- 投稿日:2019-08-21T20:07:38+09:00
Unityでデータベースと連携させたい!(Firebase編)
Unityをデータベースと連携させたいなと思い、とりあえずFirebaseを使用してScoreデータを取得、更新し、Scoreの値によってSphereの色が変わるサンプルコンテンツを作成しました!
環境
PC: MacBook Air
debug: iPhone8 Plus参照記事
Unity の Firebase Realtime Database を使ってみる
How to use Firebase Database in Unity (REST API)
【Unity】スクリプトからGameObjectの色を変更する
以下作業手順
その1
Unityプロジェクトを作成し、バンドルID を取得
まずは適当にUnityプロジェクト(3D)を準備します
今回は最新正式リリースの2019.2.1f1を使用して新規プロジェクトを作成
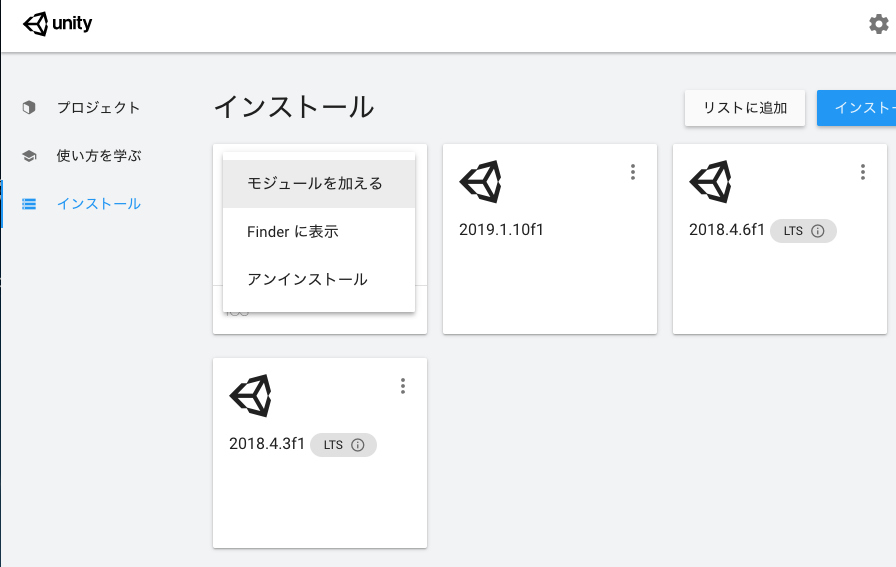
iOSビルドは追加していなかったので、モジュール追加も実施
作成できたら、プロジェクトをクリックしてUnityで開き、プラットフォーム固有の ID を取得します
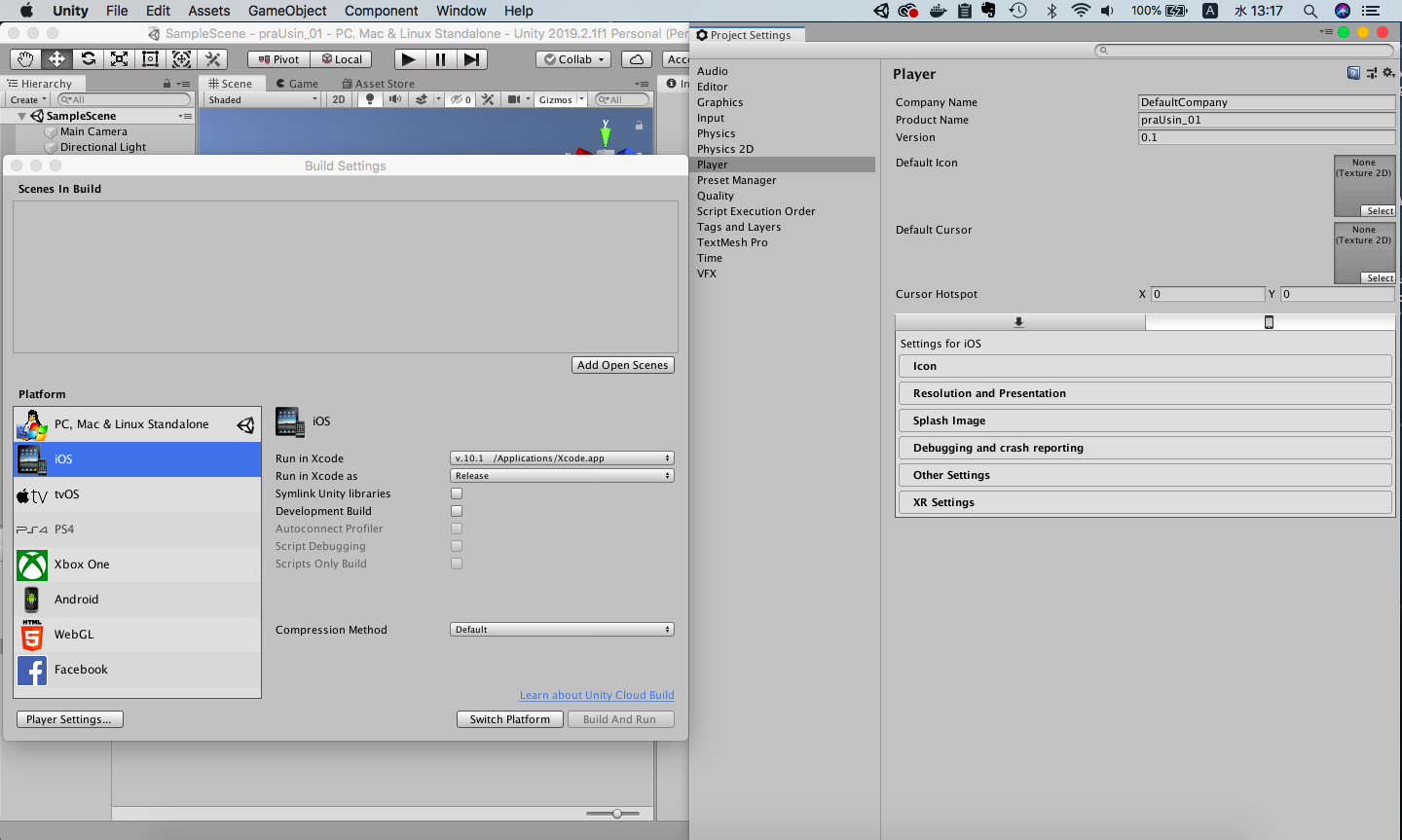
[File]->[Build Settings]でiOSプラットフォームを選択し、左下の[Player Settings...]を押下
[Player]タブの右下[Other Settings]をクリック
- [identification]欄の[Bundle Identifier]に記載されているバンドルID(cf:
com.DefaultCompany.sample01)をコピーしておくその2
Firebaseにプロジェクト追加
次に、Unityのデータベースとして使うFirebaseプロジェクトを作成します
- Firebaseにプロジェクトを作成(今回は[forUnity]という名前で作成)
その3
FirebaseプロジェクトとUnityプロジェクトを連携
作成したFirebaseプロジェクトに、UnityプロジェクトのバンドルIDを登録します
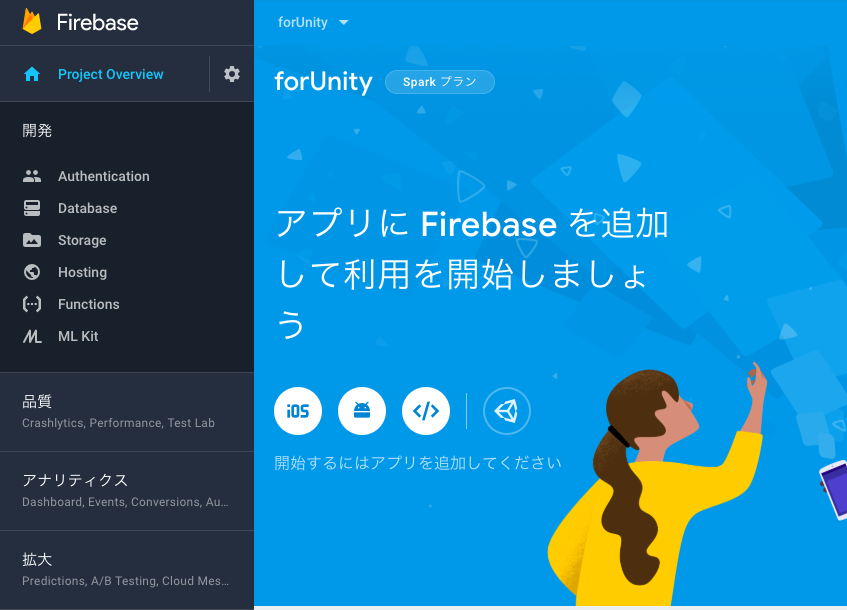
- Firebaseのコンソール画面に入り、先ほど作成したFirebaseプロジェクト[forUnity]を選択し、左上のエリアに表示されているUnityアイコンをクリック (もし、画面が違う場合、左上のメニューバーから[Project Overview]をクリックしてUnityアイコン表示画面に移動)
