- 投稿日:2019-02-11T18:53:04+09:00
formタグのactionとheader関数によるリダイレクトの優先度
actionとheader関数
結論からいうとaction属性が優先される
action属性
formの中の属性。
指定したURLに送信できる。
<form action="http://www.example.com/">
header関数
header関数はHTTPヘッダを指定できる、リダイレクトに使用できる。
header('Location: http://www.example.com/);
お問い合わせフォーム
確認画面から初期画面にもどると完了画面へ移動する分岐の際リダイレクトが必要になる
失敗例
action属性が優先されるためphpの記述でsendとbackで場合分けしているがcomplete.phpに飛ぶ
comfirm.php<?php session_start(); if(isset($_POST["send"])) { header("Location:complete.php"); } elseif (isset($_POST["back"])){ header("Location:input.php"); } else{ } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>お問い合わせ</title> </head> <body> <form action="complete.php" method="post"> 名前<br /> <?php echo $_SESSION["name"];?><br /> 電話番号<br /> <?php echo $_SESSION["telNumber"];?><br /> メールアドレス<br /> <?php echo $_SESSION["mail"];?><br /> <input type="submit" name="send" value="確認"> <input type="submit" name="back" value="戻る"> </form> </body> </html>成功例
action属性をcomfirm.phpに変更
type属性がsubmitのinputタグが押された際phpの記述が通る。comfirm.php<?php session_start(); if(isset($_POST["send"])) { header("Location:complete.php"); } elseif (isset($_POST["back"])){ header("Location:input.php"); } else{ } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>お問い合わせ</title> </head> <body> <form action="comfirm.php" method="post"> 名前<br /> <?php echo $_SESSION["name"];?><br /> 電話番号<br /> <?php echo $_SESSION["telNumber"];?><br /> メールアドレス<br /> <?php echo $_SESSION["mail"];?><br /> <input type="submit" name="send" value="確認"> <input type="submit" name="back" value="戻る"> </form> </body> </html>
- 投稿日:2019-02-11T18:52:52+09:00
RGB ↔ HSL などの色表現を変換するツールを作った
tl;dr
- cocore を作った
- RGB ↔ HSL などの色表現を変換する CLI ツール
cocore の紹介
cocore を作った。
RGB, HSL, Hex 形式の色表現を CLI で相互変換するコマンド。
RGB
rgb(255, 0, 0)↔ HSLhsl(0, 100%, 50%)↔ Hex#F00
といった感じで CSS 形式の表現を変換できる。使用例
$ cocore --to=rgb '#f00' rgb(255, 0, 0) $ echo 'hsl(0, 100%, 50%)' | cocore #F00なぜ作ったか
GUI が必要なツールなどを作るとき、配色を決める際に HSL で色相かトーンを固定しつつ色を量産することが多い。
その際に HSL 形式で直接指定できれば楽だが、RGB 形式または Hex 形式でしか受け付けていないことがままある。
変換するツールはインターネットにいくらでもあるが手元でサッとやりたかったのと、ジェネレーターなどのスクリプトに組み込みたかったので。使い方
バイナリファイルを実行可能にしてパスを通すだけ。
macOS ユーザーは Homebrew でインストールできる。インストール後、ヘルプ表示。
$ cocore -h詳細は GitHub の README で。
使ったツールの感想
Rust で作った。Rust 2018 Edition を試したかったので。
といってもモジュール周りが楽になった!ぐらいの使い方しかしてない。Rust の Linter として Clippy を使った。
元々 VSCode の Rust (rls) 拡張に組み込まれているようで、オプションで有効にするか#![warn(clippy)]を指定することで、リアルタイムでアドバイスされるようになる。しばらく気づいてなかった。
rgb(255, 0, 0)などの文字列をパースするために、cssparser という crate を使っている。
これ Servo organization のリポジトリだ。見つけたときは興奮した。テストとビルドのため、CircleCI を使った。
macOS と Linux 両方のバイナリを作りたかったので、TravisCI を最初試していたがローカルコマンドのために Gem のインストールを要求されて失敗したり、YAML のフォーマットが理解しにくい感じだったりといまいち感が出てきたため CircleCI にした。
が、そちらでも Rust の macOS 向けクロスコンパイルで失敗して原因がわからなかったので諦めて手元でビルドするようにした。バイナリの配布のために GitHub Releases と Homebrew を使った。
Homebrew の Formula を作るのは今回が初。思っていたより簡単にできた。
cocoreのアイデアや解決したこと自体が微妙なので記事を書いててテンションが上がらない。
作っている最中の勉強がメインの成果だった。
- 投稿日:2019-02-11T11:10:19+09:00
CSS animation で遊び倒す - Fire Text animation-
CSS animation day21 となりました。
今日は都心で雪が降るそうです。少しでもあったまるように、本日は、文字の中に炎が出てくるEffect を学びましょう。
1. 完成版
See the Pen Fire Text Animation by hiroya iizuka (@hiroyaiizuka) on CodePen.
