- 投稿日:2019-05-27T23:13:40+09:00
Swiftのバージョンアップ手順(Swift 4.2→5.0)
はじめに
個人アプリでSwiftを4.2から5.0にバージョンアップし、そのときの手順をまとめました。
Xcodeの更新
SwiftはXcodeのバージョンと紐付いているため、App StoreからXcodeをアップデートすることで、Swiftをバージョンアップします。
ライブラリの更新
ライブラリ管理ツールと、そのツールで管理しているライブラリを更新します。
エラーや警告が発生しない限り、更新しなくても問題ないことが多いですが、私はSwiftのバージョンアップと同時に更新しています。
ただ、Swiftの新バージョンのリリース直後はライブラリが対応していないこともあります。私はCocoaPodsとCarthageを使っているので、その更新のみ紹介します。
この記事では省略していますが、必要に応じて「Podsfile」や「Cartfile」を書き換えたり、全ライブラリでなく必要なライブラリのみ更新したりしてください。# CocoaPodsの更新 # 「/usr/local/bin」にインストールしている場合 $ sudo gem update -n /usr/local/bin cocoapods # CocoaPodsで管理している全ライブラリの更新 $ pod update # Carthageの更新 # Homebrewでインストールしている場合 $ brew upgrade carthage # Carthageで管理している全ライブラリの更新 $ carthage update --platform iOS警告の解消
Xcodeで発生している警告を解消します。
基本的には警告をダブルクリック→自動修正でOKです。プロジェクトファイルの更新
以下の警告は、プロジェクトファイルを更新することで解消します。
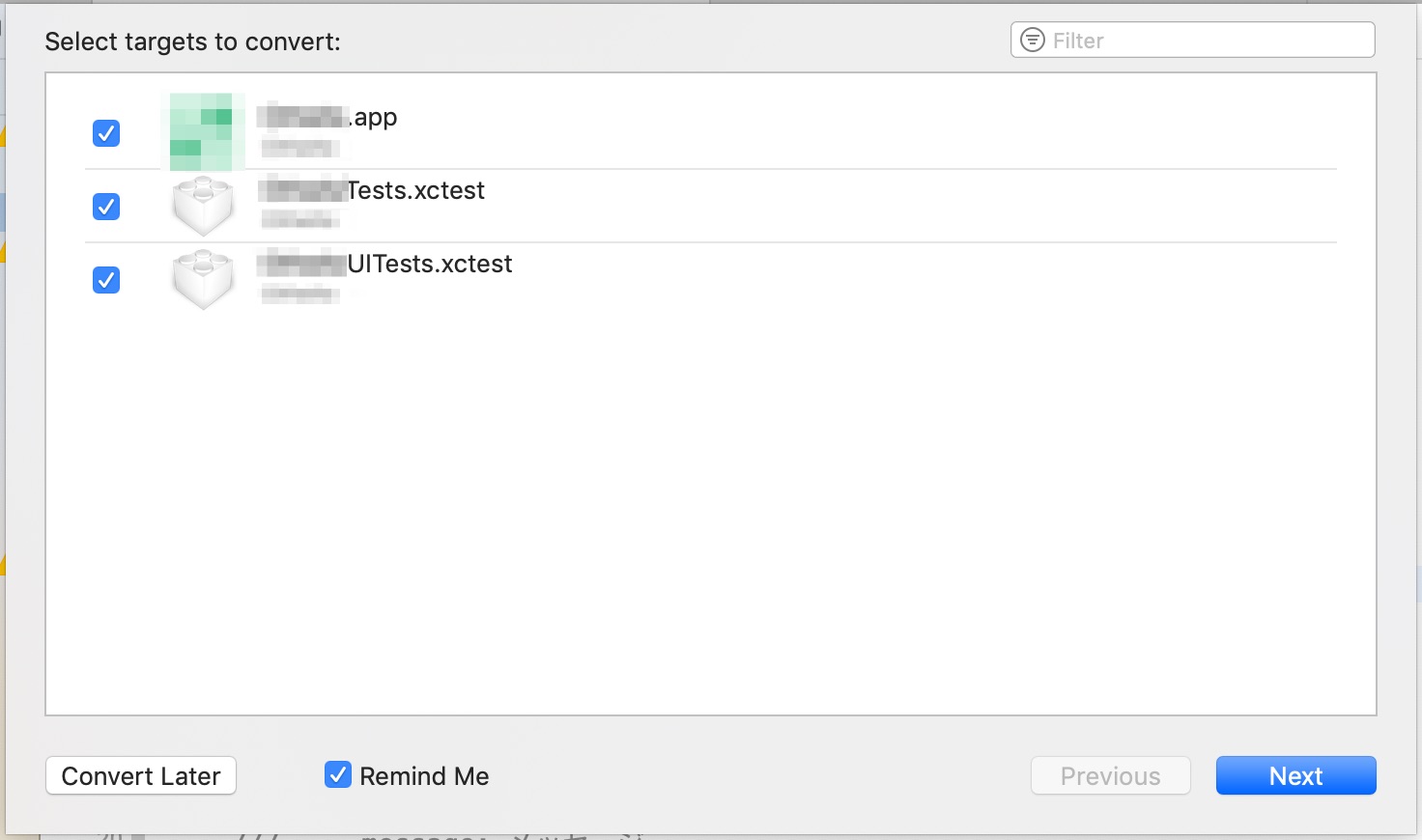
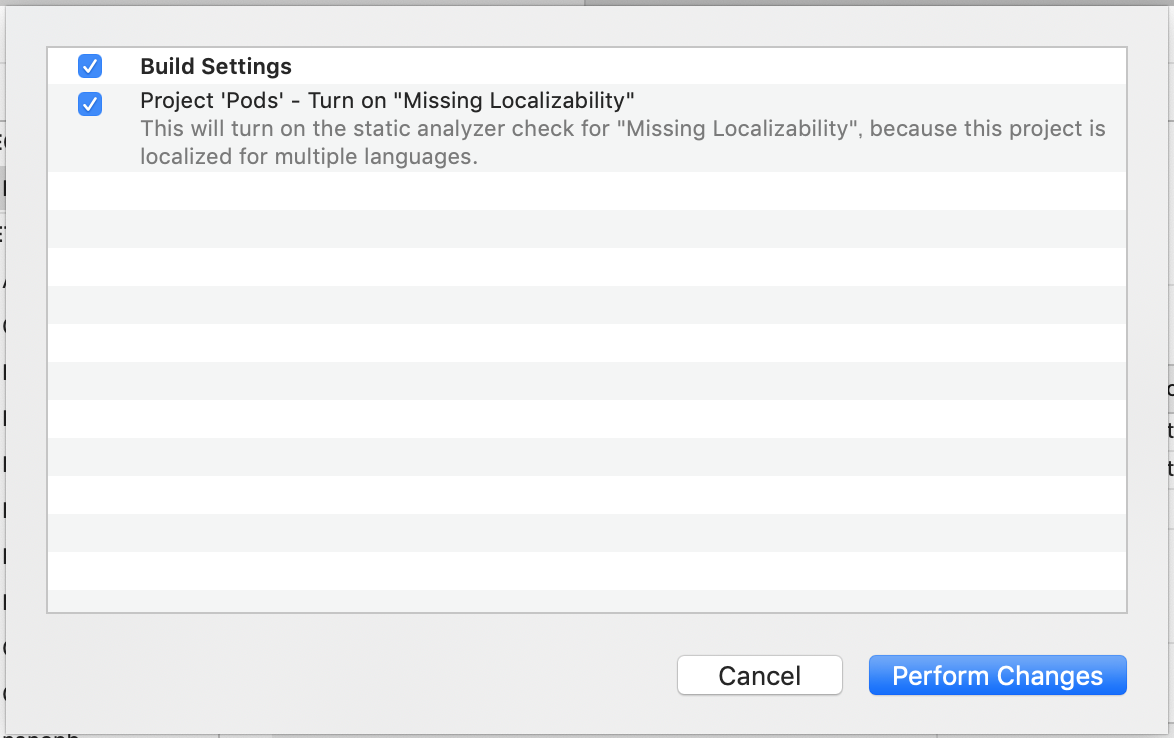
Swift Conversion Conversion to Swift 5 is available全ターゲットのチェックがONになっていることを確認し、[Next]ボタンをクリックします。
これで修正が完了です。
自動修正の適用後、プロジェクトファイルは以下のように更新されます。(一部のみ抜粋)
