- 投稿日:2019-12-21T17:37:49+09:00
私のコーディング規約
どのタグを使うか、どこにクラスをつけるか、クラス名をどうするか、CSSをどこに書くか、、、
コーディングをしている中で、一番無駄だと感じるのが「迷う時間」です。
規約をしっかり決めて、迷う時間を最小化しましょう。以下のサイトの内容をベースに、自分なりにアレンジしたものをまとめました。
吉本式BEM設計(BEM設計ベース)HTML
クラス付けの基準
クラスをつけないタグ、つけるタグをあらかじめ決めておきます。
クラスをつけないタグ
- インラインレベルの要素(
a, span, img, em, strong, label, input...)- 親要素がほぼ固定の要素(
li, thead, tbody, tr, th, td, dt, dd)クラスをつけるタグ
その他全ての要素。
header, footer, main, section, article, aside, nav, div, h1~h6, p, figure, table, dl, ul, ol, ,iframe, form...
クラスをつけるか迷う時間をなくすために、スタイルを当てる必要がなくても必ずクラスをつけるルールにします。またボタンなどあらゆる箇所で利用するパーツがある場合には、1つの要素に複数のクラスを指定します。
Blockにするタグ
以下のタグ(div以外)は必ずBlockとして扱います。
header, footer, main, article, section, aside, div(elementでも使う)Elementにするタグ
上記以外全てのタグは、必ずElementとして扱います。
h, p, span, img, a, ul, ol, li, dl, dt, dd, figure, div(blockでも使う)クラス名
BlockまたはBlock__Elementの方式が基本です。
Modifierは、同じブロック内に複数の同一タグがあった場合に使用し、_nameなど_から始まる別のクラスを付与する形にします。Block
共通エリア
よく使うエリアは以下のように決め打ちで。そのサイト特有のエリアは頑張って考えましょう。
<header class="header"> <!-- サイトヘッダー --> <footer class="footer"> <!-- サイトフッター --> <nav class="gnav"> <!-- グローバルナビ --> <main class="main"> <!-- メインコンテンツ --> <nav class="fnav"> <!-- フッターナビ --> <nav class="share"> <!-- シェアナビ --> <nav class="paging"> <!-- ページング --> <section class="sec"> <!-- セクション -->ページ固有のエリア
ページを表す3文字 + その箇所を表す3文字
例)topctt
→ページごとにSassファイルを分割するので、その箇所を表す3文字は適当で良いです。Element
div,p以外element名は常に固定。かぶった場合はmodifierを使う。
<h1〜h6 class="block__ttl"> <table class="block__table"> <ul class="block__list"> <ol class="block__list"> <dl class="block__def"> <form class="block__form"> <input class="block__input"> <label class="block__label">
p以下のいずれかを使う。
<p class="block__txt"> <!-- テキスト系 --> <p class="block__ttl"> <!-- タイトル系 --> <p class="block__btn"> <!-- ボタン系 --> <p class="block__logo"> <!-- ロゴ系 --> <p class="block__data"> <!-- input系 -->
div以下が使いやすいが、他でも良い。
<div class="block__inner"> <div class="block__outer"> <div class="block__wrap"> <div class="block__box">その他
blockの前後に1行空ける。
Sass
Sassのディレクトリ構成は以下の通りです。
- scss └── style.scss └── bases └── _reset.scss └── _config.scss └── _base.scss └── _mixin.scss └── utilities └── _btn.scss └── _title.scss └── _form.scss └── _responsive.scss └── layouts └── _header.scss └── _gnav.scss └── _content.scss └── _fnav.scss └── _footer.scss └── pages └── _top.scss └── _abt.scss └── _ctt.scss └── pulgins └── _swiper.scssbasesディレクトリ
- _reset.scss:ブラウザのデフォルトのスタイルを解除します。
- _base.scss:ベースとなるスタイルを、セレクタに直接指定します。(
