- 投稿日:2020-11-15T19:56:45+09:00
Laravel Mixを使用してSCSSをCSSにコンパイルしてみよう
開発環境
- Laravel 8.0
- php 7.3
- laravel-mix 5.0.1
はじめに
今回はlaravelにSCSSを導入してから実際にコンパイルするまでの流れを記事にしています。
※すでにLaravelプロジェクトを立ち上げている前提での手順になりますのでご了承くださいLaravel Mix
Laravel Mixとは、フロントエンドのアセットをコンパイル、バンドルしてくれるツール。
ツールの中身はwebpackを利用しているwebpackを使うと何がいいの?
・依存性を解決できる
・リクエスト数を減らすことができるSCSSを導入するにあたって本記事ではLaravel Mixを使用します。
すでに、package.jsonにLaravel Mixは最初から記述されているためターミナルでnpm installしちゃいましょう$ npm install
次にwebpack.mix.jsを開いてみるとこんな感じになってます
webpack.mix.jsとはwebpackというJavaScriptパッケージツールで使うもの(ラッパー)
const mix = require('laravel-mix'); /* |-------------------------------------------------------------------------- | Mix Asset Management |-------------------------------------------------------------------------- | | Mix provides a clean, fluent API for defining some Webpack build steps | for your Laravel applications. By default, we are compiling the CSS | file for the application as well as bundling up all the JS files. | */ mix.js('resources/js/app.js', 'public/js') .postCss('resources/css/app.css', 'public/css', [ // ]);
実際にコンパイルしてみる
まずはresources内にsassディレクトリを作成して、その中にapp.scssを作成します。
そして、webpack.mix.jsを下記内容に編集
const mix = require('laravel-mix'); /* |-------------------------------------------------------------------------- | Mix Asset Management |-------------------------------------------------------------------------- | | Mix provides a clean, fluent API for defining some Webpack build steps | for your Laravel applications. By default, we are compiling the CSS | file for the application as well as bundling up all the JS files. | */ mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css'); // resources/sass/app.scssを参照して、public内にcssのファイルを作成します
編集したらターミナルでnpm run dev
$ npm run dev
成功したら、public内にcssが生成されているのを確認してください。
以上でLaravel Mixを使用してSCSSを導入するまでの流れになります。
補足
バンドル(合体)してコンパイルするケース↓↓
// jsファイルをバンドル(合体)したい場合 mix .scripts([ 'public/js/app.js' , 'public/js/app2.js' ], 'public/js/all.js' ); //[admin.jsとdashboard.js]を all.js としてバンドル(合体)させます。 // cssファイルをバンドル(合体)したい場合 mix .styles([ 'public/css/app.css' , 'public/css/app2.css' ], 'public/css/all.css' ); // app.css と app2.css をバンドル(合体)させて // publicフォルダに all.css を作成します。
5:各views/○○○○.blade.phpでの使用方法
<!-- Scripts(JSの場合※srcで呼び出します。) --> <script src="./public/index.js"></script> <!-- Styles(CSSの場合※hrefで呼び出します。) --> <link href="{{ asset('css/app.css') }}" rel="stylesheet">
便利コマンド
公式ドキュメント参照
npm run watch
コマンドはターミナルで実行し続け、関連ファイル全部の変更を監視します。
Webpackは変更を感知すると、アセットを自動的に再コンパイルします。npm run watch-poll
特定の環境のWebpackでは、ファイル変更時に更新されないことがあります。
自分のシステムでこれが起きた場合は、watch-pollコマンドを使用してください。
- 投稿日:2020-11-15T19:56:45+09:00
Laravel Mixを使用してSCSSを導入してみよう
開発環境
- Laravel 8.0
- php 7.3
- laravel-mix 5.0.1
はじめに
今回はlaravelにSCSSを導入してから実際にコンパイルするまでの流れを記事にしています。
※すでにLaravelプロジェクトを立ち上げている前提での手順になりますのでご了承くださいLaravel Mix
Laravel Mixとは、フロントエンドのアセットをコンパイル、バンドルしてくれるツール。
ツールの中身はwebpackを利用しているwebpackを使うと何がいいの?
