- 投稿日:2019-07-28T11:42:07+09:00
サービスコンテナとは
サービスコンテナとは
・各クラスのインスタンスの生成方法を保持し,インスタンスの管理を行っている
・ビジネスロジックから要求されると、手順にしたがってインスタンスを生成し、返却する。(この返却することをresolveという)
・ビジネスロジックはサービスコンテナに対してインスタンスを要求するだけ
(newをしてインスタンスを生成する必要はない)(通常は)
sample.php$app_user = new AppUser; $app_user->hoge()のようにしなくてはいけないが、サービスコンテナを使うことで、
=>インスタンス管理を気にせずビジネスロジックだけに専念できる
流れとしては以下のようになる
1,サービスコンテナにbind
(=この名前で要求されたら、このクラスのインスタンスを返すという決まりを登録すること)
2,サービスコンテナに対して、要求
3,resolve
(要求した名前がサービスコンテナにbindされてれば、それを返却される)bind(登録)方法
新たにprovider内にクラスを作成してもいいが、
すでに用意されているapp/Providers/AppServiceProvider.phpに書いていく.
ここには、boot()とregister()がある。アプリ起動処理=>ビジネスロジック
という流れでアプリケーションは動くが、
このメソッドはアプリ起動処理時に呼ばれるため、基本的にこのboot()かregister()に書いていくことになるが、
バインド処理は基本的にregister()にかく。app/Providers/AppServiceProvider.php<?php namespace App\Providers; use Illuminate\Support\ServiceProvider; class AppServiceProvider extends ServiceProvider { /** * Bootstrap any application services. * * @return void */ public function boot() { // } /** * Register any application services. * * @return void */ public function register() { app()->bind(Hoge::class,function(){ return new Hoge(); }) } }上記はHoge::classという名前で、Hogeクラスのインスタンスを取得する例である。
このようにbindすることで、laravelアプリのどこからでも、以下のようにして、インスタンスを取得できるようになるresolve方法
bindされたclassをresolveするには、makeメソッドか、appヘルパを使用する
resolve.php<?php $hoge = app()->make(Hoge::class) $hoge = app(Hoge::class)
- 投稿日:2019-07-28T09:24:45+09:00
[Laravel] Font Awesomeが同一生成元ポリシーで読み込まれない時の対処法
初めてLaravelをデプロイした時Font Awesomeで少し詰まったのでメモ。
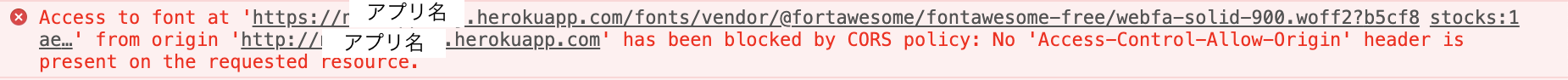
エラー内容
以下の記事を参考にLaravel Mixを利用してFont Awesomeを導入したけど、Herokuにデプロイしてみると本番環境のみFont Awesomeが読み込まれないエラーに遭遇。
https://readouble.com/laravel/5.8/ja/mix.html
https://qiita.com/algi_nao/items/5d2befae8f367050ae7fブラウザ(http://〜)から自サーバーに置いているフォントファイル(https://〜)を読み込む時にhttpとhttpsの違いによりクロスオリジンになってしまい、ブラウザ側でエラーが出ている。
なんでや(・_・?)
解決方法1
フォントファイルへアクセスするときはクロスオリジンを許可する方法。
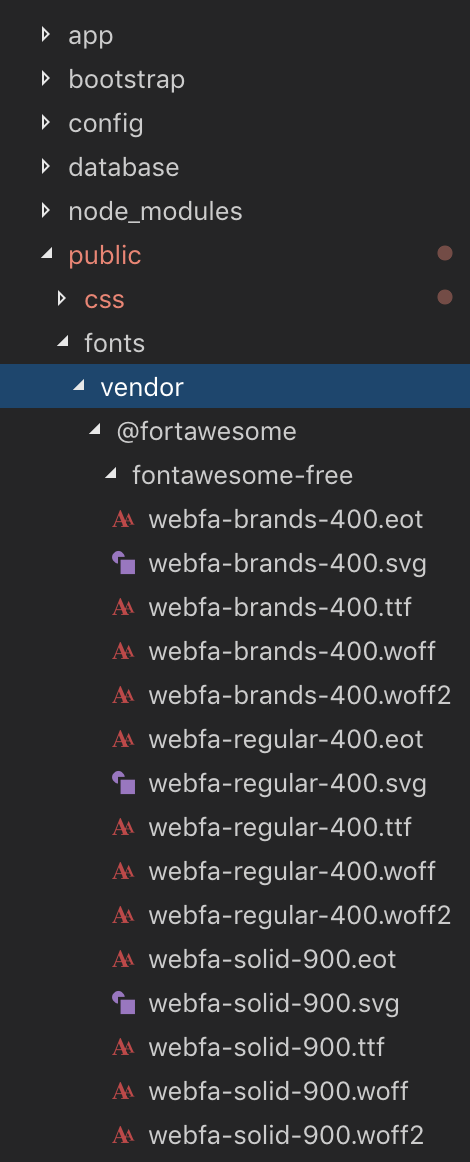
Laravel Mixを使用した場合、以下のディレクトリにフォントファイルが格納されている。なので、このフォントファイルへのアクセスを許可してやればいい。
.htaccessファイルによってこのフォントファイル群へのクロスオリジンアクセスを許可します。
上記のfontsディレクトリ直下に.htaccessファイルを作成し、以下のように記述。public/fonts/.htaccess<FilesMatch "\.(ttf|svg|eot|woff|woff2)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch>拡張子を指定してフォントファイルへの制約を解除しています。
これを再デプロイすることでフォントファイルが読み込まれるはずです。それでも表示されない場合は、ブラウザのキャッシュが残っていると表示されない場合があるので以下の記事を参考にキャッシュをクリア。
https://tekito-style.me/columns/laravel-css-changes#3_Laravel解決方法2
httpsに統一してクロスオリジンにならないようにする方法。こちらの方が根本的な解決方法になる。
herokuは基本的にhttpsが有効になっているはずなのにアプリ内に生成されているリンクを見るとhttpになっている。
下のリンクではパスの生成にroute()を使っているが、生成されたパスがhttpになってしまっている。
そのため、リンクから遷移するとブラウザの表示がhttpになってしまい、クロスオリジンになってしまう。参考記事によれば、以下のようにAppServiceProvider.phpに追記することで本番環境のみhttpsを強制することができる。
app/Providers/AppServiceProvider.phppublic function boot() { // 本番環境(Heroku)でhttpsを強制する if (\App::environment('production')) { \URL::forceScheme('https'); }これにより、生成されるリンクがhttpsになるためクロスオリジンではなくなりフォントファイルが読み込まれるはずです。
