- 投稿日:2020-07-25T21:56:07+09:00
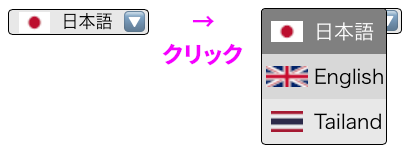
SELECT要素内に画像を表示させたい
画像付き文字を選択させるには?
html の select タグは、一種の選択肢です。
普段は選択済み要素だけが表示されていて、タグをクリックした時だけ、選択肢の内容がプルダウン形式で表示されますね。
この select は文字だけしか表示できませんが、画像も付けてあげた方が分かりやすいと思う場合もあります。例えば、言語を選ぶ時に国旗も表示したい時などがそうですね。
ところが、これがなかなか手強いのです。(1) 選択済みの時だけ、画像も表示
まずは、選択済みの時だけ画像も表示してみましょう。
やることは以下の通りです。
select の background-image を使う事で画像を表示させます。
background-repeat: no-repeat 指定も必要です。文字は padding を使って、画像と重ならない位置に移動させます。
safari では select には css が効かないそうなので、safari のみ appearance を button 外観にします(?表示が消えますが仕方ありません)。
select 選択肢が変更されたら、javascript を使って background-image を変更。これを実現するため、option の value で画像ファイル名を指定します。
こうですね。
(背景色を設定しているのは日本国旗を見えやすくする為なので、国旗でなければ不要です)
See the Pen
SelectWithImg by Hiroaki Okabe (@phoophiang)
on CodePen.
コツとしては、画像の縦サイズを全て揃えておき、その縦サイズより2px大きい値を height に指定すること。および、font-size を画像縦サイズより2px以上(3pxを推奨)小さく設定することです。font-size は普通なら px 単位での設定をするべきでは無い(remを使うべき)ですが、ここでは画像サイズに合わせることを優先します。
また実際に使う時には、select自体の位置指定とかも必要だと思います。(2) 選択中も、画像を表示
(1)の方法では、select をクリックした時に出る選択肢には画像が表示されていません。
では同じように、option タグにも background-image を指定してやれば良いだろうと誰もが考えるのですが… 残念ながら、効きません。before を使ってもダメです。
いろいろ試してみた結果、select を使う限りは表示できないという結論に達しました。select が使えないなら、自分で select モドキを実装するしかありません。以下のようにします。
選択済み(1行だけ)の表示と、プルダウンを開いた時の2つを別々に作ります。
プルダウンは選択済みの上に重ねて表示します。このようにしないと、プルダウンが開いた時にページのサイズが変わってしまうことがあります。選択済みとプルダウンの両方を table で作ります。
これは javascript の一部共通化と、画像とテキストの縦方向を中央に揃えやすくする目的の2つが理由です。選択済みがクリックされたら選択済みの onclick を消す。プルダウンが閉じられたら onclick を付ける。
プルダウン選択中のアイテムが分かりやすいように、hover 設定。
プルダウンが開いている時に、外側がクリックされたらプルダウンを閉じる。
こんな感じです。
(ES6未満でも使えるようにしておいたつもりですが、ES6未満では動作未検証です。すみません)See the Pen imitationSelect by Hiroaki Okabe (@phoophiang) on CodePen.
html 部分では選択済みの table だけ作っておき、この table の id と選択肢の内容を Array で指定して渡して呼びます(Javascriptの最後の部分を参考にしてください)。
CSSでは画像サイズに応じた設定が必要です。プルダウン表示時は、タブレットでも選択しやすいように縦幅を広げてあげると親切です。
スマホとPCで使い分ける(?)
選択肢に画像を表示させたいなら(2)の方法だけで十分なように思いますが、実はスマホでは(1)を使った方が良いと思うのです。
