- 投稿日:2019-12-11T22:15:50+09:00
DiscordAPIでラグナロクマスターズのチーム管理ツールを作りました
この記事はDiscord Advent Calendar 2019の11日目の記事です。
ごきげんよう?
DiscrodAPIを使ってラグナロクマスターズのチーム管理ツールを作成した @wakanayoshizawa です。当記事では、ツールのコンセプトや構成、運用について、サービス開発について大切だと感じたことをご紹介します!
ラグナロクマスターズとは
ラグナロクオンラインが2002年に公開されてから17年経つ2019年、スマホ対応のラグナロクマスターズ(以下ラグマス)がリリースされました!
昔は2Dだったキャラクターも3Dとなり、「ラグナロクをを知るものたちよ、今こそここに来たれ!」というゲームです。
まだ遊んだことがない方はラグマスで遊びましょう?♀️ゲームコミュニケーションはDiscord時代
さてさて近年、ゲームのコミュニケーションやコミュニティ運用は、Discord全盛と言っても大袈裟ではないですよね。
ラグマスでも多くのギルドがDiscordを利用しています。
こういった現状を踏まえ、Discordを使ったラグマスギルドをお手伝いするためのツールを作りました!「カプラのラグマスギルド管理」公開
サービス「カプラのラグマスギルド管理」のコンセプトはギルドマスター支援としました。
ラグマスのギルドマスターを助けるサービスを目指しています。
なぜギルドマスターを助けるの
実は、ラグマスのギルドマスターはとても多忙なのです!
ラグマスのギルドマスター(以下ギルマス)は多くの仕事を抱えています。
一例を挙げると以下のようなものです。
- 攻城戦メンバー出席管理
- 攻城戦パーティー調整
- メンバー勧誘やギルドPRなどの情報発信
これらは通常Discordや、グーグルスプレッドシート、Twitterなどで行われています。
ギルマスは単にゲームを遊ぶだけでなく、これら複数のツールを駆使しながらギルドメンバーが楽しく遊べる環境づくりに貢献しています。実はギルマスを続けるのってすごく大変じゃないですか??
なんとかギルマスを助けなくちゃという気持ちでサービスを開発しました。Discordのイベント出欠機能をリリース
2019年9月、「カプラのラグマスギルド管理」をリリースしました。
ラグマスのギルド管理支援サービスを公開しました? https://t.co/pOhW4no9qS
— わかなだょ〜@ラグマスリネレボ (@wakanadayo_game) September 4, 2019
ギルマスのメンバーステータスやGvG出欠をDiscordボットを使って応援します!今後も随時アップデート予定です!#ラグマス #ラグマスギルド以下のような機能を備えています。
- Discordボットからの対話コマンド機能
- Discordからのメンバーインポート
- アカウント登録機能
- イベント出欠機能
こんなかんじで、リーダーが管理画面からDiscordの部屋と連携してイベントを立てると、メンバーがDiscordから返事をするとGvGの出欠が取れたりします?https://t.co/XPClL1BJNq pic.twitter.com/puBpkGC4s6
— わかなだょ〜@ラグマスリネレボ (@wakanadayo_game) September 4, 2019とにかく公開したかったので最低限の機能という感じで公開しました。
サービスの売りとしては、ギルドメンバーが使っているDiscordからボット対話ができるのでスプレッドシートより学習コストが少ない点、アカウント機能があるためスプレッドシートの公開運用よりもセキュアであるところです。
構成
ユーザーは2箇所からサービスにアクセスすることができます。
Discordからはボット経由で、ウェブからはブラウザで「カプラのラグマスギルド管理」にアクセスできる仕組みです。
Discordのボット側はdiscord.py、サーバーサイドはLaravelからMySQLをみています。
LaravelからDiscordを叩きたい場合は、RestCordを使用しました。フロントはBootstrapです。
開発の感触
Discordボット開発では、discord.pyがすごくいいです。
discord.pyでなんでもできるので不自由しないはずです。他にはLaravelの権限でGateが便利でした。権限追加がとてもやりやすいです。
リリース後の運用
リリース後は運用フェーズになります。
幸運にも初期からいくつかのラグマスのギルドにご利用いただけました。初期からユーザーに使っていただいたことが、サービスが進化するきっかけとなりました。
リリース直後は問題山積
リリース日を急いだこともあり、リリース後は問題山積みでした。
- バグ報告
- ユーザーからの要望
- 仕様変更部分の修正
リリース後すぐに「仕様をぼんやりしたたままリリース日のラインだけを引いた開発」、を進めたツケを払うことになりました。
テストできなかった箇所やリリース直前の仕様変更部分でのバグ対応や、ユーザーさんからもっとこうして欲しいという意見を次々といただき対応に追われました。
一時期は1日1件ペースで問い合わせをいただくこともありました。
サービスを公開していると、アプリケーションやインフラだけでなくUIもテキストなどの説明文も全てがユーザーのUXに関係してきます。十分な対応がない箇所は全てが脆弱性になる可能性があります。しかし全ては身から出た錆であり、ギルマスとラグマスユーザーのためには対応しなければなりません。
ユーザーのおかげでサービスがどんどんよくなる
