- 投稿日:2020-06-30T23:24:13+09:00
【初心者でもわかる】calc()を使ってロールケーキをキッチリ3等分にする方法
どうも、7noteです。今回はcalc()をマスターして、1本のロールケーキを3等分して3人で仲良く食べるお話。
母「今日のおやつはロールケーキだよ♪」
長男「やったー!」
次男「わーい!」
三男「たべるーー!」母「はい、じゃあお兄ちゃん。 ロールケーキを3人で仲良く食べられるように3等分に切ってくれる?」
長男「わかったー。じゃあだいたいこのくらいかな・・・あっ。」失敗
みんな「あーーー・・・」
次男「大きさバラバラだね。」
長男「じゃあ俺が一番背高いからおれが一番大きいやつな。」
次男・三男「ずるい!!」・・・(ケンカ勃発)
母「やめなさい!ケンカするならもうおやつ抜きにするで!」
3人「ごめんなさい~。」みんなはケンカにならないように、calc()を使って、綺麗に3等分する方法をマスターしよう!
材料はこちら(1人前)
ファイル CSSプロパティ 意味 index.html style.css background: url();
width:calc();背景画像の設定
計算式を入れるrollcake.png ロールケーキの画像 作り方
- ロールケーキの画像を用意。今回は背景画像に設定します。
- index.htmlに3つのdiv要素を用意。
- style.cssで、calc()を使って、3つのdiv要素の大きさをそれぞれ1/3の大きさにして完成。
1.ロールケーキの画像を用意。今回は背景画像に設定します。
index.html<div class="dish"> <!-- このdishの背景画像にロールケーキの画像を設定します --> </div>style.css.dish { width: 400px; /* 横幅を3で割りきれない数字を設定 */ height: 200px; /* 高さを指定。高さがないと背景画像が表示されない */ background: url(rollcake.png); /* 背景にロールケーキの画像を指定 */ background-repeat: no-repeat; /* no-repeatを指定しないと背景画像が繰り返されてしまうので設定 */ display: flex; /* 3つを横並びにする */ }2.index.htmlに3つのdiv要素を用意。
index.html<div class="dish"> <!-- ここから下を追記 --> <div class="first"></div> <!-- div要素を3つ用意。それぞれに違うクラスを付けます。 --> <div class="second"></div> <div class="third"></div> </div>3. style.cssで、calc()を使って、3つのdiv要素の大きさをそれぞれ1/3の大きさにして完成。
style.css/* ここから下を追記 */ .dish div { width: calc(400px / 3); /* 「400px ÷ 3 = widthの値」となるような書き方になります。 */ height: 200px; /* 親要素と同じ高さを指定 */ opacity: 0.1; /* ロールケーキがみえるようにするため */ } .dish .first {background: #F00; /* 背景色に赤色を指定 */} .dish .second {background: #0F0; /* 背景色に緑色を指定 */} .dish .third {background: #00F; /* 背景色に青色を指定 */}\完成/
この色の境目に沿って包丁を入れれば、綺麗に3等分できますね!
これでケンカもなく、仲良く3人でおやつが食べれますね。解説・作り方のコツ
- calc()は違う単位同士を計算させる事もできるので、覚えておくととても便利です!
- clac()では足し算(+)、引き算(-)、掛け算(*)、割り算(/)の4種類の計算ができます。かっこ付きの計算「(10px + 20px) / 3」もできますよ。
まとめ
ケンカせず、みんな仲良くが一番だね!
素材データ配布
おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-06-30T22:23:44+09:00
JSFiddleでReactを実行する
Reactとは
Reactとは、WebサイトのUIパーツを構築するためのJavaScriptライブラリです。
Facebookが開発し、OSSとして公開されています。
また、Reactは「宣言的な」ライブラリなので、Webデザイナー向けとも言われています。JSFiddleとは
HTML、CSS、およびJavaScriptを簡単に実行できるオンラインのIDEサービスです。
■JSFiddle
https://jsfiddle.net/JSFiddleでReactを実行する
JSFiddleでReactを実行してみましょう。
今回は「Hello World」を表示してみます。
ソースコードは以下の2つです。hello.html<!-- Reactの読み込み --> <script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script> <div id="hello_container"></div>hello.jsReactDOM.render( React.createElement('h1', null, 'Hello World'), document.getElementById('hello_container') );JSFiddleの画面にて、上記のHTMLとJavaScriptを貼り付けて、左上の「Run」ボタンをクリックするだけでReactが実行できます。
実行結果は右下に表示されます。
「hello_container」の要素に対して、「Hello World」が出力されていればOKです。
- 投稿日:2020-06-30T21:23:03+09:00
PlayCanvasでモデルがクリックされたときにHTMLの表示を切り替える方法
PlayCanvasとHTMLを組み合わせる
PlayCanvasとHTMLを組み合わせる方法について紹介をします。
