- 投稿日:2019-02-11T18:53:04+09:00
formタグのactionとheader関数によるリダイレクトの優先度
actionとheader関数
結論からいうとaction属性が優先される
action属性
formの中の属性。
指定したURLに送信できる。
<form action="http://www.example.com/">
header関数
header関数はHTTPヘッダを指定できる、リダイレクトに使用できる。
header('Location: http://www.example.com/);
お問い合わせフォーム
確認画面から初期画面にもどると完了画面へ移動する分岐の際リダイレクトが必要になる
失敗例
action属性が優先されるためphpの記述でsendとbackで場合分けしているがcomplete.phpに飛ぶ
comfirm.php<?php session_start(); if(isset($_POST["send"])) { header("Location:complete.php"); } elseif (isset($_POST["back"])){ header("Location:input.php"); } else{ } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>お問い合わせ</title> </head> <body> <form action="complete.php" method="post"> 名前<br /> <?php echo $_SESSION["name"];?><br /> 電話番号<br /> <?php echo $_SESSION["telNumber"];?><br /> メールアドレス<br /> <?php echo $_SESSION["mail"];?><br /> <input type="submit" name="send" value="確認"> <input type="submit" name="back" value="戻る"> </form> </body> </html>成功例
action属性をcomfirm.phpに変更
type属性がsubmitのinputタグが押された際phpの記述が通る。comfirm.php<?php session_start(); if(isset($_POST["send"])) { header("Location:complete.php"); } elseif (isset($_POST["back"])){ header("Location:input.php"); } else{ } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>お問い合わせ</title> </head> <body> <form action="comfirm.php" method="post"> 名前<br /> <?php echo $_SESSION["name"];?><br /> 電話番号<br /> <?php echo $_SESSION["telNumber"];?><br /> メールアドレス<br /> <?php echo $_SESSION["mail"];?><br /> <input type="submit" name="send" value="確認"> <input type="submit" name="back" value="戻る"> </form> </body> </html>
- 投稿日:2019-02-11T15:45:08+09:00
CSSでフィルタリングタブ
動機
- タブ切り替え時、未選択状態では全て表示しておいてもらいたい
- しかし、既存のタブ切り替えの初期状態は、
- 選択されるまでコンテンツは非表示
- どれが一つが選択されている(たいてい最初の項目)
- どうすればいいのか?
セレクタで列挙する
/* チェックされたら表示 */ #members:checked ~ * ul.members li, #blueprints:checked ~ * ul.blueprints li, #notations:checked ~ * ul.notations li{ display: block; } /* チェックされてなかったら非表示 */ #members:not(:checked) ~ * ul.members li, #blueprints:not(:checked) ~ * ul.blueprints li, #notations:not(:checked) ~ * ul.notations li{ display: none; } /* 全部チェックされてなかったら表示 */ #members:not(:checked) ~ #blueprints:not(:checked) ~ #notations:not(:checked) ~ * ul.members li, #members:not(:checked) ~ #blueprints:not(:checked) ~ #notations:not(:checked) ~ * ul.blueprints li, #members:not(:checked) ~ #blueprints:not(:checked) ~ #notations:not(:checked) ~ * ul.notations li { display: block; }
欠点
- 書き下すのがめんどくさい
- 有限ならまだしも、動的に項目数が変わった場合とかどうすんの!?
- なんとかならないものか...
タブ切り替え再考
- これから表示するものを選択するのではない
- 表示しているものから抽出して表示したいのだ
既存のタブ切り替えと違うのであるから、従来のやり方では無理がある
挙動からフィルタリングタブと命名(my造語たぶん)
方針
- 素直に、表示している状態を初期状態として
- 選択したもの以外を非表示にすれば良い
- そのためには...? notセレクタを使う!
フィルタリングタブ
- 選択された項目の識別子を持たない要素の子要素は、非表示
#members:checked ~ * label ~ ul:not(.members) li, #blueprints:checked ~ * label ~ ul:not(.blueprints) li, #notations:checked ~ * label ~ ul:not(.notations) li{ display: none; }
- 1/3行に減ったぜ、、、
実例
See the Pen filteringTab by H-Katz (@HGatz) on CodePen.