「カプラのラグマスギルド管理」ではユーザーさんから要望をいただき新機能がどんどん追加されています。
最近では、ボットからDiscordのリアクションAPIを利用してPOSTできたりと少しずつバージョンアップを重ねています。サービスが良くなってくると Twitter でご紹介いただけるようになった気がしています。
わかなさんがまた更新してくれました
— あにすま@ラグマス神々の黄昏 (@anisuma_tawapri) November 17, 2019
カプラのラグマスギルド管理https://t.co/smIIeO06G2
これまでスポット管理には特化していた為、定期イベント管理は少し苦手でしたが、リセット機能を使うことで、イベント設定の使い回しが出来るようになりました。
どんどん使いやすくなってますね#ラグマス https://t.co/vTSl4P2gtn食器洗い乾燥機と言われました?♀️
4) イベントの登録
— くーろん@MAFiA (@Cloner_RO) December 9, 2019
管理画面でこんな感じに入力
5) Discordで出欠確認
「イベント」コマンドでbotが登録イベントを発言。スタンプを押すだけ
6) リマインドは「確認」コマンド
まずは出欠確認の部分だけだけど、便利すぎて食器洗い乾燥機を思い出したよ #ラグマス pic.twitter.com/LW5ZSInJVZ正直な話、リリース時を振り返ると機能が少なく、わかりにくい箇所や使いにくいところばかりでした。
そんな不十分なツールでも使ってくださったユーザーのみなさんに本当に感謝しかないです。この感謝を胸に、今後もギルマスを支援できるツールを目指し真剣に向き合っていきます。
最後はサービス開発について
結論からいえば、サービス開発で大事なことは2つあると思いました。
- まずはリリースする
- 問い合わせ窓口を用意する
まずリリースする
サービス開発では、「まずリリースしろ」とよく言われます。
これは本当にその通りだと感じました。リリースするからことによって自分の考えが足りなかった箇所や思い込みに気づかされます。
サービスをリリースするだけで、多くのことを学ぶことができるからです。問い合わせ窓口を用意する
あとはユーザーさんから連絡をもらうための問い合わせ窓口を設けることが大事です。窓口はTwitterでもなんでも大丈夫です。ユーザーさんから意見をいただければ励みになり、開発が進みます。
ユーザーさんが開発の後押しをしてくれるのです。
Discordボットいいですよ
この記事を読んで、Discordボットサービス開発に興味を持った方がいたら、ぜひリリースしてください。
ただし問い合わせ窓口は必ず用意しましょう。P.S.
Discordはすごいサービスです。Qiitaをご覧のみなさんにはSlackやChatworkが有名かもしれませんが、Discordいいですよ。APIや権限周りは綺麗で使いやすいと感じました。Discordボットを作ったことがない方がいたらぜひ試して欲しいと思います!
商標
© Gravity Co., Ltd. & Lee MyoungJin(studio DTDS). All rights reserved.
© GungHo Online Entertainment, Inc. All Rights Reserved.
- 投稿日:2019-12-11T16:18:49+09:00
カルネージハートとは特に関係のないNuxt.jsで静的生成したファイルをLaravelのBladeに組み込む方法
カルネージハート Advent Calendar 2019 10日目の記事です。
今回はカルネージハートとは全く関係ないNuxt.jsで静的生成したファイルをLaravelのBladeに組み込む方法の話です。
前提条件
- Laravel プロジェクト作成済み
事前準備
事前準備
npx @vue/cliをインストールする$ npm i -g npx @vue/cliLaravelにNuxt.jsのプロジェクトを突っ込む
Laravelのルートディレクトリから
$ npx create-nuxt-app nuxtNuxtのインストールが完了したら、Nuxtの設定関連ファイル群をLaravelのルートディレクトリに移動させる。
$ cd nuxt $ mv .babelrc jest.config.js nuxt.config.js package-lock.json package.json ../Nuxtに必要なモジュールを入れ直す
$ cd - $ npm inuxt.config.jsを編集
nuxt.config.jsexport default { srcDir: "nuxt", mode: "ssr", generate :{ dir : "public/nuxt" //生成ディレクトリ指定 }, ・ ・ ・静的ファイル生成
$ npm run generatewelcome.blade.php編集
・ ・ ・ @php echo file_get_contents('nuxt/index.html') @endphp ・ ・ ・これで「/」でNuxt.jsで静的生成したファイルをLaravelのBladeに組み込めます!
index.html以外の静的ファイルのパスが異なるので、nuxt.config.jsのrouterオプションでパスをよしなに変更してください最後に
事実上の最新作EXAが2010年に発売以降続編の情報が皆無ですが、一部の熱狂的ファンは大会を開催してゲームを続けています。ゲームを盛り上げることで続編も出るかもしれません。カルネジスト、ネジらーの皆様のご協力をお願いします!
