- 投稿日:2020-02-22T22:56:01+09:00
docker + vagrant つまった
https://qiita.com/yuki_ycino/items/cb21cf91a39ddd61f484
結論
x6高速化した(およそ)
root:/app# time be rails c exit Loading development environment (Rails 5.2.1) [1] pry(main)> exit real 0m34.178s user 0m4.220s sys 0m5.320s root@265ac4de7a75:/app#root:/app# time be rails c exit Loading development environment (Rails 5.2.1) [1] pry(main)> exit real 0m5.528s user 0m3.944s sys 0m1.032s root@55ab770832b2:/app#測定方法がわからなかったので、rails consoleとexitを間髪入れずに入力して、timeで測定しました。
成果物
https://github.com/kajirikajiri/docker-vagrant
以下つまったところ
vagrant sshで接続して、curlできない
エラー curl: (6) Could not resolve host: get.docker.com
vagrant ssh sudo dpkg-reconfigure resolvconf sudo vi /etc/resolv.conf # 追加2行 nameserver 8.8.8.8 nameserver 8.8.4.4
dockerコマンドでエラーが発生
エラー If it's at a non-standard location, specify the URL with the DOCKER_HOST environment variable.
sudo docker でok 上記のようなエラーが発生するため、分かりづらい。(premission deniedとか言ってほしい) https://qiita.com/rysk92/items/e10f898abdc701e09e38 上記記事のようにしてもできるはず
ファイル監視数の上限が足りない
okvagrant ssh echo "fs.inotify.max_user_watches = 524288" >> /etc/sysctl.conf && sysctl -pngdocker exec -it container_name bash echo "fs.inotify.max_user_watches = 524288" >> /etc/sysctl.conf && sysctl -phttps://qiita.com/enta0701/items/bc9f8f8c780222979784
vagrant内でファイル監視数上限を上げることでok
最初、dockerコンテナ内で監視上限をあげようとして、失敗した
pcが急にシャットダウンする
pcのメモリ16GBに対して
vagrant 8GB
docker 8GB
を与えたら落ちました。たぶんそれで落ちたと思うので、メモリは確認しましょう
ベイグラントって読むんですね
https://ja.wikipedia.org/wiki/Vagrant_(%E3%82%BD%E3%83%95%E3%83%88%E3%82%A6%E3%82%A7%E3%82%A2)
- 投稿日:2020-02-22T22:37:18+09:00
Windows10 HomeでDocker環境を導入する
はじめに
昨今さまざまな環境構築・サービス利用でDockerが使われているので
自分も家のWin10 PCで試してみるべきだと考え実行に移した次第です。その際の備忘録です。対象
- Windows 10 HomeでDockerを使おうとしている方
- Windows 10 Pro でDockerを使おうとしているけれどVMwareやVirtualBoxも使いたいのでHyper-V有効にできない方
- ちょっと前の自分
環境
- Windows 10 Home 64bit
- CPU: Core i7-8700 @ 3.20GHz
- RAM: 16GB
前段
Windows 10 Proの方は「Docker Desktop for Windows」を使っている方が多いかと思います。
Win10 ProでサポートされるHyper-Vというハイパーバイザ上でLinuxマシンおよびDockerエンジンを動かす構成です。
しかしHyper-Vを有効にすると、VMwareやVirtual Boxといった仮想化ソフトが使えなくなることがあります。※CPUによって使える場合もあるようです?興味深い考察がされているようです:
VirtualBox 6.0 から Hyper-V と共存できるはずそんな感じでHyper-Vが使いづらい方はVirtual Box上でDockerマシンを動かす「Docker Toolbox」で何とかすることになりそうです。
Hyber-V上で動かすMobyLinuxVMと、Virtual Box上で動かすdocker-machineとで実際どこまで機能やパフォーマンスが違うのかはよくわかっていませんが…ただいずれにせよ、自分の場合はそもそもWin10 HomeなのでDocker Toolbox一択です。
書いた内容
- Docker Toolbox入手とインストール、Hello-World実行までの手順
- 途中でつまずいた点と対策の紹介
インストールの流れ
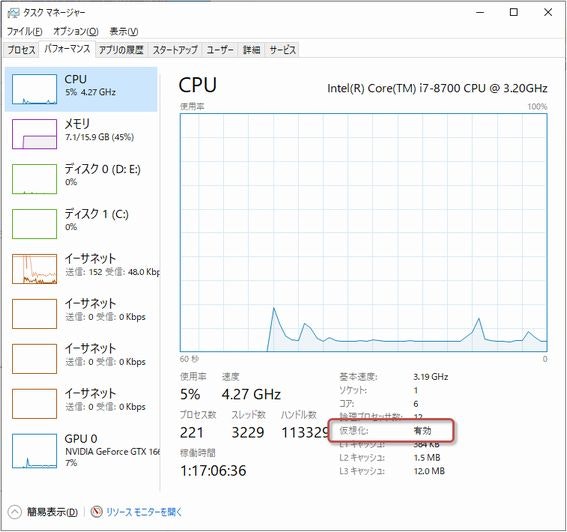
CPU仮想化確認
タスクマネージャ→パフォーマンス→CPU にて仮想化: 有効となっていればOKです。
有効になっていない場合はBIOSの設定などで有効にしてやる必要があります。(このあたりの手順は割愛で…)Docker Toolbox入手
https://docs.docker.com/toolbox/toolbox_install_windows/
手順の途中で最新版の入手先リンクがあります。GitHubから取ってくるのですね。
https://github.com/docker/toolbox/releases

インストール
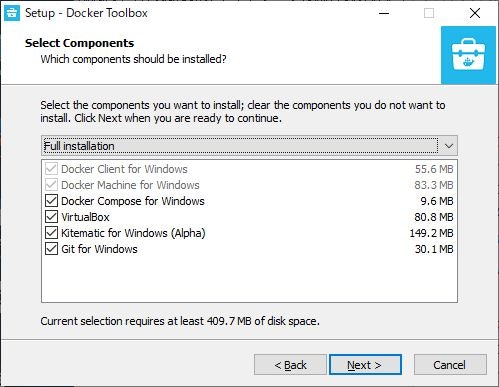
画面に従って進めます。
Virtual BoxやGit for Windowsも一緒に入れるか聞かれるので、まだ入れていないものはチェックして先に。
Virtual Boxを入れる場合は
Install VirtualBox with NDIS5 driver [default NDIS6]というチェックボックスが出てきますが、初期状態ではチェックが入っていません。
チェックを入れるべきか入れないべきか、ネット上の記事では意見がいろいろありますが自分はとりあえずチェック無しで進みました。後で何か失敗したらこの部分に起因するかどうか確認します。起動
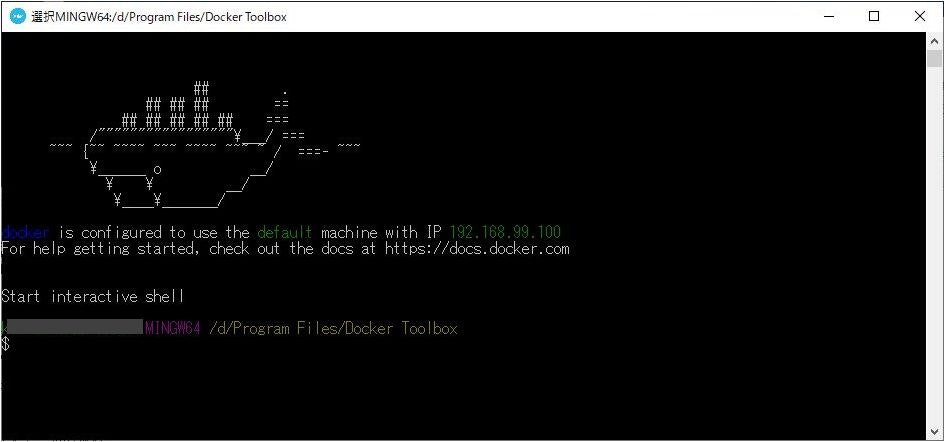
デスクトップにDocker Quickstart Terminalのショートカットができたら、そこから起動します。
起動すると最新のboot2docker.isoをGitHubから取得し
- defaultという名前のdocker-machineを作成
- Virtual Boxのホストオンリーネットワークアダプタを1つ新規作成
を実施した上で、作成したdocker-machine(default)が無事起動されました。
Creating CA: C:\Users\<user>\.docker\machine\certs\ca.pem Creating client certificate: C:\Users\<user>\.docker\machine\certs\cert.pem Running pre-create checks... (default) Image cache directory does not exist, creating it at C:\Users\<user>\.docker\machine\cache... (default) No default Boot2Docker ISO found locally, downloading the latest release... (default) Latest release for github.com/boot2docker/boot2docker is v19.03.5 (default) Downloading C:\Users\xxx\.docker\machine\cache\boot2docker.iso from https://github.com/boot2docker/boot2docker/releases/download/v19.03.5/boot2docker.iso... (default) 0%....10%....20%....30%....40%....50%....60%....70%....80%....90%....100% Creating machine... (略) Docker is up and running! To see how to connect your Docker Client to the Docker Engine running on this virtual machine, run: docker-machine env defaultここまででつまづいたポイントと対応
ここまでで色々とはまったことがあるので記録しておきます。(ある意味本記事のメイン)
ショートカットから起動できない
Docker Quickstart Terminal のショートカットでは
C:\Program Files\Git\bin\bash.exe
を起動しようとしますが、Git for WindowsがDドライブなどにインストールされていた場合はbashが見つからず怒られます。
→ショートカットを編集して然るべき場所を指定してあげます。
Docker Machine is not installed. Please re-run the Toolbox installer and try again.というエラーが出てしまう
→Docker Toolboxのインストール先のパス(DOCKER_TOOLBOX_INSTALL_PATH)が環境変数に無い可能性があります。
会社内PCなどで、Admin権限ユーザーでDocker Toolboxをインストール→一般ユーザーが起動 とした場合などです。
→上記環境変数をシステム環境変数に追加してあげます。
(例)DOCKER_TOOLBOX_INSTALL_PATH : C:\Program Files\Docker Toolboxプロキシ環境下でboot2docker.isoが取得できずにエラーになってしまう
→プロキシの環境変数を設定してあげます。
(例)
HTTP_PROXY : http\://172.16.1.1:8080
HTTPS_PROXY : http\://172.16.1.1:8080※httpsだとエラー(参考: https://github.com/docker/machine/issues/3210)boot2docker.isoを取得したもののdocker-machine生成に失敗してしまう
C:\Users<ユーザー>.docker\machine\cache に置かれたイメージが本来50MB程度のはずが5KB程度しかない(破損?)
→なぜ破損したかは不明ですが、取得すべきイメージを手動で取ってくれば問題ありません。
https://github.com/boot2docker/boot2docker/releases/download/v19.03.5/boot2docker.iso
取得したイメージを
C:\Users\<ユーザー>\.docker\machine\cacheと
C:\Users\<ユーザー>\.docker\machine\machines\default
に置いて(cacheには置く必要ないかもしれません)、再度Docker QuickStart Terminal実行してあげます。docker-machine defaultは生成されたがこんなエラーが出る
This machine has been allocated an IP address, but Docker Machine could not reach it successfully. SSH for the machine should still work, but connecting to exposed ports, such as the Docker daemon port (usually <ip>:2376), may not work properly. (以下略)→調査中…VPN使用していたのでその影響かもしれません?
