- 投稿日:2019-12-11T23:55:06+09:00
git applyのコマンドはgit stash apply shash@{0}
- 投稿日:2019-12-11T18:01:21+09:00
SVNを廃止してGitを導入した話(開発フロー/環境の改善)
※ 1年ほど前に対応した内容を思い出しながら書いています
背景
サービス開始から6年ほど稼働し続けている保守プロジェクトで、プログラムソースの管理を「Subversion」(以下SVN)で行っている案件がありました
3年目くらいから保守対応に携わっているが、複数人の開発メンバーに対して「開発環境が1つ」しかなく、SVNによる一極集中型のソース管理だったため、複数メンバーによる並行開発に不都合があることが度々ありました
そこで、VCSをSVNからGitに移行+Dockerを利用して個別のローカル開発環境を構築することにしました
狙い/目的
- 「検証環境/本番環境(VPS上)」のプログラムソースの差分を解消する
→ どちらかの環境にしかソースがアップされていない or 差分の発生による、デグレやバグの予防- 複数人で並行開発しやすい環境を作る
→ 同じソースを同タイミングで複数人が改修しづらい問題の解消(SVNだとロックの取り合いになる)- リリース対象の手動アップロードを止める
→ 人の手と労力に頼らずに、システム+ツールに頼って可能な限り自動化することでミスや事故を減らす- コードレビューしやすい環境+文化を作る
→ プログラム修正差分をRedmineのチケットに添付する運用が常習化していたため、コードレビューしづらい状況を改善するやったこと
1. SVN → Gitリポジトリの移行
- SVNから「過去のcommitログ」を引き継いだ状態でGitに移行するために、git-svnを利用してSVNリポジトリをGitリポジトリに変換する
git svn clone -s --prefix=svn/ svn+ssh://svnserve@hogehoge.com/hoge2. Gitリポジトリ/ブランチの設定
※ 自社で管理しているGitLab(CE)のリポジトリで管理する前提
- ローカル上から以下のコマンドを実行
git remote add origin {GitLab上に作成したリポジトリ} git add . git commit -m "first commit" git push origin/master
- Gitlab管理画面で以下の設定を行う
masterからdevelopブランチを作成developブランチを「defaultブランチ」に設定masterとdevelopブランチを「protected」に設定(直push禁止にする)3. ローカル開発環境の用意
- 既存の本番環境と同じ構成になるようにDockerファイルを用意(CentOS6.8/PHP5.4/その他ライブラリ等)
- 作成したDockerファイルは、新規作成したGitリポジトリで管理できるようにaddする
- Docker環境のセットアップに関する手順書、Gitブランチの運用方針、検証/本番環境へのデプロイ方法をプロジェクトのメンバーに共有
4. 検証環境/本番環境(VPS)のデプロイ設定
- 各環境のWebサーバのドキュメントルートで、Gitリポジトリの設定
cd {Webサーバのドキュメントルート} git init git remote add origin https://{デプロイ用GitLabのユーザ名}:{GitLabユーザのPW}@{リポジトリのURL} git pull git checkout master # デプロイに利用するブランチ
- GitLabの指定ブランチを監視し、変更を検知して自動でcommit内容をpullしてくるシェルを作成
(複数台のサーバにrsyncする設定)※ 本当はCIを使ってデプロイさせたかったが、当時は知見がなかった+大人の事情(?)があって難しかったので、シェルをデーモン化して常時起動+自動デプロイを実現した
→ 何らかのCIが使える状況であれば、普通にCIでデプロイしましょうdeploy_maser.sh#!/bin/sh function sync_src { SVRLIST="{rsyncで同期先となるサーバを指定} {rsyncで同期先となるサーバを指定} {rsyncで同期先となるサーバを指定}"; for syncsvr in $SVRLIST ; do echo "---------------- ${syncsvr} ---------------" >> /tmp/git_src_update.log rsync -vaW -e ssh --delete-after \ --exclude "data/*" \ {git initコマンドを実行したディレクトリを指定} {ssh認証ユーザ名}@${syncsvr}:{rsyncで同期する先のディレクトリを指定} >> /tmp/git_src_update.log done } function run { # how we want to extract the variables from the commit message. format_name="--format=%cn" format_when="--format=%cr" format_summary="--format=%s" format_body="--format=%b" # what repository do we want to watch (default to origin/master) if [ -z "$1" ]; then repository="origin/master" # ここは環境によって書き換えるべし else repository="$1" fi