カルネージハートファンのプログラミング知識を共有しましょう!
- 投稿日:2019-12-11T13:42:27+09:00
暗号化復号化にEasyCryptライブラリをLaravelで使う
@mpyw さんのEasyCryptライブラリの使い方
https://github.com/mpyw/EasyCrypt
ライブラリインストール
composer require mpyw/easycryptLaravelで書くと、こう
app/Facades/EasyCrypt.phpclass EasyCrypt extends Facade { public static function getFacadeAccessor() { return \mpyw\EasyCrypt\Cryptor::class; } }Models/EasyCrypt.phppublic static function getTalkscriptAttribute() { return EasyCrypt::decrypt($this->attributes['last_name'] ?? null ); } public static function setTalkscriptAttribute($value) { $this->attributes['last_name'] = EasyCrypt::encypt($value); }呼び出すとき
EasyCryptController.phpEasyCrypt::encrypt() EasyCrypt::decrypt()またメモすることがあれば追記します。
- 投稿日:2019-12-11T11:54:43+09:00
Google Cloud Run に Laravel アプリケーションをデプロイさせる
Google Cloud Run is なに?
Google Cloud Run とは、GCP マネージド型のコンピューティング プラットフォームで、
Knative を基盤としてる、コンテナをサーバーレスで実行するための環境です。
Cloud Run は、サーバーレスとコンテナの いいとこ取りを実現します。https://cloud.google.com/run/?hl=ja
https://cloud.google.com/blog/ja/products/serverless/knative-based-cloud-run-services-are-gaLaravel を動かす
