- 投稿日:2020-03-14T23:49:19+09:00
【CSS】文字のアニメーション
udemy動画内容の備忘録です。
左から順に文字が表示されるようなアニメーションです。
- timing-functionでそれぞれの文字のアニメーション発動をずらします。
- 別ファイルである_mixin.scssを@importを使って呼び出します。index.html<div id="container"> <div class="animate-title inview"> <span class="char">A</span> <span class="char">N</span> <span class="char">I</span> <span class="char">M</span> <span class="char">A</span> <span class="char">T</span> <span class="char">I</span> <span class="char">O</span> <span class="char">N</span> </div> <button onclick="document.querySelector('.animate-title').classList.toggle('inview');">Animation</button> </div>style.scss@import 'mixin'; body { margin: 0; } #container { position: relative; height: 100vh; background-color: teal; } .animate-title { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: #fff; opacity: 0; font-size: 2em; &.inview { opacity: 1; & .char { display: inline-block; @include animation( $name: kf-animate-chars, $duration: 0.5s, $timing-function: cubic-bazier(0.39, 1.57, 0.58, 1), $fill-mode: both ); @for $i from 1 through 9 { &:nth-child(#{$i}) { animation-delay: $i * 0.04s; } } } } } @keyframes kf-animate-chars { 0% { opacity: 0; transform: translateY(-50%); } 100% { opacity: 1; transform: translateY(0); } }_mixin.scss@mixin animation( $name, $duration: 1s, $timing-function: ease, $delay: 0s, $iteration-count: 1, $direction: normal, $fill-mode: forwards ) { animation: { name: $name; duration: $duration; timing-function: $timing-function; delay: $delay; iteration-count: $iteration-count; direction: $direction; fill-mode: $fill-mode; } }
- 投稿日:2020-03-14T23:16:17+09:00
ヘッダーメニューを横並びにする方法
Webサイトを作る度に調べては忘れ、毎度毎度一から調べ直していたので自分用の備忘録として。
HTML
test.html<header> <nav id="list"> <ul id="means"> <a href="index.html" target="blank"><li id="home" class="content">Home</li></a> <a href="info.html" target="blank" ><li id="info" class="content">info</li></a> <a href="contact.html" target="blank" ><li id="contact" class="content">contact</li></a> </ul> </nav> </header>ul内でliタグをaタグで囲むのがポイント。逆にすると文字にしかハイパーリンクがかからず、リストの端をクリックしても正常に動作しない。
CSS
test.cssa{ text-decoration: none; color:white; } #list{ overflow: hidden; text-align:center; list-style: none; background-color: black; width:100%; position:fixed; padding:0; margin:0; margin-top:0px; } .content{ display: inline-block; padding:10px; padding-left:5%; padding-right:5%; border-left: 1px solid #eee; transition:1.0s; } .content:hover{ background-color: gray; transition:1.0s; }リストごとに色を変えたい時はclassで個々に色指定すれば良い。
aタグ
a{ text-decoration: none; color:white; }text-decoration:noneでハイパーリンク指定時にできる青い下線を消す。
文字色を指定することでハイパーリンクを指定しても文字が青くならないようにする。(#list,.contentで指定しても良い)
↓こんな感じの青線と文字色を消す。
#list
#list{ overflow: hidden; text-align:center; list-style: none; background-color: black; width:100%; position:fixed; padding:0; margin:0; margin-top:0px; }overflowはレイアウト崩れ防止。
text-alignでメニューの中心をページの中央にする。(floatではダメ)
list-styleでliタグを使用すると左側につくデカイ黒丸を消す。
positionでスクロールしてもヘッダーを固定したままにする。
ヘッダーを固定するとなぜか位置がずれたりするのでpaddingとmarginで調整する。
.content
.content{ display: inline-block; padding:10px; padding-left:5%; padding-right:5%; border-left: 1px solid #eee; transition:1.0s; } .content:hover{ background-color: gray; transition:1.0s; }display:inline-blockで横並びにする。
paddingは別々に指定しているが本来1行で指定した方が効率良い(今回はそこまでコードが長くないので放置)。
borderとかhoverのトランジションとかはオプション。
これだけ書いとけば忘れないはず...