latest_revision="none" # loop forever, need to kill the process. while [ 1 ]; do # get the latest revision SHA. git remote update > /dev/null 2>&1 current_revision=`git rev-parse $repository` # if we haven't seen that one yet, then we know there's new stuff. if [ $latest_revision != $current_revision ]; then # mark the newest revision as seen. latest_revision=$current_revision # extract the details from the log. commit_name=`git log -1 $format_name $latest_revision` commit_when=`git log -1 $format_when $latest_revision` commit_summary=`git log -1 $format_summary $latest_revision` commit_body=`git log -1 $format_body $latest_revision` # notify the user of the commit. summary="$commit_name committed to $repository $commit_when!" body="$commit_summary\n\n$commit_body" echo "#-------------------------------------#" >> /tmp/git_commit_log date >> /tmp/git_commit_log echo -e "Summary:$summary" >> /tmp/git_commit_log echo -e "Body:$body" >> /tmp/git_commit_log git pull >> /tmp/git_commit_log sync_src fi sleep 5 done } cd {git initコマンドを実行したディレクトリを指定} if git rev-parse --git-dir > /dev/null 2>&1; then (run $1) else echo "Error: not a git repository" fi
- nohupコマンドでデーモン化
nohup sh deploy_master &これで
masterブランチにpushが走ると本番環境へ自動デプロイされる感想
複数人かつ同タイミングで同じソースを修正する際、SVNだと「ロックの取り合い」による管理の煩わしさや生産性の低下が気になっていたが、Gitに移行したことでその束縛+ストレスから解き放たれた開発が可能となりました
今回は比較的小規模なプロジェクト(開発メンバー3~4人ほど)だったので、並行する保守開発の作業にあまり影響が出ないような計らいが出来ました
Gitの操作やDocker環境に慣れていないメンバーへの教育が課題だが、手順書やRedmineの社内Wikiを充実させたり、質問や相談の窓口を用意して、適切にアドバイスするか一緒に悩むことでカバーします
- 投稿日:2019-12-11T14:33:38+09:00
Gitのコミットメッセージに絵文字を入れて社内の開発効率をあげた話【Emoji Prefix】
はじめに
この記事はAteam Brides Inc. Advent Calendar 2019 12日目の記事です。
エイチームブライズ新卒1年目の@oekazumaです。
今回は僕が新卒入社して初めてチームに提案したEmoji Prefixについてストーリー調で書きたいと思います。ある日の会話
〜リファクタリングの作業をしている時〜
ぼく「んーこれ何の変更かな?コミットを見てなんでこうなっているのか追おう」
ぼく「ん!?いろんな変更が一つのコミットに入ってるぞ...しかもコミットメッセージ[とりあえずコミット]」って..なにをしてるか全然わからん」
ぼく「...とりあえず何してるか、コードを見てわかったけど時間かかったな...。何かいい方法ないかな...あ!そうだ!」
〜次の日〜
ぼく「すみません、この間リファクタリングをしている時に思ったんですがコミットのルールってないんですか?」
せんぱい「一応チケット番号を後ろにつけるとかならあるよ。でも明確なコミットのルールはないなぁ」
ぼく「そうなんですね...あの...Emoji Prefixって知ってますか?」
せんぱい「知らないな...なにそれ?」
ぼく「Gitのコミットメッセージに絵文字をつけるんですよ!つけるとこんな感じになります!」
せんぱい
「へぇー!なんか楽しそう!」
ぼく「ですよね!この絵文字一つ一つに意味を持たせてあげることで何をしているのかすぐわかるんですよ」
せんぱい「良さそうだね!でも具体的にはこれをやるとなにがうれしいの?」
ぼく「大きくメリットは3つあると思います!」
コミットが綺麗に
- ごった煮コミットが作られにくくなり、ある程度機械的にコミットの粒度を揃えることができる。
- コミットが綺麗になってコードレビューの時間を節約できたり、ログを追いやすくなる。
視認性の向上
- Emoji Prefixをつけることでそのコミットがだいたい何をするかがひと目でわかるようになる。
コミット力の向上
- コミットを適切に分割したり適切なコミットメッセージを書く、つまり良いコミットを作る能力がつく。
せんぱい
「いいね!これやろうよ!」
ぼく「やりましょう!! では、ルールを作らないとですね!」
