- 投稿日:2020-02-22T21:43:50+09:00
IE11から逃れられないみなさまへ
この記事のターゲット
- IE11対応とかきいてないんだけど?
- 案の定IE11だけ表示おかしいんだけど?
結論だけ欲しい人用
/* only IE11 */ _:-ms-lang(x)::-ms-backdrop, .クラス名 { /* スタイル */ }各要素について
:lang
MDNリファレンス : https://developer.mozilla.org/ja/docs/Web/CSS/:lang
lang擬似要素はその要素に言語の情報を付与します。
:lang(en)
:lang(ja)
みたいな。::backdrop
MDNリファレンス : https://developer.mozilla.org/ja/docs/Web/CSS/::backdrop
backdrop擬似要素何らかの要素が全画面モードで表示される直下に直接表示される viewport の寸法のボックスとされています。
-ms-
これはInternet Explorer用のベンダープレフィックスですね。
まとめ
ベンダープレフィックスでIEに絞った上でIE11だけかつ上の層から適用できる要素を指定している、という理解です。
できればこんなものは使わずに済ませたいところですがどうしてもここだけ、という時などはぜひ。
- 投稿日:2020-02-22T19:38:28+09:00
::-webkit-scrollbarでデザインされたスクロールバーを実装するのは注意が必要です
要はIEやFirefoxでは非対応であり、iPhone Safariでも表示されないですよ、という話です。
cssのみでデザインされたスクロールバーを実装する際は注意が必要です。
実際のものをブラウザごとに見ていただくのが早いかと思います。今回実装したスクロールバー
デモページ:https://hojihoji.net/scrollBar/::-webkit-scrollbar で実装
スクロールバーの実装には::-webkit-scrollbarというcssを用いています。
cssのみでデザインされたスクロールバーを実装することができる便利なものです。参考サイト:https://qiita.com/hibikikudo/items/ee1b913479bceddb654c
問題点
JavaScriptいらずで実装できるため、とても便利なものですが、
使用には慎重になった方が良いです。
なぜならIEやFirefoxでは非対応のため、
標準のスクロールバーが表示されてしまうからです。
せっかくデザインにこだわった実装なのに、意味がなくなります。ios13で表示されない?
またiPhone Safariで表示されない(標準のものが表示されます)という問題もあります。
::-webkit-scrollbarは、webkit系のブラウザには対応しています。参考サイト:https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-scrollbar#Browser_compatibility
ですのでiPhone Safariでも表示されるはずなのですが、
iOS13から表示されなくなったようです。参考サイト:
https://qiita.com/kakuta_yu/items/626d7feecf54e39f7127
https://am-yu.net/2019/09/27/ios13-webkit-scrollbar/まとめ
デザインされたスクロールバーを実装する場合は、
IEやFirefox、iPhone Safariなどでは標準のものが表示されるという認識で実装する。
- 投稿日:2020-02-22T17:58:23+09:00
チェックボックスとテキストのズレを直したい素人
はじめに
先日、チェックボックスとラベルのテキストのズレを直すのに少し手間取ってしまったので書いておきます。
解決方法
vertical-alignやpositionでの解決方法がネットでは多かったのですが、うまくいかなかったので(ヤバイCSSだったので何らかのプロパティが邪魔していたのだと思う)Flexboxで解決しました。実践
チェックボックスやテキストを修飾していると両者のズレが目立ってきます。
HTML<div> <label><input class="checkbox">チェックボックス</label> </div>CSS.checkbox { font-size: 50px; }以下のようにして修正することで解決しました。同様の手法はラジオボタン等でも有効でした。
CSS.checkbox { font-size: 50px; display: flex; align-items: center; }おわり
Flexboxはとても便利なので思考停止で使ってしまいます。その一方で、Flexboxのプロパティ名やそれらの挙動は覚えきれないので下記のデモサイトをよく使っています。便利なので是非使ってみてください。
https://demos.scotch.io/visual-guide-to-css3-flexbox-flexbox-playground/demos/