PlayCanvasは特性上、エディターを使用した開発でHTMLを触ろうとすると少し癖があります。JavaScriptのフレームワークと組み合わせることで解消も可能だったりもします。
PlayCanvas界隈では様々な方法が試されていると思いますがその中で自分が、メンテナンス性などのも考えて、使いやすかったものを紹介します。
今回はPlayCanvasの基本的な説明は省いています。
今回作るもの
このような3Dモデルが並んでいるページで、モデルがクリックされたらHTMLの表示を切り替えるものを作ります。
例: https://playcanv.as/p/9uV03p1Y/
モデルがクリックされたらモデルの情報をDOMを切り替えるものになります。
(モデルはサンディちゃんを使用しています。)HTMLを組み込む
PlayCanvasのエディター上でHTML, CSSを組み込む
HTMLを組み込むためにそれぞれのスクリプトを追加します。
こちらは様々な方法があるかと思いますが、insertAdjacentHTMLを使用してHTMLを組み込みます。1. ui.js index.html, style.cssを作成する
ui.jsconst Ui = pc.createScript("ui"); Ui.attributes.add("css", { type: "asset", assetType: "css", title: "CSS Asset" }); Ui.attributes.add("html", { type: "asset", assetType: "html", title: "HTML Asset" }); Ui.prototype.initialize = function() { const body = document.getElementsByTagName("body")[0]; const head = document.getElementsByTagName("head")[0]; const style = `<style>${this.css.resource}</style>`; body.insertAdjacentHTML("afterbegin", this.html.resource); head.insertAdjacentHTML("afterbegin", style); };index.html<div class="container"> <h2 class="title">タイトル</h2> <h2 class="url">URL</h2> <img class="image" /> </div>style.css.container{ position: absolute; background-color: white; z-index:1; } .container img{ object-fit: cover; width:300px; height:300px; }スクリプトに
CSSとHTMLを追加する
Rootのエンテティにui.jsを追加します。追加ができたら、style.css、index.htmlを設定します。スクリプト属性
スクリプトのアトリビュート機能は、スクリプト内で使用する変数をPlayCanvasエディタ内で編集することができるようにする便利な機能です。この機能を使うことで、一度コードを書いた後にエンティティごと作られるインスタンスにそれぞれ違うパラメータを設定する調整ができるようになります。これにより、アーティスト、デザイナーやその他のプログラマーではないチームメンバーがコードを書かずに値を変更できるにプロパティを露出させることができます。
https://developer.playcanvas.com/ja/user-manual/scripting/script-attributes/情報を保持するためのスクリプトを追加
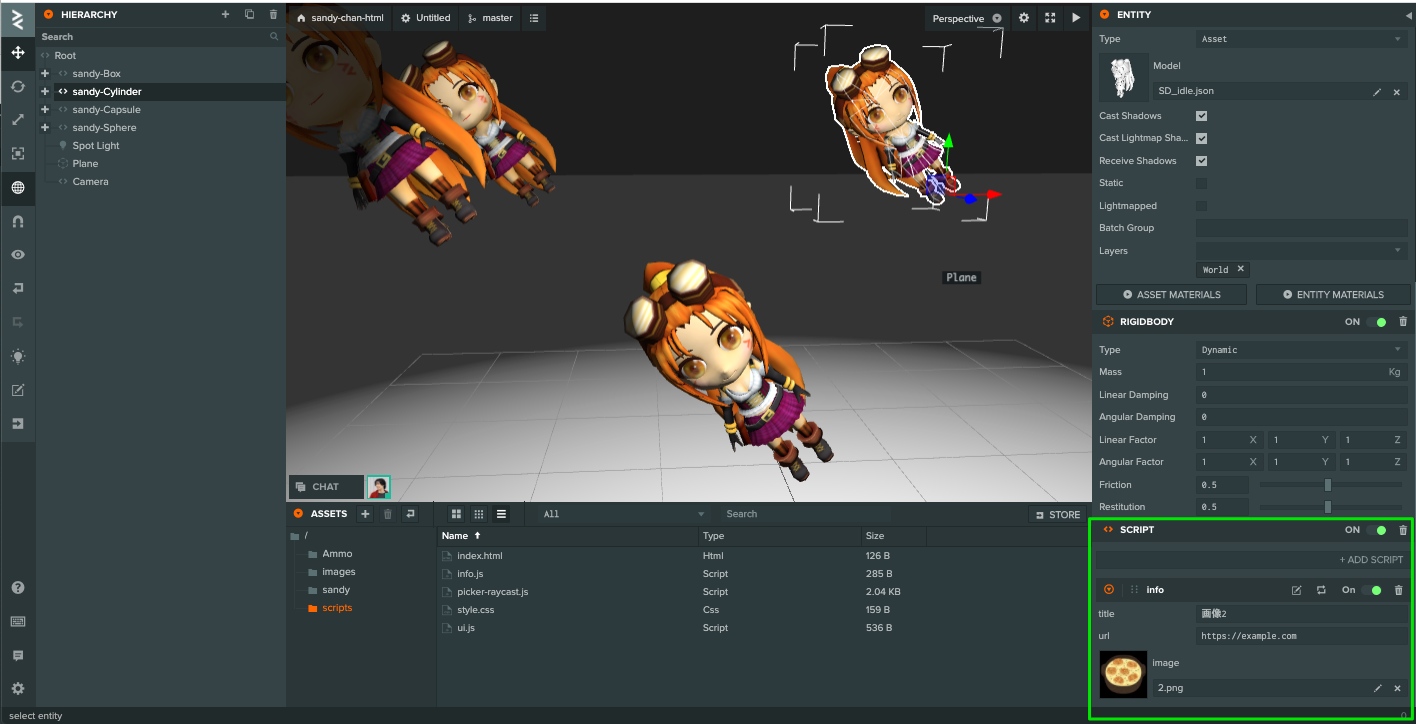
次に、各モデルに、クリックされた時の情報を追加します。
info.jsを作成
info.jsとしてスクリプトを作成します。
このスクリプトの役割は、プログラムを変更せずに変更できる値を保存しておくために存在しています。info.js/*jshint esversion: 6, asi: true, laxbreak: true*/ const Info = pc.createScript('info'); Info.attributes.add("title", {"type": "string", default: "example"}) Info.attributes.add("url", {"type": "string" , default: "https://example.com"}) Info.attributes.add("image", {"type": "asset"})スクリプトを適用する
スクリプトを追加すると、それぞれ
title、url、imageと値を設定できるようになります。クリックされたときにはエンテティのこの値を使用して表示を切り替えるようにします。クリックされたときに値を切り替えるスクリプトを追加
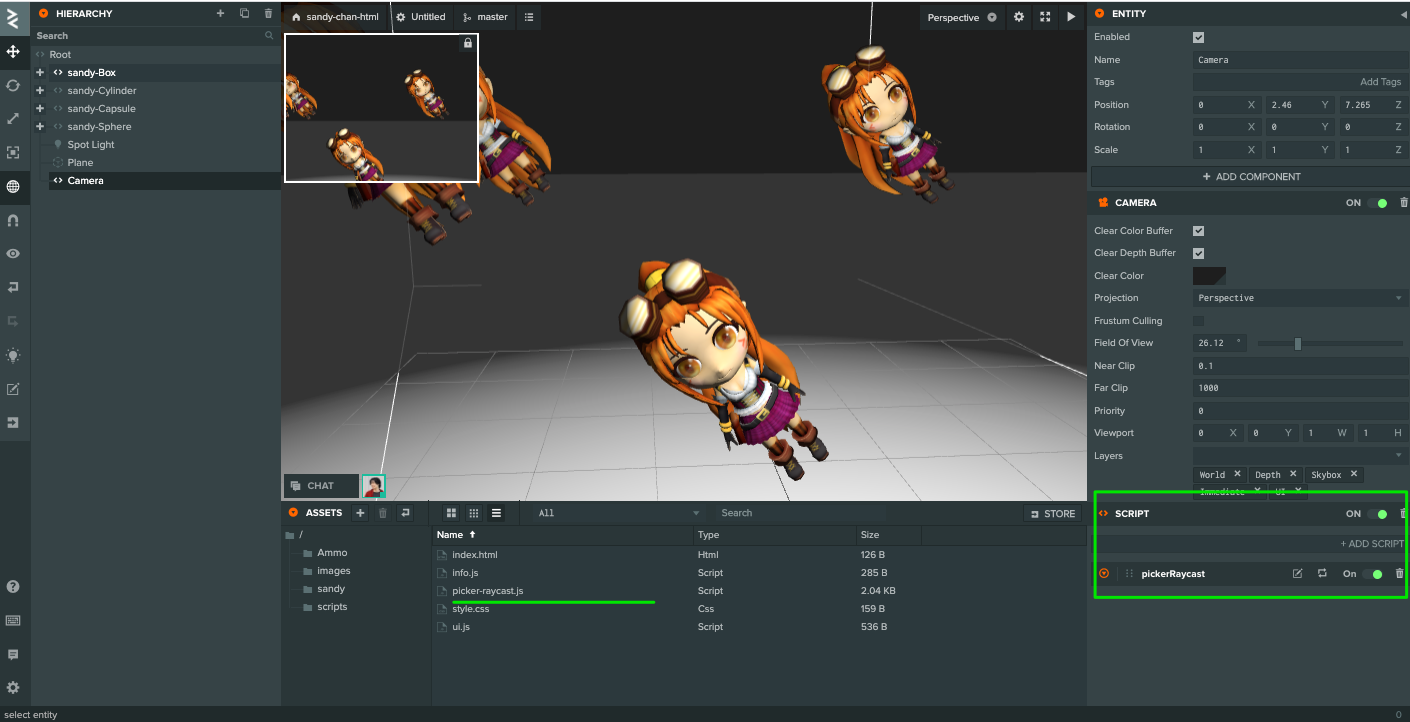
最後にクリックされたときに情報を切り替えるためのスクリプトを追加します。
こちらはCAMERAコンポーネントを持っている持っているエンテティに追加します。マウスが押されたときに、直接DOMの切り替えを行なっています。
picker-raycast.js/*jshint esversion: 6, asi: true, laxbreak: true*/ const PickerRaycast = pc.createScript('pickerRaycast'); // initialize code called once per entity PickerRaycast.prototype.initialize = function() { // マウスがクリックされたときに、onSelect関数を実行します this.app.mouse.on(pc.EVENT_MOUSEDOWN, this.onSelect, this); }; PickerRaycast.prototype.onSelect = function (e) { const from = this.entity.camera.screenToWorld(e.x, e.y, this.entity.camera.nearClip); const to = this.entity.camera.screenToWorld(e.x, e.y, this.entity.camera.farClip); // クリックされた位置にエンティティがあれば result.entityにentityの情報が入ります const result = this.app.systems.rigidbody.raycastFirst(from, to); if (result) { const entity = result.entity; // entityにinfoというスクリプトが含まれているかを調べます。 