- 投稿日:2020-03-28T22:21:40+09:00
linuxプログラミング開発(C/C++言語)の世界に異世界転生するためのガイドライン
今までWindowsでよくわからないままプログラミングをかじってきたあなたへ贈る。
と、言いつつ基礎を踏まえてVSCodeを使用した開発環境への誘い。対象読者
- WindowsでVisualStudio(とかArduioみたいななんかそういうソフト)でプログラミングみたいなことをやってきたよ!という人
- CとかC++はちょっとわかる人
- GUI(デスクトップの)環境がないオフラインのLinuxを用意されてしまう人
linuxでVisualStudioみたいなのあるの?
GUIがあるlinuxの場合はEclipseなどいろいろあります。
しかし、CUIの場合あまり選択肢はないです。プログラミング開発を行う前提知識みたいなものがあなたには必要なようです。VisualStudioは何をしているソフトであったのか
VisualStudioはIDE(統合開発環境)と呼ばれる種類のソフトで、以下の機能を含んでいます。
- テキストエディタ (コードを編集する)
- linter (コードを解析し、コンパイル前に警告する(よく助けられていますね!)機能)
- コンパイラ (実行前に何やら処理をしていますね)
- デバッガ (実行中にブレークポイントを設定できますね)
IDEの各機能に対応するlinuxのツール群
CUI環境では以下ツールを組み合わせて開発を進める筈です。
- テキストエディタ
- vim
- nano
- コンパイラ
- gcc
- デバッガ
- gdb
- その他
- make周りのツール
覚えることはたくさんあるぞ!
とりあえずググりましょう。歴史が長いツールなので使い方は出ます。
場合によってはさらにMakefileを書いたりします。
特に大変なことは以下。
- コマンドラインのテキストエディタに慣れなきゃいけない。
- ブレークポイントの指定もコマンドで。
いや待ってくれよ!こんなのやってらんねえ!
そうですね。それぞれのツールの使い方のチュートリアルをこなした貴方。
まずはお疲れ様です。でもこんなのじゃいくら時間があっても大変ですよね。そこでVSCode Remote Developmentじゃ。
VSCode Remote Developmentという素晴らしいツールがあります。
sshさえ繋がればエディタもデバッガもGUIからssh経由で操作ができます。VSCodeを使いましょう。
そういう話でした。オンライン環境であれば導入は容易です。
オフライン環境の方は以下の記事を参考に構築しましょう。オフライン環境へVSCodeとRemote Developmentを導入してlinux開発を快適にする
https://qiita.com/ihatomorio/items/af61a2593f4ed1d4085c
- 投稿日:2020-03-28T17:18:53+09:00
画像を右クリック→「TinyPNGで圧縮」を実現する
完成形
圧縮用のコマンドをインストール
タイトルでは分かりやすいよう「TinyPNG」と書きましたが、実際にはTinyPNGが使っている「pngquant」というコンプレッサーを使います。
インストール
$ sudo apt install pngquant使い方
下記オプションで圧縮&上書きします
$ pngquant --ext .png --force filename.pngアルファチャンネルありのPNGでも綺麗!
Original (239.8kB) Compressed (51.9kB) コンテキストメニューを拡張
Ubuntu 18
$ sudo add-apt-repository ppa:daniel-marynicz/filemanager-actions $ sudo apt update $ sudo apt install filemanager-actions-nautilus-extensionUbuntu 19以降
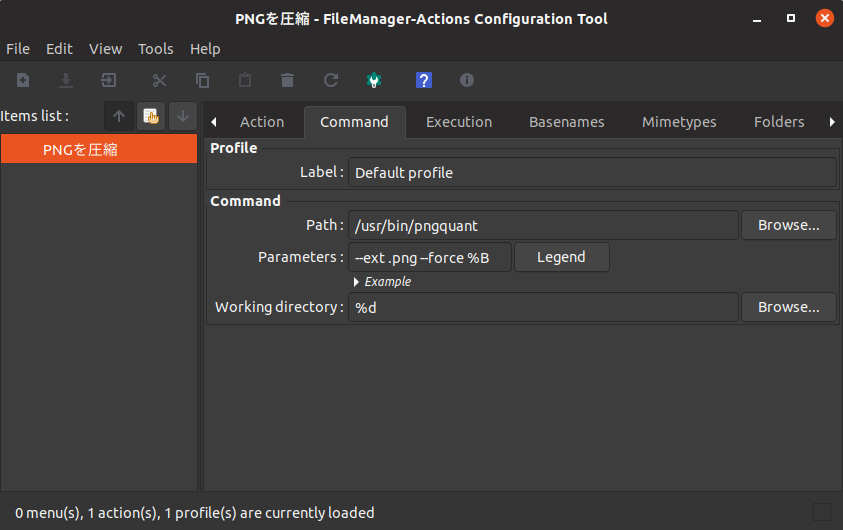
$ sudo apt-get install filemanager-actionsFileManager-Actionsでアクションを作成
色々項目がありますが、新規作成後、「Command」タブで実行したコマンドを設定すればひとまず動作します。
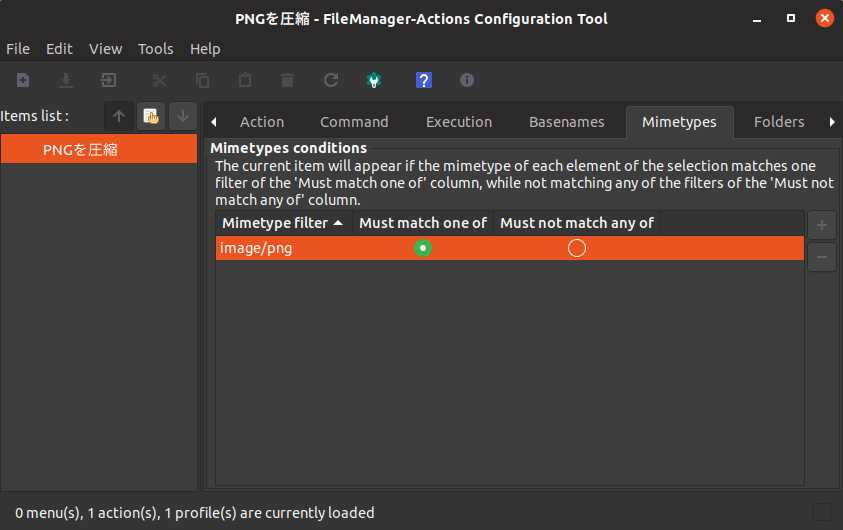
↓*.pngファイルを右クリックしたときだけに限定します。
ファイルマネージャーで
*.pngファイルを右クリックしてみましょう。
FileManager-Actions actionsというメニューでラッピングされてPNGで圧縮が追加されているはずです。出てこない場合は再起動が必要と思われます。
FileManager-Actions actionsのラッピングを取り除きたい場合、Edit>PreferencesからCreate a root 〜を無効にしましょう。参考
https://qiita.com/thanks2music/items/309700a411652c00672a
https://askubuntu.com/questions/1049111/add-open-with-vscode-to-context-menu-in-ubuntu
- 投稿日:2020-03-28T16:23:18+09:00
Bash とLinux にあるコマンドでOAuth 1.0 の認証の流れを理解する
Bash とLinux にあるコマンドでOAuth 1.0 の認証の流れを理解する
今となってはOAuth1.0 認証を実現したい時、ライブラリを使うことで、簡単に実装することができるようになりました。
ここでは、それらのライブラリを使わずに、OAuth1.0 の認証がどのようにして行われているかを理解するため、Twitter API を使って、その流れを見ていきたいと思います。
ということで、ここでは、なるべくシンプルにcurl コマンドを使ってTwitter にツイートする処理を参考にして、OAuth1.0 の認証処理の流れを見ていきたいと思います。。注意点として、本記事はbash でTwitter クライアントを作成することではなく、処理を見ていくことが目的となります。
bash 等のコマンドラインからTwitter を利用したい場合は、twurl 等を使うようにしたほうが良いです。
- twitter/twurl OAuth-enabled curl for the Twitter API
OAuth1.0 認証の流れ
curl でTwitter へツイートする処理の概要としては、以下のようになります。
事前準備
- コンシューマーキー、アクセストークンの取得
リクエスト実行
- nonce の作成
- OAuth 署名方式の決定(HMAC-SHA1)
- タイムスタンプの作成
- OAuth バージョンの決定
- OAuth 署名ベース文字列の作成
- OAuth 署名鍵の作成
- OAuth 署名の作成
- ツイートパラメータ、OAuth パラメータを付与してcurl でリクエスト送信
端的に説明すると、OAuth1.0 の認証をパスするためには、リクエスのAuthorization ヘッダに各種OAuth パラメータを、カンマ区切りで付与することで可能となります。
しかし、このパラメータは、リクエストメソッドやURL、クエリストリングのパラメータや、リクエストボディ内のパラメータ等を使用して作成していく必要があります。
このAuthorization ヘッダの方法について、ひとつひとつ見ていきましょう。AuthorizationヘッダとOAuthパラメータAuthorization: OAuth oauth_consumer_key="${oauth_consumer_key}",oauth_nonce="${oauth_nonce}",oauth_signature="${oauth_signature}",oauth_signature_method="HMAC-SHA1",oauth_timestamp="${oauth_timestamp}",oauth_token="${access_token}",oauth_version="1.0"curl でOAuth1.0 認証を実施して、ツイートする
コンシューマーキー、アクセストークンの取得
事前に、Twitter Developer アカウントの登録とアプリケーションの登録を事前に済ませていることを前提とさせていただきます。
Twitter Developer アカウントの登録、アプリケーションの登録については、以下の記事が参考になります。
- Twitter API 登録 (アカウント申請方法) から承認されるまでの手順まとめ
Developer アカウントを登録して、API key, API secret key, Access token, Access token secret を取得してください。
oauth_consumer_key='MyConsumerKeyyyyyyyyyyyyy' # API key oauth_consumer_secret='MyConsumerSecrettttttttttttttttttttttttttttttttttt' # API secret key access_token='000000000000000000-MyAccessTokennnnnnnnnnnnnnnnnnn' # Access token access_token_secret='AccessTokenSecrettttttttttttttttttttttttttttt' # Access token secretOAuth コンシューマキーは、どのアプリケーションがリクエストをしているか、識別するために利用されます。
今回は基本的なbash とコマンドを使って、OAuth を通過し、TwitterJP からツイートを取得する例を参考に説明していきます。
この値(Developer console 上の名前ではAPI key)はDeveloper ポータルから取得することができます。OAuth トークンの目的は、アカウントのアプリケーションの権限を可視化します(≒認可)。
