- 投稿日:2019-06-22T22:24:38+09:00
HTML&CSSノートfrom Progate2
はじめに
Progate で勉強した HTML&CSS のメモ
li タグから・を消す
css の
list-styleをnoneに指定することで・を消すことができます<ul> <li>no bullets</li> <li>no bullets</li> </ul>li { list-style: none; }HTML の要素を横に並べる
css の
floatをleftに設定ことで右から左端から横にに並べることができます
rightにすることで右端から並べることができます<ul> <li>HTML</li> <li>CSS</li> <li>Javascript</li> </ul>li { float: left; }余白を付ける
paddingを適当な単位で指定することで余白を付けることができます
種類 余白の場所 padding-top 上に余白を追加 padding-right 右に余白を追加 padding-left 左に余白を追加 padding-bottom 下に余白を追加 <div class="logo1"></div>.logo1 { padding: 20px; }クラスの中のタグにのみ CSS を適用させる
クラスの中だけのタグに css を適用させるには
.クラス名 タグ名のように記述します
listクラスの中のliタグに適用させるときには以下のように書きます.list li { /*cssを記述*/ }span タグ
改行することなく文字の途中で色を変えたい時などに使います
<h1>Hello <span>world</span></h1>span { color: #ff0000; }上記のコードの場合
worldのみ赤色になります境界線を引く
境界線を引くには css の
borderを使います
以下のように記述します.sample { /*幅 スタイル 色の順に指定*/ border: 5px solid red; }
種類 線の場所 border-bottom 下に引かれる border-top 上に引かれる border-left 左に引かれる border-right 右に引かれる margin
padding と margin
paddingは境界線の内側marginは外側に余白を追加します
種類 余白の場所 margin-bottom 下に追加 margin-top 上に追加 margin-left 左に追加 margin-right 右に追加 文字の入力
input タグ
inputタグは一行の文字を入力するのに使います
inputタグには様々な属性を付けることができます
属性 意味 text テキストボックスをつくります password パスワードボックスを作ります checkbox チェックボックスを作ります radio ラジオボタンを作ります file 送信するファイルの指定をします hidden 隠しデータをサーバーに送信する時に使います submit 送信ボタンを作ります reset リセットボタンを作ります button 汎用ボタンを作ります image 画像ボタンを作ります textarea タグ
textareaタグは複数行の文字を入力するのに使います
- 投稿日:2019-06-22T22:24:38+09:00
HTML&CSS from Progate
はじめに
Progate で勉強した HTML&CSS のメモ
li タグから・を消す
css の
list-styleをnoneに指定することで・を消すことができます<ul> <li>no bullets</li> <li>no bullets</li> </ul>li { list-style: none; }HTML の要素を横に並べる
css の
floatをleftに設定ことで右から左端から横にに並べることができます
rightにすることで右端から並べることができます<ul> <li>HTML</li> <li>CSS</li> <li>Javascript</li> </ul>li { float: left; }余白を付ける
paddingを適当な単位で指定することで余白を付けることができます
種類 余白の場所 padding-top 上に余白を追加 padding-right 右に余白を追加 padding-left 左に余白を追加 padding-bottom 下に余白を追加 <div class="logo1"></div>.logo1 { padding: 20px; }クラスの中のタグにのみ CSS を適用させる
クラスの中だけのタグに css を適用させるには
.クラス名 タグ名のように記述します
listクラスの中のliタグに適用させるときには以下のように書きます.list li { /*cssを記述*/ }span タグ
改行することなく文字の途中で色を変えたい時などに使います
<h1>Hello <span>world</span></h1>span { color: #ff0000; }上記のコードの場合
worldのみ赤色になります境界線を引く
境界線を引くには css の
borderを使います
以下のように記述します.sample { /*幅 スタイル 色の順に指定*/ border: 5px solid red; }
種類 線の場所 border-bottom 下に引かれる border-top 上に引かれる border-left 左に引かれる border-right 右に引かれる margin
padding と margin
paddingは境界線の内側marginは外側に余白を追加します
種類 余白の場所 margin-bottom 下に追加 margin-top 上に追加 margin-left 左に追加 margin-right 右に追加 文字の入力
input タグ
inputタグは一行の文字を入力するのに使います
inputタグには様々な属性を付けることができます
