- 投稿日:2019-07-08T23:37:31+09:00
HTML の 文字 に 色 を つける
目的
- HTMLファイルの文字の色を設定する方法をまとめる
押さえるポイント
- 文字の色を変えたい要素をCSSで指定して色を設定する。
- colorプロパティを使用する。
- 色の指定にはカラーコードを用いて指定する。 ※カラーコード・・・色を表すRGB値を十六進法で表記した文字列の事
※カラーコードの見本はこちらで確認できます。書き方の例(CSS)
要素の名前かクラス名 { /* カラーコードで文字の色を設定する */ color: カラーコード; }より具体的な例
HTMLのh1要素の文字を赤に設定する。
~サンプルコード~
- 下記にHTMLファイルの内容を記載する。
<h1>おはようございます。</h1>
- CSSで上記のHTMLファイルのh1要素の文字の色を赤色にする設定を行う。
- 下記にCSSファイルの内容を記載する。
h1 { color: #ff0000; }
- 投稿日:2019-07-08T23:23:01+09:00
Webページを高速化するには
はじめに
HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門本を読んだのでまとめてみました。詳しくはそちらを参照してください、分かりやすかったです。目標
データの転送を最適化し、Webページの初期表示を高速化する
参考
HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門
【電子書籍】Chromeデベロッパーツールを使いこなそう Network編
https://www.seohacks.net/basic/terms/mfi/
https://ferret-plus.com/8056Webサイト測定ツール
- モバイルページの読み込み速度解析サイト(TEST MY SITE)
- webページの速度判定(PageSpeedInsights)
上記2つは診断内容が少し異なるみたいです
違いについて↓
https://ferret-plus.com/8056昨今のインターネットの利用環境
- スマホの利用者は
85%- Googleの2017年の調査でモバイルサイトのページ読み込みに
3秒以上かかる場合、53%のユーザが離脱- MFIとは「Mobile First Index(モバイルファーストインデックス)」の略称で、インデキシングの対象をPC向けのページから、モバイル向けのページに変。さらに
採点要素にWEbサイトが表示されるスピードが追加大まかなボトルネックの場所
- 通信環境
- サーバー側(webサーバなど)
- アプリケーション(コンテンツの内容)
- 重い画像
- 重い動画
- 動的に生成など
- クライアント側(PC)
フロントの高速化とは
フロントエンドはもっともWebサイトの高速化に着手しやすい領域
簡単なChrome DevToolsの使い方
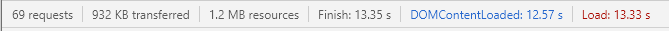
ステータスバーの各項目
- Finish:
- ページが表示されるまでかかった時間
- DOMContentLoaded:
- HTMLの読み込みと解析が終わった時間(CSS、画像含まない)
- Load:
- ページを完全に読み込み終わった時間
- requests:
- サーバーからダウンロードしたファイルの数
- transferred:
- サーバーからダウンロードしたファイルの総容量。
数十MB~数百MBだと時間がかかる。waterfall
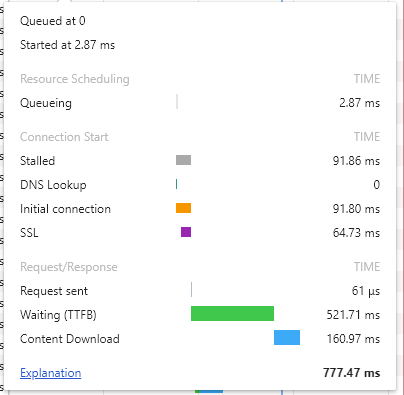
ChromDevToolのURLが書かれている行のWaterfall列
- Queued at:
- ネットワークパネルで計測が始まった時間
- Started at:
- キューイングの終わった時間
- Queuing:
- Waterfall所の白いライン。Queued at + Queueing = Started at
- ResourceScheduling:
- リソース取得のキューイングを表示
- Connection Start:
- サーバーとの接続状況を表示
- Stalled: リクエストを送信できるようになるまでの待機時間
- InitialConnection: TCPハンドシェイクやSSLを含んだ初期接続を確立するまでの時間
SSL:
- SSLのハンドシェイクに要した時間
Request/Response
- 実際にデータのやりとりの状況を扶養時
Request sent:
- リクエストの送信にかかった時間
Waiting(TTFB):
- 最初の1バイト目を受け取るまでにかかった時間。
推奨時間:200ミリ秒。これを超えるとサーバーが遅いか回線が遅いかに着目する。ContentDownlad:
- レスポンスのデータを受信するのにかかった時間
webページの画像の最適化
- 一番カンタンに削除効果が期待できる
- 画像の特徴にあう形式を選び、適切な大きさに縮小し、圧縮する
- 画像の容量を減らすことが目的
適切な画像選択
- jpeg
- 写真ななど素材の色が多い画像に適している
- PNG
- イラストやロゴなど色が少ない画像に適している
- GIF
- パラパラアニメーション
- SVG
- 新しい形式。ロゴや簡単な図形
画像を縮小して圧縮する
- 画像編集ソフトで縦横の幅を小さく縮小
- そもそも適正な大きさかの確認はChrome Devtoolで
もとの大きさと実際に表示されている大きさが確認できる。これに違いがあれば縮小したほうがよさそう- Photoshopやwindowsのペイントで縮小できる
- 人には感じにくい色の情報を省く
- Antelope
- ImageOptimなど
画像のLazyload
- サイト表示した際に表示されていない画像は読み込まず、スクロール範囲内に近づいてからダウンロードして表示させる
- 縦に長いページで画像を多用しているようなサイトに有効
- JavaScriptのプラグインで対応することが多いみたい
テキストファイルの圧縮
圧縮など
- JavaScriptやCSSをまとめたりするのはWebアプリケーション側で自動でやってくれるので割愛
サーバー側
しかし、サーバ側でHTTP2という通信方式が進化したため、複数ファイルを一つにまとめるというテクニックは過去のものになりつつある
HTTP1
- 上記のChromeDevToolの画像のRequestsでもわかるように、トップページを表示するだけでも多数のTCP接続が走る → サーバーの負荷、時間がかかる
HTTP2
- 1つのTCP接続を用いて複数のリクエスト/レスポンスのやり取りできる
- 3ウェイハンドシェイクが一度だけ → サーバーの負荷、時間の軽減
- httpsのみでしか通信できない
詳しいHTTP2のメリット↓
https://qiita.com/uutarou10/items/7698ee3336c70a482843体感的な表示速度の向上(ファーストビュー&Above the fold)
- 最初に見える領域をその下の領域よりも優先して表示させるテクニック
- PCのファーストビュー目安
- 1920×1080
- スマホのファーストビュー目安
- 375×667
ファーストビュー関連のJavaScriptの最適化
ブラウザがページをレンダリングし始めるのはJavaScriptファイルをすべてダウンロードして解析し終わったあと。そこでJavaScriptの解析が終わるのを待つことなくHTMLのレンダリングをさせることができるようにするために
defer属性やasyncを利用するファストビュー関連のJavaScriptダウンロードを待つことなくファストビューを表示できるようになる
基本deferを使用してasyncは順不同でjavascriptを読み込むので、他のJavaScriptファイルに依存せず、
ファーストビュー付近に関連するJavaScriptであればasyncを使うCSSの最適化
CSSファイルをダウンロードが全て完了してから解析してブラウザはレンダリングを始める
CSSの非同期
- レンダリングをブロックせずにCSSを読み込むことができる
- すべてのCSSの読み込みを非同期にしてしまうとページ表示のときにバラバラにCSS適用がされて見栄えが悪くなる=FOUC(Flash of Unstyled Content)
- そこでまずファーストビューのCSSだけをheadタグに直接書き込む。これでファーストビューをうまく表示できるようにする。
ファストビューより下の領域のCSSを非同期に読み込む
- 抽出方法 https://jonassebastianohlsson.com/criticalpathcssgenerator/
- 自動で抽出してくれる
- その他のCSSにかんしてはpreloadとas=styleを使用して非同期にする
測定方法
Chrome DevTools の
Auditsを使うと体感的な表示速度がわかるようになる。キャッシュの有効活用と不要なコンテンツの排除
- サーバー側(.htaccessなど)で画像やcssなどのブラウザキャッシュ期間を設定できる
- もう一度サイトを見直してファーストビューに重い処理はないか、むやみに画像を使ってないかなど調べて不要なものは取り除く
まとめ
Chrome DevToolsのWaiting(TTFB)項目(最初の1バイト目を受け取るまでにかかった時間)をみて
200ミリ秒を超えるようだとサーバーチェック、200ミリ秒以内であればフロント側チェックして上記項目を試してみる価値あり
- 投稿日:2019-07-08T22:48:19+09:00
HTML で 画像 を 表示 する
目的
- HTMLで画像を表示する方法をまとめる。
押さえるポイント
- imgタグを用いる。
- imgタグのsrc属性によって表示させる画像を指定する。
- 画像の指定にはURLかファイルパスを用いる。
書き方の例
<img src="表示させたい画像のURLかファイルパス">注意するポイント
- imgタグではテキストをタグで囲む事がないため、終了タグが必要ない。
- 多くの属性が存在しており、画像の名前を指定することで画像検索などで表示させ安くすることも可能。
- 画像のサイズの変更も可能
- ローカル作成環境などで、ローカルの画像を表示したいときは相対パス(表示させたいHTMLファイルからの相対的なファイルパスの記載方法)を用いて画像を指定する。 ※属性に関しては別記事でまとめます。
※画像サイズの変更に関しては別の記事でまとめます。具体的な例
- HTMLの画面に画像を表示する。
- ウェブの表示画像はフリー画像サイト「いらすとや」にあるネオンテトラとする。
- ローカルの画像表示はhtmlファイルと同じ階層に「photo」フォルダを作成しその中に存在する「sumida_aquarium_1.JPEG」ファイルとする ※ローカル画像ファイルの場所が言葉のみだと分かりにくいため下記にフォルダ構成をまとめる。
# HTMLファイルが設置してあるフォルダ内の構成 HTMLファイル photoフォルダ ┗sumida_aquarium_1.JPEG~サンプルコード~
<!-- ウェブの表示画像 --> <img src="https://1.bp.blogspot.com/-PjZz2WJ1Zj0/VMIvCILIJzI/AAAAAAAAq2w/bmdFdi5l4Z4/s800/fish_neontetra.png"> <!-- ローカルの表示画像 --> <img src="./photo/sumida_aquarium_1.JPEG">
- 投稿日:2019-07-08T18:55:28+09:00
textareaの入力後の値を取得したい
<textarea class="form-control" rows="5" id="hoge">huga</textarea>var hoge = $('#hoge').text(); //hugatextareaの「入力後の」値を取得したい。
text()ではデフォルト値(huga)を取得してしまった。var hoge = $('#hoge').val(); //入力後の値val()だと、入力後の値を取得できた。
- 投稿日:2019-07-08T17:20:13+09:00
Keto Flux Reviews
Keto Flux Reviews And that's where the Dash diet comes in. Research shows that this diet can lower the blood pressure of both healthy people and patients with high blood pressure ( source ). And this was even caused by people who lost no weight or reduced their salt intake.Which also shows that high blood pressure is not only related to salt intake, which I already concluded above.However, other studies showed that when people also reduced their salt intake, their blood pressuredropped even further.