- 投稿日:2020-03-14T22:17:34+09:00
【CSS】animation付きハンバーガーアイコン(?→×)の作り方
※udemy動画内容の備忘録です。
index.html<button class="mobile-menu-icon" onclick="document.querySelector('body').classList.toggle('menu-open');"> <span></span> <span></span> <span></span> </button>style.scss$cBlack: #000; $cWhite: #fff; .mobile-menu-icon { background-color: transparent; border: none; outline: none; cursor: pointer; & > span { background-color: $cBlack; width: 35px; height: 2px; display: block; margin-bottom: 9px; transition: transform 0.3s; &:last-child { margin-bottom: 0; } } } .menu-open { background-color: $cBlack; & .mobile-menu-icon { & > span { background-color: $cWhite; &:nth-child(1) { transition-delay: 0.1s; transform: translateY(11px) rotate(135deg); } &:nth-child(2) { transform: translateX(-18px) scaleX(0); } &:nth-child(3) { transform: translateY(-11px) rotate(-135deg); } } } }
- 投稿日:2020-03-14T22:01:01+09:00
ポエム
私たちいつも 心を
display: inline;したり
float: left;したりして 寄り添ってた
いつかは必ずpaddingされるって知ってても
それでもずっとnegative margin近づきたくてあなたが書いたまま 忘れて行った<!--コメントアウト-->
今でもそのままdivを囲っているけれどあなたになら
-webkit-radius効くと思ってた
独りよがりのcanvas綺麗な気持ち 描けないまま
W3C それが恋のルールなら あなたにとって私は"Invalid"
それでも良いの いつかはTrident 届く日までふたりで歩いた Web 2.0の頃の想い出
どのPSDファイルも 色あせないままで
気づいていたのよ HTML5とCSS3に
心奪われたまま!DOCTYPE冷たい素振りで勇気を出して消してみた あなたのコメントアウト
やっぱり思うように ah… 動いてくれなくてあなたになら
-webkit-transition効くと思ってた
独りよがりのshadow心の影 忍ばせたまま
W3C それが恋のルールなら あなたにとって私は"Invalid"
それでも良いの いつかはCSSハック 叶う日まで世界は今 application 蜘蛛の巣に張り巡らされて
気づかぬうちに Virus 全てを奪われてゆく oh…いつかはあなたに
.htaccessリダイレクトをかけるわ
それまで忘れないで1pxの心のズレに泣いた日々
私の心を開く.htpasswdパスワードはきっと
あなただけが知っている 特別な合言葉あなたになら
-webkit-radius効くと思ってた
独りよがりのcanvas丸いドラえもん 描けないまま
W3C それが恋のルールなら あなたにとって私は"Invalid"
それでも良いの いつかはTrident 届く日まで
Ah… Umm…
いつかはCSSハック 叶う日まで
- 投稿日:2020-03-14T21:57:03+09:00
【CSS3】ローダーアニメーション2
udemy動画内容の備忘録・メモです
- 5つの縦線を設置し、それぞれに遅延時間を設ける。
- timing-iteration-count: infiniteで永久にアニメーション。
index.html<div class="rect-spinner"> <div></div> <div></div> <div></div> <div></div> <div></div> </div>Scss記法
style.scss.rect-spinner { margin: 100px auto; width: 50px; height: 40px; text-align: center; letter-spacing: -2px; & > div { background-color: #333; height: 100%; width: 6px; display: inline-block; @include animation( $name: sk-stretchdelay, $duration: 1.2s, $iteration-count: infinite, $timing-function: ease-in-out ); @for $i from 1 through 5 { &:nth-child(#{$i}) { animation-delay: -1.3s + $i * 0.1s; } } } } @keyframes sk-stretchdelay { 0%, 40%, 100% { transform: scaleY(0.4); } 20% { transform: scaleY(1); } }
- 投稿日:2020-03-14T21:04:00+09:00
WordPressテーマ作成法
はじめに
WordPressのテーマ(テンプレート)作成方法について、ざっくりとまとめてみます。
今後、随時追記予定です。最低限必要なファイル(ページ)
WordPressのテーマを作るにあたり、最低限必要となるのは以下のファイルです。
- index.php
- style.css
なお、
style.cssには、以下の情報を記入します。style.css/* Theme name: テーマの名称 Theme URI: テーマのURI(ダウンロードページなど) Description: テーマの説明 Version: テーマのバージョン Author: テーマ作成者の名前 Author URI: テーマ作成者のホームページのURI */一般的なファイル構成
上で書いたのは、「最低限」必要なファイルで、一般的には以下のようなファイル構成になることが多いです。
- front-page.php:ブログのトップページ
- single.php:個別の記事ページ
- page.php:固定ページ
- category.php:カテゴリーページやタグページ
- search.php:検索結果ページ
- archive.php:記事一覧ページ
