- 投稿日:2020-03-28T23:32:56+09:00
Progate Git&Command Line編
ProgateのGitとCommand Lineを解き終わったので感想を書こうと思います。
全体的な感想としては、いちばんProgateの中で一番カンタンでした。
つぎは次はPythonをやっていく予定です。
- 投稿日:2020-03-28T22:12:13+09:00
フォルダをgithubリポジトリにpushする流れ
githubにローカルリポジトリをpushする方法
あまり下調べせずにgithubを触っていたらエラーが頻出したのでメモ書き
.githubにリモートリポジトリを作成。(この際に HTTPSを選んでおくと簡単に設定できる
↓
pushしたいディレクトリにターミナルから移動(cd~を使う
↓
1.git init と入力して隠しフォルダを作成(これは一度だけ打てば良い
隠しフォルダを確認する際は ⌘ + shift + .(ピリオド)で表示を切り替えることができる。
この際 .git というディレクトリが出来ていればOK。2.git add . と入力(ステージング
3.git commit -m "(コミットメッセージ)"
4.git remote add origin ~指定したいリモートリポジトリ先
5.git push -u origin master
これが1連の流れ
- 投稿日:2020-03-28T21:38:06+09:00
【ペチオブ】ぺチトーーク<T>#1
この記事はペチオブで2020/03/12(木)に開催された
ペチオブの議事録です。ペチオブとは
株式会社ミライトデザイン主催による
エンジニア向け初学者向けオブジェクト指向ワーキンググループです。詳しくはグループページをご覧ください
もくもく会や、モブプロ会、セミナー、LT会、輪読会 なんかをやっていきたいなと思っとります
Miraito Design, inc. - YouTube
ペチトーーク<T>とは
ペチオブで開催している勉強会の形式の1つです。
YY形式の勉強会です。このTってのは、プログラミングの仕組みのジェネリクスってのを使うときの記法で、<>の中のTは使う時に型を決める=話してによって話題を決める、みたいな意味が込められてます!
テーマは自由なのでみなさんが話題にしたい事をピックアップして話をしましょう!
@juriful さんにブログを書いていただきました!!
【ペチオブ】ペチトーークでリモートワークについて話せたのが結構よかった話【IOMO】 - juriful
議事録
リモートワークを普及させていくためにどうすればいいか(のむらや)
リモートを普及するには
そもそもリモートをする意味って何?
- メリット
- 物理的な制約がなくなる
- 採用や通勤など
- 子供がいる人は送り迎えとかができる
- 独り言が言える
- 選択肢があるのは意義があるよね。天気悪い中の移動とか、体調悪い時の移動とか、それだけで体力を消耗して仕事にならなくなったりするし。
- 選択肢が広がる
- 個人的な開発効率は上がる
- リモート2週間やってますけど、生活に目に見えて余裕が生まれた
- デメリット
- コミュニケーションが不便
- 直接話せた方がコミュニケーション取りやすい
- 業務効率が落ちる(業務以外の時間などは多く取れるが)
- 自己管理できないのでw、リモート苦手な方かなー。
- 仕事と私生活の境目がなくなる。
- 教育はリモートでは難しそう
リモートが苦手な人は、無理せずリモートしない方が良さそうな気がする
「選択肢を増やす」がキーになりそう
リモートを許さない、理解をしないという風潮は変える必要があります
リモートできてなかった会社は、普段は使わないとしてもリモートできる準備はしておくべき。
- いざというときに通勤を強要する非人道的な現場になるか、業務が破綻するかに陥るから。
結論:コロナの影響でこれから流行るかも
- やるなら今
頑張った結果、昔からある設計原則に落ち着いた、みたいな話(hilomagi)
- 頑張って考えても、結局過去に考えられたパターンに行き着くことが多い
- 昔から残ってる知識はすごいよね。
逆に本に書いてあるからみたいな、盲目的に使うのはよくないよね
SOLID原則どれが一番重要?(推しはだれ?)
S O L I D 3 5 0 1 3
- 設計判断の重要性はO、モデリング観点での重要性はS、破ったら論外なのがL。
- DIPちゃんは目立たないけど、いざというときすごい気が効く娘なんですよ!!
- 最近Oにお世話になってるので
- Lは確かに場合によっても許されないと思ったけど、あんまり継承しないから選ばなかった
- SとDは、むしろ一番スポットあたってるイメージw
- Oを達成するために他の原則がある。
- DIPでしょDIPなかったらインタフェースいらないくらい大事
- クラス階層と型階層を同一視する場面ではL必須。それを一致させなくてよい特殊な場面に限って言えばLは任意。かな。Lが前提になると言う意味で重要には同意。
コミットメッセージをどんな感じで書いているか聞きたい(yuki)
英語でかけそうなら英語、わからなかったら日本語。
なるべく英語では書いているけど、表現しにくかったりする時は日本語で書く
ターミナルで書く時に日本語で書きにくいから
- そもそも読めない環境もあるので
「add: XXXX機能を追加」しか書いてない
英語で書いてたけど、ちょっと前から日本語に統一しました
github(公開ライブラリ) にあげる場合は海外の人にも使ってもらいたいので英語。仕事ならみんな日本人だから日本語でいいんじゃない?
