- 投稿日:2020-07-09T19:11:26+09:00
unityでとりあえずプレイヤーを動かすスクリプト
始めに
フライトゲームやFPSでプレイヤーを動かすスクリプトを書きました。
プレイヤーの動かし方が分からない人は必見です!
(これはmacで開発することが前提となっています)下準備
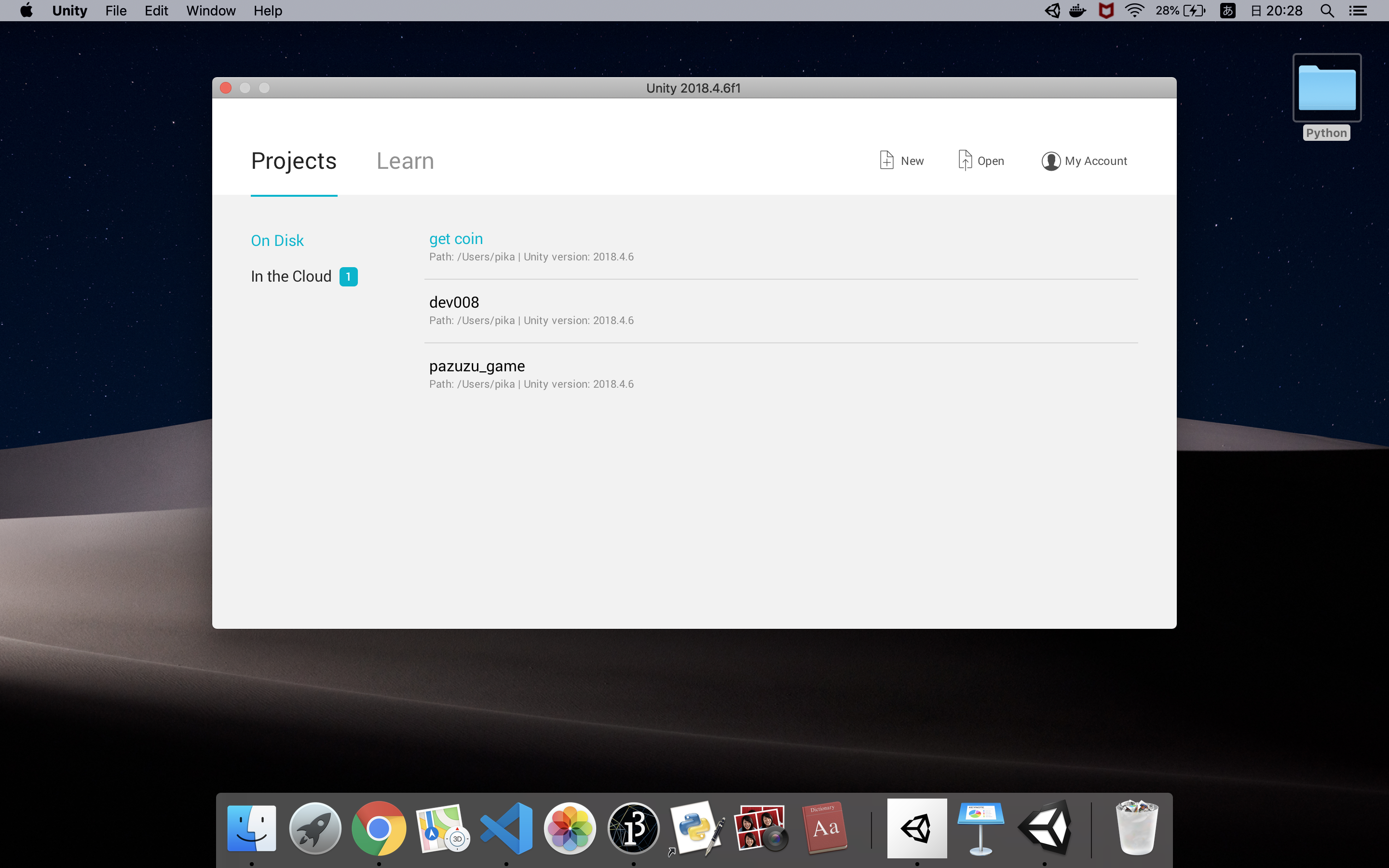
- unityのnewを選択

- Project nameを決めてCreate projectを押す

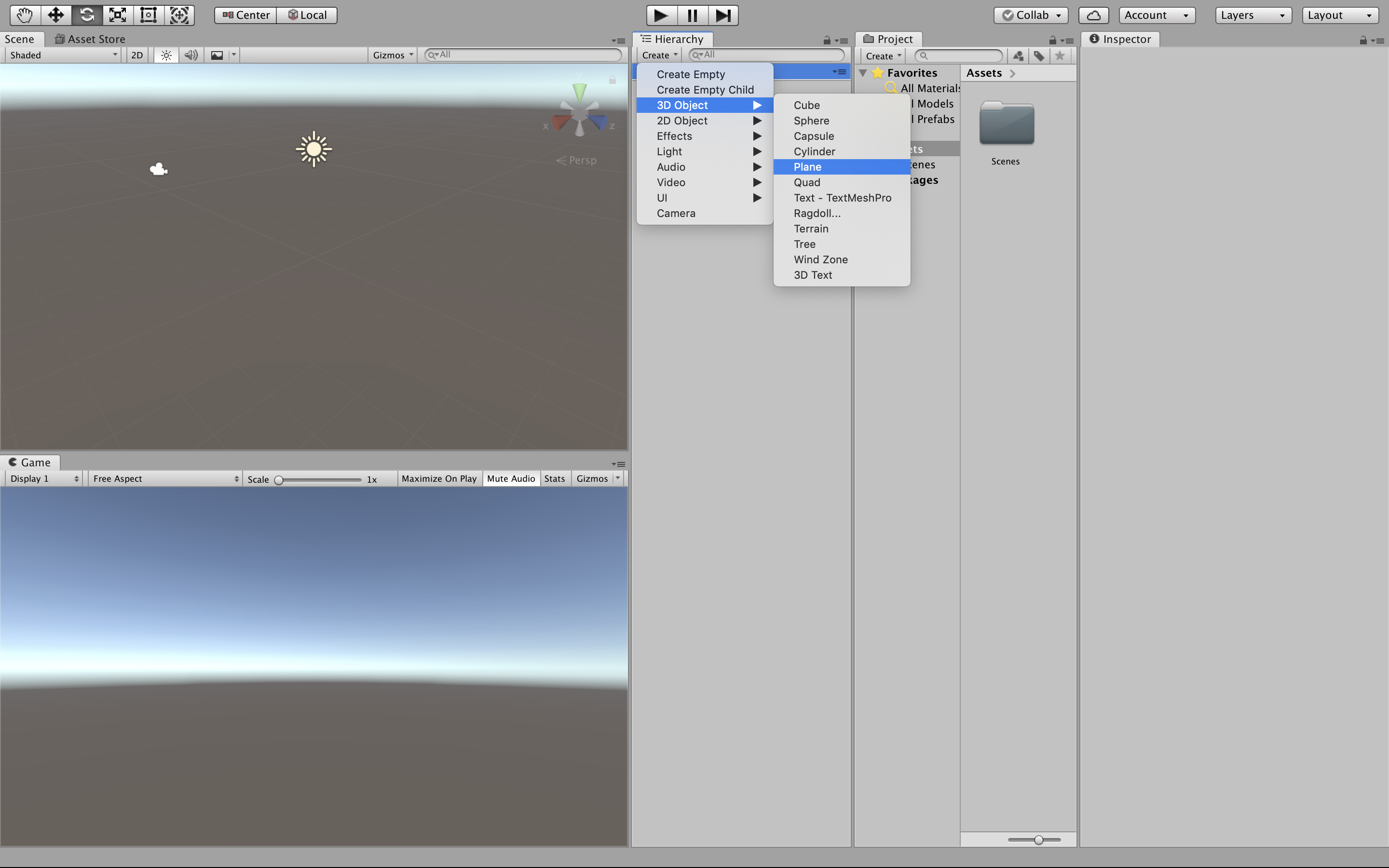
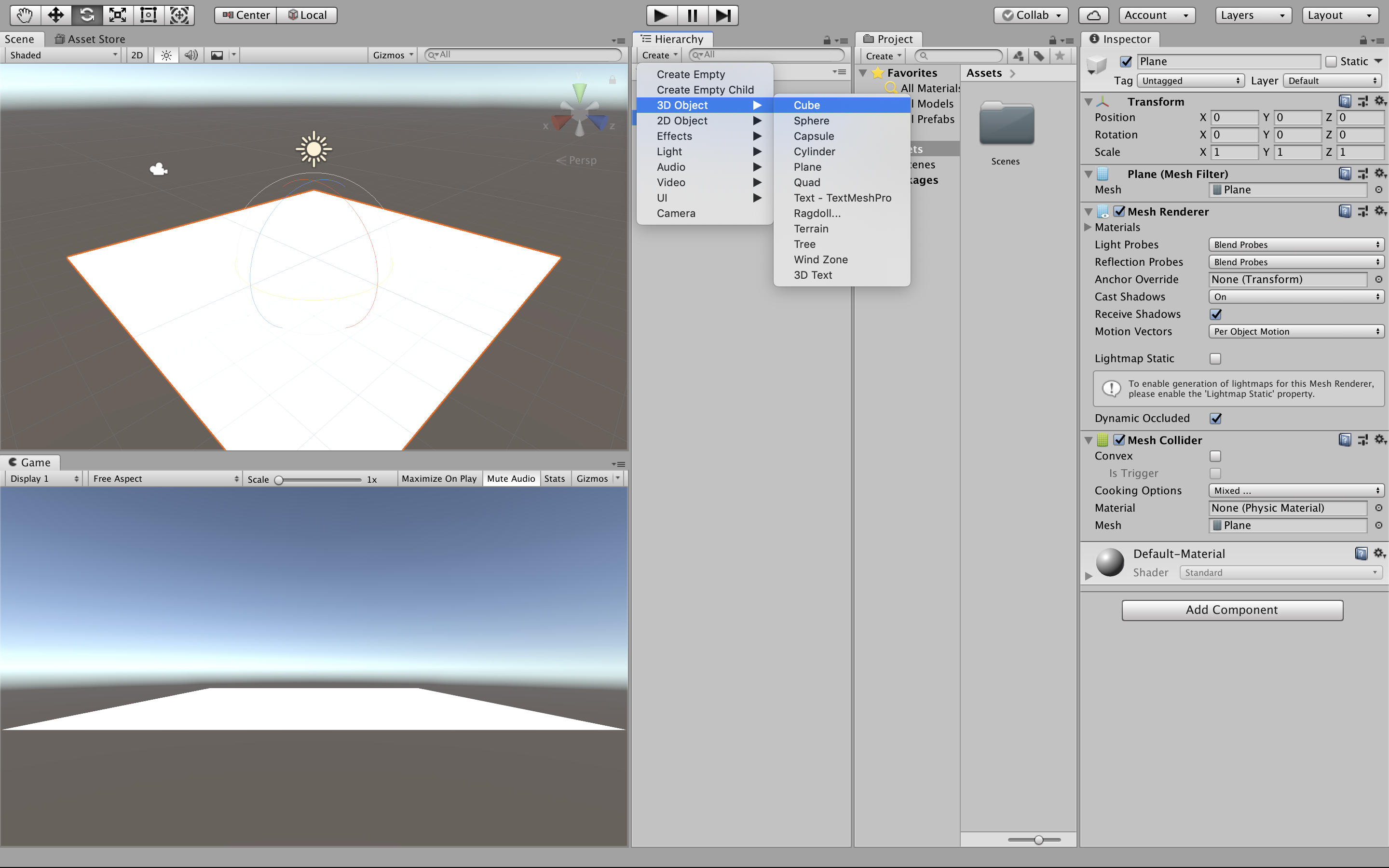
- Create -> 3D Object -> Planeをクリック、地面を作ります。

- Create -> 3D Object -> Cube、今回はこれを動かします。

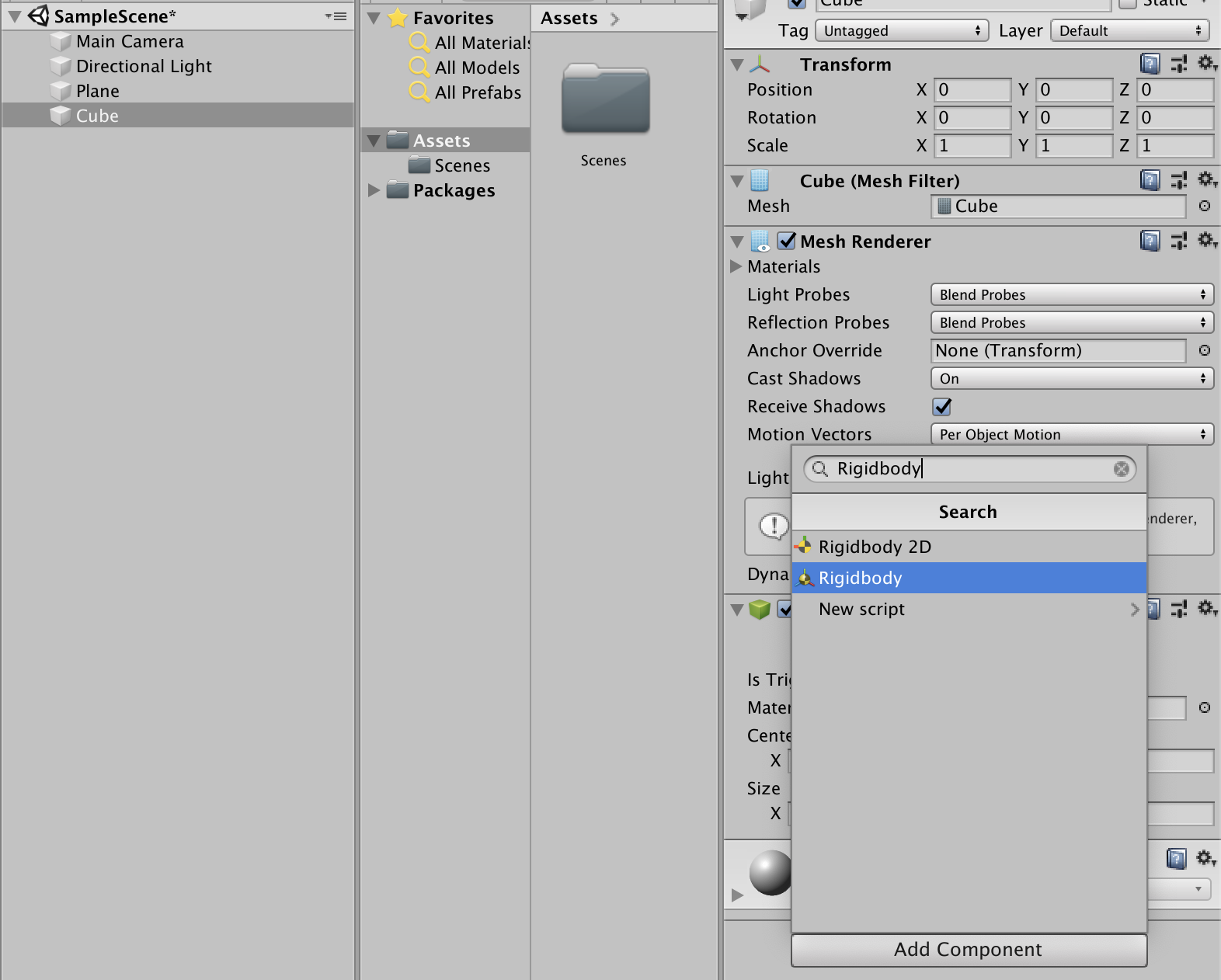
- Cube -> Add Componentをクリック'Rigidbody'と検索Rigidbodyをクリックして追加する

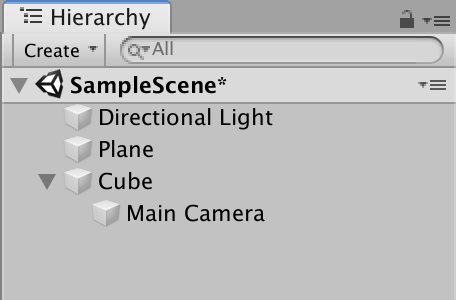
- Main CameraをドラクアンドドロップでCubeに入れる

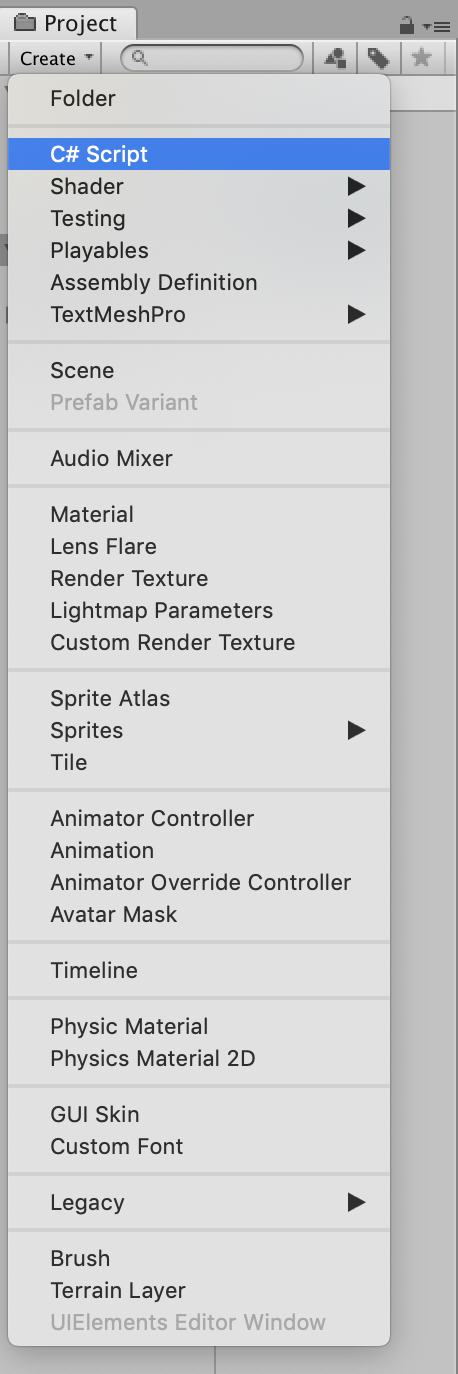
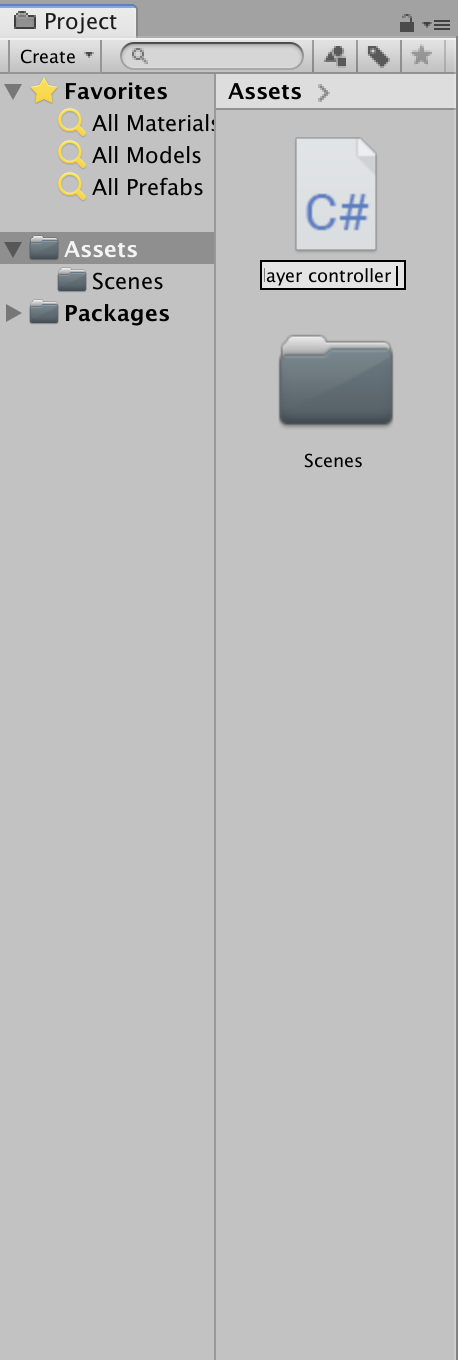
- ProjectのCreateからC#Scriptを選択してクリック

- デリートキーを押し、'Player_controller'と入力

- 作成したスクリプトをダブルクリックで開く
これで下準備はOKです。
スクリプト
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Player_controller : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { if (Input.GetKey(KeyCode.UpArrow)) { transform.position += new Vector3(0,0,0.1f); } if (Input.GetKey(KeyCode.DownArrow)) { transform.position += new Vector3(0,0,-0.1f); } if (Input.GetKey(KeyCode.RightArrow)) { transform.position += new Vector3(0.1f,0,0); } if (Input.GetKey(KeyCode.LeftArrow)) { transform.position += new Vector3(-0.1f,0,0); } } }開いたプログラムの内容を全て削除して上のスクリプトをコピペしてコマンドSで保存。unityに戻りこのスクリプトをCubeにドラクアンドドロップをする。
