- 投稿日:2019-08-19T19:09:49+09:00
Laravel+SPA+JTWAuthで認証ありの投稿アプリをつくる ~パート4~
はじめに
「Laravel+SPA+JTWAuthで認証ありの投稿アプリをつくる」シリーズでユーザー情報を変更する仕組みを実装したので紹介します。
前提
Laravel5.5
Vagrant環境
認証はJTWAuth使用
SPAはVue、Vue Router前回のパート1、2、3の続き
パート1 https://qiita.com/ProgramingDai/items/403ee4fbc0971827f160
パート2 https://qiita.com/ProgramingDai/items/dd14e02b804be1ed5516
パート3
https://qiita.com/ProgramingDai/items/1bd3b21fe97b15d152a0#_reference-94a2c9d5b26f4d09adc8今回作るもの
ユーザー情報変更をSPAで実装
1.User.vue丸ごと書き換え
resources/asset/js/components/pages/User.vue<template> <div class="container"> <div v-if="!editFlg"> ID: {{ user.id }}<br /> ユーザー名: {{ user.name }}<br /> メール: {{ user.email }}<br /> 登録日: {{ user.created_at }}<br /> 更新日: {{ user.updated_at }} </div> <form v-else> <input type="text" name="name" v-model="user.name"> <input type="email" name="email" v-model="user.email"> </form> <button v-if="!editFlg" @click="(editFlg = true)">編集</button> <button v-else @click="onUpdate">更新</button> </div> </template> <script> export default { data: function() { return { isError: false, user: {}, editFlg: false, updated: false } }, created() { axios.get('/api/me').then(res => { this.user = res.data; }).catch(error => { this.isError = true; }); }, methods: { onUpdate: function() { axios.put('/api/users/' + this.user.id, { name: this.user.name, email: this.user.email, }) .then( (res) => { this.editFlg = false; this.updated = true; console.log('update') }).catch(error => { this.isError = true; }); } }, } </script>ただしこのまま変更するとパスワードが空文字になってしまうため
UserContorollerを一部変更する必要があります。2.UserContoroller一部修正
app/Http/Controllers/UserController// 中略 // 更新 public function update(Request $request, User $user) { $user->name = $request->input('name'); $user->email = $request->input('email'); // 追加 パスワードリクエストがあったら更新(なければ何もしない) if($request->input('password')) { $user->password = bcrypt($request->input('password')); } $user->save(); } // 中略こちらでこちらでパスワードが意図なく書き換わることは防げるかと思います。
- 投稿日:2019-08-19T15:57:01+09:00
LaravelMixでAutoprefixerを設定する
Laravelでgridレイアウトが使いたかったのですが、IE対応したかったのでLaravelMixにautoprefixerを入れました。
webpack.mix.jsmix.sass('source.scss', 'output.css') .options({ autoprefixer: { options: { grid: true, // gridレイアウトが使えるようにする。対象ブラウザは .browserslistrc }, }, });ie 11 Firefox > 50.browerslistrcの書き方はこちら https://qiita.com/takeshisakuma/items/0bc1c39ee976bd1f52d7
- 投稿日:2019-08-19T14:45:27+09:00
migrateメモ
LarabelでのDB作成時に、migrateというものがあったので、使ってみました。
チームで全く同じDBをつかいたいときなどは、migratefileをそろえておくとまったくおなじDBがつかえます。DB作成
CREATE DATABASE DB名;マイグレーション生成
php artisan make:migration テーブル名テーブル作成
new_hoge_table.phppublic function up() { Schema::create('テーブル名', function (Blueprint $table) { $table->increments('カラム名');//autoincrement主キー $table->integer('カラム名')->unsigned();//int型つかえないのでmigrationの場合はinteger $table->string('カラム名', 文字数)->default("")->unique();//ユニークの書き方はこんな感じ $table->datetime('カラム名')->default(DB::raw('CURRENT_TIMESTAMP'));//デフォルトでINSERTした日付とってくる $table->boolean('カラム名')->default(0);//true or false // 外部キー $table->foreign('外部キー') ->references('参照カラム') ->on('参照テーブル名'); }); } public function down() { Schema::dropIfExists('テーブル名'); }おまじない
外部キー設定がうまくいかなかったら意味もなくこれつけてみる$table->engine = 'InnoDB';
※カラムに関してはよくわからないけど、使えない型があるので注意。intとか使えないみたいです。新規データベースならば、上のupメソッドを修正する
しかし、リリース後のDB定義修正の場合は、直接修正するのではなく、新たにファイルを作成し、修正を記述
