- 投稿日:2019-04-05T23:19:57+09:00
node.jsを触るために簡単なチャットシステムを作る(環境構築編)
Node.js を触ってみたいと思ったので、備忘録も兼ねて以下に記します。
よりよい方法やバグ等ございましたら、アドバイスいただけると光栄です。Node.jsをインストールする
コマンド操作でインストールする方法もあるようですが、今回は簡単なインストーラーを使いました。
下記ページにアクセスし、左側の「推奨版」をインストールしました。
https://nodejs.org/ja/これなら、インストーラのプログラムをダウンロードできるのであとは実行するだけです。
最後に、インストールが無事にできたかを確認するためにターミナルを起動して以下のように入力します。
$ node --version実行して Node.js のバージョンが表示されれば、完了です。
Node.jsのパッケージ管理の初期化
はじめに、下記コマンドでアプリを作成するためのディレクトリを作成します。
(今回はmychatという名前のディレクトリを作成しました。)$ mkdir mychat次に、作成したディレクトリ内に移動します。
$ cd mychatそして下記を実行し、パッケージ管理の初期化をします。
$ npm init今回は以下のように指定をして作成しました。
package name: そのままエンターキーを押すversion: そのままエンターキーを押すdescription: そのままエンターキーを押すentry point: 「server.js」 と入力しエンターキーを押すtest command: そのままエンターキーを押すgit repository: そのままエンターキーを押すkeywords: そのままエンターキーを押すauthor: そのままエンターキーを押すlicense: そのままエンターキーを押すこれで、
mychatフォルダに、package.jsonファイルが生成されます。
package.jsonファイルは以下のような内容になっています。{ "name": "mychat", "version": "1.0.0", "description": "", "main": "server.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }Node.jsのパッケージのインストール
それでは、
ExpressとSocket.ioをインストールします。$ npm install express $ npm install socket.io
mychatフォルダに、node_modulesフォルダが生成されており、
フォルダ内に、ExpressとSocket.ioおよび関連パッケージがインストールされていれば完了です。また、
package.jsonファイルには、dependenciesセクションが追加され、ExpressとSocket.io関する記述が追加されます。{ "name": "mychat", "version": "1.0.0", "description": "", "main": "server.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.16.4", "socket.io": "^2.2.0" } }以上でアプリを作り始めるための準備が完了です。
次は、定番のHello Worldをしてみます。
- 投稿日:2019-04-05T19:04:07+09:00
インストールされているnpm moduleを確認するために使うコマンドたち
npm-ls | npm Documentation
global に install されてるのなんだっけ
$ npm ls -g --depth=0 /usr/local/lib ├── npm@6.9.0 └── yarn@1.13.0
--depthの数値をあげてくとその module の依存関係を参照できるけど知りたい人あんまりいなさそうだし使わなさそうJSON でほしい