スマホでは select をタップすると、タップした位置では無く、画面下部などで選択肢の横幅が広がって選べるようになってます。iOS(safari)では画面が拡大され、android(Chrome)では選択肢以外が暗くなるなどの工夫も凝らされています。
この方が広い面積で選べるので、画面が小さいスマホでは select を使ってあげた方が利便性が上がります。
ただ、スマホとPCで html を大きく変更するのは面倒かもしれません。
この場合、(2)の方法を使い、スマホだと画面下部いっぱいにプルダウンを表示してやるみたいな対応も考えられます。ここまでスクリプトが作ってあれば簡単かと思いますので、必要な人は作り込んでみてください(私はそこまで必要じゃ無かったです ^^;)。最後に
この画像付きSELECTを作るのに一番苦労したのは、実は縦方向のセンタリングでした。
ググれば対応方法はいろいろ見つかりますが、言語選択のように小さな部品では、1ドットの差でも違和感が出てしまいます。
table を使うのがベストだと気付いた後も試行錯誤しました。td の height に 16px を指定しているにも関わらず 24px とかで表示されてしまうのです。td が充分に大きい時には気付かないのですが、小さい時は文字列の line-height の影響を受けると分かるまで時間がかかりました。この縦方向の試行錯誤のせいで、どうも余計な(無意味な) CSS 指定をしている気もします。気が付かれた方がいましたらご指摘ください。
私は、自分で作ったスマホアプリの公式サイトで、この画像付き選択を使っています。スマホとPCでは別ページになっていて、スマホ用ページでは(1)を、PCでは(2) を使っています。見た目の問題で、国旗の画像もスマホ用の方がPCよりも小さくしています。
サイトの言語選択なので、選択されたら対応ページに飛ぶようにしていますので、ここで紹介したスクリプトとは若干違いますが、ご興味があれば訪問して頂ければ幸いです(宣伝です)。
- 投稿日:2020-07-25T20:17:54+09:00
初心者によるプログラミング学習ログ 381日目
100日チャレンジの381日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
381日目は、
おはようございます
— ぱぺまぺ@社畜✕投資✕ブロガー (@ppmp65) July 24, 2020
昨日の作業・やったこと⇩
●就寝前筋トレ5分、キンドル読書 10分
●ブログ1記事作成
●プログラミング学習381日目 2h
・メンターの課題#駆け出しエンジニアとつながりたい#100DaysOfCode#早起きチャレンジ
- 投稿日:2020-07-25T19:17:46+09:00
【現役Vueエンジニア監修】完全オリジナル!ハンバーガーメニューのCSSアニメーション33選(解説付き)
コピペだけで作れるハンバーガーメニューのCSSアニメーションを33個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
完全オリジナルでコピペだけで実装できてしまうお手軽なアニメーションとなっています
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSハンバーガーメニュー33選
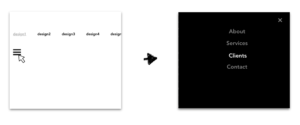
1. コピペだけでCSSアニメーション!そのまま使えるシンプルなハンバーガーメニュー3選
hoverやクリック(タップ)でデザインに変化が起きるよう作ってあるのでWeb制作やWebアプリケーション等でそのまま使えます。
↓参考記事は下の記事です↓
2. コピペでCSSマテリアルデザイン!Web制作で使えるオシャレなハンバーガーメニュー3選
そのまま使えるハンバーガーメニューのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. 動きが面白すぎる!コピペでオシャレなハンバーガーメニュー3選【CSSマテリアルデザイン】
遊び心のあるハンバーガーメニューになっています。
マテリアルデザインなのでコピペで使えますね
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
4. hoverするとtransformでモノクロボタンが変形!Web制作で使える奇抜なハンバーガーメニュー3選
hoverやクリック(タップ)でボタンが幽体離脱したりビリビリ震えるようなアニメーションなので、Web制作などで独創的なデザインを求められた時にそのまま使えるマテリアルデザインです。