fix_hoge_table.phppublic function up() { Schema::table('修正テーブル名', function (Blueprint $table) { $table->boolean('maintenance_flag')->after('start_date')->default(0)->nullable(false); $table->string('maintenance_message',40)->after('maintenance_flag')->nullable(true); $table->string('maintenance_message', 255)->change(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::table('修正したいテーブル', function (Blueprint $table) { //追加したいカラム(修正はかかなくてもいいはず) $table->dropColumn('maintenance_flag'); $table->dropColumn('maintenance_message'); }); } }マイグレーション実行
php artisan migrateロールバック
php artisan migrate:rollbackリセット
php artisan migrate:reset初期データをSeedでセット
シーダー生成のためのartisanコマンドを叩く
php artisan make:seeder テーブル作成したクラス名TableSeederpublic function run() { // DB::table('テーブル名')->insert([ 'id' => 300, 'room_id' => 100, 'status' => 1, 'created' => date('Y-m-d H:i:s'), 'updated' => date('Y-m-d H:i:s'), ], [ 'room_id' => 101, 'status' => 0, 'created' => date('Y-m-d H:i:s'), 'updated' => date('Y-m-d H:i:s'), ], }シーダクラスをコールする為の設定
シーダクラスの定義が完了したら、このシーダクラスをシーディング実行時にコール(呼び出す)できるようにします。seedsディレクトリにあるもう一つのファイルDatabaseSeeder.phpに以下を記述します。
laravel/database/seeds/DatabaseSeeder.phppublic function run() { $this->call([ 作成したテーブルのクラス名TableSeeder::class, ]); }シーディング実行
php artisan db:seed
- 投稿日:2019-08-19T11:57:57+09:00
OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 54 エラー解消
はじめに
「OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 54」 エラーが発生したときの解消法。
homestead を入れようとしたら以下のエラーが出ました。$ vagrant box add laravel/homestead ==> box: Loading metadata for box 'laravel/homestead' box: URL: https://vagrantcloud.com/laravel/homestead ==> box: Adding box 'laravel/homestead' (v8.0.1) for provider: virtualbox box: Downloading: https://vagrantcloud.com/laravel/boxes/homestead/versions/8.0.1/providers/virtualbox.box box: Download redirected to host: vagrantcloud-files-production.s3.amazonaws.com An error occurred while downloading the remote file. The error message, if any, is reproduced below. Please fix this error and try again. OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 54Vagrant 2.2.5
VirtualBox 6.0.10結論
40分くらいかかるので、PCを放置していている間にPCがスリープして処理が落ちていたことが原因だった(涙目)
本来のエラーの意味的にはtmp配下を削除する必要があるようなので、以下のコマンドを実施して再度チャレンジしたら解決しました。$ rm ~/.vagrant.d/tmp/*
- 投稿日:2019-08-19T11:54:33+09:00
【Laravel】migrationで複合主キーのうち1つをincrementsに指定したい
idをオートインクリメント
id、user_id、typeを複合主キーに設定したい。class CreateFoosTable extends Migration { public function up() { Schema::create('foos', function (Blueprint $table) { $table->increments('id'); $table->integer('user_id'); $table->tinyInteger('type'); $table->text('text'); $table->timestamps(); $table->primary(['id', 'user_id', 'type']); }); } }マイグレーションを実行しようとするとエラーが出る
Syntax error or access violation: 1068 Multiple primary key definedすでにプライマリーキーがすでに設定されているというエラー
$table->increments('id');で主キーを設定して
$table->primary(['id', 'user_id', 'type']);で再度複合主キーを設定しようとしている?そう思ったので、
idを一度integerに設定して主キーを設定した後にincrementsに変更してみた。class CreateFoosTable extends Migration { public function up() { Schema::create('foos', function (Blueprint $table) { $table->integer('id'); $table->integer('user_id'); $table->tinyInteger('type'); $table->text('text'); $table->timestamps(); $table->primary(['id', 'user_id', 'type']); }); Schema::table('foos', function (Blueprint $table) { $table->increments('id')->change(); }); } }
requires Doctrine DBAL; install "doctrine/dbal".