これは、例えば閲覧のみを権限や、閲覧と書き込みの権限を持つ場合でトークンが変わってきます。
oauth_token はTwitter Developer ポータルの、ダッシュボードにて取得するもの(名前はAccess token)になります。
- Developer app dashboard
oauth_token 000000000000000000-MyAccessTokennnnnnnnnnnnnnnnnnn // Twitter Developer app ダッシュボードで
Access tokenにあたるものになりますURL
$ curl https://api.twitter.com/1.1/statuses/update.jsonNonce(oauth_nonce) の作成
リクエストの識別子となるNonce を作成します。Nonce の作成に厳密なルールはありませんが、乱数等をつかって、各リクエスト毎に一意となる値を指定するようにします。
これは、Twitter が同じリクエストが何度も送信されていないかを検出するために利用されます。
作成ルールは特に規定されていませんが、例えば32bit のランダムデータをbase64 エンコードして、記号類の文字を消去した値等が利用できます。$ oauth_nonce=$(head -c 32 < /dev/urandom | base64 | tr -d '+/=') $ echo $oauth_nonce x00fZ6JmXmXxFMjme6vfoBliWuMHQZmnjTbAW64iAgこれが、oauth_nonce となります。
oauth_nonce x00fZ6JmXmXxFMjme6vfoBliWuMHQZmnjTbAW64iAg OAuth 署名方式(oauth_signature_method)の決定
今回はTwitter のOAuth 1.0 を想定しているので、oauth_signature は一律
HMAC-SHA1なります。
oauth_signature HMAC-SHA1 タイムスタンプ(oauth_timestamp) の作成
この値は、いつリクエストが作成されたのかを識別するために用いられます。
形式はUnix エポック形式となっており、Twitter の場合、極端に昔に作成されたリクエストは拒否されるようになっています。
コマンドで作成する場合、date コマンドで以下のように作成できます。$ oauth_timestamp=$(date +%s) $ echo $oauth_timestamp 1584272140
oauth_timestamp 1584272140 バージョン(oauth_version)
OAuth のバージョンを指定します。Twitter のドキュメントにはOAuth 1.0a とありますが、ここでは一律1.0 を指定します。
oauth_version 1.0 OAuth 署名(oauth_signature)
OAuth 署名の目的は、Twitter 側が、クライアントのリクエスト送信中に、パラメータ類の値が改ざんされていないかの検証に用いられます。
OAuth 署名は、oauth_signature 以外のパラメータ、HTTP リクエスト方式、URL 等の値から、署名アルゴリズムを通して作成されます。OAuth 署名の作成は他の値と比較して、若干複雑なので、細かく分けて説明していきます。
作成の流れとしては
- HTTP リクエスト方式文字列の取得
- HTTP リクエストURL 文字列の取得
- HTTP リクエストパラメータの取得
- HTTP リクエストパラメータのソート・取得
- OAuth 署名作成のための鍵作成
- 署名作成
となります。
HTTP リクエスト方式文字列の取得
今回はHTTP のPOST メソッドでリクエストを飛ばします。署名を作成するための、HTTP リクエスト方式文字列は以下のとおりです。
HTTP リクエスト方式 POST 当然、GET メソッドの場合はGET となります。
HTTP リクエスト文字列の作成
まず、リクエスト先のURL を明確にします。今回のリクエスト先URL は以下のようになります。
https://api.twitter.com/1.1/statuses/update.json// GET メソッドの場合は、パラメータ(クエリストリング)を除去したURL になります
これをURL エンコードしたものがHTTP リクエストURL 文字列になります。
$ url_string=$(echo -n "https://api.twitter.com/1.1/statuses/update.json" | curl -Gso /dev/null -w %{url_effective} --data-urlencode @- "" | cut -c 3-) $ echo $url_string https%3A%2F%2Fapi.twitter.com%2F1.1%2Fstatuses%2Fupdate.json
HTTP リクエストURL 文字列 https%3A%2F%2Fapi.twitter.com%2F1.1%2Fstatuses%2Fupdate.json パラメータ文字列の作成
リクエストで飛ばすパラメータ文字列を作成します。
OAuth パラメータ(oauth_token は除く)と、POST するパラメータを洗い出します。status oauth_consumer_key oauth_token oauth_nonce oauth_timestamp # 現在日付をepoch 形式で oauth_signature_method # "HMAC-SHA1" 固定 oauth_version # "1.0" 固定// 今回、OAuth 以外のパラメータがstatus しかありませんが、もちろん他のパラメータも一緒に送付する場合は、それも洗い出してください
これのパラメータを辞書順にソートします。
ソートした後、それぞれのパラメータを"&" で結合し、URL エンコードします。
パラメータ及び、パラメータの値がエンコード必要な形式(例えば日本語)の場合は、URL エンコード済みのものを指定するようにします。
例えば、スペースや特殊記号、日本語などは、URL エンコードしたものを指定するようにします。$ read parameters_string < <(sort -t '=' -k1 << EOT \ | sed -e ':a' -e 'N' -e '$!ba' -e 's/\n/\&/g' | curl -Gso /dev/null -w %{url_effective} --data-urlencode @- "" | sed -E 's/..(.*).../\1/' status=Test tweet from curl. oauth_consumer_key=${oauth_consumer_key} oauth_token=${access_token} oauth_nonce=${oauth_nonce} oauth_timestamp=${oauth_timestamp} oauth_signature_method=HMAC-SHA1 oauth_version=1.0 EOT )上記の結果、作成されたパラメータ文字列は以下のようになります。
$ echo $parameters_string oauth_consumer_key%3Dz2xn65QI92jrxxCaP1YgWdF5e%26oauth_nonce%3Dx00fZ6JmXmXxFMjme6vfoBliWuMHQZmnjTbAW64iAg%26oauth_signature_method%3DHMAC-SHA1%26oauth_timestamp%3D1584272140%26oauth_token%3D972390173848715264-8vX4rlYj8ZmclRAmGjop1lsYKildbvh%26oauth_version%3D1.0%26status%3DThis%20is%20a%20tweet%20from%20pure%20curl.補足として、もし重複するパラメータがあった場合、OAuth の規定では、それらについては値でソートするようになっています。
しかし、Twitter の場合は、重複するパラメータキーがあった場合は、許可しないようになっているようです。署名ベース(signature base)文字列の作成
署名を行うベース文字列は、「HTTP リクエスト方式」、「HTTP リクエストURL」、「パラメータ文字列」を"&" で連結して作成します。
$ signature_base_string="POST&${url_string}&${parameters_string}" $ echo $signature_base_string POST&https%3A%2F%2Fapi.twitter.com%2F1.1%2Fstatuses%2Fupdate.json&oauth_consumer_key%3Dz2xn65QI92jrxxCaP1YgWdF5e%26oauth_nonce%3Dx00fZ6JmXmXxFMjme6vfoBliWuMHQZmnjTbAW64iAg%26oauth_signature_method%3DHMAC-SHA1%26oauth_timestamp%3D1584272140%26oauth_token%3D972390173848715264-8vX4rlYj8ZmclRAmGjop1lsYKildbvh%26oauth_version%3D1.0%26status%3DThis%20is%20a%20tweet%20from%20pure%20curl.署名鍵の作成
署名を行うための鍵を作成します。鍵はoauth_consumer_secret(API secret key)と、access_token_secret(Access token Secret)を"&"で結合した文字列になります。
$ signing_key="${oauth_consumer_secret}&${access_token_secret}" $ echo $signing_key MyConsumerSecrettttttttttttttttttttttttttttttttttt&AccessTokenSecrettttttttttttttttttttttttttttt
