- 投稿日:2019-12-21T21:04:14+09:00
corcelを使ってdockerコンテナ間でlaravelからwordpressのDBに接続する
corcelの事前設定
下記を参考に進めていきます。
かなり巻いてます(師走だからね)。https://github.com/corcel/corcel
まずはcorcelをインストール
composer require jgrossi/corcellaravelのバージョンが5.4以下は下記を記載
config/app.php'providers' => [ /* * Package Service Providers... */ Corcel\Laravel\CorcelServiceProvider::class, ]php artisan vendor:publish --provider="Corcel\Laravel\CorcelServiceProvider"databaseにwordpressの接続設定を記載。
config/database.php'wordpress' => [ 'driver' => 'mysql', 'host' => 'localhost', 'database' => 'mydatabase', 'username' => 'admin', 'password' => 'secret', 'charset' => 'utf8', 'collation' => 'utf8_unicode_ci', 'prefix' => 'wp_', 'strict' => false, 'engine' => null, ],コネクションを'wordpress'へ変更
config/corcel.php<?php return [ (省略) 'connection' => 'wordpress', (省略) ];WpPostモデルを作成します。
php artisan make:model WpPostWpPost.php<?php namespace App; use Illuminate\Database\Eloquent\Model; use Corcel\Model\Post as Corcel; class WpPost extends Corcel{ protected $connection = 'wordpress'; }wordpressとlaravelのdockerの設定
事前に作成済みのwordpressのdocker-compose.ymlファイルの末尾に下記を記述
wordpress側docker-compose.ymlnetworks: default: external: name: new_networklaravel側docker-compose.ymlnetworks: default: external: name: new_networkcreateコマンドでnew_networkを作ります。
docker network create new_networkdocker networkコマンドで確認します。
docker network ls xxxxxxxxxx my_network bridge localdockerコンテナを立ち上げます。
docker-compose uplaravel側のdatabase設定を修正
dockerコンテナ内のwordpress-mysqlにログインし、アドレスを確認します。
hostname -i 192.168.1.2laravelのdatabase.phpの設定内容を変更します。
それぞれwordpressのwp-config.phpの設定を元に書き換えていってください。config/database.php'wordpress' => [ 'driver' => 'mysql', 'host' => 192.168.1.2, 'database' => 'mydatabase', 'username' => 'wordress_root', 'password' => 'wordpress_password', 'charset' => 'utf8', 'collation' => 'utf8_unicode_ci', 'prefix' => 'wp_', 'strict' => false, 'engine' => null, ],wordpressのDBに接続
laravelのdockerコンテナにログインし、wordpressのDBに接続します。
php artisan tinker >>> App\WpPost::find(1) => App\WpPost {#5963 ID: 1, post_author: 1, post_date: "2017-10-20 12:06:00", post_date_gmt: "2017-10-20 03:06:00", post_content: "WordPress へようこそ。これは最初の投稿です。編集もしくは削除してブログを始めてください !", post_title: "Hello world!", post_excerpt: "", post_status: "publish", comment_status: "open", ping_status: "open", post_password: "", post_name: "hello-world", to_ping: "", pinged: "", post_modified: "2017-10-20 12:06:00", post_modified_gmt: "2017-10-20 03:06:00", post_content_filtered: "", post_parent: 0, guid: "http://localhost:8888/?p=1", menu_order: 0, post_type: "post", post_mime_type: "", comment_count: 1, meta: Corcel\Model\Collection\MetaCollection {#5964 all: [], }, }無事接続できました!!