doctrine/dbalを追加しろと言われたので追加https://readouble.com/laravel/5.8/ja/migrations.html
カラム変更
動作要件
カラムを変更する前に、composer.jsonファイルでdoctrine/dbalを確実に追加してください。Doctrine DBALライブラリーは現在のカラムの状態を決め、指定されたカラムに対する修正を行うSQLクエリを生成するために、使用しています。$composer require doctrine/dbalできた。
- 投稿日:2019-08-19T00:55:08+09:00
Laravel - Laravel を使ったWebアプリケーション の基本パターンをまとめてみた ( Service / Repository Pattern)
はじめに
Laravel を使用した WebApplication を作成するときに、毎回同じようなセットアップを行うので、共通部分を作成してみました。
概要
コードは以下で公開しています。
システムの全体像
システム構成
このコードは次のようなシステム構成において、Application Server にて実行されることを想定しています。
アプリケーション・アーキテクチャ
Laravel で実現するアプリケーションのアーキテクチャは、次のような構成となります。
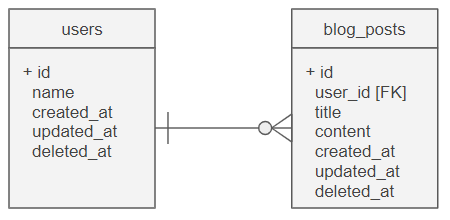
Entity Relation
仮で作成するエンティティは次のような構成です。
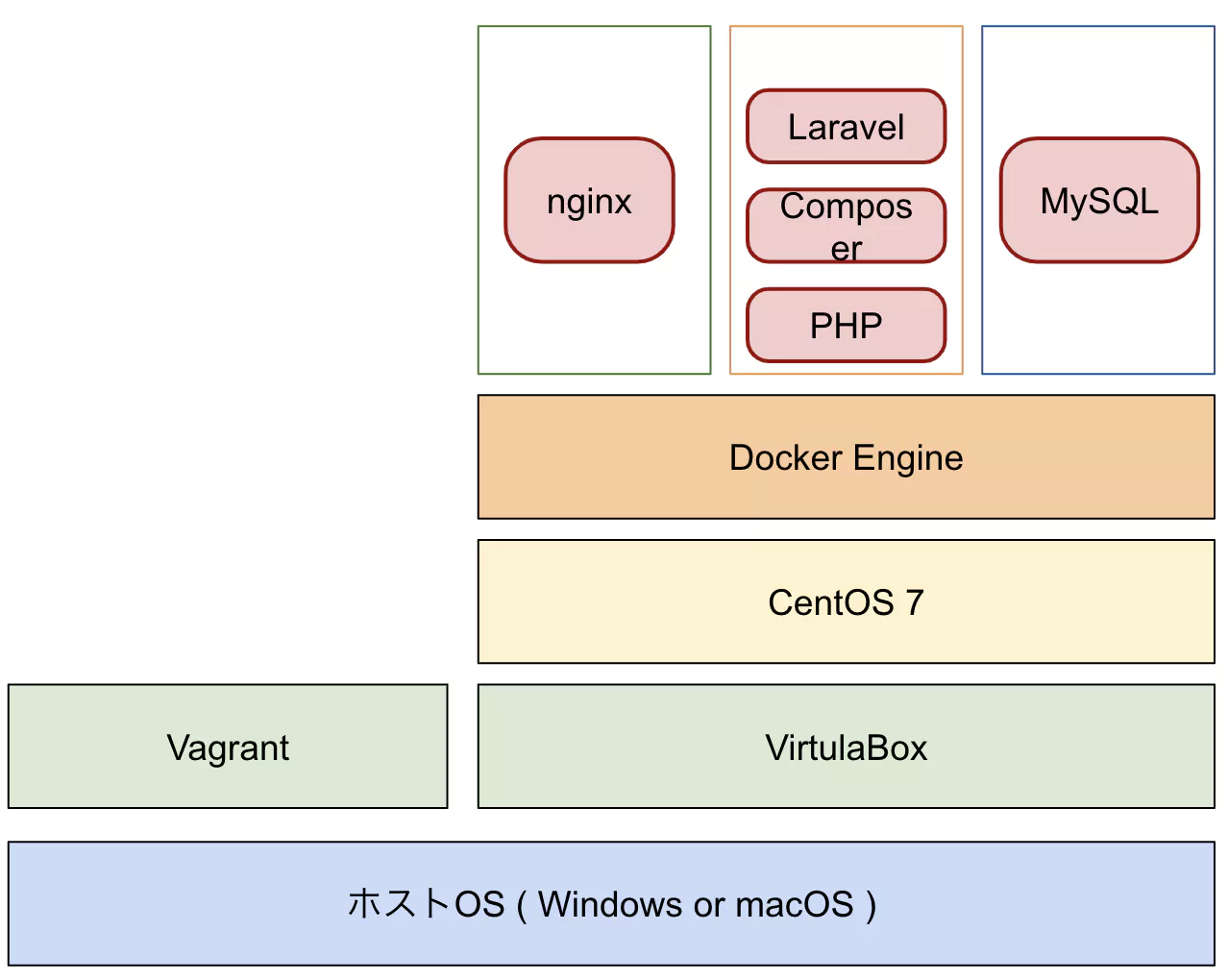
開発環境
開発環境は次のようなソフトウェア・スタックです。
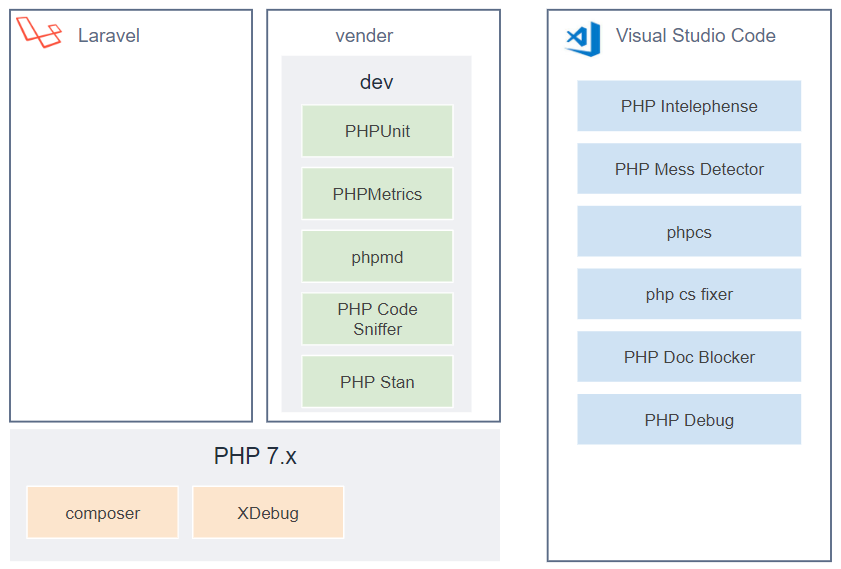
Laravel と 関連ツールという側面でもう少し絞ったソフトウェア・スタックは次のような構成です。
上記の開発環境の構築については、以下の手順を参照してください。
- docker - ローカル開発環境の構築 / Laravel on Vagrant + VirtualBox with Docker
- Visual Studio Code - PHPの開発環境を VSCode と Vagrant + Docker で構築する時のツール類
手順
概要
今回作成するアプリケーションの作成手順は次の通りです。
- 事前準備
- 開発環境を用意する(仮想環境、エディタ)
- Laravel プロジェクトの新規作成と関連ツールの導入
- 構築を始める
- Model の作成
- Controller の作成
- カスタムログクラスの作成
- Repository クラスの作成
- Service クラスと Controller クラスの結合
- Service クラスの作成 と Repository クラスとの結合
- 動作確認する
1.) については、「開発環境」にて記載したリンクの手順で事前に作成している前提で、それ以降について詳細を記載します。
1-1. 開発環境を用意する(仮想環境、エディタ)
- VirtualBox + Vagrant
- Visual Studio Code
1-2. Laravel プロジェクトの新規作成と関連ツールの導入
- docker - ローカル開発環境の構築 / Laravel on Vagrant + VirtualBox with Docker - Qiita
- Visual Studio Code - PHPの開発環境を VSCode と Vagrant + Docker で構築する時のツール類 - Qiita
2-1. Model の作成
次のコマンドで Model と migration のファイルを作成します。
command# Create Model and Migration Files php artisan make:model Models/Table/TblUser --migration php artisan make:model Models/Table/TblBlogPost --migration作成した migration ファイルに必要なカラムを追加するよう追記します。
database/migrations/XXXXX_create_tbl_users_table.phppublic function up() { Schema::create('tbl_users', function (Blueprint $table) { $table->bigIncrements('id')->unsigned(); $table->string('name'); $table->timestamps(); $table->softDeletes(); }); }database/migrations/XXXXX_create_tbl_blog_posts_table.phppublic function up() { Schema::create('tbl_blog_posts', function (Blueprint $table) { $table->bigIncrements('id')->unsigned(); $table->unsignedBigInteger('user_id'); $table->string('title'); $table->text('content'); $table->timestamps(); $table->softDeletes(); //外部キー制約 $table->foreign('user_id') ->references('id') ->on('tbl_users') ->onDelete('cascade'); }); }作成した migration ファイルを実行します。