署名鍵 MyConsumerSecrettttttttttttttttttttttttttttttttttt&AccessTokenSecrettttttttttttttttttttttttttttt 署名の作成
署名ベース文字列と署名鍵を使って、HMAC-SHA1 で署名を作成します。そして、それをURL エンコードします。これがoauth_signature に設定される値となります。
$ oauth_signature="$(echo -n "${signature_base_string}" | openssl dgst -sha1 -binary -hmac "${signing_key}" | base64 | curl -Gso /dev/null -w %{url_effective} --data-urlencode @- "" | sed -E 's/..(.*).../\1/')" $ echo $oauth_signature qjPJJq%2Fhihh0Sz3x0BN591deW%2BM%3D
oauth_token qjPJJq%2Fhihh0Sz3x0BN591deW%2BM%3D curl コマンドでツイートする
これで、OAuth1.0 認証を突破して、ツイートをする準備ができました。
実際にcurl でリクエストするときは、作成してきたパラメータを、Authorization ヘッダにカンマ区切りで設定してリクエストを送信します。
具体的にはいかのようになります。$ curl -X POST --url 'https://api.twitter.com/1.1/statuses/update.json' \ -d "status=Test tweet from curl." \ --header "Authorization: OAuth oauth_consumer_key=\"${oauth_consumer_key}\", oauth_nonce=\"${oauth_nonce}\", oauth_signature=\"${oauth_signature}\", oauth_signature_method=\"HMAC-SHA1\", oauth_timestamp=\"${oauth_timestamp}\", oauth_token=\"${access_token}\", oauth_version=\"1.0\""これで、Twitter 上にツイートが表示されるはずです。
curl コマンドからtweet テスト
— tsutomu (@tsuna0x00) March 25, 2020もし認証が通らない場合、署名作成に失敗していることが多いかと思います。
正しい署名が作成されているかどうか確認したい場合は、デバッグのため、oauth_nonce、oauth_timestamp に固定の値を使うようにします。
そのうえで、Postman を使ってリクエストをして、その時のoauth_signature と自分が作成したoauth_signature が一致するかを確認することをおすすめします。おまけ: ツイートbash 関数を作成する
これらの処理を関数としてまとめてみました。
url_encode() { curl -Gso /dev/null -w %{url_effective} --data-urlencode @- "" | sed -E 's/..(.*).../\1/' } function join_by { local d=$1 shift echo -n "$1" shift printf "%s" "${@/#/$d}" } tweet() { local url="https://api.twitter.com/1.1/statuses/update.json" local oauth_parameters=( "oauth_consumer_key=$1" "oauth_token=$3" "oauth_timestamp=$(date +%s)" "oauth_nonce=$(head -c 32 < /dev/urandom | base64 | tr -d '+/=')" "oauth_signature_method=HMAC-SHA1" "oauth_version=1.0" ) local parameters=("status=$(echo "$5" | url_encode)") local oauth_consumer_secret="$2" local access_token_secret="$4" local oauth_signature=$(sort -t '=' -k1 << END \ | sed -e ':a' -e 'N' -e '$!ba' -e 's/\n/\&/g' | url_encode \ | echo -n "POST&$(echo "$url" | url_encode)&$(</dev/stdin)" \ | openssl dgst -sha1 -binary -hmac "${oauth_consumer_secret}&${access_token_secret}" \ | base64 | url_encode $(join_by $'\n' "${oauth_parameters[@]}") $(join_by $'\n' "${parameters[@]}") END ) curl -X POST --url "$url" \ -d "$(join_by '&' ${parameters[@]})" \ --header "Authorization: OAuth $(join_by ',' ${oauth_parameters[@]}),oauth_signature=${oauth_signature}" }このようにbash で関数を定義した後、以下のように関数を実行すれば、ツイートできるようになります。
$ tweet "MyConsumerKeyyyyyyyyyyyyy" "MyConsumerSecrettttttttttttttttttttttttttttttttttt" "000000000000000000-MyAccessTokennnnnnnnnnnnnnnnnnn" "AccessTokenSecrettttttttttttttttttttttttttttt"参考
Authentication - OAuth 1.0a - Twitter Developers
Creating a signature - OAuth 1.0a - Twitter Developers
Get Tweet timelines
シェルスクリプトでシンプルにurlエンコードする話
シェルスクリプト(Bash)で作るTwitterクライアント
How to urlencode data for curl command?
OAuthについて1から勉強した
How can I join elements of an array in Bash?
色々試してみたところ、半角スペースについてはURL エンコードしなくても通ることが確認できました。ただ、今回は手順を統一化するために、URL エンコードして実施することにします。 ↩
- 投稿日:2020-03-28T15:43:07+09:00
Let's Encrypt更新!certbot renewコマンドでうまくいかなかったときの対処法
環境
Linux CentOS 7
apache
Let's Encrypt更新のエラー
Let's Encryptは3か月に1回毎に更新しなければいけません。
そのためバッチを使用して自動更新を行っているのですが、更新が失敗したという通知のメールが届きました。実際にCentOSの中に入って以下のコマンドを実行
certbot renew --dry-run以下、結果
Congratulations, all renewals succeeded.あれ、成功してんじゃん
というわけでdry-runを外してやってみる事に。
certbot renew以下、結果
Attempting to renew cert (***********.com) from /etc/letsencrypt/renewal/************.com.conf produced an unexpected error: Problem binding to port 80: Could not bind to IPv4 or IPv6.. Skipping.むむむ
dry-runの時は成功して、本番実行時には失敗するという。。
エラーの内容を見ると、80ポートが使えませんでしたよ。みたいなことなんですが。
解決方法
/etc/letsencrypt/renewal/********.com.confへアクセス
以下の記述に注目
authenticator = standalonestandaloneモードになっている。。。!
standaloneモードは、80番ポートを使用するため、証明書を更新する際はapacheをいったん停止しなければならないとのこと。それは困るのでwebrootパターンへ変更!!
[renewalparams] #authenticator = standalone #account = 98155b431f2d9036dcaae14606620c3f #server = https://acme-v02.api.letsencrypt.org/directory #installer = apache authenticator = webroot account = 56f88f044b7c750ee8b687a024c4ece1 server = https://acme-v02.api.letsencrypt.org/directory post_hook = /usr/bin/systemctl reload httpd.service [[webroot_map]] *****.com = /var/www/html/**** www.*****.com = /var/www/html/****設定完了後に、再度letsencryptの更新を行えば無事、完了。。。!
