- 投稿日:2019-07-28T19:27:47+09:00
HTML で 画面端 に 変な 余白 が 出来てしまった時の 対処法
目的
- HTMLファイル作成でプレビューを見たら画面端に謎の余白ができてしまって困った時の対処法をまとめる
この記事のターゲット
- HTMLやBootstrapの勉強中にプレビューの画面端に謎の余白がheaderからfooterまで入ってしまい困っている方。
- 余白の原因やスペルミスを探しても見つからず泣きたくなっている方
- どんなに頑張っても余白が消えずにHTMLやBootstrapやCSSが嫌になりそうな方
押さえるポイント
- コードをじっくり眺めてもミスの発見は至難の業 Google Chromeの検証画面やソースコードの差分を視覚的に表示してくれるアプリを使おう!
- 書いたコードを疑う→設定を疑うの順に悪さしてるところを探す。
- 要素の飛び出しが原因のかも。
設定が不十分かスペルミスで要素のwidthの設定がおかしくなってしまっている事が多い。- Google Chromeの検証を用いて余白の原因になっている要素(飛び出してしまっている要素)を探す。
具体的な原因の探し方
- Google Chromeで該当のHTMLファイルを表示する。
- ブラウザ上に表示されたHTMLファイルの任意の場所で右クリック → 検証をクリックする。 画像
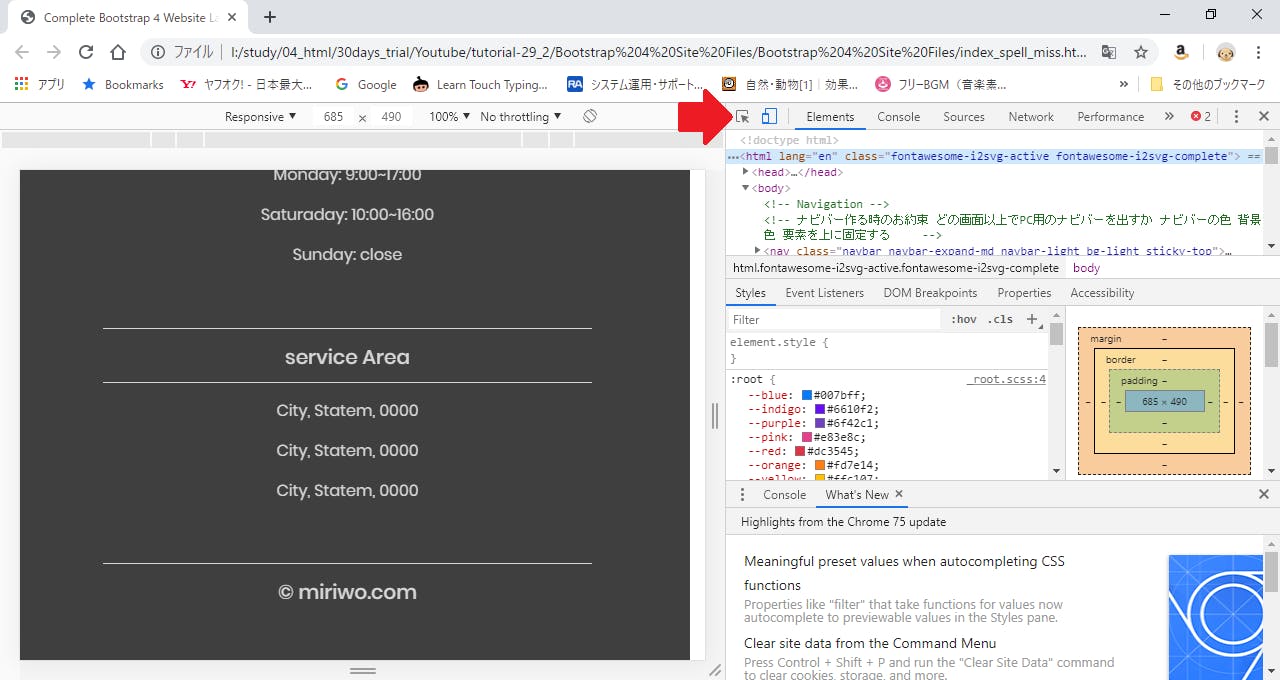
- 検証画面にて下記画像のアイコンをクリックしてマウスポインタで余白部分に飛び出している要素を探索する。
- 余白部分に飛び出している要素を発見できたらその親要素は余白部分に飛び出していないか確認する。
- 親要素が余白に飛び出していなかったら、その親要素の要素(タグ)名、クラス名にスペルミスがないか確認する。
- CSSで要素(タグ)名、クラス名を指定するときにスペルミスをしていないか確認する。 ※教材があり、それを元にコーディングしたのに余白が出てしまうときはスペルミスによって設定が反映されないことによる表示の崩れがよくある。
筆者が実際に体験した余白の問題
Drew Ryanさんの動画のResponsive Bootstrap Website Start To Finish with Bootstrap 4, HTML5 & CSS3を見ながら動画の見よう見まねでコードを書いていた時にheaderからfooterまで画面右端に余白ができてしまった。
※画像の赤矢印部分に余白ができていることがわかる。
※青枠はブラウザの表示幅()
検証モードで原因を探る
Google Chromeの検証モードを起動(Ctrl + Shift + i)し原因を探した。
赤矢印部分をクリックしてカーソルモード?にして余白部分に飛び出ている要素を探した。
原因箇所の特定完了
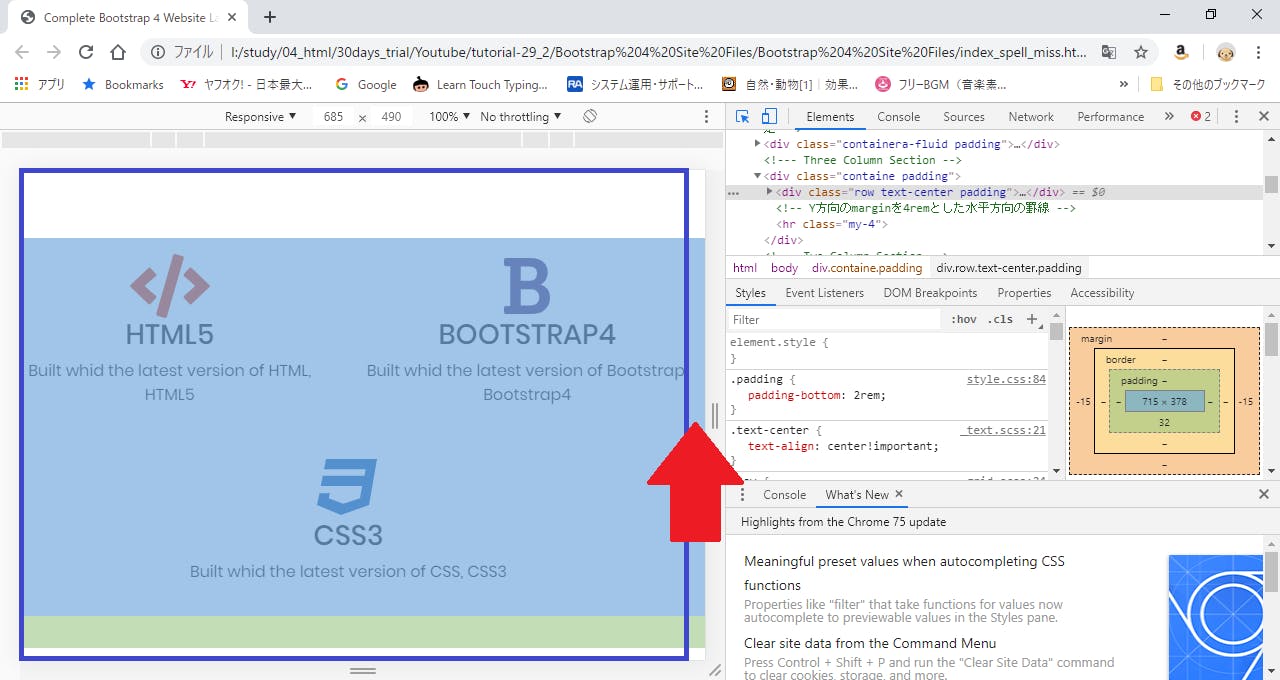
ブラウザ表示幅より飛び出しているcol要素を発見した。
※赤矢印部分がcolクラスのdiv要素が飛び出しているところ
※青枠は正常な表示幅
親要素は飛び出しているかのチェック
飛び出しているcolクラスのdivの親要素であるrowクラスのdivが飛び出しているかを確認した。
rowクラスのdivも飛び出していることを確認した。
※赤矢印部分のrowクラスのdiv要素が飛び出しているところ
※青枠は正常な表示幅
さらに次の親要素は飛び出しているかのチェック
飛び出しているrowクラスのdivの親要素であるcontainerクラスのdivが飛び出しているかを確認した。
containerクラスのdiv要素は飛び出していないことが分かった。
※青枠は正常な表示幅
飛び出していない親要素をチェック
containerクラスのdiv要素のクラス名や要素名、記載方法に誤りがないか確認した。
containerのスペルがおかしい。(画像右上の赤枠部分)
これだとグリッドシステムの表示がおかしくなる。
containerのスペルを直したところ、余白はなくなり正常に表示された。
まとめ
- HTMLでコーディングしたときにできる謎の余白の問題個所の解決方法について記載した。
- HTMLの謎の余白については多くのWebサイトで解決方法が記載されているが、設定を見直す方法がよく記載されている。
- 自分で完全に位置から作成したWebサイトなら設定がおかしい可能性があるが、初心者でコピーコーディングを行ってサンプルとデザインが一致しないのは十中八九スペルミスかだと思われる。(少なくとも自分は今まで詰まったところはすべてスペルミスだった)
- やっとの思いで完成させたWebサイトのデザインの最終仕上げで躓くのはほんとにメンタル的にも来るので、一日空けて再確認をするとミスに気が付きやすい。
付録
- Drew Ryanさんの動画のResponsive Bootstrap Website Start To Finish with Bootstrap 4, HTML5 & CSS3を見ながらBootstrapの勉強をしている自分のような初心者の方で、どうしてもうまく表示されず先に進めないという方がいらっしゃいましたら、筆者のTwitterにDMをいただければ、自分がコーディンしたファイルが格納されてるDropboxのリンクをお渡しします。
