- 投稿日:2019-04-05T23:19:37+09:00
Python3.7.3 と jupyterLab を入れたコンテナの作成
作った目的
以前、「Python3.7.1 と jupyter notebook を入れたコンテナの作成」という記事を載せていましたが、Python3.7.3が出ていたため作り直しました。
CVE-2019-9947とCVE-2019-9948の対応済みでもあるし良い機会かと。
ついでに軽量化目的でイメージを変更しています。環境
- CentOS Linux release 7.6.1810(ホストOSです)
- Docker version 18.09.3
- docker-compose version 1.23.2
- Python 3.7.3(コンテナの中)
- jupyter-lab 0.35.4(コンテナの中)
軽量化について
以前は、CentOSのイメージを使用して、1.31GB とヘビーでした。
今回はイメージをpython:3.7.3-slim-stretchにして、734MBになりました。DockerHubにpythonイメージがあり、特にpython:3.7.3-alpine3.9は軽量化にかなり貢献できると考えていました。
実際に作ってみると、Pythonモジュールのインストールで、'' not found '' の嵐で諦めました。最終的に、python:3.7.3-slim-stretchで落ち着きました。
ちなみに、python:3.7.3-slim-stretchのイメージサイズは143MBです。Dockerのインストール
Dockerのインストールは、以前の記事や数多くある素晴らしい記事を参考にしてください。
ファイル構成
以下の5つのファイルを同じディレクトリに置きます。
- Dockerfile
- docker-compose.yml
- jupyter_notebook_config.py
- requirements.txt
- .env
ファイルを置いたディレクトリで
docker-composeコマンドを実行します。Dockerfile
DockerfileFOM python:3.7.3-slim-stretch COPY requirements.txt /tmp/requirements.txt RUN set -x && \ pip install -U pip && \ pip install -r /tmp/requirements.txt && \ mkdir -p /opt/python/library && \ mkdir -p /opt/python/jupyter && \ mkdir -p /opt/python/jupyterlab && \ mkdir ~/.jupyter && \ rm /tmp/requirements.txt COPY ./jupyter_notebook_config.py /root/.jupyter/jupyter_notebook_config.py EXPOSE 8888 CMD ["jupyter", "lab", "--allow-root"]docker-compose.yml
docker-compose.ymlversion: '3' services: python: build: context: "./" dockerfile: "Dockerfile" image: ${TAG} hostname: ${TAG} container_name: ${TAG} ports: - "8888:8888" volumes: - /opt/${TAG}/jupyter:/opt/python/jupyter - /opt/${TAG}/jupyterlab:/opt/python/jupyterlab - /opt/${TAG}/library:/opt/python/library logging: driver: "journald"jupyter_notebook_config.py
jupyter_notebook_config.pyc = get_config() c.NotebookApp.ip = '0.0.0.0' c.NotebookApp.open_browser = False c.NotebookApp.port = 8888 c.NotebookApp.notebook_dir = '/opt/python/jupyter' c.LabApp.user_settings_dir = '/opt/python/jupyterlab/lab/user-settings' c.LabApp.workspaces_dir = '/opt/python/jupyterlab/lab/workspaces' c.NotebookApp.password = u'sha1:63cae364b3cd:c4319cba1eeb1bcf011a7d3fabd6448f95ae18c5'c.NotebookApp.password に設定したパスワードは「password」のhash値です。
パスワードを変更する場合は、コンテナ起動後に以下のコマンドを実行し、パスワード入力後に出力されるhash値に変更します。
コンテナ名を変更した場合は、コマンドも修正します。$ docker container exec -it python373 bash [root@python373 /]# python -c 'from notebook.auth import passwd;print(passwd())' Enter password: Verify password: sha1:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX #これに変更 [root@python373 /]# sed -i -e "/^c\.NotebookApp\.password/s/\(sha1:\).*/\1XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX\'/" ~/.jupyter/jupyter_notebook_config.py [root@python373 /]# exit $ docker-compose restartコンテナを削除すると、パスワードも消えます。
必要であれば、commitして新しいイメージを作成します。requirements.txt
コンテナ内にインストールされるpythonのモジュールです。
requirements.txtjupyterlab==0.35.4 matplotlib==3.0.3 numpy==1.16.2 pandas==0.24.2 plotly==3.7.1 seaborn==0.9.0.env
このファイルのTAGが、docker-compose.yml内の${TAG}に展開されます。
.envTAG=python373コンテナ作成
$ docker-compose buildコンテナ起動
$ docker-compose up -dコンテナ停止と削除
$ docker-compose downjupyterへのアクセス
ブラウザから以下へアクセスします。
http://サーバのIPアドレス:8888/パスワードは、「password」です。
変更した場合は、変更したパスワードを入力します。ボリュームの話
ホストの
/opt/python373/jupyterをコンテナ内の/opt/python/jupyterにマウントしています。
jupyterで入力したコマンドは、ホストのボリュームに保存されます。ホストの
/opt/python373/jupyterlabをコンテナ内の/opt/python/jupyterlabにマウントしています。
jupyterlabの設定(たとえばテーマをdrakに変更)は、ホストのボリュームに保存されます。また、ホストの
/opt/python373/libraryをコンテナの/opt/python/libraryにマウントしており、パスを通しています。
そのため、次の手順でライブラリを追加できます。ライブラリの追加方法
ライブラリを追加する場合は、ホストで以下のコマンドを実行します。(コンテナは起動したままですよ)
以下の例では、simplejsonライブラリを追加しています。$ docker container exec -t python373 pip install simplejson -t /opt/python/library最後に
この環境を作って一週間ほど起動させて使っていますが、特に問題は起きていません。
scikit_learnやtensorflowも追加できています。(私にスキルがないため追加しただけです。またtensorflowは単体でDockerイメージがあるので微妙ですが・・・)
これからPythonならびに機械学習・深層学習の勉強をガンガン進めていければ・・・いいなぁ。
- 投稿日:2019-04-05T21:37:47+09:00
ブラウザだけでKubernetesが試せるKatacoda
残念ながら、今日もサーバはもらえなかったので、新しい遊びを探してみました。
「ブラウザでプログラミングできるサービスで何かできないかな」と思って試したのが今回のKatacodaです。
