- 投稿日:2019-08-30T23:27:57+09:00
FakeNews 誰でもフェイクニュースを書き込めるサイトを作ってみた
フェイクニュース書き放題
近年フェイクニュースの問題は世間を騒がす対象になっていなすが。いまだにそのいい解決方法が出てきていません。
そこで、私は誰でもフェイクニュースを書き込めるプラットフォームを作る
という解決方法を見つけ出しました。誰でもフェイクニュースを書き込めるということでツイッターやfacebookに書き込まれる
いたずらが原因のフェイクニュースは減少させられると見込んでおります。登録方法
まずフェイクを投稿するにはサイトに登録しなければなりません
こちらのURLですhttp://fakebook.xsrv.jp/
下の画像の「新規登録」という項目をクリックしていただくと必要事項の
入力フォームに飛びますので、必要な物を入力してください。
ログインの場合はうえの画像を参考に新規登録の際に入力した
メールアドレスとパスワードを入力して頂ければログインできます。
次からログインを省略のチェックボックスにチェックを入れれば
5年間ログインしなくても使い続けられます登録をせずに記事を読むだけなら読むだけならこちらをクリックしてください
主な機能
1.フェイクニュース投稿
2.記事の検索
3.フォロー機能
4.記事に対するコメント1.フェイクニュース投稿
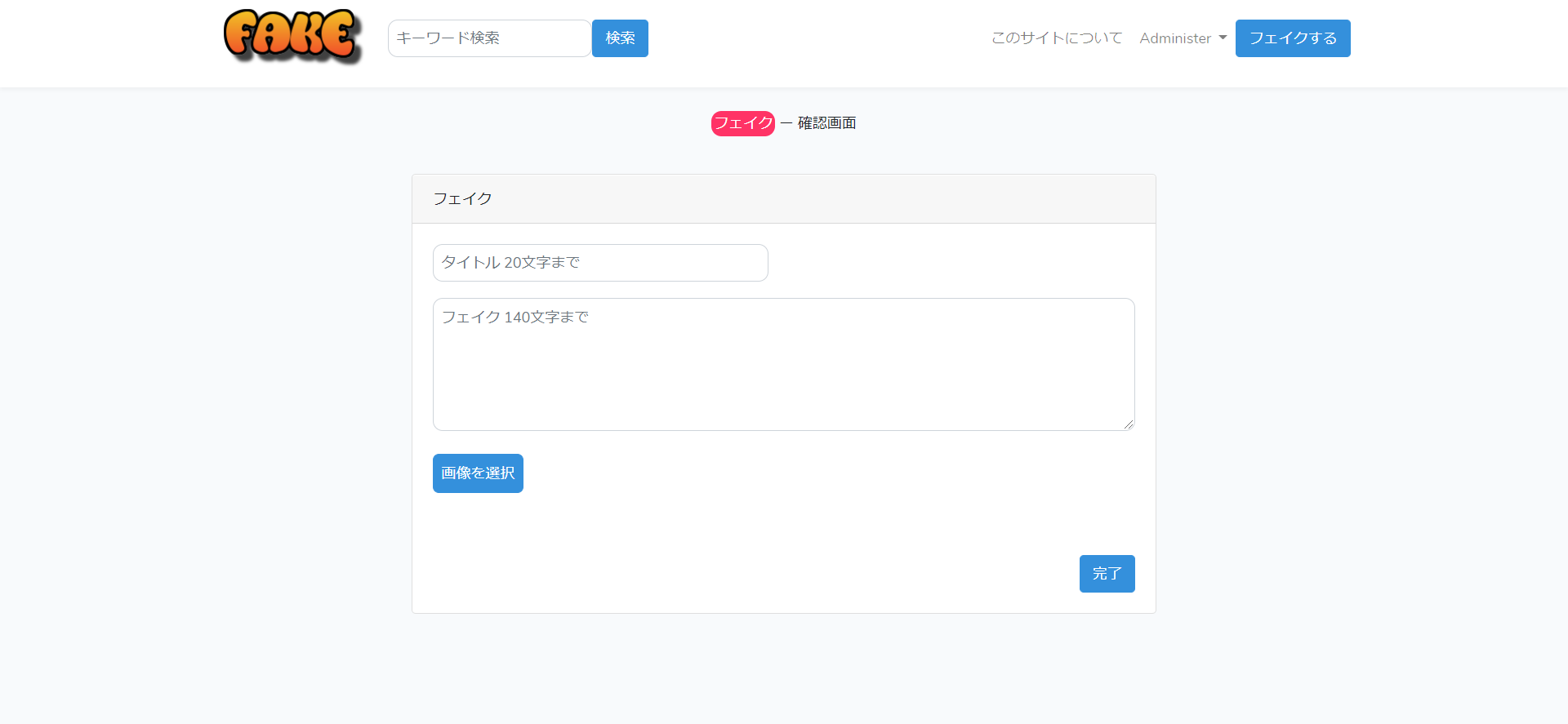
画像の右にあるフェイクするのボタンを押すと、記事作成フォームに飛びます。
そこでタイトル、フェイクニュースの内容、画像の選択をすればフェイクニュースは完成です。
次に確認画面にうつりそこで完了すれば最新のトレンドとして投稿が追加されます。2.記事の検索
この検索窓に好きなワードを入力するとそれに関連したフェイクニュース
が読めます。
3.フォロー機能
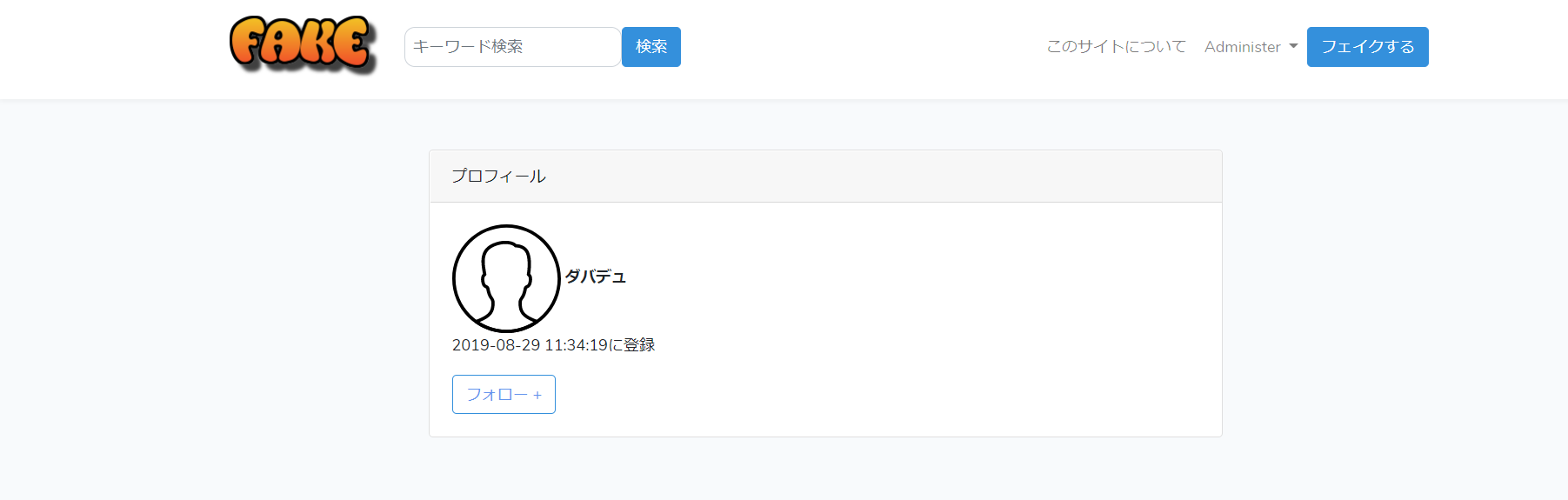
ユーザー名のURLをクリックしてユーザープロフィールに移動すると以下の画面が
表示されます。「フォロー+」と書かれたボタンを押すとそのユーザーをフォロー
することができます。
フォローしたユーザーは、自分の名前をクリックして出てくる欄の「フォロー」という項目
をクリックすればフォローしたユーザーとフォロワーの一覧が見られます。
上の写真の友達の投稿という項目をクリックするとフォローしたユーザーとフォロワーの投稿
が見られます。4.記事に対するコメント
記事を読む画面の一番下側にコメント入力フォームがあります。
そこから自分のコメントを書き込めることができます。
以上がFakeNewsの機能及び使い方の説明でした。
- 投稿日:2019-08-30T23:27:57+09:00
FakeNews 誰でもフェイクニュースを書き込めるサイト
フェイクニュース書き放題
近年フェイクニュースの問題は世間を騒がす対象になっていなすが。いまだにそのいい解決方法が出てきていません。
そこで、私は誰でもフェイクニュースを書き込めるプラットフォームを作る
という解決方法を見つけ出しました。誰でもフェイクニュースを書き込めるということでツイッターやfacebookに書き込まれる
いたずらが原因のフェイクニュースは減少させられると見込んでおります。登録方法
まずフェイクを投稿するにはサイトに登録しなければなりません
こちらのURLですhttp://fakebook.xsrv.jp/
下の画像の「新規登録」という項目をクリックしていただくと必要事項の
入力フォームに飛びますので、必要な物を入力してください。
ログインの場合はうえの画像を参考に新規登録の際に入力した
メールアドレスとパスワードを入力して頂ければログインできます。
次からログインを省略のチェックボックスにチェックを入れれば
5年間ログインしなくても使い続けられます登録をせずに記事を読むだけなら読むだけならこちらをクリックしてください
主な機能
1.フェイクニュース投稿
2.記事の検索
3.フォロー機能
4.記事に対するコメント1.フェイクニュース投稿
画像の右にあるフェイクするのボタンを押すと、記事作成フォームに飛びます。