※該当コードは商用利用可となっていますが、二次配布については言及されていません。したがって、筆者の書いたファイルをそのまま使用することはご遠慮下さい。あくまで問題が解決せず完全に挫折した際の保険としてご利用ください。
- 投稿日:2019-07-28T09:19:53+09:00
【web開発 CSS】Inputのtextデザイン
はじめに
最近のwebサービスの開発では正しく機能しているかを重視してきたが、そろそろCSSの基本的なデザインは理解しとくべきだし、必ず役に立つ(と信じている)ため、今回はInputのtype="text"についてGoogleなどの大手サイトを参考にしながら作成してみた。また、基本的なアニメーションの勉強も兼ねた。今回はCSSデザインの勉強ということで、下に紹介する検索textボックスなどの検索ボタンや削除ボタンなどは機能は持たせていない。
1. 少し見栄えの良いtextボックス
ここでは3つの簡単なデザインを紹介。
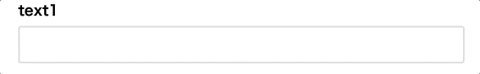
1.1 枠線のみ変更
#text1{ width: 100%; /*親要素いっぱい広げる*/ padding: 10px 15px; /*ボックスを大きくする*/ font-size: 16px; border-radius: 3px; /*ボックス角の丸み*/ border: 2px solid #ddd; /*枠線*/ box-sizing: border-box; /*横幅の解釈をpadding, borderまでとする*/ }上のCSSではデフォルトの枠線をpaddingによって広げ色を変えただけのシンプルなもの。これだけでもデフォルトのtextボックスより見栄えは良い。上のgif画像で見られるようにfocus時にはデフォルトの青い枠線が表示される。これをもうちょっと変えてみたのが下の二つ。
box-sizing: border-box;
これを設定することで要素がpaddingとborderも含めてwidthと考えるようになる(デフォルトではwidthは要素本体のみ)ため親要素をはみ出ない。
1.2 focus時の枠線の色変更(border)
#text1:focus { border: 2px solid #ff9900; z-index: 10; outline: 0;こちらはborderのデフォルトの色を変えただけ。
1.3 focus時の枠線の色変更(shadow)
#text1:focus { box-shadow: 0 0 5px 0 rgba(255,153,0,1); border: 2px solid #FFF !important; outline: 0; }こちらはshadowだけで色を表現。borderは背景と同じ白に設定しているため非表示になっている。
2. 検索テキストボックス
こちらはGoogleの設定画面に設置されているものを参考に作成。
<div class="group"> <label for="text2">text2</label> <div class="search_bar"> <i class="fas fa-search search_icon"></i> <input id="text2" type="text" placeholder="キーワードを入力"> <i class="fas fa-times search_icon"></i> </div> </div>.search_bar{ display: flex; /*アイコン、テキストボックスを調整する*/ align-items: center; /*アイコン、テキストボックスを縦方向の中心に*/ justify-content: center; /*アイコン、テキストボックスを横方向の中心に*/ height: 50px; width: 100%; background-color: #ddd; } .search_icon{ /*アイコンに一定のスペースを設ける*/ height: 15px; width: 15px; padding: 5px 5px; } #text2{ font-size: 16px; width: 100%; /*flexの中で100%広げる*/ background-color: #ddd; border: none; /*枠線非表示*/ outline: none; /*フォーカス時の枠線非表示*/ box-sizing: border-box; /*横幅の解釈をpadding, borderまでとする*/ }flex
ここでのポイントは、虫眼鏡と×のアイコンとtextボックスを横並びにする際にinline-blockではなくflexを使っていること。flexを使うことで#text2のwidth: 100%;としても.search_bar要素をはみ出すことなく自動で調整してくれる。また縦のラインを合わせる際にinline-blockよりもflexのほうが簡単。
