- 投稿日:2021-02-13T23:49:16+09:00
崩れないレイアウトの作り方
レイアウトの基本
今回は自分自身が学習し始めになかなか理解できなかったpxとvhの違いについて解説します。
一言でいうと、pxは固定値、vhは「viewport height」の略称で、相対的な高さを表します。
これだけ聞いても「どういうこと?」と思う方も多いと思います。
今回は高さ・・・つまりheightを例に紹介します。height: 100px;今回の場合色をつけている部分になります。
ブラウザのサイズを変更しても100pxの幅は絶対に崩れません。試しに
height: 200px;200pxが固定値として
ブラウザのサイズを変更しても200pxの幅は絶対に崩れません。以上がpxについてです。
続いてvhについてですが、
height: 100vh;ご覧のように画面全体に対して相対的に適用される。今回の場合100vhにしたので画面全面に適用されます。
この相対的の意味がわかりやすいように、画面を小さくしてみます。もちろんコードは一切いじりません。
すると画面自体は小さくなりましたが、画面全体に適用されているのが確認できると思います。最後に
height: 50vh;このように画面全体に対して相対的に50vhなのでちょうど半分にのみ適用されます。
最後にまとめですが、
pxは固定値
vhは相対的な値
実際にビューをいじってみるとわかりやすいと思います!
- 投稿日:2021-02-13T21:04:02+09:00
フロントコーディング(マークアップ)を行うときに使っているフォーマットと気をつけていること
今までの大学生活の中で多くの本や記事を読んだり、web制作会社で働いたりした経験から初心者こそ知ってほしい原則や考え方を書きました。
Format
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="ここにこのページの説明を書く"> <link rel="icon" type="image/png" href="images/"> <link rel="stylesheet" href="css/sanitize.css"> <link rel="stylesheet" href="css/style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <title></title> </head> <body> <header></header> <main></main> <footer> <p><small lang="en"></small></p> </footer> <script src="js/script.js"></script> </body> </html>css/style.css@charset "UTF-8"; *{ margin: 0; padding: 0; } /* 共通部分 */ html { font-size: 62.5%; } body{ margin: 0 auto; font-size: 1.6rem; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.7; color: #432; } .wrapper{ max-width: 1024px; margin: 0 auto; padding: 0 4%; } *, *::before, *::after { box-sizing: border-box; } a { text-decoration: none; } li{ list-style-type: none; } img { max-width: 100%; height: auto; } ::selection { }htmlファイルと cssファイルについてのみ言及します。
htmlファイルでは予め言語設定やメディアクエリ設定、cssファイルやjsファイルとの連携を行っておきます。また人によってはこれに加えてfontawesomeの設定などを挿入しておくと良いでしょう。bodyタグの中身についてはwebページの中は大まかにheader,main,footerで大きく分けて書かれるため自分がコーディングしやすくなるようにに予め書いておきます。
cssファイルについてはセレクタに対して共通のレイアウト指定をしておきます。これについては個人の考え方やチームの方針によって変わると思うので編集してください。
reset.cssやsanitize.cssを用いることでこういった指定をする必要がない場合もあります。HTML,CSSを書くときに気をつけていること
ここでは私がコーディングをするときに決めている原則や決まりごとについて書きます。
- !importantはプラグインで余計なスタイルが指定されている場合などを除いて極力使わない
- style属性は使わない
- IDに対してCSSを書かない
- 要素セレクタに対してCSSを書かない
- 共通部分を抜き出し、1つににしていくことでスタイルを再利用しやすくする
- 予め統一するもの(配色、フォントファミリー、フォントサイズ、絶対値の余白、アニメーションのイージング、コンテナの最大幅、各パーツのデフォルトサイズ)を決めておく
- セレクタ名の後ろにスペースを1ついれる
- 値が0以下の少数の場合は0を省略する(0.3s → .3s)
- 値が0の場合は単位は省略する(0px → 0)
- 色はカラーコードで指定する
- カラーコードは省略可能なら3桁で指定する
- z-indexは10,100のように桁違いで指定する
- class名は短くしようとついつい略語と使いたくなるが、誰が見ても意味がわかるようにclass名は極力省略しないようyにする
- marginの向きは片方向に統一する(僕はtop,left派)