- [Register as iOS app]にチェックを入れ、先ほどUnityでコピーしておいたバンドルIDを[iOS バンドルID]の欄に貼り付け
適当にアプリのニックネームを入力(省略可だけど今回は[サンプルアプリ]と入力)し、 [アプリを登録]をクリック
[GoogleService-Info.plist をダウンロード]をクリックし、保存先を今回作成したUnityプロジェクトのAssets配下の任意の場所(今回はAssets配下にFirebaseというフォルダを作成してその中)に保存し、[次へ]をクリック
[Firebase Unity SDK をダウンロード] をクリックし、ダウンロードしたZIPファイルを適切な場所で解凍(プロジェクト固有のものじゃないので、今回はSSDのアセットストアのデータを保存しているディレクトリと同階層に解凍)
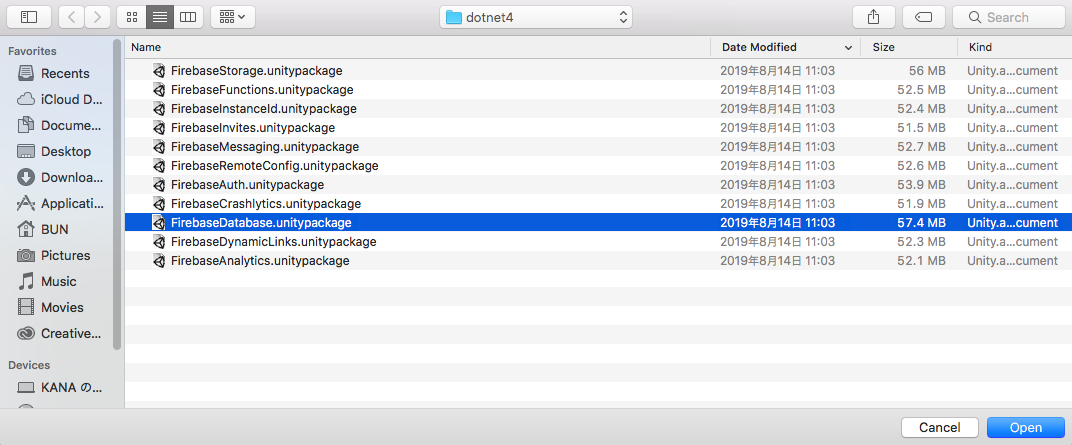
開いているUnityプロジェクトに行き、 [Assets]->[Import Package]->[Custom Package] をクリック、[dotnet4]->[FirebaseDatabase.unitypackage]を[open]
[Import Unity Package] ウィンドウが出てくるので[import]をクリック
Firebaseに戻り、[次へ]をクリックで FirebaseプロジェクトとUnityプロジェクトの連携完了なので、[Firebaseコンソールに進む]をクリック
その4
Firebaseでデータベースを準備
FirebaseでRealtime Databaseを作成します
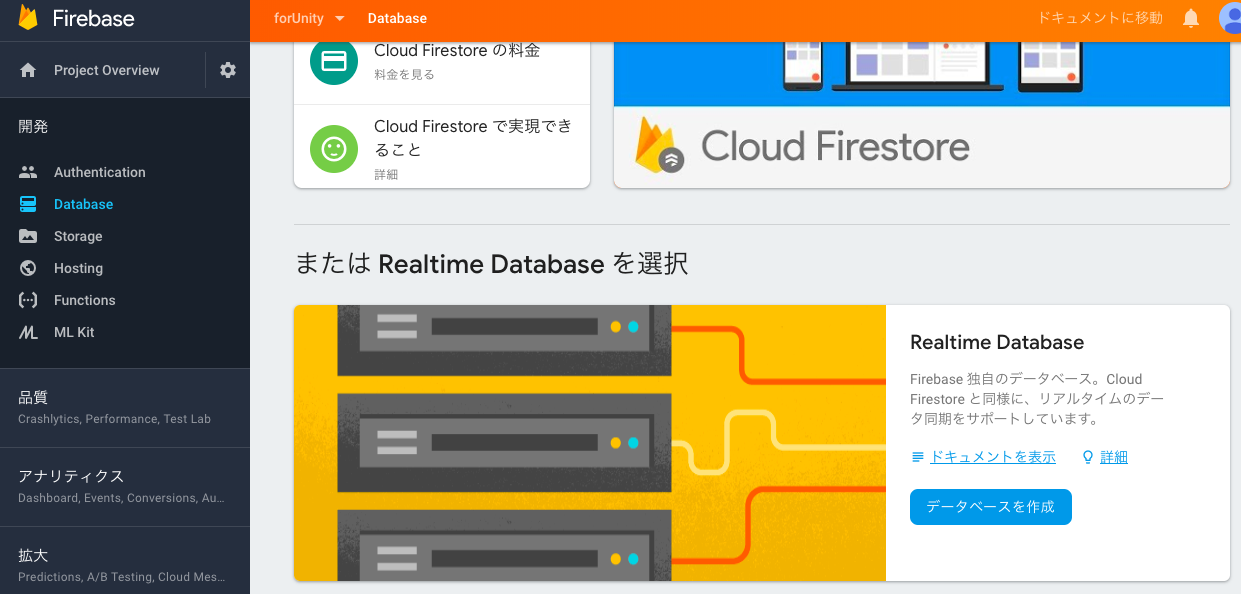
- Firebaseコンソール画面左側メニューの[Database]をクリック -少しスクロールして、 [または Realtime Database を選択] の[データベースの作成]->[テストモードで開始](※)->[有効にする]
※今回は簡単に連携させてみたいだけなのでテストモードで作成しますprz
その5
Unity側でサンプルコンテンツを準備
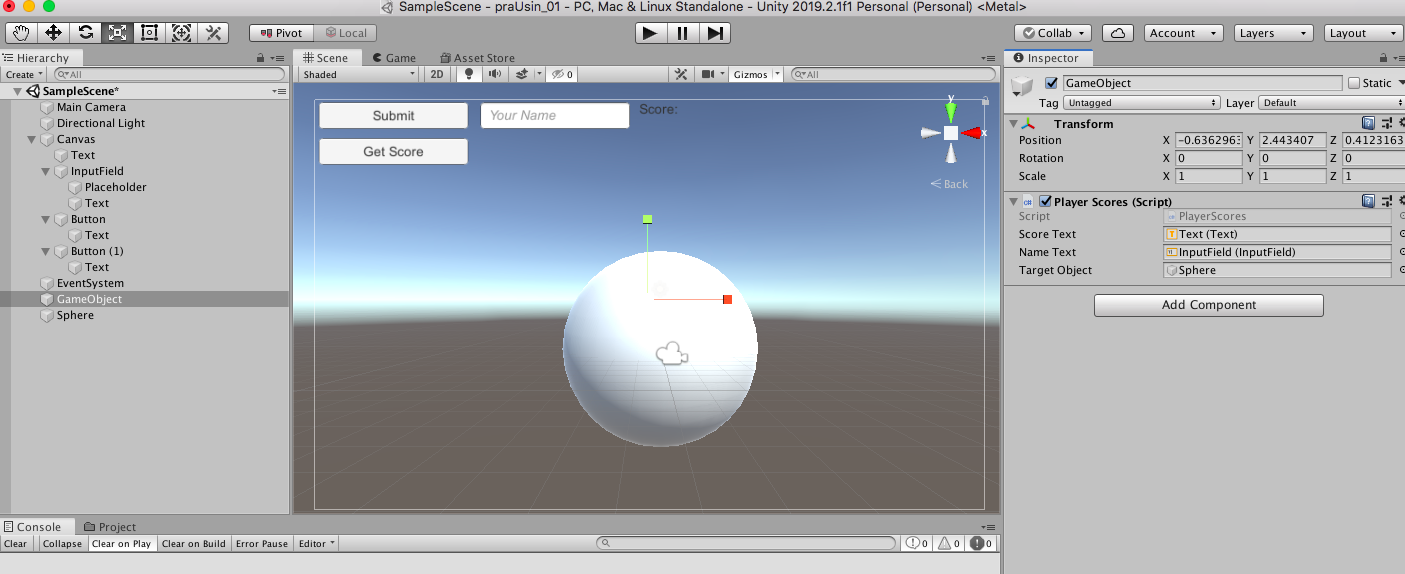
UnityプロジェクトにFirebaseのデータベースと連携させるサンプルコンテンツを作成する
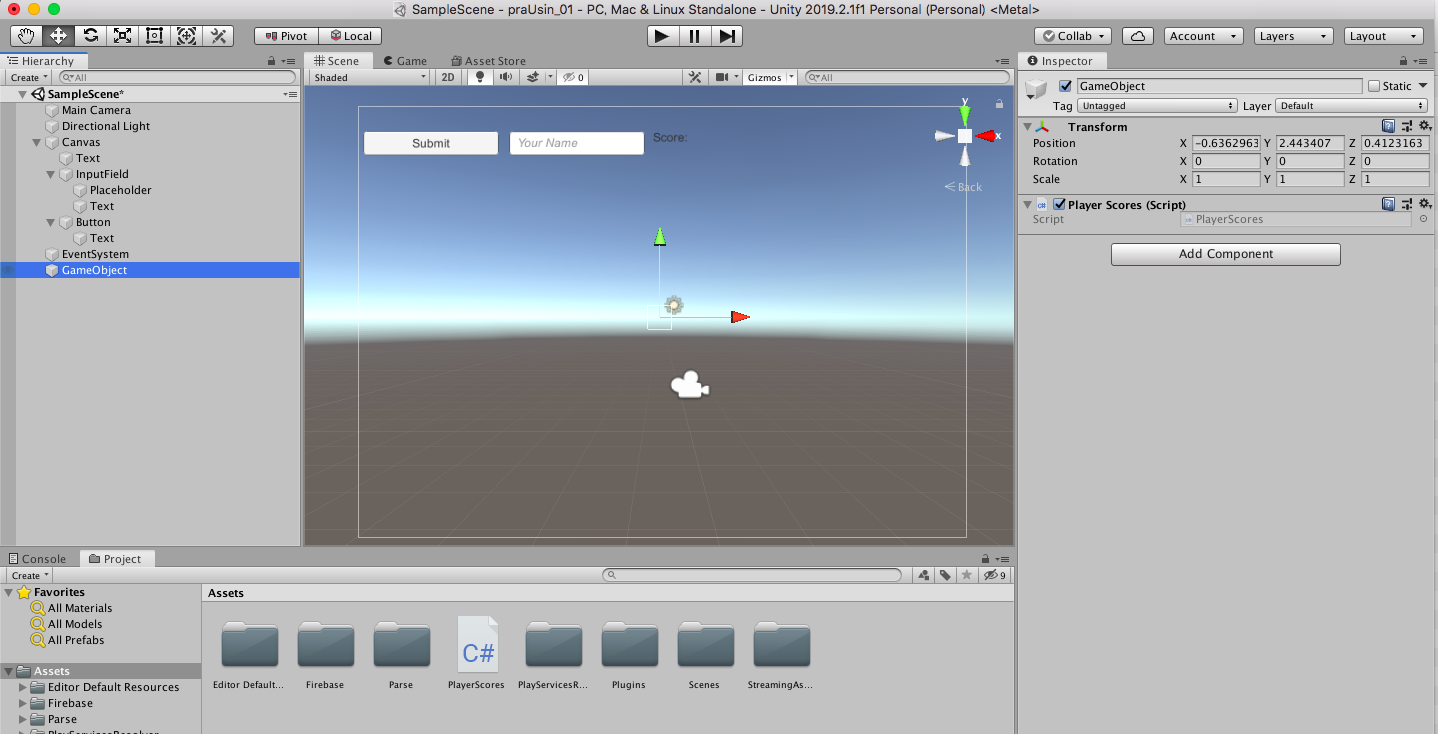
