- 投稿日:2020-07-01T17:56:59+09:00
Laravel Logを出力してみる 簡易版
目的
- Laravelでのログの出力方法のコントローラ記載部分のみを抜粋して記載する。
- もう少し詳しく知りたい方はこちら→Laravel Logを出力してみる
実施環境
- MacのローカルにLaravelの環境を構築して実施する。環境構築手順の記事はリンクを後述する。
- ハードウェア環境
項目 情報 OS macOS Catalina(10.15.5) ハードウェア MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) プロセッサ 2 GHz クアッドコアIntel Core i5 メモリ 32 GB 3733 MHz LPDDR4 グラフィックス Intel Iris Plus Graphics 1536 MB
- ソフトウェア環境
項目 情報 備考 PHP バージョン 7.4.3 Homwbrewを用いて導入 Laravel バージョン 7.0.8 commposerを用いてこちらの方法で導入→Mac Laravelの環境構築を行う MySQLバージョン 8.0.19 for osx10.13 on x86_64 Homwbrewを用いてこちらの方法で導入→Mac HomebrewでMySQLをインストールする 詳細
ログを出力したいコントローラのアクション内に下記の記載を行う。
//use宣言として下記を追記 use Illuminate\Support\Facades\Log; //コントローラのアクション内に下記を追記 Log::debug('test');ブラウザから追記箇所が実行されるように操作を行う。
アプリ名ディレクトリ/storage/logs/laravel.logに下記の様な一行が追記される。アプリ名ディレクトリ/storage/logs/laravel.log[YYYY-MM-DD HH:MM:SS] local.DEBUG: test
- 投稿日:2020-07-01T17:45:15+09:00
Laravelでintervention/imageを使う
intervention/imageをインストール
composerでインストールします。
composer require intervention/image初期設定
インストールが完了したら、
app\config\app.phpを編集します。
providersに以下を追記。app.php'providers' => [ ... Intervention\Image\ImageServiceProvider::class, ],
aliasesに以下を追記。app.php'aliases' => [ ... 'Image' => Intervention\Image\Facades\Image::class, ],これにより、
use Image;でライブラリを読み込むことができます。
以上で初期設定は完了です。写真の加工
試しに写真を反転するように加工してみましょう。
コントローラーを作成します。
php artisan make:controller PhotosController作成したコントローラーを編集します。
PhotosController.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Support\Facades\Storage; use Image; // intervention/imageライブラリの読み込み class PhotosController extends Controller { // 写真を読み込み加工する public function retouch() { // 読み込み $path = storage_path('app/images/rabbit.jpg'); $img = \Image::make($path); $img->flip(); // 写真を反転させる //保存 $save_path = storage_path("app/images/rabbit_flip.jpg"); $img->save($save_path); } }他にもモザイクをかけたり
$img->pixelate(50);グレースケールにしたりと、何かと高機能なライブラリです。
$img->greyscale();[参考]
http://image.intervention.io/
https://blog.capilano-fw.com/?p=1574
- 投稿日:2020-07-01T13:57:45+09:00
LaravelでMISCONF Redis is configured to save RDB snapshots, but is currently not able to persist on disk.が出た
発生したエラー
MISCONF Redis is configured to save RDB snapshots, but is currently not able to persist on disk.環境
Laravel 5.6
PHP 7.1
ローカル環境です。何が起きたか
ローカルで開発中に、redisのエラーが発生したようです。
詳細な原因は不明で、決済処理か何かをローカルで実施して失敗後に発生した。エラーハンドリングされたコード