if(entity.script && entity.script.hasOwnProperty('info')){ // title: string // スクリプト名 infoの属性 titleを参照します const title = entity.script.info.title // url: string // スクリプト名 infoの属性 url const url = entity.script.info.url // image: Asset // スクリプト名 infoの属性 imageを参照します // imageのtypeはAssetなので、getFileUrl()関数を使用してAssetのURLを参照します。 const image = entity.script.info.image const imageUrl = image.getFileUrl() // ui.jsで追加したHTMLの要素を取得します const titleElement = document.getElementsByClassName("title")[0] const urlElement = document.getElementsByClassName("url")[0] const imgElement = document.getElementsByClassName("image")[0] // HTMLの要素を書き換えます titleElement.textContent = title urlElement.textContent = url imgElement.src = imageUrl } } };感想
すべてのモデルで決まった値を表示したい場合にはこちらの方法を使うことで表示を切り替えることができます。
ただ、複雑に切り替わる場合などには向いていないためシンプルに実装したいときに使っております。今回のプロジェクトで質問や意見がありましたら。@mxcn3まで連絡をお願いします。
- 投稿日:2020-06-30T15:36:41+09:00
HTML th要素とthead要素 の違い
- 投稿日:2020-06-30T14:38:58+09:00
HTMLとCSSで表現するツールチップ
HTMLとCSSだけでツールチップ(マウスオンしたら出てくる注釈みたいなやつ)を作ります。
HTML
HTML<span class="c-tooltip" data-tooltip="ツールチップの内容">マウスホバーでツールチップを表示</span>今回は
spanタグで囲っているけど何でも良い。文字だけじゃなくてアイコン画像などでも良い。
data-tooltipというカスタムデータ属性を作成、その中にツールチップに表示したい内容を入力してくださいね。data-* - HTML: HyperText Markup Language | MDN
CSS
ポイントは
::after要素にHTMLで設定したカスタムデータ属性のをattr(data-tooltip)で呼び出すこと。
これ便利だなーCSS/* マウスオンする要素とツールチップを横並びにする */ .c-tooltip { display: inline-block; position: relative; } /* ツールチップ共通の設定 */ .c-tooltip::before, .c-tooltip::after { -webkit-transition: all 0.2s; opacity: 0; position: absolute; transition: all 0.2s; visibility: hidden; z-index: 11; } /* ツールチップ吹き出しのひげ */ .c-tooltip::before { -webkit-transform: translateY(-50%); border-color: transparent #5f6368 transparent transparent; border-style: solid; border-width: 3px 7px 3px 0; content: ""; height: 0; left: calc(100% + 6px); top: 50%; transform: translateY(-50%); width: 0; } /* ツールチップ吹き出しの本体 */ .c-tooltip::after { -webkit-transform: translateY(-50%); background: #5f6368; border-radius: 3px; color: #fff; content: attr(data-tooltip); /* ここでdata-tooltipの内容を呼び出しているよ */ display: block; font-size: 11px; font-weight: 600; left: calc(100% + 13px); padding: 5px 10px; top: 50%; transform: translateY(-50%); white-space: nowrap; } /* マウスオンしたときのカーソルの設定 */ .c-tooltip:hover { cursor: pointer; } .c-tooltip:hover::before { opacity: 1; visibility: visible; } .c-tooltip:hover::after { opacity: 1; visibility: visible; }以上です。完成データはこちらです。
See the Pen simple Tooltip by nagomi-753 (@nagomi-753) on CodePen.
