- 投稿日:2020-07-09T23:47:47+09:00
【初心者でもわかる】デザインからコーディングする時の考え方(実践例あり)
どうも、7noteです。今回はデザインからコーディングに写すときのコーダーの頭の中を解説。
ところで「YOASOBI 夜に駆ける」はやってますね。私も1日中ループで「夜に駆ける」を聞いています。
(あ、雑談なので内容を知りたい人は次の見出しまで読み飛ばしてください。)なんかいろいろな人が歌ってみたとかYoutubeとかで上げているので、自分も何かできないかなと考えたときにふと「夜に駆ける」のCDジャケットをみて、「これ、背景CSSで再現できるんじゃね?」と思って・・・作っちゃいました(笑)。
・・・と言うわけで、今回は流行りに便乗してCDジャケットを参考にして、CSSで再現してみました!
でも真面目な話、これ意外と練習になるんですよ。
まだコーダーの経験が浅い頃、休日のカフェでipadを使って注文カウンター上の掲示板メニューをCSSで再現したりして遊んでいました。なぜこれが練習になるかと言うと、いままでならさらっとしか見たことないものでも、再現するとなると細かい部分まで見なければ作れません。
文字の大きさや色使い。余白の取り方など細部のデザインに気づくことができます。またデザインからタグの組み方をああしようかなこうしようかなと構成を考えられるので、コーディングの作業スピードを上げることができます。
初心者の人向けに、まずはそのタグの構成の分け方や考え方からいっしょに見ていきましょう。
コーディングができる人の考え方や頭の中の構造や構成が参考になれば嬉しいです!完成予定図
デザインをタグレベルに分解
最初にも書きましたが、流行りに便乗して YOASOBI 「夜に駆ける」 のCDジャケットを作っていきたいと思います。
まずはこのデザインを見た目から分解していきます。いくつか重なっているところも考えて重なっている後ろのパーツから考えていきます。これは人によって若干違いはあると思いますが、今回はこのように分解してみました。
- 一番背景にある赤
- 赤背景の上に乗っている網のような模様
- 網模様の下の薄茶色いブロック
- その薄茶色い下にある床?っぽいデザインのとこ
- 人の絵(ここだけ画像予定)
- 左の文字(YOASOBI)
- 右の文字(夜に駆ける)
全部で7種類に分けました。これはデザインを分解しただけなので、
これをタグに置き換えて考えていきます。
HTMLのタグに置き換えるとこんな感じかな?index.html<div class="jacket"> <div class="building"> <!-- ビルの上っぽそうなのでそのパーツを1まとまりにしました --> <div class="ami"></div> <!-- 網っぽいところ --> <div class="block"></div> <!-- ブロックっぽいところ --> <div class="tile"></div> <!-- 床っぽいところ --> </div> <p class="left_text">YOASOBI</p> <!-- 左の文字 --> <p class="right_text">夜に駆ける</p> <!-- 右の文字 --> <figure><img src="hito.png" alt="人のイラスト"></figure> <!-- ここだけ画像。好きな画像を入れてね。 --> </div>では一つずつCSSを書いていきたいと思います!