2. 参考文献
CSS Burning Text Animation
炎の画像サイト3. 分解してみる
❶.
炎画像を、参考文献からダウンロードし、画面に文字と一緒に出します。index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <link rel="stylesheet" href="css/styles.css" /> </head> <body> <div class="container"> <div class="flame"> <h1><span>CSS Animation</span></h1> </div> </div> </body> </html>styles.cssbody { margin: 0px; padding: 0px; background: #000; display: flex; justify-content: center; } .container { width: 100%; height: 300px; margin: 100px auto; transform: translateY(50%); } h1 { color: #fff; font-size: 80px; text-align: center; } span { height: 300px; width: 100%; background-image: url("../img/flame.png"); background-position: 0 -1000px; }いいですね、ちょっとあったまってきました。
❷.
次に、背景の炎を、文字の中に移しましょう。
styles.cssspan { height: 300px; width: 100%; background-image: url("../img/flame.png"); background-position: 0 -1000px; -webkit-background-clip: text; -webkit-text-fill-color: transparent; }・background-clip
背景画像をどこまで表示するかという設定をするプロパティです。background-clip:text で、背景画像を文字だけに設定できます。ただし、最初に-webkit をつけないとうまく作動しないようです。こちら の記事に、大変わかりやすくまとめてありました。・text-fill-color
text-fill-color をtransparent で透明にすることによって、背景の画像の炎を出してます。こちらも、ベンダープレフィックスの-web-kitをつけないといけません。こちら の記事にも簡潔にまとまっておりましたので、ご参照ください。❸.
それでは、アニメーションを設定しましょう。styles.cssspan { ... animation: fire 4s linear infinite; } @keyframes fire { 0% { background-position: 0% -50%; } 100% { background-position: 0% -25%; } }完成しました!
では、風邪ひかないようにお過ごしください〜
また明日!
- 投稿日:2019-02-11T03:38:53+09:00
マークアップコーディングを爆速化するemmetのすヽめ
概要
本記事ではマークアップコーディングを爆速化できる
emmetの紹介です.
emmetとは,開発者のHTMLやCSSのコーディング効率を大幅に改善することができるツールキットです.(公式サイトより)
だいたいのエディターにプラグインが用意されているので,簡単に使い始める事ができます.本記事は普段あまりHTMLを触らない人を対象にしています.
本記事の流れ
本記事の流れは以下となります.
- 環境について
- Emmet基礎
- Emmet導入
- Emmet実践
- おまけ マークアップのコツ?
Emmet基礎編
百聞は一見に如かず,ということでEmmetでなにができるかというと
↓これを書いて
tabを押すとdiv>ul>li↓こうなります
<div> <ul> <li></li> </ul> </div>このように簡単にマークアップを展開することができます.
これはとても簡単な例なので便利さが伝わりづらいですが,もっと複雑なマークアップを書く時により効いてきます.
それは実践編で紹介します.Emmetでは
divやulなどのタグと,>や+などの演算子を用いることになります.Emmetで使える演算子
Emmetのチートシートです.
多くの演算子がありますが,とりあえず覚えておくべき演算子をピックアップしました.(参考:公式ドキュメント)1. Child: >
childを使う事で要素をネストさせることができます.
div>ul>li↓展開後
<div> <ul> <li></li> </ul> </div>2. Sibling: +
Siblingを使う事でネストせずに要素を追加することができます.
div+p+bq↓展開後
<div></div> <p></p> <blockquote></blockquote>3. Climb-up: ^
Climb-upを使う事で階層を上げる事ができます.
div+div>p>span+em^bq↓展開後
<div></div> <div> <p><span></span><em></em></p> <blockquote></blockquote> </div>
^を連続で記述することで,その分だけ階層を上げることができます.div+div>p>span+em^^^bq↓展開後
<div></div> <div> <p><span></span><em></em></p> </div> <blockquote></blockquote>4.Multiplication: *
Multiplicationを使う事で,要素を指定した数だけ出力できます.
ul>li*5↓展開後
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>5. ID and CLASS
idとclass指定して要素を展開できます.
id指定では#を,class指定には.を使います.id指定
div#header↓展開後
<div id="header"></div>class指定
div.page↓展開後
<div class="page"></div>6. Text: {}
{}を使うことで要素内のテキストを指定できます.a{Click me}↓展開後
<a href="">Click me</a>Emmet導入
1. Atomダウンロード
https://atom.io/ より,Atomのダウンロードを行ってください.
