- 投稿日:2019-02-18T18:29:33+09:00
Connect to localhost from Android Emulator
Use 10.0.2.2 to access your actual machine.
- 投稿日:2019-02-18T17:54:25+09:00
【Unity】【Android】ローカルストレージにファイルを出力する
ローカルストレージにファイルを出力する
※Unity2018.3.3f1を利用しています。
Androidのローカルストレージ内にXMLファイルを出力しようとしたのですが
ファイル自体はできあがるのに、なぜか中身が出力されません。そういやManifestファイルを作っていなかったと思い、
Unityマニュアルを確認したところ、以下のように記載されていました。
Unity は、Player Settings とアプリケーションがスクリプトから呼び出す Unity APIs に基づいて、自動的に必要なパーミッションを加えます。例えば、以下のようなものが含まれます。
- Network クラスにより INTERNET パーミッションを加えます。
- バイブレーションの使用 (Handheld.Vibrate など) により VIBRATE を加えます。
- InternetReachability プロパティーにより ACCESS_NETWORK_STATE を加えます。
- Location APIs (LocationService など) により ACCESS_FINE_LOCATION を加えます。
- WebCamTexture APIs により CAMERA パーミッションを加えます。
- Microphone クラスにより RECORD_AUDIO を加えます。
と言うことは、Player Settingsに何らかの設定値がありそうです。
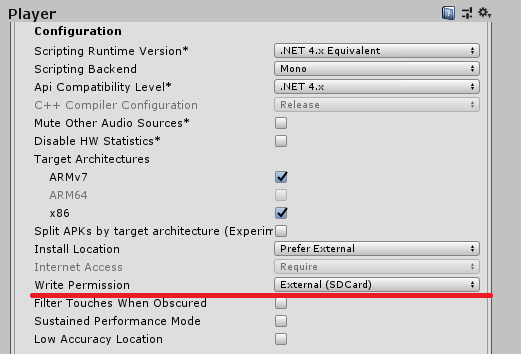
実際、以下のような項目がありました。
- Write Access
- External(SDCard) に設定すると、SD カードなどの外部ストレージへの書き込みアクセスを有効にし、対応する権限を Android マニフェストに追加します。 開発ビルドではデフォルトで有効になっています。
デフォルトでは「Internal」になっていましたが
SDカードに出力したい訳ではないので、Internalのままで良いだろうと思っていました。ところが
ファイルは一向に出力されず・・・。
manifestファイルをPlaginsフォルダに入れることで、
Unityが自動で生成したmanifestを上書きできるようですが
manifestファイル自体は作成してくれないので、ゼロから自作しなくてはなりません。
ちょっとそれはめんどくさいWrite PermissionをExternalにしてみる
ものは試しで、Write Permissionの値をExternal設定にしてみたところ
実機の内部ストレージにXMLファイルが出力されていました!
なんてこった。考察
PlayerのWrite Permissionを「External(SDCard)」に設定することで
内部ストレージにXMLファイルを出力することができました。クラスをそのまま出力したかったので、ファイル出力には
DataContractSerializerを使用したのですが
UnityEngine.PlayerPrefsなるクラスも準備されているようでして。もしかして、これを使っていたら
Unityが自動的にパーミッションを加えていてくれたのかな?おまけ
Unity Editorで動作させる場合と実機で動作させる場合とで
保存先のパスが変わってきます。
その場合、UNITY_EDITORプリプロセッサを使用してパスを切り替えると良いです。var filename = "SaveData.xml"; #if UNITY_EDITOR // Unity Editor上 var filepath = Path.Combine(@"C:\", filename); #else // それ以外 var filepath = Path.Combine(UnityEngine.Application.persistentDataPath, filename)); #endif
- 投稿日:2019-02-18T11:25:45+09:00
Flutterウィークリー #46
Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/この記事は#46の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-46※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
アナウンス
VSコード拡張v2.23
https://groups.google.com/forum/?linkId=52478434&linkId=63655583#!topic/flutter-dev/k9M81Zmh0AM
Flutter用の素晴らしいVSコードプラグインの最新バージョンの公式発表。
IJとASの新しいツーリングリリース
https://groups.google.com/forum/?linkId=52478434&linkId=63655583#!topic/flutter-dev/6UeOXzFIAoM
AS 3.3.1およびIJ 2019.1をサポートする、 Flutter用のIJプラグインの新バージョン。
読み物&チュートリアル
Flutterスクリーンキーボードを避ける
https://medium.com/flutter-nyc/avoiding-the-on-screen-keyboard-in-flutter-ae0e46ecb96c
Martin Rybakによる記事で、キーボードで処理するときにさまざまな構成を処理する方法を説明しています。Flutterのscoped_modelを使った簡単に反応するウィジェット
https://medium.com/flutter-community/easy-reactive-widgets-with-flutters-scoped-model-228272314dc
Nick ManningによるScopedモデルの簡単な紹介(長いビデオへのリンクが含まれています)。Flutter開発のための絶対最高のVSCodeプラグイン
https://blog.maskys.com/my-vscode-plugins-for-flutter/
Flutter開発にVSCodeを使用しますか?もしそうなら、Kifah Meeranはあなたに最高のVSCodeプラグインのいくつかをもたらします。高度なFlutterレイアウト - フロー
https://medium.com/flutter-community/advanced-flutter-layout-flow-32300bf3b7b3