〜次の日〜
ぼく「テンプレートできました!これをチームで展開して使っていきましょう!」
テンプレート
# ? :bug: バグ修正 # ? :+1: 機能改善 # ✨ :sparkles: 部分的な機能追加 # ? :art: デザイン変更のみ # ? :anger: コンフリクト # ? :construction: WIP # ? :memo: 文言修正 # ♻️ :recycle: リファクタリング # ? :fire: 不要な機能・使われなくなった機能の削除 # ? :green_heart: テストやCIの修正・改善 # ? :shirt: Lintエラーの修正やコードスタイルの修正 # ? :rocket: パフォーマンス改善 # ? :up: 依存パッケージなどのアップデート # ? :cop: セキュリティ関連の改善 # ⚙ :gear: config変更 # ? :books: ドキュメントテンプレートの登録
コンフィグでコミットテンプレートを設定できます。
.gitmessage.txtにテンプレートを入れて下記コマンドで登録してください。git config --global commit.template ~/.gitmessage.txtぼく
「これで完璧ですね!社内で説明会も実施したのであとは見守りましょう」
せんぱい「これでコミット綺麗になるね!また1ヶ月後振り返りしようか」
〜1ヶ月後〜
ぼく「振り返りしましょう!まずはコミットが綺麗になっているかコミットログを見て...」
せんぱい「まあまあ綺麗になってるね!人によってはまだ粒度が荒い人もいるけど...ん?」
ぼく「どうしたんですか?変なのありました?」
せんぱい「絵文字打ち間違えてる人まあまあいるね...Prefixの後ろにスペースがなくて反映されていなかったり、あとデザイナーもコミットするからターミナル使いなれてなくて :q とかviコマンドをコミットメッセージにしてる人もいるぞ!?」
ぼく「え〜!まあ、テンプレートは登録してますけど結局打つのは自分だからミスしちゃいますよね。。。何かいいツールがあればいいですけど」
せんぱい「とりあえず打ち間違えをどうにかできればもっとよくなりそうだね!」
〜数日後〜
ぼく「せんぱい!いいの見つけましたよ!」
せんぱい「なになに〜〜?」
ぼく「うちの会社はほとんどの人がVSCodeを使っているじゃないですか、だから拡張機能でいいものがないかを探したんですがいいのがありました!」
VSCode拡張機能設定方法
Gitmoji CommitというVSCodeの拡張機能を使うことでEmoji Prefixを選択することができ、打ち間違えを防ぐことができます。
1.VSCodeの拡張機能検索画面で「Gitmoji Commit」と検索し、インストール
2.左下の歯車アイコンをクリックし、設定をクリック。
3.ユーザ->拡張機能->Gitmoji Commitを選択し、「setting.jsonを編集」をクリック
4.下記のようなテンプレートを作って保存。※{}の中に記述してください。テンプレート
"gitmoji.customEmojiMap": [ {"emoji": "?", "colon": ":bug:", "text": "バグ修正"}, {"emoji": "?", "colon": ":+1:", "text": "機能改善"}, {"emoji": "✨", "colon": ":sparkles:", "text": "部分的な機能追加"}, {"emoji": "?", "colon": ":art:", "text": "デザイン変更のみ"}, {"emoji": "?", "colon": ":anger:", "text": "コンフリクト"}, {"emoji": "?", "colon": ":construction:", "text": "WIP"}, {"emoji": "?", "colon": ":memo:", "text": "文言修正"}, {"emoji": "♻", "colon": ":recycle:", "text": "リファクタリング"}, {"emoji": "?", "colon": ":fire:", "text": "不要な機能・使われなくなった機能の削除"}, {"emoji": "?", "colon": ":green_heart:", "text": "テストやCIの修正・改善"}, {"emoji": "?", "colon": ":shirt:", "text": "Lintエラーの修正やコードスタイルの修正"}, {"emoji": "?", "colon": ":rocket:", "text": "パフォーマンス改善"}, {"emoji": "?", "colon": ":up:", "text": "依存パッケージなどのアップデート"}, {"emoji": "?", "colon": ":cop:", "text": "セキュリティ関連の改善"}, {"emoji": "⚙" , "colon": ":gear:", "text": "config変更"}, {"emoji": "?", "colon": ":books:", "text": "ドキュメント"} ], "gitmoji.customEmoji": true使い方
- 1.git commitを実行したいタイミングに 「command+shift+p」を押す。
- 2.入力欄が出てくるので 「Gitmoji Commit」と入力し、出てきた「Gitmoji Commit:Create Commit Message」をクリック
- 3.設定したprefixが出てくるはずなので記入したいemojiをクリック
- 4.普段通りコミットメッセージを入力しEnter!