- transitionのall指定は避ける→面倒くさくてもプロパティ名で指定しよう(all→colorにするとか)
- wrapperなどにmax-widthとmargin:aotu;を指定して、それより外の要素は画面いっぱいに広がるようにする
- widthやheightの絶対値指定は本当に必要な要素のみに指定する。大抵の場合はmarginやpaddingで解決できることが多い。
- HTMLを書くときはdivとspanを一切使わないセマンティックなコードを書いて、デフォルトのスタイルのみで意味が通じるかを確認し、CSSでレイアウトをしていくときにdivとspanを解禁する。
だらだらと気をつけていることを書いたが、自分が無意識のうちに原則にしていることや決めていることが本当はもっとあると思う。
実は以上のようなことを守るかどうかなんてどうでもいい。結局大切なことはチームで共通の書き方を認識しあっておくということだ。メンバーの中には変なこだわりを持ったメンバーもいたり、全くこだわりがなく様々な指定の仕方をしてしまうメンバーもいたりするかもしれない。そんな中でも本当に生産的なことに各メンバーが時間をかけられるように、誰が見てもわかり、誰が見ても編集しやすい、保守性、可用性、可読性の高いコードを書けるようになるとより良い。
あなたが今書いているコードが後に誰かが解読に苦しむコードにならないために。
- 投稿日:2021-02-13T21:01:09+09:00
【初心者でもわかる】CSSで縦横比を固定したまま画像を正方形にトリミングする3つの方法
どうも7noteです。縦横比固定したまま正方形にトリミングする方法の解説
画像は予めトリミングされていればいいのですが、WordpressなどのCMSを使っていたり、デザインの都合上元画像が長方形しか用意できない場合なんかもあります。
そんなときにCSSで縦横比を固定したまま、画像を正方形にトリミングできる方法を3つ紹介します。
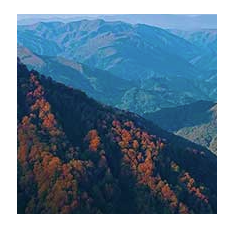
object-fit: cover;を使って正方形にトリミング(IE非対応)index.html<div class="photo"><img src="sample.jpg" alt="写真"></div>style.css.photo { width: 200px; /* 正方形の横幅 */ height: 200px;/* 正方形の高さ */ } .photo img { width: 100%; /* 表示したい範囲(100%) */ height: 100%; /* 表示したい範囲(100%) */ object-fit: cover; /* 画像をトリミング */ }結果
解説
object-fit: cover;を使えば、一発でトリミングが可能です。画像(img)の親要素に縦横の幅を指定して、子要素のimgではwidth: 100%;とheight: 100%;、そしてobject-fit: cover;を指定するだけで簡単にトリミングすることができますまた、
object-position: center top;のように書くことで、トリミングする基準値を決めることができます。※IE非対応なので、一般公開するサイトとしてIEにも対応させる必要がある場合は違う方法を取るか、既存のIEにも対応させるjsを読み込む必要があります。
詳しくは過去の記事のコメントをご覧ください→こちら
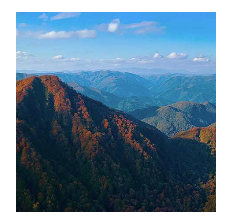
object-fitを使わずに画像を正方形にトリミングindex.html<div class="photo"><img src="sample.jpg" alt="写真"></div>style.css.photo { width: 200px; /* 正方形の横幅 */ height: 200px;/* 正方形の高さ */ position: relative; /* 基準位置とする */ overflow: hidden; /* はみ出た分を非表示 */ } .photo img { position: absolute; /* 相対位置とする */ top: 50%; /* 上から50%の位置 */ left: 50%; /* 左から50%の位置 */ transform: translate(-50%, -50%); /* 画像のサイズの半分だけ位置を戻す */ }結果
※元の画像サイズのまま一部を切り抜いてるので、coverのような切り抜きにするなら以下のようにimgタグに高さ、もしくは幅に100%を指定する必要がある。
style.css/* 以下も追加したらcoverみたいになる */ .photo img { width: auto; height: 100%; }短く書ける、imgタグを使わず背景画像として正方形にトリミング
index.html<div class="photo"></div>style.css.photo { width: 200px; /* 正方形の横幅 */ height: 200px;/* 正方形の高さ */ background: url(sample.jpg) center center / cover; /* 背景画像を設定 中央に配置し、幅高さいっぱいに表示 */ }結果
まとめ
3つの方法を紹介しましたが、imgタグとして利用したいのであれば①つ目の方法。imgでIEにも対応させたいのであれば②の方法。
あまり制限はないので、簡単に作りたいなら③の方法がオススメかなと思います。どの方法でもほぼほぼ同じことができるので、すきな方法を使ってみてください。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-02-13T12:56:36+09:00
えっ、margin: 0 auto;の0って要らないんですか?