これで上の三角のボタンを押せば終了です。
もし、Cubeにスクリプトを入れられなかったらスクリプトを右クリック -> Remameを押して'Player_controller'と入れてみてください!最後に
最後まで見てくださってありがとうございます。
Qiitaは始めたばかりなので間違っていたら遠慮なく指摘してください!よろしくお願いします。
- 投稿日:2020-07-09T17:30:04+09:00
Unity画像最適化ツール- Ditherのディザリングに対する改善方法
Unityモバイルプラットフォーム向けゲーム開発おいて、画像アセットはいつも一番リソースを占めているアセットです。同じ視覚効果を維持すると同時に、どのように画像アセットをできるだけ減らせることが、開発チームのよくある問題です。通常、3Dオブジェクトのテクスチャに対して、ETC/PVRTCなど圧縮率高いアルゴリズムで処理してもよいですが、細部に厳しいUIテクスチャに対して、このような処理は画質の歪みで品質基準に満たないことが多いです。このような画像アセットは、画質歪みの少ない16bitの画像形式で保存することを検討しましょう。
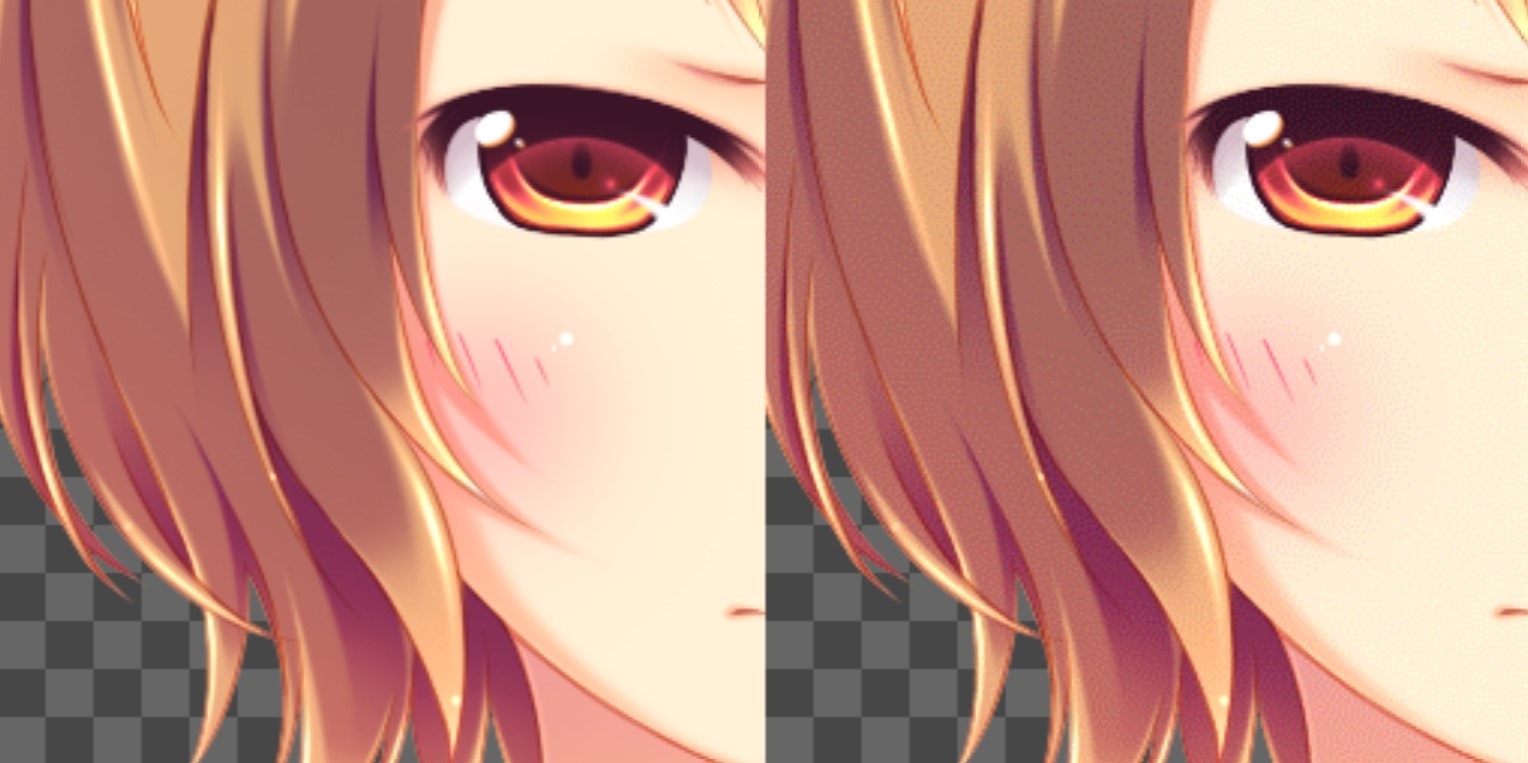
しかし階調の比較的に高いテクスチャにとっては、Unityのデフォルト変換方法では画質の劣化を招きます。この問題に対して、keijiroはDither4444というアルゴリズムで実現しました。下記図1でわかるように,細部滑らかな画像に対して、当該アルゴリズムはグラデーションがつぶれている現象は軽減できたが、若干ジャリジャリとしたノイズが混ざる形となっています。
<図1> 左側:オリジナル画像 右側:keijiroの Dither4444イメージ図
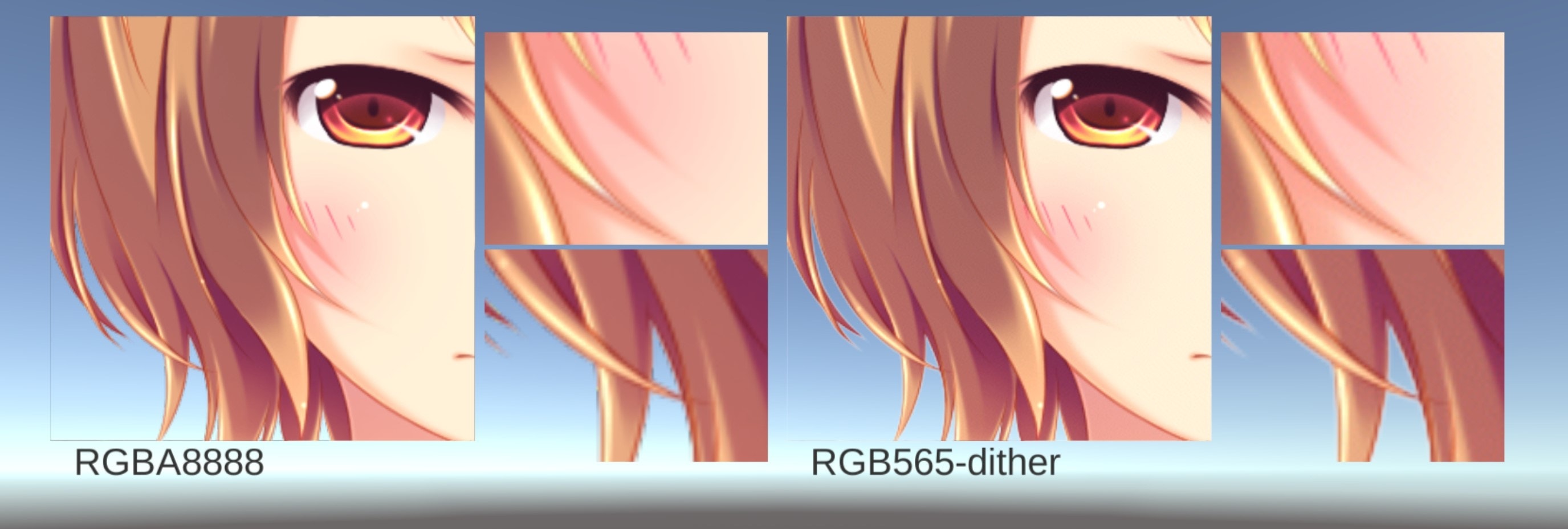
本ブログの作者はkeijiroのアルゴリズムに基づいて改良しました。RGB24Bitの画像をディザリング後、RGB565へビットシフトする方法を提供し、ほぼ肉眼で見える画質劣化現象が解消されました。実際なイメージは図2をご参照。
実際、作者のプロジェクト開発時に、ETC/PVRTC圧縮に適しない画像処理はほぼ本章で紹介されたRGB565もしくはRGB565+A8のアルゴリズムで処理し、肉眼レベルで画質劣化を生じないように、アセットの最適化を行った。最後にOnPostprocessTextureコードを参照:
void OnPostprocessTexture (Texture2D texture) { if(assetPath.Contains ("_dither565")) { var texw = texture.width; var texh = texture.height; var pixels = texture.GetPixels (); var offs = 0; var k1Per31 = 1.0f / 31.0f; var k1Per32 = 1.0f / 32.0f; var k5Per32 = 5.0f / 32.0f; var k11Per32 = 11.0f / 32.0f; var k15Per32 = 15.0f / 32.0f; var k1Per63 = 1.0f / 63.0f; var k3Per64 = 3.0f / 64.0f; var k11Per64 = 11.0f / 64.0f; var k21Per64 = 21.0f / 64.0f; var k29Per64 = 29.0f / 64.0f; var k_r = 32; //R&B 5桁まで圧縮,2の5乗を取る var k_g = 64; //G 6桁まで圧縮, 2の6乗を取る for(var y = 0; y < texh; y++){ for(var x = 0; x < texw; x++){ float r = pixels [offs].r; float g = pixels [offs].g; float b = pixels [offs].b; var r2 = Mathf.Clamp01 (Mathf.Floor (r * k_r) * k1Per31); var g2 = Mathf.Clamp01 (Mathf.Floor (g * k_g) * k1Per63); var b2 = Mathf.Clamp01 (Mathf.Floor (b * k_r) * k1Per31); var re = r - r2; var ge = g - g2; var be = b - b2; var n1 = offs + 1; var n2 = offs + texw - 1; var n3 = offs + texw; var n4 = offs + texw + 1; if(x < texw - 1){ pixels [n1].r += re * k15Per32; pixels [n1].g += ge * k29Per64; pixels [n1].b += be * k15Per32; } if(y < texh - 1){ pixels [n3].r += re * k11Per32; pixels [n3].g += ge * k21Per64; pixels [n3].b += be * k11Per32; if(x > 0){ pixels [n2].r += re * k5Per32; pixels [n2].g += ge * k11Per64; pixels [n2].b += be * k5Per32; } if(x < texw - 1){ pixels [n4].r += re * k1Per32; pixels [n4].g += ge * k3Per64; pixels [n4].b += be * k1Per32; } } pixels [offs].r = r2; pixels [offs].g = g2; pixels [offs].b = b2; offs++; } } texture.SetPixels (pixels); EditorUtility.CompressTexture (texture, TextureFormat.RGB565, TextureCompressionQuality.Best); } }
