- 投稿日:2019-05-23T22:48:15+09:00
フロントエンド未経験のSEがポートフォリオ作ってみた
はじめに
普段はSEとしてJavaでバックエンドの開発を行っているのですが、最近フロントエンドの学習を始めました。
学習の一環として自身のポートフォリオを作成しました!
私と同じ様にフロントエンドの経験が浅い方で、何か作ってみたいと考えている方の参考になれば幸いです。作ったもの
https://masayuki777.github.io/
作り方
以下の記事を参考にしてテンプレートベースに作成を行いました!
・エンジニアでポートフォリオ作りました
・うちゅういちかんたんなポートフォリオのつくりかた↓テンプレートはこちら
・テンプレート
編集したのはhtml(
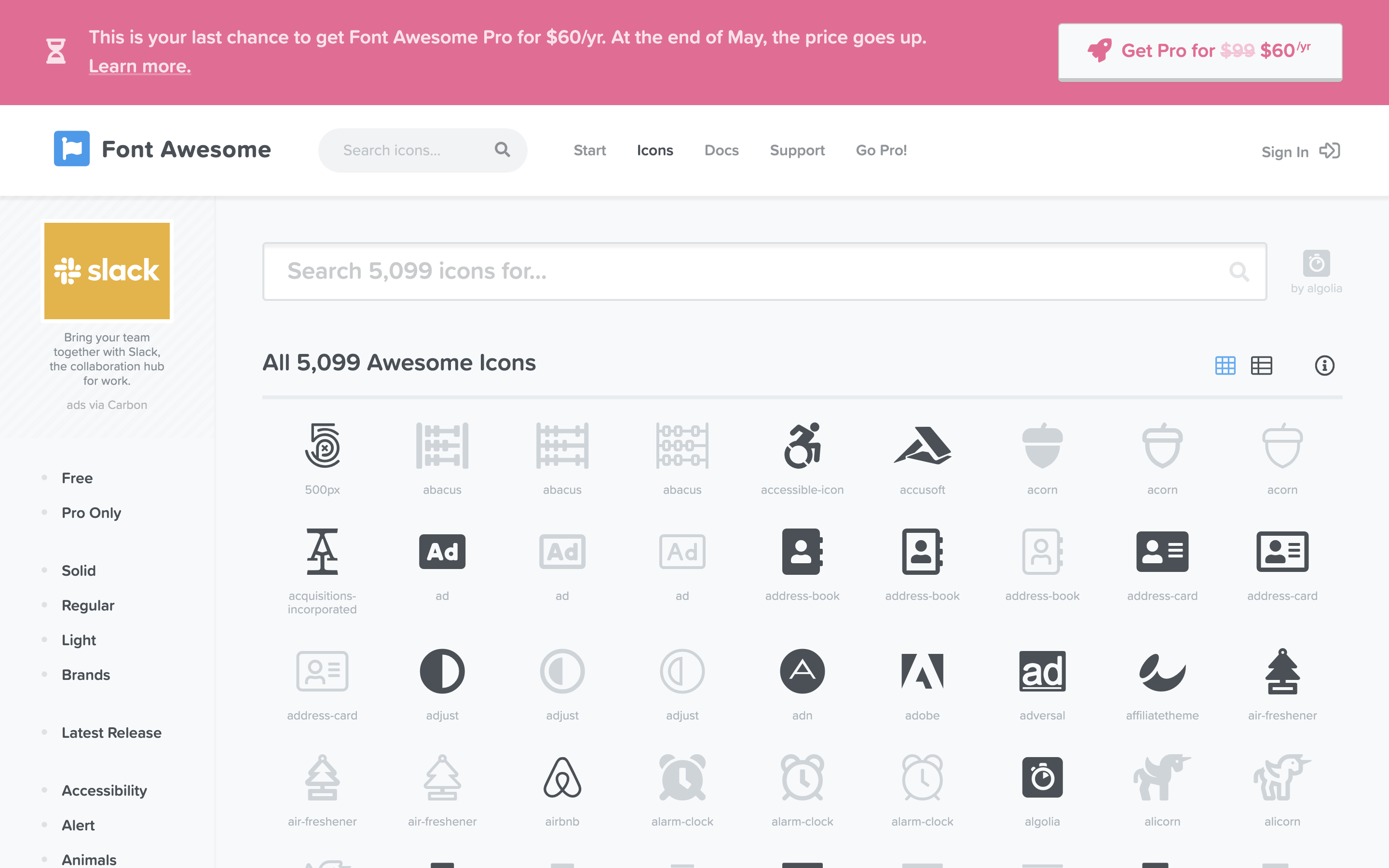
index.html)とcss(style.css)で後は画像の差替えなどです。アイコンは以下のサイトのもを利用しました。
https://fontawesome.com/
無料で利用できるのと登録などが不要な点が良かったです。また、ヘッダーのグラデーションに関しては以下のサイトのCSSを利用しました。
https://uigradients.com/#Lunada
右上のGet cssからCSSをコピーして利用できる点が良かったです。ホスティングに関してはgithub.ioを利用しました。
公式サイトは以下ですが、他にも分かりやすくまとめられている記事はたくさんあるので簡単に公開できました。
https://pages.github.com/まとめ
今回初めてWEBサイトを作成したのですが、学ぶことが多くとてもいい経験になりました。
中身はスカスカですし、実力不足でデザインを諦めた部分もあるので、継続的にアップデートしていきたいと思います。(小さく作って大きく育てるの精神大事)
- 投稿日:2019-05-23T22:43:13+09:00
【jQuery】【Ajax】iTunes APIを使って音楽情報の検索フォームを作り、Ajaxを使って表示させる
iTunesAPIを使って音楽情報を検索したい!
はじめまして。記念すべき初めてのQiita投稿です。
私はRailsチュートリアルから勉強を初めて2〜3ヶ月のエンジニア転職志望者でございます。
ポートフォリオ制作として現在音楽のSNSアプリを作っています。その過程で、このwebアプリになくてはならない
音楽CDのアーティスト名とかタイトルとかジャケット情報をフォームから検索して表示
させる部分をド初心者なりに必死こいて作りなんとか動く形になったため、はじめてのアウトプットとしてまとめます!!動けば万々歳精神で作ったものなので、もっとこうすれば綺麗にできるよ!
というアドバイスありましたらバシバシご指摘いただけると嬉しいです使ったもの
当初、音楽系APIで使えるものを「音楽系API(主に音楽配信サービス)まとめ」等から探していました。
Apple Music APIを使おうとしたのですが、理解が全く追いつかず断念。いつかリベンジしたい...途方にくれていたところこんなものを発見。
なんと
https://itunes.apple.com/searchの後ろに色々検索パラメータをつけるだけでJSON形式でデータが取得できるとのこと!リクエストで返ってくるデータはこんな感じらしいです。
result{ "resultCount": 2, -"results": [ -{ "wrapperType": "track", "kind": "song", "artistId": 94949844, "collectionId": 317186212, "trackId": 317186341, "artistName": "the pillows", "collectionName": "Rock stock & too smoking the pillows", "trackName": "Funny Bunny", "collectionCensoredName": "Rock stock & too smoking the pillows", "trackCensoredName": "Funny Bunny (Rock Stock Version)", "artistViewUrl": "https://itunes.apple.com/jp/artist/the-pillows/id94949844?uo=4", "collectionViewUrl": "https://itunes.apple.com/jp/album/funny-bunny-rock-stock-version/id317186212?i=317186341&uo=4", "trackViewUrl": "https://itunes.apple.com/jp/album/funny-bunny-rock-stock-version/id317186212?i=317186341&uo=4", "previewUrl": "http://a744.phobos.apple.com/us/r20/Music/v4/2f/53/63