- 投稿日:2020-08-03T22:59:25+09:00
Nuxt.jsでurl('@/assets/xxx.png')がエラーになる時の解決策
Nuxt.jsでurl('@/assets/xxx.png')がエラーになる時の解決策
nuxt 2.13.0で確認。
背景画像を設定したい時など、以下のように書くことがある。
index.vue(抜粋)<style> .test-class { background-image: url('@/assets/xxx.png'); } </style>しかし、これでは以下のようなエラーが出てしまう。
Module not found: Error: Can't resolve './@/assets/xxx.png' in ...見ての通り、
./が追加されて相対パスとみなされてしまっている。正しくは以下のように書く。
index.vue(抜粋)<style> .test-class { background-image: url('~assets/xxx.png'); } </style>Warning: Nuxt 2.0 からは ~/ エイリアスは CSS ファイルで正しく解決されないでしょう。 CSS の参照には、~assets(スラッシュなし)か、@ のエイリアスを使わなければなりません。 例:background: url("~assets/banner.svg")
ただし、
@assets/xxx.pngも@/assets/xxx.pngも~/assets/xxx.pngも試した限りはNG。
- 投稿日:2020-08-03T22:30:05+09:00
【初心者でもわかる】一部だけ角丸をつける方法(border-radius)
どうも、7noteです。今回は一部に角丸をつけたいときの方法を全パターン紹介。
左上だけ
border-radius: 10px 0 0 0 / 10px 0 0 0; /* 水平方向の 左上、右上、右下、左下 / 垂直方向の 左上、右上、右下、左下 */ /*↑もしくは↓*/ border-top-left-radius: 10px;右上だけ
border-radius: 0 10px 0 0 / 0 10px 0 0; /* 水平方向の 左上、右上、右下、左下 / 垂直方向の 左上、右上、右下、左下 */ /*↑もしくは↓*/ border-top-right-radius: 10px;右下だけ
border-radius: 0 0 10px 0 / 0 0 10px 0; /* 水平方向の 左上、右上、右下、左下 / 垂直方向の 左上、右上、右下、左下 */ /*↑もしくは↓*/ border-bottom-right-radius: 10px;左下だけ
border-radius: 0 0 0 10px / 0 0 0 10px; /* 水平方向の 左上、右上、右下、左下 / 垂直方向の 左上、右上、右下、左下 */ /*↑もしくは↓*/ border-bottom-left-radius: 10px;
上だけ(左上と右上)
border-radius: 10px 10px 0 0 / 10px 10px 0 0; /* 水平方向の 左上、右上、右下、左下 / 垂直方向の 左上、右上、右下、左下 */ /*↑もしくは↓*/ border-top-left-radius: 10px; border-top-right-radius: 10px;右だけ(右上と右下)
border-radius: 0 10px 10px 0 / 0 10px 10px 0; /* 水平方向の 左上、右上、右下、左下 / 垂直方向の 左上、右上、右下、左下 */ /*↑もしくは↓*/ border-top-right-radius: 10px; border-bottom-right-radius: 10px;下だけ(右下と左下)
border-radius: 0 0 10px 10px / 0 0 10px 10px; /* 水平方向の 左上、右上、右下、左下 / 垂直方向の 左上、右上、右下、左下 */ /*↑もしくは↓*/ border-bottom-left-radius: 10px; border-bottom-right-radius: 10px;左だけ(左上と左下)
border-radius: 10px 0 0 10px / 10px 0 0 10px; /* 水平方向の 左上、右上、右下、左下 / 垂直方向の 左上、右上、右下、左下 */ /*↑もしくは↓*/ border-top-left-radius: 10px; border-bottom-left-radius: 10px;
円(正方形なら正円になる)
border-radius: 50%;
ベンダープレフィックスについて
2020年現在では、各種ブラウザに対応させるためのベンダープレフィックスですが、
border-radiusには必要ないとされているようです!参考(https://qiita.com/amamamaou/items/42197e443134478befaf)
まとめ
覚え方は、左上から時計回りで覚えます。
左上→右上→右下→左下
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-08-03T21:52:20+09:00
border-radiusでムニュムニュするだけのページ作成
動機
border-radiusってせいぜい使っても50%で球体が書けるねって話で終わってしまっていて、もっといろいろ書きたくなった。
実装
まあ、何も言わず見てくれい
https://emptyset.sakura.ne.jp/munu/
こんな感じのヤツがひたすらムニュムニュする。動作原理
タイマでランダムにborder-radiusを生成してCSSを修正し、transitionさせる。
結論
transitionって面白いな。
何も使い道が思いつかないけど。
- 投稿日:2020-08-03T21:17:50+09:00
よく見る『中央寄せ横並びレイアウト』を3パターンのCSS Flexboxで実装してみる
CSS FlexboxとはCSS 3から導入されたレイアウトモジュールです。正式名称は『CSS Flexible Box Laout』です。
Flexboxを活用することでボックスレイアウトが簡単に実装できます。
特に横並びの配置に関しては従来のfloatよりもFlexboxのほうが簡単に実装できるので、横並びの配置ではFlexboxを積極的に活用していくとよいでしょう。そこで今回はFlexboxを利用して横並びのレイアウトを実装する方法について紹介します。
具体的には、横並びの配置のなかでもよく目にする『3つのカード状のアイテムを画面中央に均等に配置する』というレイアウトを実装します。
- 今回のゴール
- Flexboxの概要について理解する
- 中央寄せ横並びレイアウトをFlexboxで実装する方法を理解する
- center、space-around、space-betweenの違いについて理解する
Flexboxの利用方法
display: flexをブロック要素に適用することで要素内をFlexboxとして扱えます。
Flexboxに作成されたブロック要素はFlexboxの設定値によって配置位置が決定されます。Flexboxは
justify-contentという主軸とalign-itemsという交差軸の2つの軸によって構成されています。初期設定では
justify-contentは水平方向の、align-itemsは垂直方向の配置位置を制御するプロパティとなっています。Flexboxで横並びにアイテムを配置する方法
『アイテムを横に並べる』は水平方向に関する配置なので
justify-contentを利用します。
justify-contentプロパティには様々な設定値が用意されています。
justify-contentの設定値の中でも今回実装する『3つのカード状のアイテムを画面中央に均等に配置する』というレイアウトでは以下の3つがよく利用されます。
- 中央横並びのレイアウトでよく利用される設定値
- center
- space-around
- space-between
『200pxのアイテムを20px間隔で配置する』というレイアウトをそれぞれの設定値を利用して実装したサンプルを用意しました。
上から
center、specec-arpund、space-betweenです。
利用している設定値は異なりますがアイテムの配置位置はどれも同じであることがわかります。See the Pen fixed-centered-patterns by Toshiharu Nishina (@nishina555) on CodePen.