- 投稿日:2020-02-22T17:47:39+09:00
【jQuery】要素内の文字列に含まれる数値でリストをソートする【js】
経緯
やんごとなき理由でhtml側をいじれなかったため、
jsでどうにかこうにか入れ替える必要がありました。
以下奮闘記です。もっといい書き方があればコメント下さい。泣いて喜びます。
今回の要件
- お店の開店時間が早い順にソートしたい
- 開店時間が同じ場合でも、閉店時間による並べ替えはしない
- 時間は24時間表記、30分刻みとする
- 営業時間は必ず
HH:mm ~ HH:mmのフォーマットで表記される- すべての店の営業時間は10:00 ~ 5:00の範囲内に収まる(5時オープンの店はない)
デモ
デモはこちら。
開店時間を変更しても、並び替わってくれます。https://codepen.io/kotottt/pen/rNVWpVa
HTML
hoge.html<ul class="shop_lists"> <li> <div class="shop">HOGE食堂</div> <div class="time">12:00 ~ 18:00</div> </li> <li> <div class="shop">FUGA KITCHEN</div> <div class="time">10:00 ~ 20:00</div> </li> <li> <div class="shop">BAR NULL</div> <div class="time">1:00 ~ 4:00</div> </li> </ul>javascript
hoge.js$('.shop_lists').html( $('.shop_lists > li').sort(function(a,b){ var str1 = $(a).find('.time').html(); var str2 = $(b).find('.time').html(); var num1 = str1.substr( 0, 4 ).split(':'); var num2 = str2.substr( 0, 4 ).split(':'); if(num1[0] < 5){ num1[0] = Number(num1[0]) + 24; num1[0] += Number(num1[1]) / 100; } if(num2[0] < 5){ num2[0] = Number(num2[0]) + 24; num2[0] += Number(num2[1]) / 100; } return num1[0] - num2[0]; }));生意気にも解説
リストの入れ替え
$('.shop_lists > li').sort(function(a,b){
sortメソッドで数値を複数回比較、比較した値を基に、
liタグの並べ替えを行います。
比較方法については次から。基準となる数値を含む文字列を抽出
var str1 = $(a).find('.time').html(); var str2 = $(b).find('.time').html();
aとbそれぞれに、リストがセットされて行くので、
その中から、timeクラスを持つブロックを指定し、
htmlメソッドで中身(今回だと12:00 ~ 18:00)を抽出します。ただ、これだと
~と閉店時間が含まれてしまうため、
次に開店時間のみ抽出していきます。数値の抽出と比較の下準備
var num1 = str1.substr( 0, 4 ).split(':');まず、セットされた文字列から先頭の4文字を指定
substr( 0, 4 )します。
12:00 ~ 18:00だと12:0になりますね。※今回は時間が30分刻みで、1分単位での比較はしなくて良いので切り捨てています。
次に、文字列を
:を基準に、分割し配列化します。
上の例だと、num1 = ['12', '0']となります。では、この配列の値を基準に比較する処理に入ります。
比較方法
return num1[0] - num2[0];順番が前後しますが、結論から言うと、
配列の最初の値num[0]を比較します。この比較結果を基にリストを並べ替えていくわけですね。(完全に理解)
問題点
ただこれだけだと、以下の問題が発生してしまいます。
- リスト分単位での比較が出来ない
- 0時以降オープンのお店が、10時オープンのお店より先に表示されてしまう
そのため今回は、
- 分単位部分の
num[1]を少数点以下の数値に変換し、num[0]に加算。- 0時〜5時の場合は、
num[0]に24を足す(24時〜28時に変換)これらの処理を挟むことにしました。
問題点を解決する処理
if(num1[0] < 6){ num1[0] = Number(num1[0]) + 24; num1[0] += Number(num1[1]) / 100; //結果(1時半オープンの場合): num1[0] = 25.3 }この部分ですね。
暗黙の型変換でそのまま24を足したり100で割ることもできるみたいですが、
丁寧に書きましょうということで、Numberオブジェクトで型変換の後に計算。これで、先程の問題は解決します。
あとは先程の比較式に値が渡るので、比較の後、並べ替え完了です!!!
