- 投稿日:2020-01-12T19:51:22+09:00
チームの時間管理できるWebチャートを作成中
初めに
前職にて、チームが今何のタスクを行っているかタイムリーに把握したいなと思っていた時がありました。そこで時間管理チャートの作成に取り掛かったのですが、いろいろな理由で没になったため供養したいと思います。
元ネタ
コピペでWebに埋め込めるシンプルなガントチャート時間割作ってみた
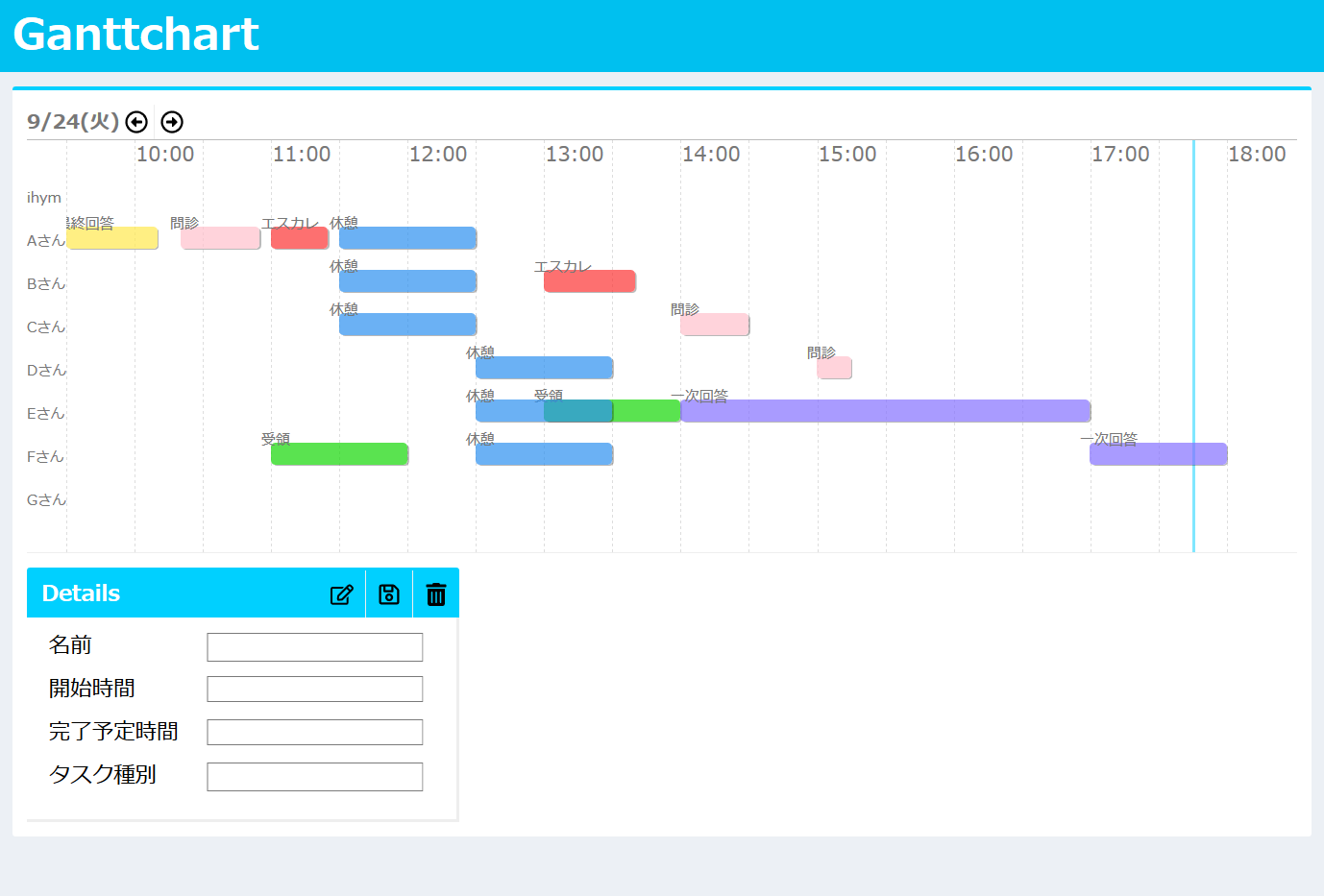
理想にとても近いOSSが公開されていたので、改変して利用させていただくことにしました。画面
機能
...