以下では設定値ごとの実装方法について紹介します。
『justify-content: center』の場合
justify-content: centerを利用するとアイテムがFlexboxの中央に寄ります。
中央に寄ったアイテム間にはスペースが存在しないため、間隔をあけてアイテムを配置する場合は別途marginを指定します。以下に
justify-content: centerを利用したサンプルを用意しました。Flexbox自身を画面の中央に配置するため
disply: flexだけでなくmargin: 0 autoも適用させています。( 参考: 【CSS】text-align・marginの中央ぞろえチェックポイントまとめ )See the Pen fixed-with-center by Toshiharu Nishina (@nishina555) on CodePen.
このように、
justify-content: centerの場合はアイテム幅とアイテム同士の間隔さえ決めれば簡単に中央寄せを実装できます。『justify-content: space-around』の場合
justify-content: space-aroundを利用するとFlexboxに均等にアイテムが配置されます。
このとき、Flexboxの両端にも『アイテム同士の間隔』の半分の幅の余白が用意されます。つまり
justify-content: space-aroundでは、widthとmarginの定義されたアイテムを配置するレイアウトが実装できます。以下に
justify-content: space-aroundを利用したサンプルを用意しました。See the Pen fixed-with-space-around by Toshiharu Nishina (@nishina555) on CodePen.
justify-content: space-aroundの場合アイテム同士の間隔は、アイテム幅として利用されてないFlexboxの余白から自動で計算されます。ですので
justify-content: space-aroundを利用して中央寄せにする場合、アイテム幅とアイテム同士の間隔が決まっているのであればFlexboxのwidthは逆算して設定する必要があります。例えば今回の場合ですと、アイテム幅200px・アイテム同士の間隔20pxのレイアウトを作成したかったためFlexboxの
widthは逆算して660pxとしています。『justify-content: space-between』の場合
justify-content: space-betweenを利用するとFlexboxに均等にアイテムが配置されます。
justify-content: space-aroundとは違い、Flexboxの両端に余白はできません。以下に
justify-content: space-betweenを利用したサンプルを用意しました。See the Pen fixed-with-space-between by Toshiharu Nishina (@nishina555) on CodePen.
justify-content: space-betweenもjustify-content: space-around同様、アイテム同士の間隔はFlexboxの余りから自動で計算されるので逆算してFlexboxのwidthを用意する必要があります。まとめ
以上でFlexboxを利用した横並びレイアウトの実装方法の紹介を終わります。
- 今回のまとめ
display: flexを適用したブロック要素内がFlexboxとなる- Flexboxのレイアウトは主軸(
justify-content)と交差軸(align-items)の2つによって構成されている- Flexboxによる横に並びのレイアウトは水平方向(初期設定における主軸)の設定を利用する
centerで中央寄せをする際はアイテム同士の間隔を設計する必要があるspace-between・space-aroundで中央寄せをする際はFlexboxのwidthを設計する必要があるなお今回紹介した横並びのレイアウトはFlexboxが固定長です。
画面幅に応じてFlexboxを変更することでレスポンシブなレイアウトになります。レスポンシブな横並びのレイアウトをFlexboxで実装する方法については横並びレイアウトをCSS Flexboxでレスポンシブ対応する方法で紹介していますのでこちらをご覧になってください。
Twitter(@nishina555)やってます。フォローしてもらえるとうれしいです!
- 投稿日:2020-08-03T20:44:05+09:00
CSSのtransform-origin
transform-originとは
オブジェクトを回転させる際の軸の位置を表す
参考https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
- 投稿日:2020-08-03T12:26:57+09:00
Vuetifyのpaginationのshadowを無くす
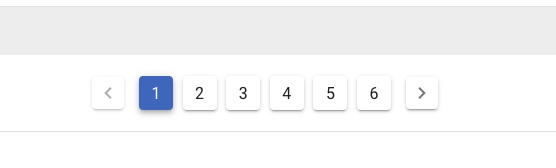
Vuetifyのページネーションのシャドーを消したい!