左右中央揃えが目的なら要らない場合が多い
恐らく皆さんが
margin: 0 auto;と記述する際、頭の中では「要素を左右中央に配置したい」と思っているのではないでしょうか?ところがその目的であれば記事タイトルに書いたように
margin: auto;で事足りる(場合が多い)のです。まずは見た方が早いと思うので、下に
margin: 0 auto;とmargin: auto;を並べてみました。See the Pen KKNNxjW by Keisuke Watanuki (@xrxoxcxox) on CodePen.
ウィンドウサイズを変えて見ていただければ分かると思いますが
margin: auto;でも問題なく左右の中央に配置されています。なぜ?
margin: auto;はmargin: auto auto auto auto;と書いたのと同じになり、上下のmarginもauto扱いになります。そのため、結果的に
0を抜いても左右中央に配置されます。参考までにMDN Web Docsにあるmarginの仕様のリンクを貼っておきます。
※ コメント欄で指摘していただいた通り、記載内容が間違っていたため修正しました。
逆に、
0が必要な場面は?正直そんなに浮かびませんでした。
割と無理矢理ひねり出すなら
- リセット系のCSSをあてておらず、ただの
divにもブラウザ固有のマージンがあたってしまう.someClass > div { margin-top: 24px; }などの指定があり、継承してしまうため0で上書きしないといけないじゃあ
0ってどこから来たの?すみません、これが分かりませんでした。
先ほど紹介したMDN Web Docsの中でも以下のように記載があります。最近のブラウザーで何かを中央揃えしたい場合は、 display: flex; justify-content: center; を使用することができます。
しかし、 IE8-9 のような古いブラウザーはフレックスボックスレイアウトに対応していないため、これは利用できません。親要素内で要素を中央揃えするのであれば、 margin: 0 auto; を使用してください。
当時のブラウザの問題だったのか、CSSの仕様が変わったのか……。
もしご存じの方がいたらコメントで教えていただけると幸いです

- 投稿日:2021-02-13T09:56:37+09:00
契約書っぽいcss
契約書とかの第1条とか1とか(1)とかだるいですよね。
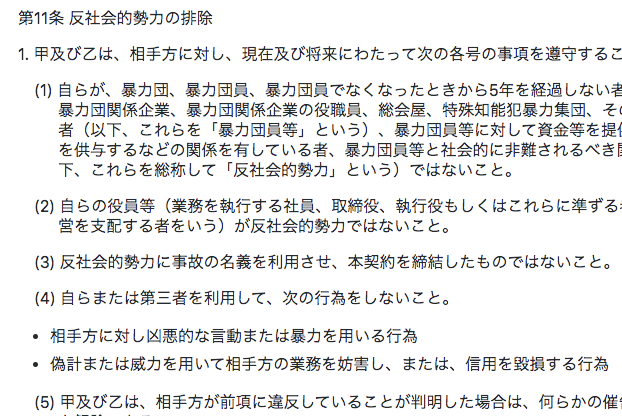
それのcssです。h1,h2,h3{ font-size: 1rem; font-weight: normal; padding:0; } h1 { counter-reset: section2; margin: 2rem 0 1rem 0; } h2 { counter-reset: section3; margin: 0 0 1rem 0.5rem; padding-left: 0.5em; text-indent: -1.0em; } h3 { counter-reset: section4; margin: 0 0 1rem 1rem; padding-left: 1.5em; text-indent: -1.5em; } h1::before { content: "第" counter(section1) "条 "; counter-increment: section1; } h2::before { content: counter(section2) ". "; counter-increment: section2; } h3::before { content: "(" counter(section3) ") "; counter-increment: section3; }markdown# 反社会的勢力の排除 ## 甲及び乙は、相手方に対し、現在及び将来にわたって次の各号の事項を遵守することを確約する。 ### 自らが、暴力団、暴力団員、暴力団員でなくなったときから5年を経過しない者、暴力団準構成員、暴力団関係企業、暴力団関係企業の役職員、総会屋、特殊知能犯暴力集団、その他これらに準ずる者(以下、これらを「暴力団員等」という)、暴力団員等に対して資金等を提供し、または、便宜を供与するなどの関係を有している者、暴力団員等と社会的に非難されるべき関係を有する者(以下、これらを総称して「反社会的勢力」という)ではないこと。 ### 自らの役員等(業務を執行する社員、取締役、執行役もしくはこれらに準ずる者または実質的に経営を支配する者をいう)が反社会的勢力ではないこと。 ### 反社会的勢力に事故の名義を利用させ、本契約を締結したものではないこと。 ### 自らまたは第三者を利用して、次の行為をしないこと。 - 相手方に対し凶悪的な言動または暴力を用いる行為 - 偽計または威力を用いて相手方の業務を妨害し、または、信用を毀損する行為でこんなかんじ。
- 投稿日:2021-02-13T08:27:42+09:00
