- 投稿日:2020-03-14T23:16:17+09:00
ヘッダーメニューを横並びにする方法
Webサイトを作る度に調べては忘れ、毎度毎度一から調べ直していたので自分用の備忘録として。
HTML
test.html<header> <nav id="list"> <ul id="means"> <a href="index.html" target="blank"><li id="home" class="content">Home</li></a> <a href="info.html" target="blank" ><li id="info" class="content">info</li></a> <a href="contact.html" target="blank" ><li id="contact" class="content">contact</li></a> </ul> </nav> </header>ul内でliタグをaタグで囲むのがポイント。逆にすると文字にしかハイパーリンクがかからず、リストの端をクリックしても正常に動作しない。
CSS
test.cssa{ text-decoration: none; color:white; } #list{ overflow: hidden; text-align:center; list-style: none; background-color: black; width:100%; position:fixed; padding:0; margin:0; margin-top:0px; } .content{ display: inline-block; padding:10px; padding-left:5%; padding-right:5%; border-left: 1px solid #eee; transition:1.0s; } .content:hover{ background-color: gray; transition:1.0s; }リストごとに色を変えたい時はclassで個々に色指定すれば良い。
aタグ
a{ text-decoration: none; color:white; }text-decoration:noneでハイパーリンク指定時にできる青い下線を消す。
文字色を指定することでハイパーリンクを指定しても文字が青くならないようにする。(#list,.contentで指定しても良い)
↓こんな感じの青線と文字色を消す。
#list
#list{ overflow: hidden; text-align:center; list-style: none; background-color: black; width:100%; position:fixed; padding:0; margin:0; margin-top:0px; }overflowはレイアウト崩れ防止。
text-alignでメニューの中心をページの中央にする。(floatではダメ)
list-styleでliタグを使用すると左側につくデカイ黒丸を消す。
positionでスクロールしてもヘッダーを固定したままにする。
ヘッダーを固定するとなぜか位置がずれたりするのでpaddingとmarginで調整する。
.content
.content{ display: inline-block; padding:10px; padding-left:5%; padding-right:5%; border-left: 1px solid #eee; transition:1.0s; } .content:hover{ background-color: gray; transition:1.0s; }display:inline-blockで横並びにする。
paddingは別々に指定しているが本来1行で指定した方が効率良い(今回はそこまでコードが長くないので放置)。
borderとかhoverのトランジションとかはオプション。
これだけ書いとけば忘れないはず...
- 投稿日:2020-03-14T22:01:01+09:00
ポエム
私たちいつも 心を
display: inline;したり
float: left;したりして 寄り添ってた
いつかは必ずpaddingされるって知ってても
それでもずっとnegative margin近づきたくてあなたが書いたまま 忘れて行った<!--コメントアウト-->
今でもそのままdivを囲っているけれどあなたになら
-webkit-radius効くと思ってた
独りよがりのcanvas綺麗な気持ち 描けないまま
W3C それが恋のルールなら あなたにとって私は"Invalid"
それでも良いの いつかはTrident 届く日までふたりで歩いた Web 2.0の頃の想い出
どのPSDファイルも 色あせないままで
気づいていたのよ HTML5とCSS3に
心奪われたまま!DOCTYPE冷たい素振りで勇気を出して消してみた あなたのコメントアウト
やっぱり思うように ah… 動いてくれなくてあなたになら
-webkit-transition効くと思ってた
独りよがりのshadow心の影 忍ばせたまま
W3C それが恋のルールなら あなたにとって私は"Invalid"
それでも良いの いつかはCSSハック 叶う日まで世界は今 application 蜘蛛の巣に張り巡らされて
気づかぬうちに Virus 全てを奪われてゆく oh…いつかはあなたに
.htaccessリダイレクトをかけるわ
それまで忘れないで1pxの心のズレに泣いた日々
私の心を開く.htpasswdパスワードはきっと
あなただけが知っている 特別な合言葉あなたになら
-webkit-radius効くと思ってた
独りよがりのcanvas丸いドラえもん 描けないまま