そこでタイトル、フェイクニュースの内容、画像の選択をすればフェイクニュースは完成です。
次に確認画面にうつりそこで完了すれば最新のトレンドとして投稿が追加されます。2.記事の検索
この検索窓に好きなワードを入力するとそれに関連したフェイクニュース
が読めます。
3.フォロー機能
ユーザー名のURLをクリックしてユーザープロフィールに移動すると以下の画面が
表示されます。「フォロー+」と書かれたボタンを押すとそのユーザーをフォロー
することができます。
フォローしたユーザーは、自分の名前をクリックして出てくる欄の「フォロー」という項目
をクリックすればフォローしたユーザーとフォロワーの一覧が見られます。
上の写真の友達の投稿という項目をクリックするとフォローしたユーザーとフォロワーの投稿
が見られます。4.記事に対するコメント
記事を読む画面の一番下側にコメント入力フォームがあります。
そこから自分のコメントを書き込めることができます。
以上がFakeNewsの機能及び使い方の説明でした。
- 投稿日:2019-08-30T21:05:54+09:00
YYPHP#98「新人が業務で意識すべきこと」 「LaravelのFacadeは避けるべき?」 「1年半たってソースが汚く。リファクタリングどうしよう… 」 「Laravelに依存したDDDってあり?」 「SPAのセキュリティって何を注意したらいい?」
これは2019年8月30日に開催したPHPerイベントYYPHP#98のイベントレポートです。
YYPHPは一言で「PHPerの部室」です。PHPについて、雑に、ゆるく、ワイワイ話し合う集いです。毎回お題を決めずに雑談を出発点にいろいろなことを突発的にやります。集まった人でコードリーディングをすることもあれば、一緒に開発ツールを触ってみたり、フレームワークについての情報交換をすることもあります。開催はほぼ毎週、高田馬場にて。
今回の配信動画
YYPHP#98「未経験から就職したとき、どういうことを意識したらいい?」 「LaravelのFacadeって使うべき?避けるべき?」 「プロダ... https://t.co/rpOf5xKr6x
— suin❄️TypeScriptが好き (@suin) August 30, 2019過去回の配信動画
https://www.youtube.com/playlist?list=PLpOeTEye3Bg6PodrLHHC72jWMJYZz8VbG
雑談
未経験から就職したとき、どういうことを意識したらいい? (せの)
新人が入ってきたらどういうことを意識してもらいたいか?
メモをとること、など。
...
- 新人への指導経験のあるひといます?
- はじめは丁寧にやりかたを教えてたが、途中からやめた。
- 手順通りにやってもらうより、
- 考え方を伝えたほうがいいのかなと思ったから。
- 依頼されたことに対して、なんでやるのかその背景を聞くようにしてほしい。
- 報告をとにかく早くして欲しい
- 仕事が終わったタイミングと思われがち。
- 仕事が止まっているときも報告してほしい。
- つまっている時点で聞く。
- 思っている10倍も20倍も早いタイミングで聞く。
- 「〜で調べようと思ってますが、どうですか?」くらいでいい
- これから作業しようとしている段取り、それを宣言するのも有用
- それがだめだったら、「一緒に段取り考えてください」というのもいい
- 段取りは、料理のレシピみたいに分解してくださいと伝えています。
- それは新人に作ってもらってる?
- 一度作ってもらうようにしてます
- 大事な作業、本番公開などは、実行計画を作ってレビューしてもらうようにしている。
- リモートの場合
- まとめて投げてみるほうがいいと思う。
- suinさんの分報が役立つのでは?
- 新人教育する人へは仕事を減らして欲しい、新人教育に裂ける時間をあらかじめ作る事によりギスギスが減ると思う
- 新人として教えてもらう立場の人?
- 業務的なことは
- 教える側
- 忙しいオーラを出さないようにしてはいけない。
- 新人が遠慮してしまうから。
- もくもくと作業しているとき、表情が怖いと言われる……
- Slackではニッコニコの絵文字ついまくるのはどう?
