- 投稿日:2019-05-23T22:55:35+09:00
Laravelで画像ファイルを保存したい
今参加しているプログラミングスクールでの課題で、LaravelでECsiteを作っているのですが、Laravelへの画像の保存に苦戦したので、備忘録ようにメモします
作りたいもの
- Ecsite(の一部)
- 商品の一覧を表示した際に、画像ファイルが保存されるようにしたい
どこに画像を保存するか?
初めはDBにそのまま画像をぶち込もうと思っていたのですが、どうもそれはスマートではないらしい。。。
terateil:データベースに画像を保存するのはありでしょうか?すると、LaravelではStorage/app/public内に保存するのが基本のようです。そして、各々の画像へのパスをDBに保存することにしました。
保存するフォームを作る
今まで、お問い合わせフォームを作っていたので、それを使いまわして画像アップロード画面のひな形を作ります。bladeについては省略です。
具体的には、input(入力画面)->confirm(確認画面)->complete(完了画面)の形にして、input->confirmの際に一度Storage/app/public内のtempディレクトリに仮保存し、confirm->completeの際にStorage/app/public内のproductImageディレクトリに移動します。web.phpRoute::get('/image_input', 'ImageController@getImageInput'); Route::post('/image_confirm', 'ImageController@postImageConfirm'); Route::post('/image_complete', 'ImageController@postImageComplete');image_input.blade.php@section('body') <form action="image_confirm" method="post" enctype="multipart/form-data" id="form"> @csrf ファイル: <input type="file" name="imagefile" value=""/><br /><br /> 商品名:<br /> <input type="text" name="product_name" size="50" value="{{ old('name') }}"/><br /><br /> <input type="submit" name="confirm" id="button" value="確認" /> </form> @endsectionformタグ内で
enctype="multipart/form-dataを指定しないと、controllerでfileメソッドを使ってファイルを取り出そうとしてもnullになります。
image_confirm.blade.php@section('body') <form action="image_complete" method="post"> @csrf <table border="1"> <tr> <td>画像</td> <td><img src="{{ $data['read_temp_path'] }}" width="200" height="130"></td> </tr> <tr> <td>商品名</td> <td>{{ $data['product_name'] }}</td> </tr> </table> <input type="submit" name="action" value="送信" /> </form> @endsection@section('body') <p>商品のアップロードが完了しました</p> @endsectionまた、DBは次のmigrationファイルを基にして作り、Modelも作成しておきます
xxxx_xx_xx_xxxxxx_create_products_table.phppublic function up() { Schema::create('products', function (Blueprint $table) { $table->bigIncrements('product_id'); $table->string('path'); $table->string('product_name'); $table->timestamps(); }); }問題はcontroller...
取り敢えず、フォームから画像と名前を受け取って、画像には一意のファイル名としてtempディレクトリに保存します。また、sessionに保存して、confirm画面から読み込めるようにします。
ImageController.phppublic function getImageInput(){ return view('image_input'); } public function postImageConfirm(ImageUploadRequest $request){ $post_data = $request->except('imagefile'); $imagefile = $request->file('imagefile'); $temp_path = $imagefile->store('public/temp'); $product_name = $post_data['product_name']; $data = array( 'temp_path' => $temp_path, 'product_name' => $product_name, ); $request->session()->put('data', $data); return view('image_confirm', compact('data') );storeメソッドは、引数内のディレクトリに一意のファイル名として保存し、そこへのパスを返します。
画像を読み込むディレクトリ
Laravelの場合、画像を読み込むディレクトリはpublic/storageディレクトリです。
ややこしいのでもう一度書きます。
保存:storage/app/public
読込:public/storage
名前を変えてほしいですね。なので、public/storageから、storage/app/public内を読み込めるよう(シンボリックリンクを張る)にします。php artisan storage:linkこれで、storage/app/public内を覗けるようになりました。
ディレクトリが違えばパスも違う
では、いざconfirm画面を表示! させても画像が表示されません...
それもそのはず、読み込みに行っているパスが
(storage/app/)public/temp/xxx.jpeg
となっているからですね。でも先ほど書いた通り、読み込むのは
(public/)storage/temp/xxx.jpeg
でないといけないですね。
よって、controllerを次のように変えます。ImageController.php$temp_path = $imagefile->store('public/temp'); $read_temp_path = str_replace('public/', 'storage/', $temp_path); //追加 $product_name = $post_data['product_name']; $data = array( 'temp_path' => $temp_path, 'read_temp_path' => $read_temp_path, //追加 'product_name' => $product_name, ); $request->session()->put('data', $data);str_replaceメソッドで、public/をstorage/に置き換えました。
いざ表示させると、無事できました!後は移動させてDBへ保存
次に、confirm->completeにおいて、tempディレクトリからproductImageディレクトリに移動させ、DBに保存します
public function getImageComplete(Request $request) { $data = $request->session()->get('data'); $temp_path = $data['temp_path']; $read_temp_path = $data['read_temp_path']; $filename = str_replace('public/temp/', '', $temp_path); //ファイル名は$temp_pathから"public/temp/"を除いたもの $storage_path = 'public/productimage/'.$filename; //画像を保存するパスは"public/productimage/xxx.jpeg" $request->session()->forget('data'); Storage::move($temp_path, $storage_path); //Storageファサードのmoveメソッドで、第一引数->第二引数へファイルを移動 $read_path = str_replace('public/', 'storage/', $storage_path); //商品一覧画面から画像を読み込むときのパスはstorage/productimage/xxx.jpeg" $product_name = $data['product_name']; $this->productcontroller->path = $read_path; $this->productcontroller->product_name = $product_name; $this->productcontroller->save(); return view('image_complete'); }無事、画像が保存されました!