3. ちょっとしたアニメーションを付けたtextボックス
こちらはYoutubeのコメント投稿欄を参考に作成。擬似要素を使用した二つのデザインを紹介
3.1 中央からのアニメーション
<div class="group"> <label for="text3" id="l_text3">text3</label> <input id="text3" type="text" placeholder="コメントを入力する"> <div class="text_underline"></div> </div>#text3{ font-size: 16px; width: 100%; border: none; outline: none; padding-bottom: 8px; box-sizing: border-box; /*横幅の解釈をpadding, borderまでとする*/ } .text_underline{ position: relative; /*.text_underline::beforeの親要素*/ border-top: 1px solid #c2c2c2; /*text3の下線*/ } /*共通のstyle*/ .text_underline::before, .text_underline::after{ position: absolute; bottom: 0px; /*中央配置*/ width: 0px; /*アニメーションで0pxから50%に*/ height: 1px; /*高さ*/ content: ''; background-color: #3be5ae; /*アニメーションの色*/ transition: all 0.5s; -webkit-transition: all 0.5s; } /*中央から右へのアニメーション*/ .text_underline::before{ left: 50%; /*中央配置*/ } /*中央から左へのアニメーション*/ .text_underline::after{ right: 50%; /*中央配置*/ } #text3:focus + .text_underline::before, #text3:focus + .text_underline::after{ width: 50%; }擬似要素
今回::beforeや::afterというような擬似要素を使用することで無駄に要素を追加しないでアニメーションを適応してみた。上の例では::beforeと::afterをtextボックスの下線の中央に配置することで左右に伸びるアニメーションを実現した。
セレクタ
今回使用したセレクタは隣接セレクタ(+)。これは該当要素に隣接する兄弟関係の要素でありかつ該当要素直下しか適応されない。これが理由で#text3の直前に存在するlabelにはアニメーションをCSSで加えることはできない(もしあばご教授願います)。よって今回は一番簡単だと考えられるjQueryでの実装にした。
$('#text3').focus(function(){ $('#l_text3').animate({'color': '#3be5ae'}, 500); }).blur(function(){ $('#l_text3').animate({'color': 'black'}, 500); });こちらのanimateメソッドでは色指定にHTMLカラーコード(#から始まる色を表す英数字文字列)、色の名前およびRGB値のどれでも記述可能。またjQueryにはデフォルトではanimateメソッドで色を変える機能は付いていないぽいので以下のスクリプトが必要。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-color/2.1.2/jquery.color.js"></script>アニメーション
transition: 対象 ミリ秒;でアニメーションを与えることができる。非常にシンプル。
左右からのアニメーション
/*左から右へのアニメーション*/ .text_underline::before{ position: absolute; left: 0px; /*左配置 ここright: 0px;にすると右から左のアニメーション*/ bottom: 0px; /*左配置*/ width: 0px; /*アニメーションで0pxから100%に*/ height: 1px; /*高さ*/ content: ''; background-color: #3be5ae; /*アニメーションの色*/ transition: all 0.5s; -webkit-transition: all 0.5s; } #text3:focus + .text_underline::before{ width: 100%; }3.1のものとほとんど同じなので説明は簡単に。こちらでは左から右にアニメーションするだけなので伸びる方向が1つ。よって擬似要素も::beforeの1つで実現。ただ::beforeを左端に配置して右に伸ばしてるだけ。
4. かっこいいアニメーションtextボックス