a{text-decoration: none;}など)- _config.scss:色、ブレイクポイント、フォント、画像パスなどを設定します。
- _mixin.scss:メディアクエリなど、
@includeして使うものを格納します。utilitiesディレクトリ
ボタン、タイトル、フォームなど、繰り返し使うパーツのスタイルを格納します。
_responsive.scssには、レスポンシブ対応のためにdisplayの値を切り替えるクラスなどを格納します。layoutsディレクトリ
ヘッダーやフッターなど、複数のページで繰り返し使用するエリアのスタイルを格納します。
エリアごとに1つのファイルを作ります。pagesディレクトリ
ページごとに1つのファイルを作り、ページ固有のスタイルを格納します。
ファイル名は_<ページを表す3文字>.scssに固定します。
例)_top.scsspluginsディレクトリ
画像スライダーなど、プラグイン固有のデザインを格納します。
設計のメリット
クラス名が衝突する危険性が低い
→各ページ固有のスタイルを格納するファイルを分割し、ブロック名をファイル名 + 3文字に固定することでblock名の衝突に気がつくことができます。クラス名を考えるのが楽
→block名を決め打ちorファイル名 + 3文字に固定。element名を固定。ファイルを分割したのでクラス自体にあまり意味がなくても良い。この3つによりクラス名に迷わなくなる。クラスをつける基準が明確
→クラスをつけるタグ、つけないタグをあらかじめ決めておくことで、コーディングスピードのアップに繋がります。コーディングに統一感が生まれる
→クラス名やクラスの付け方に一体感があること自体が1つの価値だと思います。設計のデメリット
HTMLの記述量が増える
→スタイルが必要無い要素にもクラスをつけ、さらに同じスタイルを使い回す場合にはマルチクラスになるので、クラスの量がかなり多くなります。
- 投稿日:2019-12-21T00:30:09+09:00
自作WebサービスをXserverで公開するときの注意点と学び
1.はじめに
2020年1月から転職活動を始める予定なのですが、ポートフォリオとして作成した自作WebサービスをXserverというレンタルサーバーにアップしました。
その時の注意点や学びを書きますのでご参考になればと思います。
このような方にはぜひ読んでいただきたい内容になっています。
・プログラミングの勉強を始めてWebサイト、Webサービスを作成中の方
・作成したサイト、サービスをこれからサーバーで公開する予定の方
・サーバーで公開しようと思ったけどうまく出来ていない方逆に
・現役バリバリのエンジニアの方
・すでに問題なく自作サイト、サービスをサーバーで公開済みの方
には正直見る価値はないかなと思います(笑)ではご覧ください!!
2.自作サービスの内容
いきなりですが、作成したWebサービス兼ポートフォリオについて紹介させてください!
サービス名:KoSoDATE
サービス内容:子育てに関する情報共有サービス
使用言語:
・HTML
・css
・JavaScript(jQuery)
・PHP
・MySQL
製作期間:25日
製作時間:75h
フレームワークなし、フルスクラッチで作成しました。こちらから見ることができますので、見ていただけたら幸いでございます。
「KoSoDATE」はこちら3.Xserverへのアップ手順
Xserverへのアップ手順はkana。さん(@kgkgon)の記事でかなり詳しく説明されていてわかりすいので参考にして無事にできました。
kana。さん、とても有益な記事ありがとうございますm(__)mしかし、私はソースファイルをXserver上にアップロードするときに一気にアップできるsshを上手く使うことができなかったのでWebFTPを使って1つずつアップしました。
(ちょっと面倒でしたが問題なくアップできました)kana。さんの記事「WebサービスをXserverで公開する方法」はこちら
流れだけ簡単にまとめると以下の通りです。
1.レンタルサーバー(Xserver)を契約
2.独自ドメインを取得(今回はお名前.comを利用しました)
3.DNSサーバの設定(DNS:Domain Name System)
4.データベースをローカルからレンタルサーバに移行
5.ソースファイルをレンタルサーバーにアップロード僕はここまででサーバー上で見ることができるようになりました。
4.Xserverで公開するときの注意点
無事にXserverで自作サービスを公開することができたのですが、つまづいたことやあらかじめ知っておいた方が良いと思うことがあるので今からあげていきます。
4-1.トップページとして表示するファイル名はindex.○○にする
Webサービスのドメインでアクセスしたときに最初に表示されるページ(トップページ)のファイル名は「index.○○」にしなければ表示されませんので要注意です。
Xserverの公式HPにも書いてます。私はトップページを
toppage.phpという名前で作成してしまっていたので、
1.toppage.phpをindex.phpに変更
2.他ページに入力しているtoppage.phpに遷移する処理のコード(header('Location:toppage.php');)を全てheader('Location:index.php');に変更
このような作業をするはめになりました・・・なのでこれからWebサイトなりWebサービスを作ろうとしている方はトップページをindex.htmlなりindex.phpにすることをオススメします!!