・依存性を解決できる
・リクエスト数を減らすことができるSCSSを導入するにあたって本記事ではLaravel Mixを使用します。
すでに、package.jsonにLaravel Mixは最初から記述されているためターミナルでnpm installしちゃいましょう$ npm install
次にwebpack.mix.jsを開いてみるとこんな感じになってます
webpack.mix.jsとはwebpackというJavaScriptパッケージツールで使うもの(ラッパー)
const mix = require('laravel-mix'); /* |-------------------------------------------------------------------------- | Mix Asset Management |-------------------------------------------------------------------------- | | Mix provides a clean, fluent API for defining some Webpack build steps | for your Laravel applications. By default, we are compiling the CSS | file for the application as well as bundling up all the JS files. | */ mix.js('resources/js/app.js', 'public/js') .postCss('resources/css/app.css', 'public/css', [ // ]);
実際にコンパイルしてみる
まずはresources内にsassディレクトリを作成して、その中にapp.scssを作成します。
そして、webpack.mix.jsを下記内容に編集
const mix = require('laravel-mix'); /* |-------------------------------------------------------------------------- | Mix Asset Management |-------------------------------------------------------------------------- | | Mix provides a clean, fluent API for defining some Webpack build steps | for your Laravel applications. By default, we are compiling the CSS | file for the application as well as bundling up all the JS files. | */ mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css'); // resources/sass/app.scssを参照して、public内にcssのファイルを作成します
編集したらターミナルでnpm run dev
$ npm run dev
成功したら、public内にcssが生成されているのを確認してください。
以上でLaravel Mixを使用してSCSSを導入するまでの流れになります。
補足
バンドル(合体)してコンパイルするケース↓↓
// jsファイルをバンドル(合体)したい場合 mix .scripts([ 'public/js/app.js' , 'public/js/app2.js' ], 'public/js/all.js' ); //[admin.jsとdashboard.js]を all.js としてバンドル(合体)させます。 // cssファイルをバンドル(合体)したい場合 mix .css([ 'public/css/app.css' , 'public/css/app2.css' ], 'public/css/all.css' ); // app.css と app2.css をバンドル(合体)させて // publicフォルダに all.css を作成します。
5:各views/○○○○.blade.phpでの使用方法
<!-- Scripts(JSの場合※srcで呼び出します。) --> <script src="./public/index.js"></script> <!-- Styles(CSSの場合※hrefで呼び出します。) --> <link href="{{ asset('css/app.css') }}" rel="stylesheet">
便利コマンド
公式ドキュメント参照
npm run watch
コマンドはターミナルで実行し続け、関連ファイル全部の変更を監視します。
Webpackは変更を感知すると、アセットを自動的に再コンパイルします。npm run watch-poll
特定の環境のWebpackでは、ファイル変更時に更新されないことがあります。
自分のシステムでこれが起きた場合は、watch-pollコマンドを使用してください。
- 投稿日:2020-11-15T17:17:35+09:00
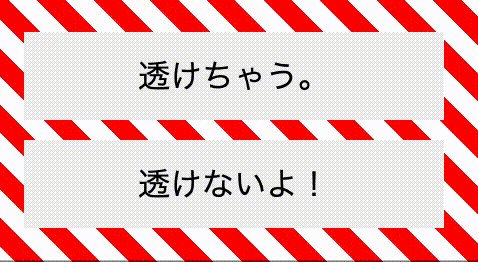
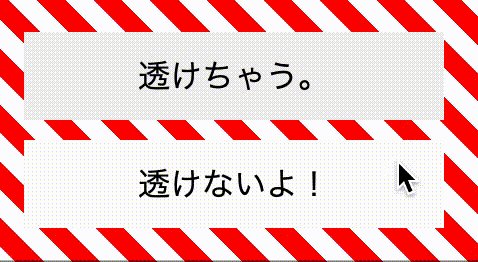
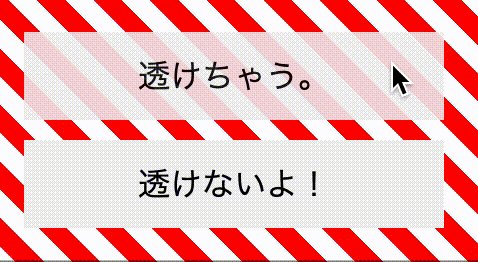
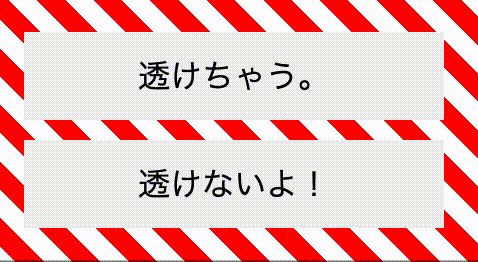
【初心者向け】ボタンホバー時に透過しても背景が見えないようにする方法
どうも7noteです。透過時に背景が見えてしまう対策方法
背景色が入っている箇所の上にボタンを配置した時、ボタンがhoverで透過した際に背景色がうっすら見えてしまう対策方法について。