.jacketの大きさを決めて、赤背景を入れる
今回は(横500px × 縦500px)で作っていきたいと思います。
style.css.jacket { width: 500px; height: 500px; background: #F35975; position: relative; }buildingを下寄せに配置する
style.css.building { width: 100%; position: absolute; left: 0; bottom: 0; }amiを入れる
まずは網のぶんの高さを確保します。
作戦としては斜線背景を2種類重ねて網を表現します。
背景は複数指定できるので、やり方もいっしょに確認していきます。style.css.building .ami { width: 100%; height: 95px; background-color: #fff; background: linear-gradient(-45deg, #496076 5% ,transparent 5%, transparent 45%, #496076 45%, #496076 55%, transparent 55%, transparent 95%, #496076 95%),linear-gradient(45deg, #496076 5% ,transparent 5%, transparent 45%, #496076 45%, #496076 55%, transparent 55%, transparent 95%, #496076 95%); background-size: 10px 10px; }backgroundが長く書いてますが、「linear-gradient(↘︎向きの斜線), linear-gradient(↙︎向きの斜線)」の2種類を書いているだけです。
「-45deg」が、背景の角度を変更。「#496076 5%」など書いているのが、0%から5%までは#496076色にしなさいと言う指示が書いてあります。これをつなげて書いているので、0~5%までは青色。5%~45%までは透明。45%〜55%までは青色・・・みたいに書いて、線を表現しています。ブロックを配置
ブロック分の高さを確保。
グラデーションが少しついているので、背景色にはlinear-gradientを指定。style.css.building .block { width: 100%; height: 20px; background: linear-gradient(#b78d97 60%, #998993 80%, #838190); }床を再現
床もグラデーションがかかっているので背景色にlinear-gradientを指定。
また上にはボーダーを引いて、斜めの線は疑似要素(::beforeと::after)で再現します。style.css.building .tile { width: 100%; height: 130px; border-top: solid 5px #415971; background: linear-gradient(#707c8e 2%, #536980 5%, #536980); position: relative; } .building .tile::before { content: ''; width: 90px; height: 90px; background: linear-gradient(-45deg, transparent, transparent 49.3%, #415971 49.3%, #415971 50.7%, transparent 50.7%, transparent); position: absolute; top: 0; left: 0; display: block; } .building .tile::after { content: ''; width: 90px; height: 90px; background: linear-gradient(45deg, transparent, transparent 49.3%, #415971 49.3%, #415971 50.7%, transparent 50.7%, transparent); position: absolute; top: 0; right: 0; display: block; }左右の文字を配置
writing-modeを使って縦書きにします。英語は縦書き指定をすると90度回転した文字で縦書きになります。
font-famiryを指定していますが、ブラウザやデバイスにフォントがないと再現されないので、あってもなくてもいいと思います。style.css.left_text { color: #04274B; font-size: 28px; font-family: "HG創英角ゴシックUB", "HG創英角ゴシック", "他のゴシック系フォントなど"; /* ※基本的にブラウザではこのフォントでは表示されません */ letter-spacing: 1.35em; line-height: 1; writing-mode: vertical-rl; position: absolute; top: 90px; left: 0; margin: 0; } .right_text { color: #04274B; font-size: 50px; font-family: "游明朝", YuMincho, "游教科書体", "他の明朝系フォントなど"; line-height: 1; letter-spacing: 0.5em; writing-mode: vertical-rl; position: absolute; top: 0; right: 0; margin: 0; }人の画像を配置
好きな横顔の写真を配置します。
style.cssfigure { position: absolute; left: 25%; bottom: 0; margin: 0; }完成!
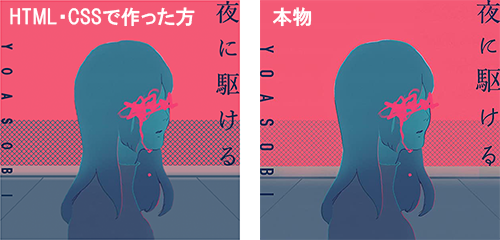
どうでしょう。自分で言うのもあれですが、なかなかの完成度かなと思います。
本物と見比べると、文字が違ったり微妙な表現の違いがわかるかなと思います。
(網の線太かった・・・)各所で疑似要素や背景のグラデーションを使っているので、このあたりの使い方がまだあやふやな人は過去の記事を参考にしていただければ嬉しいです。
疑似要素について↓↓
【初心者でもわかる】擬似要素(::before,::after)でサンドイッチを作る方法グラデーションについて↓↓
【初心者でもわかる】グラデーションをつかって、コップに好きなジュースを注ぐ方法コピペして遊びたい人はこちらをどうぞ!