↓参考記事は下の記事です↓
5. サイドメニューの幅をラクラク切り替え!Web制作で使える便利なハンバーガーメニュー3選
transformを使っての奇抜なアニメーションに加えて、メニューボタンをクリックすると表示されるサイドバーの幅の比率を変えたハンバーガーメニューです。
↓参考記事は下の記事です↓
6. ハンバーガーメニューの仲間たち!Web制作で使えるおもしろハンバーガーメニュー3選【実装手順】
一般的なハンバーガーメニューアイコンではなく円形の点を使ったり、長さの異なるボーダーを使ったりして少し遊び心のあるデザインとなっています。
↓参考記事は下の記事です↓
7. サイト作成で100%役立つ!Web制作用ハンバーガーメニュー3選【コピペOK】
一般的なハンバーガーメニューアイコンではなく円形の点を使ったり、長さの異なるボーダーを使ったりして少し遊び心のあるデザインとなっています。
↓参考記事は下の記事です↓
8. サイドバーがクルクル回転!Web制作用ハンバーガーメニュー3選【コピペOK】
ハンバーガーメニューをクリックするとサイドバーが回転しながら表示されるCSSアニメーションとなっています。
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
9. サイドバーがスーッとスライド!Web制作で重宝するハンバーガーメニュー3選【コピペOK】
スライドにtransform:translateを使用した縦横スライドに加えてrotateの回転もプラスした3種類のマテリアルデザインとなっています。
↓参考記事は下の記事です↓
10. サイドバーがブワーッと拡大!Web制作でそのまま使えるCSSハンバーガーメニュー3選
スライドにtransform:scaleを使用した拡大アニメーションに加えてtranslateのスライドとrotateの回転もプラスした3種類のマテリアルデザインとなっています。
↓参考記事は下の記事です↓
11. サイドバーが吹っ飛んでくる!サイト制作で即行使えるCSSハンバーガーメニュー3選
スライドにtransform:skewを使用した傾斜の効いたアニメーションに加えてtranslateでスライドをプラスした3種類のマテリアルデザインです。
↓参考記事は下の記事です↓
- 投稿日:2020-07-25T19:17:46+09:00
【100%見たことない】完全オリジナル!ハンバーガーメニューのCSSアニメーション33選(解説付き)
コピペだけで作れるハンバーガーメニューのCSSアニメーションを33個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
完全オリジナルでコピペだけで実装できてしまうお手軽なアニメーションとなっています
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSハンバーガーメニュー33選
1. コピペだけでCSSアニメーション!そのまま使えるシンプルなハンバーガーメニュー3選
hoverやクリック(タップ)でデザインに変化が起きるよう作ってあるのでWeb制作やWebアプリケーション等でそのまま使えます。
↓参考記事は下の記事です↓
2. コピペでCSSマテリアルデザイン!Web制作で使えるオシャレなハンバーガーメニュー3選
そのまま使えるハンバーガーメニューのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. 動きが面白すぎる!コピペでオシャレなハンバーガーメニュー3選【CSSマテリアルデザイン】
遊び心のあるハンバーガーメニューになっています。
マテリアルデザインなのでコピペで使えますね
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
4. hoverするとtransformでモノクロボタンが変形!Web制作で使える奇抜なハンバーガーメニュー3選
hoverやクリック(タップ)でボタンが幽体離脱したりビリビリ震えるようなアニメーションなので、Web制作などで独創的なデザインを求められた時にそのまま使えるマテリアルデザインです。
↓参考記事は下の記事です↓
5. サイドメニューの幅をラクラク切り替え!Web制作で使える便利なハンバーガーメニュー3選
transformを使っての奇抜なアニメーションに加えて、メニューボタンをクリックすると表示されるサイドバーの幅の比率を変えたハンバーガーメニューです。