ただしTera TermからのSSH接続(docker:tcuser)などで問題なく使用できました。Hello-World
$ docker run --rm hello-world Unable to find image 'hello-world:latest' locally latest: Pulling from library/hello-world 1b930d010525: Pull complete Digest: sha256:fc6a51919cfeb2e6763f62b6d9e8815acbf7cd2e476ea353743570610737b752 Status: Downloaded newer image for hello-world:latest Hello from Docker! This message shows that your installation appears to be working correctly. To generate this message, Docker took the following steps: 1. The Docker client contacted the Docker daemon. 2. The Docker daemon pulled the "hello-world" image from the Docker Hub. (amd64) 3. The Docker daemon created a new container from that image which runs the executable that produces the output you are currently reading. 4. The Docker daemon streamed that output to the Docker client, which sent it to your terminal. To try something more ambitious, you can run an Ubuntu container with: $ docker run -it ubuntu bash Share images, automate workflows, and more with a free Docker ID: https://hub.docker.com/ For more examples and ideas, visit: https://docs.docker.com/get-started/問題なく使用できています。
$ docker-machine ssh default ( '>') /) TC (\ Core is distributed with ABSOLUTELY NO WARRANTY. (/-_--_-\) www.tinycorelinux.netSSH接続も大丈夫です。
今回はここまでで終了です。
- 投稿日:2020-02-22T20:32:30+09:00
Raspberry pi で Docker & docker-compose をはじめる方法
1. はじめに
今回は、自分自身への備忘録を兼ねて、Raspberry PiでDocker & docker-composeをはじめる方法を、お伝えしたいと思います。
- 参考:Docker comes to Raspberry Pi
- 参考:Get Started with Docker on Raspberry Pi
- 参考:Raspberry Pi にDockerとDocker-composeを入れる
- 参考:Raspbian Jessie Lite で Docker する - インストール編
- 参考:Raspbian Jessie Lite で Docker する - GPIO on Alpine Linux 編
2. この記事を読んでできること
- Raspberry Piで Docker & docker-compose を使えるようになる。
3. 注意事項
- Docker のアーキテクチャは、armhf(ARM 32ビット)版となります。
- Raspberry piでは、ARM版のDockerコンテナしか使えないと思われる。
- Raspberry piでは、ホストOSが32ビットとなるため、ゲストOSも32ビットにしばられると思われる。
- しばりなくDockerを自由に使いたい方は64bitのホストOS(Windows/MacOS/Linux)にてDockerを使った方が幸せかもしれません。
4. 必要なもの
- Raspberry Pi(この記事では Raspberry Pi3B+ を利用)
- SDカード(この記事では Raspbian Buster Lite を利用)
- インターネット環境
5. dockerのインストール
- Dockerをインストールします。
- Dockerだけの利用でよければ、以下のコマンドだけで完了です。
コマンドプロンプト// インストール $ curl -sSL https://get.docker.com | sh // グループの追加 $ sudo usermod -aG docker pi // OS再起動(グループ追加を反映) $ sudo shutdown -r now // dockerサービスの有効化 $ sudo systemctl enable docker // バージョン確認 $ docker --version ocker version 19.03.6, build 369ce746. docker-composeのインストール
- docker-composeのインストールをインストールします。
- docker-compose.yml とかを使ってみたい方は、以下のコマンドも実行しましょう。
コマンドプロンプト// ディレクトリ移動 $ cd /opt // composeを入手 $ sudo git clone https://github.com/docker/compose.git // ディレクトリ移動 $ cd /opt/compose // ブランチの切り替え $ sudo git checkout bump-1.23.2 // テキストファイルを編集 $ sudo sed -i -e 's:^VENV=/code/.tox/py36:VENV=/code/.venv; python3 -m venv $VENV:' script/build/linux-entrypoint // テキストファイルを編集 $ sudo sed -i -e '/requirements-build.txt/ i $VENV/bin/pip install -q -r requirements.txt' script/build/linux-entrypoint // Dockerイメージの作成(30分程度かかる) $ sudo docker build -t docker-compose:armhf -f Dockerfile.armhf . // docker-composeのバイナリ作成 docker run --rm --entrypoint="script/build/linux-entrypoint" -v $(pwd)/dist:/code/dist -v $(pwd)/.git:/code/.git "docker-compose:armhf" // docker-composeバイナリをbinディレクトリ配下に移動 $ sudo cp dist/docker-compose-Linux-armv7l /usr/local/bin/docker-compose // rootに所有者を変更 $ sudo chown root:root /usr/local/bin/docker-compose // パーミッション(実行権限)を付与 $ sudo chmod 0755 /usr/local/bin/docker-compose // バージョン確認 $ docker-compose --version docker-compose version 1.23.2, build 1110ad017. dockerの動作確認
コマンドプロンプト// OS再起動(念のため) $ sudo shutdown -r now // dockerの実行(ハローワールド) $ docker run --rm hello-world8. docker-composeの動作確認
- docker-compose.ymlファイルを作成し、ファイル保存する。
docker-compose.ymlversion: "2" services: app: image: hello-world
- docker-composeを実行する。
コマンドライン// docker-compose.ymlファイルが存在することを事前確認 $ ls docker-compose.yml // docker-composeを実行 $ sudo docker-compose up9. 参考:Dockerコマンド、docker-composeコマンド
10. おわりに
いかがでしたでしょうか?意外と簡単にDocker & docker-composeをはじめることができたのではないかなと思います。
今回の記事が、みなさまの学習の参考になれば幸いです。2020/02/22 TAKAHIRO NISHIZONO
- 投稿日:2020-02-22T20:32:30+09:00
Raspberry pi に Docker & docker-compose をインストールする方法
1. はじめに
今回は、自分自身への備忘録を兼ねて、Raspberry Pi に Docker & docker-compose をインストールする方法を、お伝えしたいと思います。
- 参考:Docker comes to Raspberry Pi
- 参考:Get Started with Docker on Raspberry Pi
- 参考:Raspberry Pi にDockerとDocker-composeを入れる
- 参考:Raspbian Jessie Lite で Docker する - インストール編
- 参考:Raspbian Jessie Lite で Docker する - GPIO on Alpine Linux 編
2. この記事を読んでできること
- Raspberry Piで Docker & docker-compose を使えるようになる。
3. 注意事項
- Docker のアーキテクチャは、armhf(ARM 32ビット)版となります。
- Raspberry piでは、ARM版のDockerコンテナしか使えないと思われる。
- Raspberry piでは、ホストOSが32ビットとなるため、ゲストOSも32ビットにしばられると思われる。
- しばりなくDockerを自由に使いたい方は64bitのホストOS(Windows/MacOS/Linux)にてDockerを使った方が幸せかもしれません。
4. 必要なもの
- Raspberry Pi(この記事では Raspberry Pi3B+ を利用)
- SDカード(この記事では Raspbian Buster Lite を利用)
- インターネット環境
5. dockerのインストール
- Dockerをインストールします。
- Dockerだけの利用でよければ、以下のコマンドだけで完了です。
コマンドプロンプト// インストール $ curl -sSL https://get.docker.com | sh // グループの追加 $ sudo usermod -aG docker pi // OS再起動(グループ追加を反映) $ sudo shutdown -r now // dockerサービスの有効化 $ sudo systemctl enable docker // バージョン確認 $ docker --version ocker version 19.03.6, build 369ce746. docker-composeのインストール
- docker-composeのインストールをインストールします。
- docker-compose.yml とかを使ってみたい方は、以下のコマンドも実行しましょう。
コマンドプロンプト// ディレクトリ移動 $ cd /opt // composeを入手 $ sudo git clone https://github.com/docker/compose.git // ディレクトリ移動 $ cd /opt/compose // ブランチの切り替え $ sudo git checkout bump-1.23.2 // テキストファイルを編集 $ sudo sed -i -e 's:^VENV=/code/.tox/py36:VENV=/code/.venv; python3 -m venv $VENV:' script/build/linux-entrypoint // テキストファイルを編集 $ sudo sed -i -e '/requirements-build.txt/ i $VENV/bin/pip install -q -r requirements.txt' script/build/linux-entrypoint // Dockerイメージの作成(30分程度かかる) $ sudo docker build -t docker-compose:armhf -f Dockerfile.armhf . // docker-composeのバイナリ作成 docker run --rm --entrypoint="script/build/linux-entrypoint" -v $(pwd)/dist:/code/dist -v $(pwd)/.git:/code/.git "docker-compose:armhf" // docker-composeバイナリをbinディレクトリ配下に移動 $ sudo cp dist/docker-compose-Linux-armv7l /usr/local/bin/docker-compose // rootに所有者を変更 $ sudo chown root:root /usr/local/bin/docker-compose // パーミッション(実行権限)を付与 $ sudo chmod 0755 /usr/local/bin/docker-compose // バージョン確認 $ docker-compose --version docker-compose version 1.23.2, build 1110ad017. dockerの動作確認
コマンドプロンプト// OS再起動(念のため) $ sudo shutdown -r now // dockerの実行(ハローワールド) $ docker run --rm hello-world8. docker-composeの動作確認
- docker-compose.ymlファイルを作成し、ファイル保存する。
docker-compose.ymlversion: "2" services: app: image: hello-world
- docker-composeを実行する。
コマンドライン// docker-compose.ymlファイルが存在することを事前確認 $ ls docker-compose.yml // docker-composeを実行 $ sudo docker-compose up9. 参考:Dockerコマンド、docker-composeコマンド
10. おわりに
いかがでしたでしょうか?意外と簡単にDocker & docker-composeをはじめることができたのではないかなと思います。
今回の記事が、みなさまの学習の参考になれば幸いです。2020/02/22 TAKAHIRO NISHIZONO
- 投稿日:2020-02-22T20:19:22+09:00
Docker-based deployments to heroku of Rails App(postgres) 2020.02
Overview
ここに書くこと
- Dockerコンテナ上で動作するRailsアプリケーションに関する話です
- Railsアプリケーションをherokuにデプロイする話です
- dbはpostgreSQLを使います
Prerequisite
- 以下の開発環境が出来上がっている
- railsサーバー, dbサーバー用のdockerコンテナ(postgreSQL)のみ
- docker-composeでコンテナ同士が協調している
- ローカルでrailsアプリが正常動作している
rails s+ ブラウザにてWebページの確認ができるSystem
- Docker
- ver:
19.03.5, build 633a0ea- Docker-compose
- ver:
1.25.2, build 698e2846- heroku CLI
- ver:
7.36.3 darwin-x64 node-v12.13.0Table of Contents
- Conclusion
-aオプションが必要- dbコンテナはherokuのアドオンを使う
- 参考にさせていただいたページ
Main
1. Conclusion
まず、結論です。以下の順にコマンドを打てば良いです。
docker-based-deployments-to-heroku(rails-app)# webサービスイメージをherokuにpush heroku container:push web -a myapp # postgresql用add-onを作成する(大事) heroku addons:create heroku-postgresql -a myapp # webサービスコンテナをリリース(heroku上でコンテナを実行する?) heroku container:release web -a myapp # heroku上でdbのマイグレーション heroku run rails db:migrate -a myapp # デプロイしたWebページを開く heroku open -a myapp基本的には、参考にさせていただいたサイト通りなのですが、
いくつかそのままでは実行できない箇所があったので以下記述します。2.
-aオプションが必要おおよそ全てのコマンドにおいて、
デプロイ対象のインスタンス(herokuではdynoと呼ばれる)の名称を指定する必要があります。
名称は、herokuのマイページでも確認できますし、CLIでheroku appsと入力しても確認できます。ダメな例heroku container:push webと入力すると
エラーメッセージ› Error: Missing required flag: › -a, --app APP app to run command against › See more help with --helpというエラーメッセージが出るので、
-aオプションで指定します。良い例heroku container:push web -a myapp3. dbコンテナはherokuのアドオンを使う
herokuではvolumeが使えません。
したがって、PostgreSQLはherokuのアドオンを利用して、
webコンテナと接続させます。その設定がheroku addons:create heroku-postgresql -a myappです。4. 参考にさせていただいたページ
本記事は必要最小限の内容しか記述していません。
以下に有用な情報があります。
- 投稿日:2020-02-22T20:18:37+09:00
AtCoder のレートが上がらなすぎてキレたのでツールをつくった
去年の 7 月からぼちぼちと AtCoder のコンテストに参加してはいるのですが、
茶と緑の間を行ったり来たりしていてキレたので、僕が考えた最強の AtCoder の CLI ツールを作成しました。https://github.com/sachaos/atcoder
これを利用することで以下のデモのようにシュッとコードを書いて、シュッとテストして、シュッと提出することが可能です。
まだ、あまり実践でテストされていないし、サポートしている言語も多くないので、使ってみてなにか問題があった場合は GitHub で Issue や Pull Request をいただけると嬉しいです。
デモ
特徴
- インストールが簡単
- Docker を利用することにより簡単にテスト実行環境が整う
- テンプレート機能
- サンプルデータのダウンロード
- サンプルデータを利用したテスト機能 (Docker 上もしくはローカルで)
- コード提出機能
インストール方法
Mac ユーザーは Homebrew でインストールできます。
$ brew install sachaos/atcoder/atcoderLinux, Windows は GitHub にバイナリを置いているのでそちらを利用してください。
使い方
セットアップ
$ atcoder config認証情報を入力してください。
注: 現状、 ~/.atcoder.toml にパスワードなどをそのまま格納します。この挙動を理解して注意して使ってください。この挙動を修正することに興味がある場合は、ぜひコントリビュートしてください!
コンテスト参加の準備
$ atcoder abc150 prepare Using template of python3 Generating testdata & source on abc150/abc150_a Generating testdata & source on abc150/abc150_b Generating testdata & source on abc150/abc150_c Generating testdata & source on abc150/abc150_d Generating testdata & source on abc150/abc150_e Generating testdata & source on abc150/abc150_fabc150 の問題それぞれのディレクトリを作成します。
それぞれのディレクトリの中には以下のファイルが生成されています。
main.py: テンプレートから生成されたソースファイルtestdata.yaml: サンプルの入力、出力のデータ.task.yaml: atcoder-cli 用の設定ファイル問題をブラウザで開く
$ atcoder ./abc150/abc150_a browseソースを編集する
$ atcoder ./abc150/abc150_a edit
$EDITOR環境変数で指定されたエディタを使用してソースファイルを開きます。テストを実行する
テストを Docker もしくはローカル上で実行することが可能です。
Docker は必須ではありませんが、強く推奨しています。
Docker がインストールされていない場合はローカルでのテスト実行を試みます。$ atcoder ./abc150/abc150_a test Running test on Container mode Case 1: AC Case 2: AC Case 3: AC予め、テストの実行環境 (Docker image) を以下のようにしてインストールすることが可能です。
$ atcoder install python3もしテストケースを足したい場合は
testdata.yamlを編集することで追加することができます。コードを提出する
$ atcoder ./abc150/abc150_a submitテストをスキップしたい場合は
--skip-testオプションを指定してください$ atcoder ./abc150/abc150_a submit --skip-test対応できていないこと
- C++ の boost や Python の scipy, numpy のライブラリ
- ユーザー独自のテンプレートを利用する機能
- いろんな言語の対応
まとめ
僕が考えた最強の AtCoder のツールを紹介しました。
もしよかったら使っていただけると嬉しいです。
- 投稿日:2020-02-22T20:18:37+09:00
AtCoder のレートが上がらなすぎてキレたのでCLIツールをつくった
去年の 7 月からぼちぼちと AtCoder のコンテストに参加してはいるのですが、
茶と緑の間を行ったり来たりしていてキレたので、僕が考えた最強の AtCoder の CLI ツールを作成しました。https://github.com/sachaos/atcoder
これを利用することで以下のデモのようにシュッとコードを書いて、シュッとテストして、シュッと提出することが可能です。
まだ、あまり実践でテストされていないし、サポートしている言語も多くないので、使ってみてなにか問題があった場合は GitHub で Issue や Pull Request をいただけると嬉しいです。
デモ
特徴
- インストールが簡単
- Docker を利用することにより簡単にテスト実行環境が整う
- テンプレート機能
- サンプルデータのダウンロード
- サンプルデータを利用したテスト機能 (Docker 上もしくはローカルで)
- コード提出機能
インストール方法
Mac ユーザーは Homebrew でインストールできます。
$ brew install sachaos/atcoder/atcoderLinux, Windows は GitHub にバイナリを置いているのでそちらを利用してください。
使い方
セットアップ
$ atcoder config認証情報を入力してください。
注: 現状、 ~/.atcoder.toml にパスワードなどをそのまま格納します。この挙動を理解して注意して使ってください。この挙動を修正することに興味がある場合は、ぜひコントリビュートしてください!