W3C それが恋のルールなら あなたにとって私は"Invalid"
それでも良いの いつかはTrident 届く日まで
Ah… Umm…
いつかはCSSハック 叶う日まで
- 投稿日:2020-03-14T21:04:00+09:00
WordPressテーマ作成法
はじめに
WordPressのテーマ(テンプレート)作成方法について、ざっくりとまとめてみます。
今後、随時追記予定です。最低限必要なファイル(ページ)
WordPressのテーマを作るにあたり、最低限必要となるのは以下のファイルです。
- index.php
- style.css
なお、
style.cssには、以下の情報を記入します。style.css/* Theme name: テーマの名称 Theme URI: テーマのURI(ダウンロードページなど) Description: テーマの説明 Version: テーマのバージョン Author: テーマ作成者の名前 Author URI: テーマ作成者のホームページのURI */一般的なファイル構成
上で書いたのは、「最低限」必要なファイルで、一般的には以下のようなファイル構成になることが多いです。
- front-page.php:ブログのトップページ
- single.php:個別の記事ページ
- page.php:固定ページ
- category.php:カテゴリーページやタグページ
- search.php:検索結果ページ
- archive.php:記事一覧ページ
- 404.php:404エラーページ
まとめ
ここでは、WordPressのテーマ作成法法についてざっくりとまとめてみました。
まだ書き切れていないところが多々あるので、今後も追記していきます。
- 投稿日:2020-03-14T19:19:47+09:00
WordPressとHTMLファイルの共存
はじめに
WordPressのブログサイトにべた書きのHTMLファイルをアップロードできないかなと思ったので試してみました。
ドメインをいくつも買うのがもったいないので。。。
結論から先に申し上げますと簡単にできました。(現状、特に問題は起きておりません。)
方法
やり方は簡単、WordPressの入ったドメインのpublic_html内に自身の作ったサイトのフォルダ(cssやらjsなど諸々含めたフォルダ)を丸丸アップロードしてあげるだけです。そのあとはアップロードしたフォルダをURLにしたい名前に変えてあげればOK。僕の場合はFTP(FileZilla)でファイル転送をしました。
フォルダ階層はこんな感じです。
chobimusic.com(WordPressのドメイン)/public_html/portfolio(URLになる部分)/index.html
ポイントとしては読み込んでほしいファイルの名前をindex.htmlにしてあげることです。そうすると自動で指定のディレクトリにアクセスされた際にHTMLを読み込んでくれます。(今回の場合は/portfolioディレクトリ)
最後に
ってことで、このWordPressサイトにHTMLべた書きの自己紹介ページを追加することができました◎ほんと、もっと早くやっておけばよかった。。。苦笑
よければ覗いていってください✌
- 投稿日:2020-03-14T19:05:26+09:00
Railsでフォーム作成時にHTMLで書いたコードをform_tagに変換する方法
Ruby on Railsでヘルパーメソッドを使って、HTMLのフォームをform_tagに書き換える方法を説明します。
ヘルパーメソッドとは
ある動作を処理する場合にメソッド化して扱えるようにRailsにあらかじめ組み込まれた機能のこと。使うことでビューをシンプルに美しく書くことができるといったメリットがあリます。
form_tagメソッドとは
フォームを実装するためのヘルパーメソッドです。
今回は以下のコードを書き換えます。
sample.html.erb<form action="/posts" method="post"> <input type="text" name="content"> <input type="submit" value="投稿する"> </form>これをform_tagに書き換えると
sample.html.erb<%= form_tag('/posts', method: :post) do %> <input type="text" name="content"> <input type="submit" value="投稿する"> <% end %>となります。変わっているのは以下の部分です。
sample.html.erbHTML: <form action="/posts" method="post"> </form> form_tag: <%= form_tag('/posts', method: :post) do %> <% end %>form_tagのdo〜endは〜の部分がフォームであることを示しています。
記載を変換する際は、<%= %>(erbタグ)やdoを忘れないように気をつけましょう。
- 投稿日:2020-03-14T17:04:39+09:00
多言語サイトで使うlang属性、lang属性を使ったCSS指定
多言語サイト制作ではlang属性を使います。
<html lang="en">言語指定は今までこのように書いていましたが