- 投稿日:2020-06-30T14:06:48+09:00
CSSを使ってタブの見た目だけを作る
このような見た目のタブをHTMLとCSSで作成します。見た目だけです。
HTML
まずはHTMLから。
HTML<!-- tab --> <div class="c-tabs_wrap"> <ul class="c-tabs_list"> <li class="c-tabs_item is-current"><span>アクティブなタブ</span></li> <li class="c-tabs_item"><a href="">クリックできるタブ</a></li> <li class="c-tabs_item"><a href="">クリックできるタブ</a></li> <li class="c-tabs_item is-disabled"><span>使用できないタブ</span></li> <li class="c-tabs_item is-disabled"><span>使用できないタブ</span></li> </ul> </div> <!-- ./tab -->ポイントは
.is-currentや.is-disabledをつけるだけでタブの見た目を変えること。JSで制御しやすくなります。
c-tabs_wrapは今回は特に使用しませんが全体の余白の設定とかで使うと良いかもしれませんね。CSS
タブ全体のレイアウト
まずはタブアイテムを横並びにします。
flexboxを使用するとタブアイテム内のテキストの行数に関係なく高さを揃えることができます。CSS/* タブアイテムを横並びにする */ .c-tabs_list { display: -webkit-box; display: -ms-flexbox; display: flex; position: relative; }タブグループの下部にグレーの線をひきます。疑似要素を使って線を作り、z-indexの設定もしておきます。
CSS/* タブグループの下部にグレーの線をひく */ .c-tabs_list::after { background-color: #8598a7; bottom: 0; content: ""; display: block; height: 1px; left: 0; position: absolute; width: 100%; z-index: 1; }タブアイテムの基本デザイン(青い背景のやつ)
タブアイテムの基本デザインを設定します。
flexboxを使用しているのは、文字を常に上下中央に配置したいから。こうすることにより、もしタブ内のテキストが2行になっても大丈夫。CSS/* タブアイテムの形状を設定 */ .c-tabs_item { border-radius: 5px 5px 0 0; margin-right: 5px; overflow: hidden; position: relative; z-index: 0; } /* タブアイテムのデザインを設定 */ .c-tabs_item a, .c-tabs_item span { -ms-flex-direction: column; -ms-flex-pack: center; -webkit-box-direction: normal; -webkit-box-orient: vertical; -webkit-box-pack: center; background-color: #004bb1; border: 1px solid #004bb1; border-bottom-color: #fff; color: #fff; display: -webkit-box; display: -ms-flexbox; display: flex; flex-direction: column; font-size: 1.3rem; font-weight: 600; height: 100%; justify-content: center; line-height: 1.2; min-height: 2.8em; min-width: 8em; padding: 0.3em 0.8em; text-align: center; text-decoration: none; width: 100%; }リンクが貼られているタブアイテムにマウスオンした場合の設定も入れておきましょう。
CSS/* マウスオン時の設定 */ .c-tabs_item a:hover { opacity: 0.6; }アクティブなタブのデザイン
アクティブタブのデザインの設定を行います。
is-currentクラスを付与したときのデザインです。
z-indexの値を他の要素よりも大きくして、一番手前に持ってくることで、いい感じにグレーの下線を隠してくれますよ。CSS/* 要素を一番手前に持ってくる */ .c-tabs_item.is-current { z-index: 11; } /* タブのデザイン設定 */ .c-tabs_item.is-current::before { background-color: #004bb1; content: ""; display: block; height: 4px; left: 0; position: absolute; top: 0; width: 100%; } .c-tabs_item.is-current span { background-color: #fff; border: 1px solid #8598a7; border-bottom-color: #fff; color: #004bb1; }使用できないタブ(グレーアウトしてるやつ)
最後に使用できないタブのデザインを設定します。
CSS.c-tabs_item.is-disabled span { background-color: #dbe0e5; border: 1px solid #c7cfd8; border-bottom-color: #fff; color: #5f6368; }これで完成です。文字の長さや行数が変わっても大きく崩れることはありません。
HTMLはなるべくシンプルに、CSSはなるべく柔軟性をもたせて書くのが大事です。このHTMLをもとに、さくっと切り替えができるJSもそのうち書こうと思います。以上です。
- 投稿日:2020-06-30T13:17:18+09:00
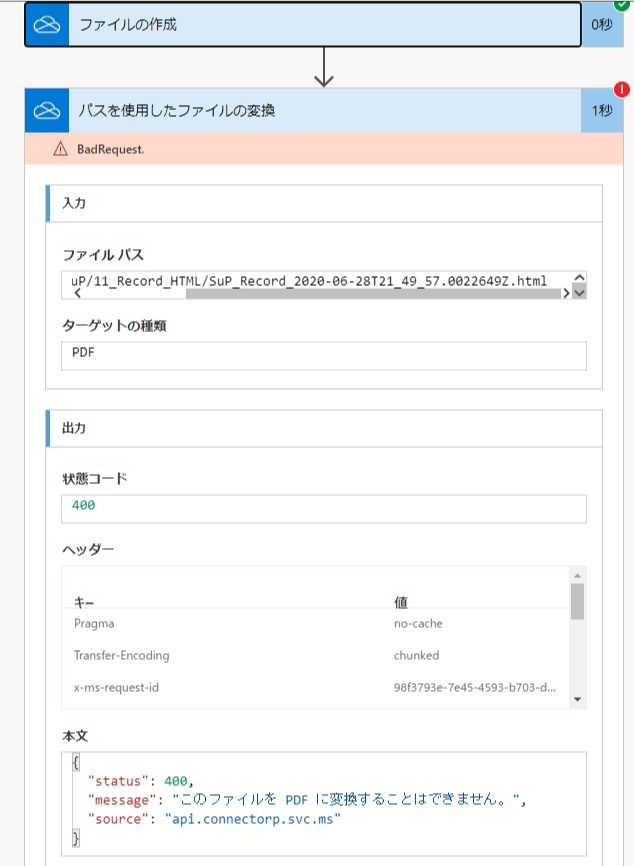
PowerApps とPowerAutomate を使用して HTML から PDF を生成する時の注意
↑↑このやり方を真似して、Power Apps のGallery の内容を Power Automate を使って HTML から PDF 化する際の注意点。
Power Automate で読み込む際に、HTML の中に「日本語表記」が入っているとエラーになる。