コンテスト参加の準備
$ atcoder abc150 prepare Using template of python3 Generating testdata & source on abc150/abc150_a Generating testdata & source on abc150/abc150_b Generating testdata & source on abc150/abc150_c Generating testdata & source on abc150/abc150_d Generating testdata & source on abc150/abc150_e Generating testdata & source on abc150/abc150_fabc150 の問題それぞれのディレクトリを作成します。
それぞれのディレクトリの中には以下のファイルが生成されています。
main.py: テンプレートから生成されたソースファイルtestdata.yaml: サンプルの入力、出力のデータ.task.yaml: atcoder-cli 用の設定ファイル問題をブラウザで開く
$ atcoder ./abc150/abc150_a browseソースを編集する
$ atcoder ./abc150/abc150_a edit
$EDITOR環境変数で指定されたエディタを使用してソースファイルを開きます。テストを実行する
テストを Docker もしくはローカル上で実行することが可能です。
Docker は必須ではありませんが、強く推奨しています。
Docker がインストールされていない場合はローカルでのテスト実行を試みます。$ atcoder ./abc150/abc150_a test Running test on Container mode Case 1: AC Case 2: AC Case 3: AC予め、テストの実行環境 (Docker image) を以下のようにしてインストールすることが可能です。
$ atcoder install python3もしテストケースを足したい場合は
testdata.yamlを編集することで追加することができます。コードを提出する
$ atcoder ./abc150/abc150_a submitテストをスキップしたい場合は
--skip-testオプションを指定してください$ atcoder ./abc150/abc150_a submit --skip-test対応できていないこと
- C++ の boost や Python の scipy, numpy のライブラリ
- ユーザー独自のテンプレートを利用する機能
- いろんな言語の対応
まとめ
僕が考えた最強の AtCoder のツールを紹介しました。
もしよかったら使っていただけると嬉しいです。
- 投稿日:2020-02-22T17:01:35+09:00
ローカルの Docker Image 全部消す
awk と xargs を駆使して作ったコマンドがこちら。
$ docker image ls | awk 'NR>1 {print $3}' | xargs docker rmi -f
- 投稿日:2020-02-22T15:23:26+09:00
headless-chrome を Debian ベースのイメージ上で動かす
スクレイピングで js を読み込みたい
Mac os でローカルの中だけでやる分には、いまだに phantom.js が快適に動いてくれるので、ヘッドレスブラウザの利用が簡単なんだけれども
Cloud Run で使用したかったので、公式のpythonイメージで動作確認しようと思ったら、意外とややこしかったのでメモしておく訳わからん情報が溢れてる
どうやら phantom.js は更新をやめてしまうということだったので、大人しく headless-chrome を使用することにしたけど
工数を使用したくなかったので、他の人達の記事を漁った
でも僕はアホなので、記事を見てもとにかくわからんかった、もう自分でなんとかすることにした結論
特に難しいことはなく、以下の条件を満たせば簡単に動く
chrome 本体をダウンロード chrome 本体に合ったバージョンのドライバをダウンロード 起動時のオプションを適切に設定Dockerfile
使用したベースイメージ
# Use the official Python image. # https://hub.docker.com/_/python FROM python:3.7Chrome 本体のダウンロードをする、インストール時のバージョンは必ず見ておくこと
RUN sh -c 'echo "deb http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google-chrome.list' RUN wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add - RUN apt update RUN apt install google-chrome-stable -yDriver のダウンロードする、先にChromeのバージョンに一番近いやつを探す
https://chromedriver.storage.googleapis.com/
そんで、本体のバージョンに一番近い最新版を探す、今回は80台だったからこう
https://chromedriver.storage.googleapis.com/LATEST_RELEASE_80見つけた番号でダウンロード&解凍するよ
RUN wget https://chromedriver.storage.googleapis.com/80.0.3987.106/chromedriver_linux64.zip RUN unzip chromedriver_linux64.zip -d /usr/bin/もちろんだけど、この段階で両方ともPATHが見える様にしておくこと
which chromedriver witch google-chromeこんだけでOK
あとは使用するだけ、一応使用例も書いとくapp.pyfrom selenium import webdriver from selenium.webdriver.chrome.options import Options from bs4 import BeautifulSoup URL = "https://example.jp" def get_trends(): try: options = Options() options.add_argument('--headless') options.add_argument('--no-sandbox') options.add_argument('--disable-dev-shm-usage') driver = webdriver.Chrome(options=options) driver.get(URL) html = driver.page_source.encode('utf-8') # more sophisticated methods may be available soup = BeautifulSoup(html, "lxml")終わり
ぶっちゃけメモ
- 投稿日:2020-02-22T14:22:25+09:00
Docker超入門ハンズオン〜Build/Ship/Runをコンプリートせよ〜
最近会社でDocker講座+ハンズオンを開催したので、内容をここで共有します。
講座のスライドはSpeakerDeckに挙げていますので良かったらご覧ください。
Web開発における開発環境構築の歴史と変遷〜原始時代から現代(Docker)まで〜本記事ではハンズオンの内容を記載します。
■ハンズオンについて
ゴール(目的):
Dockerのスローガンである「Build/Ship/Run」を経験して基本的な使い方を理解しようStep1,2ではDockerfile→イメージ→コンテナの作成を行います。(Build,Run)
Step3ではDockerHubにオリジナルのイメージを登録し、それをベースイメージとしたDockefileから新しいイメージ作成〜コンテナを起動します。 (Ship)対象者:
Docker初心者(中級者以上でも良い復習になるかも)前提条件:
・DockerHubアカウントがあること
・Docker for Windows/Macをインストール済でdockerコマンドを叩けることDocker for Windowsのインストール
https://ops.jig-saw.com/techblog/docker-for-windows-install/Docker for Macのインストール
https://qiita.com/kurkuru/items/127fa99ef5b2f0288b81
それではハンズオンスタート!
Step1. 「Hello, Docker World」
Dockerfileを作ってイメージをビルドしてみよう
手始めにDockerfileを格納するためのディレクトリを作ります
※基本的にMacでのコマンドとなります。Windowsは特に注意する部分だけ補足説明を行いますので悪しからず。例.
mkdir ~/workspace/docker/sample cd sample作成したディレクトリ内でDockerfileを作成
内容は以下をコピペしてください# 利用するベースイメージの指定 FROM ubuntu:18.04 # コマンド CMD echo 'Hello docker world!'作成したDockerfileを基にイメージをビルド!
docker build ./ -t sampleイメージが出来たかを確認
$ docker images | grep sample sample latest 50bca976fdec 1 minute ago 64.2MBイメージからコンテナを起動してみよう
コンテナよ、起動せよ(以下コマンド実行)
$ docker run sample Hello docker world!起動時にコンテナ内部に接続してみる
$ docker run -it sample /bin/bash root@ecaf5cd9e646:/#runコマンドで
-itオプションをつけてbashを起動するように指定すると、ターミナルでコンテナ内部を操作できます。オプションの詳細については以下をご参考に
【図解】docker runのオプションいろいろ #マンガでわかるDocker 番外編なのでコンテナに接続してからじゃなくても、直接起動と同時にコマンドを実行可能。
$ docker run -it sample ls bin dev home lib64 mnt proc run srv tmp var boot etc lib media opt root sbin sys usrコンテナの起動について
これまでの操作で実はrunした分コンテナは作成されているのにお気づきでしょうか?
試しにコンテナリストを表示する
docker psコマンド を実行$ docker ps -a | grep sample 804a41759e16 sample "ls" 22 seconds ago Exited (0) 21 seconds ago elastic_mayer 1a8b5f7bee72 sample "/bin/bash" 2 minutes ago Exited (0) 24 seconds ago cocky_darwin a98cd2ab3cfa sample "/bin/sh -c 'echo 'H…" 3 minutes ago Exited (0) 3 minutes ago laughing_darwinデフォルトでは起動しているコンテナだけ表示するが、
-aオプションをつけると起動していないコンテナも含めた全てのコンテナを表示要らないコンテナ・イメージを削除
docker rm コンテナID|コンテナ名で指定したコンテナを削除できますが、めんどくさいので一括で削除しちゃいましょうまずはこのコマンドで先程psコマンドとコンテナID群が一致している事を確認
docker ps -a -f "ancestor=sample" -q
-f: フィルターオプション。ancestor=***で指定したイメージ名から作成されたコンテナを絞り込むことができる
-q: コンテナIDだけ表示こいつをrmコマンドで使うと一括で削除できる
docker rm `docker ps -a -f "ancestor=sample" -q`イメージも削除
docker rmi sampleStep2. Nginxコンテナを使ってみる
Nginxのコンテナを起動してホストPCからアクセスしてみよう
※今度はDockerfileを書く必要がなく公式イメージから直接コンテナを起動しますdocker run -d --name nginx1 -p 8080:80 nginx
-d: デタッチドモード。バッググラウンドで実行
-p: ポートフォワーディング [ホスト側ポート番号]:[コンテナ側ポート番号]localhost:8080にアクセスしてnginxデフォルトページを確認
わずか数十秒でnginxの環境が出来上がった。これこそがDockerの手軽さ!
しかしここで一つの重要な疑問
「あれ?さっきのHello worldと違ってNginxコンテナは動き続けてる。これって何で?」
冒頭で共有したスライドでも説明してますが、コンテナが起動し続けるには何かしらのプロセスがフォアグラウンドで動く必要があります端末からの入力を受け付ける状態になっているプロセスはフォアグラウンドプロセスといい、そうでない他の全てのプロセスはバックグラウンドプロセスです。
フォアグラウンドプロセスの例:topコマンドを叩いたらプロセスがフォアグラウンドで起動します。 Ctrl + Cを入力することによってプロセスにSIGINTを通知され、プロセスが終了します。Nginxはデフォルトはデーモンで動きますが、実はNginxコンテナはフォアグラウンドで動くようDockerfileで設定しています。
NginxのDockerfileを見てみると、最後にCMD ["nginx", "-g", "daemon off;"]の行がありますね。このおかげでコンテナが起動し続けることが出来るわけです。
ハンズオンに戻り、今度はNginxコンテナに接続します
(runではなくexecで実行)docker exec -it nginx1 /bin/bashコンテナ内でNginxバージョンを確認
root@4ee30cf1b12c:/# nginx -v nginx version: nginx/1.17.8bash立ち上げなくても普通にコマンド実行もできる
docker exec -it nginx1 lsStep3. DockerHubを使ってみよう
DockerHubへイメージを登録
まずはStep1で使用したHelloWorldのDockerfileを基に登録用のイメージを作成
さっきはdocker build ./ -t sampleで作りましたが、DockerHubに登録する為には{DockerHubアカウント名}/{イメージ名}にする必要がありますアカウント名はログインする時のユーザー名となります。
DockerHubのプロフィールページから確認もできます。DockerHubのページから「My Profile」をクリックするとプロフィールページに飛びます。
{DockerHubアカウント名}/sampleでイメージを作成しましょう。docker build ./ -t endam/sample作成したイメージを確認
$ docker images | grep sample endam/sample latest 50bca976fdec 3 days ago 64.2MBコマンドラインからDockerHubにログイン
DockerHubに画面上からログインする時のユーザー名(アカウント名)・パスワードと同じです。$ docker login Login with your Docker ID to push and pull images from Docker Hub. If you don't have a Docker ID, head over to https://hub.docker.com to create one. Username: xxxxxxxxxxxxxxx Password: Login Succeeded既にログインしている人は「Login Succeeded」が表示されればOKです。
$ docker login Authenticating with existing credentials... Login SucceededイメージをDockerHubにアップローード!
docker push endam/sample:latestDockerHubに登録したイメージを基に新しくコンテナを作る
新しいDockerfileを作るのでHelloWorldのDockerfileをコピー&退避させてあげましょう
cp Dockerfile Dockerfile.bakDockerfileを修正
# 利用するベースイメージの指定 FROM endam/sample # ディレクトリ作成 RUN mkdir sampleDockerfileからイメージをビルド
docker build ./ -t sample2イメージからコンテナを起動すると「Hello docker world!」が出力されます
(ベースイメージがちゃんと自分が作ったオリジナルイメージだということが分かる!)$ docker run sample2 Hello docker world!ちなみに新しいDockerfileの内容であるsampleディレクトリの作成が行われていることも確認
$ docker run -it sample2 ls bin dev home lib64 mnt proc run sbin sys usr boot etc lib media opt root sample srv tmp varホストPCのディレクトリをコンテナにマウントしてみる
今回はコンテナ起動時にホストPCのディレクトリをコンテナにマウントするのでその準備をする
Dockerfileがあるディレクトリ内でsrcディレクトリを作成。
mkdir srcsrcディレクトリ内で適当に新しいファイルを作成する。(マウント確認用)
↓はMacの場合なのでtouchコマンドで空ファイルを作成しています。
Windowsの人は【Windows】空のファイルを作成するの記事を参考にしてください。cd src touch a.txtコンテナ起動時にマウントの指定
docker run -v /Users/***/workspace/docker/sample/src:/app --name sample2 -it sample2 /bin/bash
-vで指定するホストとコンテナのパスは絶対パスなので要注意docker run -v [ホストディレクトリの絶対パス]:[コンテナの絶対パス] [イメージ名] [コマンド]特にWindowsの人はここでハマりやすいです。
C:¥**ではなく、/C/***という記述になります。例:
/C/Users/{ユーザディレクトリ}/Documents/workspace/docker/sample/src:/appコンテナに接続後はappディレクトリ内に事前準備で作ったファイルが置かれていることを確認しましょう。
root@da7bcd4255d1:/# ls app a.txtハンズオンComplete!
これでDockerのスローガンであるBuild/Ship/Runを全て体験完了しました!
もしやってみて詰まったり、疑問がある方、「勉強になったので***のハンズオン内容も載せて欲しい」という方は気軽にコメントをください。お待ちしています。
- 投稿日:2020-02-22T12:42:40+09:00
初心者のためのDocker/Kubernetes開発用語集
はじめに
DockerとKubernetesの勉強を最近始めたのですが知らない単語が結構ある上に、知らない単語を調べ上げるとまた知らない単語が出てくるというループに陥ったので、ここで備忘録として記録しておきます。
単語帳
基本用語
Dockerイメージ
アプリケーションの実行に必要なインフラ設定とビルド済みの実行モジュールが一つにまとまったインストールイメージ
Dockerfile
アプリケーションの実行モジュールと実行に必要なインフラの構成情報を記述したファイル→ これをもとにDockerイメージが作成される
→ Dockerイメージは異なる環境でも問題なく動く
→ テスト済みの安全なイメージを使ってアップデートするので安心
→ Dockerfileさえあれば基本的にはいつでも同じイメージを生成可能
→ 実行環境のインフラを直接変更するのではなく、大元のDockerfileを修正して新たにビルドしたDockerイメージで実行環境を入れ替えることが可能(Immutable Infrastructure)
コンテナ
ホストOS上に論理的な区画(コンテナ)を作り、アプリケーションを動作させるのに必要なライブラリやアプリケーションなどを1つにまとめ、あたかも個別のサーバーのように使うことができるようにしたもの
コンテナオーケストレーションツール
コンテナを統合管理できるツールマルチホストで構成された本番環境をクラスタ構成で稼働させる場合、以下が必要:
- コンテナの起動/停止
- ホスト間のネットワーク接続
- ストレージの管理
- コンテナをどのホストで稼働させるかなどのスケジューリング機能
コンテナオーケストレーションツールはこれらの機能を備えている!