↓参考記事は下の記事です↓
6. ハンバーガーメニューの仲間たち!Web制作で使えるおもしろハンバーガーメニュー3選【実装手順】
一般的なハンバーガーメニューアイコンではなく円形の点を使ったり、長さの異なるボーダーを使ったりして少し遊び心のあるデザインとなっています。
↓参考記事は下の記事です↓
7. サイト作成で100%役立つ!Web制作用ハンバーガーメニュー3選【コピペOK】
一般的なハンバーガーメニューアイコンではなく円形の点を使ったり、長さの異なるボーダーを使ったりして少し遊び心のあるデザインとなっています。
↓参考記事は下の記事です↓
8. サイドバーがクルクル回転!Web制作用ハンバーガーメニュー3選【コピペOK】
ハンバーガーメニューをクリックするとサイドバーが回転しながら表示されるCSSアニメーションとなっています。
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
9. サイドバーがスーッとスライド!Web制作で重宝するハンバーガーメニュー3選【コピペOK】
スライドにtransform:translateを使用した縦横スライドに加えてrotateの回転もプラスした3種類のマテリアルデザインとなっています。
↓参考記事は下の記事です↓
10. サイドバーがブワーッと拡大!Web制作でそのまま使えるCSSハンバーガーメニュー3選
スライドにtransform:scaleを使用した拡大アニメーションに加えてtranslateのスライドとrotateの回転もプラスした3種類のマテリアルデザインとなっています。
↓参考記事は下の記事です↓
11. サイドバーが吹っ飛んでくる!サイト制作で即行使えるCSSハンバーガーメニュー3選
スライドにtransform:skewを使用した傾斜の効いたアニメーションに加えてtranslateでスライドをプラスした3種類のマテリアルデザインです。
↓参考記事は下の記事です↓
- 投稿日:2020-07-25T15:40:48+09:00
【現役フロントエンジニア厳選】Vueで使えるCSSアニメーションまとめ110選!
コピペだけで作れるマテリアルデザインを個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
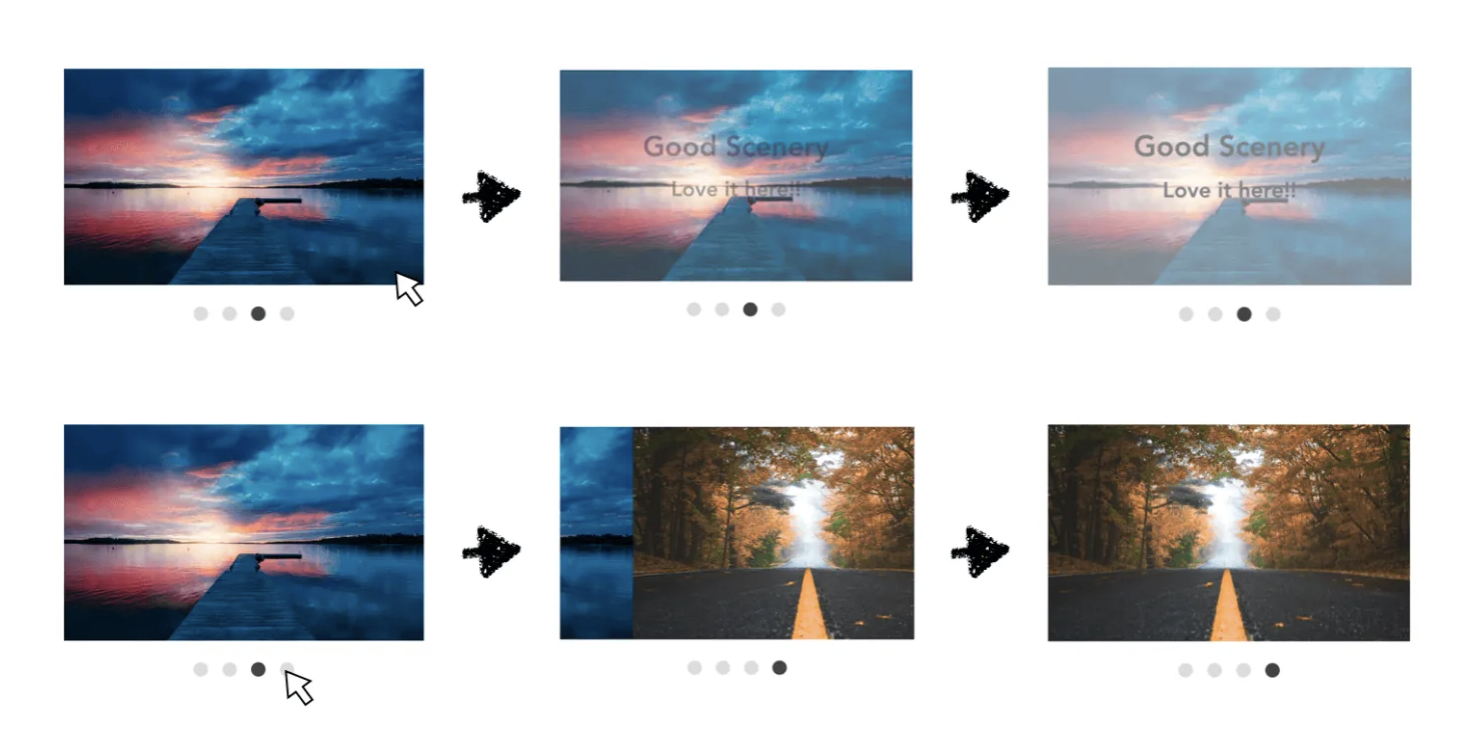
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
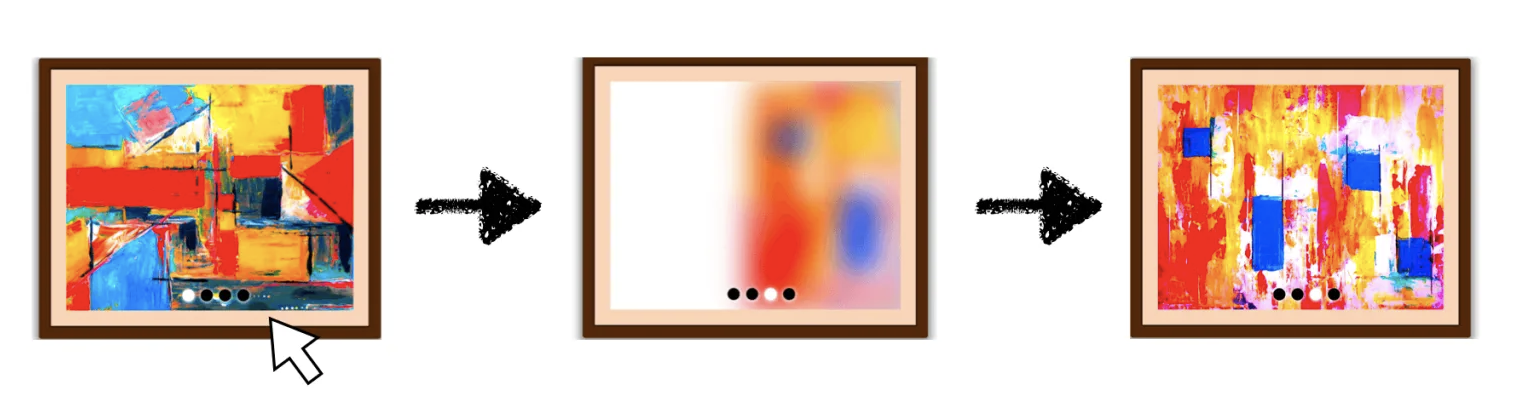
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. transformを使用したスライダーアニメーション3選
translateやrotate、box-shadowも適宜使用することで様々な場面(Web制作やWebアプリケーションなど)で利用できるデザインになっています
↓参考記事は下の記事です↓
4. transform:scaleを使用したスライダーアニメーション3選
scaleでスライダー画像やナビゲーションボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
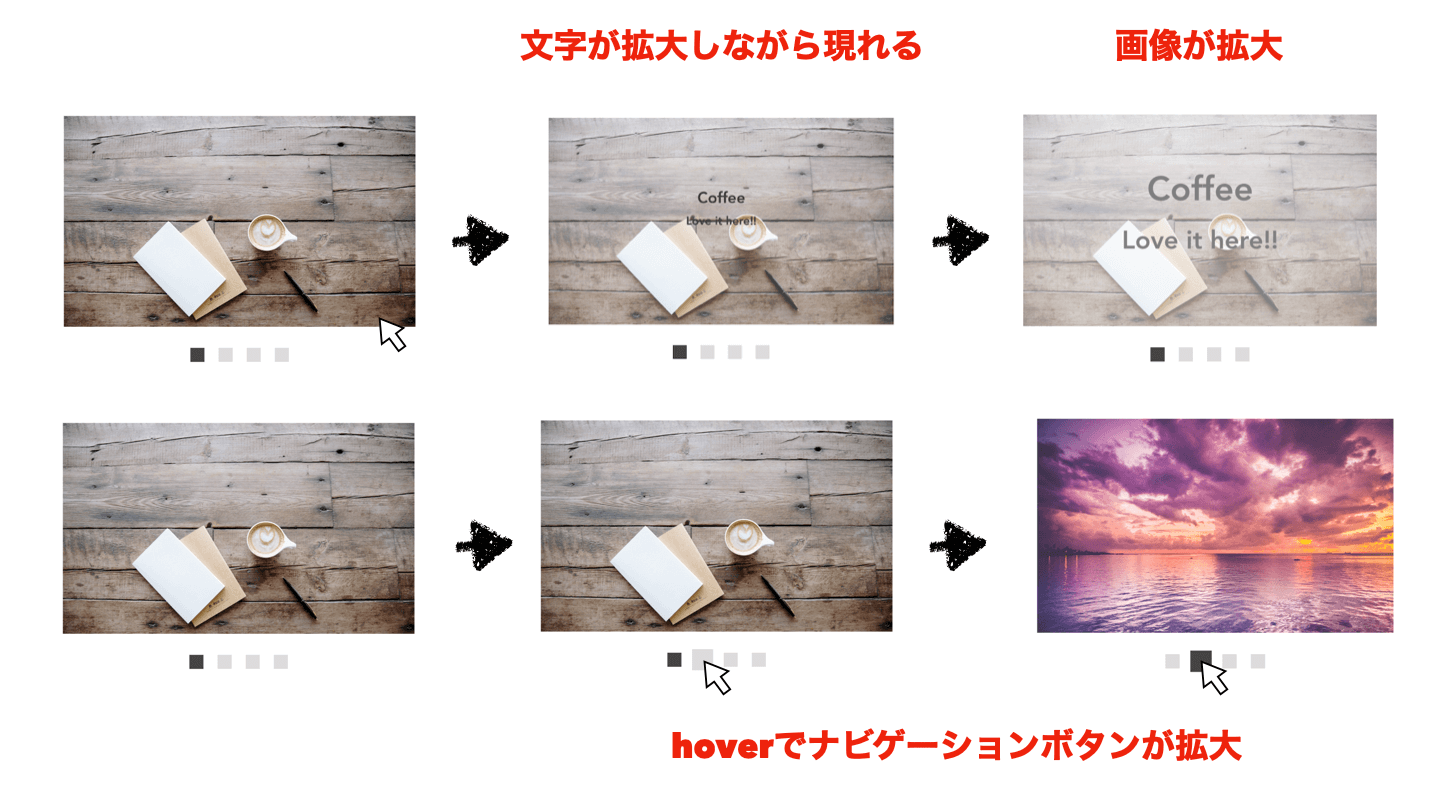
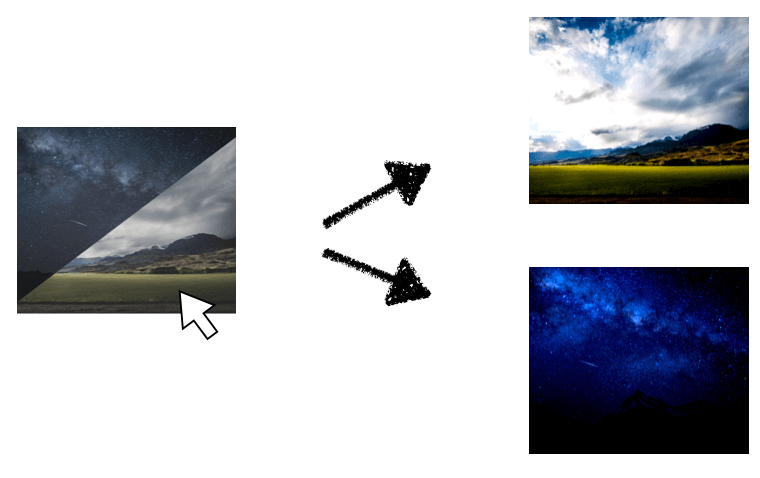
5. clip path polygonを応用して2枚の画像を半々で表示するアニメーション3選
clip path polygonを応用して2枚の画像を半々(三角形)で表示するCSSアニメーション
それぞれに違った実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
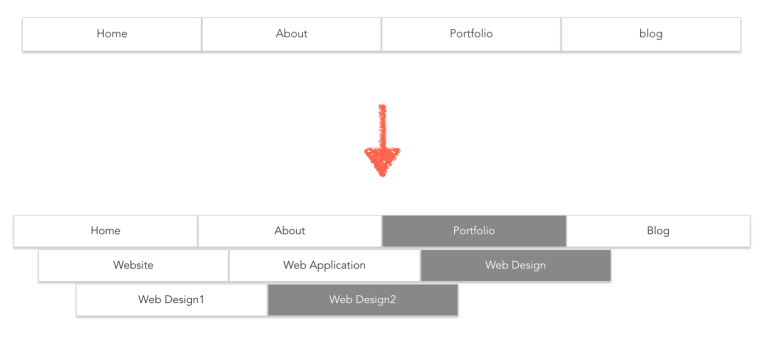
6. hoverするとドロップダウン表示するナビゲーションメニュー3つ
hover(マウスオーバー)するとドロップダウン表示するナビゲーションメニューが3つ紹介されています
それぞれに違ったアニメーションがついていて面白いです
↓参考記事は下の記事です↓
7. 絶対失敗しないナビゲーションメニューサンプル3選
ナビゲーションメニューにいろいろなエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. 絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選
ヘッダーデザインにコピペで使えるナビゲーションメニュー4選が紹介されていて、そのまま使えるマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
9. 【まとめ】CSSだけで動きのあるナビゲーションバーデザイン3選
CSSだけで動きのあるナビゲーションバーデザイン3選が紹介されています
かなりシンプルなデザインですがシンプルだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
10. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
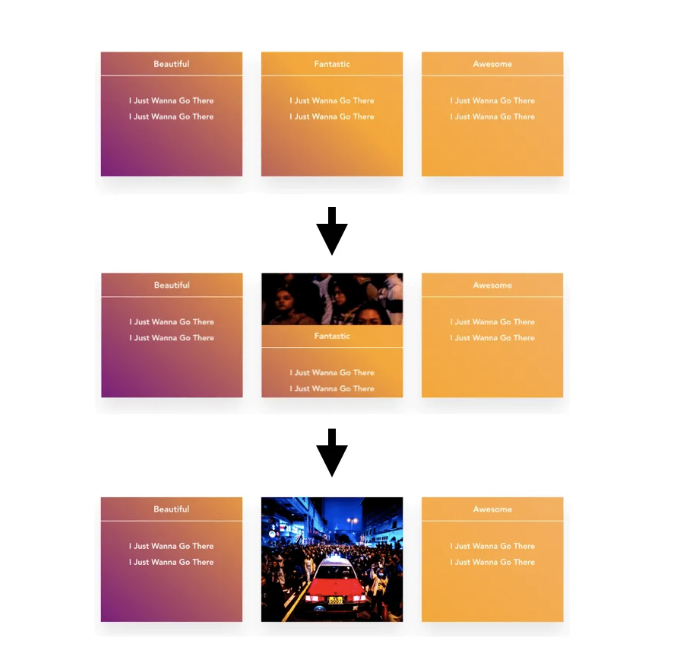
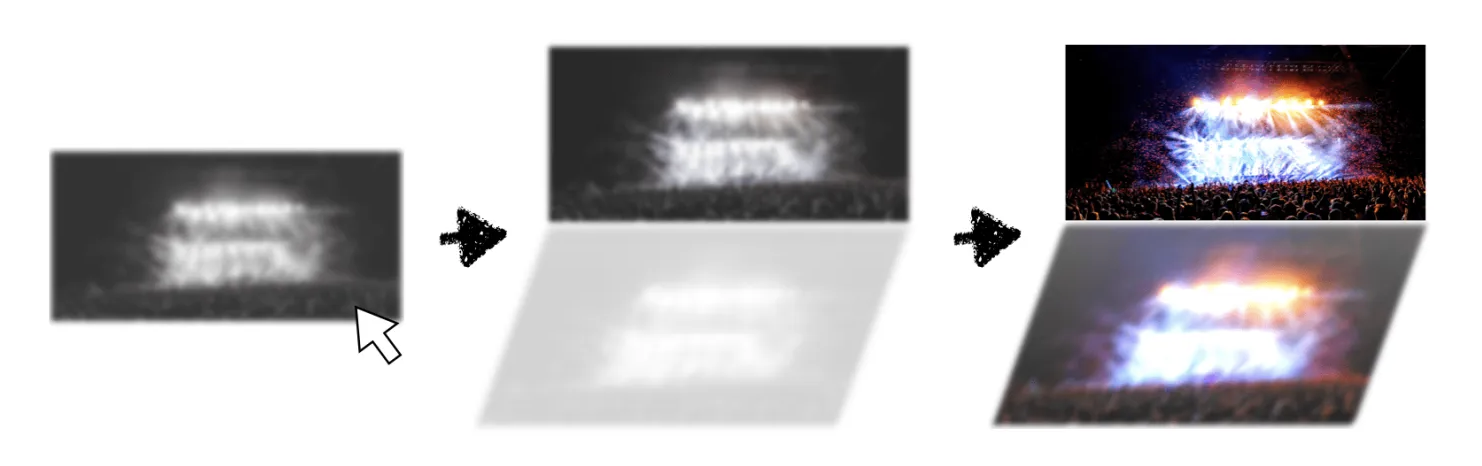
11. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
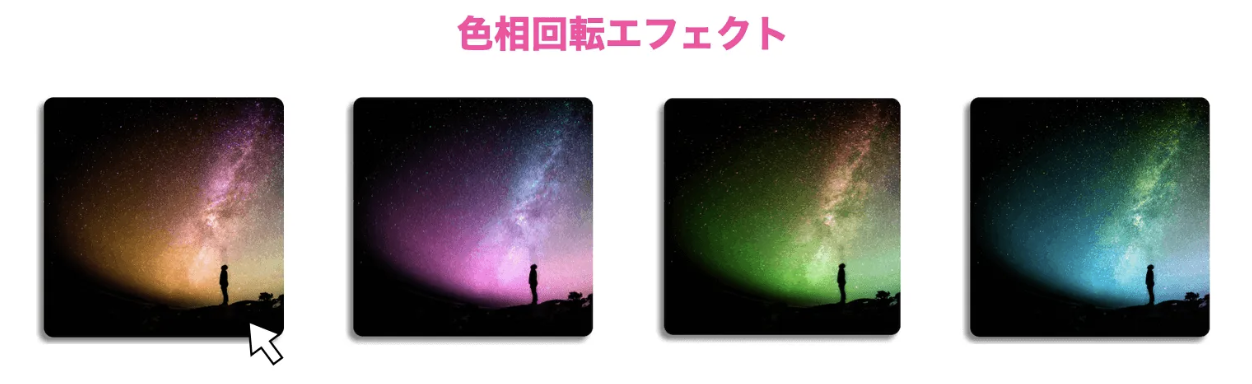
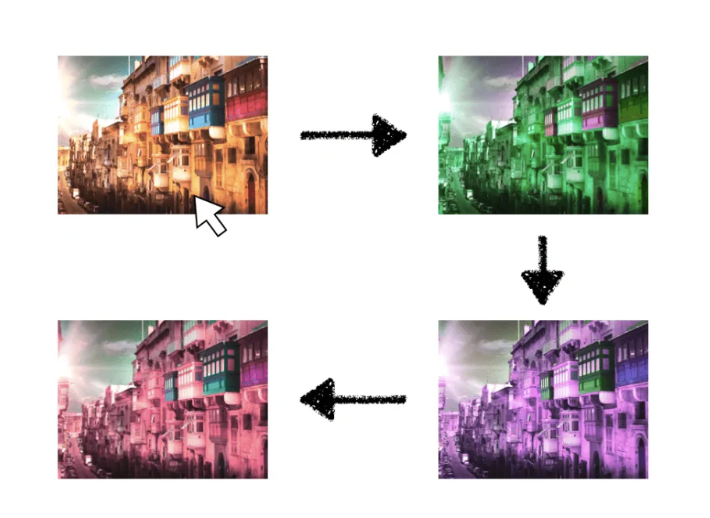
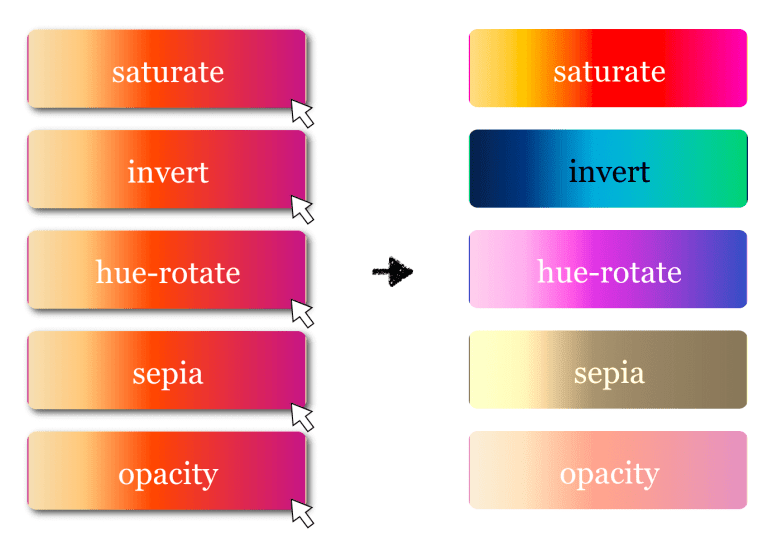
13. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
14. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
15. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
16. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
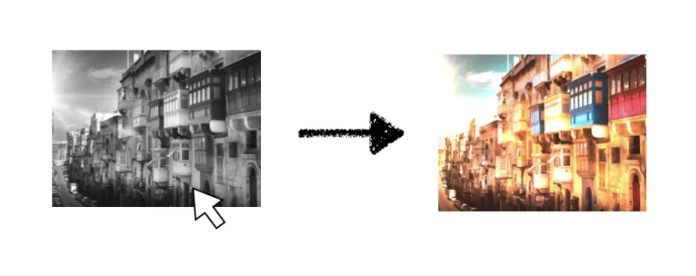
17. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
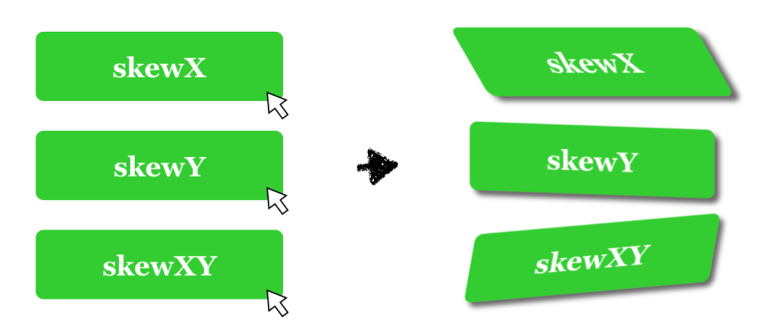
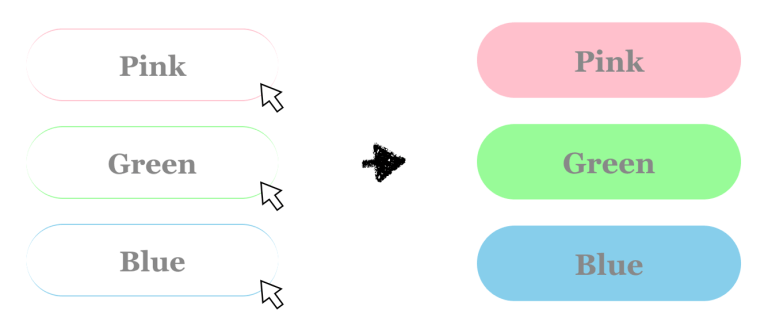
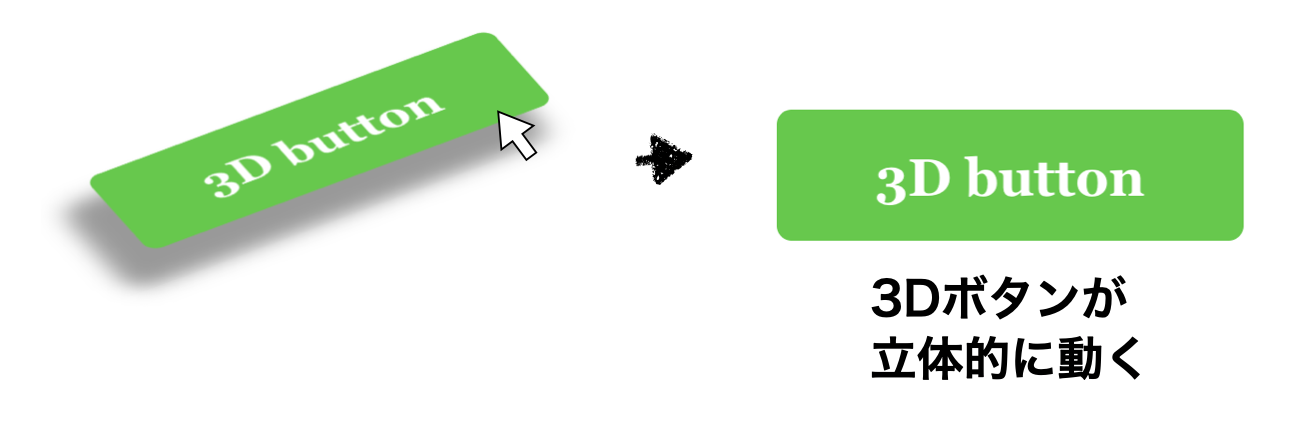
18. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
19. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
20. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
21. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
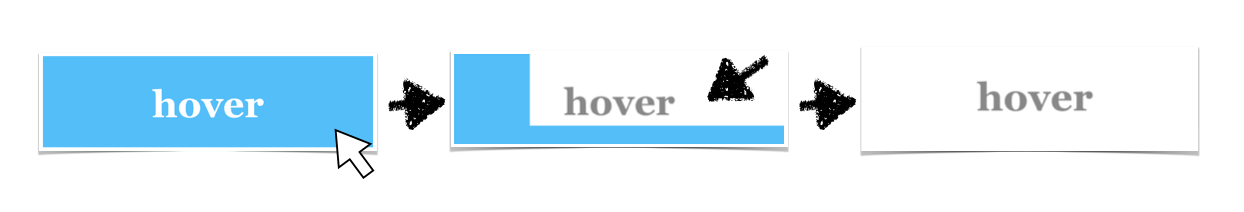
22. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
23. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
24. filterとtransformで超動くCSSスライダーアニメーション3選【Web制作者必見】
filterプロパティの応用、transform:rotateの回転エフェクトとopacityで変化前後のスタイルを調整し
transitionで滑らかにスライドするアニメーションになります。
↓参考記事は下の記事です↓
25. 【transform×回転『rotate』】CSS画像アニメーション3選
transitionを使って画像が自然に回転します
縦回転・横回転・3D回転で楽しめます
↓参考記事は下の記事です↓
26. transformとtransitionで実現!他にはない完全オリジナルのCSSアニメーション3選
transform:rotateで回転角度とscaleで伸縮率を調整し、
簡単な解説も付いているので手軽にカスタマイズできるようになっています。
↓参考記事は下の記事です↓
- 投稿日:2020-07-25T15:40:48+09:00
【現役フロントエンジニア厳選】Vueで使えるCSSアニメーション総まとめ110選!