- 投稿日:2019-12-21T05:55:28+09:00
【入門】Laravel×Vue.js①〜セットアップ編〜
はじめに
PHPのフレームワークであるLaravelで作成したアプリケーションに
JavaScriptのフレームワークであるVue.jsを連携させる方法について説明します。Node.jsのインストール
Node.jsのパッケージ管理ツールnpmを使うので、
Vue.jsを利用するためにはNode.jsが必要です。まず、https://nodejs.org/ja/からインストールしましょう
推奨版、最新版どちらでも構わないので、インストールしてください。
Vue.jsをアプリケーションへインストールする
インストールするパッケージ一覧が記述されている
package.jsonを変更した後、
npmを使ってVue.jsをインストール、ビルドします。package.jsonの変更
package.jsonにはインストールするパッケージがリストとして記述されています。
Vue.js関連のパッケージはvue、vue-template-compilerです。package.json{ "private": true, "scripts": { "dev": "npm run development", "development": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch-poll": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --watch-poll --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "hot": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", "prod": "npm run production", "production": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js" }, "devDependencies": { "axios": "^0.19.0", "bootstrap": "^4.0.0", "cross-env": "^5.2.0", "jquery": "^3.2", "laravel-mix": "^4.0.7", "lodash": "^4.17.5", "popper.js": "^1.12", "resolve-url-loader": "^2.3.1", "sass": "^1.15.2", "sass-loader": "^7.1.0", "tar": "^4.4.8", "vue": "^2.5.17", "vue-template-compiler": "^2.6.10" }, "dependencies": { "node-sass": "^4.12.0", "quill": "^1.3.6" } }Vue.jsのインストール
上のパッケージをインストールしましょう
ターミナル$ npm installVue.jsのビルド
インストールしただけではVue.jsは使えないので、ビルドしていきましょう
ターミナル$ npm run devコンポーネントの登録
作成されたコンポーネントをしましょう
resources/app.jsrequire('./bootstrap'); window.Vue = require('vue'); Vue.component('example-component', require('./components/ExampleComponent.vue').default); const app = new Vue({ el: '#app' });Vue.component('example-component', require('./components/ExampleComponent.vue').default);上記の記述で
resources/js/components/ExampleComponent.vueを
example-componentという名前で登録しますビルド
Vue.js関連のファイルを変更した時はビルドしなければ、変更は反映されません。
ターミナル$ npm run devコンポーネント
サンプルのコンポーネントを確認しましょう
ない場合は手動で作成してくださいresources/js/components/ExampleComponent.vue<template> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Example Component</div> <div class="card_body"> I'm an example component. </div> </div> </div> </div> </template> <script> export default { mouted() { console.log('Component moundted.') } } </script>内容については関係ないので、今回は説明を省きます。
単純なことなので、時間がある時に一度見てください。ビューファイルでテンプレートを参照する
コンポーネントをビューファイルで参照する方法について説明します。
適当なファイルに挿入して見てくださいresources/views/****.blade.php<head> <link href="{{ mix('/css/app.css') }}" rel="stylesheet" type="text/css"> <meta name="csrf-token" content="{{csrf_token()}}"> </head> <div id="app"> <example-component></example-component> </div> <script src="{{ mix('/js/app.js') }}"></script>スタイルシート
<link href="{{ mix('/css/app.css') }}" rel="stylesheet" type="text/css">
linkタグでスタイルシートを参照しています
しかし、スタイルシートはresources/css、public/cssに2つあります。
そのため、mix('/css/app.css")で2つのスタイルシートをまとめて読み込むことができます
CSRFトークン
<meta name="csrf-token" content="{{csrf_token()}}">LaravelでVue.jsを利用する時はCSRFトークンを利用することが推奨されています。
特に理由がない場合は記述しましょうコンポーネントの参照
<div id="app"> <example-component></example-component> </div>コンポーネントは
id="app"の領域で使用できます
example-componentタグで上で作成したコンポーネントを呼び出します。スクリプトファイル
<script src="{{ mix('/js/app.js') }}"></script>スタイルシートと同様に、
mix('/css/app.css")で2つのスクリプトファイルをまとめて読み込んでいます。
必ず<example-component>の下に記述してください。動作確認
最後に動作確認をしましょう
忘れずにビルドしましょうターミナル$ npm run dev上記のような内容が表示されれば完了です!!
疑問、気になるところがございましたら、質問、コメントよろしくお願いします!!!