後は読み込むところで<img src="{{ $path }}" width="200" height="130">とすればOKです!
参考にしたサイト
Laravel学習帳:画像アップロード(基本)
Qiita:Laravel5.6でファイルアップロードの実装と躓いたところまとめ
Qiita:[Laravel] ユーザーのアイコン画像を投稿、表示させる機能の実装したのでメモ(画像の保存場所は?シンボリックリンクって?)
- 投稿日:2019-05-23T19:13:03+09:00
PHPで非同期+プロセス管理? PHP-FPMより15倍速いというPHP-PMというモノを知った(PHP-fpmじゃないよ!)
ref: https://tsh.io/blog/php-pm-guide-getting-started-with-the-process-manager/先日、色々調べ物をしていたら、ReactPHPという変なのを見つけました。
https://reactphp.org/ここで言うReactはJavascriptのReact.jsじゃないです。Reactパターン?スタイル?のReactです。(ReactJSも元はPHPのHTMLコンポーネントライブラリのXHPがベースらしいんですが https://qiita.com/ytake/items/2ee2c0e10c6ef6f040fa )
PHPで非同期でマルチプロセスでってやつです。驚いたことにPHPで書かれています。
正直、「コレPHPで書くか?」って思ったんですが、面白そうだったので色々調べたらPHP-PMというものを見つけました。PPM - PHP Process Manager
https://github.com/php-pm/php-pm
PPMと略すみたいです。
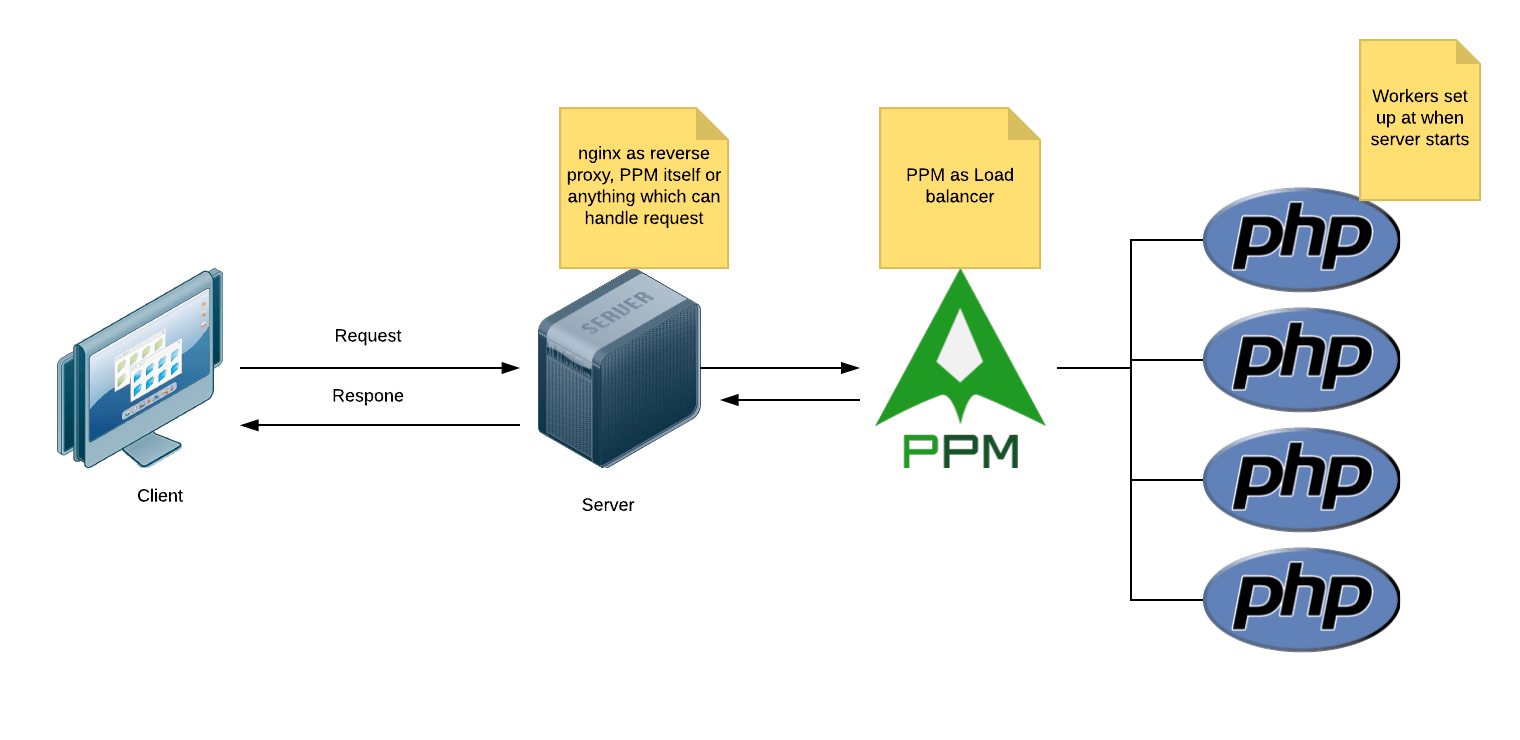
ReactPHPを使って、SymfonyやLaravelが動くPHPのmiddleware(PSR-15)として実装されている感じです。SymfonyのHttpKernelのAdapterとして動作するとのことです。なので、nginxはPPMのプロキシとして動作します。