- 投稿日:2020-03-28T11:42:25+09:00
リモートワークで使えるRaspberry Piで作るファイル共有サーバ
はじめに
本記事はRaspberry Piを使用し、家庭内でファイル共有サーバを構築する方法について記載しています。
リモートワークを行うために会社からWindowsのPCが配付されたとします。
デザイナーを例にすると、会社から配付されたWindowsにあるデータを自宅のMacにコピーして作業したい場合は、ファイル共有を行う手段として何らかの方法が必要になります。Dropbox等オンラインストレージサービスでファイル共有を行うこともできますが、そんなときに便利なのが自宅で使えるファイル共有サーバです。
Raspberry PiにSambaを導入し、ファイル共有サーバを構築することでWindowsやMacなどで簡単にファイル共有ができます。
SMB
SMB(Server Message Block)は、Windowsコンピュータの間でファイル共有やプリンタ共有などを行うためのプロトコルです。
下位のプロトコルとしてNetBIOSを使用します。また、SMBを拡張したCIFSというプロトコルも存在します。CIFSは直接、TCP/IPを利用します。
Sambaの構築
- Sambaのインストール
$ sudo apt-get install samba samba-common-bin- 共有フォルダの作成
$ sudo mkdir /var/samba
- 共有フォルダへアクセスするユーザの作成
$ sudo useradd smbuser- パスワードの設定
$ sudo passwd smbuser- 権限変更
$ sudo chown smbuser:smbuser /var/samba/- Sambaのアクセス設定
$ sudo pdbedit -a smbuser- 共有フォルダの公開設定
$ sudo cp -p /etc/samba/smb.conf /etc/samba/smb.conf.org
$ sudo vi /etc/samba/smb.conf
/etc/samba/smb.confファイルに以下を追記する。[share] comment = Share Folder browseable = yes path = /var/samba writable = yes valid users = smbuser force user = smbuser
- Sambaの再起動
$ sudo /etc/init.d/samba restartpdbedit
pdbeditコマンドは、SAM データベース (Samba ユーザーのデータベース) を管理します。
SAM データベース内に保持されるユーザーアカウントを管理するために利用され、 root だけが実行できます。pdbeditを使用することで、ユーザーアカウントの追加、ユーザーアカウントの削除 、ユーザーアカウントの変更、ユーザーアカウントの一覧表示、ユーザーアカウントのインポートの操作が行えます。
- データベースのユーザーアカウントを一覧表示
$ sudo pdbedit -Lsmbuser:1001:
- データベースのユーザーアカウントを一覧表示(詳細)
$ sudo pdbedit -L -v--------------- Unix username: smbuser NT username: Account Flags: [U ] User SID: S-1-5-21-1950213270-485466186-3954191822-1000 Primary Group SID: S-1-5-21-1950213270-485466186-3954191822-513 Full Name: Home Directory: \\raspberrypi01\smbuser HomeDir Drive: Logon Script: Profile Path: \\raspberrypi01\smbuser\profile Domain: RASPBERRYPI01 Account desc: Workstations: Munged dial: Logon time: 