頑張りましたがデザインがダサいのはどうしようもなかったです。
(作成中)
- 投稿日:2020-01-12T19:51:22+09:00
チームの時間管理できるWebチャートを作成したかった
初めに
前職にてヘルプデスクのリーダーを行っていた際、メンバーが今何のタスクを行っているか視覚的に把握できれば、もっとスムーズに休憩時間の調整や緊急度や重要度を意識したタスク管理ができそうだなと思っていました。
そこで時間管理チャートの作成に取り掛かったのですが、いろいろな理由で没になったため供養したいと思います。元ネタ
コピペでWebに埋め込めるシンプルなガントチャート時間割作ってみた
理想にとても近いOSSが公開されていたので、改変して利用させていただくことにしました。画面
機能
- タスクをクリックして選択
- タスクの新規作成・編集・削除
- 現在の時刻をラインで表示
- 30分単位で時間軸をスライド可能
- 画面サイズ自動変更
頑張りましたがデザインがダサいのはどうしようもなかったです。
(元ネタの否定ではありません)
(作成中)
- 投稿日:2020-01-12T18:20:38+09:00
エンジニア研修
概要
今回弟がエンジニアデビューするということで、macbookAir(gold)を買ってあげました。
これから9か月間、私の方で研修をおこない、それなりのエンジニアになってもらおうかと思います。そこで弟のように、エンジニアを始めたばかりの人の参考になるように、「研修内容」、「弟が躓いた箇所」や「参考文献など」を記事にしていこうかと思います。
普段私は自分のブログサイトで発信していましたが、誰も見てくれないので、qiitaに書いていくことにしました。
https://campbel.love/が私のサイトです。たまには見てくださいな(笑)弟はそこまで忍耐力もなく、また、ほとんど初心者なので「挫折をしないカリキュラム」、「スムーズな理解」に重点を置くつもりです。まさにゆとり!
なので、少し遠回りをしてしまうかもしれません。
例えば、Dockerを用いてもらいたいけど、初学者の弟には難しいのでMampから始めてもらう。みたいな。(最終的にはdockerにしてもらいますが。)偉そうにカリキュラムは組みましたが、私自身も勉強途中で全部を理解はしていません。弟と一緒に勉強して知識を高めていきたいと思っています。
*もし、こんなやり方の方がいい、これは間違っているなどありましたら、コメントをお願いいたします。弟と私のために。私は文章を書くのがすこぶる苦手なので、わかりづらい事や誤字脱字もあるかと思いますが、どうぞよろしくお願い致します。
予定のカリキュラム
文法の理解などは基本はdotinstallをやってもらいます。(有料なので私が支払うことになりそう。。。)
わからないことがあれば随時きくように。1ヶ月目、2ヶ月目
・php、html、css、js、mysqlを理解する。(jsから初めてもらおうかなと)
・mampの設定
・macの操作、mampになれる。3ヶ月目、5ヶ月目
・jqueryもしくはvueをつかう。vueが使えるようになったら最高。ちなみに私は使用したことがない。
・gitを使えるようにする。
・local環境下でいいのでlaravelでサイトを作れるようにする。
「掲示板的なやつ」もしくは「画像投稿サイト」でいい。
デザインパターンはしっかり行う。
リレーション、トランザクションもしっかり行こなう。
ログイン認証もしっかり行う
時間があればrest api作成も行う。
・hostsの理解などここらへんで一区切り。。。
6ヶ月目、7ヶ月目
・cicdを使う(cercleciでいいかと)
・awsを使う
・laravelのテスト仕様書も書けるようにする。8ヶ月目
・localとawsでdockerを使う。9ヶ月目
kubernetesを使用する??これは未定。。。これでかなりレベルの高いエンジニアであると僕は思うが、参考にしているエンジニアチャンネルでは、これが最低ラインだと言っていました。。。(kubernetesは除く)
エンジニアの敷居が上がってきているのかしら?٩( ᐛ )و
しかし、専門学生が2年通うよりも全然最強だと思います!!
ちなみに私はこれらのことを、もちろんこれだけでなく他の勉強もしながらですが、数年かけました。それを弟は9ヶ月で行うため、厳しい道のりになるとおもわれます。弟よ!がんばれ〜!!( ^ω^ )私の課題として、「awsでdockerを使用する」、「kubernetesを使用する」はまだやったことがないので、できるようにしておきます!