UWA Technologyは、モバイル/VRなど様々なゲーム開発者向け、パフォーマンス分析と最適化ソリューション及びコンサルティングサービスを提供している会社でございます。
UWA公式サイト:https://jp.uwa4d.com
UWA公式ブログ:https://blog.jp.uwa4d.com
- 投稿日:2020-07-09T10:34:52+09:00
【Unity/C#】ノームソートとは(コード付き)
ノームソートとは
ノームソートはソートアルゴリズムの一種で、挿入ソートに似ているが、要素の移動は挿入ではなくバブルソートのような一連の交換で行う。その名称の由来は、オランダのノームが一列に並んだ鉢植えの花をソートする話である。
実行結果
サンプルコード
void GnomeSort(int[] _array) { int gnome = 1; while (gnome < _array.Length) { if (_array[gnome] < _array[gnome - 1]) { _array[gnome - 1] ^= _array[gnome]; _array[gnome] ^= _array[gnome - 1]; _array[gnome - 1] ^= _array[gnome]; gnome--; if (gnome == 0) { gnome++; } } else { gnome++; } } }
- 投稿日:2020-07-09T01:52:42+09:00
【Unity】ARFoundationを使ってオブジェクトを配置する
はじめに
ARFoundationを使って、平面にARオブジェクトを配置するスタンダードなアプリを作ります。
オブジェクトのデバック用に使うことも多いので備忘録として残しておきます。初学者にも分かり易いようなUnity×ARのHelloWorld的記事に仕上げましたので、
手を動かしながら作ってみるといいかもです。環境
MacBook Pro : Catalina 10.15.5
Unity : 2019.4.0f1
Xcode : 11.5
iPhone 11Pro : 13.5.1ARプロジェクトの準備
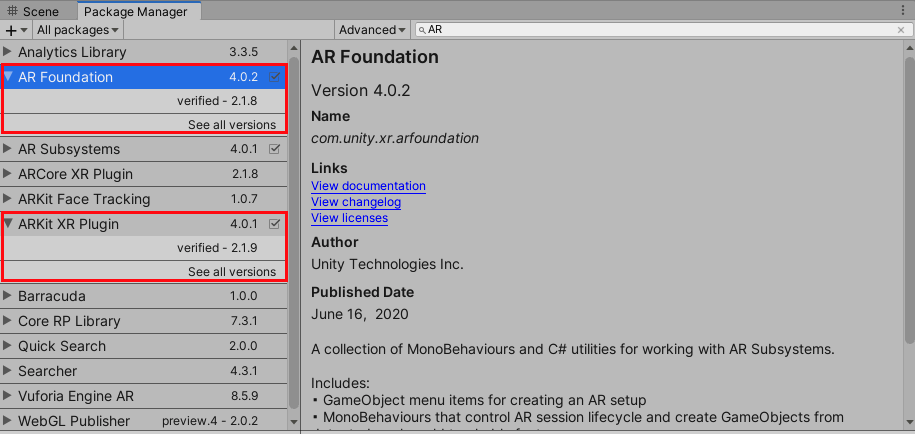
Packageのインストール
ファイルメニューのWindow > Package Managerから以下の2つをインポートします。
・AR Foundation(4.0.2)
・ARKit XR Plugin(4.0.1)
※「AR」で検索すると見つかりやすいです。
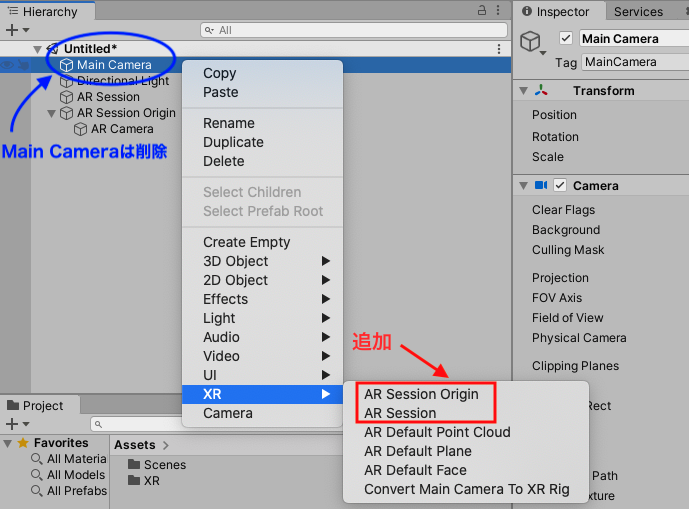
AR Session Origin、 AR Sessionコンポーネントの配置
Hierarchyウインドウで右クリックし、以下の2つを追加します。
・XR -> AR Session
