- 投稿日:2020-07-04T23:29:50+09:00
【初心者でもわかる】擬似要素(::before,::after)でサンドイッチを作る方法
どうも、7noteです。今回は擬似要素(::before,::after)を使ってサンドイッチを作って行きます!
疑似要素って何それ美味しいの?
って人でもこれを読んでマスターしていきましょう!疑似要素ってそもそも何?
疑似要素は名前の通り、疑似的な要素です。通常のdivタグなどの要素と何が違うのかと言うと、「疑似」的な要素なので要素として認識されません。要素として認識されないと、どんな影響があるかと言うと、
- 文字を入れても検索順位やSEOに影響しない。
- ドラッグしてもマウスで選択できない。
などが挙げられます。
早速使ってみて感覚を掴みましょう。習うより慣れろです!
材料はこちら(1人前)
ファイル CSSプロパティ 意味 index.html style.css ::before
::after要素の前に疑似要素
要素の後に疑似要素bread_before.png 左のパンの画像 gu.png 具材の画像 bread_after.png 右のパンの画像 作り方
- index.htmlに具材の画像を用意。
- style.cssでこの具材の前後にパンを用意。(とりあえず文字で)
- style.cssで疑似要素にパンの画像を入れて完成!
1.index.htmlに具材を用意。
index.html<div class="sandwich">具材</div>2.style.cssでこの具材の前後にパンを用意。(とりあえず文字で)
style.css.sandwich::before { /* 中の要素の最初につく */ content: "パン"; /* contentは疑似要素に必ず必要。""の中に文字を入れると、それが表示される。 */ } .sandwich::after { /* 中の要素の最後につく */ content: "パン"; /* contentは疑似要素に必ず必要。""の中に文字を入れると、それが表示される。 */ }こんな感じになるよ。
左の「パン」はbeforeで作った疑似要素で、右の「パン」はafterで作った疑似要素になります。
疑似的な要素なので、カーソルでは選択できません!3. style.cssで疑似要素にパンの画像を入れて完成!
具材も画像に変えておきます。
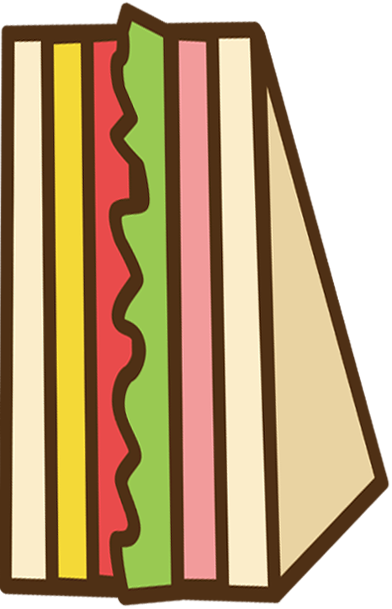
index.html<div class="sandwich"><img src="gu.png" alt="具材"></div>style.css.sandwich::before { content: ""; /* 画像を入れるので空に */ display: inline-block; /* 疑似要素は通常高さを指定できないので、inline-blockにする */ background: url(bread_before.png); /* パンの画像を背景に入れる */ width: 52px; /* 画像の横幅を指定 */ height: 609px; /* 画像の縦幅を指定 */ } .sandwich::after { content: ""; /* 画像を入れるので空に */ display: inline-block; /* 疑似要素は通常高さを指定できないので、inline-blockにする */ background: url(bread_after.png); /* パンの画像を背景に入れる */ width: 172px; /* 画像の横幅を指定 */ height: 609px; /* 画像の縦幅を指定 */ }\完成/
解説・作り方のコツ
- 疑似要素はbeforeとafterの2種類しかありませんので、1つのタグに対して付けられる疑似要素は2個が最大になります!
