- 投稿日:2019-05-27T23:58:05+09:00
【OpenCV plus UnityとARCore】図形をスキャンしてモデルを表示する
環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Unity 2018.2.15f1
⭐️Android8.1
⭐️OpenCV plus Unity
⭐️arcore-unity-sdk-v1.8.0.unitypackage↓↓↓実際に動かした動画
https://twitter.com/nonnonkapibara/status/1133004329261002753
?OpenCV plus + UnityとARCore?
— non (@nonnonkapibara) May 27, 2019
塗り絵AR?で教えて頂いた?画像読み取り?と、
?OpenCV plus Unity? の「Demo」を改造してみたよぉ?
Android(ARCore)で図形をスキャンしたら、それに紐づくモデル???を表示してみたよぉ?#AR_Fukuoka #opencv #ARCore pic.twitter.com/nGEOnw1Zip1.「OpenCV plus Unity」のAssetをダウンロードする
(無料の方)
https://assetstore.unity.com/packages/tools/integration/opencv-plus-unity-859283.以下のエラーが出た場合
Assets/OpenCV+Unity/Assets/Scripts/OpenCvSharp/Util/Utility.cs(62,23): error CS0227: Unsafe code requires the `unsafe' command line option to be specified. Enable "Allow 'unsafe' code" in Player Settings to fix this error.
4.「Edit」ー「Project Settings」-「Player」を選択する
5.「Ohter Settings」の「Allow unsafe Code」をチェックONする
6.デモを動かしてみる。
「Demo」ー「Identifiy_Contours_by_Shape」を選択する
7.「ContoursByShapeScene」をダブルクリックすると開く
10.ARCoreをインストールする
ARCoreのインストールは、以下に記載してます。
https://qiita.com/nonkapibara/items/9d45c658587b52d98e2d12.デモにある「ContoursByShapeScript.cs」を改造。
塗り絵ARの勉強会で教えて頂いた、画像読み取り箇所を追加して、
モデルを表示するように変更。
13.他にも顔認証もある
実行すると、顔を認識するようです。
14.「Marker_Detector」 ArUcoのマーカを認識するのもありました。
OpenCVで画像を読み取る箇所は、勉強会で教わりました。
※ARコンテンツ作成勉強会:OpenCVで作る塗り絵ARの基礎
https://togetter.com/li/1354157
OpenCV Plus + UnityとARCoreを使って塗り絵ARを教えて頂きました。
— non (@nonnonkapibara) May 23, 2019
めっちゃ感動しました?
?すごいっ‼️
家に帰って、パソコンの画面なのでチラツキがありますが試してみました。
(本当はテクスチャをプリントして読み取る)#AR_Fukuoka pic.twitter.com/4lozfKeOjA
- 投稿日:2019-05-27T23:46:18+09:00
【Unity】オンラインFPS・TPSを作るのに参考になるチュートリアル2選
こんにちは、ブログ「学生ブロックチェーンエンジニアのブログ」を運営しているアカネヤ(@ToshioAkaneya)です。
【Unity】オンラインFPS・TPSを作るのに参考になるチュートリアル2選
Unityを使えば個人でもオンラインFPS・TPSが作れるようになりました。
そこで参考になるサイト2つを紹介します。・Unity公式のFPS Sample
Unity公式がオープンソースでマルチプレーヤーFPSのサンプルを公開しています。
動かすにはPCのスペックが要求されますが、公式なので安心感のあるサンプルです。
https://unity.com/fps-sample・ブログサイト「ゆにブロ」様
https://uniblo.biz/
丁寧な解説付きでオンラインTPS開発の、全12章のチュートリアルが掲載されています。サーバーはPhotonの無料枠で収まるので無料で勉強が出来ます。有料レベルの素晴らしいサイトです。
はてなブックマーク・Pocketはこちらから
- 投稿日:2019-05-27T21:08:04+09:00
Unity 2019.1 新機能一覧(公式ドキュメントより)
Unity 2019.1 新機能一覧
後で見る用に、公式ドキュメントに載っている機能をまとめたやつ。
もともと別エントリにあった、2019/05/19 時点のもの。
2019.2 がベータになってるからもう追加項目は無い(ハズ)Unity 2019.1 Roadmap(2019-05-09)
2018.3 にバックポートして欲しい
- Progressive Lightmapper Updates
- Optix Denoiser
- Timeline Signals
- アニメーションイベント
- Freeform Animation: Modular Rigging
- Humanoid じゃなくても IK 使えるやつ
- GPU Lightmapper Improvements
- Fix Non-Uniform Scaling
- Double Sided GI Support
- Cast and Receive Shadows
- Enable on OS X and Linux
- experimental 感が強いリスト…
- Particle System C# Job System Support (experimental)
- experimental
他
- World Building Scene Visibility
- Texture Mip Map Streaming in Edit Mode
- Shortcut Manager
- H.265 Support
- H265/HEVC transcoding support in editor on win/mac
- Graphic Format API (experimental)
- Garbage Collector Upgrade
- > Experimental support for incremental......