https://www.katacoda.com/Katacodaとは
上述の通り、ブラウザ上のコンソールにプログラムを書いて実行できるサービスの一つです。
Katacodaの場合は、それが250以上の無料学習コースとして提供されています。特にコンテナに強いようで、Kubernetesもブラウザだけで簡単に試せてしまうことには衝撃を受けました。
Kubernetesを使ってみる
Kubernetesのコースはこちら。
https://www.katacoda.com/courses/kubernetesminikubeというKubernetesの簡易ツールがインストールされた環境が用意されています。
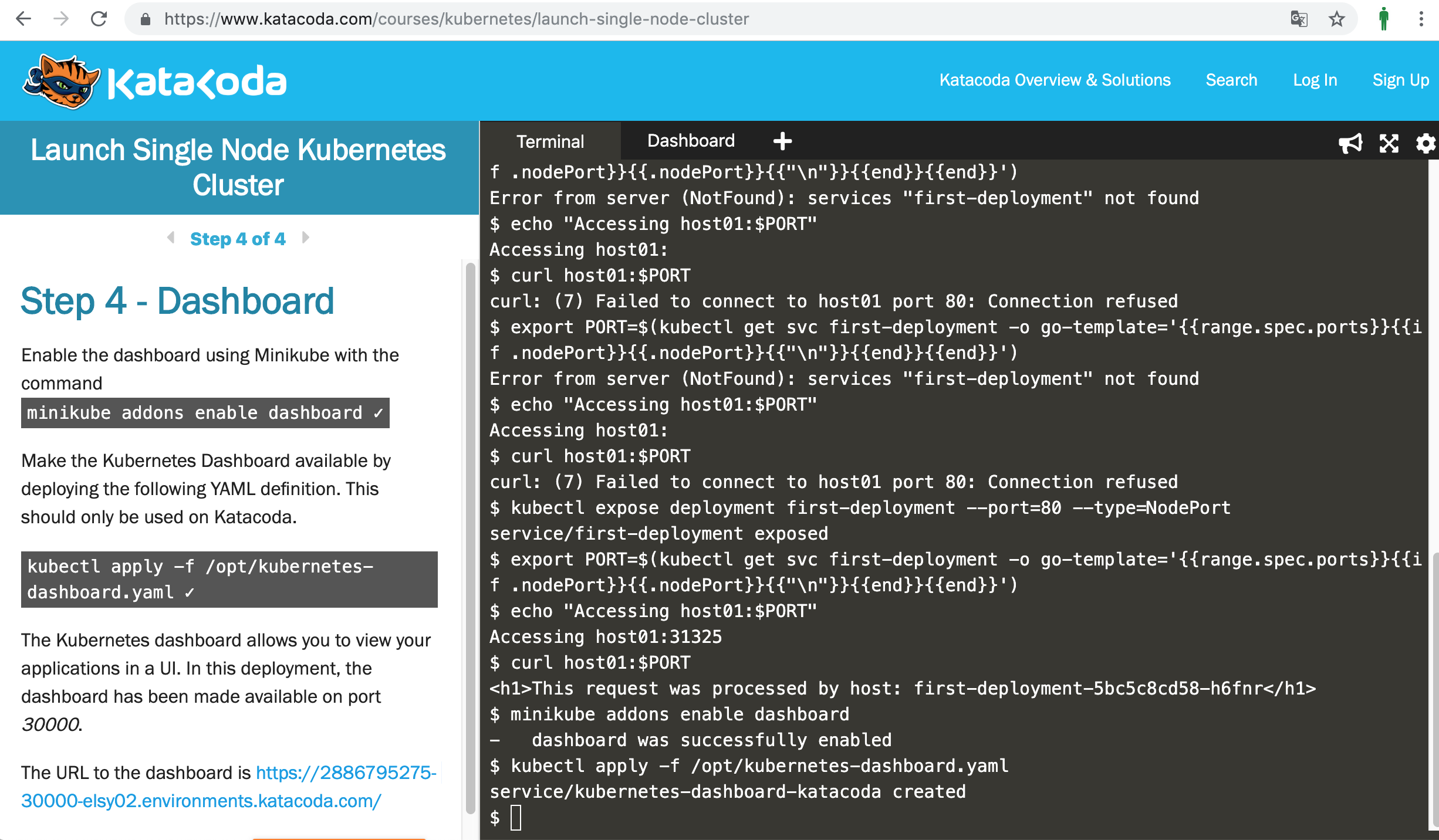
表示されるコマンドを入力すればKubernetesのクラスタが構築できます。
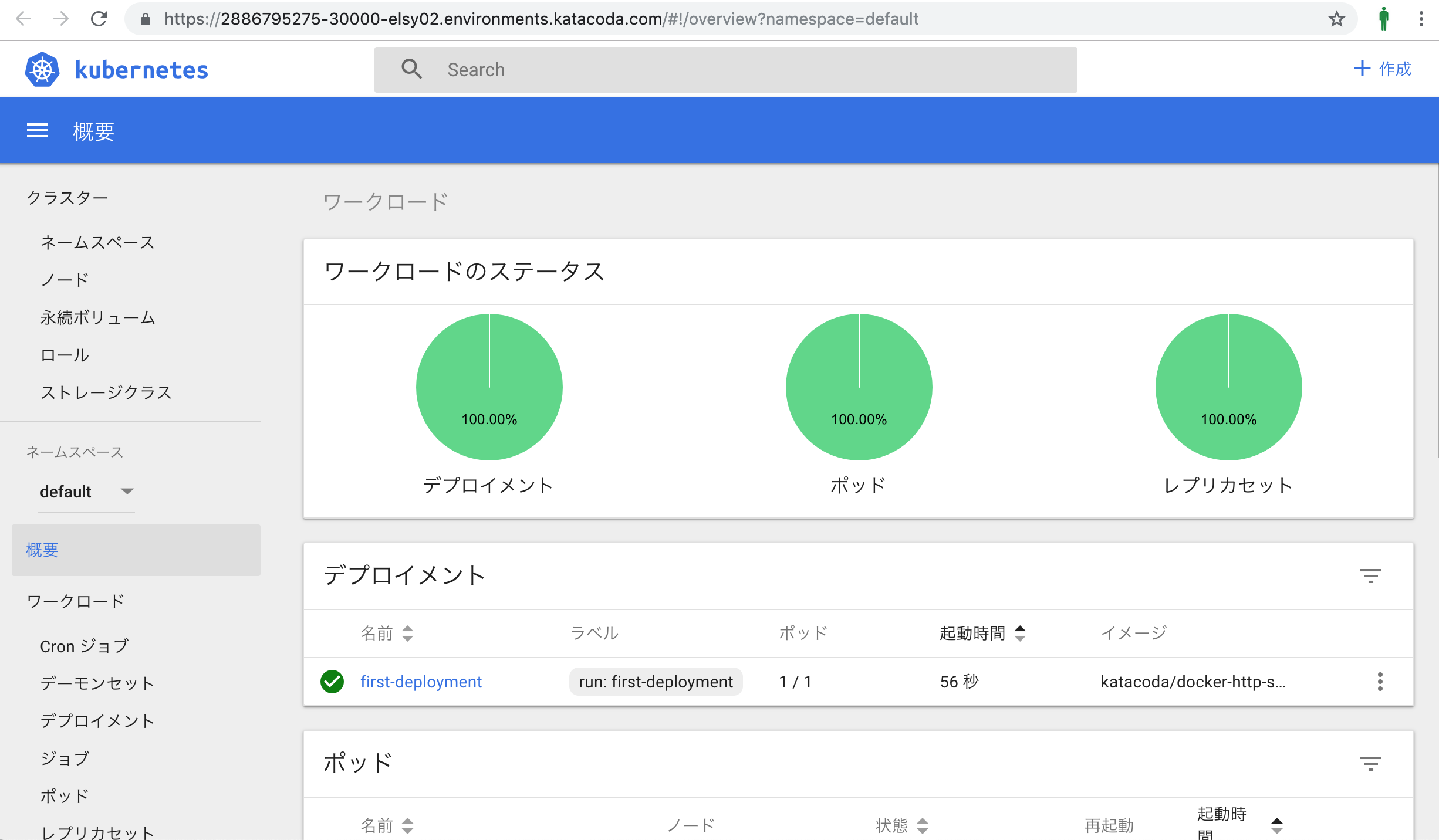
作成したダッシュボードのURLが表示されるので、開いてみると、
Kubernetesがこんなに簡単に。
去年の夏、minikubeを起動することすらできずに苦しんだ私にとっては、
本当に驚きです。その他のコース
他にも、OpenShiftやIstioなど、自分ではそうそう構築できないツールが簡単に試せます。AnsibleやTerraformなどの構築ツールも繰り返し実行できます。
注意点
コンテナとクラウドを使えばここまでできてしまうのか・・・、という感じですが、あくまでも指示されたコマンドを入力するだけなので、仕組みを理解するためには別途学習が必要です。
あと、英語です。
- 投稿日:2019-04-05T21:37:47+09:00
ブラウザだけで3分でKubernetesが試せるKatacoda
残念ながら、今日もサーバはもらえなかったので、新しい遊びを探してみました。
「ブラウザでプログラミングできるサービスで何かできないかな」と思って試したのが今回のKatacodaです。
https://www.katacoda.com/Katacodaとは
上述の通り、ブラウザ上のコンソールにプログラムを書いて実行できるサービスの一つです。
Katacodaの場合は、それが250以上の無料学習コースとして提供されています。特にコンテナに強いようで、Kubernetesもブラウザだけで簡単に試せてしまうことには衝撃を受けました。
Kubernetesを使ってみる
Kubernetesのコースはこちら。
https://www.katacoda.com/courses/kubernetesminikubeというKubernetesの簡易ツールがインストールされた環境が用意されています。
表示されるコマンドを入力すればKubernetesのクラスタが構築できます。
作成したダッシュボードのURLが表示されるので、開いてみると、
Kubernetesがこんなに簡単に。
去年の夏、minikubeを起動することすらできずに苦しんだ私にとっては、
本当に驚きです。その他のコース
他にも、OpenShiftやIstioなど、自分ではそうそう構築できないツールが簡単に試せます。AnsibleやTerraformなどの構築ツールも繰り返し実行できます。
注意点
コンテナとクラウドを使えばここまでできてしまうのか・・・、という感じですが、あくまでも指示されたコマンドを入力するだけなので、仕組みを理解するためには別途学習が必要です。
あと、英語です。
- 投稿日:2019-04-05T19:34:01+09:00
Docker+nginxでtry_filesを追加したい
PWAのhistory APIを利用している場合、TOP以外のURLでリロードすると実体が存在しないため、404になってしまう。
※history APIは実際にはサーバーにアクセスせずに、ブラウザのURLを書き換えるというもの。そのため、すべてのアクセスはindex.htmlなどの実体で受け止める必要がある。
vuejsではVueRouterのhistory mode, AngularのRouterではデフォルトでhistory APIを利用するので、これをやっておかないとTOPページが出たワーイからの別ページを作るときに404祭りになってアワアワすることになるよ!APIの詳細はこいつ。 History - Web API | MDN - Mozilla
どうなるの?
どうすればいいの?
index.htmlにすべてを放り投げればよい。
nginxの設定にtry_filesを追加することでおkになる。
locationの中に書くのがよろしかろう。try_files $uri $uri/ /index.html;
これをやると本当の404もindex.htmlに持っていかれるのでjs側でなんとかしてください。server { listen 80; server_name localhost; charset utf-8; location / { root /usr/share/nginx/html; index index.html; try_files $uri $uri/ /index.html; } }Docker
Dockerのnginxを利用する場合、confファイルを作ってコピーする。
nginx-vhost-default.confに↑のようなconfファイルを用意して、コンテナにコピーしてあげる。
下から2行目だよね。# Stage 0, "build-stage", based on Node.js, to build and compile the frontend FROM node:11.3.0 as build-stage WORKDIR /app COPY package*.json /app/ RUN npm install --global npm@6.8.0 npx@10.2.0 && npm install COPY ./ /app/ RUN npm run build -- --mode development # Stage 1, based on Nginx, to have only the compiled app, ready for production with Nginx FROM nginx:1.15 COPY ./nginx-vhost-default.conf /etc/nginx/conf.d/default.conf COPY --from=build-stage /app/dist /usr/share/nginx/htmldefault.confはDockerですでに用意されていて、上書きしてしまうので元を知りたい方はこちらを参考にどうぞ。
https://github.com/nginxinc/docker-nginx/tree/master/stable/alpineおまけ Apache2.2と2.4の場合
2.2の場合は頑張って書く。
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L] </IfModule>2.4の場合はFallbackResourceが使えます。
<IfModule mod_rewrite.c> FallbackResource / </IfModule>2.2は2017年でエンドオブライフを迎えてますので使わないようにしてくださいね。
- 投稿日:2019-04-05T18:16:47+09:00
MicroK8s バージョン 1.13.4 と 1.14.0の違い
毎度、ググっても出てこない小ネタを取り扱っております。
本記事は個人的な見解であり、筆者の所属するいかなる団体にも関係ございません。1. 事の発端
MicroK8s 押しの当Qiita執筆者は、いつものようにMicroK8sをインストールして使っておりました。
しかし、挙動のおかしいコンテナがあったので、MicroK8sでもDockerコマンドが使えたよな。。
Dockerコマンドで動かしてみるか。と思ったわけでございます。しかし、microk8s.<タブ>といくら打っても出てこないのです。
bash$ microk8s. microk8s.config microk8s.disable microk8s.inspect microk8s.kubectl microk8s.start microk8s.stop microk8s.ctr microk8s.enable microk8s.istioctl microk8s.reset microk8s.status2. どうも v1.14.0 にはmicrok8s.dockerコマンドがないらしい
「いやいや、あったよ、あったはずだよ。」
MicroK8sを使ってみる - Qiita
https://qiita.com/niiku-y/items/e5285af4f12b1318cf4e
には、以下のような記載があります。commands: - microk8s.config - microk8s.disable - microk8s.dockerってあった
"microk8s.docker"をググってみても以下のブログには出てきます。
microk8sをインストールしたときのログ | あっき帳@3ヶ月で独り立ち、実行中
https://akki.jp/posts/205
こちらのバージョンは、v1.13.4でした3. MicroK8s v1.14 でなくなったらしい???