/2f536341-4614-7453-1275-d68fdc0df2e2/mzaf_7461742241849893593.aac.m4a", "artworkUrl30": "http://is2.mzstatic.com/image/pf/us/r30/Music/5f/13/2f/mzi.jmusphex.30x30-50.jpg", "artworkUrl60": "http://is1.mzstatic.com/image/pf/us/r30/Music/5f/13/2f/mzi.jmusphex.60x60-50.jpg", "artworkUrl100": "http://is4.mzstatic.com/image/pf/us/r30/Music/5f/13/2f/mzi.jmusphex.100x100-75.jpg", "collectionPrice": -1, "trackPrice": 250, "releaseDate": "2009-06-03T07:00:00Z", "collectionExplicitness": "notExplicit", "trackExplicitness": "notExplicit", "discCount": 1, "discNumber": 1, "trackCount": 14, "trackNumber": 10, "trackTimeMillis": 206600, "country": "JPN", "currency": "JPY", "primaryGenreName": "Rock" }, (以下略)詳しい使い方は記事を参照してください。
ちなみにiTunesで扱っているコンテンツであれば音楽以外も取得できるようです。ということで、今回こちらのAPIを使って検索フォームを実装してみました。
こんな感じでできた
検索キーワードとして
- アーティスト名
- アルバムタイトル
の2つでCD情報を検索したいと思います。
search.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script> $(function () { $('#search_button').on('click', function () { //入力したアーティスト名とアルバム名を検索フォームから取得。 var artistname = $('#my-form [name=artistterm]').val(); var albumname = $('#my-form [name=albumterm]').val(); //変数termに検索キーワードをがっちゃんこしていれます var term = artistname + albumname; //ajax通信を行い、リクエストをAPI側に送信 $.ajax({ url: 'https://itunes.apple.com/search', type: 'GET', data: { //以下、検索クエリ。国や検索するmedia、言語などを指定します term: term, country: 'jp', media: 'music', entity: 'album', lang: 'ja_jp', limit: '10' }, dataType: 'jsonp', timespan: 1000 }).done(function (data) { //通信が成功したときの動き var result = data.results[0]; if (result == null) { //検索結果がなかった場合 $("#image-box").children("img").attr({ 'src': '' }); $('#searchresult').text("検索結果が見つかりません"); } else { //検索結果が存在した場合 $("#searchresult").remove(); $('#artistname').text(result.artistName); $('#albumtitle').text(result.collectionName); $('#artwork').text(result.artworkUrl100); var url = result.artworkUrl100; $("#image-box").children("img").attr({ 'src': url }); } }); }).fail(function (jqXHR, textStatus, errorThrown) { //通信失敗したときの動き $("#span1").text(jqXHR.status); //例:404 $("#span2").text(textStatus); //例:error $("#span3").text(errorThrown); //例:NOT FOUND }); }); </script> </head> <body> <!