https://powerusers.microsoft.com/t5/Building-Flows/PowerAutomate-Convert-file-with-path-HTML-to-PDF-Error-400/m-p/609545#M80599
- 投稿日:2020-06-30T10:31:51+09:00
大学生がVue.jsを使って3日間でポートフォリオを作成してみた
Vue.jsでポートフォリオを作ったのでまとめました。
作ったサイト
https://mk-portfolio-site.netlify.app/
動機
今回サイトを作った動機は「自分のポートフォリオサイト持ってるのってなんかかっこいいよなぁ」と思ったからです。ちょうどいいアウトプットにもなりそうだったので作ることにしました。かかった期間は3日間。時間でいうと20時間くらいです。
1日目
サイトの構成を練る
ネット上で他の方が作ったポートフォリオを色々見まくって考えました。
内容は以下の4項目に決めました。他の学生のポートフォリオを見ていると、インターンの開発経験や研究の内容を盛り込んでいる人も結構いましたが、自分は書くことがなかったのでその項目は外しました。悲しい。。。
- Top(トップページ)
- About(プロフィール)
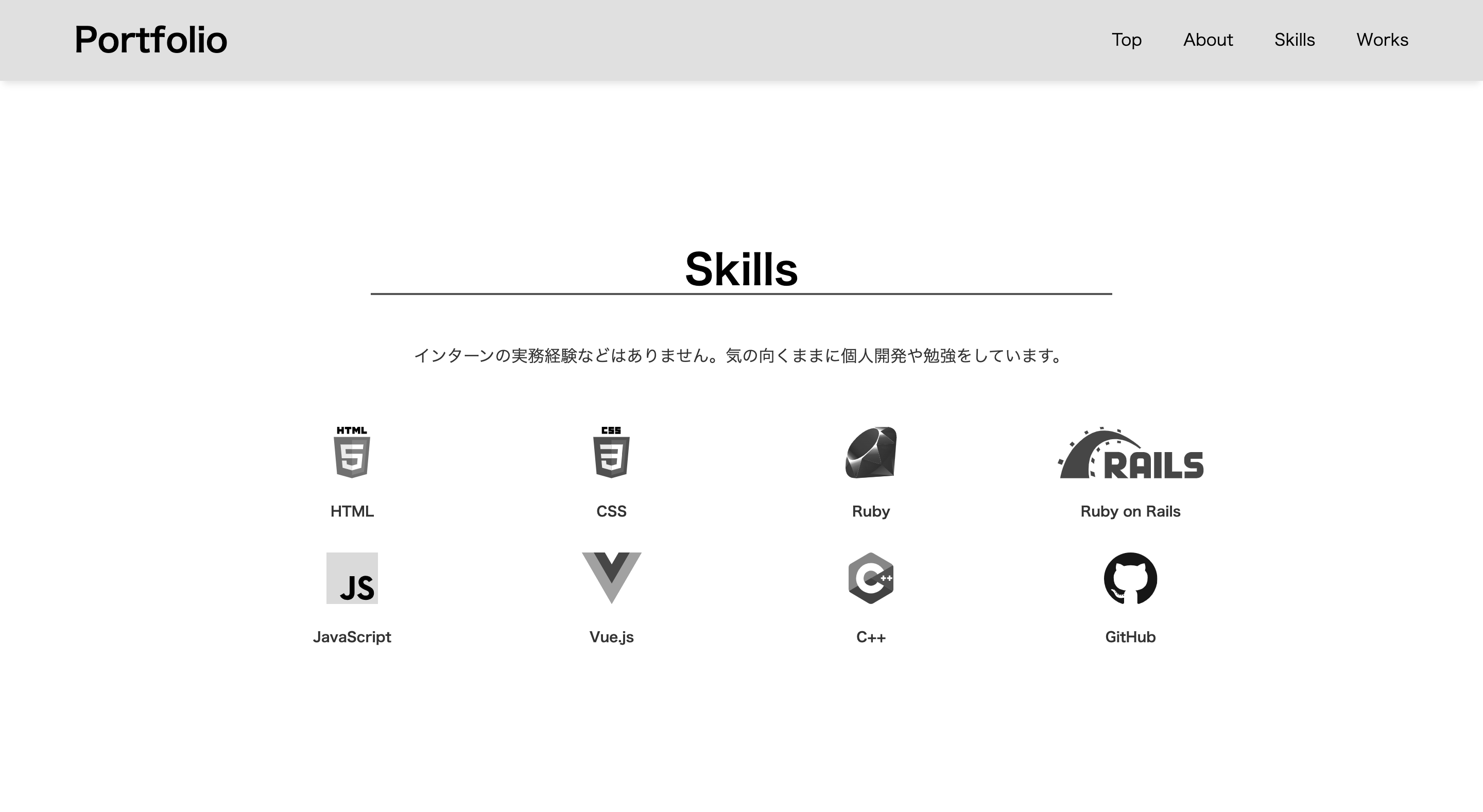
- Skills(使ってきた技術)
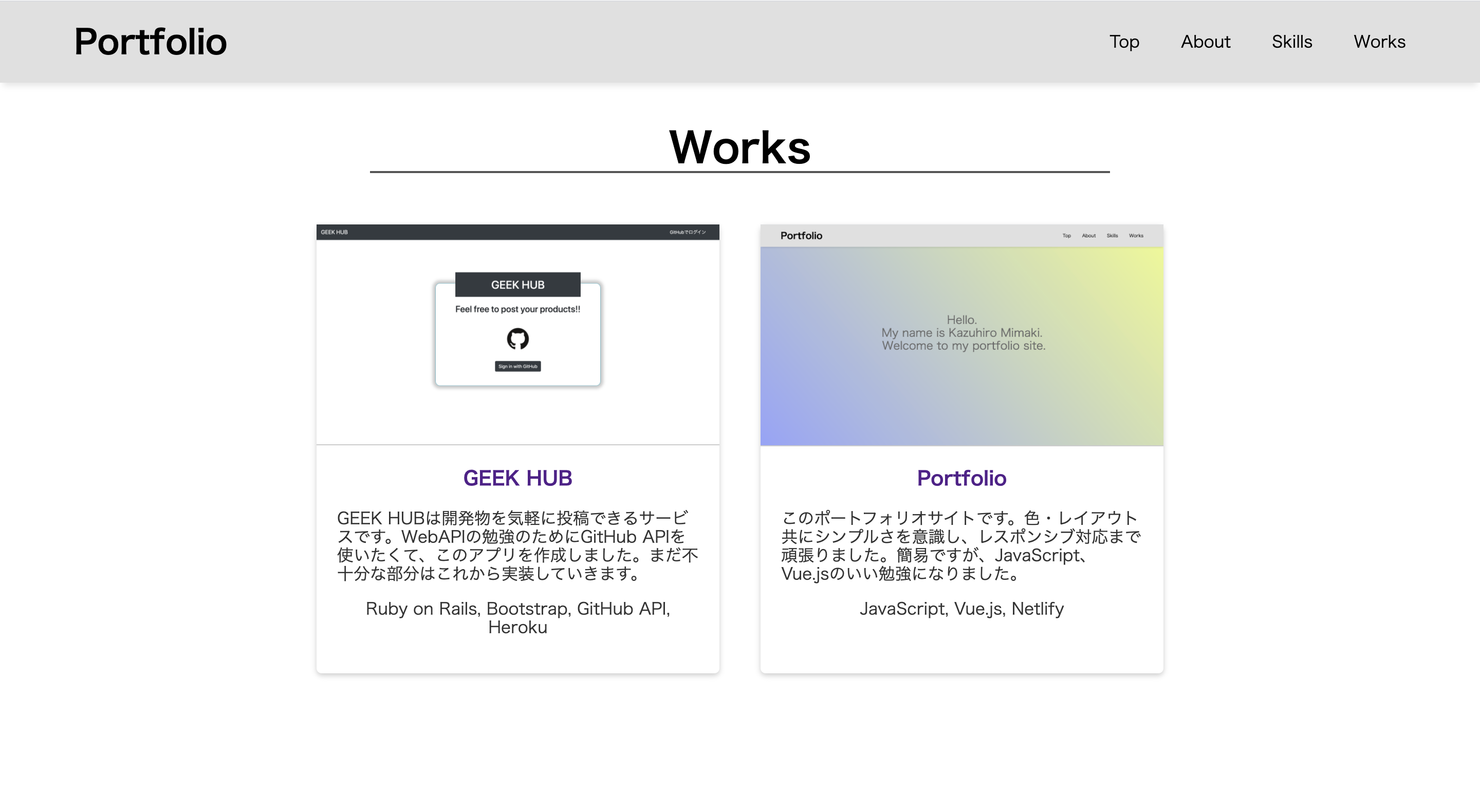
- Works(制作物)
デザインに関しても色々な方のポートフォリオを参考にしました。色やレイアウトはなるべくシンプルなものを目指しました。
使用技術の選定
基本的なレイアウトやデザインはHTML/CSS、動きをつけたりコンポーネントをまとめる部分でVue.jsを中心に使おうと決めました。Vue.jsを選択した理由は大きく2つ。1つ目の理由は他のライブラリやフレームワーク(ReactやAngularなど)と比べてとっつきやすいから、2つ目は人気そうだから、です(笑)。実際触ってみてかなり使いやすかったのでポートフォリオ作成したい人はVue.jsオススメです!
環境構築 & 大枠の実装
Vue.js を vue-cli を使ってシンプルにはじめてみる という記事を見ながらVue CLIを使ってプロジェクトを作成しました。
サイトの大まかなレイアウトやデザインを実装しました。細かいアニメーションやリンクの対応はまだできていない状態でした。2日目
おしゃれなライブラリを導入
Vue.jsでポートフォリオを書くという記事に書かれていたvue-typerとsmoothScrollという2つのライブラリを導入しました。サイトに簡単な動作をつけたい人にはオススメです。
hover時の動作
ボタンや画像のhoverに応じた色の変化や表示非表示の切り替えなどの動作をつけていきました。この辺ができてくると動きが出てきて楽しい。
3日目
レスポンシブデザイン
今だとスマホで見る人が圧倒的に多いので、レスポンシブは必須かなと思い導入しました。レイアウトとフォントサイズの調整が主だったので割と簡単でした。1つ大変だったのがハンバーガーメニューです。ヘッダーにサイドバーを表示させるためのハンバーガーメニューを実装しました。Vue.jsのトランジションを取り入れて滑らかなアニメーションが実現できたかなと思います。(よかったらスマホで見てみてください...!)