https://downthepch.com/keto-flux-reviews/
- 投稿日:2019-07-08T12:30:58+09:00
プログラミングが気になる人向けのまずは触ってみ講座(html css編その2)
あらすじ
前回はhtmlとcssを使いブラウザ上に色のついた四角を作ることができた。宿題では要素の中に要素を入れる手段が浮かばず苦戦していましたね、見ててすごい楽しかったです(日記)。
前回の発展問題のポイント
sample.html<html> <head> <title>ウェブページのタイトル</title> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <!--要素の中に要素を入れるときは、body要素のようにシンプルに<要素></要素>の真ん中に入れてしまおう、下だとappleの中にバナナができる--> <div class="apple"> <div class="banana"></div> </div> </body> </html>今回の目的
横並びや、位置調整を体験する。
相変わらず使用頻度が高いもの以外は省略してるので各自検索してください。reset.css
リセットCSSとは、ブラウザによって異なるデフォルトのCSSを打ち消してブラウザ間の表示を揃えるためのCSSファイルのことを言います。
今回の授業では意図せずcssが掛かってるような変化があったと思いますが、それはブラウザによるものです、それをリセットします。
下記のurlのcss部分をコピペし、reset.cssを作成してください。今後それを使いまわします。
http://html5doctor.com/html-5-reset-stylesheet/display
htmlには型があり、大きく分けて二つある。
1.ブロック型 & 2.インライン型
3.インラインブロック型
cssで定義する、1,2の型が合わさった型、これを使うと複数のインラインブロック型の要素を横並びにすることができる。
ただし同じ親要素に属していることが条件、親子関係は注意してみてください。
親子関係が不安ならここ見てsample.css/* displayで型の指定ができます。元々ブロック型やインライン型でも別の型に変更できることを意味します。 */ .apple{ height:100%; width: 100%; display: inline-block; }以下サンプル
sample.html<html> <head> <title>ウェブページのタイトル</title> <!-- reset.cssは css定義の一番上に置きます。 すべてのプログラムは上から下に読み下の設定に上書きされる性質があるので、 もしこれを一番下に置くと書いたcssごとリセットされます。 --> <link rel="stylesheet" type="text/css" href="reset.css"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <div class="apple"></div> <div class="banana"></div> <div class="cheese"></div> <h1>ウェブページの見出し</h1> <p>ウェブページを作成しました!</p> </body> </html>sample.csshtml{ height:100%; width: 100%; } h1,p{ color: white; } .apple{ height: 200px; width: 200px; background-color: red; display: inline-block; } .banana{ height: 300px; width: 150px; background-color: yellow; display: inline-block; } .cheese{ height: 30px; width: 30px; background-color: white; display: inline-block; }padding
要素の内側に余白を作ります。子要素に文章を入れるとき、親要素にpaddingをかけてやるとその分余白が生まれます、officeのwordをイメージしてください。
sample.css.1{ /* 値を1つ指定した場合: 記述した順に[上下左右]のパディングになります。 */ padding: 10px; /* 値を2つ指定した場合: 記述した順に[上下][左右]のパディングになります。 */ padding: 10px 20px; /* 値を3つ指定した場合: 記述した順に[上][左右][下]のパディングになります。 */ padding: 10px 20px 30px; /* 値を4つ指定した場合: 記述した順に[上][右][下][左]のパディングになります。 */ padding: 10px 20px 30px 40px; } .2{ /* padding-top ,-right,-left,-bottom 一方向のみ設定するときはこっちの方が描きやすい*/ padding-right: 20px; }margin
paddingと似ていますが、逆に要素の外側に余白を作ります。余白を作るというよりは要素の位置を直接変えたいといった使い方の方が多いです。
書き方はpaddingの記述をmarginに変えるだけなので大半省略します。
詳細はここ見てmargin: 0 auto;
sample.css.1{ margin: 0 auto; }marginでよく使う記述です。二つの指定なので[上下][左右]の記述ですね。上下は0なので変えません。ついでに言うと0のときはpxを書かなくていいです。左右のautoは要素の幅に応じて左右の余白を自動で設定します。
つまり、左右中央揃えになります。便利ですね。
上下に関してはautoにしても中央揃えになってくれないようなので、別の書き方が必要です。宿題とテンプレ
授業でやったことを思い出しながら以下の問題を答えること。
今回は動きを見てもらうのを重視した為htmlはすでに作っています。cssのみ編集して解答すること。
途中見たことない記述もあると思いますが、tips感覚で覚えておいてください。homework2.html<html> <head> <title>宿題その2</title> <link rel="stylesheet" type="text/css" href="reset.css"> <link rel="stylesheet" type="text/css" href="homework2.css"> </head> <body> <div class="exp1"> <div class="block">1</div> <div class="block">2</div> <div class="block">3</div> </div> <div class="exp2"> <div class="word"> <div class="wordspace"> <p>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p> </div> </div> </div> <div class="exp3"> <div class="lever"></div> </div> <div class="exp4"> <div class="flame"> <div class="ballspace"> <div class="ball"></div> </div> </div> </div> </body> </html>homework2.cssbody{ height:100%: width:100%; } .hello{ height:200px; width: 300px; background-color:red; } .exp1,.exp2,.exp3{ height: 300px; width: 100%; } .exp1{ background-color:#EEE; } .exp2{ background-color:#DDD; } .exp3{ background-color:#DDD; overflow: hidden; } .exp4{ height:500px; width:100%; } p{ color:white; font-size:32px; } .block{ height:100px; width:100px; font-size:40px; color: white; } /* nth-child(n) 同じ要素が複数並んでいる時に使います、使い方によっては偶数番と奇数番に色を指定して縞々にしたりできます*/ .block:nth-child(1){ background-color:red; } .block:nth-child(2){ background-color:green; } .block:nth-child(3){ background-color: blue; } .word{ width:100%; height:100%; background-color:red; } .wordspace{ width:100%; height:100%; background-color:green; } .lever{ height:100px; width:100px; /* border-radius 要素の角を丸めます、border-radius:50%とするとすべての角を50%,つまり丸くなります。*/ border-radius:50%; background-color:blue; } .flame{ height:100%; width: 100%; background-color:blue; } .ballspace{ height:100%; width:100%; background-color: white; overflow: hidden; } .ball{ height:100px; width:100px; border-radius:50%; background-color:red; }クラスexp1の問題.1~3のブロックを横並びにしてください。
クラスexp2の問題.paddingを使い上下左右20pxの余白を作ってください。
クラスexp3の問題. marginを使いleverを上下左右中央に持って行ってください。
クラスexp4の問題(発展)paddingとmarginを駆使し日本の国旗にしてみましょう。正解は一つではありませんので色々試してください。
- 投稿日:2019-07-08T12:30:58+09:00
プログラミングが気になる人向けのまずは触ってみ講座(html css編:inline-block,padding,margin)
あらすじ
前回はhtmlとcssを使いブラウザ上に色のついた四角を作ることができた。宿題では要素の中に要素を入れる手段が浮かばず苦戦していましたね、見ててすごい楽しかったです(日記)。
前回の発展問題のポイント
sample.html<html> <head> <title>ウェブページのタイトル</title> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <!--要素の中に要素を入れるときは、body要素のようにシンプルに<要素></要素>の真ん中に入れてしまおう、下だとappleの中にバナナができる--> <div class="apple"> <div class="banana"></div> </div> </body> </html>今回の目的
横並びや、位置調整を体験する。
相変わらず使用頻度が高いもの以外は省略してるので各自検索してください。reset.css
リセットCSSとは、ブラウザによって異なるデフォルトのCSSを打ち消してブラウザ間の表示を揃えるためのCSSファイルのことを言います。
今回の授業では意図せずcssが掛かってるような変化があったと思いますが、それはブラウザによるものです、それをリセットします。
下記のurlのcss部分をコピペし、reset.cssを作成してください。今後それを使いまわします。
http://html5doctor.com/html-5-reset-stylesheet/display
htmlには型があり、大きく分けて二つある。
1.ブロック型 & 2.インライン型
ブロック型が一番頻度が高く、枠組みを定義する。
インライン型は主に文字に関わる、今回は省略。3.インラインブロック型