Vuetifyの
v-paginationはデフォルトでシャドーが付いています。
しかし、マテリアルデザインでシャドーの無いフラットなデザインにしたいのでこいつを消してやりたい…。結論
CSS書いて読み込んむ
.v-pagination__navigation { box-shadow: none !important; } .v-pagination__item { box-shadow: none !important; }nuxt.jsならnuxt.config.jsで読み込む
全体で読み込んで上げたい場合はこの様に呼び出す。
nuxt.config.jsexport default { css: [ '@/assets/css/globalStyle.css' ] }
- 投稿日:2020-08-03T11:46:55+09:00
Materializeをflexbox化してcolの高さを適応的に揃える
ポイント
- floatで作るグリッドは横並び部品のcolの高さを揃えることができない。揃えようとしたらheightに固定値を入れるしかない
- materialize.cssなどfloatベースで作られているグリッド実装があるので注意。ただし、適当なcssを足してflexboxベースで動かすようにすることは可能
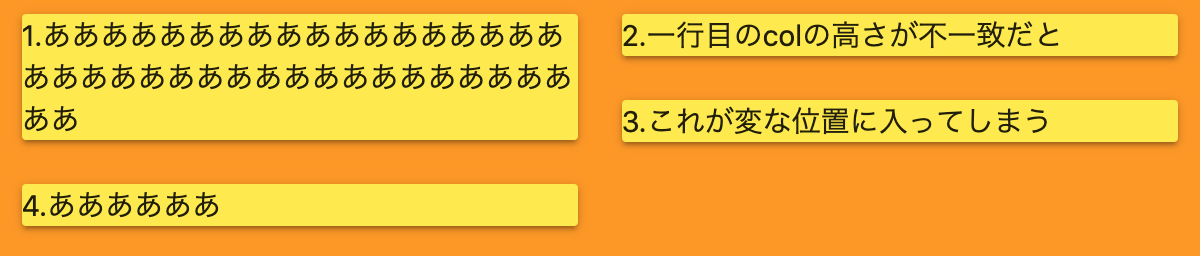
floatでグリッドを作った場合の動き
float: leftな要素は一行に入りきらないときに「上から下に入れる場所を探索していって、入れる行が見つかったら左に(止まるまで)スライドして行って、結果全域が入ればそこに表示」という仕組みと思われる。なので一行目に並んでる要素たちの高さが一定でないと変なところに配置される。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <div class="container blue" style="width: 600px;"> <div class="row orange" style="margin-bottom: 0;"> <div class="col s6"> <div class="card yellow"> 1.あああああああああああああああああああああああああああああああああああああああ </div> </div> <div class="col s6"> <div class="card yellow"> 2.一行目のcolの高さが不一致だと </div> </div> <div class="col s6"> <div class="card yellow"> 3.これが変な位置に入ってしまう </div> </div> <div class="col s6"> <div class="card yellow"> 4.ああああああ </div> </div> </div> </div>flexboxでグリッドを作った場合の動き
flexboxは横並びのcolの高さ (の関係性) を明示的に指定できるようになっている。ちなみに2020年7月現在、flexboxを使っていてもそれ自体が致命的な表示崩れになることはあんまりなさそう。
- align-items: stretch (デフォルト: 高い方に合わせて低い部品も引き伸ばす)
- align-items: center (中央に寄せる)
- その他詳しくは公式を参照
flexboxはほかにも、部品を並べる方向、幅が足りないとき折り返すかどうか、各部品の伸縮する割合、配置する順番、などなどいろいろ調整できる。メディアクエリを組み合わせるとモバイルときは1,2,3 ラップトップ幅では1,3,2みたいな順番で表示・折り返しなどできる。
materialize.cssをflexbox化する
float関係のcssを打ち消して、flexbox関連のcssを足すと、materialize.cssを使ったままflexboxベースでレイアウトできるようになる。その指定のためのcss classの名前をとりあえずm-flexとかにすると、こんな感じ。
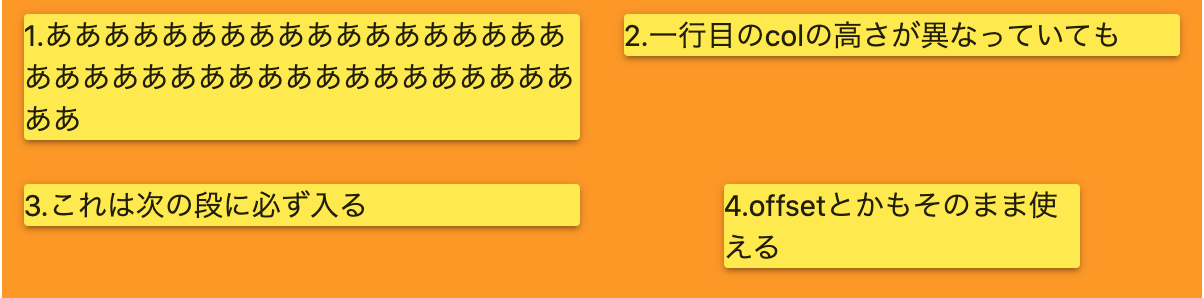
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <style type="text/css"> .row.m-flex{ float: none; display: flex; flex-flow: row wrap; } .row.m-flex.m-flex .col{ /* 優先度を上げるために2回指定 */ float: none; } .row.m-flex.m-flex .col:not([class*="offset-"]){ margin-left: unset; /* 元々ついているmargin-left: autoを解除 */ } </style> <div class="container blue" style="width: 600px;"> <div class="row m-flex orange"> <div class="col s6"> <div class="card yellow"> 1.