- 投稿日:2020-05-31T21:35:49+09:00
anyenvでNodeやRubyやPythonのバージョン管理
概要
- github:https://github.com/anyenv/anyenv
- anyenvはnodenv, rbenv, pyenvなど*env系を管理するライブラリ
- nodenv, rbenv, pyenvは、Node, Ruby, Pythonのバージョンを管理してくれる。
anyevnでnodenvをインストールしてnodenvでほしいバージョンのNodeをインストールして管理しておくという感じ
anyenv インストール
$ git clone https://github.com/riywo/anyenv ~/.anyenv $ echo 'export PATH="~/.anyenv/bin:$PATH"' >> ~/.bash_profile $ echo 'eval "$(anyenv init -)"' >> ~/.bash_profile $ exec $SHELL -l # 確認 $ anyenv -v anyenv 1.1.1 # 初期化しておく $ anyenv install --initnodenvインストール
$ anyenv install nodenv $ echo 'export PATH="$HOME/.nodenv/bin:$PATH"' >> ~/.bash_profile $ exec $SHELL -l # 確認 $ nodenv -v nodenv 1.3.1+5.dd4534eNodejsインストール
$ touch $(nodenv root)/default-packages # インストールできるバージョンチェック $ nodenv install --list # インストール $ nodenv install 14.3.0 # 確認 $ node -v v14.3.0 # npmの同時にインストールされる $ npm -v v6.14.5 # globalに設定 # globalに設定するとnodeコマンドは常にそのバージョンで実行される $ nodenv global 12.13.0 # インストールされたバージョンをリストで確認 $ nodenv versions # 別バージョンをローカルに設定する場合 # ディレクトリごとにローカルに設定するバージョンを設定できる。 # 特定のプロジェクトのディレクトリでlocal設定しておくとそのバージョンで実行される $ nodenv local 12.12.0rbenvインストール
$ anyenv install rbenv $ echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile $ exec $SHELL -l # 確認 $ rbenv -v rbenv 1.1.2-30-gc879cb0Rubyインストール
# インストールするバージョンチェック $ rbenv install --list # ほしいバージョンインストール $ rbenv install 2.7.1 # globalに設定 # globalに設定するとnodeコマンドは常にそのバージョンで実行される $ rbenv global 2.7.1 # 確認 $ rbenv versions # 別バージョンをローカルに設定する場合 # ディレクトリごとにローカルに設定するバージョンを設定できる。 # 特定のプロジェクトのディレクトリでlocal設定しておくとそのバージョンで実行される $ rbenv local 2.6.0BUILD FAILEDエラー
下記のようなエラーが出た場合の対処
$ rbenv install 2.7.1 Downloading ruby-2.7.1.tar.bz2... -> https://cache.ruby-lang.org/pub/ruby/2.7/ruby-2.7.1.tar.bz2 Installing ruby-2.7.1... BUILD FAILED (Ubuntu 20.04 using ruby-build 20200520) Inspect or clean up the working tree at /tmp/ruby-build.20200529010032.1915.2716Kv Results logged to /tmp/ruby-build.20200529010032.1915.log Last 10 log lines: checking for ruby... false checking build system type... x86_64-pc-linux-gnu checking host system type... x86_64-pc-linux-gnu checking target system type... x86_64-pc-linux-gnu checking for gcc... no checking for cc... no checking for cl.exe... no configure: error: in `/tmp/ruby-build.20200529010032.1915.2716Kv/ruby-2.7.1': configure: error: no acceptable C compiler found in $PATH See `config.log' for more detailsエラー出た人はここら辺実行すれば大体解決するかも
$ sudo apt-get update $ sudo apt-get install -y build-essential checkinstall $ sudo apt-get install libreadline-gplv2-dev libncursesw5-dev libssl-dev libsqlite3-dev tk-dev libgdbm-dev libc6-dev libbz2-devpyenvインストール
上記と同様
やってないけど多分下記の感じでいけるかも$ anyenv install pyenv $ echo 'export PATH="$HOME/.pyenv/bin:$PATH"' >> ~/.bash_profile $ exec $SHELL -l # 確認 $ pyenv -vPythonインストール
# インストールするバージョンチェック $ pyenv install --list # ほしいバージョンインストール $ pyenv install [version] # globalに設定 # globalに設定するとnodeコマンドは常にそのバージョンで実行される $ pyenv global [version] # 確認 $ pyenv versions # 別バージョンをローカルに設定する場合 # ディレクトリごとにローカルに設定するバージョンを設定できる。 # 特定のプロジェクトのディレクトリでlocal設定しておくとそのバージョンで実行される $ pyenv local [version]
- 投稿日:2020-05-31T21:08:37+09:00
IMI住所変換コンポーネントでいろんな住所を正規化してみた
先日、経済産業省から「IMIコンポーネントツール」というものが公開されました。
IMIコンポーネントツール
https://info.gbiz.go.jp/tools/imi_tools/今回、この中の「(1) 住所変換コンポーネント」をいろいろ使ってみたので、そのことについて投稿したいと思います。
住所変換コンポーネントについて、以下のブログで詳しく解説されています。
経産省発の npm モジュール!住所や電話番号の正規化、ジオコーディングなどができる IMI コンポーネントツールを試した!