--以下、検索フォームなどの表示部分--> <p>アーティスト名:<span id="artistname"></span></p> <p>トラック名:<span id="albumtitle"></span></p> <p>アルバム画像URL:<p><span id="artwork"></span></p> <div id="image-box"><img /></div> <p id="searchresult"></p> <form id="my-form"> <input type="text" name="artistterm" value="" /> <input type="text" name="albumterm" value="" /> </form> <input type="button" id="search_button" value="検索"> <p>エラー原因</p><!--通信が失敗したときのみ表示されます--> <p><span id="span1"></span></p> <p><span id="span2"></span></p> <p><span id="span3"></span></p> </body> </html>jQueryやAjaxの基本的な使い方の解説などはググればたくさん出てくるので、そちらにおまかせいたします!
自身のRailsアプリで使いたいとき
自身のアプリのapp/assets/javascript配下に
search.js$(function () { $('#search_button').on('click', function () { //入力したアーティスト名とアルバム名を検索フォームから取得。 var artistname = $('#my-form [name=artistterm]').val(); var albumname = $('#my-form [name=albumterm]').val(); //変数termに検索キーワードをがっちゃんこしていれます var term = artistname + albumname; //ajax通信を行い、クエリパラメーターをAPI側に送信 $.ajax({ url: 'https://itunes.apple.com/search', type: 'GET', data: { term: term, country: 'jp', media: 'music', entity: 'album', lang: 'ja_jp', limit: '10' }, dataType: 'json', timespan: 1000 }).done(function (data) { //通信が成功したときの動き var result = data.results[0]; if (result == null) { //検索結果がなかった場合 $("#image-box").children("img").attr({ 'src': '' }); $('#searchresult').text("検索結果が見つかりません"); } else { //検索結果が存在した場合 $("#searchresult").remove(); $('#artistname').text(result.artistName); $('#albumtitle').text(result.collectionName); $('#artwork').text(result.artworkUrl100); var url = result.artworkUrl100; $("#image-box").children("img").attr({ 'src': url }); } }); }).fail(function (jqXHR, textStatus, errorThrown) { //通信失敗したときの動き $("#span1").text(jqXHR.status); //例:404 $("#span2").text(textStatus); //例:error $("#span3").text(errorThrown); //例:NOT FOUND }); });上記を「○○.js」の名前でファイルを作って格納。
またRails.5.x以降からjQueryを使えるように設定しないといけないらしいので、以下の記事などを参考に設定。
Rails 5.x標準で Ajax+(jQuery+Partial) でHTML部分更新する世界一シンプルなサンプルあとは
<body>以下の検索フォーム部分をお好きなビューファイルに入れるだけで動くと思います。参考記事
上記を作るにあたって参考にした記事を以下に挙げます。
私のように「Railsチュートリアルは一通りやったけど、jQueryとかAjaxとか全くわからーん」という人は以下を参考にするとなんとなくやっていることが分かると思います。
まずこの記事のコードを基本としてアレンジしました。
その他大いに参考にしたもの
- railsふかぼり01:railsでWebAPIを叩く
- Ajax(非同期通信)についてわかりやすさ重視でまとめてみた(Rails使用のデモ付)
- jQuery.ajax()のまとめ
- Ajaxで外部APIへ通信する方法
- jQueryでフォームの値を取得する方法をまとめておくので、コピペでご利用ください。