結局見るのはプルリクだから、そこまでコミットメッセージになこだわらなくていいんじゃない?
最近は conventional commit + commitlint 推しです
英語で読みづらくなるくらいなら日本語
なるべく英語で。MBCS使えないコンソール作業とかを考えると、日本語よめなくてなく ;_;
add header とか英語です
妥協案。1行目サマリは英語。 空行はさんで、3行目以降は日本語。というのはあり。英語読まない人も少なくないし、自分もめんどうなので。カテゴリプレフィックスは有能。
gitのコミットのチーム方針にもよる
- issueのタイトルと同じにしたい
- ローカルのコッミットメッセージはなんでもいい
- isuueがわかるように
絵文字prefixの人も
- Gitのコミットコメントを絵文字Prefixにして楽しく開発する - Qiita
- 絵文字は、意図が正しく伝わらなくなりやすいと感じるので、やだなー
自分の居るチームでコミットメッセージを読んでる人、そもそもそんなに居なさそう・・・
コミットメッセージって本でいう目次なんだなって思いました
1行目に要約、3行以降にに詳細。は有用。あと、チケット番号とかURIも入れておくとよい。
チケット番号は、conventional commit とセットでくっつけてますね。後からの追跡可能性が段違い
規模の大きい開発ではコミットのルールが大切。
ビルド通らなくてもコミットすることはあるよ
- わかるように目印を付けて
- ローカルでは作業メモのようにコミットしたりする
feat: #1234 うんたらみたいな書き方してます
開発中のセーブポイントみたいな感覚でローカルではコッミットする
ローカルではissueを細かく分けて達成すればコミット、最後にまとめてリモートにあげる
コミットは最後の最後にする。めんど臭いから。
- 私もテスト通るまでコミットしないから、コミット少なくなりがちですね。
新規作業はブランチ切って、broken commit する時はそこから更にブランチ切って分岐しまくる派。失敗と分かったブランチごと、ぽいしたりする。
リスクヘッジのために毎日どんな粒度でもいいからpushする運用にすれば安全かも?
リモートワークのときには作業の共有にもできるかも
masterに混ぜるときにmergeかrebaseか
merge rebase push(featureブランチなしw) 3 5 2
- pushしようとして、競合した時pull(merge)なのかpull --rebaseなのかで判別できそう
DDDの導入的な話を聞きたい(しばてぃ)
チームでDDDやってる?なってない?
- YES: 4 NO:5
- DDDはちゃんと出来てないけど、DDDに触れた事で少なからず自分のモデリング能力は上がった(と思いたい)ので、加えてDDD戦術だけ取り込んでても、DDDに触れる前の設計と実装よりはマシになった。はず。
- ユビキタス言語を見つけてドメインモデルを得て、それをコードに落とし込むをやってるかと言うと、全く出来てないです。
- チームでDDDやっているという合意はないが、パターンは勝手に持ち込んでる。一応のドメイン層を機能によっては持とうとしている。
どうやってDDDが取り組める環境になったのか
- 設計しないと後が辛いという話をメンバーにした。
- まず自分が実際にコードで書いて、布教した。
- DDDを実際やっている会社に入る。
- 言って共感してもらえなければ、 チームポリシに反しない範囲で 草の根で実践して、価値を理解してもらうのが結果的には近道になるよに思う。価値を認めてもらえるところまで行くと、トップダウンに展開する道が開ける。よに思う。
- 草の根で実践となると、やっぱりDDDの戦術部分を持ち込むことになりますよね?その場合、フレームワークのスタイルからの逸脱が必要になると思うので、最初の1歩がすごく難しそう。
- DB構造が、利用者のメンタルモデルとほぼ一致しているなら、scaffold の自動生成で問題は少ないので、開発コストを考えるとあり。
ICONIX やDDD が知りたい(wata)
DDDってそもそもなに?
- モデル(ドメインモデル)をベースにして、コードに落とし込む
- ドメイン(実際の業務)をコードに反映したい
- モデルとのギャップがない実装にしたい
戦術的設計は、ドメインモデルの設計手法ではなく、構築したドメインモデルをドメインオブジェクトとして実装するための方法の一つに過ぎない感がある。ドメインモデルの設計手法については、ほとんど何も語っていない。ここは、オブジェクト指向方法論とか概念的モデリング手法とかの領域になっているのが現状であるように思える。
「ドメインから駆動しよう」「そのためにモデルと実装を一致しよう」「一致させるためにこういう実装テクニックが有効だよ」みたいな流れだと思ってます。
戦術的設計というか実践上のパターンはDDDの本質とは大きく距離があるよね。ドメインを隔離してドメインに集中しやすくするための手段としては有効ではあるけれど。
ドメインを実現するためのモデル(=ドメインモデル)と、その実装を対応させる + ドメインモデルによって、開発者に閉じない相互会話を実現するがDDDのコアだと思ってます
- 開発者に閉じないって何?