なぜmacなのか
一言で言うと使っている人が多いから。
他には、サーバーではlinuxを使用することが多いが、macはwinよりもlinuxに近いからとか、bashが使えるからとか、かっこいいから。賛否両論だと思いますが、とにかくmacを買うことをお勧めします。
高いなと思うかもしれませんが、分割での購入も可能で、2年の分割だと利子はなんと0円です。
あと学割があって最大22000円引きで購入が可能。2020年2月からは新学期キャンペーンで3万ほどのヘッドフォンがついてきますよ!お得です!
参考1日目はマックの設定
1 appleidの作成、osが最新かどうかのチェック
2 アプリのダウンロード(詳細は以下)
3 chromeの拡張のダウンロード(詳細は以下)macにダウンロードするアプリ
ブラウザ
「こんなにいらないやろ」と思うかもしれないが、”最強のエンジニア”には必要である。(アプリ欄を見てこれらがないと笑われてしまう。(嘘))
chrome
firefox
opera開発に必要なアプリ
サイバーダッグ: サーバーのファイルをいじれる
iterm2: ターミナルの拡張版
sequel pro: mysqlをいじる
vs code: エディタ(高級なメモ帳)
postman: apiを可視化
xcode: 主にアイフォンのアプリを作成するのに使用。アイフォンのアプリを作成しなくとも必要。
mamp: mac、apache、mysql、phpの略。windowsだとxamp。パソコン内に仮想のサーバーを立てることができる。
mampでの開発は時代遅れのゴミで、本来ならば(というよりできるエンジニアは)Dockerを使うべきだが設定はmampの方が断然楽なので、初め(6ヶ月くらい)はmampで対応する。
composer: phpのライブラリ環境コマンド。これは必須。なくても開発はできるが、使用していないのはゴミエンジニアである。チャットアプリ
line: line
chatwork: よく使われるチャットツール
slack: よく使われるチャットツールその他便利なアプリ
app cleaner: アプリをきれいに削除できる
cd to: フォルダから直で移動できる。
clipy: コピーしたものの履歴が残る。数百円なので絶対に入れた方がいいと思われるアプリの一つ。使ったら世界が変わったように感じるほどの代物。これらはまだ使用しないと思われるので、まだインストールしなくていい
brew cask
git
anyenv: phpしか使わないならば、いらない。python、node.jsをやる場合は入れた方がいい。chromeにダウンロードする拡張の機能
開発はおもにchromeで行うため、chromeの設定はとても大事です。
ダウンロード先はここ
https://chrome.google.com/webstore/category/extensions?hl=ja開発に必要なアプリ
Clear Cache: キャッシュの削除
EditThisCookie: クッキーの編集
Page load time: ページが表示されるまでの時間計測
Quick Javascript Switcher: jsのオンオフ切替。1クリックでできるため、めちゃめちゃ便利です。あると便利なアプリ
Wappalyzer: 自分が閲覧したサイトがどの技術で作られているか確認ができる。
Google のクロム ™ のための時計: chromeに時計を表示させる。
ブックマークサイドバー: ブックマークがマウスオーバーで開ける。お勧めの設定は「マウスを左に持っていき右クリックで表示させる。」個人的にお勧めなアプリ
Douga Getter: 動画のダウンロード
ストリームレコーダー: 動画のダウンロードとりあえず1日目はここまで。お疲れ様です。
- 投稿日:2020-01-12T17:10:50+09:00
JavaScriptでテーブルを動的に生成
以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示するページング機能を実装しています。
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプル</title> <meta charset="utf-8"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script> <style> div#paging { text-align: center; /* スクロールに対してページングボックスの位置を固定 */ position: fixed; /* 位置を指定 */ bottom: 0; right:45%; } div#pagingbox{ background: #FFF; } th{ /* ヘッダ背景塗りつぶし */ background: #eee; } th,td { /* 枠線を1本線指定 */ border: solid 1px; width:auto; } table{ /* 枠線を1本線指定 */ border: solid 1px; border-collapse: collapse; white-space: nowrap; } footer{ position: fixed; width: 100%; background-color: #C0C0C0; padding: 15px 0; bottom: 0; /*下に固定*/ } </style> </head> <body> <!--テーブル生成位置--> <div id ='maintable'></div> <!--ページングボタン配置--> <footer> <div id="paging"> <table> <tr> <tb><button id="prevbtn" type="button"><</button></tb> <tb> <span id="currentpage">currentpage</span> / <span id="lastpage">lastpage</span> </tb> <tb><button id="nextbtn" type="button">></button></tb> </tr> </table> </div> </footer> <script> // table要素を生成 var table = document.createElement('table'); // tr部分のループ for (var i = 0; i < 700; i++) { // tr要素を生成 var tr = document.createElement('tr'); // th・td部分のループ for (var j = 0; j < 50; j++) { // 1行目のtr要素の時 if(i === 0) { // th要素を生成 var th = document.createElement('th'); // th要素内にテキストを追加 th.textContent = i + '-' + j; // th要素をtr要素の子要素に追加 tr.appendChild(th); } else { // td要素を生成 var td = document.createElement('td'); // td要素内にテキストを追加 td.textContent = i + '-' + j; // td要素をtr要素の子要素に追加 tr.appendChild(td); } } // tr要素をtable要素の子要素に追加 table.appendChild(tr); } // 生成したtable要素を追加する document.getElementById('maintable').appendChild(table); </script> <script>// ページング機能 jQuery(function($) { var page = 0; var displayrows = 30;// 1ページ当たり表示する行の数 function draw() {// ページの表示 $('#lastpage').html(Math.ceil(($('tr').size()-1)/displayrows)); $('#currentpage').html(page + 1); $('tr').hide(); $('tr:first,tr:gt(' + page * displayrows + '):lt(' + displayrows + ')').show();// 変数を使用する場合は' + + 'を忘れずに } $('#prevbtn').click(function() {// 1ページ後進 if (page > 0) { page--; draw(); } }); $('#nextbtn').click(function() {// 1ページ前進 if (page < ($('tr').size() - 1) /displayrows - 1) { page++; draw(); } }); draw();//初回表示 }); </script> </body> </html>
- 投稿日:2020-01-12T17:10:50+09:00
JavaScriptでテーブルを自動で生成
以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示するページング機能を実装しています。
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプル</title> <meta charset="utf-8"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script> <style> div#paging { text-align: center; /* スクロールに対してページングボックスの位置を固定 */ position: fixed; /* 位置を指定 */ bottom: 0; right:45%; } div#pagingbox{ background: #FFF; } th{ /* ヘッダ背景塗りつぶし */ background: #eee; } th,td { /* 枠線を1本線指定 */ border: solid 1px; width:auto; } table{ /* 枠線を1本線指定 */ border: solid 1px; border-collapse: collapse; white-space: nowrap; } footer{ position: fixed; width: 100%; background-color: #C0C0C0; padding: 15px 0; bottom: 0; /*下に固定*/ } </style> </head> <body> <!--テーブル生成位置--> <div id ='maintable'></div> <!--ページングボタン配置--> <footer> <div id="paging"> <table> <tr> <tb><button id="prevbtn" type="button"><</button></tb> <tb> <span id="currentpage">currentpage</span> / <span id="lastpage">lastpage</span> </tb> <tb><button id="nextbtn" type="button">></button></tb> </tr> </table> </div> </footer> <script> // table要素を生成 var table = document.createElement('table'); // tr部分のループ for (var i = 0; i < 700; i++) { // tr要素を生成 var tr = document.createElement('tr'); // th・td部分のループ for (var j = 0; j < 50; j++) { // 1行目のtr要素の時 if(i === 0) { // th要素を生成 var th = document.createElement('th'); // th要素内にテキストを追加 th.textContent = i + '-' + j; // th要素をtr要素の子要素に追加 tr.appendChild(th); } else { // td要素を生成 var td = document.createElement('td'); // td要素内にテキストを追加 td.textContent = i + '-' + j; // td要素をtr要素の子要素に追加 tr.appendChild(td); } } // tr要素をtable要素の子要素に追加 table.appendChild(tr); } // 生成したtable要素を追加する document.getElementById('maintable').appendChild(table); </script> <script>// ページング機能 jQuery(function($) { var page = 0; var displayrows = 30;// 1ページ当たり表示する行の数 function draw() {// ページの表示 $('#lastpage').html(Math.ceil(($('tr').size()-1)/displayrows)); $('#currentpage').html(page + 1); $('tr').hide(); $('tr:first,tr:gt(' + page * displayrows + '):lt(' + displayrows + ')').show();// 変数を使用する場合は' + + 'を忘れずに } $('#prevbtn').click(function() {// 1ページ後進 if (page > 0) { page--; draw(); } }); $('#nextbtn').click(function() {// 1ページ前進 if (page < ($('tr').size() - 1) /displayrows - 1) { page++; draw(); } }); draw();//初回表示 }); </script> </body> </html>