まとめ
- 表示したものから条件で抽出して表示したい場合、notセレクタを使えば短くできる
- 項目が動的に増えても、増えた分類に対して1行CSSを追加するだけで良い
- 投稿日:2019-02-11T03:38:53+09:00
マークアップコーディングを爆速化するemmetのすヽめ
概要
本記事ではマークアップコーディングを爆速化できる
emmetの紹介です.
emmetとは,開発者のHTMLやCSSのコーディング効率を大幅に改善することができるツールキットです.(公式サイトより)
だいたいのエディターにプラグインが用意されているので,簡単に使い始める事ができます.本記事は普段あまりHTMLを触らない人を対象にしています.
本記事の流れ
本記事の流れは以下となります.
- 環境について
- Emmet基礎
- Emmet導入
- Emmet実践
- おまけ マークアップのコツ?
Emmet基礎編
百聞は一見に如かず,ということでEmmetでなにができるかというと
↓これを書いて
tabを押すとdiv>ul>li↓こうなります
<div> <ul> <li></li> </ul> </div>このように簡単にマークアップを展開することができます.
これはとても簡単な例なので便利さが伝わりづらいですが,もっと複雑なマークアップを書く時により効いてきます.
それは実践編で紹介します.Emmetでは
divやulなどのタグと,>や+などの演算子を用いることになります.Emmetで使える演算子
Emmetのチートシートです.
多くの演算子がありますが,とりあえず覚えておくべき演算子をピックアップしました.(参考:公式ドキュメント)1. Child: >
childを使う事で要素をネストさせることができます.
div>ul>li↓展開後
<div> <ul> <li></li> </ul> </div>2. Sibling: +
Siblingを使う事でネストせずに要素を追加することができます.
div+p+bq↓展開後