Google推奨の書き方があったのでメモしておきます。HTML<link rel="alternate" hreflang="ja" lang="ja" href="https://hoge.com/"><!--日本語--> <link rel="alternate" hreflang="en" lang="en" href="https://hoge.com/en/"><!--英語--> <link rel="alternate" hreflang="zh-cmn-Hans" lang="zh-cmn-Hans" href="https://hoge.com/zh-cn/"><!--中国語(簡体)--> <link rel="alternate" hreflang="zh-cmn-Hant" lang="zh-cmn-Hant" href="https://hoge.com/zh-tw/"><!--中国語(繁体)--> <link rel="alternate" hreflang="ko" lang="ko" href="https://hoge.com/ko/"><!--韓国語--> <link rel="alternate" hreflang="fr" lang="fr" href="https://hoge.com/fr/"><!--フランス語-->hreflang属性=国コードを指定
herf属性=国別URLを指定主要な国のlang属性
サイト制作でよく使う国のlang属性は以下となります。
国名 lang属性 日本語 ja 英語 en 中国語(簡体) zh-cmn-Hans 中国語(繁体) zh-cmn-Hant 韓国語 ko フランス語 fr その他の国はこちらを参照ください。
HTML5/HTML5の基本/言語コード - TAG index
https://www.tagindex.com/html5/basic/langcode.htmllang属性で言語別のCSS指定
lang属性で文字色を変更するmixnです。
font-familyやline-height言語ごとのCSSを指定します。Sass
scss//言語ごとにfont-familyを指定するmixin @mixin font_style { [lang=ja] & { color: darkred; } [lang=en] & { color: darkcyan; } [lang=zh-cmn-Hans] & { color: darkgreen; } [lang=zh-cmn-Hant] & { color: darkorange; } [lang=ko] & { color: darkviolet; } [lang=fr] & { color: darkslategray; } }まとめ
classを使わないCSS指定は便利ですね〜。
lang属性に新しい属性が増えていて知識のブラッシュアップの必要を感じました。海外市場に進出するため多言語サイトを制作する日本企業が増えています。
正しい多言語サイトを制作できるよう細かい部分を覚えておきたいです参考URL
ページのローカライズ版について Google に知らせる - Search Console ヘルプ
https://support.google.com/webmasters/answer/189077?hl=ja&ref_topic=2370587他言語サイトを制作するときのメモ
https://gist.github.com/manabuyasuda/dd976907005a588e3203da433289e6af:lang擬似クラスは便利 - Qiita
https://qiita.com/butchi_y/items/334f2dd35a54fbbd116d
- 投稿日:2020-03-14T13:22:45+09:00
HTMLの基本である文字サイズ変更、改行、文字の色について
HTML
PCで文章を書くにあたってHTMLに突き当たったのでちょっとまとめてみようというモチベーションで記事を書きます。基本的に困ったら見直せる程度のレベルです。
対象者
HTML初心者の人
前提条件
PCを使える
atom他エディタを使いこなせる
(atomの使い方についてはまた後日まとめていきます)章立て
・改行
・文字サイズ変更
・文字の色変更改行について
brタグを改行したい文末に入れることで改行することができます。<>で囲われたものをタグと呼びます。
kaigyouあいうえお<br>あいうえお文字サイズ変更について
fontタグを使用してフォントのサイズと色を変更することができます。フォントサイズは1から7までの7段階です。
fontsize1<font size='1'>あいうえお</font><br> <font size='2'>あいうえお</font><br> <font size='3'>あいうえお</font><br> <font size='4'>あいうえお</font><br> <font size='5'>あいうえお</font><br> <font size='6'>あいうえお</font><br> <font size='7'>あいうえお</font>また、違う方法として、デフォルトの文字サイズ(size='3')から拡大することもできます。
fontsize2<font size='+1'>あいうえお</font><br> <font size='+2'>あいうえお</font>文字色の変更について
fontタグのcolorを利用して色の変更ができます。
fontcolor<font color='blue'>あいうえお</font><br> <font color='#0000ff'>あいうえお</font>2行目の#から始まる数字は16進数の表記で、以下のURLにhtmlの色見本を載せさせていただくので気になった方は見てみてください。
https://www.colordic.org/
- 投稿日:2020-03-14T12:22:54+09:00
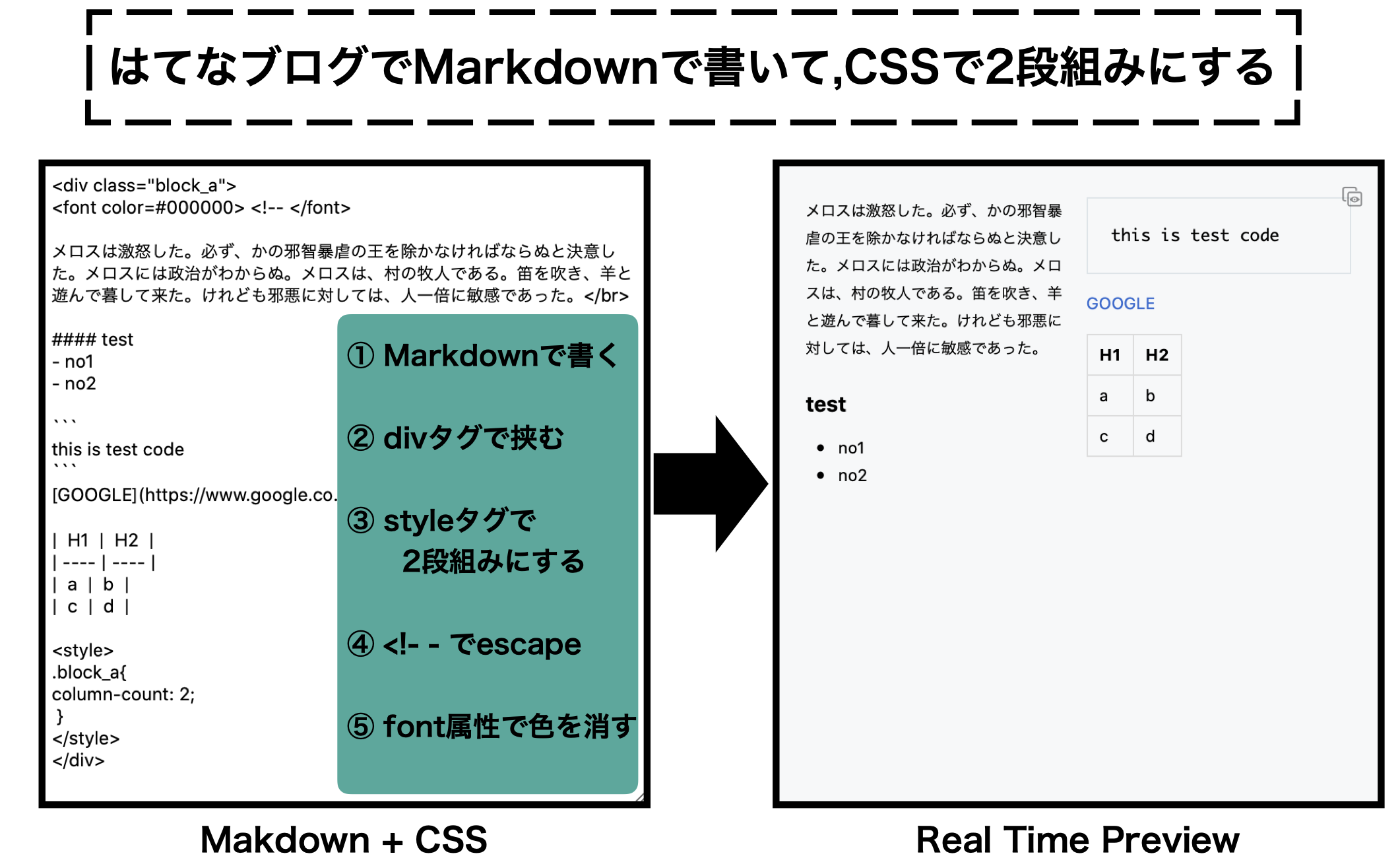
はてなブログにおいて,Markdown記法で書いた記事をCSSで2段組にする.