PPMは実行されると8080番ポートとかでずっとListenし続け、PPMがPHPを子プロセスとしてcliで動かしてプロセス管理をするとの事で、利用するphp.iniはcli用の設定になります。なので、利用するためにはPCNTLが必要であり、configureオプション
--enable-pcntlが必要になります。
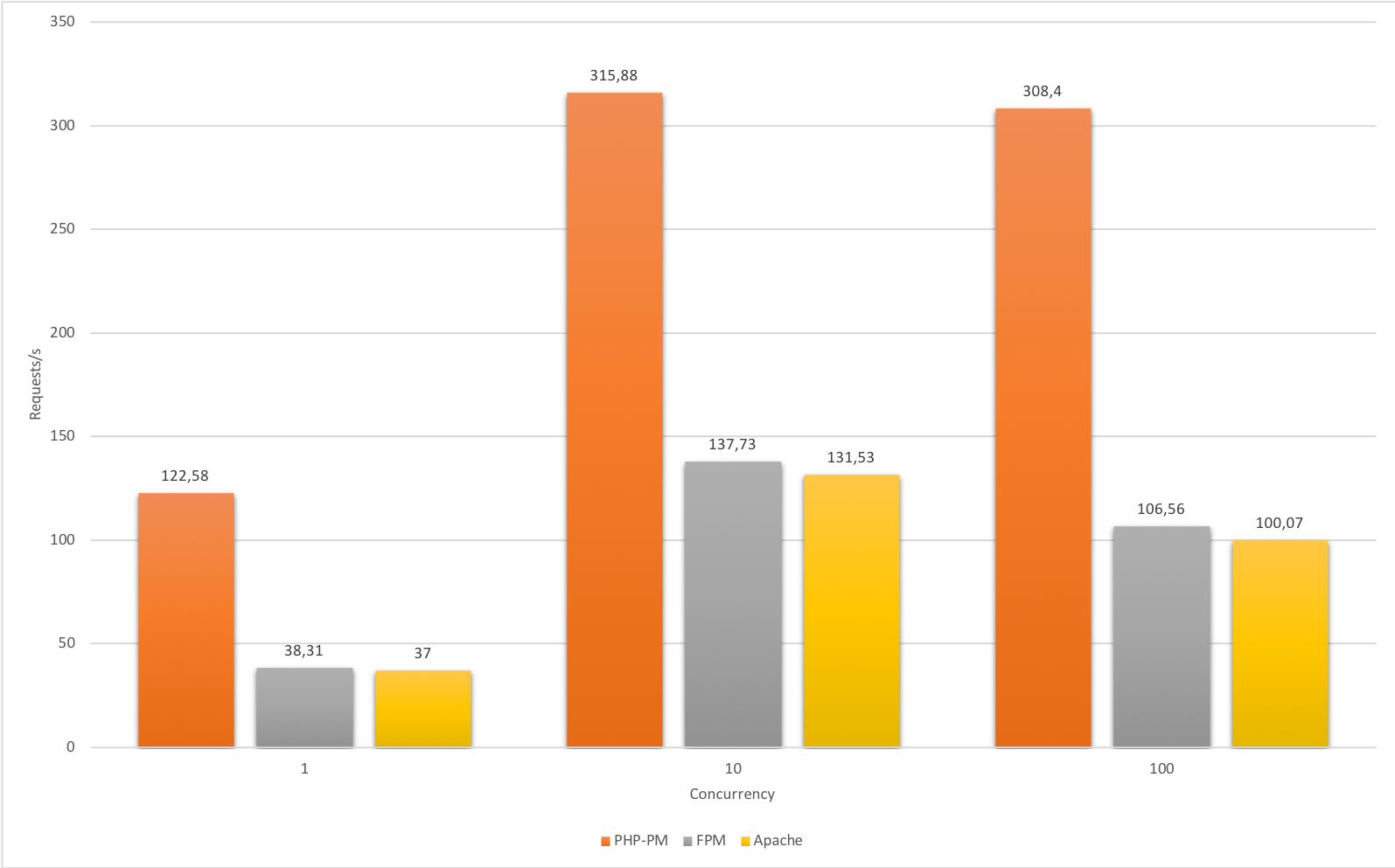
https://www.php.net/manual/ja/book.pcntl.phpNginx + PHP-fpmの15倍速いらしい
メモリリークは健在
公式ページでは、主な課題に「メモリリーク!メモリリーク!メモリリーク! まあ、プロセス再起動されるからきっと大丈夫だよ」的な事が書いてあり、引用元の記事でも
PHP-PM could cause big memory leaks (there’s probably some issue with restarting workers); it consumed all of my memory and crashed my PC; it happened twice,
と「メモリリーク凄くてPCクラッシュしたわ」的な事が書いてあるので、ここは注意が必要そうです。
まとめ
正直、「えー!?本当に速くなんの?」という疑念が振り払えないし、PHPでプロセス制御するってのに感覚的な恐怖を覚えます。
メモリリークもPCクラッシュするほどって話だし、まだまだ発展途上なのかなぁという感じです。が、きちんと検証せずに感情だけで判断してはダメなので、近いうちに色々試してみようと思います。
ちなみに、PHPで非同期処理ってのだとSwooleってのがあり、こっちはC++で書かれていてPECLモジュールにもなっているので、感覚的にはこっちの方が安心できる。
https://qiita.com/gorogoroyasu/items/44119f8b2ba725859018
- 投稿日:2019-05-23T17:02:34+09:00
API用バリデータ(古)
これの修正版。
コメントで教えていただきました。
routes/api.phpで呼び出したコントローラアクション内でバリデートエラーが発生した際、レスポンスをJSONで返してくれなくてハマった。
どうやらリクエストヘッダにAccept:application/jsonがないとJSONではなくリダイレクトする。(Swaggerからのテストでアウト)