cssで定義する、1,2の型が合わさった型、これを使うと複数のインラインブロック型の要素を横並びにすることができる。
ただし同じ親要素に属していることが条件、親子関係は注意してみてください。
親子関係が不安ならここ見てsample.css/* displayで型の指定ができます。元々ブロック型やインライン型でも別の型に変更できることを意味します。 */ .apple{ height:100%; width: 100%; display: inline-block; }以下サンプル
sample.html<html> <head> <title>ウェブページのタイトル</title> <!-- reset.cssは css定義の一番上に置きます。 すべてのプログラムは上から下に読み下の設定に上書きされる性質があるので、 もしこれを一番下に置くと書いたcssごとリセットされます。 --> <link rel="stylesheet" type="text/css" href="reset.css"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <div class="apple"></div> <div class="banana"></div> <div class="cheese"></div> <h1>ウェブページの見出し</h1> <p>ウェブページを作成しました!</p> </body> </html>sample.csshtml{ height:100%; width: 100%; } h1,p{ color: white; } .apple{ height: 200px; width: 200px; background-color: red; display: inline-block; } .banana{ height: 300px; width: 150px; background-color: yellow; display: inline-block; } .cheese{ height: 30px; width: 30px; background-color: white; display: inline-block; }padding
要素の内側に余白を作ります。子要素に文章を入れるとき、親要素にpaddingをかけてやるとその分余白が生まれます、officeのwordをイメージしてください。
sample.css.1{ /* 値を1つ指定した場合: 記述した順に[上下左右]のパディングになります。 */ padding: 10px; /* 値を2つ指定した場合: 記述した順に[上下][左右]のパディングになります。 */ padding: 10px 20px; /* 値を3つ指定した場合: 記述した順に[上][左右][下]のパディングになります。 */ padding: 10px 20px 30px; /* 値を4つ指定した場合: 記述した順に[上][右][下][左]のパディングになります。 */ padding: 10px 20px 30px 40px; } .2{ /* padding-top ,-right,-left,-bottom 一方向のみ設定するときはこっちの方が描きやすい*/ padding-right: 20px; }margin
paddingと似ていますが、逆に要素の外側に余白を作ります。余白を作るというよりは要素の位置を直接変えたいといった使い方の方が多いです。
書き方はpaddingの記述をmarginに変えるだけなので大半省略します。
詳細はここ見てmargin: 0 auto;
sample.css.1{ margin: 0 auto; }marginでよく使う記述です。二つの指定なので[上下][左右]の記述ですね。上下は0なので変えません。ついでに言うと0のときはpxを書かなくていいです。左右のautoは要素の幅に応じて左右の余白を自動で設定します。
つまり、左右中央揃えになります。便利ですね。
上下に関してはautoにしても中央揃えになってくれないようなので、別の書き方が必要です。宿題とテンプレ
授業でやったことを思い出しながら以下の問題を答えること。
今回は動きを見てもらうのを重視した為htmlはすでに作っています。cssのみ編集して解答すること。
途中見たことない記述もあると思いますが、tips感覚で覚えておいてください。homework2.html<html> <head> <title>宿題その2</title> <link rel="stylesheet" type="text/css" href="reset.css"> <link rel="stylesheet" type="text/css" href="homework2.css"> </head> <body> <div class="exp1"> <div class="block">1</div> <div class="block">2</div> <div class="block">3</div> </div> <div class="exp2"> <div class="word"> <div class="wordspace"> <p>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p> </div> </div> </div> <div class="exp3"> <div class="lever"></div> </div> <div class="exp4"> <div class="flame"> <div class="ballspace"> <div class="ball"></div> </div> </div> </div> </body> </html>homework2.cssbody{ height:100%: width:100%; } .hello{ height:200px; width: 300px; background-color:red; } .exp1,.exp2,.exp3{ height: 300px; width: 100%; } .exp1{ background-color:#EEE; } .exp2{ background-color:#DDD; } .exp3{ background-color:#DDD; overflow: hidden; } .exp4{ height:500px; width:100%; } p{ color:white; font-size:32px; } .block{ height:100px; width:100px; font-size:40px; color: white; } /* nth-child(n) 同じ要素が複数並んでいる時に使います、使い方によっては偶数番と奇数番に色を指定して縞々にしたりできます*/ .block:nth-child(1){ background-color:red; } .block:nth-child(2){ background-color:green; } .block:nth-child(3){ background-color: blue; } .word{ width:100%; height:100%; background-color:red; } .wordspace{ width:100%; height:100%; background-color:green; } .lever{ height:100px; width:100px; /* border-radius 要素の角を丸めます、border-radius:50%とするとすべての角を50%,つまり丸くなります。*/ border-radius:50%; background-color:blue; } .flame{ height:100%; width: 100%; background-color:blue; } .ballspace{ height:100%; width:100%; background-color: white; overflow: hidden; } .ball{ height:100px; width:100px; border-radius:50%; background-color:red; }クラスexp1の問題.1~3のブロックを横並びにしてください。
クラスexp2の問題.paddingを使い上下左右20pxの余白を作ってください。
クラスexp3の問題. marginを使いleverを上下左右中央に持って行ってください。今回はぴったし中央じゃなくて構いません。
クラスexp4の問題(発展)paddingとmarginを駆使し日本の国旗にしてみましょう。正解は一つではありませんので色々試してください。
- 投稿日:2019-07-08T10:57:57+09:00
Uncaught TypeError: Cannot read property 'nodeType' of null(in Elm)
まとめ
とりあえず全部のscriptタグにdeferでもつけてみる
問題
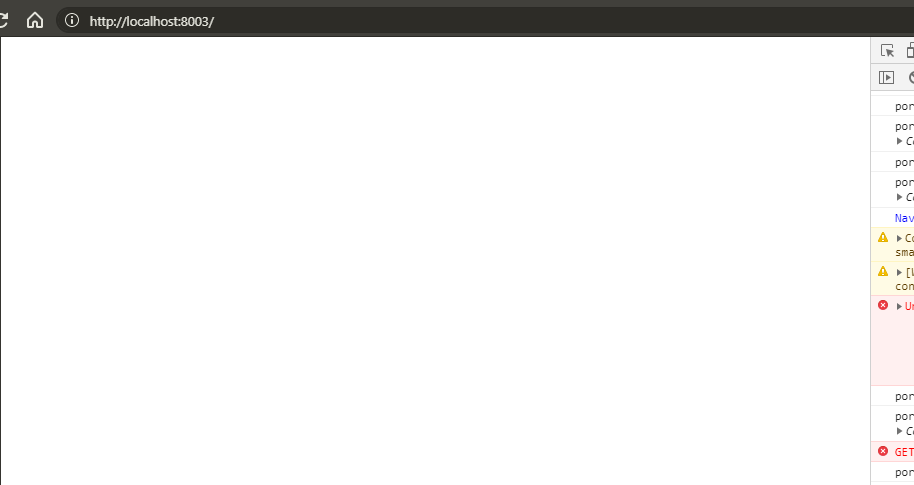
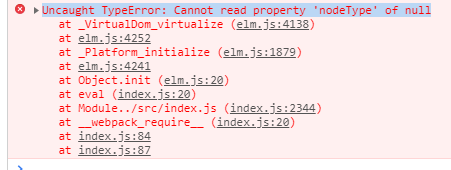
画面がまっしろで開発者ツールのコンソールに
Uncaught TypeError: Cannot read property 'nodeType' of nullって出る状況
<!DOCTYPE html> <html lang="ja"> <head> <script type="text/javascript" src="/elm.js"></script><!-- elm makeで生成したやつ --> <script type="text/javascript" src="/index.js"></script><!-- この中でElm.Main.initしてる --> </head> <body></body> </html>あんまりないと思うけどこんな状況
ElmのコードをJS側にくっつけてても一緒解決法
1 deferったりする
<!DOCTYPE html> <html lang="ja"> <head> <script type="text/javascript" src="/elm.js" defer></script> <script type="text/javascript" src="/index.js" defer></script> </head> <body></body> </html>最低限
Elm.main.initしてるほうにはdefer付ける必要があります2 下の方に置く
<!DOCTYPE html> <html lang="ja"> <head> <script type="text/javascript" src="/elm.js"></script> </head> <body><script type="text/javascript" src="/index.js"></script></body> </html>deferなんて知らないってひとにおすすめ
原因
別にElm関係ない。DOMをマウントするときにちゃんと対象のDOMが存在するかどうかって話
jsのパースとかDOMのできるタイミングとかいろいろあるけど詳しくは他で調べてください。大事なのはDOMができたあとで
initするってことですdeferはjsの実行をDOMができたあとにするのでそれで通ります
詳細を気にしなければ何も難しいことはないですね
- 投稿日:2019-07-08T08:58:19+09:00
「素数」という響きへのあこがれ(JavaScript)
はじめに
- 私はバリバリの文系出身者ですが、「素数」という響きにものすごいあこがれと凄まじい数学の世界を感じます。
- 「最大の素数を発見・・・」、「エラトステネスの篩(ふるい)にて・・・」、「スーパーコンピュータにて、これくらいまでの素数を出すと、〇〇秒・・・」などと聞くと、あこがれとともに、関係ないな・・、と思っていました。
※余談:次のような数学を題材にした映画が、数学がわからないながら地味に好きです。
・イミテーション・ゲーム/エニグマと天才数学者の秘密
・奇蹟がくれた数式
・博士が愛した数式
- 素数を求めることに対する「処理速度」や「方法」の探求を抜きにすれば、プログラミング初学者にとっては、「if文」と「ループ」の勉強になると思います。そこで、JavaScriptの基礎を学んだあとに、素数を求める、というプログラムを書こうと思いました。
