- 投稿日:2020-07-09T23:34:56+09:00
AIZU ONLINE JUDGE の問題をSwiftでやってみた(プログラミング入門 計算編)
トピック #4 計算
AIZU ONLINE JUDGEの問題にSwiftで解答したものになります。競技プログラミングは普段やりませんので、こうしたほうが簡単!などがあればコメントで教えて下さい。
4_A 割り算
問題
2つの整数 a と b を読み込んで、以下の値を計算するプログラムを作成して下さい:a ÷ b : d (整数)
a ÷ b の余り : r (整数)
a ÷ b : f (浮動小数点数)解答
let a = readLine()!.split(separator: " ").map({Int($0)!}) print(a[0]/a[1],a[0]%a[1],Double(a[0])/Double(a[1]))4_B 園の面積と演習
問題
半径 r の円の面積と円周の長さを求めるプログラムを作成して下さい。
解答import Foundation let a = Double(readLine()!)! print(a*a*M_PI,2.0*a*M_PI)円周率はimport FoundationまたはUIKitしたのちM_PIで表せます。
4_C 計算機
問題
2つの整数 a, b と1つの演算子 op を読み込んで、a op b を計算するプログラムを作成して下さい。ただし、演算子 op は、"+"(和)、"-"(差)、"*"(積)、"/"(商)、のみとし、割り算で割り切れない場合は、小数点以下を切り捨てたものを計算結果とします。解答
let a = readLine()!.split(separator: " ") while a[1] != "?" { var s = Int(a[0])! var t = Int(a[2])! var u = a[1] switch u { case "+": print(s+t) case "-": print(s-t) case "*": print(s*t) default: print(s/t) } }問題
1行目に整数の数nが与えられます。2行目にnこの整数a_iが空白区切りで与えられます。
最小値、最大値、合計値を空白区切りで1行に出力してください。
解答let n = Int(readLine()!)! let a = readLine()!.split(separator: " ").map({Int($0)!}).sorted() var sum = 0 for i in a { sum += i } print(a[0],a[n-1],sum)配列.sorted()は便利ですね。
- 投稿日:2020-07-09T22:49:44+09:00
練習のためにSwiftをUdemyで勉強してみた(2日目)
2日目にやったことの概要
- JSONのデータを取得してくる日の出時間表示アプリの制作(後述だが、没)
- Covid-19の感染者数を表示するアプリの制作
なぜ、日の出時間表示アプリの制作をやめたのか
Yahoo Weather apiを使う内容になっていたのだが、すでにAPIが使えなくなっていたため。
更新してほしかった。。。
https://akkiesoft.hatenablog.jp/entry/20190120/1547972476今回はAPIを使い、JSONデータを取得して、結果を表示する、ことがメインとなるので、自分で他のAPIを探すことにした
で、選んだのがCovid-19の感染者数だったRakuten Rapid APIを使い始めた
シンプルそうな「COVID-19」を選んだ。日毎の感染者数・死者などを取得できるらしい。
https://api.rakuten.net/api-sports/api/covid-193/実験してみて死んだ。
Udemyの教材は、APIのURLを叩けば、JSONデータを取得できたが、Covid-19はユーザーごとの利用状況を確認する必要からヘッダーにユーザー情報の入力が必要になっていた。
流石に、素人にこの応用はできない。試行錯誤してみたが、別の簡単そうなAPIに変更して実験する必要がある、というところで本日は終了。
今回出くわした問題
憧れのAPIをいじることを始めてみたが、難しい、と直感的に思った。
しかし、色々とやってみるとできることも格段に増えるだろうし、ちょっと寄り道してAPIについて調べてみよう。
- 投稿日:2020-07-09T22:39:11+09:00
Swiftで有効桁数
Swiftで有効桁数を表現するにはどうすればいいのだろう?と調べたのでメモ
import UIKit let a = 3.000 let b = 2.000 let c = Double(a)/Double(b) let d = String(format: "%.3f", c) print(c,d) => 1.5 1.500他にも方法はあると思います。ぜひコメントしてください。
- 投稿日:2020-07-09T22:04:07+09:00
AIZU ONLINE JUDGE の問題をSwiftでやってみた(プログラミング入門 繰り返し処理編)
トピック #1 繰り返し処理
AIZU ONLINE JUDGEの問題にSwiftで解答したものになります。競技プログラミングは普段やりませんので、こうしたほうが簡単!などがあればコメントで教えて下さい。
テスト入力はこちらのPaisa.IOで行っています。3_A 複数のHelloWorldの出力
問題
1000 個の "Hello World" を出力するプログラムを作成して下さい。
解答for _ in 0 ..< 1000 { print("Hello World") }3_B テストケースの出力
問題
入力は複数のデータセットから構成されています。各データセットは1つの整数 x を含む1行から構成されています。xが0のとき入力の終わりを示し、このデータセットに対する出力を行ってはいけません。
各データセットごとに、以下の形式で x を出力して下さい
3
5
11
7
8
19
0Case 1: 3
Case 2: 5
Case 3: 11
Case 4: 7
Case 5: 8
Case 6: 19var count = 1 while(true) { let a = Int(readLine()!)! if a == 0 { break } print("case \(count): \(a)") count += 1 }3_C 2つの数の交換
問題
入力は複数のデータセットから構成されています。各データセットは空白で区切られた2つの整数 x, y を含む1行から構成されています。x と y がともに 0 のとき入力の終わりを示し、このデータセットに対する出力を行ってはいけません。
入力
3 2
2 2
5 3
0 0
出力
2 3
2 2
3 5while(true){ let a = readLine()!.split(separator: " ").map({Int($0)!}) let first = a[0] let second = a[1] if first == 0 && second == 0{ break } print(a[1],a[0]) }3_D約数の数
入力
3つの整数a、b、cを読み込み、aからbまでの整数の中にcの約数がいくつあるのかを求めるプロフラムを作成して下さい。
解答let a = readLine()!.split(separator: " ").map({Int($0)!}) var multipleArr: [Int] = [] var count = 0 for i in 0 ..< a[2] { if a[2].isMultiple(of: i) { multipleArr.append(i) } } for i in a[0] ..< a[1] { if multipleArr.contains(i) { count += 1 } } print(count)
- 投稿日:2020-07-09T20:58:58+09:00
【Swift】xcode for文でイメージを変える
やりたいこと
for文でイメージを変える
準備すること
イメージを3つ準備する
名前をそれぞれ0,1,2とする。コード