サイト公開
デプロイはNetlifyを利用しました。GitHubと連携させて自動デプロイができるので超便利です。vue-cliとNetlifyで始めるお手軽サイトホスティングという記事を見れば簡単にホスティングできます。Github Pagesでもいいと思います。
もう少しやりたかったこと
ディレクトリ構成 & 単一ファイルコンポーネント
実際にプロジェクトを作成していく中でディレクトリ構成に悩みました。そこで Vue.js ディレクトリ構成 色々試してみた という記事を参考に
Modules & Pagesパターンを採用してプロジェクトに反映させようとしました。Modulesに再利用可能なコンポーネント、Pagesに基本的なページ構成を書いていく、という考え方です。Vue.jsには単一ファイルコンポーネントという考え方があります。これは部品の再利用性や可読性を高めるために、レイアウトを部品ごとに分けて実装しようという考え方です。ディレクトリ構成は考えたもののうまくコンポーネントをまとめられなかったので、この辺はもう少し勉強して改善したいところです。アニメーション
CSSアニメーションやVue.jsのトランジションを絡ませてサイトに動きをつけようとしたのですが、結構大変でした。上の方でも触れているハンバーガーメニューの実装は頑張りましたが、他のアニメーションに関しては今回は諦めました。時間ができたらまた挑戦したいです。
まとめ
思っていたより楽に良さげなサイトを作ることができました。「お手軽にポートフォリオ作ってみたい!」という方はぜひVue.js使ってみてください。では!
参考記事
- Vue.js を vue-cli を使ってシンプルにはじめてみる
- Vue.jsでポートフォリオを書く
- フロント未学習の大学生が1週間でVue.jsを使ったポートフォリオを作った話
- vue-cliとNetlifyで始めるお手軽サイトホスティング
- Vue.js ディレクトリ構成 色々試してみた
その他様々なポートフォリオサイトを拝見し、参考にさせていただきました。
- 投稿日:2020-06-30T10:31:51+09:00
大学生がVue.jsでポートフォリオを作成してみた
Vue.jsでポートフォリオを作ったのでまとめました。
作ったサイト
https://mk-portfolio-site.netlify.app/
動機
今回サイトを作った動機は「自分のポートフォリオサイト持ってるのってなんかかっこいいよなぁ」と思ったからです。ちょうどいいアウトプットにもなりそうだったので作ることにしました。かかった期間は3日間。時間でいうと20時間くらいです。
1日目
サイトの構成を練る
ネット上で他の方が作ったポートフォリオを色々見まくって考えました。
内容は以下の4項目に決めました。他の学生のポートフォリオを見ていると、インターンの開発経験や研究の内容を盛り込んでいる人も結構いましたが、自分は書くことがなかったのでその項目は外しました。悲しい。。。
- Top(トップページ)
- About(プロフィール)
- Skills(使ってきた技術)
- Works(制作物)
デザインに関しても色々な方のポートフォリオを参考にしました。色やレイアウトはなるべくシンプルなものを目指しました。
使用技術の選定
基本的なレイアウトやデザインはHTML/CSS、動きをつけたりコンポーネントをまとめる部分でVue.jsを中心に使おうと決めました。Vue.jsを選択した理由は大きく2つ。1つ目の理由は他のライブラリやフレームワーク(ReactやAngularなど)と比べてとっつきやすいから、2つ目は人気そうだから、です(笑)。実際触ってみてかなり使いやすかったのでポートフォリオ作成したい人はVue.jsオススメです!
環境構築 & 大枠の実装
Vue.js を vue-cli を使ってシンプルにはじめてみる という記事を見ながらVue CLIを使ってプロジェクトを作成しました。
サイトの大まかなレイアウトやデザインを実装しました。細かいアニメーションやリンクの対応はまだできていない状態でした。2日目
おしゃれなライブラリを導入
Vue.jsでポートフォリオを書くという記事に書かれていたvue-typerとsmoothScrollという2つのライブラリを導入しました。サイトに簡単な動作をつけたい人にはオススメです。
hover時の動作
ボタンや画像のhoverに応じた色の変化や表示非表示の切り替えなどの動作をつけていきました。この辺ができてくると動きが出てきて楽しい。
3日目
レスポンシブデザイン
今だとスマホで見る人が圧倒的に多いので、レスポンシブは必須かなと思い導入しました。レイアウトとフォントサイズの調整が主だったので割と簡単でした。1つ大変だったのがハンバーガーメニューです。ヘッダーにサイドバーを表示させるためのハンバーガーメニューを実装しました。Vue.jsのトランジションを取り入れて滑らかなアニメーションが実現できたかなと思います。(よかったらスマホで見てみてください...!)
サイト公開
デプロイはNetlifyを利用しました。GitHubと連携させて自動デプロイができるので超便利です。vue-cliとNetlifyで始めるお手軽サイトホスティングという記事を見れば簡単にホスティングできます。Github Pagesでもいいと思います。
もう少しやりたかったこと
ディレクトリ構成 & 単一ファイルコンポーネント
実際にプロジェクトを作成していく中でディレクトリ構成に悩みました。そこで Vue.js ディレクトリ構成 色々試してみた という記事を参考に
Modules & Pagesパターンを採用してプロジェクトに反映させようとしました。Modulesに再利用可能なコンポーネント、Pagesに基本的なページ構成を書いていく、という考え方です。Vue.jsには単一ファイルコンポーネントという考え方があります。これは部品の再利用性や可読性を高めるために、レイアウトを部品ごとに分けて実装しようという考え方です。ディレクトリ構成は考えたもののうまくコンポーネントをまとめられなかったので、この辺はもう少し勉強して改善したいところです。アニメーション
CSSアニメーションやVue.jsのトランジションを絡ませてサイトに動きをつけようとしたのですが、結構大変でした。上の方でも触れているハンバーガーメニューの実装は頑張りましたが、他のアニメーションに関しては今回は諦めました。時間ができたらまた挑戦したいです。
まとめ
思っていたより楽に良さげなサイトを作ることができました。「お手軽にポートフォリオ作ってみたい!」という方はぜひVue.js使ってみてください。では!