Docker Engine, Apache Mesos, Kubernetesなど
クラスタリング
複数のサーバを束ねて、利用者や外部のシステムに対して全体で一台のコンピュータであるかのようにみせる技術
ローリングアップデート
ソフトウェアの更新、入れ替えの方法の一つで、システムを完全には停止させずに更新を行うこと
オーバーヘッド
ある処理を行うために間接的にかかってしまうコスト
可搬性(ポータビリティ)
一度作ってしまえばどこででも動くソフトウェアの特性
Immutable Infrastructure(イミュータブル・インフラストラクチャ)
実行環境のインフラを直接変更するのではなく、大元のDockerfileを修正して新たにビルドしたDockerイメージで実行環境を入れ替えるインフラ管理方法
プロビジョニングツール
インストールや環境設定をコードで定義して自動化するためのツール
例:
OSの起動を自動化するツール(Kickstart, Vagrant)
→ 英名:BootstrappingOSやミドルウェアの設定を自動化するツール(Chef, Ansible)
→ 英名:Configuration複数サーバの管理を自動化するツール(Serf, Capistrano, Kubernetes)
→ 英名:Orchestration
ヘルスチェック
現用機で障害が発生したことを検知する仕組み
例:
- ICMP監視(pingなどの応答を確認)
- ポート監視(Webサービスであれば、80番ポートからの応答を確認)
- サービス監視(HTTP通信を確認する場合、特定のページが正しく表示されるかを確認)
ツール名
Jenkins
単体テストを自動化するためのインテグレーションツール
Docker Hub
公式のDockerレジストリUbuntu, CentOSなどのLinuxディストリビューションの基本機能を提供するベースイメージが配布されている
Docker Machine
Dockerの実行環境を自動構築するサービス
Docker Swarm
複数のコンテナを統合管理するサービス
Docker Engine
コンテナオーケストレーションツールのひとつ
SwarmモードをDockerで使うと、複数のコンテナをマルチホスト環境で動作させ、それらのコンテナをまとめて一つのコマンドで操作できる
Apache Mesos
コンテナオーケストレーションツールのひとつ
長時間にわたって動作し続けるアプリケーションの起動やモニタリングが可能
Kubernetes
コンテナオーケストレーションツールのひとつ
Google Kubernetes Engine(以前はGoogle Container Engine)で使える
Google Container Registry
DockerイメージをGCPのプロジェクト内で管理できるプライベートなレジストリサービス
Google Cloud Datasore
複数のサーバにデータを分散して保持することで、大量データの保存に対応したNoSQLデータベースサービス
→ NoSQL:Not only SQL、非RDBMSの総称
→ RDBMS:簡単に言うと、「表」で表すことができるデータベースRDBMSとNoSQLについては下のリンクがわかりやすいかも。
Flannel
ノード間の内部ネットワークを簡単に構成してくれるツール
Google Kubernetes Engineの特長についての用語
フルマネージド
Kubernetesの環境を自動で構築/管理する機能を提供
Dockerコンテナに対する高い可用性を確保して安全に管理することができる
→ 可用性:システムが継続して稼働できる能力のこと
プライベートなContainer Registryの提供
インターネットに公開できない実行ファイルもプライベートな環境に保存することが可能
スケーラブル
アプリケーションの要求の変化に応じて、コンテナに割り当てられるクラスターソースやコンテナクラスタのサイズを調整することが可能
Kubernetesに関する用語集
マスターサーバ(Kubernetes Master)
Kubernetesクラスタ内のコンテナを操作するためのサーバ
- kubectlコマンドを使ってクラスタを構成したりリソースを操作したりするとき、マスターサーバがコマンドからのリクエストを受け取って処理を行う
ノード(Node)
実際にDockerコンテナを動作させるサーバ
- ノードの管理はマスターサーバが行う
- ノードを複数用意して、クラスタを構成
バックエンドデータベース(etcd)
etcd(/etc distributed の略)と呼ばれるKey-Value Store(KVS)を使って、クラスタの構成情報をまとめて管理するKey-Value Store:
データ管理システムの種類の一つで、保存したいデータ(value:値)に対し、対応する一意の標識(key:キー)を設定し、これらをペアで格納する方式
レジストリサーバ
クラスタ内で起動するDockerコンテナのもとになるDockerイメージを管理するためのサーバ
Pod(ポッド)
仮想NIC(プライベートIP)を共有するコンテナ群をまとめたものをPodと呼ぶ→ Pod内のコンテナは同一のノード上に配備される
NIC: Network Interface Card
Replication Controller(レプリケーションコントローラ)
同一構成のPodが指定の数だけ起動している状態を作り出すコントローラ
→ Podの起動するノードはスケジューラが自動で決定
Service(サービス)
起動中のPodに対してServiceを定義することによって外部からアクセス可能なIPアドレスが用意される→ Serviceに対するIPアドレス+ポート番号にアクセスすると、複数のPodに対する負荷分散が行われる
最後に
実際に使ってみないと理解は深まらないと思うので、k8s(Kubernetes)関連の仕事をいただけるようにアピールします。
参考:
プログラマのためのGoogle Cloud Platform入門
https://www.amazon.co.jp/dp/B0721JNVGT/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1
- 投稿日:2020-02-22T12:35:20+09:00
gitlab on docker Core1 メモリ1Gb お試し
概要
最近、とあるVPSをレンタルしました。
ソースコードの管理の雄gitlabをどの程度快適?に利用できるかを試してみました。
(あくまで参考程度に閲覧ください。)VPSのスペック
概要 スペック CPU 仮想Core1 メモリ 1GB + Swap3GB ストレージ SSD 20GB ネットワーク 100MB/s まぁ、お値段相応に手ごろな感じです。
(Swap7GBにしたらもう少し早いかもしれませんが、SSDが枯渇するため、3GBにしています。)gitlabの必要スペック
そして、gitlabの必要スペック。(最小のもののみ抜粋)
gitlabのサイトはこちら。
CPU
1 core supports up to 100 users but the application can be a bit slower due to having all workers and background jobs running on the same core
概訳:1コアの場合、100ユーザまではサポートする。ただし、すべてのバックグラウンド処理を1つのコアに任せようとすると少し遅くなるよ。Memory
4GB RAM + 4GB swap supports up to 100 users but it will be very slow
概訳:4GRAMと4GBのスワップで100ユーザまでサポートする。ただし、この構成だとかなり遅くなるよ。要するに物凄く遅くなるが大丈夫か?
そんなスペックで大丈夫か?
とgitlab様は仰せな訳です。
この点については少し忘れて次のステップに進みましょう。Let's Install
まず、dockerのインストール。
apt install docker.io続いてgitlabのimageをpull。
docker pull gitlab/gitlab-ce
そして、gitlabのコンテナを作成します。sudo docker run --detach \ --hostname gitlab.example.com \ --publish 443:443 --publish 80:80 --publish 22:22 \ --name gitlab \ --restart always \ --volume /srv/gitlab/config:/etc/gitlab \ --volume /srv/gitlab/logs:/var/log/gitlab \ --volume /srv/gitlab/data:/var/opt/gitlab \ gitlab/gitlab-ce:latest出来上がりです・・・。
もっさりしています。計測
興味本位で時間を計ってみました。
(ストップウォッチで計ったので概算です。)測定基準
1:コンテナ起動からWhoops!画面表示まで
2:Whoops!画面からログイン画面表示まで
3:基本的な画面遷移(雰囲気)
番号 計測対象 時間 1 Whoops画面 20秒 2 Whoops⇒ログイン画面 160秒 3 画面遷移 2秒 補足:Ooops!画面とは?
スペックが低い時や何かしらの問題が発生している場合に出力される画面。
下記のような画面が表示されます。
- 投稿日:2020-02-22T12:31:14+09:00
docker-composeでcacti1.2.8+グラフを日本語化
やり方だけまとめると
- 構成ファイルをとってくる(←中身は 構成ファイルの中身 参照)
- ビルド&起動する
- firewall設定する(←すでにやってあれば不要)
# git clone https://github.com/bashaway/cacti # cd cacti ; docker-compose up -d # firewall-cmd --add-masquerade --zone=public --permanent ; firewall-cmd --reloadで、環境がつくれる。
あとは、別エントリで記載した web上での初期設定 を参照
はじめに
やってることは CentOS7にcacti1.2.8をインストールする+グラフを日本語化する とあまり変わりません。
dockerの勉強がてらdocker-composeでまとめてみました。最新版だ!!と思ったら、現状(2020年2月22日)はVer.1.2.9のようでした。残念。
対象機器および環境
検証環境
- CentOS8(8.1.1911)
- Docker(19.03.5)
- Cacti(1.2.8)
- MariaDB(10.4.12) <- 公式のlatestイメージ利用
事前準備
CentOS と Docker と Docker Compose が無ければ、以下の記事のとおりに準備しておく。
ESXi6.7にCentOS8を最小構成で構築
CentOS8にDockerをインストール。名前解決できなかったのが解消した。作業内容
firewall のポリシー追加
firewall-cmd --add-masquerade --zone=public --permanent firewall-cmd --reload構成ファイルの準備
docker-compose.yml はじめファイル一式は GitHub にあるものを使います。
# git clone https://github.com/bashaway/cactiデフォルトの設定から変更する場合は、docker-compose.ymlを直接修正します。
修正なしでよければ、次の手順 コンテナをつくる までスキップしてOKです。構成ファイルの中身
膨大な量でもないので、
git cloneで引っ張ってくる各ファイルを説明します。各ファイルは以下の配置です。
cacti |-- README.md |-- cacti_db | |-- Dockerfile | |-- cacti.cnf | |-- tz.sh | `-- tz.sql |-- cacti_sv | |-- Dockerfile | `-- docker-entrypoint.sh `-- docker-compose.ymldocker-compose.yml で DBのアカウント、データベースなどの初期設定や、各コンテナのポートバインド、タイムゾーン設定などします。
必要であれば修正してください。RRDtoolで取得されたデータは
/usr/share/cacti/rraに保管されるので、ここだけvolume切ったほうが良いかもしれません。
(対象機器やIF数量、取得データ種別が多いほど領域が必要になりますし、サーバ移行の際にも手順が簡単になると思います)cacti/docker-compose.ymlversion: '3' services: cacti_db: build: ./cacti_db container_name: cacti_db hostname: cacti_db environment: MARIADB_DATABASE: cacti MARIADB_USER: cactiuser MARIADB_PASSWORD: cactipwd MARIADB_ROOT_PASSWORD: rootpwd TZ: 'Asia/Tokyo' networks: cacti_nw: ports: - "3306:3306" cacti_sv: build: ./cacti_sv container_name: cacti_sv hostname: cactia_sv restart: always networks: cacti_nw: ports: - 80:80 - 161:161/udp - 162:162/udp links: - cacti_db cap_add: - SYS_ADMIN security_opt: - seccomp:unconfined volumes: - /sys/fs/cgroup:/sys/fs/cgroup:ro environment: TZ: 'Asia/Tokyo' depends_on: - cacti_db networks: cacti_nw: driver: bridge driver_opts: com.docker.network.bridge.enable_ip_masquerade: "true" com.docker.network.bridge.host_binding_ipv4: "0.0.0.0" com.docker.network.bridge.name: "br_cacti_nw"データベースサーバ(のコンテナ)
データベースには MariaDB の公式イメージを利用します。
インストールマニュアルでデータベースのパラメータが指定されているので、それを入れています。
また、cacti初期セットアップ時のエラー回避に必要なタイムゾーン処理は、MariaDBの初回起動時に処理されるdocker-entrypoint-initdb.dのディレクトリにコピーしておきます。cacti/cacti_db/DockerfileFROM mariadb/server:latest COPY cacti.cnf /etc/mysql/conf.d COPY tz.sql /docker-entrypoint-initdb.d COPY tz.sh /docker-entrypoint-initdb.dタイムゾーン情報を