- 404.php:404エラーページ
まとめ
ここでは、WordPressのテーマ作成法法についてざっくりとまとめてみました。
まだ書き切れていないところが多々あるので、今後も追記していきます。
- 投稿日:2020-03-14T17:04:39+09:00
多言語サイトで使うlang属性、lang属性を使ったCSS指定
多言語サイト制作ではlang属性を使います。
<html lang="en">言語指定は今までこのように書いていましたが
Google推奨の書き方があったのでメモしておきます。HTML<link rel="alternate" hreflang="ja" lang="ja" href="https://hoge.com/"><!--日本語--> <link rel="alternate" hreflang="en" lang="en" href="https://hoge.com/en/"><!--英語--> <link rel="alternate" hreflang="zh-cmn-Hans" lang="zh-cmn-Hans" href="https://hoge.com/zh-cn/"><!--中国語(簡体)--> <link rel="alternate" hreflang="zh-cmn-Hant" lang="zh-cmn-Hant" href="https://hoge.com/zh-tw/"><!--中国語(繁体)--> <link rel="alternate" hreflang="ko" lang="ko" href="https://hoge.com/ko/"><!--韓国語--> <link rel="alternate" hreflang="fr" lang="fr" href="https://hoge.com/fr/"><!--フランス語-->hreflang属性=国コードを指定
herf属性=国別URLを指定主要な国のlang属性
サイト制作でよく使う国のlang属性は以下となります。
国名 lang属性 日本語 ja 英語 en 中国語(簡体) zh-cmn-Hans 中国語(繁体) zh-cmn-Hant 韓国語 ko フランス語 fr その他の国はこちらを参照ください。
HTML5/HTML5の基本/言語コード - TAG index
https://www.tagindex.com/html5/basic/langcode.htmllang属性で言語別のCSS指定
lang属性で文字色を変更するmixnです。
font-familyやline-height言語ごとのCSSを指定します。Sass
scss//言語ごとにfont-familyを指定するmixin @mixin font_style { [lang=ja] & { color: darkred; } [lang=en] & { color: darkcyan; } [lang=zh-cmn-Hans] & { color: darkgreen; } [lang=zh-cmn-Hant] & { color: darkorange; } [lang=ko] & { color: darkviolet; } [lang=fr] & { color: darkslategray; } }まとめ
classを使わないCSS指定は便利ですね〜。
lang属性に新しい属性が増えていて知識のブラッシュアップの必要を感じました。海外市場に進出するため多言語サイトを制作する日本企業が増えています。
正しい多言語サイトを制作できるよう細かい部分を覚えておきたいです参考URL
ページのローカライズ版について Google に知らせる - Search Console ヘルプ
https://support.google.com/webmasters/answer/189077?hl=ja&ref_topic=2370587他言語サイトを制作するときのメモ
https://gist.github.com/manabuyasuda/dd976907005a588e3203da433289e6af:lang擬似クラスは便利 - Qiita
https://qiita.com/butchi_y/items/334f2dd35a54fbbd116d
- 投稿日:2020-03-14T14:47:22+09:00
【CSS3】ローダーアニメーション
udemyの動画内容のメモ・備忘録
index.html<div class="three-dot-spinner"> <div class="bounce1"></div> <div class="bounce2"></div> <div class="bounce3"></div> </div>style.scss$cBlack: black; .three-dot-spinner { text-align: center; & div { display: inline-block; width: 18px; height: 18px; background-color: $cBlack; border-radius: 50%; animation: sk-bouncedelay 1.4s infinite; } & .bounce1 { animation-delay: -0.32s; } & .bounce2 { animation-delay: -0.16s; } } @keyframes sk-bouncedelay { 0% { // opacity: 0; transform: scale(0); } 40% { transform: scale(1); } 80% { transform: scale(0); } 100% { transform: scale(0); } }
- 投稿日:2020-03-14T12:22:54+09:00
はてなブログにおいて,Markdown記法で書いた記事をCSSで2段組にする.
要約
はてなブログ内でMarkdown記法中にCSSを用いて2段組にする方法を紹介する.この方法は現時点(2020年3月)では有効だが,今後,はてなブログの仕様変更で無効になる可能性が高い.より汎用性の高い方法として知られるMarkdown + CSSで作成した文章をhtmlに書き出す方法も,はてなブログ内では無効.
はじめに
はてなブログでは無料でブログを作ることができるサービスで,月間訪問者数は8119万人と多い[13].ブログ記事の記法は,"見たまま"(以下,見たまま記法),"Markdown"(以下,Markdown記法),"はてな記法"を選べる.見たまま記法では,文章を書くと自動でhtml(HyperText Markup Language)が作成され,そのhtmlも編集できる.すなわち,見たまま記法は"見たまま+html記法"とも言える.
htmlは文書構造を作り,htmlと共に用いられるCSS(Cascading Style Sheets.以下,css)は文書全体の体裁を整える[4].htmlとcssを併用することで複雑な構成のwebページも作成できる.