そこで、snap refreshで古いバージョンに切り替えてみました。
bash$ sudo snap refresh --channel=1.13/stable microk8sv1.13.4 の snap infoを取ってみます。
bash$ sudo snap info microk8s name: microk8s summary: Kubernetes for workstations and appliances publisher: Canonical✓ contact: https://github.com/ubuntu/microk8s license: unset description: | MicroK8s is a small, fast, secure, single node Kubernetes that installs on just about any Linux box. Use it for offline development, prototyping, testing, or use it on a VM as a small, cheap, reliable k8s for CI/CD. It's also a great k8s for appliances - develop your IoT apps for k8s and deploy them to MicroK8s on your boxes. commands: - microk8s.config - microk8s.disable - microk8s.docker - microk8s.enable - microk8s.inspect - microk8s.istioctl - microk8s.kubectl - microk8s.reset - microk8s.start - microk8s.status - microk8s.stop services: microk8s.daemon-apiserver: simple, enabled, active microk8s.daemon-apiserver-kicker: simple, enabled, active microk8s.daemon-controller-manager: simple, enabled, active microk8s.daemon-docker: simple, enabled, active microk8s.daemon-etcd: simple, enabled, active microk8s.daemon-kubelet: simple, enabled, inactive microk8s.daemon-proxy: simple, enabled, active microk8s.daemon-scheduler: simple, enabled, active snap-id: EaXqgt1lyCaxKaQCU349mlodBkDCXRcg tracking: 1.13/stable refresh-date: today at 17:33 JST channels: <<中略>> installed: v1.13.4 (438) 229MB classicmicrok8s.dockerがあります。
バージョンv1.14.0のsnap infoはこちらです。bash$ sudo snap info microk8s name: microk8s summary: Kubernetes for workstations and appliances publisher: Canonical✓ contact: https://github.com/ubuntu/microk8s license: unset description: | MicroK8s is a small, fast, secure, single node Kubernetes that installs on just about any Linux box. Use it for offline development, prototyping, testing, or use it on a VM as a small, cheap, reliable k8s for CI/CD. It's also a great k8s for appliances - develop your IoT apps for k8s and deploy them to MicroK8s on your boxes. commands: - microk8s.config - microk8s.ctr - microk8s.disable - microk8s.enable - microk8s.inspect - microk8s.istioctl - microk8s.kubectl - microk8s.reset - microk8s.start - microk8s.status - microk8s.stop services: microk8s.daemon-apiserver: simple, enabled, active microk8s.daemon-apiserver-kicker: simple, enabled, active microk8s.daemon-containerd: simple, enabled, active microk8s.daemon-controller-manager: simple, enabled, active microk8s.daemon-etcd: simple, enabled, active microk8s.daemon-kubelet: simple, enabled, active microk8s.daemon-proxy: simple, enabled, active microk8s.daemon-scheduler: simple, enabled, active snap-id: EaXqgt1lyCaxKaQCU349mlodBkDCXRcg tracking: stable refresh-date: 7 days ago, at 16:05 JST channels: <<中略>> installed: v1.14.0 (492) 214MB classicmicrok8s.dockerはありません。
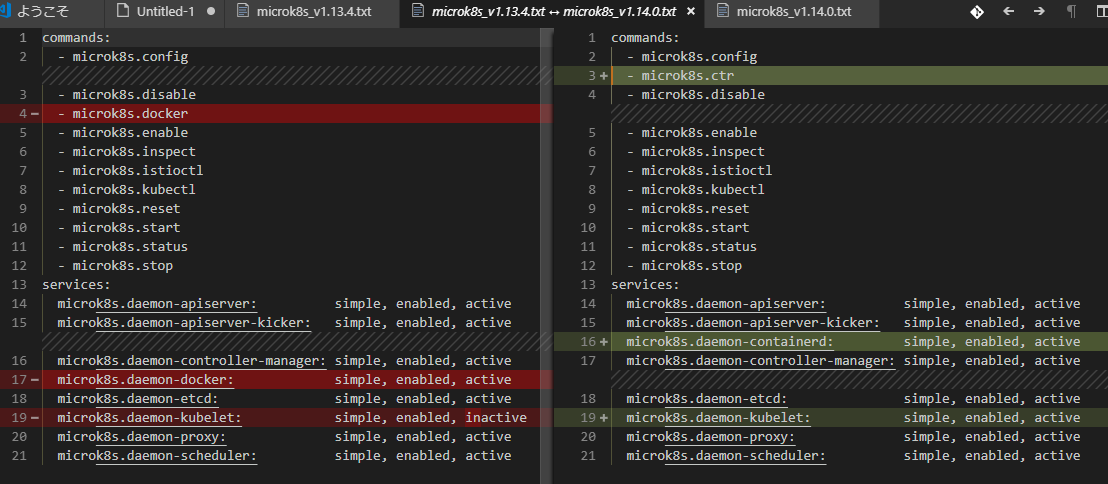
diffしてみました。左がv1.13.4で、右がv1.14.0です。
microk8s.dockerがなくなって、microk8s.ctrが追加されています。
サービスも同様です。(kubeletが起動していないのは無視してください)4. Change logを探す
MicroK8sのChangelogとかないかと検索してみたのですが、以下のページが見つかりました。
Latest microk8s topics - Discuss Kubernetes
https://discuss.kubernetes.io/tags/microk8sv1.14のリリースはこちらです。
MicroK8s v1.14 released! - Announcements - Discuss Kubernetes
https://discuss.kubernetes.io/t/microk8s-v1-14-released/5649Containerd replaced dockerd. Thanks to waquidvp 3 for keeping up with the containerd and runc updates.dockerdはリプレースされて、containerd と runc になったんですね。
- 投稿日:2019-04-05T15:38:00+09:00
[Dev101]#3 Github Pagesでホームページ
AGENDA
- はじめに
- 準備
- gitコマンド思い出し
- ホームページ用レポジトリを作る
- Docker環境からgit push
- 確認 6. ホームページの更新
- 宿題
0. はじめに
前回は「プログラム開発ってじぇんじぇんイメージ沸かないよぉ~って方向けの第一歩ハンズオン」としてDocker環境で色んな言語でHello World!を表示してみました。
[Dev102]#1 Hello World!今回は開発のソースコード管理に良く使われる GitHubを触ってみます。
せっかくなので、単純なプログラムのソースコード管理ではなく、Github Pagesという機能を使って自分のホームページを作ってみましょう!なおgit/githubの説明は割愛しますので、各自以下などで確認お願いします。
今日からはじめるGitHub1. 準備
(1) Githubアカウント
まだGithubアカウントを持っていない方は、以下などを参考にGithubアカウントを作成して下さい。
Githubのアカウント作成方法
英語が苦手なフレンズに贈るGitHub事始め(GitHub公式チュートリアル翻訳)まぁ、これらの記事見なくても以下から直感的に登録可能です
https://github.com
(2) Play with Dockerでインスタンス起動
以下前々回記事を参考にPlay with Dockerでインスタンスを起動してください。
[Dev101]#1 Play with Docker2. gitコマンド思い出し
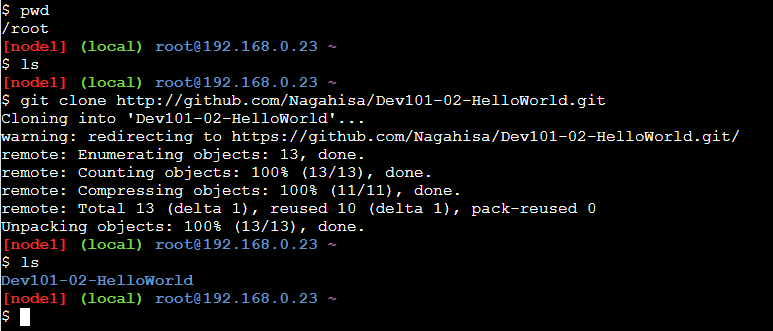
前回記事で行った "git clone"コマンドを思い出してみましょう。
コマンド入力pwd ls git clone http://github.com/Nagahisa/Dev101-02-HelloWorld.git lsコマンド入力tree .はい、前回はNagahisaさんが作った公開レポジトリ http://github.com/Nagahisa/Dev101-02-HelloWorld をコピー(git clone)して使いましたね。
3. ホームページ用レポジトリを作る
今回は https://nagahisa.github.io のような個人ホームページを作りたいので、各自[yourname].github.ioというレポジトリを作ります([yourname]は自分のGithubアカウントに読み替えてください)。
別名レポジトリのWeb公開もほぼ同様手順で可能なのでその際は以下参照してください。
10分でできる!GitHub Pagesで静的サイトを公開する方法
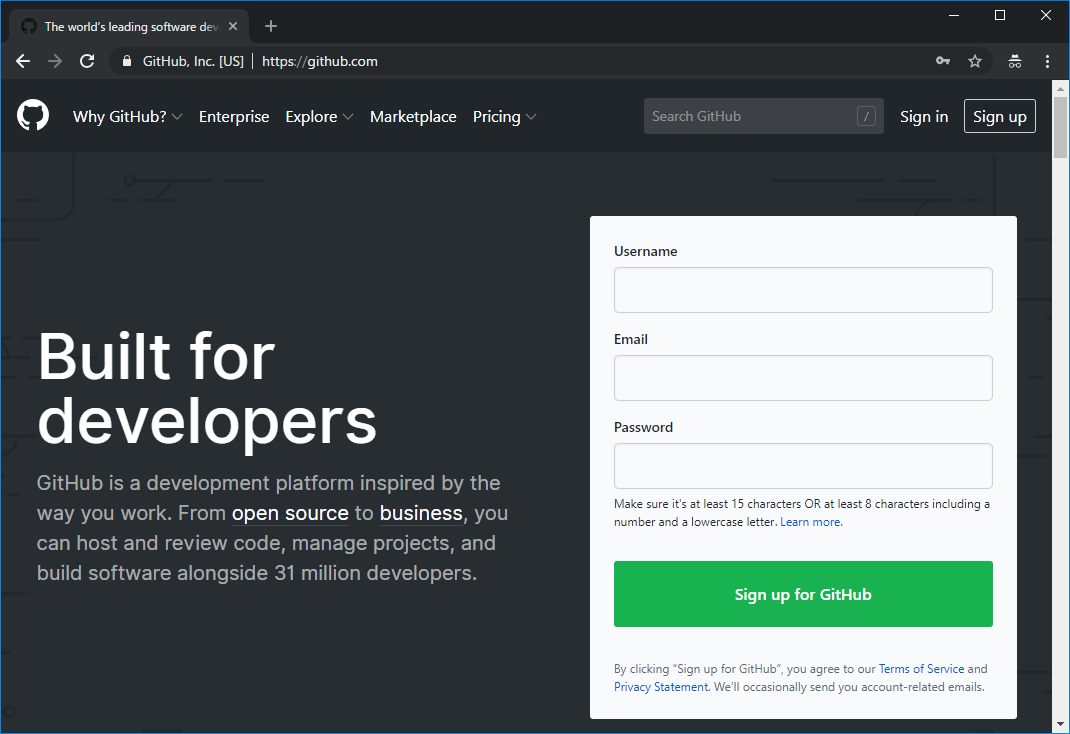
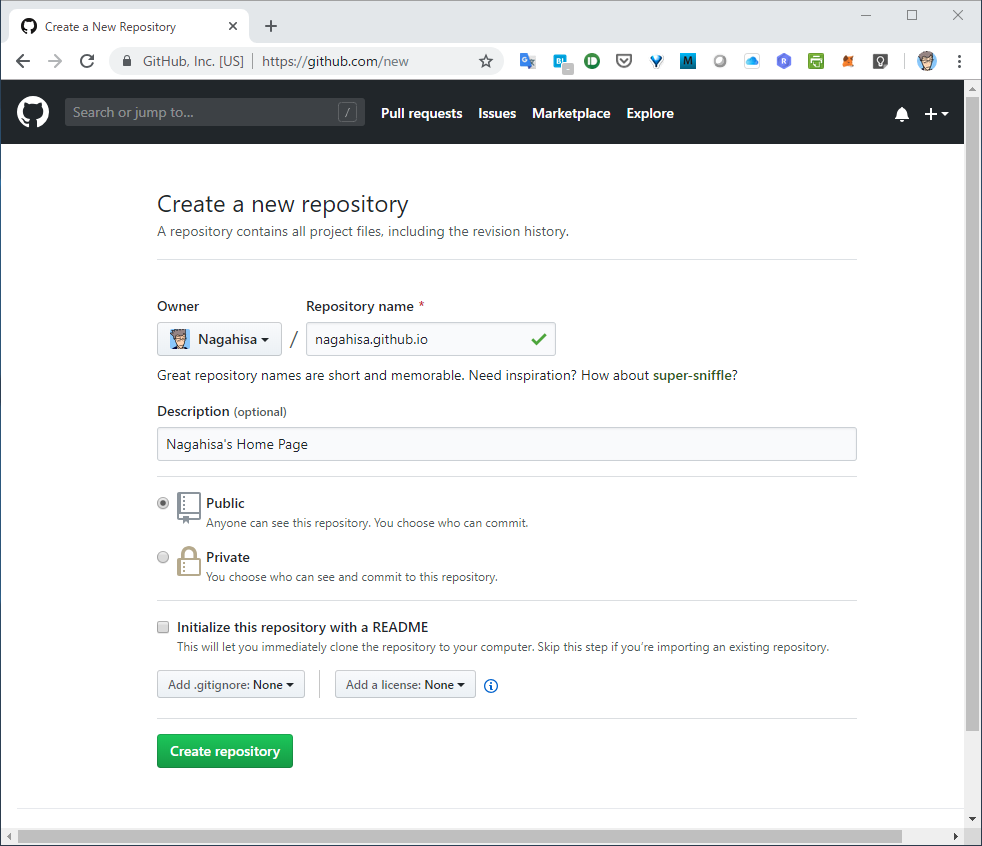
※今回のホームページに使用するindex.htmlはこのサイトにあるサンプルを流用させていただきました!(1)New Repository作成
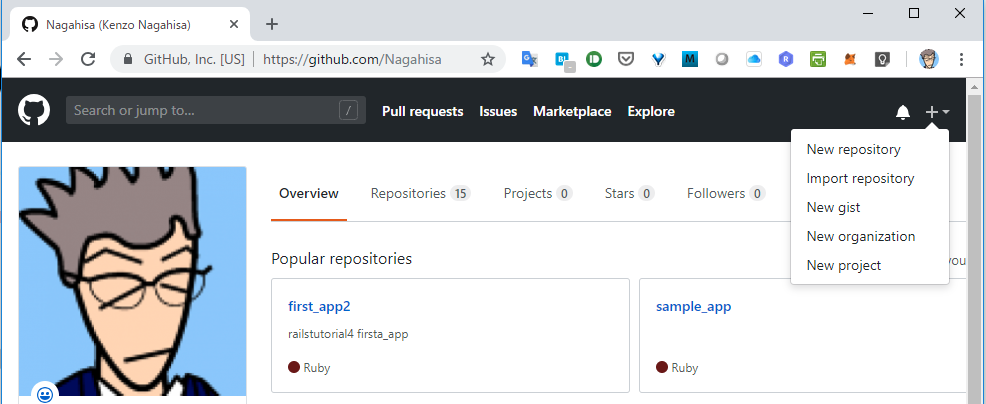
自分のGitHubページ https://github.com/[yourname] にアクセスしログイン右上の+ボタンから"New repository"押します。