最後に個人的感想
初めて記事を書いたので、
節目としてここまで勉強してきた中で個人的な感想を記録しておきます初ポートフォリオ制作はインスタの音楽ジャケ版的なアプリを作りたいなぁ〜と思い(そういうサービス既にありますが)、
作る前はなんとなく「音楽系のAPIあるだろうし、理想形はそこからデータ取ってきてそれをそのまま投稿できたらいいなぁ」とぼんやりイメージしていた程度でした。いざ作り始めてからは、必死に調べては参考記事のコードをアレンジし、試行錯誤して
あれよあれよと言う間に気づいたら結果的に理想と同じ機能を作ることができました。どのAPIを使うか?の段階でそもそもAPIの知識が足りず、若干壁にぶち当たりましたが
粘り強くググっていたら初心者にも簡易に使えるものを発見できたのが、今回の超ラッキーでしたそしてAPIの使い方の丁寧なまとめがあったことも
ありがたや。
とりあえず今回学んだことは粘り強くググることの大切さでしたまだアプリは完成していませんが、この機能を実装できたことがちょっとした自信とモチベーションにつながりました。今後もがんばるぞ!!
そして私と同じくエンジニア目指して勉強に勤んでいる方々、一緒に頑張りましょう!
ここまで読んでいただいてありがとうございました。
- 投稿日:2019-05-23T19:24:30+09:00
value を変えずに input に3桁カンマを振る
value を変えずに input に3桁カンマを振る
「数値に3桁カンマを振りたい」って要望は結構あって、ググると js で value 自体をゴリゴリいじる実装が多いですが、今回はちょっと違ったアプローチをしてみます。
コード
<html lang="ja"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> </head> <body> <style> /* number-input と number-overlap をまとめるコンテナ */ .number-container { position: relative; } /* カンマ区切りにしたい input 要素 */ .number-input { position: relative; } /* 普段は z-index:1 で number-overlap の後ろに居る。色は被ってしまうので transparent */ .number-input:not(:focus) { z-index: 1; color: transparent; } /* フォーカス中は z-index:3 で number-overlap の前に来る。色も戻す */ .number-input:focus { z-index: 3; color: #555; } /* number-input に覆い被さる要素。 pointer-events:none でクリックを透過させる */ .number-overlap { position: absolute; top: 1px; left: 0px; display: inline-block; background: transparent; width: 100% !important; pointer-events: none; z-index: 2; } </style> <script> $(function () { // フォーカスを抜けたり値が変わったりしたら覆い被さっているテキストをカンマ区切りにする $('#hoge').on('blur change input', function () { const $this = $(this); if ($this.val() !== '') { $this.next().text((+$this.val()).toLocaleString()); } }); }); </script> <form class="form-inline"> <div class="form-group"> <div class="number-container"> <input type="text" id="hoge" name="hoge" class="form-control number-input" placeholder="自動でカンマが付きます"> <span class="number-overlap form-control"></span> </div> </div> </form> </body> </html>殴り書きしたのでかなり荒いですが、コメントを読めば何をしているかは分かると思います。
一応説明を加えると下記のような感じです。.number-container
positionで要素を重ね合わせる必要があるので、そのためのコンテナです。
それ以上の意味は特にありません。.number-input
inputに付与します。
普段はz-indexで後述の.number-overlapの後ろに隠れていますが、フォーカスすると前面に出てきます。.number-overlap
実際に3桁カンマの文字列が設定される要素です。
普段はz-indexで前述の.number-inputに被さっていますが、フォーカスされると後ろに引っ込みます。