@IBOutlet weak var imageView: UIImageView! @IBOutlet weak var startButton: UIButton! @IBOutlet weak var stopButton: UIButton! var timer = Timer() var count = Int() var imageArray = [UIImage]() override func viewDidLoad() { super.viewDidLoad() count = 0 stopButton.isEnabled = true for i in 0..<3{ print(i) let image = UIImage(named: "\(i)") imageArray.append(image!)} //最初のイメージを設定 imageView.image = UIImage(named:"0")} func startTimer(){ timer = Timer.scheduledTimer(timeInterval: 0.1,target: self,selector: #selector(timerUpdate), userInfo: nil, repeats: true) } @objc func timerUpdate(){ count = count + 1 if count > 2 { count = 0 } imageView.image = imageArray[count] } @IBAction func start(_ sender: Any) { //startButtonを無効化 startButton.isEnabled = false //stopButtonを有効化 stopButton.isEnabled = true //上のstartTimerのメソッドを呼び出す startTimer() } @IBAction func stop(_ sender: Any) { //startButtonを有効化 startButton.isEnabled = true //stopButtonを無効化 stopButton.isEnabled = false //timer止める timer.invalidate() } }シミュレーター
#Swift pic.twitter.com/26o8tvzOCR
— aa2302 (@aa23021) July 9, 2020
- 投稿日:2020-07-09T20:23:28+09:00
AIZU ONLINE JUDGE の問題をSwiftでやってみた(プログラミング入門 条件分岐編)
トピック #1 条件分岐
AIZU ONLINE JUDGEの問題にSwiftで解答したものになります。競技プログラミングは普段やりませんので、こうしたほうが簡単!などがあればコメントで教えて下さい。
2_A 大小関係
問題 2つの整数 a, b を読み込んで、a と b の大小関係を出力するプログラムを作成して下さい。
解答let a = readLine()!.split(separator: " ").map({Int($0)!}) if a[0] > a[1] { print("a>b") } else if a[0] < a[1] { print("a<b") } else { print("a=b") }2_B 範囲
問題 3つの整数a, b, cを読み込み、それらが a < b < cの条件を満たすならば"Yes"を、満たさないならば"No"を出力するプログラムを作成して下さい。
解答
let a = readLine()!.split(separator: " ").map({Int($0)!}) if a[0] < a[1] && a[1] < a[2] { print("yes") } else { print("no") }2_C 3つの数の整列
問題小さい順に並べ替えた3つの整数を1行に出力して下さい。整数の間に1つの空白を入れて下さい。
解答let a = readLine()!.split(separator: " ").map({Int($0)!}) print(a.sorted())3_C 長方形の中の円
問題
長方形の中に円が含まれるかを判定するプログラムを作成してください。次のように、長方形は左下の頂点を原点とし、右上の頂点の座標(W,H)が与えられます。また、円はその中心の座標(x,y) と半径rで与えられます。
解答let a = readLine()!.split(separator: " ").map({Int($0)!}) if a[0] > a[2] + a[4] && a[1] > a[3] + a[4] && a[0] > 0 && a[1] > 0{ print("Yes") } else { print("No") }
- 投稿日:2020-07-09T19:49:07+09:00
AIZU ONLINE JUDGE の問題をSwiftでやってみた(プログラミング入門)
トピック #1 入門
AIZU ONLINE JUDGEの問題にSwiftで解答したものになります。競技プログラミングは普段やりませんので、こうしたほうが簡単!などがあればコメントで教えて下さい。
1_A Hello World
問題 "Hello World" と標準出力にプリントするプログラムを作成してください。
解答print("Hello World")1_B xの3乗
問題 入力された数字の3乗の結果を出力してください
解答import UIKit let a = Double(readLine()!)! print(Int(pow(a, 3.0)))import UIKit print(Int(pow(Double(readLine()!)!, 3.0)))でも可能。pow()を使うにはUIKitをimportしなければなりません。
1_C 長方形の面積と周の長さ
問題 たて a cm よこ b cm の長方形の面積と周の長さを求めるプログラムを作成して下さい。
解答let a = readLine()!.split(separator: " ") let b = Int(a[0]) ?? 0 let c = Int(a[1]) ?? 0 print("\(b*c) \(2*(b+c))")vlet a = readLine()!.split(separator: " ").map({Int($0)!}) print("\(a[0]*a[1]) \(2*(a[0]+a[1]))")でも可能。
1_D 時計
問題
秒単位の時間sが与えられるので、h:m:sの形式へ変換して出力してください。ここで、hは時間、mは 60 未満の分、sは 60 未満の秒とします。
解答let a = Int(readLine()!)! let hours = a / 3600 let c = a % 3600 let minutes = c / 60 let seconds = c % 60 print("\(hours):\(minutes):\(seconds)")
- 投稿日:2020-07-09T19:49:07+09:00
AIZU ONLINE JUDGE の問題をSwiftでやってみた(プログラミング入門 入門編)
トピック #1 入門
AIZU ONLINE JUDGEの問題にSwiftで解答したものになります。競技プログラミングは普段やりませんので、こうしたほうが簡単!などがあればコメントで教えて下さい。
1_A Hello World
問題 "Hello World" と標準出力にプリントするプログラムを作成してください。
解答print("Hello World")1_B xの3乗
問題 入力された数字の3乗の結果を出力してください
解答import UIKit let a = Double(readLine()!)! print(Int(pow(a, 3.0)))import UIKit print(Int(pow(Double(readLine()!)!, 3.0)))でも可能。pow()を使うにはUIKitをimportしなければなりません。
1_C 長方形の面積と周の長さ
問題 たて a cm よこ b cm の長方形の面積と周の長さを求めるプログラムを作成して下さい。
解答let a = readLine()!.split(separator: " ") let b = Int(a[0]) ?? 0 let c = Int(a[1]) ?? 0 print("\(b*c) \(2*(b+c))")vlet a = readLine()!.split(separator: " ").map({Int($0)!}) print("\(a[0]*a[1]) \(2*(a[0]+a[1]))")でも可能。
1_D 時計
問題
秒単位の時間sが与えられるので、h:m:sの形式へ変換して出力してください。ここで、hは時間、mは 60 未満の分、sは 60 未満の秒とします。
解答let a = Int(readLine()!)! let hours = a / 3600 let c = a % 3600 let minutes = c / 60 let seconds = c % 60 print("\(hours):\(minutes):\(seconds)")
- 投稿日:2020-07-09T18:07:29+09:00
SwiftUIとStoryBoardの共存時期の過ごし方 for watchOS
そろそろSwiftUI使ってもいいよね?
iOS14betaも発表されて、そろそろエンタープライズアプリもiOS13対応が許される季節になってきましたが、皆様いかがお過ごしでしょうか?