Raouf Rahicheが、Flowウィジェットの目的と使用時期について説明します。Flutter 、Whatsapp、Twilio
https://medium.com/flutterpub/flutter-whatsapp-and-twilio-50bdd0fe7a8c
Aseem Wangooによるwhatsappメッセージを送信するためにFlutterアプリでtwilioを使用する方法。Flutter StackとIndexedStackを調べる
https://medium.com/flutter-community/a-deep-dive-into-stack-in-flutter-3264619b3a77
Deven JoshiがStackのしくみと、それを使った例をいくつか示します。ライブテンプレート、またはIntelliJを使用してFlutterで定型コードを書く時間を短縮する方法
GonçaloPalmaの助けを借りて、Live Templatesのパワーと時間を節約しましょう少ないコードでBLoCアーキテクチャを採用する
https://aloisdeniel.com/post/p9OCupX71qaLtGYHpnV0
Alois Denielは、簡単な方法でBLoCアーキテクチャを使い始めるのを助けます。
Codemagic - Flutter CI / CD
https://medium.com/flutter-community/codemagic-flutter-ci-cd-i-ee56abd749e0
Chema RubioがCodemagicを構成して、CI / CDが完全に動作する環境をFlutter用にする方法を紹介します。2019年におけるクロスプラットフォームモバイル開発の現状
https://medium.com/@move4mobile/the-state-of-cross-platform-mobile-development-in-2019-da40fc2435d
Flutterを含むさまざまなマルチプラットフォーム開発技術のための比較と「最先端」。Firebaseを設定する
https://nickcullen.net/blog/flutter/setup-firebase/
FlutterアプリからFirebaseを使い始めるためのFirebaseの設定方法に関するNick Cullenによるチュートリアル。“ flutter_bloc”の天気アプリ
https://medium.com/flutter-community/weather-app-with-flutter-bloc-e24a7253340d
Felix AngelovがBLoCを使ってWeatherアプリを作成し、そのプロセスを段階的に説明します。ステートレスウィジェットを作成する方法
https://medium.com/flutter-io/how-to-create-stateless-widgets-6f33931d859?linkId=63650953
数ヶ月前にMarting Aguinisによって公開されたビデオの執筆版。ビデオ&メディア
Flutterグラデーション効果
https://www.youtube.com/watch?v=LNHrg7D_MWo
whatsupcodersによるFlutterグラデーションに関するチュートリアル。GoogleマップとFirestoreの位置情報のFlutter
https://www.youtube.com/watch?v=MYHVyl-juUk
Uberのようなものを作りたいですか? Flutter 、Firestore、およびGoogle Mapsを組み合わせてリアルタイムの地理位置情報アプリを作成する方法を学びます。Flutter UI - 最小限のアプリ - 通貨
https://www.youtube.com/watch?v=KQgRaufECvw
Raja Yoganは、最小限のインターフェースでクールな通貨アプリを作成します。Flutter : Flutterアプリにテーマを追加する
https://www.youtube.com/watch?v=TDurCau5fqc
このビデオでは、フラッターモバイルアプリにテーマを追加および変更する方法を学びます。配置済み(今週のFlutterウィジェット)
https://www.youtube.com/watch?v=EgtPleVwxBQ&t=0s&index=27&list=PLOU2XLYxmsIL0pH0zWe_ZOHgGhZ7UasUE
今週は、Positionedウィジェットを使ってStack内にアイテムを配置する方法を学びましょう。Flutterエフェクトチャレンジ - スプラッシュタップ
https://www.youtube.com/watch?v=7qkhpeZdD7U
このビデオでは、タップスプラッシュ効果をアニメーション化するカスタムウィジェットを作成する方法を説明します。ライブラリ&コード
Flutter開く/ flutter_screenutil
https://github.com/OpenFlutter/flutter_ScreenUtil
画面とフォントサイズを調整するためのフラッタープラグイン
giandifra / clustering_google_maps
https://github.com/giandifra/clustering_google_maps
Google Mapsウィジェットでクラスタリング手法を再作成したFlutterパッケージ
マシューキャロル/ fluttery_seekbar
https://github.com/matthew-carroll/fluttery_seekbar
Flutterカタログは、 Flutterとプログレスバーを求めています。
imaNNeoFighT / circular_bottom_navigation
https://github.com/imaNNeoFighT/circular_bottom_navigation
アイコンにクールな丸い効果を加えた素敵なナビゲーションバーを作成するためのライブラリ。
- 投稿日:2019-02-18T11:09:37+09:00
THETA をおしゃべりにする
はじめに
こんにちは、リコーの @shrhdk_ です。
ゆっくりボイスで有名な音声合成エンジン Aquestalk を使って、RICOH THETA V をおしゃべりにするプラグインを作ったのでご紹介します。
RICOH THETA プラグインパートナープログラムについて
THETA プラグインをご存じない方は こちら をご覧ください。
興味を持たれた方は Twitter のフォローと THETAプラグイン開発コミュニティ (Slack) への参加もよろしくお願いします。プラグインの機能
写真の明るさ(露出補正値)のプラスマイナス操作と、明るさを音声で確認する機能、その設定で撮影する機能を搭載しました。
つまり、スマホに接続しなくても、写真の明るさを設定して撮影ができるようになります!!