では試しにLaravel を動かしてみましょう
事前準備
- GCP のプロジェクト作成
- GCPのgcloud コマンドをインストール
- gcloud コマンドの初期設定
- デプロイする Laravel のプロジェクトを事前に作成
デプロイの流れ
コンテナ用の設定ファイルを作成
↓
デプロイ用のコンテナイメージをビルドする
↓
ビルドしたイメージを ContainerRegistry にプッシュ
↓
プッシュしたイメージを CloudRun にデプロイコンテナ用の設定ファイルを作成
まずコンテナイメージのビルドに必要なファイルを作成
Dockerfile
今回は、PHP7.3 の Apacheのイメージをベースします
CloudRun で動かすコンテナは、HTTP のリクエストを8080ポートでリッスンしておく必要がありますDockerfile# composer 用 FROM composer:1.9.0 as build WORKDIR /app COPY . /app RUN composer global require hirak/prestissimo && composer install # Laravel の実行環境用のコンテナ FROM php:7.3-apache-stretch RUN docker-php-ext-install pdo pdo_mysql EXPOSE 8080 COPY --from=build /app /var/www/ COPY 000-default.conf /etc/apache2/sites-available/000-default.conf COPY [Laravelの.envファイル] /var/www/.env RUN chmod 777 -R /var/www/storage/ && \ echo "Listen 8080" >> /etc/apache2/ports.conf && \ chown -R www-data:www-data /var/www/ && \ a2enmod rewriteApacheの設定ファイル