index.html(コピペで作れる用)<div class="jacket"> <div class="building"> <!-- ビルの上っぽそうなのでそのパーツを1まとまりにしました --> <div class="ami"></div> <!-- 網っぽいところ --> <div class="block"></div> <!-- ブロックっぽいところ --> <div class="tile"></div> <!-- 床っぽいところ --> </div> <p class="left_text">YOASOBI</p> <!-- 左の文字 --> <p class="right_text">夜に駆ける</p> <!-- 右の文字 --> <figure><img src="hito.png" alt="人のイラスト"></figure> <!-- ここだけ画像。好きな画像を入れてね。 --> </div> <style> .jacket { width: 500px; height: 500px; background: #F35975; position: relative; } .building { width: 100%; position: absolute; left: 0; bottom: 0; } .building .ami { width: 100%; height: 95px; background-color: #fff; background: linear-gradient(-45deg, #496076 5% ,transparent 5%, transparent 45%, #496076 45%, #496076 55%, transparent 55%, transparent 95%, #496076 95%),linear-gradient(45deg, #496076 5% ,transparent 5%, transparent 45%, #496076 45%, #496076 55%, transparent 55%, transparent 95%, #496076 95%); background-size: 10px 10px; } .building .block { width: 100%; height: 20px; background: linear-gradient(#b78d97 60%, #998993 80%, #838190); } .building .tile { width: 100%; height: 130px; border-top: solid 5px #415971; background: linear-gradient(#707c8e 2%, #536980 5%, #536980); position: relative; } .building .tile::before { content: ''; width: 90px; height: 90px; background: linear-gradient(-45deg, transparent, transparent 49.3%, #415971 49.3%, #415971 50.7%, transparent 50.7%, transparent); position: absolute; top: 0; left: 0; display: block; } .building .tile::after { content: ''; width: 90px; height: 90px; background: linear-gradient(45deg, transparent, transparent 49.3%, #415971 49.3%, #415971 50.7%, transparent 50.7%, transparent); position: absolute; top: 0; right: 0; display: block; } .left_text { color: #04274B; font-size: 28px; font-family: "HG創英角ゴシックUB", "HG創英角ゴシック", "他のゴシック系フォントなど"; /* ※基本的にブラウザではこのフォントでは表示されません */ letter-spacing: 1.35em; line-height: 1; writing-mode: vertical-rl; position: absolute; top: 90px; left: 0; margin: 0; } .right_text { color: #04274B; font-size: 50px; font-family: "游明朝", YuMincho, "游教科書体", "他の明朝系フォントなど"; line-height: 1; letter-spacing: 0.5em; writing-mode: vertical-rl; position: absolute; top: 0; right: 0; margin: 0; } figure { position: absolute; left: 25%; bottom: 0; margin: 0; } </style>まとめ
結構時間かかった。けど楽しかった!
身の回りの物をコーディングするの、結構楽しいからやってみてね!素材データ配布
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-07-09T20:04:42+09:00
初心者によるプログラミング学習ログ 365日目
100日チャレンジの365日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
365日目は
おはようございます
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) July 8, 2020
昨日の作業・やったこと⇩
●寝る直前の筋トレ5分
●ブログ記事1記事作成
●プログラミング学習365日目 1.5h
・メンターの課題#駆け出しエンジニアとつながりたい#100DaysOfCode#早起きチャレンジ
- 投稿日:2020-07-09T15:56:50+09:00
【EMMET 記法】 基本 よく使うやつ エメット記法 まとめ
【メリット】
■ コーディングが早くなります。
■ ミスが少なくなります。【開発環境】
■ Mac OS catalina
■ VS code【やっていきましょう】
HTML版
div.hoge
hoge.html<div class="hoge"></div>div#hoge
hoge.html<div id="hoge"></div>div*3
hoge.html<div></div> <div></div> <div></div>div>h2
hoge.html<div> <h2></h2> </div>CSS版
h100
hoge.cssheigh: 100px;w100
hoge.csswidth: 100px;bc
hoge.cssbackground-color: #fff;c
hoge.csscolor: #fff;ta
hoge.csstext-align: center;m10
hoge.cssmargin: 10px;p10
hoge.csspadding: 10px;【まとめ】
■基本的に使うやつなので、他にもたくさんあります。
■実装5倍くらいのスピードになるので、是非【合わせて読みたい】
■ 【メソッド集】 rails メソッド まとめ 基礎 随時追加
https://qiita.com/tanaka-yu3/items/89abad875187494bec53■ 【Javascript】 メソッド まとめ 基礎基本コード メモ
https://qiita.com/tanaka-yu3/items/2438798d159fa402b1d5■ 【Rails new】Ruby on rails アプリケーション作成
https://qiita.com/tanaka-yu3/items/3fe1ed2852c6513d3583■参考 emmet記法
https://tracpath.com/works/development/emmet-for-web-developers/
- 投稿日:2020-07-09T14:59:48+09:00
吉野家1000円ガチャをJavaScriptで作ってみた.