- 投稿日:2019-12-21T04:57:53+09:00
【 Laravel 】「Laravel DB Designer 」を便利に使うための注意点「integer」について解説 Vol.4
今回は" Laravel DB Designer "を便利に使うための注意点について書きました(vol4)
「Laravel DB Designer」
もっと最初から詳しく知りたい人は以下リンクからどうぞ
以前のvol3の解説ページへ
以前のvol2の解説ページへhttps://laraveldb.com
※日英対応サイト主機能
- ER図作成 → 対応している”型”はvol2記事の下へ
- ER図作成 → Migrationファイルを生成
- ER図作成 → チェック用クエリービルダーを自動生成
- Migrationファイル → ER図を生成(リバース)再設計可能
今回はカラム型:integer,int について
NG例$table->integer("item_number", 10);LaravelのMigrationでは「integerの第二引数」にサイズを指定をするとエラーになる。
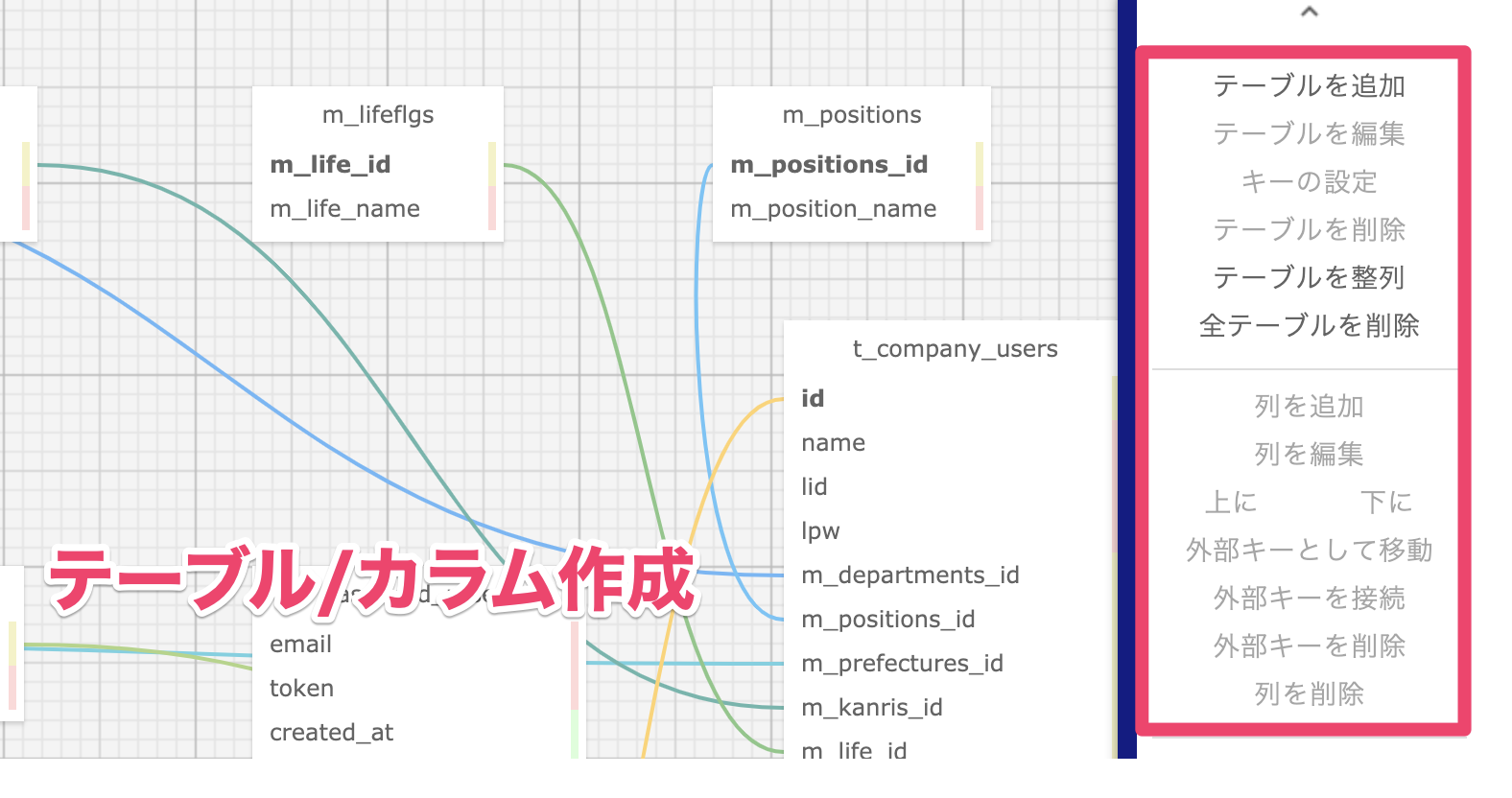
1.テーブル&カラムの作成
2.テーブル&カラムの作成
設計上「 INTEGER(6) 」や「 INTEGER(3) 」とかのようにサイズを指定は可能です。
ここが本題!!