/vendor/predis/predis/src/Client.php/** * Handles -ERR responses returned by Redis. * * @param CommandInterface $command Redis command that generated the error. * @param ErrorResponseInterface $response Instance of the error response. * * @throws ServerException * * @return mixed */ protected function onErrorResponse(CommandInterface $command, ErrorResponseInterface $response) { if ($command instanceof ScriptCommand && $response->getErrorType() === 'NOSCRIPT') { $eval = $this->createCommand('EVAL'); $eval->setRawArguments($command->getEvalArguments()); $response = $this->executeCommand($eval); if (!$response instanceof ResponseInterface) { $response = $command->parseResponse($response); } return $response; } if ($this->options->exceptions) { // ここのthrowの処理に入った throw new ServerException($response->getMessage()); } return $response; }対応
PC自体を再起動したらエラーが消えていました。
Laravelの再起動(php artisan serve をやり直した)では解決できませんでした。
なお、Laravelのtinkerでキャッシュクリアの方法はわからず試していません。
- 投稿日:2020-07-01T12:23:36+09:00
【Auth0】LaravelでAuth0を使って認証する:IDトークン編【Laravel】
今回はSPAを作成する際に使用するJWT形式のIDトークンを検証をする方法について記事にしました。
関連記事
Validating JWTs with Auth0-PHP
【Auth0】LaravelでAuth0を使って認証する:アクセストークン編【Laravel】環境
PHP: 7.2.5
laravel: 7.0
auth0/auth0-php: 7.2Auth0の設定
まずはAuth0にフリートライアルで登録して、APIを作成しましょう。
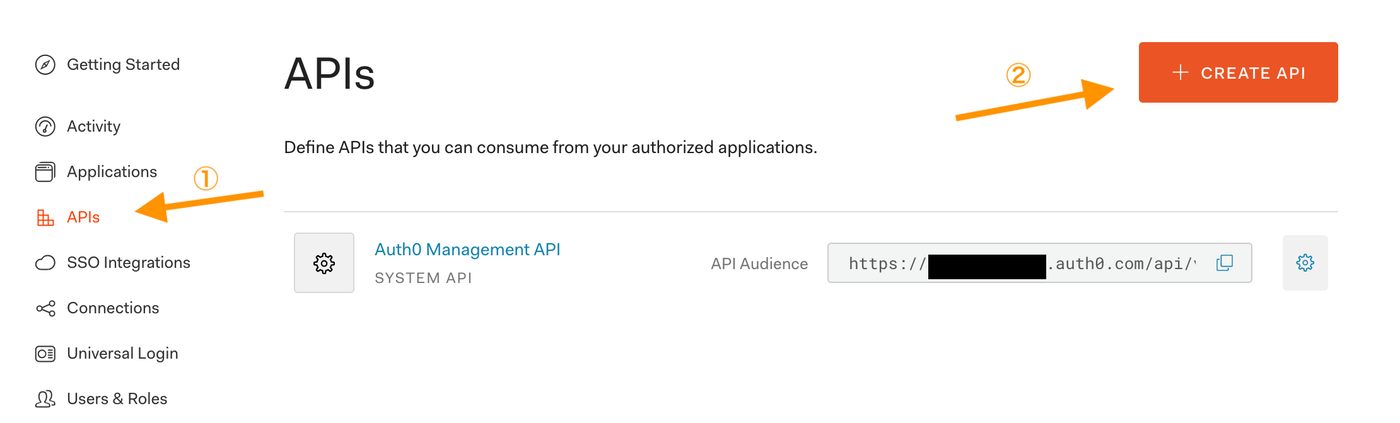
そうしたらAPIsタブを開き、CREATE APIから新規Auth0 APIを作成します。API名と識別子は先例に習って
Quickstarts APIとhttps://quickstarts/apiにします。またアルゴリズムは特に理由がなければRS256にしましょう。
RS256を使用することでJWKsを使用したトークン検証を行えるようになります。ものすごく丁寧なことに今作成したアプリケーションにアクセスするためのクイックスタートを記載したページに飛ばしてくれます。
ですが今は一旦無視して
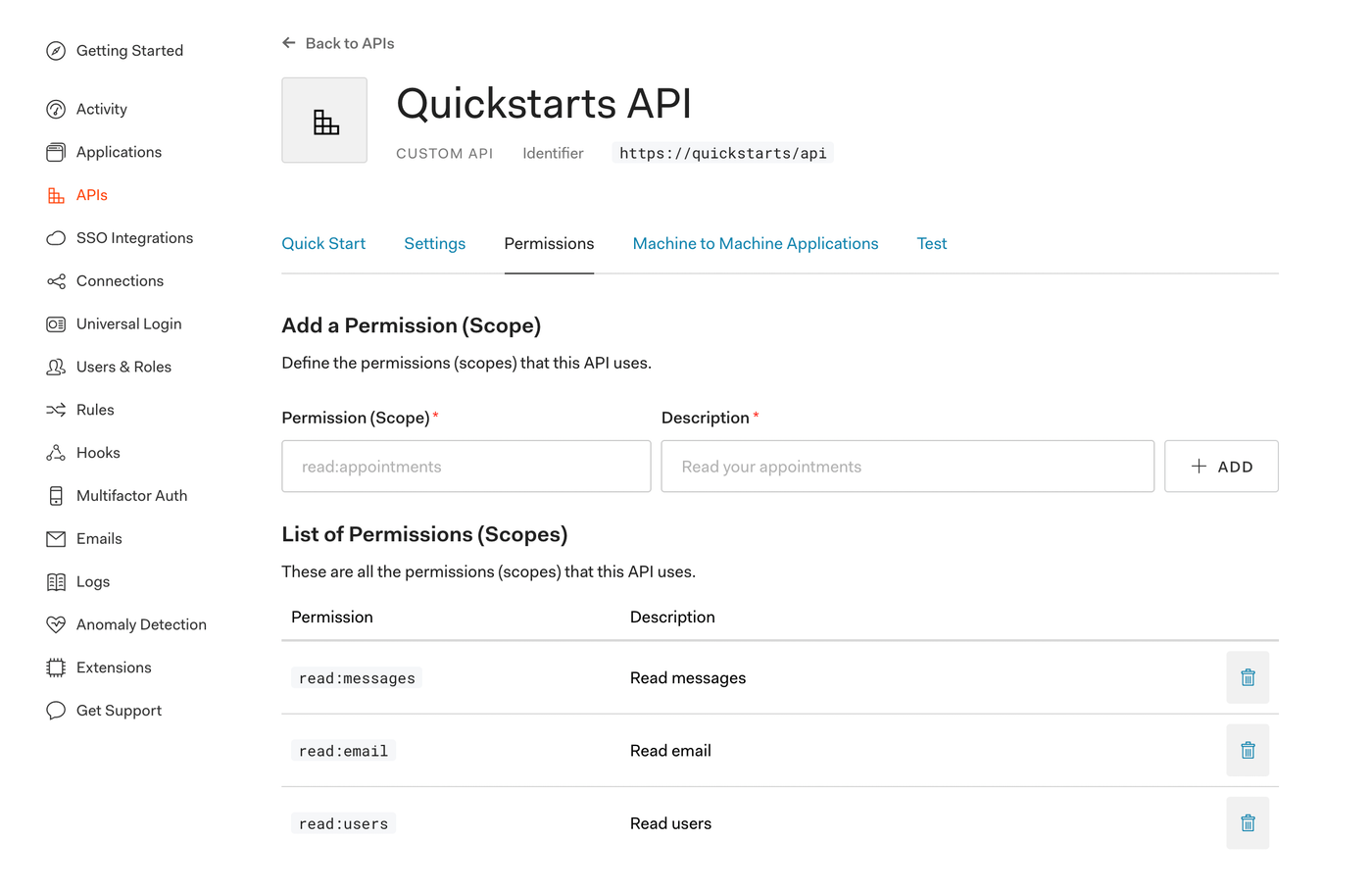
Permissionsタブを開きましょう。
ここではアクセストークンを使用してAuth0からどの情報まで取得できるかの権限を設定することができます。
とりあえず今はread:messages,read:email,read:usersあたりを設定しておきましょう。SPA APPの作成
今回はID Tokenでの認証を行うので、
Single Page Appliation(SPA)用のAuth0 Appを作成します。
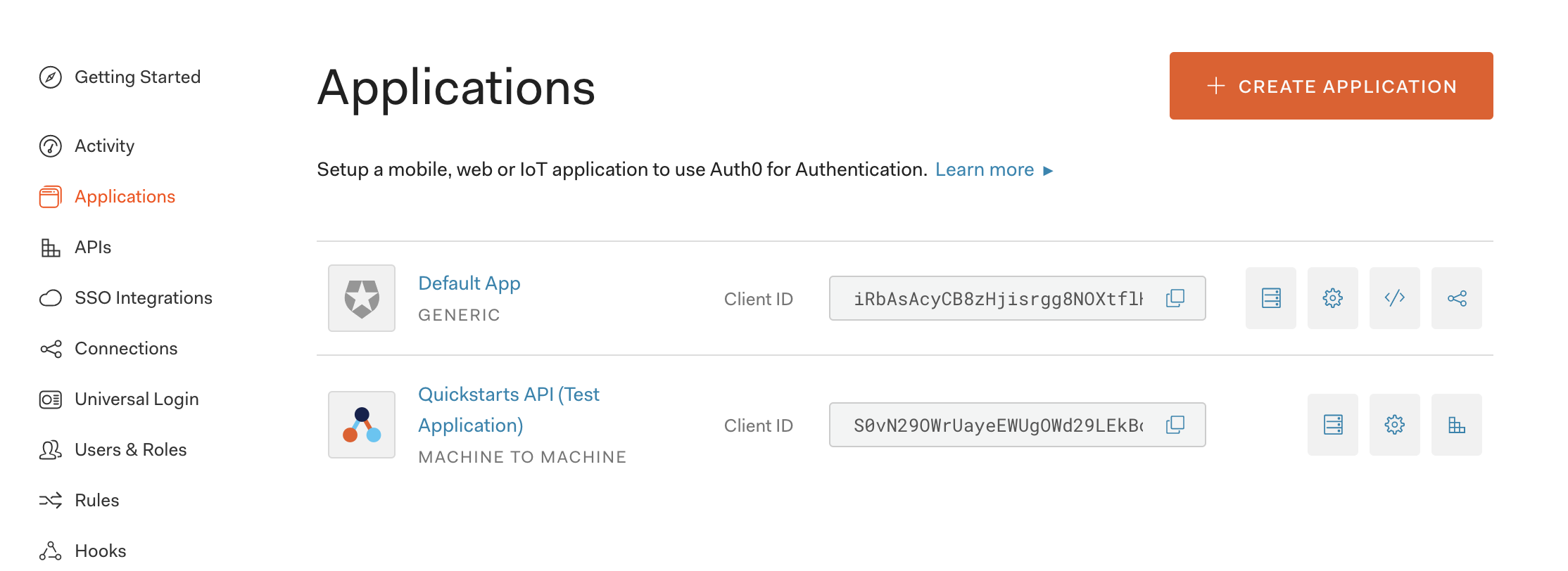
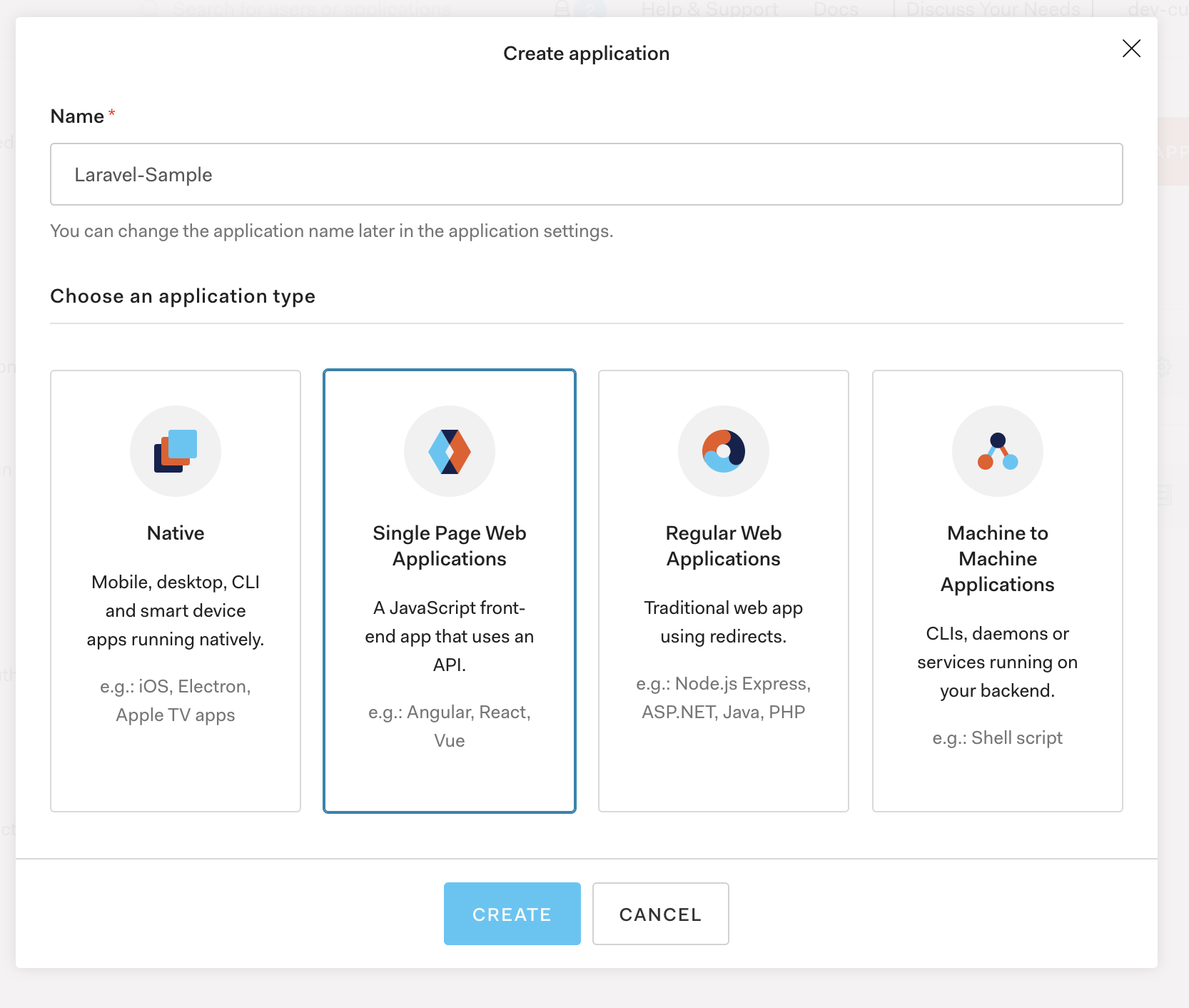
Applicationsタブの右上のCREATE APPLICATIONを選択します。好きな名前を設定し、
Single Page Web Applicationsを選択して新規にAppを作成します。ライブラリの導入と設定
ID Tokenの検証にはAuth0のPHP用のライブラリを使用します。
$ composer require auth0/auth0-php
auth0/loginというライブラリがありますが、間違えないように注意しましょう。次に
.envにAuth0との接続情報を記入します。.envAUTH0_DOMAIN=tenant.auth0.com AUTH0_CLIENT_ID=hogehogeClientId AUTH0_CLIENT_SECRET=hogehogeClientSecret
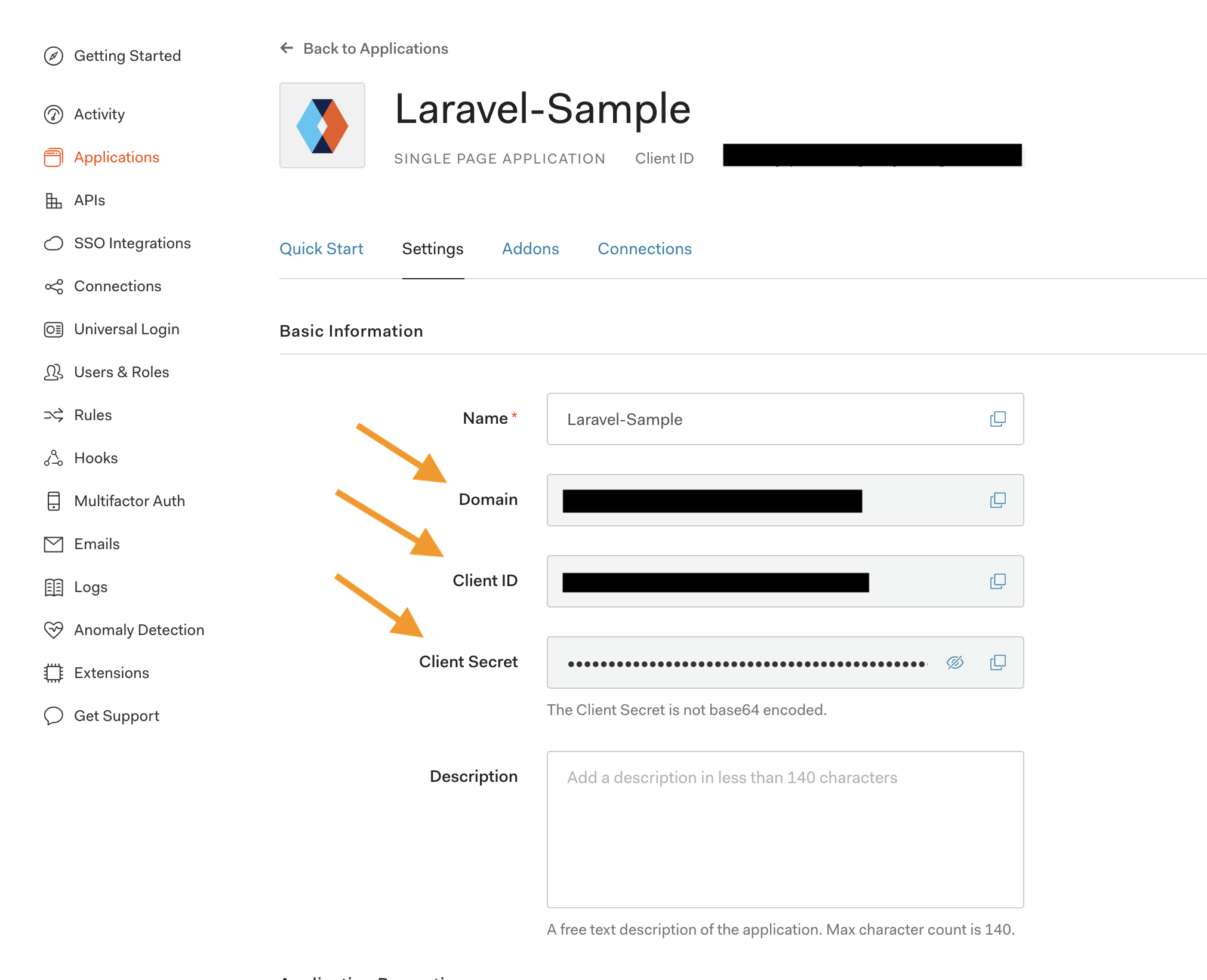
Applicationsから先ほど作成したSPAアプリを選択し、そのDomain、Client ID、Client Secretを使用します。また定数クラスを作成しておきます。
config/const.phpreturn [ 'auth0' => [ 'domain' => env('AUTH0_DOMAIN', ''), 'client_id' => env('AUTH0_CLIENT_ID', ''), 'client_secret' => env('AUTH0_CLIENT_SECRET', ''), ] ];Laravelでの実装