- 5.ターミナルにgit commit -m :emoji: commit message のようになっていれば成功!後はそのままいつも通りコミット!
〜1ヶ月後〜
ぼく「拡張機能を入れてから打ち間違えも減って綺麗なコミットがされるようになりましたね!」
せんぱい「そうだね!これで何が変更されたかわかるし、コードの歴史も追いやすいからリファクタリングするときも便利だし新しく入社した人もコードが追いやすくなったね!」
ぼく「導入してみてよかったです!」
さいごに
見た目的にもすごく楽しくなりましたし、チーム全体のコミット力が上がりました。
コミットメッセージは誰かが読むものでチームの財産になるという認識が浸透したというのも大きいです。
あと、このルールは作って終わりではなく、定期的に振り返りをして今のチームにあっているのかこのルールの恩恵は受けられているのかを考えることでなぜEmoji Prefixが必要なのかをチーム全員が理解して運用できると思います!
ぜひ、導入検討してみてください!私たちのチームで働きませんか?
エイチームは、インターネットを使った多様な技術を駆使し、幅広いビジネスの領域に挑戦し続ける名古屋の総合IT企業です。
そのグループ会社である株式会社エイチームブライズでは、一緒に働く仲間を募集しています!上記求人をご覧いただき、少しでも興味を持っていただけた方は、まずはチャットでざっくばらんに話をしましょう。
技術的な話だけでなく、私たちが大切にしていることや、お任せしたいお仕事についてなどを詳しくお伝えいたします!Qiita Jobsよりメッセージお待ちしております!
- 投稿日:2019-12-11T11:33:02+09:00
ダブルクォートを含むコマンドをそのままaliasにすると失敗しがち
困りごと
gitのオレオレ便利コマンドをgit aliasに設定したら以下のエラーで動かなぁい!
原因と解決法
aliasにダブルクォート使っていたため。シングルクォート(
')にするかエスケープ(\")する。
変数展開のタイミングの問題。簡単な詳細(←?)は「シェルのエイリアスで環境変数を使うときはクォーテーションに気をつけよう」という記事を参照困るまでの具体的な流れ
「git logでいい感じにtreeみたいな。あ、この「git logのオプションと綺麗にツリー表示するためのエイリアス」という記事パクろ。」↓
$ git log --graph --pretty=format:"%C(auto) %h %ad %d %s" --date=format:"%y/%m/%d-%H:%M:%S" * XXXXXXX 19/10/30-18:20:09 fix * XXXXXXX 19/10/30-11:47:17 Merge pull request #191 |\ | * XXXXXXX 19/10/30-11:46:52 (origin/mybranch, mybranch) Merge branch 'master' into mybranch | |\ | |/ |/| * | XXXXXXX 19/08/06-10:18:52 update * | XXXXXXX 19/06/27-16:05:08 #188 * | XXXXXXX 19/06/27-16:04:31 #188「天才きたな。aliasに登録したろ。」↓
~/.gitconfig[alias] tree = log --graph --pretty=format:"%C(auto) %h %ad %d %s" --date=format:"%y/%m/%d-%H:%M:%S"「やったぜ。打ったろ。」↓
$ git tree fatal: ambiguous argument '%h': unknown revision or path not in the working tree. Use '--' to separate paths from revisions, like this: 'git <command> [<revision>...] -- [<file>...]'「は?すまんもう会社辞めるわ。」
「と思ったけどやっぱ続けるわ。とりあえず(いろいろあってから)シングルクォートにしてみよ」↓~/.gitconfig[alias] tree = log --graph --pretty=format:'%C(auto) %h %ad %d %s' --date=format:'%y/%m/%d-%H:%M:%S'$ git tree * XXXXXXX 19/10/30-18:20:09 fix * XXXXXXX 19/10/30-11:47:17 Merge pull request #191 |\ | * XXXXXXX 19/10/30-11:46:52 (origin/mybranch, mybranch) Merge branch 'master' into mybranch | |\ | |/ |/| * | XXXXXXX 19/08/06-10:18:52 update * | XXXXXXX 19/06/27-16:05:08 #188 * | XXXXXXX 19/06/27-16:04:31 #188「いけたわ。変数展開のタイミングに違いありと教えてくれた前述の記事と神と会社に感謝。」