こちらもGoogleのログイン画面に設置されているものを参考に作成。
<div class="group"> <label for="text4">text4</label> <div class="password_box"> <div class="password_inner"> <input id="text4" type="password"> <div class="password_string">パスワードを入力</div> </div> <i class="fas fa-eye-slash"></i> </div> </div>.password_box{ display: flex; /*アイコン、テキストボックスを調整する*/ align-items: center; /*アイコン、テキストボックスを縦方向の中心に*/ justify-content: center; /*アイコン、テキストボックスを横方向の中心に*/ width: 100%; height: 50px; border-radius: 5px; border: 1px solid lightgray; } .password_inner{ width: 100%; height: 100%; background-color: transparent; /*.password_boxの枠線お角一部被るため透明に*/ position: relative; } #text4{ position: absolute; z-index: 1; /*.password_stringよりも上に配置*/ height: 100%; width: 100%; top: 0; left: 0; bottom: 0; right: 0; border: none; /*枠線非表示*/ outline: none; /*フォーカス時の枠線非表示*/ padding: 0 10px; font-size: 16px; background-color: transparent; /*後ろの.password_stringを見せるため*/ box-sizing: border-box; /*横幅の解釈をpadding, borderまでとする*/ } .password_string{ position: absolute; height: 100%; width: 140px; /*文字列分の長さ*/ top: 0; left: 0; bottom: 0; right: 0; padding-left: 10px; /*position: absolute;でのmarginは親要素はみ出す*/ font-size: 16px; line-height: 50px; /*文字列を縦方向にmiddleに見せるため*/ background-color: transparent; color: #80868b; box-sizing: border-box; /*横幅の解釈をpadding, borderまでとする*/ transition: all 0.2s; -webkit-transition: all 0.2s; } .fa-eye-slash{ /*アイコンに一定のスペースを設ける*/ height: 20px; width: 20px; padding: 5px 5px; } /*アニメーション*/ #text4:focus + .password_string{ color: #3be5ae; font-size: 10px; line-height: 10px; width: 85px; height: 10px; padding: 0 2px; background-color: white; transform:translate3d(5px, -6px, 0); }$('#text4').focus(function(){ $('.password_box').animate({borderTopColor: '#3be5ae', borderLeftColor: '#3be5ae', borderRightColor: '#3be5ae', borderBottomColor: '#3be5ae'}, 200); }).blur(function(){ $('.password_box').animate({borderTopColor: '#d3d3d3', borderLeftColor: '#d3d3d3', borderRightColor: '#d3d3d3', borderBottomColor: '#d3d3d3'}, 200); });こちらでも.password_boxの枠線をCSSで変更する方がめんどくさそうだったのでjQueryで記述。またこの時、borderの色を変えるにはborderTopColor, borderLeftColor, borderRightColor, borderBottomColorの全てを指定する必要があり、色の名前(blackなど)は使えない。使えるのはHTMLカラーコードとRGB値のみ。
position: absolute;でのpadding