注意点
ということで、いかに早く素数を求めるか、とか、きれいなロジックで、といったことを追求しているわけではなく、「素数もしくは数学に対するあこがれ」からくる「プログラミング練習」となります。
やったこと
①与えた秒数で、どれくらいの数まで素数か否かの確認でき、その中にどのくらいの素数を含まれているかを求めてみる
②与えた数字までに、いくつの素数が含まれているか、それを求めるまでどのくらいの秒数がかかるかを求めてみる実際のもの・コード
①与えられた時間で素数カウント
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>素数カウント</title> </head> <body> <h1>与えられた時間で素数カウント</h1> <span>時間(秒):</span> <input type="number" id="time" min="1" max="30" value=""> <p><button id="calcBtn">カウント</button></p> <p id="msg"></p> <p>確認できた数:<span id="number"></span></p> <p>素数の数:<span id="outputNum"></span></p> <p>素数:<span id="output"></span></p> <script> // 計算ボタンが押下されたとき var calcBtn = document.getElementById('calcBtn'); calcBtn.addEventListener('click', function(){ // 初期処理 document.getElementById('msg').innerHTML = ''; document.getElementById("number").innerHTML = ''; document.getElementById("outputNum").innerHTML = ''; document.getElementById("output").innerHTML = ''; // 入力値チェック var setTime = document.getElementById('time').value; if(setTime > 30){ document.getElementById('msg').innerHTML = "30秒以内にしてください。息切れします"; return; } var i = 3; var nowTime = 0; var outputNum = 1; var output = '2, '; var noPrime; // 開始時間セット var startTime = new Date(); while(nowTime < setTime) { // 2で割り切れなければ(奇数ならば)、確認ロジックにはいる if((i % 2) != 0) { noPrime = ''; for(var j = 2; j < i; j++){ //割り切れた時点で素数ではない if((i % j) == 0){ noPrime = 'on'; break; } } if(noPrime == ''){ outputNum++; // 素数の数をカウントアップ output += i + ', '; // 素数を格納 } } i++; // 確認数字のカウントアップ var stopTime = new Date(); // 終了時間 var ms = stopTime.getTime() - startTime.getTime(); // 経過時間をミリ秒で取得 var nowTime = ms / 1000; } document.getElementById("number").innerHTML = i; document.getElementById("outputNum").innerHTML = outputNum; document.getElementById("output").innerHTML = output; }); </script> </body> </html>②与えられた数字で素数カウント
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>素数カウント</title> </head> <body> <h1>与えられた数字で素数カウント</h1> <span>数字:</span> <input type="number" id="num" min="3" max="999999" value=""> <p><button id="calcBtn">カウント</button></p> <p id="msg"></p> <p>処理にかかった時間:<span id="procTime"></span>秒</p> <p>素数の数:<span id="outputNum"></span></p> <p>素数:<span id="output"></span></p> <script> // 計算ボタンが押下されたとき var calcBtn = document.getElementById('calcBtn'); calcBtn.addEventListener('click', function(){ // 初期処理 document.getElementById('msg').innerHTML = ''; document.getElementById("outputNum").innerHTML = ''; document.getElementById("output").innerHTML = ''; // 入力値チェック var setNum = document.getElementById('num').value; if(setNum > 999999){ document.getElementById('msg').innerHTML = "数は999999以下にしてください"; return; } var outputNum = 1; var output = '2, '; var noPrime; // 開始時間セット var startTime = new Date(); // 数字をループして調査 for(var i = 3; i <= setNum; i++) { // 2で割り切れなければ(奇数ならば)、確認ロジックにはいる if((i % 2) != 0) { noPrime = ''; for(var j = 2; j < i; j++){ // 割り切れた時点で素数ではない if((i % j) == 0){ noPrime = 'on'; break; } } if(noPrime == ''){ outputNum++; // 素数の数をカウントアップ output += i + ', '; // 素数を格納 } } } // 終了時間をセット var stopTime = new Date(); // 経過時間をミリ秒で取得 var ms = stopTime.getTime() - startTime.getTime(); var s = ms / 1000 document.getElementById("procTime").innerHTML = s; document.getElementById("outputNum").innerHTML = outputNum; document.getElementById("output").innerHTML = output; }); </script> </body> </html>まとめ
・言語の基礎を学んだ後は、もしくは、学んでいる最中には、素数を出してみるプログラムをやってみると意外と勉強になると思いますので、「数学」・「素数」という言葉の響きにあこがれている方でもそうでない方も実践してみるとよいかもしれません。そして、おもしろいと思ったら探求と開始すればよいかなと思います。
- 投稿日:2019-07-08T08:56:24+09:00
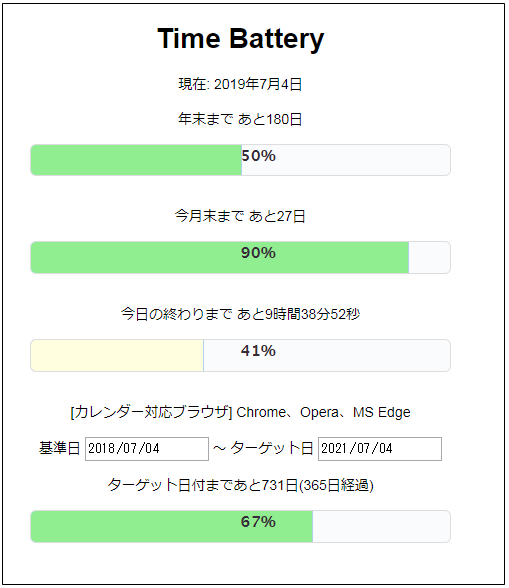
「時間バッテリー」を表示する(JavaScript)
はじめに
- JavaScriptの基礎を学んだ後に2番目に作成したミニアプリです。
- どの言語でもそうだと思いますが、日付や時間を扱うのはプログラミング基礎を学んだ後にやっておくとよいと思っております。(そう勝手に思っています)
- そこで、「時間バッテリー」というタイトルで、現在を基準に、年末まで・月末まで・今日の終わりまでを算出してプログレスバーを表示してみようと思いました。
やったこと
- 現在日付から年末までの日数カウント、バッテリー%表示
- 現在日付から今月末までの日数カウント、バッテリー%表示
- 現在日付から今月末までの日数カウント、バッテリー%表示
- 基準日からターゲット日までの日数カウント、バッテリー%表示
コード(HTML/CSS/JavaScript)
timebattery.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial=1.0"> <title>TimeBattery</title> <link type="text/css" rel="stylesheet" href="https://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css"> <link rel="stylesheet" href="./timebattery.css"> </head> <body> <h1>Time Battery</h1> <p id="nowtime"></p> <p id="year"></p> <div class="progress1"><span id="loading1"></span></div> <br> <p id="month"></p> <div class="progress2"><span id="loading2"></span></div> <br> <p id="today"></p> <div class="progress3"><span id="loading3"></span></div> <br> <p>[カレンダー対応ブラウザ] Chrome、Opera、MS Edge</p> <p> 基準日 <input id="cal_start" type="date" name="calendar" max="9999-12-31"> ~ ターゲット日 <input id="cal_end" type="date" name="calendar" max="9999-12-31"> </p> <p id="result"></p> <div class="progress4"><div id="loading4"></div></div> <script type="text/javascript" src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script> <script type="text/javascript" src="./timebattery.js"></script> </body> </html>timebattery.cssbody { text-align: center; font-family: Arial, Helvetica, sans-serif; font-size: 14px; } .progress1, .progress2, .progress3, .progress4 { margin: 0 auto; width: 50%; } #loading1, #loading2, #loading3, #loading4 { position: absolute; left: 50%; font-weight: bold; }timebattery.js$(function() { 'use strict'; var nowDate = new Date(); var year = nowDate.getFullYear(); // 年(4桁の西暦) var mon = nowDate.getMonth(); // 月(0~11) var date = nowDate.getDate(); // 日(1~31) var hour = nowDate.getHours(); // 時(0~23) var