あああああああああああああああああああああああああああああああああああああああ </div> </div> <div class="col s6"> <div class="card yellow"> 2.一行目のcolの高さが異なっていても </div> </div> <div class="col s6"> <div class="card yellow"> 3.これは次の段に必ず入る </div> </div> <div class="col s4 offset-s1"> <div class="card yellow"> 4.offsetとかもそのまま使える </div> </div> </div> </div>
- 投稿日:2020-08-03T08:47:04+09:00
【超簡単】iframeを使ってYouTubeを埋め込んだ場合に簡単にレイアウトを整える方法
こんにちは、Yuiです。
今回はiframeを使ってYouTube動画を埋め込んだ際にものすごく簡単にレイアウトを整える方法をお伝えします。(私はVueで書いてますが、要はCSSを工夫するだけなので、HTML/CSSを使ってwebページを作成しているときにも使えます。)
先日Vue.jsでVuetifyを使ってページを作成してたら変に上部のスペースが空いて困った件という記事を書いたのですが、その最後の完成形として上げていたこちらの写真、確かにpaddingは消えていますが、「え、Youtube画像細長すぎない???バランス悪すぎない???」ということで、今回はレイアウトを整えることにしました。
まずはYouTubeをiframeで埋め込みます
まずは埋め込みたいYouTube動画のページにいきます。
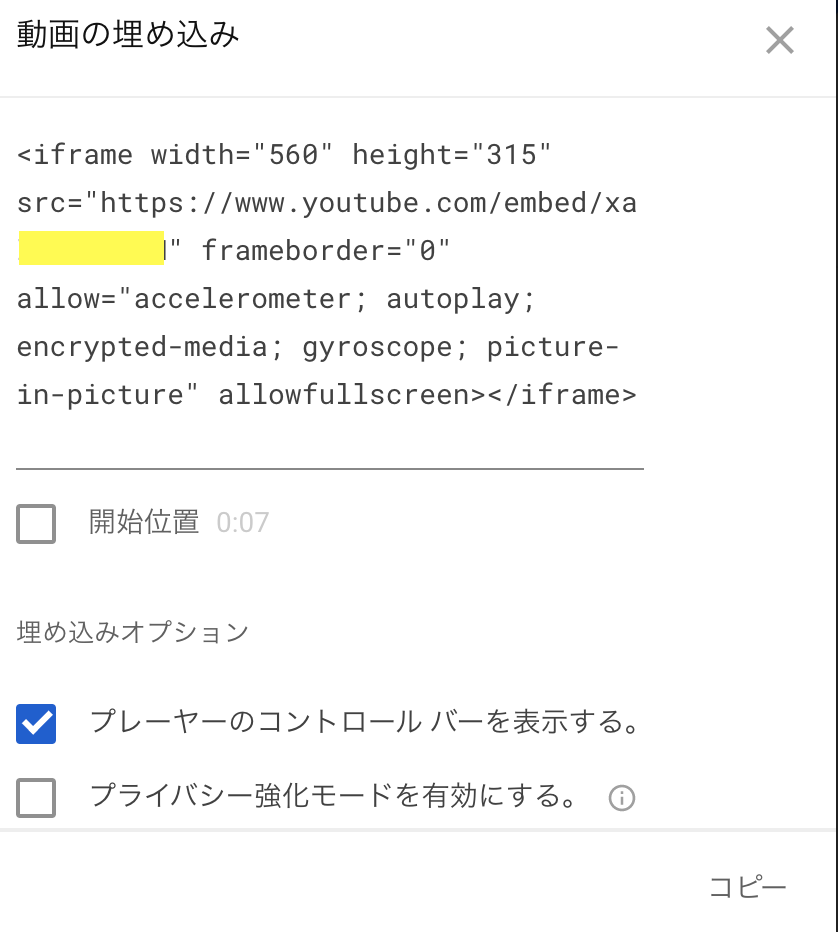
そうすると上記のような埋め込みコードが出てくるので、それをそのままコピー&ペースト。簡単にこのiframeのコードを説明すると、width="560"、height="315"という部分がその名の通り幅と高さを表しています。
ただ、注意が必要なのがこれはpxではなく、縦横の比率を表しているので基本的に変更してはいけません。今回私が失敗した原因としてはこのiframeをブロックで囲んで、それをそれぞれグリッドシステムを利用してレイアウトを整えてから、その中いっぱいにこの動画が広がれば良いなと思って、width="100%"、height="100%"としたら、上記の写真のように横に細長いブサイクなレイアウトが出来上がってしまいました・・・。
iframeを一つのボックスで囲んでクラス名をつけてrelativeからの中身をabsoluteに
じゃあどうやるのかというと、iframeをまずはボックスで囲みます。私はVueで書いていたので、
v-containerで囲みました。そしてそれを親クラスとしてrelativeを指定してからその中(つまりiframe部分)をabsoluteで移動させます。実際のコードを見てみましょう。
YouTube1.vue<template> <v-container class="responsive-style"> <iframe width="560" height="315" src="https://www.youtube.com/embed/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" ></iframe> </v-container> </template> <style lang="scss" scoped> .responsive-style{ position:relative; width:100%; height:0; padding-top:50%; } .responsive-style iframe{ position:absolute; top:0; left:0; width:100%; height:100%; } </style>まず親要素でボックスの幅を最大にします。
注意が必要なのが、ここでは高さは0にするということです。
そのかわり、paddingを入れてあげます。
このpaddingに高さにしたい数値を入れます。
ここでポイントはpxで指定するのではなく、%で指定するということです。
そうすることで、PCからでもスマホからでも同じ割合で表示することができます。(後述しますが、PCでは2カラム、スマホでは1カラムとしたい場合は、グリッドシステムを利用して表示します。)そして、その親要素のpaddingが中身(iframe)の入る部分になるので、余分な隙間をゼロにして(top:0;、left:0;の部分)縦横いっぱいに広げます。
これで簡単にレイアウトが整うのでぜひお試しください!
