- 投稿日:2020-02-22T23:23:40+09:00
[Unity] DOTween のシーケンスを使いまわしたい君へ [Sequence]
問題
DOTween のシーケンスは非常に便利だが、そのままだと作った瞬間に実行しはじめ、挙句の果てには自分をKillしてしまう。
これだと使いまわせない。結論
これ足せ。
.Pause() .SetAutoKill(false) .SetLink(gameObject);実行時はこれ。
sequence.Restart();関数にすると便利だね。
using DG.Tweening; using UnityEngine; public static class Utilities { public static Sequence CreateReusableSequence(GameObject linkTarget) { return DOTween.Sequence() .Pause() .SetAutoKill(false) .SetLink(linkTarget); } }サンプル
using DG.Tweening; using UnityEngine; public class Ahan : MonoBehaviour { private Sequence sequence; private void Start() { sequence = DOTween.Sequence() // 好きなようにTweenする .Append(transform.DOScaleX(1f, .0f)) .Append(transform.DOScaleX(0f, .1f)) // ここからが大事 .Pause() .SetAutoKill(false) .SetLink(gameObject); } private void Update() { if (Input.GetButtonDown("Fire1")) { sequence.Restart(); } if (Input.GetButtonDown("Fire2")) { sequence.Restart(); } } }説明
コメントの通り以下の三行が、シーケンスを再利用可能なものにしている。
.Pause() .SetAutoKill(false) .SetLink(gameObject);一行ずつ見ていこう。
.Pause()
シーケンスは作られたらすぐに実行しようとするせっかちな男だ。
止めよう。.SetAutoKill(false)
シーケンスは一度実行されるとすぐに自殺しようとするメンヘラだ。
刃物は取り上げておこう。.SetLink(gameObject);
シーケンスはゲームオブジェクトがDestroyされても生き続ける孤独な不老者だ。
一緒に死ぬ相手を紹介してあげよう。これで君もニッコリ
やったね!
- 投稿日:2020-02-22T19:37:38+09:00
だんグラの MenuSample を動かしてみる
はじめに
ホログラム社から提供されているだんグラを購入したので, 公開されている HologlaSDK のサンプルシーンを iOS で動かすためのチュートリアル的な記事を備忘録として残しておきます.
だんグラについて
段ボールで出来た本体にスマホを装着して使う XR グラスです.
本体価格は 5000 円程度であり, 気軽に試せるのが良いですね.XR (AR/VR/MR) の同時開発をサポートしているため Unity 上でカメラコンポーネントの設定をいじるだけで各モードを移行できるのが便利です.
操作入力系統としては
- 右クリック
- 左クリック
- 左右同時クリック
を HologlaSDK を用いることで簡単に実装出来ます.
実際の仕組みとしては, だんグラ本体の左右についているタップスイッチを押し込むことで搭載したスマホをタップし, 入力を検知するという感じです.この記事の概要
- ARKitPlugin および HologlaSDK の導入
- MenuSample のビルド
- 実機で実行
開発環境
macOS 10.15.3
Unity 2018.4.17f1
Xcode 11.31
iPhoneX iOS 13.3.1プロジェクトの作成
Unity Hub を起動し,
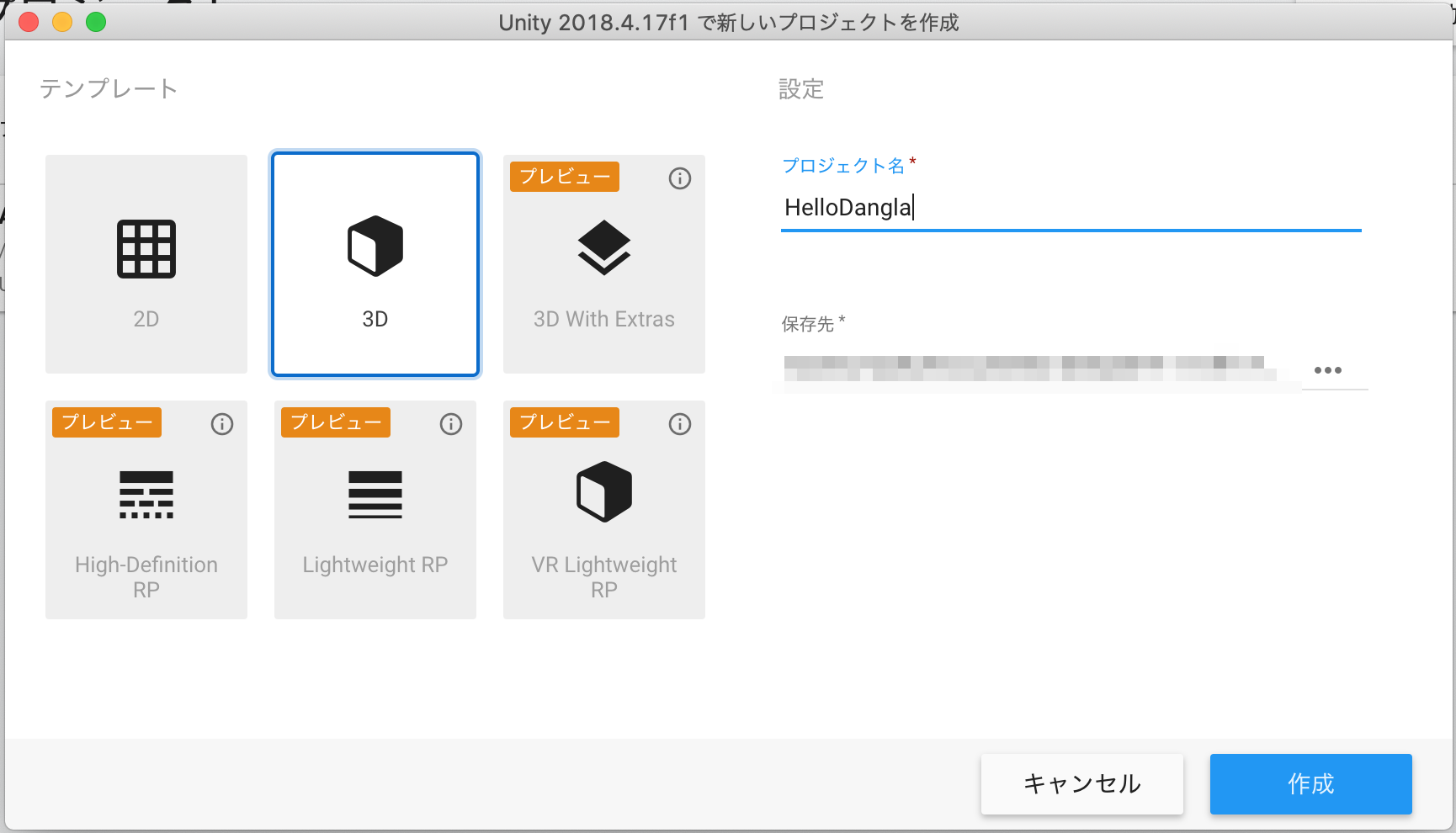
プロジェクト -> 新規作成 から新しいプロジェクトを作成.
テンプレートは 3D を選択.
プロジェクト名はとりあえず HelloDangla にしておきましょう.