min = nowDate.getMinutes(); // 分(0~59) var sec = nowDate.getSeconds(); // 秒(0~59) //現在時刻の表示 var month = mon + 1; var nowtime = "現在: " + year + "年" + month + "月" + date + "日"; document.getElementById("nowtime").innerHTML = nowtime; //目的の日付をセット var yearEnd = new Date(year, 11, 31); //年末の日付をセット var monthEnd = new Date(year, mon + 1, 0); //今月末をセット var todayEnd = new Date(year, mon, date, 23, 59, 59); //今日の最終時刻をセット //それぞれを数値化 var dnumNow = nowDate.getTime(); //現在時刻の数字をget var dnumYearEnd = yearEnd.getTime(); //年末の数字をget var dnumMonthEnd = monthEnd.getTime(); //今月末の数字をget var dnumTodayEnd = todayEnd.getTime(); //今日の数字をget //それぞれのENDと現在との差を計算 var diffYear = dnumYearEnd - dnumNow; var diffMonth = dnumMonthEnd - dnumNow; var diffToday = dnumTodayEnd - dnumNow; //差と%を計算(年) var diffDays1 = diffYear / ( 1000 * 60 * 60 * 24 ); // 日数を割り出す var showDays1 = Math.ceil( diffDays1 ); // 小数点以下を切り上げる var yearValue = Math.ceil( showDays1 / 365.25 * 100 ); // %を計算 //差と%を計算(月) var diffDays2 = diffMonth / ( 1000 * 60 * 60 * 24 ); // 日数を割り出す var showDays2 = Math.ceil( diffDays2 ); // 小数点以下を切り上げる var monthValue = Math.ceil( showDays2 / 30 * 100 ); // %を計算 //差と%を計算(時間) var todayValue = Math.ceil(diffToday / ( 1000 * 60 * 60 * 24 ) * 100); // %を計算 var dHour = diffToday / ( 1000 * 60 * 60 ); // 時間 diffToday = diffToday % ( 1000 * 60 * 60 ); var dMin = diffToday / ( 1000 * 60 ); // 分 diffToday = diffToday % ( 1000 * 60 ); var dSec = diffToday / 1000; // 秒 var showDays3 = Math.floor(dHour) + "時間" + Math.floor(dMin) + "分" + Math.floor(dSec) + "秒"; //年末までの日数を表示 var yearEnd = "年末まで あと" + showDays1 + "日"; document.getElementById("year").innerHTML = yearEnd; //今月末までの日数を表示 var monthEnd = "今月末まで あと" + showDays2 + "日"; document.getElementById("month").innerHTML = monthEnd; //今日の終わりまでの時間を表示 var todayEnd = "今日の終わりまで あと" + showDays3; document.getElementById("today").innerHTML = todayEnd; //プログレスバーと%テキスト表示 progress('.progress1', yearValue, '#loading1'); progress('.progress2', monthValue, '#loading2'); progress('.progress3', todayValue, '#loading3'); function progress(barNum, value, loadNum){ // プログレスバーを生成 $(barNum).progressbar({ value: value, max: 100 }); // %のテキスト表示 var per = $(barNum).progressbar('value') / $(barNum).progressbar('option', 'max'); $(loadNum).text(Math.ceil(per * 100) + '%'); // %の色つけ $(barNum).each(function(){ var selector = $(this).find('div'); var value = this.getAttribute("aria-valuenow"); if (value >= 50 ){ $(selector).css({ 'background': 'LightGreen' }); } else if (value >= 30){ $(selector).css({ 'background': 'LightYellow' }); } else { $(selector).css({ 'background': 'Pink' }); } }); } //カレンダーにデフォルト日付を設定 var mm = ("0"+(nowDate.getMonth()+1)).slice(-2); var dd = ("0"+ nowDate.getDate()).slice(-2); var calStartYear = year - 1; document.getElementById("cal_start").value = calStartYear + '-' + mm + '-' + dd; var calEndYear = year + 1; document.getElementById("cal_end").value = calEndYear + '-' + mm + '-' + dd; //変数設定 var cal_startForm = document.getElementById('cal_start'); var cal_endForm = document.getElementById('cal_end'); //カレンダー日が変更されたときfunction timecalcを呼び出す cal_startForm.addEventListener('change', timecalc); cal_endForm.addEventListener('change', timecalc); function timecalc(){ var startDate = new Date(cal_startForm.value); var targetDate = new Date(cal_endForm.value); //設定された日付が過去日付であったらメッセージ表示 if(targetDate < nowDate) { document.getElementById("result").innerHTML = "未来日付を設定してください"; } else { //数値化 var dnumStart = startDate.getTime(); var dnumNow = nowDate.getTime(); var dnumTarget = targetDate.getTime(); //それぞれのENDと現在との差を計算 var calDiff1 = dnumTarget - dnumNow; var calDiff2 = dnumTarget - dnumStart; //差と%を計算(月) var calDiffDays1 = calDiff1 / ( 1000 * 60 * 60 * 24 ); // 日数を割り出す var calDiffDays2 = calDiff2 / ( 1000 * 60 * 60 * 24 ); // 日数を割り出す var calShowDays1 = Math.ceil( calDiffDays1 ); // 小数点以下を切り上げる var calShowDays2 = Math.ceil( calDiffDays2 ); // 小数点以下を切り上げる var dateValue1 = Math.ceil(calShowDays1 / calShowDays2 * 100); // %を計算 var dateValue2 = calShowDays2 - calShowDays1; var dateResult = "ターゲット日付まであと" + calShowDays1 + "日" + "(" + dateValue2 + "日経過)"; document.getElementById("result").innerHTML = dateResult; // プログレスバーとテキスト表示 progress('.progress4', dateValue1, '#loading4'); } }; });まとめ
- 言語の基礎を学んだ後は、日付や時間計算のプログラムをやるとよい、と個人的に思います。
- 「時間バッテリー」というタイトルで、プログレスバーの表示をやってみました。
- バッテリー形式にしているので、年末に向けてエネルギーがなくなるように見えるなぁ・・と思ったりもしますが(汗)。
- 投稿日:2019-07-08T08:54:25+09:00
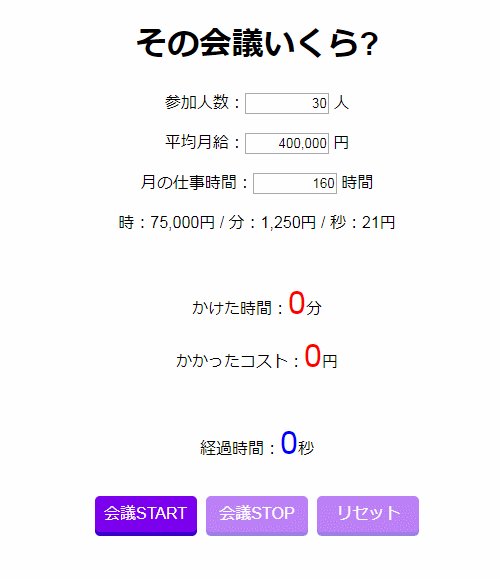
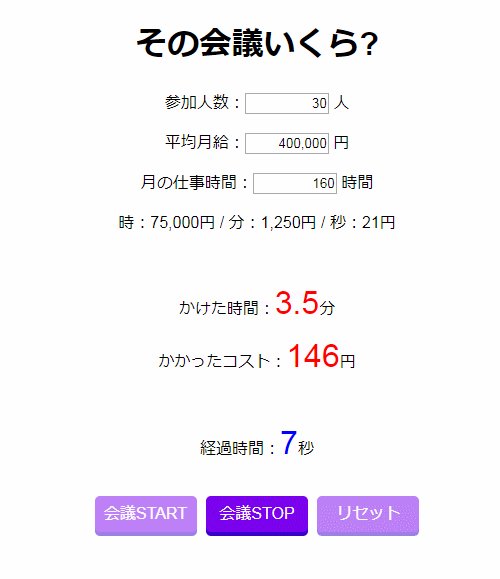
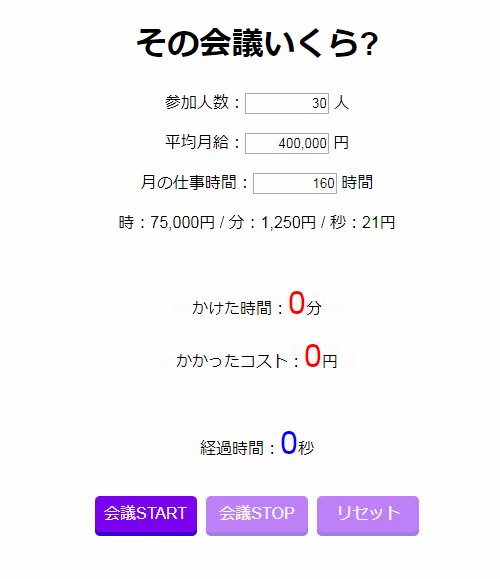
「その会議いくら?」を算出する(JavaScript)
はじめに
- JavaScriptの基礎を学んだ後に最初に作成したミニアプリです。
動機
- 仕事で比較的な大きなプログジェクトに関わっているとき、30人以上が参加する「定例進捗会議」に出ることがありました。
- 大きな声では言えませんが、お決まりの進捗会議ですので、本当にみんなで集まる必要あるの?という疑問が、おそらく全員が持っているような状態な感じです。(最近は少なくなりましたが、いまだにあるところにはありますよね、そんな会議。。)
- そこで、「いったい、いくらこの会議にかかっているんだ?」と疑問に思いましたので、学習を兼ねて、JavaScriptで算出してみることにしました。
- 探してみると、How much does this meeting pay? といったサイト(英語)もあるようです。
やろうと思ったこと
「参加人数」「平均月給」「月の仕事時間」を入力パラメータにしました。(それしか思いつかなかった・・・)
会議参加者の「平均月給」「月の仕事時間」をどうやって知るんだ、というツッコミは置いておいて、そこから、会議にかけた総合計時間とコストを計算しようと思いました。
注意点
- 「参加人数」「平均月給」「月の仕事時間」というパラメータしか思いつきませんでしたが、本当の会議の価値・コストをこれだけで測ることはできないと思います。
- 解決案をまとめる・ものごとが進む・Before/Afterで変化がある、などといったことが会議では重要ですので。
- 改善アイデアとして、「その会議の活発度」も一緒に取り込めるとよいのかな、と思ったりもします。(もうそんなアプリあるのかな・・) 例:「無音状態の少なさ」「喋っている人の数」「雰囲気(感情分析:ToneAnalyzerとか?)」 など
やったこと
「参加人数」「平均月給」「月の仕事時間」をパラメータに、会議にかけた総合計時間とコストを計算する。休憩なども考慮して、START/STOPを何度でもできるようにする。
コード(HTML/CSS/JavaScript)