と言っても、実際には過去のプロジェクトはStoryboardで沢山の画面が作られているわけで、むしろ僕の触ってるプロジェクトはそもそもObjective-Cだったりするんですが、利用現場の端末のバージョンも上がってきて、そろそろiOS13 / watchOS6の機能を使えるような空気が漂ってきました。iOSでStoryboardとSwiftUIを混ぜる方法は こちらの記事を参考にさせていただいて非常に助かりました。
ところが開発者の少ないwatchOS関連は探してもなかなか見つからないのです。そうですね。仕方ないからメモを残しておきます。
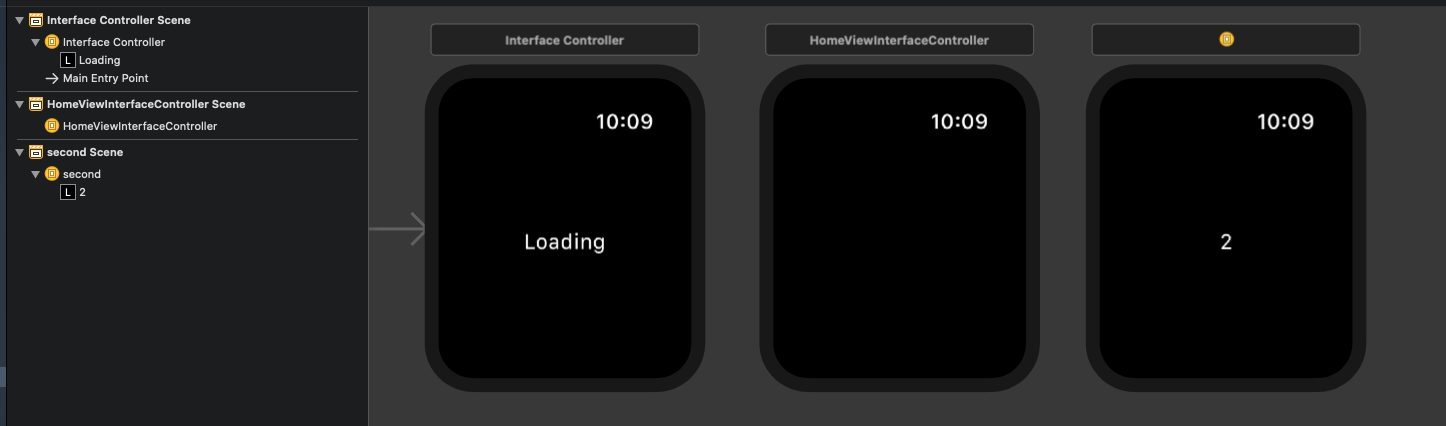
業務の終わりのタイミングで書いてるので本当にメモです。storyboardなInterfaceControllerからSwiftUIに遷移
既存のInterfaceControllerからSwiftUIを呼ぶには、WKHostingController を使います。
https://developer.apple.com/documentation/swiftui/wkhostingcontrollerWKHostingController は InterfaceControllerを継承しているので、今までと同じ感覚でクラスを連携させれば呼べます。
まずは、今までのWKInterfaceControllerの代わりに WKHostingControllerでコントローラーclassを作ります。
HomeViewInterfaceController.swiftimport SwiftUI class HomeViewInterfaceController : WKHostingController<HomeView> { override var body: HomeView { return HomeView() } }HomeView.swiftimport SwiftUI struct Menu: Identifiable{ var id: Int var name: String init(id: Int, name: String){ self.id = id self.name = name } } class MenuList: ObservableObject{ @Published var list: [Menu] init(){ self.list = [ Menu(id: 1, name:"Apple"), Menu(id: 2, name:"Banana"), Menu(id: 3, name:"Cookie"), Menu(id: 4, name:"Donuts")] } } struct HomeView: View { @ObservedObject var mymenu: MenuList = MenuList() var body: some View { List { ForEach(mymenu.list){ item in NavigationLink(destination: SecondView(id: item.id)) { Text("\(item.name)") } } } } }storyboardにinterfaceControllerを追加して、参照先のclassをHomeViewInterfaceController.swift に Identifierを "HomeViewInterfaceController"にします。
InterfaceControllerから SwiftUIを呼び出すには
InterfaceController.m[self pushControllerWithName:@"HomeViewInterfaceController" context:nil]; //rootViewとして呼び出すには [WKInterfaceController reloadRootPageControllersWithNames:@[@"HomeViewInterfaceController"] contexts:nil orientation:WKPageOrientationVertical pageIndex:0];といつものようにIdentifierを指定してあげればOK。