参考記事
- Vue.js を vue-cli を使ってシンプルにはじめてみる
- Vue.jsでポートフォリオを書く
- フロント未学習の大学生が1週間でVue.jsを使ったポートフォリオを作った話
- vue-cliとNetlifyで始めるお手軽サイトホスティング
- Vue.js ディレクトリ構成 色々試してみた
その他様々なポートフォリオサイトを拝見し、参考にさせていただきました。
- 投稿日:2020-06-30T09:02:03+09:00
レスポンシブ対応するための書き方について
レスポンシブ対応とは
タブレット画面やスマホ画面で大きさが違うとき、デバイスによって見やすい表示に自動的に切り替わる仕組みを持つデザインをレスポンシブといいます。
メリット
1 見やすい
現在webサイトはスマートフォンで見られることが遥かに多くなったのではないでしょうか。
その時に文字が切れてしまったりと見づらくなってしまいます。2 SEOで上位表示される(googleが推奨しているため)
SEO(検索エンジン最適化)とは、検索結果にて狙ったキーワードで自社サイトを上位表示させる対策のことです。
書き方
①Viewポートの設定
<!DOCTYPE html> <meta name="viewport" content="width=device-width, initial-scale=1.0">この一行を付け加えます。
②メディアクエリの設定
メディアクエリとは、指定した画面のサイズの時にのみ使われるCSSの要素などを決めるものです。
@media (max-width: px / min-width: px) { 適応させるCSS }max-widthが最大幅、min-widthが最小幅を表します。
また、パソコンは1001px以上、タブレットは671px~1000px、スマホは670px以下が画面のpxです。
この値をブレイクポイントといいます。③CSSの変更(%を使う)
%(パーセント)とは、親要素のサイズが100%としたとき子要素のサイズを親要素に対して何%で設定するか?を決められる指定方法です。
レスポンシブの時の要素の値は%で示します。
レスポンシブによって画面のサイズが変わった時、pxのまま値を固定していると画面の大きさに対応しないからです。
初めから意識していないと、後から直すのに苦労します、、(個人アプリの作成で今も苦労しています、、)
- 投稿日:2020-06-30T00:16:38+09:00
2020/6/25〜6/29 プログラミング学習状況
プログラミング学習 1週間目
6/25~6/29
使用した学習教材(5日間共通)
Udemy
ウェブ開発入門完全攻略コース - プログラミング をはじめて学び創れる人へ!未経験から現場で使える開発スキルを習得!
https://www.udemy.com/course/web-application-development/学習範囲
6/25
セクション1からセクション3の17まで6/26
セクション3の19から35まで6/27
セクション3の36から44まで6/28
セクション4の45からセクション4の53まで6/29
セクション4の54から65までHTMLに関しては一通り復習できました。
セクションの最後に演習があってそのセクションの総復習もすることができました。学習時間
6/25
3時間6/26
3時間6/27
約3時間半6/28
約4時間半6/29
約2時間半(いずれもqiitaへアウトプットする時間も含めている)
環境構築
・Google Chrome(ブラウザ)
・Visual Studio Code(コードエディター)感想など
利用している教材が動画なので復習しづらいところを
アウトプットすることで素早くかつ、
自分の言葉でいつでも確認できるのがメリットですね。ただ、検索機能がないというデメリットもありますが、総合的にはプラスの行動だと思う。
明日からCSSの復習です。
追記
共有事項は、別記事として投稿しました。
- 投稿日:2020-06-30T00:03:44+09:00
ViewからControllerに自作のクラスのListを送る方法
View
Index.cshtml<form id="mainForm"> <div class="container"> <div class="form-group row"> <label for="" class="col-sm-2 col-form-label">読込Excel:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="readPath" name="ReadPath" > </div> </div> </div> <div class="container"> <div class="form-group row"> <label for="" class="col-sm-2 col-form-label">出力Excel:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="outputPath" name="OutputPath" > </div> </div> </div> <div id="Processes"> <div class="container"> <div class="form-group row"> <label for="" class="col-sm-2 col-form-label">処理内容:</label> <div class="col-sm-10"> <select id="shori" class="form-control"> <option></option> <option>書き込み</option> </select> <p class="form-inline"> <input type="text" class="form-control" id="argument1" style="width:19.6%" readonly="readonly"> <input type="text" class="form-control" id="argument2" style="width:19.6%" readonly="readonly"> <input type="text" class="form-control" id="argument3" style="width:19.6%" readonly="readonly"> <input type="text" class="form-control" id="argument4" style="width:19.6%" readonly="readonly"> <input type="text" class="form-control" id="argument5" style="width:19.6%" readonly="readonly"> </p> </div> </div> </div> </div> </form> <footer> <div class="container"> <div align="right"> <button id="execute" class="btn-square-shadow">実行</button> </div> </div> </footer>Script
Execute.js$('#execute').click(function () { var processes = new Array(); var process = { Shori: $('#shori').val(), Arg1: $('#argument1').val(), Arg2: $('#argument2').val(), Arg3: $('#argument3').val(), Arg4: $('#argument4').val(), Arg5: $('#argument5').val(), }; processes.push(process); var model = { ReadPath: $('#readPath').val(), OutputPath: $('#outputPath').val(), }; model.Processes = processes; $.ajax({ contentType: "application/json", data: JSON.stringify(model), type: "POST", url: "/Home/btnExecute_Click", success: function () { console.log('成功'); }, error: function () { console.log('失敗'); } }) });Model
Parent.cspublic class Parent { public string ReadPath { get; set; } public string OutputPath { get; set; } public List<Process> Processes { get; set; } }Process.cspublic class Process { public string Shori { get; set; } public string Arg1 { get; set; } public string Arg2 { get; set; } public string Arg3 { get; set; } public string Arg4 { get; set; } public string Arg5 { get; set; } }Controller
HelloController.cspublic void btnExecute_Click(Parent parent) { // なんかしらの処理 return; }ポイント
・Modelのプロパティ名とScriptの変数名(プロパティ名)を合わせること
・Script側のListを変数に格納する場合は変数宣言時とは別にすること(↓)var model = { ReadPath: $('#readPath').val(), OutputPath: $('#outputPath').val(), }; model.Processes = processes;