しかしLaravelのMigrationではintegerにサイズを指定するとエラーになるため、
「 Laravel DB Designer 」ではMigrationファイル生成する際、サイズ指定をER図で設計していても、Migrationでのサイズはスルーするような仕様になっています。OK例$table->integer("item_number");エラーを回避するためサイズ指定していても、上記のようなコードが生成されます。
※最新のバージョンではそうなっています。今回vol4のまとめ
LaravelフレームワークでのDB設計( Laravel DB Designer )は細かく詳細にというよりは、
大胆に、サクッと!!進めて、使用していくほうが楽そうですね!【 Laravel DB Designer 】
https://laraveldb.com以上。
- 投稿日:2019-12-21T03:36:21+09:00
Macに(L)AMP環境を構築してlaravelを動かした時のメモ
LAMP環境とは
Linux + Mysql + Apache + PHP の、webの一般的な構成。今回はLinux以外をインストールした。
参考
https://qiita.com/moroya/items/a0b7881c4b3d809c6f21
http://vdeep.net/homebrew-php-apache-mysql
https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09Homebrew
基本的に今回は全てhomebrewでインストールした。
入ってない方はこちらから→ https://brew.sh/PHPのインストール
$ brew install phpApacheのインストール
$ brew install httpd$ which apachectl /usr/local/bin/apachectlこのパスが返ってこれば大丈夫。
Apacheの設定
$ vi /usr/local/etc/httpd/httpd.confポート番号を指定(80がデフォルトなのでそれに合わせる)
httpd.confListen 80ホストも合わせる。(コメントアウトされていれば外す)
httpd.confServerName localhost:80ドキュメントルートを変更する。
httpd.confDocumentRoot "{フォルダパス}"そのすぐ下も書き換える
httpd.conf<Directory "{フォルダパス}"> #ドキュメントルートに合わせる。 Options FollowSymLinks AllowOverride All #追加 Order deny,allow Deny from all </Directory>mod_rewriteが効くようにする。下のコメントアウトを外す。
httpd.confLoadModule rewrite_module lib/httpd/modules/mod_rewrite.so
index.phpを実行できるようにする。httpd.confDirectoryIndex index.php index.htmlphpを実行できるようにする。
<IfModule mime_module>内に追記。httpd.confAddType application/x-httpd-php .phpphpを使えるようにする。末尾に追記。
httpd.conf
LoadModule php7_module /usr/local/Cellar/php/7.4.1/lib/httpd/modules/libphp7.so
MySQLのインストール
$ brew install mysqlMySQLの設定
MySQLを起動
$ mysql.server startパスワードを変更
$ mysqladmin -u root password 'パスワード'セキュリティ設定
$ mysql_secure_installationY/nで選択する。1つ目(パスワードチェック)、2つ目(rootのパスワード)以外はY。
VALIDATE PASSWORD COMPONENT can be used to test passwords and improve security. It checks the strength of password and allows the users to set only those passwords which are secure enough. Would you like to setup VALIDATE PASSWORD component? Press y|Y for Yes, any other key for No: nChange the password for root ? ((Press y|Y for Yes, any other key for No) : n Remove anonymous users? (Press y|Y for Yes, any other key for No) : y Disallow root login remotely? (Press y|Y for Yes, any other key for No) : y Remove test database and access to it? (Press y|Y for Yes, any other key for No) : y Reload privilege tables now? (Press y|Y for Yes, any other key for No) : yつかいかた
Apache
$ apachectl start $ apachectl stop $ apachectl restartMysql
mysql.server status mysql.server start mysql.server reload mysql.server stop mysql -u root -p #コンソールおまけ:nodeのインストール
laravelでjs・sassをコンパイルするために。
nodeをインストールする
nodebrewをインストールする。$ brew install nodebrew $ mkdir -p ~/.nodebrew/src #行わないと次がエラーになる $ nodebrew install-binary stable $ nodebrew ls #インストールされているnodeを表示 $ nodebrew use {使いたいバージョン} #有効化あとは、
$HOME/.nodebrew/current/binにパスを通して終わり。
- 投稿日:2019-12-21T02:33:59+09:00