<div></div> <p></p> <blockquote></blockquote>3. Climb-up: ^
Climb-upを使う事で階層を上げる事ができます.
div+div>p>span+em^bq↓展開後
<div></div> <div> <p><span></span><em></em></p> <blockquote></blockquote> </div>
^を連続で記述することで,その分だけ階層を上げることができます.div+div>p>span+em^^^bq↓展開後
<div></div> <div> <p><span></span><em></em></p> </div> <blockquote></blockquote>4.Multiplication: *
Multiplicationを使う事で,要素を指定した数だけ出力できます.
ul>li*5↓展開後
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>5. ID and CLASS
idとclass指定して要素を展開できます.
id指定では#を,class指定には.を使います.id指定
div#header↓展開後
<div id="header"></div>class指定
div.page↓展開後
<div class="page"></div>6. Text: {}
{}を使うことで要素内のテキストを指定できます.a{Click me}↓展開後
<a href="">Click me</a>Emmet導入
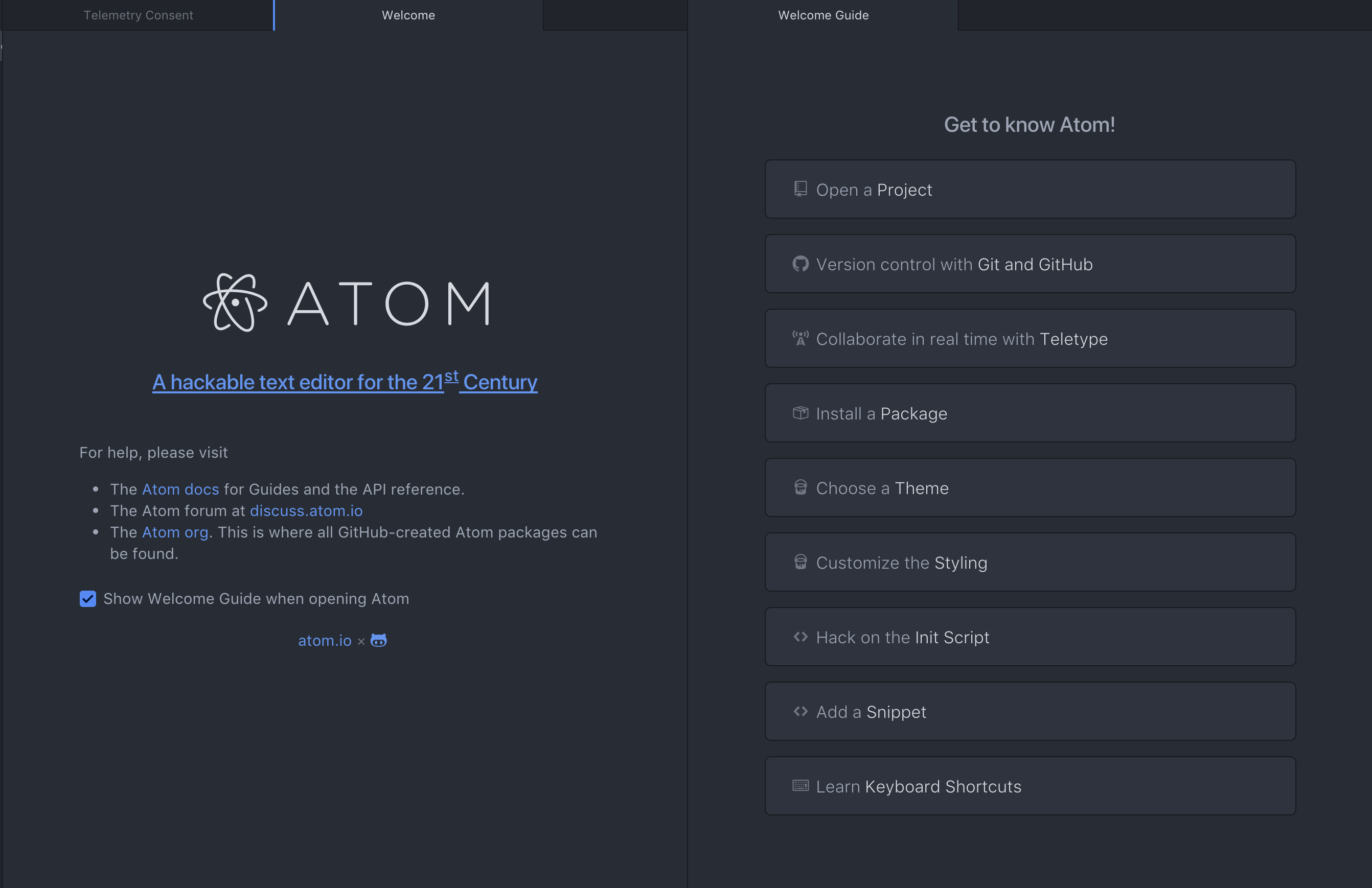
1. Atomダウンロード
https://atom.io/ より,Atomのダウンロードを行ってください.
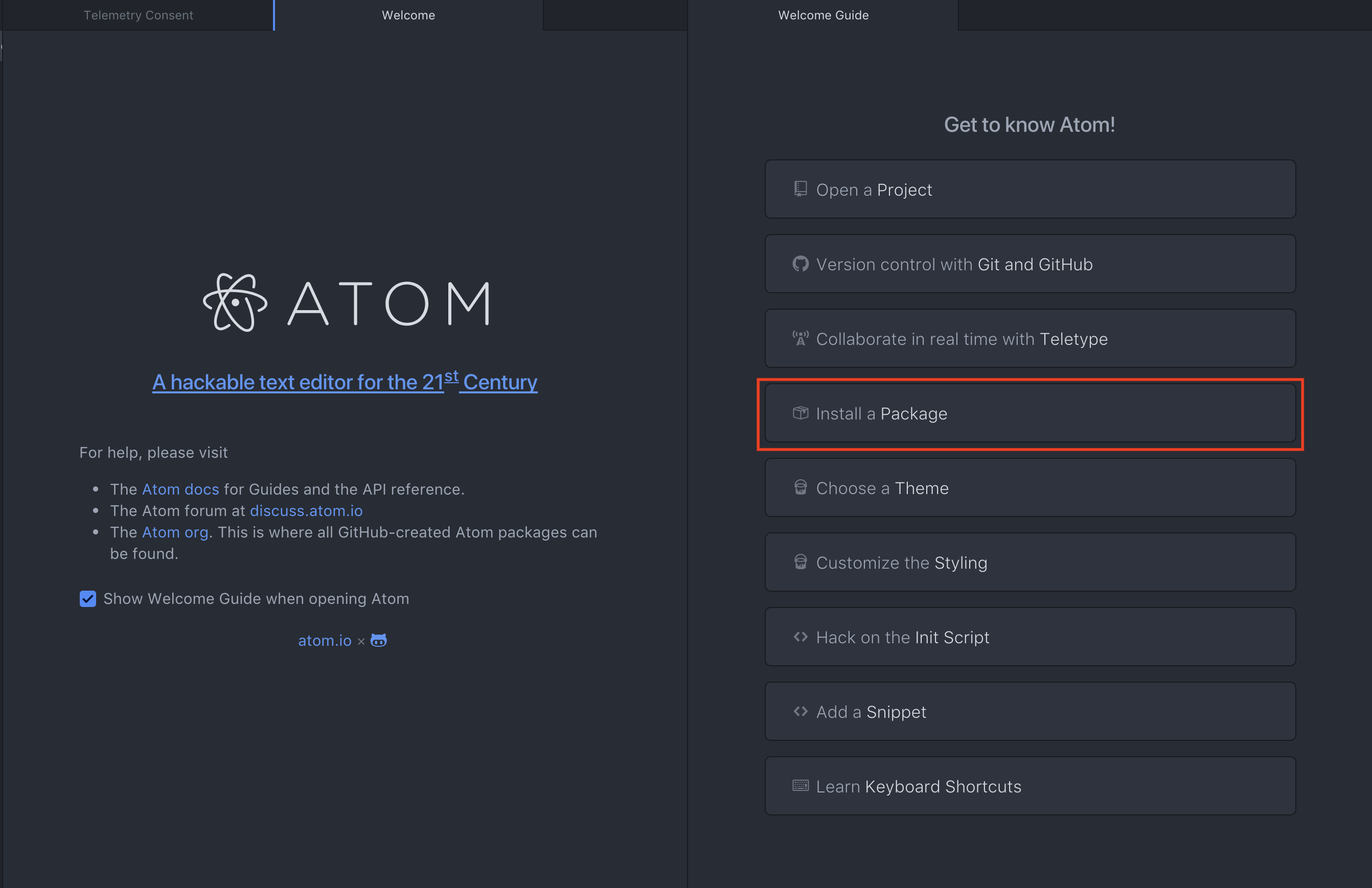
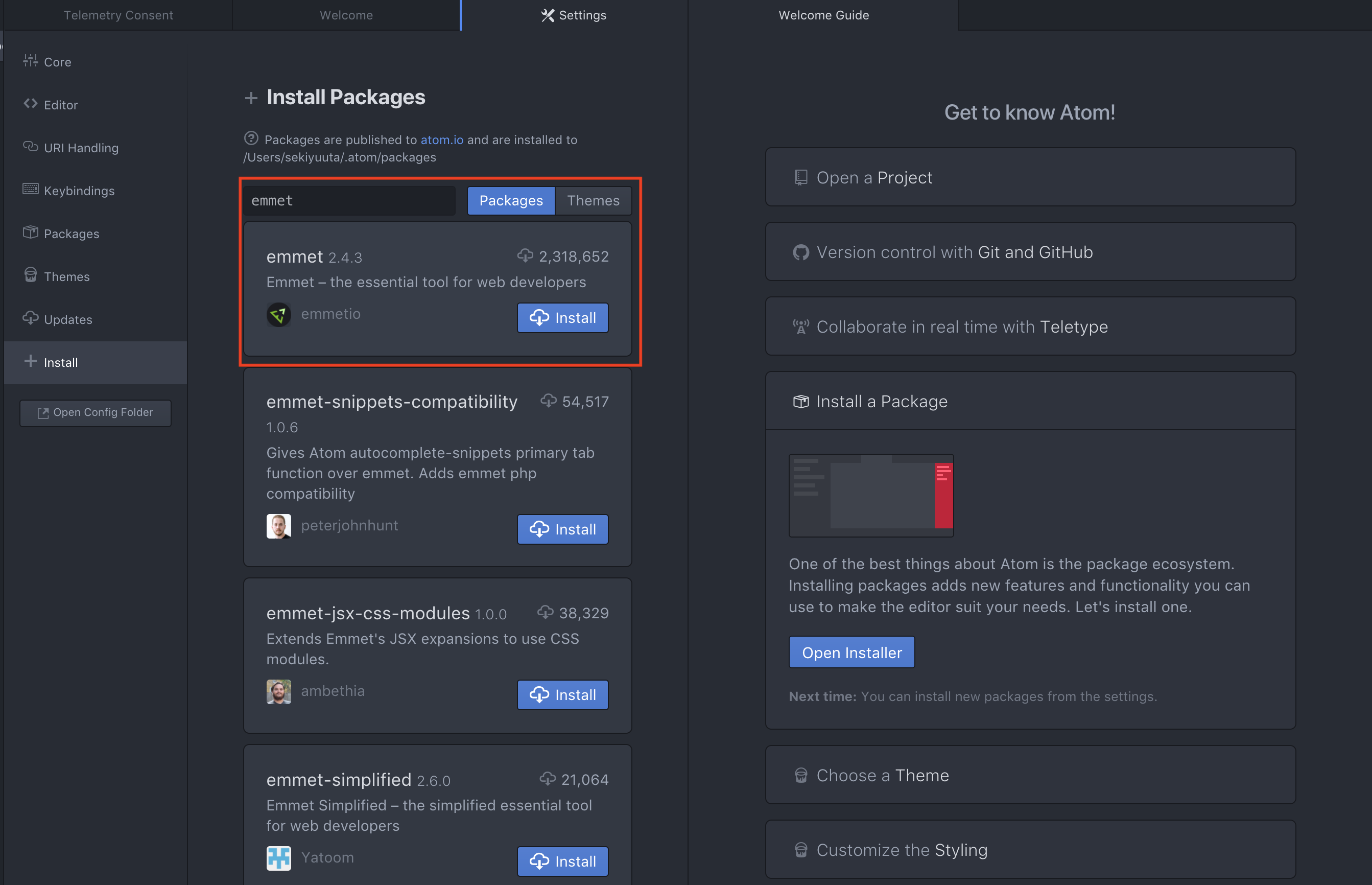