まずはID Tokenを検証するためのミドルウェアを作成します。
$ php artisan make:middleware CheckIdTokenApp\Http\Middleware\CheckIdToken.phpnamespace App\Http\Middleware; use Auth0\SDK\Helpers\JWKFetcher; use Auth0\SDK\Helpers\Tokens\AsymmetricVerifier; use Auth0\SDK\Helpers\Tokens\IdTokenVerifier; use Auth0\SDK\Helpers\Tokens\SymmetricVerifier; use Closure; class CheckIdToken { /** * Handle an incoming request. * * @param \Illuminate\Http\Request $request * @param \Closure $next * @return mixed */ public function handle($request, Closure $next) { // リクエストヘッダにBearerトークンが存在するか確認 if (empty($request->bearerToken())) { return response()->json(["message" => "Token dose not exist"], 401); } $id_token = $request->bearerToken(); // JWTのヘッダー部分を取得し、デコードしてalgを取り出す $id_token_header = explode('.', $id_token)[0]; try { $token_alg = json_decode(base64_decode($id_token_header))->alg; } catch (\Exception $e) { return response()->json(["message" => $e->getMessage()], 401); } $token_issuer = 'https://' . config('const.auth0.domain') . '/'; $signature_verifier = null; // id tokenを検証するためのVerifierクラスを呼び出す // RS256のみで検証したい場合はHS256の分岐を削除する if ('RS256' === $token_alg) { // 指定したissuerからjwksを取得し、証明書(CERTIFICATE)で取得する $jwks_fetcher = new JWKFetcher(); $jwks = $jwks_fetcher->getKeys($token_issuer.'.well-known/jwks.json'); $signature_verifier = new AsymmetricVerifier($jwks); } else if ('HS256' === $token_alg) { $signature_verifier = new SymmetricVerifier(config('const.auth0.client_secret')); } else { return response()->json(["message" => "Invalid alg"]); } $token_verifier = new IdTokenVerifier( $token_issuer, config('const.auth0.client_id'), $signature_verifier ); // トークンを検証する try { $decoded_token = $token_verifier->verify($id_token); } catch (\Exception $e) { return response()->json(["message" => $e->getMessage()], 401); } // user_idを$requestに追加する。 $request->merge([ 'auth0_user_id' => $decoded_token['sub'] ]); return $next($request); } }作成したミドルウェアをjwtという名前でカーネル登録します。
Kernel.phpclass Kernel extends HttpKernel { // ... protected $routeMiddleware = [ // ... 'jwt' => \App\Http\Middleware\CheckIdToken::class, // ... ]; // ... }最後にエンドポイントにミドルウェアを設定します。
routes/api.phpRoute::middleware('jwt')->get('/private', function (Request $request) { return response()->json([ "autho_user_id" => $request['auth0_user_id'], "message" => "プライベートなエンドポイントへようこそ!これを表示するには有効なIDトークンが必要です。" ]); });ID Tokenを発行する
Auth0にユーザを登録する
まずは作成したAuth0のアプリケーションにSSO(シングルサインオン)でアクセスしてユーザをAuth0に登録しましょう。
今回はGoogleのSSOを使用します。