属性 意味 text テキストボックスをつくります password パスワードボックスを作ります checkbox チェックボックスを作ります radio ラジオボタンを作ります file 送信するファイルの指定をします hidden 隠しデータをサーバーに送信する時に使います submit 送信ボタンを作ります reset リセットボタンを作ります button 汎用ボタンを作ります image 画像ボタンを作ります textarea タグ
textareaタグは複数行の文字を入力するのに使います
- 投稿日:2019-06-22T22:13:19+09:00
CSS超入門:基礎知識と基本書式
HTMLについてさらっとやったんで、次はCSSについてさらっとやります。
CSSとは
HTMLは、タグでコンテンツの意味づけをすることができるが、そのコンテンツをどういうふうに表示するか、ページのレイアウトやスタイルを調整する機能は持っていない。そこで、HTMLがブラウザに表示されるときの見た目を調整するのがCSS(スタイルシート)。
CSSの基本書式
h1{ font-size: 18px; }・
h1セレクタ HTMLのドキュメントから、スタイルを適用したい「要素」を選択する
・font-sizeプロパティ 設定したいスタイル。複数ある場合には何行でも書ける
・18pxプロパティの値CSSファイルを作成し、HTMLにCSSを読み込む
実際にWebサイトを作るときは、HTMLファイルとは別に専用の外部CSSファイルを用意するのが一般的
CSSファイルの1行目には文字コードを指定する
@charset "utf-8";次にHTMLファイルを編集して、CSSファイルを読み込むようにする
<link rel="stylesheet" href="style.css">
<link>タグにはCSSファイルの名前を、href属性には読み込みたいCSSファイルへのパスを指定する*ちなみに…
リンクといえば<link>のほかに<a href>がある。
そのちがいは、<link>が「そのページ」と「外部のファイルやページ」を関連づけるのに対し、<a href>はbodyタグ内でリンクを貼るために使われる。三大セレクタ
・タイプセレクタ
スタイルを適用させたい要素の要素名をセレクタの名前として記述する。この時、文書に含まれる要素は全て同じプロパティに値が設定される。・classセレクタ
同じクラス名(HTMLのclass属性に指定した値)を持つ要素すべてにスタイルを適用するセレクタで、ピリオドに続けてクラス名を記述する。・子孫セレクタ
先頭のセレクタで選択された要素のうち、2番目のセレクタに該当する要素だけを選択する。先頭のセレクタと2番目のセレクタは半角スペースで区切って記述する。
例えばex.html<section class="profile"> <h2>プロフィール</h2> <p>アメリカに留学してIT技術を…</p> </section>このうち
<h2>だけにスタイルを適用させたい場合、.profile h2{ margin-top:0; margin-bottom:0; }こうなる。ちな、これで見出しの上下のスペースが調節された。
最後に
CSSは別ファイル用意するんだね、そのほうがきれいにまとまっていいのか
基礎の基礎だからしっかり覚えていこう~
- 投稿日:2019-06-22T21:15:11+09:00
HTML5でVideo Playerを作る
Videoタグを使ってMp4の再生プレイヤーを作る
下記のように入力すれば、一応再生プレイヤーが作ることは不可能でない。list.html<html> <head> <title>title name</title> <link rel="stylesheet" type="text/css" href="list.css"> <script type="text/javascript"> var namedata = [ "sample.mp4" ]; var name_num = 0; function videoch(num){ var tmp = num -0; if (tmp >= namedata.length){ tmp = namedata.length -1; } if (tmp < 0){ tmp = 0; } name_num = tmp document.getElementById("video").src = encodeURIComponent(namedata[name_num]); document.getElementById("title_v").innerHTML = namedata[name_num]; document.title = namedata[name_num].replace(".mp4","") } function coutdata(num){ var tmp = num -0; name_num = name_num + tmp if (name_num >= namedata.length){ name_num = 0 } if (name_num < 0){ name_num = namedata.length -1 } //encodeURI document.getElementById("video").src = encodeURIComponent(namedata[name_num]); document.getElementById("title_v").innerHTML = namedata[name_num]; document.title = namedata[name_num].replace(".mp4","") } function pauseVideo() { //動画を一時停止 var video =document.getElementById("video"); console.log(video.paused); video.pause(); } function playVideo() { //動画を一時停止 var video =document.getElementById("video"); console.log(video.paused); video.play(); } function playpauseVideo(){ var video = document.getElementById("video"); if (video.paused){ playVideo(); document.getElementById("playpause").innerHTML = "=" }else{ pauseVideo(); document.getElementById("playpause").innerHTML = ">" } } function listwrite(){ var numlist document.open(); document.write("list<br>"); for (var i = 0; i < namedata.length; i++){ numlist = "<li>"; numlist = numlist + "<a href='#' onclick=\"videoch("+(i)+");return false\"" //numlist += "<a href='#' onclick();return false\") >" numlist = numlist + "title =\""+namedata[i] +"\">"+(i+1)+"</a></li>"; console.log(numlist) document.write(numlist); } document.close(); } function onloadbody(){ document.getElementById("video").src = encodeURIComponent(namedata[name_num]); document.getElementById("title_v").innerHTML = namedata[name_num]; document.title = namedata[name_num].replace(".mp4","") } function onloadvideo(){ //video.play() onloadbody() var video =document.getElementById("video"); //console.log("aaa") video.addEventListener("ended", function(){ coutdata(1); //document.getElementById("kanryou").innerHTML = "動画の再生が完了しました。"; }, false); //console.log("bb") } </script> </head> <body onload="onloadvideo()"> <div id="top_body"> <a href="#" onclick="coutdata(-1);return false"><<</a> <a href="#" onclick="coutdata(1);return false">>></a> <!--<a href="#" onclick="playVideo();return false">></a> <a href="#" onclick="pauseVideo();return false">=</a>--> <a id="playpause" href="#" onclick="playpauseVideo();return false">=</a> </div> <div id="main_body_l"> <table> <tr> <td width="80%"> <video id="video" width="1280px" height="720px" src="" autoplay controls></video> </td> <td width="20%"> <script>listwrite()</script> </td> </tr> </table> </div> <!-- <div id="main_body_r"> llllllllllllllllllllllllll </div>--> <div id="buttom_body" > <div id="title_v"></div> </div> </body> </html>list.cssdiv#top_body{ height: 25px; width: 100%; background-color: #E91E63; } div#main_body_l{ /*background-color: #8BC34A; width: 80%;*/ } div#main_body_r{ /*background-color: rgb(70, 82, 72); width: 20%;*/ } div#buttom_body{ height: 25px; width: 100%; background-color: #00BCD4; } table td { word-break : break-all; }
- 投稿日:2019-06-22T16:51:23+09:00
UIkit で CSS を用いらずに有色の Navbar を実装する
1. はじめに
UIkit は,軽量なモジュール式のフロントエンドフレームワークです。その他のフロントエンドフレームワーク同様,Navbar を実装することが出来ます。しかし,公式のドキュメントに有色の Navbar に関する記述がありません。本来は,CSS を用いて色を設定しますが,本記事では CSS を用いらずに有色の Navbar を実装する方法について記述します。
2. 環境情報
次章以降で行う作業は以下の環境下で行ったものです。
- UIkit Ver.3.1.5
- Google Chrome Ver.75.0.3770.100
3. 実装と実行結果
本記事では,