住所変換コンポーネントは、簡単に言うとあいまいな住所表記を正規化してくれるツールと理解しています。
私は個人でLinked Open Addresses Japan(以下、住所LODと呼びます)という住所データをLinked Open Dataで公開するサイトを運営しています。住所LODについて、以下のQiitaの投稿を参照してください。
緯度経度付き住所LODを作りました
https://qiita.com/uedayou/items/b6be807d36526593b4daこのサイトでも住所の正規化をしていますが、残念ながら不完全なもので、文字列としての住所からこの住所LODの当該住所のURLを取得しようとすると失敗してしまうことが多々ありました。
そこで、このIMIコンポーネントツールの住所変換コンポーネントで、さまざまな住所でどの程度、住所LODのURLが取得可能か試してみました。使用する住所
ちょうど、DBpedia日本語版から取得した1万件ほどの住所(計10121件)を住所LODのURLに変換しようとしていましたので、このデータを使うことにしました。DBpediaのデータは、Wikipediaの編集データが元になっていますので、その多くが人手での入力であると思います。そのため住所の表記にもゆれが比較的あるデータになります。
都道府県別の変換対象住所数は以下のようになります(上位30件)。
住所 件数 住所 件数 住所 件数 東京都 870 大阪府 572 北海道 555 愛知県 533 兵庫県 422 神奈川県 402 千葉県 384 福岡県 381 長野県 271 広島県 263 京都府 256 埼玉県 255 三重県 250 静岡県 234 新潟県 225 富山県 201 福島県 197 岐阜県 195 岩手県 194 宮城県 185 岡山県 178 高知県 174 熊本県 169 山口県 168 青森県 160 愛媛県 156 秋田県 153 群馬県 150 奈良県 141 茨城県 136 住所変換コンポーネントで住所LODのURLを取得するスクリプト
変換に使用したスクリプト(node)は以下のようなものです。
index.jsconst fs = require('fs'); const axios = require('axios'); const convert = require('imi-enrichment-address'); const getLoaUri = async (adr) => { const url = "http://uedayou.net/loa/"+encodeURI(adr); try { const res = await axios.get(url); return res.request.res.responseUrl; } catch (e) { console.error(`${e.response.status}: ${e.response.statusText}`); } }; const getAddress = async (str) => { const jsonld = await convert(str); const obj = jsonld['住所']; let metadata, address; if ('メタデータ' in jsonld) { metadata = jsonld['メタデータ']['説明']; console.log(`説明: ${jsonld['メタデータ']['説明']}`); } if ('都道府県' in obj) { address = obj['都道府県']+(obj['市区町村']||"") +(obj['区']||"")+(obj['町名']||"") +(obj['丁目']?obj['丁目']+"丁目":"") +(obj['番地']?obj['番地']+"番地":"") +(obj['号']||""); } return {metadata,address}; }; (async()=>{ const address = "霞が関2"; console.log(`入力: ${address}`); const norm = await getAddress(address); console.log(`正規化: ${norm.address}`); if (norm.address) { const uri = await getLoaUri(norm.address); console.log(`住所LOD: ${decodeURIComponent(uri)}`); } })();スクリプトを動かすには axios と imi-enrichment-address をインストールする必要があります。