- Slackで簡単に「日報」ならぬ「分報」をチームで実現する3ステップ〜Problemが10分で解決するチャットを作ろう | | Craftsman Software Inc.
- リアルタイムに課題が解決しやすい
- 質問のハードルがすごく低い
- 分報、チームで使っているが、評判がいい
- リーダーがどういうことをしているのかいちいち聞かなくていい
- つまってそうなら、リーダーから能動的に聞きにいける
- 分報を実施したんですけど、コミュニケーションを取る人/取らない人で格差が発生したので、チームメイトによると思います
- 日報ですら読まない人いるので、意識改革的なハードル下げるアピールは必要かと思いますね。
1年半のサービス、ソースが汚い。リファクタリングどうしよう…… (ぴろし)
1年半くらい開発してきたサービス(オープンソース)がある。
ソースがどうしても汚くなってきている。
どうリファクタリングしていったらいいか?おすすめの方法を聞きたい。既存のサービスをリファクタリングしている方がいたら聞きたい。
...
- どうにもならなかったら非互換のバージョンを作る
- テストってあるんですか?
- リファクタリングするならテストがあるのが前提
- 最初にテストを書いて、リファクタリングする
- ここをきれいにしたい、という部分にテストを書く
- 今の挙動を確実にする
- リファクタリングする
- テストで壊れてないことを確認する
- 全部テストを書くイメージでした
- そんなことない、必要なところ、変えたいところだけテストを書けばOK
- テストファースト
- テストのことを全く考えないコードを書いてると、テストを書くためにリファクタリングってことありませんか?
- 普通にある
- 急ぐべきところと急がないところは見極めるべき
- コアに近い部分
- いろんなところで使われる
- 重要なコンポーネント
- メリハリをつけるといい
- 現在テストがなければ Laravelの次期LTSをベースに作り直してもいいんじゃないかと思う
- 非互換にするなら
- ボーイスカウトルール
- 来たときより綺麗にして帰る
シナリオクラスってビジネスロジック? (よだか)
『現場で役立つシステム設計』を読んでいる。複合サービスクラス(別名 シナリオクラス)というのがあって、それを作るとメソッドが実行される順番を制御できる。しかし、メソッドの順番ってビジネスロジックじゃないの?という疑問。
...
- サッパリワカラン
- ビジネスロジックかどうかと言われると、そうだと思う。
- 注文を受け付けて、在庫を確認する、出荷する
- その流れを制御するためにシナリオクラスにまとめるのはどう?
- いいと思う
- Clean Architecture
- ユースケースと呼ばれる
- MVC
- コントローラに書かれがち
- IDDD
- アプリケーションサービス
- レイヤーが1つ増えるごとに1.5倍ずつ難しくなるイメージ
LaravelのFacadeって使うべき?避けるべき? (きたむら)
普段はUseして書く事が当たり前だったので、Facadeは使った方がいいのか。それとも使わなくていいなら使わないべきなのか。完全に理解出来ていないので、使い分けをどうしているのかが知りたい。
...
- Facadeで用意されているサービスがあるならそのまま使っちゃえばいいのでは?
- ここはFacadeでここはFacadeじゃないってなるとわかりづらくなる面がある
- Laravel ファサードを利用しないメリット - ytake blog
- Facadeをつかないほうがちょっとはやい
- newしなくていい
- DIされるから
- 使っても使わなくても、、、楽になるなら使ってもいいのでは
- サービスプロバイダを先に覚えたので、Facadeを使ってこなかった
- コントローラをテスタブルにしたいなら、Facadeよりサービスプロバイダがいいかも
- Laravelのファサードは中でDIコンテナ使っているから結合が固定されるみたいなことはないので、テストで入れ替えるとかそういうのはできるように考慮されているんですよね。
- Taylor Otwellの答え
- Response: Don’t Use Facades | PHPNews
- 2014年1月の記事(Laravel v4.1のころ)
- 古すぎて当てにならない気も
- コンストラクタインジェクションをするならFacadeは不要だから、Facadeで全部書くみたいなのは無いかな
- コントローラじゃないところで使うのはやめた方が良いかも
- Authとかはもう完全的にFacade使っちゃう
- どこでも使うものはFacedeにするのはありだと思う
- ミドルウェアとかはFacedeでいいとして、ビジネスロジックはコンストラクタインジェクションにしったほうがいいと思う
- 複数人の開発だとどっちか決めないと人によってまちまちになる
Laravelに依存したDDDってあり? (よだか)
Laravelでドメインモデルを作っていこうと思っている。
とりあえず、フレームワークの機能に依存させて作っていいかと思っている。
(本当はだめだと思うが)。
RequestとResponseだけに依存して、作るのはありか?
それをやるなら、DDDやらないほうがいいのか?...
- DDDは堅牢なシステムを作る手法で、インフラに依存しない設計手法
- 依存しないかどうかは、DDDの本質ではない
- なぜフレームワークに依存しちゃいけない?
- アプリケーションと業務のライフサイクルが別
- アプリケーションと心中しないために
- フレームワークを一生変えない可能性がある
- 切り離そうとすると、切り離せるけど、開発コストはだいぶ高まる
- EC-Cubeでも似たような乗り換え問題が発生している
- 2系: 5.6までしか対応していないので乗り換えたい
- 3,4系へは互換性がなく乗り換えられない
プロダクション環境ってみんなどうやって構築してる? (れおりん)
サービスとかやってる人がいたら、こんなふうにやっているというのを教えてほしいです。
...
- サービスやってる方、教えて。
- AWSのEC2に入ってシェルを実行
- マンパワーでやっちゃってる
- WinMergeで差分確認して、差分をSCPでアップロード
- セキュリティの対策ってどういうのあがあります?
- WAF置いたり
- subnet分けたり
- 踏み台サーバ置いたり
- Deployerを使ってデプロイしてみたら想像以上に楽だった - Qiita
- DeployerでLaravelをデプロイする - Qiita
- Deployerは使ったことないけど興味はある
- GitHub ActionsでLaravelデプロイしてます
SPAのセキュリティって何を注意したらいい? (にしかわ)
JavaScriptはソースが見れるからセキュリティが弱いって上司に止められた。
Laravelを使っている。
非同期処理が多いところは、Vue。ログインまわりは、Bladeで書いてる。...
- ソースが見れるかどうかはセキュリティにあんまり関係ない。
- 攻撃者はソースコード見れる見れないに関係なく、「弱点」をついてくる。
- ちゃんと書かれてるかどうか。
- Vue.js
- 認証周りのAPI使うときはIP制限かけたりしてる
- 認証情報をlocalStorageに入れるのは危ない
- Cookieを使う
- XSS
- サーバサイドでエスケープしててもクライアントサイドでもエスケープする必要がある
- 大量の「はまちちゃん」を生み出したCSRFの脆弱性とは? - ITmedia エンタープライズ
- SPAにする必要があるか
- 考える必要のある事柄、場所が増えるから
- ソースコードは難読化できる
- 見えなくすることはできない
- サーバサイドは送られてきたデータを全く信用せずにバリデーションするというのは変わらない。
TypeScriptとNuxt、次に勉強するならどっち? (にしかわ)
ある程度Vueを分かってきたので。
...