$ npm ls -g --depth=0 --json=true { "dependencies": { "npm": { "version": "6.9.0", "from": "npm", "resolved": "https://registry.npmjs.org/npm/-/npm-6.9.0.tgz" }, "yarn": { "version": "1.13.0", "from": "yarn@1.13.0", "resolved": "https://registry.npmjs.org/yarn/-/yarn-1.13.0.tgz" } } }
package-lock.jsonっぽい情報を JSON で表示してくれるdev だけ見たい
$ npm ls --depth=0 --dev ~ ~ ~ ├── @babel/core@7.2.2 ├── babel-loader@8.0.5 ├── webpack@4.29.0 └── webpack-cli@3.2.1prod だけ見たい
$ npm ls --depth=0 --prod ~ ~ ~ ├── react@16.7.0 └── react-dom@16.7.0
- 投稿日:2019-04-05T18:25:58+09:00
Google Cloud Platform上でNode.jsとMySQLを繋げてみた
はじめに
Google Cloud Platform (GCP) には魅力的な無料枠があり、操作も比較的簡単そうだったのでGCP上に構築したNode.js+MySQLのスタックを接続してみました。
今回はGCPのApp EngineにNode.jsのアプリを構築し、Cloud SQL第二世代にMySQLを構築させました。
https://cloud.google.com/sql/docs/mysql/connect-app-engine?hl=ja
接続についてはこのリファレンスを読みましたがNode.jsが載っていなかったので書き残します。料金について
App Engineは規模が小さい場合基本的に無料ですが、Cloud SQLの運用は課金されました。
無料枠について:https://cloud.google.com/free/?hl=ja
Cloud SQL料金について:https://cloud.google.com/sql/pricing?hl=jaInstanceの接続名の確認
Instanceの接続名はCloud SQLの接続に必要な項目です。
project_id:region:instance_idの形式の文字列です。
GCPの「インスタンスの詳細」画面の中の「このインスタンスに接続」というボックスの中に表示されています。
これをコピーして、環境変数として保存しておきます。.env# プロジェクト名:hoge、インスタンス名:hoge-db、地域:東京 の場合 INSTANCE_CONNECTION_NAME="hoge:asia-northeast1:hoge-db"MySQL関係の項目の確認
Node.jsからMySQLにアクセスするにはもちろんデータベース情報が必要なので、これも一緒に環境変数として保存しておきます。
.env# ... DB_USER="hogehoge" DB_PASSWORD="fugafuga" DB_DATABASE="piyopiyo"Node.js側の設定
Node.jsからMySQLに接続するモジュールは色々ありますが、
mysqlというクライエントを使いました。App Engineのスタンダード環境からCloud SQLのDatabaseに接続するときには、普通にTCPでは接続できないため、Unix Domain Socketという方法で接続します。
環境変数は