(GET APIをブラウザで叩いてもアウト)修正版
ミドルウェアの作成
app/Http/Middleware$ php artisan make:middleware RequireJsonMiddleware $ /usr/local/php/7.3/bin/php artisan make:middleware RequireJsonMiddleware作成したミドルウェアファイルの修正
handleメソッドの中身を修正する
app/Http/Middlewarepublic function handle($request, Closure $next) { // リクエストヘッダに Accept:application/json を加える $request->headers->set('Accept','application/json'); $response = $next($request); return $next($request); }カーネルに登録
app/HttpKernel.phpファイル内の$middlewareGroups->api部分にミドルウェアを追記するapp/HttpKernel.phpprotected $middlewareGroups = [ ~中略~ 'api' => [ 'throttle:60,1', 'bindings', 'RequireJson' => \App\Http\Middleware\RequireJsonMiddleware::class, //追記 ], ];ルーティングを修正
routes/api.phpRoute::group( [ 'middleware' => ['api'] ], function(){ Route::resource( '{version}/hoge', 'Api\ApiHogesController', [ 'except' => ['index', 'create', 'show', 'update', 'destroy', 'edit'] //今回はstore以外使わない ] ); });引用
https://qiita.com/kd9951/items/9b6ef7d2c505522d873b
問題点
バリデーションエラー時のレスポンスJSONの構造が変更できない
解決案
やっぱりFormRequestを拡張するしかない?