- [Create]->[UI] から、Text,Input Field,Buttonの3つを作成(w160,h30)し適当に横並びにする
- TextはTextを「Score:」,Input FieldはPlaceholderを「Your Name」,ButtonはTextを「Submit」に変更
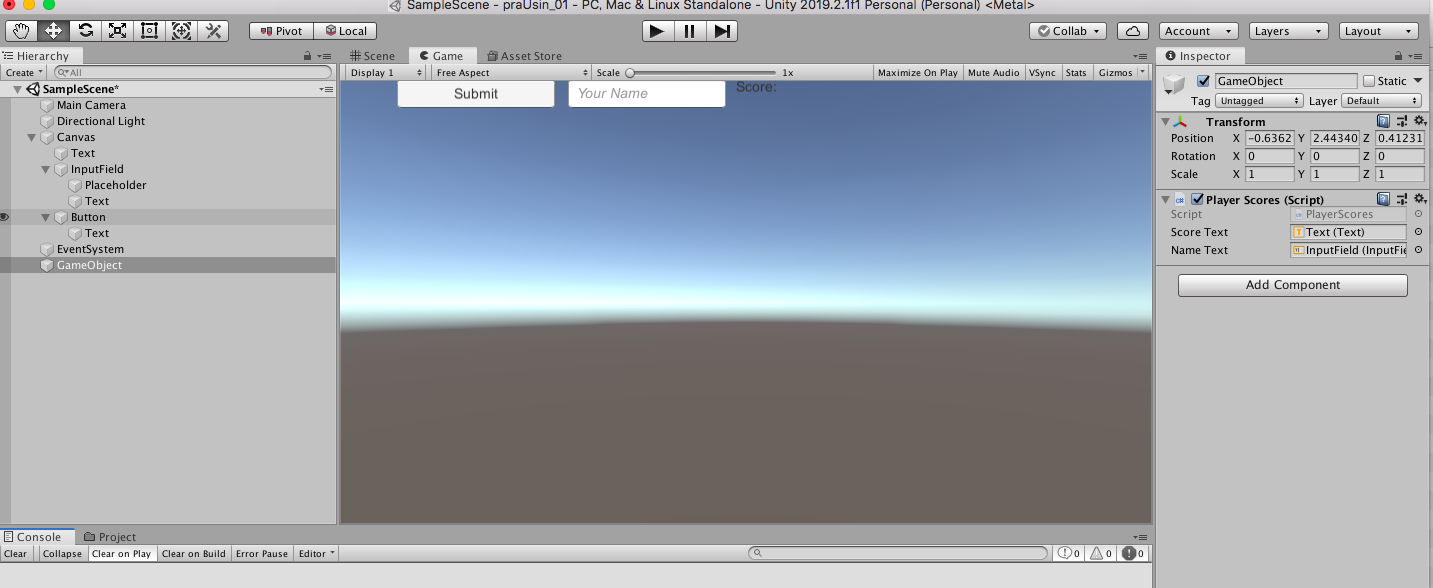
- [Create]->[Create Empty]でGameObjectを作成し、[Add Component]から、「PlayerScores」と検索バーに入力し、[NewScript]->[Create and Add]をクリックし、PlayerScores という名前のスクリプトをGameObjectに作成&追加
- 作成した
PlayerScores.csを編集PlayerScores.csusing System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class PlayerScores : MonoBehaviour { public Text scoreText; public InputField nameText; private System.Random random = new System.Random(); public static int playerScore; public static string playerName; // Start is called before the first frame update void Start() { playerScore = random.Next(0, 101); scoreText.text = "Score: " + playerScore; } public void OnSubmit(){ playerName = nameText.text; } }
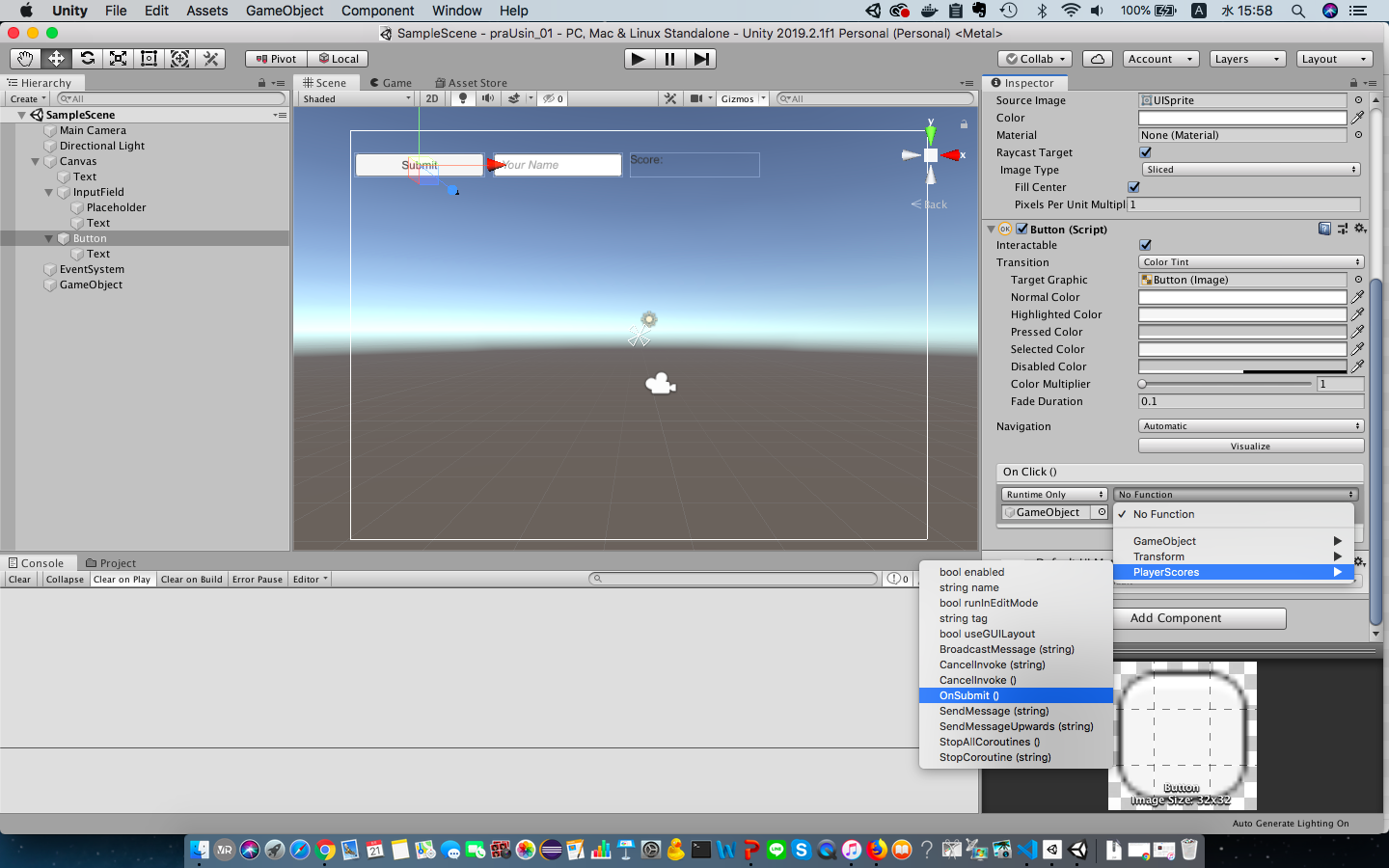
- ButtonのOnClick()にGameObjectをアサインし、PlayerScoresのOnSubmit()ファンクションを選択
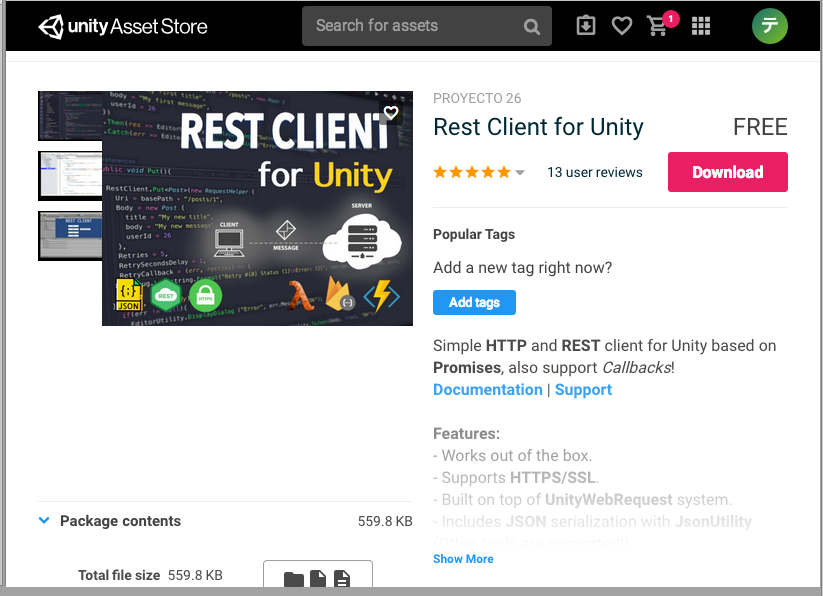
- 次に、REST APIを投げられるように、Rest Client for Unity をAssetStore で検索し [Download] and [Import]
- importまで完了したら、ProjectフォルダのAssetsのなかで、右クリックし、[Create]->[C# Script]で
