- 投稿日:2020-06-27T23:51:09+09:00
【初心者でもわかる】border-radiusで長方形の左右を丸くして、エクレアを作る
どうも、7noteです。今回はborder-radiusでエクレアを作るお話。
「(モグモグ)・・・エクレアぅんまいなぁ。」
「そういやエクレアってなんて意味やろ。」「・・・へー、「エクレール」って言葉がフランス語で稲妻(カミナリ)って意味でそれが由来だとか。知らんかった。」
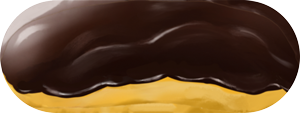
「食べてたら中のクリームが飛び出るから稲妻のように早く食べないといけないからなんやね。」美味しいそうなエクレアの写真
「何個でも食べれそう(幸せ)」
みんなもエクレア食べたい?ならborder-radiusでエクレア作っちゃいますか!
材料はこちら(1人前)
ファイル CSSプロパティ 意味 index.html style.css border-radius 角丸の設定 eclair.png 長方形のエクレアの画像 作り方
- index.htmlに長方形のエクレアの画像を用意。
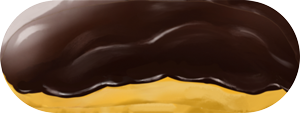
- style.cssで、角丸を設定して出来上がり。
1.index.htmlに長方形のエクレアの画像を用意。
index.html<div class="dish"> <img src="eclair.png" alt="エクレア"> </div>2.style.cssで、角丸を設定して出来上がり。
style.css.dish img { border-radius: 57px; /* 画像の高さの半分を入力 */ }\完成/
解説・作り方のコツ
- [border-radius: ~~;]には50%を入れると失敗しますよ!なぜなら直線のところがなくなっちゃうから。上下のまっすぐのところにもborder-radiusが効くので楕円のエクレアになりますね。
- ポイントは角丸にしたい要素の半分以上の数字をpxで指定すること。200pxでも300pxでも問題なくエクレアが作れますよ。%にすると、横は横の45%分、縦は縦の45%分になるので、ちょっといびつな形になります。
実用でよく使うパターン
丸みを帯びたボタンとかでよく使うかな。
まとめ
エクレアは何個でも食べれる。
素材データ配布
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-06-27T23:06:47+09:00
初心者によるプログラミング学習ログ 356日目
100日チャレンジの356日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
356日目は、
今日の作業・やったこと⇩
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) June 27, 2020
●ブログ1記事作成
●プログラミング学習356日目 2.0h
・架空LP タブレット版作成(@ririru_123
) 2.0h
・制作物一覧、スキル部分作成#100DaysOfCode #駆け出しエンジニアと繋がりたい
- 投稿日:2020-06-27T21:59:01+09:00
青空一行文庫ブックマークレット
青空文庫の作品を「一行にする」ブックマークレットです。岩下 智氏の作られた一行文庫に触発されて作りました。人や環境によっては複数行より読みやすくなると思います。
javascript: (() => { let text = ''; document.querySelectorAll('body > h1, body > h2, body > h3, .metadata, .main_text').forEach(node => { text += node.innerHTML.replace(/<(\/?ruby|\/?rb|\/?rp|\/?rt)>/g, '___$1___').replace(/<[^>]+>/g, '').replace(/___([^_]+)___/g, '<$1>') + ' '; }); text = text.trim().replace(/(\r\n|\r)+/g, '\n').replace(/\n{2,}/g, '\n').replace(/\n/g, ' ').replace(/ {2,}/g, ' '); document.querySelectorAll('body > *').forEach(node => { node.style.display = 'none'; }); document.body.innerHTML += `<div style="letter-spacing: 0.25em; white-space: nowrap; writing-mode: vertical-rl;">${text}</div>`; document.body.style.cssText = 'background-color: #001020; color: #f0f0f0; display: flex; justify-content: center; font-family: "游明朝","Yu Mincho",YuMincho,"Hiragino Mincho Pro",serif; font-feature-settings: "pkna"; font-size: calc(2.5vh + 10px); -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; margin: 2em;'; })(); void 0;ご存知の通り、青空文庫の HTML フォーマットは完全に統一されているわけではないため、作品によってはレイアウトが崩壊したり、外字が非表示になったりする可能性があります(外字についてはルビが振られているはずなので、可読性は損なわれないかと)。