・以下情報で作成します。
- Repository name: [yourname].github.io
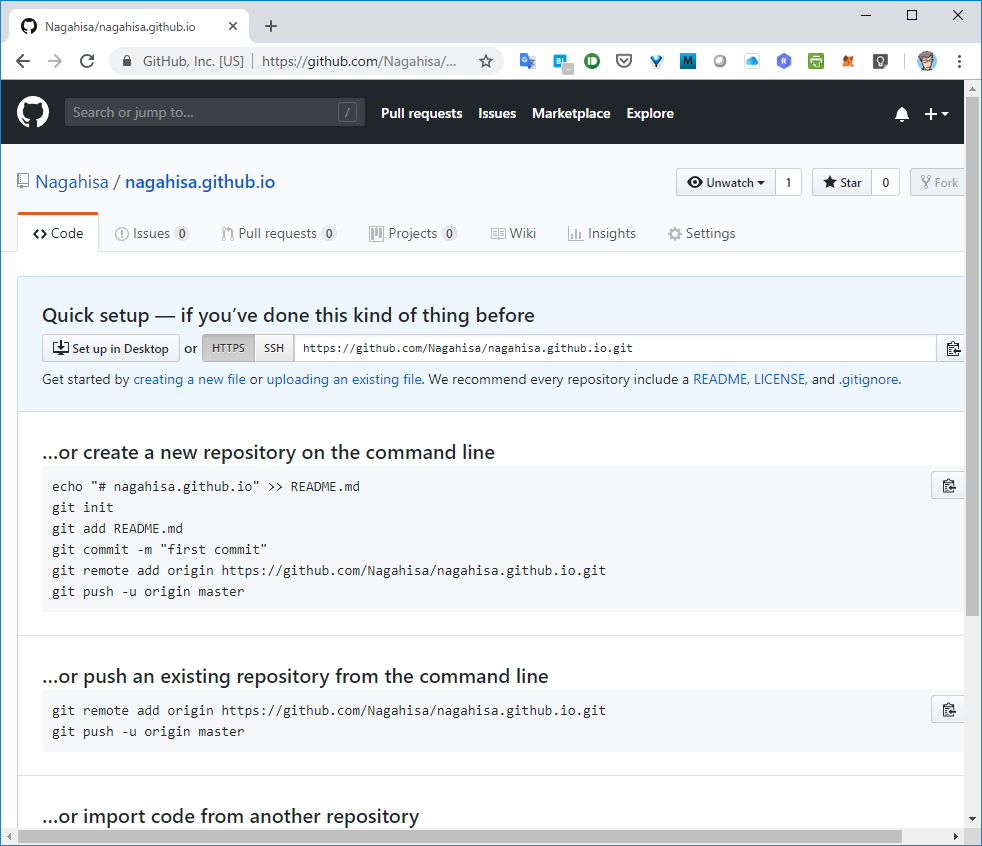
- Description: [yourname]'s Home Page(2)作成後画面
Repositoryセットアップの方法が表示されます。
今回は2番目の「create a new repository on the command line」でトライしましょう。
通常のRepositoryは "README.md"というマークアップファイルを置いておくと Webでのレポジトリアクセス時にその内容を表示してくれます。
今回はHomePageに使うので "README.md"を "index.html"とします。4. Docker環境からgit push
上記GithubのWeb UI操作でRepositoryの枠ができたので、次はそのRepositoryで管理するデータを格納します。
Docker環境でローカルレポジトリーを作成して、その内容をPUSHします。(1)git初期設定
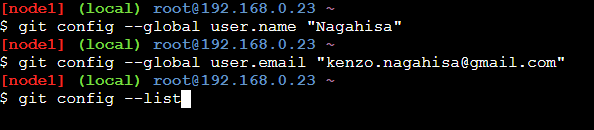
git push使う前に初期設定が必要です。
自分のメアドとGitHubアカウント名を設定してください。
確認は "git config --list"で出来ます。コマンド入力git config --global user.email "[yourname]@example.com" git config --global user.name "[yourname]"(2)作業環境へ移動
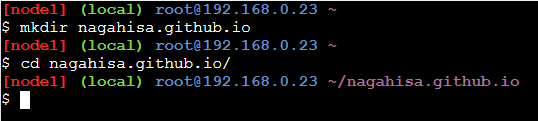
作業環境をレポジトリ名で作ってそこに移動します(空の当該レポジトリをgit cloneしてもOKです)。
コマンド入力mkdir [yourname].github.io cd [yourname].github.io(3)index.htmlを作成します。
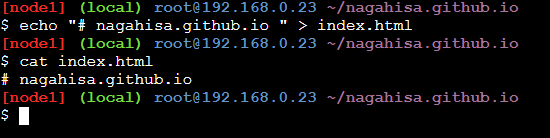
簡単なindex.htmlを作成します(htmlファイルじゃないですが)。
コマンド入力echo "# [yourname].github.io" >> index.html(4)git init
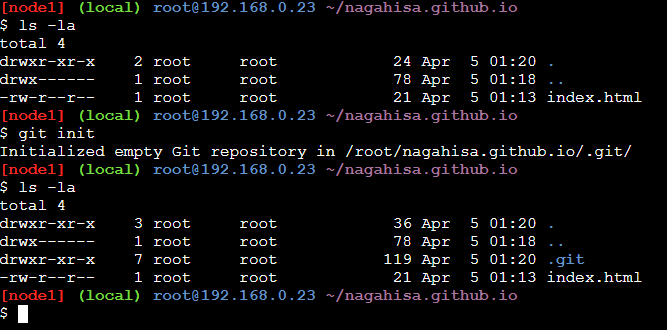
ローカルのレポジトリをgit initコマンドで初期化します(.gitディレクトリが出来ます)。
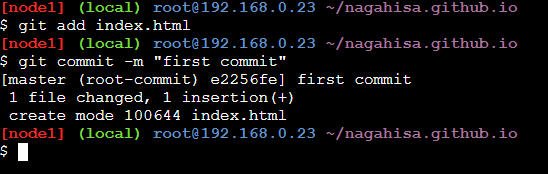
コマンド入力git init(5)git add, git commit, git push
レポジトリに index.htmlファイルを追加し、commitします。
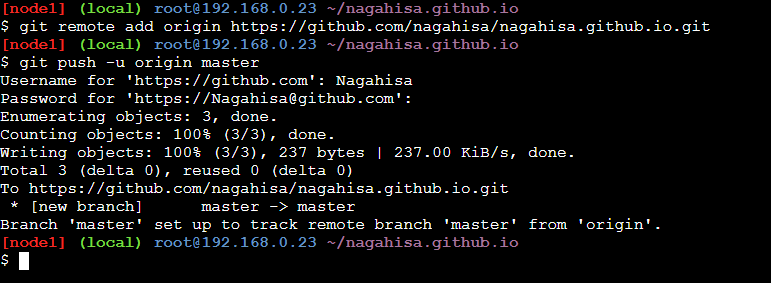
コマンド入力git add index.html git commit -m "first commit"Remoteをgithubに設定しPushします。
コマンド入力git remote add origin https://github.com/[yourname]/[yourname].github.io.git git push -u origin master5. 確認
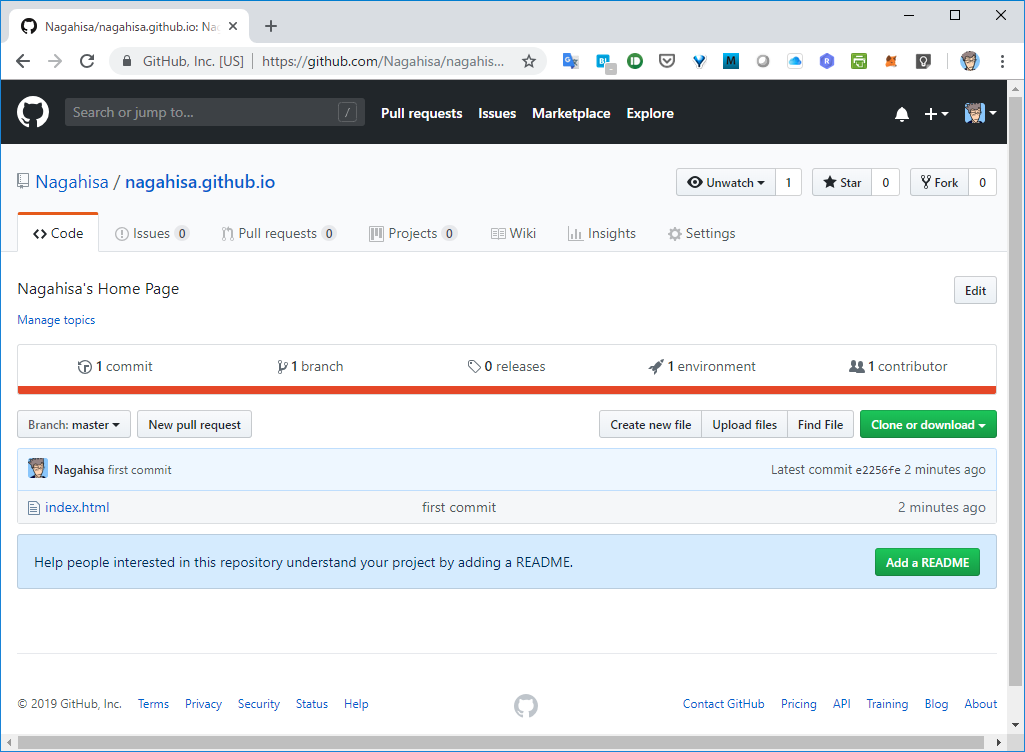
(1)ホームページ用レポジトリの確認
枠だけ作ったGitHubレポジトリを確認してみます。
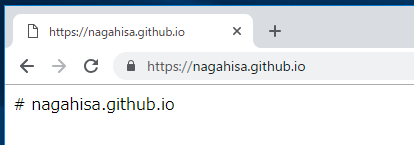
git commit -m で指定したコミットメッセージ"first commit"が確認できます。(2)ホームページの確認
以下のURLで作ったホームページを確認しましょう。
https://[yourname].github.io6. ホームページの更新
(1)Docker環境でindex.html更新
Docker環境でindex.htmlファイルを更新します。
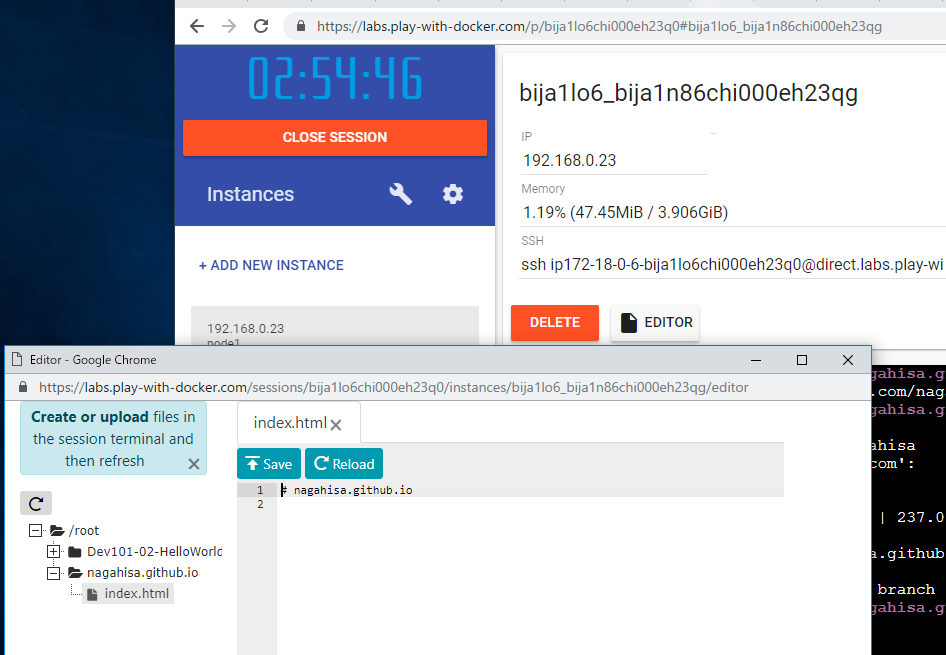
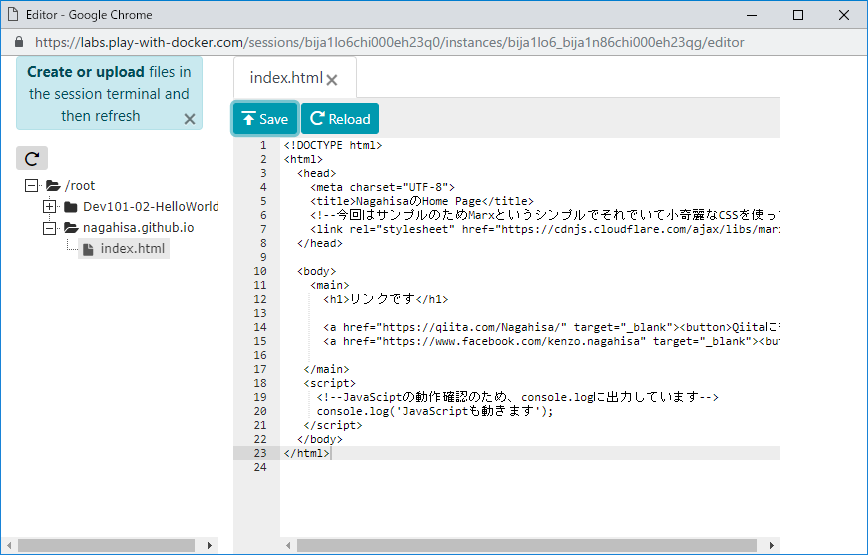
今回はPlay with DockerのEDITORを使って、index.htmlを以下で上書きします。
以下はNagahisaさん用サンプルですので、各自自分の情報にカスタマイズして利用してください。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>NagahisaのHome Page</title> <!--今回はサンプルのためMarxというシンプルでそれでいて小奇麗なCSSを使っています--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/marx/2.0.4/marx.css"> </head> <body> <main> <h1>リンクです</h1> <a href="https://qiita.com/Nagahisa/" target="_blank"><button>Qiitaに行く</button></a> <a href="https://www.facebook.com/kenzo.nagahisa" target="_blank"><button>Facebookに行く</button></a> </main> <script> <!--JavaSciptの動作確認のため、console.logに出力しています--> console.log('JavaScriptも動きます'); </script> </body> </html>Play with Dockerの"EDITOR"で index.htmlファイルを開く
(2)git add, git commit, git push
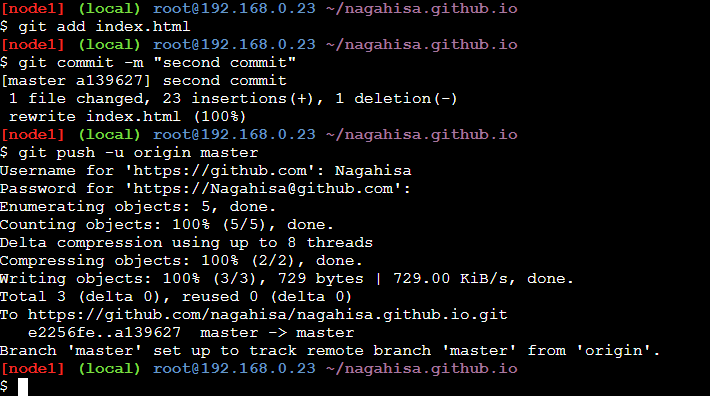
前章と同様に index.htmlを addして、commitして、pushします。
コマンド入力git add index.html git commit -m "second commit" git push -u origin master(3)ホームページ用レポジトリの確認
https://[yourname].github.io
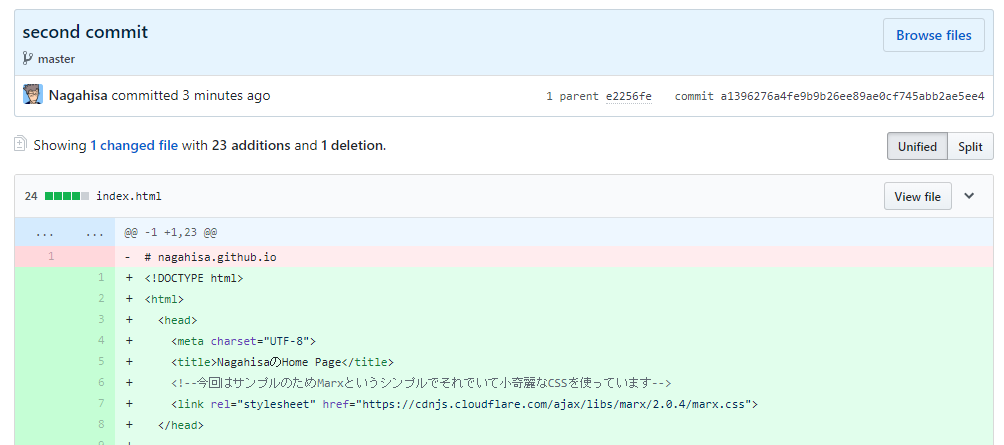
git commit -m で指定したコミットメッセージ"second commit"が確認できます。"second commit"のURLリンクをクリックします。
最初の1行が削除され(ピンク編みかけ)、新しいindex.htmlが追加(緑編みかけ)されているのがわかります。
(4)ホームページの確認
以下のURLで更新したホームページを確認しましょう。
https://[yourname].github.io7. おまけ
(1)宿題
・index.htmlをDocker環境で更新して git pushでホームページ更新してみましょう。
・GithubからもWeb-UIで更新できます。試してみましょう。
・Blogも開設出来ます。Blog好きの方は是非やってみて下さい!
Hugo + GitHub Pages でブログのプロトタイプを構築してみた(2)参考
GitHubはソースコード管理だけではなく、こんな用途にも使われています。
デンキヤギ株式会社 就業規則今年に入って無料ユーザでもPrivate Repositoryが無制限に作れるようになっていますので、個人のテキストファイル管理などにもチャレンジしてみてください!!
GitHub、無料ユーザーもプライベートリポジトリを使い放題にEnjoy
- 投稿日:2019-04-05T14:24:30+09:00
docker-composeでLaravelローカル環境を構築(Laradockは使わない)
初学者向けのものです。初学者がわからなくなるコマンド叩いていたらローカル側なのかコンテナ側なのかわからなくなってグチャグチャにならないように、ローカル側でのみコマンド実行すれば良いように構築しています。
前提
- 本番環境向けの最適化された設定ではないので、Dockerイメージをそのまま本番利用はしないように注意ください
- Macユーザ向けです
- 以下、インストール済みであること
- nginx,php-fpm,composer,mysqlの環境を作ります
インストール
ホームディレクトリに移動して、プロジェクトフォルダを作成
projectsフォルダが無いことを確認してください
HogeAppは自由に変更して大丈夫です$ cd ~ $ mkdir -p projects/HogeApp/{docker,src}こんなフォルダができる
projects └── HogeApp ├── docker └── srcまずはディレクトリを作成
$ cd ~/projects/HogeApp/docker $ mkdir -p {nginx/conf.d,php-fpm,mysql-data}Nginxの設定
Dockerfile(Nginx)
$ vim nginx/Dockerfile以下を保存
nginx/Dockerfile
nginx/DockerfileFROM nginx:1.15.9-alpine EXPOSE 80 RUN apk update && apk upgrade \ && rm -r /var/cache/apk/* COPY ./nginx.conf /etc/nginx/nginx.conf COPY ./conf.d/default.conf /etc/nginx/conf.d/default.conf COPY ./conf.d/php-upstream.conf /etc/nginx/conf.d/php-upstream.confnginx.conf
$ vim nginx/nginx.conf以下を保存
nginx/nginx.conf
nginx/nginx.confuser nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format json_combined escape=json '{ "time_local": "$time_local", ' '"remote_addr": "$remote_addr", ' '"remote_user": "$remote_user", ' '"request": "$request", ' '"status": "$status", ' '"body_bytes_sent": "$body_bytes_sent", ' '"request_time": "$request_time", ' '"http_referrer": "$http_referer", ' '"http_user_agent": "$http_user_agent" }'; access_log /var/log/nginx/access.log json_combined; sendfile on; #tcp_nopush on; keepalive_timeout 65; gzip on; server_tokens off; server_names_hash_max_size 512; include /etc/nginx/conf.d/*.conf; }default.conf
