- 投稿日:2019-02-18T22:46:55+09:00
サイトにフォントを追加してみた件
やってみること
厨二っぽいフォントを使って何か作りたいと思ったので稲塚春さんのMagicRingというフォントを使ってサイトを作る!
今回はとりあえずダウンロードしてきたフォントをCSSで指定できるようにします!内容
準備
ここから稲塚春さんのMagicRingを頂きました。
これを適当な場所に解凍しておきます。(作るhtmlと一緒のディレクトリのほうが指定が楽!)追加してみる
index.html<!DOCTYPE html> <html lang=ja> <head> <meta charset="utf-8"> <title>font_test</title> <style media="screen"> @font-face { font-family: 'magicring'; <!--使用する名前を決める--> src: url('./MagicRing.ttf');<!--fontファイルのあるところを指定--> } h1{ font-family: "magicring"; } h1:hover{ color:red; } </style> </head> <body> <h1>hogehoge</h1> </body> </html>こんなかんじで出来ました!
遊んでみた
厨二心をそそられたのでこんな装飾をつけてみました。
厨二ページ以上です。
- 投稿日:2019-02-18T18:30:35+09:00
:nth-childにおけるeven, oddの挙動の整理
はじめに
HTMLを書く場合に偶数番目、奇数番目の要素に独自の装飾をするのに便利な:nth-child(even)や:nth-child(odd)の動作を整理した。
本題
表示に使うCSS
文字色が青で、偶数の場合は赤になる
.list { color: blue; } .list:nth-child(even) { color: red; } .list2 { color: aqua; }まずは基本の書き方
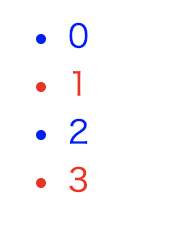
偶数要素の文字色を赤にする0からカウントされる
<ul> <li class='list'>0</li> <li class='list'>1</li> <li class='list'>2</li> <li class='list'>3</li> </ul>タグは同じだけどクラスが違う場合
1番目の要素のクラスを別のものにしても、兄弟要素の数は変わらないので2番目の要素に.list:nth-child(even)が適用される
<ul> <li class='list2'>0</li> <li class='list'>1</li> <li class='list'>2</li> <li class='list'>3</li> </ul>間に別のタグを挟んだ場合
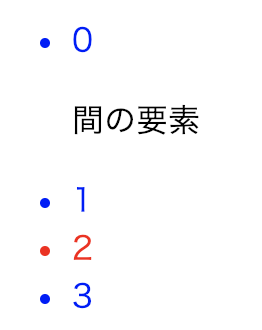
兄弟要素は同じタグのものだけ見る。間に別のタグを挟んでしまうと偶数奇数のカウントはリセットされる
<ul> <li class='list'>0</li> <p>間の要素</p> <li class='list'>1</li> <li class='list'>2</li> <li class='list'>3</li> </ul>今回のサンプルコードはこちら
https://jsfiddle.net/kon_yu/9p8qzbjc/13/
- 投稿日:2019-02-18T18:01:01+09:00
透過PNGを良い感じのアイコンとして使うためのCSS
透過PNGを良い感じのアイコンとして使うためのCSS
はじめに
- こんな感じの 透過PNG を Webページ上のアイコンにしたい・・・ということはよくあるかと思います。
入手先:Ionicons
シンプルにアイコン表示・・・だけでなく、一工夫加えて表示させる方法をまとめてみます。