pointer-events:noneなのでクリックを透過します。これが今回のキモです。これによって「被さっているんだけど後ろの要素がクリック(フォーカス)できる」が実現できます。javascript
フォーカスとか見え方とかは css だけで完結しますが、「カンマを振る処理そのもの」はどうしても js の力を借りる必要があるのでそれをしています。
できれば html + css だけでやりたい・・・。注意点
ただし上記はかなりサボっています。実際はいろいろ調整しないと使い物になりません。
まず
.number-overlapのスタイルはnumber-inputに完全に合わせる必要があります(padding や font-size など多岐にわたる。合わせないとすぐズレる)。
上記は bootstrap を使っていますがform-controlはinputに限定されないので流用してるだけです。しっかりやろうとすると結構めんどくさいです。
実際、上記は chrome で確認しましたが、他のブラウザではズレたりします。そういった微調整が必須になります。また、個人的に数値入力は
type=numberを使うことが多いです。さらに右寄せにしたいですが、スピンボタンがくっつくのでブラウザごとの調整が必要です(幅がブラウザごとに全く異なります)。
正直かなり大変なので、いっその事スピンボタンは消したほうが良いです。js サイドも上のコードだと数値以外を入れると NaN になるので、もっといろいろな分岐が必要です。
NaN はtype=numberでサボったり出来ますがeの罠があったりして、正直「ロケール指定ができるtype=numberがあればいいのに・・・」と思います。まとめ
注意点で記載した所が調整・クリアできれば変換の面倒をまったく見なくて済むようになるので結構有用だと思います。
(js で値をゴリゴリいじるのはなんか好かん)。
- 投稿日:2019-05-23T18:50:02+09:00
【Sass】導入と使い方
はじめに
ポートフォリオを作るにあたりcssを書こうと思ったのですが、
sassというものがあると知ったので導入しました。
途中、エラーが出たところもまとめます。sassとは何か
sassの導入
私はmacを使っているのでRubyの導入では何もしてません。
sassインストール
Sassを使ってCSSを爆速コーディング!Sassの導入方法と使いかた。に書いてある通り、
下記コマンドを実行するが$ gem install sass ERROR: While executing gem ... (Gem::FilePermissionError) You don't have write permissions for the /Library/Ruby/Gems/2.3.0 directory.エラー...
gem installでpermissionエラーになった時の対応方法
こちらの記事の現状確認と同じコマンドを実行すると、全く同じ結果が返ってきました。なので私もrbenvというやつを入れます。(rubyのバージョン管理をしてくれるものなのかな..)
記事の通り、最新版のrubyをインストールしたので、私の場合は2.6.3です。$ rbenv install 2.6.3 $ rbenv versions * system (set by /Users/hoge/.rbenv/version) 2.6.3この後からは先ほどの記事とは違うことを行いました!
記事では、rbenvでインストールしたrubyのバージョンをglobalにしていますが、
他のアプリに影響を与えたくないので今回はlocalで利用します。$ cd ver2.6.3のrubyを使いたい作業ディレクトリ $ rbenv local 2.6.3 $ rbenv versions system (set by /Users/hoge/.rbenv/version) * 2.6.3その後パスを通します。
~/.bash_profileにeval "$(rbenv init -)"を追記します。パスを更新したいので、
$ source ~/.bash_profile $ ruby -v ruby 2.6.3できました!
今回はglobalでなくlocalにしているので、
rbenv local 2.6.3コマンドを実行したディレクトリ下でのみこのバージョンが適応されます。今度こそSassインストール
$ gem install sassできた...
使い方
Sassを使ってCSSを爆速コーディング!Sassの導入方法と使いかた。
こちらの記事の実際に使ってみるを参考にしました!
私はscssにしました。参考にしたサイト(ありがとうございます><)
これからはcssはSassで書こう。
Sassを使ってCSSを爆速コーディング!Sassの導入方法と使いかた。
gem installでpermissionエラーになった時の対応方法
rbenvでバージョンがうまく切り替わらなかった時にやったこと使ってみて
cssで書くよりもきれいに書けるのと、みやすいのでこれからもガンガン使っていきたいです!