000-default.conf<VirtualHost *:8080> ServerAdmin webmaster@localhost DocumentRoot /var/www/public/ <Directory /var/www/> AllowOverride All Require all granted </Directory> ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost>デプロイ用のコンテナイメージをビルド and ContainerRegistry にプッシュ
gcloud の以下のコマンドを、Dockerfile のあるディレクトリで叩く
$ gcloud builds submit --tag gcr.io/[GCPのプロジェクト ID]/[イメージ名]コンテナイメージのビルド後 GCP ContainerRegistry にイメージがプッシュされる
Cloud Run へデプロイ
ContainerRegistry の画面から プッシュしたコンテナイメージを選択し
Cloud Run へのデプロイを選択するデプロイ時に、 ローケーション、サービス名、認証について設定し、デプロイを実行する
確認
デプロイ画面で作成されたURLを確認
URLにアクセスして、Laravel で作成したアプリケーションを確認
まとめ
自分でコンテナイメージを作るため FaaS 特有の、言語縛りや、ライブラリの制限、
ベンダー特有のコーディング方法への制限がない、という点に大きな魅力を感じました。
コンテナをサーバレス化する場合の組み合わせとして、FaaS 以外の選択肢という可能性を大きく感じました!参考
- 投稿日:2019-12-11T10:13:32+09:00
カバレッジエラーの対策[404編]
まえがき
株式会AncarのWebエンジニアをしている、keiと申します。
「株式会Ancar ~Advent Calendar 2019~」 11日目を担当させていただきます。弊社は安心・安全な移動体験を届けるをモットーに
中古車の個人間売買をオンラインで行うサービス
全国の中古車からお買い得な車を検索・比較できるサービス を展開しております。当記事では、GoogleSearchConsoleにサイトマップを登録後、発生したカバレッジエラーに対しての対応について共有させていただきます。
おしながき
- カバレッジエラーの現状把握
- 404の調査結果
- カバレッジエラー対策
- その1
- その2