少し躓いた。position: absolute;ではmarginを使うと親要素をはみ出してしまうため、paddingを使う。position: absolute;の設定下ではpadding分要素が小さくなり、親要素の中に収まる仕組みになっている。
translate3d
アニメーションで要素を動かす際translate()を使うと描画にCPUを使用し、translate3d()を使うとGPUを使用するようになる。当然GPUを使った方がスムーズだしこれを使うべき。
最後に
今回こうしていくつかデザインを作った目的は、これからのwebサービス作りの際の辞書代わりに使うため、CSSデザインの勉強だった。色々触ってるとアニメーションにもいくつもやり方があったりとかなり勉強になった。擬似要素を使うとかなり複雑なデザインも実現できるため習得できると強みになると思った。また、インターネット上の様々なwebサイトをchromeのdeveloperツールを使ってどのような構造になっているのかを見るのはとても勉強になる。
- 投稿日:2019-07-28T05:22:59+09:00
初心者のWebポートフォリオ作ってみたー②アニメーション
はじめに
今回は、サイトに動きを付けるためにcssを用いてアニメーションを色々試してみました。
この記事では、animation プロパティと @keyframes を使ってCSSだけでできるアニメーションをまとめました。@keyframes について
アニメーションを動かすためには、@kyeframesを用いて、アニメーション開始から終了するまでどのようなアニメーションをするのか指定を行います。
@kyeframesは以下のように記述します。
@keyframes 任意の名前 { 0% { 開始時の動きの指定 } 100% { 終了時の動きの指定 } }動きの指定には、透過やtransformなどを用います。
animationプロパティ
@keyframes で指定したアニメーションとアニメーション開始から終了までの時間を指定するにはanimation プロパティで指定します。
@keyframes ではアニメーションの開始時と終了時の動きのみを指定し、animation プロパティで適用するアニメーションやアニメーションの時間などを指定します。
プロパティ 読み方 animation-name アニメーションの名前を指定 animation-duration アニメーションが始まって終わるまでの時間を指定 animation-timing-function アニメーションの進行の度合いを指定 animation-delay アニメーションが始まる時間を指定 animation-iteration-count アニメーションの繰り返し回数を指定 animation-direction アニメーションの再生方向を指定 animation-fill-mode アニメーションの開始前、終了後のスタイルを指定 animation-play-state アニメーションの再生・停止を指定 animation 上記、8つのプロパティを一括で指定できる、ショートハンドプロパテ アニメーション
例えば、横にスライドするような動きを作る際は下記のようなコードになります。
@keyframes scale-up-hor-left { 0% { transform: scaleX(0.4); transform-origin: 0% 0%; } 100% { transform: scaleX(1); transform-origin: 0% 0%; } }animationプロパティ
.任意のクラス名{ animation: scale-up-hor-left 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both; }ドロップシャドウのある図形を拡大・縮小させる動きは以のようになります。
@keyframes shadow-drop-center { 0% { transform: translateZ(0); box-shadow: 0 0 0 0 rgba(0, 0, 0, 0); } 100% { transform: translateZ(50px); box-shadow: 0 0 20px 0px rgba(0, 0, 0, 0.35); } }animationプロパティ
.任意のクラス名{ animation: shadow-drop-center 0.4s cubic-bezier(0.250, 0.460, 0.450, 0.940) both; }このように、@kyeframesとanimationプロパティを合わせることで色々な動きができます。
- 投稿日:2019-07-28T01:37:04+09:00
CSS modulesを使ってCSSで名前空間を実現する
CSSは、勉強してないのをごまかすためにイキって強がる人の風評被害を受けやすく、実際よりも低く評価されてしまうことがよくあります。