conference.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial=1.0"> <title>その会議いくら?</title> <link rel="stylesheet" href="./conference.css"> </head> <body> <h1>その会議いくら?</h1> <p>参加人数:<input type="text" name="people" id="people" value="30"> 人</p> <p>平均月給:<input type="text" name="salary" id="salary" value="350000"> 円</p> <p>月の仕事時間:<input type="text" name="worktime" id="worktime" value="160" > 時間</p> <p>時:<span id="hourly">0</span>円 / 分:<span id="minute">0</span>円 / 秒:<span id="second">0</span>円</p> <br> <p>かけた時間:<span id="timeText">0</span>分</p> <p>かかったコスト:<span id="costText">0</span>円</p> <br> <p>経過時間:<span id="timerText">0</span>秒</p> <br> <div id="start">会議START</div> <div id="stop">会議STOP</div> <div id="reset">リセット</div> <script type="text/javascript" src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script> <script type="text/javascript" src="./conference.js"></script> </body> </html>conference.cssbody { text-align: center; font-family: Arial, Helvetica, sans-serif; font-size: 16px; } #people, #salary, #worktime { width: 80px; text-align: right; } #timerText { color: blue; font-size: 32px; } #timeText, #costText { color: red; font-size: 32px; } .btn { display: inline-block; width: 90px; padding: 6px; border-radius: 5px; box-shadow: 0 4px 0 #3a00cc; color: #fff; background: #7b00ee; cursor: pointer; } .btn + .btn { margin-left: 5px; } .btn.active { opacity: 1.0; } .btn.inactive { opacity: 0.5; }conferenece.js(function() { 'use strict'; //平均月給フォーカスアウト $('#salary').on('blur', function(){ var num = $(this).val(); num = num.replace(/(\d)(?=(\d\d\d)+$)/g, '$1,'); $(this).val(num); }); //平均月給フォーカス $('#salary').on('focus', function(){ var num = $(this).val(); num = num.replace(/,/g, ''); $(this).val(num); }); //デフォルト表示の取得 var people = document.getElementById('people').value; var salary = document.getElementById('salary').value; var worktime = document.getElementById('worktime').value; //デフォルト値の計算 var hSalary = ( people * salary ) / worktime; var mSalary = hSalary / 60; var sSalary = mSalary / 60; //デフォルト値のセット document.getElementById('hourly').innerHTML = Math.round(hSalary).toLocaleString(); document.getElementById('minute').innerHTML = Math.round(mSalary).toLocaleString(); document.getElementById('second').innerHTML = Math.round(sSalary).toLocaleString(); //項目が変更されたときは再計算を実施 $('#people').change(function() { people = document.getElementById('people').value; calcSalary(); }); $('#salary').change(function() { salary = document.getElementById('salary').value; calcSalary(); }); $('#worktime').change(function() { worktime = document.getElementById('worktime').value; calcSalary(); }); var hSalary_recalc; var mSalary_recalc; var sSalary_recalc; function calcSalary(){ hSalary_recalc = ( people * salary ) / worktime; mSalary_recalc = hSalary_recalc / 60; sSalary_recalc = mSalary_recalc / 60; document.getElementById('hourly').innerHTML = Math.round(hSalary_recalc).toLocaleString(); document.getElementById('minute').innerHTML = Math.round(mSalary_recalc).toLocaleString(); document.getElementById('second').innerHTML = Math.round(sSalary_recalc).toLocaleString(); sSalary = sSalary_recalc; }; //変数設定 var startTime; var timerId; var elapsedTime = 0; var isRunning = false; var startButton = document.getElementById('start'); var stopButton = document.getElementById('stop'); var resetButton = document.getElementById('reset'); var timerText = document.getElementById('timerText'); var timeText = document.getElementById('timeText'); var costText = document.getElementById('costText'); //ボタンステータス管理 function setButtonState(start, stop, reset){ startButton.className = start ? 'btn active' : 'btn inactive'; stopButton.className = stop ? 'btn active' : 'btn inactive'; resetButton.className = reset ? 'btn active' : 'btn inactive'; } //初期画面(startボタンのみON) setButtonState(true, false, false); //startボタンが押下されたとき startButton.addEventListener('click', function(){ if(isRunning){ return; } isRunning = true; startTime = Date.now(); //19700101 00:00:00からの経過ミリ秒 updateTimerText(); setButtonState(false, true, false); //ボタンのステータス:STOPをON }); //stopボタンが押下されたとき stopButton.addEventListener('click', function(){ if(!isRunning){ return; } isRunning = false; elapsedTime += Date.now() - startTime; clearTimeout(timerId); setButtonState(true, false, true); //ボタンのステータス:Start/ResetをON }); //resetボタンが押下されたとき resetButton.addEventListener('click', function(){ if(isRunning){ return; } timerText.innerHTML = '0'; timeText.innerHTML = '0'; costText.innerHTML = '0'; elapsedTime = 0; setButtonState(true, false, false); //ボタンのステータス:StartをON }); //経過時間・時間・コストの更新 function updateTimerText(){ timerId = setTimeout(function(){ var t = Date.now() - startTime + elapsedTime; timerText.innerHTML = (t / 1000).toFixed(0); timeText.innerHTML = ((timerText.innerHTML * people) / 60).toFixed(1); costText.innerHTML = Math.round(sSalary * timerText.innerHTML).toLocaleString(); updateTimerText(); }, 10); } })();まとめ
- 言語の基礎を学んだ後は、日付や時間計算のプログラムをやるとよい、と個人的に思います。
- 今回は「会議」というテーマで時間のプログラムを学習してみましたが、他のテーマでも自分が楽しんでやれれば学習テーマはなんでもありだと思います(例:素数日を出してみるなど)
- 投稿日:2019-07-08T08:23:00+09:00
Emmetで爆速コーディングできる件!(よく使うショートバンド7選)
Emmetとは
Emmetとは、簡単に素早くHTML、CSSが書けるツールです。
Emmetでデフォルトで用意されているショートカットキーを使用することで実現できます。
Emmetの凄さを体験しよう
早速体験してみましょう!
お使いのエディタにEmmetがインストールされているか確認してください。VSCodeだと最初からインストールされていますね。お使いのエディタとEmmetで検索すれば、インストール方法が出てきます。
検索例:(atom emmet )
- Atomのインストール方法
- Sublime Textインストールが完了したら、
- div.classname
- Tabキー
押してください。たったのこれだけです。超簡単!
div.nameTabキーを押すと↓
<div class="name"></div>こうなります!
