- 投稿日:2019-12-21T12:12:03+09:00
railsでapplication.scssと同じディレクトリのscssファイルが読み込まれないときの対処法
背景と対象
usersコントローラを作成したときに生成された、app/assets/users.scssに記述したscssが反映されない。つまりはアセットパイプラインの仕組みが適用されていない状況になってしまっている状況。全部app/assets/application.scssに書けばcssの適用は出来ますがめっちゃ見ずらいのでやめた方がいいです。このような状況でつまっている方の役に立てればと思い書きました。ちなみにアセットパイプラインについては以下のページがおすすめです!
https://diveintocode.jp/blogs/Technology/AssetPipeline解決方法
とっても簡単です!
app/assets/application.scssのコメントアウトの最下部に*= require_selfとrequire_tree を以下のように追加してください。それぞれのコードの意味はコード内に書いてあります。ちなみにこれらの順番はどっちでもよく、require_selfを先に書けばapplication.scssが先に読み込まれます。後に書けばapplication.scss以外のscssファイルが先に読み込まれます。
app/assets/application.scss/* * This is a manifest file that'll be compiled into application.css, which will include all the files * listed below. * * Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's * vendor/assets/stylesheets directory can be referenced here using a relative path. * * You're free to add application-wide styles to this file and they'll appear at the bottom of the * compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS * files in this directory. Styles in this file should be added after the last require_* statement. * It is generally better to create a new file per style scope. * *= require_self まずはこのファイルを読み込むという記述 追加! *= require_tree app/assets以下のcssファイルを読み込んでいる 追加! */ }これでアセットパイプラインの仕組みを利用して分かりやすく、すっきりしたコードが書けます!
- 投稿日:2019-12-21T02:04:36+09:00
railsアセットプリコンパイルまとめ
- javascript
- scss
javascript
プロジェクトフォルダのapp/assets/javascript以下のファイルをすべて読み込む。
railsの初期ファイルのapplication.jsは何かというと、assets/javascript以下のファイルをすべて読み込みまとめたものにあたる。勝手にファイルをまとめてくれるので、application.jsに追加でrequireしなくてもよいのである。
しかしgemなどで追加した機能を読み込みたい場合は、application.jsにrequireする必要がある。これはどこで使用するのかというともちろんviewである。だいたいは、layouts/application.html.erbに書かれている。<%= javascript_include_tag 'application', オプション %> のように記述すればよい。'application'の部分は、他のファイルでもよいがPATHを通す必要がある。
scss
railsでbootstrapをgemで追加する場合はcssではなく拡張子がscssのファイルになる。ここでのcssとscssの違いは記述の仕方である。cssは、javascriptと同じように//=requireのよういに記述する必要がある。また//=require_treeがあるのだがこれは、javascriptと同じですべてのファイルをまとめて読み込むというのを意味している。cssにもapplication.cssというファイルがあり、javascriptと使い方は同じである。
それに比べてscssは、@importのようにして機能をインポートする必要がある。そしてcssと違ってファイルを自動的に読み込んでくれないため、一つ一つインポートする必要がある。
例えば、A.scssというファイルとB.scssというファイルがあるとする。そしてjavascriptと同じで、application.scssというファイルがある。scssではA.scssとB.scssの両方を適用したいのならapplication.scssに、@import 'A.scss'; @import 'B.scss';と記述する必要がある。bootstarpのテンプレートをrailsに適用するときの注意
以上の知識より、ダウンロードしたテンプレートファイルのcss部分とjs部分をそれぞれ、assets配下に配置する。
テンプレートのファイルには、bootstrap.min.cssなどのファイルが含まれているが、これはbootstrapの機能を使えるようにしますよというファイルである。なのでrails側ですでにgemでbootstrapを追加している場合は、assets配下に配置してはならない。
jquery.min.jsなどのファイルもあるがこれも同様である。ダウンロードしたテンプレートのファイルが機能を提供するものなのか、それはrails側ですでに追加されているのかを判断してからssets配下に置くとよい
テンプレートを適用する際に必要なファイルは、index.htmlに書いてあるファイル
- 投稿日:2019-12-21T00:30:09+09:00
自作WebサービスをXserverで公開するときの注意点と学び
1.はじめに
2020年1月から転職活動を始める予定なのですが、ポートフォリオとして作成した自作WebサービスをXserverというレンタルサーバーにアップしました。
その時の注意点や学びを書きますのでご参考になればと思います。
このような方にはぜひ読んでいただきたい内容になっています。
・プログラミングの勉強を始めてWebサイト、Webサービスを作成中の方
・作成したサイト、サービスをこれからサーバーで公開する予定の方
・サーバーで公開しようと思ったけどうまく出来ていない方逆に
・現役バリバリのエンジニアの方
・すでに問題なく自作サイト、サービスをサーバーで公開済みの方
には正直見る価値はないかなと思います(笑)ではご覧ください!!