要約
はてなブログ内でMarkdown記法中にCSSを用いて2段組にする方法を紹介する.この方法は現時点(2020年3月)では有効だが,今後,はてなブログの仕様変更で無効になる可能性が高い.より汎用性の高い方法として知られるMarkdown + CSSで作成した文章をhtmlに書き出す方法も,はてなブログ内では無効.
はじめに
はてなブログでは無料でブログを作ることができるサービスで,月間訪問者数は8119万人と多い[13].ブログ記事の記法は,"見たまま"(以下,見たまま記法),"Markdown"(以下,Markdown記法),"はてな記法"を選べる.見たまま記法では,文章を書くと自動でhtml(HyperText Markup Language)が作成され,そのhtmlも編集できる.すなわち,見たまま記法は"見たまま+html記法"とも言える.
htmlは文書構造を作り,htmlと共に用いられるCSS(Cascading Style Sheets.以下,css)は文書全体の体裁を整える[4].htmlとcssを併用することで複雑な構成のwebページも作成できる.
上記に倣っていうと,Markdown記法は文章構造を作る役割である.Markdownはhtmlより読みやすく書きやすい[5].したがって,html+cssで行っている作業を,Markdown+cssに置き換えられれば便利である.実際にそういった要求はあるようである[6][7][8].また,Markdown中にhtmlタグを使えばある程度実現できる.ただし,Markdown+cssは正式にサポートされていないのか,環境によってできたりできなかったりする(後述).そして通常では,はてなブログのMarkdown記法では,cssを用いた2段組はできない.2段組にしたいときは,見たまま記法を使わざるを得ない.
そこで,はてなブログ(無料版)のMarkdown記法で書いた記事をcssを用いて2段組にする方法があるので,ここで紹介することにした.
【はてなブログ】中央寄せの記事を書く方法!記事ごとに設定もOK [6]
How to use CSS in Markdown? - Stack Overflow [7]
Markdownの表でセルのバックグラウンドにカラーを - Qiita [8]環境
macOS: 10.15.3
Visual Studio Code: 1.42.1
Atom: 1.44.0
MacDown: 0.7.3
Safari: 13.0.5方法
- Markdwon記法で文書構造を作る.
- 2段組にしたい箇所をdivisionタグ(
<div>,</div>)ではさむ.(するとタグ内部では,Markdown文法が利かなくなる)- styleタグ(
<style>,</style>)で2段組みにする[2][3].<!--でエスケ―プする(するとdivタグ内でMarkdown文法が利くようなる).<!--を入れる場所によってはこれが見える.見える場合は,インライン属性を用いて透明にする(<font color=#000000> <!-- </font>).なお,エスケープの方法は,右の記事が大変参考になった[1](【はてなブログ】Markdownで記事内にCSSを書く方法 - うち天).
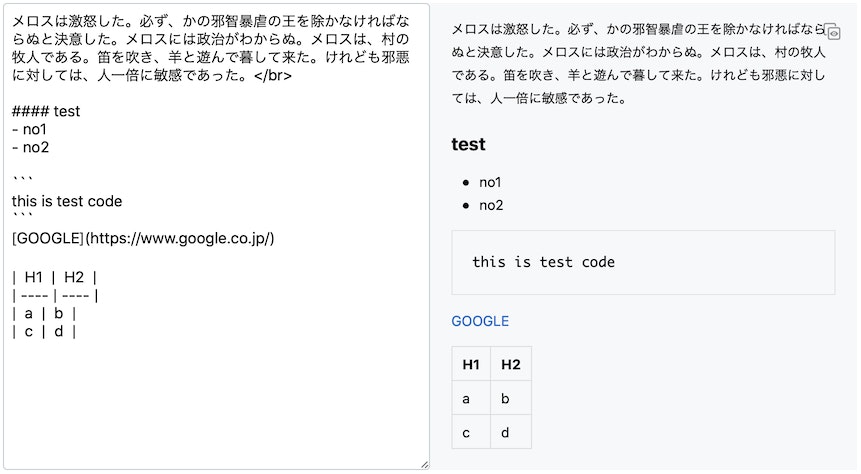
[手順1] Markdown記法で文章構造を作る.