拡大縮小だけして表示
- まずはシンプルに基本編です。調べれば他にもいろいろとやり方はありそうです。
ポイント
backgroundプロパティのショートハンドを使ってシンプルに書きますbackground-positionとbackground-sizeはposition/size形式で指定しますbackground-imageプロパティを指定するクラスを分離して作成しておきます/* ~ 略 ~ */ .tool-icon { width: 3em; height: 3em; display: inline-block; background: no-repeat center/70%; } .card { background-image: url(./img/card.png); } /* ~ 略 ~ */ソースコード全文
ここをクリックしてソースコードを表示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>PNG ICON CASE 1</title> </head> <body> <div class="tool-bar"> <div class="tool-icon card"></div> <div class="tool-icon camera"></div> <div class="tool-icon calendar"></div> <div class="tool-icon calculator"></div> </div> <style> .tool-bar { width: 100%; height: 3em; background: #eee; } .tool-icon { width: 3em; height: 3em; display: inline-block; background: no-repeat center/70%; } .card { background-image: url(./img/card.png); } .camera { background-image: url(./img/camera.png); } .calendar { background-image: url(./img/calendar.png); } .calculator { background-image: url(./img/calculator.png); } </style> </body> </html>アイコンに色をつける
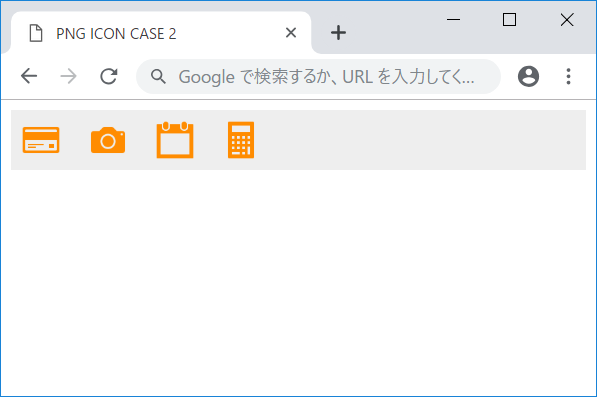
- 透過PNG の 非透過部分に、好きな色を着けることができます。
ポイント
maskプロパティをbackgroundプロパティの代わりに使います。mask-imageプロパティでアイコンファイルを指定します。background-colorプロパティで着色したい色を指定します。- つまり 透過PNG の 「透過」部分で、単色の背景(background) を隠して(maskして) います。
- その結果、隠されていない部分(非透過部分)だけが表示されます。
- 2019/02 現在 Chrome 等での動作には
-webkit-プレフィクスが必要 です。/* ~ 略 ~ */ .tool-icon { width: 3em; height: 3em; display: inline-block; mask: no-repeat center/70%; -webkit-mask: no-repeat center/70%; background: darkorange; } .card { mask-image: url(./img/card.png); -webkit-mask-image: url(./img/card.png); } /* ~ 略 ~ */ソースコード全文