.uk-section-*とuk-navbarを応用して有色の Navbar を実装します。ソースコードと,その実行結果を以下に示します。<!doctype html> <html lang="ja"> <head> <!-- UIkit CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.1.5/css/uikit.min.css" /> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Navbar</title> </head> <body> <!-- Default --> <nav class="uk-section-default" uk-navbar> <div class="uk-navbar-left"> <div class="uk-navbar-item uk-logo"> Logo </div> </div> <div class="uk-navbar-right"> <ul class="uk-navbar-nav"> <li><a href="#">item</a></li> <li><a href="#">item</a></li> <li><a href="#">item</a></li> </ul> </div> </nav> <!-- Muted --> <nav class="uk-section-muted" uk-navbar> <div class="uk-navbar-left"> <div class="uk-navbar-item uk-logo"> Logo </div> </div> <div class="uk-navbar-right"> <ul class="uk-navbar-nav"> <li><a href="#">item</a></li> <li><a href="#">item</a></li> <li><a href="#">item</a></li> </ul> </div> </nav> <!-- Primary --> <nav class="uk-section-primary" uk-navbar> <div class="uk-navbar-left"> <div class="uk-navbar-item uk-logo"> Logo </div> </div> <div class="uk-navbar-right"> <ul class="uk-navbar-nav"> <li><a href="#">item</a></li> <li><a href="#">item</a></li> <li><a href="#">item</a></li> </ul> </div> </nav> <!-- Secondary --> <nav class="uk-section-secondary" uk-navbar> <div class="uk-navbar-left"> <div class="uk-navbar-item uk-logo"> Logo </div> </div> <div class="uk-navbar-right"> <ul class="uk-navbar-nav"> <li><a href="#">item</a></li> <li><a href="#">item</a></li> <li><a href="#">item</a></li> </ul> </div> </nav> <!-- UIkit JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.1.5/js/uikit.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.1.5/js/uikit-icons.min.js"></script> </body> </html>Primary と Secondary の文字の明度が低いと感じる際は,
.uk-text-primaryと.uk-text-secondaryを用いることで文字を明るくすることが出来ます。4. おわりに
UIkit は,Bootstrap と比較すると知名度や採用数が低く,Twitter 社のような大企業が開発をサポートしているわけでもありません。しかし,秀逸な名前設計や豊富なコンポーネントなど,Bootstrap に引けを取らないフロントエンドフレームワークだと感じています。本記事が,少しでも UIkit に貢献できれば幸いです。
- 投稿日:2019-06-22T15:44:30+09:00
ど素人が画像を貼れるようになる方法
はじめに
未来電子テクノロジーでインターンをさせていただいているgk-fujirinと申します。三度の飯より自転車が大好きです。
将来的には、普段のサイクリングを紹介するブログなんかを作ってみたいですね。そのため、今回はブログに欠かせない画像を表示する方法を復習したいと思います。
全くのプログラミング初心者であるため、内容に誤りがあるかもしれません。
もし、誤りがあれば修正するのでどんどん指摘してもらえると嬉しいです。0.参考資料
1.見出しL&CSSで画像を表示させるには?
かっこいいですね。惚れ惚れします。
次に、HTMLのimgタグを使用します。
qiita.rbputs '<img src=""/>'最後にダブルクォーテーション("")の間にさっきの画像のurlを貼ります。
qiita.rbputs '<img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/434843/e9fa9abc-0f87-5684-9c05-1eb0aee51ca2.jpeg"/>'これで完了です。
次回投稿する際は、少しでもマシな記事を書けるよう頑張ります。
- 投稿日:2019-06-22T14:28:31+09:00
HTML,CSSの練習で初めて作成したWEBページ作成のまとめ
はじめに
タイトルの通り初めてWEBページを作りました。
この記事は、作成意図、作業中ハマったこと、今後の課題、をまとめた記事になります。
学習環境はProgateを利用していて、今回作成したページはProgateのHTML&CSS初級,中級,上級のレッスンで習った内容の復習です。作成箇所(head,header,div,footerなど)ごとに所感をまとめてます。
また、Qiitaで記事を書くのも今回が初めてになりますのでこういった投稿サービスの利用方法を勉強する目的も兼ねて記事を書いています。開発環境
使用ツール
Atom 1.38.2
動作確認
Google Chrome 75.0.3770.100(Official Build) (64 ビット)
OS
Windows 10 pro 10.0.17134WEBページ概要
ページレイアウトはProgate:HTML&CSS初級コースの作成目標を参考に作っていて、初級のレイアウトに中級,上級で習う内容を組み込んでみました。