上記に倣っていうと,Markdown記法は文章構造を作る役割である.Markdownはhtmlより読みやすく書きやすい[5].したがって,html+cssで行っている作業を,Markdown+cssに置き換えられれば便利である.実際にそういった要求はあるようである[6][7][8].また,Markdown中にhtmlタグを使えばある程度実現できる.ただし,Markdown+cssは正式にサポートされていないのか,環境によってできたりできなかったりする(後述).そして通常では,はてなブログのMarkdown記法では,cssを用いた2段組はできない.2段組にしたいときは,見たまま記法を使わざるを得ない.
そこで,はてなブログ(無料版)のMarkdown記法で書いた記事をcssを用いて2段組にする方法があるので,ここで紹介することにした.
【はてなブログ】中央寄せの記事を書く方法!記事ごとに設定もOK [6]
How to use CSS in Markdown? - Stack Overflow [7]
Markdownの表でセルのバックグラウンドにカラーを - Qiita [8]環境
macOS: 10.15.3
Visual Studio Code: 1.42.1
Atom: 1.44.0
MacDown: 0.7.3
Safari: 13.0.5方法
- Markdwon記法で文書構造を作る.
- 2段組にしたい箇所をdivisionタグ(
<div>,</div>)ではさむ.(するとタグ内部では,Markdown文法が利かなくなる)- styleタグ(
<style>,</style>)で2段組みにする[2][3].<!--でエスケ―プする(するとdivタグ内でMarkdown文法が利くようなる).<!--を入れる場所によってはこれが見える.見える場合は,インライン属性を用いて透明にする(<font color=#000000> <!-- </font>).なお,エスケープの方法は,右の記事が大変参考になった[1](【はてなブログ】Markdownで記事内にCSSを書く方法 - うち天).
[手順1] Markdown記法で文章構造を作る.
- 改行を明示する目的で,改行には適宜
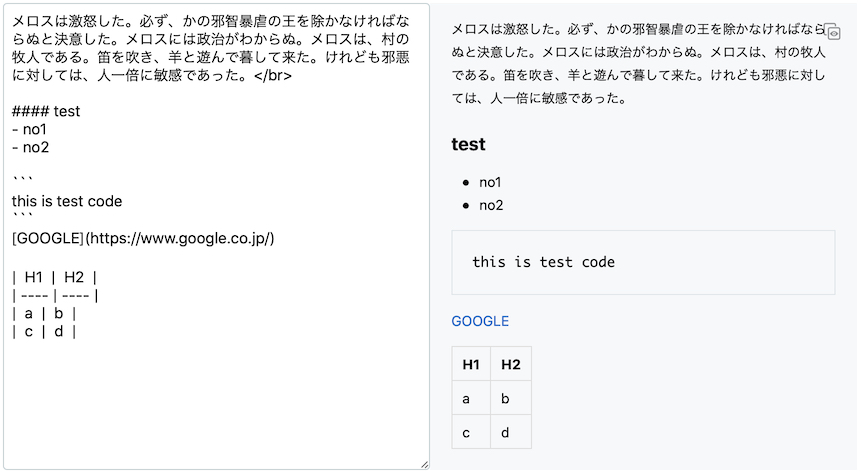
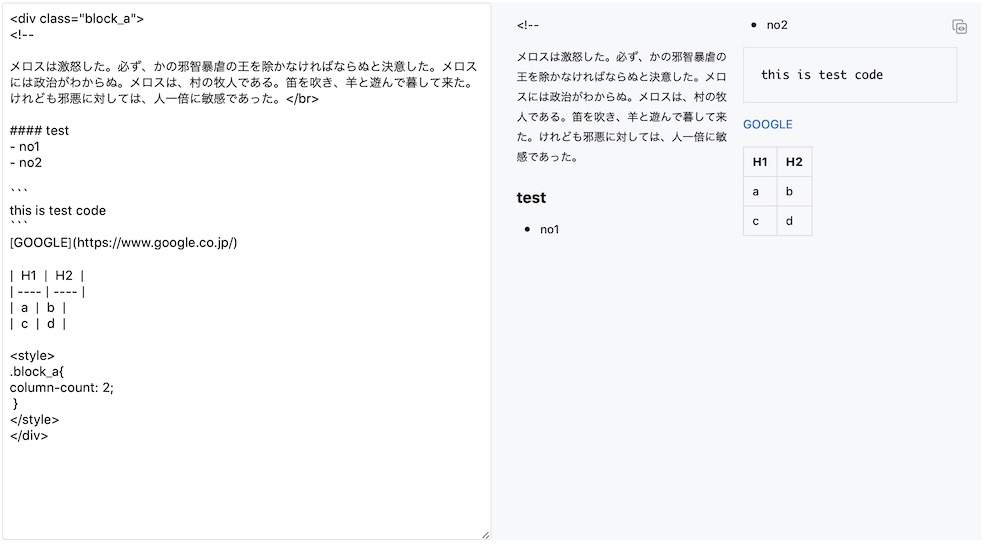
</br>を使用した.- 下図ははてなブログの記事編集画面.左がMarkdown記法で作成,右でリアルタイムプレビューされている.