思うところ
aとbで同じ処理してるので、うまいことまとめられないかなーというのが正直な所。
ループ回したりしてカッチョイイコードを書きたいものの、
正直わかりやすいし2回くらいならいっか()という惰性です。あと、時間フォーマットの変更に強くないので、
その場しのぎ感は否めないかと。自分のコードを呪う未来が見えるような、見えないような....。
間違い等あれば、ご指摘下さい。
- 投稿日:2020-02-22T17:47:39+09:00
【jQuery】要素内の文字列に含まれる数値でリストをソートする【javascript】
経緯
やんごとなき理由でhtml側をいじれなかったため、
jsでどうにかこうにか入れ替える必要がありました。
以下奮闘記です。もっといい書き方があればコメント下さい。泣いて喜びます。
今回の要件
- お店の開店時間が早い順にソートしたい
- 開店時間が同じ場合でも、閉店時間による並べ替えはしない
- 時間は24時間表記、30分刻みとする
- 営業時間は必ず
HH:mm ~ HH:mmのフォーマットで表記される- すべての店の営業時間は10:00 ~ 5:00の範囲内に収まる(5時オープンの店はない)
デモ
デモはこちら。
開店時間を変更しても、並び替わってくれます。https://codepen.io/kotottt/pen/rNVWpVa
HTML
hoge.html<ul class="shop_lists"> <li> <div class="shop">HOGE食堂</div> <div class="time">12:00 ~ 18:00</div> </li> <li> <div class="shop">FUGA KITCHEN</div> <div class="time">10:00 ~ 20:00</div> </li> <li> <div class="shop">BAR NULL</div> <div class="time">1:00 ~ 4:00</div> </li> </ul>javascript
hoge.js$('.shop_lists').html( $('.shop_lists > li').sort(function(a,b){ var str1 = $(a).find('.time').html(); var str2 = $(b).find('.time').html(); var num1 = str1.substr( 0, 4 ).split(':'); var num2 = str2.substr( 0, 4 ).split(':'); if(num1[0] < 5){ num1[0] = Number(num1[0]) + 24; num1[0] += Number(num1[1]) / 100; } if(num2[0] < 5){ num2[0] = Number(num2[0]) + 24; num2[0] += Number(num2[1]) / 100; } return num1[0] - num2[0]; }));生意気にも解説
リストの入れ替え
$('.shop_lists > li').sort(function(a,b){
sortメソッドで数値を複数回比較、比較した値を基に、
liタグの並べ替えを行います。
比較方法については次から。基準となる数値を含む文字列を抽出
var str1 = $(a).find('.time').html(); var str2 = $(b).find('.time').html();
aとbそれぞれに、リストがセットされて行くので、
その中から、timeクラスを持つブロックを指定し、
htmlメソッドで中身(今回だと12:00 ~ 18:00)を抽出します。ただ、これだと
~と閉店時間が含まれてしまうため、
次に開店時間のみ抽出していきます。数値の抽出と比較の下準備
var num1 = str1.substr( 0, 4 ).split(':');まず、セットされた文字列から先頭の4文字を指定
substr( 0, 4 )します。
12:00 ~ 18:00だと12:0になりますね。※今回は時間が30分刻みで、1分単位での比較はしなくて良いので切り捨てています。
次に、文字列を
:を基準に、分割し配列化します。
上の例だと、num1 = ['12', '0']となります。では、この配列の値を基準に比較する処理に入ります。
比較方法
return num1[0] - num2[0];順番が前後しますが、結論から言うと、
配列の最初の値num[0]を比較します。この比較結果を基にリストを並べ替えていくわけですね。(完全に理解)
問題点
ただこれだけだと、以下の問題が発生してしまいます。
- リスト分単位での比較が出来ない
- 0時〜5時オープンのお店が、10時オープンのお店より先に表示されてしまう
そのため今回は、
- 分単位部分の
num[1]を少数点以下の数値に変換し、num[0]に加算。- 0時〜5時の場合は、
num[0]に24を足す(24時〜28時に変換)これらの処理を挟むことにしました。
問題点を解決する処理
if(num1[0] < 6){ num1[0] = Number(num1[0]) + 24; num1[0] += Number(num1[1]) / 100; //結果(1時半オープンの場合): num1[0] = 25.3 }この部分ですね。
暗黙の型変換でそのまま24を足したり100で割ることもできるみたいですが、
丁寧に書きましょうということで、Numberオブジェクトで型変換の後に計算。これで、先程の問題は解決します。
あとは先程の比較式に値が渡るので、比較の後、並べ替え完了です!!!
