- 投稿日:2019-08-30T23:27:57+09:00
FakeNews 誰でもフェイクニュースを書き込めるサイトを作ってみた
フェイクニュース書き放題
近年フェイクニュースの問題は世間を騒がす対象になっていなすが。いまだにそのいい解決方法が出てきていません。
そこで、私は誰でもフェイクニュースを書き込めるプラットフォームを作る
という解決方法を見つけ出しました。誰でもフェイクニュースを書き込めるということでツイッターやfacebookに書き込まれる
いたずらが原因のフェイクニュースは減少させられると見込んでおります。登録方法
まずフェイクを投稿するにはサイトに登録しなければなりません
こちらのURLですhttp://fakebook.xsrv.jp/
下の画像の「新規登録」という項目をクリックしていただくと必要事項の
入力フォームに飛びますので、必要な物を入力してください。
ログインの場合はうえの画像を参考に新規登録の際に入力した
メールアドレスとパスワードを入力して頂ければログインできます。
次からログインを省略のチェックボックスにチェックを入れれば
5年間ログインしなくても使い続けられます登録をせずに記事を読むだけなら読むだけならこちらをクリックしてください
主な機能
1.フェイクニュース投稿
2.記事の検索
3.フォロー機能
4.記事に対するコメント1.フェイクニュース投稿
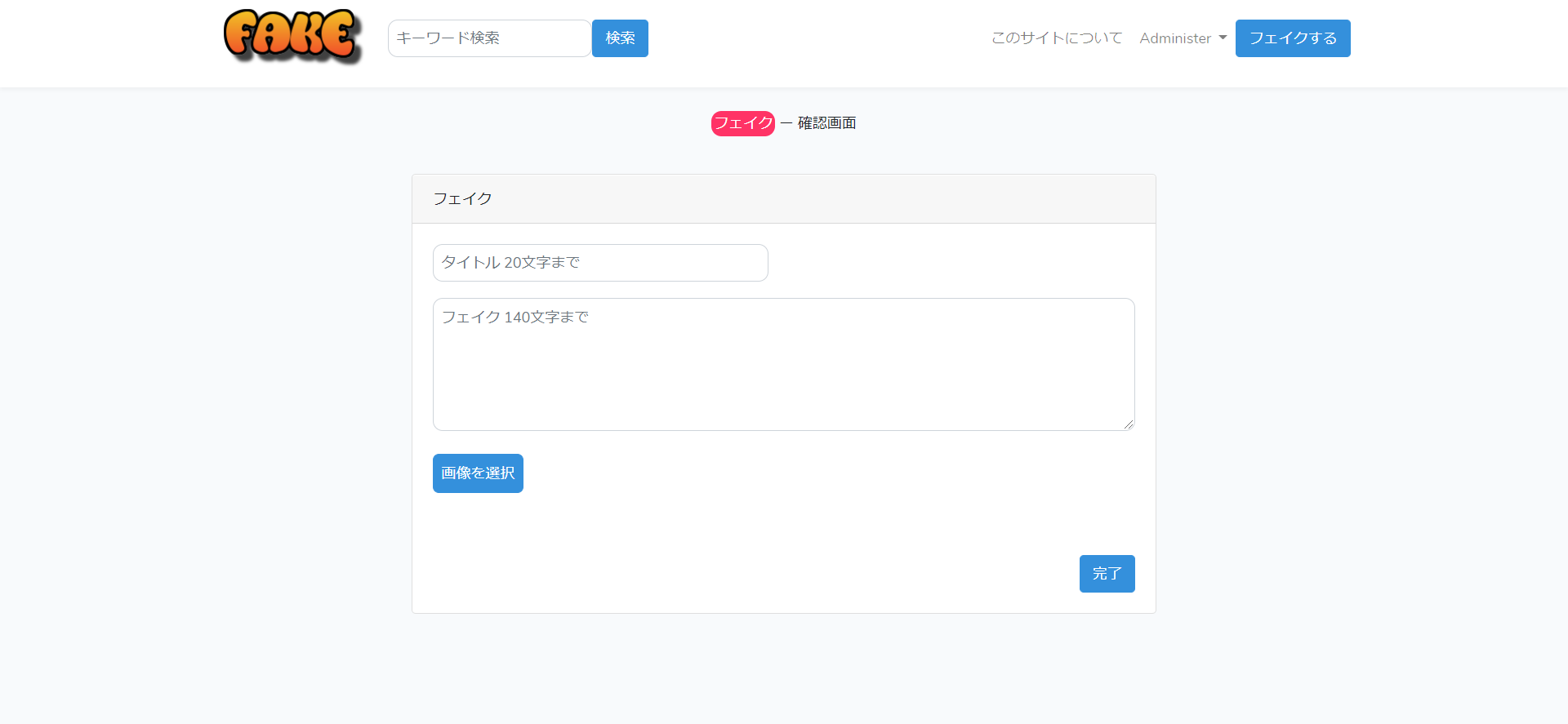
画像の右にあるフェイクするのボタンを押すと、記事作成フォームに飛びます。
そこでタイトル、フェイクニュースの内容、画像の選択をすればフェイクニュースは完成です。
次に確認画面にうつりそこで完了すれば最新のトレンドとして投稿が追加されます。2.記事の検索
この検索窓に好きなワードを入力するとそれに関連したフェイクニュース
が読めます。
3.フォロー機能
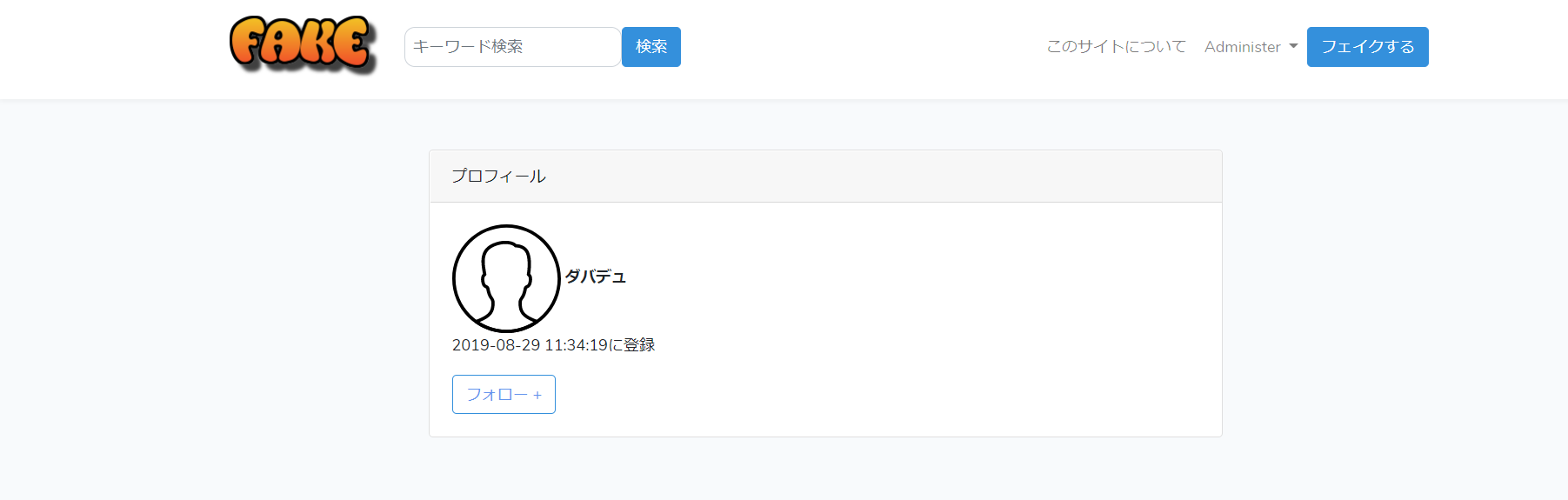