・XR -> AR Session Origin
※Packageが正しくインストールされていると「XR」の項目が追加されています。Main Cameraの削除
ARプロジェクトでは
AR Cameraを利用するのでMain Cameraは削除しておきます。
検出した平面の可視化
AR Plane Manager.csというスクリプトを使用して、検出した平面を可視化させます。
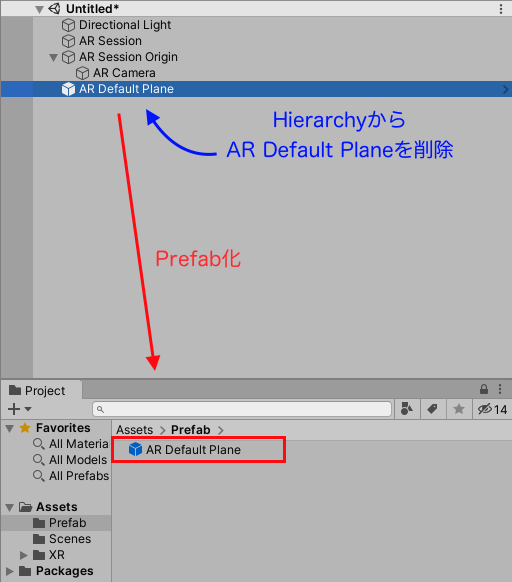
不必要な場合はこのセクションを飛ばしてしまっても問題ありません。AR Default PlaneのPrefab化
もう一度Hierarchyウインドウで右クリックし、
AR Default Planeを追加します。
・XR -> AR Default Plane追加したら
AR Default PlaneをPrefab化してHierarchyからは削除します。
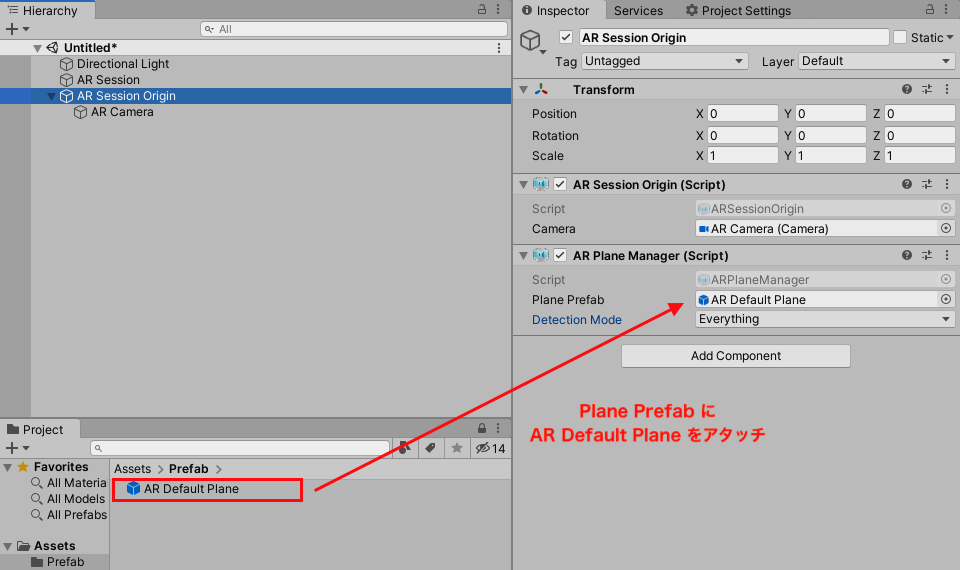
AR Plane Managerをアタッチ
Hierarchyに配置済みの
AR Session OriginにAR Plane Manager.csをアタッチします。
InspectorのPlane Prefabには、先ほどPrefab化したAR Default Planeをアタッチしましょう。
Detection Modeを変更することで、水平や垂直のみを検出するように変更が可能です。
タップ位置にARオブジェクトを配置する
AR Placement Manager.csというスクリプトを作成し、タップした位置にrayを照射して、平面にぶつかった場合のみARオブジェクトを配置します。
今回はAsset Storeからインポートした、ロボットをARで出現させます。ロボットのインポート
下記URLからロボットをインポートします。
Add to My Assets→Open in Unityボタンとクリックすると、「Unityを開きますか?」とポップアップが出現するので許可をします。
https://assetstore.unity.com/packages/3d/characters/robots/space-robot-kyle-4696UnityのPackage Managerに飛ぶのでインポートをクリックします。
ProjectのAssets直下にRobot Kyleが追加されていれば大丈夫です。シーンにロボットを追加
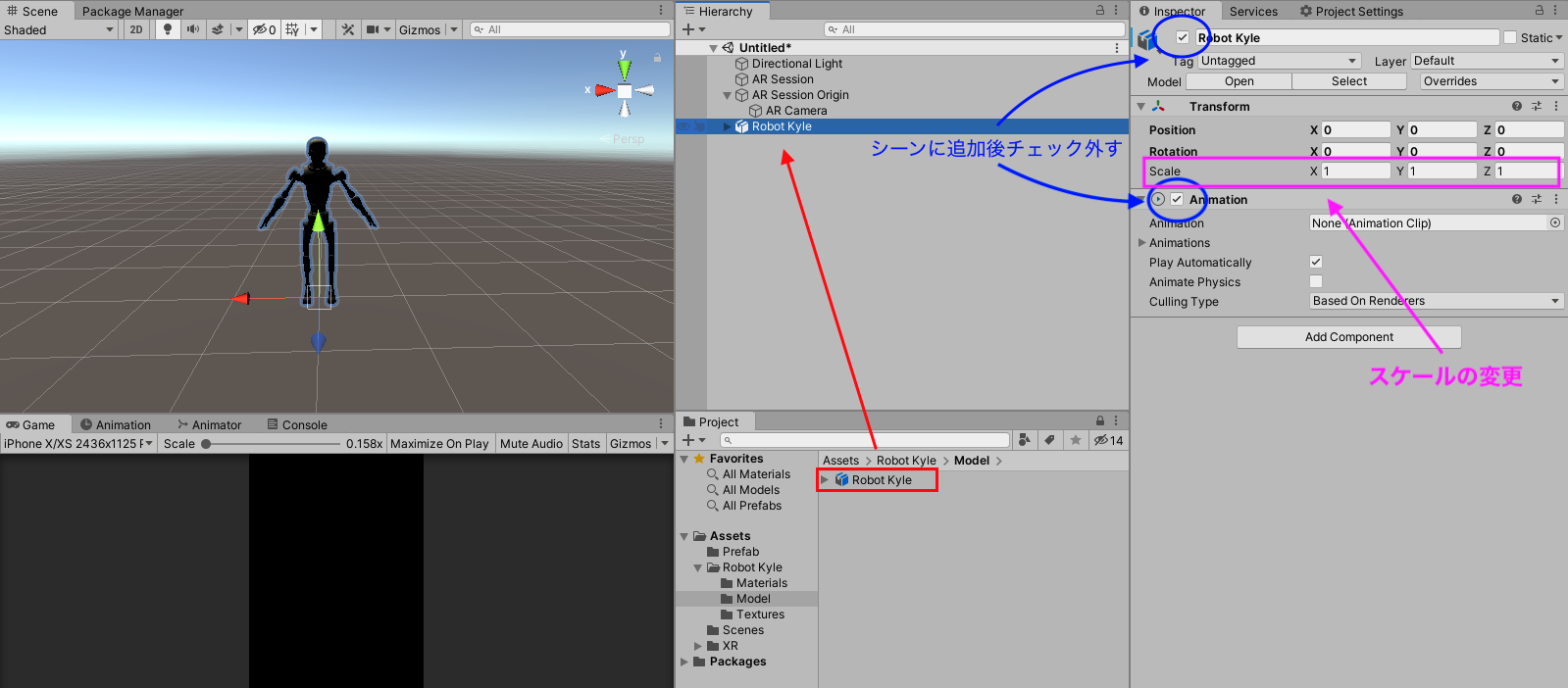
Assets -> Robot Kyle -> Model -> Robot Kyleをシーンにドラッグアンドドロップします。
シーンに追加されたRobot KyleはInspectorからチェックを外し、非アクティブにしておきましょう。
また、Animationも利用しないためチェックを外しておきます。※ARで表示させたいオブジェクトが大きすぎると、モデルの内側にカメラが埋まってしまい、モデルを確認できない場合があります。必要に応じてScaleを変更しておきましょう。