HomeからSwiftUIで定義されているSecondViewを呼び出すには、上の
NavigationLink(destination: SecondView(id: item.id)) { Text("\(item.name)") }で呼び出せます。
SwiftUIからwatchKitのstoryboardのInterfaceControllerに遷移
public init(destinationName: String, @ViewBuilder label: () -> Label)を使います。
NavigationLink(destinationName: "second") { Text("\(item.name)") }SwiftUIからstoryboard のInterfaceControllerでrootViewsをリセット
Button(action: { WKInterfaceController.reloadRootControllers(withNamesAndContexts: [(name: "second", context: [:] as AnyObject )]) }){ Text("second") }
- 投稿日:2020-07-09T17:08:28+09:00
【Swift】XcodeのAttributes Inspectorにある画像をコードで表示する(SF Symbols)
はじめに
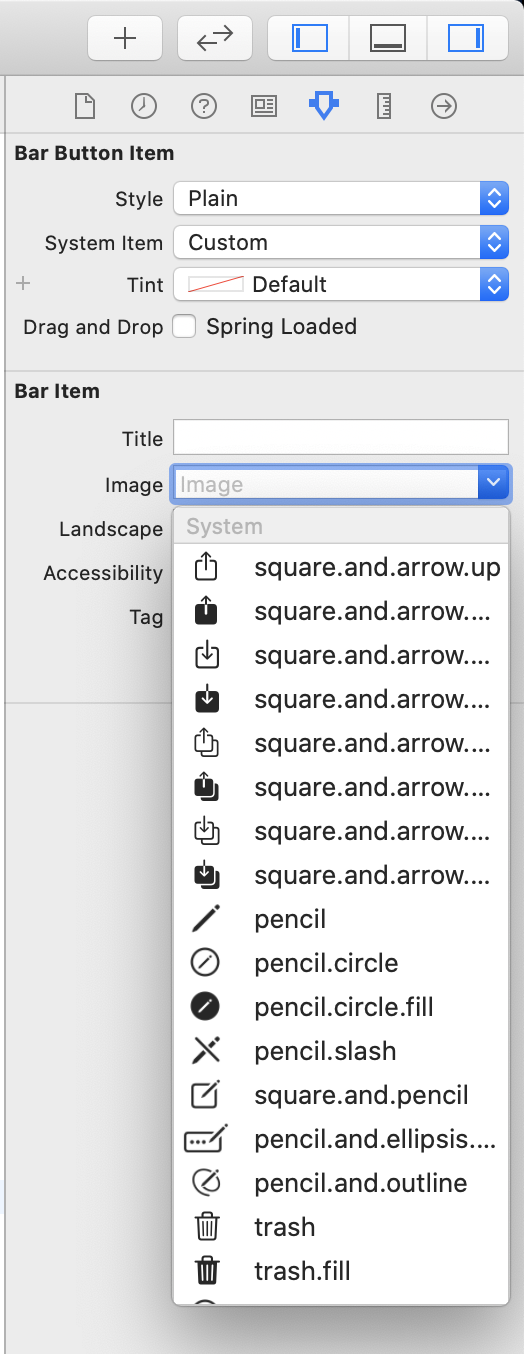
XcodeのAttributes Inspectorにある画像をコードで表示させる方法が分からなかったので記載します。↓にある画像です。
ちなみに、これは SF Symbols といい、iOS 13から追加されたものになります。
詳しくはこちらのドキュメントをご覧ください。環境
- Swift:5.1.3
- Xcode:11.3.1
実装
UIImage(systemName: "画像名")で実装できます。
例えば、UIButtonにゴミ箱の画像を表示させるには、このように書きます。SampleViewController.swiftlet trashButton = UIButton() trashButton.setImage(UIImage(systemName: "trash"), for: .normal) trashButton.sizeToFit() trashButton.center = self.view.center self.view.addSubview(trashButton)参考記事
- 投稿日:2020-07-09T15:25:16+09:00
【Swift】ナビゲーションバーの戻るボタンの処理をカスタマイズしたい
はじめに
ナビゲーションバーの戻るボタンをタップ時に、「ダイアログを表示 -> キャンセルの場合、遷移させない」という処理を実装したかったのですが、デフォルトで実装されている戻るボタン (
backBarButtonItem) をカスタマイズする方法ではうまくいきませんでした。
ダメだった方法
SomeViewController.swift// MARK: onTapBackButton は呼ばれない let backButton = UIBarButtonItem(image: chevronLeftImage, style: .plain, target: self, action: #selector(onTapBackButton(_:))) navigationItem.backBarButtonItem = backButtonそこでデフォルトの戻るボタンは使わず、新たにボタンを作成し