2.自作サービスの内容
いきなりですが、作成したWebサービス兼ポートフォリオについて紹介させてください!
サービス名:KoSoDATE
サービス内容:子育てに関する情報共有サービス
使用言語:
・HTML
・css
・JavaScript(jQuery)
・PHP
・MySQL
製作期間:25日
製作時間:75h
フレームワークなし、フルスクラッチで作成しました。こちらから見ることができますので、見ていただけたら幸いでございます。
「KoSoDATE」はこちら3.Xserverへのアップ手順
Xserverへのアップ手順はkana。さん(@kgkgon)の記事でかなり詳しく説明されていてわかりすいので参考にして無事にできました。
kana。さん、とても有益な記事ありがとうございますm(__)mしかし、私はソースファイルをXserver上にアップロードするときに一気にアップできるsshを上手く使うことができなかったのでWebFTPを使って1つずつアップしました。
(ちょっと面倒でしたが問題なくアップできました)kana。さんの記事「WebサービスをXserverで公開する方法」はこちら
流れだけ簡単にまとめると以下の通りです。
1.レンタルサーバー(Xserver)を契約
2.独自ドメインを取得(今回はお名前.comを利用しました)
3.DNSサーバの設定(DNS:Domain Name System)
4.データベースをローカルからレンタルサーバに移行
5.ソースファイルをレンタルサーバーにアップロード僕はここまででサーバー上で見ることができるようになりました。
4.Xserverで公開するときの注意点
無事にXserverで自作サービスを公開することができたのですが、つまづいたことやあらかじめ知っておいた方が良いと思うことがあるので今からあげていきます。
4-1.トップページとして表示するファイル名はindex.○○にする
Webサービスのドメインでアクセスしたときに最初に表示されるページ(トップページ)のファイル名は「index.○○」にしなければ表示されませんので要注意です。
Xserverの公式HPにも書いてます。私はトップページを
toppage.phpという名前で作成してしまっていたので、
1.toppage.phpをindex.phpに変更
2.他ページに入力しているtoppage.phpに遷移する処理のコード(header('Location:toppage.php');)を全てheader('Location:index.php');に変更
このような作業をするはめになりました・・・なのでこれからWebサイトなりWebサービスを作ろうとしている方はトップページをindex.htmlなりindex.phpにすることをオススメします!!
プログラミングの学習教材では、何か作るときにだいたいindex.htmlが使われてて、「なんでindexなんやろ?」って思っていましたが、この時にその理由がわかりました。
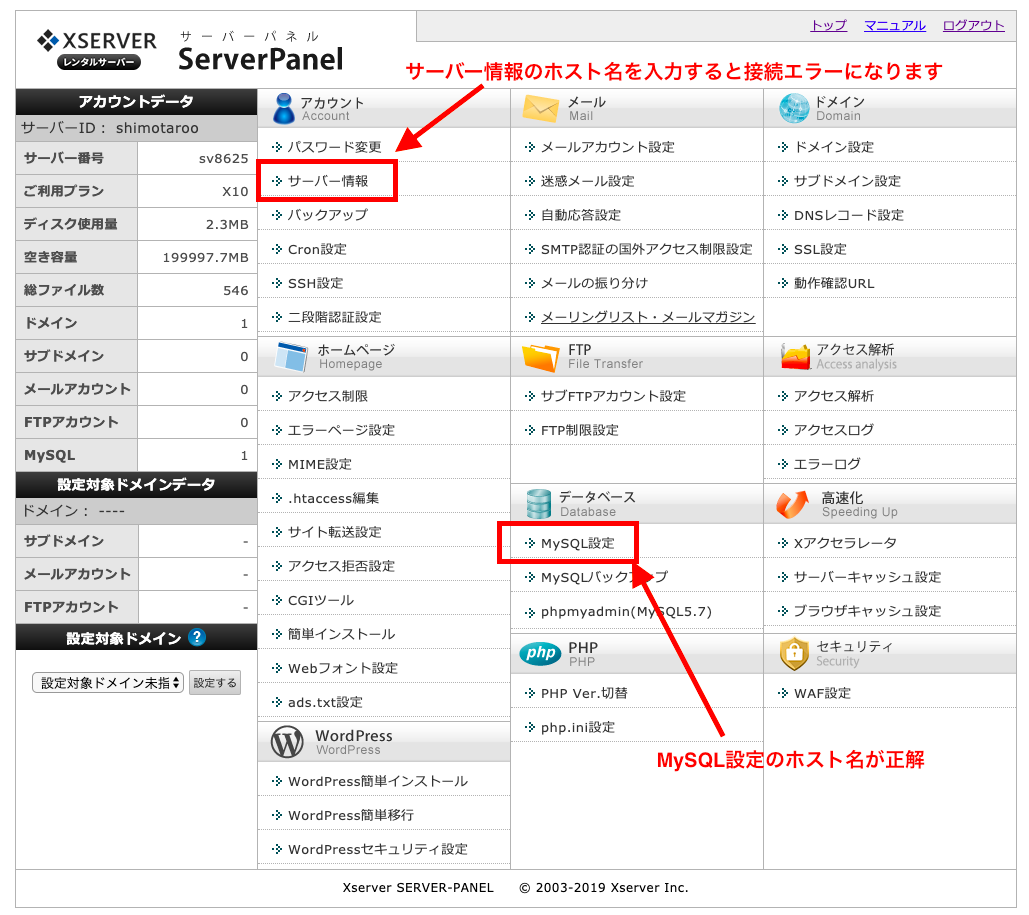
4-2.PHPでDB接続する時のホスト名はMySQL設定のホスト名を入力する
Xserverにデータベースを移行したら、データベース接続設定を編集することになるのですが、ホスト名に注意です。