- どっちも並行してやったらいい。
- TypeScriptってゆるやかにいける
- .tsで作ってJSを書いて、徐々に型をつけていく、というのもあり
- Nuxtって何?
- Laravelのフロントエンド版(語弊)
- Vueとの違い
- Vue.jsが使われているフロントエンドのフレームワーク
- Nextは、Reactが使われているフロントエンドフレームワーク
- Nextがあって、NuxtがVue版として出た
- 「NuxtにとってのVue」は、「LaravelにとってのBlade =」という似た立ち位置
- PWA、SSRをできる。
- サーバサイドはNode?
- SSRするならNode
- 画面だけなら、Firebase使ってサーバを持たないというのも結構ある
YYPHPは毎週やってます
PHPについてワイワイ話したい方は、YYPHPのイベント情報をチェックしてみて下さい。
以上、YYPHPのレポートでした。次回もワイワイやっていきたいと思います! では、また来週!
- 投稿日:2019-08-30T19:49:38+09:00
Laravel開発環境構築
はじめに
前回記事で、Laravel開発環境を仮想環境(VirtualBox)上に作成することはできた。
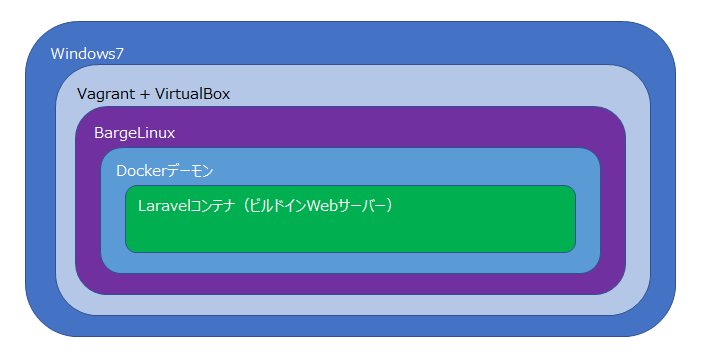
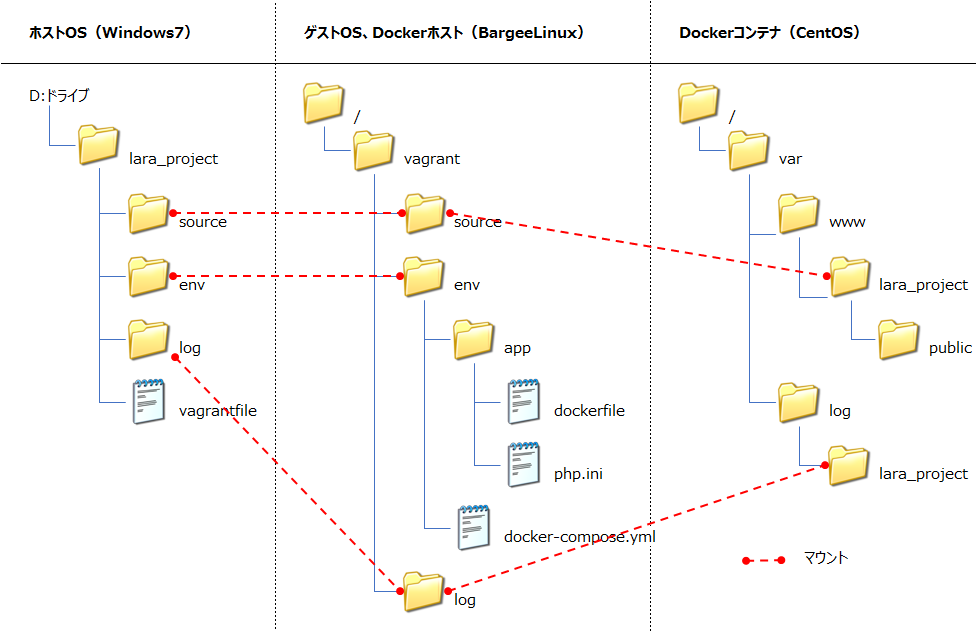
今回は仮想環境上で動作するDockerコンテナでLaravelのビルドインWebサーバーを実行します。ホストOS、ゲストOS、Dockerコンテナ間のディレクトリマッピングを整備することで、ホストOS上で変更したソースの内容をリアルタイムでDockerコンテナへ反映させ、動作を確認できるような開発環境を整備します。目的
docker-compose.yml および Dockerfile の記述方や配置方法などを学ぶことを目的としています。
最終目標は、Vagrantfileやdocker-compose.yml、Dockerfile、各種設定ファイルを配布することで、誰でも同じ開発環境を構築できることです。
実際の開発環境整備を考える場合、DBやWebサーバーもコンテナ化してLaravelコンテナと連携させる必要がありますが、今回は割愛します。システム構成
ディレクトリ構成
Vagrant、VirtualBoxのインストール
VirtualBox
https://www.virtualbox.org/wiki/Downloads作業を始める前に
こちらの記事を元に、phpのインストールをして、カスタマイズしたphp.iniと、/var/www/blogディレクトリ(配下の全てのファイルを含む)を取り出しておいてください。
Dockerfileを使ってカスタマイズしたDockerイメージを作成する際に必要になります。取り出すファイル、ディレクトリ
- php.ini
- blogディレクトリ(/var/log/blog)
仮想環境(BargeLinux)の作成
コマンドプロンプトを起動し、d:ドライブ直下にlara_projectフォルダを作成し、そこへ移動します。
> d: > mkdir lara_project > cd lara_project今回のDockerホストOSはDocker向けの軽量OS、BargeLinuxを使用します。
BargeLinuxのイメージをダウンロードします。> vagrant box add ailispaw/bargeBargeLinux起動用のVagrantfileの雛形を作成します。
> vagrant init ailispaw/barge作成したVagrantfileの雛形をカスタマイズします。
D:\lara_project フォルダに Vagrantfileファイルが出来ているので、テキストエディタで開いて、以下の編集を行います。Vagrantfile# コメントアウト解除 - 31| # config.vm.network "forwarded_port", guest: 80, host: 8080, host_ip: "127.0.0.1" + 31| config.vm.network "forwarded_port", guest: 80, host: 8080, host_ip: "127.0.0.1" # ディレクトリマウント設定を追記 + 47| config.vm.synced_folder "source", "/vagrant/source" + 48| config.vm.synced_folder "env", "/vagrant/env" + 49| config.vm.synced_folder "log", "/vagrant/log"31行目の編集は、後ほどDockerコンテナ上で起動されたLaravelのビルドインWebサーバーへ接続する為に必要になります。
マウントするディレクトリを作成します。
> mkdir env, log, env/appここで作成した env/app ディレクトリに、作業を始める前にで取り出した
php.iniを配置します。
また、作業を始める前にで取り出したblogフォルダをリネームして、D://lara_project/sourceフォルダとして配置してください。仮想環境を起動します。
> vagrant upカレントフォルダのvagrantfileを参照して、そこに記載してある仮想環境を構築、起動します。
仮想環境(BargeLinux)が起動しているので、仮想環境にSSHで接続しましょう。
> vagrant sshゲストOS(BargeLinux)の設定
Docker 最新化
既定のDockerバージョンは 1.10.xとかなので、Dockerを更新します。
開発環境なので、比較的最近のバージョンである 18.06.3 に更新します。$ sudo /etc/init.d/docker restart v18.06.3-ce $ docker --version Docker version 18.06.3-ce, build d7080c1Docker Compose のインストール
Docker Composeを利用すると、複数のDockerコンテナの管理が楽にできます。
今回は前述の通り、DBやWebはインストールしませんが、環境構築の自動化を目的に導入します。こういうツールをオーケストレーションツールと言いますが、今はKubernetesが主流なのかな。。。ただ、今回はDocker Composeを使います。
Docker Compose をダウンロードします。
$ wget -L --no-verbose https://github.com/docker/compose/releases/download/1.21.2/docker-compose-`uname -s`-`uname -m`
uname -sはカーネル名が返ってきます。今回で言えば「Linux」です。
uname -mはマシンタイプが返ってきます。今回で言えば「x86_64」です。ダウンロードしたファイルに実行権限を付与します。
$ chmod +x docker-compose-`uname -s`-`uname -m`
/opt/bin配下に移動し、コマンドにします。
※通常は/usr/local/bin配下なのですが、BargeLinuxに左記ディレクトリは存在していない為、Dockerコマンドと同じ、パスの通った/opt/binに配置します。$ sudo mv docker-compose-`uname -s`-`uname -m` /opt/bin/docker-compose念のため、安易にユーザーに実行させないように、所有者をrootに変更します。
$ sudo chown root:root /opt/bin/docker-composedocker-compose.yml の作成
Docker Compose の設定ファイル、docker-compose.yml を新規作成します。
$ touch /vagrant/env/docker-compose.yml作成したdocker-compose.ymlを編集していきます。
詳細はこちらの記事を参照してください。$ vi /vagrant/env/docker-compose.ymldocker-compose.ymlversion: '3.5' // docker-compose.yml の記述フォーマットバージョンです services: app: // このレベルがコンテナだと思ってください。名前は何でもOKです。 container_name: laravel // コンテナ名 build: ./docker-practice // このコンテナイメージを作成するDockerfileの配置ディレクトリ image: laravel_custom // このコンテナイメージの名前です ports: // ポートマッピングです。 - 80:8000 volumes: // ディレクトリのマッピングです。 - /vagrant/source:/var/www/lara_project // Laravel本体 - /vagrant/log:/var/log/lara_project // ログDockerfileの作成
Dockerのコンテナイメージは、公開されているイメージをそのまま使うだけではなく、アプリケーションや各種設定などのカスタマイズを行ったイメージを作成することが出来ます。