leftBarButtonItemとして配置するという方法で実装しました。環境
- Xcode 11.5
- Swift 5.2.4
デフォルトの戻るボタンを置き換える
特定の ViewController のみボタンを置き換えた場合、デフォルトの戻るボタンと見た目が変わってしまうため、今回は全てのボタンを置き換えます。
すべての画面で読み込む親クラスとしてCommonViewControllerを生成し実装していきます。
コード全体
CommonViewController.swiftclass CommonViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() backButton() } private func backButton() { let currentViewController = String(describing: type(of: self)) guard !currentViewController == "FirstViewController" else { return } let chevronLeftImage: UIImage? = UIImage(systemName: "chevron.left") let backButton = UIBarButtonItem(image: chevronLeftImage, style: .plain, target: self, action: #selector(onTapBackButton(_:))) navigationItem.leftBarButtonItem = backButton } @objc func onTapBackButton(_ sender: UIBarButtonItem) { navigationController?.popViewController(animated: true) } }最初の画面 (
FirstViewController) では戻るボタンを非表示にします。CommonViewController.swift// 現在の ViewController 名を取得 let currentViewController = String(describing: type(of: self)) guard !currentViewController == "FirstViewController" else { return }新たにボタンを生成し
leftBarButtonItemに登録します。
leftBarButtonItemが表示されている場合、デフォルトの戻るボタンは非表示になります。CommonViewController.swiftlet chevronLeftImage: UIImage? = UIImage(systemName: "chevron.left") let backButton = UIBarButtonItem(image: chevronLeftImage, style: .plain, target: self, action: #selector(onTapBackButton(_:))) navigationItem.leftBarButtonItem = backButtonタップ時に呼び出されるアクションに、前画面へ遷移する処理を記述します。
CommonViewController.swift@objc func onTapBackButton(_ sender: UIBarButtonItem) { navigationController?.popViewController(animated: true) }特定の ViewController で処理をカスタマイズする
処理をカスタマイズしたい ViewController で