- 最終結果
カバレッジエラーの現状把握
上記サービスは、50万以上の車両詳細ページがあります。しかし、どんなにユーザーに役立つページを持っていたとしても、クローラーがページを見つけられなかったら、検索結果に表示されません。
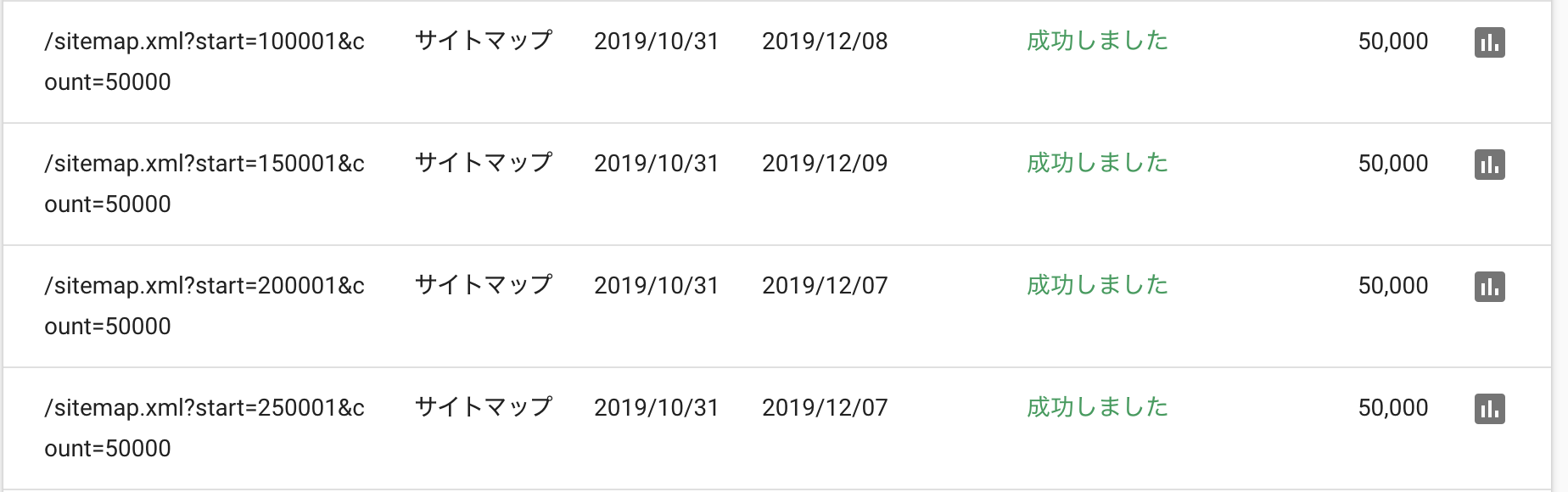
ということで、より多くのページを検索結果に表示させたいと思い、サイトマップをGoogleSearchConsoleで登録しました。送信したサイトマップの一部
ステータスが成功になり送信できました
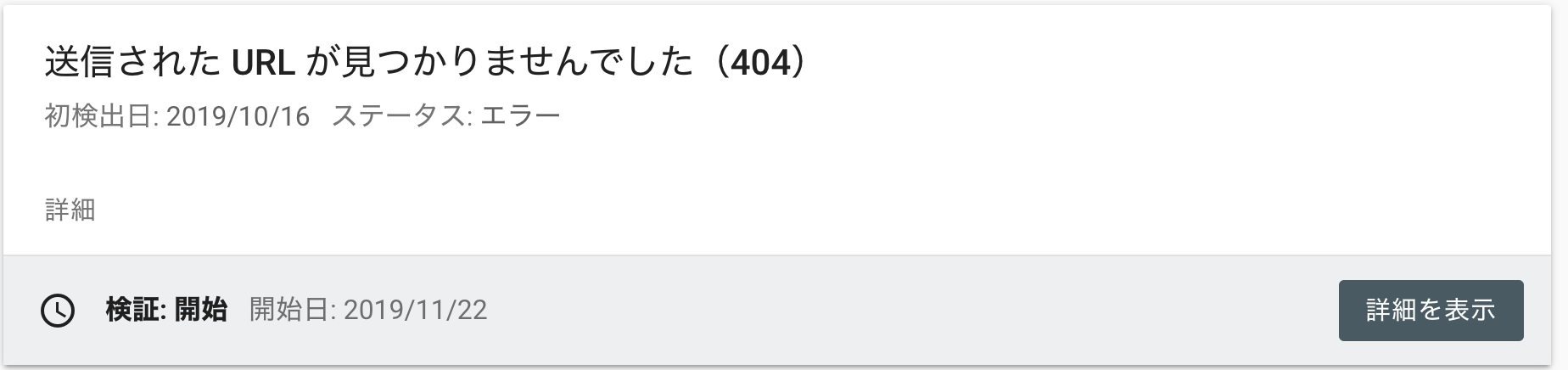
が、、、喜んでるのも束の間
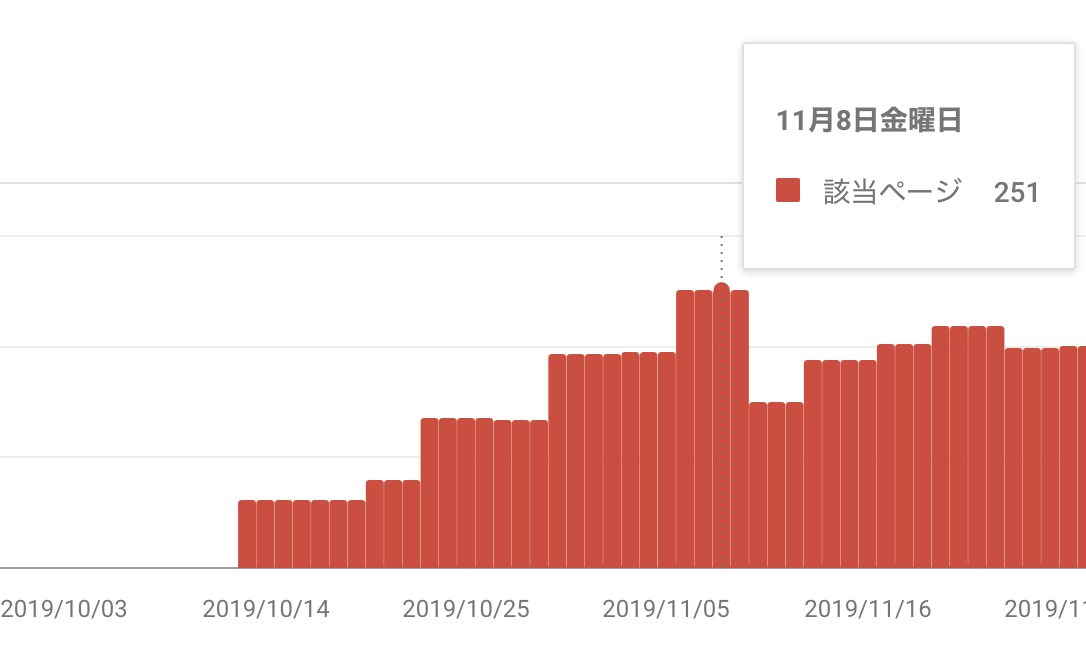
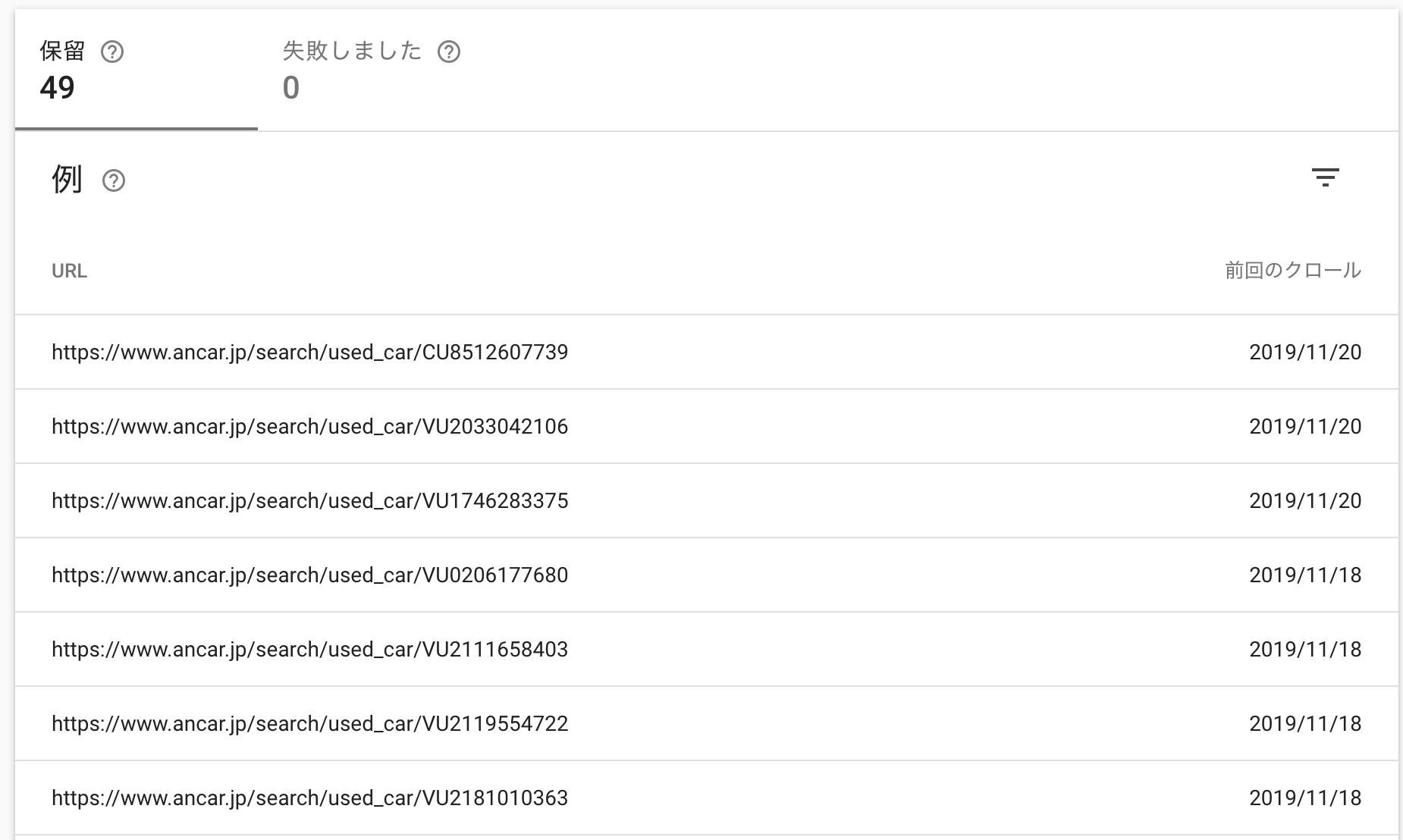
最大で251ページも404が見つかってしまいました
エラーがたくさん見つかってしまったので、次になぜクローラーが251ページも404を返してしまったのかを調査していきました。404の調査結果
サーバーのアクセスログとDBを調査したところ、2019年の第41週において、中古車情報取得コマンドの実行中にデータの欠損が起きていたことが判明しました
そのため、第42週のデータがcreateされる前にクローラーが欠損した出品ページにアクセスしエラーを吐いた。
中古車情報取得コマンドにおいて、41週目のデータ欠損が起こった一例+---- +------+--------------+----------------------+---------------------+ | uid | week | car_make_id | created_at | updated_at | | +-----+------+--------------+ ---------------------+---------------------+ | 1 | 40 | 7 | 2019-09-30 16:44:03 | 2019-09-30 22:25:10 | +-----+------+--------------+----------------------+---------------------+ 1 row in set, 1 warning (0.00 