User.csを作成し、下記のように編集User.csusing System; using System.Collections; using System.Collections.Generic; using UnityEngine; [Serializable] public class User { public string userName; public int userScore; public User(){ userName = PlayerScores.playerName; userScore = PlayerScores.playerScore; } }
PlayerScores.csも下記の箇所を編集PlayerScores.cspublic void OnSubmit(){ playerName = nameText.text; }↓ PostToDatabase()メソッドを追加し、OnSubmit()にも追記
PlayerScores.cspublic void OnSubmit(){ playerName = nameText.text; PostToDatabase(); } private void PostToDatabase(){ User user = new User(); RestClient.Post("https://forunity-e2ac2.firebaseio.com/.json",user); }
- スクリプトの追加と修正が終わったら、GameObjectのPlayerScoresスクリプトのフィールドの部分に、Score TextにはScoreのTextオブジェクトを、Name TextにはInputFieldオブジェクトをそれぞれアサイン
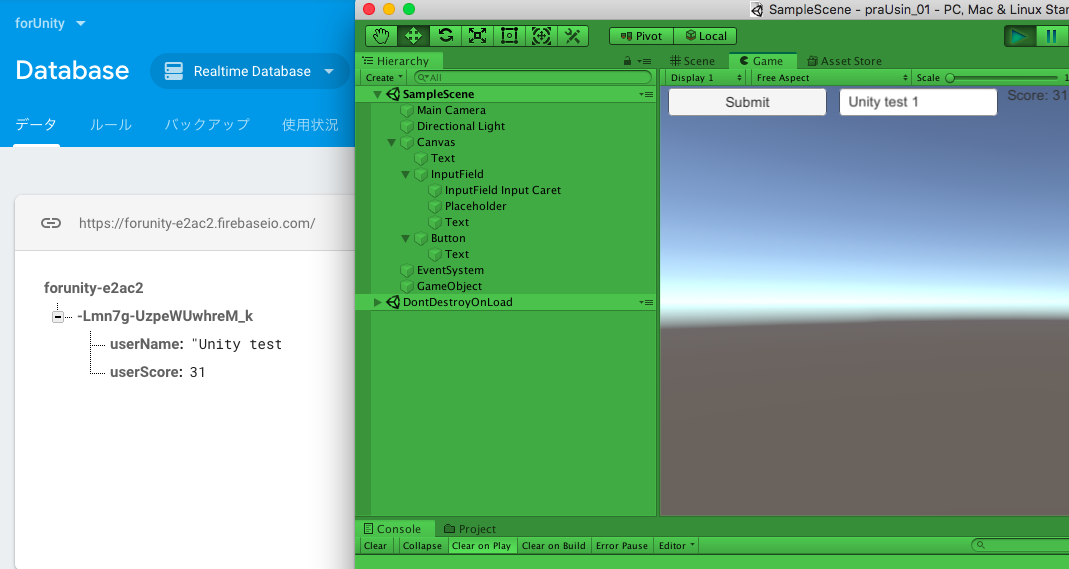
- アサインできたら、Unityプロジェクトを実行し、Name欄に名前を入れて、Submitをクリックし、Firebaseのデータベースに値が入れば登録は成功
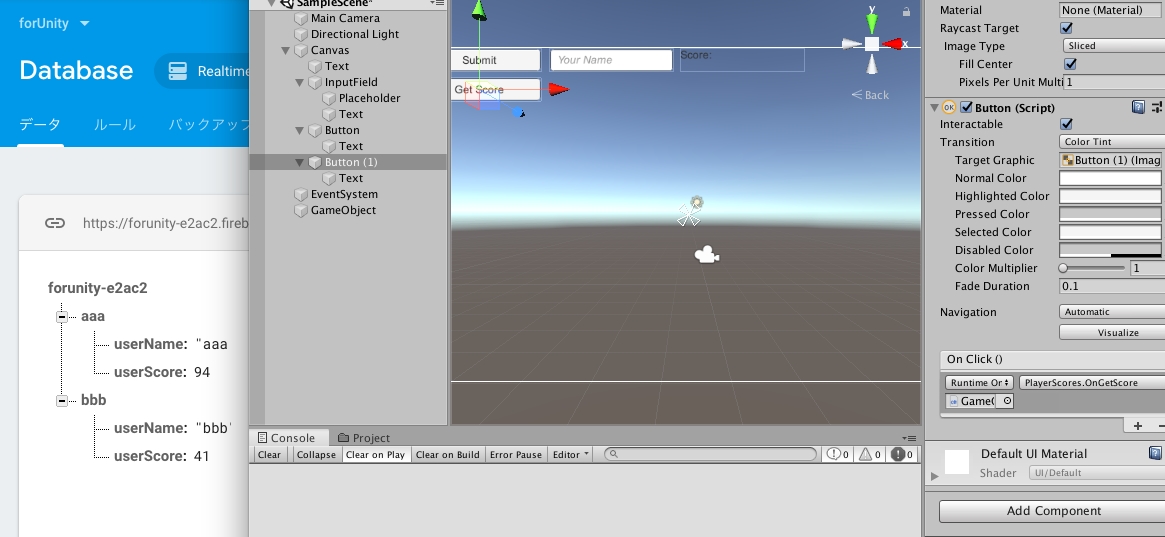
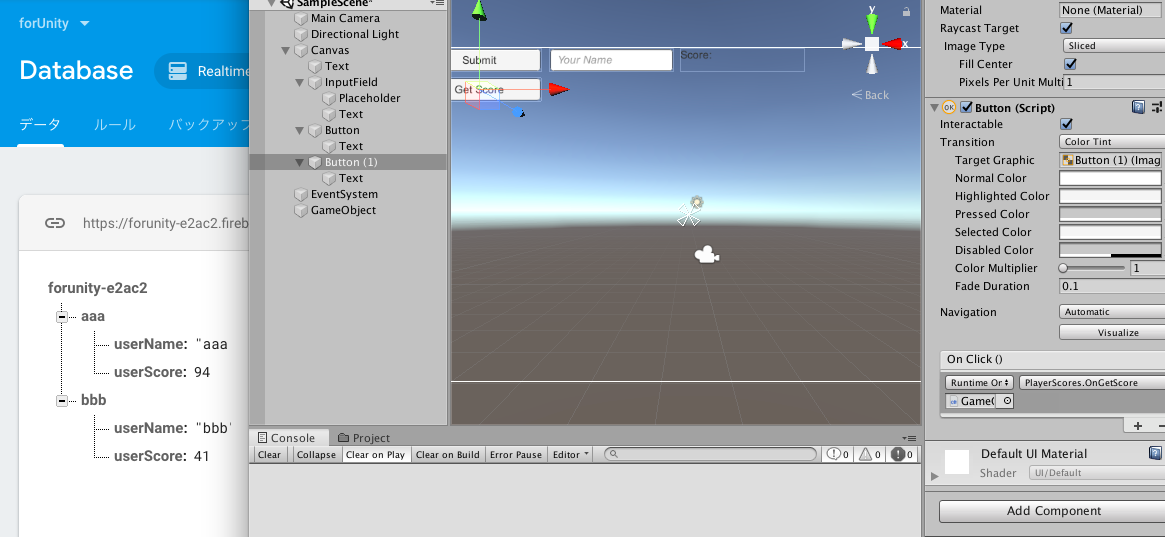
- 次に、firebaseからデータを取得するために、Buttonを複製し、Textを「Get Score」に変更
-
PlayerScores.csのPlayerScoresクラス配下にOnGetScore(),UpdateScore(),RetrieveFromDatabase()メソッドを追加し、
User user = new User();を上の方で宣言PlayerScores(修正後).csusing System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using Proyecto26; public class PlayerScores : MonoBehaviour { public Text scoreText; public InputField nameText; private System.Random random = new System.Random(); User user = new User(); public static int playerScore; public static string playerName; // Start is called before the first frame update void Start() { playerScore = random.Next(0, 101); scoreText.text = "Score: " + playerScore; } public void OnSubmit(){ playerName = nameText.text; PostToDatabase(); } public void OnGetScore(){ RetrieveFromDatabase(); } private void UpdateScore(){ scoreText.text = "Score: " + user.userScore; } private void PostToDatabase(){ User user = new User(); RestClient.Put("https://forunity-e2ac2.firebaseio.com/"+ playerName +".json",user); } private void RetrieveFromDatabase(){ RestClient.Get<User>("https://forunity-e2ac2.firebaseio.com/"+ nameText.text +".json").Then(response => { user = response; UpdateScore(); }); } }
- Name欄に登録ずみのNameを入力し、[Get Store]でScoreの表示されている値が登録済みのものにさし変わったら、データの取得も完了!