- 利害関係者一同で同じ目標を共有する、というのがDDDの肝。そのための、モデル・コード一致という手段があり、ユビキタス言語だと思ってる。モデル・コード一致は、手段でしかない
- 技術者同士だけじゃなくて、コードが読めない人でもわかる。ドメインモデルによって。
- ドメインモデルがあることによってコードが読めない人でもシステムがどうなっているのかがわかる。
- そのための、モデル・コード一致という手段であり、ユビキタス言語だと思ってる。
- DBを共有する3つのシステムと2つのチームという状況なので、開発者の間の対話の為だけでもドメインモデル欲しいなぁと思ってます。
名言
「宵越しのブランチは持たない」
「高度にコードに落とす」
「論よりコード」
- 投稿日:2020-03-28T21:17:10+09:00
コロナウイルス感染症対策サイトの開発環境構築[Cloud9]
はじめに
コロナウイルス感染症対策サイトに貢献したかったのですが、
この機会にAWSのCloud9を使ってみようかなと思ったので備忘録です。
ご意見、改善点あれば教えて下さい。また、内容の殆どは @FPC_COMMUNITY さんの
東京都 新型コロナウイルス対策サイトへの貢献方法を解説
の記事を参考にさせていただいています。事前準備
準備が必要なのはAWS Cloud9 の会員登録です。
以下の記事を参考にさせていただきました。
Cloud9の使い方と便利機能!最強プログラミング開発環境(IDE)
まずはワークスペースの作成までできたらOKです。
EC2のインスタンスはメモリが大きいものを選ぶと無難です。
デフォルトのt2.microではメモリ不足で今後作業に影響が出る可能性があります。あとはGit hubは登録しておいて下さい。