その際Dockerfileに、ベースとなるイメージ、追加するアプリケーションのインストール手順や、各種設定ファイルのコピー手順などを記載し、docker buildコマンドでこのDockerfileを呼び出すことで、カスタマイズしたDockerイメージを作成できます。Docker-Composeでも、build句にDockerfileの配置ディレクトリを指定することでカスタムイメージをビルドすることが出来ます。
$ touch /vagrant/env/app/Dockerfile $ vi /vagrant/env/app/DockerfileDockerfile// ベースイメージはCentOSです。 FROM centos:latest // ここからPHPのインストールを行います。まずは、EPELリポジトリの追加を行います。 RUN yum -y install https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm // Remiリポジトリを追加します。PHP 7.x系はこのリポジトリからインストールします。 RUN yum -y install https://rpms.remirepo.net/enterprise/remi-release-7.rpm // yum-config-managerを利用する為、yum-utilsをインストールします。 RUN yum -y install yum-utils // Remiリポジトリを有効化します。 RUN yum-config-manager --enable remi-php72 // PHPと、関連ライブラリをインストールします。 RUN yum -y install php php-devel php-mbstring php-pdo php-gd php-xml php-mcrypt php-zip php-unzip // 予め用意したphp.iniを/etc/php.iniに上書きします。 // Dockerfile内でテキスト編集などはできないので、設定ファイルは予め用意し、上書きします。 COPY php.ini /etc/php.ini // PHPのライブラリ管理ツール composer のインストーラーをダウンロードし、インストールします。 RUN curl -sS https://getcomposer.org/installer | php // composer の実行ファイル composer.phar を パスの通ったディレクトリ /usr/local/bin に配置し、composer にリネームします。 RUN mv composer.phar /usr/local/bin/composer // Laravelのインストーラーをcomposerで取得します。 RUN composer global require "laravel/installer" // カレントディレクトリを /var/www/ へ移動します。 WORKDIR /var/www // /var/www 配下にlara_projectの名前で新規Laravelプロジェクトを作成します。 RUN composer create-project --prefer-dist laravel/laravel lara_project "5.6.*" // プロジェクトディレクトリに移動します。 WORKDIR /var/www/lara_project // CMD句で、デーモンを起動します。ここでは、PHPのビルドインWebサーバーを起動しています。 // 8000番ポートで待ち受け、ルートディレクトリをpublicとしています。 CMD ["php", "-S", "0.0.0.0:8000", "-t", "public"]※RUN句で、sudo で実行していませんが、Dockerコンテナ内は基本rootで実行される為、sudo の必要はありません。
Dockerイメージのビルド
CentOSのDockerイメージをベースに、PHPおよびcomposerのインストールを行ったDockerイメージを
docker-compose buildコマンドで作成します。$ sudo docker-compose -f /vagrant/env/docker-compose.yml build新しいイメージ
laravel_customが出来ているか確認しましょう。$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE laravel_custom latest 6146ebf2ca14 39 seconds ago 795MB centos latest 67fa590cfc1c 9 days ago 202MBでは、Docker Composeから新しいイメージでコンテナを起動しましょう。
$ sudo docker-compose -f /vagrant/env/docker-compose.yml up -dコンテナが起動しているか確認します。
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 5c08e5c3fa7c laravel_custom "php -S 0.0.0.0:8000…" 5 seconds ago Up 3 seconds 0.0.0.0:80->8000/tcp laravelホスト側からコンテナで起動しているビルドインWebサーバ(
http://localhost:8080)へアクセスしてみましょう。
以下が表示されればOKです。
ホストOS側でソースコードを変更
では、ホストOS側でソースコードを修正し、反映されるか確認します。
D:\lara_project\source\resources\views\welcome.blade.phpをエディタで開き、以下のように変更します。welcome.blade.php- 82| Laravel + 82| Laravel_CustomこれでホストOS上で VS Codeなどでソース編集して、即時修正確認が行えます。
はまったところ
ディレクトリのマウントタイミング
ディレクトリのマウントのところはかなり悩みました。
ディレクトリのマウントは、Dockerコンテナ実行時に行われる為、Build時に問題なくても実行時にエラーになる場合があります。今回で言えば、最初はホストの
d:\lara_project\sourceディレクトリに何も格納しないで、docker-compose buildを行ったところ、何もエラーは出ずにイメージが出来ましたが、docker-compose run'でホスト側のsourceディレクトリが コンテナの/var/www/lara_project`にマウントされ、直前のLaravelのインストール操作で出来ていたはずのファイルが全て消えてしまい、エラーになっていました。
これになかなか気がつけず、かなり悩みました。本文でも記載している通り、予めLaravelのファイル郡をホスト側に配備することで、対応しました。
リポジトリの一時接続エラー
docker-compose build実施時、Remiリポジトリに接続できないエラーが発生しました。
結局、少ししたら復旧したので事なきを得ましたが、同じような事象が発生した場合、待つしかない、というのは正直不安要素です。参考
https://qiita.com/y_hokkey/items/d51e69c6ff4015e85fce
https://qiita.com/yuta-ushijima/items/d3d98177e1b28f736f04
- 投稿日:2019-08-30T19:44:26+09:00
Laravel view()とredirect()の違いについてまとめてみた
こんにちは。
Laravelのview()とredirect()の違いがいまいちわからず、自身で調べて納得できるレベルになったのでまとめてみました。
view()もredirect()もそれぞれ、(何らかの処理を行ったりした後に)ページ遷移をさせる処理です。
view()
表記の仕方は以下の通りです。
redirect()もそうですがController側に書きます。WelcomeController.phppublic function index() { $message = 'ようこそ' return view('welcome', ['message' => $message]); }上記の場合、welcome.blade.phpにmessageという情報を保持させたまま、画面に表示させることになります。
この時ですが、welcome.blade.phpは resoure -> views 内にwelcome.blade.phpが存在するか確認し、存在した場合は表示処理が行われます。(レンダリング)
web.phpに記載する
Route::get('welcome', 'WelcomeController@index')
が行われているわけではないので注意しましょう。redirect()
表記の仕方は以下の通りです。
WelcomeController.phpの表記を少し変更しました。WelcomeController.phppublic function post() { return redirect('/welcome'); }リダイレクト処理が行われた場合、web.phpに記載されるルーティング情報が読み込まれます。
正確にはRoute::get()が読み込まれます。詳細は後述します。
view()のように直接ファイルを読みに行ってるわけではないので注意しましょう。view()とredirect()の使い分け