最後に、Sphereを作成してscore値によって色を変化させる
-
PlayerScores.csのPlayerScoresクラス配下にChangeColorName()メソッドを追加し、public GameObject targetObject;を上の方で宣言し、UpdateScore(),PostToDatabase()に、引数にscoreを持たせてChangeColorName()を追記PlayerScores(修正後).csusing System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using Proyecto26; public class PlayerScores : MonoBehaviour { public Text scoreText; public InputField nameText; private System.Random random = new System.Random(); User user = new User(); public static int playerScore; public static string playerName; public GameObject targetObject; // Start is called before the first frame update void Start() { playerScore = random.Next(0, 101); scoreText.text = "Score: " + playerScore; } public void OnSubmit(){ playerName = nameText.text; PostToDatabase(); } public void OnGetScore(){ RetrieveFromDatabase(); } private void UpdateScore(){ scoreText.text = "Score: " + user.userScore; ChangeColorName(user.userScore); } private void PostToDatabase(){ User user = new User(); RestClient.Put("https://forunity-e2ac2.firebaseio.com/"+ playerName +".json",user); ChangeColorName(user.userScore); } private void RetrieveFromDatabase(){ RestClient.Get<User>("https://forunity-e2ac2.firebaseio.com/"+ nameText.text +".json").Then(response => { user = response; UpdateScore(); }); } private void ChangeColorName(int score){ //Debug.Log(score); if(score < 25){ // red targetObject.GetComponent<Renderer>().material.color = Color.red; } else if (score < 50){ // yellow targetObject.GetComponent<Renderer>().material.color = Color.yellow; } else if (score < 75){ // green targetObject.GetComponent<Renderer>().material.color = Color.green; } else { // blue targetObject.GetComponent<Renderer>().material.color = Color.blue; } } }
- [Create]->[3D Object]->[Sphere]でSphereを作成し、[GameObject]の[Target Object]にアサイン
確認作業
Sphereの色がScoreの値によってきちんと変わるか最終確認
Score値(0~100)は下記仕様で色が変化すればOK
0~24: red 25~49: yellow 50~74: green 75~100: blue
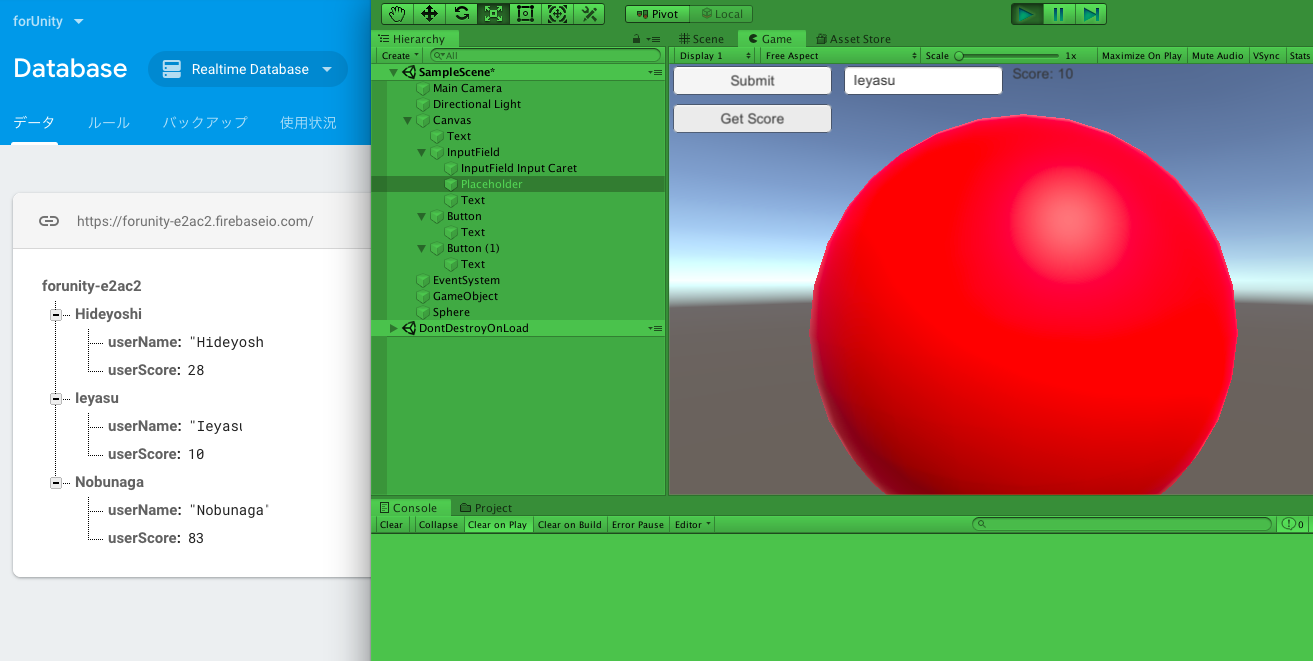
まず、確認しやすくするためFirebaseのデータベースに入っているテストデータをいったん削除
次に、Unityプロジェクトを実行し、Name欄に「Nobunaga」を入力して[Submit]し、Scoreに合った色であることを確認し実行解除、再度Unityプロジェクトを実行し、今度はName欄に「Ieyasu」を入力して[Submit]し、Scoreに合った色であることを確認
確認できたら、Name欄に「Nobunaga」を入力して[Get Score]、正しいScoreと色であることを確認し、続けてName欄に「Ieyasu」を入力して[Get Score]、正しいScoreと色であることも確認できたらサンプルコンテンツ完成
振り返り

とても簡単なサンプルコンテンツではありますが、REST APIの部分でAssetを使ってしまったので、想像していたよりあっさり実装できました。
今度は Rest Client for Unity を使わずに UnityWebRequest を使って実装し直してみたいです!以上!
- 投稿日:2019-08-21T16:17:01+09:00
Macでローカル環境構築(MAMP + MySQLWorkbench)
- 投稿日:2019-08-21T12:53:05+09:00
外付けSSDをUnity Hubのデータ保存先にしてからの不便事項
Unity HubのUnityエディタのインストール先をSSDに変更し、プロジェクトなどもSSD側に保存するように運用し始めたのですが、 不便な事項 と 対応方法 をまとめました
環境
PC: MacBook Air
購入したSSD: My Passport Go 500GB関連記事
外付けSSDに圧迫データ(Unity Asset Storeフォルダ)をお引っ越し(Mac)
外付けSSDにUnity Hubのデータを保存したい(Mac) 【※未解決エラー有】
以下、 不便事項 と 対応方法

その1
SSDを保存先として新規作成したプロジェクトが開けない
Unity HubでSSDを保存先に指定してプロジェクトを新規作成すると、Unityで開く段階で、エラーが起こり開けません。。
対応方法
- プロジェクトを新規作成する際はいったんPC側を保存先として作成
- 作成後、SSDに丸っとコピー
- プロジェクトのリストから、PC側が保存先の方を削除、SSD側にコピーしたものを指定してリストに追加
その2
Unity バージョンを追加インストールしようとしてうまくいかない
Unity HubでSSDをインストール先にしている状態で、新しいUnity バージョンをインストールしようとした際、途中でエラー(「不完全または破損したダウンロードファイル」)が起きて失敗してしまう
対応方法
おそらく、インストール画面からマウスを離して違う画面を見たりしてしまうと、このエラーが発生してしまう
(バックグラウンド処理に移行するとうまくいかない。。?)
なので、インストールが終わるまで、インストール画面を選択して最前面に表示させたまま、他の作業を何もしない
その3
Unity バージョンにモジュールを追加しようとしても全然進まない
Unity HubでSSDをインストール先にしている状態で、Unity バージョンにモジュールを追加しようとした際、全然青いバーが進まない
対応方法
その2と同様の原因なので、
モジュール追加が終わるまで、インストール画面を選択して最前面に表示させたまま、他の作業を何もしない
その4
iOS で Build And Run するとエラーになる
SSDに保存してあるプロジェクトを iOS に Switch Platform して、BuildのSave先をSSDにして、Build And Run をクリックすると、Buildの途中で
BadImageFormatException: Format of the executable (.exe) or library (.dll) is invalid.
というエラーが出てきてしまいBuildが完了できない
対応方法
- Unityプロジェクトを丸っとPC側にコピー、プロジェクトリストにPC側にコピーしたものを追加してUnityエディタで開く
- BuildのSave先もPC側を指定して、Build And Runして実機確認
まだ iOS しか Build していないので他Buildでも起こるかもしれないのですが、
その1と同じような原理が原因なのでしょうか。
BuildのSave先をPCに変えるだけだと同じくエラーになってしまうので、プロジェクトをPC側に移動する必要があります。
振り返り

比較的安めのSSDを買ったのが悪かったのでしょうか。。
それとも違う理由でしょうか。。でもとりあえずはこのまま上手に付き合っていく方法を探していきたいと思います。
以上!prz
- 投稿日:2019-08-21T12:42:01+09:00
Mac+Firefox の一部の環境で「貂明朝」に色が付かない問題に対処する
注意) この記事で紹介する方法は、暫定的な方法です。文字色が正しく適用されない原因は、貂明朝か Mac か Firefox か、いずれかの不具合と思われます。
2019/08/23 追記) IE で表示が崩れないような CSS に修正。また、この記事で紹介している方法で稀に Edge において色が付かない問題があったので修正。
はじめに
Adobe Fonts というサービスを使うことで、「貂明朝」(てんみんちょう)というフォントをウェブフォントとして使うことができます。(有料だっけ?)