ユーザー名のURLをクリックしてユーザープロフィールに移動すると以下の画面が
表示されます。「フォロー+」と書かれたボタンを押すとそのユーザーをフォロー
することができます。
フォローしたユーザーは、自分の名前をクリックして出てくる欄の「フォロー」という項目
をクリックすればフォローしたユーザーとフォロワーの一覧が見られます。
上の写真の友達の投稿という項目をクリックするとフォローしたユーザーとフォロワーの投稿
が見られます。4.記事に対するコメント
記事を読む画面の一番下側にコメント入力フォームがあります。
そこから自分のコメントを書き込めることができます。
以上がFakeNewsの機能及び使い方の説明でした。
- 投稿日:2019-08-30T23:27:57+09:00
FakeNews 誰でもフェイクニュースを書き込めるサイト
フェイクニュース書き放題
近年フェイクニュースの問題は世間を騒がす対象になっていなすが。いまだにそのいい解決方法が出てきていません。
そこで、私は誰でもフェイクニュースを書き込めるプラットフォームを作る
という解決方法を見つけ出しました。誰でもフェイクニュースを書き込めるということでツイッターやfacebookに書き込まれる
いたずらが原因のフェイクニュースは減少させられると見込んでおります。登録方法
まずフェイクを投稿するにはサイトに登録しなければなりません
こちらのURLですhttp://fakebook.xsrv.jp/
下の画像の「新規登録」という項目をクリックしていただくと必要事項の
入力フォームに飛びますので、必要な物を入力してください。
ログインの場合はうえの画像を参考に新規登録の際に入力した
メールアドレスとパスワードを入力して頂ければログインできます。
次からログインを省略のチェックボックスにチェックを入れれば
5年間ログインしなくても使い続けられます登録をせずに記事を読むだけなら読むだけならこちらをクリックしてください