- 3つ以上付けたい時は、親子の要素を作って、親子の両方にそれぞれ疑似要素をつけるなどしないといけません!まぁそんな場面滅多にないですが。
まとめ
サンドイッチはトランプゲームをしながら手を汚さずに食べられる物として初めてできた食べ物らしい!
素材データ配布
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-07-04T22:54:29+09:00
TechAcademyが無料公開している「HTML・CSS入門講座」を受講する~CSS第8回~
アジェンダ
- borderの指定
- ボックスの装飾
- 実践
borderの指定
borderとは、marginとpaddingの間に存在する、ボックスの枠(線)である。
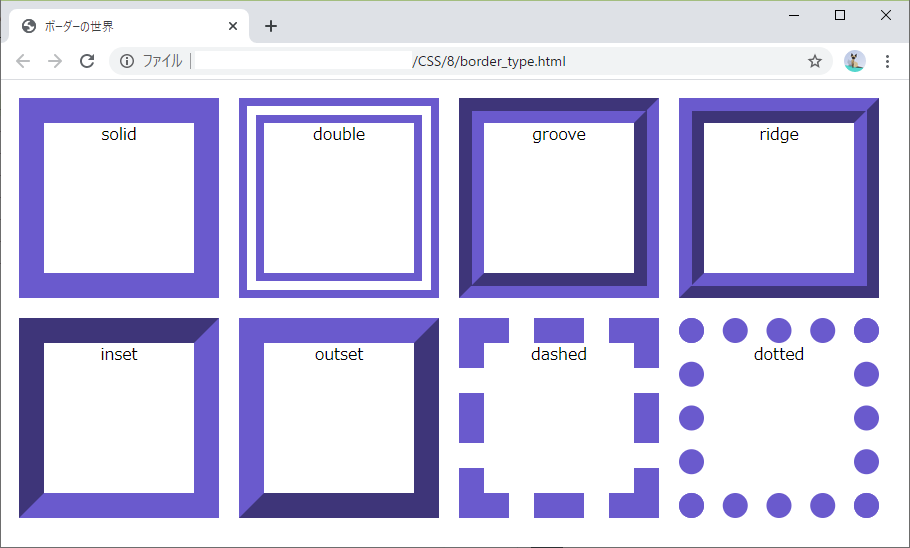
border-style
ボーダーの線の種類を指定する。指定方法は以下のとおり。
border-style: 値;値は単語で指定する。
単語は以下のようなものがある。
- none
- 無し
- hidden
- 表示させない
- solid
- 実線
- double
- 二重線
- groove
- 立体的で窪んで見える枠
- ridge
- 立体的で隆起して見える枠
- inset
- ボックスの内側が窪んで見える枠
- outset
- ボックスの内側が隆起して見える枠
- dashed
- 破線
- dotted
- 点線
border-width
ボーダーの太さを指定する。指定方法は以下の通り。
border-width: 値;値は数値か単語で指定する。
単語は以下のようなものがある。
- thin
- 細い
- medium
- 普通
- thick
- 太い
border-color
ボーダーの色を指定する。指定方法は以下の通り。
border-color: 値;値は色で指定する。
border / border-top / border-bottom / border-right / border-left
ボーダーの線の種類、太さ、色を一度に指定する。指定方法は以下の通り。
# 全ての辺 border: 線の種類 太さ 色; # 上辺のみ border-top: 線の種類 太さ 色; # 下辺のみ border-bottom: 線の種類 太さ 色; # 左辺のみ border-left: 線の種類 太さ 色; # 右辺のみ border-right: 線の種類 太さ 色;ボックスの装飾
border-radius
ボーダーの角を角丸にし、半径を設定する。設定方法は以下の通り。
# 通常 border-radius: 左上 右上 右下 左下; # 左右方向の半径と上下方向の半径をそれぞれ指定する場合 # / の左側が左右方向の値、右側が上下方向の値 border-radius: 左上 右上 右下 左下 / 左上 右上 右下 左下;値は数値で指定する。省略した場合、点対称の角の値が反映される。
box-shadow
ボックスの影を指定する。指定方法は以下の通り。
box-shadow: 水平方向のオフセット 垂直方向のオフセット ぼかし距離 広がり距離 影の色 影の位置;水平方向のオフセット、垂直方向のオフセット、ぼかし距離、広がり距離は数値で指定する。
影の色は色で指定する。
影の位置は、以下のように指定する。
- inset
- 影を内側に書く
- 記述なし
- 影を外側に書く
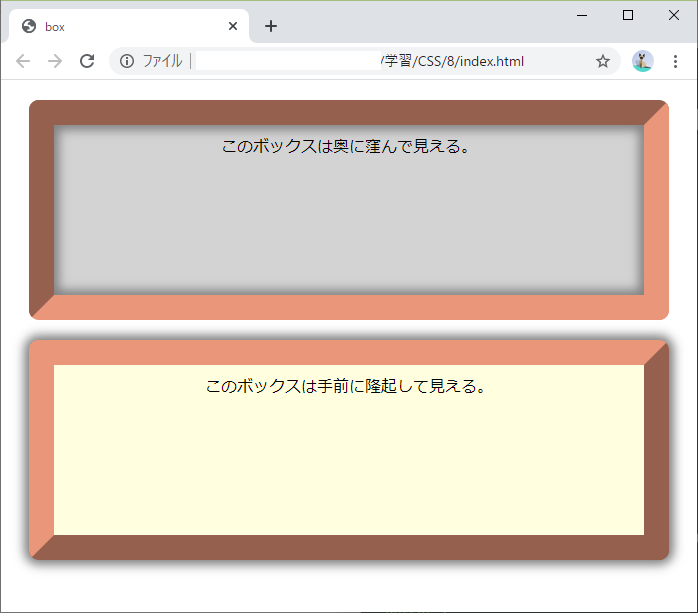
実践
上記内容を用いて、以下のindex.htmlとstyle.cssを作成した。