onTapBackButtonを override します。SomeViewController.swift@objc override func onTapBackButton(_ sender: UIBarButtonItem) { // TODO: ここに処理を記述 navigationController?.popViewController(animated: true) }参考
- 投稿日:2020-07-09T11:02:32+09:00
Swiftで文字列に文字を追加する
Google Books APIを使用する際、http通信になってしまいATS制限に引っかかったので対処法を備忘録として記しておきます。
http -> https
var url = "http://www.google.com" let insertIndex = url.index(previewLink.startIndex, offsetBy: 4) url.insert(contentsOf: "s", at: insertIndexToPreviewLink) print(url) // "https://www.google.com"別記
ATS制限には、Info.plistを編集を編集することでも対応できる。
参考
Swiftで指定したindexに文字・文字列を挿入する方法
[iOS] ATS対応徹底攻略!対応策とInfo.plistより行うATSの設定値まとめ
- 投稿日:2020-07-09T05:31:36+09:00
(今後も更新予定)たった数行のコードで作成できる iOS 14 の新たなフレームワークの機能
1、 App Store アプリの概要カードをフロート表示する
アプリ内で他のApp Storeアプリをおすすめしたい場合、5行のコードで簡単にアプリの概要カードを表示することができます。
if let scene = view.window?.windowScene { let config = SKOverlay.AppConfiguration(appIdentifier: "1494658162", position: .bottom) //App Store アプリのApple ID let overlay = SKOverlay(configuration: config) overlay.present(in: scene) }2、明日も更新予定
- 投稿日:2020-07-09T05:31:36+09:00
(明日も更新予定) たった数行のコードで作成できる iOS 14 の新たなフレームワークの機能
1、 App Store アプリの概要カードをフロート表示する
アプリ内で他のApp Storeアプリをおすすめしたい場合、5行のコードで簡単にアプリの概要カードを表示することができます。
if let scene = view.window?.windowScene { let config = SKOverlay.AppConfiguration(appIdentifier: "1494658162", position: .bottom) //App Store アプリのApple ID let overlay = SKOverlay(configuration: config) overlay.present(in: scene) }2、明日も更新予定
- 投稿日:2020-07-09T05:31:36+09:00
たった数行のコードで作成できる iOS 14 の新たなフレームワークの機能
- App Store アプリの概要カードをフロート表示する
- UIBarButtonItem にフローティングメニューを表示
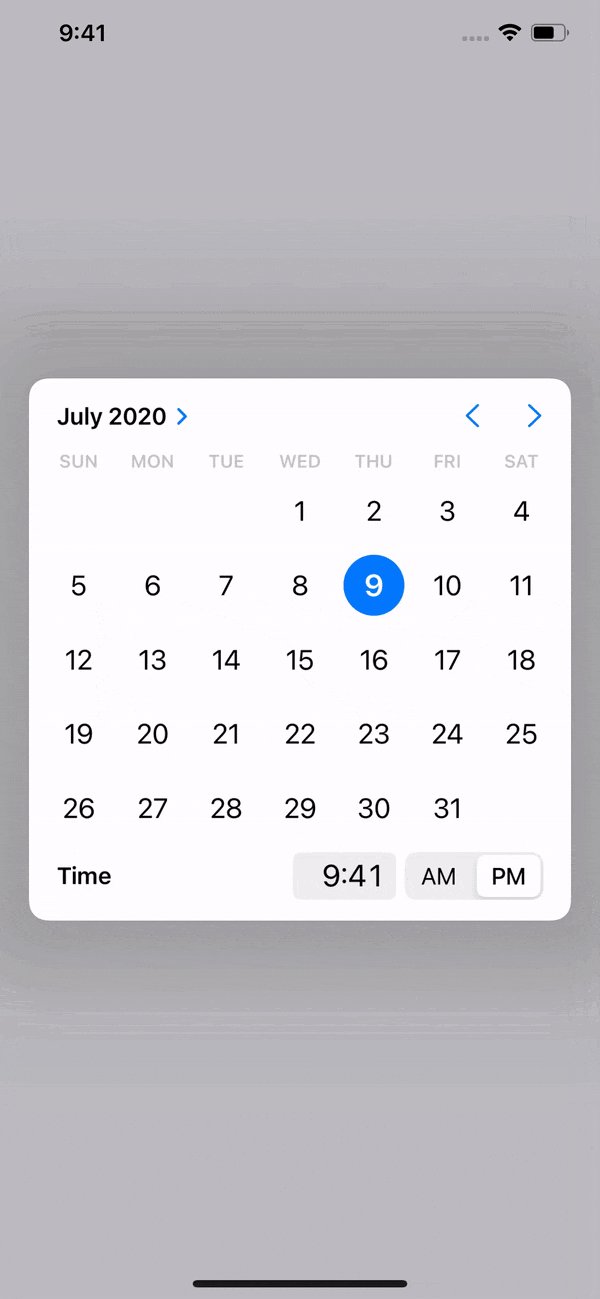
- インラインの日付ピッカーを表示
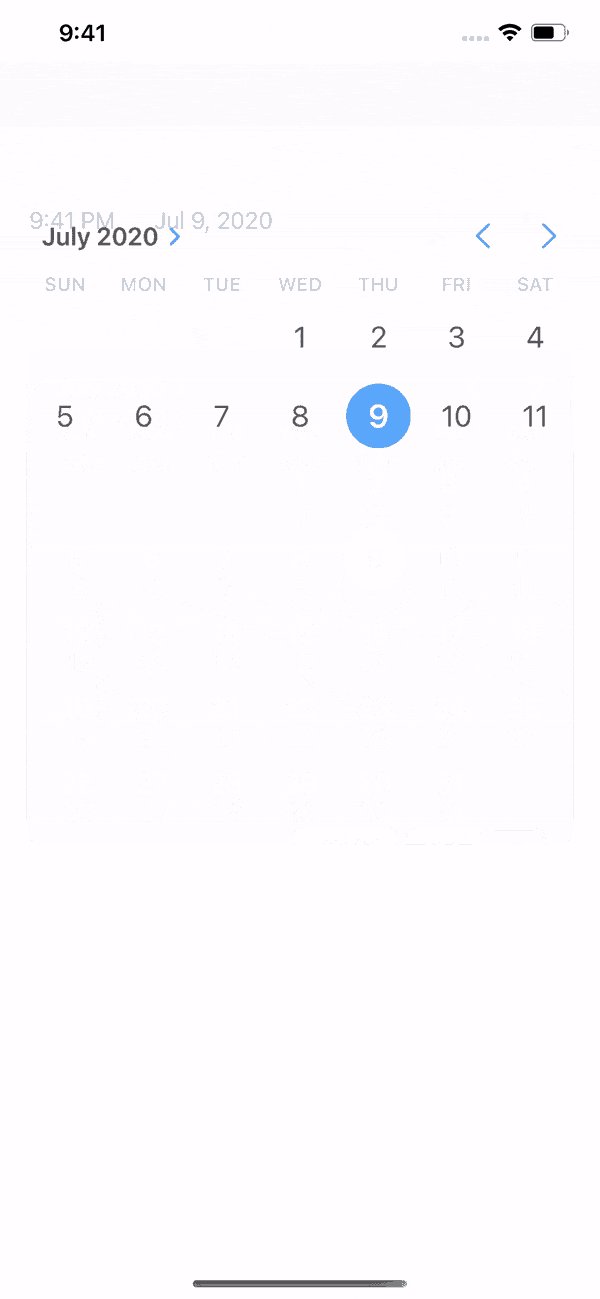
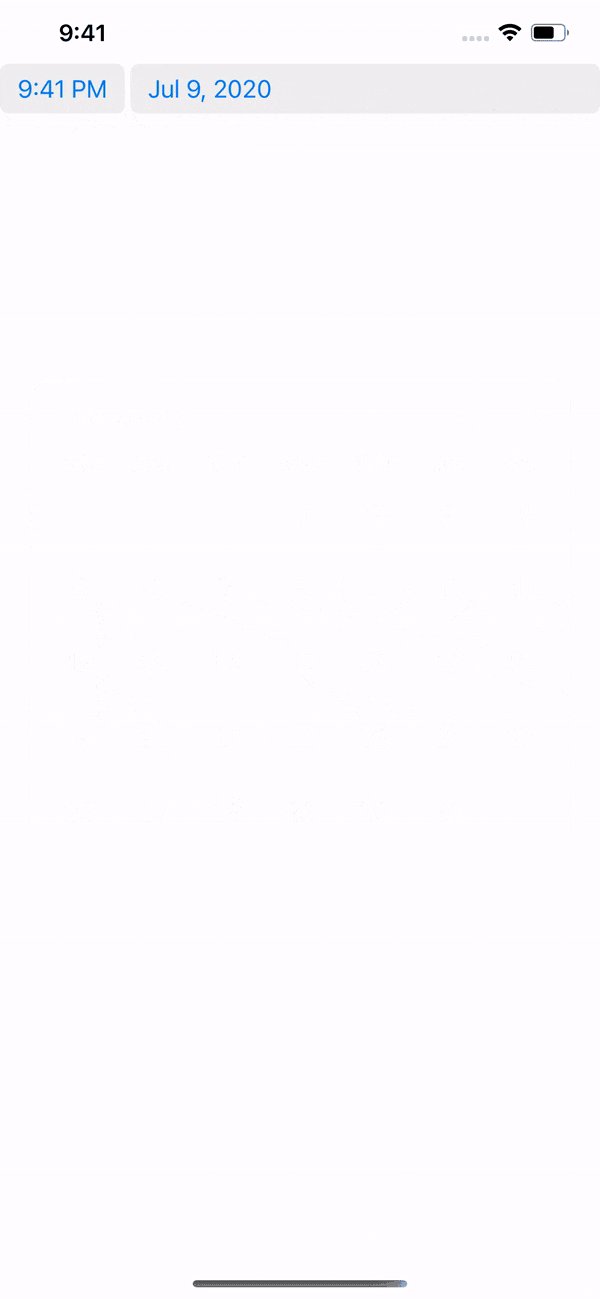