command# execute migration php artisan migrate # You can rollback migration if you want. php artisan migrate:rollback
- Laravelでモデル作成 - Qiita
- データベース:マイグレーション 5.5 Laravel
- Laravelお役立ちネタ6連発
- Laravelアプリで開発テスト - 超準備編 - Qiita
- Laravelアプリで開発テスト2 - データベースのテスト編(前編) - Qiita
- PHP dotenvの読み込み方が変わってた - Qiita
2-2. Controller の作成
artisanコマンドで REST API を実現する基本メソッドを実装した Controler を自動生成します。commandphp artisan make:controller UserController --resource php artisan make:controller BlogPostController --resource作成したコントローラへのルートを追加する。
routes/api.php# 次のルートを追加する。 Route::resource('users', 'UserController'); Route::resource('blog-posts', 'BlogPostController');作成したルートの設定を確認します。
# php artisan route:list +--------+-----------+---------------------------------+--------------------+-------------------------------------------------+--------------+ | Domain | Method | URI | Name | Action | Middleware | +--------+-----------+---------------------------------+--------------------+-------------------------------------------------+--------------+ | | GET|HEAD | / | | Closure | web | | | POST | api/blog-posts | blog-posts.store | App\Http\Controllers\BlogPostController@store | api | | | GET|HEAD | api/blog-posts | blog-posts.index | App\Http\Controllers\BlogPostController@index | api | | | GET|HEAD | api/blog-posts/create | blog-posts.create | App\Http\Controllers\BlogPostController@create | api | | | GET|HEAD | api/blog-posts/{blog_post} | blog-posts.show | App\Http\Controllers\BlogPostController@show | api | | | PUT|PATCH | api/blog-posts/{blog_post} | blog-posts.update | App\Http\Controllers\BlogPostController@update | api | | | DELETE | api/blog-posts/{blog_post} | blog-posts.destroy | App\Http\Controllers\BlogPostController@destroy | api | | | GET|HEAD | api/blog-posts/{blog_post}/edit | blog-posts.edit | App\Http\Controllers\BlogPostController@edit | api | | | GET|HEAD | api/user | | Closure | api,auth:api | | | GET|HEAD | api/users | users.index | App\Http\Controllers\UserController@index | api | | | POST | api/users | users.store | App\Http\Controllers\UserController@store | api | | | GET|HEAD | api/users/create | users.create | App\Http\Controllers\UserController@create | api | | | GET|HEAD | api/users/{user} | users.show | App\Http\Controllers\UserController@show | api | | | PUT|PATCH | api/users/{user} | users.update | App\Http\Controllers\UserController@update | api | | | DELETE | api/users/{user} | users.destroy | App\Http\Controllers\UserController@destroy | api | | | GET|HEAD | api/users/{user}/edit | users.edit | App\Http\Controllers\UserController@edit | api | +--------+-----------+---------------------------------+--------------------+-------------------------------------------------+--------------+作成したコントローラのテストコードを作成します。
command# Feature Test # API 単位のテスト php artisan make:test Http/Controllers/UserControllerTest php artisan make:test Http/Controllers/BlogPostController # Unit Test # Method 単位のテスト php artisan make:test Http/Controllers/UserControllerTest --unit php artisan make:test Http/Controllers/BlogPostController --unitテストコードを実行します。
commandcomposer exec -v phpunit > __exec_command: phpunit PHPUnit 7.5.14 by Sebastian Bergmann and contributors. .............. 14 / 14 (100%) Time: 1.95 seconds, Memory: 18.00 MB OK (14 tests, 14 assertions)
- LaravelでRestAPIをつくる - Qiita
- [PHP] Laravel5.6で、サクッとRESTful APIを作成する
- Laravel 5.4 テスト: テストの準備 - Laravel
- Laravel5でテスト(PHPUnit) - Qiita
2-3. Custom Log Class の追加
次の Merge Request を参照してください。
cf.
- Laravelでログのフォーマット変更する方法 - ノーバグノーライフ
- PHPのロガーMonologを理解しよう - QUARTETCOM TECH BLOG
- Laravel キャッシュクリア系コマンドなど - Qiita
- Laravel 5.6 ログ
- 【Laravel】ログファイルのフォーマットを LTSV に変更する - Qiita
2-4. Repository クラスの作成
次の Merge Request を参照してください。
cf.
2-5. Service クラスと Controller クラスの結合
次の Merge Request を参照してください。
cf.
2-6. Service クラスの作成 と Repository クラスとの結合
次の Merge Request を参照してください。
3. 動作確認する
ブラウザで以下の URL にアクセスし、ログ・ファイルに出力されるログを確認する。
その他
テストカバレッジ
次のコマンドでテストカバレッジを HTML 出力することができます。
command# Execute at project root # see PROJECT_ROOT/coverage/ composer test:coverageUnitTest 用のデータベース
テスト実行時用のデータベースを作成し、ユニットテスト実行時にはそちらのDBを参照するようにします。
まずは次のように、テスト用の
.envを作成します。.env.testing# ここを testing に変更 APP_ENV=testing DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 # db をテスト用のDBに変更 DB_DATABASE={{ db_test }} DB_USERNAME={{ db_user }} DB_PASSWORD={{ db_password }}
testsの下にbootstrap.phpを作成し、テスト用の.envを読み込みます。tests/bootstrap.php<?php require_once __DIR__ . '/../vendor/autoload.php'; $dotenv = Dotenv\Dotenv::create(dirname(__DIR__), '.env.testing'); $dotenv->load(); require_once 'bootstrap/app.php';