おまけ
上記の方法だと、デバイスごとでカラム数を分けることはできません。
というわけで、PCでは2カラム、スマホでは1カラムとしたい場合は、更に上記の親要素を大きな枠でくくって、グリッドシステムで表現します。※今回、諸事情で左と右のYouTube部分をそれぞれ別のコンポーネントとしています。下記の感じ。
Home.vue<template> <v-app> <v-container class="container-style"> <v-row class="youtube-class"> <v-col cols=12 sm=12 md=6> <YouTube1/> </v-col> <v-col cols=12 sm=12 md=6> <YouTube2/> </v-col> </v-row> <!--省略--> </v-container> </v-app> </template>こうすることで、無事PC画面では2カラムで、スマホでは1カラムでYouTubeを埋め込むことができました!
- 投稿日:2020-08-03T00:27:07+09:00
今更学ぶ CSS Multi-column Layout の使い所
はじめに
横並びのレイアウトは近年では Flexbox や CSS Grid 、少し前でしたら float によるレイアウトなどの手法があります。
自分はまず反射的に Flexbox を使用することが頭に浮かびますが、場合によっては CSS Multi-column Layout を使うことで、文書構造に沿った HTML のまま段組レイアウトを実装することができます。ブラウザ対応状況
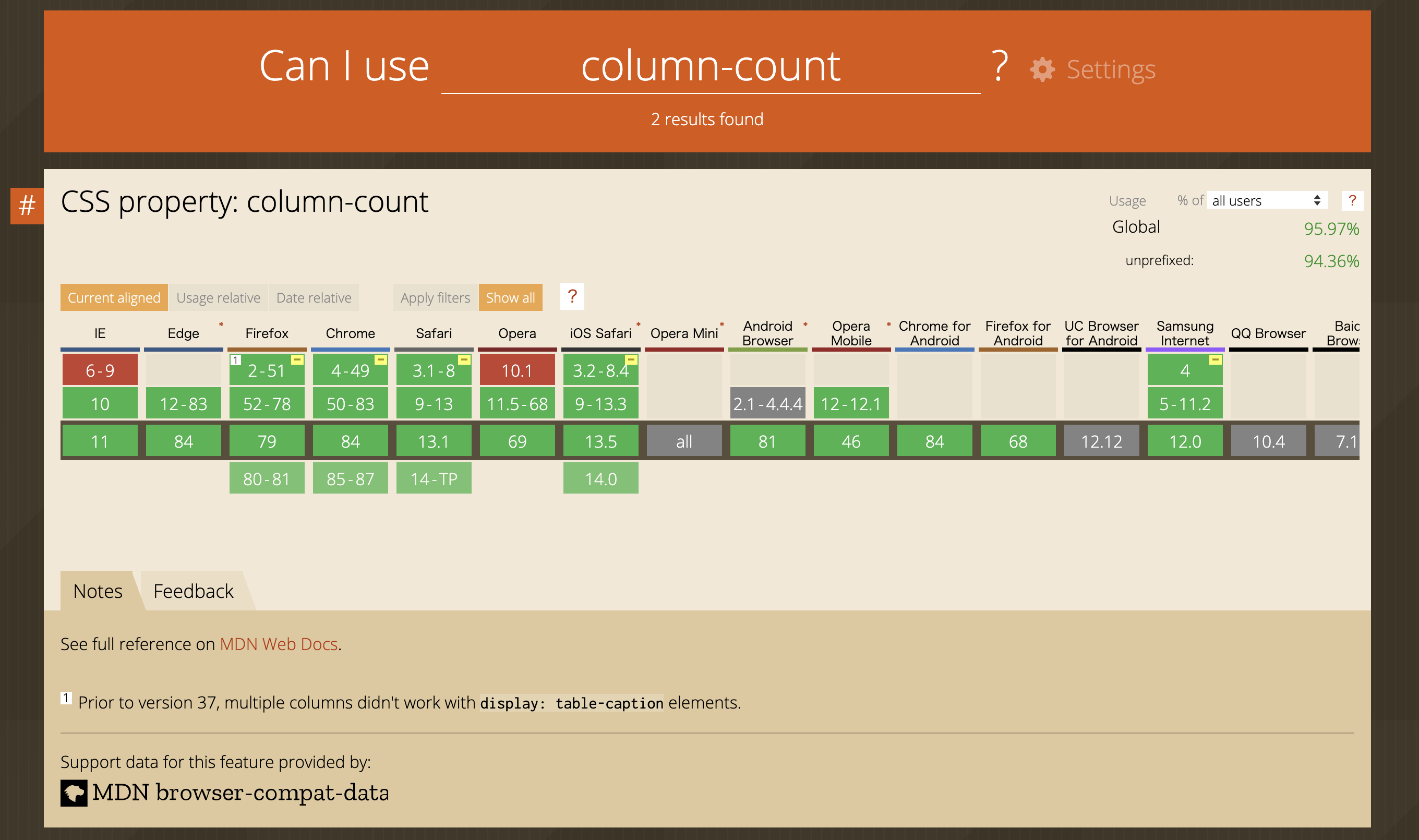
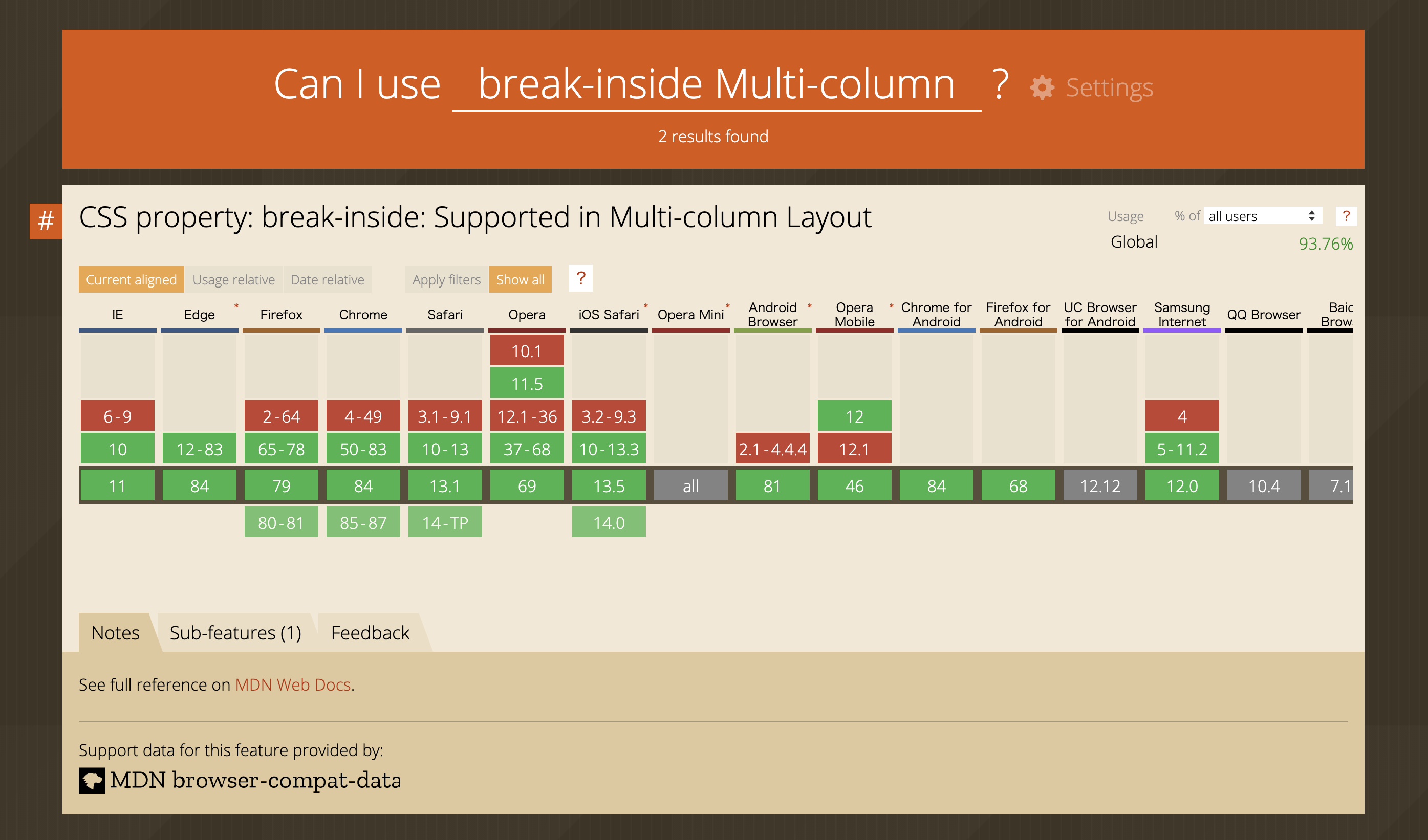
マルチカラムレイアウトは
column-countプロパティによって段組レイアウトが行われます。
比較的長く使われているプロパティで、対応ブラウザの幅も広いようです。CSS Multi-column Layout でできること
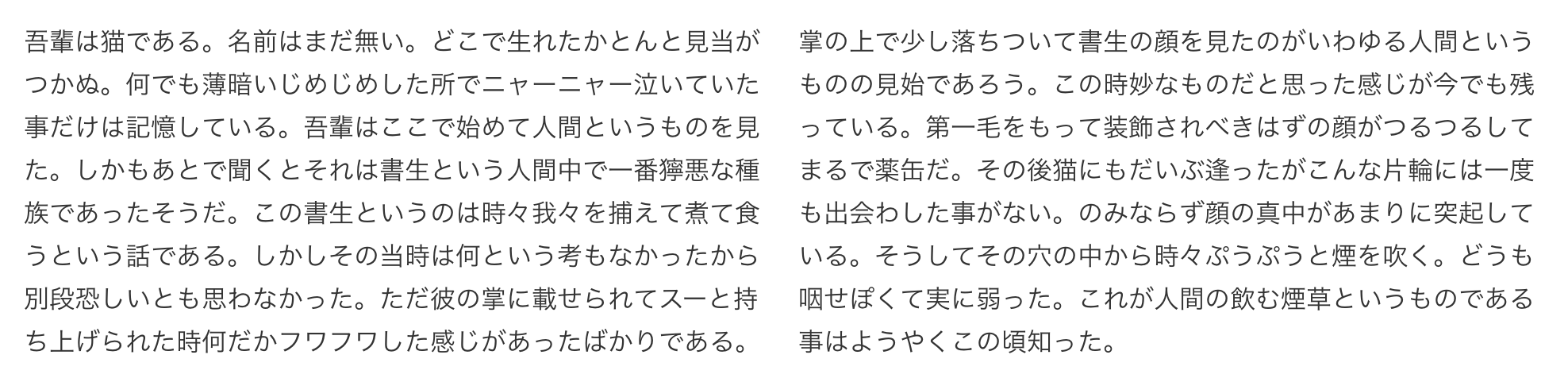
よくサンプルとして上げられるのは、雑誌などに見られる段組テキストのレイアウトです。
column-countプロパティを設定することで、各カラムが同程度の高さに調整されたマルチカラムレイアウトを実現することができます。index.html<p class="text">吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶だ。その後猫にもだいぶ逢ったがこんな片輪には一度も出会わした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと煙を吹く。どうも咽せぽくて実に弱った。これが人間の飲む煙草というものである事はようやくこの頃知った。</p>main.css.text { column-count: 2; }3 カラム以上のレイアウトも同様に実装可能です。
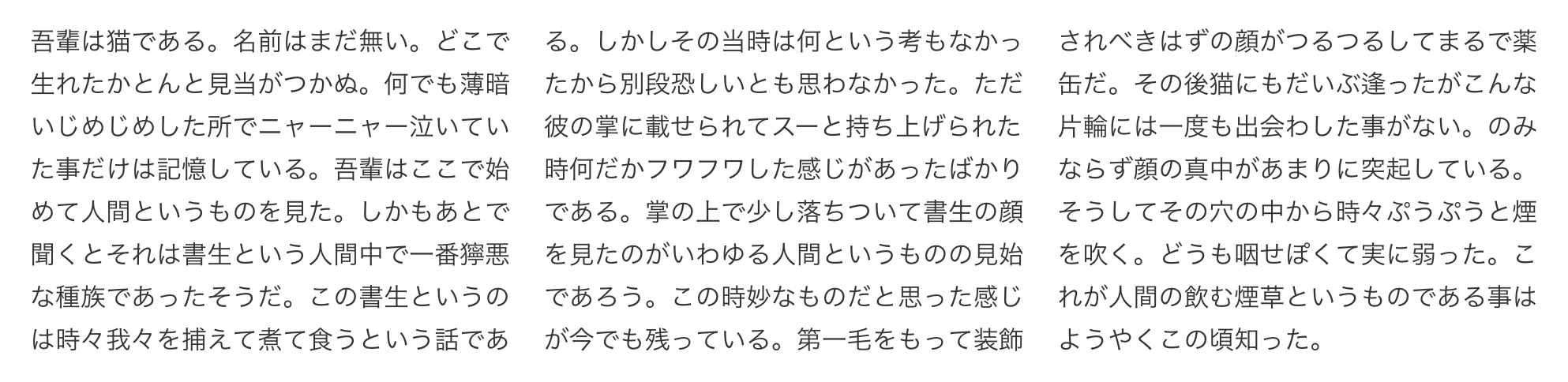