ここをクリックしてソースコードを表示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>PNG ICON CASE 2</title> </head> <body> <div class="tool-bar"> <div class="tool-icon card"></div> <div class="tool-icon camera"></div> <div class="tool-icon calendar"></div> <div class="tool-icon calculator"></div> </div> <style> .tool-bar { width: 100%; height: 3em; background: #eee; } .tool-icon { width: 3em; height: 3em; display: inline-block; mask: no-repeat center/70%; -webkit-mask: no-repeat center/70%; background: darkorange; } .card { mask-image: url(./img/card.png); -webkit-mask-image: url(./img/card.png); } .camera { mask-image: url(./img/camera.png); -webkit-mask-image: url(./img/camera.png); } .calendar { mask-image: url(./img/calendar.png); -webkit-mask-image: url(./img/calendar.png); } .calculator { mask-image: url(./img/calculator.png); -webkit-mask-image: url(./img/calculator.png); } </style> </body> </html>ストライプ柄のアイコンを作る
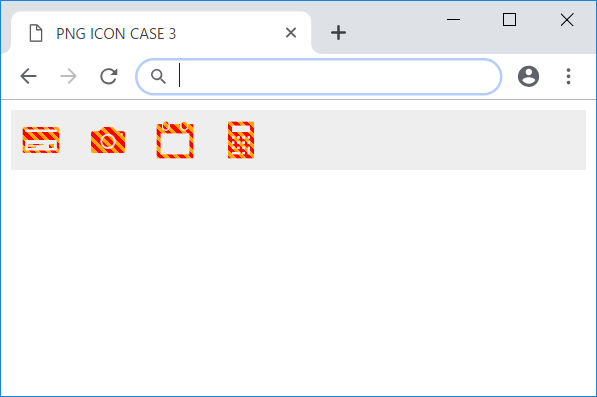
ポイント
- 基本的に前のソースコードと同一です。
- アイコンの
backgroundプロパティ に repeating-linear-gradient() 関数(直線的なグラデーション) を指定し ストライプ柄 なアイコンを作り出しています。/* ~ 略 ~ */ .tool-icon { background: repeating-linear-gradient( 45deg, orange, orange 3px, red 3px, red 6px ); } /* ~ 略 ~ */背景に写真を指定してみる
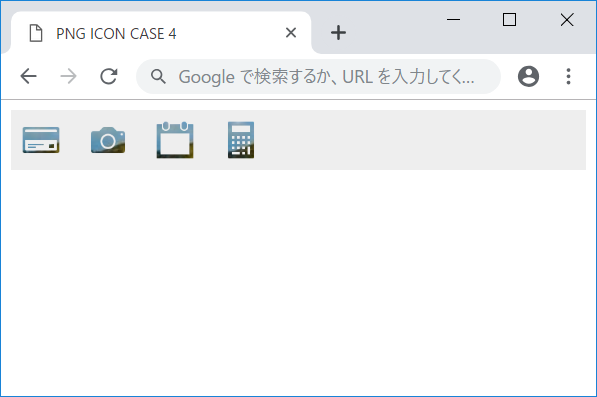
ポイント
- 基本的に前のソースコードと同一です。
- アイコンの
backgroundプロパティ に 背景画像ファイルを指定することで その画像ファイルをくり抜いたアイコンとして表示されます。/* ~ 略 ~ */ .tool-icon { background: url(./img/back.jpg); } /* ~ 略 ~ */参考
- 投稿日:2019-02-18T11:13:06+09:00
CSS animation で遊び倒す - Skew image -
CSS animation day28 となりました。
前回 の作品では、肝心の skew があまり出てこなかったので、今度こそ本当に、skew にfocus を置きます。
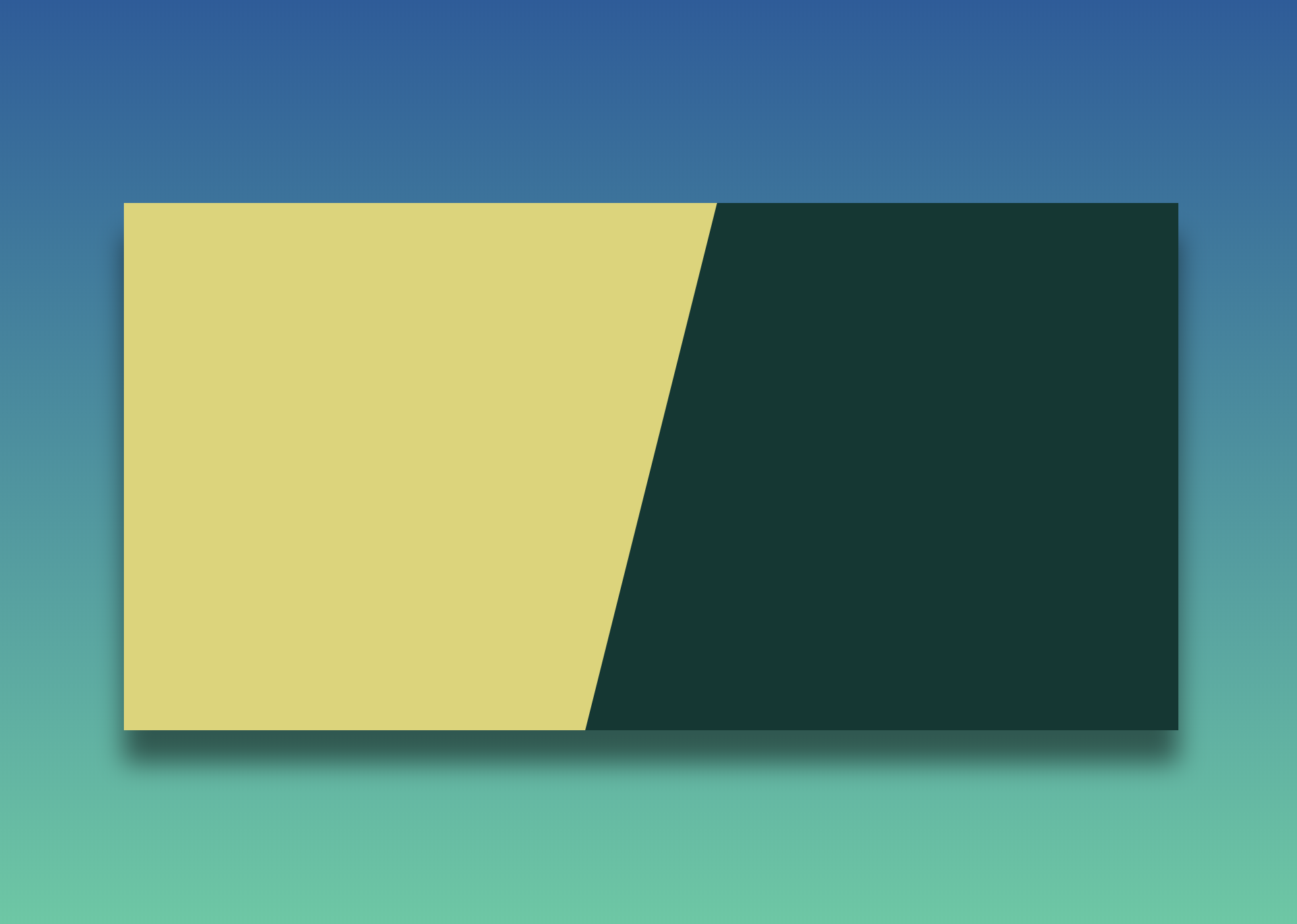
1. 完成版
2. 参考文献
How To Create Modern Morph Animated Slides in PowerPoint 2018
Html Css Angled Div Shape - Slanted / Skewed / Razor-Blade div Shape -
CSS Skewed Background Tutorial - pure css tutorial3. 分解してみる
❶.