$ vim nginx/conf.d/default.conf以下を保存
nginx/conf.d/default.conf
nginx/conf.d/default.confserver { listen 80 default_server; listen [::]:80 default_server ipv6only=on; root /var/www/public; index index.php index.html index.htm; charset utf-8; location ~ \.(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar|svg|mp3)$ { try_files $uri =404; } location / { try_files $uri $uri/ /index.php$is_args$args; } location ~ \.php$ { fastcgi_pass php-upstream; fastcgi_index index.php; fastcgi_buffers 16 16k; fastcgi_buffer_size 32k; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param HOME /var/www; include fastcgi_params; } }php-upstream.conf
$ vim nginx/conf.d/php-upstream.conf以下を保存
nginx/conf.d/php-upstream.conf
nginx/conf.d/php-upstream.confupstream php-upstream { server php-fpm:9000; }PHP-FPMの設定
Dockerfile(php-fpm)
$ vim php-fpm/Dockerfile以下を保存
php-fpm/Dockerfile
php-fpm/DockerfileFROM php:7.3-fpm-alpine # Install PHP extensions RUN apk update && apk upgrade --update && apk --no-cache add \ git \ vim less \ icu-dev \ autoconf \ make \ g++ \ gcc \ mysql-client \ && rm -r /var/cache/apk/* RUN docker-php-ext-install -j$(nproc) \ iconv \ intl \ mbstring \ pdo_mysql COPY ./php.ini /usr/local/etc/php-fpm.d/my-php.ini COPY ./php-fpm.conf /usr/local/etc/php-fpm.d/my-php-fpm.confphp.ini
$ vim php-fpm/php.ini以下を保存
php-fpm/php.ini
php-fpm/php.ini; timezone date.timezone = Asia/Tokyo ; error reporing log_errors = On error_log = /dev/stderr display_errors = Off ; mbstring mbstring.internal_encoding = "UTF-8" mbstring.language = "Japanese"php-fpm.conf
$ vim php-fpm/php-fpm.conf以下を保存
php-fpm/php-fpm.conf
php-fpm/php-fpm.conf[www] pm.status_path = /phpfpm_statusdocker-composeの設定
$ cd ~/projects/HogeApp $ vim docker-compose.yml以下を保存
docker-compose.yml
docker-compose.ymlversion: "3" services: nginx: build: ./docker/nginx container_name: "nginx" ports: - "8080:80" restart: always depends_on: - php-fpm php-fpm: build: ./docker/php-fpm container_name: "php-fpm" restart: always volumes: - ./src:/var/www working_dir: /var/www links: - mysql depends_on: - mysql composer: image: composer:1.8 container_name: "composer" volumes: - ./src:/var/www working_dir: /var/www mysql: image: mysql:5.7 container_name: "mysql" ports: - 33306:3306 restart: always volumes: - ./docker/mysql-data:/var/lib/mysql environment: MYSQL_DATABASE: hoge-db MYSQL_USER: hoge-user MYSQL_PASSWORD: hoge-password MYSQL_ROOT_PASSWORD: root TZ: "Asia/Tokyo" command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci以下の環境変数部分はアプリに合わせて変更してください
environment:
MYSQL_DATABASE: hoge-db
MYSQL_USER: hoge-user
MYSQL_PASSWORD: hoge-password
MYSQL_ROOT_PASSWORD: root
ここまでの作成ファイルたちとフォルダ構成
projects └── HogeApp ├── docker │ ├── mysql-data │ ├── nginx │ │ ├── Dockerfile │ │ ├── conf.d │ │ │ ├── default.conf │ │ │ └── php-upstream.conf │ │ └── nginx.conf │ └── php-fpm │ ├── Dockerfile │ ├── php-fpm.conf │ └── php.ini ├── docker-compose.yml └── srcコンテナ起動
$ cd ~/projects/HogeApp $ docker-compose up -dズラズラっとコマンドが流れて最後にこれが出ればOK
Creating composer ... done
Creating mysql ... done
Creating php-fpm ... done
Creating nginx ... done念の為、起動確認
$ docker-compose ps Name Command State Ports --------------------------------------------------------------------------------------- composer /bin/sh /docker-entrypoint ... Exit 0 mysql docker-entrypoint.sh mysql ... Up 0.0.0.0:33306->3306/tcp, 33060/tcp nginx nginx -g daemon off; Up 0.0.0.0:8080->80/tcp php-fpm docker-php-entrypoint php-fpm Up 9000/tcpこの時点では、http://localhost:8080/にアクセスしても
File not found.となっているはず。Laravelインストール
$ cd ~/projects/HogeApp $ docker-compose run composer global require laravel/installer $ docker-compose run composer create-project --prefer-dist laravel/laravel .まぁまぁ時間かかるので、待ちます・・・
おわったら、srcフォルダにlaravelのファイル郡ができています。もし以下エラーが出たら、別のネットワーク(テザリングとか、会社とかスタバとか)で試してください。
※この記事を見てもらう想定の「某学校」の人たちは絶対エラーなります。
[Composer\Downloader\TransportException] The "https://repo.packagist.org/packages.json" file could not be downloaded: failed to open stream: Network unreachableディレクトリのパーミッション変更
$ chmod -R a+w src/storage/*確認
http://localhost:8080/にアクセスすると
Laravelの設定
.envファイルをいじって、設定していきます。$ vim src/.env
src/.env
- APP_NAME=Laravel + APP_NAME=ご自身のアプリの名称に変更 - APP_URL=http://localhost + APP_URL=http://localhost:8080 - DB_HOST=127.0.0.1 + DB_HOST=mysql - DB_DATABASE=homestead - DB_USERNAME=homestead - DB_PASSWORD=secret + DB_DATABASE=hoge-db # ← docker-compose.ymlのenvironmentで設定したやつ + DB_USERNAME=hoge-user + DB_PASSWORD=hoge-password最終的なフォルダ構成
projects └── HogeApp ├── docker │ ├── mysql-data │ ├── nginx │ │ ├── Dockerfile │ │ ├── conf.d │ │ │ ├── default.conf │ │ │ └── php-upstream.conf │ │ └── nginx.conf │ └── php-fpm │ ├── Dockerfile │ ├── php-fpm.conf │ └── php.ini ├── docker-compose.yml └── src ├── app ├── ~省略~ └── vendorあとはローカルのsrcフォルダ配下のLaravelを触っていけば基本的にOKです!