主な機能
1.フェイクニュース投稿
2.記事の検索
3.フォロー機能
4.記事に対するコメント1.フェイクニュース投稿
画像の右にあるフェイクするのボタンを押すと、記事作成フォームに飛びます。
そこでタイトル、フェイクニュースの内容、画像の選択をすればフェイクニュースは完成です。
次に確認画面にうつりそこで完了すれば最新のトレンドとして投稿が追加されます。2.記事の検索
この検索窓に好きなワードを入力するとそれに関連したフェイクニュース
が読めます。
3.フォロー機能
ユーザー名のURLをクリックしてユーザープロフィールに移動すると以下の画面が
表示されます。「フォロー+」と書かれたボタンを押すとそのユーザーをフォロー
することができます。
フォローしたユーザーは、自分の名前をクリックして出てくる欄の「フォロー」という項目
をクリックすればフォローしたユーザーとフォロワーの一覧が見られます。
上の写真の友達の投稿という項目をクリックするとフォローしたユーザーとフォロワーの投稿
が見られます。4.記事に対するコメント
記事を読む画面の一番下側にコメント入力フォームがあります。
そこから自分のコメントを書き込めることができます。
以上がFakeNewsの機能及び使い方の説明でした。
- 投稿日:2019-08-30T22:05:15+09:00
WYSIWYGなMarkdownエディターを目指してContentEditableおよびexecCommandと真っ向勝負してみる(part 1)
今更ながらマークダウン記法について学び、とても感動しています。
最近はメモや簡単な文章作成にはマークダウンを使っています。そんな時、自分の理想的なマークダウンエディタがブラウザ上で動けばもっと便利になると思い、少し試してみました。
修正点やもっとこうした方がいいなどございましたらご教授いただけると幸いです。m(_ _)m
どんなエディター?