0 Logoff time: never Kickoff time: never Password last set: 水, 25 3月 2020 15:11:40 JST Password can change: 水, 25 3月 2020 15:11:40 JST Password must change: never Last bad password : 0 Bad password count : 0 Logon hours : FFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFファイル共有サーバのアクセス
Raspberry Pi側でファイアウォールを有効にしている場合は、Sambaで使用する通信が許可されていることを前提とし、WindowsとMacそれぞれのアクセス方法について記載しています。
Windows
Windows10でSambaにアクセスするためには、SMBのクライアントが必要になります。
Windows 10の場合はSMB 1.0 が無効になっているため、以下の手順でSMBのクライアントを有効にします。
- コントロールパネルを開く
- プログラムから、[Windows の機能の有効化または無効化]を開く
- [SMB 1.0/CIFS クライアント]をチェックを入れて、[OK]をクリックする。
- SMBのクライアントを有効化後、エクスプローラーからネットワークで、
¥¥<Raspberry PiのIPアドレス>:¥share¥にアクセスする。- 先ほど作成したsmbuserの認証情報を入力するとファイル共有サーバにアクセスできる。
Mac
Macの場合はFinderからアクセスします。
- Finderの[移動]から、[サーバへ接続]を選択する。
- [サーバアドレス]に
smb://<Raspberry PiのIPアドレス>を入力し、[接続]をクリックする。- 登録ユーザを選択し、先ほど作成したsmbuserの認証情報を入力するとファイル共有サーバにアクセスできる。
おわりに
Raspberry Piを有効活用し、リモートワークに役立てましょう。
- 投稿日:2020-03-28T00:25:16+09:00
複数のPCでファイルを同期する「Syncthink」を使ってみた
複数のPCで
git pushせずにファイル共有をしたかったため、会社で紹介していただいたSyncthinkを試してみました!Syncthinkとは?
公式リポジトリ
https://github.com/syncthing/syncthing/Syncthing is a continuous file synchronization program. It synchronizes files between two or more computers. (公式リポジトリより)
直訳で、「2台以上のPC間でファイルを共有する」とのことです。
DropBoxやOneDriveと似たようなイメージですが、これらと違ってサーバー上にファイルがアップロードされません。
対応OS等
2020年3月時点では以下が対応しています。
- macOS
- Windows
- Linux
- Android
- Docker(ちゃんと調べていないですが、READMEに記載があります)
インストール
手元にMacとUbuntuがあるので、こちらの2台で試してみます。
はじめにGUIでの設定手順について記載しますが、CLIだけでもできるみたいなので後半に記載します。Ubuntu
curl -s https://syncthing.net/release-key.txt | sudo apt-key add - echo "deb https://apt.syncthing.net/ syncthing stable" | sudo tee /etc/apt/sources.list.d/syncthing.list sudo apt update && sudo apt install syncthing # 実行→ブラウザが立ち上がる syncthingMac
brew install syncthing # 実行→ブラウザが立ち上がる syncthingCentOS / その他Linux