phpunit.xmlを編集し、テスト用のtests/bootstrap.phpを読み込むように修正します。phpunit.xml<?xml version="1.0" encoding="UTF-8"?> <phpunit backupGlobals="false" backupStaticAttributes="false" bootstrap="tests/bootstrap.php" <以下略>Todo
- Request / Response クラスの実装に関する解説
- Unit Test Code の作成
おわりに
2019/08/19
本当にざっくりの構成だけ作成しました。
途中から Unit Test Code の作成がおざなりになってしまいました。
もう少し拡張する予定です。参考
- 投稿日:2019-08-19T00:55:08+09:00
Laravel - Laravel を使ったWebアプリケーション の基本パターンを実装してみた ( Service / Repository Pattern)
はじめに
Laravel を使用した WebApplication を作成するときに、毎回同じようなセットアップを行うので、共通部分を作成してみました。
概要
コードは以下で公開しています。
システムの全体像
システム構成
このコードは次のようなシステム構成において、Application Server にて実行されることを想定しています。
アプリケーション・アーキテクチャ
Laravel で実現するアプリケーションのアーキテクチャは、次のような構成となります。
Entity Relation
仮で作成するエンティティは次のような構成です。
開発環境
開発環境は次のようなソフトウェア・スタックです。
Laravel と 関連ツールという側面でもう少し絞ったソフトウェア・スタックは次のような構成です。
上記の開発環境の構築については、以下の手順を参照してください。
- docker - ローカル開発環境の構築 / Laravel on Vagrant + VirtualBox with Docker
- Visual Studio Code - PHPの開発環境を VSCode と Vagrant + Docker で構築する時のツール類
手順
概要
今回作成するアプリケーションの作成手順は次の通りです。
- 事前準備
- 開発環境を用意する(仮想環境、エディタ)
- Laravel プロジェクトの新規作成と関連ツールの導入
- 構築を始める
- Model の作成
- Controller の作成
- カスタムログクラスの作成
- Repository クラスの作成
- Service クラスと Controller クラスの結合
- Service クラスの作成 と Repository クラスとの結合
- 動作確認する
1.) については、「開発環境」にて記載したリンクの手順で事前に作成している前提で、それ以降について詳細を記載します。
1-1. 開発環境を用意する(仮想環境、エディタ)
- VirtualBox + Vagrant
- Visual Studio Code
1-2. Laravel プロジェクトの新規作成と関連ツールの導入
- docker - ローカル開発環境の構築 / Laravel on Vagrant + VirtualBox with Docker - Qiita
- Visual Studio Code - PHPの開発環境を VSCode と Vagrant + Docker で構築する時のツール類 - Qiita
2-1. Model の作成
次のコマンドで Model と migration のファイルを作成します。
command# Create Model and Migration Files php artisan make:model Models/Table/TblUser --migration php artisan make:model Models/Table/TblBlogPost --migration作成した migration ファイルに必要なカラムを追加するよう追記します。
database/migrations/XXXXX_create_tbl_users_table.phppublic function up() { Schema::create('tbl_users', function (Blueprint $table) { $table->bigIncrements('id')->unsigned(); $table->string('name'); $table->timestamps(); $table->softDeletes(); }); }database/migrations/XXXXX_create_tbl_blog_posts_table.phppublic function up() { Schema::create('tbl_blog_posts', function (Blueprint $table) { $table->bigIncrements('id')->unsigned(); $table->unsignedBigInteger('user_id'); $table->string('title'); $table->text('content'); $table->timestamps(); $table->softDeletes(); //外部キー制約 $table->foreign('user_id') ->references('id') ->on('tbl_users') ->onDelete('cascade'); }); }作成した migration ファイルを実行します。