project.pbxproj… - objectVersion = 50; + objectVersion = 51; … + LastSwiftMigration = 1020; … - SWIFT_VERSION = 4.2; + SWIFT_VERSION = 5.0; …スキーマの更新
以下の警告は、スキーマを更新することで解消します。
Validate Project Settings Update to recommended settings自動修正の適用後、スキーマは以下のように更新されます。(一部のみ抜粋)
{プロジェクト名}.xcscheme… - LastUpgradeVersion = "1010" + LastUpgradeVersion = "1020" …Migrate “English.lproj”
Migrate “English.lproj” (Deprecated) Pods.xcodeprojこれで修正が完了です。
自動修正の適用後、Git上では更新が確認できませんでした。
私がバージョン管理していないファイルが更新されたようです。Enable Base Internationalization
Enable Base Internationalization Pods.xcodeprojこれで修正が完了です。
自動修正の適用後、こちらもGit上では更新が確認できませんでした。
ACL(アクセス制御レベル)の省略
親と同等のACLを明記しているメソッドは警告が表示されるようになったようです。
'public' modifier is redundant for instance method declared in a public extension Replace 'public ' with ''public extension UIViewController { - public func showAlert(title: String, message: String, actions: [UIAlertAction]) { + func showAlert(title: String, message: String, actions: [UIAlertAction]) { }メソッドから
publicが削除されました。おわりに
小規模の個人アプリなので、エラーや警告が少なく、自動修正のみで対応が完了しました。
- 投稿日:2019-05-27T23:06:32+09:00
Swift の Equatable プロトコルを基礎から
この記事は何?