でも現代のCSSは意外に良いものですし、依然として残る課題に対しても「名前空間がないからCSSマジつかえねぇわ〜」と知ったかぶりして書かない理由を探すのではなく、やはり生産的に解決したいものです。そこで、この記事ではCSS modulesを使って お手軽に CSSに名前空間を擬似的に導入します。
また、ParcelでCSS modulesを使う時に遭遇するバグの回避方法もあわせてお見せします。CSSに名前空間がないことで起きる問題
CSSには名前空間がないため、たとえばこれからご紹介する例のように複数のCSSファイルを読み込んだ際に意図せぬ見た目になってしまうことがあります。
まず、以下の
yagi.cssだけを読み込んでみましょう。yagi.css.yagi { width: 10em; } .big { width: 50em; } .yagi::after { content: ''; display: block; background-image: url('https://user-images.githubusercontent.com/1481749/56465716-251ebf00-643f-11e9-8c66-8d0de8953663.jpg'); background-size: contain; background-repeat: no-repeat; padding-top: calc(100% * 225 / 400); width: 100%; }yagi.html<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="yagi.css"> </head> <body> <div class="yagi"></div> <div class="yagi big"></div> </body> </html>
yagi.cssに設定した.bigクラスの設定が効いて $\huge{大きなヤギ}$ の画像になっています。次に、以下の
button.cssだけを読み込んでみましょう。button.css.button { padding: 0.6em; font-size: 1em; } .big { font-size: 3em; }button.html<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="button.css"> </head> <body> <button type="button" class="button">Button</button> <button type="button" class="button big">Big Button</button> </body> </html>
button.cssに設定した.bigクラスが効いてボタンが大きくなっています。では、
yagi.cssとbutton.cssを両方読み込むとどうなるでしょうか。mix.html<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="yagi.css"> <link rel="stylesheet" href="button.css"> </head> <body> <button type="button" class="button">Button</button> <button type="button" class="button big">Big Button</button> <div class="yagi"></div> <div class="yagi big"></div> </body> </html>ぶっこわれました。
ヤギ画像にもボタンにも以下の 両方の CSSが適用されてしまったためです。
yagi.css.big { width: 50em; }button.css.big { font-size: 3em; }このように、一般的過ぎるクラス名を使うと、意図しない要素にそのCSSが影響してしまいます。
BEM記法
技術ではなく運用でこの問題を解決しようとするのがBEM記法です。
先ほどの例では、以下のようにクラス名をつけなおします。yagi-bem.css.yagi { width: 10em; } .yagi--big { width: 50em; } .yagi::after { content: ''; display: block; background-image: url('https://user-images.githubusercontent.com/1481749/56465716-251ebf00-643f-11e9-8c66-8d0de8953663.jpg'); background-size: contain; background-repeat: no-repeat; padding-top: calc(100% * 225 / 400); width: 100%; }button-bem.css.button { padding: 0.6em; font-size: 1em; } .button--big { font-size: 3em; }手作業でクラス名の頭に識別子をちまちまくっつける感じですね!