HTMLテンプレートを使って、ポートフォリオを作って公開する
デイトラWeb制作コース初級編DAY17〜19の学び
【この記事に書いてあること】
プログラミング学習24日目⏩
— ふりっく?トリプルゼロのWeb制作者 (@FuRiC_twi) February 10, 2021
Web制作コース初級編DAY17,18?
学習時間:7時間12分⏳
学習内容:ポートフォリオを作る✏
学び?
・HTMLテンプレートの凄さを実感
・プロのコードはとても見やすい
・CSSファイルが大量に存在
けど、そのほとんどは元ネタあり#デイトラ#プログラミング初心者 pic.twitter.com/NKRj0OjVSZ
プログラミング学習25日目⏩
— ふりっく?トリプルゼロのWeb制作者 (@FuRiC_twi) February 12, 2021
Web制作コース初級編DAY19?
学習時間:3時間34分⏳
学習内容:ポートフォリオを公開する✏
学び?
・エックスサーバー+Cyberduckでファイルをアップロードできた
・TwitterCardを設定すると見栄えがよくなる#デイトラ#プログラミング初心者#プログラミング学習 pic.twitter.com/g5uTeQh3Hz【制作物】
参考サイト: 【初心者コーダー向け】現役Webエンジニアが教えるサーバー契約+FTPでサイト公開までの全行程まとめ【学び】
<画像ファイルは必ず圧縮する>
画像ファイルはテキストよりも容量が大きいため、何もせず何枚も表示してしまうとサイト読み込みスピードが低下する
読み込みスピードが遅いサイトは離脱率も高くなるので、画像ファイルは必ず圧縮する!<最低限サイト公開前にチャックすべきポイント>
① 文字コードはUTF-8か
② titleタグ入ってるか
③ metaタグ設定したか(twitter cardsの設定も忘れずに!)
④ hタグが階層構造になってるか(例:h1がサイト名、h2がセクションタイトル、h3が小見出し)
⑤ imgタグにaltは入ってるか
⑥ 閉じタグは足りてるか
⑦ 水平スクロールしないか(画面横に不要な空白ができてないか)
⑧ 対応ブラウザで動作確認(今回はChromeでOK)<サーバー契約はエックスサーバー、FTPクライアントソフトはCyberduckがおすすめ>
アドバイスや感想頂けると大変嬉しいです! : ポートフォリオ<Twitterカードを設定する>
SNSでシェアしたときのクリック率が全く違うため、必ず設定する
方法:index.html<meta name="twitter:card" content="カード種類" /> <!--「summary」か「summary_large_image」を入れる--> <meta name="twitter:site" content="@ユーザー名" /> <!--Twitterアカウントのユーザー名を@に続けて入力--> <meta property="og:url" content="記事のURL" /> <meta property="og:title" content="記事のタイトル" /> <meta property="og:description" content="記事の要約(ディスクリプション)" /> <!--文字制限はないが超えた分は切り捨てられる--> <meta property="og:image" content="画像のURL" /> <!--画像を一度アップロードしたあと、設定→WebURLを開くで取得する-->↓
記述例:
index.html<!-- twitter card 設定 --> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@FuRiC_twi" /> <meta property="og:url" content="https://furic-portfolio.com/#home" /> <meta property="og:title" content="Furic's Portfolio" /> <meta property="og:description" content="Webクリエイターのふりっくと申します。ハイクオリティで売上に貢献するLP、Webサイトをリーズナブルな価格でご提供します。" /> <meta property="og:image" content="https://furic-portfolio.com/img/main-img/twitter-card.png" />*反映まで時間がかかることがある
- 投稿日:2021-02-13T08:25:51+09:00
HTMLテンプレートを使って、自分のポートフォリオサイトを作る
デイトラWeb制作コース初級編DAY17〜19の学び
【この記事に書いてあること】
プログラミング学習24日目⏩
— ふりっく?トリプルゼロのWeb制作者 (@FuRiC_twi) February 10, 2021
Web制作コース初級編DAY17,18?