2. Emmetプラグイン導入
install a package,もしくはツールバーのPackages > Settings View > Install Packages/ThemesからInstall Packages画面を開きます.
Atomを再起動する
以上で導入は終了です.
実践編
実践編ではgithubのヘッダーのようなものを作ってみましょう.
※ CSSを書くところまではやりません
(タグ名やCSS名はてきとうですmm)まず,画像を囲う
divが必要ですね.header>div.header-logo-boxさらに,クリックされた時にトップページに飛ぶ必要があるため,aタグも必要になります.
その中にimgタグを埋め込みましょう.header>div.header-logo-box>a.header-logo-link>img.logo-image展開してみましょう
<header> <div class="header-logo-box"> <a href="" class="header-logo-link"> <img src="" alt="" class="logo-image"> </a> </div> </header>undoして引き続き書き進めましょう.
header>div.header-logo-box>a.header-logo-link>img.logo-image^^+nav>div.search-box>form>input^^+div.nav-list>ul>li*4>a.nav-link{リンクテキスト}展開すると
<header> <div class="header-logo-box"><a href="" class="header-logo-link"><img src="" alt="" class="logo-image"></a></div> <nav> <div class="search-box"> <form action=""><input type="text"></form> </div> <div class="nav-list"> <ul> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> </ul> </div> </nav> </header>undoして引き続き作成しましょう.
以下のユーザーナビゲーションを作っていきます,
header>div.header-logo-box>a.header-logo-link>img.logo-image^^+nav>div.search-box>form>input^^+div.nav-list>ul>li*4>a.nav-link{リンクテキスト}^^^+div.user-nav>ul>li*2>a.user-nav-link>img展開すると
<header> <div class="header-logo-box"><a href="" class="header-logo-link"><img src="" alt="" class="logo-image"></a></div> <nav> <div class="search-box"> <form action=""><input type="text"></form> </div> <div class="nav-list"> <ul> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> </ul> </div> <div class="user-nav"> <ul> <li><a href="" class="user-nav-link"><img src="" alt=""></a></li> <li><a href="" class="user-nav-link"><img src="" alt=""></a></li> </ul> </div> </nav> </header>このようにあっという間にマークアップが終わりました.