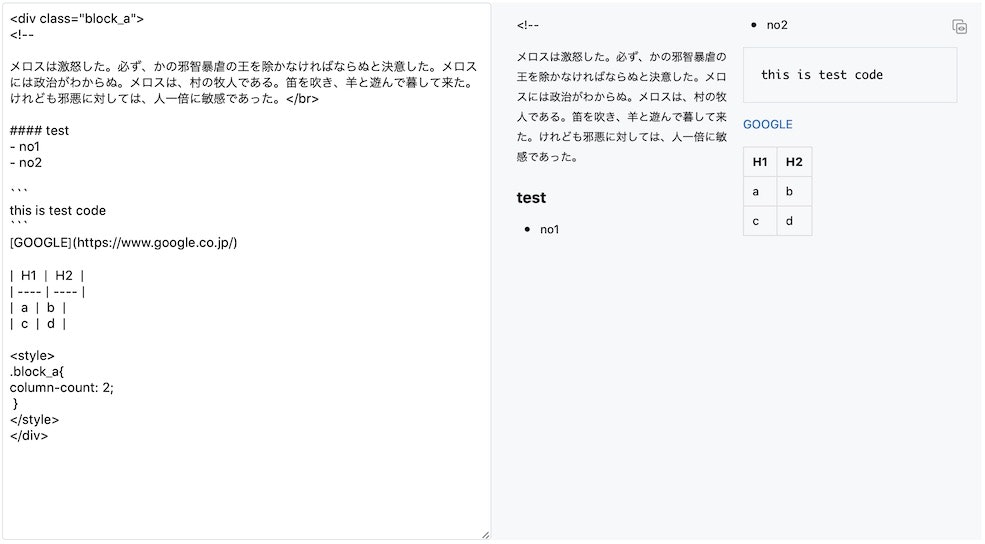
- 改行を明示する目的で,改行には適宜
</br>を使用した.- 下図ははてなブログの記事編集画面.左がMarkdown記法で作成,右でリアルタイムプレビューされている.
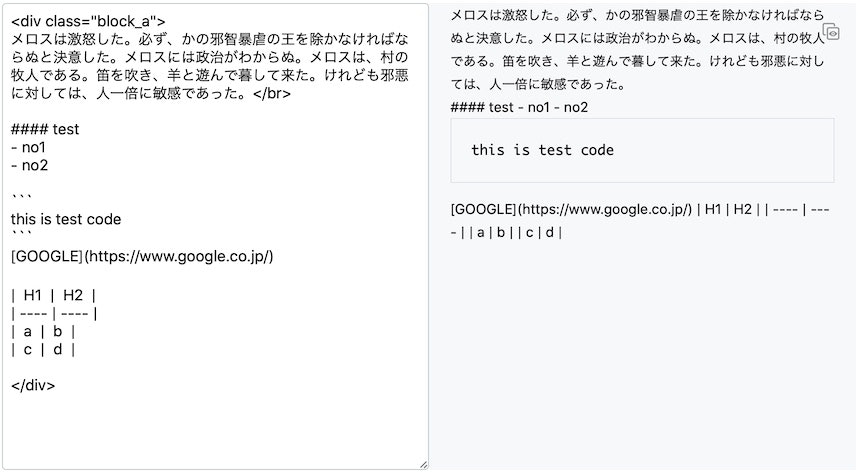
[手順2] 2段組にしたい箇所をdivタグではさむ.
- divタグではさむと,その内部ではMarkdown記法の文法が利かなくなる.
- classを"block_a"としておく.
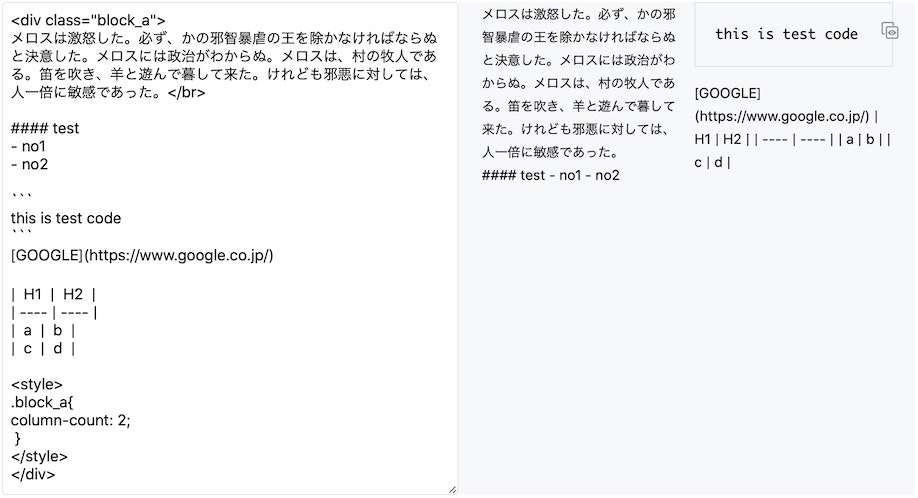
[手順3] styleタグで2段組みにする.
[手順4] <!--でエスケ―プする.
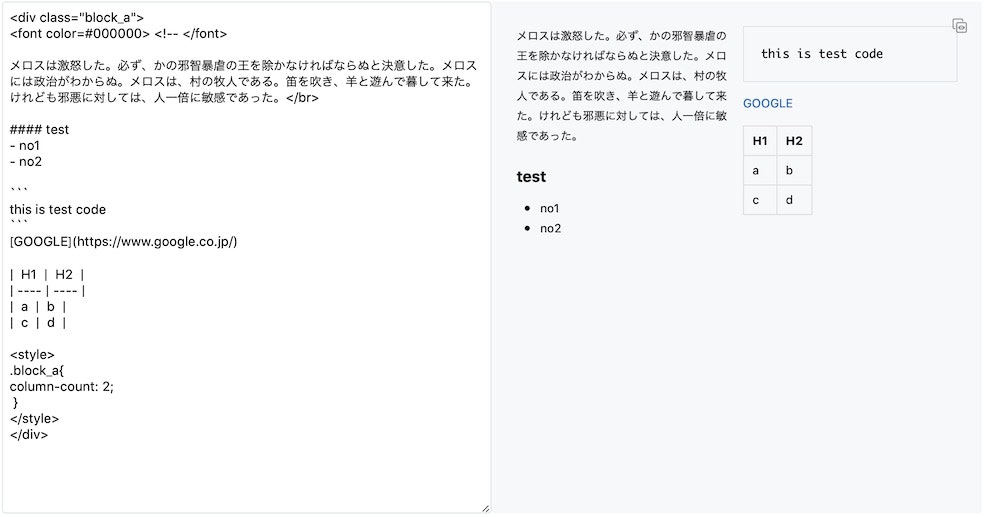
<!--を適当な箇所にいれる.するとMarkdown記法の文法が利くようになる.- 下の例では,Markdowの2行目に
<!--を挿入している.- リアルタイムプレビューの文頭に
<!--が見えてしまっている.-->で閉じる必要はない(と思う).(
<!--をいれるとなぜかMarkdown文法が利くようになる)
[手順5] インライン属性を用いて<!--を透明にする.