追伸
シングルクォートとダブルクォート併用するときは、ダブルクォートの前に
\でエスケープしよう。
またしょっぱい記事を書いてしまった。
- 投稿日:2019-12-11T09:21:50+09:00
Sourcetreeでのリモート・リポジトリブランチの作成方法
Git初心者です。
下記リンクのリモートリポジトリのブランチ作成では、上手く作成出来なかったため、備忘録として対応を記載します。
https://laraweb.net/environment/1687/
https://teratail.com/questions/682832名(repo_a, repo_b, だけでブランチを共有して作業する場合を想定します。リモートリポジトリは、origin/masterとします。
repo_aでまず、ローカルにブランチを作成します。左側の自分のブランチdevを右クリックし、push先→originとします。
プシュ:repo_aが上部に見え、ローカルブランチとしてdev, リモートブランチが空白になります。この空欄にdevを入れます。そうすると、左側の雲のリモートのorigin>を開くと、dev, masterが見えます。
現時点での作業ブランチはdevなので、masterとは切り離されて作業が出来ます。これをターミナルをクリックすると
(dev)になっている事が分かります。git remote -vと打つとoriginでありながら、(dev)の状況である事が分かります。この時点で、devでの編集、コミット、プッシュした情報は、リモートリポジトリのブランチdevに保存されます。
そこで、repo_bに移ります。repo_aと同様にセットします。pullします。これで、全く同じ編集したページが取得されます。
何かコメントがあれば訂正致します。
- 投稿日:2019-12-11T03:16:14+09:00
【Git Bash】ローカルへのコミットからリモートへのプッシュまでをバッチ処理するシェルスクリプトを作成
1.この記事について
こんなケースを想定。
《ある程度定型的なコミット-プッシュ処理をバッチ的にまとめて処理したい》
《コミットのコメントをいちいち打つのが面倒なので自動的に差分内容を反映させたい》これを使えばちょっとは楽になるかもしれない。
2.やりたいこと
・add,commit,pushまでのバッチ処理
・コメントの自動挿入(日付+差分内容)
・上記内容を網羅したシェルスクリプトの作成3.使用したツール・環境
・Windows10
・git version 2.23.0.windows.1
・GitBash4.作成したコード
easyPush.sh#!/bin/bash #例外処理 #参考URL:https://cloudpack.media/532 set -e trap 'echo NG' ERR #バージョン管理しているフォルダに移動 cd /c/Users/username/versionControlDirectory git add -N . git add . #コメント内容作成 #現在時刻格納 foo=$(date "+%Y%m%d_%H%M") #前回のコミットに対する差分格納 bar=$(git diff HEAD --stat) #文字列として連結 foobar="${foo} __ ${bar}" git commit . -m "$foobar" git push origin master上記に作成したshファイルを
下に格納します(環境によってしまう場所が違うかも。gitbashのパス変数の管理下ならどこでもいいかもしれない)。
C:\Program Files\Git\usr\bin→パスが通ってるので
GitBashのコンソールでタブキーで補完可能になる。
実際に実行すると下のGithubのようにプッシュできた。
https://github.com/dede-20191130/MyExcelVBA/blob/master/GitBash%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%83%88%E3%83%86%E3%82%B9%E3%83%88/test.txt5.コードの解説
fooとbarに載せたいコメントを格納して、
連結したfoobarを-mの引数として取る。例外処理は下記のサイトをご参考させていただいた。
https://cloudpack.media/5326.終わりに
コーディングは下の便利なサイトを利用しました
(Pycharmも買ったんだけれどプロジェクト切り替えがめんどくさい)
https://www.jdoodle.com/test-bash-shell-script-online/なにか補足がありましたらコメントください。
- 投稿日:2019-12-11T02:06:31+09:00
初期設定の覚書 git + Angular8 + AWS Amplify
要旨
タイトルのとおりです!