悪くはないんですが、識別子を付けないやつがチームにいると困ったことになります。また、いくらベラのキャラデザインを現代的な若い女の子にしても、同時期に放映されているゲゲゲの鬼太郎もネコ娘のキャラデザインが一新されており、脚本も攻めまくったおもしろい内容になっているので「まぁ鬼太郎があるし、妖怪人間の方は見なくていいか」となってしまいます。
CSS modules で解決する
そこで、人間の手にたよらずに、ヤギの手も妖怪の手も借りずに自動で名前の衝突を避けてくれる技術の1つが CSS modules です。
では、お手軽にためしてみましょう。
nodeをインストールしていない方は先にインストールしておいてください。
以下はLinux OS上での操作を想定していますが、Macでもだいたい一緒だと思います。
うぃんどうずを使っている人はまずデュアルブートでUbuntuとかを入れましょう。
css-modules-sampleみたいなディレクトリを作り、そのディレクトリの中で$ npm i postcss-cli postcss-modulesを実行して必要なライブラリをローカルインストールしましょう。
あとは、CSSファイルと以下の設定ファイルをこのディレクトリに置いておきます。(設定ファイルの詳しい仕様を知りたくなったら公式ドキュメントをご参照ください)
postcssrc.jsmodule.exports = { "modules": true, "plugins": { "postcss-modules": {}, } }これで準備は完了です。
このディレクトリ内にyagi.cssを用意して、以下のコマンドを実行してみましょう。$ npx postcss yagi.css -o dist/yagi.cssあらたに
yagi.css.jsonとdist/yagi.cssが生成されているはずです。
dist/yagi.cssをひらいてみると、以下のような内容になっています。dist/yagi.css._yagi_1d9sa_1 { width: 10em; } ._big_1d9sa_5 { width: 50em; } ._yagi_1d9sa_1::after { content: ''; display: block; background-image: url('https://user-images.githubusercontent.com/1481749/56465716-251ebf00-643f-11e9-8c66-8d0de8953663.jpg'); background-size: contain; background-repeat: no-repeat; padding-top: calc(100% * 225 / 400); width: 100%; }なんかランダムっぽい識別子がくっついて名前の衝突を防げるようになっていますね?
yagi.css.jsonは、オリジナルのクラス名がCSS modulesによってどのように変換されたかをJSON形式で保持しています。yagi.css.json{"yagi":"_yagi_1d9sa_1","big":"_big_1d9sa_5"}なんらかの工夫をして、HTML側のタグにつけるクラス名もこのJSONファイルを見て変換しないといけません。
Reactとかだと何かそういうライブラリとかがあるみたいです。
でも、ちょっとそれってめんどくさいですよね?
そこでそんなめんどくさがりの人のために、ずるいやり方 があります。設定ファイル
postcssrc.jsを以下のように書き換えてしまってください。postcssrc.jsmodule.exports = { "modules": true, "plugins": { "postcss-modules": { "generateScopedName": "[name]__[local]", "getJSON": () => null } } }postcss-modulesの説明にあるとおり、
generateScopedNameは「どのようにクラス名を変換するか」のルールを指定しgetJSONは変換の対応表の書き出し方を指定しますここでは
generateScopedNameにファイル名__元のクラス名という形式を指定し、getJSONには対応表は特に生成しないように指定しています。
実行して結果を見てみましょう。$ npx postcss yagi.css -o dist/yagi.cssdist/yagi.css.yagi__yagi { width: 10em; } .yagi__big { width: 50em; } .yagi__yagi::after { content: ''; display: block; background-image: url('https://user-images.githubusercontent.com/1481749/56465716-251ebf00-643f-11e9-8c66-8d0de8953663.jpg'); background-size: contain; background-repeat: no-repeat; padding-top: calc(100% * 225 / 400); width: 100%; }これなら事前にどのようなクラス名に変換されるか予測できるため、HTML側を書く時に
mix2.html<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="yagi.css"> <link rel="stylesheet" href="button.css"> </head> <body> <button type="button" class="button__button">Button</button> <button type="button" class="button__button button__big">Big Button</button> <div class="yagi__yagi"></div> <div class="yagi__yagi yagi__big"></div> </body> </html>としておけばいいだけです。
Elmを使っている方は、「Elmでもっと気軽にCSS modules」で紹介した方法を使うと簡単です。
Parcelで使う
ファイルを結合したり、Babelを使ったり、Minifyしてくれたり、そういう面倒なタスクをお手軽にいろいろ勝手にやってくれる技術の1つにParcelがあります。
Parcelを使う場合は先ほどの.postcssrc.jsをディレクトリ内に置いた状態で$ npm i parcel https://github.com/arowM/parcel/archive/parcel-bundler@1.12.4.tar.gz $ parcel build mix2.html --public-url ./とすれば、
distにコンパイル後のファイルが生成されます。サンプルリポジトリ を作っておいたので、このリポジトリをcloneして
$ npm i && npm run buildとしても同じことができます。
この通り、うまくいきました!