コピペだけで作れるマテリアルデザインを個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. transformを使用したスライダーアニメーション3選
translateやrotate、box-shadowも適宜使用することで様々な場面(Web制作やWebアプリケーションなど)で利用できるデザインになっています
↓参考記事は下の記事です↓
4. transform:scaleを使用したスライダーアニメーション3選
scaleでスライダー画像やナビゲーションボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
5. clip path polygonを応用して2枚の画像を半々で表示するアニメーション3選
clip path polygonを応用して2枚の画像を半々(三角形)で表示するCSSアニメーション
それぞれに違った実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
6. hoverするとドロップダウン表示するナビゲーションメニュー3つ
hover(マウスオーバー)するとドロップダウン表示するナビゲーションメニューが3つ紹介されています
それぞれに違ったアニメーションがついていて面白いです
↓参考記事は下の記事です↓
7. 絶対失敗しないナビゲーションメニューサンプル3選
ナビゲーションメニューにいろいろなエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. 絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選
ヘッダーデザインにコピペで使えるナビゲーションメニュー4選が紹介されていて、そのまま使えるマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
9. 【まとめ】CSSだけで動きのあるナビゲーションバーデザイン3選
CSSだけで動きのあるナビゲーションバーデザイン3選が紹介されています
かなりシンプルなデザインですがシンプルだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
10. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
11. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
13. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
14. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
15. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
16. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
17. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
18. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
19. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
20. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
21. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
22. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
23. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
24. filterとtransformで超動くCSSスライダーアニメーション3選【Web制作者必見】
filterプロパティの応用、transform:rotateの回転エフェクトとopacityで変化前後のスタイルを調整し
transitionで滑らかにスライドするアニメーションになります。
↓参考記事は下の記事です↓
25. 【transform×回転『rotate』】CSS画像アニメーション3選
transitionを使って画像が自然に回転します
縦回転・横回転・3D回転で楽しめます
↓参考記事は下の記事です↓
26. transformとtransitionで実現!他にはない完全オリジナルのCSSアニメーション3選
transform:rotateで回転角度とscaleで伸縮率を調整し、
簡単な解説も付いているので手軽にカスタマイズできるようになっています。
↓参考記事は下の記事です↓
- 投稿日:2020-07-25T15:40:48+09:00
【現役フロントエンジニア完全オリジナル】Vueで使えるCSSアニメーションまとめ110選!(コピペOK)
コピペだけで作れるマテリアルデザインを個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
3. transformを使用したスライダーアニメーション3選
translateやrotate、box-shadowも適宜使用することで様々な場面(Web制作やWebアプリケーションなど)で利用できるデザインになっています
↓参考記事は下の記事です↓
4. transform:scaleを使用したスライダーアニメーション3選
scaleでスライダー画像やナビゲーションボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
↓参考記事は下の記事です↓
5. clip path polygonを応用して2枚の画像を半々で表示するアニメーション3選
clip path polygonを応用して2枚の画像を半々(三角形)で表示するCSSアニメーション
それぞれに違った実務で使えるエフェクトがついています
↓参考記事は下の記事です↓
6. hoverするとドロップダウン表示するナビゲーションメニュー3つ
hover(マウスオーバー)するとドロップダウン表示するナビゲーションメニューが3つ紹介されています
それぞれに違ったアニメーションがついていて面白いです
↓参考記事は下の記事です↓
7. 絶対失敗しないナビゲーションメニューサンプル3選
ナビゲーションメニューにいろいろなエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
↓参考記事は下の記事です↓
8. 絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選
ヘッダーデザインにコピペで使えるナビゲーションメニュー4選が紹介されていて、そのまま使えるマテリアルデザインなのでかなり重宝します
↓参考記事は下の記事です↓
9. 【まとめ】CSSだけで動きのあるナビゲーションバーデザイン3選
CSSだけで動きのあるナビゲーションバーデザイン3選が紹介されています
かなりシンプルなデザインですがシンプルだからこそ使える場所が多いと思います
↓参考記事は下の記事です↓
10. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
11. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
↓参考記事は下の記事です↓
12. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
↓参考記事は下の記事です↓
13. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
↓参考記事は下の記事です↓
14. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
↓参考記事は下の記事です↓
15. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
↓参考記事は下の記事です↓
16. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
17. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
↓参考記事は下の記事です↓
18. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
↓参考記事は下の記事です↓
19. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
↓参考記事は下の記事です↓
20. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
↓参考記事は下の記事です↓
21. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
↓参考記事は下の記事です↓
22. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
↓参考記事は下の記事です↓
23. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
↓参考記事は下の記事です↓
24. filterとtransformで超動くCSSスライダーアニメーション3選【Web制作者必見】
filterプロパティの応用、transform:rotateの回転エフェクトとopacityで変化前後のスタイルを調整し
transitionで滑らかにスライドするアニメーションになります。
↓参考記事は下の記事です↓
25. 【transform×回転『rotate』】CSS画像アニメーション3選
transitionを使って画像が自然に回転します
縦回転・横回転・3D回転で楽しめます
↓参考記事は下の記事です↓
26. transformとtransitionで実現!他にはない完全オリジナルのCSSアニメーション3選
transform:rotateで回転角度とscaleで伸縮率を調整し、
簡単な解説も付いているので手軽にカスタマイズできるようになっています。
↓参考記事は下の記事です↓
- 投稿日:2020-07-25T14:00:45+09:00
javascriptを使って簡単な計算機を作るpart5 入門者向け
計算機を作る
今回作る機能
・クリアボタンと小数点ボタンの追加
・クリアボタンでテキストボックスの値をリセットする機能
・入力できる文字列や文字数などの制限これらの機能実装するにあたり、スタイルの変更を行った。
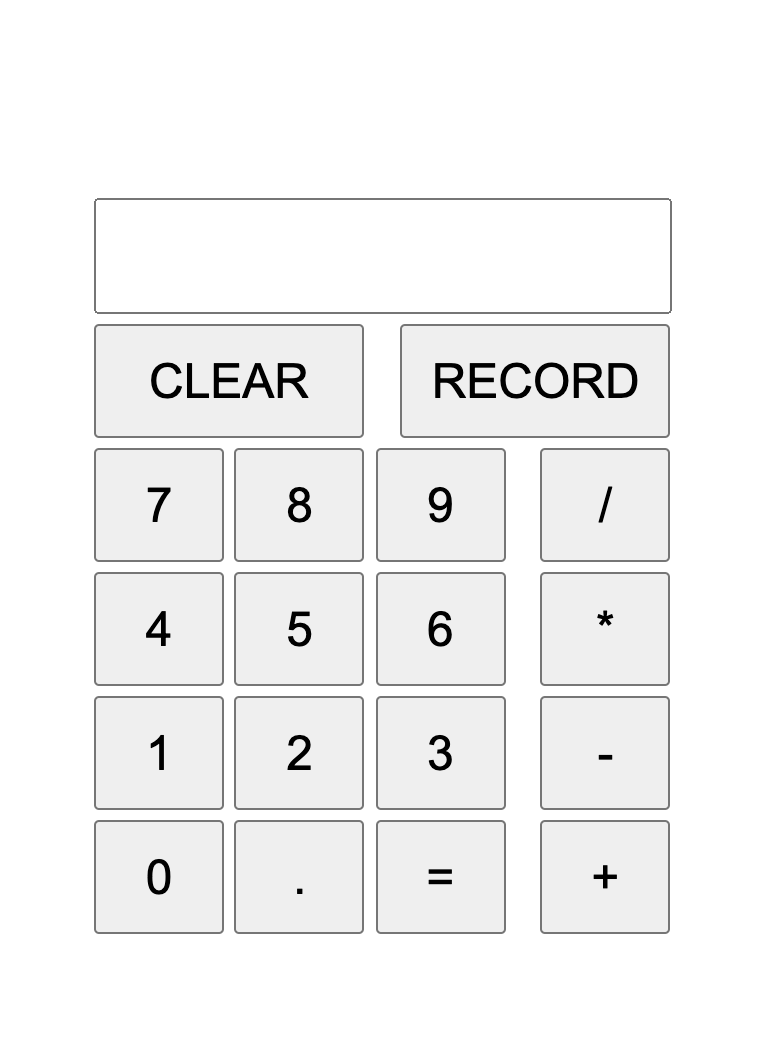
ボタンの追加とスタイルの変更
CLEARボタンで、テキストボックス内の値をリセットすることができる。
RECORDボタンは、今後追加するであろう計算結果をリストに追加するためのボタンを前もって配置しておいた。
入力できる文字列や文字数などの制限
意図しない文字列
(制限済み)・最初に記号ボタンが押せてしまう
(+ - * / . =)(制限済み)・記号ボタンを連続で押せてしまう
(制限済み)・0を連続で押せてしまう
(00.1など)
100とは打てるようにしたいので工夫が必要(制限済み)・小数点は一つまで打てるようにしたい
(0.1.0などは計算機としては変なので)(実装済み)・記号ボタンも一つまで
記号ボタンの括りを
(+ - * / . =)
↓
(+ - * /)(.)(=)に変更する必要がありそう。文字数に関して
(制限済み)・テキストボックスの表示範囲外に文字を打てないようにしたい
(文字数をテキストボックス範囲内に収まるように)(制限済み)・「1÷3」などの計算で、小数点以下の桁が長くなるとテキストボックスの表示範囲外に飛び出してしまう。
サンプルコード
HTML