適当な保存先を決めたら 作成 をクリック.パッケージ類のインポート
hologlaSDKの導入
- GitHubから hologlaSDK を保存
- 保存したzipファイルを解凍
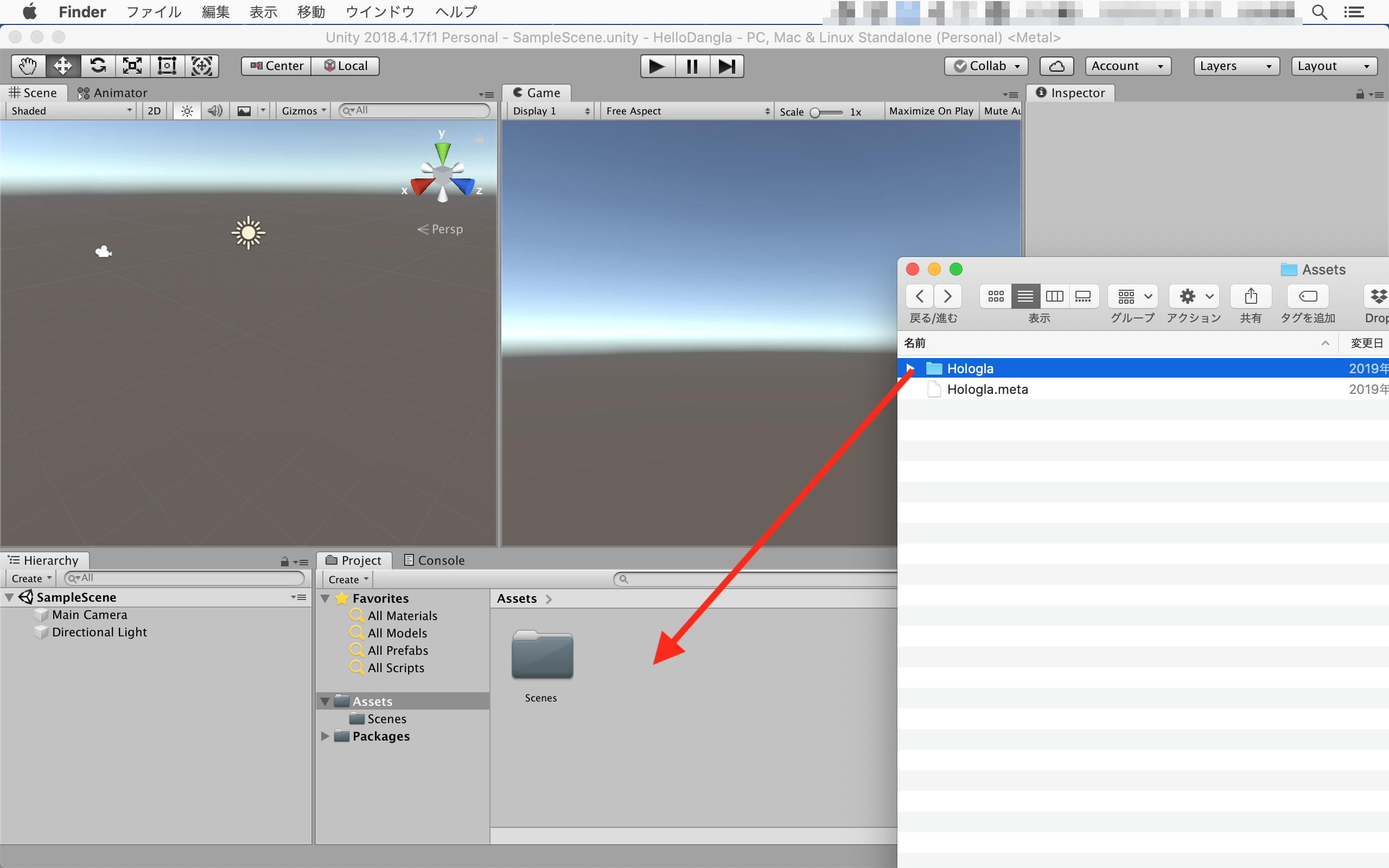
- Assets -> Hologla フォルダを, プロジェクトウィンドウの Assets 直下にドラッグ&ドロップ
ARKitの導入
- こちらより「動作確認済みARKitのUntyプラグイン」の項目から bitbucket のページへ
- bitbucket から ARKit を保存
- 保存した zip ファイルを解凍
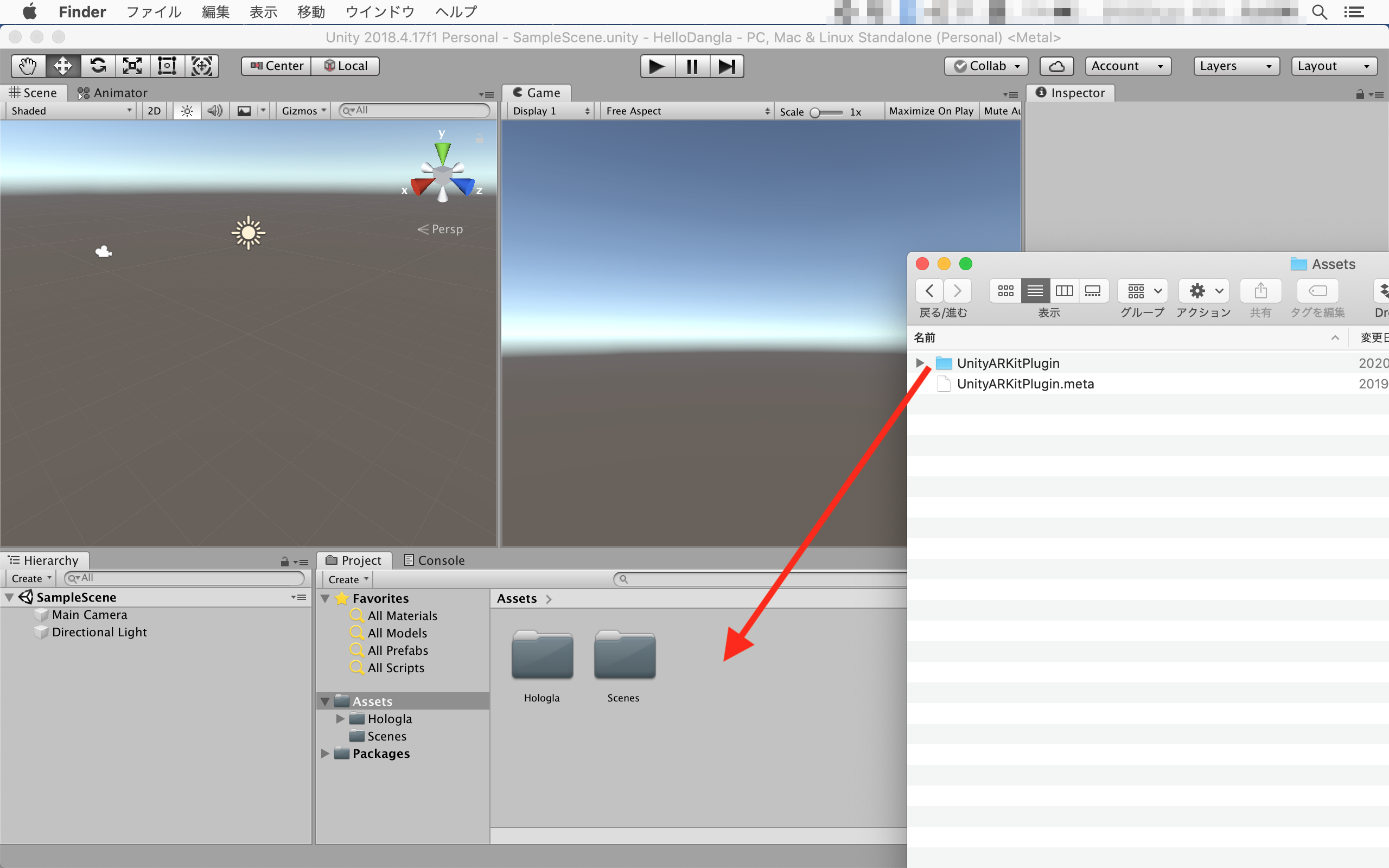
- Assets -> UnityARKitPlugin フォルダを, プロジェクトウィンドウの Assets 直下にドラッグ&ドロップ
MenuSampleシーンの導入
まず, Unity のメニューバーの Hologla -> ARKit -> Initialize Project with ARKit を選択します.
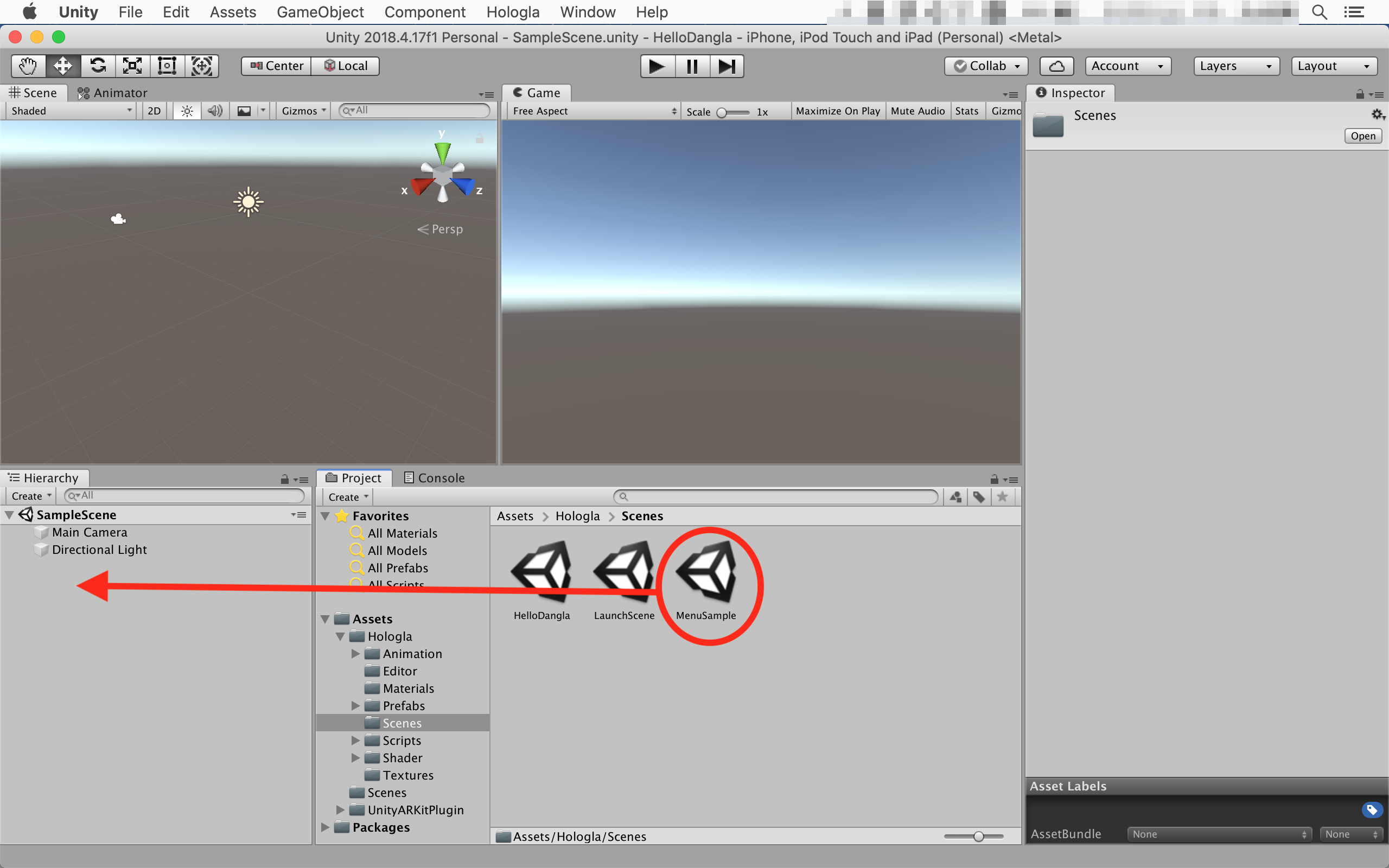
次に, プロジェクトウィンドウの Hologla -> Scenes から MenuSample をヒエラルキービューにドラッグ&ドロップ.