僕がイメージしているエディターは、よくある画面が二分割されてエディター部分とプレビュー部分に分かれているタイプでは無く、書いた部分がそのままHTMLに変換されるものをいいます。
有名なソフトだと、Typoraなどがあるでしょうか。ざっと調べてもいろいろな実現方法があるみたいですが、今回は一番単純なようで実は大変そうな
contentEditableとexecCommandを用いた実装について試行錯誤しながら試してみました。contentEditableの仕様
実装に当たってまずは
contentEditableの仕様を調べてみます。
以下のファイルでテストをしてみました。contenteditable-test.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Test</title> </head> <body> <div contenteditable='true'> <h1>h1</h1> <h2>h2</h2> <div>div</div> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <blockquote>block quote</blockquote> </div> </body> </html>マークダウン記法でいうと、文頭に所定のマークを入れる要素たちです。
とりあえずここでこのページの簡単な挙動を調べることができます。実際にお試しいただけるとわかりやすいかと思いますが、特徴をまとめるとこんな感じです。
なお、僕の環境では最新版のChromeをMac上で使っています。良さそうな点
Shift+Enterでは同じエレメント内で改行、Enterのみだと今のエレメントの次にdivが挿入される- リストを
Enterのみで改行すると次の行にもリストが自動で挿入される。二度Enterを押すと通常のdivが挿入される少し気になった点
blockquoteではEnterのみを押しても、divの代わりにblockquoteが挿入され抜け出せない。こんな感じでしょうか。
意外と標準機能でマークダウンエディターっぽい動きができている気がします。
あとはマークダウン記法を読み取って、その都度DOMを置き換えればいいような気がしていました。この時までは...
とりあえず作ってみた
マークダウン記法の判定
さて、先述の特徴を踏まえて、文頭数文字で判断できる系の以下の四つを実装してみます。
- 見出し:#, ##, ###, ...など
- リスト:-
- 番号付きリスト:1.
- 引用文:>
キャレットのある位置行の文字は以下のコードで取得できます
window.getSelection().getRangeAt(0).endContainer.data
keyupイベントが起こるたびに現在の行の文字列を取得し、マークダウン記法になっているかを判定します。const element = document.getElementById('markdown') element.addEventListener('keyup', function (event) { const currentLine = window.getSelection().getRangeAt(0).endContainer.data if(currentLine.match(/^#{1}\xA0$/)){ // 見出し // '# 'を<h1>に置き換える } // // 見出し2〜6は{}内の数字を変えるだけ // else if (currentLine.match(/^>\xA0$/)){ // 引用 // '> 'を<blockquote>に置き換える } else if (currentLine.match(/^\d+\.\xA0$/)) { // 順序付きリスト // '- 'を<ul>に置き換える } else if (currentLine.match(/^[\-+*]\xA0+$/)) { // リスト // '1. 'を<ol>に置き換える } })はい、これで場合分けができました。
マークダウン記法の変換
contentEditableではEnterを押すと改行されてdivが挿入されます。
このdivをマークダウン記法に対応するDOMに変更するためにexecCommandを用います。以下は<h1>に変換する例です。