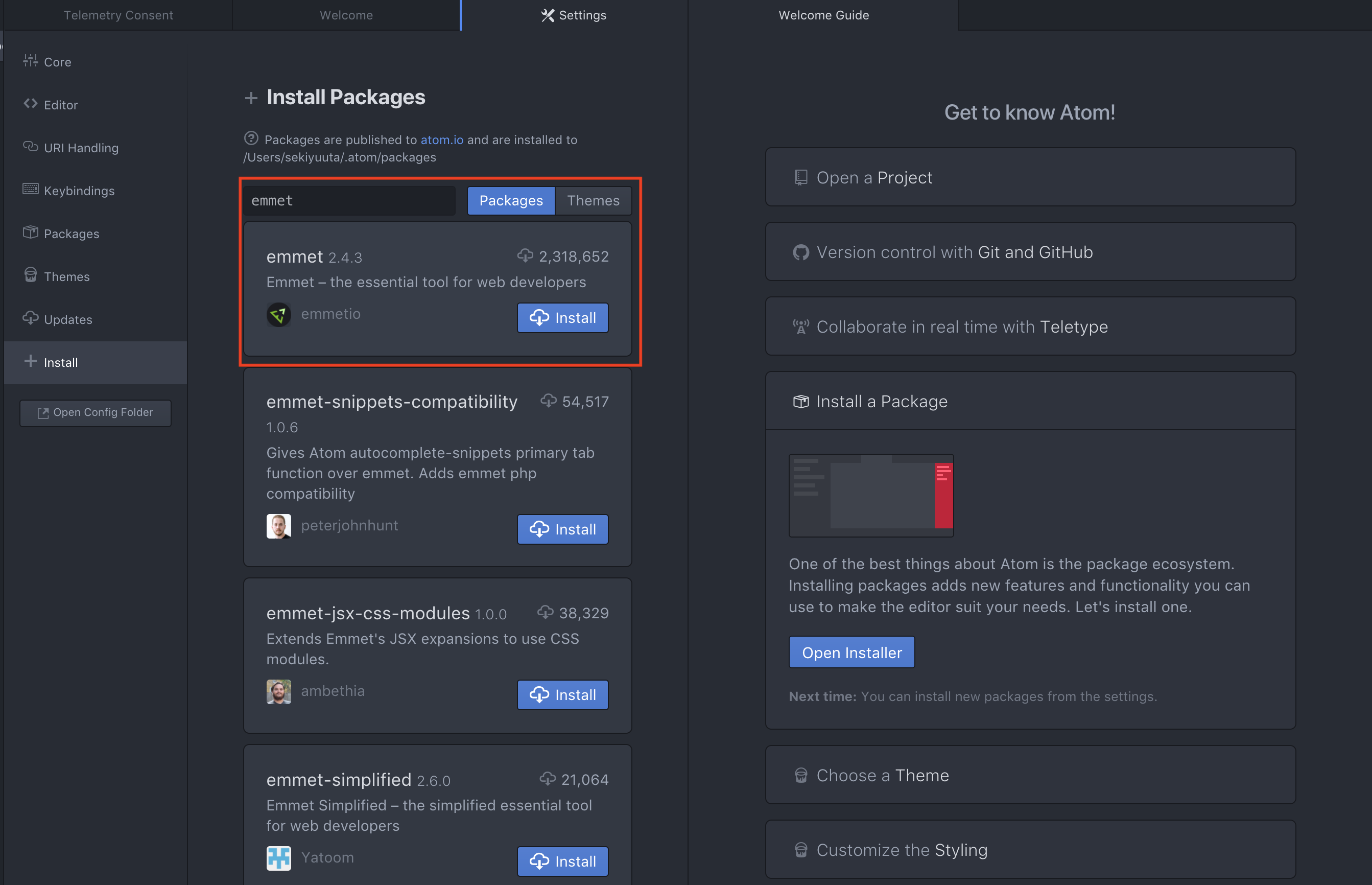
2. Emmetプラグイン導入
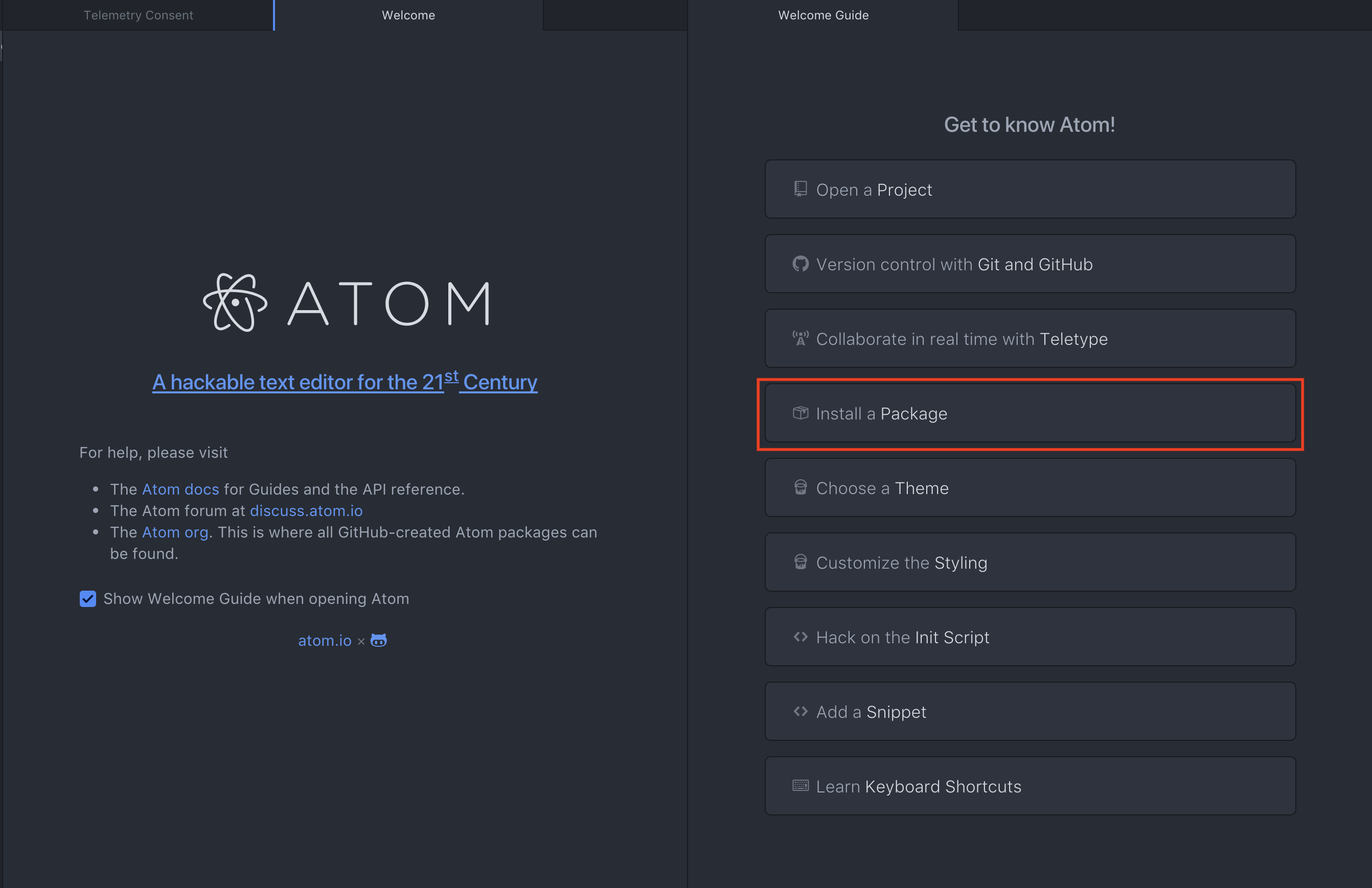
install a package,もしくはツールバーのPackages > Settings View > Install Packages/ThemesからInstall Packages画面を開きます.
Atomを再起動する
以上で導入は終了です.
実践編
実践編ではgithubのヘッダーのようなものを作ってみましょう.
※ CSSを書くところまではやりません
(タグ名やCSS名はてきとうですmm)まず,画像を囲う
divが必要ですね.header>div.header-logo-boxさらに,クリックされた時にトップページに飛ぶ必要があるため,aタグも必要になります.