前回は
CustomStringConvertibleプロトコルについて調べました。
今回はEquatableプロトコルです。
これは、オブジェクトが比較できることを保証するようです。実行環境
Xcode10.2.1
Swift5.xハンズオン
Playground でコードを実行して確認しました。
こんなカスタム型があったとして
フルーツを表現する構造体
Fruitです。
nameとemojiプロパティがあります。フルーツを表現する構造体struct Fruit { var name: String var emoji: String } let apple = Fruit(name: "Apple", emoji: "?") let banana = Fruit(name: "Banana", emoji: "?")
appleオブジェクトとBananaオブジェクトは違うフルーツです。
同じかどうかを比べてみましょう。リンゴとバナナを比較するapple == banana // 比較した結果は...
falseが返ってきそうなものですが...
エラーメッセージが表示されました。
Binary operator '==' cannot be applied to two 'Fruit' operands だそうです。
「2つのFruit型の項には2項演算子==が適用できません」的なことを言っています。プロトコルに準拠する
オブジェクト同士が 同じかどうか を比較できることを保証するには、
Equatabelプロトコルに準拠させます。比較可能になったFruit型struct Fruit: Equatable { var name: String var emoji: String }すると、エラーが消えます。
Fruit型オブジェクトの比較apple == Banana // false予想通りの結果が得られました。
どうやら、型をEquatableプロトコルに準拠させると すべてのメンバープロパティが同じかどうか を自動的に比較してくれているようです。比較の条件を制御する
こんなフルーツがあったとします。
2種のオレンジlet vOrange = Fruit(name: "Valencia Orange", emoji: "?") let mOrange = Fruit(name: "Mandarine Orange", emoji: "?") vOrange == mOrange // false同じかどうか比較すると、
falseになります。
でも、これらのオレンジは品種こそ違いますが、同じフルーツとして扱いたい 気がします。
nameプロパティは無視して...emojiプロパティだけを比較することができれば良さそうです。
== 演算子を実装する
==演算子は、比較するときに使いますね。
静的メソッドとして実装することで、==演算子の挙動を型独自にカスタムできます。
emojiプロパティ同士だけを比較した結果を返すようにしましょう。struct Fruit: Equatable { var name: String var emoji: String // 自身と同じ型を2つ受け取る静的メソッド static func == (lhs: Fruit, rhs: Fruit) -> Bool{ return lhs.emoji == rhs.emoji } }ちなみに、
==メソッドの引数名lhsとrhsはそれぞれ left-hand side と right-hand side の略称です。
引数名はなんでも構わないようですが、標準ライブラリなどの様式に倣いました。もう一度、2つのオレンジを比較してみると...