[注意点]
- Markdownの一般的なリンクの貼り方は2つある.
- 今回の2段組みにする方法においては,前者のリンクの貼り方はうまくいくが,後者はうまくいかない(下図).
リンクの方法1(うまくいく場合)# [GOOGLE](https://www.google.co.jp/)リンクの方法2(うまくいかない場合)# [google][1] # [1]:https://www.google.co.jp/(大文字のグーグルはリンクが貼れており,小文字のグーグル方は貼れていない)
Visual Studio Code,Atom,MacDownでMarkdown+CSS(考察).
上記は,はてなブログのエディタ限定の話である.他の代表的なエディタでの挙動を調べた.
Visual Studio Code の場合.
- 結論:エスケープしなくとも,Markdown + CSSで書ける.
- 手順:拡張子
.mdで新規ファイルを作成.Markdownで文章構造を作成.divタグではさむ.styleタグで2段組みにする.リアルタイムプレビュー[9]で出来上がりを確認.- 上記の"リンクの方法2(うまくいかない場合)でもリンクを貼れる.
Atom の場合[10][11].
- 結論:可(Visual Studio Codeと同様).
MacDown の場合.
- 結論:不可.
- 2段組にはできるが,タグ内のMarkdown文法が利かなくなり,エスケープの方法も不明.
Qiita
- 結論:不可.
- 2段組みにすることもできない.
Markdown + CSSで作り,htmlで共有する.
前節より,Markdown + CSSは環境依存性が強く,汎用性が低い.個人で使う分は問題ないが,他人と文章を共有する場合は難しいであろう.
Markdownの環境依存性を解決し,文章共有する方法として,Markdowで作成した文章をhtmlとして書き出す方法がある[markdownをHTMLにして他人に渡すベストシナリオを求めて - Qiita [12]].
準備
- Visual Studio Codeで,"HTML Preview"という拡張でhtmlの出来上がりをリアルタイムプレビューできるようにする[14].
- Atomで,"atom-html-preview"という拡張でhtmlの出来上がりをリアルタイムプレビューできるようにする[15].
手順
- Markdown+CSSで文章構造を作る.
- 各エディタでMarkdownからhtmlへの書き出し(Export)をする.
- 書き出したhtmlファイルをVisual Studio Code,Atom,MacDown,Safari,はてなブログエディタ,Qiitaエディタで開き,できあがりを確認する.
[Visual Studio Codeでhtmlへ変換する場合]
- 結論:(ほぼ)可.
- もとのMarkdown記法のコードが28行なのに対し,htmlで書き出すと483行に増大する.
- 書き出したhtmlファイルは,Visual Studio Code,Atom,MacDown,Safariではうまく表示される.
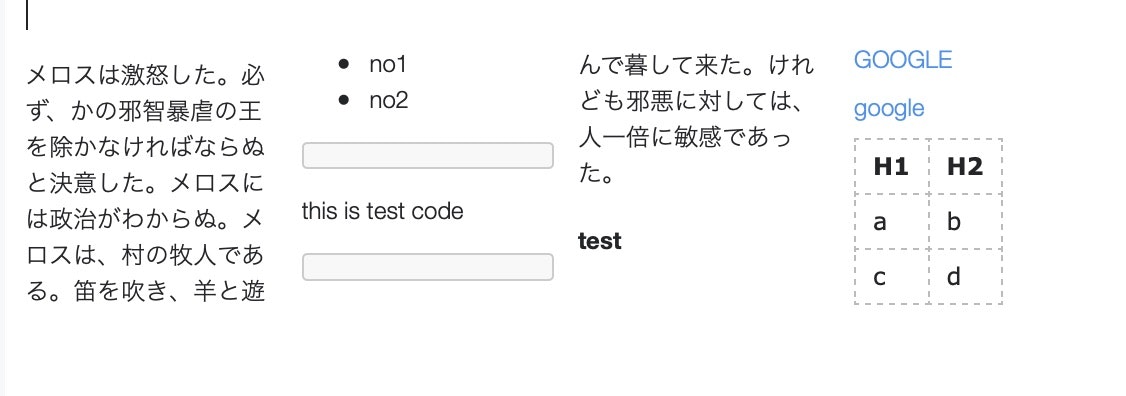
- htmlコードをはてなブログの"みたまま記法"にはりつけて確認した.すると2段組のところが4段組みになるなど予想外の挙動をした(下図).
- Qiitaでは2段組みにもならない.
[Atomでhtmlへ変換する場合]
- 結論:可.
- もとのMarkdown記法のコードが28行.htmlは617行.