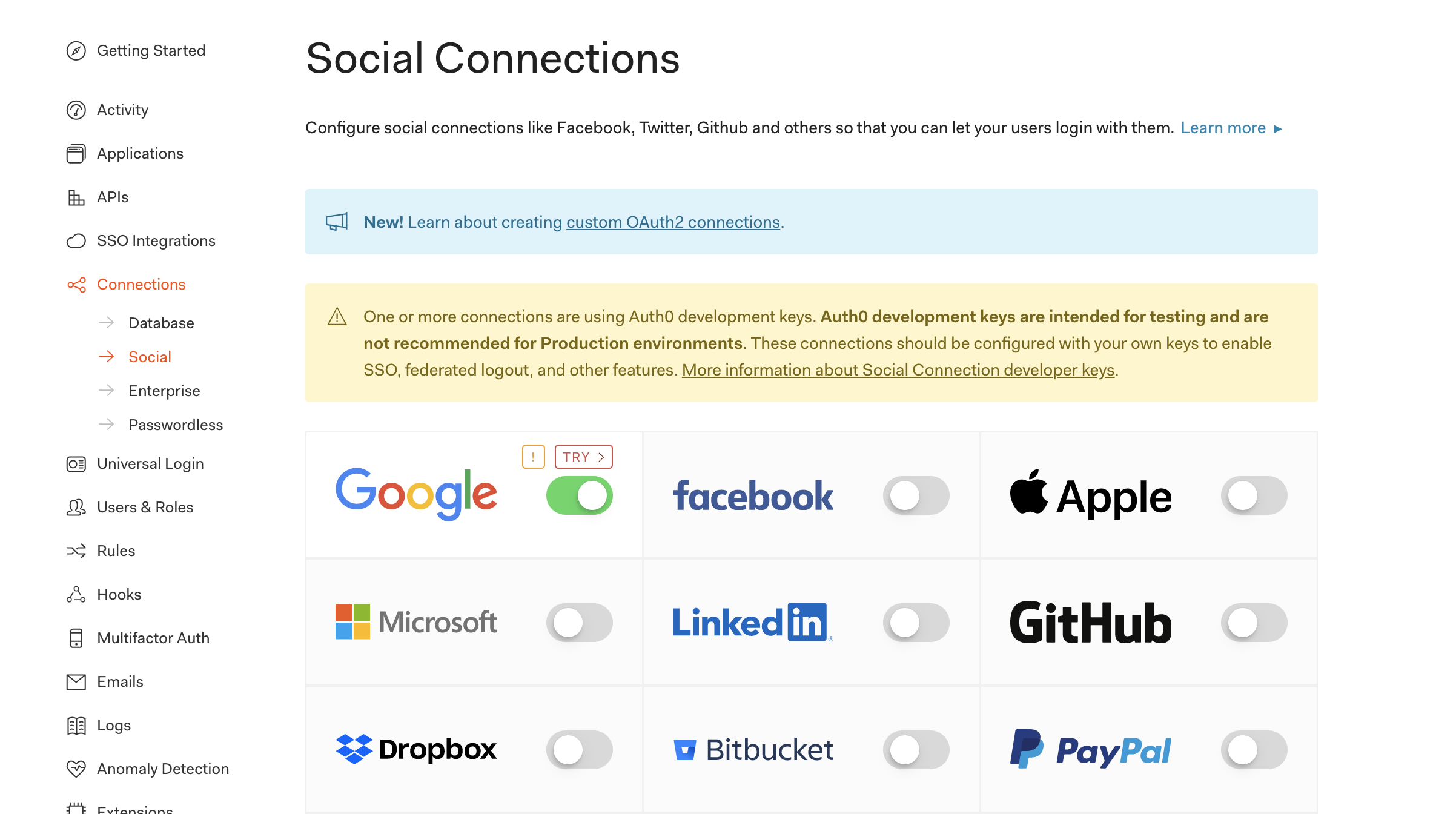
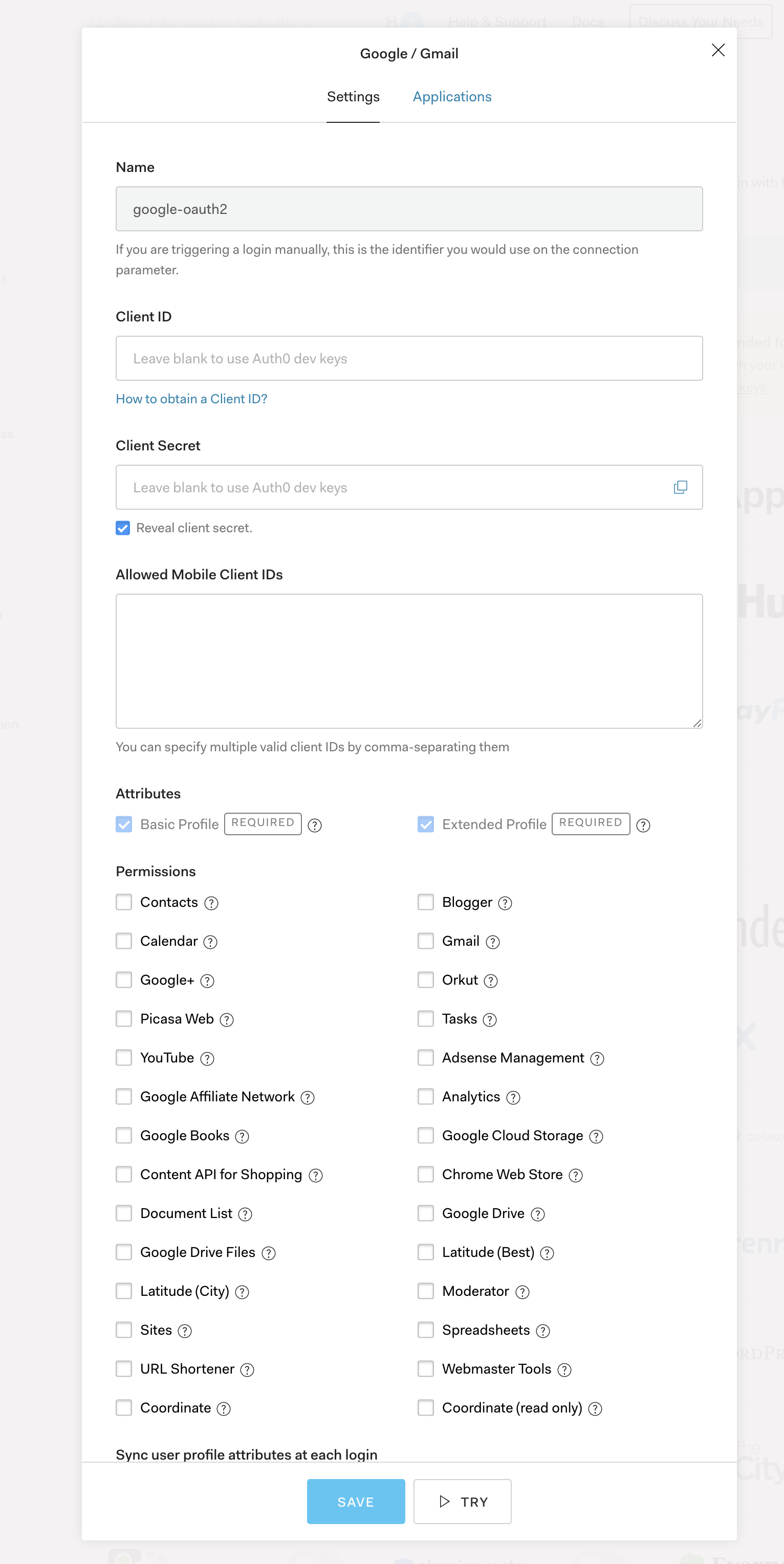
Connections→Socialタブからデフォルトで有効化しているGoogleを選択し、トグルスイッチの上にあるTRYをクリックします。もしくはGoogleと表示されている部分をクリックして設定を展開し、一番下にある
TRYをクリックします。するとGoogleのログイン画面が表示され、ログインが成功するとAuth0にリダイレクトされ、ログインしたユーザの情報が表示されます。
この状態で
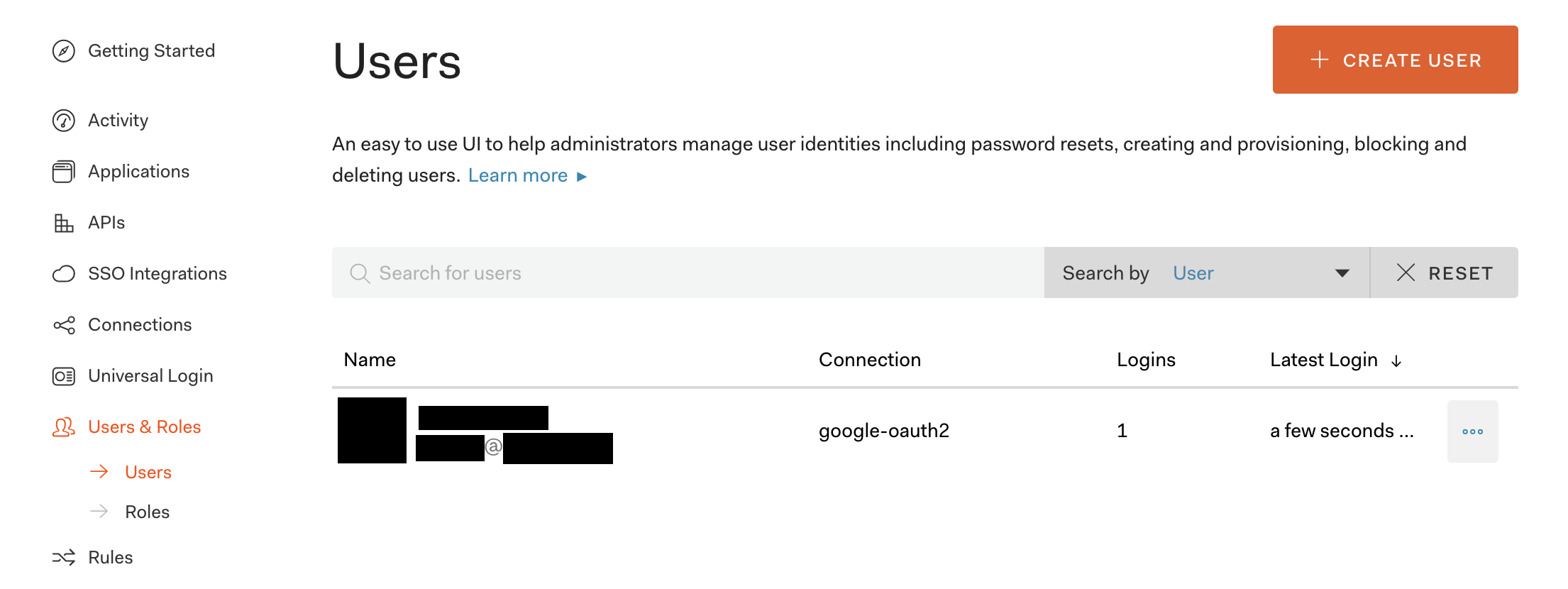
Users & RolesからUsersタブを開くと先ほどログインしたユーザが追加されているのがわかります。(画像はほとんど黒塗りでわかりにくいかもしれません)Authentication API Debuggerの登録
今回はID Tokenを取得するのにAuth0 Authentication API Debuggerを使用します。
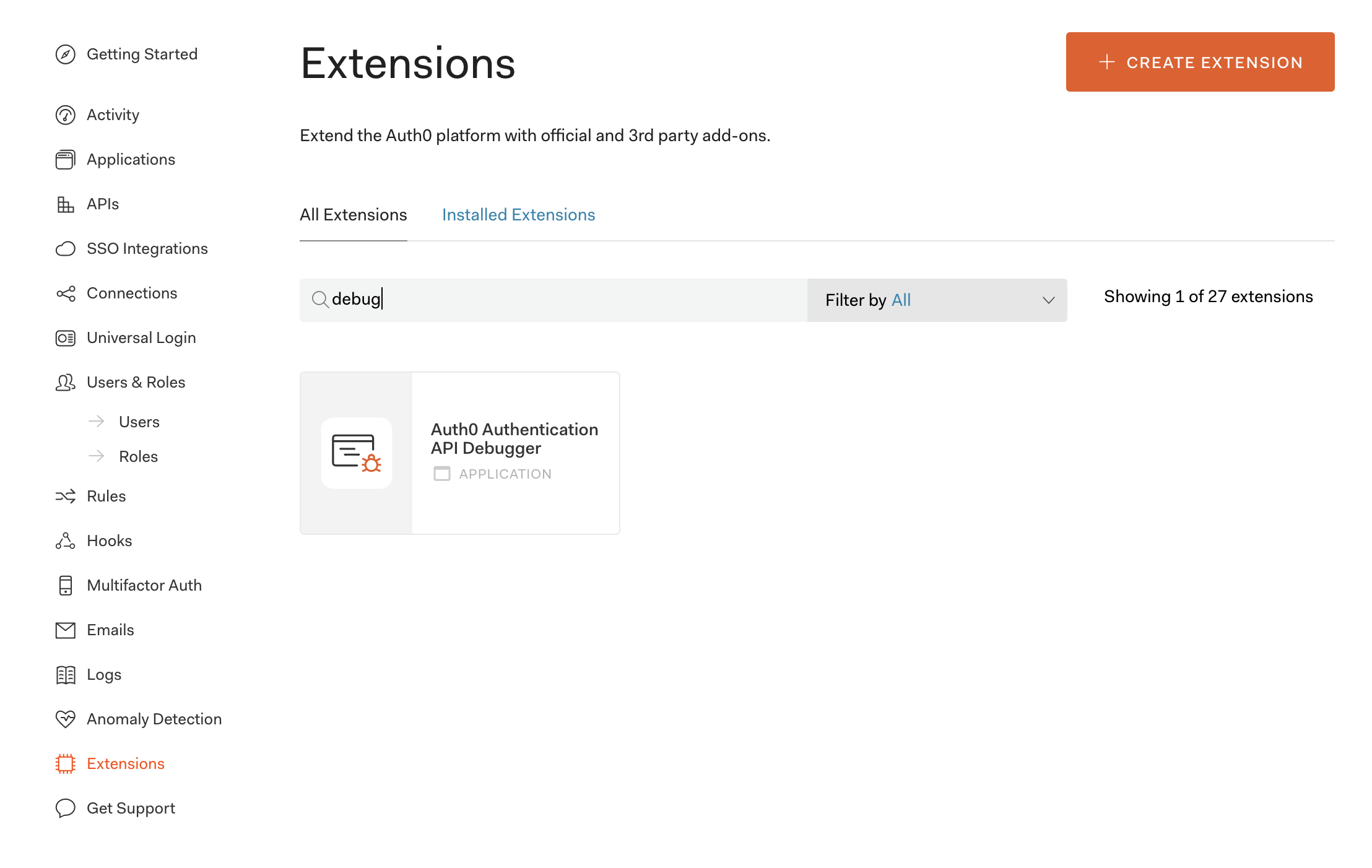
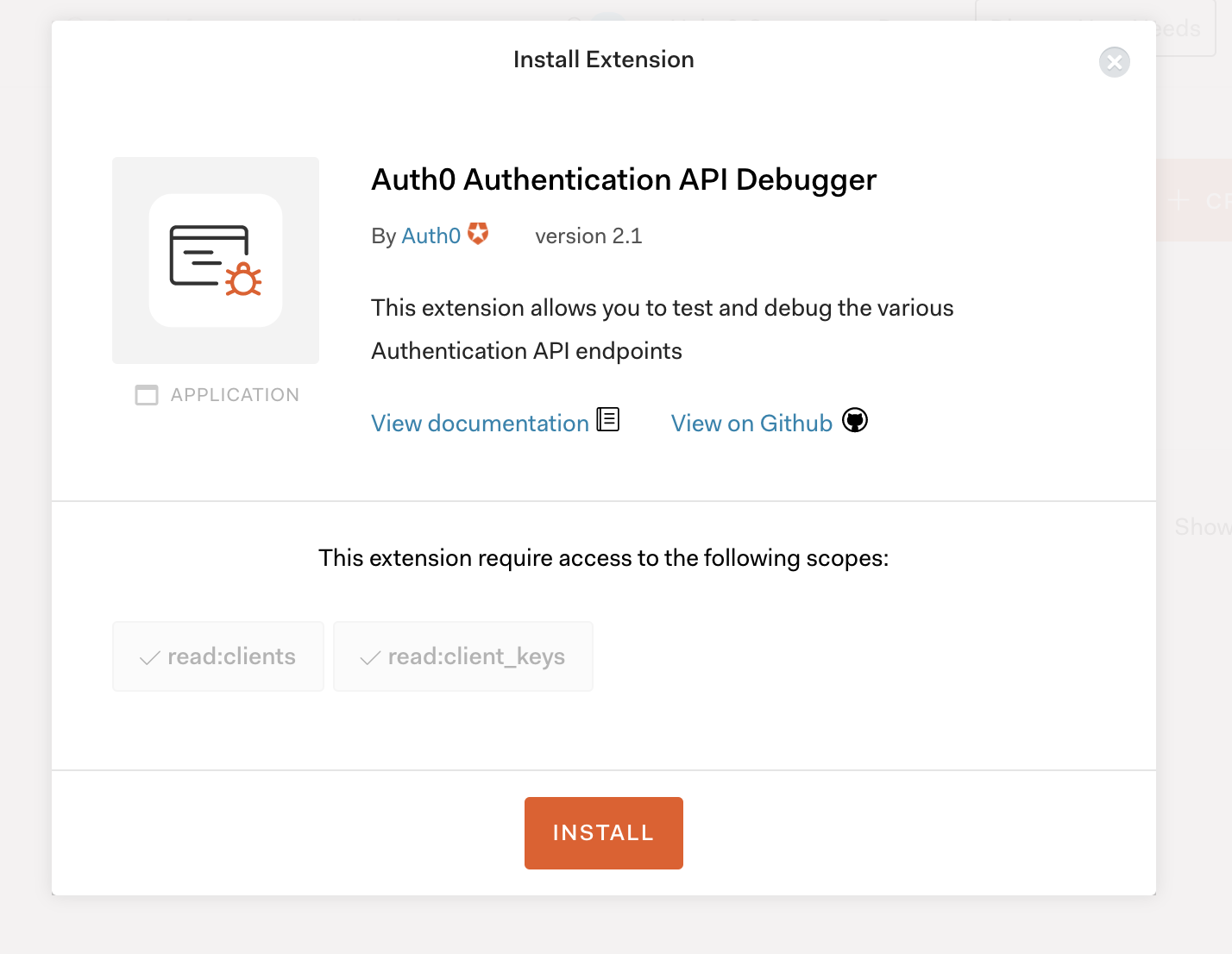
ExtensionsタブからAuth0 Authentication API Debuggerを検索し、有効化します。そうしたら
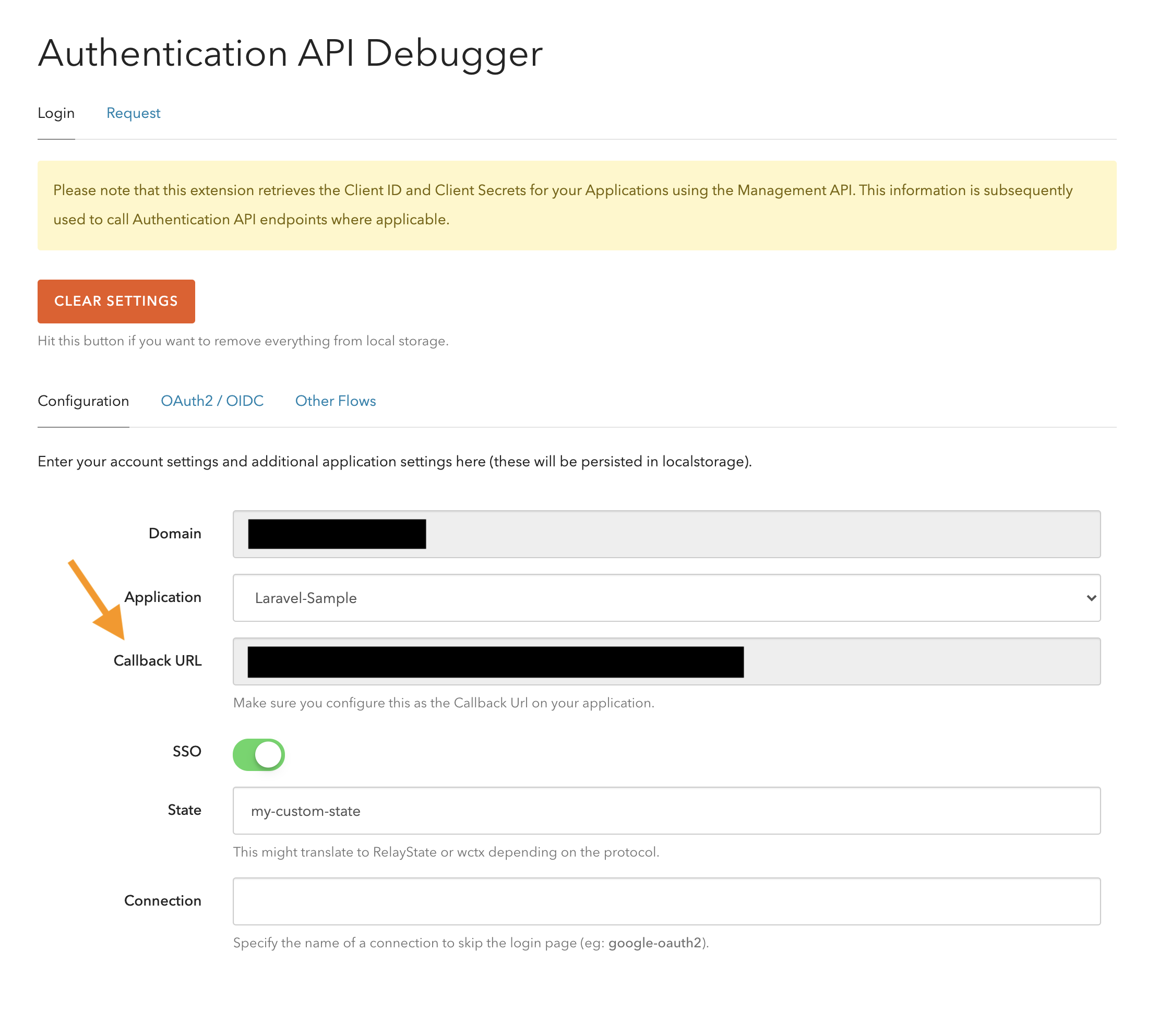
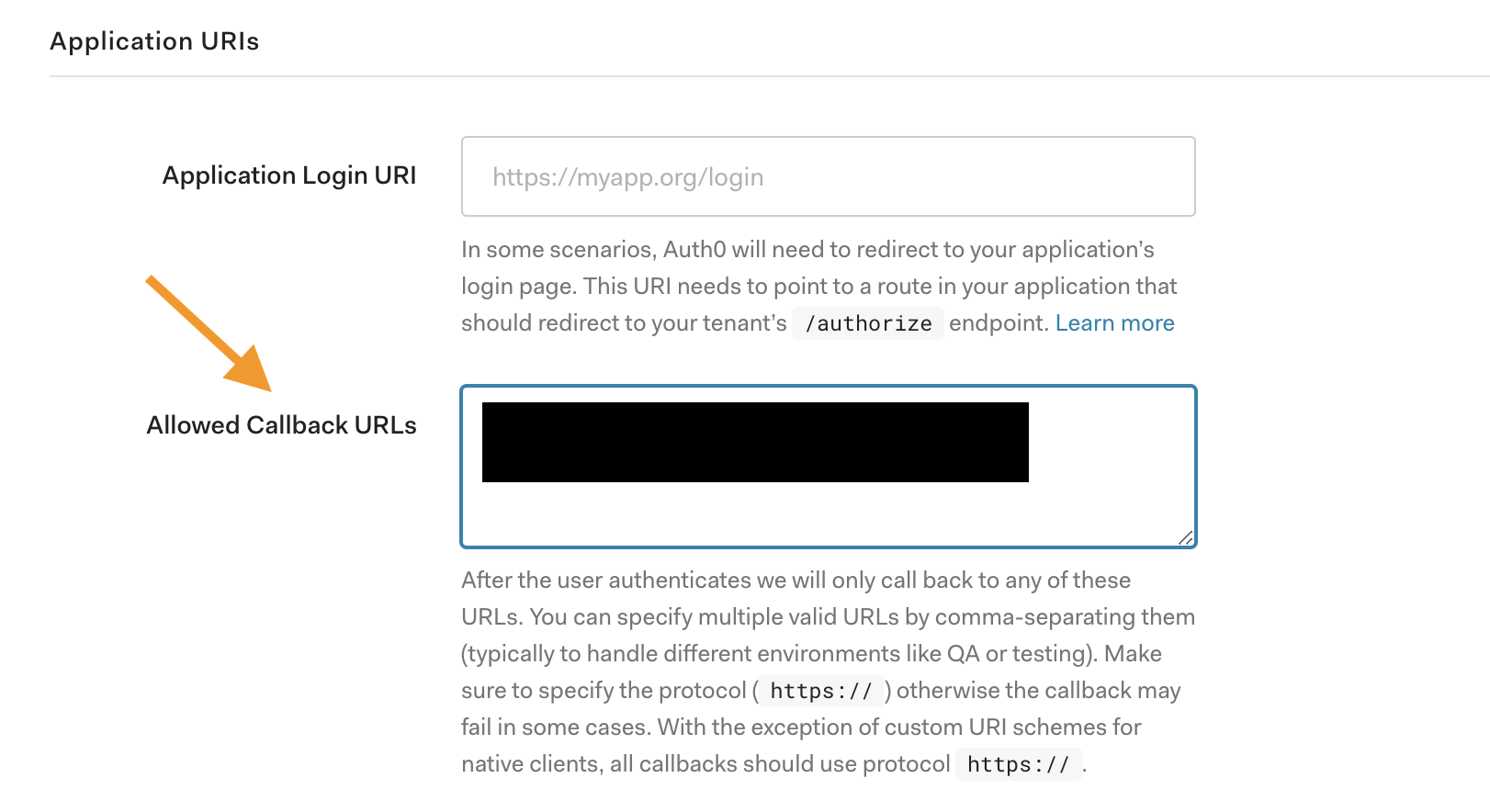
Callback URLの値を最初に作成したLaravel-SampleアプリケーションのAllowed Callback URLsに登録します。入力したらページの最下部にある
SAVE CHANGESを押して変更を保存します。ID Tokenを取得する
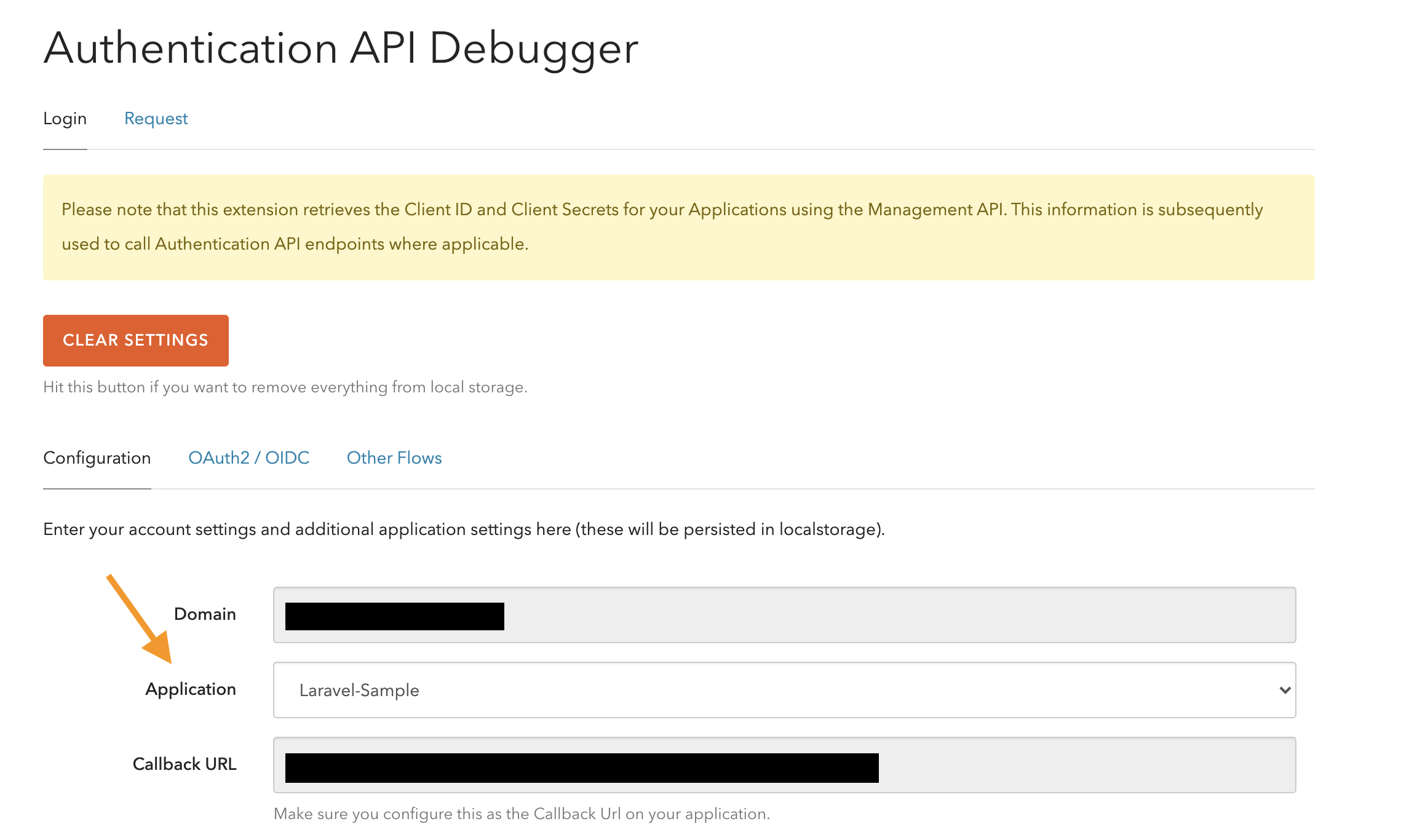
Authentication API DebuggerのLogin→Configuration内のApplicationにID Tokenを取得したいアプリケーションを指定します。次に
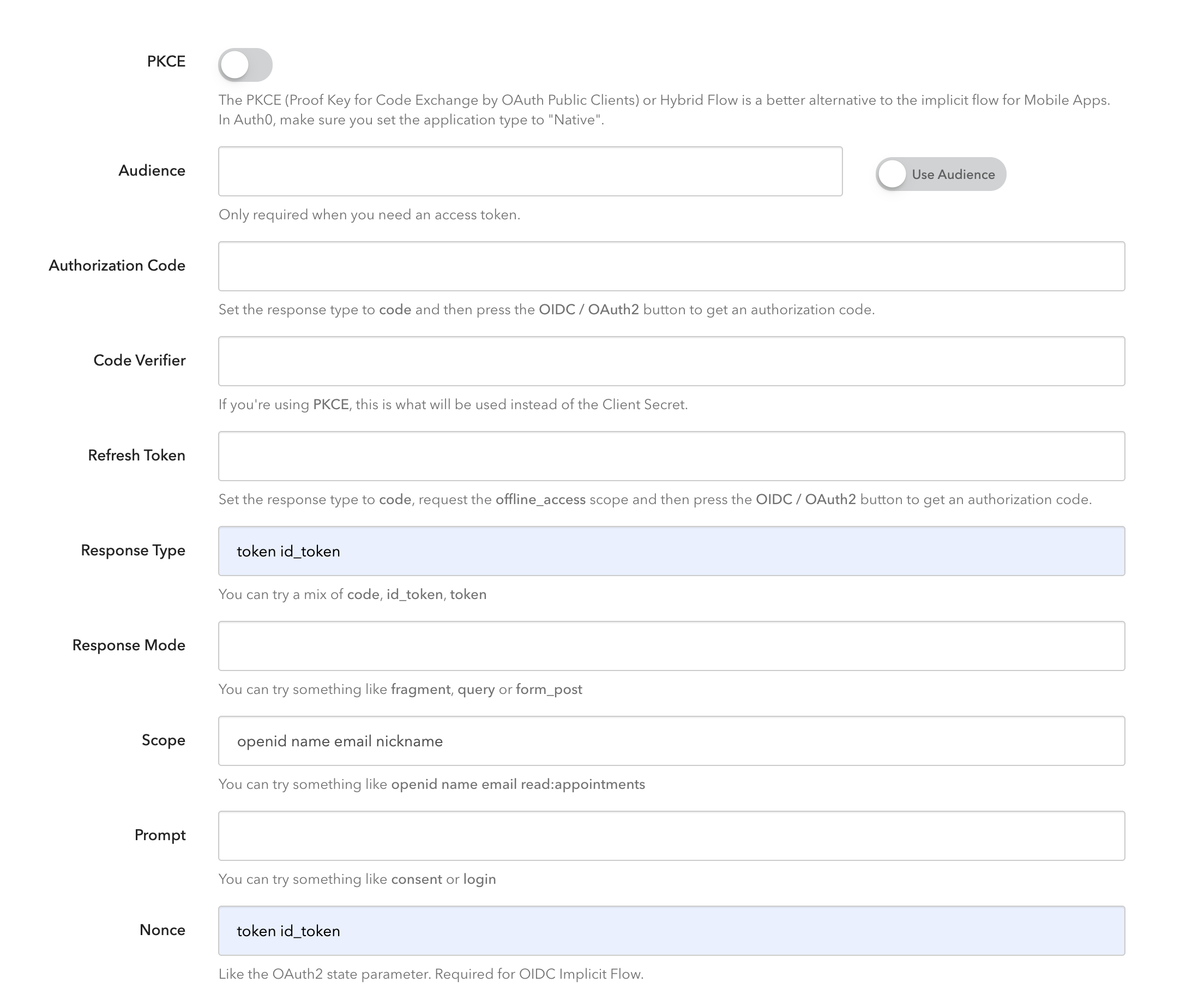
OAuth2/OIDCタブの下の方にあるSettingでResponse TypeとNonceにtoken id_tokenを設定します。最後に
User FlowsのOAUTH2 / OIDC LOGINと書いてある水色のボタンを押すと画面が遷移し、ID Tokenを取得できます。今回は
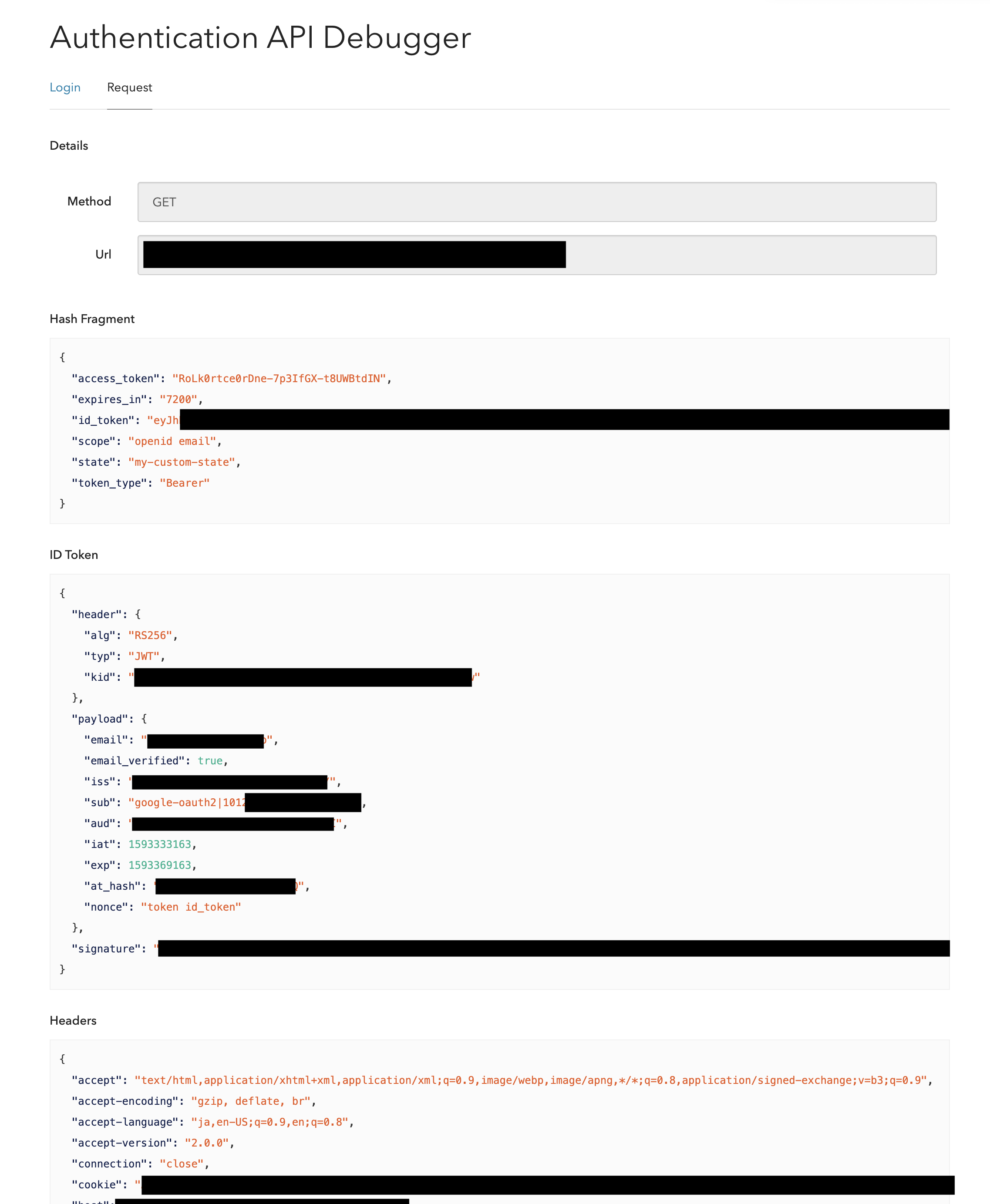
token id_tokenを指定したのでアクセストークンとIDトークンの両方を取得しています。また
ID TokenのブロックではIDトークン(JWT)をデコードした中身をみることができます。リクエストを送る
IDトークンを取得できたのでサーバーを起動してリクエストを送ってみます。
$ php artisan serve --port=3010先ほど取得したIDトークンをAuthorizationヘッダーにセットして
http://localhost:3010/api/privateにリクエストしましょう。{ "autho_user_id": "google-oauth2|1234567890", "message": "プライベートなエンドポイントへようこそ!これを表示するには有効なアクセストークンが必要です。" }jwksをキャッシュする
この実装だとリクエストのたびに
jwksを取得しに行ってしまいます。
なのでキャッシュする実装に変更しましょう。Auth0のQ&Aを見ると、
jwksはトークンの検証に失敗した際に再取得しにいくのが良いようです。※Redisや関連ライブラリの導入方法に関しての説明は省きます。
App\Http\Middleware\CheckIdToken.phpclass CheckIdToken { public function handle($request, Closure $next) { //...中略... $signature_verifier = null; if ('RS256' === $token_alg) { // キャッシュに保存する $jwks = Cache::remember('auht0_jwks_key', 43200, function () use ($token_issuer) { $jwks_fetcher = new JWKFetcher(); return $jwks_fetcher->getKeys($token_issuer.'.well-known/jwks.json'); }); $signature_verifier = new AsymmetricVerifier($jwks); } else if ('HS256' === $token_alg) { $signature_verifier = new SymmetricVerifier(config('const.auth0.client_secret')); } else { return response()->json(["message" => "Invalid alg"]); } $token_verifier = new IdTokenVerifier( $token_issuer, config('const.auth0.client_id'), $signature_verifier ); // トークンを検証する try { $decoded_token = $token_verifier->verify($id_token); } catch (\Exception $e) { logger()->info('id_tokenの初回検証に失敗しました。 