開発時の注意点
コマンドは
docker-compose.ymlファイルがあるフォルダで実行してくださいcomposerの実行
docker-compose runをコマンドの頭につけてください例$ docker-compose run composer dump-autoloadartisanの実行
docker-compose exec php-fpmをコマンドの頭につけてください例$ docker-compose exec php-fpm php artisan route:listコンテナの起動/終了
起動$ docker-compose up -d終了$ docker-compose downコンテナにログインしたいとき
$ docker-compose exec php-fpm /bin/ash最後に
ご自身のアプリに合わせて必要応じてRedisやphpmyadminなどをdockerイメージで追加して、拡張していってください。
- 投稿日:2019-04-05T12:03:42+09:00
.dockerignoreでは**(任意階層にマッチするワイルドカード)が使える
日本語のリファレンスには書いていないけど、英語版にはちゃんと書いてあった。
Beyond Go’s filepath.Match rules, Docker also supports a special wildcard string ** that matches any number of directories (including zero).
他の書き方も含めてまとめると下記のようになる。
# トップディレクトリ、および全ての子孫ディレクトリにあるnode_modulesを除外 **/node_modules # トップディレクトリ直下のnode_modulesだけ除外 node_modules # トップディレクトリの子ディレクトリのnode_modulesだけ除外 */node_modules # トップディレクトリの孫ディレクトリのnode_modulesだけ除外 */*/node_modules
- 投稿日:2019-04-05T11:43:11+09:00
Docker multi stage build で Container ID xxxxxx cannot be mapped to a host ID が出るときの対策
かなりハマったので、メモ
参考:Copying non-root owned files between stages fails when running with userns remapping
条件
- docker version: 18.09.3
- Dockerの設定でユーザネームスペースのリマッピング("userns-remap": "default")を設定している
- Docker multi stage build を利用して、build間でファイルコピーを行う
例
例えば、次のようなDockerfileを考える
DockerfileFROM debian:stretch-slim as build RUN touch x && chown 1000:1000 x FROM debian:stretch-slim COPY --from=build x ./実行する
$ docker build ./ Sending build context to Docker daemon 3.072kB Step 1/4 : FROM debian:stretch-slim as build ---> c08899734c03 Step 2/4 : RUN touch x && chown 1000:1000 x ---> Using cache ---> a2a3dcbc80a8 Step 3/4 : FROM debian:stretch-slim ---> c08899734c03 Step 4/4 : COPY --from=build x ./ failed to copy files: failed to copy file: Container ID 232072 cannot be mapped to a host ID解法
コピー元のファイル、またはフォルダの権限をroot:rootに一時的に設定しておく。
DockerfileFROM debian:stretch-slim as build RUN touch x && chown 1000:1000 x RUN chown -R root:root x FROM debian:stretch-slim COPY --from=build x ./$ docker build ./ Sending build context to Docker daemon 3.072kB Step 1/5 : FROM debian:stretch-slim as build ---> c08899734c03 Step 2/5 : RUN touch x && chown 1000:1000 x ---> Using cache ---> a2a3dcbc80a8 Step 3/5 : RUN chown -R root:root x ---> Running in c018204a080d Removing intermediate container c018204a080d ---> 64253585d0c5 Step 4/5 : FROM debian:stretch-slim ---> c08899734c03 Step 5/5 : COPY --from=build x ./ ---> Using cache ---> 42d641d12386 Successfully built 42d641d12386
- 投稿日:2019-04-05T11:33:34+09:00
DockerでのTLSV1エラー
今回躓いたので、メモ書きとして残しています。
仕事で使っていたDockerが動かなくなってしまった(変なものを消したようで、再起動等しても駄目だった…)ので、再度インストールし直すことに。
念の為、VirtualBoxも入れ直してDockerをインストール。
仕事用の環境を作ろうとして、
docker-compose up
したら
[SSL: TLSV1_ALERT_PROTOCOL_VERSION] tlsv1 alert protocol version
でエラーになりました。Google先生に聞いたところ
GitHubのTLSv1廃止されて使えなくなったらしい。バージョンを変えれば動くという
export COMPOSE_TLS_VERSION=TLSv1_2上記のコマンド実行して再度
docker-compose up
したら見事、環境構築成功しました。
- 投稿日:2019-04-05T11:02:24+09:00
docker-composeで環境ごとの共通ファイルを作る
はじめに
本番環境、ローカル環境、CI環境など、環境によって異なるコンテナを使用したいケースがある。
そこで、環境ごとにdocker-composeファイルを作るケースが多いと思うが、それぞれの環境で同じコンテナがある場合は、重複した記述の分冗長になってしまう。そんな時は共通ファイルを作ろう!!
各ファイル構成とコマンド
共通ファイルを作り、各環境のdocker-composeファイルでは、共通のコンテナを、コンテナごとに
extendsで拡張します。共通ファイル
docker-compose.common.yamlservices: version: '3.3' db: image: mysql:5.7 container_name: db ports: - '3306:3306' environment: MYSQL_DATABASE: 'mydb' MYSQL_ALLOW_EMPTY_PASSWORD: 'yes' web: build: context: ./ dockerfile: ./php/Dockerfile ports: - '8000:80' container_name: web例1: CI環境
docker-compose.local.yamlservices: db: # 規定ファイルのものをそのまま使う extends: file: docker-compose.common.yaml service: db # 規定ファイル内の対象のサービス web: # 規定ファイルのものを拡張して使う extends: file: docker-compose.common.yaml service: db environment: # ここを拡張 ENV: 'local'起動コマンド
$ docker-compose -f docker-compose.local.yaml up例2: ローカル環境
docker-compose.ci.yamlservices: db: extends: file: docker-compose.common.yaml service: db web: extends: file: docker-compose.common.yaml service: db environment: ENV: 'ci'起動コマンド
$ docker-compose -f docker-compose.ci.yaml up最後に
共通の設定を追加したい時には、共通ファイルに書くだけでどの環境にも反映されるなど、冗長化を防ぐ構成ができました!
複数環境でdocker-composeを使う方は参考にしてみてください。参考ページ
- 投稿日:2019-04-05T04:55:19+09:00
Raspberry pi zeroにDockerをインストールする
Raspberry pi zero上で動作させるシステムを開発するのですが、実行環境はどうしようかと考えてみました。
初めてのRaspberryでの開発なので、Try&Errorになる事は間違えありません。Try&Errorを繰り返すと言う事は、いろんなものをインストールしたり、アンインストールしたりを繰り返すと言うこと、つまりRaspbianの環境が次々と変わり、ついには決定的なミスで動作しなくなる可能性もあると言うことです。
そこで、Dockerを採用することにしました。Docker採用のメリットは以下の通りです。
- Dockerであればその環境だけでクローズするので、Raspbianの環境が維持できる
- 失敗したら何度でもやり直し可能
- 一つのRaspberryにいくつものサービスを組み込むことができる
いいことばかりなので、早速、Dockerのセットアップを行います。
Raspberryを買ったばかりという方は、下記を参照にセットアップしてください。
https://qiita.com/kmatae-home/items/1dd81f2b2091c6ce776b環境
今回の環境は以下の通りです。
- Raspberry pi zero WH
- 2018-11-13-raspbian-stretch-lite
Dockerのインストール
以下のコマンドで、Dockerのインストール一式がインストールできます。
curl -sSL https://get.docker.com | shエラー?