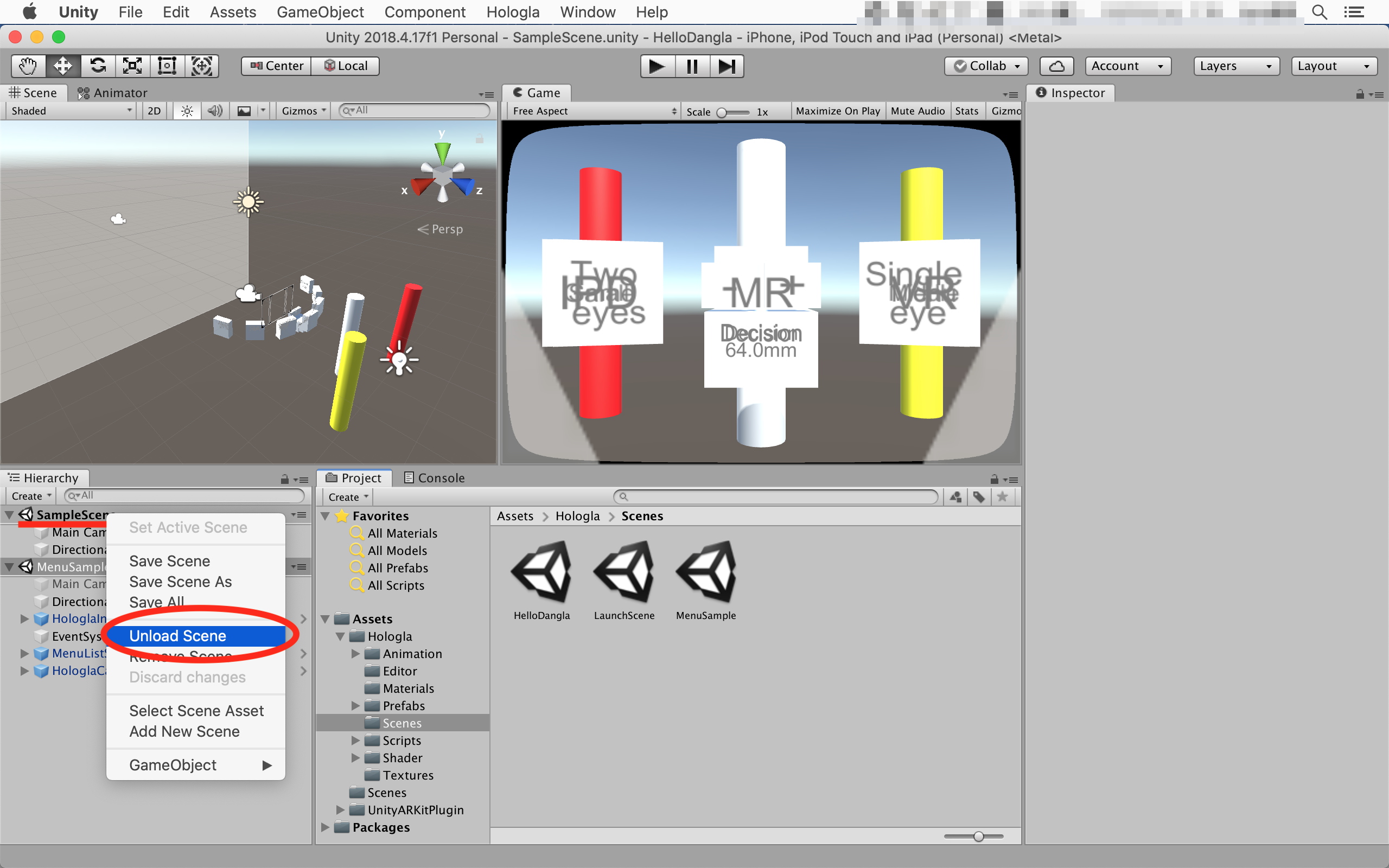
プロジェクト初期化時に作成される SampleScene は今回使わないので Unload しておきます.
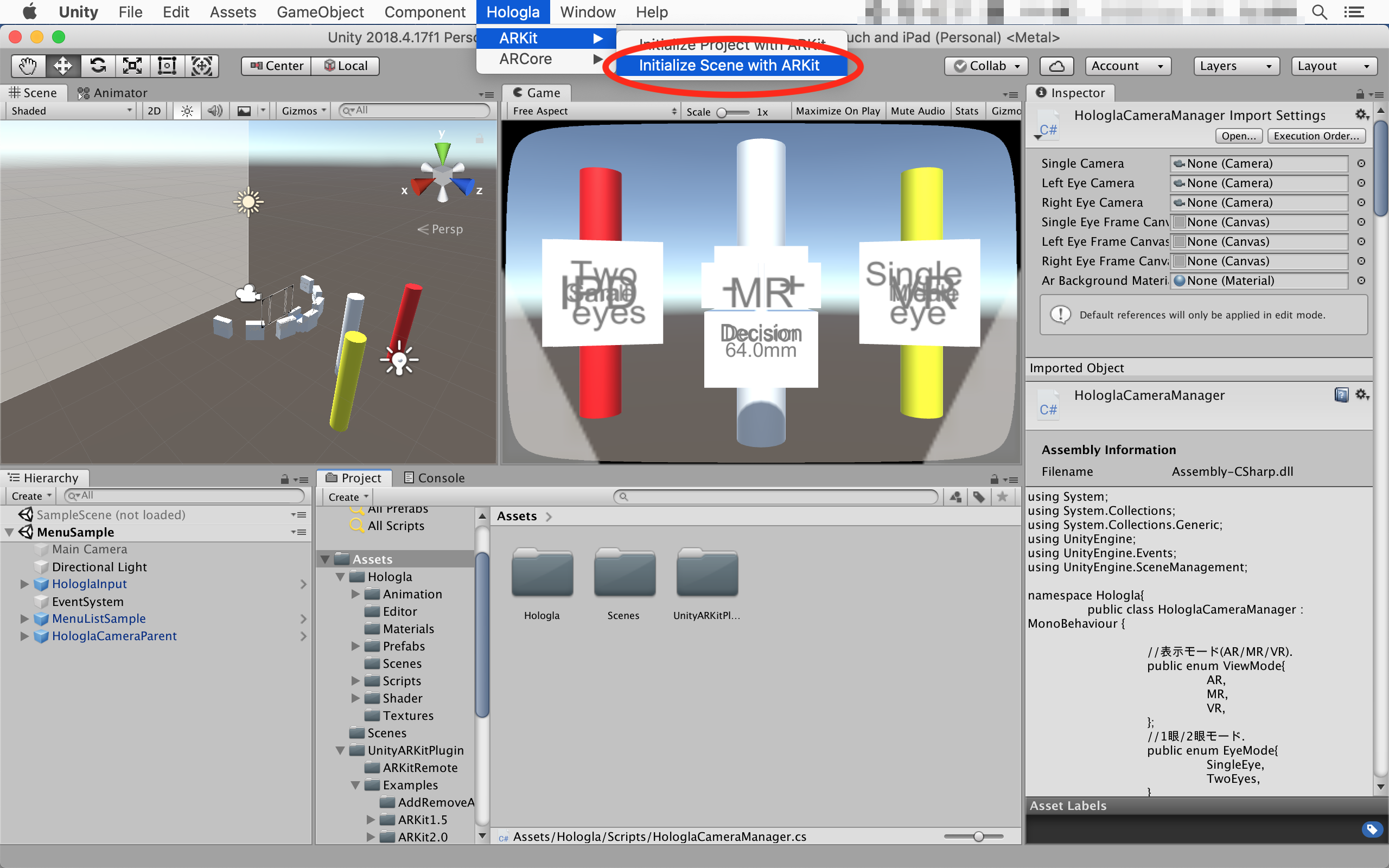
次に, Unity のメニューバーの Hologla -> ARKit -> Initialize Scene with ARKit を選択します.