npm install axios npm install https://info.gbiz.go.jp/tools/imi_tools/resource/imi-enrichment-address/imi-enrichment-address-2.0.0.tgz
node index.jsで実行すると以下のように住所「霞が関2」が正規化され、住所LODのURLを取得します。入力: 霞が関2 正規化: 東京都千代田区霞が関2丁目 住所LOD: http://uedayou.net/loa/東京都千代田区霞が関二丁目正規化・住所LOD URL取得精度
10121件の住所について、どれくらい正規化、住所LODのURLが取得できたかを集計しました。
件数 割合 正規化 9554 94.4% URL変換 6750 70.7% ※URL変換の割合の分母は正規化に成功した数(9554)です。
住所変換コンポーネントでの正規化についてはかなり高い割合で成功しました。また、その正規化したデータから70% 住所LODのURLが取得できました。
住所変換コンポーネントによる正規化をせずに住所LODのURL取得をした結果と比較すると
件数 URL変換
(正規化あり)6750 URL変換
(正規化なし)4880 と正規化により、これまで失敗していた住所もたくさんURL取得できできるようになったことがわかりました。
住所変換コンポーネントで正規化すると、その住所の位置情報(緯度経度)も付与されます。どの程度付与されるかも調べてみました。
件数 正規化 9554 位置情報 9302 正規化された住所のほとんどに位置情報が付与されましたが、ごく一部付与されないものもありました。
最後に住所の正規化でのエラーメッセージをまとめました。
エラーメッセージ 件数 該当する町名が見つかりません 467 該当する地名が見つかりません 38 該当する市区町村名が見つかりません 31 該当する丁目が見つかりません 21 該当する地名が複数あります 6 地名コードに対応するインスタンスがありません 4 正規化・URL取得に失敗する場合
正規化できなかった住所の都道府県上位10件を集計しました。
住所 件数 割合 北海道 162 29.2%(162/555) 京都府 41 16.0%(41/256) 愛知県 39 7.3%(39/533) 奈良県 33 23.4%(33/141) 大阪府 29 5.1%(29/572) 岐阜県 26 13.3%(26/195) 高知県 23 13.2%(23/174) 長野県 23 8.5%(23/271) 埼玉県 21 8.2%(21/255) 福岡県 12 3.1%(12/381) 愛媛県 11 7.1%(11/156) 割合として、北海道、奈良、京都が比較的高い印象があります。京都は通り名がついた特殊な住所は正規化し難いことが影響しているのかも、と思いますが、北海道、奈良は詳細を見ないとよくわかりません。単純に書き間違いが多いのかもしれません。
住所LODのURL取得の失敗は以下の通りです。
住所 件数 北海道 272 長野県 171 青森県 135 福岡県 133 千葉県 111 岩手県 109 福島県 108 愛知県 108 新潟県 105 静岡県 101 三重県 96 正規化失敗より数が多くなっています。これは、住所LODは住所に「郡」を含めるのに対し、住所変換コンポーネントは郡を削除してしまうことが大きく、ランキングに大都市圏が少ない理由はそのあたりが影響しているようです。このあたりは住所LOD側での工夫が必要だと思います。
「京都府相楽郡精華町精華台1」を変換した結果{ '@context': 'https://imi.go.jp/ns/core/context.jsonld', '@type': '場所型', '住所': { '@type': '住所型', '表記': '京都府相楽郡精華町精華台1', '都道府県': '京都府', '都道府県コード': 'http://data.e-stat.go.jp/lod/sac/C26000', '市区町村': '精華町', '市区町村コード': 'http://data.e-stat.go.jp/lod/sac/C26366', '町名': '精華台', '丁目': '1' }, '地理座標': { '@type': '座標型', '緯度': '34.752484', '経度': '135.786199' } }IMI住所変換コンポーネントを使ってみて
人手で入力された住所について、そのほとんど(94%)が正規化に成功し、高い確率で位置情報の取得もできました。当初の目的の住所LODのURL取得についても取得割合を大きく向上できました。