view()はWebページのアクセス時などのGET処理時に利用します。
そのため、Route::get()で利用されます。それに対し、redirect()はフォーム送信などのPOST時に利用されます。
そのため、Route::post()で呼び出すメソッド内に記述します。注意したいのが、RedirectはGET判定されることです。
そのためredirect()が実行されると、web.phpのRoute::get()が読み込まれるため注意しましょう。redirect()を利用するときは以下のように誤ってRoute::getで呼び出したメソッド内に、redirect('welcome')など書かないようにしましょう。
// WelcomeController.php public function index() { return redirect('/welcome'); } // web.php Route::get('/welcome', 'WelcomeController.php@index);この場合 redirect('welcome') -> Route::get('welcome...)読み込み -> redirect('welcome') -> Route::get('welcome...)読み込み
と延々に処理を繰り返してしまうためです。おわりに
個人的に結構理解するのに時間がかかったため参考になれば幸いです。
- 投稿日:2019-08-30T16:40:38+09:00
Laravel5.5のCarbon1系でaddMinutesメソッドがBadMethodCallException
結論
(new Carbon(Carbon::now()))->addMinutes(10)こう記述。
Carbon1系でも動作しますがが非推奨とのことで、Carbon2系にアップデートしましょう。問題
Carbon::now()->addMinutes(10);を実行すると
BadMethodCallException with message 'Method addMinutes does not exist.'Composerを動かすと以下のログが。
Carbon 1 is deprecated, see how to migrate to Carbon 2. https://carbon.nesbot.com/docs/#api-carbon-2 You can run './vendor/bin/upgrade-carbon' to get help in updating carbon and other frameworks and libraries that depend on it.対応
なんか回りくどい書き方
(new Carbon(Carbon::now()))->addMinutes(10);参考
laravel-carbon-2を参考に、Carbon2系にアップデート
composer.json{ ... "require": { ... "kylekatarnls/laravel-carbon-2": "^1.0.0", "nesbot/carbon": "2.0.0-beta.2 as 1.25.0" } ... }追加したあと
composer update
- 投稿日:2019-08-30T15:10:53+09:00
LaravelでマスターデーターのCache化について
マスターデーターをDBで管理する際にSQLのJoinで一緒に取得する場合も多くありますが、実装上で可読性や色んな理由で別のSQLで参照場合もあると思います。
やりたいこと
実装したらあまり気にしなくてもシステム上でCache化と更新が行うようにしたい。
実装
モデルのsavedイベント利用してCacheを削除することでデーターが更新された場合は
Cacheが取得されるタイミングで更新されることを実装してみました。/app/Models/MasterModel.php<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; use Illuminate\Support\Facades\Cache; class MasterModel extends Model { /** * Table * * @var string */ protected $table = 'mst_sample'; /** * The attributes that should be mutated to dates. * * @var array */ protected $dates = ['created_at']; /** updated_atは使用しない */ public $timestamps = false; /** * The "booting" method of the model. * * @return void */ public static function boot() { parent::boot(); self::saved(function($master) { Cache::forget('master.id.'.$master->id); }); } /** * IDでマスター情報を取得 * * @param string $id * @return mixed */ public static function findWithCache($id = null) { $ret = Cache::rememberForever("master.id.{$id}", function() use($id) { if (is_null($id)) { return null; } return static::find($id); }); return $ret; } }もちろん、親のfind等をOverrideして使っても良いかと思います。
- 投稿日:2019-08-30T12:48:23+09:00
Laravel 編集機能を使った時に行が1行増えてしまう問題について
はじめに
Laravelの~Controller@updateを使用した時に
編集した値が編集前のデータと編集後のデータの2つが登録されて
しまいにっちもさっちも行かない方向けの記事になります。以下では、ユーザーが書いた記事を編集するというプロジェクトについてのcontroller,viewになります。
コード
controller
PostsController.phppublic function update(Request $request, $post_id){ $params = $request->validate([ 'title'=>'required|max:50', 'body'=>'required|max:2000', ]); $post = Post::findOrFail($post_id); $post->fill($params)->save(); return redirect()->route('posts.show',['post'=>$post]); }view
view/edit.blade.php<div class="container mt-4"> <div class="border p-4"> <h1 class="h5 mb-4">投稿の編集</h1> </div> <form action="{{route('posts.update',['post'=>$post])}}"method="POST"> @csrf @method('PUT') <fieldset class="mb-4"> <div class="form-group"> <label for="title">タイトル</label> <input type="text"id="title"name="title"class="form-control {{ $errors->has('title')?'is-invalid':''}}"value="{{old('title')?:$post->title}}"> @if($errors->has('title')) <div class="invalid-feedback"> {{$errors->first('title')}} </div> @endif </div> <div class="form-group"> <label for="body">本文</label> <textarea name="body" id="body" class="form-control {{$errors->has('body')?'is-invalid':''}}" rows="4"> {{old('body')?:$post->body}} </textarea> @if($errors->has('body')) <div class="invalid-feedback"> {{$errors->first('body')}} </div> @endif <div class="mt-5"> <a class="btn btn-primary"href="{{route('posts.show',['post'=>$post])}}">キャンセル</a> <button type="submit"class="btn btn-primary">更新する</button> </div> </div> </fieldset>@method('PUT')を入れるのがポイントです。
routing
ちなみにroutes/web.phpは