よく使うショートバンド7選
ショートハンド 生成されるHTML・CSS div.name <div class="name"></div>ul>li <ul><li></li></ul>div#name <div id="name"></div>bg#000 background: #000000; c#000 color: #000000; fz10 font-size: 10px; p5-10-12-8 padding: 5px 10px 12px 8px; w100 width: 100px; 簡単ですよね〜
他にもたくさんショートカットがあるのでぜひ調べて使ってみてください^^参考
- 投稿日:2019-07-08T00:39:16+09:00
未経験者に向けた Angular入門 (4) ページ遷移
おさらい
前回までに下記について学習しました。
https://qiita.com/toguchi/items/b9bc56111b063c825ab3
- *ngFor, *ngIf 等の基本的なデータバインディング
- (click)を使ったボタンと関数の紐づけ
これで1枚の画面上に変数の中身を表示したり、またボタンクリックによる処理を記述することができるようになりました。
ただ一般的なアプリケーションは複数の画面で構成されている事が多いのですが、Angularではどのようにしてこれを実現するのでしょうか。今回は、複数の画面(コンポーネント)で構成されたアプリケーションのひな形を作るまでの手順について紹介します。
新しいプロジェクトの作成
今回は読書リストアプリを例にしてみたいと思います。
ng new profilesから新しいプロジェクトを作成してください。
※プロジェクト名は "profiles" としています。一回目の記事で紹介したとおり、今回はルーティングを利用しますので最初の質問には
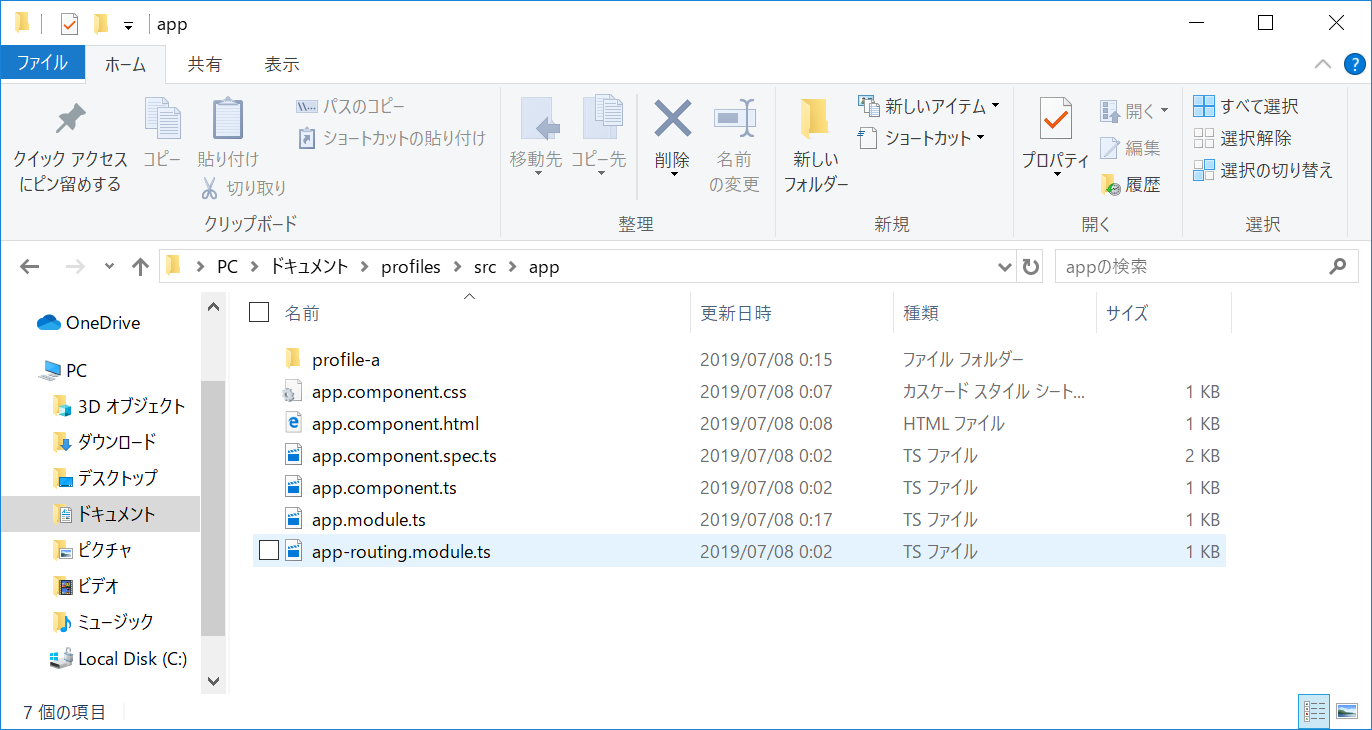
yと答えてください。前回と同様にappフォルダの中を除くと
app.component.tsが自動的に作成されている事が分かります。
前回まではコンポーネントについて意識しませんでしたが、コンポーネントは画面を構成する"部品"のようなイメージで使われます。
今回は複数の画面を作っていきますから、1つの画面ごとにコンポーネントを用意していきます。
またapp.componentは他の画面を呼び出す親画面の役割として利用しますから、メニューの機能を持たせることにします。
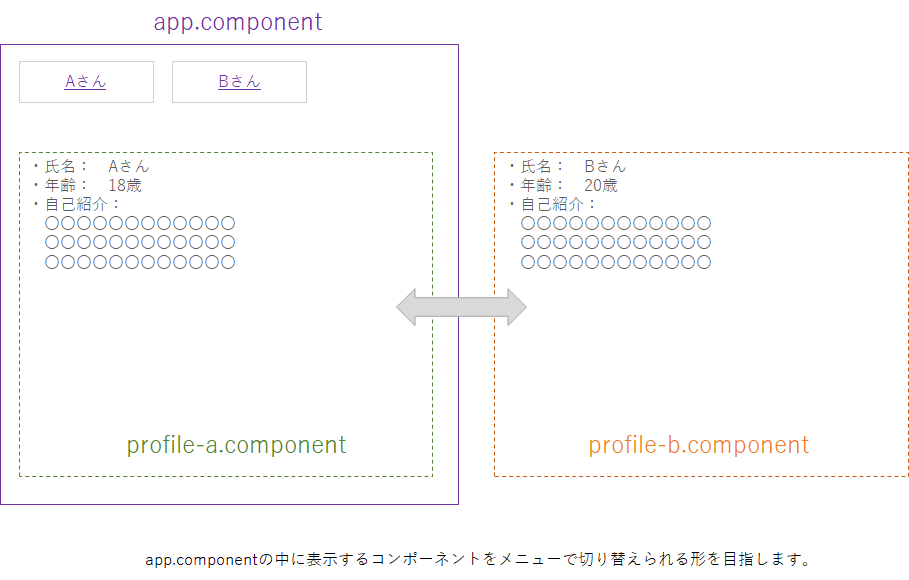
今回作るコンポーネントは下記のとおりです。
- app.component ・・・ 親画面(メニューの機能を持ちます)。
- profile-a.component ・・・ Aさんのプロフィールを表示する画面とします。
- profile-b.component ・・・ Bさんのプロフィールを表示する画面とします。
app.component はAさんとBさんのコンポーネントを切り替えるためのメニューを持っています。
profile-a.componentはAさんの情報を、profile-b.componentはBさんの情報を表示するためのコンポーネント(画面)として扱いましょう。それではまずapp.componentを作りましょう。
app.componentの作成
app.componentは他のコンポーネントを表示するための枠として使います。
これをコンポーネントシェルと呼びます。
app.component自体はメニューだけを持っている構成としますので、下記の通りとしました。app.component.html<h1>{{ title }}</h1> <p> <a href="#">Aさんのプロフィール</a> <a href="#">Bさんのプロフィール</a> </p> <router-outlet></router-outlet>app.component.tsimport { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'profiles'; }app.component.cssa { margin: 8px; }htmlの方にはリンクを2つ設けていますが、リンク先はまだ指定していません。
またapp.componentはリンク以外の機能を持っていませんので、tsファイルには特に処理を追加していません。重要なのはhtmlファイルの一番下に記述してある
<router-outlet></router-outlet>です。これから作成するコンポーネントを表示する場所になりますので、決して削除しないようにしてください。
profile-a.componentの作成
さてメニューが作成できたので早速他のコンポーネント(画面)を作っていきましょう。
次のコマンドを入力して新しいコンポーネントを作成してください。
まずはAさんのコンポーネントを作成しましょう。ng g component profile-agはgenerateの略ですから、省略せずに
generateとしても問題ありません。さて作成が完了したら新しいフォルダが作成されている事と思います。
フォルダの中を除くとapp.componentと同じように html, ts, css ファイルが自動的に作成されている事が確認できるかと思います。
早速htmlの中身をAさんの自己紹介ページに作り上げていきましょう。