環境がないので確かめていませんが、以下のサイトのようにバイナリインストールも行えるみたいです。
https://computingforgeeks.com/install-and-configure-syncthing-on-centos-linux/Android
こちらも環境がないので確かめていませんが、ストアにアプリがあります。
https://play.google.com/store/apps/details?id=com.nutomic.syncthingandroid&hl=ja
syncthingコマンドを実行するとブラウザが立ち上がり、以下の画面が表示されます。
サービスとして登録・実行
上記の手順通りに
syncthingコマンドで実行すると、コンソールを立ち上げっぱなしにしないと同期が行えないため、サービスとして登録します。Ubuntu
sudo systemctl enable syncthing@${USER}.service sudo systemctl start syncthing@${USER}.serviceMac
brew services start syncthingMacの場合、Syncthingは立ち上がりますが、Web GUIが見れませんでした・・・
設定済みであれば同期はちゃんと行われます。MacでWeb GUIを立ち上げたい場合は別途
syncthing -browser-onlyコマンドを使用します。同期設定
同期するまでの手順は以下のステップがあります。
- 同期したい端末全てで
syncthingを立ち上げる- 「接続先デバイス」を登録する
- 同期するフォルダを追加する
- 共有フォルダ設定
- 同期が完了するのを待つ
1.は完了しているので、2.から説明します。
「接続先デバイス」を登録する
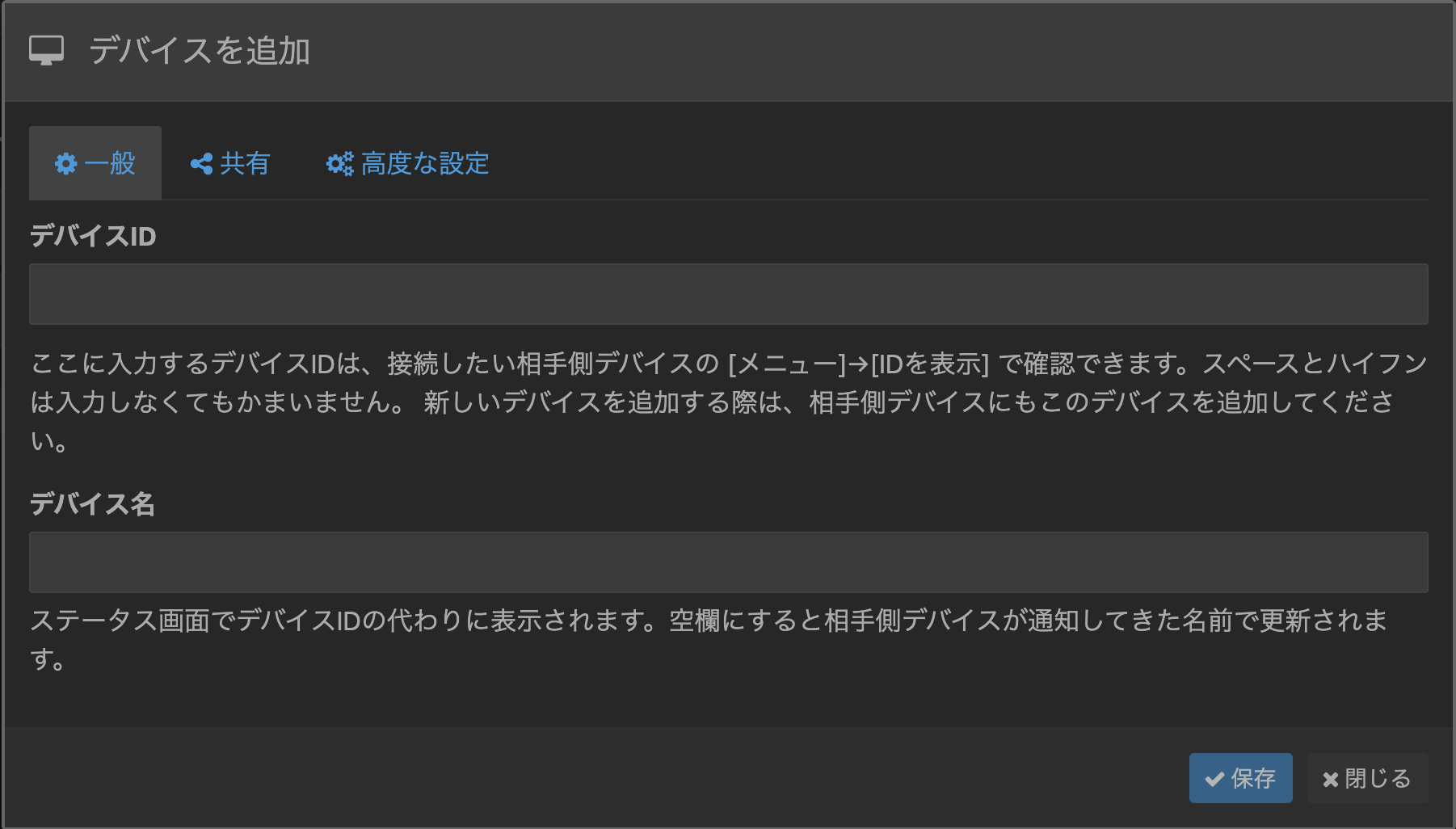
ブラウザに表示されている画面の右下に「接続デバイスを追加」ボタンがあるので、押下します。
すると、以下のポップアップが表示されます。
同期するデバイス同士が
syncsyncが立ち上がっている状態で、同一ネットワーク上に存在する場合は
もう一方の端末のデバイスIDが自動的に表示されますので、そちらを選択するだけでOKです。同一ネットワークに存在しない場合はデバイスIDを調べて入力する必要があります。
デバイスIDの調べ方
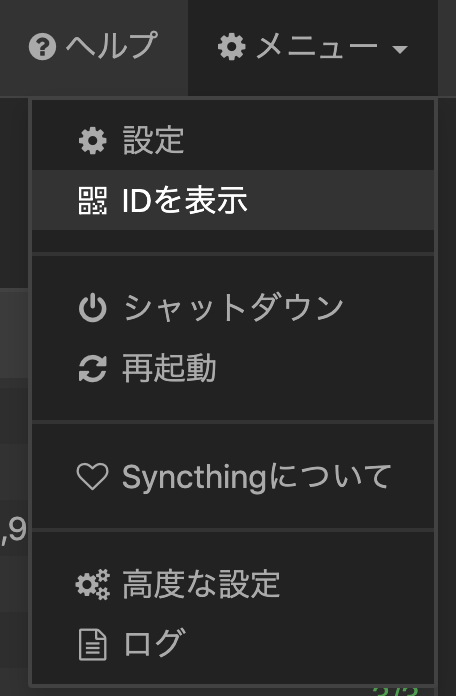
画面右上のメニュ→IDを表示でデバイスIDを確認することができます。
上記の設定を2台分設定します。
同期するフォルダを追加する
今回はUbuntuの
~/githubフォルダを同期してみます。同期元(Ubuntu)の設定
同期元のブラウザの左側に「フォルダを追加」ボタンがあるので、押下します。
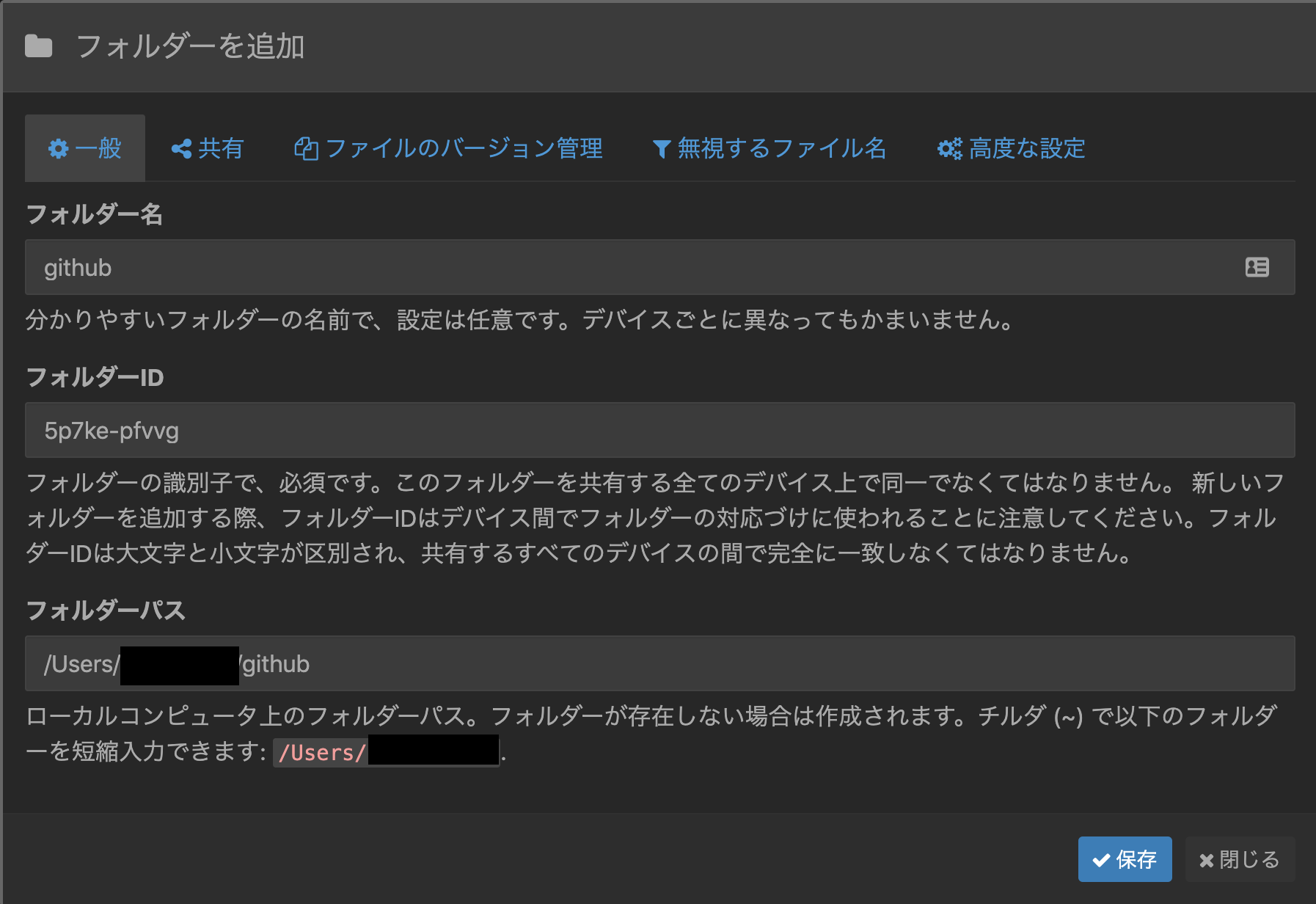
すると、以下のようなポップアップが表示されます。
フォルダー名に共有したいフォルダを指定します。
私はたまたまホームディレクトリのフォルダだったのでこのままでOKですが、それ以外の場合はフォルダーパスも設定してください。こちらの
フォルダーIDは重要ですので、控えておいてください。ポップアップ上に
無視するファイル名のタブがあるので、共有したくないファイルはこちらで除外が可能です。
私は直接設定ファイルで行いました。https://docs.syncthing.net/users/ignoring.html
同期先(Mac)の設定
同期先でも同様の設定を行います。
ポイントとしては、フォルダーIDを同じにすることです。
共有フォルダ設定
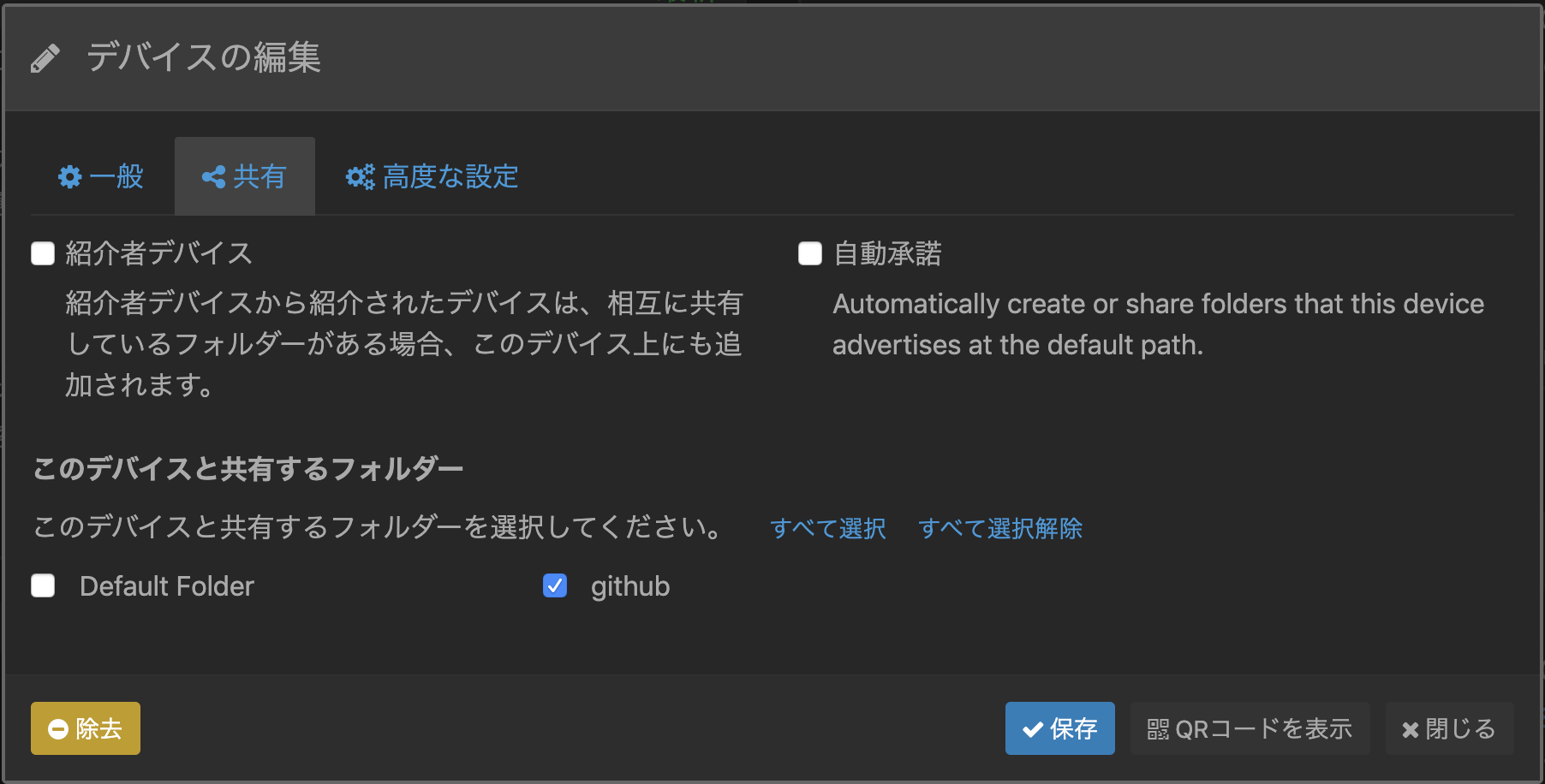
表示されたポップアップの
共有を押下し、このデバイスと共有するフォルダーの共有したいフォルダにチェックを入れ、保存します。
同期が完了するのを待つ
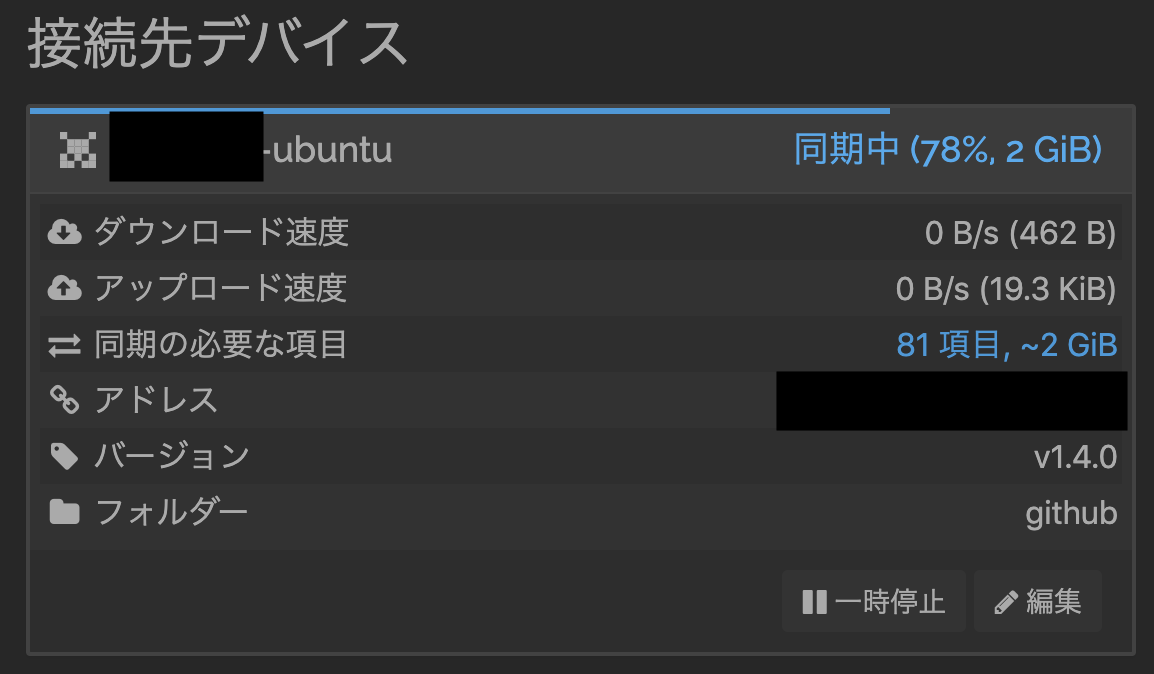
同期設定に成功すると、以下のように同期が開始されるのであとは待つだけです!