dbConnect.phpfunction dbConnect() { //DBへの接続準備 $dsn = 'mysql:dbname=データベース名;host=ホスト名;charset=utf8'; $user = 'ユーザーネーム'; $password = 'パスワード'; $options = array( //SQL実行失敗時にはエラーコードのみ設定 PDO::ATTR_ERRMODE => PDO::ERRMODE_SILENT, //デフォルトフェッチモードを連想配列形式に設定 PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC, //バッファードクエリを使う(一度結果をセットを全て取得し、サーバー負荷を軽減) //SELECTで得た結果に対してもrowCountメソッドを使えるようにする PDO::MYSQL_ATTR_USE_BUFFERED_QUERY => true, ); //PDOオブジェクトを生成(DBへ接続) $dbh = new PDO($dsn, $user, $password, $options); return $dbh; }入力するホスト名はXserverサーバーパネルのMySQL設定に記載されているホスト名にしてください。
私はサーバー情報に記載されてるホスト名を入力してしまい、何度も接続エラーになってしまいました。
※間違える人いないかもしれませんが、私は間違えましたので記事として残しておきます(笑)
4-3.プロトコルをhttps化する方法
Xserverで公開した場合、デフォルトではプロトコルはhttpになっていますのでhttps化する方法を紹介します。
こちらもXserverの公式HPに説明があるのでその通りにすれば簡単にできます。ちなみにhttpとhttpの違いについてはサイバーセキュリティ.comさんの記事で以下の通り記載されております。
HTTPとは「Hyper Text Transfer Protocol(ハイパーテキストトランスファープロトコル)」の事です。ホームページのデータは文字だけでなく画像や動画などがあります。これらのデータをサーバとクライアントの間で通信するときの通信規約(プロトコル)がHTTPです。
HTTPに対してHTTPSには文字列の最後に「S」が付いています。この最後の「S」は「Secure(セキュア)」の「S」です。「Secure」という単語を辞書で調べてみると、
安全な、危険のない、安全で、安定した、心配のない、保証された、確実な、約束された、安心して、心配がなくて(secureの意味・使い方 - 英和辞典 Weblio辞書)
と意味が記載されています。IT業界では「セキュリティがしっかりしている」といった意味で使われている単語です。
HTTPSもHTTPと同じプロトコルの一つですが、HTTPSではSSL(Secure Socket Layer)というプロトコルが使用されています。厳密に言うと現在はSSLではなくTLS(Transport Layer Security)というプロトコルが使われています。SSLという言葉が長い間使われてきたため、現在でもSSLと呼んだり、あるいはSSL/TLSと呼ばれたりする状況になっています。といった感じで書かれていますが、簡単にいうとhttpsの方がセキュリティがしっかりしているということです。
ユーザー登録をするようなサービスでは個人情報を扱うため漏洩するとかなりの問題となるのでhttps化しておくのが良いと思います。
5.おわりに
本記事では私が自作WebサービスをXserverで公開した時に感じた注意点と学びについて紹介させていただきました。
同じところでつまづいた人の問題の解決に少しでも役に立てれば良いなと思って書きました。ご覧いただいた方は少しは参考になったでしょうか?
もし参考になった方がいましたら幸いです。
いいね、コメントなどしていただけたら嬉しいです。