操作 機能 シャッターボタン 静止画撮影 シャッターボタン (長押し) 現在の露出補正値をしゃべる 無線ボタン 露出補正をプラスして、しゃべる モードボタン 露出補正をマイナス して、しゃべる モードボタン (長押し) プラグイン起動・終了 プラグインを使っている様子を動画にしました。AquesTalk の評価版を利用しているため、「ナ行、マ行」の音韻がすべて「ヌ」になっています。そのため「0.7」は「レイテンヌヌ」と読まれます。
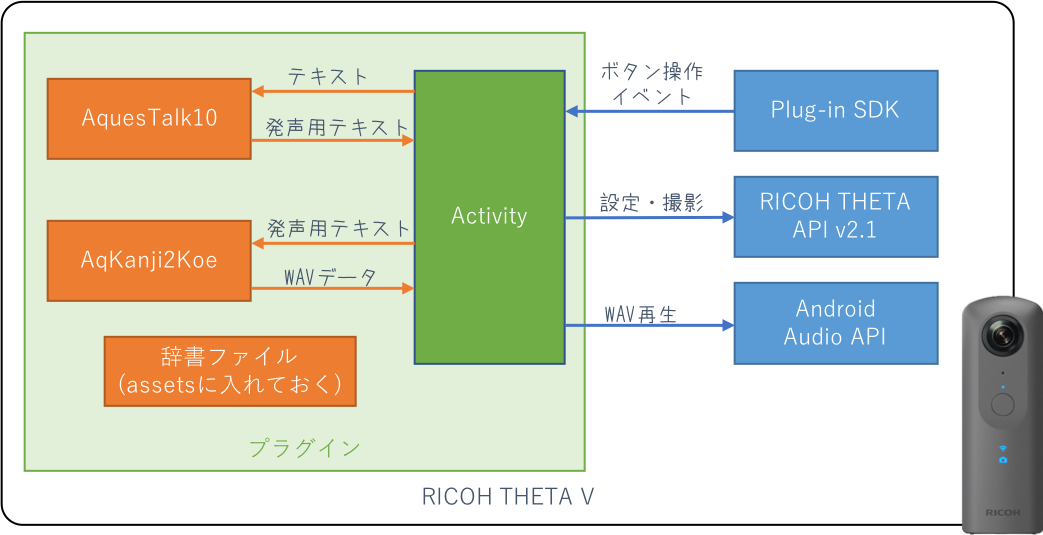
プラグインの構成と処理
音声合成には株式会社アクエスト様の Aquestalk を利用しています。 Aquestalk は Android 版が用意されていて、とても簡単に使えました。今回は評価版を利用しました。
プラグインのソースコードは GitHub で公開しています。
AquesTalk のエンジンは複数ありますが、 AquesTalk10 を利用しています。また、漢字から音声用テキストに変換する AqKanji2Koe というライブラリも利用しています。AqKanji2Koe にはライブラリに付属している辞書ファイルが必要となります。辞書ファイルをプロジェクトの assets ディレクトリに入れることで APKファイル に同梱します。
明るさ(露出補正値)の設定と撮影は RICOH THETA API v2.1 を使います。
露出補正値をプラスするシーケンスは次のようになります。
THETA の本体スピーカーで音声を再生する方法についてでは以下の記事が詳しいです。
THETAプラグインでマイクを使って録音する - Qiita
プラグインのビルド
プラグインのソースコードは GitHub で公開しています。
AquesTalk のライブラリは株式会社アクエスト様の ダウンロードページ からダウンロードして、プロジェクトにコピーしてください。
まとめ
THETA は表示装置が LED だけで、複雑な状態を表現できませんでしたが、音声合成を導入することで様々な表現ができるようになりました。
AquesTalk は簡単に導入できますので、試してみてはいかがでしょうか。今回は評価版を利用しましたが、AquesTalk を用いて実際に開発・利用・頒布をする場合は、ライセンス契約が必要になるようです。
詳しくは株式会社アクエスト様の ライセンス のページを御覧ください。