- 投稿日:2019-05-24T18:25:04+09:00
MAMPでSSI有効化する方法・インクルードの書き方
やりたいこと
MAMPでもSSIを有効化させてインクルードファイルを確認したい
環境
- MAMP - MacOS方法
2箇所書き換えます。
1箇所目
206行目あたり
OptionsとAllowOverrideを置換Options Indexes FollowSymLinks ExecCGI Includes AllowOverride All2箇所目
515行目あたり
AddTypeとAddOutputFilterを置換AddType text/html .shtml .html AddOutputFilter INCLUDES .shtml .html書き方
よく使われるインクルードの書き方の1つを紹介します。
htmlファイル上に下記を記述するだけです。index.html<!--#include virtual="/{パス(ルート相対パスok)}/header.html"-->もちろんファイル名は任意でokです。拡張子は省略できません。
あとがき
Apacheかなんかのバージョンによって書き方変わるみたいです。
MAMP上でSSIはきいているのに、描画が崩れるので、どうしたものかと思っていたのですが
2箇所目が若干違いました。SSI利用していて、ブラウザでの表示が微妙に崩れる(タグが閉じているにもかかわらず要素が中途半端に消えてしまう)という減少が起きた場合はApacheの設定を確認すると良さそうです。
- 投稿日:2019-05-24T16:39:33+09:00
画像の上に格好いいボックスを乗せる(レスポンシブル)
サンプル
CSS
.firstview {/*親div*/ position: relative;/*相対配置*/ overflow: hidden; } .firstview p { position: absolute;/*絶対配置*/ width:60%; margin:5px; padding:10px; border: none; text-align: center; vertical-align: middle; background-color: rgba(0, 0, 0, 0.6); color: white; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%,-50%); -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); } .firstview img { width: 100%; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .firstview span { font-size: 30px; font-weight: bold; line-height: 40px; display: block; text-align: center; border-bottom: solid 2px #E95504; }HTML
<div class="firstview" style="height: 300px;"> <img src="https://okayamafs.trial4.bcart.jp/uploads/key02.jpg" /> <p><span>食は、「人」に「良」と書く。</span><br>私たちは、生産~流通~販売まで手がける総合ディストリビューション企業です。<br> 食肉のプロとして、店舗運営を幅広くサポートいたします。</p> </div>
- 投稿日:2019-05-24T16:13:29+09:00
【Twitterタイムライン】ブログのサイドバーによくある、あれをつけたい
Twitterタイムラインとは
よくブログなどのサイドバーにある、
これです↓
ただのリンクでもよかったんですが、最近のツイートとか、
どんなことやってるのかパッとわかるのでいいなと思い使ってみました。導入
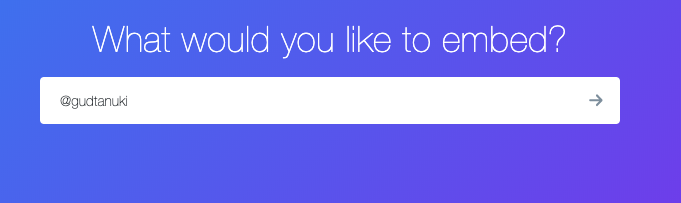
Twitterタイムラインにいき、
自分のTwitterアカウントのIDを入力して「➡︎」を押し、
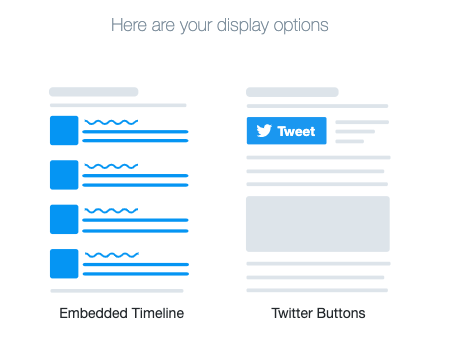
左(Timeline)を選択
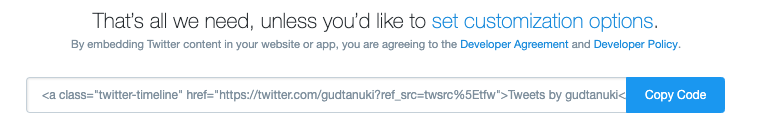
貼り付け用のaタグが生成されるのでそれをHTMLにベタ貼りするだけです。
もっとカスタマイズしたい!とき
先ほどaタグを生成したフォームの上にあるURL、set customization optionsを押すと
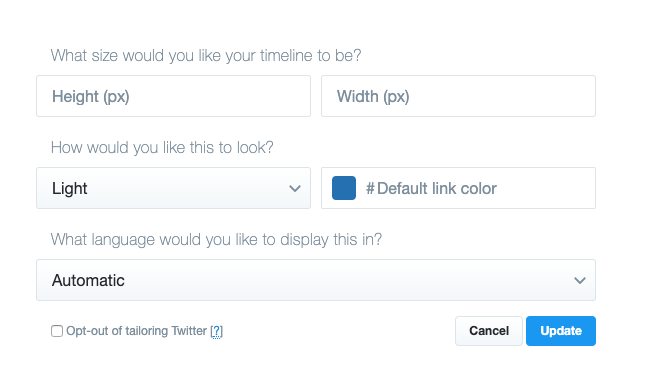
カスタマイズ画面が出てくるので好きなようにカスタマイズできます。
Updateボタンを押すと、カスタマイズされたaタグが生成されます。
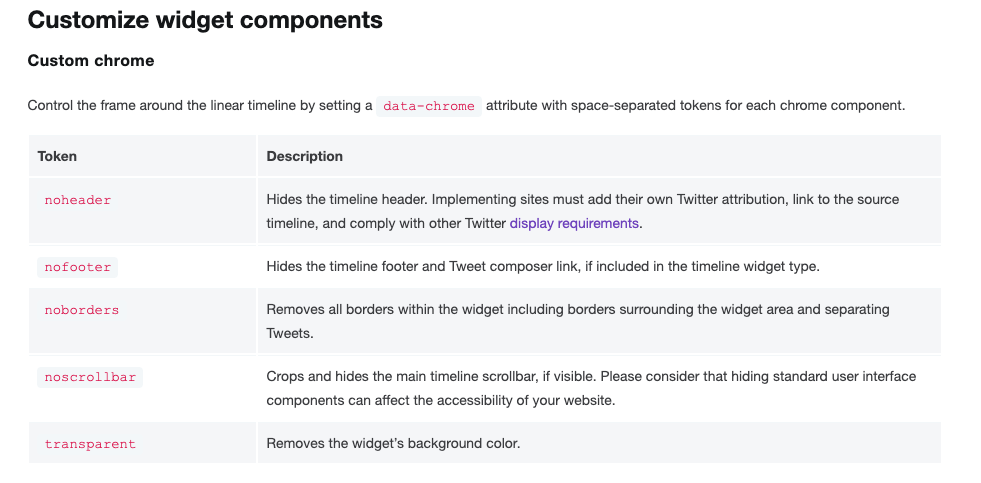
他にもヘッダー、フッターを削除することもできます。
詳細あとは貼るだけってすごく楽ですね...
もっとみていくと、ヘッダーやフッターも消すオプションがありました。
参考サイト
おわりに
Twitterタイムラインがついに私のサイトにも...!という気持ちです。
次はjsのライブラリの何かか、Animate.cssを使ってみようかなと思います。