routeweb.phpRoute::resource('posts', 'PostsController', ['only' => ['create', 'store', 'show','edit','update','destroy']]);$ php artisan route:list +--------+-----------+-------------------+----------------+-----------------------------------------------+--------------+ | Domain | Method | URI | Name | Action | Middleware | +--------+-----------+-------------------+----------------+-----------------------------------------------+--------------+ | | GET|HEAD | / | top | App\Http\Controllers\PostsController@index | web | | | GET|HEAD | api/user | | Closure | api,auth:api | | | POST | comments | comments.store | App\Http\Controllers\CommentsController@store | web | | | POST | posts | posts.store | App\Http\Controllers\PostsController@store | web | | | GET|HEAD | posts/create | posts.create | App\Http\Controllers\PostsController@create | web | | | GET|HEAD | posts/{post} | posts.show | App\Http\Controllers\PostsController@show | web | | | PUT|PATCH | posts/{post} | posts.update | App\Http\Controllers\PostsController@update | web | | | DELETE | posts/{post} | posts.destroy | App\Http\Controllers\PostsController@destroy | web | | | GET|HEAD | posts/{post}/edit | posts.edit | App\Http\Controllers\PostsController@edit | web | +--------+-----------+-------------------+----------------+-----------------------------------------------+--------------+こうなっています。
@method('PUT')を入れるか入れないかで、その後のデータが辿る経路が変わってしまうとは。。。
- 投稿日:2019-08-30T12:09:19+09:00
Composerを利用してLaravelをインストールしつつ同時にやったこと(メモ)
Composerを使ってLaravelをインストールしたときに並行してやったことがいくつかあるので、それの個人的な覚書です。環境は以下の通り。
- Mac OS Mojave (バージョン 10.14.3)
- MacBook Pro (Retina, 13-inch, Early 2015)
Composerのインストール
Composerは、PHPのパッケージ管理システムあらため、依存関係解決ツールのこと。プロジェクトで使用するライブラリやパッケージを管理してくれ、こちらがあまり意識しなくても必要な時に、必要なバージョンのライブラリなりを一緒にダウンロードしてきてくれる。あるライブラリを使うには他のあるライブラリが必要で・・・みたいなときに丸っと面倒を見てくれるわけだが、その依存関係について詳しくは他の方の記事を参考に。
参考:
composerとは?
PHP開発でComposerを使わないなんてありえない!基礎編
composerとは
PHPのライブラリ管理ツール「Composer」入門プロジェクトごとにComposerをインストールする(ローカル)かPC全体で共有する(グローバル)かは、どのディレクトリにインストールするかで変わってくる。いったん自分はユーザーホームのディレクトリに入れることにする。
Composerインストールのコマンドはこちら。sudo curl -sS https://getcomposer.org/installer | phpバージョンが変わればURL等も変化するかもしれないので、公式サイトも要確認。
Mac, Linux系のインスタレーションはこちら。
https://getcomposer.org/doc/00-intro.md#installation-linux-unix-macosComposerインストール後は、インスタレーションにもあるように composer.phar のファイルを移動する。そうすることで、どこからでもcomposerのコマンドを実行できる。
mv composer.phar /usr/local/bin/composerComposerの光遅い問題について
Composerを使っていると、遅い!と感じる人が一定以上いるらしい。
アジア圏に顕著で、Composerを走らせたときに参照されるサーバは北米やフランスにあるので物理的な距離の問題があるし、光ファイバーとか使っても必要な数々のリクエストをこなすためには地球何周分もの距離をデータが行き来することになって光というものの速度自体が速くならない限り速くするのは無理、という結論にぶち当たるらしい。そこで、Composerを速くするための対応策として国内ミラーと高速化プラグインを作った方がいらっしゃる。
3年くらい前の出来事だけど今でも有用と思われるし、そのプラグインはまだComposer本体にはマージされていないので、詳しくはご本人のスライドや他の方のまとめを読むと良いと思う。スライドは最後まで見るとちょっと感動する。なお国内のミラーに参照先を変える&高速化プラグインインストールには、Composer本体をインストール済みの人であれば、以下のコマンドを走らせるだけでOK。
composer config -g repos.packagist composer https://packagist.jp && composer global require hirak/prestissimo参考:
Composerを速くするために必要だったもの/composer-keynote
composerの遅さをまじめに考える #phpstudy
光遅い問題を克服してcomposerを10倍速くした話
光遅い問題に対応して Composer を100倍速くする
Composerの実行速度を高速化する方法
GitHub: Composer/Parallel downloader #5293
curl を使って composer update を 2 倍速くする
composer searchが非常に遅い件
composer searchが速くなってた
PHPの生みの親,ラスマス・ラードフ氏インタビューLaravel Debugbarのインストール
Laravelでの開発に便利そうなので導入。
インストールコマンドは下記だが、--devのオプションがないと本番環境で実行されてパスワードが丸見えになるとかなんとか。
composer require barryvdh/laravel-debugbar --devDebugbarを無効にしたいときは.envに以下を挿入。true/falseで切り替え可能。
DEBUGBAR_ENABLED=false本番環境でも使いたいとか、詳細や各種設定値は、参考記事がとてもきれいにまとまっていたので割愛。
参考:
Laravel5.7: Laravel Debugbarを使う
laravel5.6, 5.7 laravel-debugarを導入する!
laravelデバッグバーの導入今日はそんな感じです。
- 投稿日:2019-08-30T12:09:19+09:00
Laravelインストール前後にやったこと:Composerインストール・Composer高速化・Laravelデバッグツールの導入(メモ)
Laravelをインストールしたときに並行してやったことがいくつかあるので、それの個人的な覚書です。環境は以下の通り。
- Mac OS Mojave (バージョン 10.14.3)
- MacBook Pro (Retina, 13-inch, Early 2015)
Laravelインストール前
Composerのインストール
Laravelをインストールするのに必要なステップ。Composerは、PHPのパッケージ管理システムあらため、依存関係解決ツールのこと。プロジェクトで使用するライブラリやパッケージを管理してくれ、こちらがあまり意識しなくても必要な時に、必要なバージョンのライブラリなりを一緒にダウンロードしてきてくれる。あるライブラリを使うには他のあるライブラリが必要で・・・みたいなときに丸っと面倒を見てくれるわけだが、その依存関係について詳しくは他の方の記事を参考に。
参考:
composerとは?