画像を使わずに、背景色で作成したボタンであれば次の方法で対策をすることができます。
(※ボタンが画像の場合はこちら)
ソース
index.html<div class="box"> <div class="btnA">透けちゃう。</div> <div class="btnB">透けないよ!</div> </div>style.css.box { padding: 50px; /* 適当な余白を確保 */ background: #f36 25%, /* 分かりやすいよう赤のストライプを指定 */ #fff 25%, #fff 50%, #f36 50%, #f36 75%, #fff 75%, #fff ); background-size: 40px 40px; /* 適度な大きさに指定 */ } .btnA, .btnB { width: 150px; /* 横幅を適当なサイズに指定 */ text-align: center; /* 文字を中央揃え */ background: #eee; /* 背景色をグレーに */ padding: 10px 30px; /* 内側の余白を指定 */ margin: 10px; /* ボタン同士が見やすいよう適度な余白 */ } .btnA:hover { opacity: .9; /* これだと透けてしまう */ } .btnB:hover { background: #fafafa; /* これなら透けない */ }解説
手法は、hover時に透過するのをやめ、背景色を変更することです。
こうすることにより、当たり前ですが透過はしないので後ろが透けることはありません。
背景色が単色やグラデーションでも対応できますが、画像の時ではこの方法は使えないので注意。まとめ
細かいところなのでチェック時に見落としがちですが、対応方法をしっていればなんてことないのでしっかり直しておきたいポイントです。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ
- 投稿日:2020-11-15T17:04:32+09:00
Shopify CSSでLiquidを使う
- 投稿日:2020-11-15T17:02:50+09:00
Webページ表示高速化改善、始めます!
背景
- 先週からWebページ高速化を勉強しはじめて、なんとか最初の改善リリースを終えました。
- TOPページとLPをリニューアルしたのですが、表示速度が極端に低くなった(PageSpeed Insights で5/100点!)ため、急いでWebページ高速化に取り組まざるをえなくなった。最終的には数日程度で50点近くまで上げることができた。
- とにかく急いでやったプロジェクトだったんですが、似たような状況に追い込まれた人のために、やったことを残しておきます。
やったこと
1. 「初歩からのPageSpeed Insights」 を読む
とりあえずまず以下の本を読みました。
重いサイトを軽くする、Webページ表示速度の高速化10の基本: 初歩からのPageSpeed Insights (にししふぁくとりー叢書)
- Amazon Unlimitedに加入してれば無料で読める
- 少ない分量でまとまっている。
- 全部読まなくても、自分に関係がありそうな部分だけを拾い読む -> 可能な施策だけ着手 の流れが容易。
まずは、この本の内容と、自分のWebサイトのPageSpeed Insightsの結果を見比べて、効果がありそうなものから着手していきました。基本的な知識は全部この本で得られたので、この記事では、上記の本で足りなかったことを解説していきます。
2. 外部js, youtubeなどの超遅延ロード
超遅延ロード というのは私の造語ですが、
deferなどを用いた単なるjsの遅延ロードではなく、「Userが何らかのアクションをしたらロードする」というアクロバティックな遅延ロード手法です。この記事で紹介されてました。うちのサイトの場合、tweetのjavascriptの埋め込み と youtubeの埋め込み が表示速度の悪化の大部分の原因を占めていたので、 これが最も効果があった施策でした。
以下のコードで、Userの何らかのアクションに引っかけて、
<script>タグや<iframe>などのDOMをinsertします。上記記事からコードの大部分をお借りしております。lazy_load.js(function(window, document) { function insertResource() { // twitterの読み込み var tw_script = document.createElement('script'); tw_script.type = 'text/javascript'; tw_script.defer = true; tw_script.src = 'https://platform.twitter.com/widgets.js'; document.getElementById('js-twitter-load').appendChild(tw_script); // 対象のページに<div id="js-twitter-load"></div> を埋め込んでおく // youtubeの読み込み var youtube = document.createElement('iframe'); youtube.className = "youtube__iframe"; youtube.src = "https://www.youtube.com/embed/xxxxxxxxx"; youtube.frameborder = 0 youtube.allow = "autoplay; encrypted-media" youtube.allallowfullscreenow = "" document.getElementById('js-youtube').appendChild(youtube); // 対象のページに<div