dotenvというパッケージを使って取り込みました。require('dotenv').config(); const mysql = require('mysql'); const connection = mysql.createConnection({ socketPath: `/cloudsql/${process.env.INSTANCE_CONNECTION_NAME}`, user: process.env.DB_USER, password: process.env.DB_PASSWORD, database: process.env.DB_DATABASE });App Engineスタンダード環境の場合、
/cloudsql/<インスタンス接続名>のソケットが自動的に提供されるようなのでこのほかに何も設定する必要はありません。接続プール
パフォーマンスを上げるためにプールを使う場合も、同じように接続できます。
const pool = mysql.createPool({ user: process.env.DB_USER, password: process.env.DB_PASS, database: process.env.DB_NAME, socketPath: `/cloudsql/${process.env.INSTANCE_CONNECTION_NAME}` });接続数上限
プールを使用する場合、接続数の上限も設定できます。
const pool = mysql.createPool({ // ... connectionLimit: 5 });TCPとの併用
開発環境ではローカルのMySQLにTCPで接続してほしかったので、
NODE_ENVの環境変数に合わせて接続方法を変えるようにしました。const pool = process.env.NODE_ENV === 'production' ? mysql.createPool({ user: process.env.DB_USER, password: process.env.DB_PASS, database: process.env.DB_NAME, socketPath: `/cloudsql/${process.env.INSTANCE_CONNECTION_NAME}` }) : mysql.createPool({ user: process.env.DB_USER, password: process.env.DB_PASS, database: process.env.DB_NAME, host: 'localhost' });完成
gcloud app deployを実行してアクセスすると、データベースに接続できているはずです。App EngineとCloud SQLのインスタンスが別々のプロジェクトの下に作られている場合、IAMを変更する必要があります。
App EngineのサービスアカウントにCloud SQL AdminCloud SQL EditorCloud SQL Clientの役割のいずれかを与えると動くそうです。感想
GCPは比較的安価でNode.js、MySQLの環境構築をすることができるので魅力的です。リファレンスにNode.jsがなかったので少し手こずりましたが、無事接続できました。
最初の記事なので、少し間違えていたらすみませんv_v。
- 投稿日:2019-04-05T13:03:24+09:00
`node-lambda` で素朴にLambdaを使ってみる
node-lambdaで素朴にLambdaを使ってみる概要
AWS Lambdaを利用して何かをやりたい場合は以下のいずれかを使うのがイマドキでしょうか
そんな時代ではありますが node-lambda の紹介をします
名前の通りAWS LmabdaをNode.jsで使うときに利用します。(Node.js以外の言語には対応していません)
素朴なツールで出来ることは少ないですが、お手軽にLambdaを使ってみる分にはよいツールではないかと思いますinstall
% npm i -g node-lambdaglobalにinstallしたことにして話を進めます
初期化
適当な作業ディレクトリを作成し、そこに移動したのち