参考
ファイルを別ドメインから読み込ませようとしたら怒られた
XHR2でサブドメインのワイルドカードOriginに対してCORSを許可する設定、他。
Laravel5.7: Herokuにデプロイする
- 投稿日:2019-07-28T09:24:45+09:00
[Laravel] Font Awesomeがクロスドメイン制約で読み込まれない時の対処法
初めてLaravelをデプロイした時Font Awesomeで少し詰まったのでメモ。
エラー内容
以下の記事を参考にLaravel Mixを利用してFont Awesomeを導入したけど、Herokuにデプロイしてみると本番環境のみFont Awesomeが読み込まれないエラーに遭遇。
https://readouble.com/laravel/5.8/ja/mix.html
https://qiita.com/algi_nao/items/5d2befae8f367050ae7fどうやらブラウザ(http://〜)から自サーバーに置いているフォントファイル(https://〜)を読み込む時にhttpとhttpsの違いによりクロスドメインになってしまっている。
なんでや(・_・?)
解決方法1
フォントファイルへアクセスするときはクロスドメイン制約を解除する方法。
Laravel Mixを使用した場合、以下のディレクトリにフォントファイルが格納されている。なので、このフォントファイルへのアクセスを許可してやればいい。
.htaccessファイルによってこのフォントファイル群へのクロスドメイン制約を解除します。
上記のfontsディレクトリ直下に.htaccessファイルを作成し、以下のように記述。public/fonts/.htaccess<FilesMatch "\.(ttf|svg|eot|woff|woff2)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch>拡張子を指定してフォントファイルへの制約を解除しています。
これを再デプロイすることでフォントファイルが読み込まれるはずです。それでも表示されない場合は、ブラウザのキャッシュが残っていると表示されない場合があるので以下の記事を参考にキャッシュをクリア。
https://tekito-style.me/columns/laravel-css-changes#3_Laravel解決方法2
httpsに統一してクロスドメインにならないようにする方法。こちらの方が根本的な解決方法になる。
herokuは基本的にhttpsが有効になっているはずなのにアプリ内に生成されているリンクを見るとhttpになっている。
下のリンクではパスの生成にroute()を使っているが、生成されたパスがhttpになってしまっている。
そのため、リンクから遷移するとブラウザの表示がhttpになってしまい、クロスドメインになってしまう。参考記事によれば、以下のようにAppServiceProvider.phpに追記することで本番環境のみhttpsを強制することができる。
app/Providers/AppServiceProvider.phppublic function boot() { // 本番環境(Heroku)でhttpsを強制する if (\App::environment('production')) { \URL::forceScheme('https'); }これにより、生成されるリンクがhttpsになるためクロスドメインではなくなりフォントファイルが読み込まれるはずです。
参考
ファイルを別ドメインから読み込ませようとしたら怒られた
XHR2でサブドメインのワイルドカードOriginに対してCORSを許可する設定、他。
Laravel5.7: Herokuにデプロイする
- 投稿日:2019-07-28T05:58:42+09:00
Mac、Nginx、php-fpm7.2 の環境で Laravel 5.8を動かす
経緯
上記環境でLaravelアプリケーションが動かなかった
(トップページは表示されたものの、ログインページが 404 Not Found となった)
ので、設定ファイルを変更したときのメモ。Mac、Nginx、php-fpm7.2構築方法はこちら
macにbrewでnginxとPHP7.2をインストールした
https://qiita.com/uneri/items/46bfeeabf77d76abb3ba概要
Nginxのデフォルトの設定ファイルをコピーして、以下2箇所を書き換える。
詳細
デフォルトの設定ファイルをコピー
cd /usr/local/etc/nginx/ cp nginx.conf.default nginx.conf vim nginx.conf1箇所目
変更前
nginx.conflocation / { root html; index index.html index.htm; }変更後(xxxxはアプリケーションのパス)
nginx.conflocation / { root /usr/local/var/www/xxxx/public; index index.php index.html try_files $uri $uri/ /index.php; }2箇所目
変更前
nginx.conf#location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php;; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #}変更後(xxxxはアプリケーションのパス)
nginx.conflocation ~ \.php$ { root /usr/local/var/www/xxxx/public; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; }Nginxを再起動する
brew services restart nginxブラウザでアプリケーションにアクセスする
参考にした情報
All Laravel routes "not found" on nginx
https://www.digitalocean.com/community/questions/all-laravel-routes-not-found-on-nginxMacでNingx、PHP7.1、php-fpmで環境構築(メモ)
https://qiita.com/nogizaka46/items/42a6ea1c634985f98564