オレンジの比較PART2vOrange == mOrange // true結果が変化しました。
品種が違えど、オレンジ同士なのでtrueを返しています。POP
数年前のWWDC(World Wide Developers Conference) で、Protocol-oriented Programming というコンセプトが提唱されたことがありました。
どうやら、Swiftプログラミングではプロトコルを理解しておくことが重要なようです。
あと、ジェネリクスですか。
少しずつ、基礎から勉強していきたいと思います。
- 投稿日:2019-05-27T20:51:09+09:00
Firebase Remote Configを使って強制アップデート機能を実装してみた
概要
Firebase Remote Configを使用し、強制アップデート機能を実装したので、その過程をまとめたいと思います。
Firebase Remote Configとは
Firebase Remote Configは、クラウド上でkey-valueを管理することができるサービスです。
クラウド上で管理する値を変更するだけで、即座にアプリに変更を反映させることができます。本来であれば、コードを変更し、Appleに審査を通すなどのプロセスが必要ですが、Firebase Remote Configを使えば、すぐにアプリのデータの更新が可能になります。
具体的な用途としては、A/Bテスト、新機能のテスト、今回紹介する強制アップデート機能など様々な使い道があります。
強制アップデート機能について
強制アップデート機能では、Firebase Remote Configを使ってアプリのversionを管理します。
手元にインストールされているアプリのversionとFirebase Remote Configで管理しているversionの値を比較し、Remote Configのversionの方が新しい場合、最新のアプリのインストールを促すアラートを表示します。
致命的なバグが見つかった時やアプリのリニューアルで大幅にUIが変更された時などユーザーにアプリをアップデートしてほしい際、強制アップロード機能を使用します。
実装手順
1. Firebase Remote Configにverを登録する
Firebaseの管理画面から、Remote Configを選択し、「パラーメータを追加」ボタンをタップすると画像のようなキーと値を登録する画面が表示されるので、任意のキーと値を登録するだけで簡単に設定を行うことができます。
2. ダウンロードしているアプリのverを取得する
let version = Bundle.main.object(forInfoDictionaryKey: "CFBundleShortVersionString") as! String3. Remote Configのverを取得する
func getLatestVersion() { let expirationDuration: TimeInterval = 30 let versionKey = "pfc_ios_version" remoteConfig = RemoteConfig.remoteConfig() // Remote Configからデータを取得 remoteConfig.fetch(withExpirationDuration: expirationDuration) { [weak self] status, error -> Void in guard let self = self else { return } if status == .success { self.remoteConfig.activateFetched() guard let appStoreVer = self.remoteConfig[versionKey].stringValue else { return } } } }4. アップロード可能な最新のverがある場合、アップデートを促すアラートを表示する
versionの比較に関してはこちらの記事を参考が参考になりました。
5. アラートタップ後にAppStoreに遷移させる
func launcAppStore() { // App StoreのアプリのURL let appURL = "" guard let url = URL(string: appURL) else { return } if UIApplication.shared.canOpenURL(url) { UIApplication.shared.open(url, options: [:], completionHandler: nil) } }他にも
SKStoreProductViewControllerを使用してアプリ内でAppStoreを開く方法もあります。詳細はこちらの記事が参考になります。まとめ
今回は、強制アップデート機能実装のためにFirebase Remote Configを使用しました。Remote Configは他の用途でも活用できそうなので、次回は別の機能で使用してみたいです。
参考資料
- 投稿日:2019-05-27T18:49:05+09:00
Swift5での正方形カメラ
はじめに
Swift5で正方形の写真を撮影するカメラの作り方を勉強してみました。
iPhoneのWidthと同じ長さの正方形の写真をカメラロールに保存してみます。カメラアプリを作る2種類の方法
・UIImagePickerController
簡単にカメラで撮影するアプリが作れます。正方形で撮影するのは難しそう。
・AVFoundation
動画を撮影したり、いろいろできる賢いやつです。←今回はこちらです。
実装方法
あらかじめinfo.plistに二つの記述が必要です。
・Privacy - Camera Usage Description
「カメラを使います」的な内容を記載
・Privacy - Photo Library Additions Usage Description
「カメラロールに保存します」的な内容を記載ソースコード
ViewController.swiftimport UIKit import AVFoundation class ViewController: UIViewController, AVCapturePhotoCaptureDelegate { var device: AVCaptureDevice! var session: AVCaptureSession! var output: AVCapturePhotoOutput! var tempImage:UIImage! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. setPicture() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } //カメラ準備 func setPicture(){ //セッションを生成 session = AVCaptureSession() //背面カメラを選択 device = AVCaptureDevice.default(.builtInWideAngleCamera, for: .video, position: .back) //背面カメラからキャプチャ入力生成 guard let input = try? AVCaptureDeviceInput(device: device) else { print("例外発生") return } session.addInput(input) output = AVCapturePhotoOutput() session.addOutput(output) session.sessionPreset = .photo // プレビューレイヤーを生成 let pvSize = self.view.frame.width let pvLayer = AVCaptureVideoPreviewLayer(session: session) pvLayer.frame = view.bounds pvLayer.frame = CGRect(x: 0, y: 90, width: pvSize, height: pvSize) pvLayer.videoGravity = AVLayerVideoGravity.resizeAspectFill view.layer.addSublayer(pvLayer) // セッションを開始 session.startRunning() // 撮影ボタンを生成 let shutterBtn = UIButton() shutterBtn.setTitle("◯", for: .normal) shutterBtn.titleLabel?.font = UIFont.systemFont(ofSize: 74) shutterBtn.contentMode = .center shutterBtn.frame = CGRect(x: 0, y: 0, width: 80, height: 80) shutterBtn.layer.cornerRadius = 0.5 * shutterBtn.bounds.size.width shutterBtn.backgroundColor = UIColor(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0) shutterBtn.setTitleColor(UIColor.black, for: UIControl.State()) shutterBtn.layer.position = CGPoint(x: view.frame.width / 2, y: self.view.bounds.size.height - 80) shutterBtn.addTarget(self, action: #selector(photoshot), for: .touchUpInside) view.addSubview(shutterBtn) //キャンセルボタンを生成 let cancelBtn = UIButton() cancelBtn.setTitle("×", for: .normal) cancelBtn.titleLabel?.font = UIFont.systemFont(ofSize: 32) cancelBtn.contentMode = .center cancelBtn.frame = CGRect(x: 0, y: 0, width: 40, height: 40) cancelBtn.setTitleColor(UIColor.white, for: UIControl.State()) cancelBtn.layer.position = CGPoint(x: 20, y: 40) cancelBtn.addTarget(self, action: #selector(cancelAction), for: .touchUpInside) view.addSubview(cancelBtn) } //撮影 @objc func photoshot(_ sender: AnyObject) { let settings = AVCapturePhotoSettings() settings.flashMode = .off settings.isAutoStillImageStabilizationEnabled = true output.capturePhoto(with: settings, delegate: self) } //撮影結果・再撮影・保存ボタンの表示 func photoOutput(_ output: AVCapturePhotoOutput, didFinishProcessingPhoto photo: AVCapturePhoto, error: Error?) { if error == nil { let outputImageView = UIImageView() let pvSize = self.view.frame.width outputImageView.frame = CGRect(x: 0, y: 90, width: pvSize, height: pvSize) outputImageView.image = UIImage(data: photo.fileDataRepresentation()!)?.croppingToCenterSquare() tempImage = UIImage(data: photo.fileDataRepresentation()!)?.croppingToCenterSquare() self.view.addSubview(outputImageView) session.stopRunning() //再撮影ボタン let retryBtn = UIButton() retryBtn.setTitle("再撮影", for:.normal) retryBtn.frame = CGRect(x:self.view.frame.width/2 - 150,y:self.view.frame.height - 115,width: 70,height: 70) retryBtn.addTarget(self, action: #selector(retryPhoto), for: .touchUpInside) view.addSubview(retryBtn) //保存ボタン let saveBtn = UIButton() saveBtn.setTitle("保存", for: .normal) saveBtn.frame = CGRect(x:self.view.frame.width/2 + 80,y:self.view.frame.height - 115,width: 70,height: 70) saveBtn.addTarget(self, action: #selector(savePhoto), for: .touchUpInside) view.addSubview(saveBtn) } } //再撮影 @objc func retryPhoto(sender:UIButton){ let subViews = view.subviews for subView in subViews { subView.removeFromSuperview() } setPicture() } //カメラロールへの保存 @objc func savePhoto(sender:UIButton){ UIImageWriteToSavedPhotosAlbum(tempImage, self, nil, nil) let subViews = view.subviews for subView in subViews { subView.removeFromSuperview() } setPicture() } //キャンセル @objc func cancelAction(sender:UIButton){ // } } extension UIImage { func croppingToCenterSquare() -> UIImage { let cgImage = self.cgImage! var newWidth = CGFloat(cgImage.width) var newHeight = CGFloat(cgImage.height) if newWidth > newHeight { newWidth = newHeight } else { newHeight = newWidth } let x = (CGFloat(cgImage.width) - newWidth)/2 let y = (CGFloat(cgImage.height) - newHeight)/2 let rect = CGRect(x: x, y: y, width: newWidth, height: newHeight) let croppedCGImage = cgImage.cropping(to: rect)! return UIImage(cgImage: croppedCGImage, scale: self.scale, orientation: self.imageOrientation) } }環境
・Xcode 10.2.1
・Swift 5
・iOS 12.3.1参考文献
おわりに
Mahalo
- 投稿日:2019-05-27T16:11:56+09:00
Swift 5でユニバーサルリンク(Universal link)でアプリを開いても、何も起きない時
こんにちは、こげばんです
Swift5にバージョンアップした時に起きた問題になりました。タイトルの通り、
ユニバーサルリンクを開いて、アプリを立ち上げたけど何も画面遷移しないし、動かないくて少し困りました。
- 原因
- 対処方法
- 影響範囲
1. 原因
元々のメソッドは、下記を使っていました。
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool { guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let url = userActivity.webpageURL, let _ = URLComponents(url: url, resolvingAgainstBaseURL: true) else { return } print(url) }buildしながら見てみると、ユニバーサルリンクでアプリに来た時に稼働していないことに気がつきました。
リリース直前に気が付いて、焦っていましたw
Swift5にバージョンアップしたタイミングで、メソッドの呼ばれ方が変わったんだと思います。。。。2. 対処方法
そこでいろいろ見ていましが、teratailのこちらを参考にしました。
https://teratail.com/questions/171281
下記のように修正しました。func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool { guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let url = userActivity.webpageURL, let _ = URLComponents(url: url, resolvingAgainstBaseURL: true) else { return false } print(url) } ⬇️ func application(_ application: UIApplication, continue continueUserActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool { guard continueUserActivity.activityType == NSUserActivityTypeBrowsingWeb, let url = continueUserActivity.webpageURL, let _ = URLComponents(url: url, resolvingAgainstBaseURL: true) else { return false } print(url) }そしたら動くようになりました!
めでたしめでたし〜3. 影響範囲
今のところは、ユニバーサルリンクの範囲でそれ以上は発生していない感じです。
何か新しいことがあったら、追記していきたいと思いますmm
- 投稿日:2019-05-27T14:04:33+09:00
Swiftでアプリ開発
アプリ開発入門以下
初めてSwift書くことになったので詰まったところを書きたい
storybord
こいつに惑わされた。
もともとAndroidStudioで開発していたので
コードベースの方がやりやすかったのかもしれない。最初にやったこと
storybordの中でレスポンシブさせながらHorizonStackViewに画像を4個表示させようとした。
しかしながら、レスポンシブがiphoneには適応されたが、ipadには適応されなかった。
自分が悪いのかもしれないが、調べてみると対応してないとかなんとか・・・?となった。最終的にコードで画像を表示させ、コードでレスポンシブさせた方が楽だった。
AndroidStudioに戻りたくなったのはこの辺から(笑)次に
画像をクリックしたらコンソールにtag表示
imageViewに画像を最初は表示させていたが、どうもButtonに画像を表示させないといけないらしい。
その時点でもう嫌、、、となっていたが、学習のために頑張った。
なおかつ@objc func buttonEvent(_ sender: UIButton) {}という直感でわかりにくい関数を使わなくてはいけなかった。
func onclick(){}みたいな感じにはならないのかな?tagの表示はsender.tagでできたので意外と楽だった。
最後に
画面遷移だ。
画面遷移次第は楽なので、調べてみてほしい。
それよりも難しいのは遷移した後に前の画面を消すことだ。
消さなければメモリに負荷がかかり、無限画面生成アプリが見事に誕生するでしょう(笑)UIApplication.shared.keyWindow?.rootViewController? .dismiss(animated: false, completion: nil)これで前の画面を消すことができる。
しかし、この一文の意味が理解できないので詳しいことを知っている方教えてください。とりあえず学習進めていくが、わからないことができたらまたqiita書きます。
最後にTwitter貼らせてください。
https://twitter.com/amondoteruteru
- 投稿日:2019-05-27T11:27:24+09:00
RxSwift初心者が公開したアプリの一部晒す
はじめに
アプリを使っていて、検索とかで表示レスポンスがリアルタイムなアプリとそうでないアプリがありました。
どうやってるのかなー?と調べてみるとリアクティブプログラミングなるものがあるらしい...
挙動としてはExcelとかがよく例えられます。
こちらの記事がイメージ掴みやすかったです。
リアクティブプログラミングへの理解がイマイチだったのでまとめてみた
で、iOSで実現するためのライブラリとしてはRxSwiftが他の言語にも流用しやすくて、おすすめらしい..