mysqlデータベースに入れ込みます。cacti/cacti_db/tz.sh#!/bin/sh mysql_tzinfo_to_sql /usr/share/zoneinfo | mysql -uroot -prootpwd mysqlcactiのデータベースを操作するユーザにタイムゾーン情報を取得する権限を与えます。
cacti/cacti_db/tz.sqlgrant select on mysql.time_zone_name to cactiuser identified by 'cactipwd';データベースのパラメータは自身の環境でエラーが出ないようにしています。
(もしかしたら別の環境ではwarningが出るかもしれません。)cacti/cacti_db/cacti.cnf[mysqld] collation_server=utf8mb4_unicode_ci character-set-server=utf8mb4 character_set_client=utf8mb4 max_heap_table_size=64M tmp_table_size=64M join_buffer_size=128M innodb_file_format=Barracuda innodb_large_prefix=1 innodb_buffer_pool_size=1024M innodb_flush_log_at_timeout=3 innodb_read_io_threads=32 innodb_write_io_threads=16 innodb_buffer_pool_instances=11 innodb_io_capacity=5000cactiサーバ 兼 webサーバ(のコンテナ)
cactiをインストールすると、docディレクトリに .sql が置かれ、それを流し込んでデータベースの初期化をします。
初回起動時のみ、流し込みを行うため、以下の記事のようにヘルパースクリプトを利用しています。
dockerで初回起動時のみ特定の処理を行うヘルパースクリプト(docker-entrypoint.sh)また、日本語フォントはCentOS7でやったようなリポジトリからのインストールができなかったので、フォントファイルをダウンロードして、フォントキャッシュ更新で対応しています。
docker-compose.yml でデータベースのアカウント情報やホスト名などを修正した場合には、以下の2ファイルも修正が必要です。
cacti/cacti_sv/DockerfileFROM centos:centos8 RUN ln -sf /usr/share/zoneinfo/Asia/Tokyo /etc/localtime ; \ dnf -y update ; dnf -y install epel-release rsyslog logrotate cronie fontconfig unzip ; \ mkdir /usr/share/fonts/ipa ; \ curl -L https://ipafont.ipa.go.jp/IPAfont/IPAMTTC00303.zip > /usr/share/fonts/ipa/ttc.zip ; \ unzip /usr/share/fonts/ipa/ttc.zip -d /usr/share/fonts/ipa/ ; \ curl -L https://ipafont.ipa.go.jp/IPAfont/IPAfont00303.zip > /usr/share/fonts/ipa/ttf.zip ; \ unzip /usr/share/fonts/ipa/ttf.zip -d /usr/share/fonts/ipa/ ; \ rm -f /usr/share/fonts/ipa/*.zip ; \ fc-cache -f ; \ dnf -y install cacti-spine php ;\ echo 'HTTPD_LANG=ja_JP.UTF-8' >> /etc/sysconfig/httpd ;\ sed -i 's/^[^#]..*Require\ host\ localhost/Require all granted/' /etc/httpd/conf.d/cacti.conf ;\ sed -i 's/^#//' /etc/cron.d/cacti ; \ sed -i 's/database_hostname\ =..*/database_hostname\ =\ '\''cacti_db'\'';/g' /usr/share/cacti/include/config.php ;\ sed -i 's/database_username\ =..*/database_username\ =\ '\''cactiuser'\'';/g' /usr/share/cacti/include/config.php ;\ sed -i 's/database_password\ =..*/database_password\ =\ '\''cactipwd'\'';/g' /usr/share/cacti/include/config.php ;\ sed -i 's/^max_execution_time\ =..*/max_execution_time\ =\ 60/' /etc/php.ini ;\ sed -i 's/^memory_limit\ =..*/memory_limit\ =\ 800M/' /etc/php.ini ;\ sed -i 's/^;date.timezone\ =.*/date.timezone\ = '\''Asia\/Tokyo'\''/' /etc/php.ini ;\ sed -i 's/DB_Host..*/DB_Host\ cacti_db/g' /etc/spine.conf ;\ sed -i 's/DB_User..*/DB_User\ cactiuser/g' /etc/spine.conf ;\ sed -i 's/DB_Pass..*/DB_Pass\ cactipwd/g' /etc/spine.conf ;\ systemctl enable httpd COPY docker-entrypoint.sh /usr/local/bin/ RUN ln -s usr/local/bin/docker-entrypoint.sh / ENTRYPOINT ["docker-entrypoint.sh"] CMD [ "/usr/sbin/init" ]ヘルパースクリプトが以下
docker-compose.ymlでデータベースを先に起動するけど、起動完了までまたないと流し込みでエラーになってしまう。
なので、応答があるまでsleep 1で待ちます。
その後、データベースはあっても、テーブルが無ければ、初期化の .sql を流し込む。ということをしています。cacti/cacti_sv/docker-entrypoint.sh#!/bin/sh until mysqladmin -ucactiuser -pcactipwd -h cacti_db ping ; do sleep 1 done if [ "`mysql -ucactiuser -pcactipwd -h cacti_db cacti -e 'show tables'`" = "" ] ; then mysql_tzinfo_to_sql /usr/share/zoneinfo | mysql -uroot -prootpwd mysql -h cacti_db cat /usr/share/doc/cacti/cacti.sql | mysql -ucactiuser -pcactipwd cacti -h cacti_db fi exec "$@"コンテナをつくる
構成ファイルが準備できたらビルドして起動させる。
# docker-compose build (~省略~) # docker-compose up -d Creating network "cacti_cacti_nw" with driver "bridge" Creating cacti_db ... done Creating cacti_sv ... done初回ログインとセットアップ
初回起動してすぐは sql 流し込みが走るので、10秒くらいまってから http でアクセスします。
アクセス先は http://アドレス or ホスト名/cacti/ です。あとは、別エントリで記載した web上での初期設定 を参照
さいごに
本体がバージョンアップしてても、オフィシャルサイト上のドキュメントとかプラグインがVer.0.8.8系と1.x系が混ざってて分かりにくい。
有志のプラグインはVer.0.8.8 -> Ver.1.0 で動かないのが多くなり、さらにVer.1.2系ではかなりの数が動かなくなってしまった。
しかもメンテもされてないみたい。weathermapとかよかったのに、とうとう昨年に Ver.1.xでやりません とかになってしまった。
weathermapを使いたいがためにVer.0.8.8を使う人も多いんだろうな。もういっそのことcactiから乗り換えるか、と思ってしまいますが、これはこれでベースがちょうどいい使いやすさなんですよね。
出典
https://qiita.com/bashaway/items/e6279ba432d18c2d4299
https://www.atmarkit.co.jp/ait/articles/1812/14/news034.html
- 投稿日:2020-02-22T11:12:43+09:00
Laravelでミニブログを作ろう #2
前回:https://qiita.com/customaddone/items/87041975838b9e9c9b22
docker概要
コンテナとは
ホストOS上に論理的な区画(コンテナ)を設定し、その中でライブラリやアプリケーションを動作させるようにする技術。
dockerとは
コンテナ技術を使ってアプリケーションの実行環境を構築、運用するプラットフォーム。
サーバ仮想化技術のように環境立ち上げの度にOSをインストールせず、各環境はホストOSのカーネル(中核組織)を共有する。dockerのメリット
- Dockerfile(dockerの設定)を共有することで、どこでも誰でも同じ環境が作れる。
- 作成した環境を他人と共有しやすい。
- スクラップ&ビルドが容易にできる。
自分のPC(ホストOS)ではこのコマンドを使えるが、他の人のPCでは違うライブラリを入れているのでコマンドを使えない。といったことがあり得る。同じdocker環境内で作業することでこうした差異を減らすことができる。
→自分一人で開発してる場合よりチームで開発する場合の方がよりメリットを感じやすい(
と思う)Dockerfile
Dockerfile用のディレクトリを用意します
ターミナル$ mkdir docker $ cd docker # ディレクトリ作成 $ mkdir php nginx selenium # phpのDockerfileとその設定ファイルを作成 $ touch php/Dockerfile $ touch php/php.ini # nginxのDockerfileとその設定ファイルを作成 $ touch nginx/Dockerfile $ touch nginx/default.conf # mysqlのDockerfileとその設定ファイルを作成 $ touch mysql/Dockerfile $ touch mysql/my.conf # selenium(ブラウザテスト用)のDockerfileを作成 $ touch selenium/DockerfilephpのDockerfileを書いていきます
要件定義を元に必要なライブラリをphpコンテナ(とcomposer.json)に書いていきます
開発の過程で必要だと思った都度ライブラリをインストールしていくこともできますが、汎用性が高いDockerfileを目指すのであれば、Dockerfileで全て完結させるためにも要件定義の段階で必要なライブラリを洗い出すことが必要です前回行った要件定義より
・Scss, Vue.jsを使う → npmパッケージが必要
・Terraformを使う → pipを使いTerraformをインストールすることが必要 → 今回ECSを用いたデプロイを行い、その際phpコンテナを用いるので、phpコンテナはできるだけ軽量化した方が良い → Terraformはphpコンテナでインストールせず別にコンテナを立てるdocker/php/Dockerfile# 基本となるイメージを引っ張ってくる FROM php:7.3-fpm-alpine # docker内の作業用ディレクトリを設定 ENV WORKDIR=/var/www/html WORKDIR $WORKDIR # php.ini(phpの設定)をdocker内にコピーする COPY ./docker/php/php.ini /usr/local/etc/php # composerでインストールする内容一覧をdocker内にコピーする COPY composer.json composer.lock ${WORKDIR}/ # laravelのファイル一式をdocker内にコピーする COPY . . # apk alpineのパッケージマネジャー # とりあえずgitとnpmとvimが使えればいいかな # git openssh,openssh-keygen,vim,gitが必要 # npm nodejs, nodejs-npmが必要 # bash,curlコマンドも要 RUN set -x \ && apk update && \ apk add --update --no-cache --virtual=.build-dependencies \ autoconf \ gcc \ g++ \ make && \ apk add --update --no-cache \ curl-dev \ icu-dev \ libzip-dev \ openssl \ openssh \ openssh-keygen \ nodejs \ nodejs-npm \ bash \ vim \ git RUN docker-php-ext-install \ pdo_mysql \ zip # composerをインストール RUN curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer RUN set -x \ && composer update \ && composer install --no-autoloader --no-progress --no-dev # 適当にユーザーを作っとく ARG UID=991 ARG UNAME=www ARG GID=991 ARG GNAME=www # php artisan config:clear キャッシュクリアー # 3行目以下 ユーザーに権限付与 RUN set -x \ && composer install --no-progress --no-dev \ && php artisan config:clear \ && addgroup ${GNAME} -g ${GID} \ && adduser -D -G ${GNAME} -u ${UID} ${UNAME} \ && chown -R ${UNAME}:${GNAME} ${WORKDIR} \ && mv /root/.composer /home/${UNAME}/ \ && chown -R ${UNAME}:${GNAME} /home/${UNAME} # nginxからのアクセスの窓口 EXPOSE 9000composer.jsonに追加するライブラリを書き込みます