traitファイル
ファイル作成
手動で以下のように作成する。
app/Traits/HogeValidationRequest.php<?php namespace App\Http\Requests; use Illuminate\Contracts\Validation\Validator; use Illuminate\Http\Exceptions\HttpResponseException; trait HogeValidationRequest { protected function failedValidation(Validator $validator) { $response = [ 'status' => 422, 'result' => [ 'errors' => $validator->errors()->toArray() ] ]; throw new HttpResponseException( response()->json($response,422) ); } }Requestクラスの拡張
artisan
app/Http/Requests/HogeRequest.php$ php artisan make:request HogeRequest $ /usr/local/php/7.3/bin/php artisan make:request HogeRequestスケルトン
app/Http/Requests/HogeRequest.php<?php namespace App\Http\Requests; use Illuminate\Foundation\Http\FormRequest; use Illuminate\Contracts\Validation\Validator; class HogeRequest extends FormRequest { use HogeValidationRequest; /** * Get the validation rules that apply to the request. * * @return array */ public function rules() { if ($this->isMethod('post') ) { //◆◆◆ここを適切に実装すること!◆◆◆ return [ 'hoge' => 'required', ]; } } /** * バリデータ取得 * @return \Illuminate\Contracts\Validation\Validator $validator */ public function getValidator() { return $this->validator; } }コントローラからの呼び出し
<?php //~中略~ use App\Http\Requests\HogeRequest; //~中略~ public function store(HogeRequest $request) { //~中略~ $validator = $request->getValidator(); //~中略~ } //~中略~trait not foundエラーが発生したら
composer dump-autoloadする$ php ../composer.phar dump-autoload $ /usr/local/php/7.3/bin/php ../composer.phar dump-autoload引用
- 投稿日:2019-05-23T16:40:36+09:00
Dockerでlaravelの環境構築
Dockerを使用したlaravel環境構築
laradockを使用することで簡単にlaravelの環境構築をすることができるので、以下に手順をまとめる。開発環境
MacOS Mojave
既にDockerGitはMacに導入済として下記記述します。laradockのダウンロード
Gitを使用して、任意のフォルダにlaradockをダウンロードします。
git clone https://github.com/Laradock/laradock.git // laradockへ移動 cd laradock // 公式ページの記載通り、下記コマンドを入力 cp env-example .envMysqlのバージョンを指定(現行最新版の8だと、通常とは違う認証になり、詰まる可能性大。指定がなければ、5.7を使用したほうが無難)
// .envを開き、"MYSQL_VERSION=latest" を以下のように変更 MYSQL_VERSION=5.7コンテナの作成
開発に必要なプログラムを指定し、コンテナを作成。なお、プログラムを指定しないとすべてのコンテナを作成しようとするため、時間がかかります。
通常のlaravel開発であれば、下記コマンドの指定で問題ないかと思います。docker-compose up -d nginx mysql workspace phpmyadmin終了後、
http://localhostにアクセスすると、404 Not Foundが表示されます。
これにより、Nginxに無事アクセスできたことが確認できます。laravelアプリの作成
コンテナの
workspace内にて、laravelアプリを作成します。// docker ps にて、workspaceのコンテナID確認後、下記コマンドでコンテナ内に入る docker-compose exec -it workspaceのコンテナID bash // コンテナに入り、"/var/www$"にて、下記コマンドを実行。バージョンは5.5以外でも変更できます。 composer create-project laravel/laravel sample --prefer-dist "5.5.*"これによって、
sampleというアプリファイルが作成されます。
次に、laradockディレクトリの.envに、このアプリを作成したことを伝えるため、下記のように記述します。### Paths ################################################# # Point to the path of your applications code on your host APP_CODE_PATH_HOST=../sample設定を反映させるため、dockerを再起動させます。
// 停止 docker-compose stop // 再起動。以後は、nginxとmysqlのみを指定すればよい docker-compose up -d nginx mysql再度ブラウザで
http://localhostにアクセスするとlaravelの画面が表示されます。MySQLとの接続
MySQLコンテナと、laravelのDB設定を合わせます。
sampleフォルダ内の.envファイルを開き、下記のように記述。
この内容はlaradockフォルダの.env内のMySQLの記述と合わせたものになります。// laravelアプリ内の.envファイル DB_CONNECTION=mysql DB_HOST=mysql DB_PORT=3306 DB_DATABASE=default DB_USERNAME=default DB_PASSWORD=secret参考:laradockフォルダ
.envのMySQL記述内容### MYSQL ################################################# MYSQL_VERSION=5.7 MYSQL_DATABASE=default MYSQL_USER=default MYSQL_PASSWORD=secret MYSQL_PORT=3306 MYSQL_ROOT_PASSWORD=root MYSQL_ENTRYPOINT_INITDB=./mysql/docker-entrypoint-initdb.d再度、
workspaceコンテナに入り、migrateを実行php artisan migrateMySQLコンテナに入り、テーブルが確認できれば完了です。
mysql -u default -p -h 127.0.0.1 show tables from default参照
Laravel & Docker 環境構築 with Laradock
Laradockを使ったLaravel開発環境構築のやさしい解説
Laradock公式サイト
- 投稿日:2019-05-23T12:03:57+09:00
Laravelプロジェクトcloneしてやることメモ
- 投稿日:2019-05-23T03:49:35+09:00
[Laravel]フレームワークの全体像を大雑把に理解する
概要
この記事は「これからフレームワークを触ってみよう」という方向けに、最低限の情報量で、大まかに全体像を掴むことを目的としたものです。
Laravelフレームワークの解説している記事や本は世の中に沢山ありますが、独学だと必要な情報を取捨選択できず全体像を把握しづらいことがままあると思います。
最低限の必要な情報をピックアップして、用語等はざっくり説明します。実作業はほぼ記載してません。
その代わり雑談のような解説を多くしています。笑
詳しい解説は参考リンクへ。この記事を読んで、全体像がどうなっていて、どういう情報が必要かというのが漠然とわかるようになっていたら嬉しいです。
フレームワークの概念
Laravelは、MVCの構成で作られたフレームワークです。
MVCパターンについて - Laravel学習帳Q. そもそもなぜフレームワークが必要なのか?