SwiftでReactive Programming
という記事を目にしてから数年立ってました。
今回勉強できる時間があったので、自作アプリをリリースがてらRxSwiftを使ってみて、
リアクティブプログラミングを実践してみようと思いました。今回リリースしたアプリをベースにして、一部機能を切り出してサンプルとして公開して、
やってみたことを備忘録として記事に起こそうと思います。元アプリ紹介
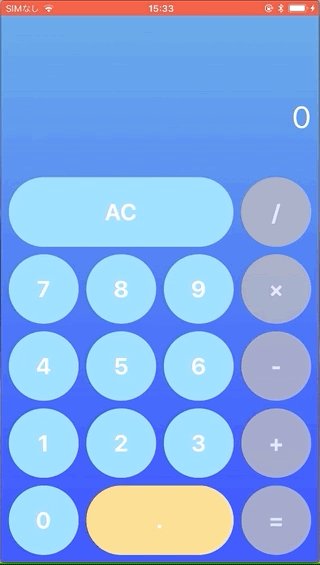
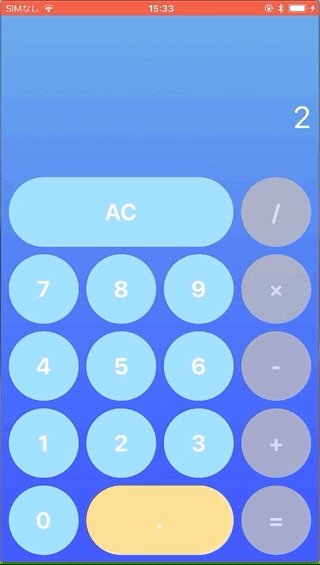
よくあるアプリですが、一見電卓に見えてパスコードを入力したら、
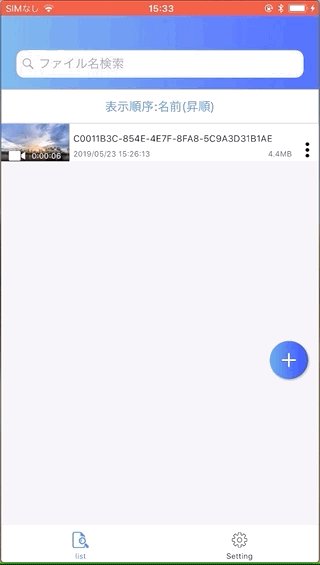
隠していた動画リストが出てくるというアプリです。結婚してムフフな動画も気楽に観れなくなったということもあり、同様のアプリを探してみたのですが、
使い勝手が悪かったり、昔に作られたままメンテがされてないアプリばかりだったので、
「ぼくがかんがえた さいきょう プライバシー動画ビューアーアプリ」として、
勉強がてら自作してみました。(結局このアプリが作ってることは嫁にバレている..)この手のアプリは「隠す」ことに重点が置かれていて、
動画のファイラーとしての使用感がよろしくないので、
その点についてこだわってみました(動画検索/圧縮機能あり)。現在は動画は写真アプリかファイルアプリから取り込むしかありませんが、
今後はurlから動画ダウンロード機能も追加していきたいと思います。(Apple的にNGかな?)生意気にも有料販売しているので、気が向いた方は是非ともお買い求めお願いします!
https://itunes.apple.com/jp/app/id1464652243目標
あんまり最初からハードル上げないよう
- MVVMアーキテクチャに触る
- RxSwiftを使ってViewControllerとViewModelのバインディングをやってみる
くらいにしました。
サンプル解説
元のアプリは
電卓画面 → パスワードを入れると動画ビューアー出現
というアプリでしたが、この中の電卓機能のみを切り出してサンプル作りました。
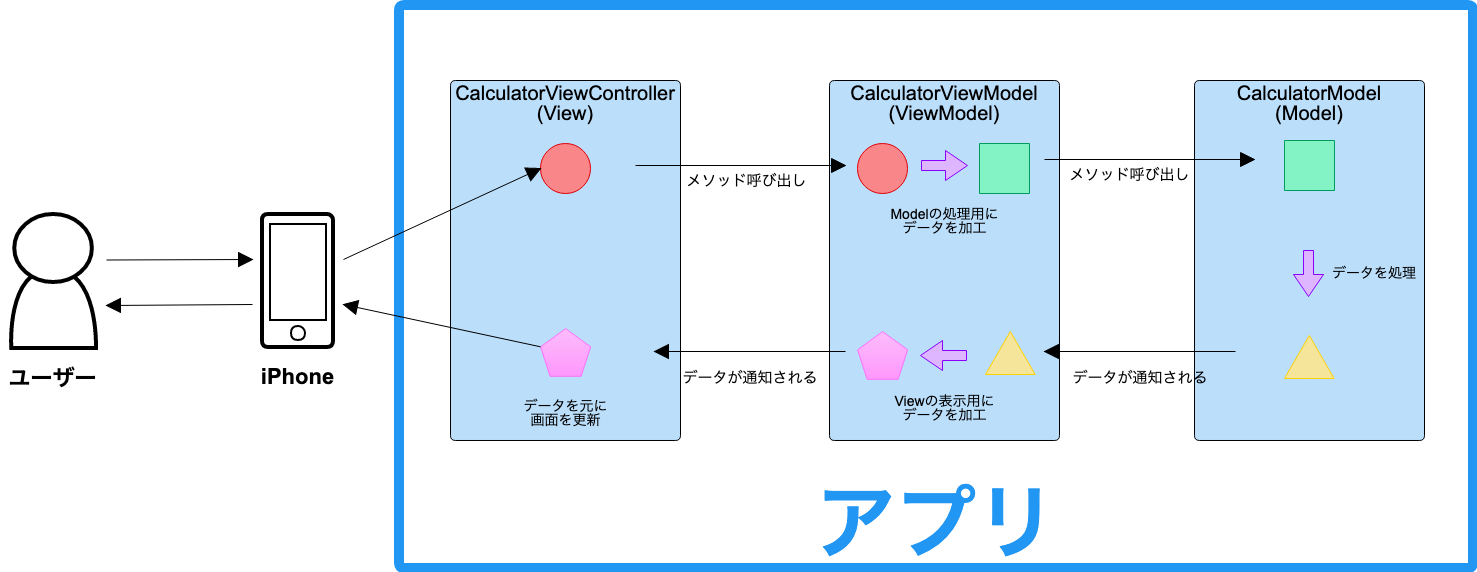
サンプルのリンクはこちら・処理の流れ(MVVMアーキテクチャ)
各クラスの役割
- CalculatorViewController(View)
ユーザーのインターフェース
ViewModelとデータバインディングし、自動描画する
→ボタンタップをViewModelに伝えて結果を更新
- CalculatorViewModel(ViewModel)
Viewのための状態保持
ViewからのデータをModelに伝達
→ViewのボタンタップをModel用に加工。結果をまた加工してViewに通知
- CalculatorModel(Model) ViewModelから受け取ったデータを処理する →実際の計算処理
View→ViewModel→Model