環境構築
Gitからプロジェクトをフォークする
Cloud9 の準備ができたら今度はGitからソースを持ってきます。
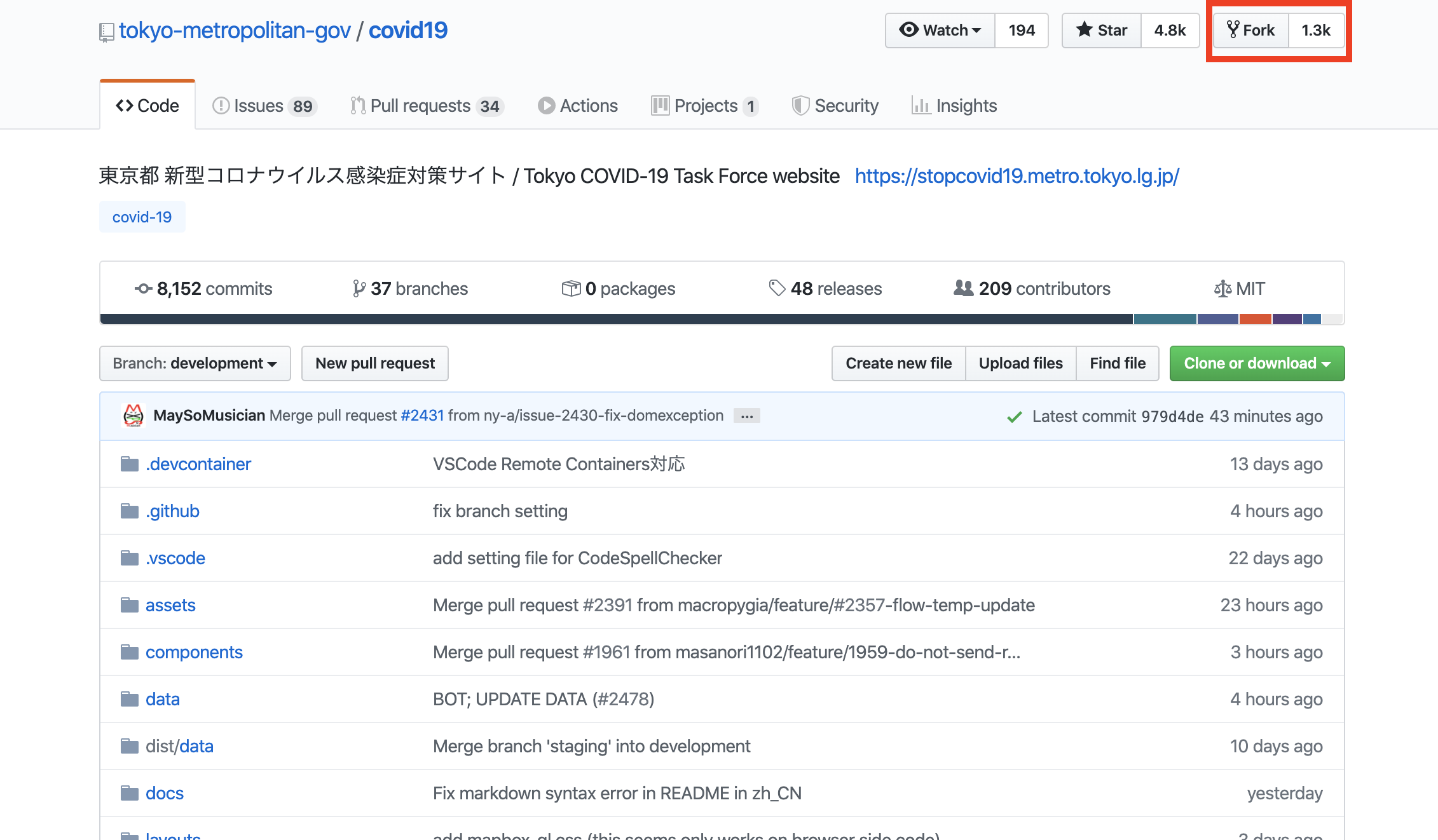
東京都 新型コロナウイルス対策サイトのGitHubページを開いて下さい。
https://github.com/tokyo-metropolitan-gov/covid19
↑の画面が表示されたら、画面右上の赤枠で囲んである[Fork]ボタンを押下します。
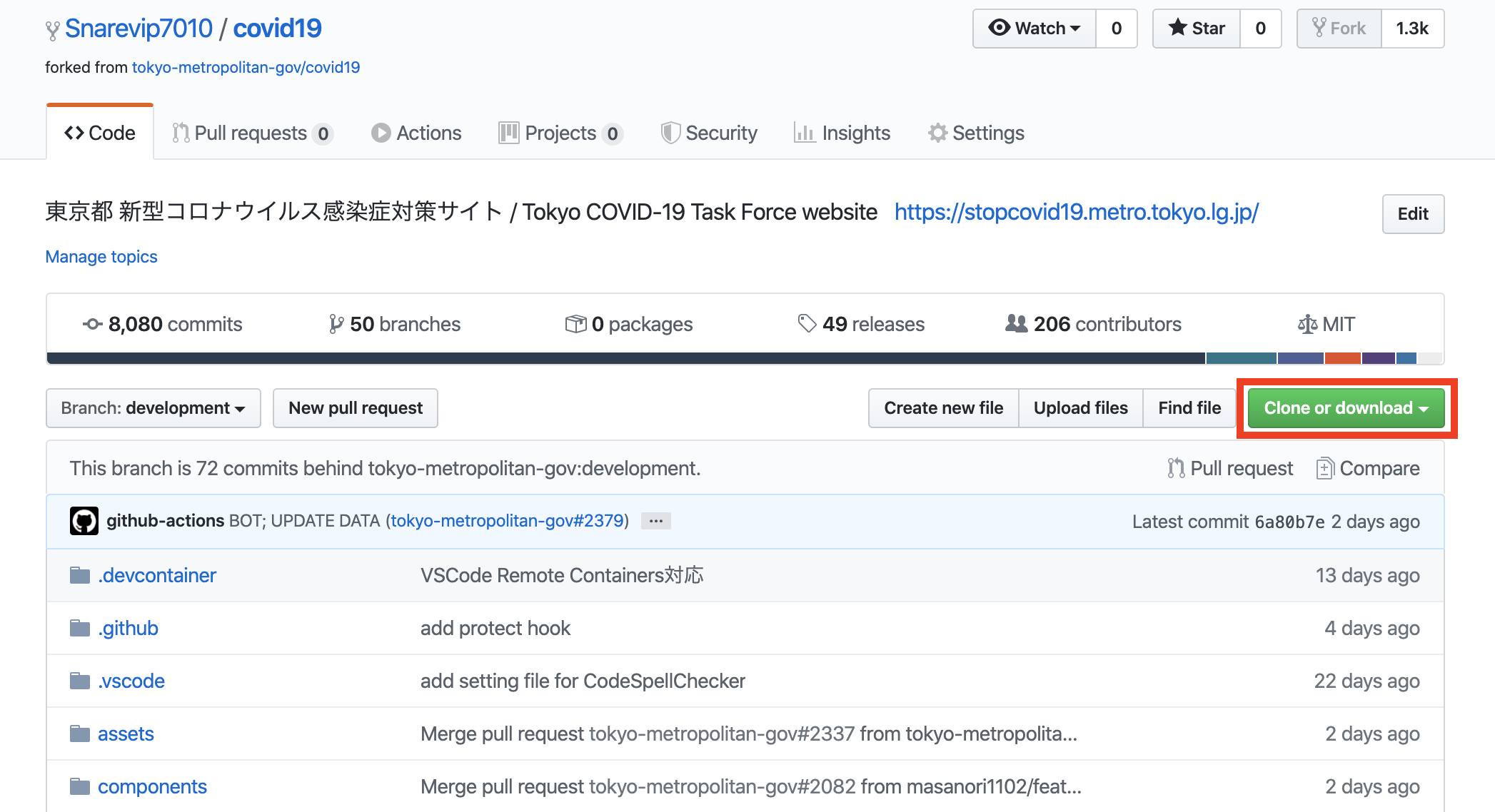
↑自身のアカウントにForkしてきたプロジェクトが表示されます。Cloud9にCloneしてくる
Forkしたきたプロジェクトの[Clone or Download]ボタンを押下します。(↑画面右側赤枠部分)
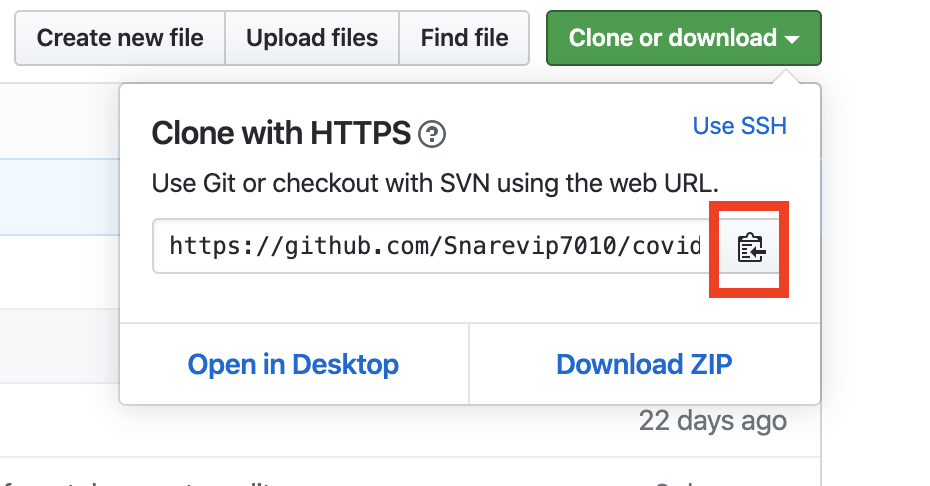
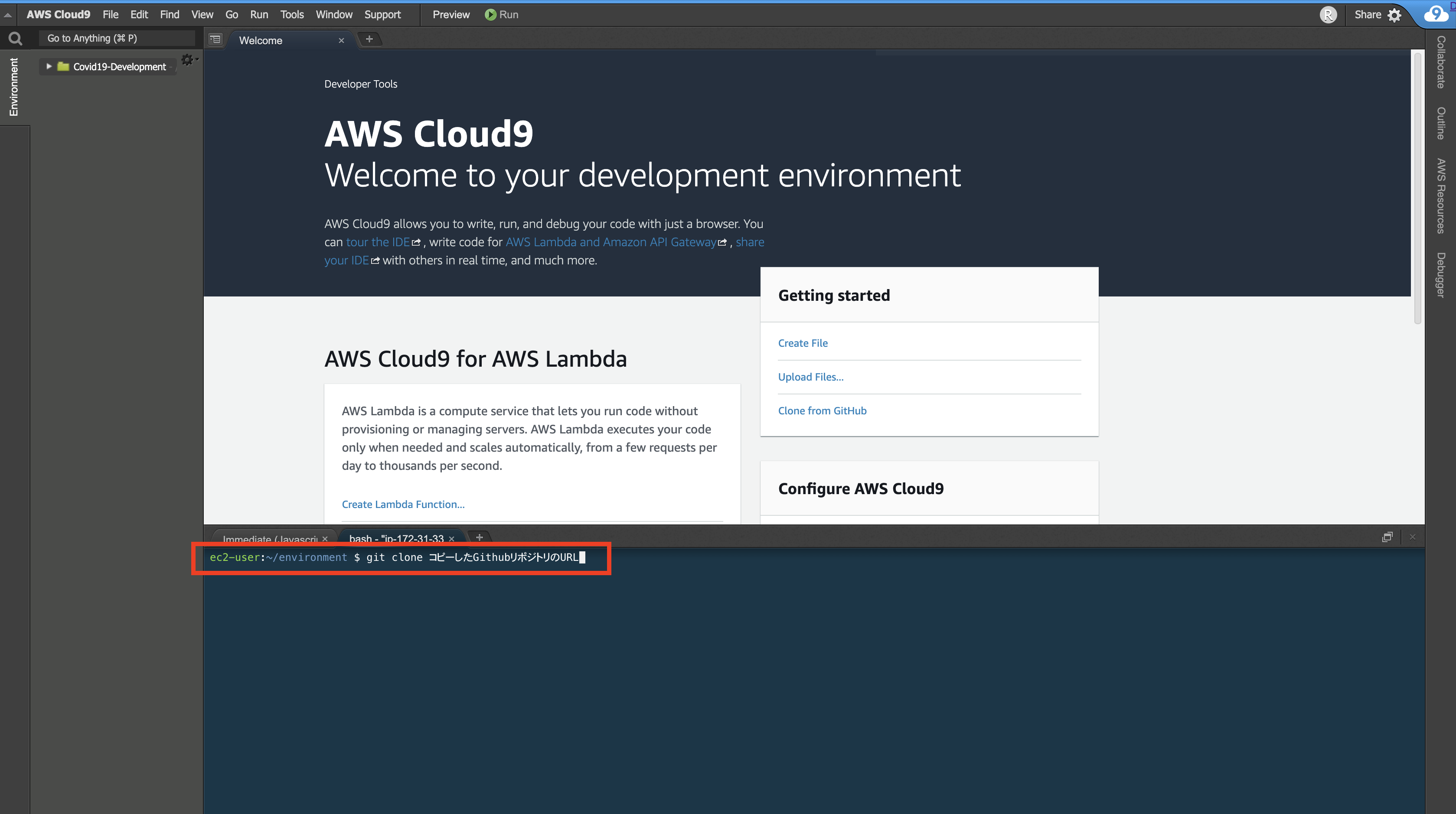
↑の画面が出たら赤枠で囲んだボタンを押下してリンクをコピーします。Cloud9に移動して自身のワークスペースを開きます。
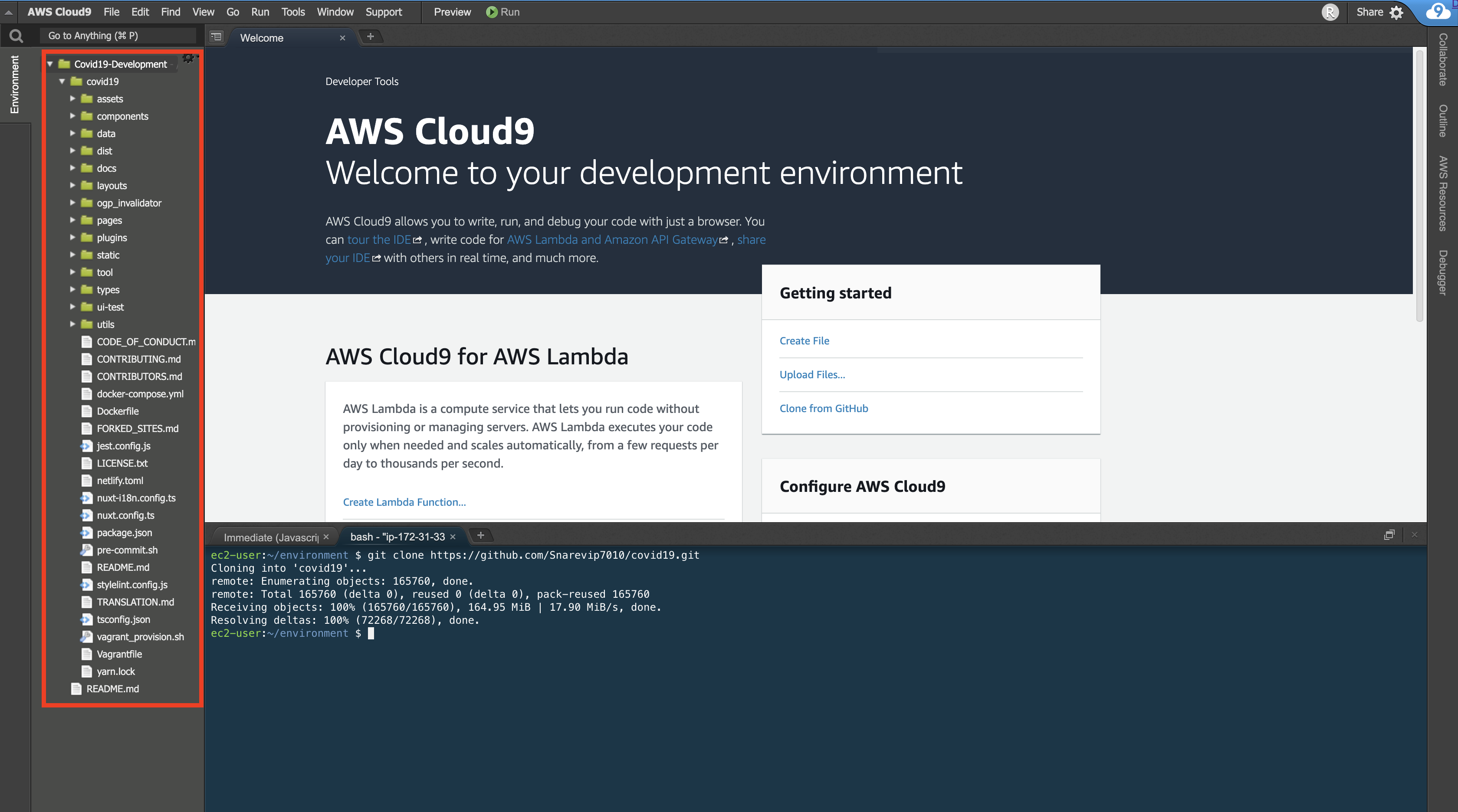
↑画面のターミナル(赤枠部分)に以下のコマンドを入力します。$ git clone コピーしたGithubリポジトリのURLすると↓のようにGithubからソースがコピーされます(赤枠)。
yarn 導入
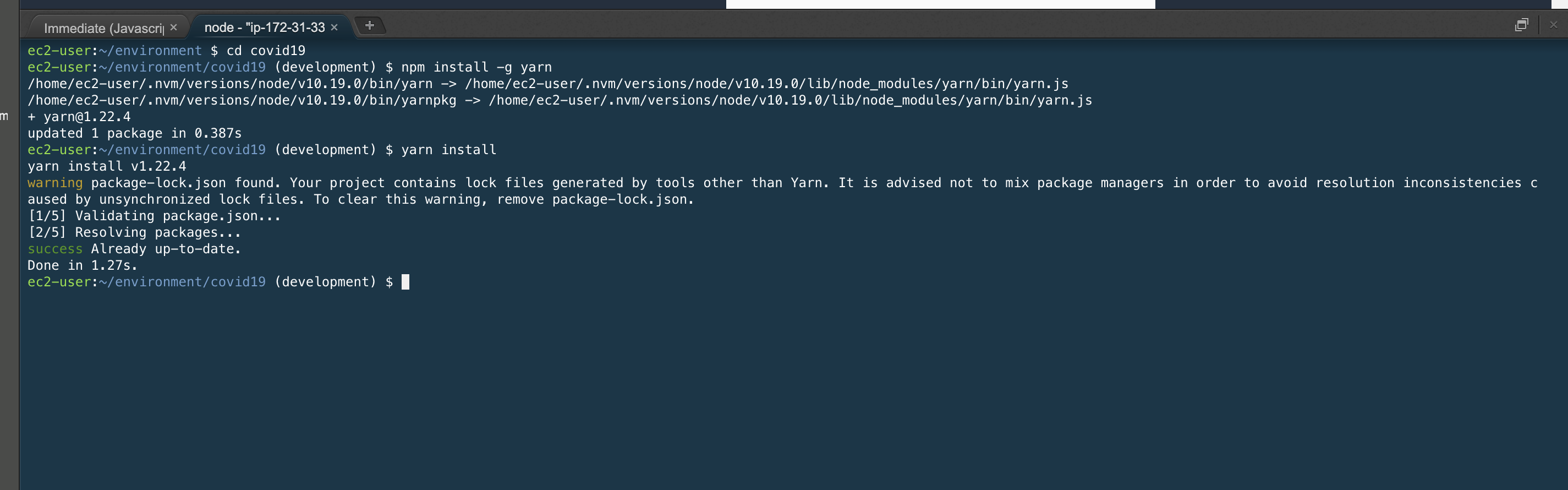
Cloneしたディレクトリに移動し、ターミナルで以下のコマンドを入力します。
