- 投稿日:2020-03-28T22:06:40+09:00
Karabiner-Elementsで独自ルールを作る(バックスペースをctrl+n)
概要
ctrl + hjklは公開されているルールを利用したが、Macのデフォルトのバックスペースショートカットctrl + hが右カーソルに割り当てられてしまった。- 別途、
Karabiner-Elementsに独自ルールを作成してバックスペースをでctrl + nにした。公式ドキュメント
- いくつか典型的な設定例がサンプルとして載せられており助かった
設定ファイルの置き場
/Users/ユーザー名/.config/karabiner/assets/complex_modifications/作成
- 適当なファイル名でjsonファイルを作成する
backspace_ctrl_n.json{ "title": "俺のルール", "rules": [ { "description": "Ctrl + n = backspace", "manipulators": [ { "type": "basic", "from": { "key_code": "n", "modifiers": { "mandatory": ["control"], "optional": ["caps_lock", "option"] } }, "to": [ { "key_code": "delete_or_backspace" } ] } ] } ] }Karabiner-Elements で追加
- complex modifications >
+ Add ruleボタンを押すと先程の独自ルールがいるので+ Enableする以上
- 投稿日:2020-03-28T20:19:05+09:00
【VS code】ショートカット キー for mac
都度追加していきます。
単語選択
command + D
- 投稿日:2020-03-28T17:07:37+09:00
MacでSSH鍵のパスワードを忘れた
結論
Mac端末内でユーザが入力して記憶させたパスワードはキーチェーンアクセスから取得できます。
経緯
PCの引っ越しを行った際に、古いMacで使用していたSSHの秘密鍵を、念のため新しい端末に残しておきたいことがありました。
秘密鍵は、鍵を作成した端末の外には持ち運びしないのが賢明だと思いますが、万一古い秘密鍵でしかログインできないサーバーなどがあると困るので、念の為新しいマシンに(安全な方法で)バックアップとして移動させました。
そこで、新しいPC上で古い秘密鍵でのSSHを試みたところ、鍵のパスワードが分からなくなり焦ってしまいました。
何年も前にPCを購入しセットアップした際に、ほんの出来心で念のために設定したたパスワードでしたが、入力を記憶させておりパスワード入力を何年も行わないままだったので、パスワードを設定していたことも含めてすっかり忘れてしまっていました。解決方法
記憶させたパスワードはキーチェーンアクセスに残っています。
キーチェーンアクセスのサイドメニューから"分類" > "パスワード"の中にSSH鍵で入力を記憶させたパスワードを再確認できます。
右クリックのメニューから"クリップボードにコピー"が可能です。感想
パスワード入力を省略できるということはどこかに平文として残っているはずなので当たり前なのですが、一瞬焦ってしまったので備忘録として残しておきます。
- 投稿日:2020-03-28T12:44:19+09:00
Kubernetesで和牛を給付する
Motivation
コンテナ管理基盤であるKubernetesには、Kubernetes Operatorという概念があり
任意のオブジェクトをKubernetes上で管理することができる。
このKubernetes Operatorを用いると和牛も管理することができるので給付してみる。ここで、Kubernetes Operatorを開発するツールは、下記の通りいくつか存在しているが
エコシステムが充実しているOperator SDKを採用した。Operator SDK
Kubebuilder
MetacontrollerQuickStart
環境
- kind
- Docker
- Mac
和牛の配り方
Quay.ioのアカウント登録