まずは、いつもの通り、マークアップです。
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <link rel="stylesheet" href="css/styles.css" /> </head> <body> <div class="container"> <div class="content"></div> <div class="image"></div> </div> </body> </html>styles.scssbody { margin: 0px; padding: 0px; background: linear-gradient(#43cea2, #185a9d); width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; } .container { width: 80%; height: 50%; background-color: #fff; box-shadow: 0 25px 30px rgba(0, 0, 0, 0.5); }では、ここに2つの画像を置いていきましょう。
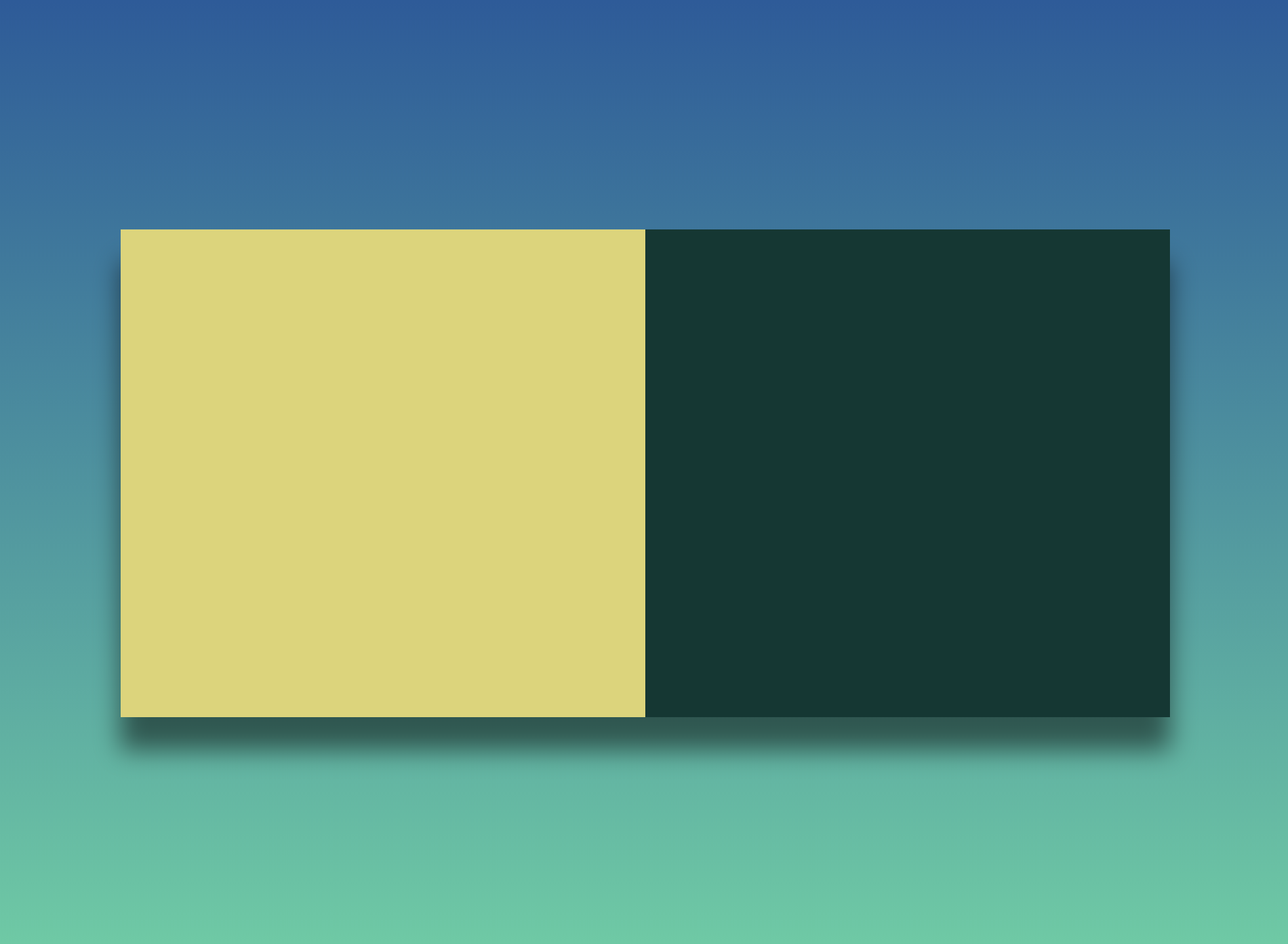
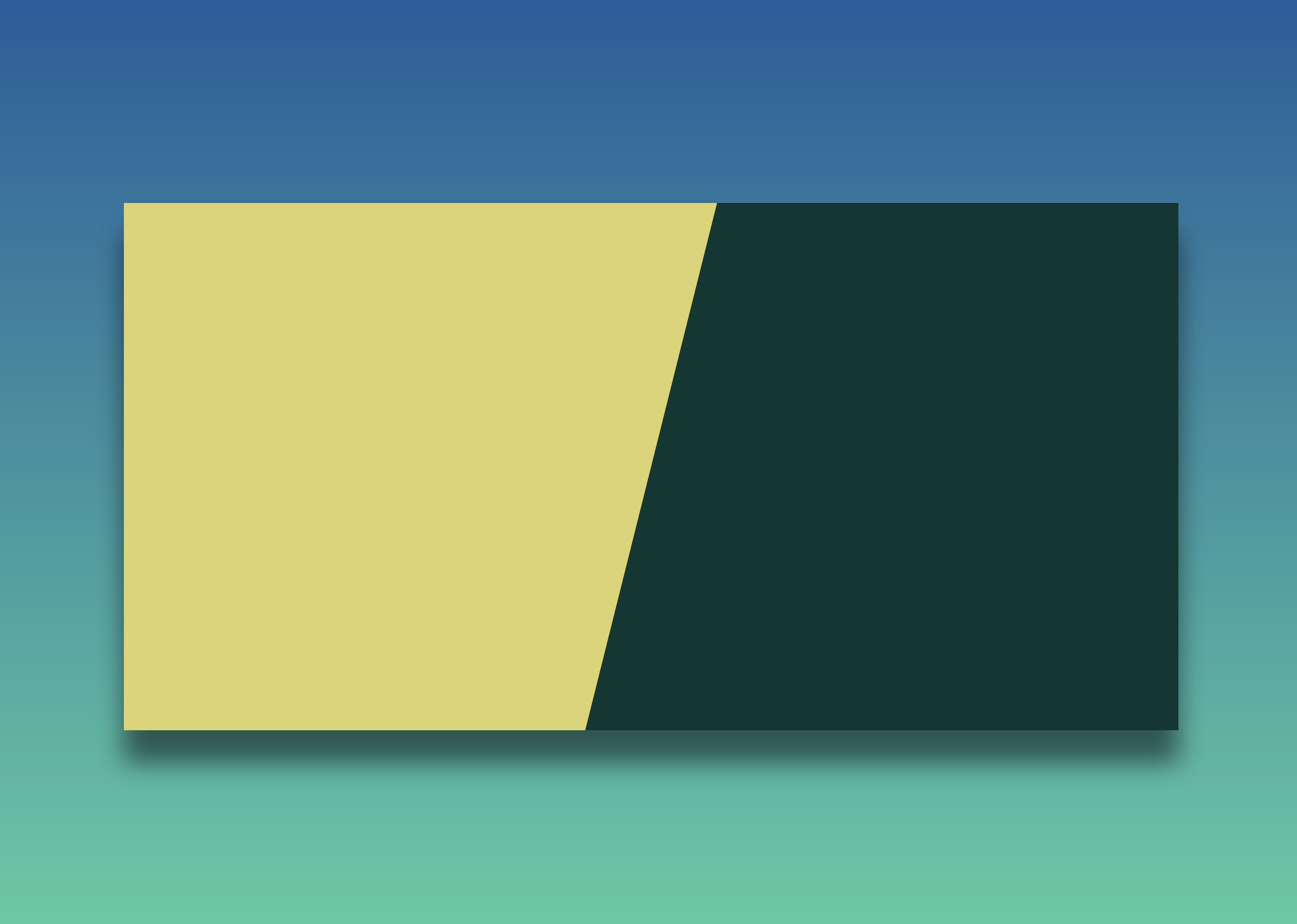
styles.scssbody { margin: 0px; padding: 0px; background: linear-gradient(0deg, #43cea2, #185a9d); width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; } .container { width: 80%; height: 400px; background-color: #fff; box-shadow: 0 25px 30px rgba(0, 0, 0, 0.5); display: flex; } .content { width: 50%; height: 100%; background: #ded46e; } .image { width: 50%; height: 100%; background: #003833; }❷.