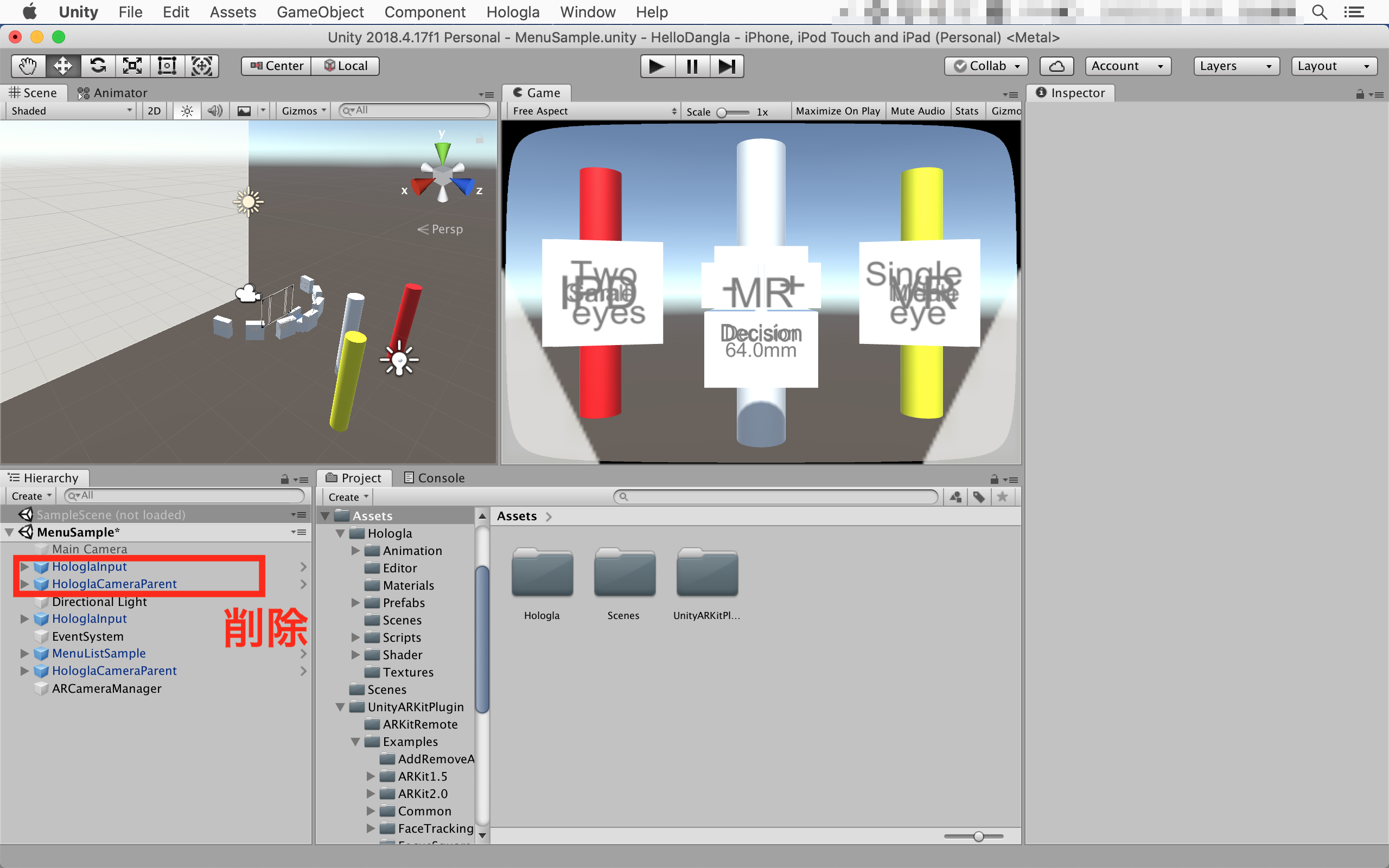
ヒエラルキービューに
- HologlaInput
- HologlaCameraParent
- ARCameraManager
が追加されますが, HologlaInput と HologlaCameraParent は MenuSample シーンに既に存在しますので削除します.
各種コンポーネントの設定
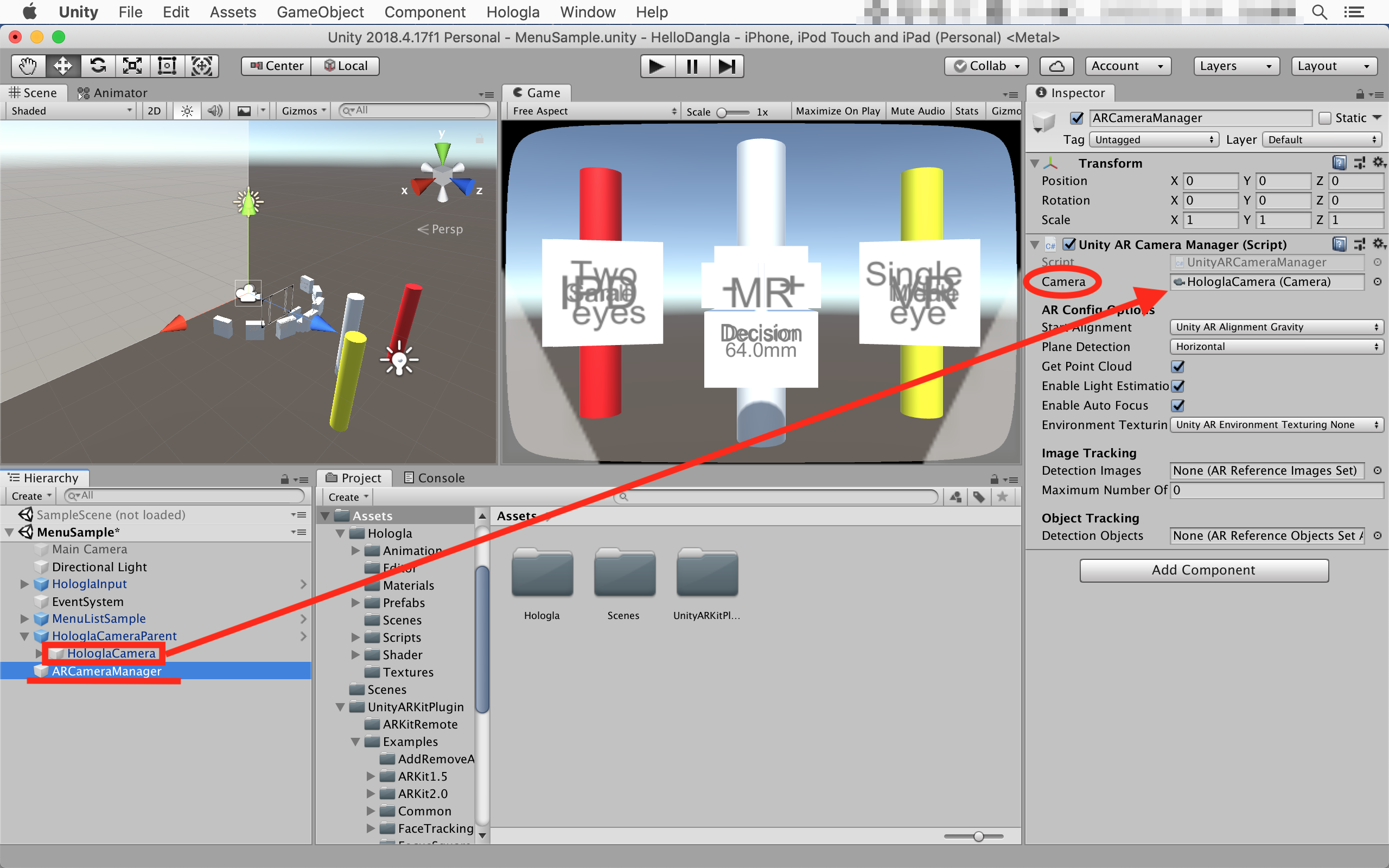
ARCameraManager
ARCameraManager にある UnityARCameraManager コンポーネント の [Camera] に, HologlaCameraParent -> HologlaCamera をドラッグ&ドロップで設定.