id="js-youtube"></div> を埋め込んでおく } // 遅延読込み var lazyLoad = false; function onLazyLoad() { if (lazyLoad === false) { // 複数呼び出し回避 + イベント解除 lazyLoad = true; window.removeEventListener('scroll', onLazyLoad); window.removeEventListener('mousemove', onLazyLoad); window.removeEventListener('mousedown', onLazyLoad); window.removeEventListener('touchstart', onLazyLoad); window.removeEventListener('keydown', onLazyLoad); insertResource(); } } window.addEventListener('scroll', onLazyLoad); window.addEventListener('mousemove', onLazyLoad); window.addEventListener('mousedown', onLazyLoad); window.addEventListener('touchstart', onLazyLoad); window.addEventListener('keydown', onLazyLoad); window.addEventListener('load', function() { // ドキュメント途中までスクロールしている場合(更新時 or ページ内リンク) if (window.pageYOffset) { onLazyLoad(); } }); })(window, document);あとは
lazy_load.js自体を通常の遅延読み込みで埋め込みます。index.html<script type="text/javascript" src="/js/lazy_load.js" defer="defer" />3. CSS と WebFont の遅延ロード
deferを使えば簡単にできるjavascriptの遅延ロードと違って、CSSの遅延ロードはちょっと面倒ですよね。
以下の記事で簡単な方法が紹介されていたので、活用しました。
media="print" onload="this.media='all'"を追加するだけ。便利。以下は Uikit のcssを埋め込む時の例です。
index.html<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.9/dist/css/uikit.min.css" media="print" onload="this.media='all'" />WebFont(例:GoogleFontsの"Noto Sans JP")でも同様のことができます。
1. Google Fonts から 埋め込み用のタグを取得
2.media=”print” onload="this.media='all'"を追記するindex.html<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet" media=”print” onload="this.media='all'">ファーストビューの描画に必要なCSSだけを同期的に読み込み、それ以外のCSSやWebFontは全部遅延読み込みにしてしまいます。
4.
.webp形式の画像の導入上記までの施策で、うちのサイトの点数はだいたい改善されたのですが、残ったのが画像の重さ問題。
PageSpeed Insightsがしつこく勧めてくるので、.webp形式の画像の導入を決めました。
.webp 形式は .jpg や .png より軽いのが利点ですが、対応していないブラウザも多いので、他の形式の画像と併用する必要があります。
<img>タグを使用している場合は、以下の書き方でOK。index.html<picture class="thumb"> <source srcset="/img/top/thumb.webp" type="image/webp"> <img class="image" src="/img/top/thumb.jpg" loading="lazy" /> </picture>問題は CSSの background-image などで画像を指定している場合ですね。
modernizr.jsを使用することで、ブラウザの対応状況に合わせてCSSを切り替えることができます。詳しくは以下記事をどうぞ。5. Resource Hintsの使用
そこまでやる必要があるのかはよくわからなかったんですが、 Resource Hints なるものを使うことで、必要になるであろうリソースを先にブラウザに伝えることができるようです。
今回の場合、ファーストビューのメインビジュアル画像をCSSのbackground-imageで指定してたので、HTML -> CSS -> 画像 という3要素のリクエストチェーンになってしまうので、読み込み開始を早めるために使用しました。index.html<link rel="preload" href="/img/top/mainvisual.webp" as="image">これにより、リクエストチェーンを HTML -> 画像 に短縮できます。
体感でしかないけど、ファーストビューの表示がちょっとだけ早くなったような気はする。結果
これだけやったところ、5/100点から50/100点にまでは上がったんですが、まだ Largest Contentful Paint(LCP) の点数が辛くてそれ以上にはならないようです。なんでなんや・・・。
もうちょっと勉強したらまた続きを書こうと思います。参考
- 投稿日:2020-11-15T17:02:50+09:00
Webページ表示速度高速化、始めます!