- Fast Iteration on Android
- Async Shader Compilation
- ARM64 support for UWP
- Add WebAssembly multi-threading support
- Add OpenGL ES 3.2 support on Android
Unity 2019.1 Documentation(2019-05-09)
2018.3 にバックポートして欲しい
- Button and menu to access custom Editor tools added
- Available Custom Editor Tools button and Component Editor tools panel added
- Scene view Camera Settings added
- ついに? いまさら?
- Scene Visibility Switch added
- Scene view Camera settings added
- Component Editor Tools panel switch added
- Gizmo menu option to toggle Gizmo visibility for all components in a section added
- Search bar and clickable stack trace messages added
他
- Limit Lightmap Count added
- OpenGL ES 3.2 support for Android added
- Input System preview added
Asynchronous Shader compilation
- Asynchronous Shader Compilation added
- > Asynchronous Shader compilation prevents the Unity Editor from stalling by rendering dummy Shaders while compiling new Shader Variants.
- Custom Packages added
- Input System preview added
- Scene Visibility options added
- Scriptable Render Pipeline added
- Shortcuts Manager added
- Toggling Scene Visibility added
- WebGL instance renamed from
gameInstancetounityInstance
- WebAssembly Streaming setting added
- Input System preview added
- 投稿日:2019-05-27T18:45:24+09:00
uGUIでImageを画面にフィットさせる
前提
- unity 2018.4.0f1で動作確認しました。
「画面にフィットさせる」とは?
画面への合わせ方として、以下の3種類が考えられます。
名称 イメージ 説明 Stretch
伸縮縦横比を無視して、画面いっぱいに拡縮する Fit
内接縦横比を保ち、全体が表示されるように、画面いっぱいに拡縮する Fill
外接縦横比を保ち、隙間なく表示されるように、画面いっぱいに拡縮する Stretch / Fit の場合
「Stretch - 伸縮」と「Fit - 内接」は、unityの標準機能だけで容易に実現できますね。
RectTransformを、ルートCanvasの外周に沿って拡縮するように設定して、ImageのPreserv Aspectをチェックすると「Fit」、チェックしなければ「Stretch」になります。
また、こうするだけで、回転時などに生じる画面サイズ変化にも対応できます。Fill の実現
アセットの入手 (GitHub)
ダウンロード ⇒ FitForScreen.unitypackage
ソースはこちらです。使い方
- プロジェクトにアセットをインポートしてください。
- シーンのオブジェクトに、"FitForScreen"スクリプトをアタッチしてください。
- インスペクタでImageを設定し、Methodを選んでください。
- Imageは、ルートCanvasの中央に、中央アンカーで配置されている必要があります。
- 画面サイズやMethodの変化にも対応しています。
- サンプル(SampleScene)も参考にしてください。
- 投稿日:2019-05-27T18:45:24+09:00
uGUIのImageを画面にフィットさせる
前提
- unity 2018.4.0f1で動作確認しました。
「画面にフィットさせる」とは?