document.execCommand('formatblock', false, 'h1')第一引数の
formatblockはMDN web docsによると、formatBlock
現在の選択範囲を含む行の前後に HTML ブロックレベル要素を追加し、すでに存在する場合は、その行を含むブロック要素に置き換えます (Firefox では <blockquote> は例外です。 — これはブロック要素を囲みます)。引数としてタグ名の文字列が必要です。実質的にすべてのブロックレベル要素を利用することができます。
(Internet Explorer および Edge は見出しタグ H1–H6, ADDRESS, PRE のみに対応しており、 "<H1>" のように山かっこで囲む必要があります。)とのことです。
要するに、今キャレットがあるDOMを指定の要素に変換するってことだと思います。
(詳しくはわからないので、ご教授いただけると幸いです。)なお、リストと順序付きリストは別のコマンドを用います。
それぞれ以下のようになります。// リスト document.execCommand('insertUnorderedList') // 順序付きリスト document.execCommand('insertOrderedList')マークダウン記法の削除
さて、前述までの方法でマークダウン記法を判定して、HTML要素の変換がすることができましたが、文字として打ち込んだマークダウン記法は残ったままです。
これを削除します。要素内のテキストを変更するといえば、
innerTextが思いつきます。
キャレットがある要素のinnerTextを取得することでうまくいきそうです。先述した
window.getSelection().getRangeAt(0).endContainerでは現在のテキスト部分、つまり#textが取得されます。
この親要素が現在の要素になります。
すなわち、マークダウン記法を削除するには以下のコードを用います。window.getSelection().getRangeAt(0).endContainer.parentNode.innerText = ''とりあえずできた
以上のことをまとめると以下のコードになりました。
const element = document.getElementById('markdown') element.addEventListener('keyup', function (event) { const currentLine = window.getSelection().getRangeAt(0).endContainer.data if(currentLine.match(/^#{1}\xA0$/)){ // 見出し document.execCommand('formatblock', false, 'h1') clearCurrentLine() } // // 見出し2〜6は{}内の数字を変えるだけ // else if (currentLine.match(/^>\xA0$/)){ // 引用 document.execCommand('formatblock', false, 'blockquote') clearCurrentLine() } else if (currentLine.match(/^\d+\.\xA0$/)) { // 順序付きリスト document.execCommand('insertOrderedList') clearCurrentLine() } else if (currentLine.match(/^[\-+*]\xA0+$/)) { // リスト document.execCommand('insertUnorderedList') clearCurrentLine() } }) const clearCurrentLine = () => { window.getSelection().getRangeAt(0).endContainer.parentNode.innerText = '' }デモはこちらから
次回に向けての修正点
さて、デモをお触りいただくとわかると思いますが、このコードChromeではうまく動きませんorz
(Safariでは動きました。他のブラウザは未検討)