その中にimgタグを埋め込みましょう.header>div.header-logo-box>a.header-logo-link>img.logo-image展開してみましょう
<header> <div class="header-logo-box"> <a href="" class="header-logo-link"> <img src="" alt="" class="logo-image"> </a> </div> </header>undoして引き続き書き進めましょう.
header>div.header-logo-box>a.header-logo-link>img.logo-image^^+nav>div.search-box>form>input^^+div.nav-list>ul>li*4>a.nav-link{リンクテキスト}展開すると
<header> <div class="header-logo-box"><a href="" class="header-logo-link"><img src="" alt="" class="logo-image"></a></div> <nav> <div class="search-box"> <form action=""><input type="text"></form> </div> <div class="nav-list"> <ul> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> </ul> </div> </nav> </header>undoして引き続き作成しましょう.
以下のユーザーナビゲーションを作っていきます,
header>div.header-logo-box>a.header-logo-link>img.logo-image^^+nav>div.search-box>form>input^^+div.nav-list>ul>li*4>a.nav-link{リンクテキスト}^^^+div.user-nav>ul>li*2>a.user-nav-link>img展開すると
<header> <div class="header-logo-box"><a href="" class="header-logo-link"><img src="" alt="" class="logo-image"></a></div> <nav> <div class="search-box"> <form action=""><input type="text"></form> </div> <div