profile-a.component<h1>Aさんの自己紹介</h1> <hr> <ul> <li>氏名:{{name}}</li> <li>年齢:{{age}}才</li> </ul> <h2>自己紹介</h2> <span>{{introduction}}</span>profile-a.componentimport { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-profile-a', templateUrl: './profile-a.component.html', styleUrls: ['./profile-a.component.css'] }) export class ProfileAComponent implements OnInit { name = "A"; age = 18; introduction = "こんにちは私はAです。趣味はサッカーで、今年の目標はインターハイに出場する事です。"; constructor() { } ngOnInit() { } }これを画面で確認できるようにしましょう。早速ルーティングの設定を行っていきます。
ルーティングの設定(Aさんの自己紹介ページの表示)
Angularではページ遷移(コンポーネントの表示切替)のための機能が提供されています。
app.componentのファイルがあるフォルダまで戻っていくと、app-routing.module.tsというファイルがあるかと思いますが、Angularではページ遷移の設定をこのファイルに行います。
app-routing.module.tsの中を覗いてみると下記のように記述されています。
app-routing.module.tsimport { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ProfileAComponent } from './profile-a/profile-a.component'; const routes: Routes = []; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }Angularでは、
const routes: Routes = [];の中身に設定を追加することで、ページ遷移が行えるようになります。先程作成したprofile-a.componentへのページ遷移の設定を追加しましょう。
コードを下記のように書き換えてください。app-routing.module.tsimport { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ProfileAComponent } from './profile-a/profile-a.component'; const routes: Routes = [ { path: 'a', component: ProfileAComponent } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }pathはそのページにアクセスするためのURLのようなものです。
設定の例では、aにアクセスされたら、先程作成した ProfileAComponent に表示を切り替えるようになっています。最後にaというURLにアクセスするためのリンクを作成しましょう。
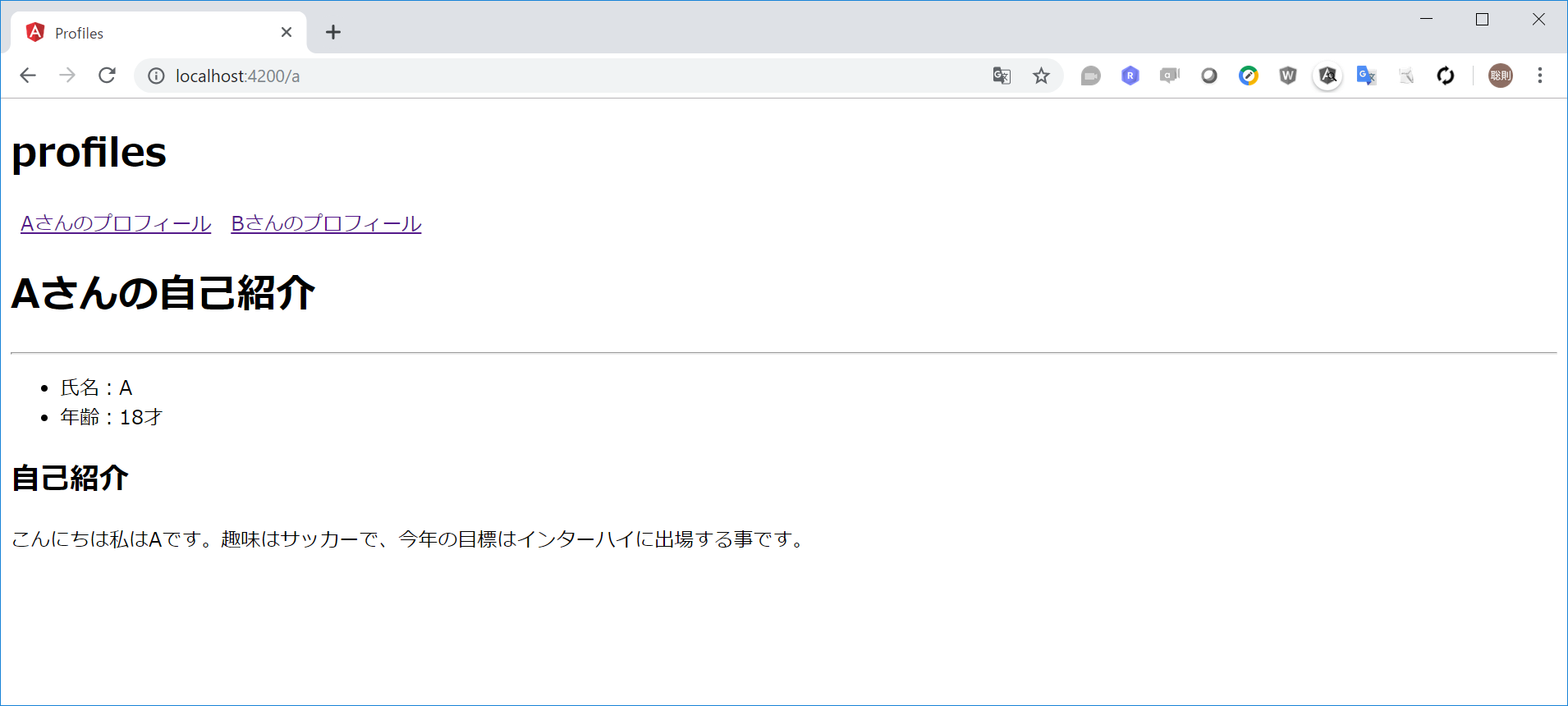
app.component.htmlのリンクを次のように書き換えてください。app.component.html<h1>{{ title }}</h1> <p> <a href="a">Aさんのプロフィール</a> <a href="#">Bさんのプロフィール</a> </p> <router-outlet></router-outlet>ブラウザを更新して、Aさんのリンクをクリックして動作を確認してみましょう。
"Aさんのプロフィール"というリンクをクリックするとブラウザのURLが
http://localhost:4200/aに変化することを確認できました。
また<router-outlet></router-outlet>の中の表示もprofile-a.componentの表示に切り替わっている事が確認できましたね。このようにAngularではコンポーネントの表示をURLによって切り替える事ができます。
これをルーティングと呼びます。
同じようにBさんのコンポーネントも作成をしてルーティングの設定を次の通りとしました。
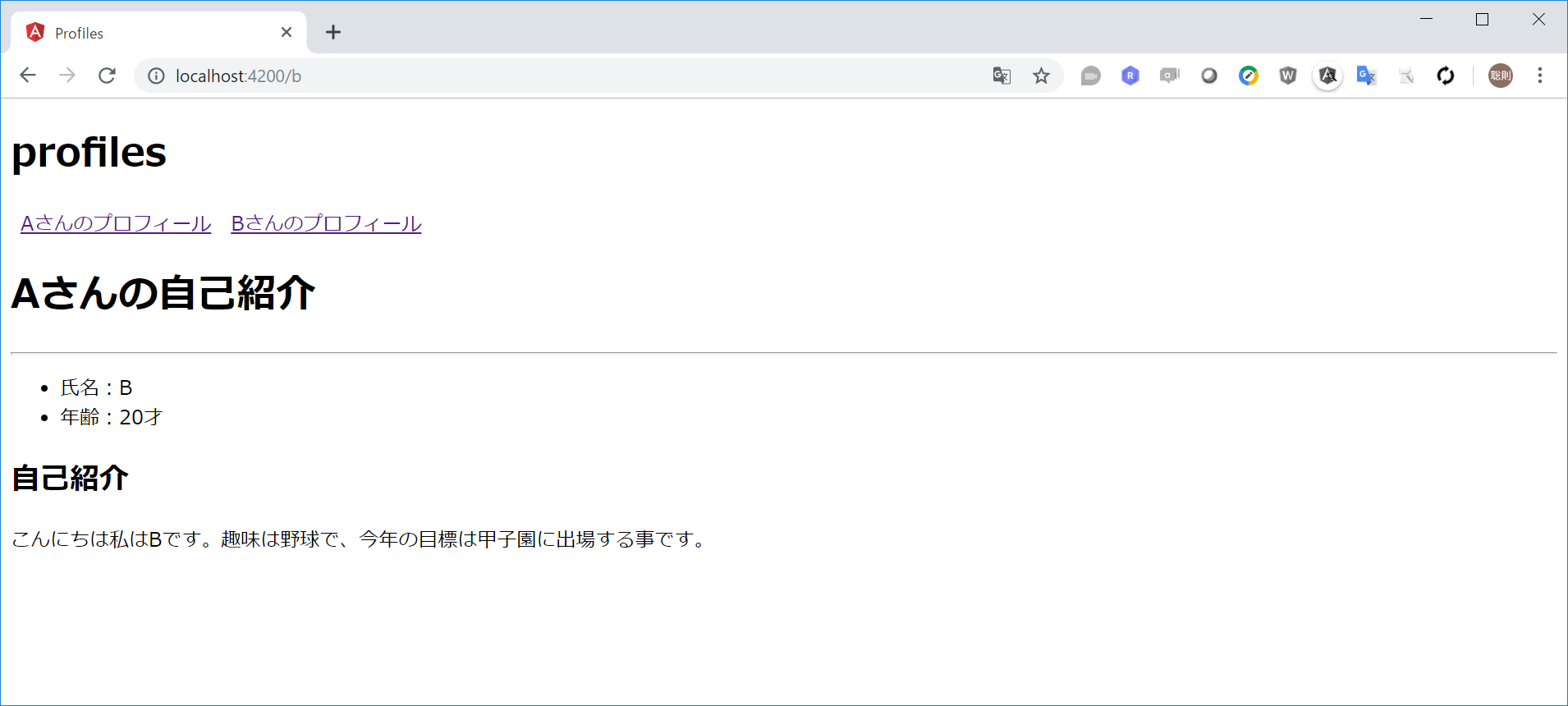
app-routing.module.tsimport { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ProfileAComponent } from './profile-a/profile-a.component'; import { ProfileBComponent } from './profile-b/profile-b.component'; const routes: Routes = [ { path: 'a', component: ProfileAComponent }, { path: 'b', component: ProfileBComponent } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }app.component.html<h1>{{ title }}</h1> <p> <a href="a">Aさんのプロフィール</a> <a href="b">Bさんのプロフィール</a> </p> <router-outlet></router-outlet>Bさんのコンポーネントもリンクから表示できるようになりました。
次回
今回は新しくコンポーネントを作成する方法と、ルーティングを使って表示を切り替えていく事でページ遷移が実現できることを確認しました。
次回はコンポーネントとコンポーネントの間で変数を共有する方法を学びたいと思います。