- 投稿日:2020-01-12T15:19:36+09:00
TECH::CAMPにて受講開始
1/11(土)とうとうプログラミングスクールでの学習を開始。
はじめメンターとの面談を行い、直近の学習スケジュールを立てる。
目標は週20時間。
平日には平均2時間ほどしか時間の確保ができないと考えると、土日に合計10時間は勉強する必要あり。HTMLとCSSの基礎を学習した。とりあえず理解は置いておいてコードを書いてみるようにと指示があったので
教材通りどんどん書き進める。なんとなーくわかったようなわからないような。。。3時間ほど作業を行い、ホームページのトップ画面のようなものが完成。プロパティはたくさん使ったが、どれがなんの機能を果たしているのかは全然わかりませんでした。
自分でウェブサイトを作って見たらモチベーション続くかな。
智恵にこのことを話して、どんなサイトを作ったら楽しそうか話してみよう。
- 投稿日:2020-01-12T13:30:22+09:00
申し込みフォームの作成
- 投稿日:2020-01-12T11:43:27+09:00
初心者によるプログラミング学習ログ 208日目
100日チャレンジの208日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
208日目は
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) January 11, 2020
208日目
3日ぐらいぶりにプログラミング勉強した
技術書で、htmlとcssでwebサイトコーディング#100DaysOfCode #駆け出しエンジニアと繋がりたい #早起きチャレンジ
- 投稿日:2020-01-12T11:41:37+09:00
[コピペで即使える]CSSだけで作った三角形の矢印ボタン
CSSのみでボタンを作る時、皆さんは、どのように作っていますか?
今回は、CSSで三角形の上向き・下向き矢印ボタンの作り方を紹介したいと思います!
以下の写真が、これから製作する矢印ボタンのブラウザでの表示となります。
では、さっそくhtmlとcssを見ていきましょう!
以下がHTMLです。<div class="upward"></div> <div class="downward"></div>以下がCSSです。
.upward{ position: relative; display: inline-block; padding: 0 0 0 16px; color: #000; vertical-align: middle; text-decoration: none; font-size: 15px; margin-left: 30px; } .upward::before,.upward::after{ position: absolute; top: 0; bottom: 0; left: 0; margin: auto; content: ""; vertical-align: middle; } .upward::before{ box-sizing: border-box; width: 20px; height: 20px; border: 1px solid blue; background-color: blue; border-radius: 25%; } .upward::after{ margin-left: 4.5px; width: 0; height: 0; border-style: solid; border-width: 0 5px 8.7px 5px; border-color: transparent transparent #ffffff transparent; } .downward{ margin: 0 20px 0 8px; position: relative; display: inline-block; padding: 0 0 0 16px; color: #000; vertical-align: middle; text-decoration: none; font-size: 15px; } .downward::before,.downward::after{ position: absolute; top: 0; bottom: 0; left: 0; margin: auto; content: ""; vertical-align: middle; } .downward::before{ box-sizing: border-box; width: 20px; height: 20px; border: 1px solid blue; background-color: blue; border-radius: 25%; } .downward::after{ margin-left: 4.5px; width: 0; height: 0; border-style: solid; border-width: 8.7px 5px 0 5px; border-color: #ffffff transparent transparent transparent; }解説
.upward::before, .downward::beforeの部分が四角形の外枠になっています。
→四角形の色・大きさを変える際は、ここをいじります。.upward::after, .downward::afterの部分が矢印です。
→矢印の大きさ、向きを変える際は、この.upward::afterや.downward::afterを変える必要があります。「CSS三角形作成ツール」
http://apps.eky.hk/css-triangle-generator/jaこの三角形作成ツールが、けっこうオススメで、この作成ツールで、矢印の向き・色・大きさなどを指定できます。
ここで作ったものを.upward::afterや.downward::afterに貼り付けると、自分の好きな色・向きで、矢印を作成できます。
僕の場合は、貼り付けただけだと、矢印が真ん中に来ないので、margin-leftで真ん中に来るように調整しています。
- 投稿日:2020-01-12T11:41:37+09:00
コピペで使えるCSSだけの三角形の矢印ボタンの作り方
CSSのみでボタンを作る時、皆さんは、どのように作っていますか?
今回は、CSSで三角形の上向き・下向き矢印ボタンの作り方を紹介したいと思います!
以下の写真が、これから製作する矢印ボタンのブラウザでの表示となります。
では、さっそくhtmlとcssを見ていきましょう!