$ npm install -g yarn$ yarn install最後にサーバを起動します。
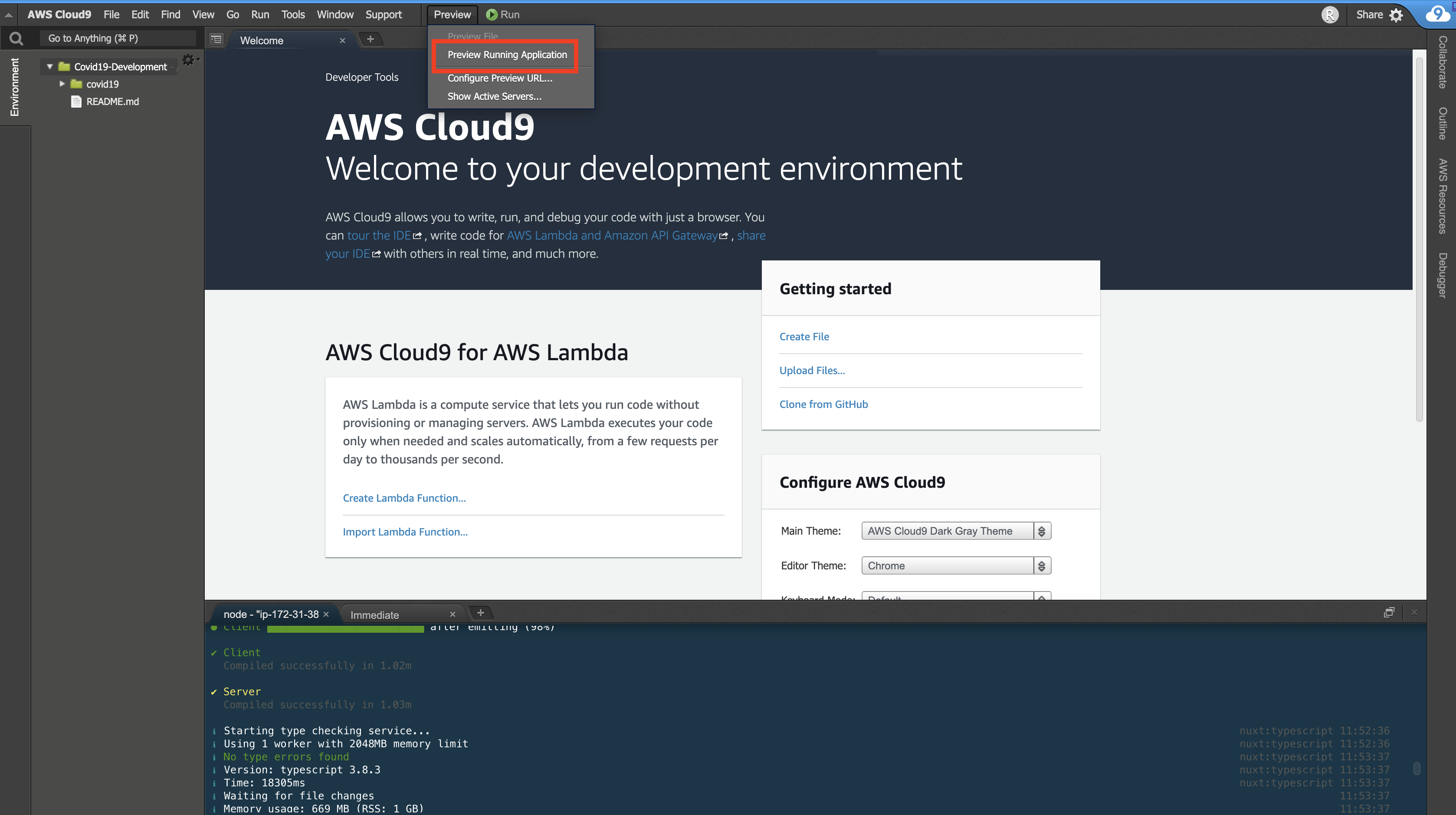
ターミナルで以下のコマンドを入力します。$ yarn dev
- 投稿日:2020-03-28T05:19:36+09:00
ブログをはじめるならGitHub Pagesがおすすめ
ブログをやるなら
GitHub PagesかGitLab Pagesがおすすめです。私は、少し前にGitLabでブログをやっていましたが、その後、GitHubに移行したというか、戻りました。経緯としては
GitHub -> GitLab -> GitHubという流れです。割と長くGitHub PagesやGitLab Pagesでブログをやってきたので、今回は、両者の違いをまとめてみます。
GitLabはプライベートリポジトリが無制限で、HTMLソースを公開しなくていい
Web Serverは、GitHubのほうが安定していて速い
GitLabのほうがドキュメントが充実しており、公式テンプレートがわかりやすい
どちらもCIを回せるけど、GitLabはGitLab CIを回して、public/にビルドするという形態と採用するため、CIが成功しないとページが公開、更新されない。ユーザーが
.gitlab-ci.ymlを書く必要があるGitHub PagesはデフォルトでJekyll Buildを実行しページが公開される仕組み。ただし、リポジトリルートに
.nojekyllを置くことでJekyll Buildを実行しないオプションも存在する。よって、HTMLを直に置いてページを作ることもできるGitHubは、