CLIだけの環境で同期を行う
デフォルトの設定だとlocalhostからしかWeb GUIの画面を開くことができません。
そこで、設定を変更して外部からもWeb GUIを表示できるようにするとCLIだけの環境でも楽に設定が行えます。しかし、VPSやEC2などパブリックな環境ですと誰からでも設定を変更できてしまうため、必ずパスワードを設定してください。
設定ファイルの編集
環境によって設定ファイルの場所が異なります。
- Linuxの場合
~/.config/syncthing/config.xml
- Macの場合
~/Library/ApplicationSupport/Syncthing/config.xmlGUIの設定があるので、以下のように修正します。
before<gui enabled="true" tls="false" debugging="false"> <address>127.0.0.1:8384</address> <apikey>aNw6DrLYWukHvLK22Ed7M5hoR5tixPJG</apikey> <theme>dark</theme> </gui>after<gui enabled="true" tls="false" debugging="false"> <!-- ここを0.0.0.0に修正 --> <address>0.0.0.0:8384</address> <apikey>aNw6DrLYWukHvLK22Ed7M5hoR5tixPJG</apikey> <theme>dark</theme> </gui>syncthingを起動している場合はsyncthingを再起動してください。
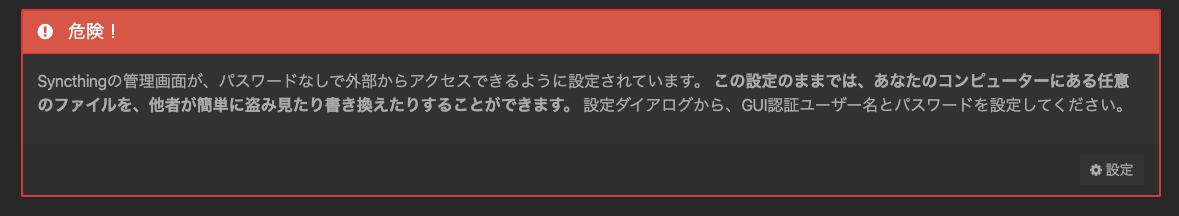
これで外部から見れるようになりますが、上記で述べたようにパブリックな状態なので、警告が表示されます。
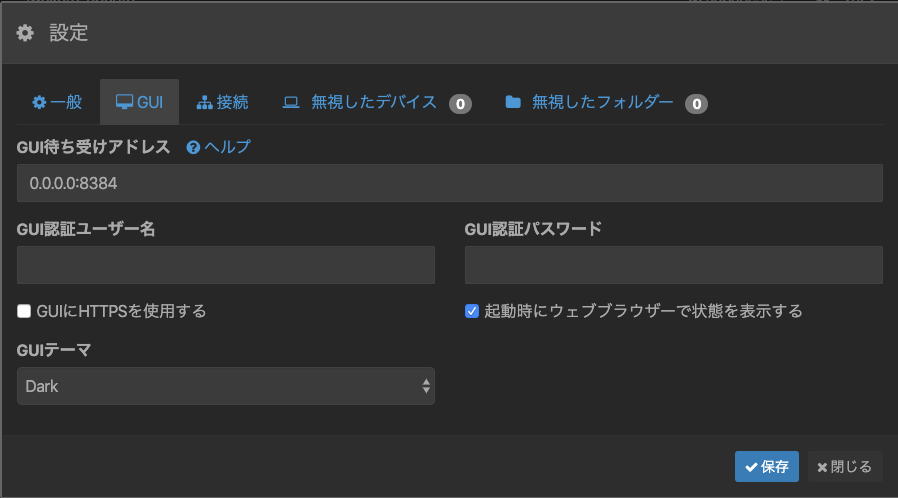
右下の
設定ボタンを押下し、GUIのユーザーとパスワードを設定してください。
完全にCLIだけで同期設定を行いたい
config.xmlを設定するだけで完全にコマンドラインだけで設定することも可能でした。
しかし、直接XMLを編集する必要がある & 複数の端末全てに記載が必要なので、ちょっと面倒でした。軽くですが、設定方法を記載します。
インストール
インストールの手順は上記と全く同じです。
デバイスの登録
deviceタグがあると思いますので、こちらの内容をコピーして真下に設定します。
deviceのidに同期したいデバイスのIDを設定します。<device id="XXXXXXXXX" name="xxx-ubuntu" compression="metadata" introducer="false" skipIntroductionRemovals="false" introducedBy=""> <address>dynamic</address> <paused>false</paused> <autoAcceptFolders>false</autoAcceptFolders> <maxSendKbps>0</maxSendKbps> <maxRecvKbps>0</maxRecvKbps> <maxRequestKiB>0</maxRequestKiB> </device>デバイスIDは
syncthingコマンド実行時に表示されるログか、GUIの場合はWEB画面、サービス(デーモン)実行している場合は
以下のコマンドから確認してください。syncthing -device-idフォルダの登録
config.xmlの最上部にfolder id="default"のタグがあるので、こちらを全てコピーして真下に設定します。<folder id="default" label="Default Folder" path="/Users/xxxx/Sync" type="sendreceive" rescanIntervalS="3600" fsWatcherEnabled="true" fsWatcherDelayS="10" ignorePerms="false" autoNormalize="true"> <filesystemType>basic</filesystemType> <device id="XXXXXXXXX" introducedBy=""></device> <minDiskFree unit="%">1</minDiskFree> <versioning></versioning> <copiers>0</copiers> <pullerMaxPendingKiB>0</pullerMaxPendingKiB> <hashers>0</hashers> <order>random</order> <ignoreDelete>false</ignoreDelete> <scanProgressIntervalS>0</scanProgressIntervalS> <pullerPauseS>0</pullerPauseS> <maxConflicts>-1</maxConflicts> <disableSparseFiles>false</disableSparseFiles> <disableTempIndexes>false</disableTempIndexes> <paused>false</paused> <weakHashThresholdPct>25</weakHashThresholdPct> <markerName>.stfolder</markerName> <copyOwnershipFromParent>false</copyOwnershipFromParent> <modTimeWindowS>0</modTimeWindowS> </folder>コピーした設定の以下の部分を書き換えます。
- folder
- id: フォルダーIDを設定(他の端末で生成済みの場合はそのIDを設定、未作成の場合は適当なIDを設定)
- label: フォルダ名を設定
- path: 同期するフォルダパスを設定
- device
- コピーしたdeviceには自身の設定が記載されているため、このままでOK
- 他のデバイスを登録するため、こちらをコピーしてidを同期する端末のデバイスIDに変更
設定変更後、
syncthingを再起動してください。設定例
example<folder id="github-folder-id" label="github" path="/Users/xxxxx/github" type="sendreceive" rescanIntervalS="3600" fsWatcherEnabled="true" fsWatcherDelayS="10" ignorePerms="false" autoNormalize="true"> <filesystemType>basic</filesystemType> <device id="デバイスID1" introducedBy=""></device> <device id="デバイスID2" introducedBy=""></device> <device id="デバイスID3" introducedBy=""></device> <minDiskFree unit="%">1</minDiskFree> <versioning></versioning> <copiers>0</copiers> <pullerMaxPendingKiB>0</pullerMaxPendingKiB> <hashers>0</hashers> <order>random</order> <ignoreDelete>false</ignoreDelete> <scanProgressIntervalS>0</scanProgressIntervalS> <pullerPauseS>0</pullerPauseS> <maxConflicts>-1</maxConflicts> <disableSparseFiles>false</disableSparseFiles> <disableTempIndexes>false</disableTempIndexes> <paused>false</paused> <weakHashThresholdPct>25</weakHashThresholdPct> <markerName>.stfolder</markerName> <copyOwnershipFromParent>false</copyOwnershipFromParent> <modTimeWindowS>0</modTimeWindowS> </folder>以上です。
しばらく使用してみて、使い勝手も確認してみます。
- 投稿日:2020-03-28T00:25:16+09:00
Syncthink設定メモ
複数のPCで
git pushせずにファイル共有をしたかったため、会社で紹介していただいたSyncthinkを試してみました!Syncthinkとは?