あとはてきとうにCSSをあてたり,テキストを変えたり画像を用意することでそれっぽい感じになると思います.
(暇な時にEmmetのCSS実践編でも書いてみます.実はCSSのほうがEmmetによる効率化を享受することができます..たぶん)HTML初心者のエンジニア向けマークアップコーディングのコツ
HTMLを書くことに慣れていないうちは,実現したいUIをどうやって構造化していいかわからない状態だと思います.
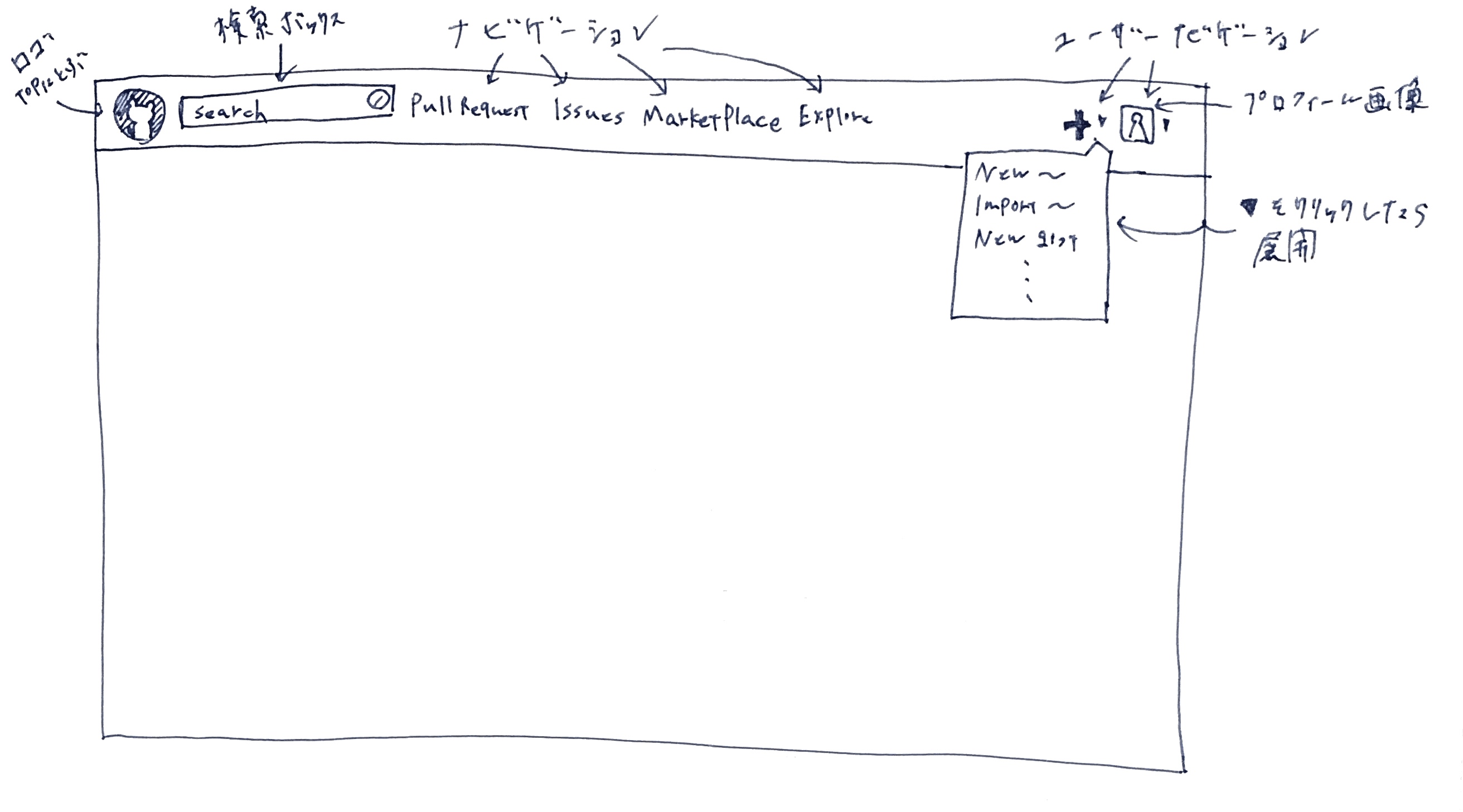
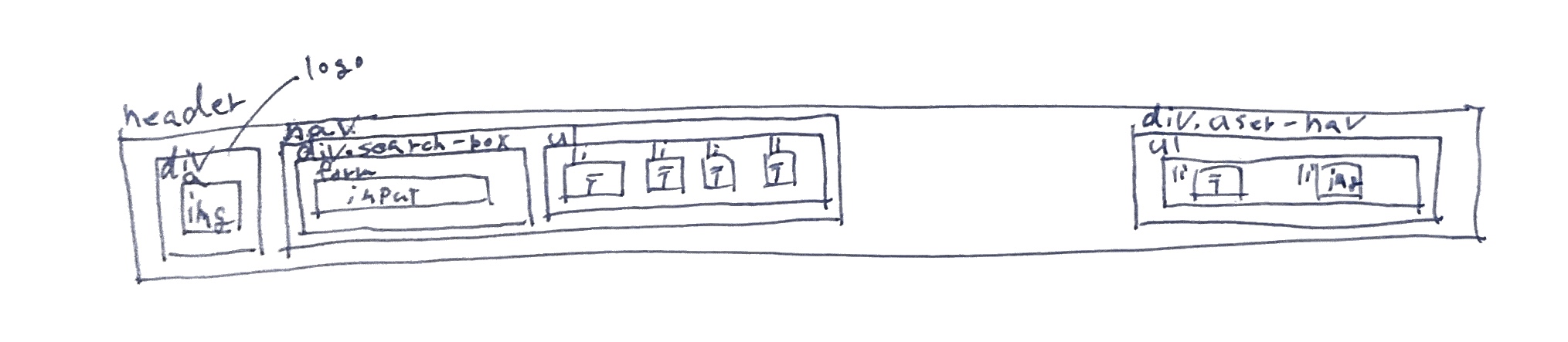
そんな人はまず実現したいUIを手書きしましょう.例えば,githubのヘッダーみたいなのを作りたいと考えてみます.
以下のようにとりあえず書きます.
どうせ誰にも見られないので,こんな感じで汚い&雑でも大丈夫です.
そして,どんな構造にするといいか想像しながら先ほどのUIを構造化してみます.
例えば,ロゴの画像を表示するためにはimgタグをaタグで囲わなきゃだめだよなーとか
検索ボックスと横のリストをまとめてナビゲーションで囲ったらいいかなとか
タグと,できたらCSS名なども書いていくとコードにおこす時に楽になります.だれかに見せる時は清書することをオススメします.
Illustratorを使えるならこれですぐワイヤーフレームを作成できると思います.これを繰り返していけば,実現したいUIをどのように構造化すればいいか想像がつきやすくなるかと思います.
あとがき
全然HTML書いた事とか無いのにコツとか一丁前に紹介しちゃいましたが,ガチフロントエンジニアの方が見たらツッコミどころが多いと思います.
〜違うよや,〜したほうがいいよなどの指摘は是非してほしいですmm
- 投稿日:2019-02-11T01:59:48+09:00
【ご教示ください!】Twitter Publish で作成される投稿内容を改行する方法
自作のRailsアプリで投稿した内容をTwitterでシェアしたい!