${USER}.github.ioというリポジトリ名を作成することで、当該ドメインが与えられる。branch:masterにHTMLをpushすると更新される。複数のページを用意したい場合は、リポジトリを作ったうえでbranch:gh-pagesにjekyll buildが通るHTMLを置くことでページを公開するGitLabも同じく
${USER}.gitlab.ioというリポジトリ名を作る。ただし、ブランチは基本的にはmasterを使用する。なお、.gitlab-ci.ymlでソースを置くブランチは制御、変更できる現在、GitHub Pagesには、GitLab CIに相当するGitHub Actionsがあるのでページの自動ビルド、デプロイに関しての不便はない
GitLab Pagesは複数のドメインを登録できる。GitHubは無理。なので必要なときはGitLab Pagesのドメイン設定を使ってGitHub Pagesにリダイレクトさせるなどのハックに利用させてもらってる
GitLabからGitHubに移行した経緯
私は、GitLab Pagesを2年くらい使っていましたし、特に不満もなかったのですが(たまに不安定で遅かったというのはある)、あるとき突然にページが非公開になってしまうことがありました。
で、運営に連絡してみたのですが、返事がなかったので、GitHub Pagesに同じソースでデプロイしました。つまり、ここで移行という形になります。
その後、GitLabの方で非公開が解除されたのですが、なんだったのかよくわからなかったので、その後、GitLabに戻ることはありませんでした。そのような経緯で、それ以降は、GitHub Pagesを使っています。