https://github.com/operator-framework/operator-sdk#quick-start
operator-sdkを用いて和牛Operatorの雛形を作成
TMPDIR=`mktemp -d` && cd $TMPDIR mkdir $TMPDIR && cd $TMPDIR operator-sdk new wagyu-operator --repo github.com/delicious/wagyu cd wagyu-operator operator-sdk add api --api-version=app.example.com/v1alpha1 --kind=Wagyu operator-sdk add controller --api-version=app.example.com/v1alpha1 --kind=Wagyu和牛コントローラの処理を一部書き換え
実際にはデプロイされるPodのImageを差し替えている
sed 's|Image: "busybox"|Image: "quay.io/iaoiui727/wagyu:latest"|g' -i pkg/controller/wagyu/wagyu_controller.go和牛OperatorのDockerイメージ作成
export USER=<quay.ioで作成したユーザ名> operator-sdk build quay.io/$USER/wagyu-operator docker login quay.ioDockerイメージのPush
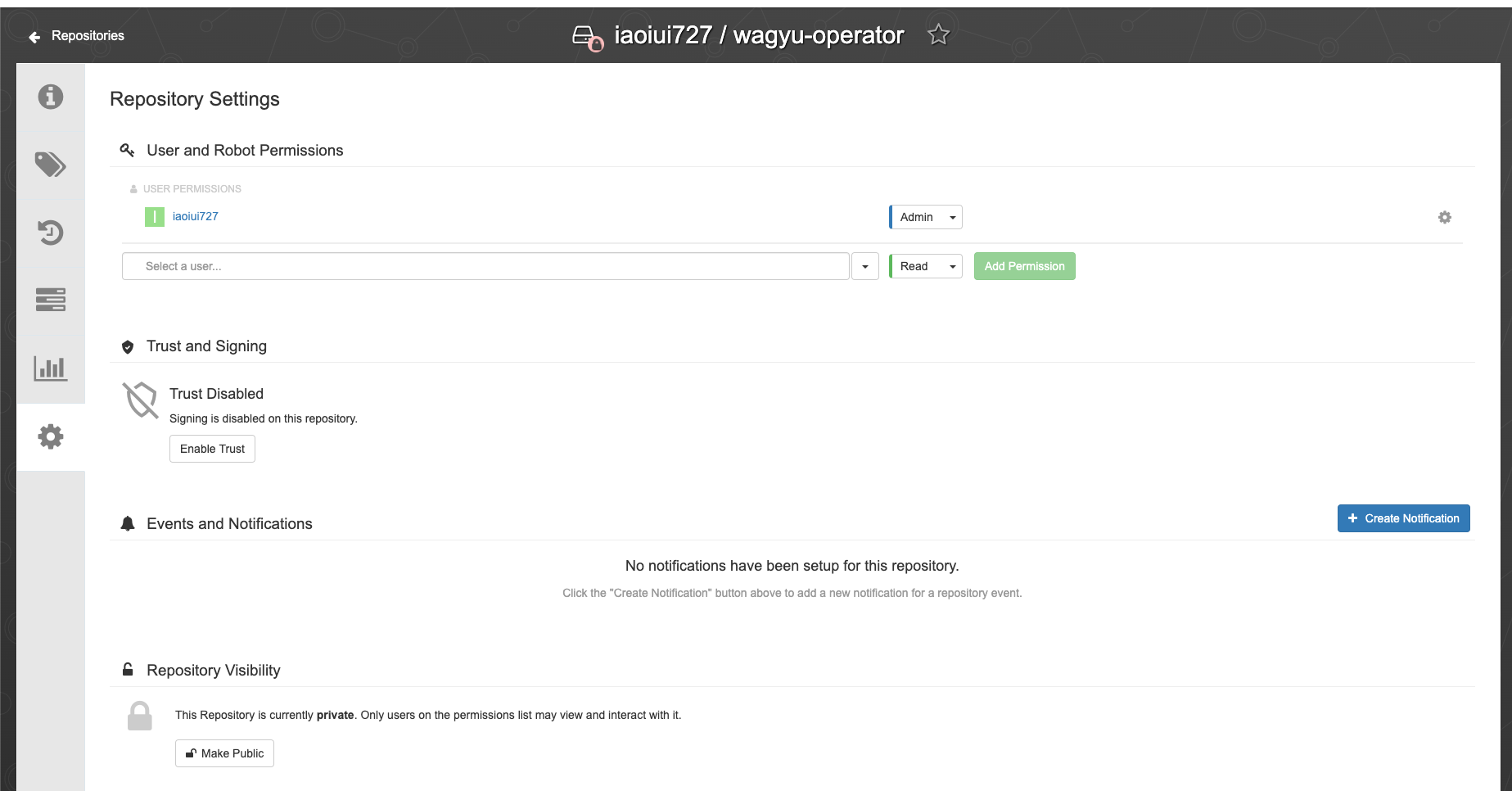
docker push quay.io/$USER/wagyu-operatorQuay.ioでリポジトリをpublicにする
Kubernetesクラスタの構築
kind create cluster和牛Operatorのマニフェスト内で、先ほどquayにアップロードしたDockerイメージを使うよう変更
sed -i "/Command/d" pkg/controller/wagyu/wagyu_controller.go sed -i "s|REPLACE_IMAGE|quay.io/$USER/wagyu-operator|g" deploy/operator.yamlOperator用のサービスアカウント、ロールを用意
kubectl create -f deploy/service_account.yaml kubectl create -f deploy/role.yaml kubectl create -f deploy/role_binding.yaml和牛のCRD(Custom Resource Definition)を生成
和牛というCRDリソースがKubernetesに登録される
kubectl create -f deploy/crds/app.example.com_wagyus_crd.yaml和牛というCRDリソースの定義を確認できるようになる
k get wagyu NAME AGE example-wagyu 1m和牛Operatorを起動
kubectl create -f deploy/operator.yaml和牛Operatorの起動を確認
kubectl get po NAME READY STATUS RESTARTS AGE wagyu-operator-7d87f94966-c7rbt 1/1 Running 0 18s和牛インスタンスを起動
kubectl create -f deploy/crds/app.example.com_v1alpha1_wagyu_cr.yaml正常に起動していることを確認
kubectl get pod -l app=example-wagyu kubectl describe appservice example-appservice給付された和牛を確認
kubectl logs example-wagyu-pod ?Clean up
kind delete clusterまとめ
Operator SDKを用いてKubernetes上で和牛を給付できた
今回はGo言語で検証したが、Operator SDKではAnsible, Helmも対応しているので利用してみたい。