以下がHTMLです。<div class="upward"></div> <div class="downward"></div>以下がCSSです。
.upward{ position: relative; display: inline-block; padding: 0 0 0 16px; color: #000; vertical-align: middle; text-decoration: none; font-size: 15px; margin-left: 30px; } .upward::before,.upward::after{ position: absolute; top: 0; bottom: 0; left: 0; margin: auto; content: ""; vertical-align: middle; } .upward::before{ box-sizing: border-box; width: 20px; height: 20px; border: 1px solid blue; background-color: blue; border-radius: 25%; } .upward::after{ margin-left: 4.5px; width: 0; height: 0; border-style: solid; border-width: 0 5px 8.7px 5px; border-color: transparent transparent #ffffff transparent; } .downward{ margin: 0 20px 0 8px; position: relative; display: inline-block; padding: 0 0 0 16px; color: #000; vertical-align: middle; text-decoration: none; font-size: 15px; } .downward::before,.downward::after{ position: absolute; top: 0; bottom: 0; left: 0; margin: auto; content: ""; vertical-align: middle; } .downward::before{ box-sizing: border-box; width: 20px; height: 20px; border: 1px solid blue; background-color: blue; border-radius: 25%; } .downward::after{ margin-left: 4.5px; width: 0; height: 0; border-style: solid; border-width: 8.7px 5px 0 5px; border-color: #ffffff transparent transparent transparent; }解説
.upward::before, .downward::beforeの部分が四角形の外枠になっています。
→四角形の色・大きさを変える際は、ここをいじります。.upward::after, .downward::afterの部分が矢印です。
→矢印の大きさ、向きを変える際は、この.upward::afterや.downward::afterを変える必要があります。「CSS三角形作成ツール」
http://apps.eky.hk/css-triangle-generator/jaこの三角形作成ツールが、けっこうオススメで、この作成ツールで、矢印の向き・色・大きさなどを指定できます。
ここで作ったものを.upward::afterや.downward::afterに貼り付けると、自分の好きな色・向きで、矢印を作成できます。
僕の場合は、貼り付けただけだと、矢印が真ん中に来ないので、margin-leftで真ん中に来るように調整しています。
- 投稿日:2020-01-12T10:04:55+09:00
HTML 少数入力時に「有効な値を入力してください」と出たときの話
目次
- input要素などで数値入力を行う際に少数の入力で「有効な値を入力してください。」と出てしまったときに少数の入力を可能にする方法をまとめる。
結論
- input要素にて
stepを指定する。書き方の例
問題箇所のinput要素を下記に記載する。
<input type="number" name="study_time">小数点第一位までの入力に対応されたい場合は下記のように
stepを登録する。<input type="number" step="0.1" name="study_time">少数点第二位までの入力に対応させたい場合は下記のように
stepを登録する。<input type="number" step="0.01" name="study_time">100の位以下の入力を行わせたくない場合は下記のように
stepを登録する。<input type="number" step="100" name="study_time">
- 投稿日:2020-01-12T08:01:21+09:00
HTML JAVA CSS
サーバー側→中アプリケーションを行えるするコンテンツ。
フロントエンド→見える部分。
JavaScriptを使用してCSSを動的に手直しする最も一般的なテクニックの1つは、スタイルプロパティを操作する事です。
(例)HTML、CSS、JavaScriptなど。
ソースコードを投稿し、ユーザー間で共有するためのjsdo.it」が6月18日に開放しました。
Webサービス産業のカヤックは、Web生産、HTML5、JavaScript、CSSの来るべき社会の生産言語です。
★私自分、楽しんでユーザーと一緒に創出した想いです。
約10年前、日本で組み立てされた検索Webページとして非常に人気のあるWebページでした。
(例)Webサーバー構築、DBサーバー構築、DNSサーバー構築など-HTMLは「フェイスパーツ」-CSSは「メイクアップ」-JavaScriptは「移し変え」PHPを使用するWebWebページPHPを採用、または説明します採用されたウェブサイト。
Yahooは、すぐにでもPHPを使用する有名なWebWebページです。
(例)Java、PHP、Ruby、C、C++、Perlなどのインフラストラクチャ→Webアプリケーションを実行するための環境構築など2014年のHTML5の公式勧告に従って、フロントエンドビジネスアプリケーションに影響を及ぼしました。加圧シャツと食事のサイトのような見える部分と見えない部分との違い。
HTMLとCSSでより多くの事が可能なようになり、生産コード自体はフィールドレベルで再検討しれています。