要素は挿入されますが、キャレットが直前の要素に飛んでしまい、しかも挿入された要素にはどうやってもキャレットを合わせることができません。これを踏まえた以下が次回に向けての修正点です。
- 挿入された要素にキャレットを合わせることができない
blockquoteはEnterを押しても抜け出すことができない次回はこれらの問題点を修正するところから始めます。
アドバイスなどございましたら、コメントください。m(_ _)m
- 投稿日:2019-08-30T19:43:53+09:00
【見出し編】Qiita記事をSEO的に改善してみよう。
1.googleさんが見出しついて言っている事
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります
出典:Google Search consolegoogleさんが見出しについて上記の事を述べており、今回大事なところは
複数の見出しサイズを正しい順序で使用する
ここになります。
2.Qiitaの見出しについて
Qiitaはとても見出しがつけやすく「#」一つで見出しを作れるんですが、
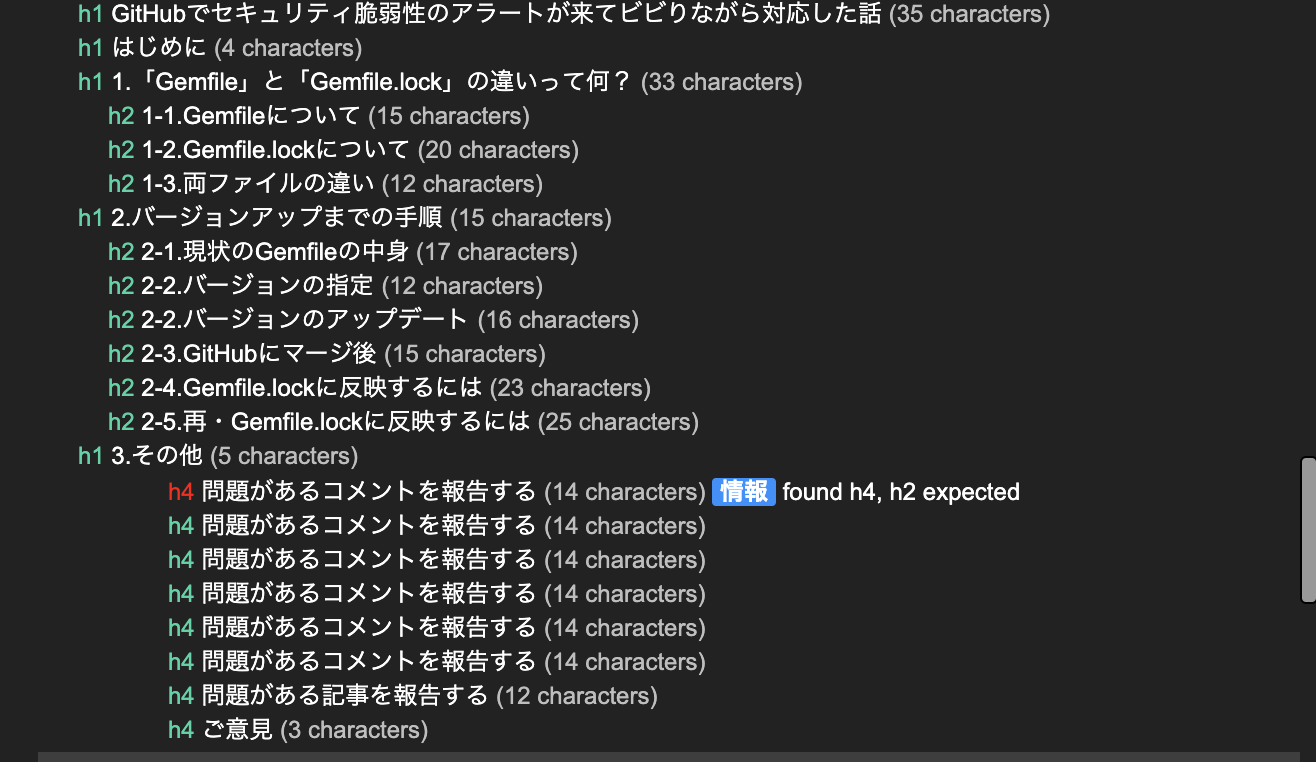
「#」で作った見出しは「h1」になってしまうため、「h1」が大量発生してしまいます。こちらの記事を参考に見出しを見てみると
h1が複数作成されており、タイトルと同じh1(ここでいうと「GitHubでセキュリティ脆弱性のアラートが来てビビりながら対応した話」)と同列で見出しを作成してしまっております。
そのため、googleさんがいう複数の見出しサイズを正しい順序で使用するを守れていない記事になってしまいます。3.改善策
「#」から見出しを作るのではなく「##」から下がっていく形で記事を作成していけばh2から下がっていくようになりますので見出しサイズを守れるようになります。
- 投稿日:2019-08-30T16:50:03+09:00
【画像を】読み込みが遅い画像をエミュレートする【重くする】
ローカルディスクでは読み込みが速すぎる画像を遅くする
画像の遅延読み込みのコードをを書く際に、ローカルで確認するとき、ディスクから読み込むとあまりにも速すぎて動作の確認が難しいことがあります。そのような際に使えるサービスを見つけました。
Deelay.me
- HTTPの応答に遅延を発生させるProxy
302 Moved Temporarilyで転送- 遅延を指定可能(ミリ秒単位)
- セルフホスティングも可能(npmパッケージ)
- 別に画像じゃなくても使える
使い方
遅くする画像を
http://deelay.me/[遅延(ミリ秒)]/[画像URL]として参照させるサンプル(5秒)
- 投稿日:2019-08-30T16:00:46+09:00
ドットインストールさんの動画をいくつか視聴して、オリジナルで作ってみた「ラストババ抜き」
はじめに
こんにちは。私は今夏休みなので、たくさん時間を確保できる状況にあります。
そこで、HTML、CSS、JavaScriptをしっかり勉強しようと考えました。
私が勉強する教材として利用したのがドットインストールです。そして今回、ある程度、理解することができ、オリジナルでゲームを作ることができたので、記事にしました。
久しぶりの投稿になりますが、よろしくお願いします。
視聴したレッスン
- 【旧版】はじめてのHTML
- 【旧版】はじめてのCSS
- 【旧版】JavaScript基礎文法徹底マスター
- 【旧版】JavaScriptでおみくじを作ろう
- 実践!ウェブサイトを作ろう
- 実践!スマートフォンサイトを作ろう
- 詳解HTML 基礎文法編
- 詳解CSS 基礎文法編
- はじめてのJavaScript
- 詳解JavaScript DOM編
- JavaScriptでスライドショーを作ろう
- JavaScriptでスロットマシンを作ろう
- JavaScriptでハイアンドローゲームを作ろう
- JavaScriptでカウントダウンタイマーを作ろう
- JavaScriptで5秒当てゲームを作ろう
- JavaScriptで作る誕生日診断
- JavaScriptで作る王様ゲーム
上記に書いてあるレッスンを視聴しました。
それぞれの文法については、2~3周ほどしました。