参考になるサイトがたくさんあって助かりました。ありがとうございます。ポートフォリオサイトを少しだけ更新しました。
FontAwsomやtwitterタイムラインを載せたので、手順やメモをまた投稿しようと思います。
- 投稿日:2019-05-23T17:41:23+09:00
HTMLとユーザービリティとは
文字の行間が広い。これはメールでよくあること。個人ブログではおなじみで、見やすいタテ読みという評価もある。
人の目の動きはタテに読むと言われている。横に動かさずにタテに見る傾向があるからだ。一文字ずつ読む人は少数派。多くの人はタテに流し読みする。
サイト制作では行間がつまりすぎると悪いという話もある。HTMLではCSSでレイアウトを整える。いっぽい腕行間が空きすぎて読みにくいというユーザーの声もある。
どちらをとるかは運営者次第。法人サイトほど行間にゆとりを出したレイアウトが人気になりつつある。
UXというと一般の運営者にとってはなじみがない。UIは当然の課題として残っているが、CSSレイアウトに正解はないのだ。
- 投稿日:2019-05-23T16:59:13+09:00
HTMLの基礎知識
Webページを作るために最低限必要なのがHTML。
HTMLはコンテンツを構造化するための言語
テキストなどを「タグ」で囲むことでそのタグによっての役割をweb上で表現できる。
「開始タグ」
開始タグにはタグ名と複数の属性が含まれる。全て半角。「終了タグ」
終了タグには/をつける「空要素」
タグの中には、終了タグがないものもある。imgタグやinputタグなど。
[例]
<img src="photo.jpg" alt="画像">「コメント分」
HTMLドキュメントの中にコメントを残す。コメント分はブラウザ上には表示されない。「<!--」と「-->」の間に書かれたテキストがコメント分になる。
[例]
<!---これがHTMLのコメント--->
- 投稿日:2019-05-23T16:35:54+09:00
html/css トレーニング
htmlの基礎
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href=" "> </head> <body> <div class="header"> </div> <div class="main"> </div> <div class="footer"> </div> </body> </html>基本はこのフォーマットで全てが始まる!
headタグについて
初心者の僕が解釈するにこのheadの中に入れる内容は、
ソース全体の設定みたいなものだと思う。bodyタグについて
ここにページの主な内容を書き込む
- 投稿日:2019-05-23T14:07:23+09:00
jsonpの基本
はじめに
jsonpって言葉は聞いたことあるけど、jsonと何が違うのか全く理解していませんでした。
jsonと同じようにデータ取得できるだろうと思っていたら、全く取得できず、詰みました。
初めて違いを理解し、実際に使ったので、その備忘録です。仕組み
jsonpとはjson with paddingの略だそうです。jsonpのurlを叩くと、下記のように返ってきます。
callback({"りんご":1,"ぶどう":2,"もも":3});jsonpのurlを叩くと、scriptが実行されます。そのcallbackとして、データが返ってきます。
jsonとの違い
・jsonはjavascriptから生まれたデータ用フォーマットで、下記のような感じのデータを保持するものです。
{ "りんご":1, "ぶどう":2, "もも":3 }つまり、jsonはデータそのものだが、jsonpはjsの関数です。
jsonとjsonpはちょっと記述が違うだけ、という認識をすると混乱します。(私がそうでした。)データ取得方法
違いはわかったけど、じゃあデータをどうやって取得するのがいいのでしょうか。
方法はいくつかあると思います。
ライブラリを使用して取得する方法が一番簡単で良いのかもしれませんが、今回はライブラリを使用しない方法を記載します。
(モジュールの一部を記載するので、もし参考にされる場合は、適宜classの中とかに入れる必要があります。)ConfirmationAPI.jslet index = 0; confirmSerialCode(url) { index++; const callbackName = `confirm${index}`; const random = Math.round(Math.random() * 10000000); return new Promise((resolve, reject) => { const $base = document.getElementsByTagName('script')[0]; const $script = document.createElement('script'); window[callbackName] = function (res) { resolve(res); document.body.removeChild($script); }; $script.id = `jsonp${index}`; $script.async = true; $script.src = `${url}?callback=${callbackName}&cache=${random}`; $script.onerror = function () { reject('Request Error'); }; $base.parentNode.insertBefore($script, $base); }); }index.jsthis.confirmationAPI .confirmSerialCode(url) .then((res) => { console.log(res); }) .catch((err) => { console.log(err); });今回は、この関数が走って、callbackから返ってきた値をconsoleに出力しています。
また、2回走っても大丈夫なように、indexの連番を付与しています。
(連番をつける理由は、2回関数が実行されてしまって、コールバックが一緒だった時にうまく動かない可能性があるためです。)最後に
これはjsonpで値をどう取得すればよいかわかっていなかった私自身の備忘録です。
もし使いやすいライブラリをご存知の方いらっしゃいましたら、教えていただきたいです。
- 投稿日:2019-05-23T13:52:58+09:00
【GitHub Pages】でポートフォリオサイトを作る
はじめに
GitHub Pagesを使って簡単に静的(HTML, CSS, js)webサイトを作ってみたい!