- コンパクト日付ピッカーを表示する
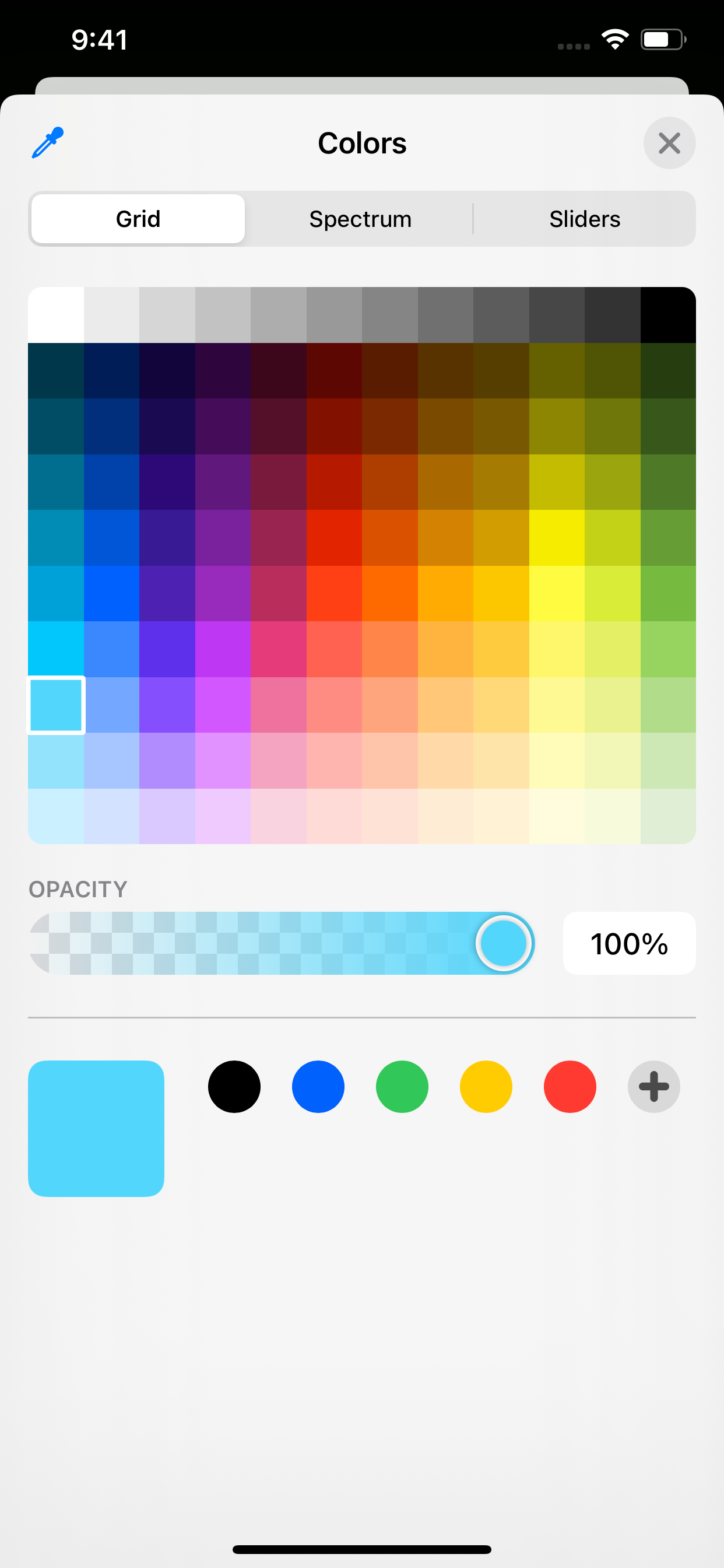
- カラーピッカーを表示する
- ゲームセンター用のフローティングウィンドウを表示 (Game Center)
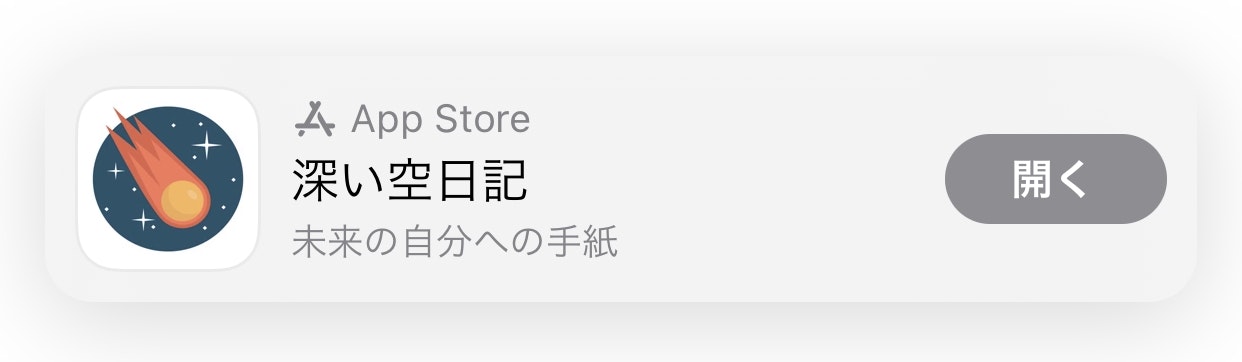
App Store アプリの概要カードをフロート表示する
アプリ内で他のApp Storeアプリをおすすめしたい場合、5行のコードで簡単にアプリの概要カードを表示することができます。
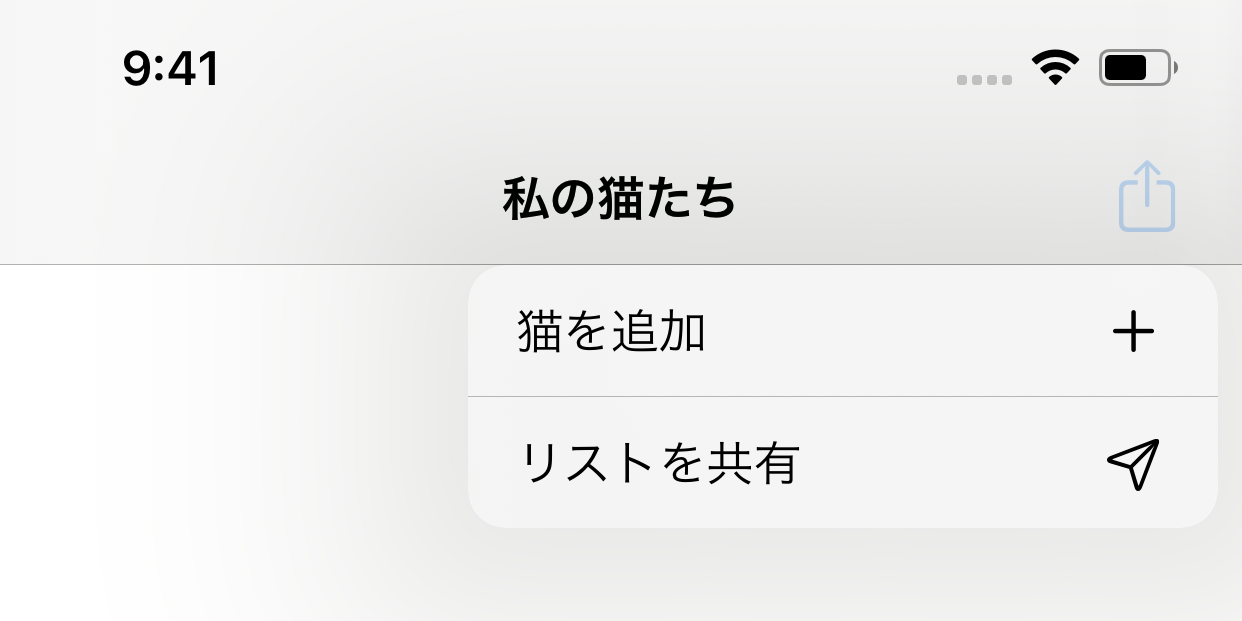
if let scene = view.window?.windowScene { let config = SKOverlay.AppConfiguration(appIdentifier: "1494658162", position: .bottom) //App Store アプリのApple ID let overlay = SKOverlay(configuration: config) overlay.present(in: scene) }UIBarButtonItem にフローティングメニューを表示
UIAlertControllerを表示する代わりに、フローティングメニューを表示できますlet addCat = UIAction(title: "猫を追加", image: UIImage(systemName: "plus")) { (action) in print("猫を追加") } let shareButton = UIAction(title: "リストを共有", image: UIImage(systemName: "paperplane")) { (action) in print("リストを共有") } let menu = UIMenu(title: "", children: [addCat, shareButton]) let menuBarItem = UIBarButtonItem(image: UIImage(systemName: "square.and.arrow.up"), menu: menu) navigationItem.rightBarButtonItem = menuBarItemインラインの日付ピッカーを表示
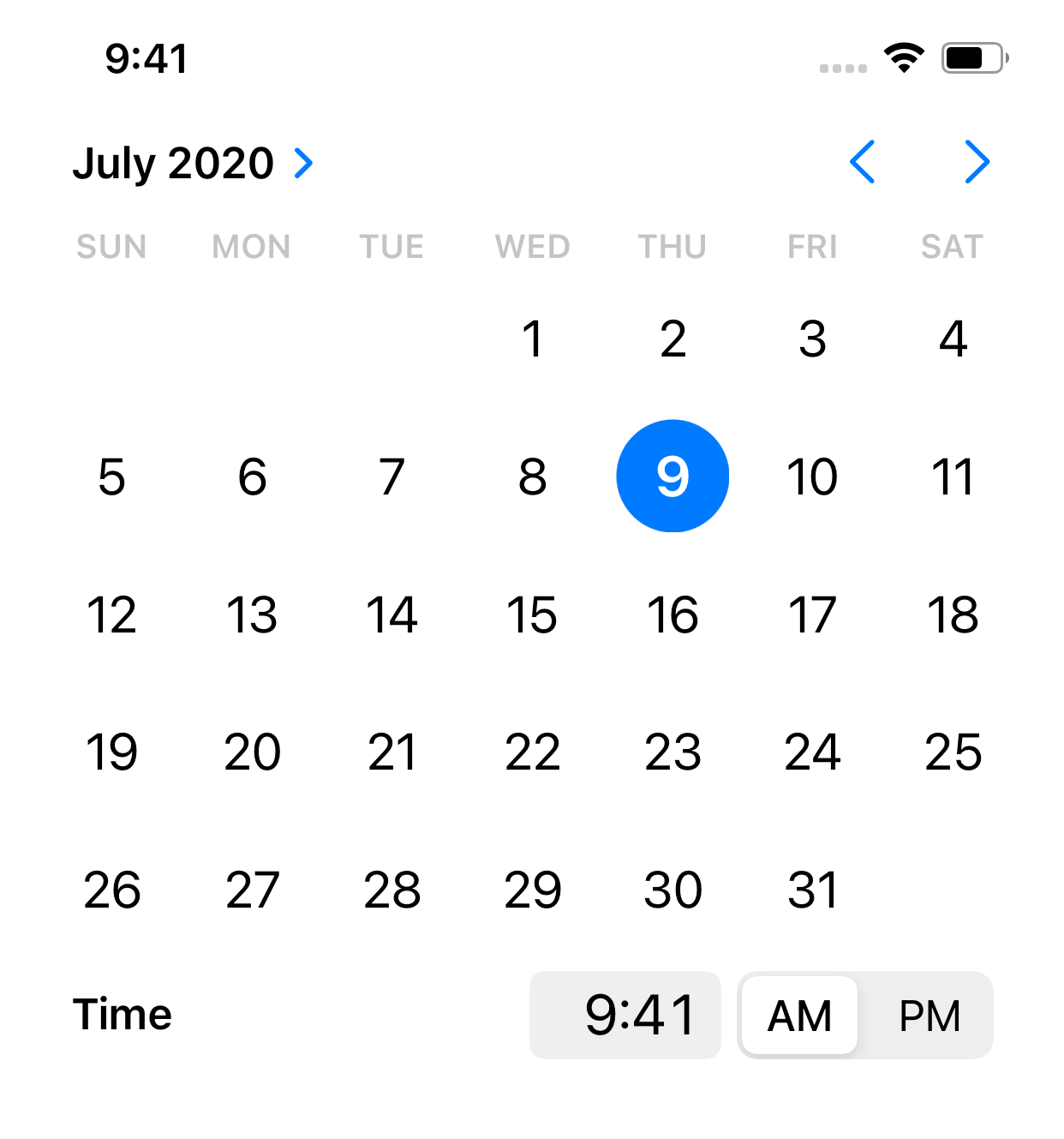
こちらが新しい日付ピッカーです
コード内で日付ピッカーのスタイルを変更することもできます
@IBOutlet weak var datePicker: UIDatePicker! datePicker.preferredDatePickerStyle = .inlineコンパクト日付ピッカーを表示する
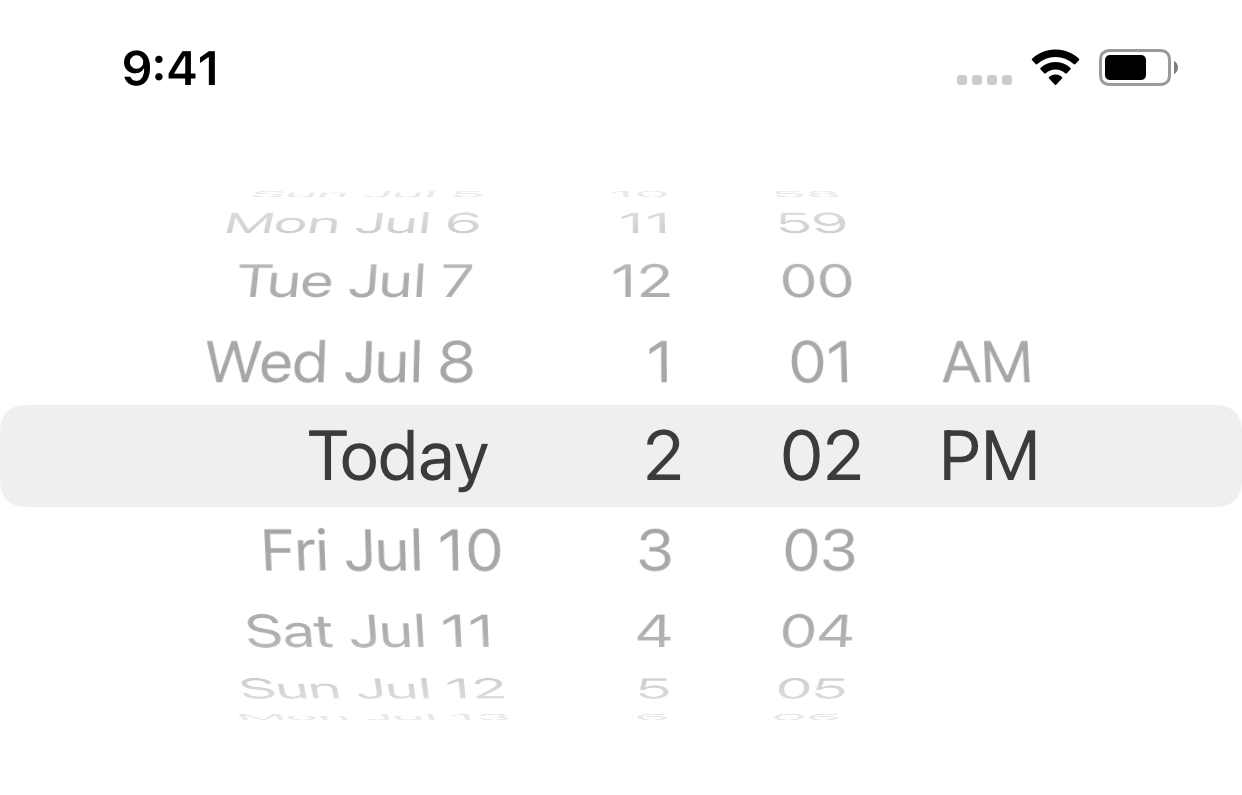
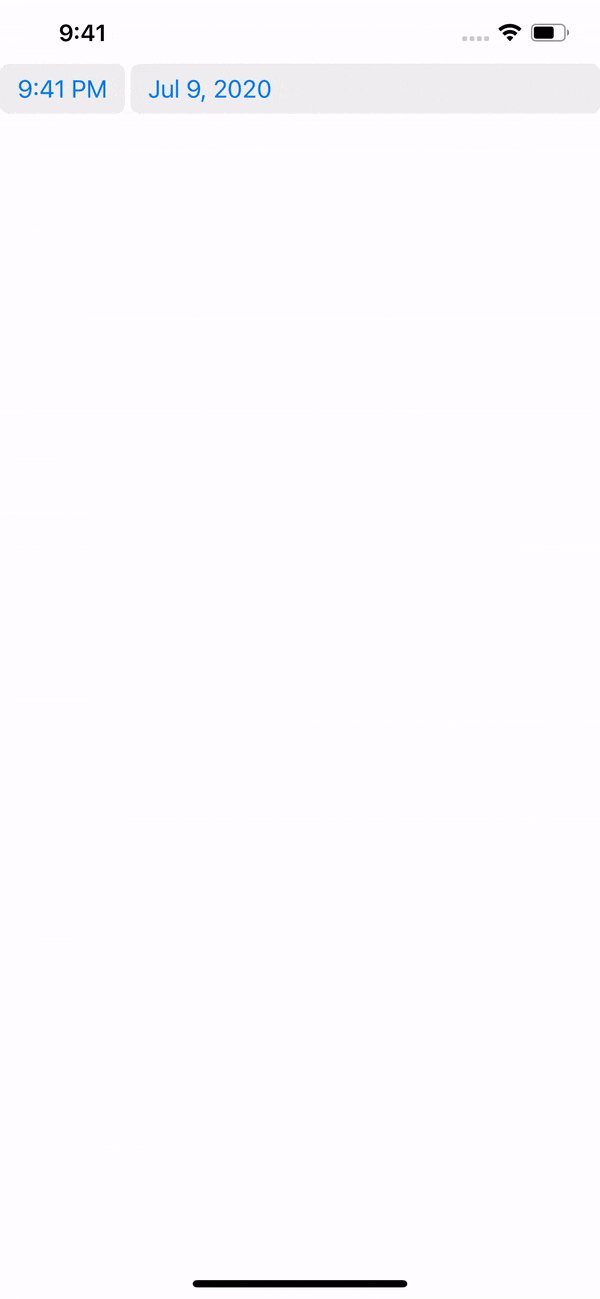
コンパクト日付ピッカーは、デフォルトで日付と時刻のラベルのみを表示します。ユーザーはクリックすると日付/時刻の選択を編集できます。
@IBOutlet weak var datePicker: UIDatePicker! datePicker.preferredDatePickerStyle = .compactカラーピッカーを表示する
func showColorPicker(){ let colorPicker = UIColorPickerViewController() colorPicker.delegate = self self.present(colorPicker, animated: true, completion: nil) }ここではユーザーが選んだ色が分かります。