E: Failed to fetch http://raspbian.raspberrypi.org/raspbian/dists/stretch/main/binary-armhf/Packages.xz Hash Sum mismatchもう一回
curl -sSL https://get.docker.com | sh波乱の幕開けのような気がしますが、とりあえずエラーは表示されずに完了。
ユーザpiにDockerの実行権限を付与
Raspbianの標準ユーザのpiにDockerの実行権限を付与します。
(sudoを付けての実行が不要になります)sudo usermod -aG docker piDockerのバージョン確認
以下のコマンドでdockerのバージョンを確認します。
pi@raspberrypi:~ $ docker -v Docker version 18.09.0, build 4d60db4とりあえず再起動
こういうものをインストールした時は再起動した方がいい事が多いという理由で再起動。
sudo rebootDockerが起動されているかを確認
いよいよ、Dockerとご対面です。
pi@raspberrypi:~ $ ps aux | grep docker pi 662 0.0 0.4 4364 1900 pts/0 S+ 19:59 0:00 grep --color=auto dockerん?いない。
systemctlが有効になっていないのかと確認
systemctl (中略) ● docker.service loaded failed failed失敗している・・・。
ログを確認してみる
systemctl statusでdockerの状態を確認してみます。pi@raspberrypi:~ $ sudo systemctl status docker.service ● docker.service - Docker Application Container Engine Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: e Active: failed (Result: core-dump) since Thu 2019-04-04 20:02:59 BST; 1min 11 Docs: https://docs.docker.com Process: 735 ExecStart=/usr/bin/dockerd -H unix:// (code=dumped, signal=SEGV) Main PID: 735 (code=dumped, signal=SEGV) CPU: 472ms Apr 04 20:02:55 raspberrypi systemd[1]: Starting Docker Application Container En Apr 04 20:02:59 raspberrypi systemd[1]: docker.service: Main process exited, cod Apr 04 20:02:59 raspberrypi systemd[1]: Stopped Docker Application Container Eng Apr 04 20:02:59 raspberrypi systemd[1]: docker.service: Unit entered failed stat Apr 04 20:02:59 raspberrypi systemd[1]: docker.service: Failed with result 'corecore dumped!懐かしい。昔、Unixでシステム開発していたときにはよく見たキーワードです。
さらに、
journalctlコマンドで詳細を確認してみます。pi@raspberrypi:~ $ journalctl -fu docker.service -- Logs begin at Thu 2016-11-03 17:16:44 GMT. -- Apr 04 19:57:23 raspberrypi systemd[1]: Starting Docker Application Container Engine... Apr 04 19:57:27 raspberrypi systemd[1]: docker.service: Main process exited, code=dumped, status=11/SEGV Apr 04 19:57:27 raspberrypi systemd[1]: Stopped Docker Application Container Engine. Apr 04 19:57:27 raspberrypi systemd[1]: docker.service: Unit entered failed state. Apr 04 19:57:27 raspberrypi systemd[1]: docker.service: Failed with result 'core-dump'. Apr 04 20:02:55 raspberrypi systemd[1]: Starting Docker Application Container Engine... Apr 04 20:02:59 raspberrypi systemd[1]: docker.service: Main process exited, code=dumped, status=11/SEGV Apr 04 20:02:59 raspberrypi systemd[1]: Stopped Docker Application Container Engine. Apr 04 20:02:59 raspberrypi systemd[1]: docker.service: Unit entered failed state. Apr 04 20:02:59 raspberrypi systemd[1]: docker.service: Failed with result 'core-dump'.不明・・・。
原因究明
とりあえず、dokcerサービスを起動してみよう。
pi@raspberrypi:~ $ sudo systemctl start docker Job for docker.service canceled.
raspbian Job for docker.service canceledでググって見る。お、これか?
https://dietpi.com/phpbb/viewtopic.php?f=11&t=5227&start=10
これによると、docker-ceのバージョンを下げてみようと書いてある。では、やってみましょう
docker-ce=18.06.1~ce~3-0~raspbianをインストールします。
pi@raspberrypi:~ $ sudo apt-get install docker-ce=18.06.1~ce~3-0~raspbian Reading package lists... Done Building dependency tree Reading state information... Done The following package was automatically installed and is no longer required: containerd.io Use 'sudo apt autoremove' to remove it. Recommended packages: aufs-tools cgroupfs-mount | cgroup-lite git pigz The following packages will be REMOVED: docker-ce-cli The following packages will be DOWNGRADED: docker-ce 0 upgraded, 0 newly installed, 1 downgraded, 1 to remove and 58 not upgraded. Need to get 28.3 MB of archives. After this operation, 39.0 MB of additional disk space will be used. Do you want to continue? [Y/n] y Get:1 https://download.docker.com/linux/raspbian stretch/stable armhf docker-ce armhf 18.06.1~ce~3-0~raspbian [28.3 MB] Fetched 28.3 MB in 23s (1,204 kB/s) dpkg: docker-ce-cli: dependency problems, but removing anyway as you requested: docker-ce depends on docker-ce-cli. (Reading database ... 34822 files and directories currently installed.) Removing docker-ce-cli (5:18.09.0~3-0~raspbian-stretch) ... dpkg: warning: downgrading docker-ce from 5:18.09.0~3-0~raspbian-stretch to 18.06.1~ce~3-0~raspbian (Reading database ... 34632 files and directories currently installed.) Preparing to unpack .../docker-ce_18.06.1~ce~3-0~raspbian_armhf.deb ... Unpacking docker-ce (18.06.1~ce~3-0~raspbian) over (5:18.09.0~3-0~raspbian-stretch) ... Setting up docker-ce (18.06.1~ce~3-0~raspbian) ... Created symlink /etc/systemd/system/sockets.target.wants/docker.socket → /lib/systemd/system/docker.socket. Processing triggers for systemd (232-25+deb9u6) ... Processing triggers for man-db (2.7.6.1-2) ...今度こそ
では、動作を見てみましょう。
pi@raspberrypi:~ $ docker -v Docker version 18.06.1-ce, build e68fc7a pi@raspberrypi:~ $ docker info Containers: 0 Running: 0 Paused: 0 Stopped: 0 Images: 0 Server Version: 18.06.1-ce Storage Driver: overlay2 Backing Filesystem: extfs Supports d_type: true Native Overlay Diff: true Logging Driver: json-file Cgroup Driver: cgroupfs Plugins: Volume: local Network: bridge host macvlan null overlay Log: awslogs fluentd gcplogs gelf journald json-file logentries splunk syslog Swarm: inactive Runtimes: runc Default Runtime: runc Init Binary: docker-init containerd version: 468a545b9edcd5932818eb9de8e72413e616e86e runc version: 69663f0bd4b60df09991c08812a60108003fa340 init version: fec3683 Security Options: seccomp Profile: default Kernel Version: 4.14.79+ Operating System: Raspbian GNU/Linux 9 (stretch) OSType: linux Architecture: armv6l CPUs: 1 Total Memory: 433.5MiB Name: raspberrypi ID: 3UI7:DTNF:ETXT:2QB3:M7IP:X6OU:ZODI:5E5C:UX5R:VITT:HHHG:RCY6 Docker Root Dir: /var/lib/docker Debug Mode (client): false Debug Mode (server): false Registry: https://index.docker.io/v1/ Labels: Experimental: false Insecure Registries: 127.0.0.0/8 Live Restore Enabled: false WARNING: No memory limit support WARNING: No swap limit support WARNING: No kernel memory limit support WARNING: No oom kill disable support WARNING: No cpu cfs quota support WARNING: No cpu cfs period support WARNING: No cpuset support pi@raspberrypi:~ $ sudo systemctl start docker pi@raspberrypi:~ $ ps aux | grep docker root 1008 4.2 10.8 913860 48204 ? Ssl 20:13 0:02 /usr/bin/docke d -H fd:// root 1014 1.5 5.7 883100 25708 ? Ssl 20:13 0:00 docker-containerd --config /var/run/docker/containerd/containerd.toml pi 1977 0.0 0.4 4364 1796 pts/0 S+ 20:14 0:00 grep --color=auto dockerいました!dockerサービス!!
結論
Raspbianにdockerをインストールするネタはたくさんあるが、結構大変。
- 投稿日:2019-04-05T04:12:19+09:00
Dockerお困りごと
Dockerで詰まったところをまとめていく
気が向いたり、見つけたりしたら追記していくと思う。
もしかしたらgithubのtilにまとめちゃって更新しないかもしれない。sourceコマンドが使えない
エラーメッセージ/bin/sh | source: not foundDockerのビルドでは/bin/shが使われていた。
ubuntuでは/bin/sh -> /bin/dashになっていた。
sourceコマンドや.コマンドはbashの組み込み(?)関数なので、そういう設定が必要dockerfileSHELL ["/bin/bash", "-o", "pipeline". "-c"]無理矢理
/bin/shを/bin/bashに向かせるシンボリックリンクを作ったりするとhadolintに怒られるよ
- DL4005
- SC2039
この辺のエラー
テキストファイルがビジー云々
エラーメッセージ/bin/sh: ./configure: /bin.sh: Text file busy /bin/sh: ./configure: /bin/sh: 誤ったインタプリタです:テキストファイルがビジー状態ですconfigureファイルの中とかで
chmodしていないですか?