画面への合わせ方として、以下の3種類が考えられます。
名称 イメージ 説明 Stretch
伸縮縦横比を無視して、画面いっぱいに拡縮する Fit
内接縦横比を保ち、画像全体が表示されるように拡縮する
画像と画面端に隙間ができるFill
外接縦横比を保ち、画面に隙間なく表示されるように拡縮する
画像が画面からはみ出すStretch / Fit の場合
「Stretch - 伸縮」と「Fit - 内接」は、unityの標準機能だけで容易に実現できますね。
RectTransformを、ルートCanvasの外周に沿って拡縮するように設定して、ImageのPreserv Aspectをチェックすると「Fit」、チェックしなければ「Stretch」になります。
また、こうするだけで、スマホの回転時などに生じる画面サイズ変化にも対応できます。Fill の実現
アセットの入手 (GitHub)
ダウンロード ⇒ FitForScreen.unitypackage
ソースはこちらです。使い方
- プロジェクトにアセットをインポートしてください。
- シーンのオブジェクトに、"FitForScreen"スクリプトをアタッチしてください。
- インスペクタでImageを設定し、Methodを選んでください。
- Imageは、ルートCanvasの中央に、中央アンカーで配置されている必要があります。
- 画面サイズやMethodの変化にも対応しています。
- サンプル(SampleScene)も参考にしてください。
- 投稿日:2019-05-27T18:30:45+09:00
【Unity】Windowsビルドのときに、音がおかしいとき
SEを鳴らすと、
exeだと音割れしてしまった。備忘録
参考
http://kan-kikuchi.hatenablog.com/entry/Windows_Audio__DSPBufferSize
手順
Project Settings > Audio > DSPBufferSize が Best Latencyになってると、
これが原因の可能性アリBest Latency > Default もしくは Best performance にする。
- 投稿日:2019-05-27T14:35:10+09:00
UniP2Pマッチングサーバーの建て方 チュートリアル2
UniP2Pとは
こちら を参照
本記事のUniP2PはVer0.2です。
UniP2P本体の導入はこちらマッチングサーバーとは
UniP2Pでは公式にマッチングサーバーを用意しておらず、開発者が自由に作成、開発できるようになっています。
サーバーを持っていなくてもHerokuの無料枠の範囲で動作するようになっています。
またHerokuにデプロイするためのスクリプトも内蔵しています。
https://github.com/unip2p/SimpleMatchingServer-NodeHerokuで建てる場合
https://github.com/unip2p/SimpleMatchingServer-Node からクローンしてください。
またHerokuで導入する場合、CLIツールが必要です。以下からインストールしてください。
https://devcenter.heroku.com/articles/heroku-cliまたgitも必要なため導入されているかを確認してください。
Windowsの場合
heroku/create.ps1を右クリックしてpowershellで実行を選択してください。
herokuのログインを要求された場合は、指示に従ってください。Mac Linuxの場合