と思ったので作りました。HTMLファイルをサーバーに表示させるまでが目的のため見た目は無視しますが、
これから対応するのでその都度記事を更新します。初めてQiitaに投稿するため、何かありましたらご指摘いただけるとありがたいです。
GitHub Pagesとは
GitHubPages
無料でサイトを作れる※無料ユーザーはpublicリポジトリでのみ公開可能
GitHub Pagesでwebサイトを作る
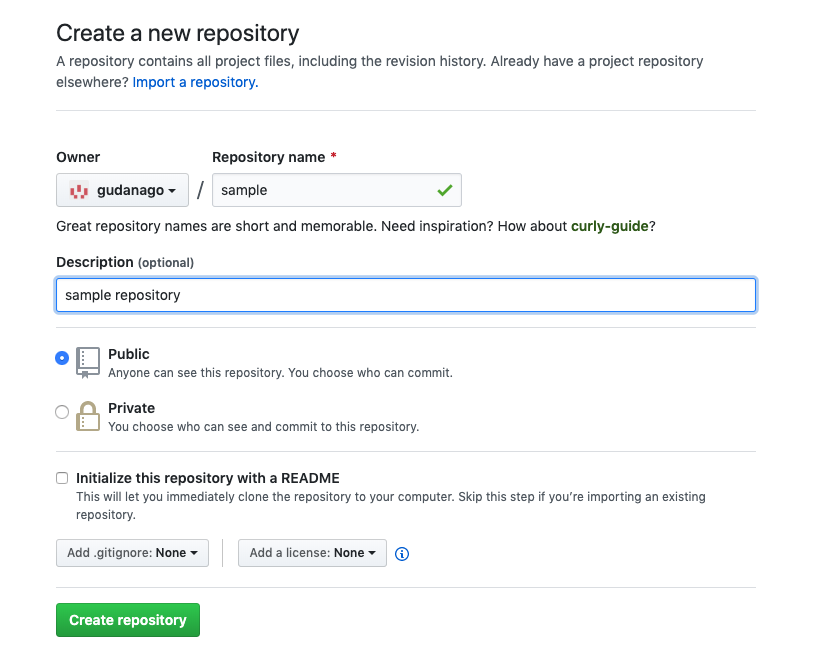
リポジトリを作成
無料ユーザーの場合はPublicリポジトリにします。
作成後、表示するためにindex.htmlを作成index.html<h1>これはサンプルです</h1>リポジトリ公開の設定
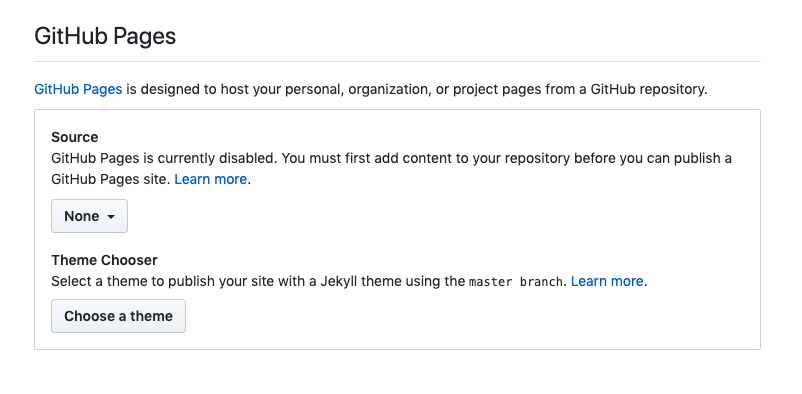
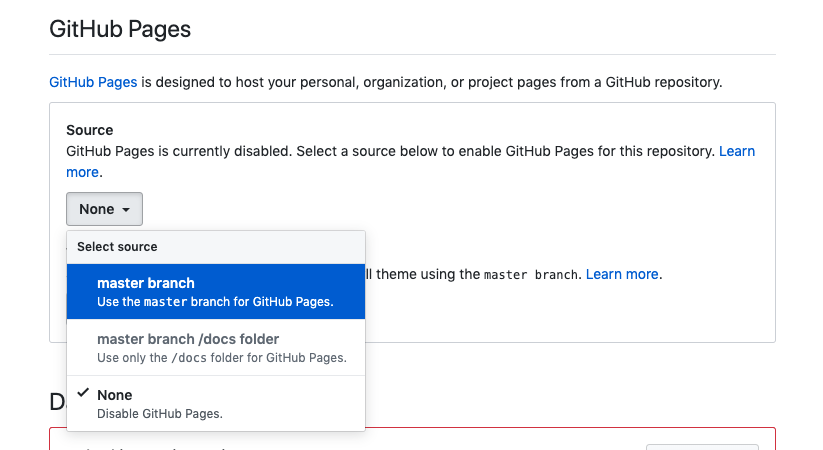
リポジトリの設定画面(SettingsページのOptions)でサーバーにあげる設定を行います。
下の方にある、GitHub Pagesを見ると、SourceがNoneになっているので
master branchに変えます。
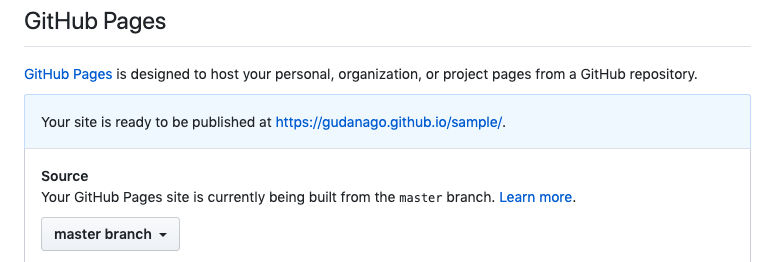
GitHubPages URLの取得
青いURLを押すと、先ほど作成したindex.htmlが公開されました!
GitHub Pagesを使ってみて
こんなに簡単にwebサイトができてびっくりです。
もっといいツールがあればそっちも試したいです!有識者からみたら、こんなのでって思われるかもしれませんが、
自分のサイトができてワクワクしてます!おわり
Qiitaをはじめて書いたのですが、マークダウン方式って楽しいですね。