・色々面倒なことをやってくれるクラスやメソッドが豊富に用意されてる
・規則で決まってるのでコードが書きやすい/読みやすい/統一される/保守しやすい。
php開発者がフレームワークを使用するメリット・デメリット | アサインナビ マガジンQ. MVCって何?
デザインパターンの一つ。
M(Model):データの定義を行う担当
V(View):ブラウザに表示する画面を担当
C(Controller):MとVに指示を出す担当
MVCフレームワークって一体何?わかりやすく解説します!環境構築
まず、環境構築を行います。詳しいやり方は「laravel インストール mac/windows」などでググってください。
ローカルで環境構築する手順としては以下です。
- Composerをインストールする
- Laravelをインストールする
- Laravelのパスを通す
- プロジェクトを作成する
- サーバ起動して動作確認
もしまだ環境にインストールされていなければPHPやHomebrewなどもインストールしてください。
実装の流れ
基本的に、実装の流れは以下になります。
- マイグレーションでデータベースのテーブルを作成する
- シーディングでテーブルに初期データを投入する
- ルーティングで処理の行き先を書く
- Modelでデータの定義する
- ControllerでModelとViewに対する処理を書く
- Viewで表示画面を作成する
次のセクションで実際にファイルを見ながら解説します。
ファイルを開く
エディタでプロジェクトディレクトリを選択して開きます。
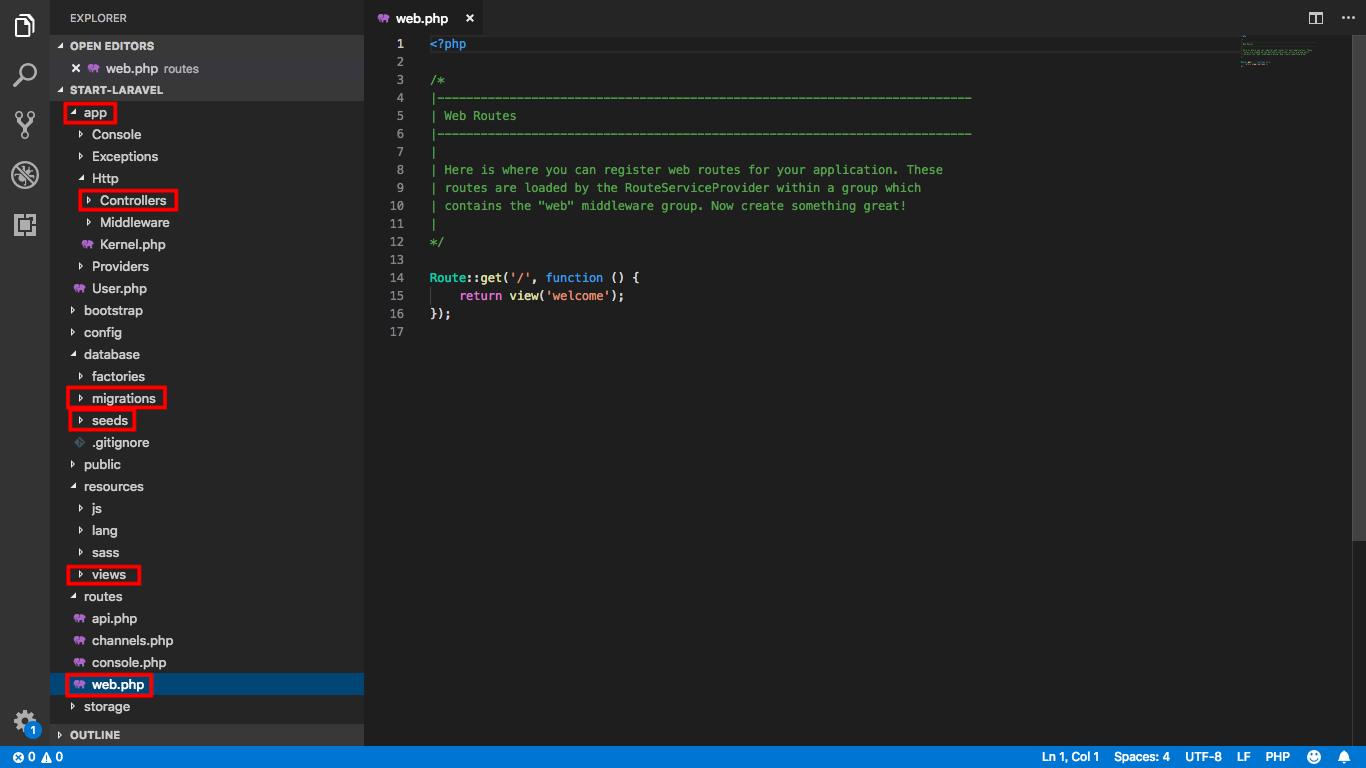
まず、フレームワークをインストールした時に現れる沢山のファイル。。。(拒否反応?!)今の所、5つのディレクトリと1つのファイルを覚えてください。
これさえ覚えておけば開発できます。再掲ですが、下の記事のMVCの図を見ながらだと分かりやすいです。
MVCパターンについて - Laravel学習帳
マイグレーションファイル
- {project_dir}/database/migrations
このフォルダ内にある、
日付から始まるファイルはマイグレーションファイルと呼ばれるデータベース作成/編集するためのファイルです。シーダーファイル
- {project_dir}/database/seeds
このフォルダ内にある、
xxSeeder.phpというファイルはシーディングと呼ばれる初期データを投入するためのファイルです。Model
- {project_dir}/app
このフォルダ直下にある、
大文字から始まるファイルはModelのファイルです。Controllers
- {project_dir}/app/Http/Controllers
このフォルダ内にある、
xxController.phpというファイルはControllerのファイルです。View
- {project_dir}/resources/views
このフォルダ内にある
xx.blade.phpというファイルはViewのファイルです。Routes
- {project_dir}/routes/web.php
この
web.phpというファイルは、ルーティングと呼ばれる、リクエストに対する処理の行き先を振り分けるためのファイルです。
routesフォルダ内にある他のファイルも全てルーティングファイルですが、最初の頃はあまり触らないと思うのでこのファイルのみ紹介しました。実装する
このあたりまで頭に入れてから、CRUD機能のあるアプリをチュートリアルなどで実際に作ってみると理解しやすいと思います。
CRUDアプリの作成(一覧表示)-Laravel学習帳
PHPフレームワークLaravel5.5チュートリアル、CRUD一回り作ってみる – 名古屋のWebシステム開発 iNet Solutions雑談
ここからは枝葉の話なので読まなくても大丈夫です。
教材について
Laravelの公式ドキュメントはよくまとまっており、読みやすいと思います。
この記事含め、ブログの記事などは情報が古かったり間違っている場合があるのであくまで公式などの一次ソースを正とする習慣をつけるのがGoodです。また、個人的には動画の教材をお勧めします。
動画だと、記事では分からない前提や暗黙知を目で見ることができて迷う時間が減るからです。
独学でも!初心者に役立つLaravelの学習サイト12選 | TechAcademyマガジン
私も新しい言語や技術を独学する際にはドットインストールやUdemyにお世話になりました。環境構築について
これは心がけのようなものですが、環境構築はうまくいくことの方が少ないと思っていいです。(こう思っていた方が精神的に負担が少ないです。笑)
使ってるPC分いろんな環境があるので、なかなか記事や動画の通りにいきません。
なので、エラーが出ても慌てずに、エラー文をコピーして検索してみたり、詳しい人に聞いてみたりするのが良いと思います。
環境構築で挫折するのはもったいないです。ちなみに、そういう環境構築嫌悪勢のためにVagrantやDockerといった環境ごとまるっと用意してくれるものもあります。