composer.json{ "name": "laravel/laravel", "type": "project", "description": "The Laravel Framework.", "keywords": [ "framework", "laravel" ], "license": "MIT", "require": { "php": "^7.2", "fideloper/proxy": "^4.0", "guzzlehttp/guzzle": "^6.5", # 追加 外部API使用用 "laravel/framework": "^6.2", "laravel/tinker": "^2.0" }, "require-dev": { "barryvdh/laravel-ide-helper": "^2.6", "facade/ignition": "^1.4", "fzaninotto/faker": "^1.4", "laravel/dusk": "^5.8", # 追加 ブラウザテスト用 "mockery/mockery": "^1.0", "nunomaduro/collision": "^3.0", "nunomaduro/larastan": "^0.5.1", # 追加 静的解析ツール用 "phpstan/phpstan": "^0.12.9", # 追加 静的解析ツール用 "phpunit/phpunit": "^8.0" }, "config": { "optimize-autoloader": true, "preferred-install": "dist", "sort-packages": true }, "extra": { "laravel": { "dont-discover": [] } }, "autoload": { "psr-4": { "App\\": "app/" }, "classmap": [ "database/seeds", "database/factories" ] }, "autoload-dev": { "psr-4": { "Tests\\": "tests/" } }, "minimum-stability": "dev", "prefer-stable": true, "scripts": { "post-autoload-dump": [ "Illuminate\\Foundation\\ComposerScripts::postAutoloadDump", "@php artisan package:discover --ansi" ], "post-root-package-install": [ "@php -r \"file_exists('.env') || copy('.env.example', '.env');\"" ], "post-create-project-cmd": [ "@php artisan key:generate --ansi" ] } }お好みのライブラリをcomposer.jsonに追加してコンテナ立ち上げ時に
composer update, composer installしますdocker/php/php.inidefault_charset = "UTF-8" max_execution_time = 30 memory_limit = 128M file_uploads = On upload_max_filesize = 5M post_max_size = 5M display_errors = Onnginx,mysql,seleniumのDockerfileを書いていきます
特に気をつけるところはありません
後は流れですdocker/nginx/DockerfileFROM nginx:1.15-alpine COPY public /var/www/html/public COPY docker/nginx/default.conf /etc/nginx/conf.d/default.conf.template ENV PHP_HOST=127.0.0.1 EXPOSE 80 CMD /bin/sh -c 'sed "s/\${PHP_HOST}/${PHP_HOST}/" /etc/nginx/conf.d/default.conf.template > /etc/nginx/conf.d/default.conf && nginx -g "daemon off;"'docker/nginx/default.confserver { listen 80; add_header X-Frame-Options "SAMEORIGIN"; add_header X-XSS-Protection "1; mode=block"; add_header X-Content-Type-Options "nosniff"; root /var/www/html/public/; charset utf-8; location = /favicon.ico { access_log off; log_not_found off; } location = /robots.txt { access_log off; log_not_found off; } location / { try_files $uri /index.php?$query_string; } location ~ [^/]\.php(/|$) { fastcgi_pass app:9000; fastcgi_split_path_info ^(.+?\.php)(/.*)$; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_param REQUEST_FILENAME $request_filename; include fastcgi_params; } }docker/mysql/DockerfileFROM mysql:5.7 EXPOSE 3306 COPY ./docker/mysql/my.cnf /etc/mysql/conf.d/my.cnf CMD ["mysqld"]docker/mysql/my.cnf# このUTF-8の設定をしないと文字化けします [mysqld] character-set-server=utf8 collation-server=utf8_general_ci [client] default-character-set=utf8docker/selenium/DockerfileFROM selenium/standalone-chrome LABEL maintainer="Edmund Luong <edmundvmluong@gmail.com>" EXPOSE 4444最後にdocker-compose.yamlを作成し、中身を書いていきます
docker-compose.yamlversion: '3.7' services: nginx: build: context: . dockerfile: docker/nginx/Dockerfile volumes: - ./public:/var/www/html/public:ro ports: - 8888:80 environment: PHP_HOST: app depends_on: # phpコンテナとアクセスするため必要 - app app: build: context: . dockerfile: docker/php/Dockerfile depends_on: # mysqlコンテナと連携するため必要 - mysql env_file: - .env volumes: - .:/var/www/html:cached mysql: build: context: . dockerfile: docker/mysql/Dockerfile volumes: - ./mysql:/var/lib/mysql:delegated - ./docker/mysql/my.cnf:/etc/mysql/conf.d/my.cnf image: mysql command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_general_ci environment: MYSQL_DATABASE: larablog MYSQL_USER: root MYSQL_PASSWORD: secret MYSQL_ROOT_PASSWORD: secret ports: - "3306:3306" selenium: build: context: . dockerfile: docker/selenium/Dockerfile ports: - '4444:4444'あとはターミナルでdocker-compose up -dしてやると各コンテナが立ち上がります
docker-compose exec app shでappコンテナの中に入って作業ができます
gitなりnpmなりも使えるようになっています次回はTerraformのdockerfileを書いていきます
- 投稿日:2020-02-22T04:57:16+09:00
Go で Docker の multi-stage build を試す
前提
- Docker がインストールされていること
手順
Go ファイルを作成
app.goという名前のファイルを作成する。
app.goに「Hello, world」と出力するだけのコードを書く。
(ホストOS に Go がインストールされてなくても)
app.gopackage main import "fmt" func main() { fmt.Println("Hello, world") }Dockerfile を作成
Go ファイルと同じディレクトリに
Dockerfileを作成する。
「Go のバイナリをビルドする環境」と「Go のバイナリを実行する環境」の定義を記述する。Dockerfile# 「builder」という名前で Dockerfile 内から参照できるようにする FROM golang:1.13 AS builder WORKDIR /root # 作成した Go ファイルをコピー COPY . /root # Linux 用のバイナリをビルドし、WORKDIR に出力 RUN GOOS=linux go build -o app . # scratch は超軽量なイメージ FROM scratch WORKDIR /root # 「builder」にあるバイナリを WORKDIR にコピー COPY --from=builder /root/app . CMD ["./app"]イメージをビルド & コンテナ起動
Go ファイルと Dockerfile があるディレクトリでターミナルを起動し、イメージをビルド & コンテナ起動する。
terminal# app という名前でイメージをビルド docker build -t app . # app のコンテナを起動( --rm はコンテナ停止時にコンテナを削除するオプション ) docker run --rm app # app.go の実行結果が出力される > Hello, world # app のイメージサイズ ≒ バイナリのサイズ で「Go のバイナリを実行する環境」が実現できたことがわかる docker images app --format "table {{.Repository}}\t{{.Tag}}\t{{.Size}}" REPOSITORY TAG SIZE app latest 2.01MB
- 投稿日:2020-02-22T02:13:45+09:00
DockerでサクッとWordpress環境を作る
ローカル環境を汚さず好きなだけ WordPress の環境を用意する方法をまとめました。
はじめて WordPress を使う人でもわかりやすいように記述しました。
準備
Dockerは以下を参考にインストールしておいてください。
Windowsのインストール手順
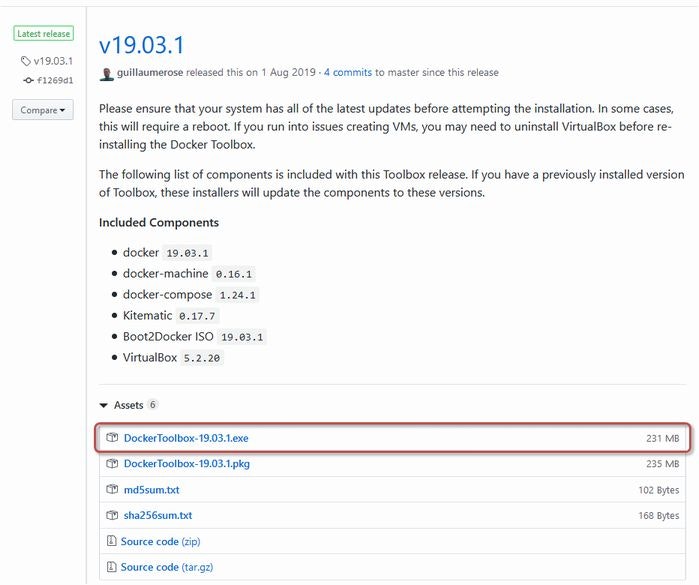
http://docs.docker.jp/docker-for-windows/step_one.htmlWindows10 Professonal 64bit用ダウンロードページ
https://hub.docker.com/editions/community/docker-ce-desktop-windows/上記以外のWindows用ダウンロードページ
https://github.com/docker/toolbox/releasesMacのインストール手順
http://docs.docker.jp/docker-for-mac/step_one.htmlこの記事を書いた際の環境は下記のとおりです。
- MacOS Catalina 10.15.3
- Docker 19.03.5
- docker-compose 1.25.4
作業用ディレクトリを作る
※作成場所はどこでも構いません。フォルダ内で環境が管理できるので、複数環境を作りたい場合は複数フォルダを作ればOKです。
mkdir wordpress1
DBサーバとAPサーバの定義を用意する
テキストエディタで以下の内容のファイルを作り、作成したフォルダ内に docker-compose.yml という名前で保存します。(文字コードはUTF-8 BOMなし)