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link type="text/css" rel="stylesheet" href="./style.css"> <title>box</title> </head> <body> <div class="inset">このボックスは奥に窪んで見える。</div> <div class="outset">このボックスは手前に隆起して見える。</div> </body> </html>style.cssdiv { border-width: 25px; border-color: darksalmon; height: 150px; width: auto; margin: 20px; padding: 10px; border-radius: 10px; text-align: center; } .inset { background-color: lightgray; border-style: inset; box-shadow: 0px 0px 10px 5px gray inset; } .outset { background-color: lightyellow; border-style: outset; box-shadow: 0px 0px 10px 5px gray; }おわりに
今回はボックスのボーダー及び装飾に関する内容だった。
今回でCSSの入門講座はおしまい。
すべてを理解したわけではないけれど、CSSの書き方の基本を学ぶことができた。
これで、少し調べるだけでCSSはかけるようになりそう。参考
8-1 borderプロパティ(CSSの背景)
8-2 角丸を扱う(CSSのボーダー)
8-3 影をつける(CSSのボーダー)
- 投稿日:2020-07-04T20:52:29+09:00
初心者によるプログラミング学習ログ 360日目
100日チャレンジの360日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
360日目は、
おはようございます。
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) July 3, 2020
昨日の作業・やったこと↓
・寝る直前の筋トレ5分、kindle読書10分
・ブログ1記事作成
・プログラミング学習360日目1h
・@4ralife_happyとオンライン勉強会
- 投稿日:2020-07-04T20:27:06+09:00
【現役Vueフロントエンジニアおすすめ】実務で使えるCSSマテリアルデザイン80選(Vueで使える)
コピペだけで作れるマテリアルデザインを80個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション80選
1. シンプルなスライダーマテリアルデザイン3選
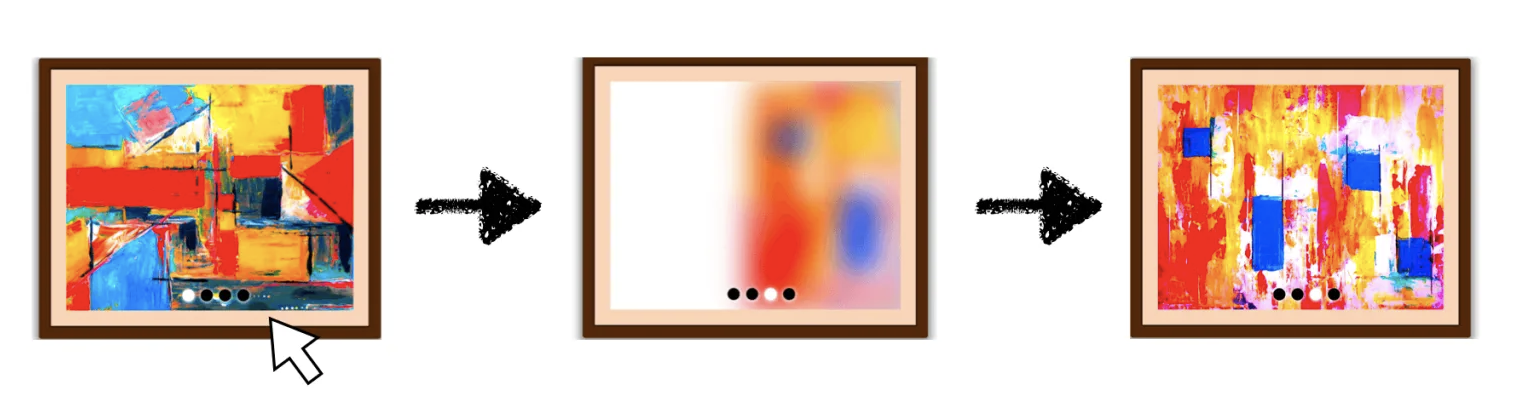
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
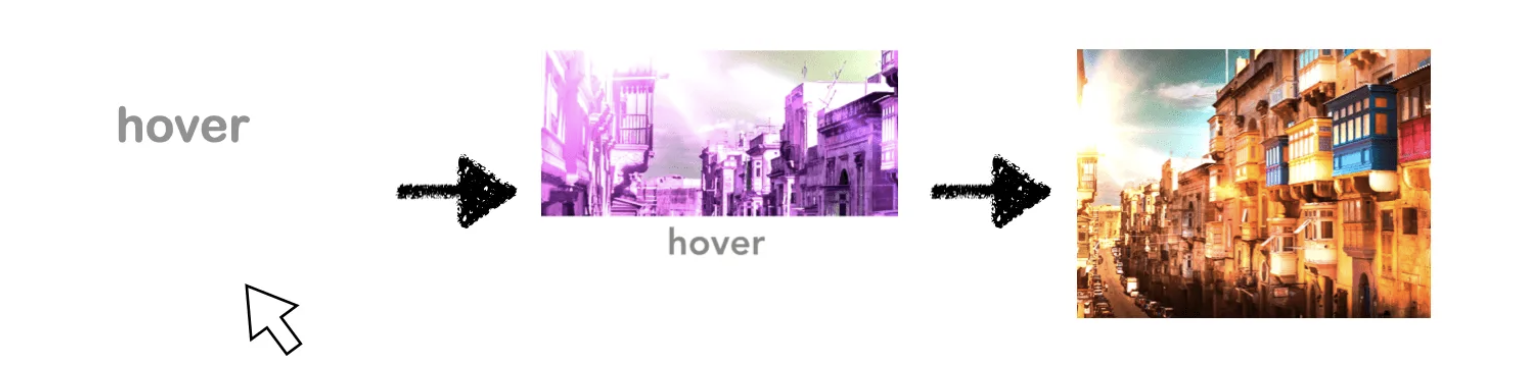
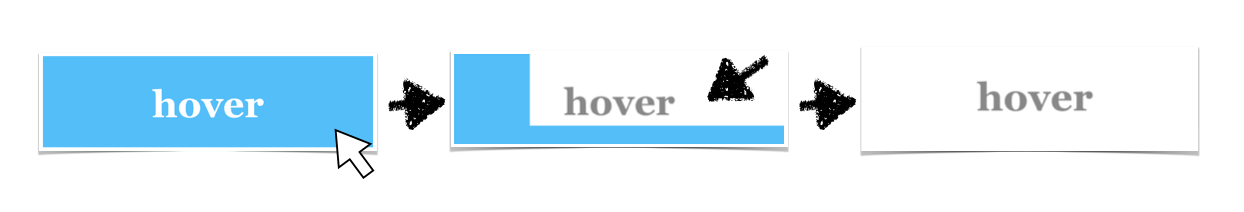
3. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
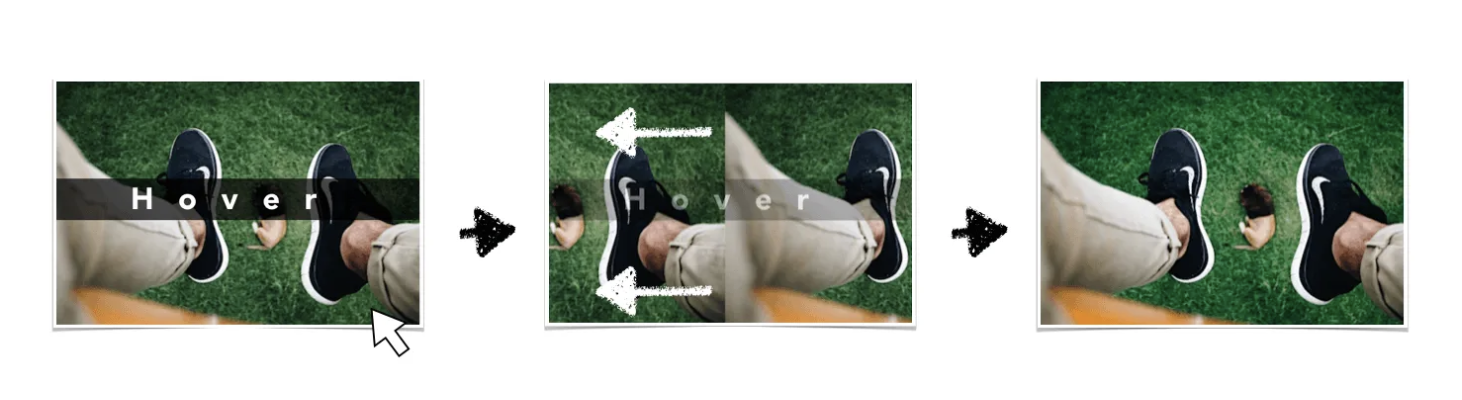
4. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
5. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
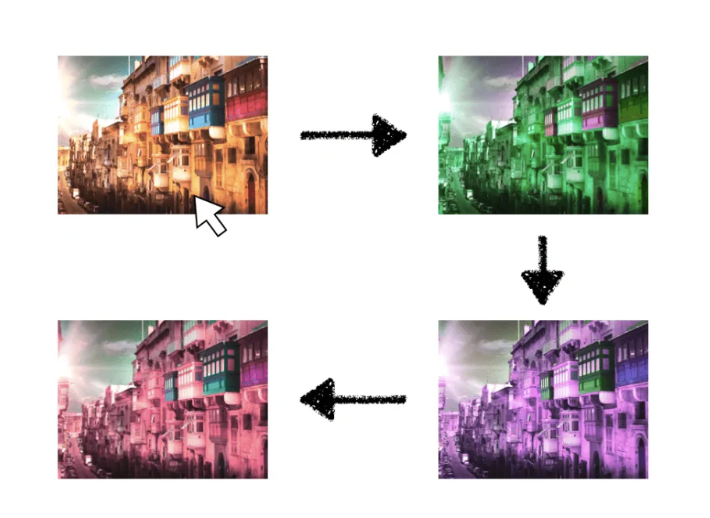
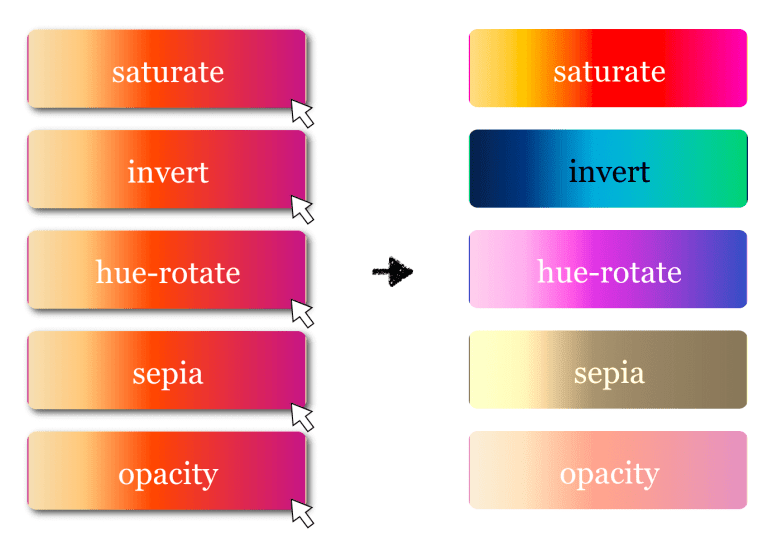
6. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
7. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
8. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
9. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
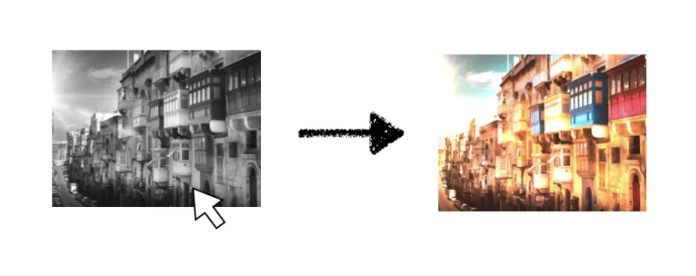
10. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
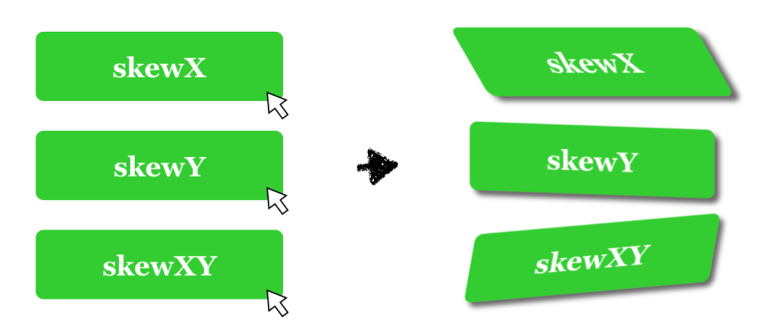
11. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
12. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
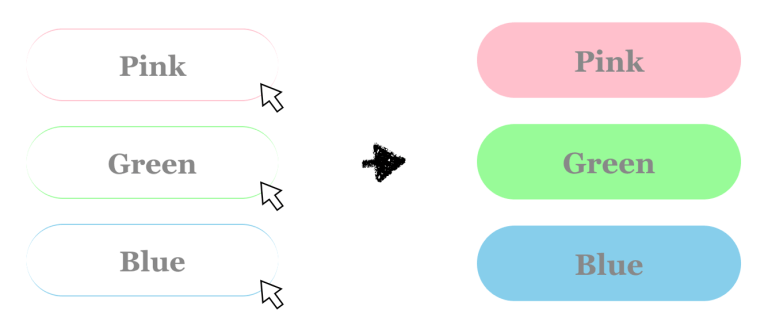
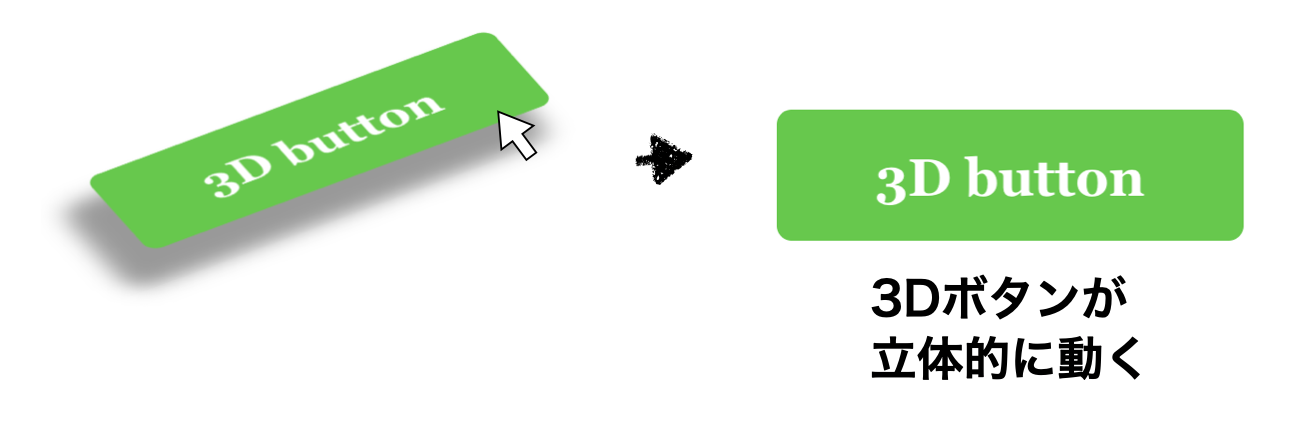
13. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
14. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
15. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
16. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-04T20:27:06+09:00
【現役Vueフロントエンジニアおすすめ】実務で使えるCSSマテリアルデザイン80選(完全オリジナル/コピペOK)
コピペだけで作れるマテリアルデザインを80個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション80選
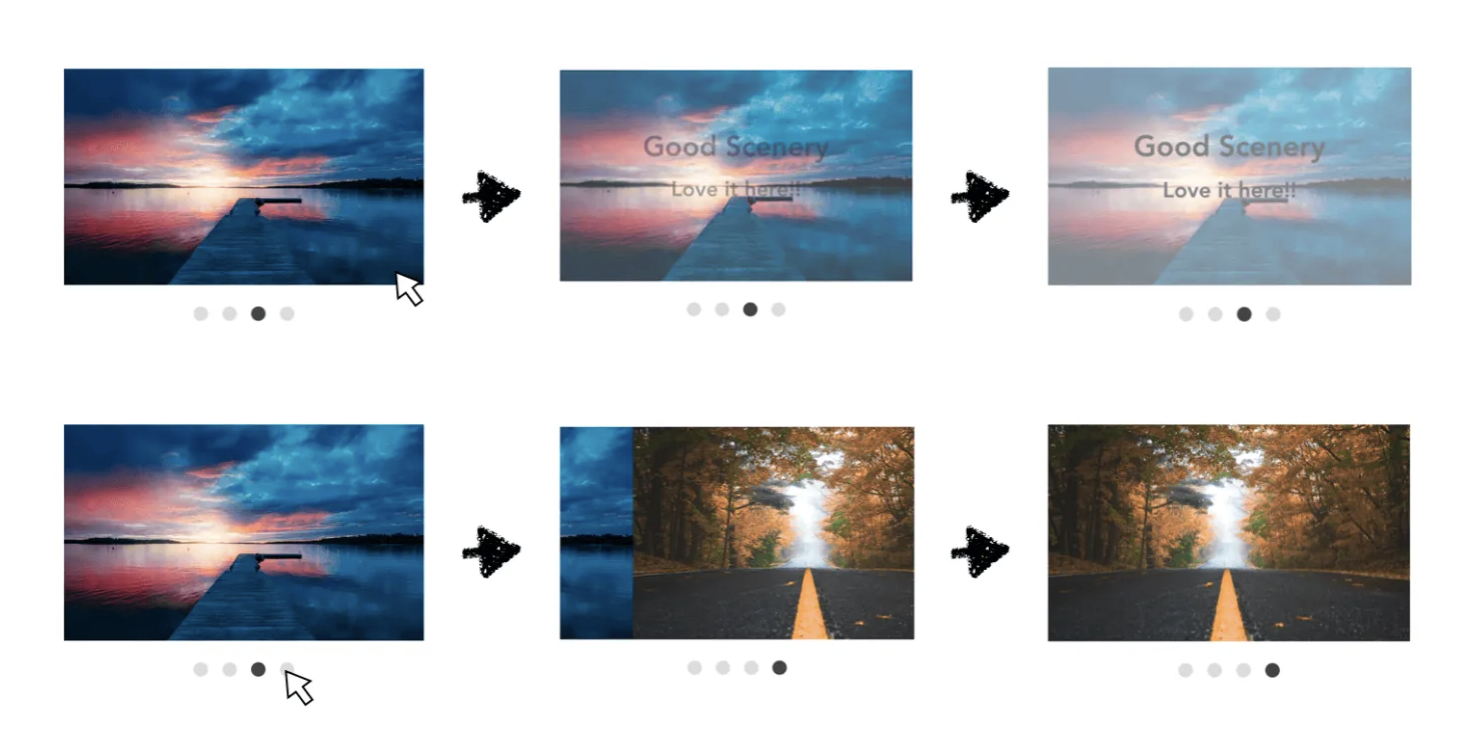
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
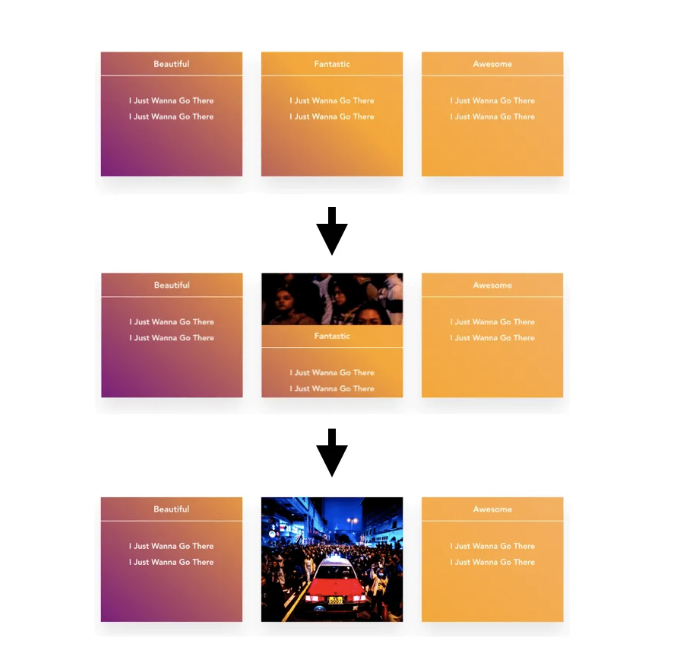
4. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
5. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
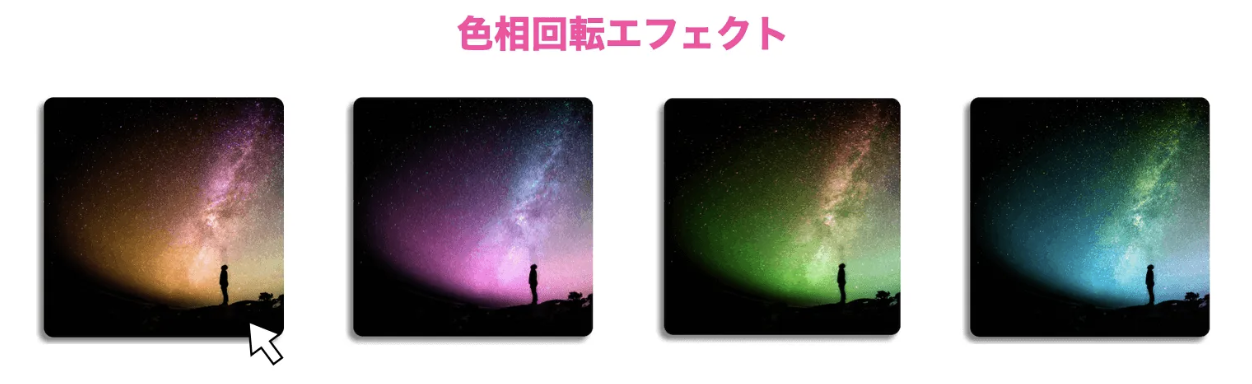
6. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
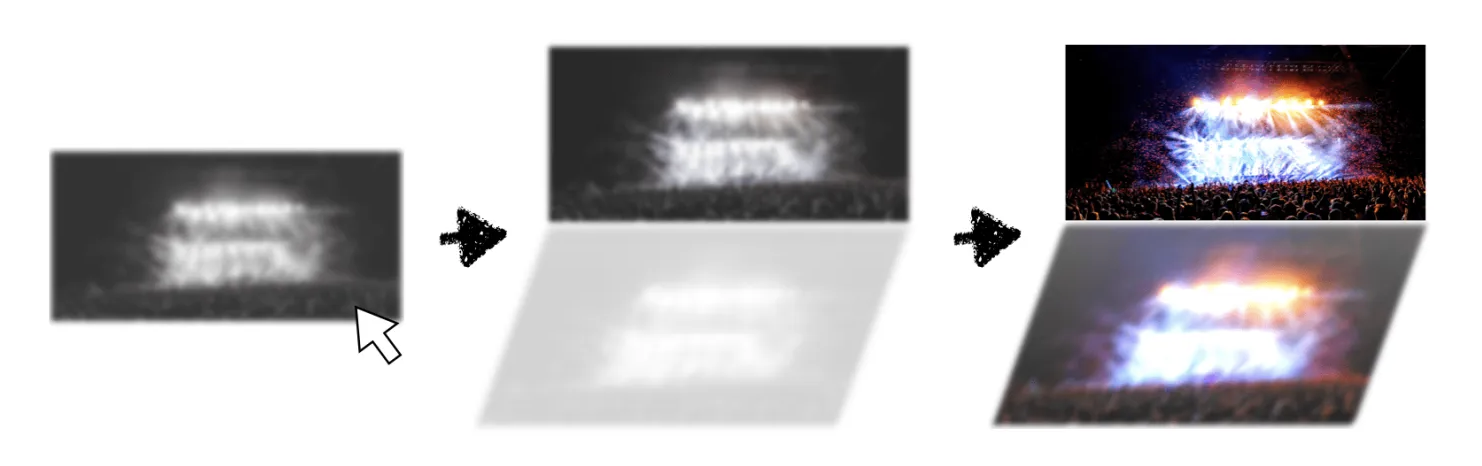
7. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
8. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
9. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
10. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
11. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
12. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
13. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
14. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
15. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
16. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-04T20:27:06+09:00
【コピペOK】そのまま使えるCSSマテリアルデザイン80選(アニメーション付き)
コピペだけで作れるマテリアルデザインを80個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション80選
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
4. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
5. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
6. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
7. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
8. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
9. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
10. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
11. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
12. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
13. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
14. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
15. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
16. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-04T20:27:06+09:00
【現役フロントエンジニアおすすめ】実務で使えるCSSマテリアルデザイン80選(アニメーション付き)
コピペだけで作れるマテリアルデザインを80個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション80選
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
4. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
5. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
6. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
7. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
8. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
9. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
10. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
11. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
12. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
13. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
14. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
15. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
16. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-04T20:27:06+09:00
【現役フロントエンジニアおすすめ】実務で使えるCSSマテリアルデザイン80選(Vueで使える)
コピペだけで作れるマテリアルデザインを80個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSボタンアニメーション80選
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
4. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
5. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
6. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
7. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
8. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
9. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
10. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
11. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
12. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
13. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
14. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
15. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
16. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
- 投稿日:2020-07-04T19:37:51+09:00
【絶対失敗しない】ナビゲーションメニューまとめ10選(CSSだけ アニメーション付き)
こちらの記事に記載のデザイン・コードは全て自由に使っていただいて大丈夫です(筆者が作成したため)
プロジェクトに取り込んでより充実したデザインにしてもらえれば○
*動きだけ確認したい初学者の方はJSFiddle使ってみるといいですよ
ヘッダーデザインにコピペで使えるナビゲーションメニュー3選
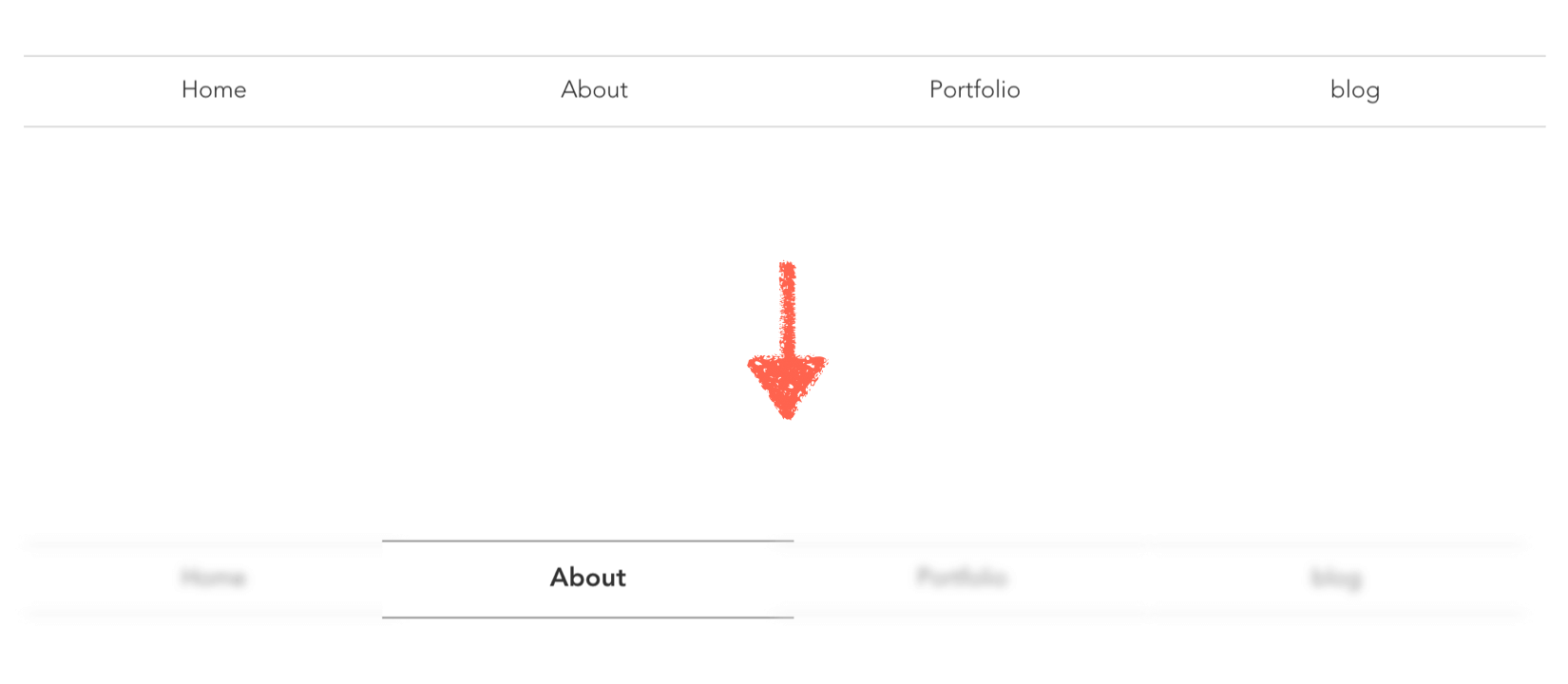
動きは下の画像のような感じになります
1. ヘッダーで使いやすいシンプルなナビゲーションメニュー
2. ボタンが滑らかに拡大するかわいらしいナビゲーションメニュー
3. ボタンが縮小しながら立体的に浮き出るナビゲーションメニュー
4. ボタンが凹みながら縮小する超動くナビゲーションメニュー
コードを確認する
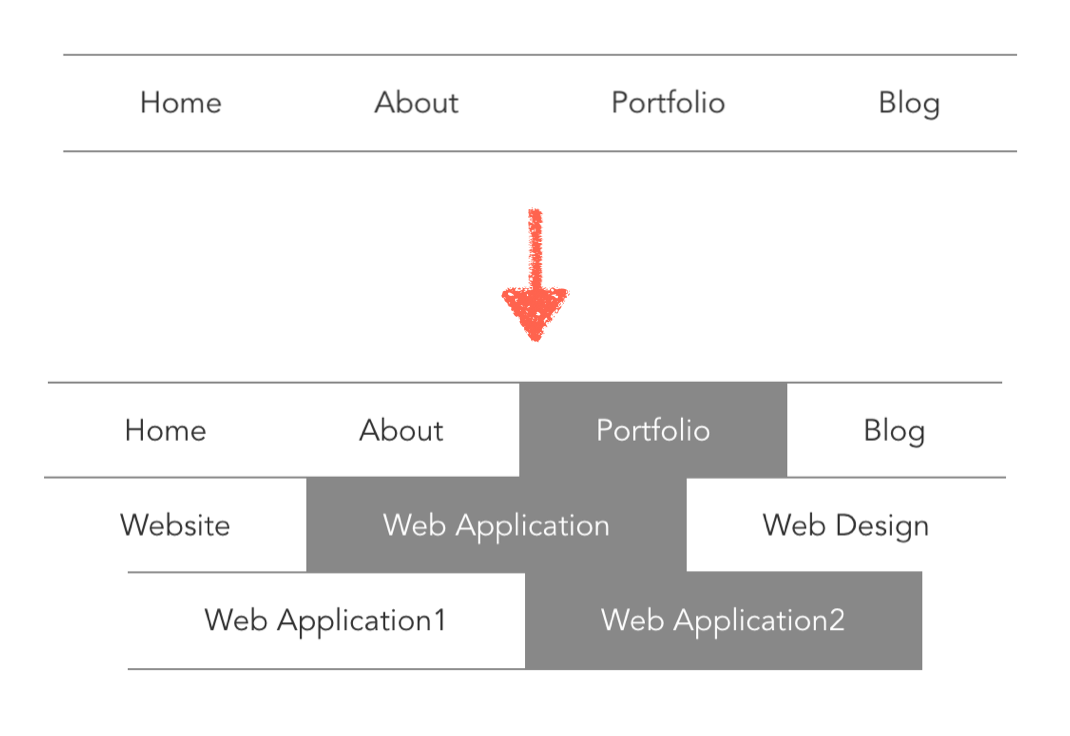
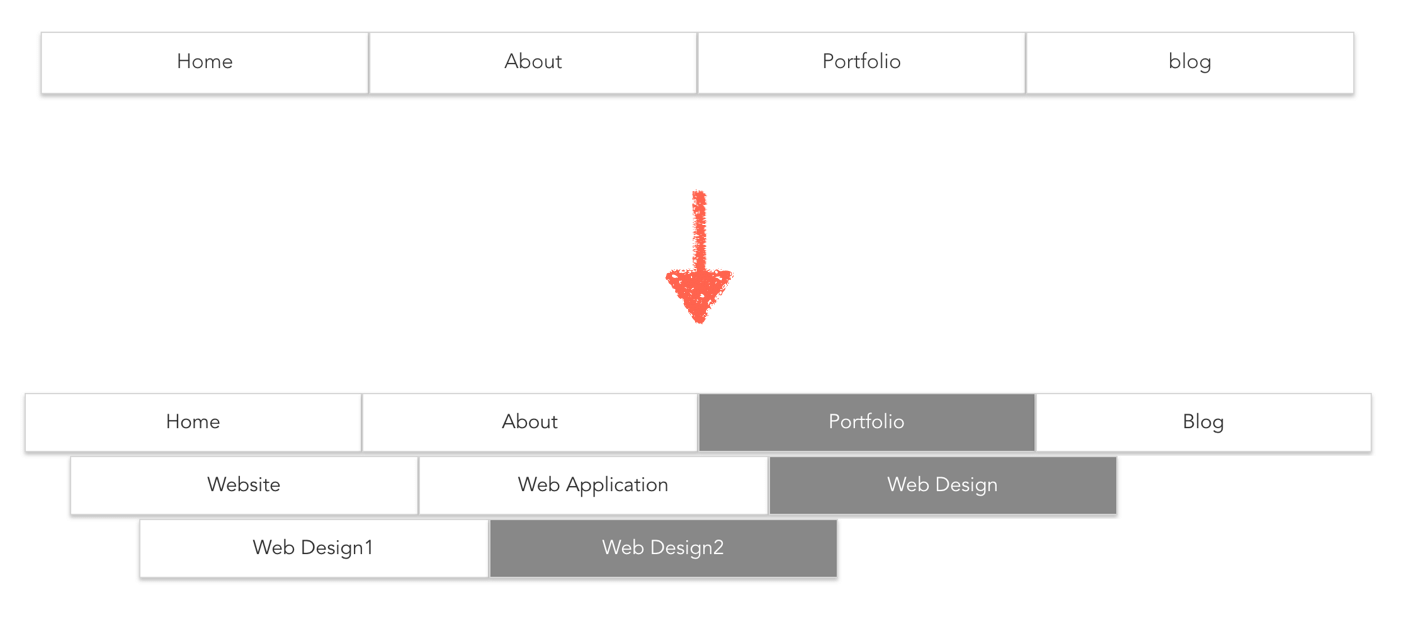
マウスオーバーでドロップダウンするナビゲーションメニュー3選
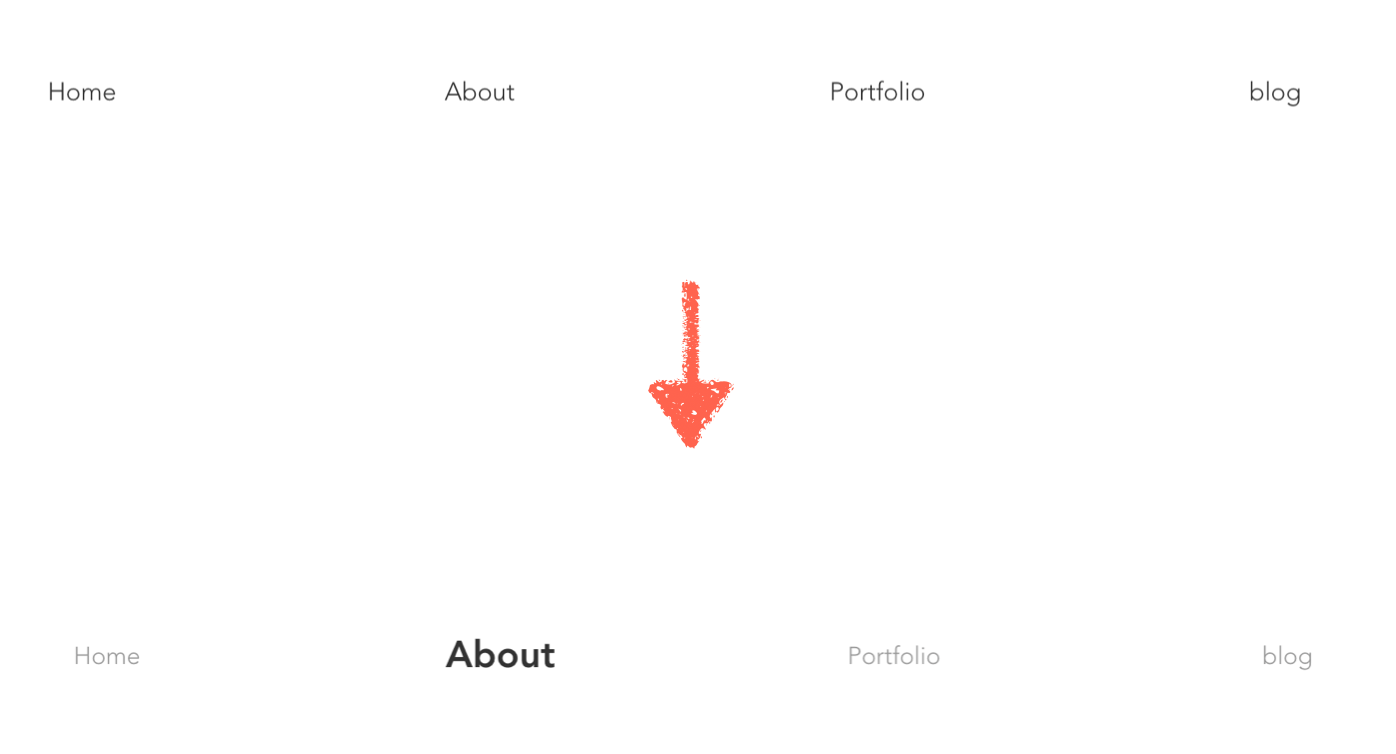
動きは下の画像のような感じになります
1. ドロップダウンするシンプルなナビゲーションメニュー