作成ページURL(https://tbtyof.github.io/HTML_-_CSS_TR/)
ソースコード(https://github.com/TBTYOF/HTML_-_CSS_TR)
ProgateのURL(https://prog-8.com)< head >
意図したこと
metaタグでviewportを読み込んでスマホやタブレットに画面サイズ合わせる準備をしてます。
(この部分の作成過程はレスポンシブデザインの項目に後述)トライアンドエラー
Atomで作成中は”stylesheet”のhref内をフルパスで指定していましたが、GitHubにUPする際にそのままでは適応することができませんでした。
フルパスをどんどん削っていってどうやって指定したら読み込めるか試しましたが、最終的にファイル名だけでよかった事に気づきました(笑)
この指定の仕方は相対パス?っていうそうです。パスについて参考サイト(https://techacademy.jp/magazine/5801)
課題
head内は定型文(だと思ってる)なのでコピペで済む作業ではありますが、metaタグの持つ意味まで理解してないのでなんでそうなるのか?が分からないです。
こういったモヤモヤを取り払うのも今後の課題ですね。< head >
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>TBATYOF</title> <link rel="stylesheet" href="stylesheet.css"> <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> <link rel="stylesheet" href="responsive.css"> </head>また、ページ全体に掛けるCSSもあらかじめ書いていきました。
< CSS >
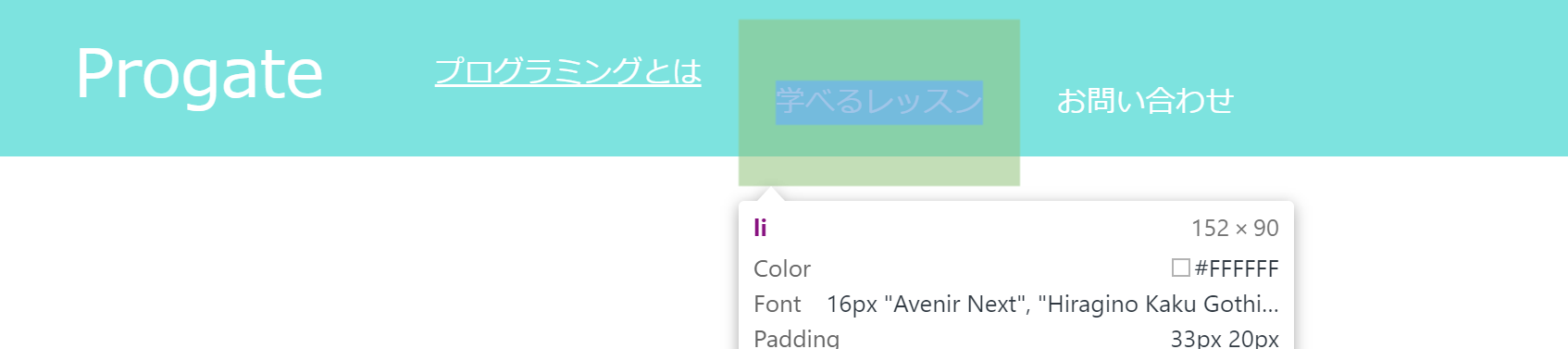
li{ list-style: none; } a{ text-decoration:none; } *{box-sizing: border-box;}< header >
意図したこと
習った事の再現として、
・画面上部にヘッダーを固定する
・背景のみを透明にするまた試みとして
・”学べるレッスン”、”お問い合わせ”のアンカーにページ内リンクを設定するを意識して作りました。
< header >
<header> <div class="logo">TBATYOF</div> <a href="#">プログラミングとは</a> <a href="#main-page">学べるレッスン</a> <a href="#contact">お問い合わせ</a> <div class="header-icon"> <!--↓はレスポンシブデザインで触れます--> <i class="fa fa-bars" aria-hidden="true"></i> </div> </header>< CSS >
/* header */ header{ background-color: rgba(38, 208, 201, 0.9); height:90px; width:100%; color:white; position: fixed; top:0; } header .logo{ font-size: 36px; padding:20px 40px; float: left; } header a{ color: white; font-size: 16px; float: left; padding:33px 20px; } header a:hover{ color:blue; } /* レスポンシブデザインのところで触れます */ header .fa-bars{ font-size: 50px; line-height: 90px; padding-right: 5%; float: right; display: none; }トライアンドエラー
ヘッダー部分は・・・正直に話すと三時間くらいかかりました汗width:100%;とか試してもなぜか余白ができたり、line-heightとかdisplayとか設定してもheaderの親要素よりはみ出てしまう現象が発生して、これを修正するのにめちゃくちゃ時間かかりました。
試行錯誤の末にProgateのレッスンでデフォルトでCSSに書き込まれていたコードを思い出しなんとか修正できました。< 修正箇所 >のコード
html, body,ul, ol, li, h1, h2, h3, h4, h5, h6, p, form, input, div,input,textarea,a{ margin: 0; padding: 0; }課題
”プログラミングとは”に別ページのリンクを張ることです。
なので別ページを制作してそこにリンクを張る予定ですが、別ページ張るだけなら誰かが作ったページのURL張るだけで終了になっちゃいますし、なにか新しい試みを思いついたら別ページ作るのでその時まで塩漬けの課題です。< HELLO WORLD. >
意図したこと
ここは特記するべきことはないかと。
HELLO WORLD!!トライアンドエラー
画面の左端に文字がべた付けだとかっこ悪かったので余白をつけようと思いました。
レスポンシブデザインの設定を考えていたのでページのサイズに合わせて見え方が少しでも変わればと思いpaddingはピクセル単位ではなく%で余白を作ってます。課題
作り終えて気づきましたがfont-familyのプロパティをいじってないです。
フォントがデフォルトのままのWEBサイトなんてないでしょうし、今度はフォントの種類を探してみようと思います。< HTML >
<div class="page-title"> <h1>HELLO WORLD<span>.</span></h1> <!--idの設定は”学べるレッスン”で触れます--> <h2 id="main-page">プログラミングの世界へようこそ</h2> </div>< CSS >
*PAGE-TITLE*/ .page-title{ padding:100px 0 50px 0; padding-left: 3%; } .page-title h1{ font-size: 140px; color:black; } .page-title span{ color:orange; } .page-title h2{ font-size: 40px; color:black; }< 学べるレッスン >