heroku/create.shをbashで実行してください。
herokuのログインを要求された場合は、指示に従ってください。マッチングサーバーの情報
両方の場合ともエラーなく成功した場合は、ブラウザが自動的に開いてしばらくすると、「Welcome to UniP2P Matching Server!!」と出ます。こうなっていれば立ち上げ成功です。もしなっていなければ手順を見直してください。
無事に立ち上がっている場合は、コンソールのログに残っているものか、herokuディレクトリに入っているMatchingServerSettings.txtを参照して、
MatchingServerURL:XXXXXXX
MatchingGameKey:XXXXXXX
MatchingSecretKey:XXXXXXXXX
をメモして大切に保管してください。Unity側に記録
先程保存したマッチングサーバーの情報をAssets/UniP2P/Resources/MatchingSettingsをUnityで開いて書き込んでください。
- 投稿日:2019-05-27T14:34:44+09:00
UniP2P導入方法 チュートリアル1
UniP2Pとは
こちら を参照
本記事のUniP2PはVer0.2です。導入方法(まだプロジェクトを作成していない場合)
ここからリポジトリごとクローンして、Unityで開けばよい
導入方法(既に存在するプロジェクトに導入したい場合)
まず手元の環境確認
UniP2P推奨のUnityバージョンは Unity 2018.4(LTS)の最新です。
それ以降のバージョンでも動くとは思われますが、保証はしていません。
要件バージョンとしては2018.1以降となっています。それ以前は動作しないので注意してください。Unity2018.1 and 2018.2の場合はIncremental Compilerが必須なのでそちらも導入してください。
依存ライブラリのインストール
本ライブラリはUniRxとMessagePack for C#に依存しています。
そのため二つのライブラリを導入する必要があります。
既に導入している場合は飛ばしてください。UniRx
https://github.com/neuecc/UniRx/releases/download/6.2.2/UniRx.6.2.2.unitypackage
上記のリンクからダウンロードしたunitypackageを導入してください。
既に導入している方の場合でもバージョンによっては動かないことがあるので注意してください。
UniRx.Asyncが含まれているバージョンであれば動作すると思います。MessagePack for CSharp
https://github.com/neuecc/MessagePack-CSharp/releases/download/v.1.7.3.5/MessagePack.Unity.1.7.3.5.unitypackage
上記のリンクからダウンロードしたunitypackageを導入してください。本体のインストール
https://github.com/unip2p/UniP2P/releases/download/ver0.2.0/UniP2P.0.2.0.unitypackage
上記のリンクからダウンロードしたunitypackageを導入してください。まとめ
エラーなく動作した場合は導入成功です。
しかしUniP2Pはマッチングサーバーがないと他のネット環境にいるPCと通信しません。
次のチュートリアルではサーバーの建て方を説明します。