class="nav-list"> <ul> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> <li><a href="" class="nav-link">リンクテキスト</a></li> </ul> </div> <div class="user-nav"> <ul> <li><a href="" class="user-nav-link"><img src="" alt=""></a></li> <li><a href="" class="user-nav-link"><img src="" alt=""></a></li> </ul> </div> </nav> </header>このようにあっという間にマークアップが終わりました.
あとはてきとうにCSSをあてたり,テキストを変えたり画像を用意することでそれっぽい感じになると思います.
(暇な時にEmmetのCSS実践編でも書いてみます.実はCSSのほうがEmmetによる効率化を享受することができます..たぶん)HTML初心者のエンジニア向けマークアップコーディングのコツ
HTMLを書くことに慣れていないうちは,実現したいUIをどうやって構造化していいかわからない状態だと思います.
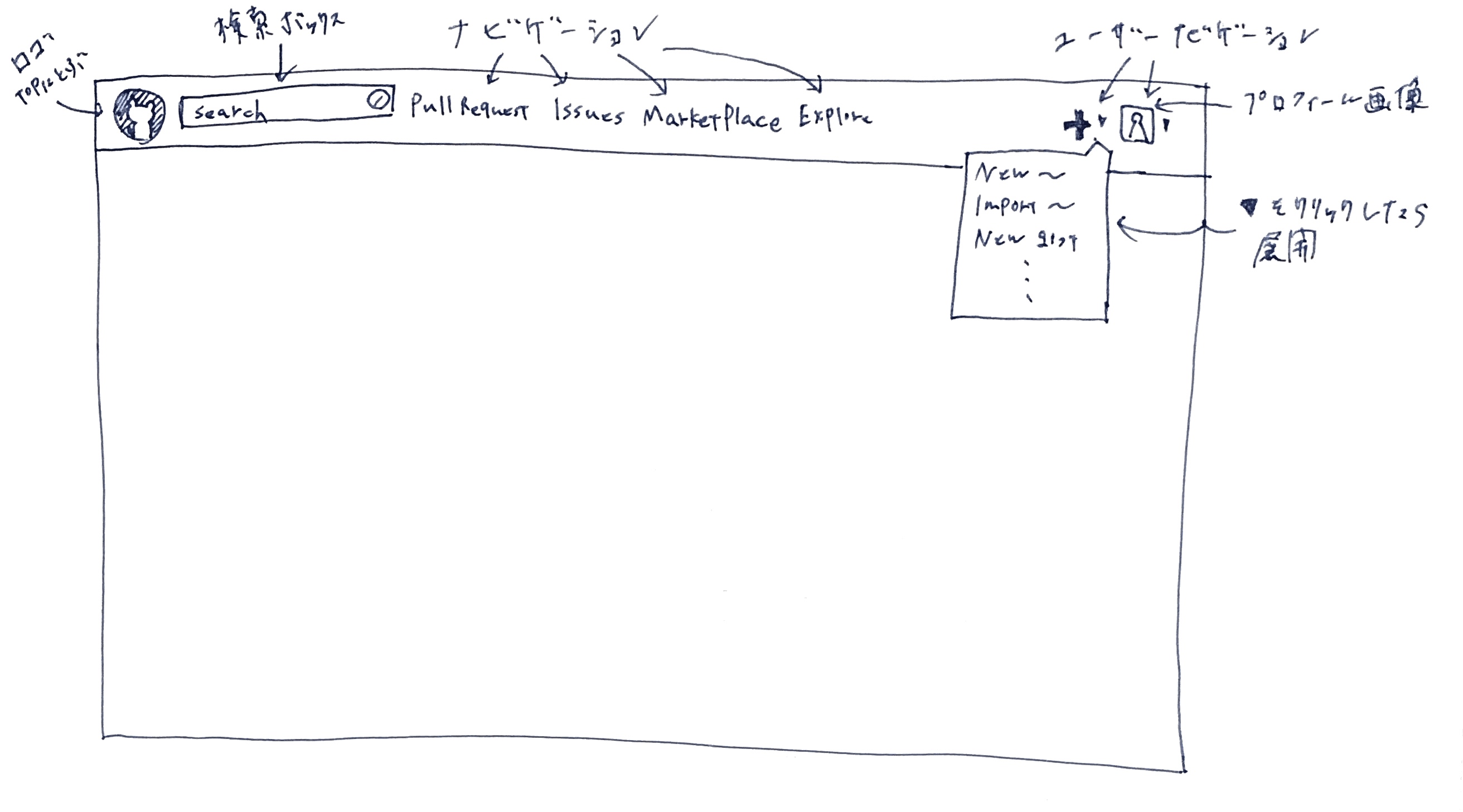
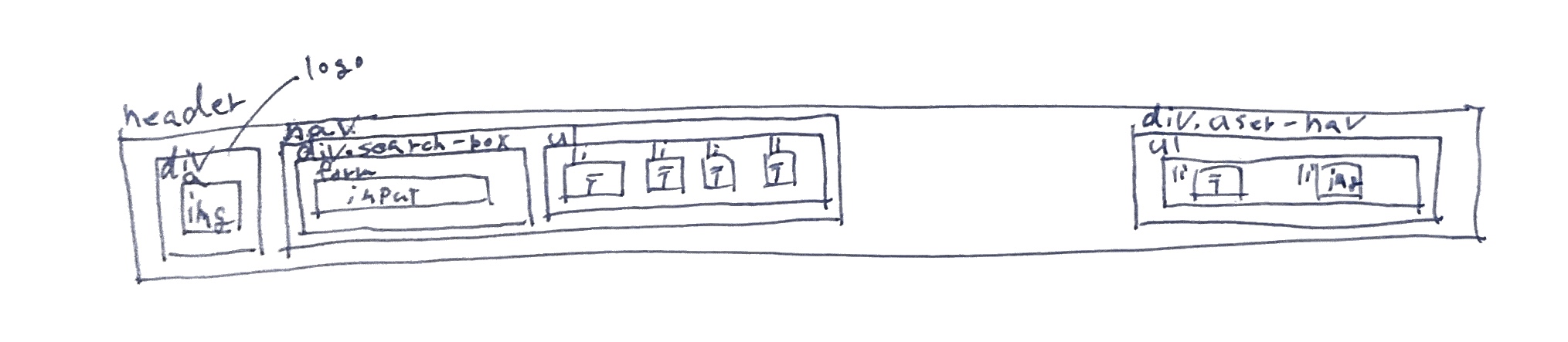
そんな人はまず実現したいUIを手書きしましょう.例えば,githubのヘッダーみたいなのを作りたいと考えてみます.
以下のようにとりあえず書きます.
どうせ誰にも見られないので,こんな感じで汚い&雑でも大丈夫です.
そして,どんな構造にするといいか想像しながら先ほどのUIを構造化してみます.
例えば,ロゴの画像を表示するためにはimgタグをaタグで囲わなきゃだめだよなーとか
検索ボックスと横のリストをまとめてナビゲーションで囲ったらいいかなとか
タグと,できたらCSS名なども書いていくとコードにおこす時に楽になります.だれかに見せる時は清書することをオススメします.
Illustratorを使えるならこれですぐワイヤーフレームを作成できると思います.これを繰り返していけば,実現したいUIをどのように構造化すればいいか想像がつきやすくなるかと思います.
あとがき
全然HTML書いた事とか無いのにコツとか一丁前に紹介しちゃいましたが,ガチフロントエンジニアの方が見たらツッコミどころが多いと思います.
〜違うよや,〜したほうがいいよなどの指摘は是非してほしいですmm