- 投稿日:2019-08-19T22:40:15+09:00
UnityでBGMの容量を大きく削減できるかもしれない知識
Unityでシーケンス音源を使ってみよう
オーディオデータというものはそれなりに容量を食います。
pcや据え置きゲーム機などストレージ容量や回線速度に余裕がある場合は気にする必要はありませんが、スマホや携帯端末ではアプリやダウンロードデータの容量は少ないほうが喜ばれます。
しかし、oggやmp3などの圧縮を利用しても尺の長い曲などはかなりの容量を使ってしまいます。
曲のジャンルなどにもよりますが、シーケンス音源を使うと大きく容量削減ができるかもしれません。トラッカーモジュールの使い方
Unity公式マニュアル トラッカーモジュール
https://docs.unity3d.com/ja/2018.1/Manual/TrackerModules.html
Unityではトラッカーモジュールと呼ばれる形式をサポートしています。
トラッカーモジュールはmidiに似ていますが、音源をファイル内に内蔵でき、どのような環境でもほぼ同じ音で再生することができます。
Unityでは .it .s3m .xm .mod の四つの形式をサポートしていますが基本的には.it形式を使えば大丈夫です。トラッカーモジュールの作成方法
作成するソフトには様々なものがありますが、Openmptがおすすめです。
Openmpt公式
https://openmpt.org/
Windows専用ですが、Wineを公式にサポートしておりMacやLinuxでもがんばれば動きます。
詳しい使い方に関しては長くなってしまうのでここには書きませんが、別の記事で書くかもしれません。欠点
トラッカーモジュールはオーディオデータと違い、音の波形をそのまま記録するのではなく、楽譜のデータを内蔵された音源を利用して再生します。
そのため音質は内蔵された音源データに依存します。高品質のサンプリング音源を使ったオーケストラ曲などはオーディオデータより容量が増えてしまうかもしれません。
逆に、波形データが少なくて済むチップチューンなどには非常に向いています。
あと、波形データを記録しているわけではないのでエフェクトはUnity側でかける必要があります。どのぐらい容量が減るのか
矩形波の波形で2分間適当に演奏したデータで比べてみます。
tes.itがトラッカー、tes.opusがogg形式(44100hz)でオーディオ化したものです。
ーーー結果ーーー
tes.it 7kb
tes.opus 2.57mb大幅に容量が減りました。
おわり
うまく使えば容量削減できるのでぜひ使ってみてください。
- 投稿日:2019-08-19T21:27:19+09:00
[Flutter] Dribbbleデザイン、そのまま作ろう その7
こんにちは。
7回目の。。Flutterで作ってみたことを共有してみたいと思います。久しぶりです。
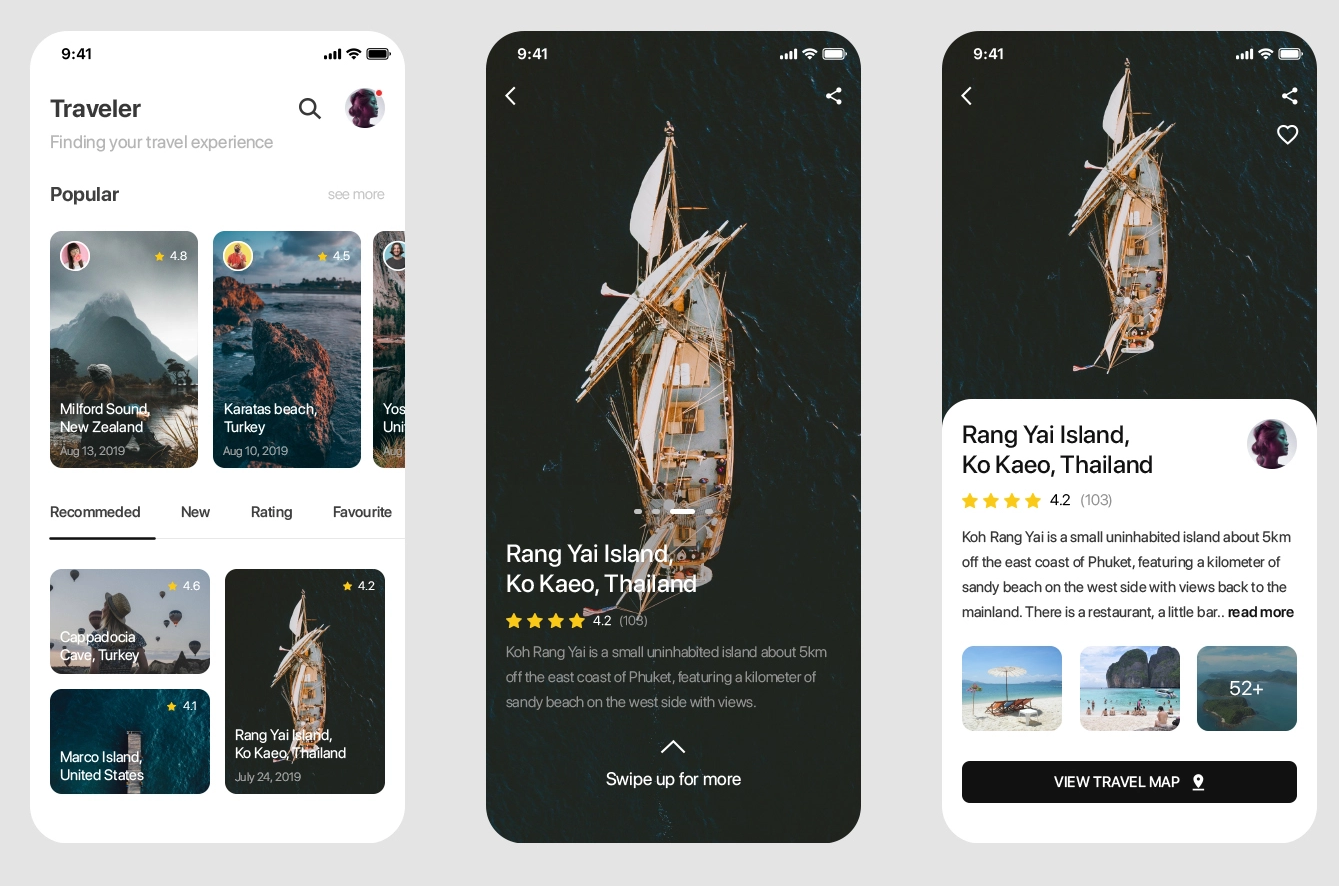
今回作ってみるデザイン
https://dribbble.com/shots/7007969-Traveler/attachments
作ってみた結果
全てのコード
main.dartimport 'package:flutter/material.dart'; import 'package:flutter_notebook_second_story/note_utils/note_image.dart'; class TravelerApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: MainPage(), ); } } class MainPage extends StatefulWidget { @override _MainPageState createState() => _MainPageState(); } class _MainPageState extends State<MainPage> with TickerProviderStateMixin { TabController _tabController; @override void initState() { // TODO: implement initState super.initState(); _tabController = TabController(length: 4, vsync: this); } @override Widget build(BuildContext context) { return Scaffold( body: Column( children: <Widget>[ //TODO Implementation App Bar Expanded( flex: 2, child: Padding( padding: const EdgeInsets.only(left: 16, right: 16, top: 48), child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Row( children: <Widget>[ Text( "Traveler", style: TextStyle( fontWeight: FontWeight.bold, fontSize: 22), ), Spacer(), Icon(Icons.search), SizedBox( width: 16, ), CircleAvatar( backgroundImage: NetworkImage(dreamwalkerImg), ) ], ), Text( "Finding your travel experience", style: TextStyle(color: Colors.grey, fontSize: 16), ) ], ), ), ), //TODO Implementation Popular Expanded( flex: 4, child: Padding( padding: const EdgeInsets.only(left: 16), child: Column( crossAxisAlignment: CrossAxisAlignment.start, mainAxisSize: MainAxisSize.max, children: <Widget>[ Padding( padding: const EdgeInsets.only(right: 16), child: Row( children: <Widget>[ Text( "Polular", style: TextStyle( fontWeight: FontWeight.bold, fontSize: 20), ), Spacer(), Text( "see more", style: TextStyle(fontSize: 14, color: Colors.grey), ) ], ), ), Container( height: 270, child: ListView.builder( itemBuilder: (context, index) { return Container( width: 154, margin: EdgeInsets.only(right: 16, top: 8, bottom: 8), decoration: BoxDecoration( color: Colors.teal, borderRadius: BorderRadius.circular(16), image: DecorationImage( image: NetworkImage( "https://cdn.pixabay.com/photo/2019/05/31/14/22/sea-4242303__340.jpg"), colorFilter: ColorFilter.mode( Colors.black.withOpacity(0.2), BlendMode.darken), fit: BoxFit.cover)), child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Padding( padding: const EdgeInsets.all(8.0), child: Row( children: <Widget>[ Container( height: 38, width: 38, decoration: BoxDecoration( border: Border.all(color: Colors.white), shape: BoxShape.circle, image: DecorationImage( image: NetworkImage(dreamwalkerImg), fit: BoxFit.cover)), ), Spacer(), Icon( Icons.star, color: Colors.yellow, size: 14, ), SizedBox( width: 8, ), Text( "4.8", style: TextStyle(color: Colors.white), ) ], ), ), Spacer(), Padding( padding: const EdgeInsets.all(8.0), child: Text( "Millford Sound,\nNew Zealand", style: TextStyle( color: Colors.white, fontWeight: FontWeight.w900), ), ), Padding( padding: const EdgeInsets.all(8.0), child: Text( "Aug 13, 2019", style: TextStyle( color: Colors.white.withOpacity(0.6)), ), ) ], ), ); }, itemCount: 5, shrinkWrap: true, scrollDirection: Axis.horizontal, ), ) ], ), ), ), //TODO Tabbar Expanded( flex: 1, child: TabBar( controller: _tabController, isScrollable: true, indicatorSize: TabBarIndicatorSize.tab, indicatorPadding: EdgeInsets.zero, labelColor: Colors.black, indicatorColor: Colors.black, tabs: [ Tab( text: "Recommended", ), Tab( text: "New", ), Tab( text: "Raing", ), Tab( text: "Favourite", ), ]), ), //TODO Tabbar View Expanded( flex: 3, child: TabBarView(controller: _tabController, children: [ Container( height: 240, child: Row( children: <Widget>[ Expanded( flex: 1, child: Column( children: <Widget>[ Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/10/12/46/sheep-4396840__340.jpg"), fit: BoxFit.cover) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), ], ), ) ], ), ), ), Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/14/13/46/condor-4405821__340.jpg"), fit: BoxFit.cover) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), ], ), ) ], ), ), ), ], ), ), Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 2, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/14/10/37/greece-4405371__340.jpg"), fit: BoxFit.cover, colorFilter: ColorFilter.mode(Colors.black.withOpacity(0.2), BlendMode.darken)) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), SizedBox(height: 8,), Text("July 24, 2019", style: TextStyle( color: Colors.white.withOpacity(0.4) ),) ], ), ) ], ), ), ), ], ), ), Container( height: 240, child: Row( children: <Widget>[ Expanded( flex: 1, child: Column( children: <Widget>[ Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/10/12/46/sheep-4396840__340.jpg"), fit: BoxFit.cover) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), ], ), ) ], ), ), ), Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/14/13/46/condor-4405821__340.jpg"), fit: BoxFit.cover) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), ], ), ) ], ), ), ), ], ), ), Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 2, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/14/10/37/greece-4405371__340.jpg"), fit: BoxFit.cover, colorFilter: ColorFilter.mode(Colors.black.withOpacity(0.2), BlendMode.darken)) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), SizedBox(height: 8,), Text("July 24, 2019", style: TextStyle( color: Colors.white.withOpacity(0.4) ),) ], ), ) ], ), ), ), ], ), ), Container( height: 240, child: Row( children: <Widget>[ Expanded( flex: 1, child: Column( children: <Widget>[ Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/10/12/46/sheep-4396840__340.jpg"), fit: BoxFit.cover) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), ], ), ) ], ), ), ), Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/14/13/46/condor-4405821__340.jpg"), fit: BoxFit.cover) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), ], ), ) ], ), ), ), ], ), ), Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 2, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/14/10/37/greece-4405371__340.jpg"), fit: BoxFit.cover, colorFilter: ColorFilter.mode(Colors.black.withOpacity(0.2), BlendMode.darken)) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), SizedBox(height: 8,), Text("July 24, 2019", style: TextStyle( color: Colors.white.withOpacity(0.4) ),) ], ), ) ], ), ), ), ], ), ), Container( height: 240, child: Row( children: <Widget>[ Expanded( flex: 1, child: Column( children: <Widget>[ Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/10/12/46/sheep-4396840__340.jpg"), fit: BoxFit.cover) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), ], ), ) ], ), ), ), Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/14/13/46/condor-4405821__340.jpg"), fit: BoxFit.cover) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), ], ), ) ], ), ), ), ], ), ), Expanded( flex: 1, child: Container( margin: EdgeInsets.only(left: 2, right: 16, top: 8, bottom: 8), decoration: BoxDecoration( borderRadius: BorderRadius.circular(16), color: Colors.black, image: DecorationImage(image: NetworkImage("https://cdn.pixabay.com/photo/2019/08/14/10/37/greece-4405371__340.jpg"), fit: BoxFit.cover, colorFilter: ColorFilter.mode(Colors.black.withOpacity(0.2), BlendMode.darken)) ), child: Stack( children: <Widget>[ Positioned( right: 8, top: 16, child: Row( children: <Widget>[ Icon(Icons.star,color: Colors.yellow,size: 14,), SizedBox(width: 8,), Text('4.2', style: TextStyle( color: Colors.white ),) ], ), ), Positioned( bottom: 8, left: 8, right: 24, child:Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("Rang Yai island," "Ko Kaeo, Thailand",style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 14 ),), SizedBox(height: 8,), Text("July 24, 2019", style: TextStyle( color: Colors.white.withOpacity(0.4) ),) ], ), ) ], ), ), ), ], ), ), ]), ) ], ), ); } }終わりに。
読んでいただきありがとうございます。
PositionedとExpandedをよく使うとすごいな?便利でした。
- 投稿日:2019-08-19T15:58:49+09:00
BottomNavigationViewをカスタマイズしているとリリースビルド時のみ崩れる
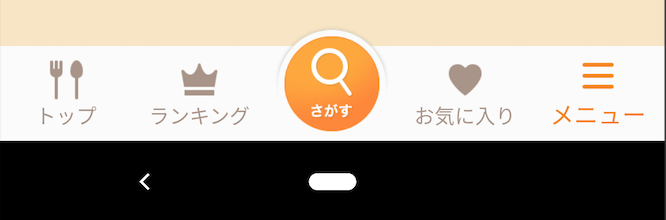
AndroidのBottomNavigationViewをデフォルトで使っていると、アイテムが4つ以上の場合アイコンの下にテキストが表示されたり、アニメーション機能が有効になったりと、困る場合が多いため、
「BottomNavigationViewHelper.disableShiftMode」にて独自にカスタマイズされている方もいるかと思います。ここまでは問題ないのですが、releaseビルド時だけ、カスタマイズした機能が無効になり、以下のように崩れる現象が発生.
debugビルド時は崩れが発生せず、releaseビルドの際だけ崩れが発生したので、build.gradle内のbuildTypesの指定が怪しいと思い確認。
build.gradlebuildTypes { //略 release { //略 minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' //略 } }試しに「minifyEnabled true」を削除すると画面崩れなくビルドすることができたが、この設定を削除せずになんとかしたい。
BottomNavigationViewをカスタマイズしているソースを追っていた所、リフレクションを使っている箇所を発見
menuView.getClass().getDeclaredField("mShiftingMode");
ソース的には以下。
コレのせいだ。import java.lang.reflect.Field; public class BottomNavigationViewHelper { public static void disableShiftMode(BottomNavigationView view) { BottomNavigationMenuView hogeView = (BottomNavigationMenuView) view.getChildAt(0); try { Field shiftingMode = hogeView.getClass().getDeclaredField("mShiftingMode"); //〜略〜リフレクションを使ってしまっていると、難読化した際に、メソッド名やクラス名も別の文字列に変換されてしまうため、proguard-rules.proファイルに、以下を追加し、難読化の対象から除外してやる必要がある。
proguard-rules.pro-keepclassmembers class android.support.design.internal.BottomNavigationMenuView { boolean mShiftingMode; }同様の現象が発生した方はぜひ試してみてください
- 投稿日:2019-08-19T15:48:13+09:00
...4333796 (DEPRECATED) Could not find an installed version of Gradle either in Android Studio, or on your system to install the gradle wrapper. Please include gradle in your path, or install Android Studio [ERROR]... が発生した時(mac)
gradleがないらしい。
gradleはインストール済みなのでパスを通す。(インストールしてない人はandroidstudioをインストールしてね)export PATH="/Applications/Android Studio.app/Contents/gradle/gradle-5.1.1/bin":"$PATH"を実行して次回以降発生させないために
~/.bash_profileに追記する。source ~/.bash_profileを実行して完了。
'''''追記'''''
(gradleのバージョンは環境に合わせて変えてね...)