[手順2] 2段組にしたい箇所をdivタグではさむ.
- divタグではさむと,その内部ではMarkdown記法の文法が利かなくなる.
- classを"block_a"としておく.
[手順3] styleタグで2段組みにする.
[手順4] <!--でエスケ―プする.
<!--を適当な箇所にいれる.するとMarkdown記法の文法が利くようになる.- 下の例では,Markdowの2行目に
<!--を挿入している.- リアルタイムプレビューの文頭に
<!--が見えてしまっている.-->で閉じる必要はない(と思う).(
<!--をいれるとなぜかMarkdown文法が利くようになる)
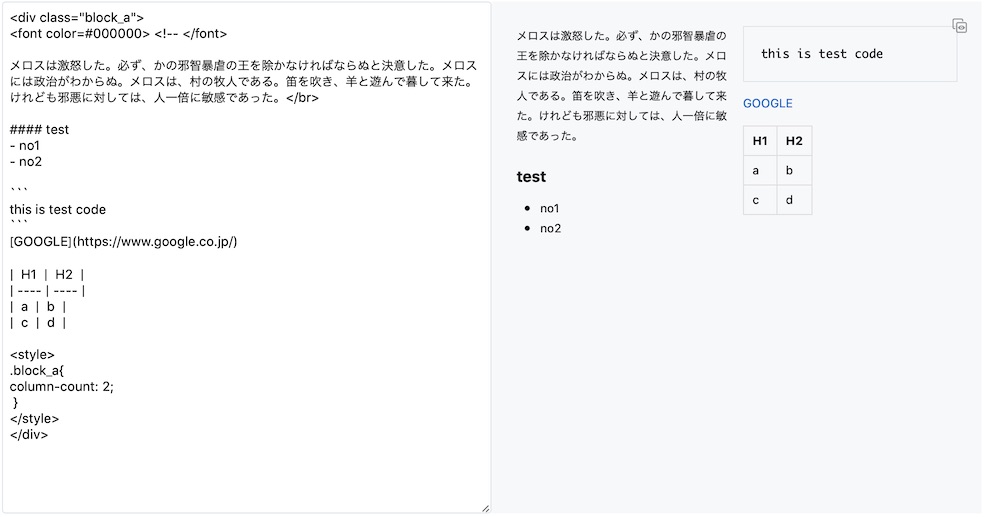
[手順5] インライン属性を用いて<!--を透明にする.
[注意点]
- Markdownの一般的なリンクの貼り方は2つある.
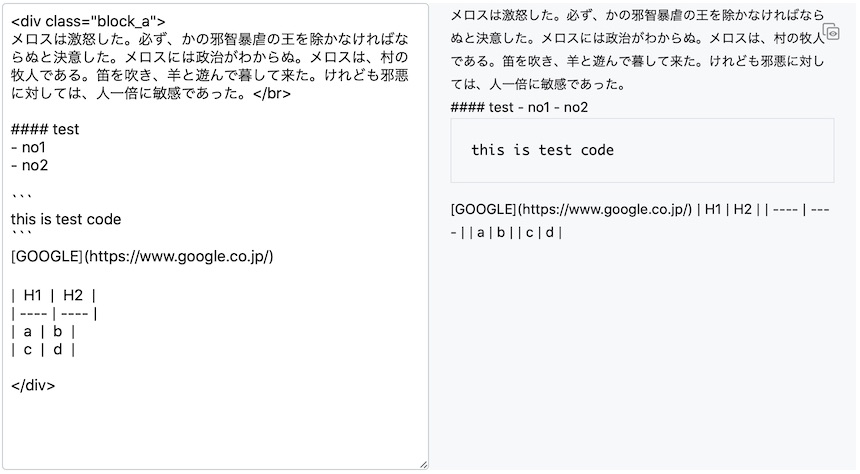
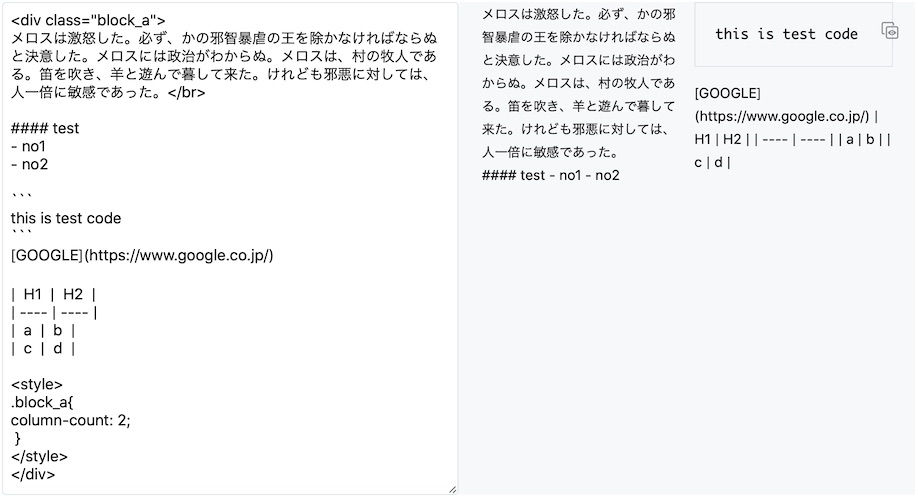
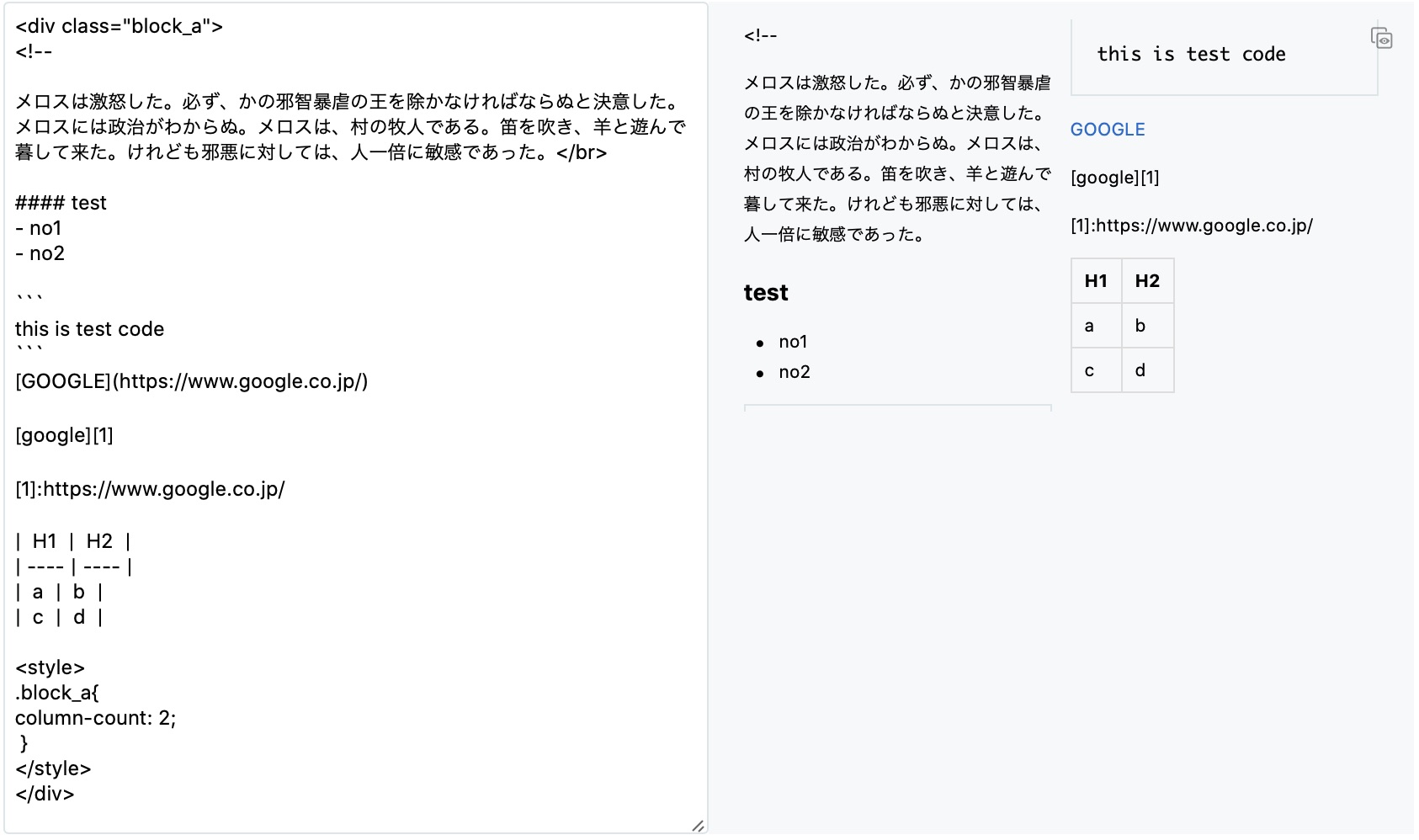
- 今回の2段組みにする方法においては,前者のリンクの貼り方はうまくいくが,後者はうまくいかない(下図).