学習時間:7時間12分⏳
学習内容:ポートフォリオを作る✏
学び?
・HTMLテンプレートの凄さを実感
・プロのコードはとても見やすい
・CSSファイルが大量に存在
けど、そのほとんどは元ネタあり#デイトラ#プログラミング初心者 pic.twitter.com/NKRj0OjVSZ
プログラミング学習25日目⏩
— ふりっく?トリプルゼロのWeb制作者 (@FuRiC_twi) February 12, 2021
Web制作コース初級編DAY19?
学習時間:3時間34分⏳
学習内容:ポートフォリオを公開する✏
学び?
・エックスサーバー+Cyberduckでファイルをアップロードできた
・TwitterCardを設定すると見栄えがよくなる#デイトラ#プログラミング初心者#プログラミング学習 pic.twitter.com/g5uTeQh3Hz【制作物】
参考サイト: 【初心者コーダー向け】現役Webエンジニアが教えるサーバー契約+FTPでサイト公開までの全行程まとめ【学び】
<画像ファイルは必ず圧縮する>
画像ファイルはテキストよりも容量が大きいため、何もせず何枚も表示してしまうとサイト読み込みスピードが低下する
読み込みスピードが遅いサイトは離脱率も高くなるので、画像ファイルは必ず圧縮する!<最低限サイト公開前にチャックすべきポイント>
① 文字コードはUTF-8か
② titleタグ入ってるか
③ metaタグ設定したか(twitter cardsの設定も忘れずに!)
④ hタグが階層構造になってるか(例:h1がサイト名、h2がセクションタイトル、h3が小見出し)
⑤ imgタグにaltは入ってるか
⑥ 閉じタグは足りてるか
⑦ 水平スクロールしないか(画面横に不要な空白ができてないか)
⑧ 対応ブラウザで動作確認(今回はChromeでOK)<サーバー契約はエックスサーバー、FTPクライアントソフトはCyberduckがおすすめ>
アドバイスや感想頂けると大変嬉しいです! : ポートフォリオ<Twitterカードを設定する>
SNSでシェアしたときのクリック率が全く違うため、必ず設定する
方法:index.html<meta name="twitter:card" content="カード種類" /> <!--「summary」か「summary_large_image」を入れる--> <meta name="twitter:site" content="@ユーザー名" /> <!--Twitterアカウントのユーザー名を@に続けて入力--> <meta property="og:url" content="記事のURL" /> <meta property="og:title" content="記事のタイトル" /> <meta property="og:description" content="記事の要約(ディスクリプション)" /> <!--文字制限はないが超えた分は切り捨てられる--> <meta property="og:image" content="画像のURL" /> <!--画像を一度アップロードしたあと、設定→WebURLを開くで取得する-->↓
記述例:
index.html<!-- twitter card 設定 --> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@FuRiC_twi" /> <meta property="og:url" content="https://furic-portfolio.com/#home" /> <meta property="og:title" content="Furic's Portfolio" /> <meta property="og:description" content="Webクリエイターのふりっくと申します。ハイクオリティで売上に貢献するLP、Webサイトをリーズナブルな価格でご提供します。" /> <meta property="og:image" content="https://furic-portfolio.com/img/main-img/twitter-card.png" />*反映まで時間がかかることがある