HologlaCamera
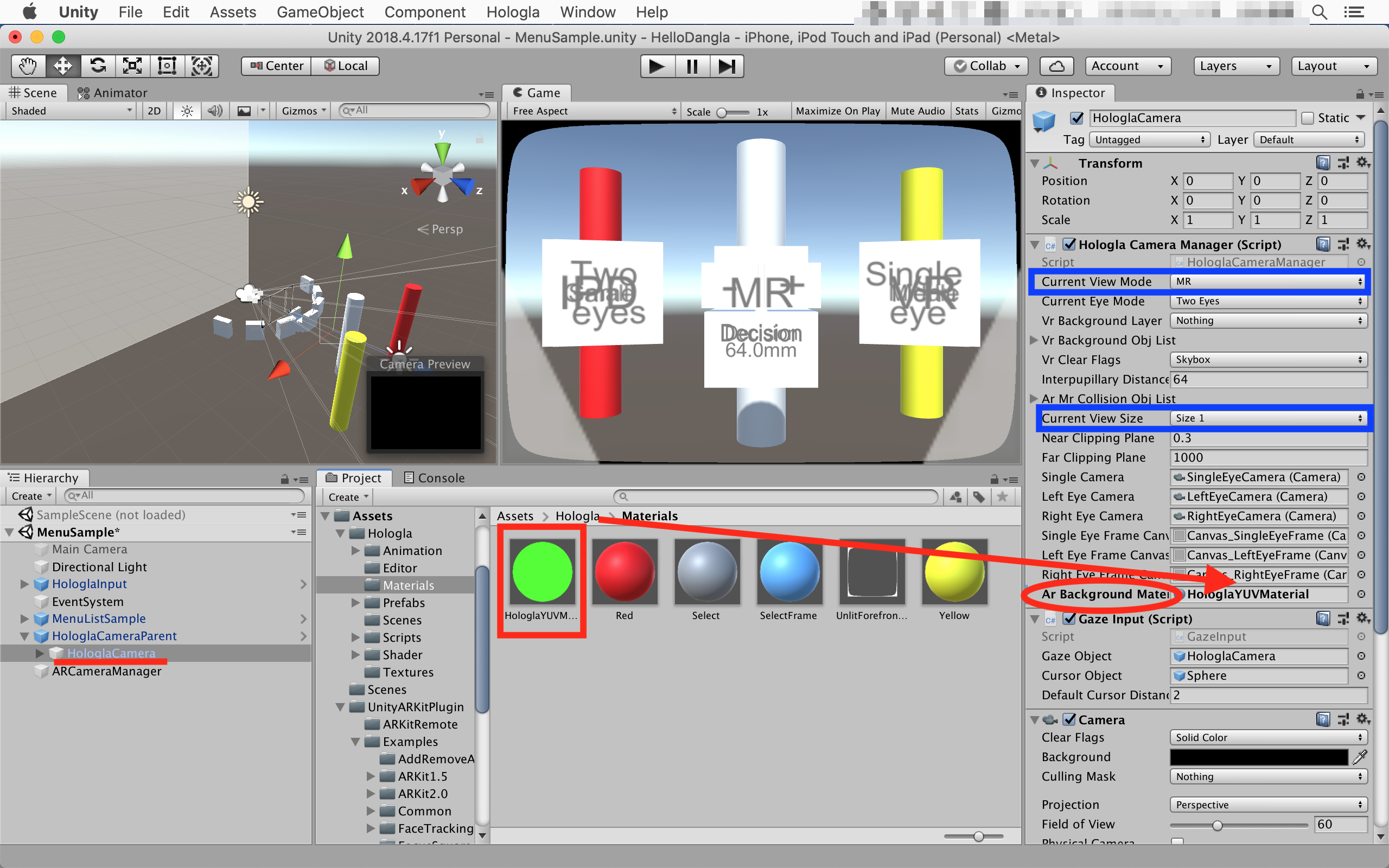
HologlaCamera にある HologlaCameraManager コンポーネントの [ArBackgroundMaterial] に, Hologla -> Materials の HologlaYUVMaterial をドラッグ&ドロップで設定.
また, [Current View Mode] を MR に,
[Current View Size] をお手持ちの iPhone に合わせて下記のように設定.
- Size 1: 6S-7-8
- Size 2: X-ZS
- Size 3: XR
- Size 4: 6S-7-8Plus
- Size 5: XS-Max
※ 公式アプリの設定項目より. Size 2 を iPhoneX でのみ確認済み.
HologlaInput
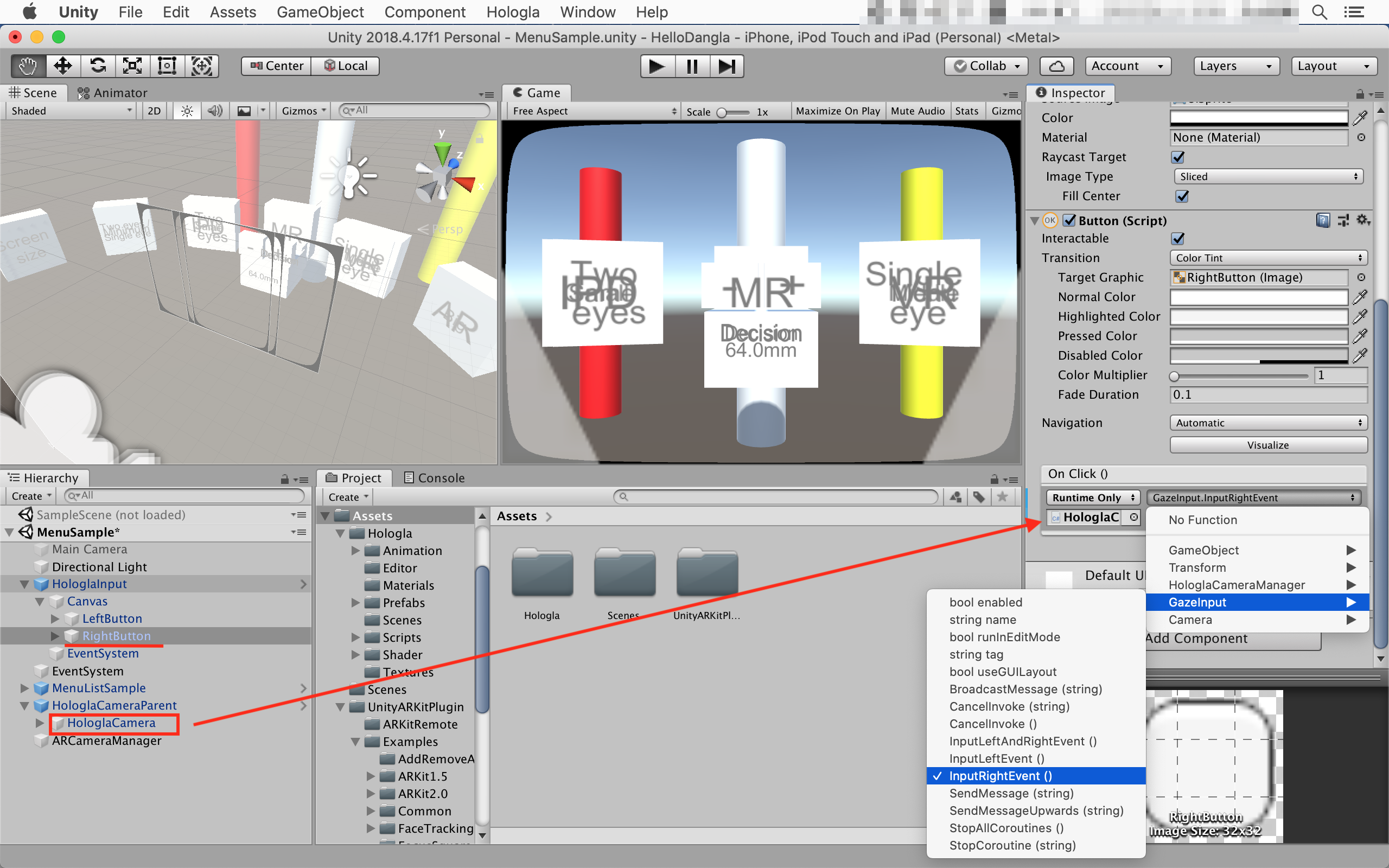
HologlaInput -> Canvas -> RightButton にある Butoon コンポーネントの OnClinck() 右下の [+] をクリック.
None の箇所に HologlaCameraParent -> HologlaCamera をドラッグ&ドロップ設定.
[No Function] を GazeInput -> InputRightEvent() に変更.その他の設定
BuildSettings
プロジェクトを iOS 用の設定にします.