プログラミングの学習教材では、何か作るときにだいたいindex.htmlが使われてて、「なんでindexなんやろ?」って思っていましたが、この時にその理由がわかりました。
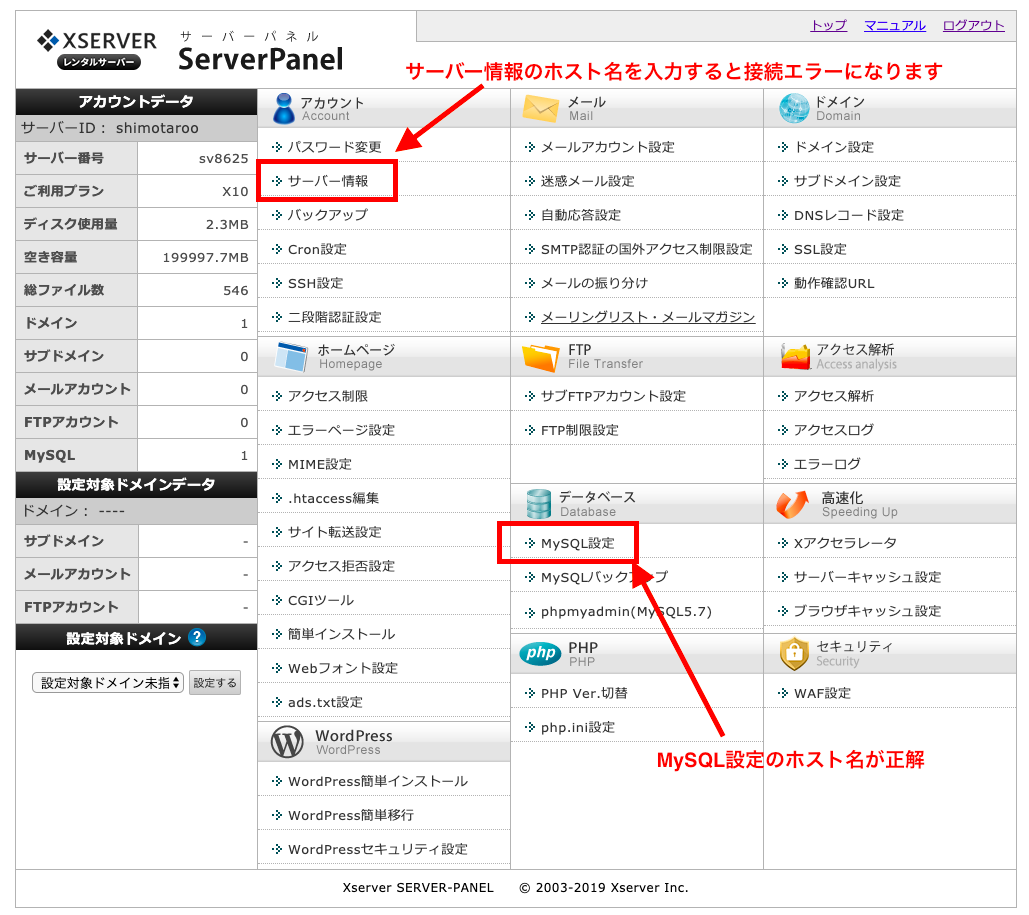
4-2.PHPでDB接続する時のホスト名はMySQL設定のホスト名を入力する
Xserverにデータベースを移行したら、データベース接続設定を編集することになるのですが、ホスト名に注意です。
dbConnect.phpfunction dbConnect() { //DBへの接続準備 $dsn = 'mysql:dbname=データベース名;host=ホスト名;charset=utf8'; $user = 'ユーザーネーム'; $password = 'パスワード'; $options = array( //SQL実行失敗時にはエラーコードのみ設定 PDO::ATTR_ERRMODE => PDO::ERRMODE_SILENT, //デフォルトフェッチモードを連想配列形式に設定 PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC, //バッファードクエリを使う(一度結果をセットを全て取得し、サーバー負荷を軽減) //SELECTで得た結果に対してもrowCountメソッドを使えるようにする PDO::MYSQL_ATTR_USE_BUFFERED_QUERY => true, ); //PDOオブジェクトを生成(DBへ接続) $dbh = new PDO($dsn, $user, $password, $options); return $dbh; }入力するホスト名はXserverサーバーパネルのMySQL設定に記載されているホスト名にしてください。
私はサーバー情報に記載されてるホスト名を入力してしまい、何度も接続エラーになってしまいました。
※間違える人いないかもしれませんが、私は間違えましたので記事として残しておきます(笑)
4-3.プロトコルをhttps化する方法
Xserverで公開した場合、デフォルトではプロトコルはhttpになっていますのでhttps化する方法を紹介します。