https://fonts.adobe.com/fonts/ten-mincho
しかし、なぜか Mac の Firefox で、貂明朝に文字色指定が効かない事態に遭遇したので、とりあえずの対処法をまとめておきます。
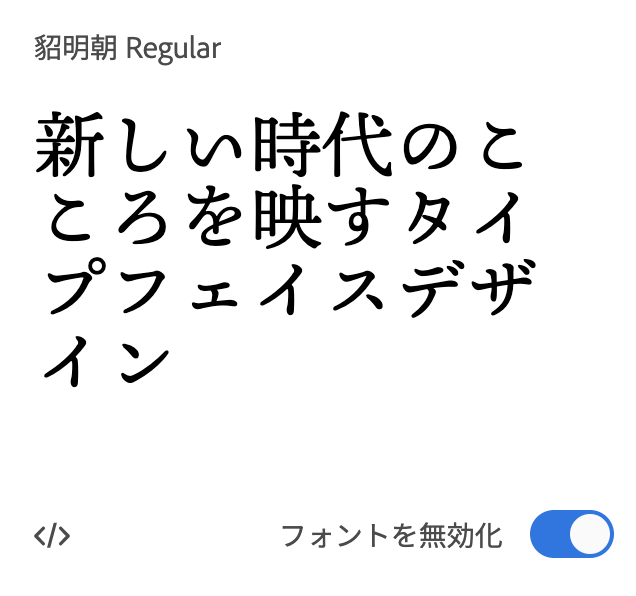
貂明朝で文字色指定が効かない
color: #d8354dという指定をしているのにも関わらず、以下のように表示されてしまう。(英数部分は別フォントのため、色がつく)
環境
- macOS Mojave バージョン 10.14.6
- Firefox Quantum 68.0.2
(暫定的)対処方法
colorで文字色を指定するのではなく、以下のような方法で文字色を指定します。
ten-minchoというクラスが設定されているタグに対し、色付きの貂明朝が適用されます。.ten-mincho { color: transparent; /* color は透明にしておく */ -webkit-background-clip: text; background-clip: text; background: #d8354d; /* 文字色はここで指定する */ } /* IE で background-clip: text が効かないので、 CSS ハックで、IE だけ color で文字色指定する */ _:lang(x)::-ms-backdrop, .ten-mincho { background: none; color: #d8354d; /* 文字色はここにも指定する */ } /* Edge で、稀に background-clip: text が効かないので、 Edge についても color で文字色指定する */ _:-ms-lang(x)::backdrop, .ten-mincho { background: none; color: #d8354d; /* 文字色はここにも指定する */ }(CSS ハックについては https://qiita.com/feo52/items/b58de2c43e1ba7b10b2e を参考にしています)
これで、貂明朝に文字色を付けることができます。
なぜこれで対処できるのか
background-clip: textは、本来、背景画像を文字で切り取って表示するためのスタイルです。https://developer.mozilla.org/ja/docs/Web/CSS/background-clip
color指定が効かないなら、文字自体に色を付けるのを諦め、背景色を文字で切り取って表示することで、まるで文字色を付けているかのように見せています。おまけ
不具合の原因?
貂明朝が特殊なフォントだから?
妖しくも可愛いSVGカラーグリフ32個を加え、新たにカラー絵文字が登場しました。漢字の「貂(てん)」で変換できる4匹の貂や十二支、太陽や貂の雪だるまなど、さまざまな色付きのSVGグリフが貂明朝と貂明朝テキストには隠されていますので、どんな絵文字がひそんでいるか、ぜひお試しください!
色付きのグリフと同様に、通常の文字部分は「黒」という色で固定されてしまっているのでしょうか…?原因はわかりません。
せっかくFirefoxではカラーで絵文字が表示できるのに…
ちなみに、この記事で紹介した方法で文字色を指定した場合、もともと Firefox ではカラーで表示できていたものが、カラーではなくなってしまいます。
(ちなみに、Chrome では、貂明朝に対して
color指定が効くので、そもそもカラーになりません…)
これが… こうなってしまう… 文字部分にはちゃんと色を付けたい!でも、絵文字はカラーになってほしい!という方は、以下のように対処すれば良いかと思います。
HTML<p class="ten-mincho"> <!-- 絵文字部分を span タグで囲む --> <span>☀</span>絵文字だよー<span>☃</span> </p>CSS.ten-mincho { color: transparent; /* color は透明にしておく */ -webkit-background-clip: text; background-clip: text; background: #d8354d; /* 文字色はここで指定する */ } .ten-mincho span { /* .ten-mincho の background と一緒の色にした方が良い */ color: #d8354d; }こうすれば、Firefox ではカラー絵文字と通常の文字を共存させることができます。
ちなみに、Chrome では color 指定が効くので、絵文字はそもそもカラーになりません。
- 投稿日:2019-08-21T00:04:41+09:00
Visual Studio CodeでPython環境の設定方法の備忘録
はじめに
- 先日、MacにAnacondaでPython開発環境を構築しました。Jupyter Notebookでお勉強をしているのですが、ブレークポイントを貼ってデバックしたい自分にとって辛いときがあるので、開発環境を整えることにしました。そこで、開発エディタとしてVisual Studio Code(VSCode)を使用してみようと思い、その時のインストール、設定方法を自分用の備忘録としてまとめました。
動作環境
- macOS Mojave 10.14.6
- Homebrew 2.1.10
- conda 4.5.11
- python 3.6.8
1. Visual Studio Codeのインストール
- HomeBrewを使用しているので、
brewでインストールします。方法
- パッケージの検索。
- インストール。