Caught: Exception - '.$e->getMessage()); // 検証に失敗したら一度だけjwksを最新のものに更新し、再度検証する // 実際に実装する際はprivate functionなどに抜き出して共通化すると良いでしょう $jwks_fetcher = new JWKFetcher(); $new_jwks = $jwks_fetcher->getKeys($token_issuer.'.well-known/jwks.json'); Cache::put('auht0_jwks_key', $new_jwks, 43200) $new_signature_verifier = new AsymmetricVerifier($new_jwks); $new_token_verifier = new IdTokenVerifier( $token_issuer, config('const.auth0.client_id'), $new_signature_verifier ); try { $decoded_token = $new_token_verifier->verify($id_token); } catch (\Exception $e) { logger()->warning('id_tokenの2回目の検証に失敗しました。'); return response()->json(["message" => $e->getMessage()], 401); }; } // user_idを$requestに追加する。 $request->merge([ 'auth0_user_id' => $decoded_token['sub'] ]); return $next($request); } }本当は
jwks内に一致するkidが存在しない場合のみ更新するようにしたかったのですが、トークンの検証失敗時には全てInvalidTokenExceptionという型が投げられ判別できなかったので、このような形になっています。参考資料
自分のメモ代わりとして、参考資料へのリンクは多めに貼ってあります。
【Auth0】LaravelでAuth0を使って認証する:アクセストークン編【Laravel】
SPA + API: Solution Overview
Validating JWTs with Auth0-PHP
Auth0 Quickstarts - PHP
Auth0-PHP
Auth0 Authentication API Debugger
Caching JWKS signing key
Validate JSON Web Tokens
- 投稿日:2020-07-01T11:07:29+09:00
Laravel のバージョン確認
Laravelのバージョン確認
php artisan -vphp artisan -version
- 投稿日:2020-07-01T08:37:12+09:00
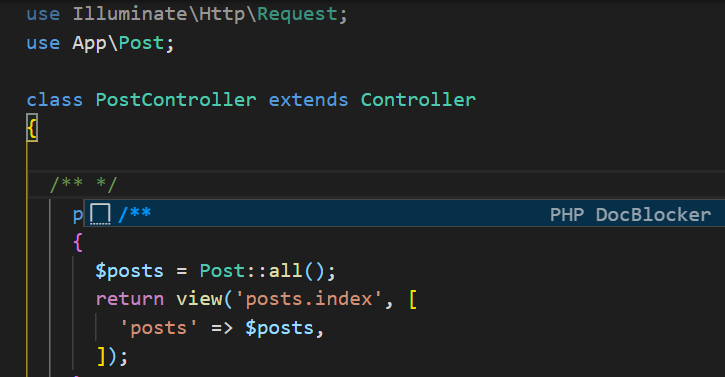
VScodeでPHPdocコメントを作成する手順
- 投稿日:2020-07-01T01:20:57+09:00
Laravelのクエリビルダについて 全件/1カラム/複数カラム/1レコード取得、集計メソッド、存在確認、SELECT(基本)
LaravelのEloquentを使ってあれこれ行うに当たり、以下のような公式ドキュメントの助言を受け、
クエリビルダで使用できる全メソッドを確認することにしました。Eloquentモデルはクエリビルダですから、クエリビルダで使用できる全メソッドを確認しておくべきでしょう。Eloquentクエリでどんなメソッドも使用できます。
今回は前編とし、残りはまた今度追記するか別で書きます。
クエリビルダとは
SQLに詳しくなくても、データベースにアクセスするためのクエリを生成してくれる機能。
クエリを記述するには、DBファサードのtable()メソッドを使用する。
table()は引数に渡されたテーブルに対するクエリビルダインスタンスを返すので、それを使ってクエリに制約を加えることができる。
最終的な結果を取得するチェーンをつなげてクエリの結果を取得する。全件取得
get()で、全件取得
// usersテーブルの全レコードを取得 $users = DB::table('users')->get();※
get()はstdClassオブジェクトのインスタンスを結果として含む、collectionを返す。collectionはforeachで回すことができて、オブジェクトのプロパティとして、各カラムの値にアクセスすることができる。
foreach ($users as $user) { echo $user->name; }1カラム/1レコード取得
first()で、1レコードのみを取得
戻り値: stdClassオブジェクト
// usersテーブルから、nameカラムがJohnのレコードを1レコードのみ取得 $user = DB::table('users')->where('name', 'John')->first();value()で、1カラムのみを取得
// usersテーブルから、nameカラムがJohnのレコードのうち、emailカラムの値を取得 $email = DB::table('users')->where('name', 'John')->value('email');※name カラムが John のレコードが複数あったとしても、取得する値は1つ