Laravel6.7でマルチログインをできる限り自分好みに実装したはなし
システムユーザを、利用者と管理者で分けたいと思ったので、Laravelの認証の仕組みでそれを実現しないといけなくなりました。
期待通りの動作はしていますが、なんとなく不安なのと、また次あったら嫌なので、覚書きしておくことにしました。認証機能使う上で実現したかったこと
- テーブルの項目を好きにしたかった
- テーブル1個で実現したかった
概ね実現できました。
分からなかったこと
- user,adminとテーブル分けなくても良いか
- どうやって利用者や管理者として認証するのか
- 認証の契機は何か
- ディレクトリ構造とかってなんでもいいのか
大体理解できました。
やってないこと
- パスワードリセット
ここからは、どのように実現したのかを書いていきます。
サービスプロバイダとドライバの設定(謎
confg/auth.php// おそらく38行目付近 'guards' => [ 'users' => [ 'driver' => 'session', 'provider' => 'users', ], 'api' => [ 'driver' => 'token', 'provider' => 'users', 'hash' => false, ], 'admins' => [ 'driver' => 'session', 'provider' => 'admins', ], ],driverとproviderをまず設定するんだけど、driverはログインした後のセッションに関連しているのではないかと思われる。
adminsでログインしたらlogin_adminsみたいなセッションの名前に利用されたりするのではないか。
driverはsession以外選択するとどうなるんだろう。providerはserviceプロバイダと連携ができるのかなって思ってるけど、良く知らない。
分かってるのは、app/providerに定義したファイルが無くても落ちないこと。Modelとの関連付け
今度はModelとの関連付け。
EloquentはDB使うときの何かみたいな感じ。
言葉で説明しなくても、みんないつも使ってるだろ?confg/auth.php// おそらく75行目付近 'users' => [ 'driver' => 'eloquent', 'model' => App\User::class, ], 'admins' => [ 'driver' => 'eloquent', 'model' => App\User::class, ],テーブル同じやつ使いたいっていうなら、ここのmodelをこのようにしておけば良い。
Modelの調整
今度は、User.phpを、自分のDBと同じように調整していく。
とりあえず、最初からあるやつは触らないようにしておいた。app/Http/User.phpuse Notifiable; protected $table = 'm_auth'; // ここに自分のDBのテーブルの名前 protected $primaryKey = 'u_id'; // ここに自分のDBのテーブルのプリキーの名前 /** * The attributes that are mass assignable. * * @var array */ protected $fillable = [ 'l_id', 'password', 'l_login', 'join_date' ]; /** * The attributes that should be hidden for arrays. * * @var array */ protected $hidden = [ 'password', 'remember_token', ];テーブル名とかキー名とかはこの記事用にテキトーです。fillableは、レコード取得した時に取得したい項目で、hiddenは要らない項目。
tableとprimaryKeyは自分とこのと同じにできる。ただ、このremenber_tokenだけは何ともならんと思うので、
既存の改修をする場合は、項目追加する必要があるかもしれない。無いかもしれないけどね。わしゃ分からんかった。準備完了。でこれ、どんな契機で使うの?
ここまでやって、自分はこのタイトルのように思いました。
Laravelの最初からあるコード見ると、全部traitん中に書いてあるけど、
postしたデータがtraitん中で勝手に処理されてるようにしか見えない。悩むのも面倒なので、テストにそれっぽいやつエイヤーする。
したいのはやまやまですが、これをやる前には、テストデータが一つ必要になります。
Laravelの認証使うなら、パスワードはHash::Makeしたものでないとダメです。
一緒に作りましょう。test/Unit/ExampleTest.phppublic function testDataTukuruzeeeeee() { $user = new User(); $user->******_id = 'hogeyama'; $user->password = Hash::make('123456'); $user->***_**** = '2019/12/20 11:38'; $user->****_**_*** = '2019/12/20 11:38'; $user->save(); $user = new User(); $res = $user->where(['******_id' => 'hogeyama'])->first(); debug($res); $this->assertTrue(true); }テストデータができたら、ログインしてみましょう。
test/Unit/ExampleTest.phppublic function testLoginSuruzeeeee() { $auth = \Auth::attempt([ '******_id' => 'hogeyama', 'password' => '123456' ],true); // true大事 $user = new User(); $res = $user->where(['******_id' => 'hogeyama'])->first(); debug($res); $this->assertTrue(true); }remember_tokenの中に値入っていれば大丈夫だと思われます。
というわけで、Auth::attemptでログインすると良いと思います。
他にも方法はあります。ちなみに、ここでAuth::attemptをtrueしないと、後のページで認証後のデータ使えないので、
remenber_token項目とtrue必須です。あれ、認証は?利用者とか管理者とかは?