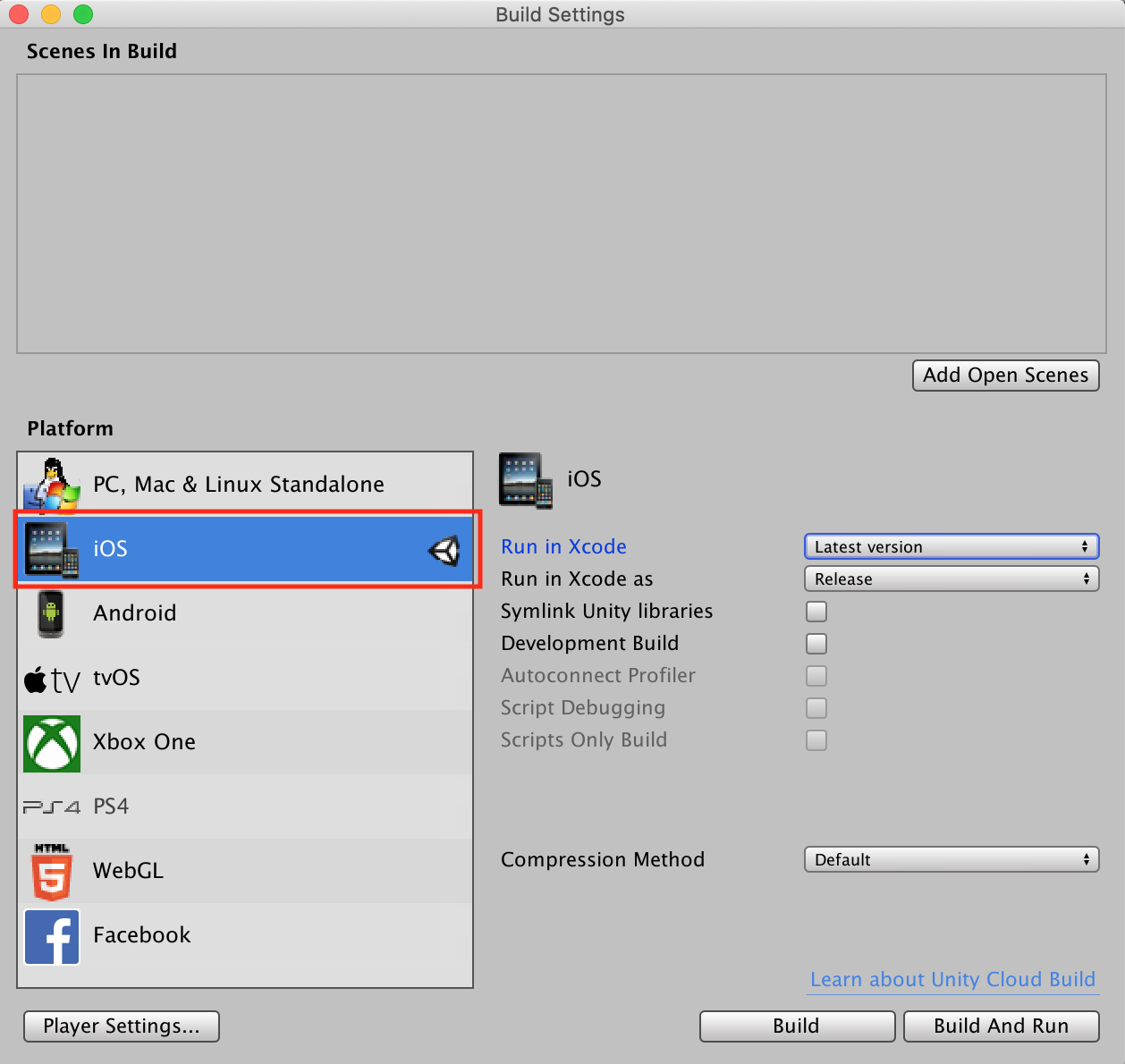
メニューバーから File -> Build Settings を選択.
Platform から iOS を選択して Switch Platform をクリック.
Platform の iOS の横に Unity のアイコンが表示されていることを確認.PlayerSettings
ビルド時のオプション設定をします.
メニューバーから Edit -> ProjectSettings を選択.
ウィンドウが表示されたら, 左のビューから Player を選択.
Settings for iOS を選択.
後は下記のように設定を変更していきます.Other Settings
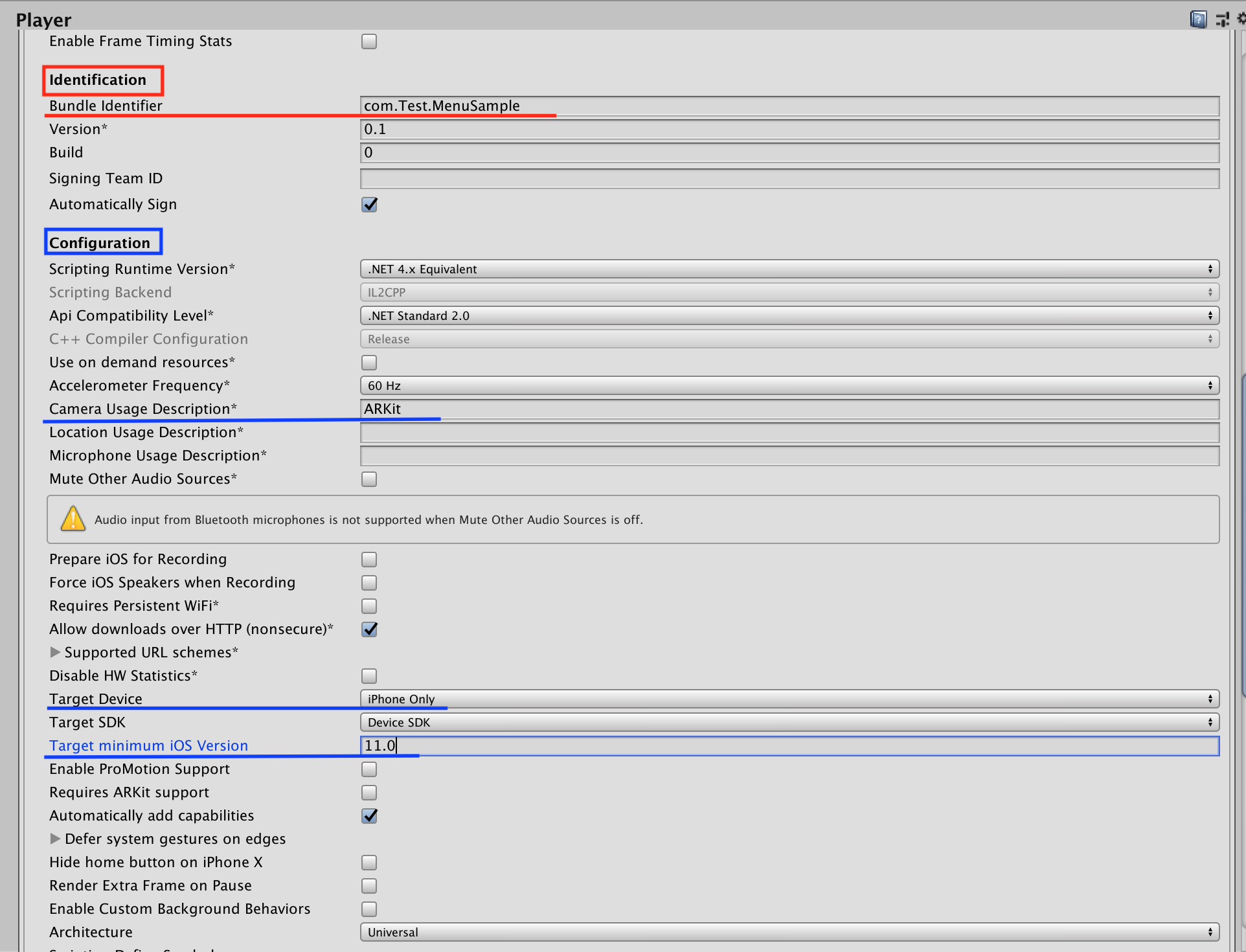
Identification の Bundle Identifier に適当な名前を設定します (今回は com.Test.MenuSample).
Configuration の Camera Usage Description に何らかの文字列が入力されていることを確認 (実機起動時のカメラ使用許可で表示される文字列になります).
Configuration の [Target Device] を iPhone Only に設定.
Configuration の [Target minimum iOS Version] を 11.0 に設定.