- 投稿日:2020-03-28T11:42:25+09:00
リモートワークで使えるRaspberry Piで作るファイル共有サーバ
はじめに
本記事はRaspberry Piを使用し、家庭内でファイル共有サーバを構築する方法について記載しています。
リモートワークを行うために会社からWindowsのPCが配付されたとします。
デザイナーを例にすると、会社から配付されたWindowsにあるデータを自宅のMacにコピーして作業したい場合は、ファイル共有を行う手段として何らかの方法が必要になります。Dropbox等オンラインストレージサービスでファイル共有を行うこともできますが、そんなときに便利なのが自宅で使えるファイル共有サーバです。
Raspberry PiにSambaを導入し、ファイル共有サーバを構築することでWindowsやMacなどで簡単にファイル共有ができます。
SMB
SMB(Server Message Block)は、Windowsコンピュータの間でファイル共有やプリンタ共有などを行うためのプロトコルです。
下位のプロトコルとしてNetBIOSを使用します。また、SMBを拡張したCIFSというプロトコルも存在します。CIFSは直接、TCP/IPを利用します。
Sambaの構築
- Sambaのインストール
$ sudo apt-get install samba samba-common-bin- 共有フォルダの作成
$ sudo mkdir /var/samba
- 共有フォルダへアクセスするユーザの作成
$ sudo useradd smbuser- パスワードの設定
$ sudo passwd smbuser- 権限変更
$ sudo chown smbuser:smbuser /var/samba/- Sambaのアクセス設定
$ sudo pdbedit -a smbuser- 共有フォルダの公開設定
$ sudo cp -p /etc/samba/smb.conf /etc/samba/smb.conf.org
$ sudo vi /etc/samba/smb.conf
/etc/samba/smb.confファイルに以下を追記する。[share] comment = Share Folder browseable = yes path = /var/samba writable = yes valid users = smbuser force user = smbuser
- Sambaの再起動
$ sudo /etc/init.d/samba restartpdbedit
pdbeditコマンドは、SAM データベース (Samba ユーザーのデータベース) を管理します。
SAM データベース内に保持されるユーザーアカウントを管理するために利用され、 root だけが実行できます。pdbeditを使用することで、ユーザーアカウントの追加、ユーザーアカウントの削除 、ユーザーアカウントの変更、ユーザーアカウントの一覧表示、ユーザーアカウントのインポートの操作が行えます。
- データベースのユーザーアカウントを一覧表示
$ sudo pdbedit -Lsmbuser:1001:
- データベースのユーザーアカウントを一覧表示(詳細)
$ sudo pdbedit -L -v--------------- Unix username: smbuser NT username: Account Flags: [U ] User SID: S-1-5-21-1950213270-485466186-3954191822-1000 Primary Group SID: S-1-5-21-1950213270-485466186-3954191822-513 Full Name: Home Directory: \\raspberrypi01\smbuser HomeDir Drive: Logon Script: Profile Path: \\raspberrypi01\smbuser\profile Domain: RASPBERRYPI01 Account desc: Workstations: Munged dial: Logon time: 0 Logoff time: never Kickoff time: never Password last set: 水, 25 3月 2020 15:11:40 JST Password can change: 水, 25 3月 2020 15:11:40 JST Password must change: never Last bad password : 0 Bad password count : 0 Logon hours : FFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFファイル共有サーバのアクセス