chmodコマンド後にsyncコマンドを使うと解決します。dockerfileRUN find ./ -type f -name * | xargs sed -i /^chmod/a syncこれだと行頭の
chmodコマンドしか見つけられない。
パイプしてるようなのまで見つけようと思ったらsedコマンドの内容を変えてね
参照したIssue: Running chmod on file results in 'text file busy' when running straight after. #9547
- 投稿日:2019-04-05T02:24:18+09:00
Dockerを使ってHackMDを動かしたのでやり方備忘録(Docker導入から) on Windows
はじめに
タイトル通り、Dockerを使ってHackMD(CodiMD)をたので、そのやり方を主に自分が見返すように備忘録としておきたいと思います。
ちなみにこの記事もそれで書いてます。この記事が対象とする人
- 自分
- Docker for Windowsの導入がしたい人
- HackMDが好きで自前で動かしてみたい人
- 業務で社内専用のHackMDを使いたい人
環境
- Windows 10 pro
- Docker for Windows
- Git for Windows
Docker for Windowsを導入する
まずこちらからDocker for Windowsのインストーラーをダウンロードしておきます。
次に、Hyper-Vを有効にしておきます。
Windows機能の有効化という項目から有効にできます。そうしましたら、インストーラーを実行します。
特に設定項目はないので詰まることはないと思います。インストールが終わったら起動して動作確認をします。
初回の起動をしようとすると再起動を要求されるかもしれません。
起動には数分かかります。起動し終えると、タスクトレイにDockerのアイコンが表示されます。こんな感じ。
ちなみに、メモリが少なめのマシンの場合はメモリ不足の警告が出るかもしれません。
その場合、タスクトレイのDockerアイコンを右クリックして、出てくるSettingsから設定に行ってメモリの割り当てを変更します。僕のメモリ8GBのマシンだとこんな感じで快適に動きます。
4GBのマシンとかを使ってる場合、半分くらいにしてみるといいかもしれません。docker run hello-world多分こんな感じに出ます
Hello from Docker! This message shows that your installation appears to be working correctly. To generate this message, Docker took the following steps: 1. The Docker client contacted the Docker daemon. 2. The Docker daemon pulled the "hello-world" image from the Docker Hub. 3. The Docker daemon created a new container from that image which runs the executable that produces the output you are currently reading. 4. The Docker daemon streamed that output to the Docker client, which sent it to your terminal. To try something more ambitious, you can run an Ubuntu container with: $ docker run -it ubuntu bash Share images, automate workflows, and more with a free Docker Hub account: https://hub.docker.com For more examples and ideas, visit: https://docs.docker.com/engine/userguide/出たら成功です。
素晴らしいことにDocker for windowsにはDocker-composeが最初から入っているので、この後わざわざcomposeを入れたりといったことは不要です。
CodiMDをクローンしてDockerで動かす
いよいよ本題ですね。と、言ってもそんなに難しい話ではありません。
まず、公式リポジトリからクローンしてきます。git clone https://github.com/hackmdio/docker-hackmd.gitそうするとdocker-hackmdディレクトリが生成されるので、あとは
cd docker-hackmd docker-compose upとすればしばらくまってWebサーバーとDBサーバーが立ち上がります。
listening at port 3000とか表示されていれば成功です。
今回は3000番ポートで待ち受けとあるのでhttps://localhost:3000
にアクセスすればCodiMDを使えます。
アカウントを適当に作ってやればいつものHackMDと同じ感覚で使えます。
また、アカウントや書いたマークダウンが消えないように勝手にローカルにマウントしてくれるのでdocker-compose killとかしてもまた立ち上げればデータは残ったままです。画像のアップロード先を弄る
デフォルトだとimgureに画像がアップロードされてしまうので、それを避ける場合config.jsonを弄ります。
config.json{ "production": { "urlAddPort": true, "email": true, "db": { "username": "hackmd", "password": "hackmdpass", "database": "hackmd", "host": "hackmdPostgres", "port": "5432", "dialect": "postgres" }, "imageUploadType": "imgur" } }これの一番下の項目を変えます。
config.json{ "production": { "urlAddPort": true, "email": true, "db": { "username": "hackmd", "password": "hackmdpass", "database": "hackmd", "host": "hackmdPostgres", "port": "5432", "dialect": "postgres" }, "imageUploadType": "filesystem" <=ここ } }このようにすれば内部に画像を保存してくれるはずです。
まとめ
割と手軽にHackMDをローカルで使えました。
そこそこの人数が使ってるWebサービスと同じものが手元で動くというのはなかなか楽しいものです。
これからもDockerを使って色々遊んでみたいと思います。
- 投稿日:2019-04-05T01:50:18+09:00
Ruby on Rails 5 環境構築にDockerを使ってみた。
Qiita初投稿です。
独学でRuby on Railsを勉強しており、今回はDockerを使って環境構築してみました。
もし間違っている部分などありましたら、ご指摘下さい開発環境
MacOS (Mojave 10.14.4)
Service Version Docker 18.09.2 docker-compose 1.23.2 Ruby 2.6.2 Ruby on Rails 5.2.3 PostgreSQL 11.2 1.Docker Desktop for Mac のインストール
https://docs.docker.com/docker-for-mac/install/
インストールにはある程度時間がかかります。
Dockerのオフィシャルサイトはもちろん全て英語表記ですので、Google翻訳を使って読み進めてもいいでしょう。
手順通りに設定していくと、クジラが微笑んでくれます。可愛いですね。2.アプリケーション構築のための各種ファイル設定
開発していくディレクトリにアプリケーションを構築するために必要な4つのファイルを設定します。
今回はUserフォルダ配下にmy_appディレクトリを作成しました。
ファイルがない場合は、コンソール上で$ cd 開発ディレクトリ→$ touch Gemfile.lockで対応してください。
- Dockerfile
- Gemfile
- Gemfile.lock
- docker-compose.yml
DockerfileFROM ruby:2.6.2 RUN apt-get update -qq && apt-get install -y nodejs postgresql-client RUN apt-get install -qy git RUN mkdir /my_app WORKDIR /my_app ADD Gemfile /my_app/Gemfile ADD Gemfile.lock /my_app/Gemfile.lock RUN bundle install COPY . /my_app
RUN apt-get update -qq && apt-get install -y nodejs postgresql-clientの行は、&&を消してRUN apt-get update -qq RUN apt-get install -y nodejs postgresql-clientと記述しても大丈夫です。
Gemfilesource 'https://rubygems.org' gem 'rails', '5.0.0.1'Gemfile.lock(空ファイル)docker-compose.ymlversion: "3" services: db: image: postgres volumes: - ./tmp/db:/var/lib/postgresql/data web: build: . command: bash -c "rm -f tmp/pids/server.pid && bundle exec rails s -p 3000 -b '0.0.0.0'" volumes: - .:/my_app ports: - "3000:3000" depends_on: - db3.プロジェクト・データベースの作成
データベースをPostgreSQLに指定して、これまで設定したファイルを基にRailsプロジェクトを作成します。
terminal$ docker-compose run web rails new . --force --database=postgresqlRails関連のファイルが作成されました。
データベースの情報を設定するために、config/database.ymlを変更し、データベースを作成していきます。config/database.yml(抜粋)default: &default adapter: postgresql encoding: unicode # For details on connection pooling, see Rails configuration guide # http://guides.rubyonrails.org/configuring.html#database-pooling host: db username: postgres password: pool: 5terminal$ docker-compose run web rake db:create4.Dockerの起動・停止
最後にコンテナをビルドしてから、Dockerを起動させましょう。
terminal$ docker-compose build $ docker-compose uphttp://localhost:3000 にアクセスして、Railsプロジェクトが立ち上がっているか確認してみましょう。
この画面が表示されていれば環境構築完了です。お疲れさまでした!
Dockerを停止する際は以下をコマンドに入力してください。
terminal$ docker-compose stop(参考リンク)
Docker オフィシャルページ
Qiita記事
- 投稿日:2019-04-05T00:40:17+09:00
docker-composeの書き方を見直してみた...
docker-composeのフォルダ構成
現在、一例として以下のようなフォルダ構成にしていました。
docker │ docker-compose.yml │ └─build └─app ├─anaconda3 │ Dockerfile │ ├─go │ Dockerfile │ ├─julia │ Dockerfile │ ├─jupyter │ Dockerfile │ └─ubuntu_1604 Dockerfileしかし、コンテナごとにDockerfileを作っていたため、正直管理がめんどくさくなってきました...(´・ω・)
docker-compose.ymlに設定を書いてからDockerfileにも設定を書くので、それぞれの記述を対応させる必要があって大変です...docker-compose.ymlの中身
下記の設定を見ていただくとわかると思いますが、作成するコンテナの設定を各Dockerfileを参照しているため、設定を変えようと思ったときに結局Dockerfileの中身も見ないといけないので手間です...
version: '3' services: anaconda3: build: ./build/app/anaconda3 container_name: 'anaconda3' tty: true ports: - "8877:8877" volumes: - /home/vagrant/shared:/home/shared/program/jupyter-notebook/notebooks links: - python - go - julia jupyter: build: ./build/app/jupyter container_name: 'jupyter-server' tty: true ports: - "8884:8884" volumes: - /home/vagrant/shared:/home/shared/program/jupyter-notebook/notebooks python: build: ./build/app/anaconda3 container_name: 'python-server' tty: true ports: - "8885:8885" volumes: - /home/vagrant/shared:/home/shared/program/jupyter-notebook/notebooks go: build: ./build/app/go container_name: 'golang-server' tty: true ports: - "8887:8887" volumes: - /home/vagrant/shared:/home/shared julia: build: ./build/app/julia container_name: 'julia-server' tty: true ports: - "8886:8886" volumes: - /home/vagrant/shared:/home/sharedしかも、各Dockerfileで「apt-get update」しているのでdocker imageを作ってからコンテナが立ち上がるまでに時間がかかるという...コンテナとしては本末転倒かなってと思い始めてしまいました...(そもそもコンテナの中身自体が新しいはずなので、apt-get updateいらなくない?と思い始めました...)そういうわけでdocker-compose.ymlの書き方を見直すことにしました(´・ω・)
新しく書き換えたdocker-compose.ymlとフォルダ構成
まず、フォルダ構成は以下の通りになりました。
docker │ docker-compose.ymldocker-compose.ymlにすべてを書きました。記述が多くなりましたが...すべての設定をdocker-compose.ymlで管理できるようになりました(/・ω・)/ docker-compose.ymlの中身は以下の感じになりました。
version: '3' services: anaconda3: image: continuumio/anaconda3 container_name: 'anaconda3' tty: true command: > bash -c "mkdir -p /home/shared/program/python/jupyter-notebook/notebooks && pip install --upgrade pip && pip install --upgrade schedule && conda install -y selenium && conda install -y beautifulsoup4 && conda install -y python-chromedriver-binary && conda update -all -y && jupyter notebook --notebook-dir=/home/shared/program/python/jupyter-notebook/notebooks --ip='0.0.0.0' --port=8877 --no-browser --allow-root" ports: - "8877:8877" volumes: - /home/vagrant/shared/program/python/jupyter-notebook/notebooks:/home/shared/program/python/jupyter-notebook/notebooks - /etc/localtime:/etc/localtime:ro environment: TZ: Asia/Tokyo jupyter: image: jupyter/datascience-notebook container_name: 'jupyter-server' tty: true command: > bash -c "mkdir -p /home/shared/program/python/jupyter-notebook/notebooks && pip install --upgrade pip && pip install --upgrade schedule && conda install -y selenium && conda install -y beautifulsoup4 && conda install -y python-chromedriver-binary && conda update --all -y && jupyter notebook --notebook-dir=/home/shared/program/python/jupyter-notebook/notebooks --ip='0.0.0.0' --port=8888 --no-browser --allow-root" ports: - "8888:8888" volumes: - /home/vagrant/shared/program/python/jupyter-notebook/notebooks:/home/shared/program/python/jupyter-notebook/notebooks - /etc/localtime:/etc/localtime:ro environment: TZ: Asia/Tokyo python: image: continuumio/anaconda3 container_name: 'python-server' tty: true command: > bash -c "mkdir -p /home/shared/program/python && pip install --upgrade pip && pip install --upgrade schedule && conda install -y selenium && conda install -y beautifulsoup4 && conda install -y python-chromedriver-binary && conda update --all -y && bash" volumes: - /home/vagrant/shared/program/python:/home/shared/program/python - /etc/localtime:/etc/localtime:ro environment: TZ: Asia/Tokyo go: image: golang container_name: 'golang-server' tty: true command: > bash -c "mkdir -p /home/shared/program/go && go get -u -t github.com/PuerkitoBio/goquery && go get -u -t github.com/bitly/go-simplejson && go get -u -t github.com/Code-Hex/pget/cmd/pget && bash" volumes: - /home/vagrant/shared/program/go:/home/shared/program/go - /etc/localtime:/etc/localtime:ro environment: TZ: Asia/Tokyo julia: image: julia container_name: 'julia-server' tty: true command: > bash -c "mkdir -p /home/shared/program/julia && bash" volumes: - /home/vagrant/shared/program/julia:/home/shared/program/julia - /etc/localtime:/etc/localtime:ro environment: TZ: Asia/Tokyojupyter-notebookを使用するコンテナ以外はプログラムを実行するだけなので、必要なパッケージを入れるだけでいいなーと思い、上記みたいになりました(*‘ω‘ *)
上記の書き方だとdocker-compose buildをしなくていいので、docker-compose upするだけでコンテナが立ち上がるのも利点ですかね???(/・ω・)/