setupを実行します% node-lambda setup Running setup. /path/.env file successfully created /path/event.json file successfully created /path/deploy.env file successfully created /path/context.json file successfully created /path/event_sources.json file successfully created Setup done. Edit the .env, deploy.env, context.json, event_sources.json and event.json files as needed.%
node-lambdaが利用するファイルがもりもり作成されました。
取り急ぎ使うのはevent.jsonと.envです
.env
- Lambdaにdeployするときに利用。RoleやLambdaのメモリ設定など
deploy.env
- 名前が紛らわしいのですが、Lambdaに設定する環境変数を設定するためのファイルです
event_sources.json
- S3のイベントをトリガーにLambdaを実行したいときなどに設定します
event.json
- ローカルで実行するときに利用する
context.json
- ローカルで実行するときに利用する
Lambdaのハンドラ例
以下のファイルを例に進めます
index.jsexports.handler = async (event, context) => { console.log('Running index.handler') console.log('==================================') console.log('event', event) console.log('==================================') console.log('Stopping index.handler') return true }ローカルで実行してみる
runを実行します。
デフォルトではindex.jsにあるhandlerという関数を実行します% node-lambda run Running index.handler ================================== event { key: 'value', key2: 'value2', other_key: 'other_value' } ================================== Stopping index.handler Result: true上述のindex.jsの内容が実行されました
引数の
eventに値が渡っていることに気付くかと思います
デフォルトではsetupで作成されたevent.jsonを引数のeventに渡します
setupで作成されるevent.jsonは以下の通りです% cat ./event.json { "key": "value", "key2": "value2", "other_key": "other_value" }設定
ローカルで動作確認できたらLambdaにdeployします
そのための設定を.envにします
~/.aws/credentialsにアクセスキーなどの設定がしてあれば以下の設定くらいで十分です
変数名から何の設定かは想像できると思いますので詳細は割愛します.envAWS_ENVIRONMENT=development AWS_ROLE_ARN=arn:aws:iam::xxx:role/test AWS_REGION=us-east-1 AWS_FUNCTION_NAME=test-function AWS_HANDLER=index.handler AWS_MEMORY_SIZE=128 AWS_TIMEOUT=5 AWS_RUNTIME=nodejs8.10deploy