個人的には公式で提供されているHomesteadがオススメです。興味があればどうぞ。
Laravel Homestead 5.5 Laravel
【Laravel超入門】開発環境の構築(VirtualBox + Vagrant + Homestead + Composer) - Qiita話は変わりますが、プロジェクト作成部分についての補足です。
Laravelは最新バージョンでも良いのですが、LTS(Long Term Support:安定版)を指定してプロジェクトを作成すると、フレームワークによる思わぬ不具合を引き起こすのを防ぐことができます。
記事執筆時点(2019/5/23)の最新のLTSのバージョンは5.5です。
以下のように、composerコマンドでバージョンを指定してプロジェクトを作成できます。$ composer create-project --prefer-dist laravel/laravel PROJECT_NAME "5.5.*"ComposerとはPHPのパッケージ管理ツールで、必要なファイルをまとめてダウンロードしたり削除したりなどの管理を行ってくれます。
Rubyのパッケージ管理ツールだとgem、Pythonだとpip/pipenv、Node.jsだとnpmなんかがあります。
バージョン管理ツール、パッケージ管理ツールの種類をまとめました - Qiitaちなみに、
laravel newコマンドでプロジェクトを作成することもできますが、バージョンが指定できなかったり不具合があったり機能が貧相なのであえて使う必要はないと思います。フレームワークについて
これまで説明してきたマイグレーションやModelのファイルなど各ファイルの作成等は
php artisanコマンドで可能です。
以下のコマンドで一覧を確認することができます。$ php artisanデータベースに関してですが、マイグレーションやシーディングを使わずに自分でデータベースにアクセスしてテーブル作成やデータ投入することも可能ですが、これらの機能があることによって後々便利な面が出てきます。
実装の流れに関しては、同じMVCのフレームワークである
Ruby on Railsも同様の流れで実装します。
歴史的にはLaravelがRailsのやり方を倣って後発で生まれました。
どちらか一つ覚えておけばもう一つもすぐ理解できると思います。エディタについて
エディタはVS Codeがオススメです。
以前はAtomやSublimeTextが主流でしたが、VS Codeが出てからはその機能のバランスの良さからかなり市場を占拠した感じがします。最後に
記事に間違いや不明な点がある場合は遠慮なくご指摘ください。
- 投稿日:2019-05-23T02:38:46+09:00
Laravelローカル開発環境10分でセットアップ手順(Laradock)
Webアプリケーション開発で、Laravel利用、スピード重視な方、バックエンドメインでインフラ経験がない方向けの記事になります。
触れる技術、サービスのリストはこちら
- Laravel
- Laradock
- Docker for Mac
- docker-composeローカル開発環境設定
Laravel
まずはローカルでLaravelアプリケーションの作成。
% composer create-project --prefer-dist laravel/laravel yourappnameまたは
% laravel new yourappnameLaradock
次にLaradockでLaravel用Docker環境を作ります。
*Docker for Macがない方は、ここでインストールしておいてください。
*docker-composeコマンドがない方は、ここでインストールしておいてください。Laradock(laravel用docker環境)をローカルに落としてきます。
自分はアプリケーション作成したディレクトリと同じ階層にcloneしています。% git clone https://github.com/Laradock/laradock.git % ls yourappname laradockという感じで。次はlaradockとアプリケーションをつないでいきます。
% cd laradock % cp env-example .env.env設定@laradock
.envを編集
.env APP_CODE_PATH_HOST=../yourappname DATA_PATH_HOST=.laradock/yourappname_data # MYSQLの項目を探す MYSQL_VERSION=5.7 # 推奨 MYSQL_DATABASE=任意 MYSQL_USER=任意 MYSQL_PASSWORD=任意nginx設定@laradock
laradock/nginx/sites/の下にアプリケーション用の設定ファイル(下記ではyourapp.conf)を作成します。