find()で、IDカラムの値を指定して1レコードのみを取得
// usersテーブルから、idが3のレコードを取得 $user = DB::table('users')->find(3);複数カラム取得
pluck()で、指定したカラムの値をコレクションで取得
// address_listsテーブルからnameカラムとaddressカラムの値をコレクションで取得 $namesAndAddresses = DB::table('address_lists')->pluck('name', 'address'); $addresses = []; $names = []; foreach ($namesAndAddresses as $name => $address) { // $namesに、$namesAndAddressesのnameが配列で格納される $names[] = $name; // $addressesに、$namesAndAddressesのaddressが配列で格納される $addresses[] = $address; }集計メソッド
count()で、レコードの件数を取得
戻り値:
int// usersテーブルのレコード件数を取得 $recordCount = DB::table('users')->count();max()で、指定したカラムの最大値を取得
// usersテーブルのageカラムの最大値を取得 $oldest = DB::table('users')->max('age');min()で、指定したカラムの最小値を取得
// usersテーブルのageカラムの最小値を取得 $youngest = DB::table('users')->min('age');avg()で、指定したカラムの平均値を取得
// usersテーブルのageカラムの平均値を取得 $average = DB::table('users')->('age');sum()で、指定したカラムの合計値を取得
// usersテーブルのageカラムの合計値を取得 $sum = DB::table('users')->('id');レコードが存在するか判定するメソッド
以下のメソッドで、クエリの制約にマッチするレコードが存在するか否かを調べることができる。
exists()で、指定したレコードが存在するか調べる
戻り値: 存在する場合
true、存在しない場合false// usersテーブルのnameカラムがJohnのレコードが存在するか判定 $existsOrNot = DB::table('users')->where('name', 'John')->exists(); if ($existsOrNot) { // 存在する } else { // 存在しない }doesntExist()で、指定したレコードが存在しないか調べる
戻り値: 存在しない場合
true、存在する場合false// usersテーブルのnameカラムがMarkのレコードが存在しないかどうか判定 $nonExsistOrNot = DB::table('users')->where('name', 'Mark')->doesntExist(); if ($nonExsistOrNot) { // 存在しない } else { // 存在する }SELECT節の指定
select()を使って、取得するカラムを指定できる。
// usersテーブルの、name、email(user_emailという名前で取得)カラムの全レコードを取得 $users = DB::table('users')->select('name', 'email as user_email')->get();既に存在するクエリビルダインスタンスのSELECT句にカラムを追加したい場合は、addSelect()を使って追加できる
// usersテーブルのnameカラムを取得するクエリビルダインスタンスを作成 $query = DB::table('users')->select('name'); // 上記クエリビルダに、ageカラムも取得するように追加 $users = $query->addSelect('age')->get();
- 投稿日:2020-07-01T00:03:51+09:00
Laravel ログを出力してみる
目的
- Laravelでのログの出力方法をまとめる
実施環境
- MacのローカルにLaravelの環境を構築して実施する。環境構築手順の記事はリンクを後述する。
- ハードウェア環境
項目 情報 OS macOS Catalina(10.15.5) ハードウェア MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) プロセッサ 2 GHz クアッドコアIntel Core i5 メモリ 32 GB 3733 MHz LPDDR4 グラフィックス Intel Iris Plus Graphics 1536 MB
- ソフトウェア環境
項目 情報 備考 PHP バージョン 7.4.3 Homwbrewを用いて導入 Laravel バージョン 7.0.8 commposerを用いてこちらの方法で導入→Mac Laravelの環境構築を行う MySQLバージョン 8.0.19 for osx10.13 on x86_64 Homwbrewを用いてこちらの方法で導入→Mac HomebrewでMySQLをインストールする 前提条件
- 下記、または下記に準ずる方法でLaravelの環境構築がされていること。