意図したこと
アンカーを使い”学べるレッスン”へのページ内リンクを作ること
ページのサイズが変わってもアイコンが干渉しあわないように配置することトライアンドエラー
当初は学べるレッスンのh3タグにidを指定していましたが、このようにヘッダー部分に隠れてしまってます。スケスケなのもマイナスポイント。
なのでここは一段上の”プログラミングの世界へようこそ”のh2タグにidをつけたらそれっぽくなりました。次にこのdivの作成で最も苦労した箇所となるfloatの設定です。
clearの仕様が分からんちんで最初はfloatの真下に書いていたので全く上手くいきませんでした(笑)
この辺りを書いてるときにはもう設定してたと思いますが、・CSS全体に向けてbox-sizingを設定
・float解除のためにclearを呼び出せる様に設定しています。
また、displayプロパティの設定の仕方もよく理解できてなかったです。
要素に広くかかるのかなぁ~なんて思ってたら全然imgがblockにならず・・・解決策として、
・直接imgタグにclass付けてdisplayプロパティの書き換え成功画像の元サイズが大きかったのか最初コード書いてた時は、アイコンが上段3個の下段1個に表示が分かれてました。
怪我の功名ですがimgにclass付けたお陰で画像のサイズをCSSでいじれるのわかってwidthを80%に設定したことで当初思っていた感じで画面に表示できるようになりました。あとアイコンに使用した画像についてはProgateのものがCoolなんで使いたかったんですが、著作権的にOKなのか分かりませんでしたのでPaintで代用してます。
参考にしたサイト
displayについて(https://saruwakakun.com/html-css/basic/display)
clearについて(https://60pablog.com/css-clear/)課題
形になったけどなんで上手くいってるかよくわかってません。(そういうのしかない笑)
このやり方がベストなのか?無駄な記述はないのか?など判断がつくはずもなく・・・
この辺りは皆さんが作られたWEBページをみてインプットしていくしか思いつかないですねぇ。< HTML >
<div class="main-page"> <div class="heading"> <h3>学べるレッスン</h3> </div> <div class="contents"> <img class="icon" src="HTML & CSS.jpg" > <p>HTML & CSS</p> </div> <div class="contents"> <img class="icon" src="PHP.jpg" > <p>PHP</p> </div> <div class="contents"> <img class="icon" src="Ruby.jpg" > <p>Ruby</p> </div> <div class="contents"> <img class="icon" src="Swift.jpg" > <p id="contact">Swift</p> </div> <div class="clear"> </div> </div>< CSS >
*main-page*/ .main-page{ padding-left: 3%; padding-rigth:3%; margin-bottom: 100px; } .main-page h3{ font-size:28px; padding-bottom: 15px; margin-bottom: 50px; border-bottom: 2px solid gray; } .contents .icon{ display: block; width:80%; } .main-page .contents{ float:left; width: 20%; padding-right: 20px; } .contents p{ font-size: 24px; text-align: left; padding-bottom: 50px; }< 全体向け >
*{box-sizing: border-box;} .clear{ clear: both; }< お問い合わせ >
意図したこと
復習のポイントとしては、・ボタンを押せる機能実装
・SNSのリンク(見た目のみ)の実装です。
トライアンドエラー
SNSのアイコンが □ となっていて正しく表示できませんでした。
直接の原因箇所は、< i class="fa fa-facebook" >と書いてましたがclassを、
fa⇒fab
に変更したらうまくいきました。
また原因について調べる中で、SNSのアイコン使うならフォントも変えたほうがいいと記載があったのでこの箇所はフォントをいじってます。ボーダーラインが画面の端まで行ってしまっているのがきになりました。
結論から言うとbox-sizingしてるのでpaddingやmarginを設定すればいいだけだったのですが、最初は親要素のwidthを決めてその中でだけボーダーラインが表示されるようにピクセルで調整を繰り返していました。
なので各親要素ごとに幅が違っていたりしてページがガチャガチャになってしまいました。解決策としては、
・ピクセルで指定していた親のwidthを全部消す
・余白はpaddingやmarginで調整するでなんとか整いました。
**アイコンの参考サイト(https://saruwakakun.com/html-css/basic/font-awesome)
< HTML >