背景
- 先週からWebページ高速化を勉強しはじめて、なんとか最初の改善リリースを終えました。
- TOPページとLPをリニューアルしたのですが、表示速度が極端に低くなった(PageSpeed Insights で5/100点!)ため、急いでWebページ高速化に取り組まざるをえなくなった。最終的には数日程度で50点近くまで上げることができた。
- とにかく急いでやったプロジェクトだったんですが、似たような状況に追い込まれた人のために、やったことを残しておきます。
やったこと
1. 「初歩からのPageSpeed Insights」 を読む
とりあえずまず以下の本を読みました。
重いサイトを軽くする、Webページ表示速度の高速化10の基本: 初歩からのPageSpeed Insights (にししふぁくとりー叢書)
- Amazon Unlimitedに加入してれば無料で読める
- 少ない分量でまとまっている。
- 全部読まなくても、自分に関係がありそうな部分だけを拾い読む -> 可能な施策だけ着手 の流れが容易。
まずは、この本の内容と、自分のWebサイトのPageSpeed Insightsの結果を見比べて、効果がありそうなものから着手していきました。基本的な知識は全部この本で得られたので、この記事では、上記の本で足りなかったことを解説していきます。
2. 外部js, youtubeなどの超遅延ロード
超遅延ロード というのは私の造語ですが、
deferなどを用いた単なるjsの遅延ロードではなく、「Userが何らかのアクションをしたらロードする」というアクロバティックな遅延ロード手法です。この記事で紹介されてました。うちのサイトの場合、tweetのjavascriptの埋め込み と youtubeの埋め込み が表示速度の悪化の大部分の原因を占めていたので、 これが最も効果があった施策でした。(あと、tweetとyoutubeはページのかなり下の方のコンテンツだったので、ロードを遅らせる合理的な理由もありました)
以下のコードで、Userの何らかのアクションに引っかけて、
<script>タグや<iframe>などのDOMをinsertします。上記記事からコードの大部分をお借りしております。lazy_load.js(function(window, document) { function insertResource() { // twitterの読み込み var tw_script = document.createElement('script'); tw_script.type = 'text/javascript'; tw_script.defer = true; tw_script.src = 'https://platform.twitter.com/widgets.js'; document.getElementById('js-twitter-load').appendChild(tw_script); // 対象のページに<div id="js-twitter-load"></div> を埋め込んでおく // youtubeの読み込み var youtube = document.createElement('iframe'); youtube.className = "youtube__iframe"; youtube.src = "https://www.youtube.com/embed/xxxxxxxxx"; youtube.frameborder = 0 youtube.allow = "autoplay; encrypted-media" youtube.allallowfullscreenow = "" document.getElementById('js-youtube').appendChild(youtube); // 対象のページに<div id="js-youtube"></div> を埋め込んでおく } // 遅延読込み var lazyLoad = false; function onLazyLoad() { if (lazyLoad === false) { // 複数呼び出し回避 + イベント解除 lazyLoad = true; window.removeEventListener('scroll', onLazyLoad); window.removeEventListener('mousemove', onLazyLoad); window.removeEventListener('mousedown', onLazyLoad); window.removeEventListener('touchstart', onLazyLoad); window.removeEventListener('keydown', onLazyLoad); insertResource(); } } window.addEventListener('scroll', onLazyLoad); window.addEventListener('mousemove', onLazyLoad); window.addEventListener('mousedown', onLazyLoad); window.addEventListener('touchstart', onLazyLoad); window.addEventListener('keydown', onLazyLoad); window.addEventListener('load', function() { // ドキュメント途中までスクロールしている場合(更新時 or ページ内リンク) if (window.pageYOffset) { onLazyLoad(); } }); })(window, document);あとは
lazy_load.js自体を通常の遅延読み込みで埋め込みます。index.html<script type="text/javascript" src="/js/lazy_load.js" defer="defer" />3. CSS と WebFont の遅延ロード
deferを使えば簡単にできるjavascriptの遅延ロードと違って、CSSの遅延ロードはちょっと面倒ですよね。
以下の記事で簡単な方法が紹介されていたので、活用しました。
media="print" onload="this.media='all'"を追加するだけ。便利。以下は Uikit のcssを埋め込む時の例です。
index.html<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.9/dist/css/uikit.min.css" media="print" onload="this.media='all'" />WebFont(例:GoogleFontsの"Noto Sans JP")でも同様のことができます。
1. Google Fonts から 埋め込み用のタグを取得
2.media=”print” onload="this.media='all'"を追記するindex.html<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet" media=”print” onload="this.media='all'">ファーストビューの描画に必要なCSSだけを同期的に読み込み、それ以外のCSSやWebFontは全部遅延読み込みにしてしまいます。
4.