main.css.text { column-count: 3; }また
column-widthプロパティやcolumn-gapプロパティを使用することによって段組幅やギャップ(列間隔)の調整を行うことも可能です。表の段組レイアウトで使用する
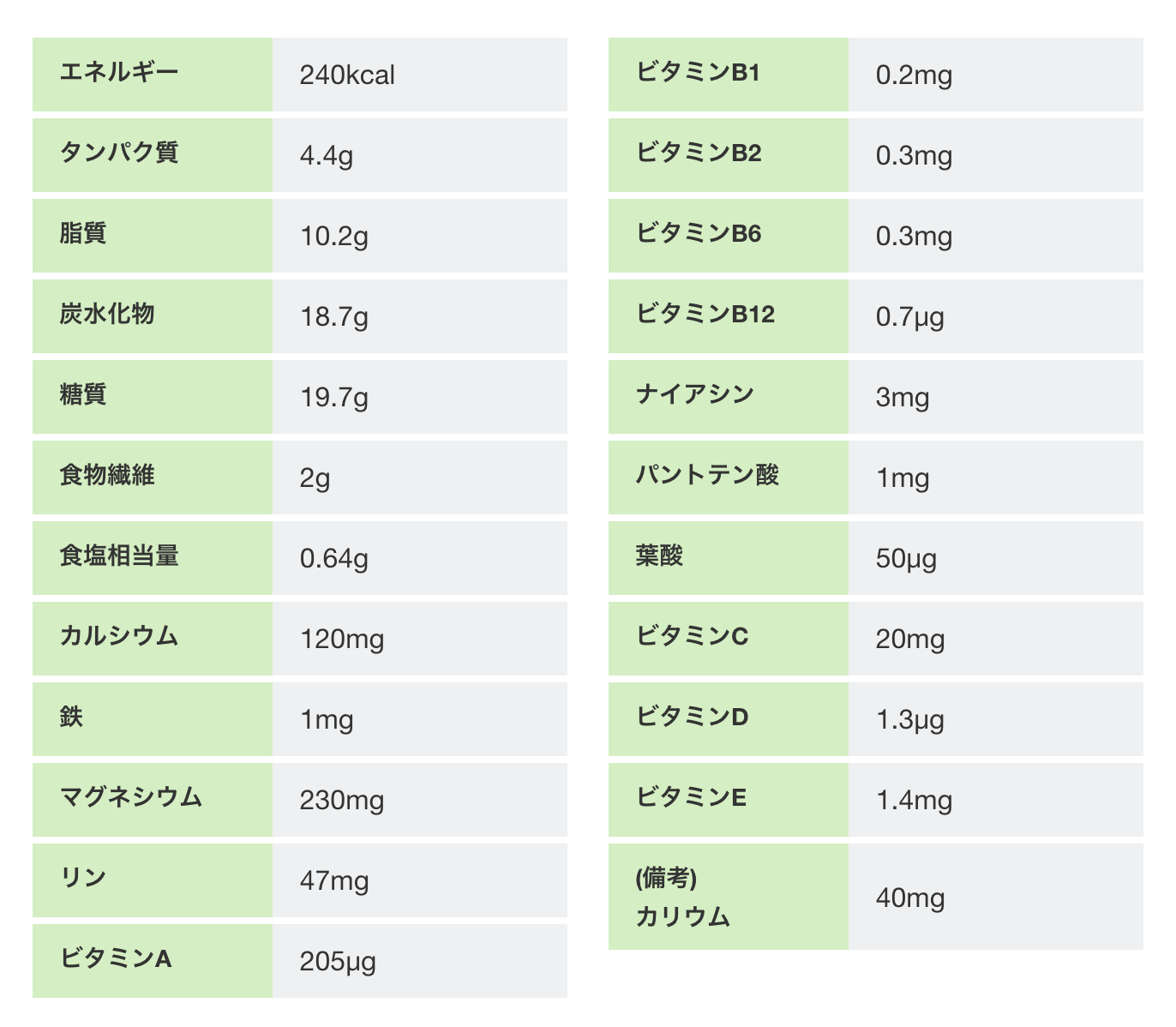
横方向へ見ていく表であれば Flexbox が良さそうですが、縦方向の表となるとすこし厄介です。
Flexbox でのレイアウトを行おうとすると、本来不要な位置でマークアップを分割する必要が出てしまいますが、マルチカラムレイアウトを使用することでマークアップを分割することなく調整が可能です。
また子要素数の増減も HTML への要素の追加・削除のみで簡単に行うことができます。
マークアップ
index.html<div class="nutrition"> <dl class="nutrition_list"> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">エネルギー</dt> <dd class="nutrition_listAmount">240kcal</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">タンパク質</dt> <dd class="nutrition_listAmount">4.4g</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">脂質</dt> <dd class="nutrition_listAmount">10.2g</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">炭水化物</dt> <dd class="nutrition_listAmount">18.7g</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">糖質</dt> <dd class="nutrition_listAmount">19.7g</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">食物繊維</dt> <dd class="nutrition_listAmount">2g</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">食塩相当量</dt> <dd class="nutrition_listAmount">0.64g</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">カルシウム</dt> <dd class="nutrition_listAmount">120mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">鉄</dt> <dd class="nutrition_listAmount">1mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">マグネシウム</dt> <dd