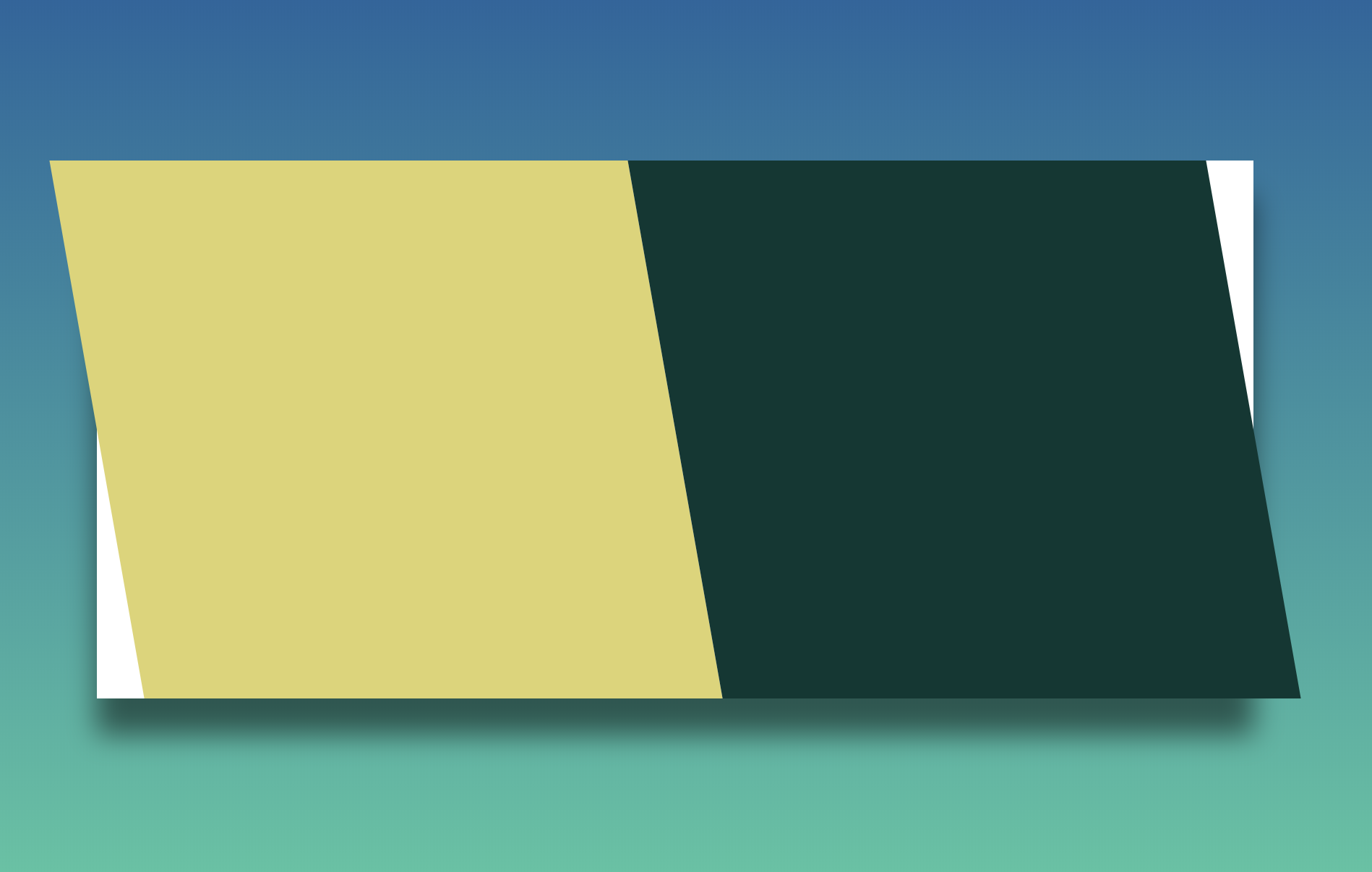
では、skew で2つの境界に斜め線を入れてみます。styles.scss.content { width: 50%; height: 100%; background: #ded46e; transform: skew(10deg, 0deg); } .image { width: 50%; height: 100%; background: #003833; z-index: 3; transform: skew(10deg, 0deg); }うーむ
はみ出してしまい、box-sizing: border-box を適応してもうまくいきませんでした。別のやり方を考えましょう。
❸.