Auth::Guard('admins')とやると良いみたいですよ!
test/Unit/ExampleTest.phppublic function testLoginSuruzeeeee() { $auth = \Auth::Guard('admins')->attempt([ '******_id' => 'hogeyama', 'password' => '123456' ],true); $user = new User(); $res = $user->where(['******_id' => 'hogeyama'])->first(); debug($res); $this->assertTrue(true); }Auth使うと良いなと思ったこと
- ログイン状態の確認が楽
- 直接ページのURLを叩くすけべぇな輩への手軽な対策ができる
ログイン状態の確認が楽
constractでmiddlewareで最初にログイン確認できます。
public function __construct() { $this->middleware('auth') }middlewareの中に入る文字は、kernelで確認できます。
app/Http/Kernel.phpprotected $routeMiddleware = [ 'auth' => \App\Http\Middleware\Authenticate::class, 'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class, 'bindings' => \Illuminate\Routing\Middleware\SubstituteBindings::class, 'cache.headers' => \Illuminate\Http\Middleware\SetCacheHeaders::class, 'can' => \Illuminate\Auth\Middleware\Authorize::class, 'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class, 'password.confirm' => \Illuminate\Auth\Middleware\RequirePassword::class, 'signed' => \Illuminate\Routing\Middleware\ValidateSignature::class, 'throttle' => \Illuminate\Routing\Middleware\ThrottleRequests::class, 'verified' => \Illuminate\Auth\Middleware\EnsureEmailIsVerified::class, ];web.phpで使うと、RouteGroup飛んで来たやつに対して対策できます。
Route::group(['middleware' => ['guest']], function() { Route::get('/abeshi', 'hidebuController@get_hidebu')->name('abesi'); }とすることで、abesiにこようとすると、
\App\Http\Middleware\RedirectIfAuthenticated::classこいつが先に動くので、この中でごにょごにょやると快適なスケベ対策になると思います。
おわり
ハマった割に、そんな書くことないなと思ってたんですが、書いてみると多いもんですね。
なるべくわかりやすくと思ったんですが、ややこしい感じになっちゃうんですね~。
- 投稿日:2019-12-21T02:02:31+09:00
【Laravel】URLからパラメータを渡す方法について
はじめに
大きく分けてルートパラメータとクエリ文字列があります
それぞれについて説明します。ルートパラメータを使う
まず、ルートパラメータについて説明します。
ルートパラメータは簡単な方法で
例えば、、
http://localhost:8000/hello
などでアクセス時に値(上の場合はhello)を渡す方法です
実装していく機能の概要は
URLからメッセージの文字列を取得して、コントローラーから取得して、アクセス先のビューに返しますURLにパラメータを持たせる
URLにパラメータを設定できるようにします。
routes/web.phpRoute::get{'/{message}', 'UserController@index');
/{message}にアクセスするとUserControllerのindexアクションに繋がるように設定します。
{message}の部分にhelloやwelcomeなど好きな言葉を記述してくださいコントローラでパラメータを取得する
まずコントローラを作成します。
ターミナル$ php artisan make:controller UserControllerルートパラメータから値を受け取ってアクセス先のビューファイルに値を渡します。
app/Http/Controllers/UserController.phppublic function index($message) { $data = $message; return view('user.index', $data); }
index($message)で$messageを引数にします。
そして、$messageにルートパラメータに記述した値が入っています。
resources/viewsにあるuser/index.blade.phpに$dataを渡して表示させます。ビューで表示させる
コントローラーから送られた値をビューで表示させます
user/index.blade.php<p>{{message}}</p>上記のコードをビューファイルに記述することで表示できます!!
これがルートパラメータを使って値を送る方法の簡単な例です
クエリ文字列を使う
次に、クエリ文字列を使う方法について説明します
クエリ文字列は身近なところで言うと、検索機能などで使われています!