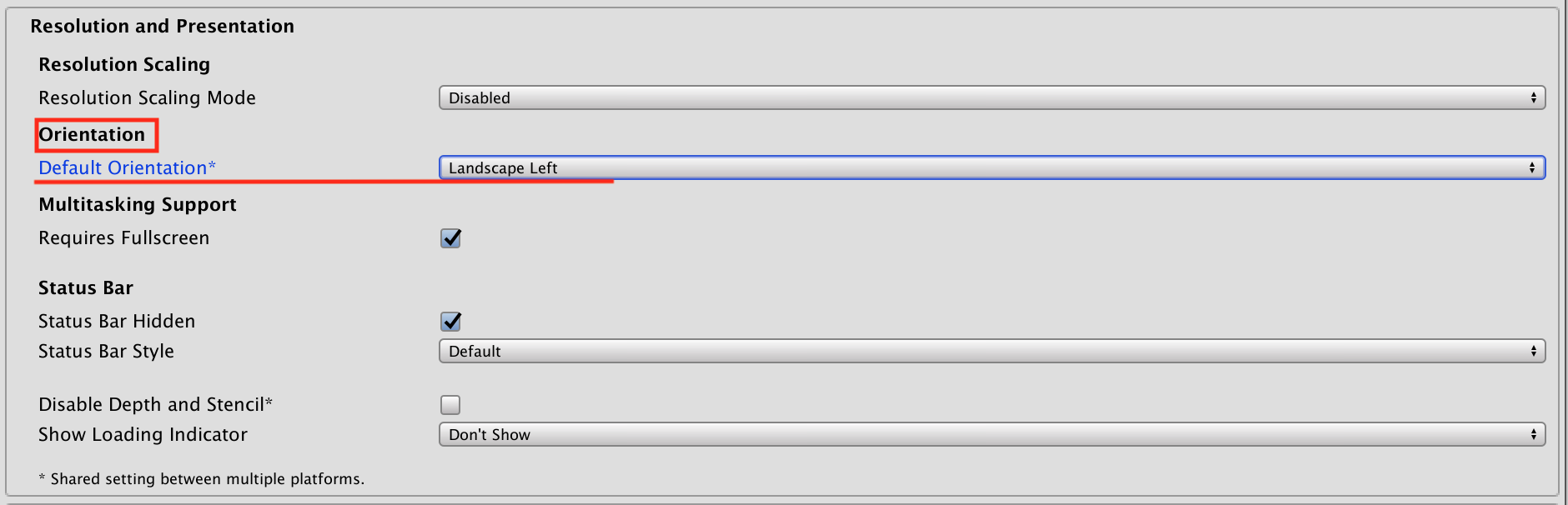
Resolution and Presentation
Orientation の [Default Orientation] を Landscape Left に設定 (画面を左向きに固定).
Unity上でテストしてみる
ARKit を使ったプロジェクトは実機での使用を想定しているため, Unity 上では通常テストすることができません. UnityARKitRemote 等を使用すればできることにはできるのですが, 導入の手間を考えると少々面倒くさいので簡単にテストできるようにしておきましょう.
今回のサンプルの場合, 本来スマホの動きに伴って移動するカメラをキーボードから制御できるようにすればテストができるため, カメラに制御用スクリプトをつけてあげます.
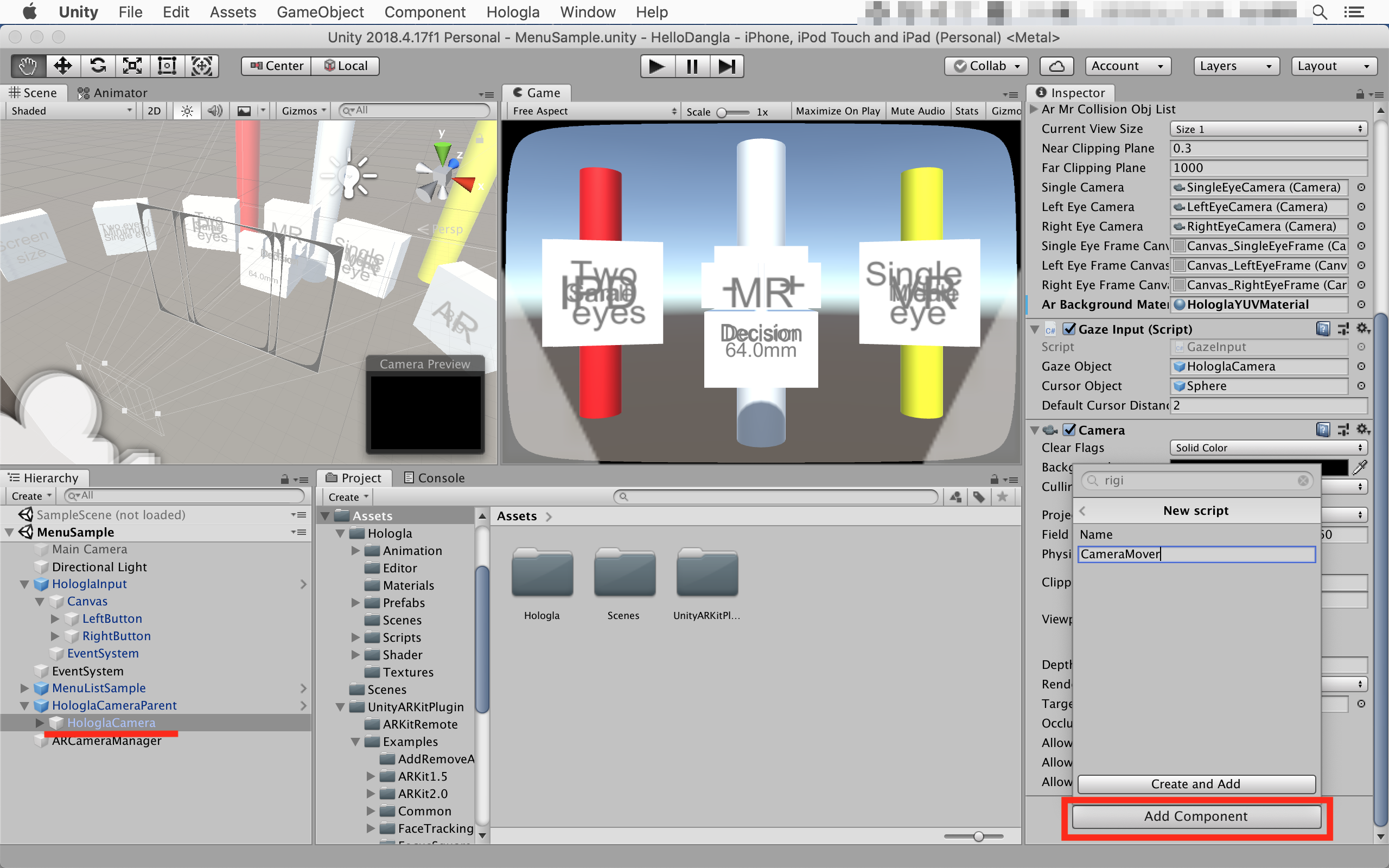
HologlaCameraParent -> HologlaCamera を選択し, インスペクターウィンドウの Add Component から New script を選ぶ.
Name を CameraMover にして Create and Add をクリック.作成した CameraMover.cs にこちら様の記事の CameraMover.cs の内容をコピぺします.
これでWASDで移動, 右ドラッグで向きの制御ができるようになりました (その他の操作は上記の記事参照).
それでは再生ボタンをクリックして ゲームビューから確認してみましょう.
真ん中の白い球体のオブジェクトが自分の視点を表しています.
画面右下, 左下の白い部分がそれぞれ左クリック, 右クリックの入力部になっており, ゲームビュー上ではそれらをマウスでクリックすることでクリック入力できます.MR, VR, AR 以外の適当な項目に注目して右クリック入力をし, メニューに変化があればサンプルメニューの実装はOKです.
なお, 左クリック入力をすると視点のリセットができます.Unity でビルド
Unity プロジェクトから Xcode 用のプロジェクトを出力します.
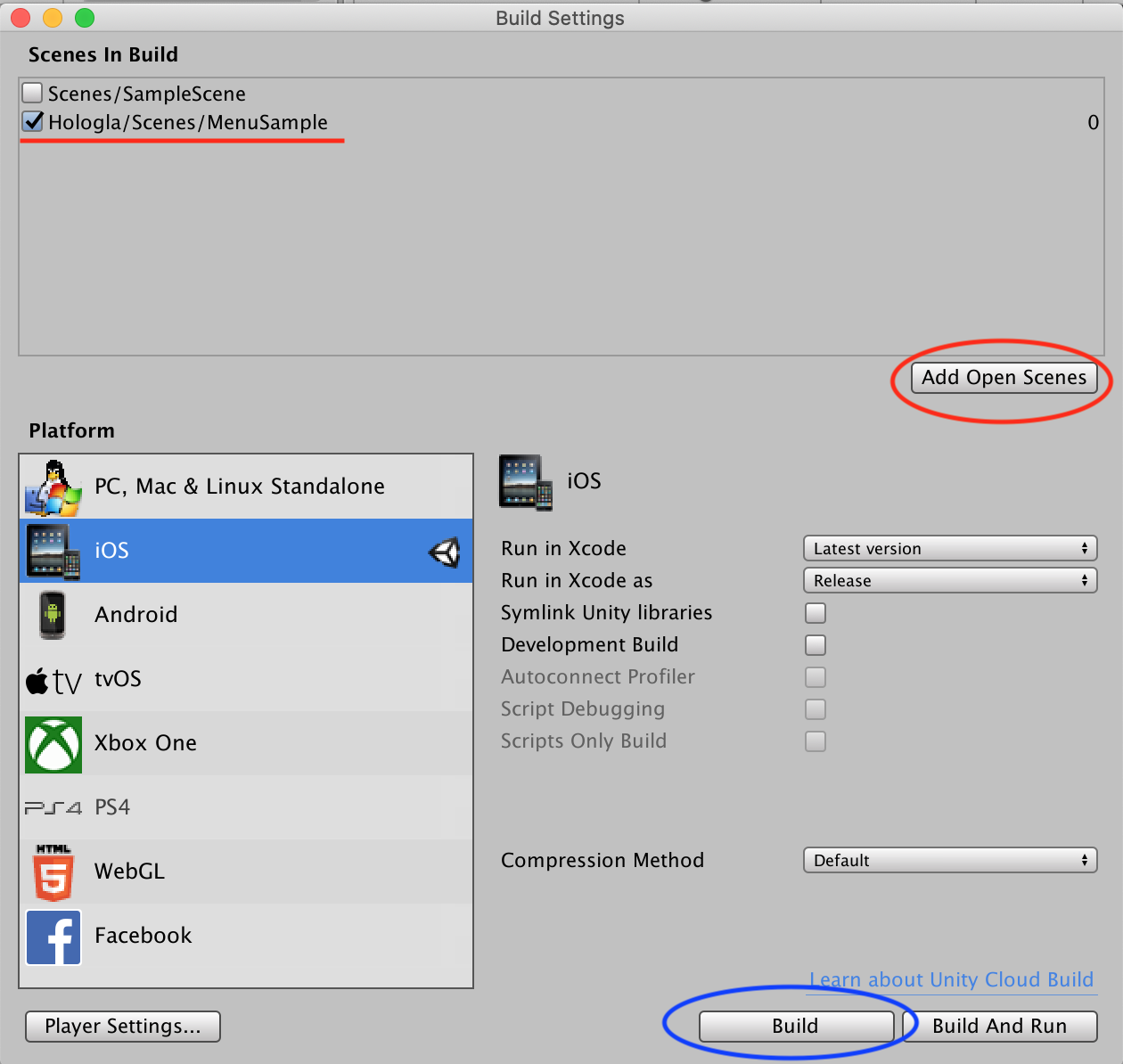
メニューバーから File -> Build Settings を選択.