思うところ
aとbで同じ処理してるので、うまいことまとめられないかなーというのが正直な所。
ループ回したりしてカッチョイイコードを書きたいものの、
正直わかりやすいし2回くらいならいっか()という惰性です。あと、時間フォーマットの変更に強くないので、
その場しのぎ感は否めないかと。自分のコードを呪う未来が見えるような、見えないような....。
間違い等あれば、ご指摘下さい。
- 投稿日:2020-02-22T17:14:41+09:00
エンジニアが最低限押さえておくべきFigmaについてのTips
はじめに
Figmaとは
Figma は、コラボレーション可能なデザイン・プロトタイピングツールです。
他のツールと比較して例えるのであれば、 Sketch や Adobe XD と同等の機能を持ちながら、 Google Document のようにリアルタイムに複数人で編集する機能を備えたツールになります。以前は Sketch に比べると機能が足りないところがあり用途によって使い分けられることが多かったですが、細かいアップデートを重ねており最近は機能も充実してきてデザインツールは Figma だけで事足りるようになってきた印象です。
なぜエンジニアが Figma について知る必要があるのか
エンジニアを含めチームの全員が Figma の最低限の使い方を知っていると、単純作業に伴うやり取りが減り、より本質的なコミュニケーションに時間を使えるようになります。
デザイナとエンジニアのコミュニケーションが不足していると、例えばエンジニアにとって実装しづらいなと思うデザインを意図せずデザイナが用意してしまったり、デザイナが思い描いていたものと少しずれたものが出来上がっても遠慮して妥協してしまうといったことが起こりえます。
デザインの初期段階から Figma を用いてコミュニケーションをし、チーム全員の知識を総動員することによって、このような誰も幸せにならない状況を防ぐことができます。最低限押さえておくべき Tips
デスクトップアプリを使う
Figma はブラウザ上でも使用できますが、 こちら より macOS, Windows のデスクトップアプリがダウンロードできます。
ブラウザでできることとデスクトップアプリでできることにはほとんど差がないですが、デスクトップアプリを使うことによって1つのアプリとして立ち上がるので、ブラウザのタブを開きすぎてどこにいったか分からなくなるということを解消できるというのが地味に大きいです。
またデスクトップアプリ内でもタブとして複数プロジェクトを開くことができますので、これも使い勝手が良いです。
View only で共有してもらう
編集権限をもらってしまうと見ているときに間違って動かしてしまったり消してしまったりする危険性がありますし、実際にそのようなことにならなかったとしても常に気をつけなければいけないのでストレスになります。
編集権限をもらってしまえば何でもできるのですが、こちらが編集する必要がないのであればあえて View only で共有してもらうように Figma プロジェクトの所有者にお願いしましょう。
マウスホイールを活用する
マウスのホイールをスクロールすると普通に上下にスクロールしますが、 Shift キーや Control もしくは Command キーと組み合わせることによって左右スクロールや拡大縮小ができます。
- ホイールスクロール: 上下スクロール
- Shift + ホイールスクロール: 左右スクロール
- Control もしくは Command + ホイールスクロール: 拡大縮小