yourapp.conf server { listen 80; #listen [::]:80; # For https # listen 443 ssl default_server; # listen [::]:443 ssl default_server ipv6only=on; # ssl_certificate /etc/nginx/ssl/default.crt; # ssl_certificate_key /etc/nginx/ssl/default.key; server_name yourapp.test; root /var/www/yourappname/public; index index.php index.html index.htm; location / { try_files $uri $uri/ /index.php$is_args$args; } location ~ \.php$ { try_files $uri /index.php =404; fastcgi_pass php-upstream; fastcgi_index index.php; fastcgi_buffers 16 16k; fastcgi_buffer_size 32k; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; #fixes timeouts fastcgi_read_timeout 600; include fastcgi_params; } location ~ /\.ht { deny all; } location /.well-known/acme-challenge/ { root /var/www/letsencrypt/; log_not_found off; } }後少しです。
.env@laravel
今度は、
yourappnameのディレクトリに移動して、アプリケーションの.envファイルを修正します# .env DB_HOST=mysql REDIS_HOST=redis QUEUE_HOST=beanstalkdhostsファイル編集
今、nginxの項で設定したyourapp.testにアクセスできないのでアクセスできるようにします(
hostsファイルをいじります)% sudo vim /etc/hosts 127.0.0.1 yourapp.test #追加Dockerコンテナ立ち上げ
いよいよです。
Dockerが立ち上がっていることを確認して、% docker-compose up nginx mysql php-fpm redisでコンテナを立ち上げます
ブラウザで
yourapp.testにアクセスできることを確認。
php artisan migrateする時は、workspaceコンテナに入ります。# laradock % docker-compose exec --user=laradock workspace bash laradock####:/var/www$ cd yourappname laradock####:/var/www$ php artisan migrate簡単にローカル開発環境がセットアップできました。
続き
次は下記に関して書いて、通しでローカル開発環境、ステージング環境を作れるよう記事を書きたいと思います。
laravelステージング環境設定について
利用するサービスリスト
- Amazon Web Service
- Elasticbeanstalk
- Amazon RDS
- 投稿日:2019-05-23T00:58:28+09:00
LaravelでRequestのプロパティを加工する方法いろいろ
Requestのプロパティを加工したい
「Modelのミューテータを使えばいいじゃん!」
て言われるかもしれないけどまぁRequestの状態でとりあえず色々やりたいみたいな、ね。
ありますよね。プロパティをなかったことにしたい
例えば$request->divisionというプロパティをなかったことにしたい場合はこう。
$request->offsetUnset('division');フィールド名(文字列)をぶち込めば消えてくれます。
ちなみにunsetしてもだめだったのでこれ一択かと。(というかオブジェクトのプロパティ消すのにunsetは使えないのか?)プロパティを上書きしたい
フィールド名をKeyに持つ連想配列で上書きできます。
というか存在しないフィールド名を入れると新たなプロパティが作れちゃいます。$request->merge([ 'start_time' => $start.':'.'00', 'end_time' => $end.':'.'00', ]);replaceなんていうパラメータを一回空にしてからmergeするメソッドもあるみたいですね。(要検証)
おわりに
Requestクラスの中身のぞいてたんですけどまだまだワクワクするようなメソッドいっぱいありましたので機会があったら随時更新していきます。
というかRequestをこうやって加工しまくるの設計的にはどうなんですかね。。