Add Open Scenes をクリックし, Hologla/Scenes/MenuSample のみチェックを入れます.
Build をクリックしたら, 適当な名前をつけて保存します.Xcode でビルド
先ほど Unity でビルドした際に作成されたフォルダの中にある
Unity-iPhone.xcodeprojをクリックして Xcode を開きます.
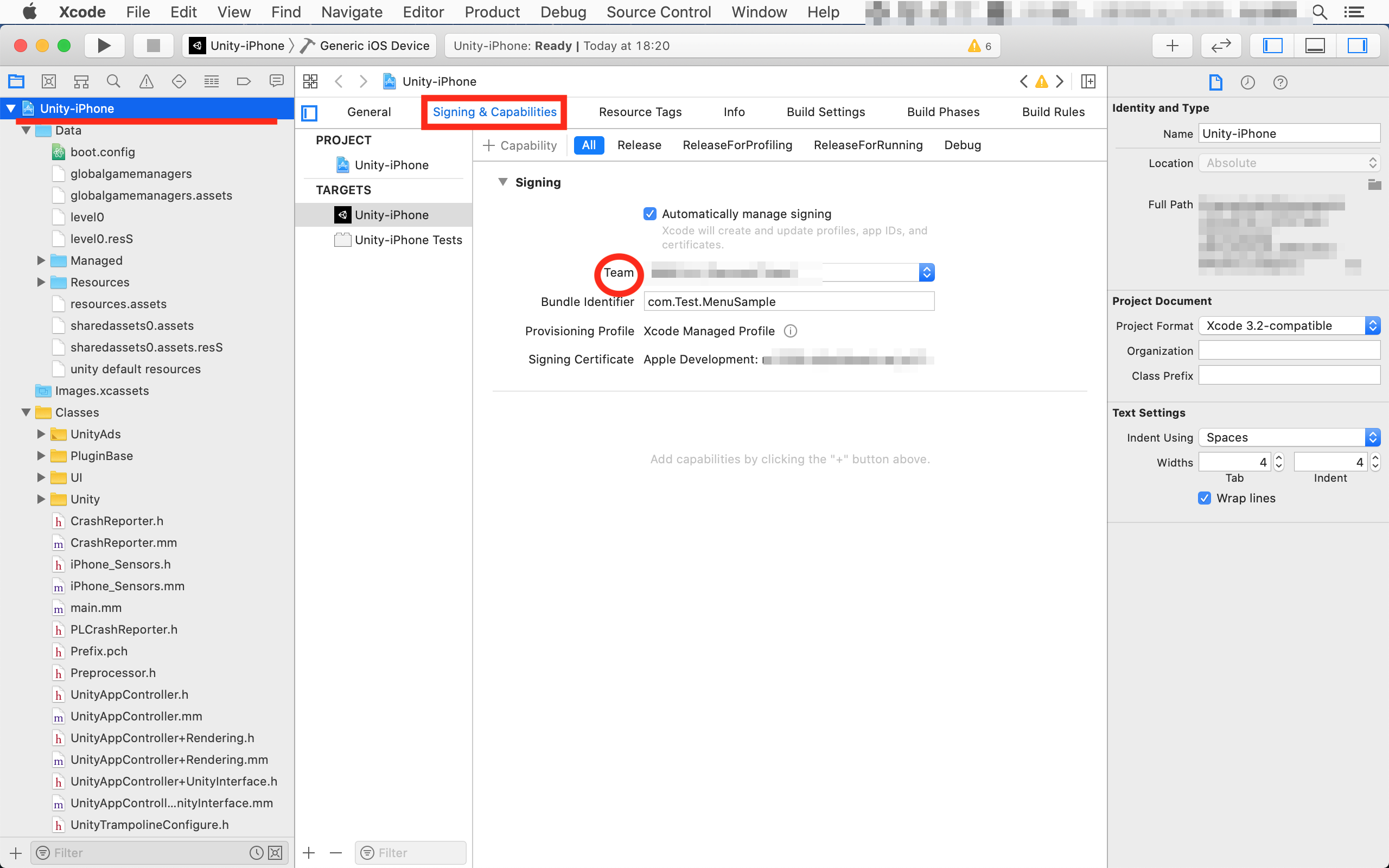
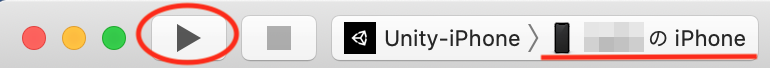
Xcode が開かれたらナビゲータエリアの Unity-iPhone をクリック.続いてエディタエリア で Signing & Capabilities を選択し, [Team] に自分のチームを設定します.
最後に Mac と iPhone を接続し, 接続した iPhone が認識されていることを確認できたらツールバーの再生ボタンをクリックして実機にインストール.
HelloDangla という名前のアプリがインストールされるので, アプリを起動しスマホをだんグラに装着しましょう.
終わりに
今回, HologlaSDK のサンプルシーンである MenuSample をビルドし, 実機で実行しました.
この MenuSample は公式アプリ CandyRockStar などの起動時に表示されるものと同一であるため, アプリケーション自作の際にも役に立ちそうです.
参考
https://ho-lo.jp/sdk/
https://github.com/ho-lo/HologlaSDK-Unity
https://qiita.com/Nekomasu/items/f195db36a2516e0dd460
- 投稿日:2020-02-22T14:42:56+09:00
Unity の遷移をButtonを用いて行う(備忘録)
画面遷移をボタンを用いて行えるようにする
前回の記事においてSceneの遷移を行えるようにしたため今回はその遷移をボタンを押すことによって遷移をすることが出来るようにしたため、その際の備忘録を付けておく。
今回躓いた点はButtonのコードをアタッチした後のButton側についての設定の仕方についてである。
以下の記事を参考にして、Buttonの設定を行った。
https://qiita.com/2dgames_jp/items/b3d7d204895d67742d0c躓いた点
まず、ヒエラルキーで作成を行ったGameObjectのボタンをProjectのAssetsに置く。(ここで少し躓いた)
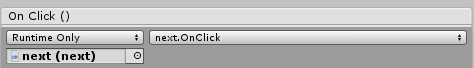
そしてヒエラルキーのボタンのInspectorから以下の画像のように設定を行う。
コードは以下のようになっている。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement;//これを忘れないようにすること public class next : MonoBehaviour { // Use this for initialization void Start () { } // Update is called once per frame void Update () { } public void OnClick() { SceneManager.LoadScene("next1");//ボタンがクリックされた際に"next1"というSceneに遷移を行う } }遷移先を変更することによってさまざまなSceneに遷移することが出来るようになるはずである。
- 投稿日:2020-02-22T11:55:33+09:00
Unity Sceneの遷移について(備忘録)
UnityのSceneの遷移について
UnityのSceneの遷移の方法を復習したから、それを忘れないようにするために備忘録を付けておく。
まず練習用にSceneを二つ用意して、それらのシーンに空のGameObjectを追加する。
そして以下のスクリプトをそのGameObjectにアタッチすることによってSceneの遷移を行うことが出来る。using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement;//Sceneを変更するために使う public class red : MonoBehaviour { // Use this for initialization void Start () { } // Update is called once per frame void Update () { if (Input.GetMouseButtonDown(0))//マウスのボタンが押されたら { SceneManager.LoadScene("green");//greenというSceneに移動する } } }注意点
using UnityEngine.SceneManagement;//Sceneを変更するために使うここを忘れないようにすること