- 投稿日:2019-05-27T11:19:05+09:00
「Unity」タグについて (Game Engine もしくはTest Framework) > (タグシノニム :「#Unity」「ユニティ」「MyUnity」「UnityTestRunner」)
対象
説明
- A. Game EngineであるUnity
- B. Test FrameworkであるUnity
- 参考文献: テスト駆動開発による組み込みプログラミング by James Grenning
Aについての記事が大半を占めるが、探せばBの記事もある。
タグシノニム
(2019-05-27時点)
A. Game Engine: Unity
https://qiita.com/tags/#unity : 46記事
https://qiita.com/tags/ユニティ : 4記事のみ
https://qiita.com/tags/myunity : 7of9による個人タグ(187記事)。当初、Unityタグの検索ノイズになると考え個人タグにした。その後、MyUnityのcontributionも307に増え、「Unityタグにしておけばよかった」と思っている(関連情報もあるため、今さら変更はしないが、いいねがついたものはUnityタグにする場合もある)。
B. Test Framework: Unity
https://qiita.com/tags/unitytestrunner
派生タグ
https://qiita.com/tags/unity2d
https://qiita.com/tags/unity3d
https://qiita.com/tags/#unity3d
https://qiita.com/tags/unity入門
https://qiita.com/tags/unityhubバージョン違い
https://qiita.com/tags/unity2017
https://qiita.com/tags/unity2018
https://qiita.com/tags/unity2019提案 (記事執筆)
Test FrameworkのUnity記事の場合、testingタグも付けるとタグの複数検索で絞り込みが楽になると思われる。
- 投稿日:2019-05-27T01:43:49+09:00
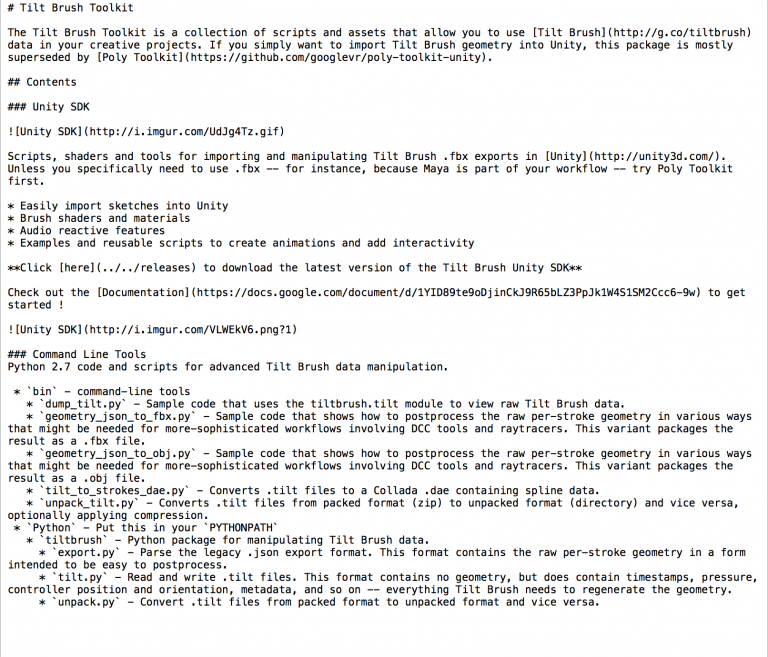
Tilt Brush Unity SDKを使って、Tilt Brushで作成したスケッチをUnityに取り込む
GitHub
https://github.com/googlevr/tilt-brush-toolkit
ダウンロード the latest version of the Tilt Brush Unity SDK v.16.0.0
https://github.com/googlevr/tilt-brush-toolkit/releasesTilt Brush Unity SDKは、Unity内でTilt Brushスケッチを使用するように設計されたツールのセットです。アーティストがまったく新しい方法で自分の作品を拡張できるようにするための使いやすい機能があります。
Tilt Brush Unity SDKには以下が含まれます。
・Tilt Brush独自の素材とスクリプトをインポートしたスケッチに自動的に割り当てるので、Tilt Brushの中にいるかのように見えます。
・ブラシを音楽に反応させるTilt Brushのオーディオ反応性機能・対話性を追加したり、インポートしたスケッチでアニメーションを作成するための再利用可能なサンプルスクリプト