- 書き出したhtmlファイルは,Visual Studio Code,Atom,Safariではうまく表示される.
- MacDownでは表示できない.
- はてなぶろぐ内のエディタではやはり4段組になってしまう.
結論
はてなブログのMarkdown記法内でCSSを用いて2段組みにする方法を示した.
参考
[1]https://blog.uchiten.info/entry/2017/01/30/174500
【はてなブログ】Markdownで記事内にCSSを書く方法 - うち天
[2]https://www.sejuku.net/blog/80705
【HTML入門】styleタグやstyle属性を使って直接CSSを書き込もう! | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
[3]https://qiita.com/nezurika/items/dbc4e5987f77df94df29
マルチカラムレイアウトとは?columnプロパティについて - Qiita
[4]https://techacademy.jp/magazine/4857
今さら聞けない!CSSとは【初心者向け】 | TechAcademyマガジン
[5]https://www.markdown.jp/what-is-markdown/
Markdownとは · 日本語Markdownユーザー会
[6]https://clrmemory.com/blog/hatena/center-text-post/
【はてなブログ】中央寄せの記事を書く方法!記事ごとに設定もOK
[7]:https://stackoverflow.com/questions/27174946/how-to-use-css-in-markdown
How to use CSS in Markdown? - Stack Overflow
[8]:https://qiita.com/pooshikin/items/8850fd0ca53805449ffb
Markdownの表でセルのバックグラウンドにカラーを - Qiita
[9]:https://www.atmarkit.co.jp/ait/articles/1804/20/news030.html
VS CodeでMarkdownをプレビューするには?:Visual Studio Code TIPS - @IT
[10]:https://www.sejuku.net/blog/12468
ATOMエディタでMarkdown! HTMLやPDFの出力方法も解説 | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
[11]:https://qiita.com/vonderinsel/items/1cc44618c43e42492c10
AtomのMarkdownプレビュー機能を使ってみた - Qiita
[12]:https://qiita.com/yugo-yamamoto/items/f8d882bf44d297a9aa81
markdownをHTMLにして他人に渡すベストシナリオを求めて - Qiita
[13]:https://ebloger.net/blog-comparison/#2-5
無料ブログは無料ブログはどれを選ぶべき?徹底比較-2016最新版を選ぶべき?徹底比較-2015最新版 | ブログ部
[14]:https://rui-log.com/vscode-html-cording/
Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い | ルイログ
[15]:https://www.sejuku.net/blog/73419
【これからatomでhtmlを書く方必見!】最初に知っておきたい機能 | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
- 投稿日:2020-03-14T03:42:09+09:00
MDN web docsにあるデモと同じように、console.logの中身を掠め取って綺麗に表示するものを作りたい。
趣味でプログラミングやってる暇人の遊びですので、出来は全く保証できません。あしからず。
MDN web docsにあるデモってなに?
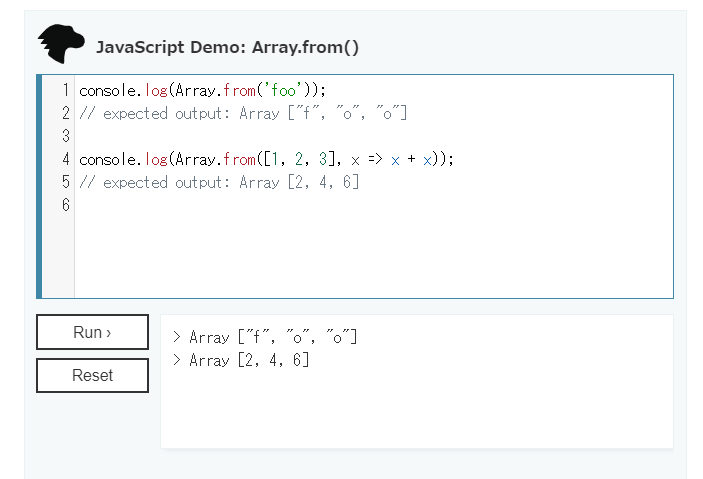
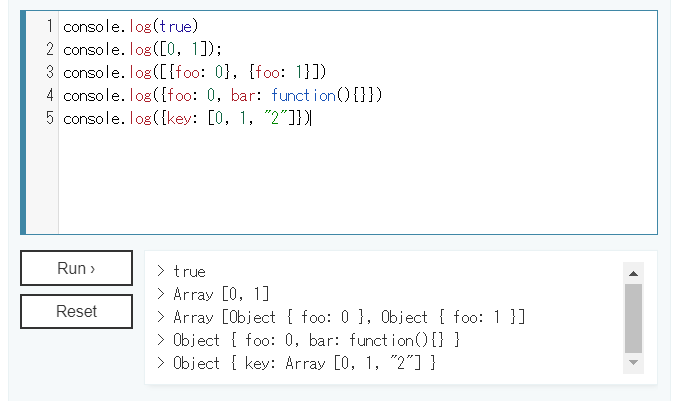
これ
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/from作る前の考察
上記の写真から分かる大まかな構造:
型判定し、型毎に分岐する関数a Boolean、Null、Undefined、Number、String等: ┗String()で文字化 Array: ┗Arrayを解析する関数bを呼び出し (中身に応じてaを再帰的に呼び出し) Objectやその他: ┗Objectを解析する関数cを呼び出し (中身に応じてaを再帰的に呼び出し) console.logの引数を横流しする仕組みこの順番に書いていきます。
型判定する関数a
function a(x) { var t = typeof x; if(t == "boolean" || x == null || x == undefined || t == "number" || t == "symbol") { return String(x); } else if(t == "bigint") { return String(x) + "n"; } else if(t == "string") { return "\"" + String(x) + "\""; } else if(Object.prototype.toString.call(x) === "[object Array]") { return "Array " + b(x);//配列を解析する関数 } else { return c(x);//オブジェクトを解析する関数 } }配列を解析する関数b
function b(x) { var ary = []; for(var y of x) { ary.push(a(y));//再帰的にaを呼び出し } var r = "[" + ary.join(", ") + "]"; return r; }オブジェクトなどの残りを解析する関数c
オブジェクトは種類がいっぱいあり、辞書型なオブジェクトとそうでないものを分ける必要がある。安易に文字形式にできないワケワカメなオブジェクトもあるので、それらは型名だけ吐かせる。Object.prototype.constructor.nameでゴリゴリ種類を判別する。