.webp形式の画像の導入上記までの施策で、うちのサイトの点数はだいたい改善されたのですが、残ったのが画像の重さ問題。
PageSpeed Insightsがしつこく勧めてくるので、.webp形式の画像の導入を決めました。
.webp 形式は .jpg や .png より軽いのが利点ですが、対応していないブラウザも多いので、他の形式の画像と併用する必要があります。
<img>タグを使用している場合は、以下の書き方でOK。index.html<picture class="thumb"> <source srcset="/img/top/thumb.webp" type="image/webp"> <img class="image" src="/img/top/thumb.jpg" loading="lazy" /> </picture>問題は CSSの background-image などで画像を指定している場合ですね。
modernizr.jsを使用することで、ブラウザの対応状況に合わせてCSSを切り替えることができます。詳しくは以下記事をどうぞ。5. Resource Hintsの使用
そこまでやる必要があるのかはよくわからなかったんですが、 Resource Hints なるものを使うことで、必要になるであろうリソースを先にブラウザに伝えることができるようです。
今回の場合、ファーストビューのメインビジュアル画像をCSSのbackground-imageで指定してたので、HTML -> CSS -> 画像ファイル という3工程のリクエストチェーンになってしまうので、読み込み開始を早めるために使用しました。index.html<link rel="preload" href="/img/top/mainvisual.webp" as="image">これにより、ファーストビューのメインビジュアル画像のリクエストチェーンを HTML -> 画像ファイル の2工程に短縮できます。
体感でしかないけど、ファーストビューの表示がちょっとだけ早くなったような気はする。結果
これだけやったところ、5/100点から50/100点にまでは上がったんですが、まだ Largest Contentful Paint(LCP) の点数が辛くてそれ以上にはならないようです。なんでなんや・・・。
もうちょっと勉強したらまた続きを書こうと思います。参考
- 投稿日:2020-11-15T11:33:56+09:00
border-bottomを使わず文字の下にマーカーを引いた様に見せる
■ はじめに
タイトルについて記事にしました。
この記事で得る内容は以下の通りです。・ cssの基礎知識が増える
・background,linear-gradientプロパティについて■ メモ
border-bottomでは文字と離れすぎてしまったり、positionを使いたくない時に使えますindex.scssspan { font-weight: bold; background: linear-gradient(transparent 70%, #ebb94d 70%); }・ お役立ちリンク
→ CSSのグラデーション(linear-gradient)の使い方を総まとめ!
- 投稿日:2020-11-15T09:06:15+09:00
【JavaScript】要素に指定したCSSスタイルを取得したい!
プログラミング勉強日記
2020年11月15日
ドットインストールでJavaScriptを学習中にふと、『CSSのスタイルはどうやって取得するのか?』と気になりました。
自分的には、ややこしかったので今後間違えないように記録していきます。取得したいこと
- CSSファイルに記述したbackgroundプロパティの値を取得したいと思います。
index.html<div class="box" id="target"></div>style.css.box { width: 100px; height: 100px; background-color: rgb(204,204,204); }完成コード
まず最終的に取得できたコードが以下になります。
script.js'use strict'; let $target = document.getElementById('target'); console.log(window.getComputedStyle($target)['background']);完成コードの解説
1.id属性が
'target'の要素を取得。2.
window.getComputedStyle($target)[background]で取得した要素のCSSStyleDeclarationオブジェクトのbackgroundプロパティの値を返す。つまづいた箇所
ドットインストールで、boxクラスの背景色を変える際に、
script.js$target.style.background = 'pink';と記述していたので、背景色を取得する時も、
script.jsconsole.log($target.style.background);でいけるかと思ったのですが、コンソール見てみると何も取得できていませんでした。
もし、上記の書き方で取得する際は、
index.html<div class="box" id="target" style='background: pink;'></div>と
要素にstyle属性を直接指定するもしくは、script.js$target.style.background = 'pink'; console.log($target.style.background);と
jsファイルで先に背景色を変える指定を行い、取得する必要があると分かりました。参考資料
- 投稿日:2020-11-15T08:21:25+09:00
aタグの下線、リンク色の変更方法(CSS)
- 投稿日:2020-11-15T07:39:13+09:00