<div class="contact"> <div class="heading"> <h3>お問い合わせ</h3> </div> <div class="e-mail"> <p>メールアドレス<span>(必須)</span></p> <input type="text" name="e-mail" value=""> </div> <div class="contact-form"> <p>お問い合わせ内容<span>(必須)</span></p> <textarea name="contact-form" rows="8" cols="80"></textarea> </div> <div class="contact-btn"> <p>※<span>必須項目</span>は必ずご入力ください</p> <input class="btn" type="submit" name="contact-submit" value="送信"> </div> <div class="btn-wrapper"> <a href="" class="facebook btn-sns"><i class="fab fa-facebook" ></i> Facebook</a> <a href="" class="twitter btn-sns"><i class="fab fa-twitter"></i>Twitter</a> </div>< CSS >
*contact*/ .contact{ margin-left: 3%; padding-right:3%; } .contact h3{ font-size:28px; padding-bottom: 15px; margin-bottom: 50px; border-bottom: 2px solid gray; } .contact p{ font-size: 16px; } .contact span{ color:red; } .contact input, .contact textarea{ border: 1px solid #dee7ec; margin: 10px 0 30px 0; padding: 20px; width: 400px; } .contact .btn{ border-radius: 4px; background-color: #dee7ec; color: #889eab; box-shadow: 0 7px #889eab; margin-bottom:90px; cursor: pointer; } .contact .btn:active{ position: relative; top: 7px; box-shadow: none; } .btn-wrapper{ margin-bottom: 50px; } .btn-wrapper .btn-sns{ font-family: "Font Awesome 5 Brands"; color:white; font-size: 20px; padding: 5px 40px; border-radius: 4px; } .btn-wrapper .facebook{ background-color: rgba(59, 89, 152,0.7); margin-right: 20px; } .twitter{ background-color: rgba(85, 172, 238,0.7); } .btn-wrapper .fab{ padding-right: 10px; } .btn-wrapper .facebook:hover{ background-color: rgba(59, 89, 152,1) } .btn-wrapper .twitter:hover{ background-color: rgba(85, 172, 238,1); }課題
HELLOW WORLDでも触れましたが余白は%で付けてます。
作業していくうちにピクセルが悪、みたいになって使うの忌避しちゃってましたが冷静になるとピクセルで指定しても作れるんじゃね?って思ってます。
今回理解が浅くてうまく配置できませんでしたが、余白の付け方はどうやんだ!って試行錯誤に時間を使いましたが、次回以降はそこをスキップして単純に見た目はこっちのがいいかな?ってレイアウトに時間使えるようしてきます。あとは単純に実装したい機能として、
・本物のSNSのリンク、送信ボタンの実装
ですね、見た目だけじゃなくてサイトとしての機能をつけれるようにステップアップしたいです。
< footer >
意図したこと
background-colorを画面端まで表示トライアンドエラー
フッター部分は余白の付け方で悩んでるときに同時に作っていたのですが、画面端までいかなかったり、他のdivは幅がそろったのにフッターだけ逆に飛び出たりして、一番邪魔して上手く作れなかった真犯人です(笑)解決策は親要素のwidthを削除した件を上述してるので割愛します。
課題
Progateのレッスンだとレスポンシブデザインを使ったページは”text-align”を使ったり”margin auto”を使って要素を中央に配置させてます。今回ここの部分をまるまる省いて制作したのでスマホサイズの時はフッターの配置を変える、みたいなことに挑戦できてません。
要素の中央寄せと合わせて次回の課題ですね。
< HTML >
<footer> <div class="container"> <div class="footer-logo"> <h2>TBATYOF</h2> </div> <div class="footer-list"> <a href="#">会社概要</a> <a href="#">採用</a> <a href="#contact">お問い合わせ</a> </div> </div> <div class="clear"></div> </footer>< CSS >
/*footer*/ footer{ background-color: #2f5167; height:160px; color: white; padding: 25px; } footer .container{ width: 100%; } .footer-logo{ float: left; } .footer-logo h3{ font-size: 32px; } .footer-list{ float: right; } .footer-list a{ font-size: 16px; color: white; margin-bottom: 20px; display: block; } .footer-list a:hover{ color:blue; }< レスポンシブデザイン >
意図したこと
Progateの上級レッスンの再現として、アイコンの配置のされ方を・PC⇒横一列