git + Angular 8 + AWS Amplify の環境構築に毎回悩むので自分用メモです。
適用順番
忘れないように、適宜 commit しながら。
それぞれ、インターネットから大量のファイルをダウンロードするので、やり直すのがめんどくさいです。0. 初期設定
コマンド類
ngとかamplifyが使えるようになっている想定です。
ng コマンドがインストールされていないとかは自分で解決を。1. git Repository の作成
まずは、Repository を Web から作成します。
注意
README.mdと.gitignoreファイルは、後で Angularによって作成されるので、ここでは作成しない。2. git clone
git clone https://github.com/****.gitコマンドで、ローカルリポジトリを作成して、ディレクトリに移動します。
README.mdと.gitignoreがある場合、削除しておきます。3. Angular 8
ng newコマンドで、 Angular を 初期設定します。自分自身のディレクトリにインストールするため
ng new your-project-name --directory ./でインストールします。See also
https://angular.io/cli/new
https://github.com/angular/angular-cli/issues/5431メモ
VS code の管理ファイルで.editorconfigファイルが作成されますが、.gitignoreにないので追加。4. AWS Amplify
AWS Amplify の 初期化を行います。
See also
https://aws-amplify.github.io/docs/cli-toolchain/quickstart#environments-and-teams『Environments and Teams』を見る限り、 Amplify の environment name は git の branch 名と合わせるのが良さそう。
この段階で、
developブランチにチェックアウトしておきます。
git checkout -b develop
amplify init完了後、 amplify 関係の
.gitignoreが追加されています。なので、
.gitignoreの更新。注意
The file will have its original line endings in your working directory
どうやら、Amplify の追加する改行コードが不一致するみたいなので、改行コードを CRLF -> LF と修正することで、LFに統一。
git add .gitignore
git commit備考:AWS を GitHubで安全に使うために。
github経由でシークレットキーを漏洩しないために、
git-secretsをインストールしておきます。See also
https://github.com/awslabs/git-secrets
https://qiita.com/jqtype/items/9196e047eddb53d07a91Windows でも問題なく動作します。
注意点としては、PATHを通すために、インストール後に再起動が必要。使い方は、
git secrets --install
git secrets --register-aws以上