超初心者プログラマーの平岡です(本当です).
ネットではAKRという名前をよく使っていて,本業は予備校講師で,おいしい数学 という,月間10万PV程の高校数学のサイトを運営しています.さて,Twitter上で,サイゼリア1000円ガチャというサイトが流れてきて,これならプログラミング勉強中(JavaScriptを勉強して半年)の私でも作れるのではないか??と思い,思いきって大好きな吉野家バージョンをネイティブのJavaScriptのみで作ってみることにしました.
それが吉野家1000円ガチャです。
JavaScriptを勉強して半年の私のコードに大して価値があると思えないので,イートインのHTMLとJavaScriptのコードを全公開します.
なお,初心者なので,もっと上手くコードが書ける可能性大ですし,この後コードを変える可能性もありますが,是非私に言って頂けると嬉しいです。
yoshinoya1000-eatin.html<h1 style="text-align: center; font-size: x-large">吉野家1000円ガチャ</h1> <p style="text-align: center; font-size: large"><b>イートイン</b></p> <p style="text-align: center"><a href="yoshinoya1000-eatin.html" class="btn-square">イートインガチャを回す</a></p> <div id="result" class="waku" style="background-color: #FFE7BF"></div> <p style="text-align: center"> <a class="share-7" id="getResult" > <i class="fab fa-twitter"></i> </a> </p> <script src="jsfile/gacha-yo-eatin.js"></script> <br><br> <p style="text-align: center; font-size: small"><a href="yoshinoya1000.html">吉野家1000円ガチャ</a></p> <p style="text-align: center; font-size: small">respect for <a href="https://saizeriya-1000yen.herokuapp.com" target="_blank">サイゼリア1000円ガチャ</a></p> <p style="text-align: center; font-size: small">made by <a href="https://twitter.com/akr_trader" target="_blank">AKR</a></p>上のCSSのコードは割愛します.