実はこの操作は上下左右にスクロールできるほとんどのツールが対応しているため、覚えておくと良いでしょう。
Macbook についているようなトラックパッドでも同じことはできますが個人的に複数選択や長距離ドラッグアンドドロップするときに辛いと思っています。Figma に限らずデザイン系のツールを使うときは右手はマウス、左手はキーボードが推奨です。
ちなみにマウスは現在 MX MASTER 3 を使っています。スクロールホイールが優秀なためこの Tips とも相性がよく、少し値は張りますが投資以上の効果が確実に得られるいいマウスだと思います。
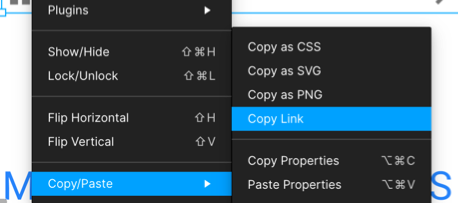
Copy Link を活用する
オブジェクトをキャンバス内や左のレイヤーリストから右クリックし、
Copy Linkをすることでそのオブジェクトに対するリンク URL をコピーできます。この URL を開くと選択したオブジェクトが中央に表示された状態で Figma が開きます。この URL ベースでコミュニケーションすることで
Aさん 「メニューの件ですが...」
Bさん 「(メニューって、タブバーのこと?ドロワー?設定画面?)」みたいなことが無くなりますので、ぜひ活用しましょう。
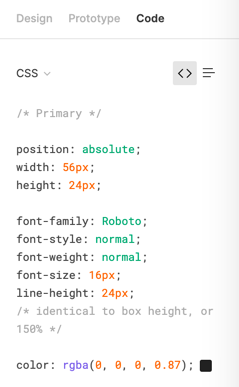
CSS やマージンを確認する方法を覚える
オブジェクトを選択すると、右のサイドバーに CSS が表示されます。
オブジェクトを選択した状態で他のオブジェクトにカーソルを当てると、オブジェクト間の距離を見ることができます。(表示されない場合、 Alt キーを推しながらカーソルを当てます)
マージン等については、厳密に気をつかって配置されていなかったり微妙に誤差がでたりしますので、自分の場合はできるだけ 8px の倍数になるように読み替えてしまっています。(例: Figma 上で 17px だった場合 16px に読み替える)
可能であればこれについても前もってルールを決められるとよりスムーズでしょう。
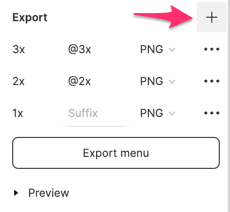
エクスポートの方法を覚える
オブジェクトを選択した状態で右のメニューから
Exportを押すとエクスポートの詳細が開き、Export <オブジェクト名>を押すと画像ファイルがダウンロードできます。このとき
+ボタンを複数回押すことによって@2xや@3xを同時にダウンロードすることが可能なため、スマホアプリの開発の際はこれを活用しましょう。このときの画像ファイル名はオブジェクト名に対応するため、それを意識した上でデザイナとエンジニアで命名規則についてすり合わせられるとよりハッピーです。
さいごに
今回の記事は特に何かを参考にしたというわけではなく、自分が使っている中で気づいたことですので、他にもこれは知っておくべきだろうということがあればコメント等でフィードバックいただけると幸いです。
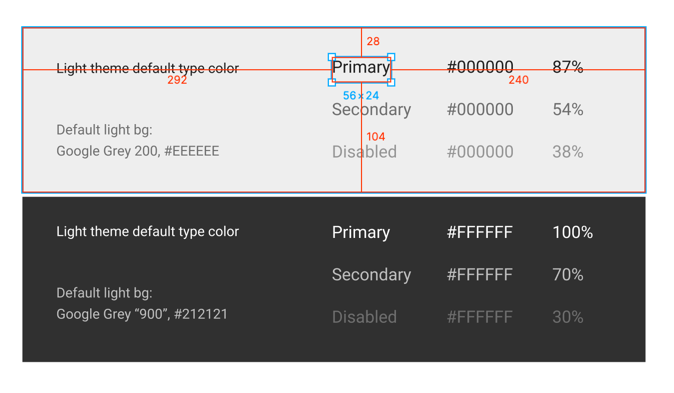
自分が地味に知りたいのは、 Figma 上で例えば同じように灰色に見えてもRGB値が灰色で設定されている場合と黒に透明度が設定されている場合があって、実装上で透明度を設定する必要がなさそうなときは毎回RGB値に変換しているのですが、いいやり方があれば教えて下さい。
- 投稿日:2020-02-22T17:00:35+09:00
【React】CSSフレームワーク (ライブラリ)
概要
フロントエンドエンジニアとして見た目にこだわりたいですよね!