2. ボタンが浮く!独特でかわいいナビゲーションメニュー
3. マウスオーバーでドロップダウン!UIナビゲーションメニュー
コードを確認する
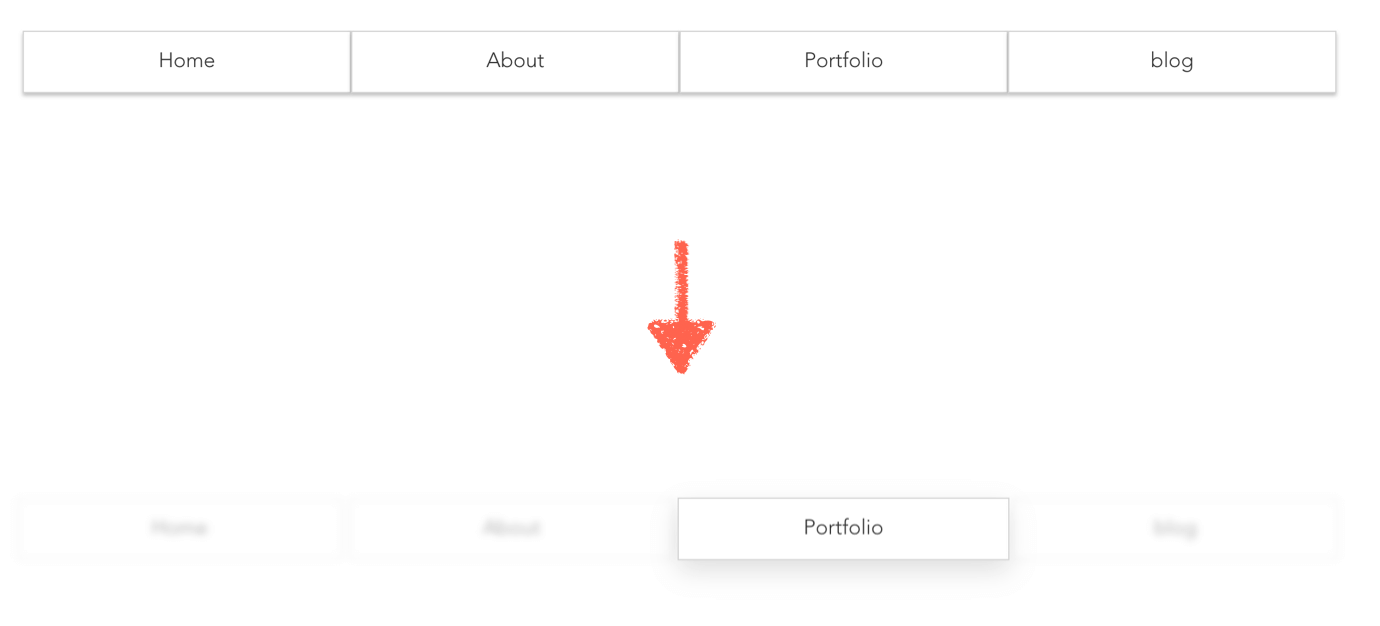
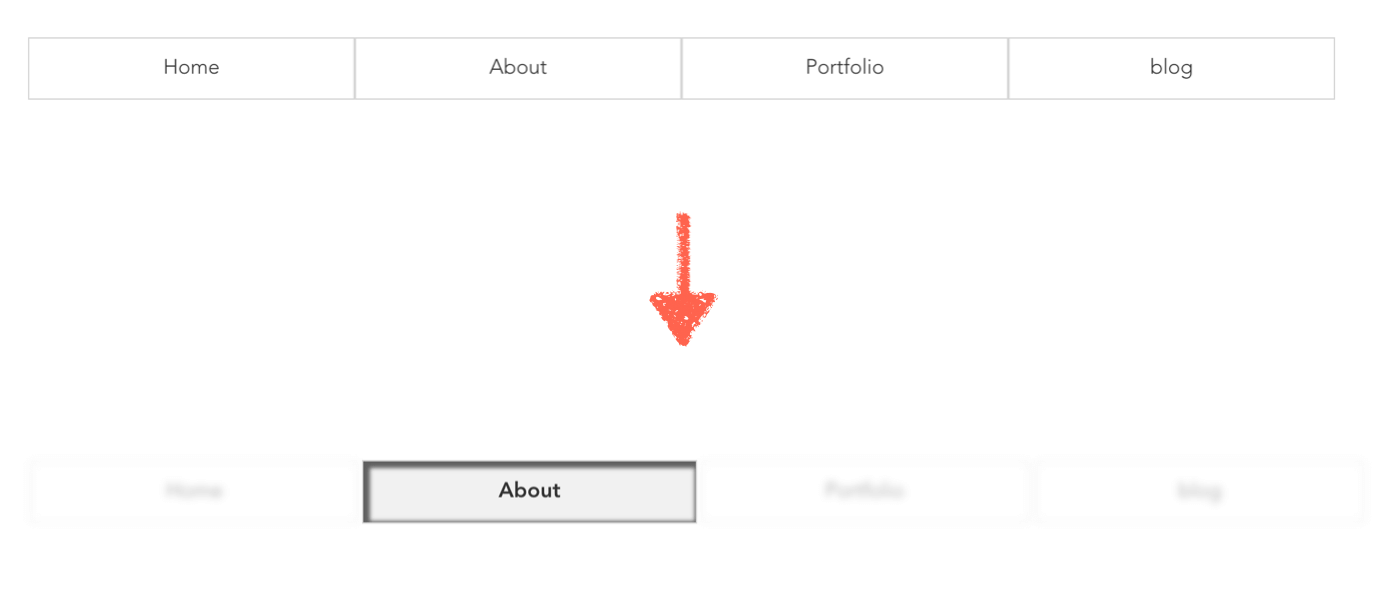
絶対失敗しないナビゲーションメニューサンプル3選
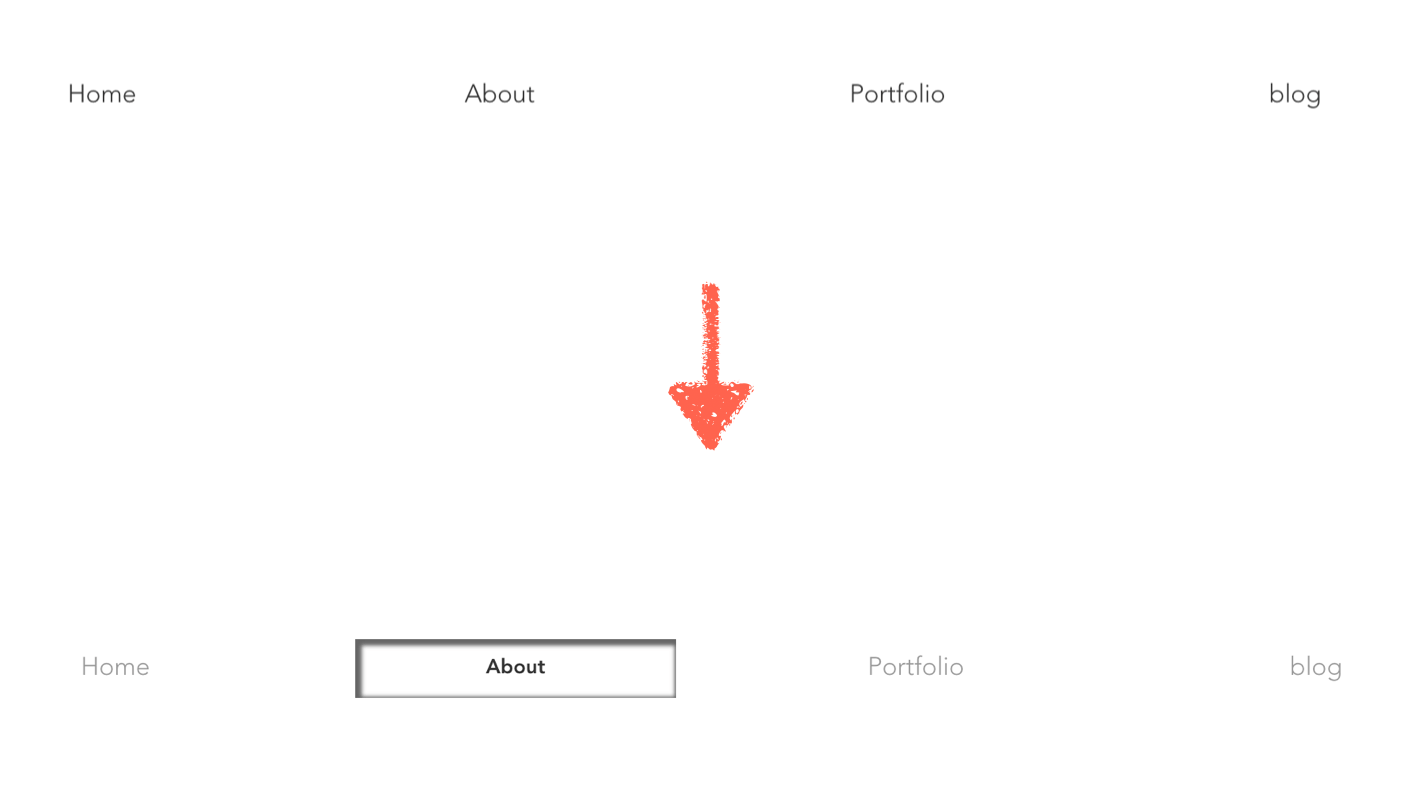
動きは下の画像のような感じになります
1. hoverするとボタンが浮き上がるナビゲーションメニュー
2. hoverするとボタンが凹むナビゲーションメニュー
3. hoverするとボタンが立体的に浮き出るナビゲーションメニュー
コードを確認する
- 投稿日:2020-07-04T15:55:39+09:00
色相(Hue)の回転はHSL色空間よりLCH色空間のほうが自然に見える
色相(Hue)を少しずつずらして別の色を作ることがたまにありますが、その際、HSL色空間よりLCH色空間でずらしたほうが人間の知覚にとって自然に見えます。
それを視覚的に確認するためにデモサイトを作りました。
デモ: https://fujiharuka.github.io/color-rotation/
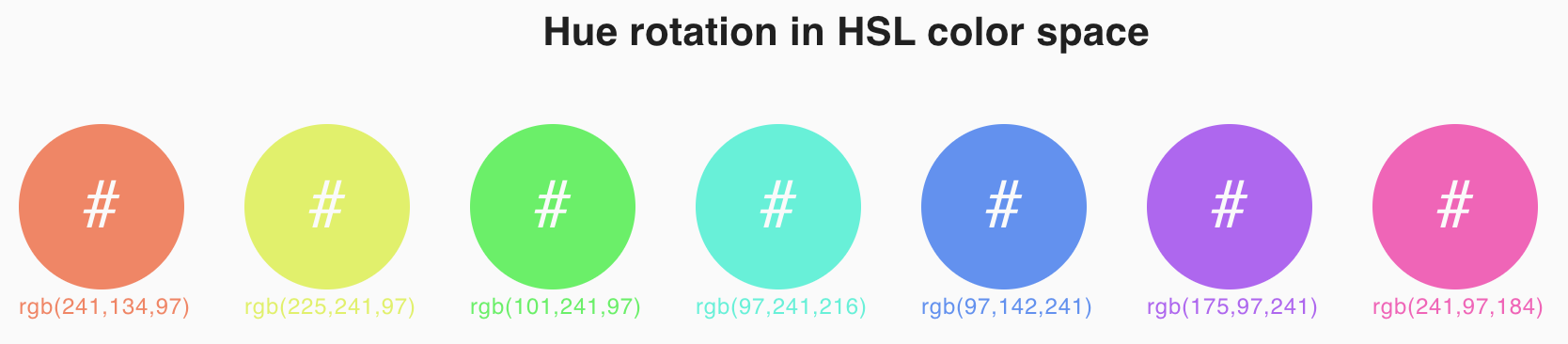
HSL 色空間で色相をずらした場合
左端の色が基準となる色で、HSL 色空間で色相を少しずつずらして色を生成しています。白を背景色とした場合、文字が読みにくい色があることがわかります。
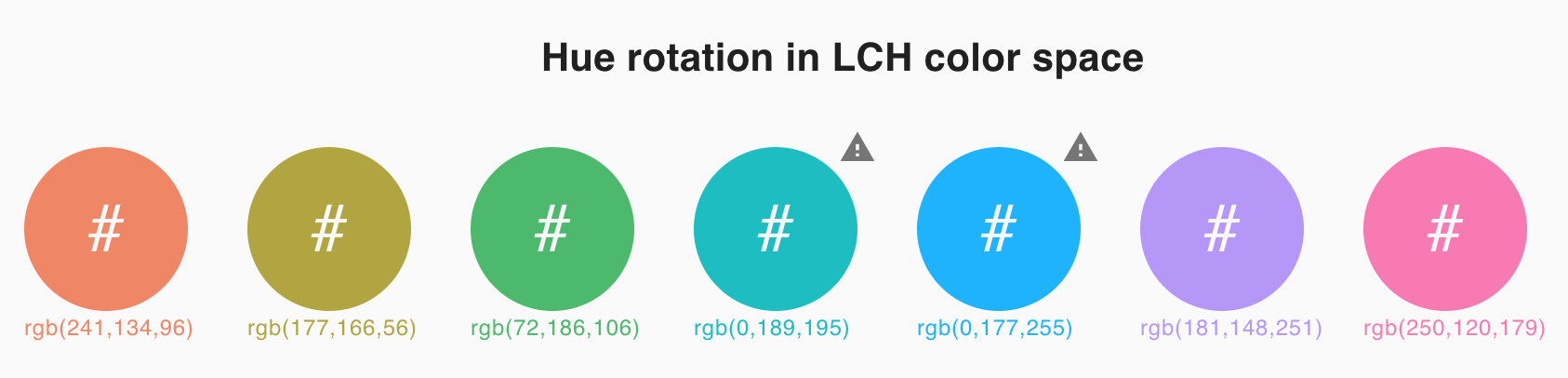
LCH 空間で色相をずらした場合
左端の色が基準となる色で、今度は LCH 色空間で色相を少しずつずらして色を生成しています。白の背景色に対して文字が読みにくい色はありません。LCH のほうが自然に色のバリエーションが作れています。なぜこうなるのかというと、LCH色空間は人間の知覚差異を考慮した空間だからです。
参考
- 投稿日:2020-07-04T11:48:41+09:00
iOS / Web版Twitterの指定したページへのリンクをホーム画面に追加する
TL;DR
Web版Twitterをホーム画面に追加する
-> PWAになり追加時のURLが反映されない別のページを経由して開けば解決
-> dataスキームdata URI scheme
- dataスキーム
- 外部リソースと同じようにデータを読み込む方法
- アドレスバーに入力する
iOSの「ホーム画面に追加」は後からURLを書き換えられない
-> 追加時用のTwitterを開かないパターンが必要
-> 端末がネットに繋がっているかで条件分岐(他にも方法はあると思う)data:text/html, <script> if (navigator.onLine) location.href='開くURL' </script>実際の手順
- 上記のdataスキームの「開くURL」部分を変更
- オフラインの状態でブラウザのアドレスバーに入力
- ホーム画面に追加
問題点
ホーム画面に表示されるアイコンが真っ白なので複数追加すると分かりにくい
↓↓↓
ページに背景色を設定する
<style> html {background: 色} <style>アイコンの画像を設定する
<link rel="apple-touch-icon-precomposed" href="画像のURL">以上
- 投稿日:2020-07-04T10:04:14+09:00
jQueryでさくっとモーダルウィンドウを作る
さくっとモーダルウィンドウを作ります。プラグイン不要です。
HTML
まずは骨組みのHTML。作るのは
- モーダルウィンドウを開くためのリンク
- モーダルウィンドウそのもの
- 背景
の3つです。