リンクの方法1(うまくいく場合)# [GOOGLE](https://www.google.co.jp/)リンクの方法2(うまくいかない場合)# [google][1] # [1]:https://www.google.co.jp/(大文字のグーグルはリンクが貼れており,小文字のグーグル方は貼れていない)
Visual Studio Code,Atom,MacDownでMarkdown+CSS(考察).
上記は,はてなブログのエディタ限定の話である.他の代表的なエディタでの挙動を調べた.
Visual Studio Code の場合.
- 結論:エスケープしなくとも,Markdown + CSSで書ける.
- 手順:拡張子
.mdで新規ファイルを作成.Markdownで文章構造を作成.divタグではさむ.styleタグで2段組みにする.リアルタイムプレビュー[9]で出来上がりを確認.- 上記の"リンクの方法2(うまくいかない場合)でもリンクを貼れる.
Atom の場合[10][11].
- 結論:可(Visual Studio Codeと同様).
MacDown の場合.
- 結論:不可.
- 2段組にはできるが,タグ内のMarkdown文法が利かなくなり,エスケープの方法も不明.
Qiita
- 結論:不可.
- 2段組みにすることもできない.
Markdown + CSSで作り,htmlで共有する.
前節より,Markdown + CSSは環境依存性が強く,汎用性が低い.個人で使う分は問題ないが,他人と文章を共有する場合は難しいであろう.
Markdownの環境依存性を解決し,文章共有する方法として,Markdowで作成した文章をhtmlとして書き出す方法がある[markdownをHTMLにして他人に渡すベストシナリオを求めて - Qiita [12]].
準備
- Visual Studio Codeで,"HTML Preview"という拡張でhtmlの出来上がりをリアルタイムプレビューできるようにする[14].
- Atomで,"atom-html-preview"という拡張でhtmlの出来上がりをリアルタイムプレビューできるようにする[15].
手順
- Markdown+CSSで文章構造を作る.
- 各エディタでMarkdownからhtmlへの書き出し(Export)をする.
- 書き出したhtmlファイルをVisual Studio Code,Atom,MacDown,Safari,はてなブログエディタ,Qiitaエディタで開き,できあがりを確認する.
[Visual Studio Codeでhtmlへ変換する場合]
- 結論:(ほぼ)可.
- もとのMarkdown記法のコードが28行なのに対し,htmlで書き出すと483行に増大する.
- 書き出したhtmlファイルは,Visual Studio Code,Atom,MacDown,Safariではうまく表示される.
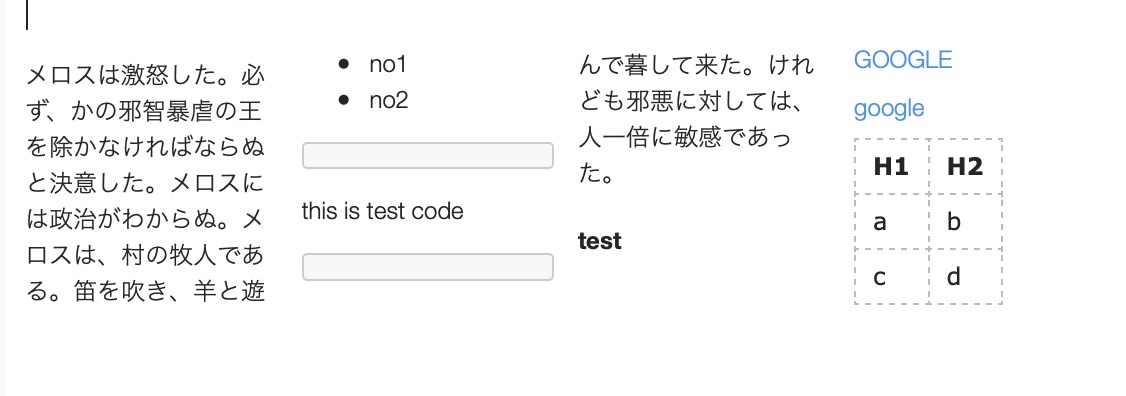
- htmlコードをはてなブログの"みたまま記法"にはりつけて確認した.すると2段組のところが4段組みになるなど予想外の挙動をした(下図).
- Qiitaでは2段組みにもならない.
[Atomでhtmlへ変換する場合]
- 結論:可.
- もとのMarkdown記法のコードが28行.htmlは617行.
- 書き出したhtmlファイルは,Visual Studio Code,Atom,Safariではうまく表示される.
- MacDownでは表示できない.