前提情報
- 本記事ではログの出力までの方法を最短で記載する、ログの機能の詳細の説明は実施しない。
- 本来アプリ作成時に必要であるDBの作成や.envファイルによるDBの登録などの手順は本記事では説明しない。
読後感
- ブラウザのページを表示する処理をトリガーにして
storage/logs/laravel.logファイルに「[YYYY-MM-DD HH:MM:SS] local.DEBUG: test」と言う一行をログとして出力できる。筆者の勘違い(ほぼ関係ないので飛ばしてください)
- ログは.envファイルで設定さえすれば出力される物だと思っていた。
- 実際にはログを出力したい場面のコントローラのアクション内でLogファサードを用いて命令が必須である。
概要
- アプリ作成
- ルーティングの記載
- UserHomeController作成と記載
- 確認
詳細
アプリ作成
アプリを作成する任意のディレクトリに移動して下記コマンドを実行して「test」と言う名前のアプリを作成する。
$ laravel new testルーティングの記載
testディレクトリで下記コマンドを実行してルーティングファイルを開く。
$ routes/web.php開いたルーティングファイルに下記の一行を記載する。
routes/web.phpRoute::get('/user_home', 'UserHomeController@index');記載後のルーティングファイルの内容を下記に記載する。
routes/web.php<?php use Illuminate\Support\Facades\Route; /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('welcome'); }); Route::get('/user_home', 'UserHomeController@index');保存して閉じる。
UserHomeController作成と記載
testディレクトリで下記コマンドを実行してUserHomeController.phpを作成する。
$ php artisan make:controller UserHomeController下記コマンドを実行して先のコマンドで作成したUserHomeController.phpを開く。
$ vi app/Http/Controllers/UserHomeController.php開いたUserHomeController.phpを下記の様に修正する。
test/app/Http/Controllers/UserHomeController.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; //下記を追記する、下記の宣言がないとエラーになる use Illuminate\Support\Facades\Log; class UserHomeController extends Controller { //下記を追記する public function index() { //Log::debug('ログとして出力したい文字列')の様に記載する Log::debug('test'); return redirect('/'); } //上記までを追記する。 }保存して閉じる。
確認
testディレクトリで下記コマンドを実行してまだlogファイルが存在していないことを確認する。「No such file or directory」が出力されればlaravel.logファイルは存在しない。
$ ls storage/logs/laravel.log >ls: storage/logs/laravel.log: No such file or directorytestディレクトリで下記コマンドを実行してローカルサーバを起動する。
$ php artisan serveブラウザからtestアプリにアクセスする。デフォルトだとhttp://127.0.0.1:8000/にアクセスするとブラウザでtestアプリが表示できる。
下記画面が表示されていることを確認する。
http://127.0.0.1:8000/user_homeにアクセスしてみる。(アクセスしても何も起こらず、先の画像と同じLaravelのトップページが表示されると思うがその動作は期待する動作である。)
testディレクトリで下記コマンドを実行してログファイルを開く。
$ less storage/logs/laravel.log下記の一行が記載されていることを確認する。(YYYY-MM-DD HH:MM:SSはみなさんがhttp://127.0.0.1:8000/user_homeにアクセスした時間が入る。)
test/storage/logs/laravel.log[YYYY-MM-DD HH:MM:SS] local.DEBUG: test書き込まれていた場合ログの出力が正常に行われたと言うこととなる。
- 投稿日:2020-07-01T00:03:51+09:00
Laravel Logを出力してみる
目的
- Laravelでのログの出力方法をまとめる
実施環境
- MacのローカルにLaravelの環境を構築して実施する。環境構築手順の記事はリンクを後述する。
- ハードウェア環境
項目 情報 OS macOS Catalina(10.15.5) ハードウェア MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) プロセッサ 2 GHz クアッドコアIntel Core i5 メモリ 32 GB 3733 MHz LPDDR4 グラフィックス Intel Iris Plus Graphics 1536 MB