こちらもXserverの公式HPに説明があるのでその通りにすれば簡単にできます。ちなみにhttpとhttpの違いについてはサイバーセキュリティ.comさんの記事で以下の通り記載されております。
HTTPとは「Hyper Text Transfer Protocol(ハイパーテキストトランスファープロトコル)」の事です。ホームページのデータは文字だけでなく画像や動画などがあります。これらのデータをサーバとクライアントの間で通信するときの通信規約(プロトコル)がHTTPです。
HTTPに対してHTTPSには文字列の最後に「S」が付いています。この最後の「S」は「Secure(セキュア)」の「S」です。「Secure」という単語を辞書で調べてみると、
安全な、危険のない、安全で、安定した、心配のない、保証された、確実な、約束された、安心して、心配がなくて(secureの意味・使い方 - 英和辞典 Weblio辞書)
と意味が記載されています。IT業界では「セキュリティがしっかりしている」といった意味で使われている単語です。
HTTPSもHTTPと同じプロトコルの一つですが、HTTPSではSSL(Secure Socket Layer)というプロトコルが使用されています。厳密に言うと現在はSSLではなくTLS(Transport Layer Security)というプロトコルが使われています。SSLという言葉が長い間使われてきたため、現在でもSSLと呼んだり、あるいはSSL/TLSと呼ばれたりする状況になっています。といった感じで書かれていますが、簡単にいうとhttpsの方がセキュリティがしっかりしているということです。
ユーザー登録をするようなサービスでは個人情報を扱うため漏洩するとかなりの問題となるのでhttps化しておくのが良いと思います。
5.おわりに
本記事では私が自作WebサービスをXserverで公開した時に感じた注意点と学びについて紹介させていただきました。
同じところでつまづいた人の問題の解決に少しでも役に立てれば良いなと思って書きました。ご覧いただいた方は少しは参考になったでしょうか?
もし参考になった方がいましたら幸いです。
いいね、コメントなどしていただけたら嬉しいです。