version: "3.7" # docker-composeの書式のバージョン services: # 以下にサーバ情報を記載 db: # データベースサーバ(MySql)名(任意の名前を指定可) image: mysql:5.6 # 使用するデータベースのイメージ名とバージョン(https://hub.docker.com/_/mysql) restart: always # PC再起動時などDocker自体が起動したときにこのサーバも自動で起動するよう設定 environment: # 環境変数 MYSQL_ROOT_PASSWORD: root # rootユーザのパスワード(任意に指定可) MYSQL_DATABASE: wordpress_db # WordPress用データベース名(任意に指定可) MYSQL_USER: wordpress_user # WordPress用接続ユーザ名(任意に指定可) MYSQL_PASSWORD: wordpress_pass # WordPress用パスワード(任意に指定可) ap: # アプリケーションサーバ(PHP,WordPress)名(任意の名前を指定可) image: wordpress:latest # 使用するWordPressのイメージ名とバージョン(latestは最新を表す https://hub.docker.com/_/wordpress) restart: always # PC再起動時などDocker自体が起動したときにこのサーバも自動で起動するよう設定 depends_on: # 先に起動させるサーバを指定 - db ports: - "10080:80" # アプリケーションサーバの80番ポートをローカルの10080番ポートにつなげる(http://localhost:10080 でアクセスできるようになる) environment: WORDPRESS_DB_HOST: db:3306 # データベースサーバ名:ポート番号 WORDPRESS_DB_USER: wordpress_user # WordPress用接続ユーザ名(dbの内容に合わせる) WORDPRESS_DB_PASSWORD: wordpress_pass # WordPress用パスワード(dbの内容に合わせる) WORDPRESS_DB_NAME: wordpress_db # WordPress用データベース名(dbの内容に合わせる)これで、db、apの2つのサーバが作成されます。
※複数環境を用意するときは ports: の 10080 がかぶらないように 10081,10082という感じで設定します。それ以外は同じで問題ありません。
サーバの起動
wordpress1 ディレクトリ内で下記コマンドを実行します。
docker-compose up -d実行完了までしばらく待ちます。
起動確認
下記コマンドで各サーバの状態を確認できます。
docker-compose ps下記のように表示されます。State が Up となっていれば起動しています。
Name Command State Ports ------------------------------------------------------------------------------- wordpress_ap_1 docker-entrypoint.sh apach ... Up 0.0.0.0:10080->80/tcp wordpress_db_1 docker-entrypoint.sh mysqld Up 3306/tcp
Wordpress 初期設定
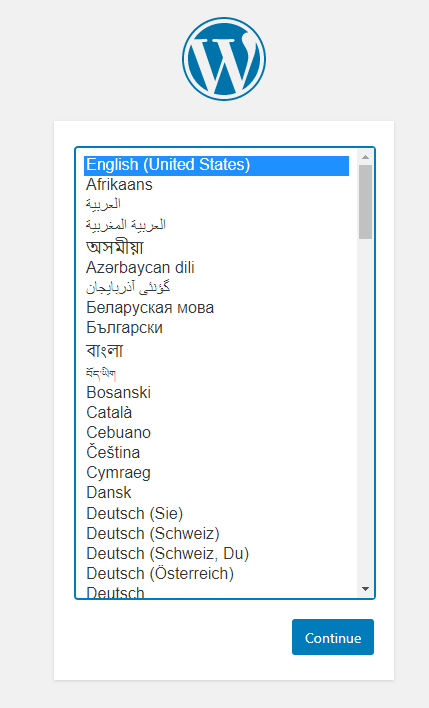
ブラウザで http://localhost:10080 にアクセスします。
言語選択画面が表示されるので、日本語を選び「続ける」ボタンを押します。
必要情報入力
サイトのタイトル、ユーザ名、パスワード、メールアドレスを入力し「WordPressをインストール」ボタンを押します。
ログイン
「ログイン」ボタンを押します。
設定したユーザ名、パスワードを入力し、「ログイン」ボタンを押します。
DBサーバに入り、テーブル情報を見てみる
wordpress1 ディレクトリ内で以下のコマンドを実行します。
docker-compose exec db mysql -uwordpress_user -p wordpress_dbEnter password:パスワードを聞かれるので wordpress_pass を入力します。
Reading table information for completion of table and column names You can turn off this feature to get a quicker startup with -A Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 34 Server version: 5.6.47 MySQL Community Server (GPL) Copyright (c) 2000, 2020, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql>mysql クライアントが起動しました。
データベース一覧
下記コマンドでデータベースの一覧を確認できます。
show databases;docker-compose.yml で指定した wordpress_db が作成されています。
+--------------------+ | Database | +--------------------+ | information_schema | | wordpress_db | +--------------------+ 2 rows in set (0.00 sec)
テーブル一覧
下記コマンドでテーブル一覧を確認できます。
show tables;WordPress で使用するテーブルが作成されています。
+------------------------+ | Tables_in_wordpress_db | +------------------------+ | wp_commentmeta | | wp_comments | | wp_links | | wp_options | | wp_postmeta | | wp_posts | | wp_term_relationships | | wp_term_taxonomy | | wp_termmeta | | wp_terms | | wp_usermeta | | wp_users | +------------------------+ 12 rows in set (0.00 sec)
テーブルの内容
下記コマンドでテーブルの中身を確認できます。
select * from wp_users;+----+------------+------------------------------------+---------------+------------------+----------+---------------------+---------------------+-------------+--------------+ | ID | user_login | user_pass | user_nicename | user_email | user_url | user_registered | user_activation_key | user_status | display_name | +----+------------+------------------------------------+---------------+------------------+----------+---------------------+---------------------+-------------+--------------+ | 1 | user | $P$B6hIB70MCnEgXDjdLvlU12ORlbDyL4. | user | info@example.com | | 2020-02-21 16:16:10 | | 0 | user | +----+------------+------------------------------------+---------------+------------------+----------+---------------------+---------------------+-------------+--------------+ 1 row in set (0.00 sec)
DBサーバから抜ける
exit を実行します。
exit
APサーバに入る
さきほどDBサーバに入ったように docker-compose exec サーバ名 実行コマンド で入れます。
以下のコマンドで APサーバに入ります。
docker-compose exec ap sh入ると以下が表示されるはずです。
#
カレントディレクトリをみる
pwd コマンドで現在いるディレクトリを確認できます。
pwd/var/www/html
ファイル一覧を見る
ls コマンドでファイル/ディレクトリ一覧を確認できます。
lsindex.php readme.html wp-admin wp-comments-post.php wp-config.php wp-cron.php wp-links-opml.php wp-login.php wp-settings.php wp-trackback.php license.txt wp-activate.php wp-blog-header.php wp-config-sample.php wp-content wp-includes wp-load.php wp-mail.php wp-signup.php xmlrpc.php
ファイルの内容を見る
cat コマンドでファイルの内容を確認できます。
cat wp-config.phpデータベースの接続設定等が確認できます。
<?php /** * The base configuration for WordPress * * The wp-config.php creation script uses this file during the * installation. You don't have to use the web site, you can * copy this file to "wp-config.php" and fill in the values. * * This file contains the following configurations: * * * MySQL settings * * Secret keys * * Database table prefix * * ABSPATH * * @link https://codex.wordpress.org/Editing_wp-config.php * * @package WordPress */ // ** MySQL settings - You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'wordpress_db'); /** MySQL database username */ define( 'DB_USER', 'wordpress_user'); /** MySQL database password */ define( 'DB_PASSWORD', 'wordpress_pass'); /** MySQL hostname */ define( 'DB_HOST', 'db:3306'); /** Database Charset to use in creating database tables. */ define( 'DB_CHARSET', 'utf8'); /** The Database Collate type. Don't change this if in doubt. */ define( 'DB_COLLATE', ''); /**#@+ * Authentication Unique Keys and Salts. * * Change these to different unique phrases! * You can generate these using the {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org secret-key service} * You can change these at any point in time to invalidate all existing cookies. This will force all users to have to log in again. * * @since 2.6.0 */ define( 'AUTH_KEY', 'cbaae291c44c536f6b94cbb071ac6c66cf068300'); define( 'SECURE_AUTH_KEY', '759e4f7c08b219ef6276aab82a342091c6cf0618'); define( 'LOGGED_IN_KEY', 'a50c09c57d2aed6d2ecbd3560dc239e42c9e06ed'); define( 'NONCE_KEY', '580347a26116c13cbb5883d91ec8a7d56587a82a'); define( 'AUTH_SALT', '03e501a4860d9993968f79eb029f4646ff865bcf'); define( 'SECURE_AUTH_SALT', '28108878c043111feacf6cfb174743b9d353bde4'); define( 'LOGGED_IN_SALT', '5ed8b34550fb494f125531bfd209ea8e66468401'); define( 'NONCE_SALT', '41c843fd2b0183f7ee4c70215d6d5f62f29dfabd'); /**#@-*/ /** * WordPress Database Table prefix. * * You can have multiple installations in one database if you give each * a unique prefix. Only numbers, letters, and underscores please! */ $table_prefix = 'wp_'; /** * For developers: WordPress debugging mode. * * Change this to true to enable the display of notices during development. * It is strongly recommended that plugin and theme developers use WP_DEBUG * in their development environments. * * For information on other constants that can be used for debugging, * visit the Codex. * * @link https://codex.wordpress.org/Debugging_in_WordPress */ define( 'WP_DEBUG', false ); // If we're behind a proxy server and using HTTPS, we need to alert WordPress of that fact // see also http://codex.wordpress.org/Administration_Over_SSL#Using_a_Reverse_Proxy if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') { $_SERVER['HTTPS'] = 'on'; } /* That's all, stop editing! Happy publishing. */ /** Absolute path to the WordPress directory. */ if ( ! defined( 'ABSPATH' ) ) { define( 'ABSPATH', dirname( __FILE__ ) . '/' ); } /** Sets up WordPress vars and included files. */ require_once( ABSPATH . 'wp-settings.php' );