気になったCSSフレームワークや有名どころの物を一覧にしたので、ぜひ使ってみてください。Semantic UI React
MATERIAL-UI
Ant Design
Blueprint
React Suite
Sancho UI
Polaris
KendoReact (有料)
- 投稿日:2020-02-22T16:26:35+09:00
Nuxtのグローバルスタイルシート備忘録
グローバルスタイルシートは、よほど小さいプロジェクトでない限り使うことになるので、各種設定を備忘録的にここに記しておきます。
nuxt.config.jsexport default { modules: [ 'bootstrap-vue/nuxt', // Bootstrap Vueの例 '@nuxtjs/style-resources', ], styleResources: { scss: [ // アンダースコア "_" とか ファイルの拡張子 ".scss" はちゃんとつける './assets/style/_global.scss' ] }, }./assets/style/_global.scss@import '~@/node_modules/bootstrap/scss/bootstrap'; // Bootstrapの例 @import '~@/node_modules/bootstrap-vue/src/index'; // Bootstrap Vueの例 @import '~@/assets/style/_variables'; @import '~@/assets/style/_style';あとは、
_variables.scssに変数を指定したり($hoge: 128px;)、_style.scssにその変数を使ったスタイルクラスを定義したりするだけです。
- 投稿日:2020-02-22T15:01:23+09:00
vscode cssクラス補完
拡張プラグイン名
HTML to CSS autocompletionhttps://marketplace.visualstudio.com/items?itemName=solnurkarim.html-to-css-autocompletion
- 投稿日:2020-02-22T13:37:52+09:00
GitLabのタブインデント幅を4スペースに変更する方法
Chrome DevToolsのConsoleで以下を実行
gitlab.jsdocument.getElementsByTagName("head")[0].insertAdjacentHTML("beforeend", '<style type="text/css">* { tab-size: 4 !important; }</style>');
- 投稿日:2020-02-22T04:52:57+09:00
初心者によるプログラミング学習ログ 246日目
100日チャレンジの246日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
246日目は、
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) February 21, 2020
246日目
・udemyで、webサイト模写
・udemyで、バナー作成#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode#webデザイン
- 投稿日:2020-02-22T00:11:10+09:00
form部品を試作しました。
label要素を用いたチェックエリアの装飾。
選択が行われたことを判定し、送信ボタンを押せるようにする。
- 投稿日:2020-02-22T00:10:37+09:00
Rails新規アプリケーションの作り方
フレームワークRailsの作成手順(ほぼ備忘録)
ディレクトリ作成からRailsのひな形作成までを簡単にアウトプット練習も兼ねて書いていく。(DB設計は割愛)
開発環境↓
- Railsバージョン5.2.3
- データベース MySQL
ここからはターミナルを実行してひな形を作っていく。
ターミナル# ディレクトリ作成 $ mkdir ~/test
Rails newコマンドで作成ターミナル$ rails new アプリケーション名 -オプションtest#test-appファイルの作成 $ rails _5.2.3_ new test-app -d mysql
$ cd test-appでtest-appファイルに移動test-app# bundle installしておく $ bundle installこれでRailsフレームワークのひな形が完成。
htmlファイルやcssファイル、routes.rbがあることを確認しておく。
これからDBとモデルを作成する。
以上