HTML<!-- modal open --> <a class="js-modal-open" href="" data-target="modal01">モーダルウィンドウを開く</a> <!-- ./modal open --> <!-- modal --> <div id="modal01" class="c-modal js-modal"> <div class="c-modal_bg js-modal-close"></div> <div class="c-modal_content _lg"> <div class="c-modal_content_inner"> ここにモーダルウィンドウの内容が入ります <a class="js-modal-close c-modal_close" href=""><span>閉じる</span></a> </div> </div> </div> <!-- ./modal -->ポイントはIDと
data-target属性の値を同じものにすること。
1ページで複数のモーダルウィンドウを開きたいときは、IDとdata-targetの値をmodal02のように別にして用意する。Sass
CSSを使ってスタイリングします。sassで書いています。
Sass// モーダルウィンドウ全体のレイアウト(画面いっぱいに表示) .c-modal { display: none; height: 100vh; position: fixed; top: 0; width: 100%; top: 0; left: 0; z-index: 1; } // 黒背景の設定 .c-modal_bg { background: rgba(0, 0, 0, 0.6); height: 100vh; width: 100%; } // ウィンドウの設定 .c-modal_content { background: #fff; left: 50%; position: absolute; top: 50%; transform: translate(-50%, -50%); border-radius: 5px; &._sm { width: 30%; } &._md { width: 50%; } &._lg { width: 70%; } } .c-modal_content_inner { position: relative; padding: 24px; } // 閉じるボタン .c-modal_close { position: absolute; top: 13px; right: 10px; }
&._smとか&._mdとか&._lgというのはウィンドウのサイズ設定で使っています。
サイズ変更が不要であれば.c-modal_content内にwidthを設定してもいいと思います。jQuery
最後に動きをつけます。
jQuery// ウィンドウを開く $( '.js-modal-open' ).each( function() { $( this ).on( 'click', function() { var target = $( this ).data( 'target' ); var modal = document.getElementById( target ); $( modal ).fadeIn( 300 ); return false; }); }); // ウィンドウを閉じる $( '.js-modal-close' ).on( 'click', function() { $( '.js-modal' ).fadeOut( 300 ); return false; });
.c-modal_bgコンテンツにも.js-modal-closeを付与することで、背景をクリックしてもウィンドウが閉じる(フェードアウトする)ようになります。完成形
こちらが完成形です。
See the Pen jQuery - ModalWindow by nagomi-753 (@nagomi-753) on CodePen.
以上です。