現在プログラミングスクールに通っている者ですが、スクールの課題で作成したアプリにTwitterシェア機能を加えたいと考えています。
そんな中、URLをHTMLに書くだけで簡単にTwitterシェアボタンが作成できる「Twitter Publish」なるものに出会いました。
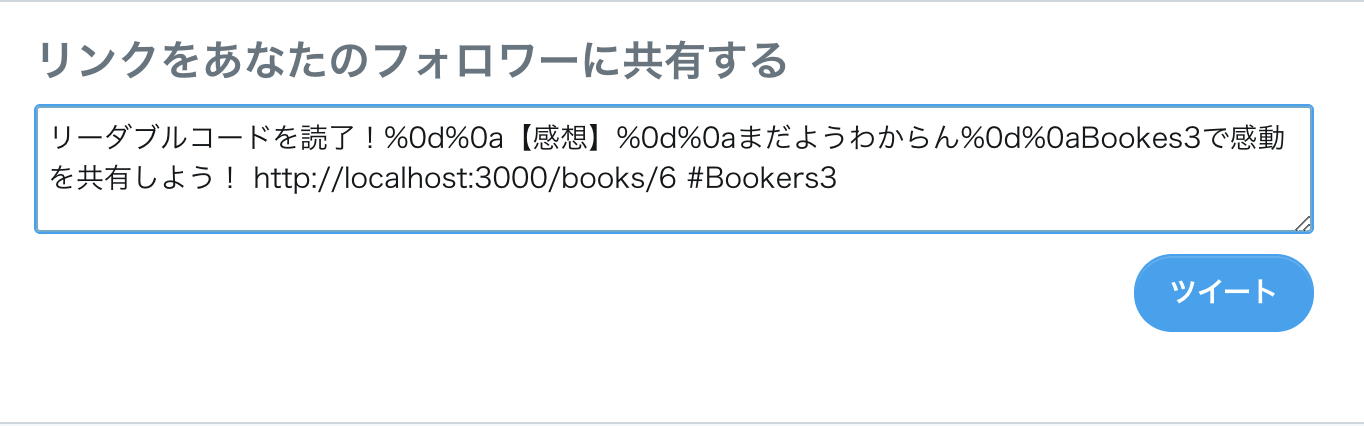
参考文献に記載している記事を拝見し、エンコードとやらも行い「いざ呟かん!」とページ内に追加されたシェアボタンをクリックすると、、、
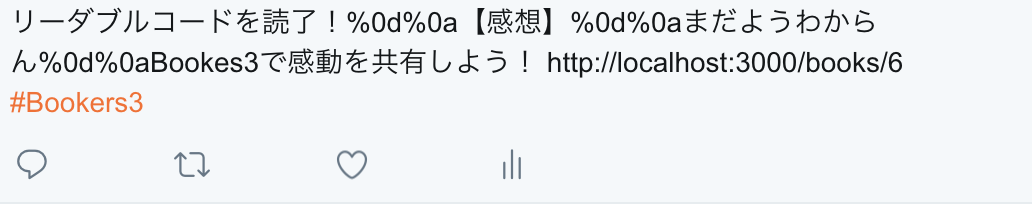
ま、まぁこれを投稿してタイムラインに並ぶと改行されてるのかな?と不安になりつつ投稿しタイムラインを確認してみると、、、
文字列そのまま、、、
この後も改行のエンコード文字列をいくつか見つけチャレンジしましたが、結局改行は叶っておりません、、、
・
・%0a
・%0d%0a
・%0A
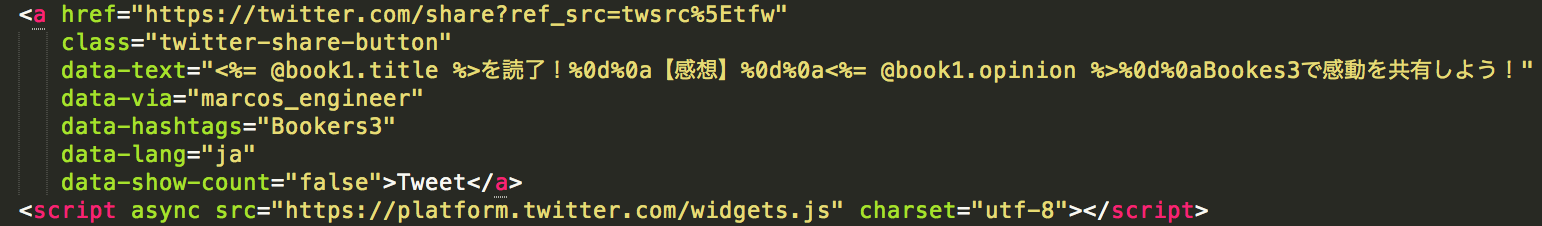
この辺りを試していますが結果は変わらず。RailsのHTMLファイルに記載しているシェアボタンの記述は以下の通りです。
皆さんのお力をお借りし解決したいのでご協力よろしくお願いいたします!
参考文献
http://ganablo-games.blogspot.com/2013/11/twitterweb.html
https://whatsupguys.net/programming-school-dive-into-code-learning-71/