function c(x) { var n = x.constructor.name; var r = ""; /*オブジェクト*/ if(n == "Object") { var ary = []; for(var k in x) { ary.push(k + ": " + a(x[k]));//再帰的にaを呼び出し } r = "Object {" + ary.join(", ") + "}"; } /*構造化データ*/ else if(n == "ArrayBuffer" || n == "SharedArrayBuffer" || n == "DataView") { r += n + "(" + x.byteLength + ") {}"; } /*索引付きコレクション*/ else if(n.match(/^.*?Array$/)) { r += n + "(" + x.length + ") " + b(x);//配列と同じようなものなので、配列解析に任せてしまいます } /*Promise(どうあがいても中身を取り出せなかったので、中身は無かったことに…。)*/ else if(n == "Promise") { r += n + " {}"; } /*(本当は他にも例外処理をしないといけないものがある気がするものの、*/ /* オブジェクトの種類が膨大なので、この辺りで諦めました。)*/ /*残りを文字化*/ else { r += String(x); } return r; }console.logの引数を横流しして完成
/*改変前に退避*/ var _l = console.log; console.log = function() { var t = []; for(var arg of arguments) { var o = a(arg);//型判定関数に引数を受け渡し t.push(o); } var c = t.join(" ");//結果 document.getElementById("result").innerHTML += "\n> " + c + "\n"; _l.apply(console, arguments); }<pre id="result"></pre>動かすと…?
JavaScriptconsole.log(0); console.log("0"); console.log([0, 1, function() {}]); console.log({a: void 0}); console.log({a: {a: [0, 1, 2]}}); console.log(new RegExp("^a", "ig")); console.log(new Int16Array(2)); console.log(new ArrayBuffer(2));とすると、
> 0
> "0"
> Array [0, 1, function() {}]
> Object {a: undefined}
> Object {a: Object {a: Array [0, 1, 2]}}
> /^a/gi
> Int16Array(2) [0, 0]
> ArrayBuffer(2) {}
となる。
参考文献
標準ビルトインオブジェクト
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects
by MDN contributors
CC BY-SA 2.5 ライセンス
- 投稿日:2020-03-14T02:23:02+09:00
phpで簡易電卓を作る②
phpで簡易電卓を作る
前回記事はこちら→https://qiita.com/pezio/items/ba31b0cba33b54c25a82
課題
・数値入力欄に数値以外を入力されたらどうする?
・続けて計算ができないエラーハンドリング
caluculate.php<?php $number1 = $_POST['number1']; $symbol = $_POST['symbol']; $number2 = $_POST['number2']; $answer =''; if (isset($number1) && isset($number2) && is_numeric($number1) && is_numeric($number2)) { switch ($symbol) { case '+': $answer = $number1 + $number2; break; case '-': $answer = $number1 - $number2; break; case '*': $answer = $number1 * $number2; break; case '/': $answer = $number1 / $number2; break; }; header('Location: index.php/?answer='.$answer); } else { $message = '無効な値です'; header('Location: index.php/?message='.$message); };ifの中で、(①要素が空白じゃない②数字である)場合のみswitch文への処理を行う。
is_numeric — 変数が数字または数値形式の文字列であるかを調べる
isset — 変数が宣言されていること、そして NULL とは異なることを検査する条件が満たされない場合は変数
$messageにメッセージをつめて、パラメーターを送る。
それ以外の場合は計算結果を$answerにつめて送る。index.php
index.php<!DOCTYPE html> <html lang='ja'> <head> <meta charset="utf-8"> <title>Caluculator</title> </head> <body> <h1>電卓(簡易版)</h1> <form class="formula" action="calculate.php" method="post"> 数字1:<input type="string" name="number1"><br> 記号:<select name="symbol"> <option value="+">+</option> <option value="-">-</option> <option value="*">×</option> <option value="/">÷</option> </select><br> 数字2:<input type="string" name="number2" value=""><br> <input type="submit"> </form> <h2>答え:<?php echo $_GET['answer']?></h2> <h2><?php echo $_GET['message']?></h2> <a href="/"><input type="submit" value="リセット" ></a> </body> </html>
$messageを表示するために<h2><?php echo $_GET['message']?></h2>で表示。
<a href="/"><input type="submit" value="リセット" ></a>でトップへのリンクを作ることで、計算結果のリセットが可能に。次回
機能追加
・数字入力欄を新たに追加できるようにする