という参照/処理の流れで、
ViewはViewModelを参照するが、Modelを参照しない。
ViewModelはModelを参照するが、Viewは参照しない。
Modelは参照されるのみ。・RxSwiftのライブラリを使った部分
ViewとViewModelの表示のデータバインディング
今回表示系の更新は電卓の入力&計算結果を表示する
displayNumLabelのみ。
viewModelのBehaviorRelay変数displayNumと下記のようにバインディングさせる。
BehaviorRelayはacceptで値を変更するとき、onNextのイベントを受け取ることができる変数です。viewModel.displayNum .asObservable() .bind(to: displayNumLabel.rx.text) .disposed(by: disposeBag)ボタンタップのイベント処理
RxSwiftを利用しない時はタップ等のイベント処理で@IBActionを使用してましたが、
rx.tapを利用すれば@IBActionを利用しなくてもタップを検知し、処理を実行できるようになります。zeroButton.rx.tap .subscribe { [weak self] _ in guard let `self` = self else { return } // 処理を実行 self.setOperationButtonSelected(tapOperationButton: .none) self.viewModel.tapNumberButton(inputNum: "0") } .disposed(by: disposeBag)使ってみた感想
RxSwiftを使う前は
1. View入力受け取り 2. View入力受け取り値をViewModelへ伝達 3. ViewModelで処理 4. ViewModelの処理結果をViewへ伝達 5. View更新というプロセスを経なければならなかったですが、
RxSwiftを使えば、変数がView・ViewModelとバインディングされているので、
1. View入力受け取り 2. View入力受け取り値をViewModelへ伝達 3. ViewModelで処理(勝手にViewへ通知が行き、更新される)で済むようになりスッキリ書けるようになりました。
今後改善したいこと&疑問
・ ViewModelとModelのバインディング(?)
MVVMではRxSwiftなどのライブラリを用いてViewControllerとViewModelをバインディングするという記事をよく見かけるけど、
ViewModelとModelもバインディングするものなのかな??
計算機の部分のViewModelとModelだとシンプルだから必要ない気がする...参考にさせていただいた記事
上記以外の参考にさせていただいた記事を載せます。
オブザーバーパターンから始めるRxSwift入門
全体的な流れや概念の部分で参考にさせていただきました。RxSwift 再入門
イベント処理の流れについて参考にさせていただきました。