sec)+---- +------+--------------+----------------------+---------------------+ | uid | week | car_make_id | created_at | updated_at | | +-----+------+--------------+ ---------------------+---------------------+ | 1 | 42 | 7 | 2019-10-08 17:30:03 | 2019-10-08 21:55:10 | +-----+------+--------------+----------------------+---------------------+ 1 row in set, 1 warning (0.00 sec)しかし、たとえ中古車取得コマンドで欠損が起こらなくても、
前の週にあった出品が今週なくなったという場合に同様のエラーが起こる可能性がある。
したがって、前週にあって今週には存在しない出品について、今週のサイトマップをSearch Consoleが読み込むまでの間はクローラーが存在しない出品ページにアクセスするという状況を作り出してはならない。カバレッジエラー対策その1
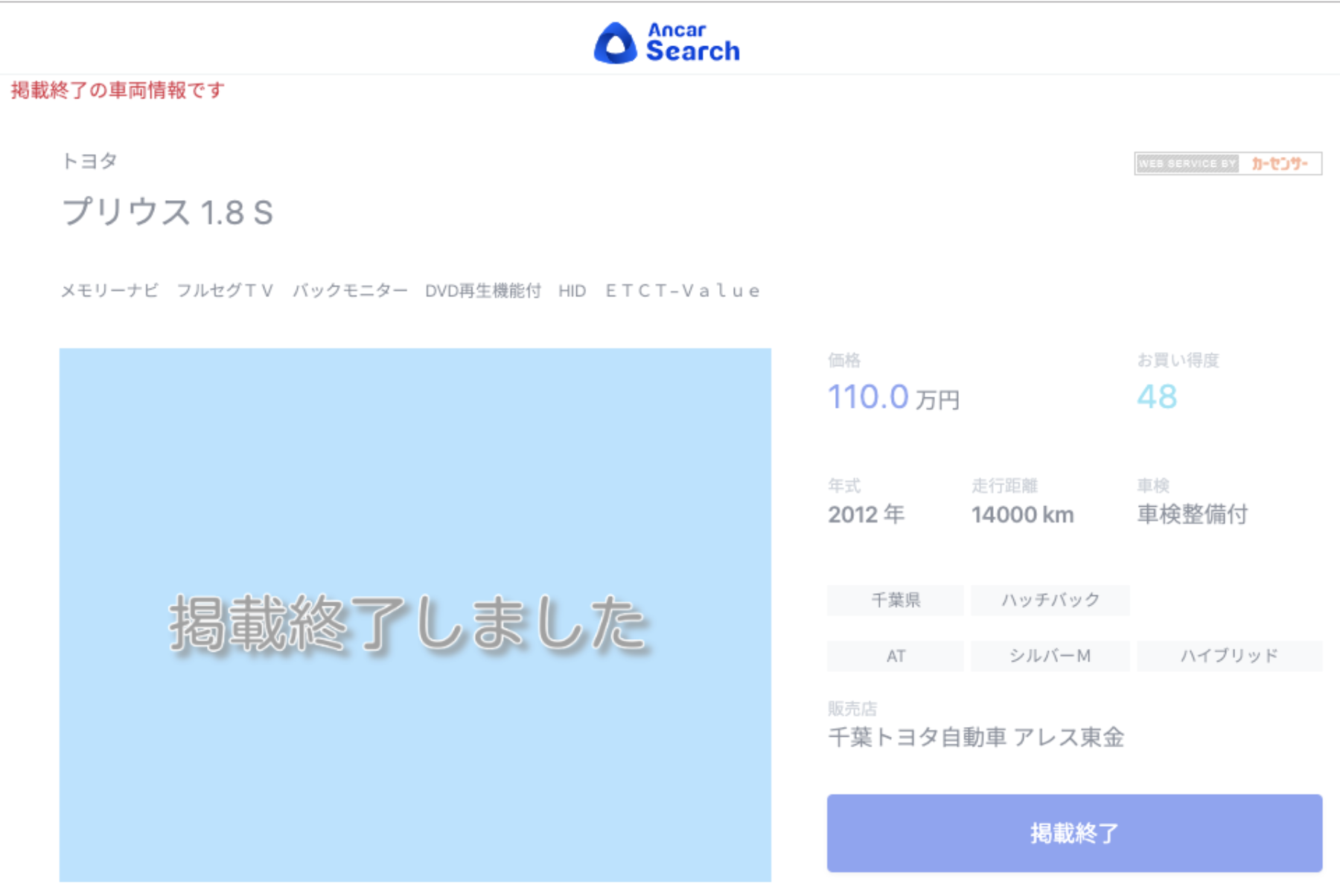
対応策として行ったことは、前の週にあった出品が今週なくなった場合、掲載終了ページを作成することで404のレスポンスコードを返さないようにする方法である。
実際に作成したページ
カバレッジエラー修正リクエスト後
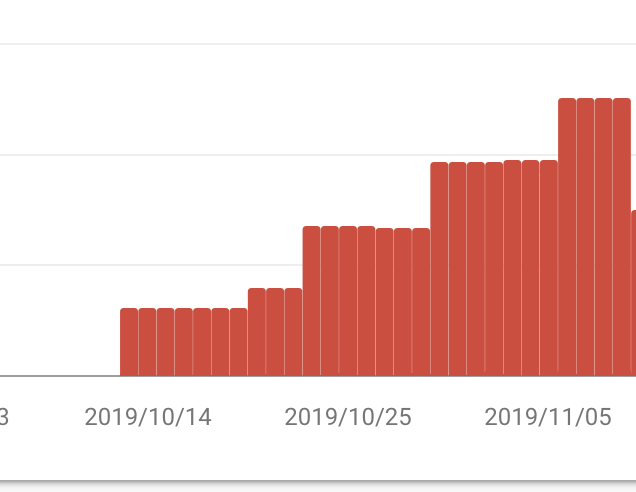
GoogleSearchConsoleを見てみると、あれ?増えているではありませんか。。
カバレッジエラー対策その2
ということで、第2弾修正を行っていくことにしました。
エラー再調査
クローラーがサイトを訪れたタイミングとデータが作られた時間の比較
+---- +------+--------------+----------------------+---------------------+ | uid | week | car_make_id | created_at | updated_at | | +-----+------+--------------+ ---------------------+---------------------+ | 4 | 41 | 5 | 2019-10-07 05:53:03 | 2019-10-07 12:43:15 | +-----+------+--------------+----------------------+---------------------+ 1 row in set, 1 warning (0.00 sec)+---- +------+--------------+----------------------+---------------------+ | uid | week | car_make_id | created_at | updated_at | | +-----+------+--------------+ ---------------------+---------------------+ | 4 | 45 | 5 | 2019-11-05 06:55:03 | 2019-11-06 07:25:10 | +-----+------+--------------+----------------------+---------------------+ 1 row in set, 1 warning (0.00 sec)上記時刻を見てみると、クローラーが2019/11/04に対して、DBのcreateした時刻は2019/11/05である。
今回の場合は、41週目の次にデータが出来たのは45週目でした。そのため、前週のデータが有り、かつ今週のデータが無い場合は掲載終了ページを表示するようにしていたが、先週だけのステータスだけだと今回みたいに過去にデータがあった場合、クローラーがきた時に404を返してしまうということが新たに判明した。
対策として、先週だけのステータスだけではなく、データが過去1週でも有り、かつ今週のデータが無い場合は掲載終了ページを表示するようにしました。
最終結果
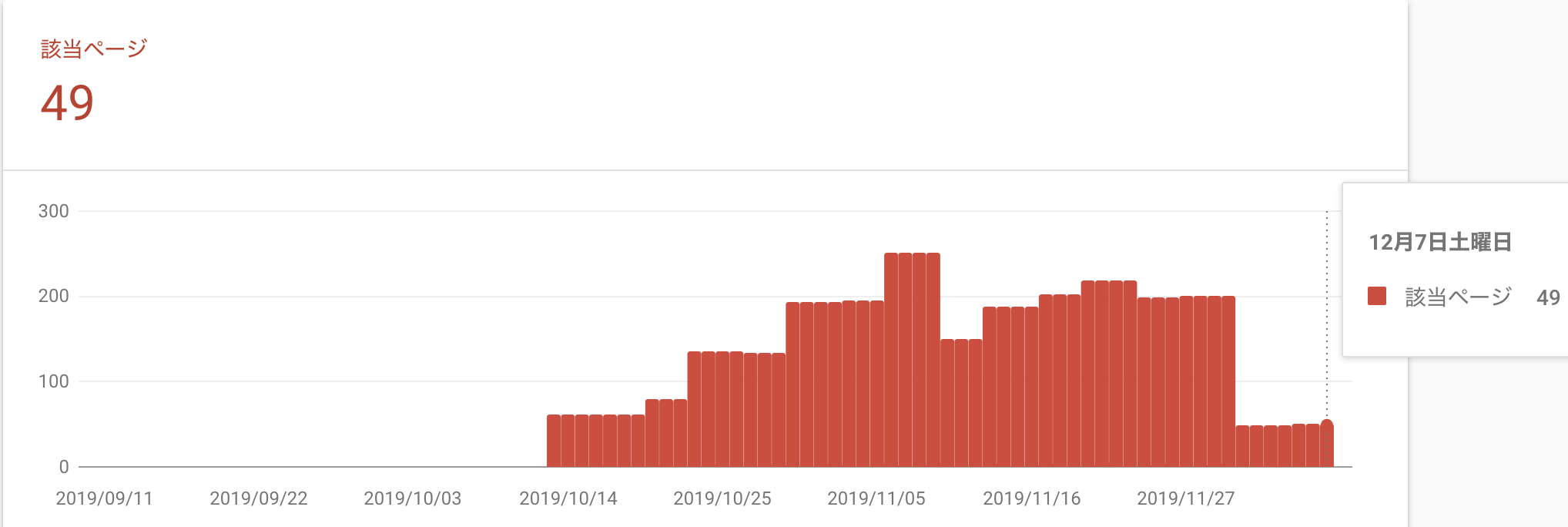
カバレッジエラー対策その2後、再度Googleにクロールをリクエストすると、251ページもあったエラーが49ページまで減りました
残りの49ページはクロールが来るのを待っているという状況なので、404のカバレッジエラー が0件になる日もそう遠くはありません!!