extension ViewController: UIColorPickerViewControllerDelegate { func colorPickerViewControllerDidSelectColor(_ viewController: UIColorPickerViewController) { print("Selected color: \(viewController.selectedColor)") } func colorPickerViewControllerDidFinish(_ viewController: UIColorPickerViewController) { print("Color picker has been closed") } }ゲームセンター用のフローティングウィンドウを表示
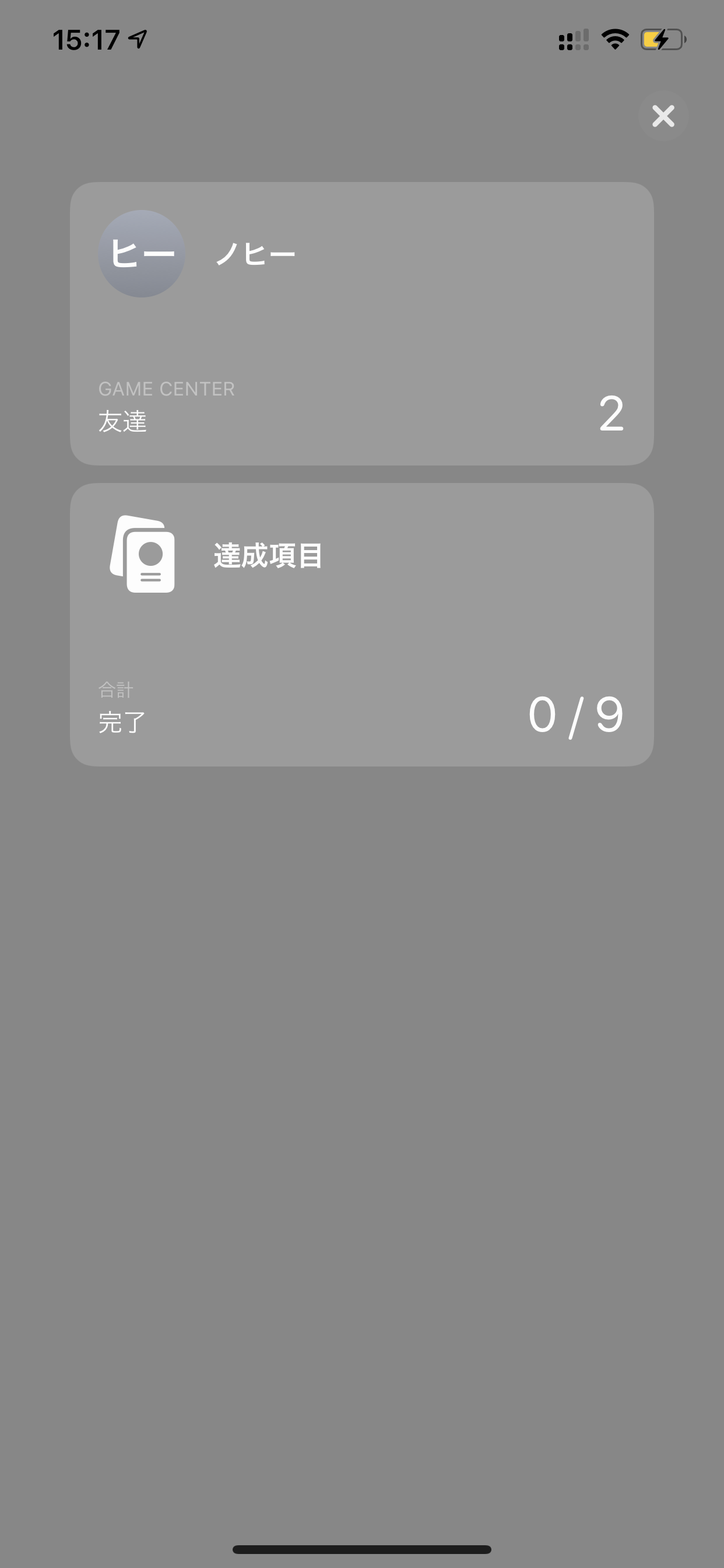
あなたのアプリやゲームがすでにゲームセンター (Game Center) 機能を使用している場合は、プレイヤーがクリックして自分の達成状況を閲覧できるフローティングウィンドウを追加することができます。
if let window = view.window { GKAccessPoint.shared.isActive = true GKAccessPoint.shared.location = .bottomTrailing GKAccessPoint.shared.parentWindow = window }フローティングGame Centerウィンドウを表示するためには、プレイヤーを認証する必要があります:
GKLocalPlayer.local.authenticateHandler = { vc, error in if let authVC = vc { self.present(authVC, animated: true, completion: nil) } }また、
App Store Connect内でGame Center機能を有効化し、フローティングGame Centerウィンドウを表示する前に少なくとも1つのゲーム達成項目を追加する必要があります。より多くの面白い iOS 機能を見つけ次第、この記事の更新を続けていきます。 アップデートについては、 (Qiita & Twitter) でフォローをお願いします。
- 投稿日:2020-07-09T00:43:20+09:00
Carthageで使うXcode・Swiftのバージョンをコントロールする
最近複数の仕事をしていて、Xcodeのバージョンをいくつか使っているんですが
carthageでライブラリーアップデートしてSwiftバージョン違うって言われると辛いですよね
あれめちゃくちゃ長いんですよ
1日溶ける本題
バージョンが合っていないとこういうエラーが出てきます
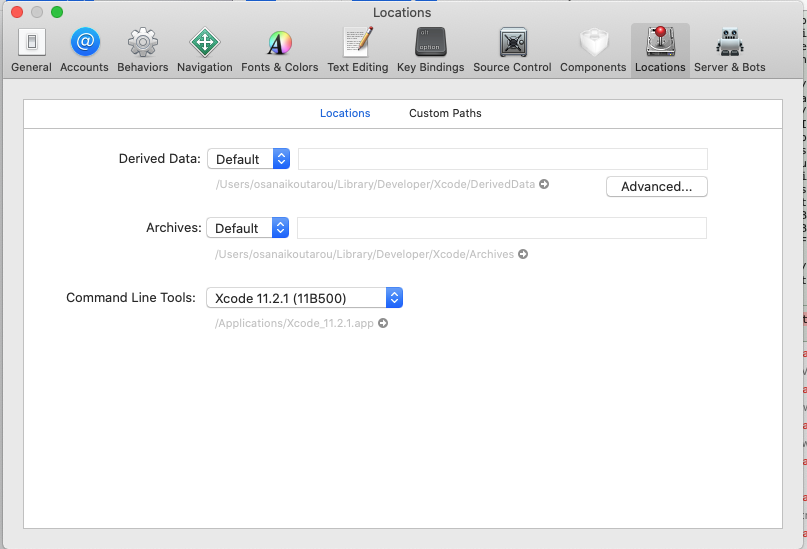
<unknown>:0: error: module compiled with Swift 5.2.4 cannot be imported by the Swift 5.1.2 compiler: /Users/XXXXX/ios/yyyyyy/Carthage/Build/iOS/Hoge.framework/Modules/Hoge.swiftmodule/x86_64-apple-ios-simulator.swiftmodule現在使っているXcodeを確認する
xcode-select --print-path変更する
sudo xcode-select --switch <path-to-beta-xcode>/Contents/Developer参考
https://stackoverflow.com/questions/37867753/change-carthage-swift-versionCocoapodsの場合
環境設定から変更できます
これcarthageに反映されないんですね。