続いてJavaScriptです.gacha-yo-eatin.jslet getResult = document.getElementById('getResult'); let result =document.getElementById('result'); var menu = { "牛丼(小盛)" : 332, "牛丼(並盛)" : 352, "牛丼(アタマの大盛)" : 452, "牛丼(大盛)" : 452, "牛丼(特盛)" : 632, "牛丼(超特盛)" : 722, "豚丼(小盛)" : 318, "豚丼(並盛)" : 338, "豚丼(アタマの大盛)" : 438, "豚丼(大盛)" : 498, "豚丼(特盛)" : 618, "豚丼(超特盛)" : 708, "牛カルビ丼(小盛)" : 528, "牛カルビ丼(並盛)" : 548, "牛カルビ丼(アタマの大盛)" : 648, "牛カルビ丼(大盛)" : 708, "牛カルビ丼(特盛)" : 828, "牛カルビ丼(超特盛)" : 918, "牛皿定食(並盛)" : 498, "牛皿定食(大盛)" : 598, "牛皿定食(特盛)" : 698, "牛カルビ定食" : 598, "炙り塩鯖定食" : 598, "鯖みそ定食" : 598, "牛鮭定食" : 548, "豚鮭定食" : 548, "鰻重(一枚盛)" : 788, "スパイシーカレー(並盛)" : 328, "スパイシーカレー(大盛)" : 418, "チキンスパイシーカレー(並盛)" : 514, "チキンスパイシーカレー(大盛)" : 604, ライザップ牛サラダ: 500, ライザップ牛サラダエビアボガド: 600, とん汁: 186, しじみ汁: 158, あさり汁: 158, 味噌汁: 65, 生野菜サラダ: 102, ポテトサラダ: 130, ごぼうサラダ: 130, エビアボガドサラダ: 198, 牛小鉢: 167, 玉子: 65, 半熟玉子: 75, ねぎ玉子: 102, チーズ: 102, お新香: 102, キムチ: 102, 鮭: 195, ご飯: 139, のり: 65, のり: 65, 納豆: 84, "牛皿(並盛)" : 302, "牛皿(大盛)" : 402, "牛皿(特盛)" : 502, "豚皿(並盛)" : 288, "豚皿(大盛)" : 388, "豚皿(特盛)" : 488, "牛カルビ皿" : 458, "鰻皿(一枚盛)" : 698, "瓶ビール" : 417, "冷酒" : 315, } var menucalorie = { "牛丼(小盛)" : 488, "牛丼(並盛)" : 652, "牛丼(アタマの大盛)" : 741, "牛丼(大盛)" : 863, "牛丼(特盛)" : 1030, "牛丼(超特盛)" : 1169, "豚丼(小盛)" : 530, "豚丼(並盛)" : 707, "豚丼(アタマの大盛)" : 797, "豚丼(大盛)" : 931, "豚丼(特盛)" : 1172, "豚丼(超特盛)" : 1319, "牛カルビ丼(小盛)" : 618, "牛カルビ丼(並盛)" : 802, "牛カルビ丼(アタマの大盛)" : 1019, "牛カルビ丼(大盛)" : 1136, "牛カルビ丼(特盛)" : 1327, "牛カルビ丼(超特盛)" : 1502, "牛皿定食(並盛)" : 739, "牛皿定食(大盛)" : 797, "牛皿定食(特盛)" : 968, "牛カルビ定食" : 966, "炙り塩鯖定食" : 830, "鯖みそ定食" : 895, "牛鮭定食" : 712, "豚鮭定食" : 800, "鰻重(一枚盛)" : 670, "スパイシーカレー(並盛)" : 539, "スパイシーカレー(大盛)" : 691, "チキンスパイシーカレー(並盛)" : 747, "チキンスパイシーカレー(大盛)" : 898, ライザップ牛サラダ: 404, ライザップ牛サラダエビアボガド: 430, とん汁: 176, しじみ汁: 42, あさり汁: 51, 味噌汁: 20, 生野菜サラダ: 25, ポテトサラダ: 122, ごぼうサラダ: 70, エビアボガドサラダ: 83, 牛小鉢: 130, 玉子: 76, 半熟玉子: 76, ねぎ卵: 103, チーズ: 98, お新香: 13, キムチ: 26, 鮭: 133, ご飯: 386, のり: 5, のり: 5, 納豆: 98, "牛皿(並盛)" : 257, "牛皿(大盛)" : 315, "牛皿(特盛)" : 486, "豚皿(並盛)" : 320, "豚皿(大盛)" : 394, "豚皿(特盛)" : 634, "牛カルビ皿" : 416, "鰻皿(一枚盛)" : 242, "瓶ビール" : 215, "冷酒" : 185, } var menulength = 0; var menucalorielength = 0; var ary = []; var arycalorie = []; for(i in menu){ menulength++; ary.push(menu[i]); } for(i in menucalorie){ menucalorielength++; arycalorie.push(menucalorie[i]); } var rand = Math.floor(Math.random() * menulength); var key = Object.keys(menu); let total = ary[rand]; let totalcalorie = arycalorie[rand]; var key1 = key[rand]; result.innerHTML = '<p style="text-align: center"><b>イートインガチャ結果</b></p><p><strong