bash# パッケージの検索 $ brew search visual # ログ ==> Casks homebrew/cask-versions/visual-studio-code-insiders ︙ homebrew/cask/visual-studio-code # インストール $ brew cask install visual-studio-code # ログ Updating Homebrew... ==> Auto-updated Homebrew! ︙ ==> Updated Formulae ︙ ==> Tapping homebrew/cask ︙ ==> Satisfying dependencies ==> Downloading https://az764295.vo.msecnd.net/stable/036a6b1d3ac84e5ca96a17a44e ######################################################################## 100.0% ==> Verifying SHA-256 checksum for Cask 'visual-studio-code'. ==> Installing Cask visual-studio-code ==> Moving App 'Visual Studio Code.app' to '/Applications/Visual Studio Code.app ==> Linking Binary 'code' to '/usr/local/bin/code'. ? visual-studio-code was successfully installed!2. Visual Studio Codeの設定
日本語化
- インストール後、VSCodeを起動すると英語表示だったので、日本語表記に変更しました。
方法
Python拡張機能のインストール
方法
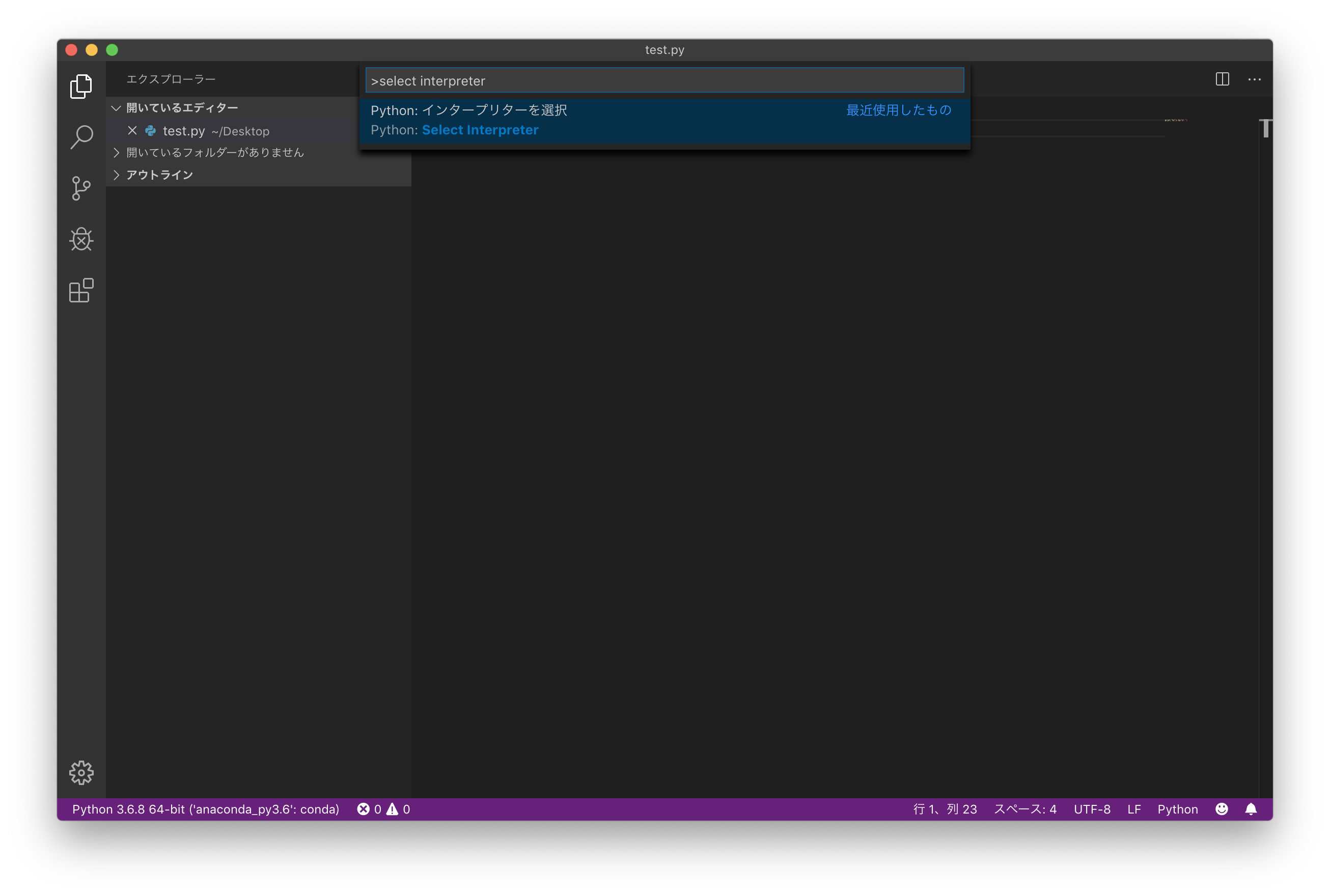
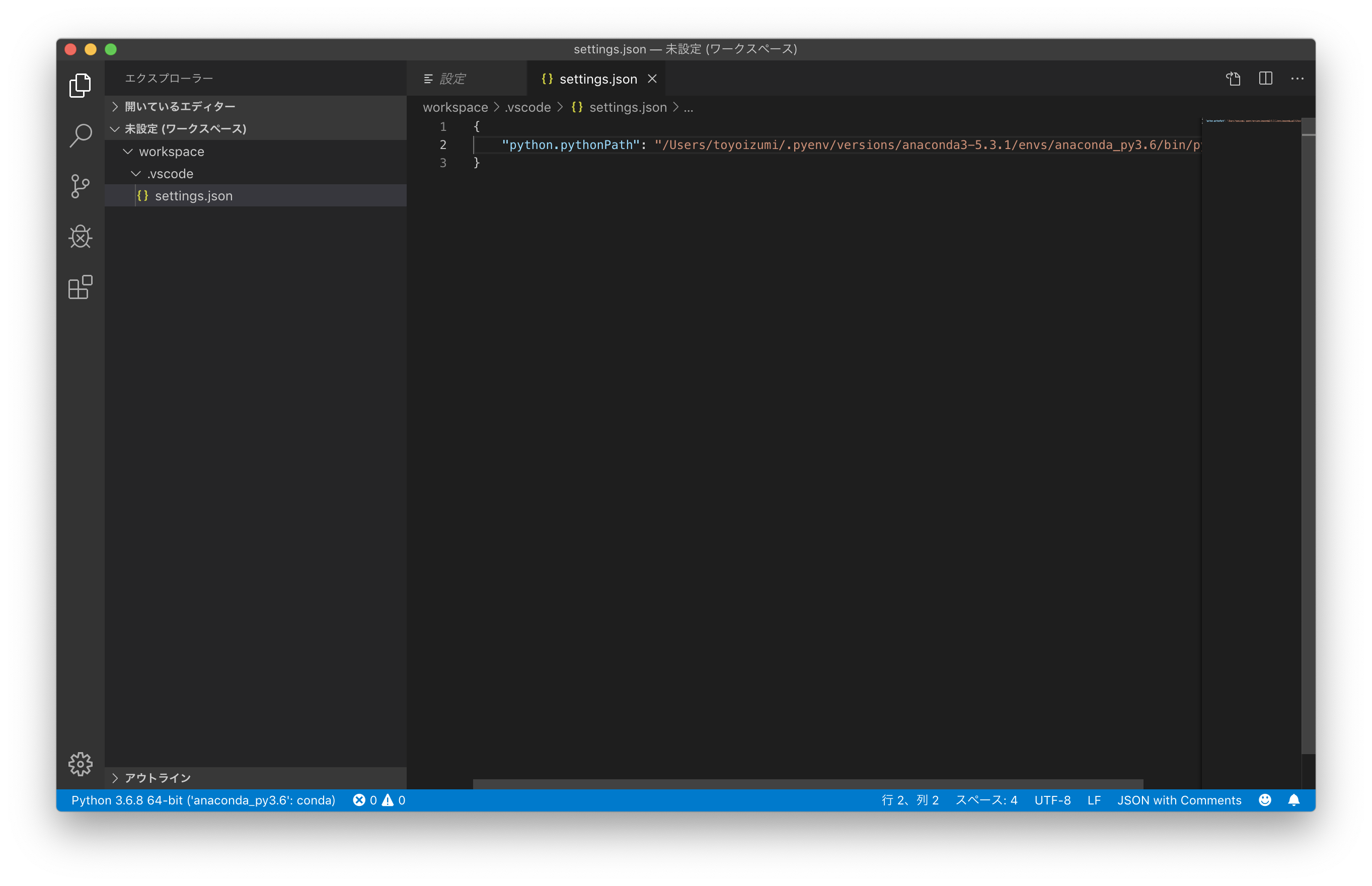
Python実行環境の設定
- デフォルトのPython実行環境を指定したい場合は「ユーザ設定(settings.json)」に設定します。
- ワークスペース毎にPython実行環境を指定したい場合は「ワークススペース設定(settings)」に設定します。
方法
- 投稿日:2019-08-21T00:04:41+09:00
VSCodeでPython開発構築の備忘録
はじめに
- 先日、MacにAnacondaでPython開発環境を構築しました。Jupyter Notebookでお勉強をしているのですが、ブレークポイントを貼ってデバックしたい自分にとって辛いときがあるので、開発環境を整えることにしました。そこで、開発エディタとしてVisual Studio Code(VSCode)を使用してみようと思い、その時のインストール、設定方法を自分用の備忘録としてまとめました。
動作環境
- macOS Mojave 10.14.6
- Homebrew 2.1.10
- conda 4.5.11
- python 3.6.8
1. Visual Studio Codeのインストール
- HomeBrewを使用しているので、
brewでインストールします。方法
- パッケージの検索。
- インストール。
bash# パッケージの検索 $ brew search visual # ログ ==> Casks homebrew/cask-versions/visual-studio-code-insiders ︙ homebrew/cask/visual-studio-code # インストール $ brew cask install visual-studio-code # ログ Updating Homebrew... ==> Auto-updated Homebrew! ︙ ==> Updated Formulae ︙ ==> Tapping homebrew/cask ︙ ==> Satisfying dependencies ==> Downloading https://az764295.vo.msecnd.net/stable/036a6b1d3ac84e5ca96a17a44e ######################################################################## 100.0% ==> Verifying SHA-256 checksum for Cask 'visual-studio-code'. ==> Installing Cask visual-studio-code ==> Moving App 'Visual Studio Code.app' to '/Applications/Visual Studio Code.app ==> Linking Binary 'code' to '/usr/local/bin/code'. ? visual-studio-code was successfully installed!2. Visual Studio Codeの設定
日本語化
- インストール後、VSCodeを起動すると英語表示だったので、日本語表記に変更しました。
方法
Python拡張機能のインストール
方法
Python実行環境の設定
- デフォルトのPython実行環境を指定したい場合は「ユーザ設定(settings.json)」に設定します。
- ワークスペース毎にPython実行環境を指定したい場合は「ワークススペース設定(settings)」に設定します。
方法