・Tilt Brushのおもしろい使い方のサンプル重要!Tilt Brush Unity SDKは現在ベータ版です。 最新版を使用しながらこれらのガイドラインに従ってください。
Unity 5.4.2f2以降のバージョンが必要
Tilt Brushv7.0以上が必要です(v15.0 +推奨)
Tilt Brush v11 +およびToolkit v11 +では、すべてのブラシがサポートされていますTilt Brush Unity SDKインポートの方法
参考 Tilt Brush Unity SDK: Using Tilt Brush with Unity
https://docs.google.com/document/d/1YID89te9oDjinCkJ9R65bLZ3PpJk1W4S1SM2Ccc6-9w/edit#
SDKはUnityのパッケージで提供されます。
1. Unityを開く
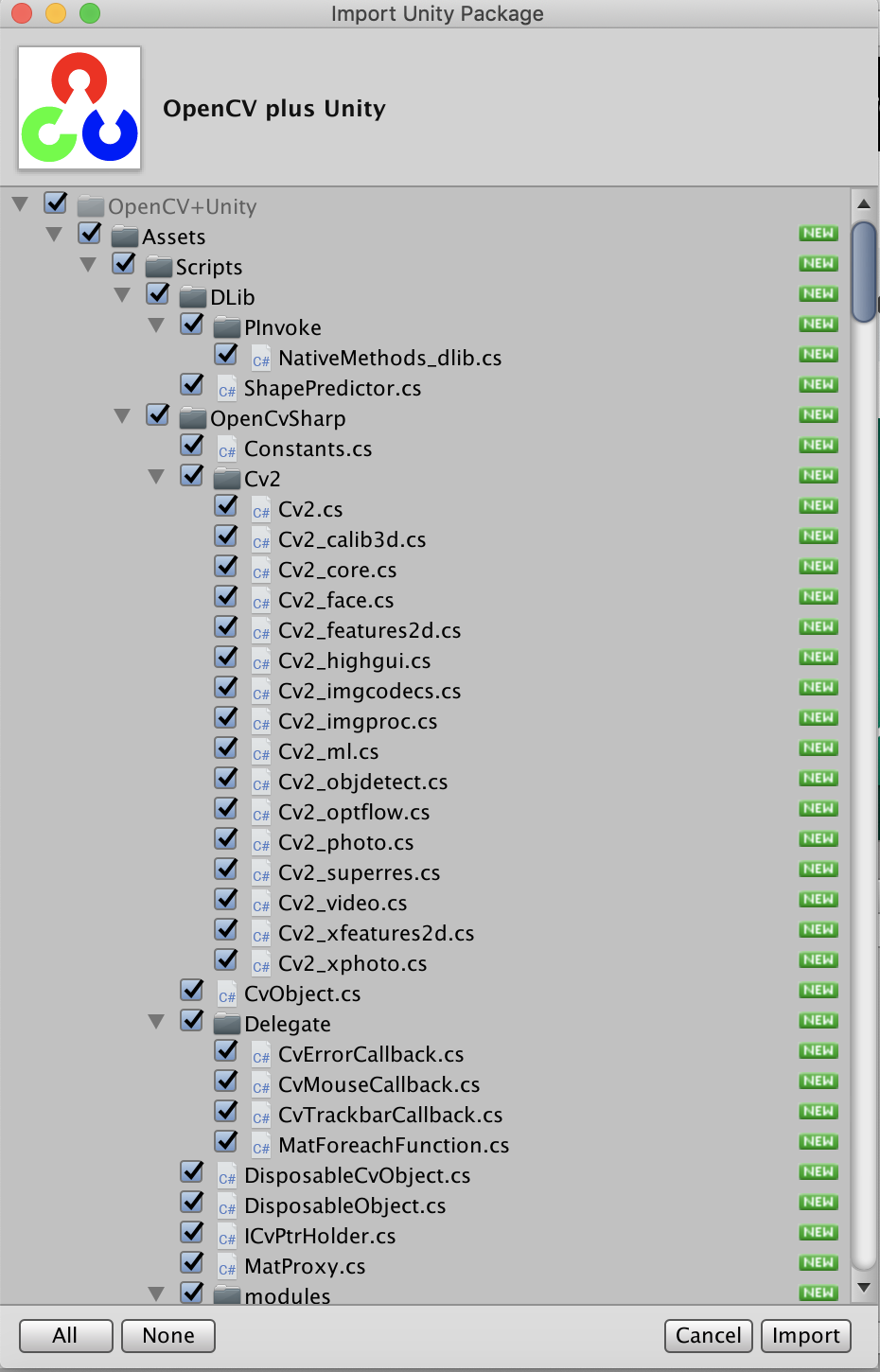
2. 新規プロジェクトを作成、若しくは既存のファイルを開ける
3. プロジェクトを開いたままダウンロードしたファイル「.unitypackage file」をダブルクリックする、若しくはAssetのタブから「Assets > Import Package > Custom Package」を開く
4. パッケージをインポートするTilt Brushのスケッチを「.FBX」で書き出し、Unity に取り込む
Tilt BrushのスケッチをUnity内で使用するためには、スケッチを「.FBX」のフォーマットで書き出し、それをUnityのプロジェクトにコピーする必要があります。
このツールキットは、代わりに独自のTilt Brush素材を使用します。
エクスポート時についてくる「.png」ファイルは必要ありません。
Tilt Brushスケッチを使用するには、それをエクスポートして、エクスポートした.FBXファイルをプロジェクトにコピーする必要があります。エクスポートに付属の.pngファイルは必要ありません。このツールキットは、代わりに独自のTilt Brush素材を使用します。
Tilt Brush SDKはインポート時にファイルを処理し、適切な素材を割り当てます。
スケッチをエクスポートするには:
- Tilt Brushを開き、スケッチを読み込む
- ハンドメニューの設定領域にある[...]アイコンをクリック
- Labsアイコンをクリック
- ポップアップ表示されるウィンドウで[Export]をクリック
シーンにスケッチをインポートするには:
- Unityプロジェクトフォルダの中にあるアセットフォルダに「.FBX」ファイルをコピーします(「.FBX」ファイルの場所は、Windows: My Documents/Tilt Brush/Exports on Windows 若しくは Mac: Documents/Tilt Brush/Exports)
- ファイルをプロジェクトウィンドウ(下のウィンドウ)からHierarchyにドラッグします。
メモ:
- Tilt Brush Unity SDKは.tiltファイルを読み込みません。
- .FBXに含まれているテクスチャをプロジェクトにコピーする必要はありません。ヒント:初期設定では付属のTilt Brush標準環境「standard」を使用しましょう。
「TiltBrushExamples / Environments / Standard」にあります。///////Read me