APサーバから抜ける
exit コマンドでシェルを終了すれば抜けます。
exit
ファイルをサーバからローカルにコピーする
サーバに入っていない状態で、 docker cp (コンテナ名):(コピー元パス) (コピー先パス) コマンドを実行します。
※コンテナ名とは docker-compose ps で表示される name になります。(docker-compose cp はない)
※パスはフルパスで指定します。Name Command State Ports ------------------------------------------------------------------------------- wordpress_ap_1 docker-entrypoint.sh apach ... Up 0.0.0.0:10080->80/tcp wordpress_db_1 docker-entrypoint.sh mysqld Up 3306/tcp以下のコマンドでAPサーバの wp-config.php をローカルの /tmp にコピーできます。
docker cp wordpress_ap_1:/var/www/html/wp-config.php /tmp
ファイルをローカルからサーバにコピーする
さっきと逆で docker cp (コピー元パス) (コンテナ名):(コピー先パス) とするとできます。
ローカルで設定ファイルを書き換えてサーバに反映させたいときには以下のようにします。
docker cp /tmp wordpress_ap_1:/var/www/html/wp-config.php
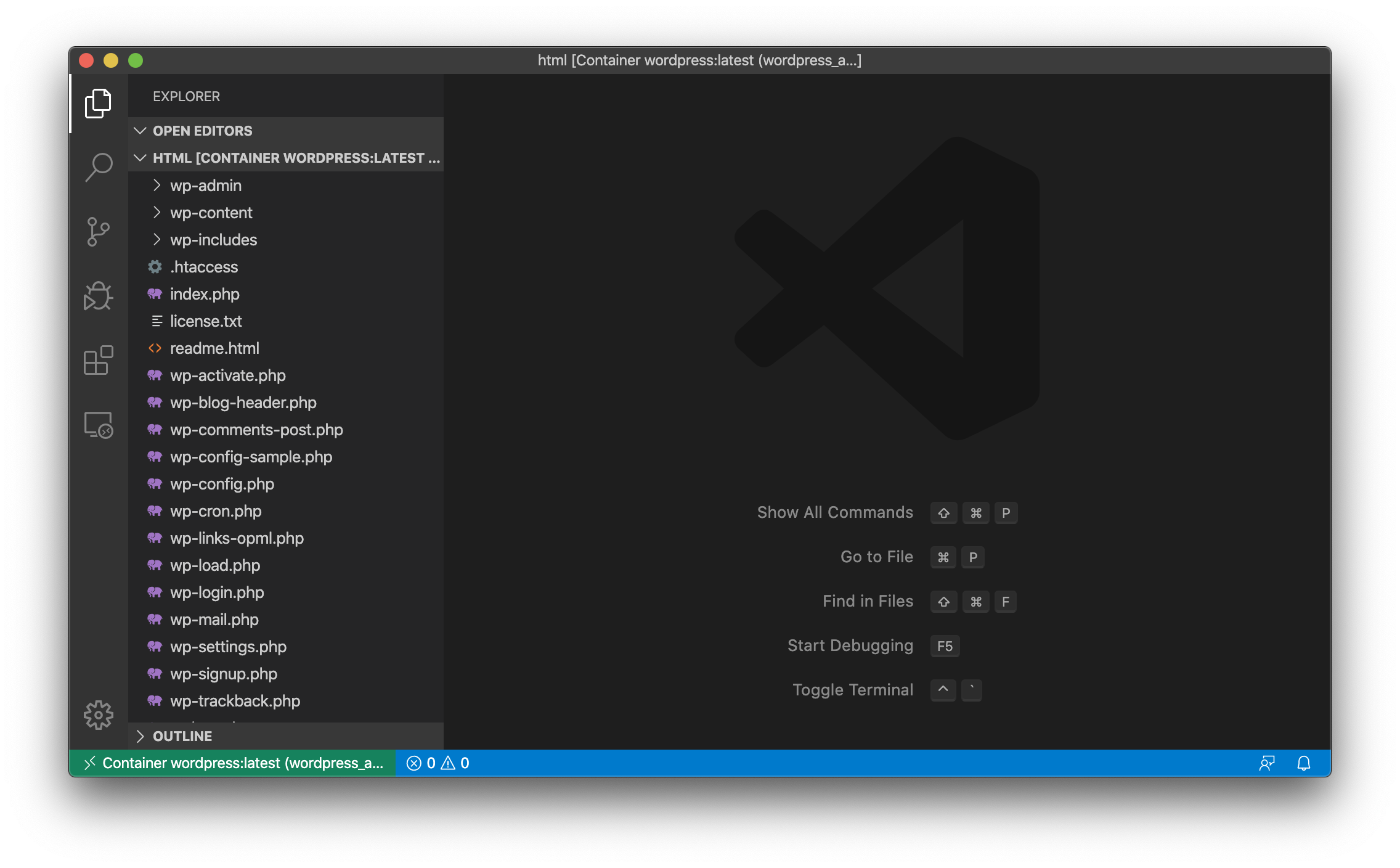
サーバ上のファイルをエディタで直接変更したい場合は VSCode の Remote Development プラグインを使うとできます。
プラグインをインストールして、画面左のディスプレイアイコンを選択します。
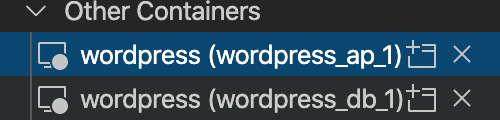
Other Containerというところに、 wordpress_ap_1, wordpress_db_1 が表示されるので、選択して右側の
をクリックします。
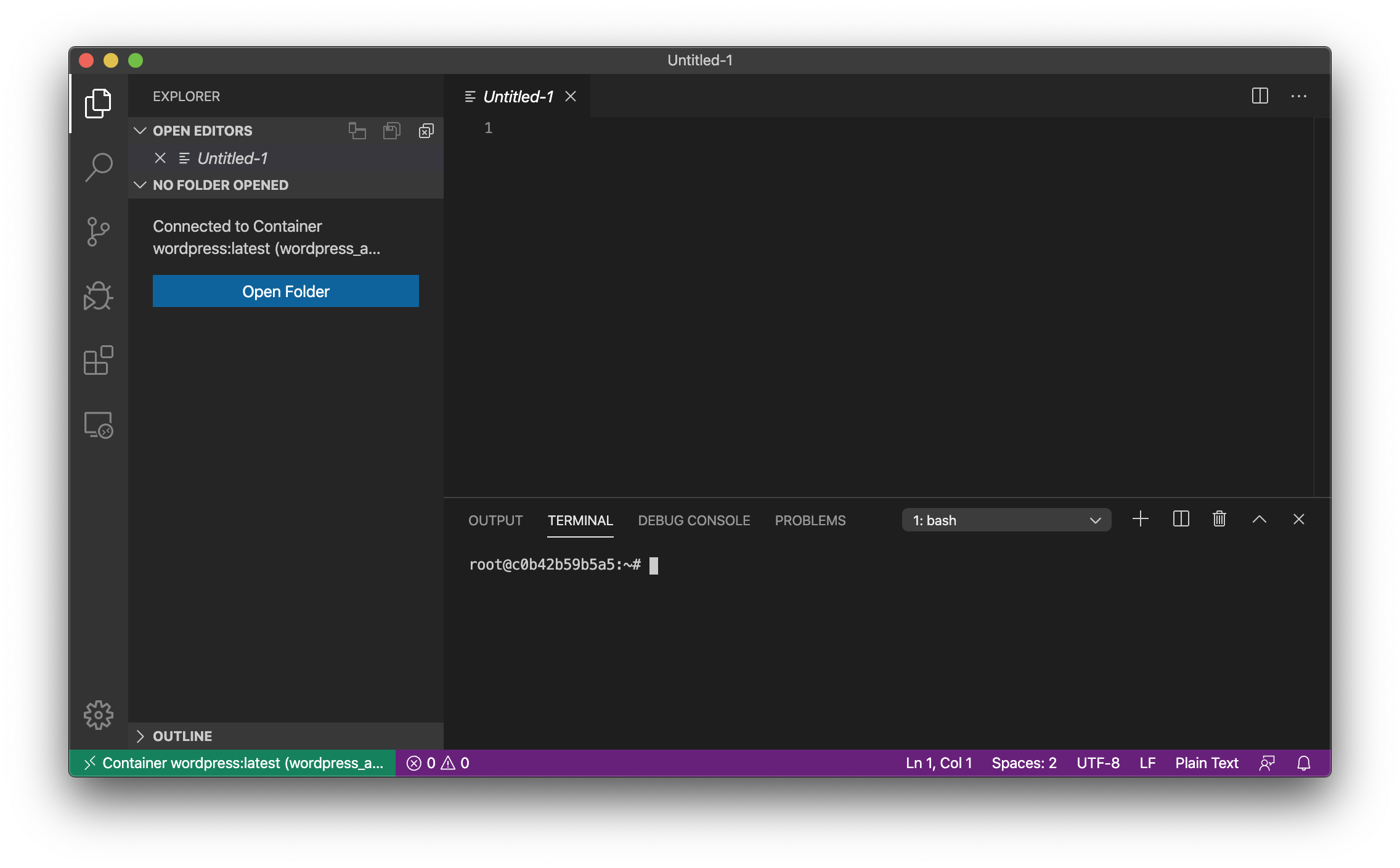
サーバ内のファイルを編集できるウインドウが立ち上がります。
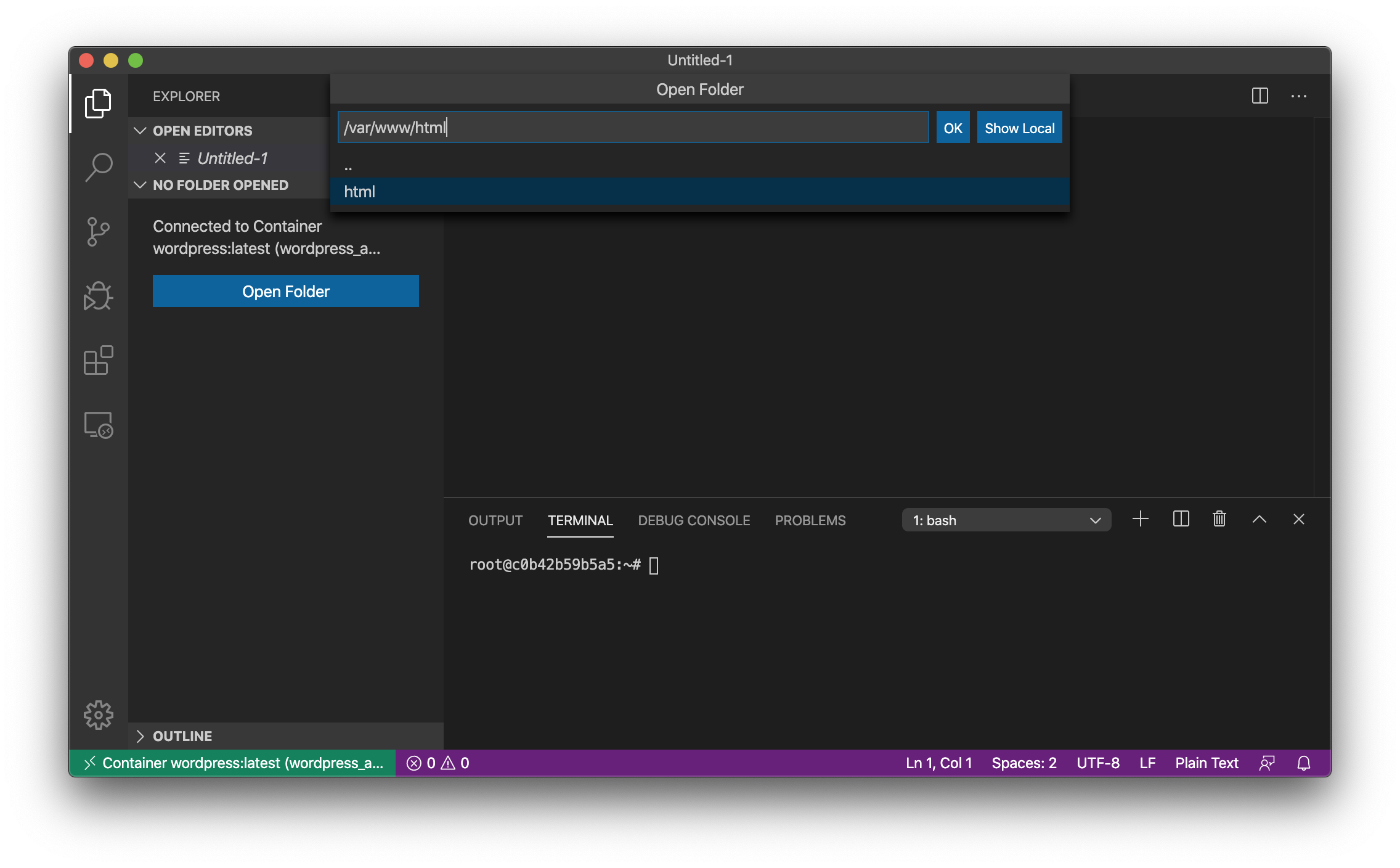
「Open Folder」 ボタンを押して、 /var/www/html を入力し、「OK」ボタンを押します。
APサーバ内のファイルが一覧表示され、自由に編集できます。
初期状態に戻す方法
色々編集していて環境がおかしくなったときなどで、最初の状態に戻したい場合は docker-compose down でキャッシュを消して docker-compose up で再度起動すると言語選択画面からまたやり直すことができます。データベースも初期状態になるので注意してください。
※ 環境が要らなくなった場合は docker-compose down のあと wordpress1 フォルダを消せばOKです。docker-compose down Stopping wordpress_ap_1 ... done Stopping wordpress_db_1 ... done Removing wordpress_ap_1 ... done Removing wordpress_db_1 ... done Removing network wordpress_defaultこのあたりを知っておけば好きなように環境を作ったり消したりできるかと思います。
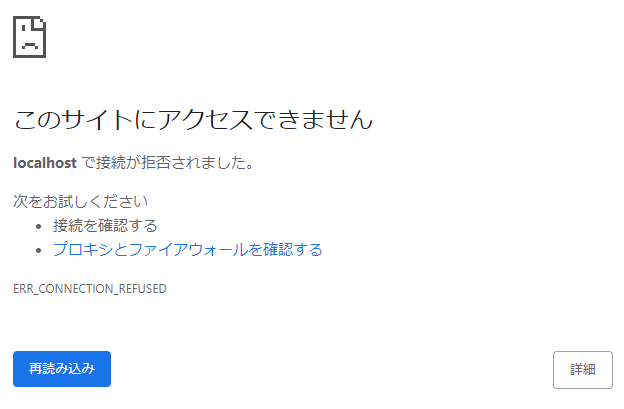
Windows環境でブラウザにエラーが表示される場合
Windowsで同様に環境構築しているとサーバ起動後にブラウザでうまく表示されなかったので、対応方法を追記します。
環境は
- Windows10Home 64bit
- DockerToolbox-19.03.1.exe をインストール
- docker-compose version 1.24.1
- Docker version 19.03.1
です。
調べるとDockerToolboxは裏でVirtualBoxという仮想マシンを動かしている関係で
その設定が必要なようです。VirtualBoxのポートフォワーディングの設定が必要です。設定手順は次の通りです。
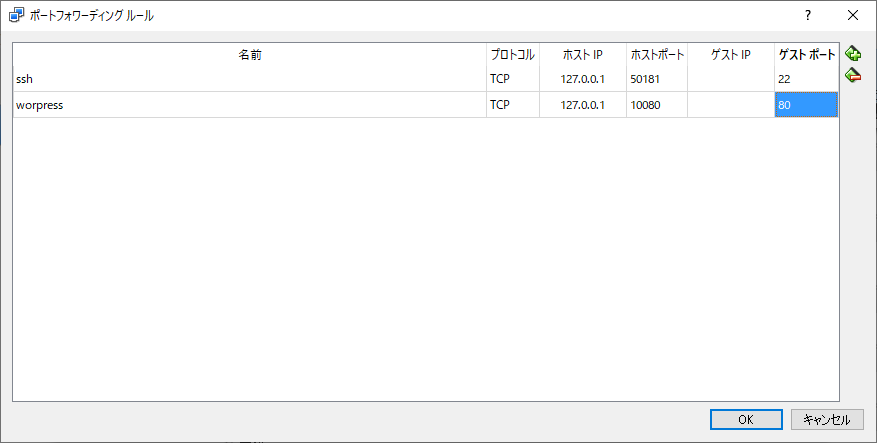
VirtualBoxのポートフォワーディングの設定
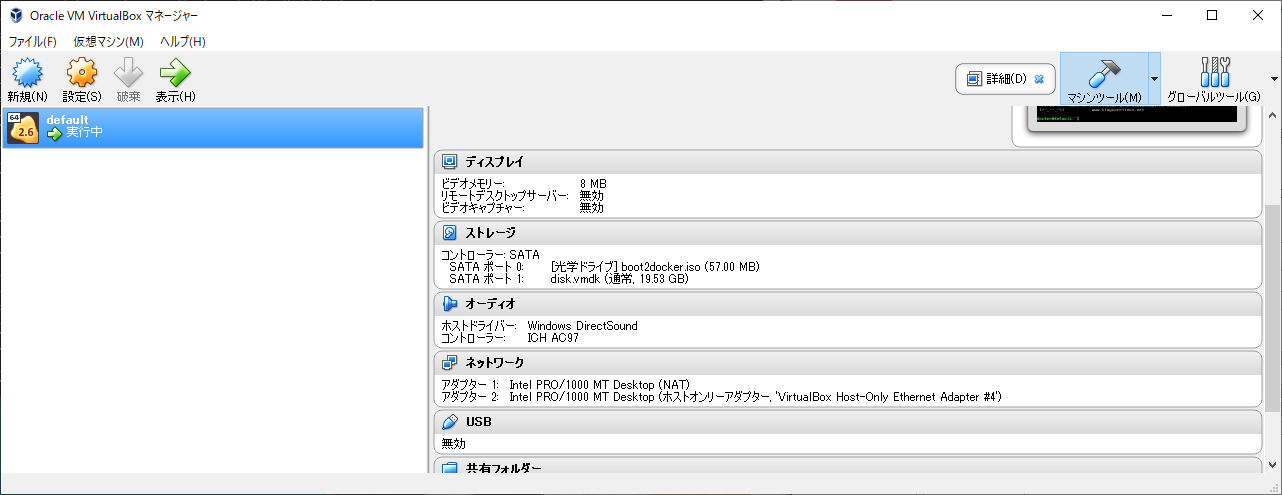
デスクトップのOracle VM VirtualBox を起動します。
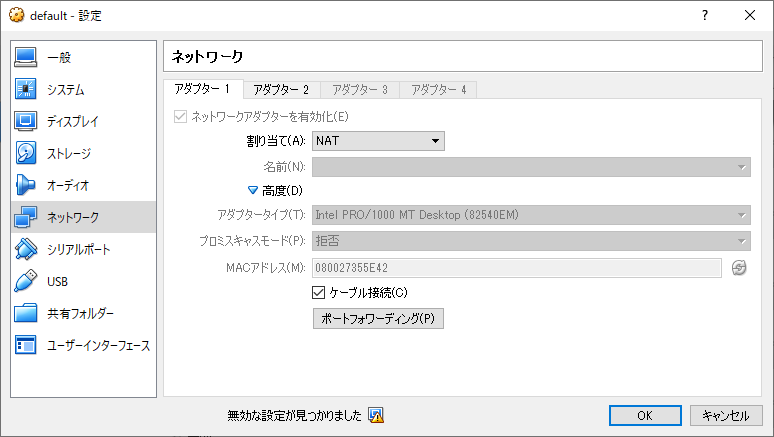
設定ボタンを押して、「ネットワーク」タブの「高度」を開いた中にある「ポートフォワーディング」ボタンを押します。
右側の追加ボタン
を押して、名前は任意(ここでは wordpress)、ホストポート10080、ゲストポート80を入力し「OK」ボタンを2回押します。
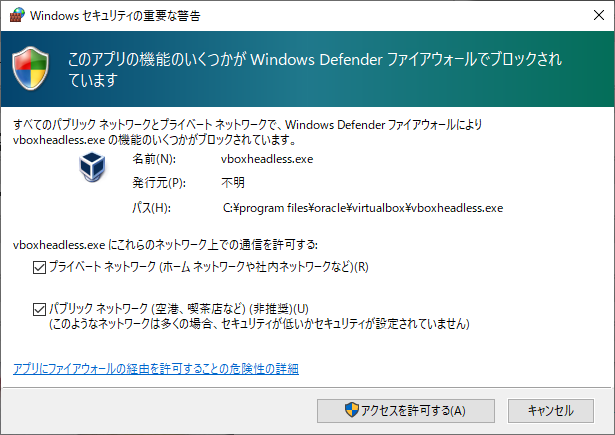
下記画面が表示された場合は「アクセスを許可する」ボタンを押してください。
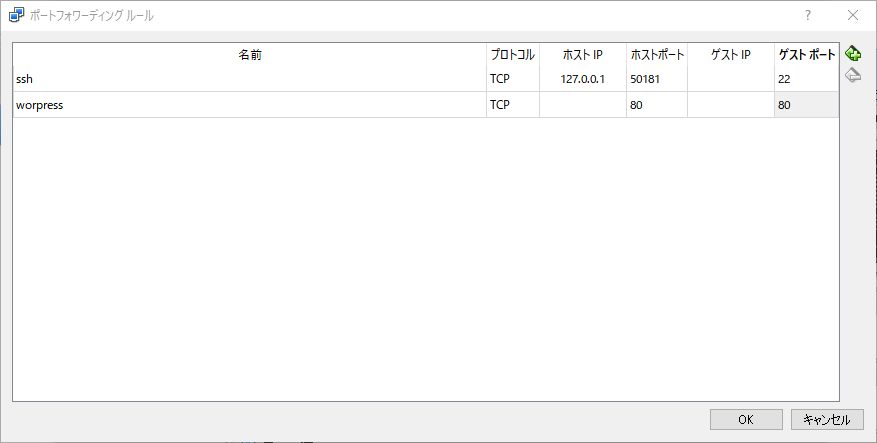
※これでいけるはずなのですが、なぜかホストポートも80にしないと私の環境ではうまく動作しませんでした。ホストポート10080だとうまくいかない場合は80に設定し、docker-compose.yml のports: も 80:80 に書き換えて
docker-compose down
docker-compose up -d
とし、 http://localhost を開けばうまくいくはずです。これで下記画面が表示されます。
- 投稿日:2020-02-22T01:39:54+09:00
今作っているものの構成をまとめたい
前置き
・書いてる人はWEBエンジニア1年の素人です。
・Docker初めてさわる
・GCP初めてさわる
・Django初めてさわる今作っているもの
CloudRun上で動作するウェブアプリケーション
- Django 3.0.3
- Python 3.8.0
- gunicorn 20.0.4
- Docker 19
- Docker-compose (ローカルでしか使わない、cloudrunで動かないので(動かせるかも?まだよくわかってない))
- Cloud SQL (mysql)
- SQLAlchemy
- alembicこれから似たような構成を作ろうとしている方へ
- なるべく公式のtutorialを参考にする
- なるべく最近の記事を参考にする(かなり最近の方が良いです)
- GCPの公式リファレンスはとても有用(Djangoのsampleプロジェクトまでありました…)
環境構築中の所感
- Docker何それから始まったのでとても苦労した
- Docker上で環境を構築してからcloud runの流れでやろうとすると苦労するかも
- 最初からcloud runの公式チュートリアルで進めた方が無難かも
- とはいえDockerでイメージを作ったりコンテナの中に入ったりDockerを体で理解するためには遠回りも意味があった
- Dockerまわりの参考記事は基礎知識が端折られてたりする
- Docker run はホストマシンとポートをバインドしないとコンテナとやり取りできない
最後のが個人的にはかなりつらい思いをした。
当たり前といえば当たり前だけどかなり時間を食った、というか起動オプションが何が必須で何が必須かわかりにくい…。
コンテナが正しく動かない理由がDockerfileが悪いのか、起動方法が悪いのか、コンテナはログを出せるけど詳細なログまで追う方法が仮想ではないコンソールの環境とは異なるため何が原因か探りにくかった。とにかく確実に動くもの、成功したコマンド、そういうものを積み重ねるか本質的な理解をしないとかなり躓く印象があった。DockerFileの設定とか起動コマンドとかそのあたりがある程度固まってきた後は割とすんなり。
cloud SQLにSequelで接続する方法としては、GCPから提供されているプロキシを起動した状態でSequelのホストは127.0.0.1:PORTの標準の接続方法でいけた。
これらの設定はプロジェクトが終わった後にきっちりまとめたい。
- 投稿日:2020-02-22T00:45:02+09:00
docker入門 ubuntuの中にubuntu環境を作る
目的
dockerの使い方としてはメジャーではないかもしれないが,ubuntuのdockerコンテナを作成してそこに入って色々と開発をやりたい.
dockerを触るのは初めてで,いろんな資料を見たけど似たような事例が少なかったので備忘録として.
流れ
- dockerのインストール
- Dockerfileの作成
- dockerイメージの作成
- dockerコンテナの起動
- dockerコンテナへ接続
dockerのインストール
公式サイトに従う
$ sudo apt-get remove docker docker-engine docker.io containerd runc $ sudo apt-get update $ sudo apt-get install \ apt-transport-https \ ca-certificates \ curl \ gnupg-agent \ software-properties-common $ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - $ sudo apt-key fingerprint 0EBFCD88 $ sudo add-apt-repository \ "deb [arch=amd64] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) \ stable" $ sudo apt-get update $ sudo apt-get install docker-ce docker-ce-cli containerd.io $ sudo docker run hello-worldこれでとりあえずHello world.
このままだといちいちsudo付けないとdockerコマンドを使えなかったので,$ sudo gpasswd -a <user> dockerこれでsudo付けなくて良くなる.
Dockerfileの作成
今回作成したDockerfileは以下の通り.
# 使用するubuntuのバージョンを指定 FROM ubuntu:18.04 # 使うコマンドをインストール RUN \ apt update && \ apt -y upgrade && \ apt install -y build-essential && \ apt install -y software-properties-common && \ apt install -y curl git man unzip vim wget sudo # rootだと色々と不便なので,ユーザーを作成 RUN useradd -m hoge # ルート権限を付与 RUN gpasswd -a hoge sudo # パスワードはpassに設定 RUN echo 'hoge:pass' | chpasswd # sshログイン時のシェルをbashに設定 RUN sudo sed -i 's/hoge:x:1000:1000::\/home\/hoge:\/bin\/sh/hoge:x:1000:1000::\/home\/hoge:\/bin\/bash/g' /etc/passwd # sshするための設定(公式サイト参考) RUN apt install -y openssh-server RUN mkdir /var/run/sshd RUN sed -i 's/PermitRootLogin prohibit-password/PermitRootLogin yes/' /etc/ssh/sshd_config # SSH login fix. Otherwise user is kicked off after login RUN sed 's@session\s*required\s*pam_loginuid.so@session optional pam_loginuid.so@g' -i /etc/pam.d/sshd ENV NOTVISIBLE "in users profile" RUN echo "export VISIBLE=now" >> /etc/profile EXPOSE 22 CMD ["/usr/sbin/sshd", "-D"]dockerイメージの作成からログインまで
dockerイメージの作成
$ docker build . -t myubuntu:18.04Dockerfileをおいたディレクトリ内で実行.myubuntu:18.04は任意の名前.
以下のコマンドで確認できる.$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE myubuntu 18.04 iiiiiidddddd 6 minutes ago 496MBdockerコンテナの起動
$ docker run -d -P --name test myubuntu:18.04dockerイメージからコンテナを作成し,起動する.
-dでバックグラウンド実行,
-PでECPOSEしたポートをローカルとつなげる,
--nameでコンテナ名を指定.dockerコンテナへssh接続
$ docker port test 22 0.0.0.0:32768で表示されたポートに対してsshする.
$ ssh hoge@localhost -p 32768 hoge@localhost's password:<pass> Welcome to Ubuntu 18.04.4 LTS (GNU/Linux 4.15.0-47-generic x86_64) ... hoge@nyonyonyo:~$コンテナ内にユーザーhogeでssh接続し,bashを起動することができた!
あとはこの中で開発しまくれる(はず).参考
https://docs.docker.com/engine/examples/running_ssh_service/
https://qiita.com/techno-tanoC/items/58e9c5c74d90392d9de4