- ソフトウェア環境
項目 情報 備考 PHP バージョン 7.4.3 Homwbrewを用いて導入 Laravel バージョン 7.0.8 commposerを用いてこちらの方法で導入→Mac Laravelの環境構築を行う MySQLバージョン 8.0.19 for osx10.13 on x86_64 Homwbrewを用いてこちらの方法で導入→Mac HomebrewでMySQLをインストールする 前提条件
- 下記、または下記に準ずる方法でLaravelの環境構築がされていること。
前提情報
- 本記事ではログの出力までの方法を最短で記載する、ログの機能の詳細の説明は実施しない。
- 本来アプリ作成時に必要であるDBの作成や.envファイルによるDBの登録などの手順は本記事では説明しない。
読後感
- ブラウザのページを表示する処理をトリガーにして
storage/logs/laravel.logファイルに「[YYYY-MM-DD HH:MM:SS] local.DEBUG: test」と言う一行をログとして出力できる。筆者の勘違い(ほぼ関係ないので飛ばしてください)
- ログは.envファイルで設定さえすれば出力される物だと思っていた。
- 実際にはログを出力したい場面のコントローラのアクション内でLogファサードを用いて命令が必須である。
概要
- アプリ作成
- ルーティングの記載
- UserHomeController作成と記載
- 確認
詳細
アプリ作成
アプリを作成する任意のディレクトリに移動して下記コマンドを実行して「test」と言う名前のアプリを作成する。
$ laravel new testルーティングの記載
testディレクトリで下記コマンドを実行してルーティングファイルを開く。
$ routes/web.php開いたルーティングファイルに下記の一行を記載する。
routes/web.phpRoute::get('/user_home', 'UserHomeController@index');記載後のルーティングファイルの内容を下記に記載する。
routes/web.php<?php use Illuminate\Support\Facades\Route; /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('welcome'); }); Route::get('/user_home', 'UserHomeController@index');保存して閉じる。
UserHomeController作成と記載
testディレクトリで下記コマンドを実行してUserHomeController.phpを作成する。
$ php artisan make:controller UserHomeController下記コマンドを実行して先のコマンドで作成したUserHomeController.phpを開く。
$ vi app/Http/Controllers/UserHomeController.php開いたUserHomeController.phpを下記の様に修正する。
test/app/Http/Controllers/UserHomeController.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; //下記を追記する、下記の宣言がないとエラーになる use Illuminate\Support\Facades\Log; class UserHomeController extends Controller { //下記を追記する public function index() { //Log::debug('ログとして出力したい文字列')の様に記載する Log::debug('test'); return redirect('/'); } //上記までを追記する。 }保存して閉じる。
確認
testディレクトリで下記コマンドを実行してまだlogファイルが存在していないことを確認する。「No such file or directory」が出力されればlaravel.logファイルは存在しない。
$ ls storage/logs/laravel.log >ls: storage/logs/laravel.log: No such file or directorytestディレクトリで下記コマンドを実行してローカルサーバを起動する。
$ php artisan serveブラウザからtestアプリにアクセスする。デフォルトだとhttp://127.0.0.1:8000/にアクセスするとブラウザでtestアプリが表示できる。
下記画面が表示されていることを確認する。
http://127.0.0.1:8000/user_homeにアクセスしてみる。(アクセスしても何も起こらず、先の画像と同じLaravelのトップページが表示されると思うがその動作は期待する動作である。)
testディレクトリで下記コマンドを実行してログファイルを開く。
$ less storage/logs/laravel.log下記の一行が記載されていることを確認する。(YYYY-MM-DD HH:MM:SSはみなさんがhttp://127.0.0.1:8000/user_homeにアクセスした時間が入る。)
test/storage/logs/laravel.log[YYYY-MM-DD HH:MM:SS] local.DEBUG: test書き込まれていた場合ログの出力が正常に行われたと言うこととなる。