PHP開発でComposerを使わないなんてありえない!基礎編
composerとは
PHPのライブラリ管理ツール「Composer」入門プロジェクトごとにComposerをインストールする(ローカル)かPC全体で共有する(グローバル)かは、どのディレクトリにインストールするかで変わってくる。いったん自分はユーザーホームのディレクトリに入れることにする。
Composerインストールのコマンドはこちら。sudo curl -sS https://getcomposer.org/installer | phpバージョンが変わればURL等も変化するかもしれないので、公式サイトも要確認。
Mac, Linux系のインスタレーションはこちら。
https://getcomposer.org/doc/00-intro.md#installation-linux-unix-macosComposerインストール後は、インスタレーションにもあるように composer.phar のファイルを移動する。そうすることで、どこからでもcomposerのコマンドを実行できる。
mv composer.phar /usr/local/bin/composerComposerの光遅い問題への対応
Composerを使っていると、遅い!と感じる人が一定以上いるらしい。
アジア圏に顕著で、Composerを走らせたときに参照されるサーバは北米やフランスにあるので物理的な距離の問題があるし、光ファイバーとか使っても必要な数々のリクエストをこなすためには地球何周分もの距離をデータが行き来することになって光というものの速度自体が速くならない限り速くするのは無理、という結論にぶち当たるらしい。そこで、Composerを速くするための対応策として国内ミラーと高速化プラグインを作った方がいらっしゃる。
3年くらい前の出来事だけど今でも有用と思われるし、そのプラグインはまだComposer本体にはマージされていないので、詳しくはご本人のスライドや他の方のまとめを読むと良いと思う。スライドは最後まで見るとちょっと感動する。なお国内のミラーに参照先を変える&高速化プラグインインストールには、Composer本体をインストール済みの人であれば、以下のコマンドを走らせるだけでOK。
Laravelのインストールに絶対に必要というわけではないが、なんならLaravelインストール後でも大丈夫なのでやっておいて損はないと思う。composer config -g repos.packagist composer https://packagist.jp && composer global require hirak/prestissimo参考:
Composerを速くするために必要だったもの/composer-keynote
composerの遅さをまじめに考える #phpstudy
光遅い問題を克服してcomposerを10倍速くした話
光遅い問題に対応して Composer を100倍速くする
Composerの実行速度を高速化する方法
GitHub: Composer/Parallel downloader #5293
curl を使って composer update を 2 倍速くする
composer searchが非常に遅い件
composer searchが速くなってた
PHPの生みの親,ラスマス・ラードフ氏インタビューLaravelインストール後
Laravel Debugbarのインストール
Laravelでの開発に便利そうなので導入。
インストールコマンドは下記だが、--devのオプションがないと本番環境で実行されてパスワードが丸見えになるとかなんとか。
composer require barryvdh/laravel-debugbar --devDebugbarを無効にしたいときは.envに以下を挿入。true/falseで切り替え可能。
.envDEBUGBAR_ENABLED=false本番環境でも使いたいとか、詳細や各種設定値は、参考記事がとてもきれいにまとまっていたので割愛。
参考:
Laravel5.7: Laravel Debugbarを使う
laravel5.6, 5.7 laravel-debugarを導入する!
laravelデバッグバーの導入今日はそんな感じです。
- 投稿日:2019-08-30T10:32:06+09:00
【Laravel5】config:cacheした前と後での.envに定義した値の取得検証(config関数とenv関数)
概要
環境ごとに値が変わるものは
.envファイルに定義するのが多いと思います。
その際、.envファイルに定義した値を取得する際にはconfig以下のファイル経由での取得(config関数)することと書かれてますが、
たまにenv関数を使用してそのまま定義した値を取得する処理が書かれていることも多く見られるので、
それぞれの関数を使用して、config:cacheした後と前での.envの定義した値の取得検証をしてみます。Configuration - Laravel - The PHP Framework For Web Artisans
設定値と確認方法
検証に使用したLaravelのバージョンは5.8.26です。
(環境はHomestead(8.6.0)を使用しました。)また、基本的に
.env以外はデフォルト値です。.envAPP_NAME=Laravel APP_ENV=local APP_KEY=**********************config\app.php<?php return [ // ~省略~ /* |-------------------------------------------------------------------------- | Application Environment |-------------------------------------------------------------------------- | | This value determines the "environment" your application is currently | running in. This may determine how you prefer to configure various | services the application utilizes. Set this in your ".env" file. | */ 'env' => env('APP_ENV', 'production'),値の確認は以下のように
var_dumpを使用resources\views\layouts\app.blade.phpvar_dump(config('app.env')); var_dump(env('APP_ENV')); exit;
config:cache前まず
config:cacheする前の値を取得してみます
config:cacheする前はconfig関数で取得するとnullが帰ってくるようです。※※nullが返るのは検証した際の環境がおかしかったかもしれません。(コメント欄見てください)
config:cache後以下のコマンドを実行して再度、値の確認をしてみます
php artisan config:cache
env関数の方はnullが返るようになりました。
そしてconfig:cache後はconfig関数の方は定義した値を取得できるようになりました。
config:cache後にconfig:clear
config:cache後に以下のコマンドを実行後、値の確認をしてみますphp artisan config:clear両方の関数で
.envの定義した値を取得できました。おまけ(
.envファイルからAPP_ENV=local行を削除)
.envファイルからAPP_ENV=localを丸ごと削除した際に各関数を実行してみる。.envAPP_NAME=Laravel APP_KEY=**********************以下tinker(laravel用REPL)で実行した際の様子
>>> var_dump(config('app.env')); string(10) "production" => null >>> var_dump(env('APP_ENV')); NULL => null >>>結果、
config関数はconfig\app.phpで設定されている値を取得しますが、env関数はそのままnull返すようです。
この結果なのでどちらにしてもconfig関数使った方がよさそうですね。おわり
config関数で定義値取得するように書いてた場合、config:cacheし忘れてたら大変なことになりそう参考URL