例えば、、
http://localhost:8000?serch=〇〇
などでアクセス時に値を渡す方法です今回説明する方法は上で説明したものと同じような機能をクエリ文字列を使って実装していきます。
ルーティングの記述
クエリ文字列を利用する時はルーティングには特別な記述はいりません
下記のような記述をしてくださいroutes/web.phpRoute::get{'/', 'UserController@index');コントローラでパラメータを拾う
URLに記述したクエリ文字列を取得し、ビューファイルに渡します。
app/Http/Controllers/UserController.phppublic function index(Request $request) { $data = $request->message; return view('user.index', $data); }
Request $request
$requestをRequestクラスのインスタンスとして作成しています。
$request->message
URLのに記述したクエリ文字列(message=hello)は
$requestの中にmessageとして入っています。http://localhost:8000?message=hello
にアクセスすると表示されます。まとめ
基本的な2つの方法について説明しました。
今回は簡単な機能について説明しましたが、基本になります。
この説明を応用することで色々な機能が実装できるので挑戦してみてください!!疑問、気になるところがございましたら、質問、コメントよろしくお願いします!!!
- 投稿日:2019-12-21T00:02:30+09:00
Laravel 初心者メモ
PHP version確認コマンド
$php -vPHP version upコマンド
$sudo yum install -y --enablerepo=remi-php71 phpLaravel version確認コマンド
$php artisan --versionModelとMigrationを同時に作成
php artisan make:model Models/Tweet -mLaravelの知らない、あるいは正確なシンタックスを覚えていないメソッドをテストしたい時,使用プロジェクトのterminalで
$php artisan tinker例)config('const.USER_STATUS.REGISTER')
結果:"1" //statusの値を取るPHPが用意している簡易ビルドインサーバーを使った時
そのローカル開発環境IPアドレスが必要なので
$ip aコマンドで調べる
そうすると
inetの後に IPアドレスである「192.168.33.10」が出てくるのでこれを使う
ビルトインサーバーの立ち上げ方は
$php -S 192.168.33.10:8000 必要であればport-number:8000を追加でコマンドする
そうすると
http://192.168.33.10:8000にアクセスするとブラウザが表示されますよと出力される$php artisan migrate:fresh
壊れているマイグレーションファイルをサラの状態にする
tinkerを使って直接 名前、メールアドレス、パスワードを設定する
$ php artisan tinker >App\Admin::create(['name' => 'test', 'email' => 'test@test.com', 'password' => bcrypt('適当に')]);上記例ではadminテーブルに対してそれぞれ値を指定
実行すると以下のように登録した内容が表示される=> App\User {#2317 name: "test", email: "test@test.com", updated_at: "2018-05-01 09:00:50", created_at: "2018-05-01 09:00:50", id: 1, }tinker使って管理者ログイン用のemailがあるかどうか確認
>php artisan tinker$user = Admin::where(['email' => 'test@test.com'])->first();
(結果)
[!] Aliasing 'Admin' to 'App\Admin' for this Tinker session.
=> App\Admin {#3038
id: 1,
name: "test",
email: "test@test.com",
email_verified_at: "2019-11-23 12:56:59",
created_at: "2019-11-23 21:56:59",
updated_at: "2019-11-23 21:56:59",
}$user->idを実行した場合
=> 1新規プロジェクト作成時, MySQLにもデータベース作成
mysql> create database lm;
これでlmというdatabaseができるmysql> grant all privileges on sns.* to 'junjiro';
.envでの設定は
DB_DATABASE=sns
DB_USERNAME=junjiroこれでもエラー起こる場合は
$php artisan config:clear
$php artisan cache:clear
などしてみる$npm run dev
Laravelに初めから梱されているビルドツールで、フロントを簡単に使えるようになっている。
Laravel Mixを使うためのコマンドである。$history
ターミナルでの過去のコマンドみれる
laravelのmemoryが足りない時 下記コマンドで大丈夫
sudo dd if=/dev/zero of=/swap bs=1M count=1024
sudo mkswap /swap
sudo swapon /swap
sudo chmod 600 /swap
この4行でメモリがいっぱいなのをファイルに移行し、メモリを開ける。php artisan cache:clear
php artisan config:clearlogを仕込んだ時
\Log::info('aaa');
何処で見るか?※cloud9の場合
プロジェクト/storage/logs/その日のログ 下の方web.phpの下cssをscssに変換し方
この辺のサイト使えます。
左側にcssを記入すると右側にscssとして変換されて使用できるようになります。
http://css2sass.herokuapp.com/
https://www.sassmeister.com/sassに指定したscssをコンパイルする方法
新規作成した新しいプロジェクト上で
$npm run watch