今回は(0.1, 0.1, 0.1)に変更します。
AR Placement Managerの作成
ARオブジェクトの配置を管理する
AR Placement Manager.csを作成します。
Project内で右クリック、Create -> C# Script で名前はARPlacementManagerにしてください。
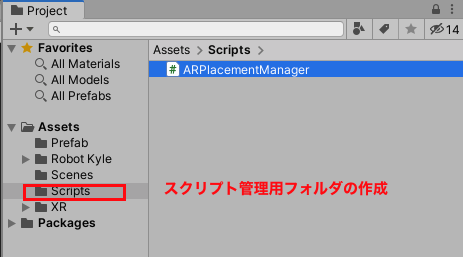
スクリプトは以下のようにします。ARPlacementManager.csusing UnityEngine; using System.Collections.Generic; using UnityEngine.XR.ARFoundation; //ゲームオブジェクトにアタッチすると、ARRaycastManager.csを必要な依存関係として自動的に加える。 [RequireComponent(typeof(ARRaycastManager))] public class ARPlacementManager : MonoBehaviour { [SerializeField] GameObject arObject; //ARで表示するオブジェクト [SerializeField] private GameObject arCamera; //ARで利用するカメラ ARRaycastManager raycastManager; List<ARRaycastHit> hitResults = new List<ARRaycastHit>(); void Awake() { //RequireComponentで追加されたARRaycastManager.csを代入する。 raycastManager = GetComponent<ARRaycastManager>(); } void Update() { if (Input.GetMouseButtonDown(0)) { //rayを照射して平面に当たっていた場合。 if (raycastManager.Raycast(Input.GetTouch(0).position, hitResults)) { //arObjectが非アクティブの場合、アクティブにする。 if (arObject.activeSelf == false) { arObject.SetActive(true); } //キャラクターがarカメラを向く。 arObject.transform.position = hitResults[0].pose.position; Quaternion lookRotation = Quaternion.LookRotation(arCamera.transform.position - arObject.transform.position, Vector3.up); lookRotation.z = 0; lookRotation.x = 0; arObject.transform.rotation = Quaternion.Lerp(arObject.transform.rotation, lookRotation, 1); } else { return; } } } }作成したスクリプトは、Assets直下に