公式リポジトリ
https://github.com/syncthing/syncthing/Syncthing is a continuous file synchronization program. It synchronizes files between two or more computers. (公式リポジトリより)
直訳で、「2台以上のPC間でファイルを共有する」とのことです。
DropBoxやOneDriveと似たようなイメージですが、これらと違ってサーバー上にファイルがアップロードされません。
対応OS等
2020年3月時点では以下が対応しています。
- macOS
- Windows
- Linux
- Android
- Docker(ちゃんと調べていないですが、READMEに記載があります)
インストール
手元にMacとUbuntuがあるので、こちらの2台で試してみます。
はじめにGUIでの設定手順について記載しますが、CLIだけでもできるみたいなので後半に記載します。Ubuntu
curl -s https://syncthing.net/release-key.txt | sudo apt-key add - echo "deb https://apt.syncthing.net/ syncthing stable" | sudo tee /etc/apt/sources.list.d/syncthing.list sudo apt update && sudo apt install syncthing # 実行→ブラウザが立ち上がる syncthingMac
brew install syncthing # 実行→ブラウザが立ち上がる syncthingCentOS / その他Linux
環境がないので確かめていませんが、以下のサイトのようにバイナリインストールも行えるみたいです。
https://computingforgeeks.com/install-and-configure-syncthing-on-centos-linux/Android
こちらも環境がないので確かめていませんが、ストアにアプリがあります。
https://play.google.com/store/apps/details?id=com.nutomic.syncthingandroid&hl=ja
syncthingコマンドを実行するとブラウザが立ち上がり、以下の画面が表示されます。
サービスとして登録・実行
上記の手順通りに
syncthingコマンドで実行すると、コンソールを立ち上げっぱなしにしないと同期が行えないため、サービスとして登録します。Ubuntu
sudo systemctl enable syncthing@${USER}.service sudo systemctl start syncthing@${USER}.serviceMac
brew services start syncthingMacの場合、Syncthingは立ち上がりますが、Web GUIが見れませんでした・・・
設定済みであれば同期はちゃんと行われます。MacでWeb GUIを立ち上げたい場合は別途
syncthing -browser-onlyコマンドを使用します。同期設定
同期するまでの手順は以下のステップがあります。
- 同期したい端末全てで
syncthingを立ち上げる- 「接続先デバイス」を登録する
- 同期するフォルダを追加する
- 共有フォルダ設定
- 同期が完了するのを待つ
1.は完了しているので、2.から説明します。
「接続先デバイス」を登録する
ブラウザに表示されている画面の右下に「接続デバイスを追加」ボタンがあるので、押下します。
すると、以下のポップアップが表示されます。
同期するデバイス同士が
syncsyncが立ち上がっている状態で、同一ネットワーク上に存在する場合は
もう一方の端末のデバイスIDが自動的に表示されますので、そちらを選択するだけでOKです。同一ネットワークに存在しない場合はデバイスIDを調べて入力する必要があります。
デバイスIDの調べ方
画面右上のメニュ→IDを表示でデバイスIDを確認することができます。
上記の設定を2台分設定します。
同期するフォルダを追加する
今回はUbuntuの
~/githubフォルダを同期してみます。同期元(Ubuntu)の設定
同期元のブラウザの左側に「フォルダを追加」ボタンがあるので、押下します。
すると、以下のようなポップアップが表示されます。
フォルダー名に共有したいフォルダを指定します。
私はたまたまホームディレクトリのフォルダだったのでこのままでOKですが、それ以外の場合はフォルダーパスも設定してください。こちらの
フォルダーIDは重要ですので、控えておいてください。ポップアップ上に
無視するファイル名のタブがあるので、共有したくないファイルはこちらで除外が可能です。
私は直接設定ファイルで行いました。https://docs.syncthing.net/users/ignoring.html
同期先(Mac)の設定
同期先でも同様の設定を行います。
ポイントとしては、フォルダーIDを同じにすることです。
共有フォルダ設定
表示されたポップアップの
共有を押下し、このデバイスと共有するフォルダーの共有したいフォルダにチェックを入れ、保存します。
同期が完了するのを待つ
同期設定に成功すると、以下のように同期が開始されるのであとは待つだけです!
CLIだけの環境で同期を行う
デフォルトの設定だとlocalhostからしかWeb GUIの画面を開くことができません。
そこで、設定を変更して外部からもWeb GUIを表示できるようにするとCLIだけの環境でも楽に設定が行えます。しかし、VPSやEC2などパブリックな環境ですと誰からでも設定を変更できてしまうため、必ずパスワードを設定してください。
設定ファイルの編集
環境によって設定ファイルの場所が異なります。
- Linuxの場合
~/.config/syncthing/config.xml
- Macの場合
~/Library/ApplicationSupport/Syncthing/config.xmlGUIの設定があるので、以下のように修正します。
before<gui enabled="true" tls="false" debugging="false"> <address>127.0.0.1:8384</address> <apikey>aNw6DrLYWukHvLK22Ed7M5hoR5tixPJG</apikey> <theme>dark</theme> </gui>after<gui enabled="true" tls="false" debugging="false"> <!-- ここを0.0.0.0に修正 --> <address>0.0.0.0:8384</address> <apikey>aNw6DrLYWukHvLK22Ed7M5hoR5tixPJG</apikey> <theme>dark</theme> </gui>syncthingを起動している場合はsyncthingを再起動してください。
これで外部から見れるようになりますが、上記で述べたようにパブリックな状態なので、警告が表示されます。
右下の
設定ボタンを押下し、GUIのユーザーとパスワードを設定してください。
完全にCLIだけで同期設定を行いたい
config.xmlを設定するだけで完全にコマンドラインだけで設定することも可能でした。
しかし、直接XMLを編集する必要がある & 複数の端末全てに記載が必要なので、ちょっと面倒でした。軽くですが、設定方法を記載します。
インストール
インストールの手順は上記と全く同じです。
デバイスの登録
deviceタグがあると思いますので、こちらの内容をコピーして真下に設定します。
deviceのidに同期したいデバイスのIDを設定します。<device id="XXXXXXXXX" name="xxx-ubuntu" compression="metadata" introducer="false" skipIntroductionRemovals="false" introducedBy=""> <address>dynamic</address> <paused>false</paused> <autoAcceptFolders>false</autoAcceptFolders> <maxSendKbps>0</maxSendKbps> <maxRecvKbps>0</maxRecvKbps> <maxRequestKiB>0</maxRequestKiB> </device>デバイスIDは
syncthingコマンド実行時に表示されるログか、GUIの場合はWEB画面、サービス(デーモン)実行している場合は
以下のコマンドから確認してください。syncthing -device-idフォルダの登録
config.xmlの最上部にfolder id="default"のタグがあるので、こちらを全てコピーして真下に設定します。<folder id="default" label="Default Folder" path="/Users/xxxx/Sync" type="sendreceive" rescanIntervalS="3600" fsWatcherEnabled="true" fsWatcherDelayS="10" ignorePerms="false" autoNormalize="true"> <filesystemType>basic</filesystemType> <device id="XXXXXXXXX" introducedBy=""></device> <minDiskFree unit="%">1</minDiskFree> <versioning></versioning> <copiers>0</copiers> <pullerMaxPendingKiB>0</pullerMaxPendingKiB> <hashers>0</hashers> <order>random</order> <ignoreDelete>false</ignoreDelete> <scanProgressIntervalS>0</scanProgressIntervalS> <pullerPauseS>0</pullerPauseS> <maxConflicts>-1</maxConflicts> <disableSparseFiles>false</disableSparseFiles> <disableTempIndexes>false</disableTempIndexes> <paused>false</paused> <weakHashThresholdPct>25</weakHashThresholdPct> <markerName>.stfolder</markerName> <copyOwnershipFromParent>false</copyOwnershipFromParent> <modTimeWindowS>0</modTimeWindowS> </folder>コピーした設定の以下の部分を書き換えます。
- folder
- id: フォルダーIDを設定(他の端末で生成済みの場合はそのIDを設定、未作成の場合は適当なIDを設定)
- label: フォルダ名を設定
- path: 同期するフォルダパスを設定
- device
- コピーしたdeviceには自身の設定が記載されているため、このままでOK
- 他のデバイスを登録するため、こちらをコピーしてidを同期する端末のデバイスIDに変更
設定変更後、
syncthingを再起動してください。設定例
example<folder id="github-folder-id" label="github" path="/Users/xxxxx/github" type="sendreceive" rescanIntervalS="3600" fsWatcherEnabled="true" fsWatcherDelayS="10" ignorePerms="false" autoNormalize="true"> <filesystemType>basic</filesystemType> <device id="デバイスID1" introducedBy=""></device> <device id="デバイスID2" introducedBy=""></device> <device id="デバイスID3" introducedBy=""></device> <minDiskFree unit="%">1</minDiskFree> <versioning></versioning> <copiers>0</copiers> <pullerMaxPendingKiB>0</pullerMaxPendingKiB> <hashers>0</hashers> <order>random</order> <ignoreDelete>false</ignoreDelete> <scanProgressIntervalS>0</scanProgressIntervalS> <pullerPauseS>0</pullerPauseS> <maxConflicts>-1</maxConflicts> <disableSparseFiles>false</disableSparseFiles> <disableTempIndexes>false</disableTempIndexes> <paused>false</paused> <weakHashThresholdPct>25</weakHashThresholdPct> <markerName>.stfolder</markerName> <copyOwnershipFromParent>false</copyOwnershipFromParent> <modTimeWindowS>0</modTimeWindowS> </folder>以上です。
しばらく使用してみて、使い勝手も確認してみます。