なお、Parcel には postcss-modules の
generateScopedNameが効かないという問題があり、これを修正したものがまだリリースされていません。
そこで、上記のコマンドやサンプルリポジトリでは、parcelをフォークして独自に修正した parcel-bundler@1.12.4 をインストールしています。
- 投稿日:2019-07-28T01:36:10+09:00
ホームページ作成に役立つHTML, CSSの知識
1 はじめに
- ホームページを作りたいと思いました。
- しかし初心者であるため、中々上手く作ることが出来ませんでした。
- 実際にホームページを作っている友人を頼ることにしました。
- 今回はその友人から教えてもらったものの中で、個人的に役に立つと思うものをいくつかまとめてみました。
2 役に立ったもの
2-1<table>タグ
表を作成するために使用するタグ。
下のような表を作ることが出来ます。colspanやrowspanを用いることで結合もできます。
これは表です。結合もできるよ。 項目1 項目2 項目3 リンゴ バナナ オレンジ コード<table> <tr> <td colspan="3">これは表です。結合もできるよ。 </tr> <tr> <th>項目1</th><th>項目2</th><th>項目3</th> </tr> <tr> <td>リンゴ</td><td>バナナ</td><td>オレンジ</td> </tr> </table>2-2メディアクエリー
スマホ対応をするときなどに使用します。
画面の大きさによってcssの処理を変更することができます。
記述する際は画面サイズが「大きい→小さい」もしくは「小さい→大きい」の順に記載してください。コード/* 画面サイズが1000pxまでのときに対応 */ @media screen and (max-width: 1000px) { /* ここにcssを記述 */ } /* 画面サイズが600pxまでのときに対応 */ @media screen and (max-width: 600px) { /* ここにcssを記述 */ }2-3padding
余白を作る際に使用します。
似たようなものにmarginというものもあります。
違いは余白を作る位置なのですが、この二つの違いはまだ感覚でしか理解できてないため説明は省きます。
今回はpaddingの値指定についてです。paddingは値の1~4つの値を設定して使います。
4つ値を指定する場合の、値に対応する位置を全く覚えきれず、使う度に調べてましたが友人から覚え方を教えていただきました。
4つ指定の場合は上、右、下、左の順番ですがこれは時計回りで覚えればよいそうです。
これでいちいち調べなくて済みます。コード/* 1つの値を設定した場合は、上下左右全てにその値が反映される */ padding:5px; /* 2つの値を設定した場合は、上下に0px左右に5pxが反映される */ padding:0 5px; /* 3つの値を設定した場合は、上に0px左右に3px下に5pxが反映される */ padding:0 3px 5px; /* 4つの値を設定した場合は、上に0px右に1px下に3px左に5px全てにその値が反映される */ padding:0 1px 3px 5px;2-4タグのmargin
htmlでよく利用するh1タグなどがありますが、こちらはあらかじめmarginが自動で設定されています。
そのため予測していたレイアウトとは、少し違った表示になることがあります。
h1 {margin: 0;}などで上手く調整しましょう。3 最後に
この辺りを知っているだけでかなり作りやすくなりました。
自分で勉強するのもいいですが、やはり詳しい人に教えてもらうほうが効率いいですよね。
- 投稿日:2019-07-28T01:17:28+09:00
JavaFX(ローカルアプリ)でJARにしてもcssを読めるようにするには。
経緯と試したこと
毎回JARにする度にeclipse上で動くものが動かず、パスかURLに苦しめられます。
SceneBuilder.javascene.getStylesheets().add(getClass().getResource("../application/application.css").toExternalForm());上のコードがそうで、eclipseの再生ボタンでテストすると正常にスタイルされます。
でも、実行可能JARにビルドしてクライアントに渡したら動きません。
(だったら開発環境でも動かないでよ・・)
割愛しますが、他にも色々試して、他のサイトの方の成功事例をかたっぱしから試しましたが今度は開発環境ですら動かなかったり。そもそも、eclipse上でもsystem.out.printlnで調べたパスをそのままターミナルにcat [調べたパス]でエンター押したらcssの中身が表示されるのに、そのパスをそのまま文字列リテラルで代入してもファイルが見つからないと怒られる。何故なのか。Javaのパス本当に難解です。
解決法
で、私の場合の成功事例。
Javaコードには何も書きません。まず、該当のcssファイルを、そのcssを適用したいfxmlがあるディレクトリに移動します。
次に、そのcssを適用したいfxmlをeclipseからSceneBuilderを開いて、画面左端のDocumentペインでBorderPaneなどのルートコンテナを選択し、右端のInspectorペインのPropertiesタブでStylesheetsの項目に入力します。この時入力欄の右の+ボタンからファイラーを開いて選ぶのが無難。
できればcssはcssフォルダにまとめたいのですが、ちょっと動かしただけでパスがズレたりするのでどこまで動かせるかはtry&errorになりますね。詳しい人、コメントください。