ちょっと話が変わりますが、皆さんは、CSSで三角形を作るにはどうしたら良いか知っておりますでしょうか?そうです、border プロパティを駆使するんでしたね。
border とborder の境界は斜めになるんでした。こちら の記事に詳しくのっておりますので、ご参照ください。
では早速、このアイデアを使っていきましょう。
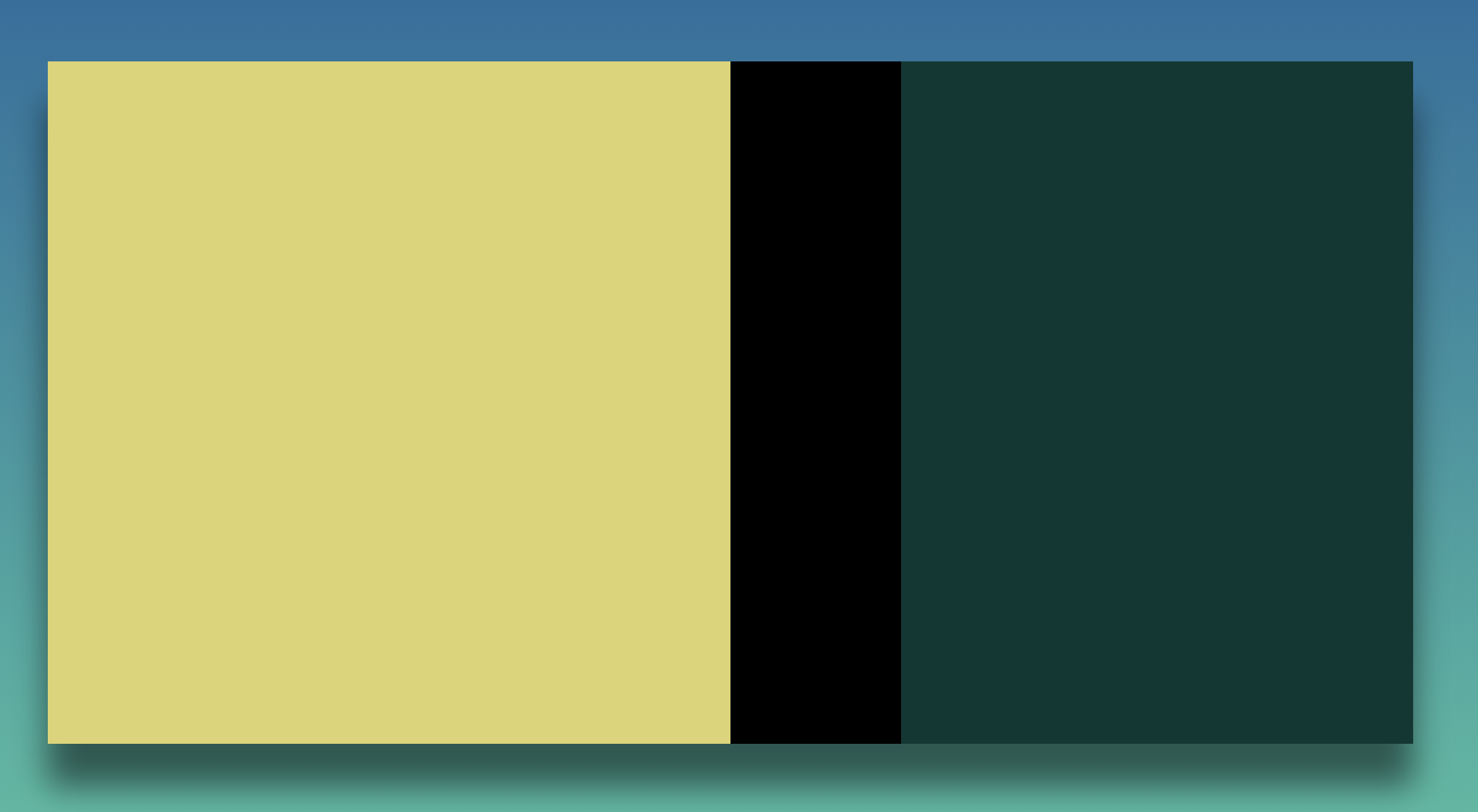
styles.scss.container { width: 80%; height: 400px; background-color: #fff; box-shadow: 0 25px 30px rgba(0, 0, 0, 0.5); display: flex; } .content { width: 50%; height: 100%; background: #ded46e; box-sizing: border-box; } .image { width: 50%; height: 100%; background: #003833; border-left: 100px solid yellow; box-sizing: border-box; }まず、右のimage クラスに、border-left で、黒い内向きの境界を作ります。
styles.scss.image { width: 50%; height: 100%; background: #003833; border-left: 100px solid #000; border-bottom: 400px solid #185a9d; box-sizing: border-box; }次に、border-bottomを設定しました。