Scriptsフォルダ作って管理すると良さそうです。
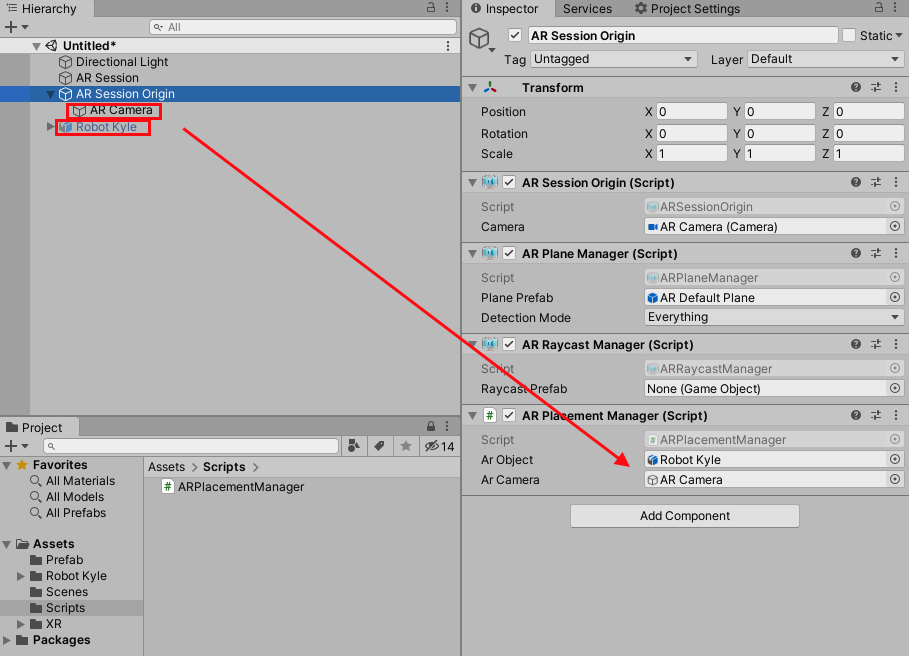
AR Placement Managerのアタッチ
AR Session Originに、作成したAR Plane Manager.csをアタッチします。
InspectorのAr Object、Ar CameraにはHierarchyに配置済みのRobot kyleとAR Cameraをアタッチします。
Project Settings
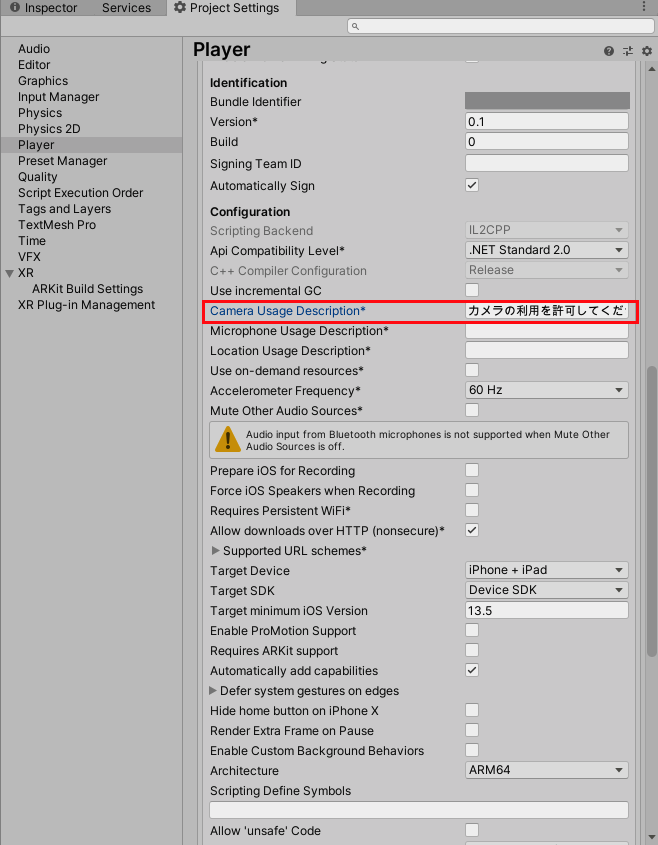
カメラの利用許可
カメラの利用を許可しないと、ビルド後にiPhoneのカメラが使えません。
Xcodeでも記述できますが、Unity側で設定してしまいましょう。ファイルメニューのEdit -> Project Settingsを選択し、
Project Settingsを開きます。
Player -> Configuration -> Camera Usage Discriptionにテキストを記入することで、カメラの利用許可を求められるようになります。
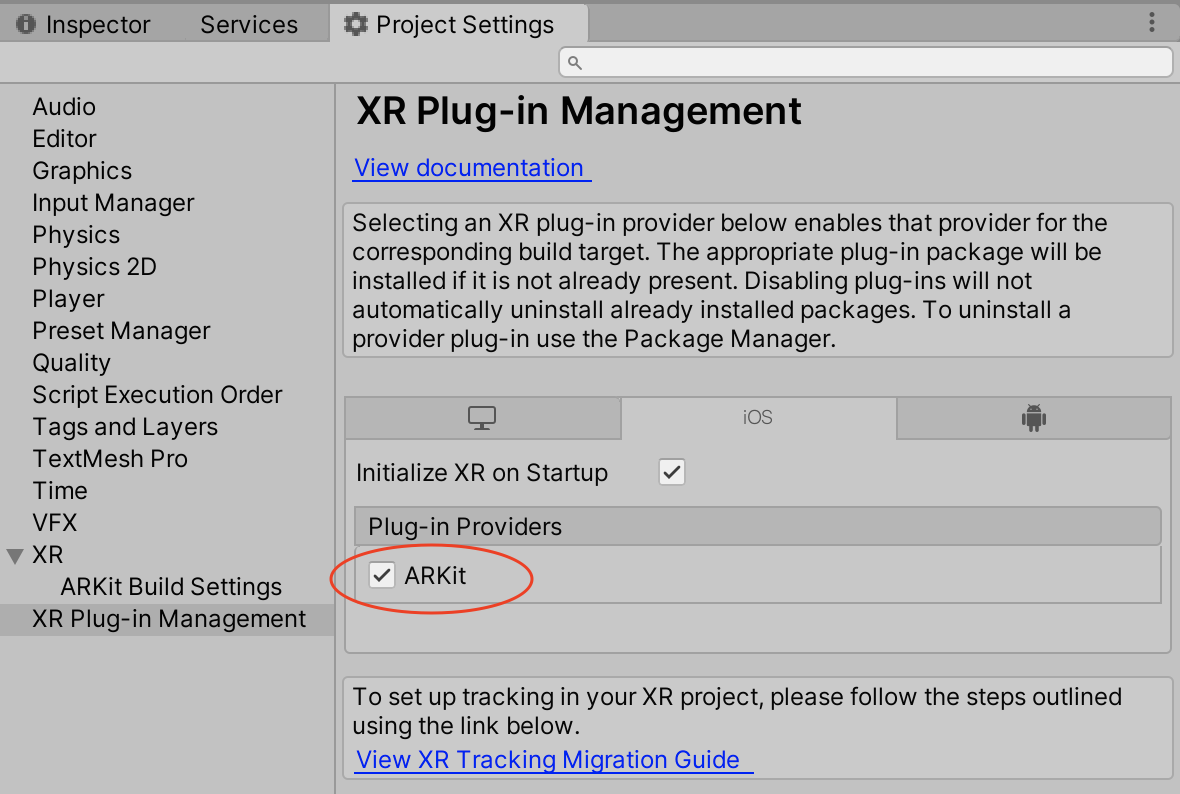
XR Plug-in Management
ARFoundation4.0から
Plug-in Providersの設定が必要になりました。
XR -> XR Plug-in Management -> Plug-in Providers -> ARKitにチェックを入れましょう。
Build
ファイルメニューのEdit -> Build Settingsを選択し、
Add Open Scenesをクリックして作成したシーンをScenes In Buildに追加します。
今回はiPhoneで動かしたいのでPlatformをiOSにしてSwith Platformします。
※結構時間かかります。
Swith Platformが終了したらBuildしましょう。Unityでの作業は以上になります。動作確認
- 投稿日:2020-07-09T01:25:17+09:00
【Unity】キラキラCubeを作ってみた
環境メモ
開発環境 MacBookPro
⭐️Mac OS Mojave バージョン10.14
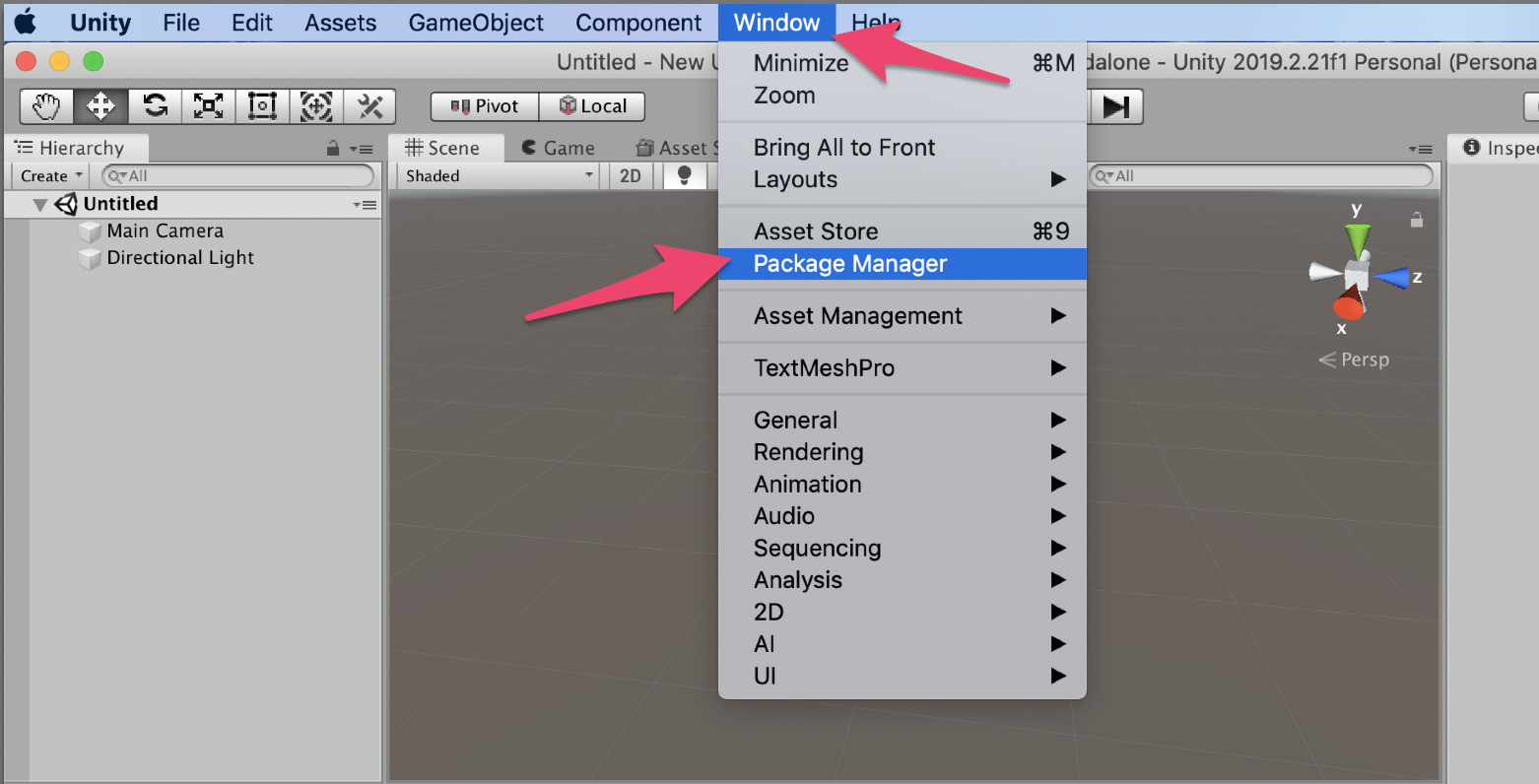
⭐️Unity 2019.2.21f1PostProcessingをインストールする
「Window」-「PackageManager」を選択する
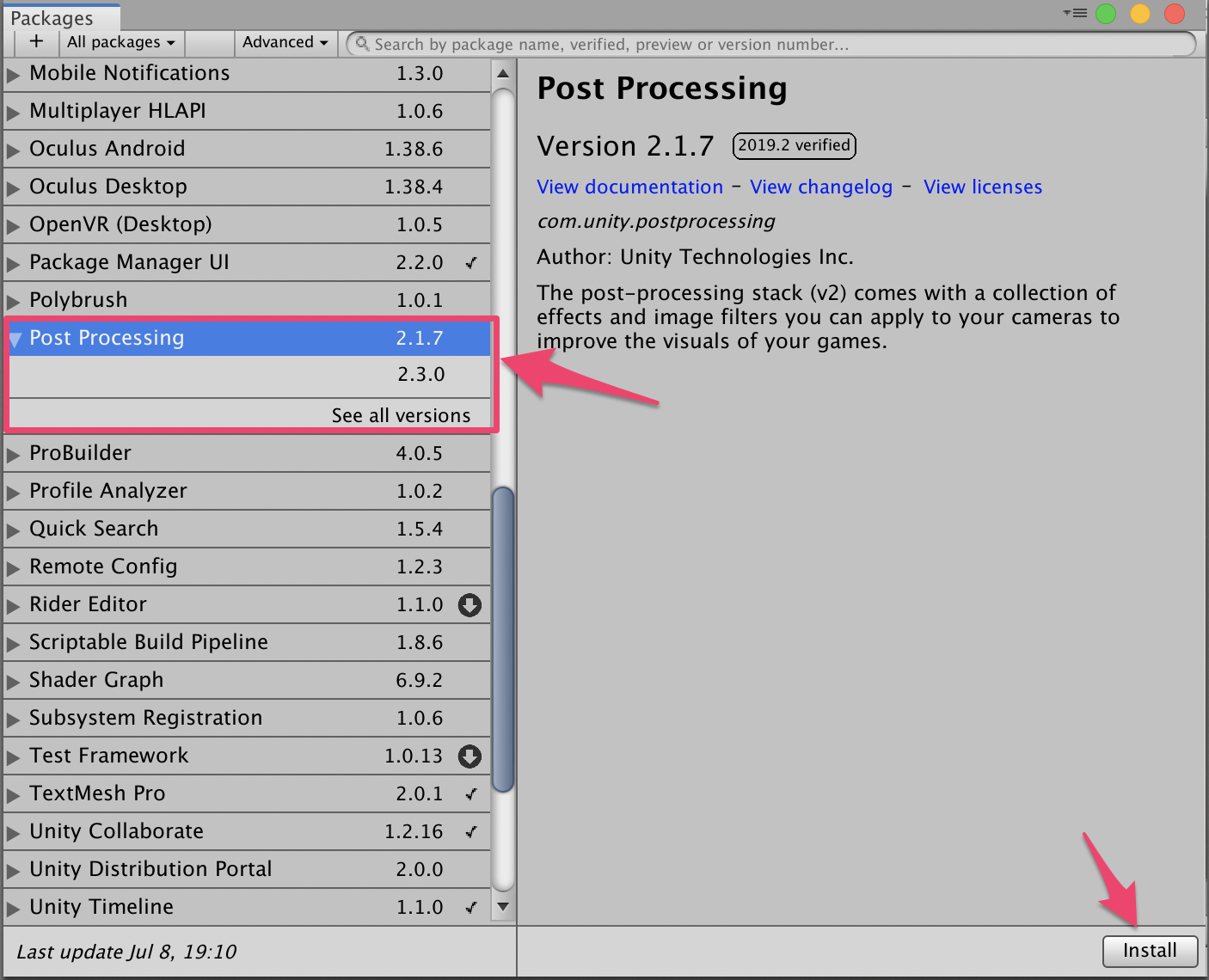
しばらくロードされるまで待つと(読み込むのに少し時間がかかる)
Post Processing をインストールする。
私は2.1.7を使用しました。