caluculate.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/caluculate.css"> <title>計算機</title> </head> <body> <div class="caluculate"> <div class="wrapper"> <div id="number-text">0</div> </div> <div class="other-btns"> <button id="clear-btn">CLEAR</button> <button id="record-btn" onclick="record()">RECORD</button> </div> <div id="btns"> <div id="num-btns"> <button onclick="number(7)">7</button> <button onclick="number(8)">8</button> <button onclick="number(9)">9</button> <button onclick="number(4)">4</button> <button onclick="number(5)">5</button> <button onclick="number(6)">6</button> <button onclick="number(1)">1</button> <button onclick="number(2)">2</button> <button onclick="number(3)">3</button> <button id="zero" onclick="zero(0)">0</button> <button name="point" onclick="point('.')">.</button> <button name="equal" onclick="calc('=')">=</button> </div> <div id="symbol-btns"> <button name="symbol" onclick="calc('/')">/</button> <button name="symbol" onclick="calc('*')">*</button> <button name="symbol" onclick="calc('-')">-</button> <button name="symbol" onclick="calc('+')">+</button> </div> </div> </div> <script src="js/caluculate.js"></script> </body> </html>
CSS
caluculate.css* { margin: 0; padding: 0; } .caluculate { margin: 100px auto; } .wrapper { width: 300px; margin: 0 auto; } .wrapper > #number-text { width: 285px; height: 54px; line-height: 54px; margin-left: 5px; margin-bottom: 5px; /* padding: 4px; */ font-size: 48px; border: 1px solid black; /* 右から左へ入力するためのスタイル */ text-align: right; } .other-btns { margin: 0 auto; width: 300px; } #clear-btn { width: 135px; margin-left: 5px; font-size: 24px; /* 上下のズレを直すためのスタイル */ vertical-align: middle; } #record-btn { width: 135px; font-size: 24px; margin-left: 13px; /* 上下のズレを直すためのスタイル */ vertical-align: middle; } #btns { width: 300px; display: flex; margin: auto; } button { width: 65px; height: 57px; } #num-btns { margin: 5px; } #num-btns > button { margin-bottom: 5px; font-size: 24px; } /* #num-btns > button:last-child { width: 136px; } */ #symbol-btns { height: 228px; display: flex; flex-direction: column; display: inline-block; margin-top: 5px; } #symbol-btns > button { margin-bottom: 5px; height: 57px; font-size: 24px; text-align: center; }
Javascript
caluculate.jsvar show = document.getElementById('number-text'); var total = ''; //現在の式 var operator = ''; //演算子 var currentValue = ''; //現在の値 var flag = 0; //ボタンが押されたあとに効かなくする※flag(フラグ)を立てる。最初は0を代入。 //数字入力の関数 var number = data => { //押されたボタンの値 data()をアロー関数にしている if (currentValue.length <= 8) { flag = 0; currentValue += data; show.textContent = currentValue; console.log(show.textContent); //確認用 } }; //0についての関数 var zero = data => { if(currentValue === '0') { return; //最初の文字が0のとき0を押せなくする } else if (currentValue.length <= 8){ flag = 0; currentValue += data; show.textContent = currentValue; console.log(show.textContent); } } //小数点(.)の関数 var point = data => { if (currentValue === '') { return; //最初に小数点を押せなくする } else if (!currentValue.includes('.')) { currentValue += data; show.textContent = currentValue; } } //計算の関数(内部的に計算をするも含む) var calc = data => { if (currentValue === '') { return; //最初に演算子を押せなくする }else if (flag === 0 && data !== "=") { flag = 1; var formula = total + operator + currentValue; total = eval(formula); operator = data; currentValue = ''; show.textContent = total; } else if (flag === 1 && data === "=") { var formula = total + operator + total; total = limitNum(eval(formula)); currentValue = ""; show.textContent = total; } else if (data === "=") { flag = 1; var formula = total + operator + currentValue; total = limitNum(eval(formula)); currentValue = ""; show.textContent = total; } else { operator = data; } console.log(show.textContent); }; //小数点以下の桁数を揃える関数 function limitNum(num) { return Math.round(num*10000000)/10000000; } //CLEARボタンの関数 function reset() { operator = ''; total = ''; currentValue = ''; flag = 0; show.textContent = '0'; }; var clear = document.getElementById('clear-btn') clear.addEventListener('click', () => { reset(); });参考サイト
計算機の作り方など
Javascriptで電卓を作ろう 第3回 連続で演算記号や小数点が押された場合の処理
CSS関連
制限機能に関して
【JavaScript】アロー関数式を学ぶついでにthisも復習する話
jQueryのdata()で属性を取得・設定・変更する方法まとめ!
MDN:Array.prototype.includes()
JavaScriptでeval関数の使い方とリスクとは【初心者向け】
JavaScript初歩知識3 アラート確認&flag(flagを立ててボタンを制御するの部分)
Javascriptで電卓を作ろう 第7回「4 ÷ 3 = 1.33333333333333333」の表示桁数を10桁にしたい
【JavaScript】桁指定して四捨五入・切り上げ・切り捨て
残りの今後の構想
・記号入力は、ボタン切り替え機能を使って計算したい。要は、iphoneの電卓を想定
テキストボックスには記号は入力せず、内部的に入力する。
記号に文字数を使うと、長い桁になったときに足りなくなるし、見辛そうなので。
(テキストボックス表示例:「1」→(+ボタンを押す)→「1」→(=ボタンを押す)→「2」)7/25追記:機能自体は実装できたので、どの演算子ボタンを押したか分かりやすくするためのCSSを書く。
・計算結果をリストに追加していく機能
(複数の計算があったとき用のメモ代わり)
RECORDボタン押してリストに追加する。・計算結果リストの編集ができる機能
(作れそうなら作ってみる)感想など
今回の機能を実装するにあたって、参考サイトのコードを最初は全然読めなかったけど、一つ一つのコードを、単語の意味やどんな意図で使われているかを調べることで少しずつ前に進めることができた。
コードをそのままコピペとはやらずに、コードの意味を一つ一つ理解してから次に進むってやっているので、かなり時間をかけてしまっているのは問題点。
参考にしたコードを組み合わせることで思い通りの結果を得られることも学んだ。
手を動かすことで学べるを初めて実感したかもしれない。
行動する前から諦めては何もできないことも実感した。今後の構想の内容を実装しながら、次何作るか考えておかねば。
- 投稿日:2020-07-25T11:21:50+09:00
Vue.Js マウスオーバー(mouseover)で画像をゆっくり表示
VueJs初学者のちょっとした倉庫です。
簡単だけどシンプルだけど使えそうな表現を目指しています。マウスオーバーで画像がゆっくり表示される
←気が向いたらLGTMボタンぽちっとお願いします。
カーソルが要素に重なると拡大され、要素の値を取得します。
ソース