style="font-size: large">' + key[rand] + '</strong>:'+ ary[rand] + '円 ' + arycalorie[rand] + 'kcal</p>'; while (total <= 1700){ var rand2 = Math.floor(Math.random() * menulength); total = total + ary[rand2]; totalcalorie = totalcalorie + arycalorie[rand2]; key1 = key1 + ',' + key[rand2]; if (total <= 844) { document.getElementById('result').innerHTML += '<p><strong style="font-size: large">' + key[rand2] + '</strong>:'+ ary[rand2] + '円 ' + arycalorie[rand2] + 'kcal</p>'; } else if (total <= 909){ document.getElementById('result').innerHTML += '<p><strong style="font-size: large">' + key[rand2] + '</strong>:'+ ary[rand2] + '円 ' + arycalorie[rand2] + 'kcal</p>'; break; } else { total = total - ary[rand2]; totalcalorie = totalcalorie - arycalorie[rand2]; key1 = key1.replace(',' + key[rand2], ''); } } document.getElementById('result').innerHTML += '<br><p style="text-align: center">税抜合計:' + total + '円<br><b>税込合計:' + Math.floor(total *1.1) + '円<br>カロリー合計:' + totalcalorie + 'kcal </b></p>'; getResult.addEventListener('click',function twitText() { var s, url; s = "吉野家1000円ガチャの結果は………" + key1 + " で税込合計" + Math.floor(total *1.1) + "円で,カロリーの合計は" + totalcalorie + "kcal です。"; url = 'hiraocafe.com/yoshinoya1000.html'; if (s != "") { if (s.length > 140) { //文字数制限 alert("テキストが140字を超えています"); } else { //投稿画面を開く url = "http://twitter.com/share?url=" + escape(url) + "&text=" + s; window.open(url, "_blank", "width=600,height=300"); } } } )解説します.
まず,連想配列を使って,吉野家の商品の名前と値段,名前とカロリーが対応したものを用意します。
この値段とカロリーを順に配列に格納していきます。
乱数を使って,ランダムに番号を選ぶようにし,let total = ary[rand];とlet totalcalorie = arycalorie[rand];で,最初の商品の値段とカロリーをそれぞれ,total と totalcalorie に代入します.同時にinnnerHTMLを使って,結果をHTMLに出力します.
その次はwhile文です.totalが1700以下で繰り返すとありますが,1700でなくていいです.大事なのは,税抜844円以下で,ランダムに商品を選ぶことを繰り返し,909円以下であればbreakで繰り返し処理を中止します。そして909より上であれば,最後に追加した商品の値段を引き,replaceで名前を削除することです.
なぜ税抜845円以上909円以下で中止するかというと,一番安い商品が税抜65円(例えば味噌汁)なので,この価格だと味噌汁すら買えません.なぜ買えないかというと,消費税が10%なので税抜価格だと合計909円までが限界だからです.
最後に苦労したのは,ガチャの結果を,twitterに引き渡すことです。
実用的には,玉子関連が多く出ますし,定食が出て味噌汁が出るのも避けたいので,のりを少し多めに登録したのがポイントです。
以上です.吉野家1000円ガチャは,初心者がプログラミング(特にwhile文や,関数,変数の置き方)のいい練習になると思います。
- 投稿日:2020-07-09T07:37:58+09:00
よくあるヘッダーレイアウト ~FlexBox~
FlexBoxを使うとWEBデザインでよくあるレイアウトを簡単にコーディングすることができます。
<div class="flex"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div>.flex { display: flex; justify-content: flex-end; } .flex > :first-child { margin-right: auto; }これだけ
justify-content: flex-end はflexアイテムを全て右に寄せる設定です。
この際、Flexアイテムに「margin-right: auto;」の記述を組み合わせると、設定したアイテムの右側に自動的に余白を作ることができます。