・タブレット⇒上下二個ずつ
・スマホ⇒縦一列にする。
(max-widthの値は上級レッスンを参考に指定)また、正しく反映されているか動作確認をし易くするためにHELLOW WOLDのcolorを画面の横幅で変わるようにしてあります。
width (px) color 1001 ~ black 671 ~ 1000 blue ~ 670 red あとはヘッダー部分でnomeにしていたアイコンをスマホ画面で表示される様に設定してます。
トライアンドエラー
自分のスマホで縦向き、横向きしたときは問題ありませんでしたが、PCブラウザで画面を徐々に狭めていくとヘッダー部分のメニューが枠を飛び出してしまってました。メニューが枠内に横一列表示になるための解決策として、
・font-sizeを小さくする
・paddingで余白を狭めるで調節しました。
課題
今回はmax-widthの値をもろパクリしましたが、どのサイズで区切るのがいいか自分で判断できてません。値を変えたら表示され方がどう変化するのか?詰める余地が残ってます。@ media の後ろに付く ”all” や ”and” の使い方がいまいちピンときてない、というよりそのまま書き写したのでそれ以外のscreenにしたらどう変わるのか?を試してないって感じですね。
意味としては all だと@ mediaの条件満たしたらすべてに適応します~ってところだと思いますが、今回は深く突っ込まなかったところになります。あと、アイコンもちゃんとした機能つけたいですね(笑)
< CSS >
/*タブレット向け*/ @media all and (max-width:1000px) { header .logo{ padding:20px 20px 20px 40px; } header a{ padding:33px 10px; } .main-page .contents{ width: 44%;} .page-title h1{ color:blue; } } /*スマホ向け*/ @media all and (max-width:670px) { .page-title h1{ font-size: 80px; color:red; } .page-title h2{ font-size: 20px; } .main-page h3, .contact h3{ font-size: 23px; } .contact input, .contact textarea, .btn-wrapper .btn-sns{ width: 97%; } .btn-wrapper .btn-sns{ display: block; } .btn-wrapper .facebook{ margin-right: 0; margin-bottom: 10px; } header a{ display: none; } header .fa-bars{ display: block; } .main-page .contents{ width: 97%; } }終わりに
今回作ったWEBページは1日で出来ましたが、かかった時間は途中休憩をはさんで12時間近いです(笑)
マジで時間掛かった・・・最大の課題はそこですね。HTML&CSSの復習ということで作成を決めましたが、たったの一度作っただけでマスターしました!とはなりませんし、今後PHPやJavaScriptを学習して実装する機能の幅を増やすなのども検討できますが、今作れる最低限のものはできたかなぁと満足してます。
とりあえず、完成した!と呼べるものが作れた喜びと疲労感を味わいながらつらつらとまとめさせていただきました。
- 投稿日:2019-06-22T13:53:53+09:00
flocssを簡単にまとめる。
会社でatomicデザインを採用しflocssを使うようになった際に、命名規則めちゃくちゃ戸惑ったので、教わった部分をメモとしてまとめます。
登場人物
- component
- layout
- element
- block
- modifire
先に実例
header.html<html> <header class="l-header"> // layout <div class="l-header-inner"> // element <img src="#" alt="logo" class="l-header-innner__logo"> // block <button class="l-header-inner__button"> // block <p>ボタン</p> </button> </div> </header> </html>header.scss.l-header { position: fixed; top: 0; height: 70px; width: 100%; content-align: center; &-innner { width: 70%; margin: 0 auto; content-justify: space-between; &__logo { width: 50px; height: 50px; } &__button { background-color: blue; width: 100px; &--small { width: 70px; } } }class名の付け方
component, layout
component(button, textareaとか), layout(Header, Footerとか)などは、
c-, l-などを最初につける。
c-button,l-headerみたいな感じ。elementについて
element(block以外の子要素)は、ハイフン(-)で繋ぐ。
l-header-innerみたいな感じblock
block(機能として成り立つ最小単位のDOM)は、アンスコ2つ(__)で繋ぐ。
l-header-inner__buttonみたいな感じmodifire
modifire
(何か元があって、これをつけるとスタイルが変わるもの。errorとかsmallとかprimaryとか)は、
ハイフン2つ(--)で繋げる。
l-header-innner__button--smallみたいな感じ。おしまい
公式ドキュメントって固くて難しいけどそれが全てなんですよね...。頑張ろう。