deployでLambdaにdeployします% node-lambda deploy => Moving files to temporary directory => Running npm install --production => Zipping deployment package => Zipping repo. This might take up to 30 seconds => Reading zip file to memory => Reading event source file to memory => Uploading zip file to AWS Lambda us-east-1 with parameters: { FunctionName: 'test-function-development', Code: { ZipFile: <Buffer xxx more bytes> }, Handler: 'index.handler', Role: 'arn:aws:iam::xxx:role/test', Runtime: 'nodejs8.10', Description: '', MemorySize: '128', Timeout: '5', Publish: false, VpcConfig: { SubnetIds: [], SecurityGroupIds: [] }, Environment: { Variables: null }, KMSKeyArn: '', DeadLetterConfig: { TargetArn: null }, TracingConfig: { Mode: null } } => Done uploading. Results follow: { FunctionName: 'test-function-development', FunctionArn: 'arn:aws:lambda:us-east-1:xxx:function:test-function-development', Runtime: 'nodejs8.10', Role: 'arn:aws:iam::xxx:role/test', Handler: 'index.handler', CodeSize: n, Description: '', Timeout: 5, MemorySize: 128, LastModified: '2019-04-04T09:30:17.015+0000', CodeSha256: 'zzz', Version: '$LATEST', VpcConfig: { SubnetIds: [], SecurityGroupIds: [], VpcId: '' }, KMSKeyArn: null, TracingConfig: { Mode: 'PassThrough' }, MasterArn: null, RevisionId: 'yyy' } => All tasks done. Results follow: {}以上でdeployは完了です。(
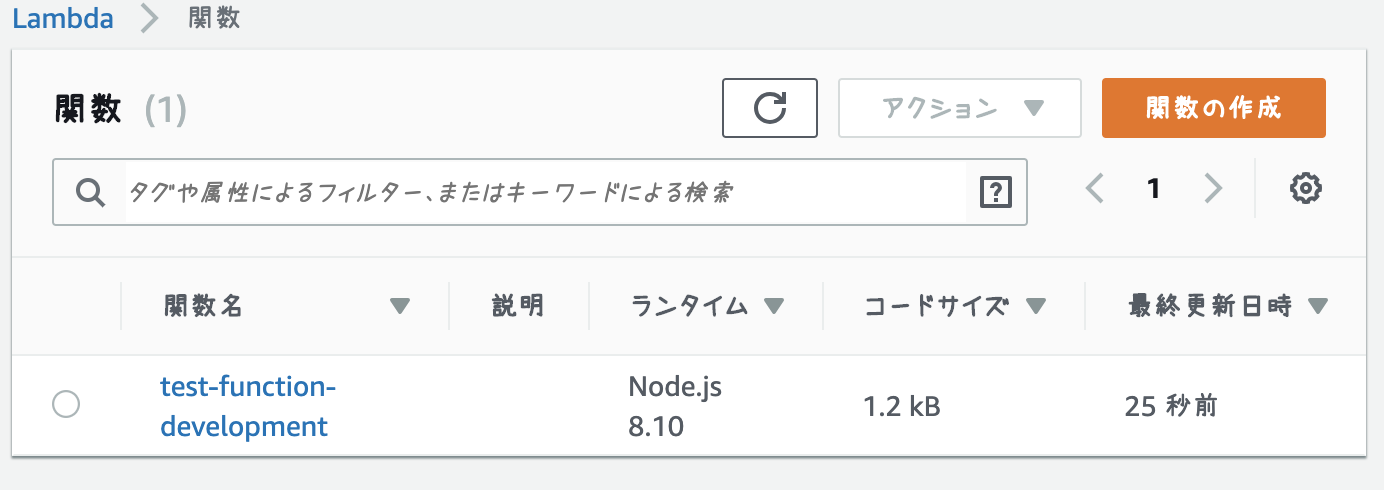
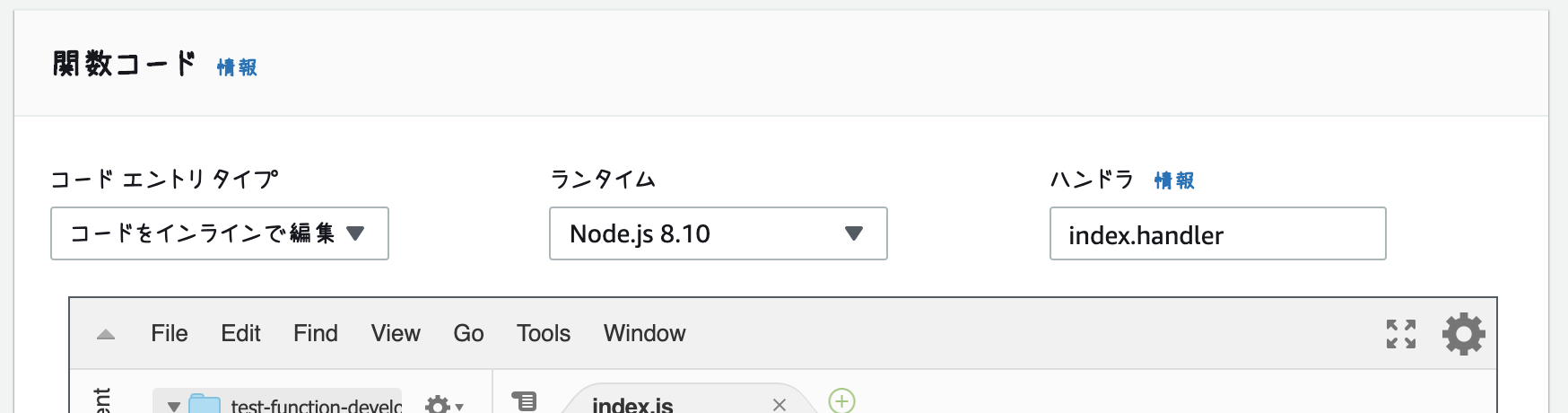
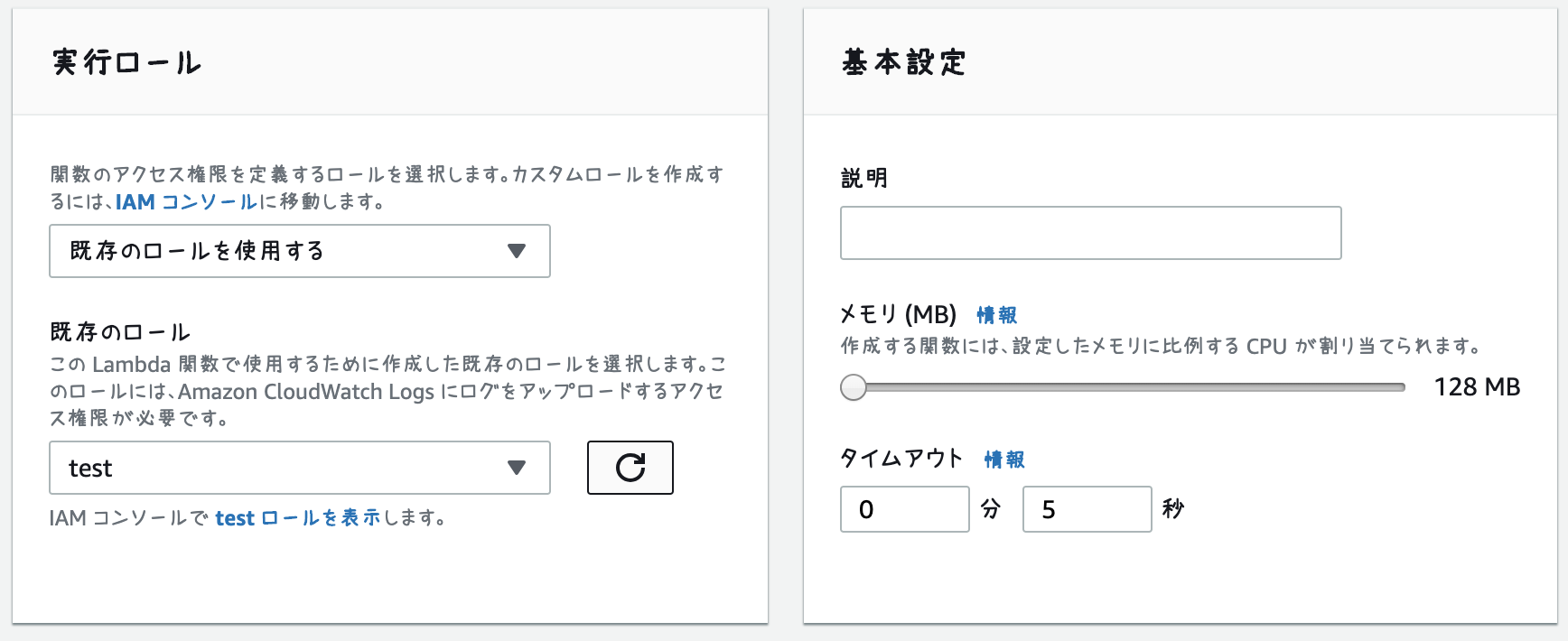
index.jsを変更した後ももう一度deployすればLambdaの更新が行えます)Webコンソールで確認すると以下の通りです
Lambdaをinvoke
素朴なツールだけあってLambdaをinvokeする機能は提供されていません。
READMEにもある通りawsコマンドでinvokeするか、Webコンソールで実行して動作確認しましょうまとめ
素朴なツール
node-lambdaでAWS Lambdaを使ってみました
イマドキなツールと比べると見劣りする部分も多いですが、内部でCloudFormationを使っているということもなくお手軽にLambdaをはじめるには十分だと思います
また素朴なツールなのでコードを読むとシンプルにAPIを使ってLambdaにdeployしたり、トリガーとなるイベントの紐付け方などが理解しやすいかもしれません