- はてなぶろぐ内のエディタではやはり4段組になってしまう.
結論
はてなブログのMarkdown記法内でCSSを用いて2段組みにする方法を示した.
参考
[1]https://blog.uchiten.info/entry/2017/01/30/174500
【はてなブログ】Markdownで記事内にCSSを書く方法 - うち天
[2]https://www.sejuku.net/blog/80705
【HTML入門】styleタグやstyle属性を使って直接CSSを書き込もう! | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
[3]https://qiita.com/nezurika/items/dbc4e5987f77df94df29
マルチカラムレイアウトとは?columnプロパティについて - Qiita
[4]https://techacademy.jp/magazine/4857
今さら聞けない!CSSとは【初心者向け】 | TechAcademyマガジン
[5]https://www.markdown.jp/what-is-markdown/
Markdownとは · 日本語Markdownユーザー会
[6]https://clrmemory.com/blog/hatena/center-text-post/
【はてなブログ】中央寄せの記事を書く方法!記事ごとに設定もOK
[7]:https://stackoverflow.com/questions/27174946/how-to-use-css-in-markdown
How to use CSS in Markdown? - Stack Overflow
[8]:https://qiita.com/pooshikin/items/8850fd0ca53805449ffb
Markdownの表でセルのバックグラウンドにカラーを - Qiita
[9]:https://www.atmarkit.co.jp/ait/articles/1804/20/news030.html
VS CodeでMarkdownをプレビューするには?:Visual Studio Code TIPS - @IT
[10]:https://www.sejuku.net/blog/12468
ATOMエディタでMarkdown! HTMLやPDFの出力方法も解説 | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
[11]:https://qiita.com/vonderinsel/items/1cc44618c43e42492c10
AtomのMarkdownプレビュー機能を使ってみた - Qiita
[12]:https://qiita.com/yugo-yamamoto/items/f8d882bf44d297a9aa81
markdownをHTMLにして他人に渡すベストシナリオを求めて - Qiita
[13]:https://ebloger.net/blog-comparison/#2-5
無料ブログは無料ブログはどれを選ぶべき?徹底比較-2016最新版を選ぶべき?徹底比較-2015最新版 | ブログ部
[14]:https://rui-log.com/vscode-html-cording/
Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い | ルイログ
[15]:https://www.sejuku.net/blog/73419
【これからatomでhtmlを書く方必見!】最初に知っておきたい機能 | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
- 投稿日:2020-03-14T12:09:35+09:00
【CSS3】hoverしたら左から色を変更するアニメーション付きボタン
【CSS3】hoverしたら左から色を変更するアニメーション付きボタン
hoverしたら空のspanタグが移動してくる動作でアニメーションを表現。
※今回の記事はudemyの動画を参考に書き、備忘録的な動機で投稿しています。
index.html<div id="container"> <button class="btn slide-bg"><span></span>Button</button> </div>style.css#container { text-align: center; } .btn { background-color: #ffff; color: black; border: 1px solid black; padding: 10px 40px; margin: 50px 0; font-weight: 600; cursor: pointer; -webkit-transition: all 0.3s; transition: all 0.3s; z-index: 1; } .btn.slide-bg { position: relative; overflow: hidden; } .btn.slide-bg:hover { color: #ffff; } .btn.slide-bg:hover span { -webkit-transform: none; transform: none; z-index: -1; } .btn.slide-bg span { display: inline-block; width: 100%; height: 100%; background-color: #000; position: absolute; top: 0; left: 0; -webkit-transform: translateX(-100%); transform: translateX(-100%); -webkit-transition: -webkit-transform 0.3s; transition: -webkit-transform 0.3s; transition: transform 0.3s; transition: transform 0.3s, -webkit-transform 0.3s; }疑似要素を使う場合
index.html<div id="container"> <button class="btn slide-bg">Button</button> </div>style.css#container { text-align: center; } .btn { background-color: #ffff; color: black; border: 1px solid black; padding: 10px 40px; margin: 50px 0; font-weight: 600; cursor: pointer; -webkit-transition: all 0.3s; transition: all 0.3s; z-index: 1; } .btn.slide-bg { position: relative; overflow: hidden; } .btn.slide-bg:hover { color: #ffff; } .btn.slide-bg:hover::before { -webkit-transform: none; transform: none; z-index: -1; } .btn.slide-bg::before { content: ''; display: inline-block; width: 100%; height: 100%; background-color: #000; position: absolute; top: 0; left: 0; -webkit-transform: translateX(-100%); transform: translateX(-100%); -webkit-transition: -webkit-transform 0.3s; transition: -webkit-transform 0.3s; transition: transform 0.3s; transition: transform 0.3s, -webkit-transform 0.3s; }