Raspberry Pi側でファイアウォールを有効にしている場合は、Sambaで使用する通信が許可されていることを前提とし、WindowsとMacそれぞれのアクセス方法について記載しています。
Windows
Windows10でSambaにアクセスするためには、SMBのクライアントが必要になります。
Windows 10の場合はSMB 1.0 が無効になっているため、以下の手順でSMBのクライアントを有効にします。
- コントロールパネルを開く
- プログラムから、[Windows の機能の有効化または無効化]を開く
- [SMB 1.0/CIFS クライアント]をチェックを入れて、[OK]をクリックする。
- SMBのクライアントを有効化後、エクスプローラーからネットワークで、
¥¥<Raspberry PiのIPアドレス>:¥share¥にアクセスする。- 先ほど作成したsmbuserの認証情報を入力するとファイル共有サーバにアクセスできる。
Mac
Macの場合はFinderからアクセスします。
- Finderの[移動]から、[サーバへ接続]を選択する。
- [サーバアドレス]に
smb://<Raspberry PiのIPアドレス>を入力し、[接続]をクリックする。- 登録ユーザを選択し、先ほど作成したsmbuserの認証情報を入力するとファイル共有サーバにアクセスできる。
おわりに
Raspberry Piを有効活用し、リモートワークに役立てましょう。
- 投稿日:2020-03-28T01:32:33+09:00
【ターミナル】日本語が文字化けしてしまう時の解決方法(環境変数の設定まで)
ある日、desktopで
ls実行した時に…ターミナルlancai@oja Desktop % ls -ltotal 23336 drwxr-xr-x@ 27 lancai staff 864 Feb 29 14:14 ajax_crud_sample drwxr-xr-x 4 lancai staff 128 Feb 27 23:57 git_sample drwxr-xr-x 4 lancai staff 128 Feb 27 23:05 hell drwxr-xr-x@ 4 lancai staff 128 Mar 1 13:25 hello drwxr-xr-x 3 lancai staff 96 Feb 29 14:08 helloHeroku drwxr-xr-x 13 lancai staff 416 Mar 12 22:27 joint_dev_task drwxr-xr-x 5 lancai staff 160 Mar 21 16:15 mosha drwxr-xr-x@ 9 lancai staff 288 Mar 26 22:19 npm_sample -rw-r--r--@ 1 lancai staff 4634176 Mar 26 22:23 ??????????????????????????? 2020-03-26 22.23.14.png -rw-r--r--@ 1 lancai staff 2202423 Mar 27 21:08 ??????????????????????????? 2020-03-27 21.07.57.png -rw-r--r--@ 1 lancai staff 5104788 Mar 27 21:58 ??????????????????????????? 2020-03-27 21.58.42.png下3行のファイル名が文字化けしてて「?!?」
そういえばRubyか何かの環境構築する時に日本語打ったら文字化けしてたけど解決せずそのままだったなあ…と!!