ただ、GitHubはCI連携がデフォルトではなかったため、通常は、ビルドしたものをリポジトリにpushしなければ更新できません。したがって、Travis CIを回してページのビルド、デプロイを自動化してましたが、GitHub Actionsが登場したので、今はそちらに移行しています。
GitLab Pagesを使った複数ドメインを利用するハック
例えば、
blog.syui.cfとlog.syui.cfというドメインをsyui.github.io/blogに飛ばしたいとしましょう。この場合、GitHub Pagesは一つのページに一つしかドメインを指定することができないので難しい。そこで、GitLab Pagesで2つのドメインを登録した上で、CloudFlareなどのリダイレクトをGitHub Pagesへ走らせることで、
blog.syui.cfとlog.syui.cfを目的の場所に飛ばすことができます。CNAME : gitlab pages ↓ リダイレクト : github pagesとはいえ、これはあくまでリダイレクトという形なので、アクセスは、トップドメインにとどまります。このような形を実現したい場合のみ利用できるハックです。
簡単にブログを立ててみる手順
GitLab Pages
まず、リポジトリを作りましょう。リポジトリ名は
${user}.gitlab.ioです。例えば、私の場合、syui.gitlab.ioですね。そして、以下のリポジトリをpushしましょう。
$ git clone https://gitlab.com/pages/jekyll $ cd jekyll # ${USER}に注意 $ git remote add origin git@gitlab.com:${USER}/${USER}.gitlab.io.git $ git push -u origin masterGitLab CIが通ったのを確認したら、ページが表示されているはずです。(GitLabの場合、成功しても公開まで少し時間がかかります)
ビルド出力は
publicディレクトリでないといけません。このへんは注意です。それぞれのジェネレーター(静的サイトジェネレーターなど)の実行にオプションから指定しないといけない場合があるかもしれません。publicがデフォルトでない場合はそうですね。複数のページを作りたい場合は、同じような手順に加えて、
.gitlab-ci.ymlを調整しましょう。GitHub Pages
まず、リポジトリを作りましょう。リポジトリ名は
${user}.github.ioです。例えば、私の場合、syui.github.ioです。$ git clone https://gitlab.com/pages/jekyll $ cd jekyll # ${USER}に注意 $ git remote add origin git@github.com:${USER}/${USER}.github.io.git $ git push -u origin master複数のページを作りたい場合は、同じような手順に加えて、ブランチを
gh-pagesにしてpushしましょう。アクセスは、https://${USER}.github.io/リポジトリ名となります。# リポジトリを作った上で $ git remote add origin git@github.com:${リポジトリ名}.git $ git branch -b gh-pages $ git push -u origin gh-pages