shuffle.html<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>PickUp</title> <style scoped> .fade-enter-active, fade-leave-active { transition: opacity 3s; } .fade-enter, .fade-leave-to { opacity: 0 } div { display: inline-block; } body { font-family: "Montserrat", "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif; } ul { margin-left: 00px; list-style: none; } div#mainlist { color: #8EF1FF; font-size: 25px; } div#mainlist ul li:hover { list-style-type: "> "; color: #7B3CFF; font-size: 75px; } .SubTitle { margin-left: 600px; position: relative; display: inline-block; font-weight: bold; padding: 0.25em 0; text-decoration: none; color: #67c5ff; } .SubTitle:before { position: absolute; content: ''; width: 100%; height: 4px; top: 100%; left: 0; border-radius: 3px; background: #67c5ff; transition: .2s; } .SubTitle:hover:before { top: -webkit-calc(100% - 3px); top: calc(100% - 3px); } </style> </head> <body> <div id="app"> <div> <h1> <div id="mainlist"> <ul> <div> <span class="SubTitle">あなたの好きな犬種は??</span> <li v-for="dog in dogs" :key="dog.name" @mouseover="activeDog=dog.id"> {{dog.name}} </li> </div> <div> <transition name="fade"> <img v-show="this.activeDog==1" src="tiwawa.png"></img> </transition> </div> </ul> </div> </h1> </div> <p v-show="activeDog">selected:{{activeDog}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.19/lodash.min.js"></script> <script> var app = new Vue({ el: "#app", data: { dogs: [ {id: 1, name: 'チワワ'}, {id: 2, name: 'トイプードル'}, {id: 3, name: 'ポメラニアン'}, {id: 4, name: '柴犬'}, {id: 5, name: 'ダックスフンド'}, {id: 6, name: 'パグ'}, {id: 7, name: 'ブルドック'}, {id: 8, name: 'コーギー'}, {id: 9, name: 'パピヨン'}, {id: 10, name: 'マルチーズ'}, {id: 11, name: 'シェパード'}, {id: 12, name: 'ラブラドール'}, {id: 13, name: 'ビーグル'}, {id: 14, name: 'ゴールデンレトリバー'}, {id: 15, name: '秋田犬'}, ], activeDog: 0, }, methods: {} }); </script> </body> </html>最後に
以上です。気が向いたらLGTMぽちっとお願いします。
- 投稿日:2020-07-25T00:34:51+09:00
validate.jsを使ってクライアントバリデーションを設定してHTMLで躓いた話
結論:input type=numberは電話番号や郵便番号に使ってはいけないよという事。
やりたい事
- テキストボックスに全角文字、半角英字、「0」で始まる数値を入力できないようにする
- 「0」始まる数値が入力された時はvalidate.jsを使ってフォームを送信できないようにする
参考
input type=”number”の落とし穴 – “number”を使うと先頭の0が認識されない
https://plustrick.com/input_type_number/
validate.js
https://validatejs.org/
jQuery Validation 独自のルールを追加する
https://symfoware.blog.fc2.com/blog-entry-2354.htmlHTML
input type=textで全半角英字・全角数字を入力できない関数をJsで作ってみたけど、テンキーで数字が入力できなかったり、tabキーを使えないなど、様々考慮する事があったので、ここは手っ取り早くinput type=numberを使う事にした。<form id="form"> <input type=number id="number" name= "number"> <!-- validate.jsでエラーにかかったらエラーメッセージを表示する --> <p class="number-err-msg"></p> </form>スピンボタン(右のボタン)を消したければ以下をcssに追加しましょう
<!-- Chrome、Safari --> input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } <!-- Firefox、IE --> input[type="number"] { -moz-appearance:textfield; }Js
サーバーバリデーションもかけていますが、クライアントバリデーションもかけます。validate.jsの使い方は割愛します
$.validator.addMethod(onlyHalfnumber, function(value, element) { if ( this.optional( element ) ) { return true; } <!-- 先頭が0にマッチする場合 --> if (value == /^0/) { return false; } return true; }, '先頭が0はダメですっ!!'); } $("#form").validate({ rules: { number: { onlyHalfNumber: true } } });これでバリデーション設定完了のはずが...
フォームが送信されて登録されてしまいました。原因が冒頭で書いたinput type=nemberですね。数字の先頭が「0」で始まっていると、「0」の部分は「無し」という認識に変わってしまうようです。
結論
input type=numberを使えば、整数以外の入力はできないので便利なのですが、先頭に「0」を付ける場合(電話番号など)
type=textを大人しく使うかtype=telを使うのが良さそうですね。HTMLは悪意があればいくらでも書き換えられるのでサーバーバリデーションを設定するのをお忘れなく終わり
- 投稿日:2020-07-25T00:30:32+09:00
【初心者でもわかる】インライン要素とブロック要素でそれぞれの中央寄せの方法と、中央寄せする時の考え方の違い
どうも7noteです。インライン要素とブロック要素では中央寄せの考え方が違うお話。
中央寄せにするとき、いくつかの方法がありますが間違えずに使いこなせている自身はありますか?
中央寄せといっても、marginを使うこともあれば、text-alignでcenterを指定することもあります。その中でも初心者の方が特に躓きやすいブロック要素とインライン要素では中央寄せの仕方が異なる事と、中央寄せする時の考え方の違いについて解説していきたいと思います。
ブロック要素とインライン要素の違い
今回の話をする上でブロック要素とインライン要素の違いを理解していなければかき分ける事ができないので、まずは簡単にこの要素の違いを理解しておきましょう。
ブロック要素
(div, p, ul, li, hタグなど)
- 横幅、高さを指定できる
- marginは4方向とも指定できる。
インライン要素
(a, span, img, brなど)
- 横幅、高さを指定できない
- 上下にmarginを取ることはできない
他にも違いはありますが、関係してくる事は上記になります。
またそのうちブロック要素とインライン要素の違いについてはちゃんと記事にまとめたいと思ってます。ブロック要素を中央寄せにする方法
一番オーソドックスな左右中央寄せの方法
「margin: 0 auto;」を使う方法
index.html<div class="square"><!-- 400px × 400pxの四角形 --></div>style.css.square { width: 400px; /* ブロック要素は初期値がautoなので、数値を指定 */ height: 400px; /* ブロック要素は初期値がautoなので、数値を指定 */ background: #00F; /* 見やすいように青色を指定 */ margin: 0 auto; /* 左右のmarginを自動(auto) */ }これがブロック要素を左右中央寄せにする時の一番オーソドックスなやり方です。
要素の左右のmarginをどちらも自動で取るように指定することで、要素が左右の中央に配置されます。左右中央に配置したブロック要素には必ず横幅を指定するようにしてください。
widthの値がauto(初期値)や100%だと中央寄せにはならないので注意!ブロック要素を中央寄せにする方法2
positionを使って要素を真ん中に。
「position: absplute;」を使う方法index.html<div class="box"> <div class="square"><!-- 400px × 400pxの四角形 --></div> </div>style.css.box { width: 800px; height: 400px; background: #CCC; /*背景色に灰色を指定*/ position: relative; /* この要素を基準とする */ } .square { width: 400px; /* ブロック要素は初期値がautoなので、数値を指定 */ background: #00F; /* 見やすいように青色を指定 */ position: absolute; /* 基準から指定の位置に動かすための記述 */ top: 0; /* 上から0pxの位置 */ left: 200px; /* 左から200pxの位置 */ }「posotion: absolute;」を使えば中央だけでなく、自由な位置に配置できます。
「posotion: absolute;」であれば上下左右中央にもできます。
詳しいやり方はこちら↓
【初心者でもわかる】position: absolute;を使ってチキンラーメンの卵をど真ん中(上下左右中央)に落とす方法インライン要素を中央寄せにする方法
index.html<p><span>あいうえお</span></p> <!-- この場合はspanが無くても効くよ -->style.cssp { text-align: center;/* 左右を中央寄せにする */ }中央寄せした要素の親要素に対して、「text-align: center;」を使います。
中央寄せする時の考え方の違い
ブロック要素を中央寄せする際は中央寄せしたい要素自身に対して、「margin: 0 auto;」や「position: absolute;」を指定します。
ブロック要素は、この要素を中央寄せにする。という意識をもって書くと、間違いがありません。インライン要素を中央寄せする際は、中央寄せにしたい要素の親要素に対して「text-align: center;」を指定します。
インライン要素自身に「text-align: center」を当てたり、「margin: 0 auto;」を指定しても中央には寄らないので注意してください。「text-align: center;」は、親要素に対して使用します。指定された要素の子要素(インライン要素)が左右中央に配置されます。まとめ
どちらの要素を寄せるときも「中央寄せ」という言葉になってしまうので、検索しても誤った方を参考にして上手く中央寄せできずにあきらめてしまう人を何人かみてきました。
まずは自分が中央寄せにしたい要素がインライン要素なのか。ブロック要素なのか。これを判断してから、調べられると最適な答えがすぐに見つかります。
基礎知識の大切さはこういう場面で出てくるものですね。おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)