class="nutrition_listAmount">230mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">リン</dt> <dd class="nutrition_listAmount">47mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">ビタミンA</dt> <dd class="nutrition_listAmount">205μg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">ビタミンB1</dt> <dd class="nutrition_listAmount">0.2mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">ビタミンB2</dt> <dd class="nutrition_listAmount">0.3mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">ビタミンB6</dt> <dd class="nutrition_listAmount">0.3mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">ビタミンB12</dt> <dd class="nutrition_listAmount">0.7μg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">ナイアシン</dt> <dd class="nutrition_listAmount">3mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">パントテン酸</dt> <dd class="nutrition_listAmount">1mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">葉酸</dt> <dd class="nutrition_listAmount">50μg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">ビタミンC</dt> <dd class="nutrition_listAmount">20mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">ビタミンD</dt> <dd class="nutrition_listAmount">1.3μg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">ビタミンE</dt> <dd class="nutrition_listAmount">1.4mg</dd> </div> <div class="nutrition_listInner"> <dt class="nutrition_listHeading">(備考)<br>カリウム</dt> <dd class="nutrition_listAmount">40mg</dd> </div> </dl> </div>main.css.nutrition_list { column-count: 2; column-gap: 24px; } .nutrition_listInner { break-inside: avoid; display: flex; margin-bottom: 4px; } _::-webkit-full-page-media, _:future, :root .nutrition_listInner { // Safari 調整用 margin-top: 4px; margin-bottom: 0; } .nutrition_listHeading { flex-basis: 45%; padding: 8px 16px; background-color: hsl(100, 60, 84); font-size: 14px; font-weight: bold; } .nutrition_listAmount { display: flex; align-items: center; flex-grow: 1; padding: 8px 16px; background-color: hsl(210, 6, 94); }break-inside: avoid; を指定する
上記のような表のレイアウト時には
break-inside: avoid;プロパティを指定しておくことで、子要素の途中での改ページ/改カラムを防ぐことができます。
(似たものでpage-break-insideプロパティがありますが、break-inside: avoid;によって置き換えられたプロパティのようです。)参考: Safari での若干の挙動の違い
上記のようなプロパティの指定を行なったマルチカラムレイアウトによる表の段組では、 Safari で若干挙動の違いが見られました。
下キャプチャのように、改カラム位置でのmargin-bottomが次カラムに影響を及ぼし、ズレが発生するようことがあるようです。Safari 対応用の CSS ハックによってレイアウトを調整しておきます。
_::-webkit-full-page-media, _:future, :root .nutrition_list { // Safari 調整用 margin-top: -4px; } _::-webkit-full-page-media, _:future, :root .nutrition_listInner { // Safari 調整用 margin-top: 4px; margin-bottom: 0; }まとめ
あまり使用頻度の高いプロパティではないので自分は使ったことがなかったですが、必要に応じて使うことができるとよいプロパティだと思います。
Safari での挙動の違い以外にも、レイアウトがブラウザに一任されますのでブラウザごとで若干の挙動の違いがありそうです。
(挙動の差を許容・対応できるかどうか、がマルチカラムレイアウトを使用するかどうかの分かれ目になりそうですね。)
ポリフィルなどによる IE 対応を考えずに使用できるのは嬉しいところです。