また、スマートフォンでの使用を想定したフォントサイズにしているため、環境によってはフォントサイズの調整が必要になる可能性もあります。 PC ではfont-size: calc(2.5vh + 10px);の2.5vhを2vhくらいにした方が良いかもしれません。【その他の青空文庫用ブックマークレット】
* 青空文庫の闇堕ちブックマークレット
* 青空文庫スピーカー
- 投稿日:2020-06-27T19:03:10+09:00
HTML/CSSの基本用語まとめ
この記事はプログラミング初心者が振り返りのために
HTML/CSSに関する基本用語についてまとめたものです。
概念を自分の言葉でアウトプットする用ですので、
もしかしたら、間違って伝わってしまうかもしれません。
「イメージを掴む」という目的で読んでいただけると幸いです。HTMLの基本用語
1.HTML(HyperText Markup Language)
拡張子は「.html」
Webサイトに表示される情報を記載する言語。2.要素
HTMLを構成する単位。
開始タグと終了タグを用いて構成される全体を指す。3.タグ
<>で囲まれている部分のこと。
基本的には、開始タグと終了タグがある。4.属性
要素に情報を付け加える役割を持つ。
タグの中に書く。5.属性値
どのような属性なのかを示す値のこと。
属性=属性値という形で書く。6.コメントアウト
プログラムの中のコードを無いものとして扱うことができる。
<!-- -->で囲む。
VSCodeでは「Command+/」というショートカットキーがある。7.class属性
HTML要素に対して個別に名前を指定することができる属性。
class属性の属性値をclass名という。8.ブロックレベル要素
HTMLの積み木を構成する要素。9.インライン要素
HTMLの積み木とならない要素。
テキストの一部を示す要素。10.親要素
上位の階層にある要素。11.子要素
下位の階層にある要素。12.ナビゲーションバー
サイトを移動する際に使われるメニューのこと。
一般的にはサイトの上部や左側に配置される。CSS
1.CSS(Cascating Style Sheets)
拡張子は「.css」
HTMLに装飾を加えるための言語。2.セレクタ
「HTMLのどの部分を装飾するか」を選択するもの。3.プロパティ
「セレクタで指定したHTMLの何を装飾するか」を選択するもの。4.値
「プロパティで指定した装飾の度合い」を選択するもの。5.px
デジタル画面の最小単位のこと。画素のこと。
ディスプレイの規格によって変わってくる。
画素数/解像度が高いほど、小さくなる。6.%(パーセント)
親要素のサイズを100%としたときの子要素のサイズの百分率。7.Flexbox
親要素に「display: flex;」を付与することで
子要素らの並び順や要素同士の幅を詳細に決めることができる調整方法のこと。8.ボックスモデル
ブロックレベル要素を積み木や箱のように考えたもの。
内側から「content」「padding」「border」「margin」。9.リセットCSS
各ブラウザにデフォルトで設定されているCSSを打ち消す役割をもったCSS。10.viewport
ブラウザで表示されている領域を表す。
横幅はvw、縦幅はvhという単位で指定する。まとめ
これにてHTML/CSSの基本用語のまとめは終了です。
それぞれ用語の復習ができてよかったと思います。
- 投稿日:2020-06-27T10:46:19+09:00
foreach と type="radio" の共存の仕方
foreach (PHP)
<?php $fruits = ["ぶどう", "みかん", "もも"]; foreach ($fruits as $value) { echo $value; } ?>こう表示される
ぶどうみかんもも
type="radio" (HTML)
<input type="radio">ガッチャンコする
<?php $fruits = ["ぶどう", "みかん", "もも"]; foreach ($fruits as $value) { ?> <input type="radio"> <?php echo $value; } ?>こんな感じで表示される
●ぶどう●みかん●もも
思ったこと
ベースをHTMLにして書いてるからPHPとして埋め込んで書くところをちゃんと指定して区別してやってあげないとね!って感じ
- 投稿日:2020-06-27T02:08:05+09:00
ページ内リンクで位置を調整する方法
プログラミングの勉強日記
2020年6月27日 Progate Lv.148
ポートフォリオ作成中
前回作成したwebページの調整をしているページ内リンクの作成
<nav>を利用してナビゲーションを作成する。ナビゲーションはページ内外のリンクのことである。<nav> <ul> <li><a href="#iceland">Iceland</a></li> <li><a href="#aurora">Aurora</a></li> <li><a href="#blueLagoon">BLUE LAGOON</a></li> </ul> </nav> <h1 id=aurora>Aurora in Iceland</h1> <h1 id=iceland>Iceland</h1> <h1 id=blueLagoon>BLUE LAGOON</h1>しかし、このままだと写真の上に書かれている文字がヘッダーと重なってしまって見えなくなってしまっている。なのでリンク先をもう少し下に指定したい。
ページ内リンクの位置を変更
CSSでpaddingやmarginを指定することでリンク先の位置を変えることができる。
#iceland, #aurora, #blueLagoon{ padding-top:100px; }このように指定することでリンク先の位置を調整することができた。