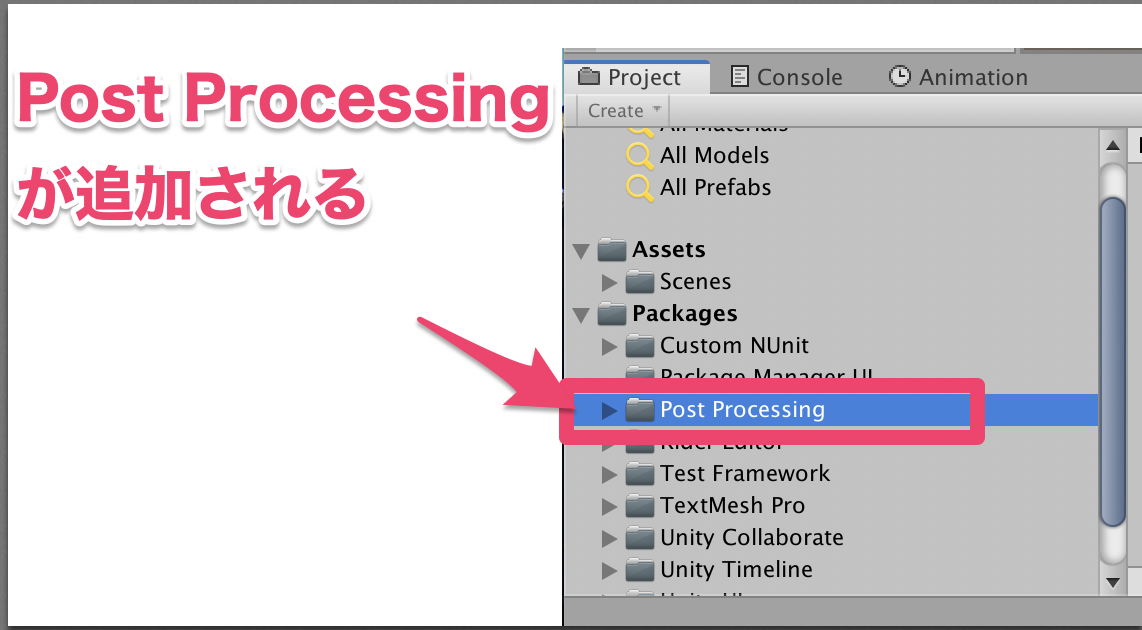
インストールが終わると、「Packages」の中に「Post Processing」が追加されます
Post process Volumeを作る
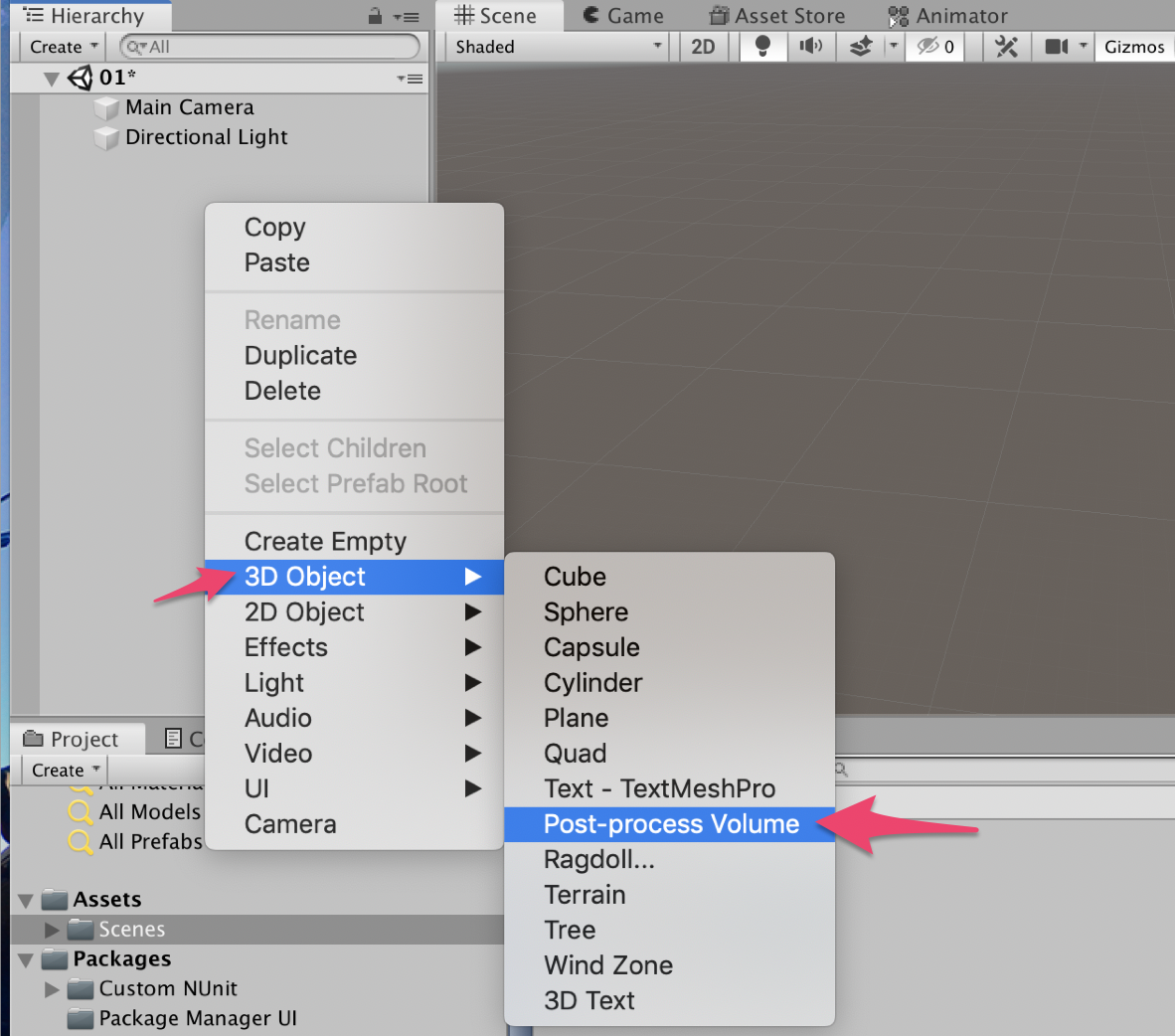
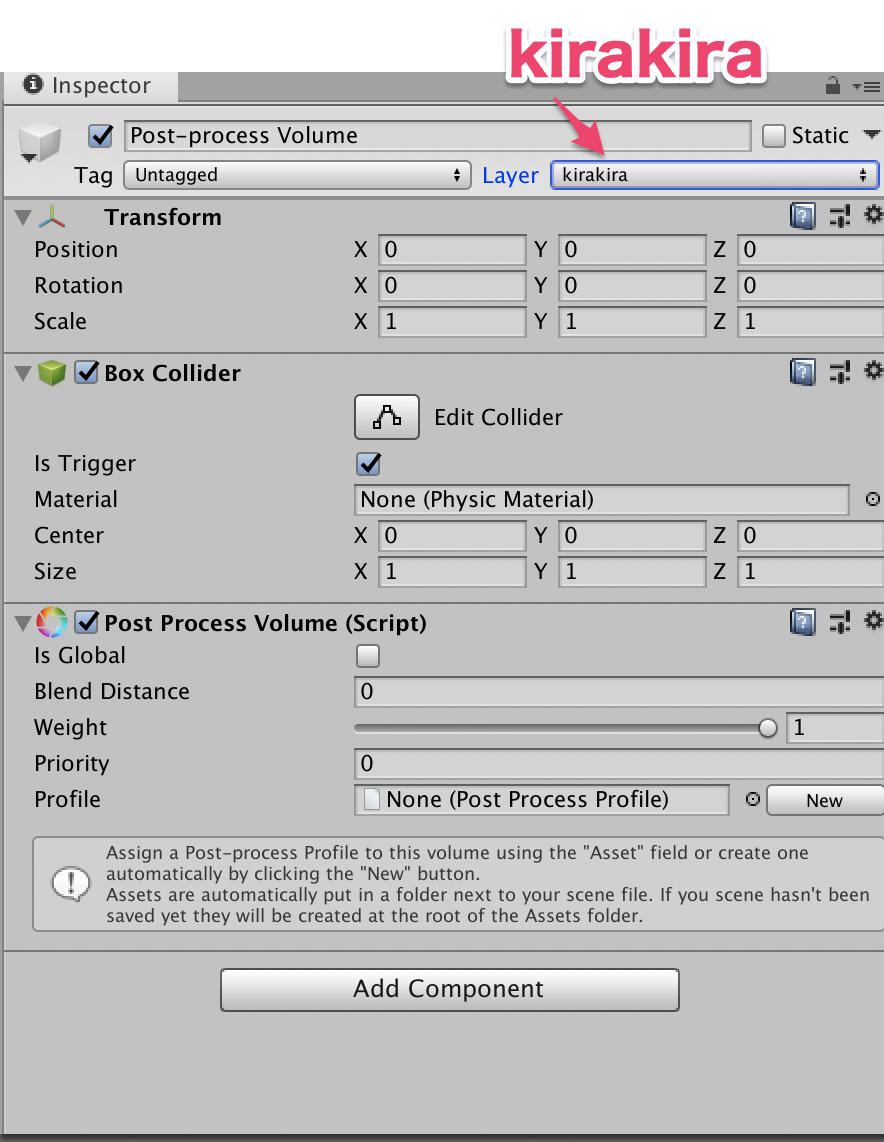
ヒエラルキーで右クリックで「3D Object」-「Post-process Volume」を選択する
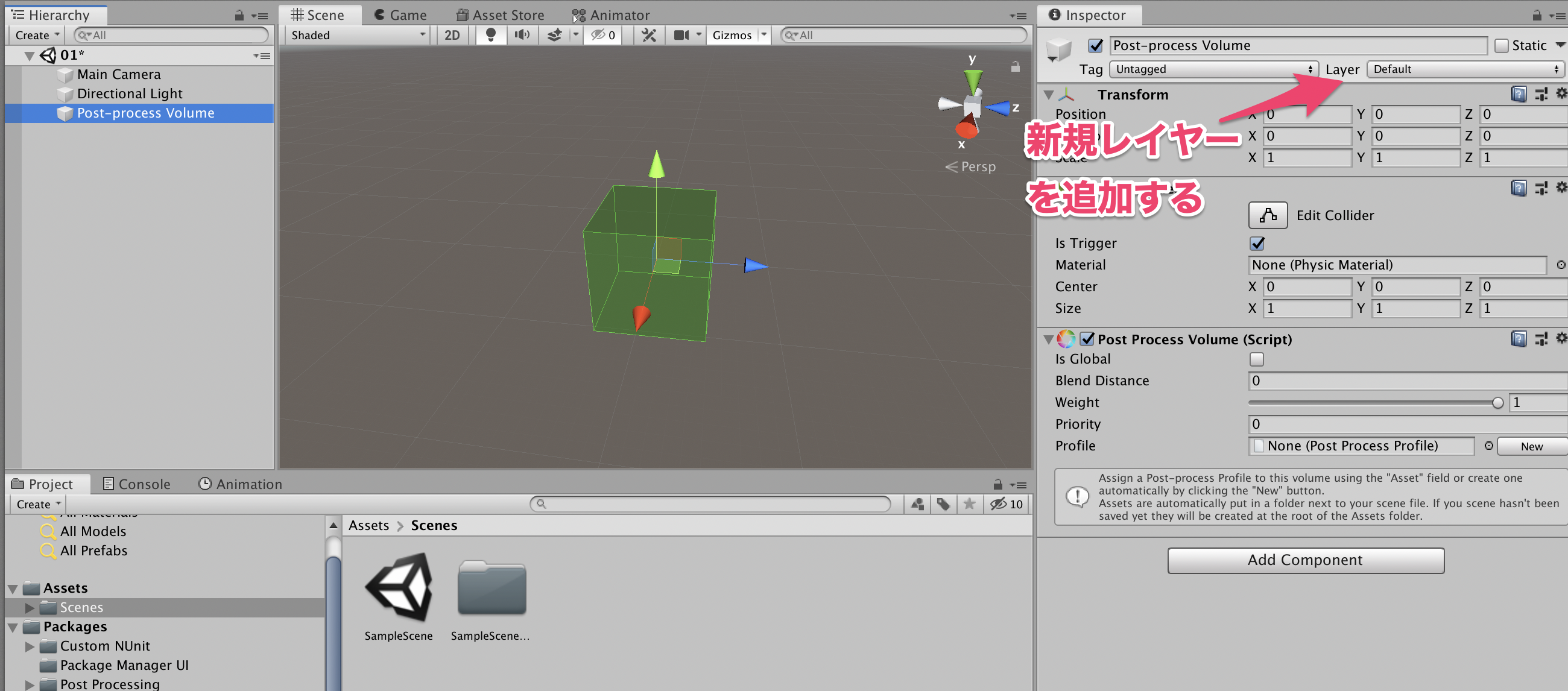
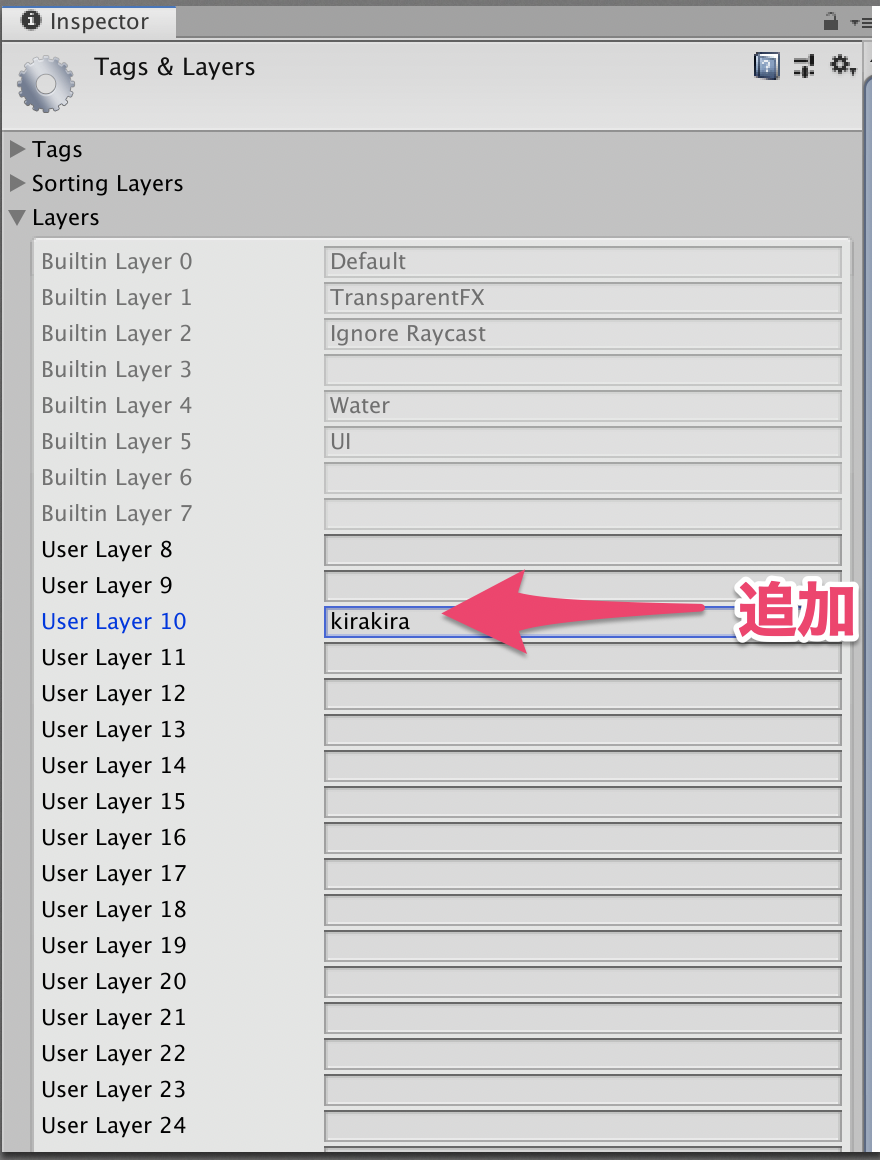
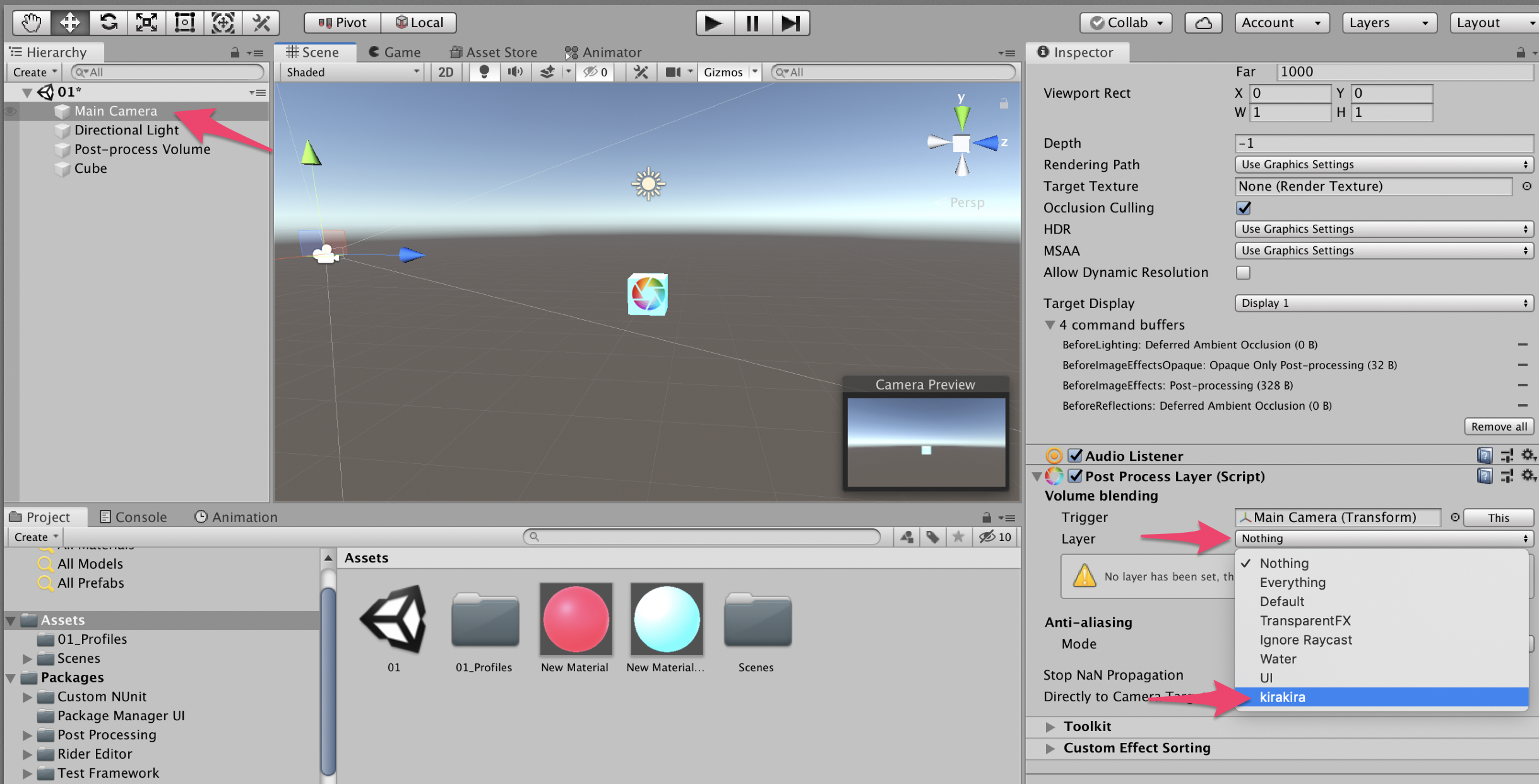
「Tags&Layers」の「Layers」で空いてるところに追加する。
(ここでは、User Layer10)に「kirakira」という名称で追加しました
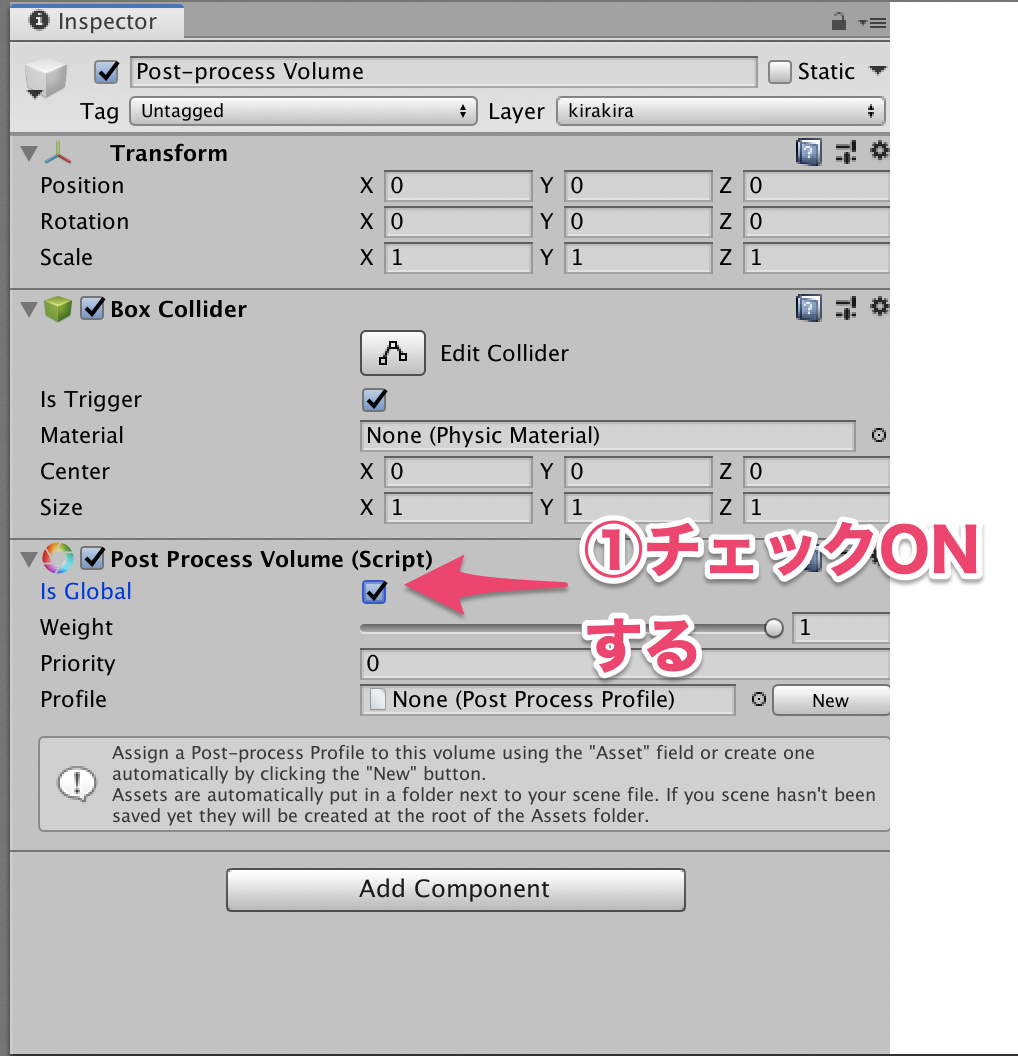
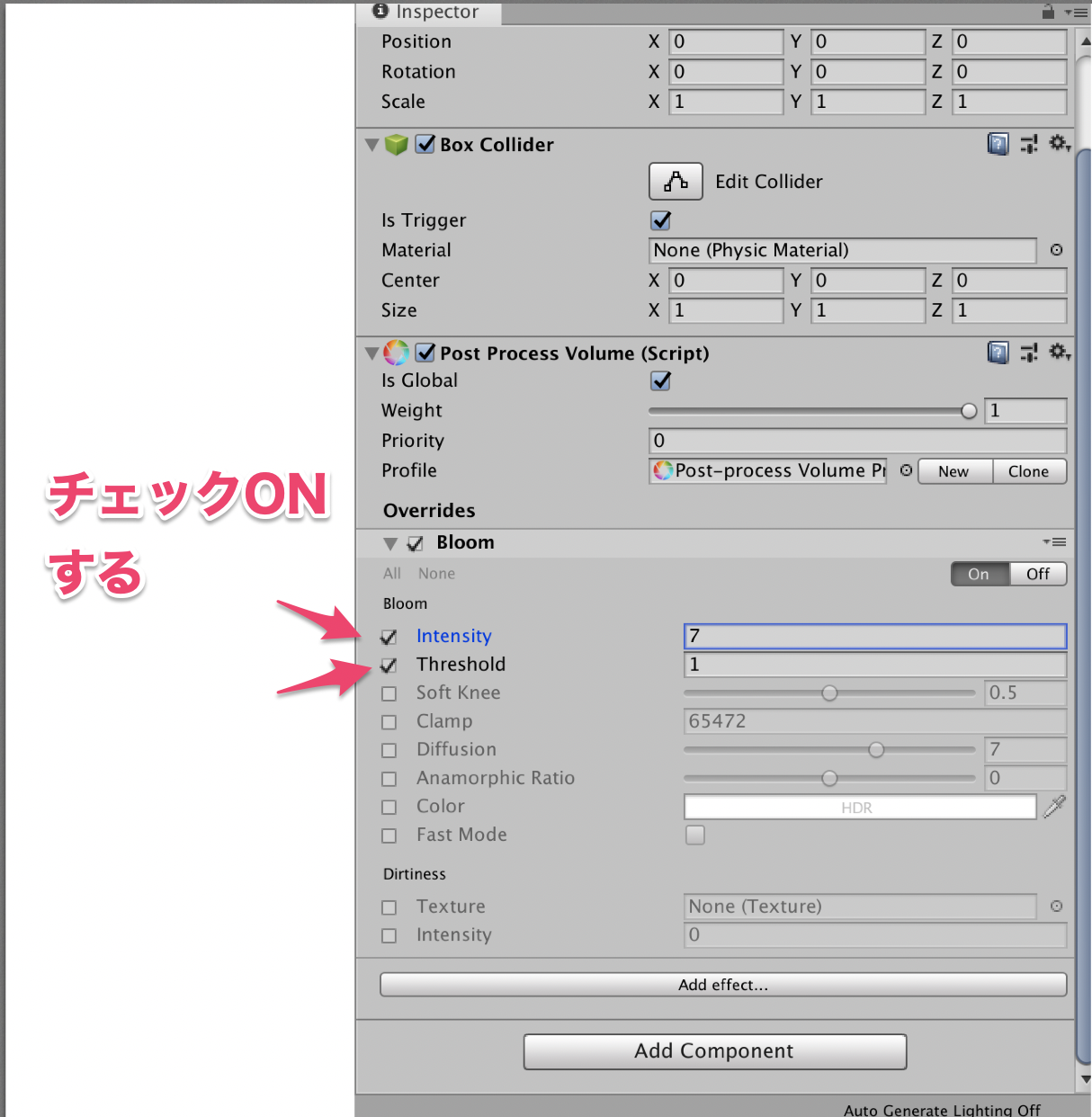
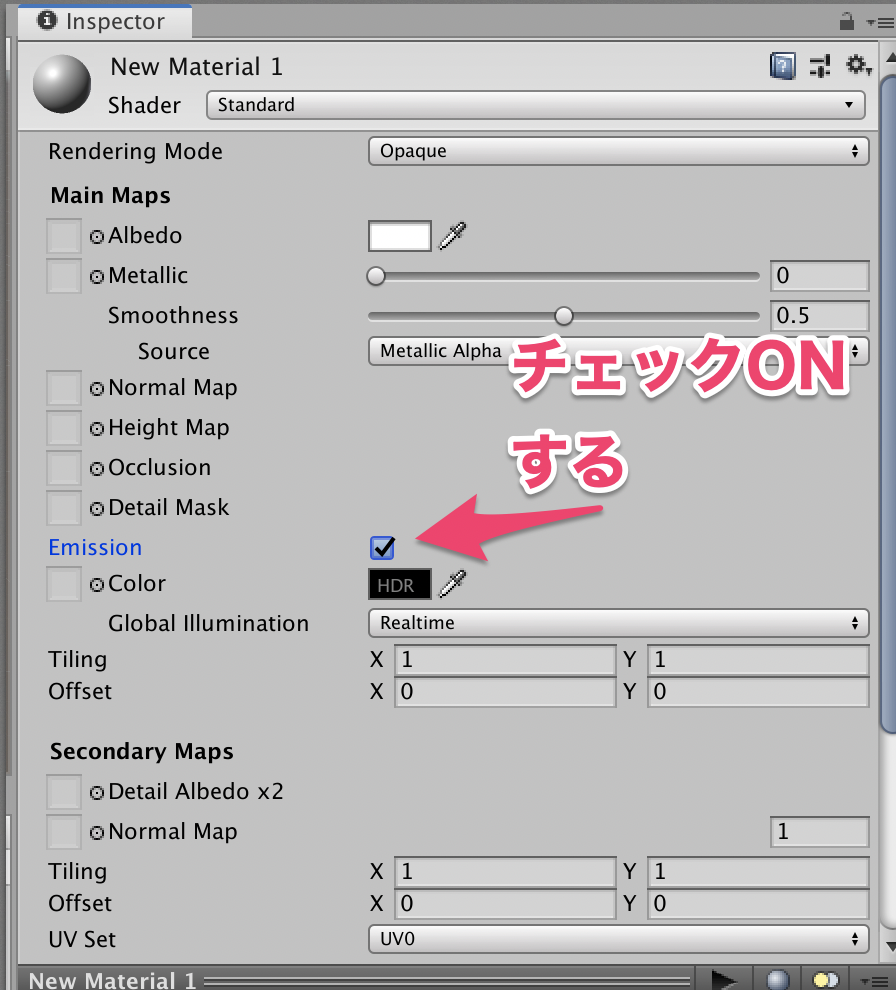
そのまま、下の方にある「Post Process Volume」の「is Global」をチェックONする
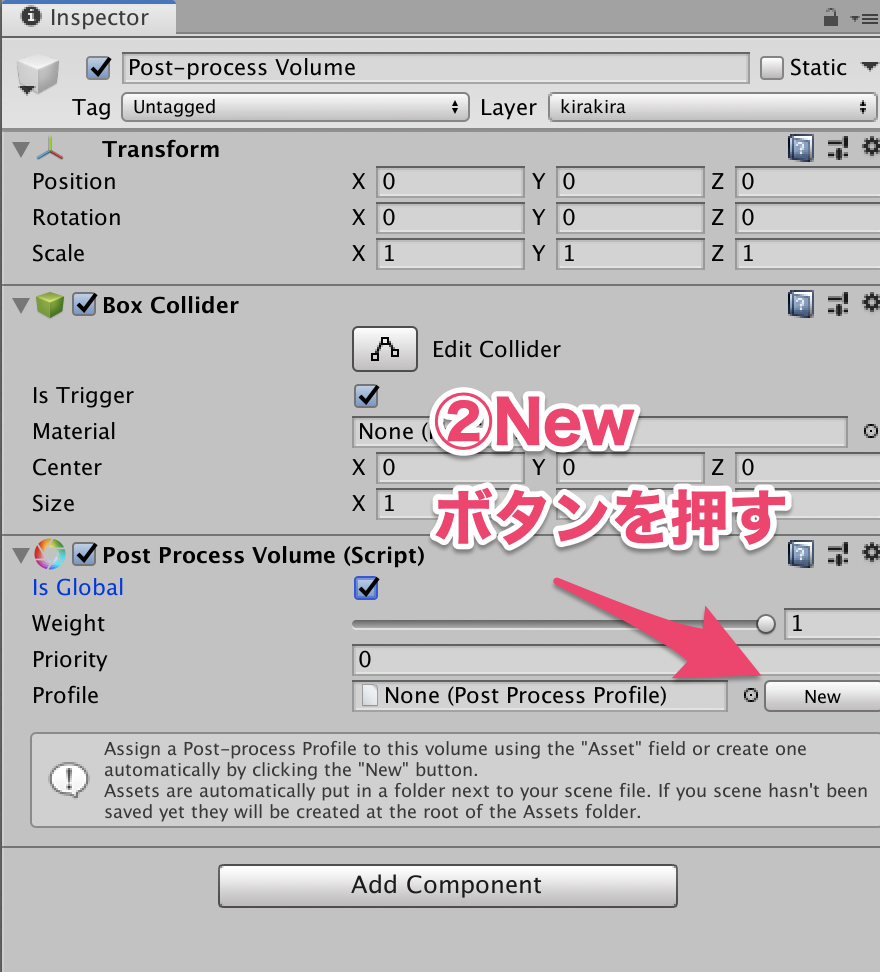
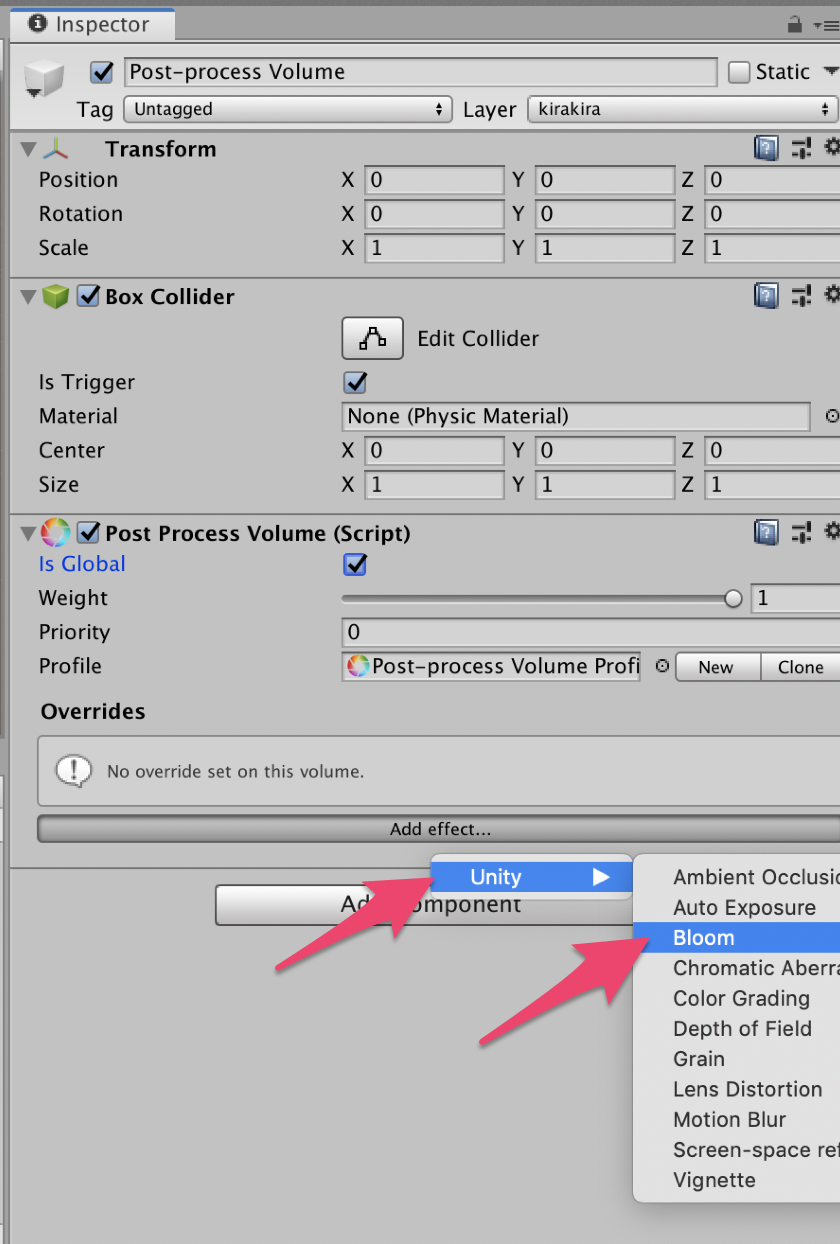
「Add effect」ボタンを押し「Unity」-「Bloom」を選択する
「Intensity」(輝きの強さ)を7「Threshold」(輝度の閾値)を1にする
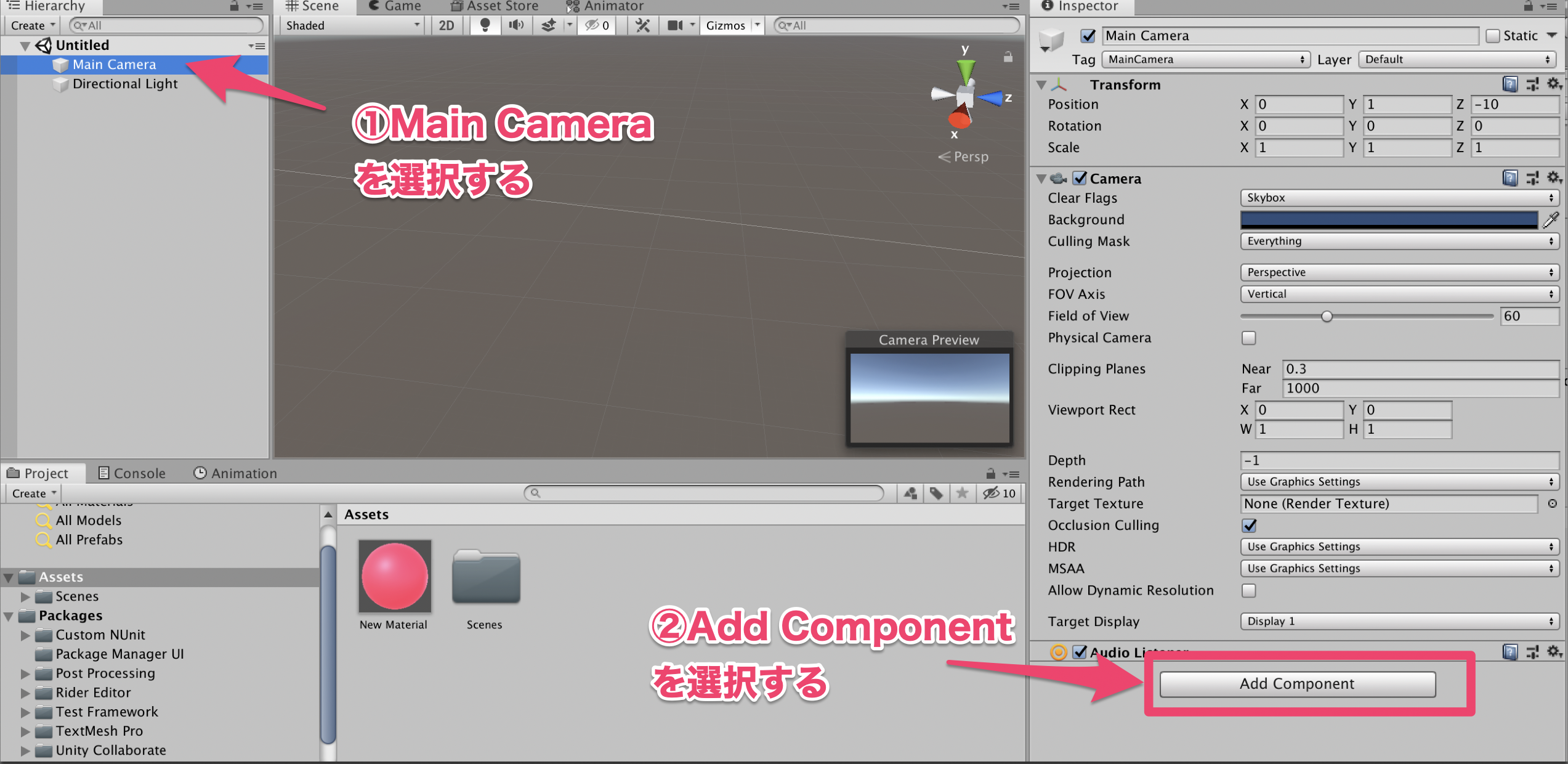
カメラを設定する
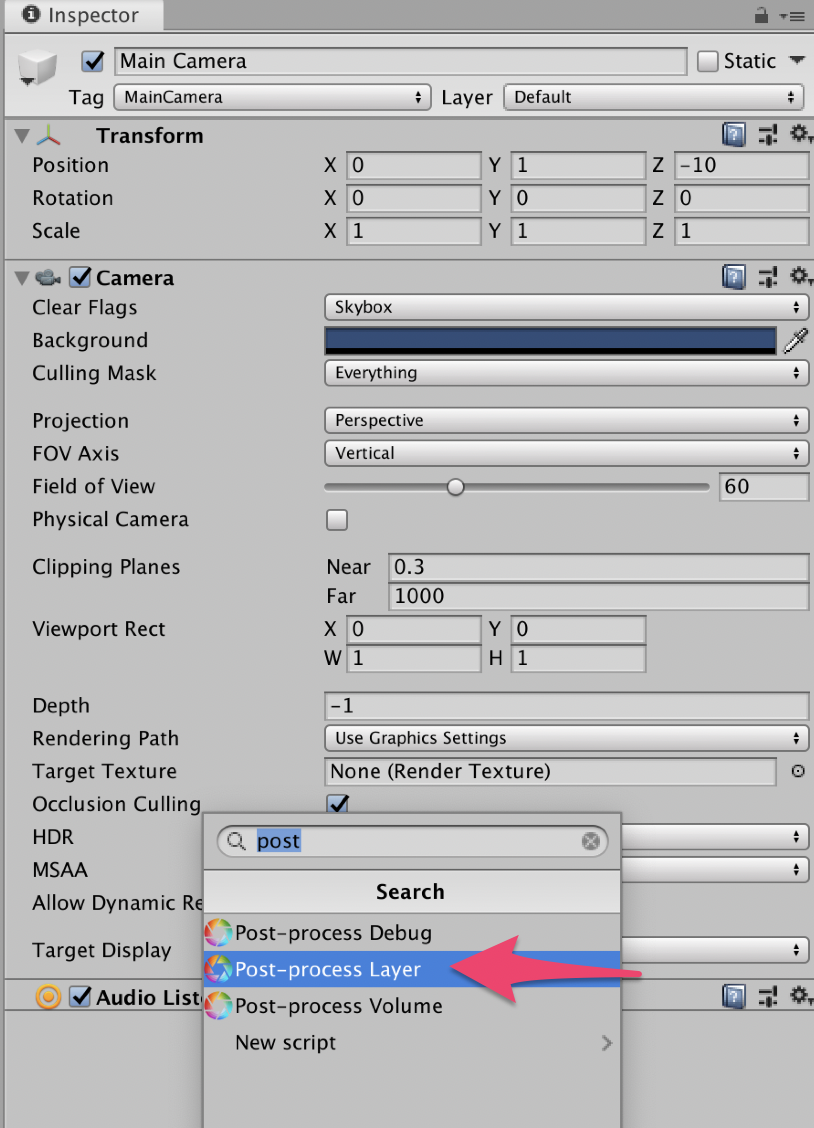
Main Cameraを選択し「Add Component」ボタンを押す
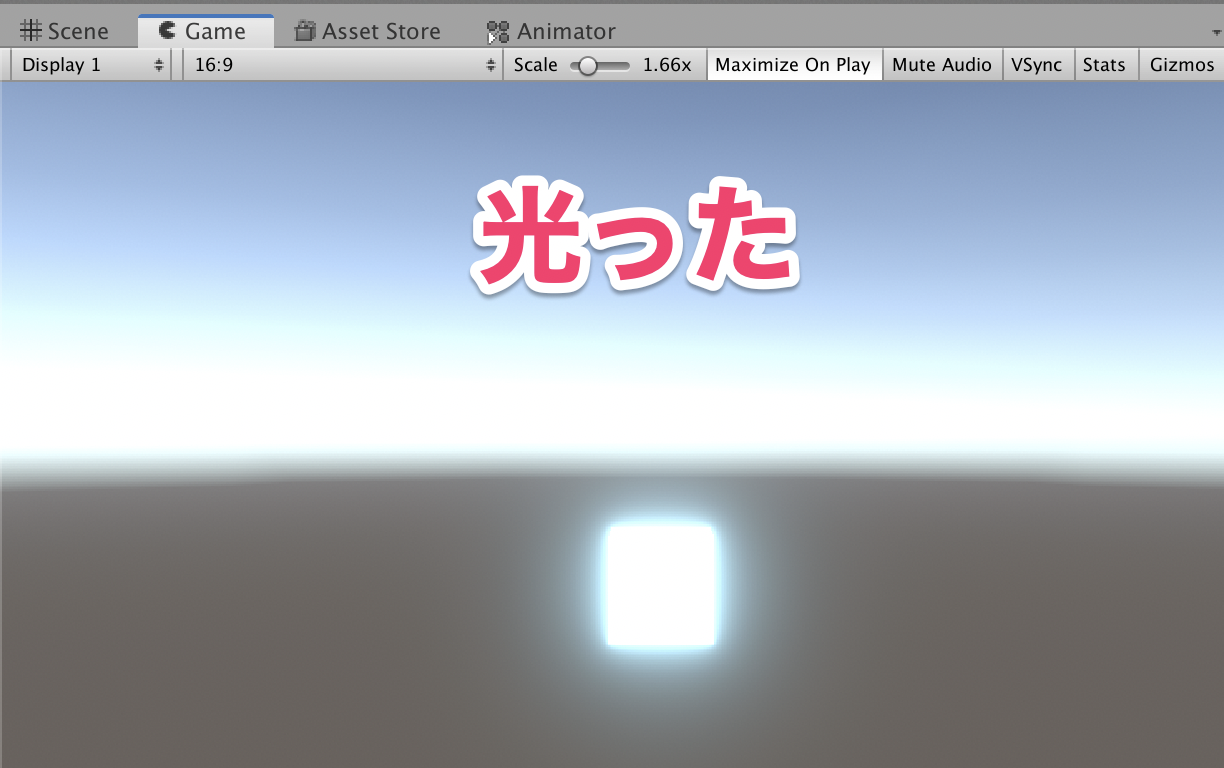
キラキラのキューブを作る
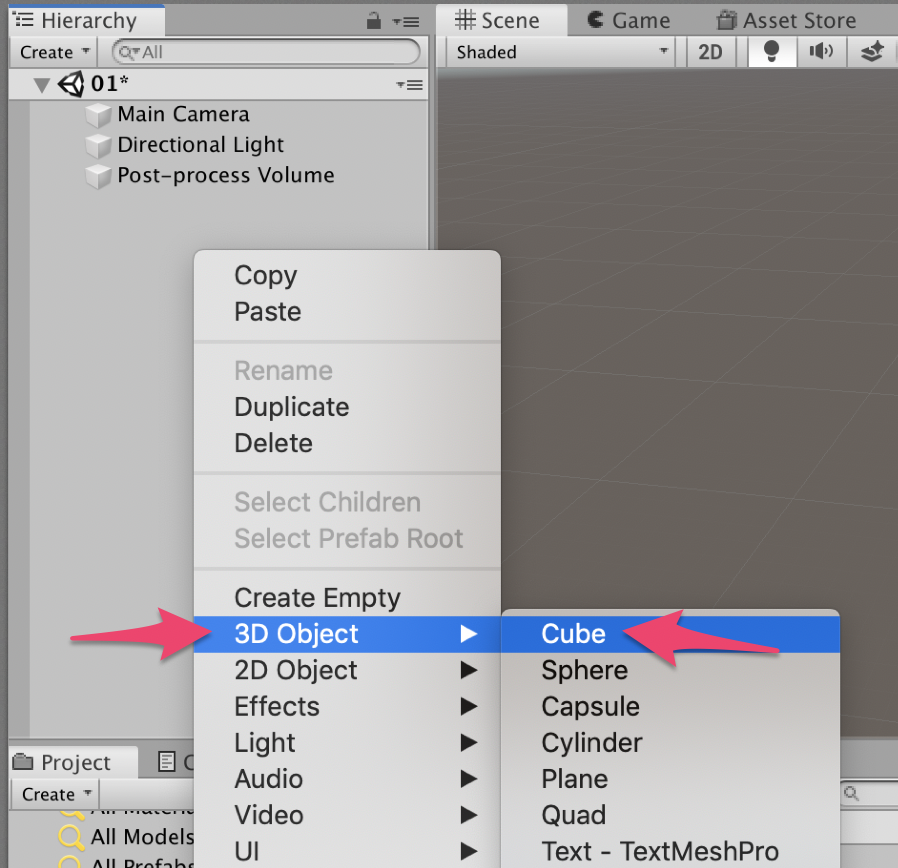
ヒエラルキーで右クリックし、「3D Object」-「Cube」を選択する
マテリアルを作る
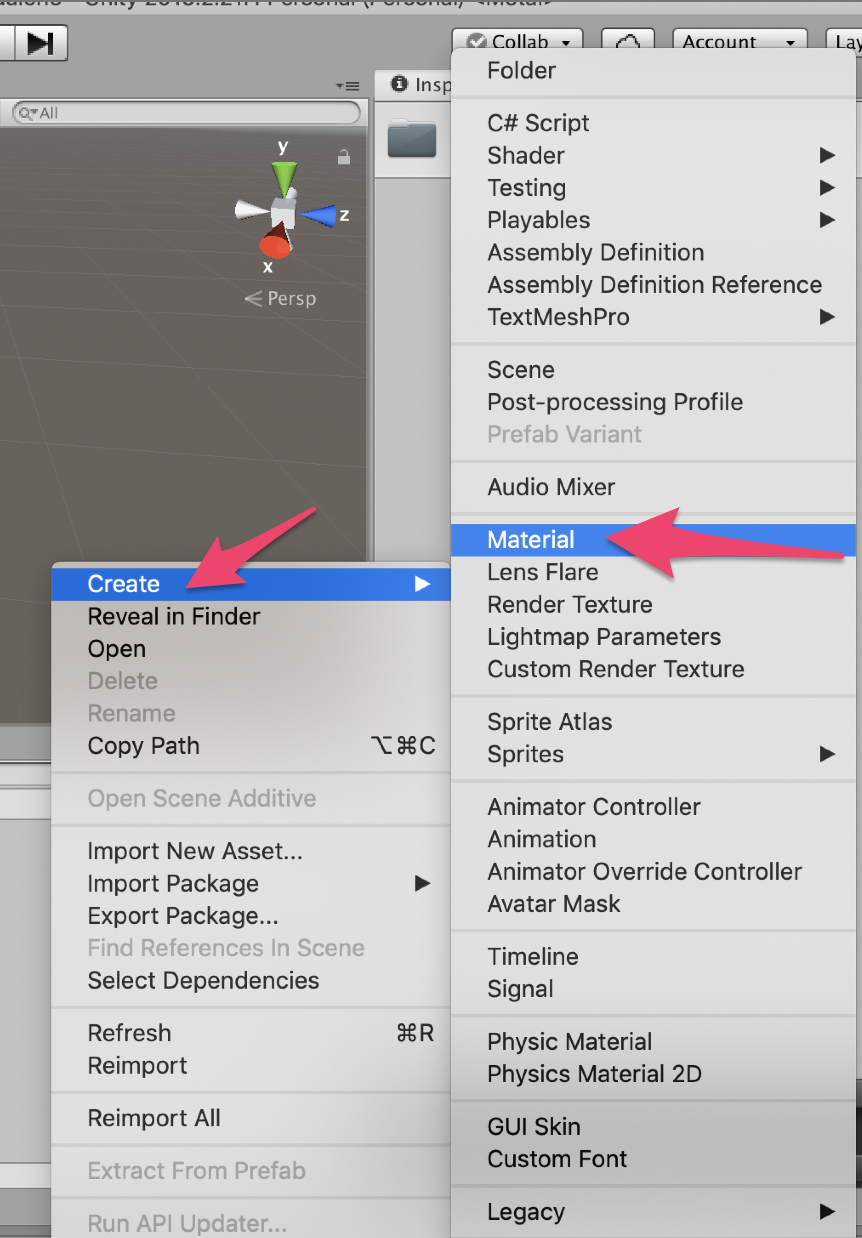
「Create」-「Material」を選択する
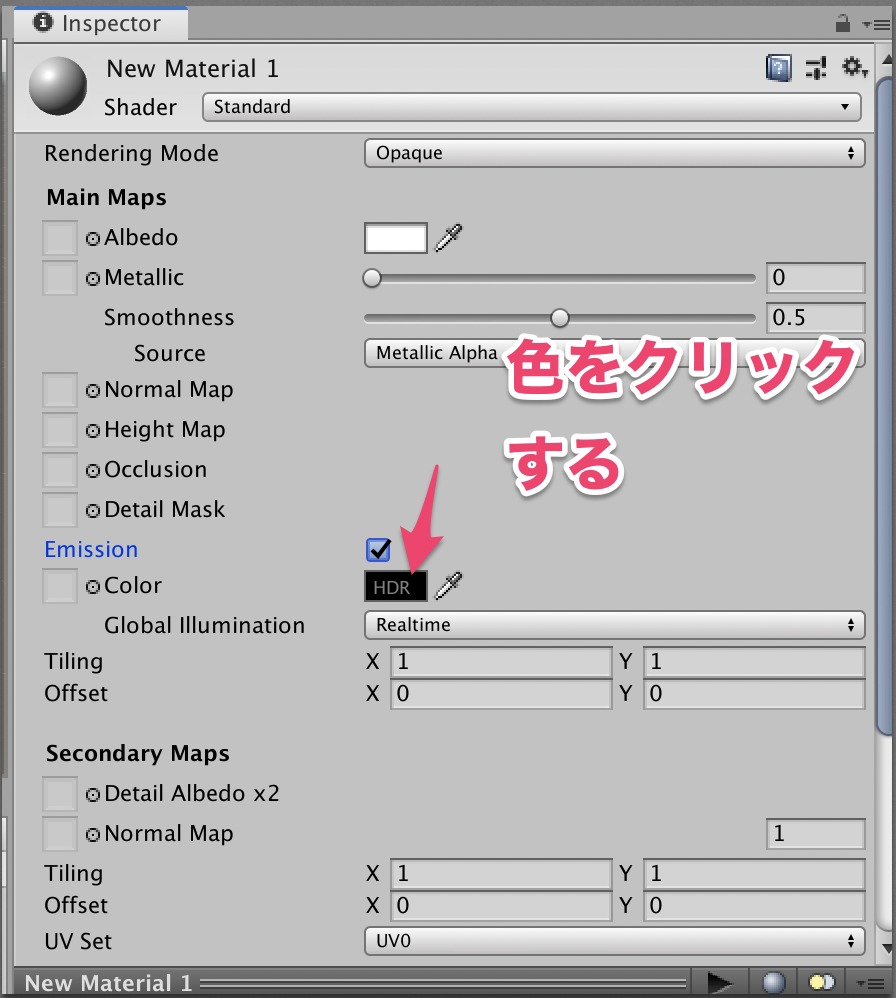
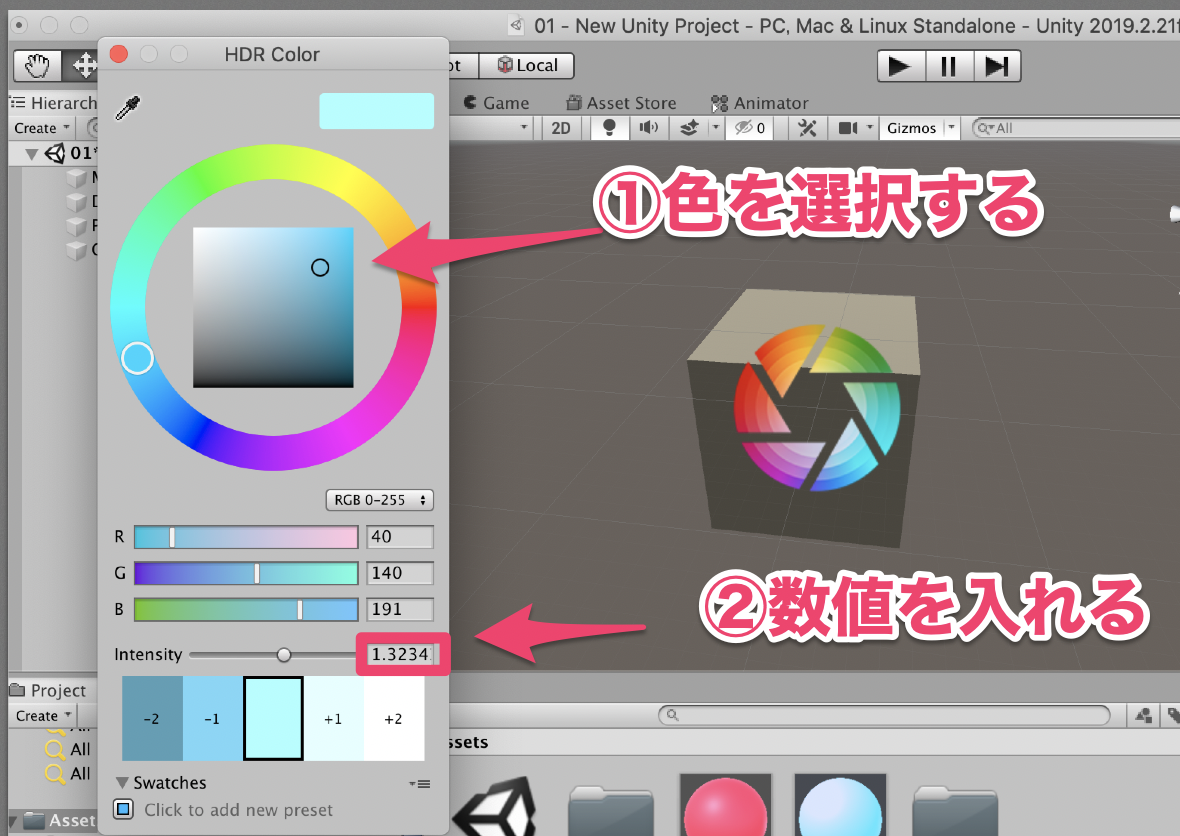
HDR Colorで、色を選択して「Intensity」(強度)を1.3ぐらいにする
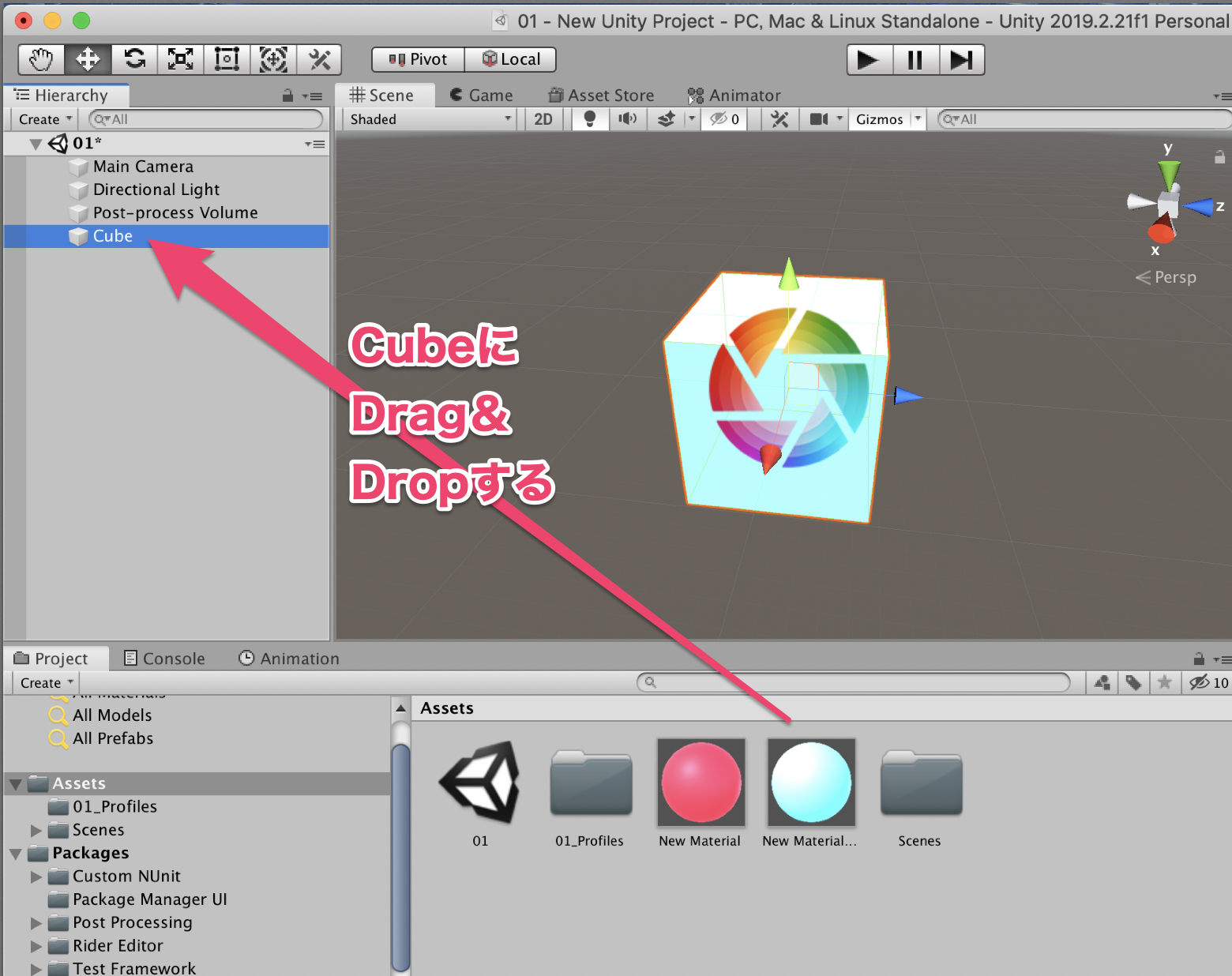
できたマテリアルをCubeにDrag&Dropして反映させる。
完成!!