JavaScriptに関しては、私は他の言語も触っていましたので、スムーズに理解することができました。環境
- Windows 10 home
- Google Chrome
「ラストババ抜き」の制作
このゲームはトランプの「ババ抜き」の最後の部分を少し改良して再現したゲームになります。相手のカード枚数が残り2枚で、そこから「JOKER」のカードではなく、「あたり」のカードを選ぶものです。
こちらから遊ぶことができます。→ ラストババ抜き
ソースコード
Githubにもあげてありますが、こちらにもそれぞれ載せておきます。
index.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ラストババ抜き</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="container"> <h1>dealer</h1> <div class="dealer"> <ul> <li>?</li> <li>?</li> </ul> </div> <div id="resetButton">もう一度!</div> <div id="result"></div> <h1>player</h1> <div class="player">あたりを引け!</div> </div> <script src="main.js"></script> </body> </html>styles.cssbody{ background-color:#088A4B; } .container{ width:500px; margin:100px auto; font-weight:bold; font-size: 24px; text-align:center; } h1{ border:5px solid #fff; margin:0 0 30px; } ul{ display:flex; justify-content:space-between; list-style:none; padding:0; margin:0; } li,.player{ background-color:skyblue; width:100px; height:160px; border:5px solid #fff; border-radius:5px; line-height:160px; user-select:none; } li:hover{ opacity:0.8; cursor:pointer; user-select:none; } .player{ margin:0 auto; font-size: 12px; } #result{ margin:50px 0; height:70px; font-size: 48px; line-height:70px; } #resetButton{ width:100px; height:100px; line-height:100px; font-size:18px; border-radius:50%; background-color:purple; border:3px solid #fff; float:right; position:relative; top:30px; right:60px; } #resetButton:hover{ opacity:0.8; cursor:pointer; user-select:none; } .hidden{ display:none; }main.js"use strict"; { const d_li=document.querySelectorAll(".dealer li"); const resetButton=document.getElementById("resetButton"); const result=document.getElementById("result"); window.onload=function(){ init(); } for(let i=0;i<d_li.length;i++){ d_li[i].addEventListener("click",()=>{ if(!resetButton.classList.contains("hidden")){ return; } let rdNum=Math.floor(Math.random()*d_li.length) if(i === rdNum){ gameClear(i);//あたり }else{ gameOver(i);//はずれ } resetButton.classList.remove("hidden"); }); } resetButton.addEventListener("click",()=>{ init(); }); function init(){ //初期化 for(let i=0;i<d_li.length;i++){ d_li[i].textContent="?"; } resetButton.classList.add("hidden"); result.textContent=""; } function gameClear(i){ //ゲームクリア d_li[i%2].textContent="あたり"; d_li[(i+1)%2].textContent="JOKER"; result.textContent="あたり!" } function gameOver(i){ //ゲームオーバ― d_li[i%2].textContent="JOKER"; d_li[(i+1)%2].textContent="あたり"; result.textContent="ざんねん!" } }以上がソースコードになります。
もしなにかあればコメントをください。できる限り対応します。終わりに
以上で「ラストババ抜き」の制作は終了です。
時間はかかりましたが、やっとオリジナルで作れたので、嬉しいです。知識を入れていく際なのですが、ドットインストールでは手を動かしながらできるので、効率よく勉強できると思います。
個人的に、CSSの学習は大変でした。次々に新しいことが出てくるので驚きの連続です。今後も、HTML、CSS、JavaScriptを使ってオリジナルのものを作っていく予定なので、よろしくお願いします。
ここまで読んでいただき、ありがとうございました。
- 投稿日:2019-08-30T15:42:50+09:00
IOSでいい感じにサイドメニューをスムーズスクロールさせる。
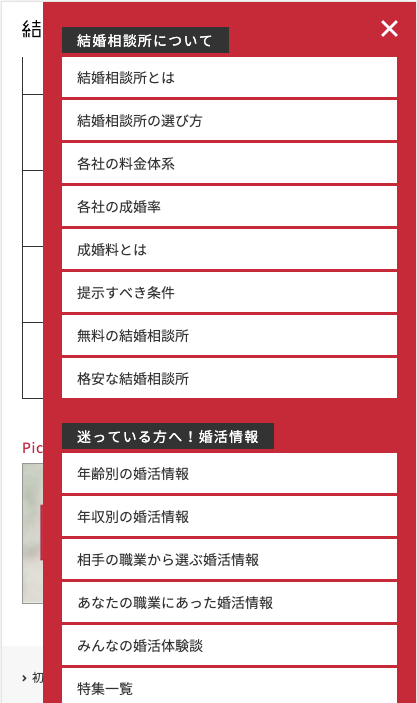
IOSでサイドメニューを開くとスクロールがなんかスムーズじゃない
こういうメニュー、全然スムーズに動いてくれない。
カクカク動く感じ。これでスムーズになる。
css style
overscroll-behavior-y: contain;
-webkit-overflow-scrolling: touch;
参考
iOS Safari でスムーススクロールにするやつ
https://developer.mozilla.org/ja/docs/Web/CSS/-webkit-overflow-scrolling
スクロールチェインを制御するやつ
https://developer.mozilla.org/ja/docs/Web/CSS/overscroll-behavior
- 投稿日:2019-08-30T11:43:27+09:00
【Adobe Photoshop CC】ドロップシャドウの詳細を確認する方法とそれをtext-shadowで表現する方法
はじめに
わたしは新米コーダーなのですが、デザイン関連のツール使いこなせないので、今日学んだことを忘れないように書いておきます。
フォトショのバージョン
Adobe Photoshop CC 2019
①ドロップシャドウの詳細を見る
画面右側にあるレイヤーの領域から該当のレイヤーを選んで、いっちゃん下のfxを選択。
描画モードのプルダウンの横のカラーをクリックするとカラーの詳細が見れる。
②text-shadowで表現
右に4、下に4、ぼかしが0、でどうかなーと思ったら影が離れすぎて違和感。
text-shadow: 4px 4px 0 rgba(04, 00, 00, 0.4);これでいい感じでした。
text-shadow: 1px 1px 3px rgba(04, 00, 00, 0.4);終わりに
以上、ペーペーの実験結果でした。
実際の表示載せてなくてすみませんがご容赦ください。参考
Photoshopで画像に影をつける2つの方法【初心者向け】
css – テキスト影の不透明度
Photoshopのドロップシャドウの使い方をマスターするチュートリアル