command# execute migration php artisan migrate # You can rollback migration if you want. php artisan migrate:rollback
- Laravelでモデル作成 - Qiita
- データベース:マイグレーション 5.5 Laravel
- Laravelお役立ちネタ6連発
- Laravelアプリで開発テスト - 超準備編 - Qiita
- Laravelアプリで開発テスト2 - データベースのテスト編(前編) - Qiita
- PHP dotenvの読み込み方が変わってた - Qiita
2-2. Controller の作成
artisanコマンドで REST API を実現する基本メソッドを実装した Controler を自動生成します。commandphp artisan make:controller UserController --resource php artisan make:controller BlogPostController --resource作成したコントローラへのルートを追加する。
routes/api.php# 次のルートを追加する。 Route::resource('users', 'UserController'); Route::resource('blog-posts', 'BlogPostController');作成したルートの設定を確認します。
# php artisan route:list +--------+-----------+---------------------------------+--------------------+-------------------------------------------------+--------------+ | Domain | Method | URI | Name | Action | Middleware | +--------+-----------+---------------------------------+--------------------+-------------------------------------------------+--------------+ | | GET|HEAD | / | | Closure | web | | | POST | api/blog-posts | blog-posts.store | App\Http\Controllers\BlogPostController@store | api | | | GET|HEAD | api/blog-posts | blog-posts.index | App\Http\Controllers\BlogPostController@index | api | | | GET|HEAD | api/blog-posts/create | blog-posts.create | App\Http\Controllers\BlogPostController@create | api | | | GET|HEAD | api/blog-posts/{blog_post} | blog-posts.show | App\Http\Controllers\BlogPostController@show | api | | | PUT|PATCH | api/blog-posts/{blog_post} | blog-posts.update | App\Http\Controllers\BlogPostController@update | api | | | DELETE | api/blog-posts/{blog_post} | blog-posts.destroy | App\Http\Controllers\BlogPostController@destroy | api | | | GET|HEAD | api/blog-posts/{blog_post}/edit | blog-posts.edit | App\Http\Controllers\BlogPostController@edit | api | | | GET|HEAD | api/user | | Closure | api,auth:api | | | GET|HEAD | api/users | users.index | App\Http\Controllers\UserController@index | api | | | POST | api/users | users.store | App\Http\Controllers\UserController@store | api | | | GET|HEAD | api/users/create | users.create | App\Http\Controllers\UserController@create | api | | | GET|HEAD | api/users/{user} | users.show | App\Http\Controllers\UserController@show | api | | | PUT|PATCH | api/users/{user} | users.update | App\Http\Controllers\UserController@update | api | | | DELETE | api/users/{user} | users.destroy | App\Http\Controllers\UserController@destroy | api | | | GET|HEAD | api/users/{user}/edit | users.edit | App\Http\Controllers\UserController@edit | api | +--------+-----------+---------------------------------+--------------------+-------------------------------------------------+--------------+作成したコントローラのテストコードを作成します。
command# Feature Test # API 単位のテスト php artisan make:test Http/Controllers/UserControllerTest php artisan make:test Http/Controllers/BlogPostController # Unit Test # Method 単位のテスト php artisan make:test Http/Controllers/UserControllerTest --unit php artisan make:test Http/Controllers/BlogPostControllerTest --unitテストコードを実行します。
commandcomposer exec -v phpunit > __exec_command: phpunit PHPUnit 7.5.14 by Sebastian Bergmann and contributors. .............. 14 / 14 (100%) Time: 1.95 seconds, Memory: 18.00 MB OK (14 tests, 14 assertions)
- LaravelでRestAPIをつくる - Qiita
- [PHP] Laravel5.6で、サクッとRESTful APIを作成する
- Laravel 5.4 テスト: テストの準備 - Laravel
- Laravel5でテスト(PHPUnit) - Qiita
2-3. Custom Log Class の追加
次の Merge Request を参照してください。
cf.
- Laravelでログのフォーマット変更する方法 - ノーバグノーライフ
- PHPのロガーMonologを理解しよう - QUARTETCOM TECH BLOG
- Laravel キャッシュクリア系コマンドなど - Qiita
- Laravel 5.6 ログ
- 【Laravel】ログファイルのフォーマットを LTSV に変更する - Qiita
2-4. Repository クラスの作成
次の Merge Request を参照してください。
cf.
2-5. Service クラスと Controller クラスの結合
次の Merge Request を参照してください。
cf.
2-6. Service クラスの作成 と Repository クラスとの結合
次の Merge Request を参照してください。
3. 動作確認する
ブラウザで以下の URL にアクセスし、ログ・ファイルに出力されるログを確認する。
その他
テストカバレッジ
次のコマンドでテストカバレッジを HTML 出力することができます。
command# Execute at project root # see PROJECT_ROOT/coverage/ composer test:coverageUnitTest 用のデータベース
テスト実行時用のデータベースを作成し、ユニットテスト実行時にはそちらのDBを参照するようにします。
まずは次のように、テスト用の
.envを作成します。(変更箇所のみ記載).env.testing# ここを testing に変更 APP_ENV=testing DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 # db をテスト用のDBに変更 DB_DATABASE={{ db_test }} DB_USERNAME={{ db_user }} DB_PASSWORD={{ db_password }}以下のコマンドでテスト環境向けDBをマイグレーションした上で、その環境を使用してテストを実行することができます。
command# Migrate to test schema php artisan migrate --env=testing # Run Test Code using `APP_ENV=testing` composer test:runTodo
- Request / Response クラスの実装に関する解説
- Unit Test Code の作成
おわりに
2019/08/19
本当にざっくりの構成だけ作成しました。
途中から Unit Test Code の作成がおざなりになってしまいました。
もう少し拡張する予定です。参考