ということでこれを機に色々ググった結果、解決したのでその方法を記録していきます。
ターミナルの設定
ターミナル>環境設定>プロファイル>詳細
ターミナル>環境設定>エンコーディング
LANGの値を確認
ご自身のホームディレクトリにて以下を実行
※ホームディレクトリ・・・ターミナルでcdを実行した時に移動できる。ターミナルlancai@oja % echo $LANGC※↑ここで
ja_JP.UTF-8と出ていたら解決とのことだが、Cと表示される。現在使っているシェルを表示
lancai@oja ~ % echo $SHELL/bin/zsh
/bin/zshが表示されたら~/.zshenv/bin/bashが表示されたら~/.bash_profileのいずれかのファイル内に
export LANG=ja_JP.UTF-8を追記する。(=環境変数の設定が完了)私の場合は
/bin/zshが表示されたので~/.zshenvにexport LANG=ja_JP.UTF-8を追記することで
環境変数の設定が完了するということです。
~/.zshenvと~/.bash_profileの場所ホームディレクトリ内にあるらしい
ホームディレクトリに移動
ターミナルlancai@oja desktop % cdlancai@oja ~ %ホームディレクトリ内にあるファイルなどを表示
lancai@oja ~ % ls -a. .nodebrew Library .. .npm Movies .CFUserTextEncoding .oracle_jre_usage Music .DS_Store .rbenv MyVagrant .Trash .ssh Pictures .atom .subversion Public .bash_profile .vagrant.d VirtualBox VMs .bash_profile.swp .viminfo afax_crud_sample .bash_profile.txt .vscode agametter_app .bashrc .yarnrc ajax_crud_sample .bundle .zsh_history demo .config .zshrc dq_like_app .gem .zshrc.swp es6_sample .gitconfig Applications gitwork .inputrc.txt Desktop hello .local Documents .netrc Downloads本来上記の中に入ってるらしいのですが
どうやら私の場合、~/.zshenvが無かったようなので
以下の方法で作りました。
↓
touchでテキストファイル作成ターミナルlancai@oja ~ % touch ~/.zshenv↓作成できたはずなので
openで開く(テキストエディタが開きます)lancai@oja ~ % open ~/.zshenvテキストエディタ内に
export LANG=ja_JP.UTF-8を入力し、保存
ターミナルに戻り、以下を実行
lancai@oja ~ % exec $SHELL -lLANGの値を確認
lancai@oja ~ % echo $LANGja_JP.UTF-8
ja_JP.UTF-8に設定できたみたいなのでdesktopでls実行lancai@oja ~ % cd desktoplancai@oja desktop % lsajax_crud_sample git_sample hell hello helloHeroku joint_dev_task mosha npm_sample スクリーンショット 2020-03-26 22.23.14.png スクリーンショット 2020-03-27 21.07.57.png スクリーンショット 2020-03-27 21.58.42.png日本語の文字化け部分が解消されました?
- 投稿日:2020-03-28T00:10:28+09:00
Mac Node.jsのバージョン有効化する手順でvX.X.X is not installedと出力された話
目的
- Node.jsをHomebrewを使用してインストール後にバージョンを有効化する際に「vX.X.X is not installed」と出力され、それを解決した話をまとめる。
実施環境
- ハードウェア環境
項目 情報 備考 OS macOS Catalina(10.15.3) ハードウェア MacBook Air (11-inch ,2012) プロセッサ 1.7 GHz デュアルコアIntel Core i5 メモリ 8 GB 1600 MHz DDR3 グラフィックス Intel HD Graphics 4000 1536 MB エラー内容
インストール後に下記コマンドを実行してバージョンの有効化を行った。(インストールは正常に完了、X.X.Xはバージョン名)
$ nodebrew install-binary stable $ nodebrew use vX.X.X >vX.X.X is not installed解決方法
下記コマンドを実行する。
$ nodebrew --versionコマンドの出力の下部にある「# install」に記載されているコマンド
$ nodebrew install vX.X.Xを実行する。$ nodebrew install vX.X.X再度、バージョンを有効化するコマンドを実行する。
$ nodebrew use vX.X.X下記コマンドを実行して有効化したバージョンが正しい物になっている事を確認する。
$ nodebrew ls ・ ・ ・ >current: vX.X.X