作ったらまたQiita更新します!
- 投稿日:2019-05-23T13:52:58+09:00
【GitHub Pages】で簡易webサイトを作る
はじめに
GitHub Pagesを使って簡単に静的(HTML, CSS, js)ポートフォリオサイトを作ってみたい!
と思ったので作りました。HTMLファイルをサーバーに表示させるまでが目的のため見た目は無視しますが、
これから対応するのでその都度記事を更新します。初めてQiitaに投稿するため、何かありましたらご指摘いただけるとありがたいです。
GitHub Pagesとは
GitHubPages
無料でサイトを作れる※無料ユーザーはpublicリポジトリでのみ公開可能
GitHub Pagesでwebサイトを作る
リポジトリを作成
無料ユーザーの場合はPublicリポジトリにします。
作成後、表示するためにindex.htmlを作成index.html<h1>これはサンプルです</h1>リポジトリ公開の設定
リポジトリの設定画面(SettingsページのOptions)でサーバーにあげる設定を行います。
下の方にある、GitHub Pagesを見ると、SourceがNoneになっているので
master branchに変えます。
GitHubPages URLの取得
青いURLを押すと、先ほど作成したindex.htmlが公開されました!
GitHub Pagesを使ってみて
こんなに簡単にwebサイトができてびっくりです。
もっといいツールがあればそっちも試したいです!有識者からみたら、こんなのでって思われるかもしれませんが、
自分のサイトができてワクワクしてます!おわり
Qiitaをはじめて書いたのですが、マークダウン方式って楽しいですね。
作ったらまたQiita更新します!