ご覧の通り、境界が斜めになっております。では、黒の境界を、左のcontentクラスと同じ色にし、border-bottomの色を透明にしましょう。
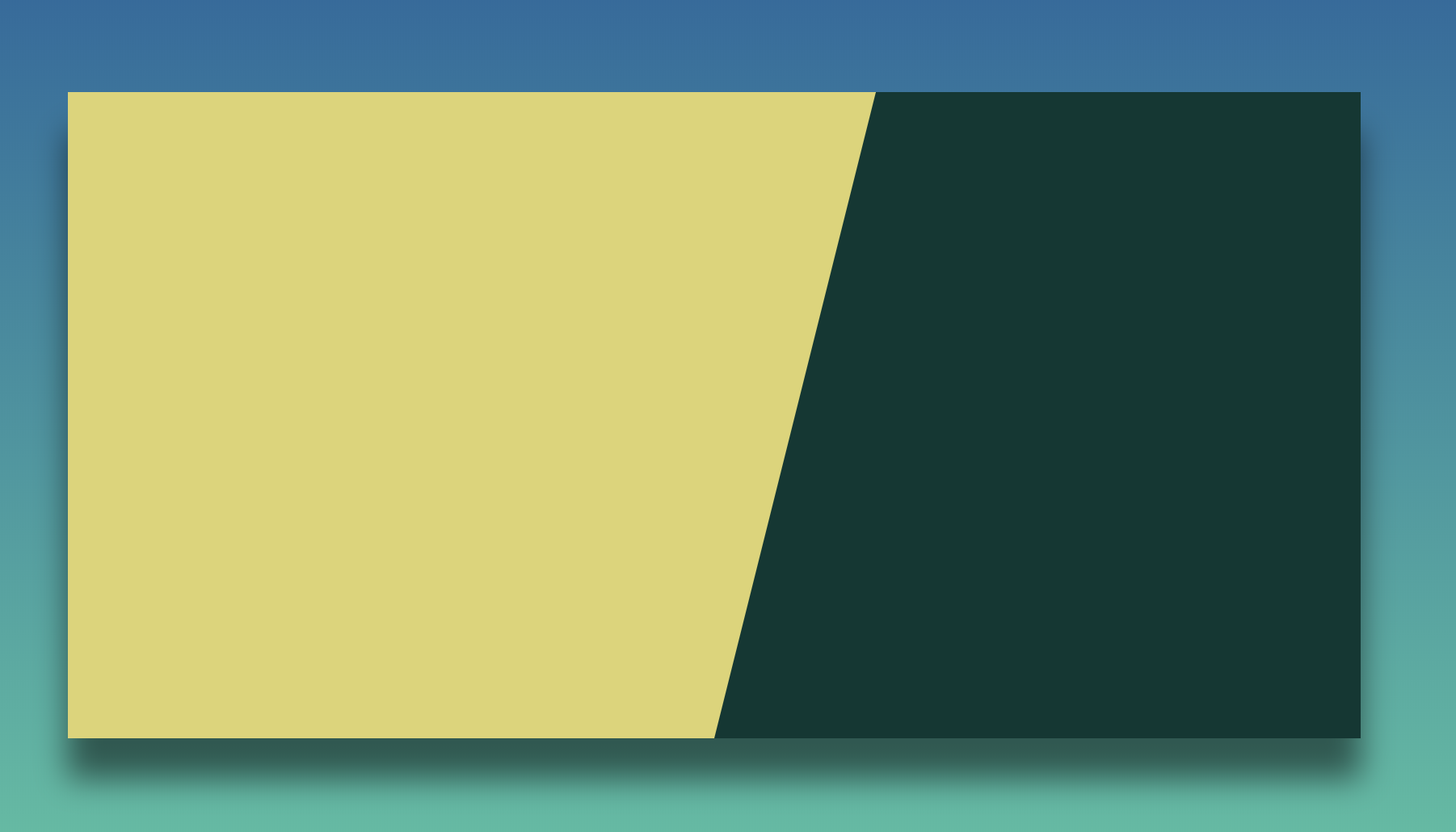
styles.scss.content { width: 50%; height: 100%; background: #ded46e; box-sizing: border-box; } .image { width: 50%; height: 100%; background: #003833; border-left: 100px solid #ded46e; border-bottom: 400px solid transparent; box-sizing: border-box; }いい感じになりました。
長さを均等にするために、以前 お伝えした、calcメソッドで調整します。
styles.scss.content { width: calc(50% - 50px); height: 100%; background: #ded46e; box-sizing: border-box; } .image { width: calc(50% + 50px); height: 100%; background: #003833; border-left: 100px solid #ded46e; border-bottom: 400px solid transparent; box-sizing: border-box; }できました!
素敵なデザインですね。明日は、今度こそ本当に、skew animation を実装します。
それでは、また明日〜