- 投稿日:2019-12-11T00:47:12+09:00
なんかききづらいんだけどさっきから言ってる GitHub って何【2019 アドカレ】
GitHub 愛好家による概要
GitHub 愛好家です。プログラミングをはじめてみたい友だちに、「この GitHub っていうサイトにわいの書いたプログラムがあるから見てええで! きみのプログラムもここにアップしたらコメントとかするで!」と言ってたら「なるほどわからん」となったのでイラストつきで自分なりの解説をしてみます。
GitHub 愛好家による説明
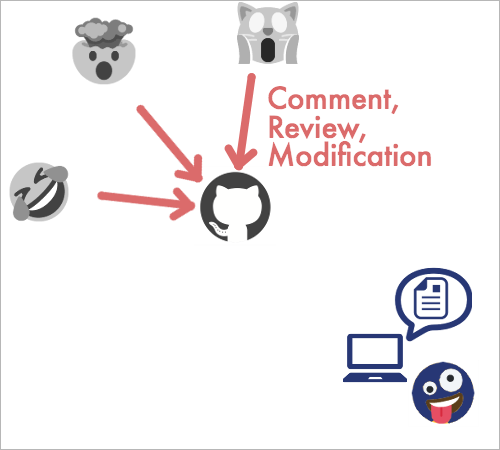
↓あなたです。プログラムを書きます。
↓あなたの友だちです。あなたのプログラムに興味があります。
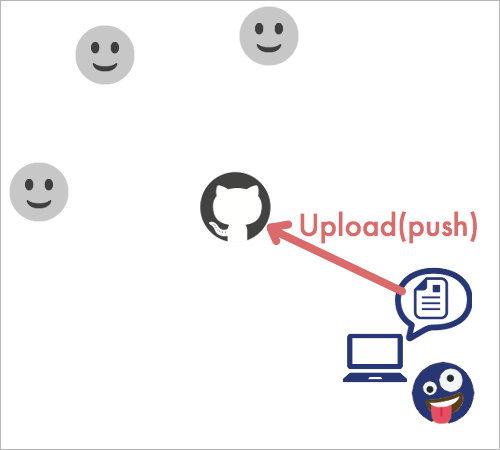
↓GitHub というウェブサイトがあります。あなたはそこに自分のアカウントを作ります。
↓GitHub へあなたのプログラムをアップロードします。この行為を push と呼ぶこともあります。
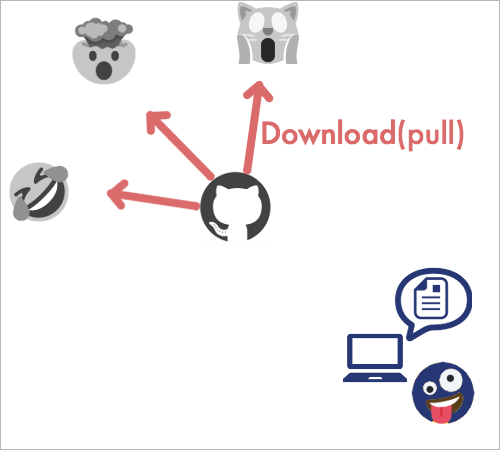
↓すると友だちはあなたのプログラムを閲覧したり、ダウンロードすることができます。この行為は pull と呼ぶこともあります。
↓さらに、「こうしたほうがいいよ」「これはどうかな?」とコメントやレビュー、ひいてはプログラムの修正をすることもできます。
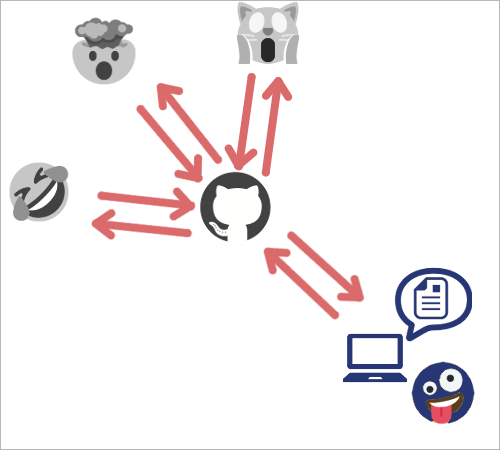
↓もちろんあなたもそれに加わることができます。
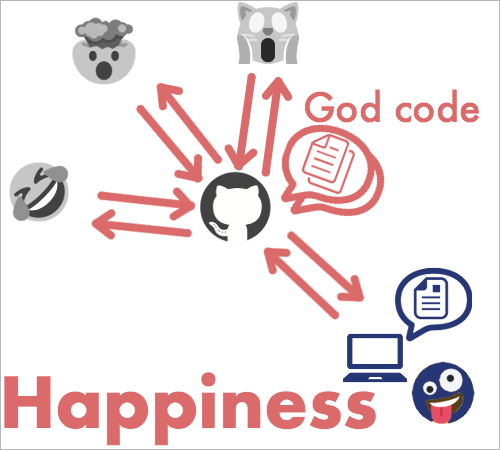
↓その結果、みんなの力で磨き抜かれた神のプログラムが生まれ全員が幸福になります。
これらのやり取りはすべて各々の GitHub ページに残り、あなたのプログラミングの成果、あなたの功績がネットに刻まれます。このプログラムの持ち主はあなたですが、友だちの名もプログラムの貢献者としてしっかり残され、みんなとの間に絆が生まれます。 GitHub が「プログラマの SNS」と呼ばれる所以ですね。
具体的な話
GitHub アカウントを作るところはまあ簡単なのですが、実際に GitHub へプログラムをアップロード(push)するのはちょっと手間がかかってしまいます。サイト上の「あっぷろーど」ボタンを押して、自分のぱそこのデスクトップのプログラムをダブルクリックすればアップロードできる、というようなものではないのです。 Git というソフトウェアを使っていくつかコマンドを打ったりなんなりしなければなりません。その説明もしたいところですが、あまり記事が膨らむのもいやなので、具体的な手法は割愛します。「github push やり方」あたりでググればいいのかなとぼんやり思います。
GitHub 愛好家による結び
ネット上に五万とあるような内容ですが、友だちのためにヴィジュアライズな説明をしたかったので、投稿しました。がんばりましたが結局よくわからない初心者にはよくわからない記事になってしまっているような不安もあります……。
私はもともと GitLab 愛好家なのですが(?!)、1年半くらい使ううち、フォロー機能とプロジェクトのピン留め機能を使いたい気持ちがむらむらと湧き上がり GitHub にやってきました。新参者ですがよろしくお願いします。