少しコードがかければその扱いも比較的容易ですし、今後多方面で活用できるツールになるのかなと思いました。住所LODにIMI住所変換コンポーネントを組み込んでみた
早速、住所LODの表記ゆれ修正部分に住所変換コンポーネントを組み込んでみました。
今までよりも少しだけレスポンスに時間がかかりますが、これまでNot Foundになっていた住所が住所LODの該当ページに転送できるようになりました。例えば、「霞が関2」ではこれまでは、住所LODのページは見れませんでしたが、IMI住所変換コンポーネントにより、http://uedayou.net/loa/東京都千代田区霞が関二丁目 に転送されるようになりました。
- 投稿日:2020-05-31T20:38:54+09:00
ラズベリーパイ4にNode.jsをインストールするまで
自宅簡易サーバを作ろうと思い、ラズベリーパイ4を購入しました。とりあえず、Node.jsをインストールするところまでの備忘録です。
OSのインストール
OSを何にするか迷いましたが、結局ラズベリーパイ標準OSのRaspbianを入れることにしました。OSイメージはこちらからダウンロード。
RaspbianはDebianベースのOSなのでUbuntuとかに慣れ親しんだ人であればほとんど苦労することは無いと思います。パッケージ管理はaptです。
基本的には手元のMacからSSH接続にて使おうと思ったので、CUI(Raspberry Pi Lite)を選択しました。
まずは、SDカードにOSを入れるところから始めます。SDカードにOSを書き込む方法も色々あるようですが、私はRufusというフリーソフトを使いました。詳しい使い方はこちらを参考にしました。
Rufusを使ってOSイメージをSDカードに書き込んだら完了です。初期設定
OSイメージを書き込んだSDカード、キーボード、モニタをラズベリーパイに接続します。このとき、4Kディスプレイとかに接続してしまうと文字が小さすぎて辛いので、解像度があまり高くないモニターに接続したほうがよさそうです。。。
電源を入れて暫く待つとOSが起動し、ログインが求められます。
デフォルトユーザとしてpi、パスワードraspberryが用意されています。
ログインができたら以下コマンドで初期設定を開始します。// 以後sudo打つのが面倒なのでsuper userになります。 $ sudo su - $ raspi-configコマンドを実行するとキャラクタベースのUIが起動します。
まず、raspi-config自体の更新を行います。 8 Updateを選択します。
その次にキーボードの設定を行います。こちらに絵付きでわかりやすく解説されてますので、参照してください。
上記に記載されていない内容として時刻設定もしておいたほうがよさそうです。
- 4 Localisation Optionsを選択。
- I2 Change Timezoneを選択。
- Asiaを選択。
- Tokyoを選択。
- Finishを選択。
dateコマンドでJSTになったことを確認
$ date Mon 1 Jun 19:01:31 JST 2020Wi-Fi設定
情報が錯綜しており、Wi-Fi設定は結構ハマりました。
WiFiネットワークをラズベリーパイに追加する
WiFiに接続できるまで辛いですがとりあえずviを使います。ネットワークの設定はwpa_supplicant.confを編集します。ご自宅のWiFiのSSIDとパスワードを用意して下さい。
直接SSIDとパスワードを入れてもいいのですが、セキュリティが不安なので、暗号化されたパスワードを登録します。
以下コマンドを実行します。$ sh -c 'wpa_passphrase SSID PASSPHRASE >> /etc/wpa_supplicant/wpa_supplicant.conf'これで暗号化されたパスワードがwpa_supplicant.confに登録されますが、生パスワードが残っているので削除します。
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1 country=GB network={ ssid="SSID" #psk="PASSPHRASE" #削除 psk=xxxxxxxxxxx....xxx }これでラズベリーパイを再起動すれば一応WiFiに接続できるはずなのですが、私の場合以下エラーで接続できませんでした。
wifi is currently blocked by rfkillここで結構ハマりました。ifconfigで確認してもwlan0が一向に現れませんでした。
以下コマンドでOSのWiFi機能の状態を確認すると確かにOS側で機能がブロックされていました。$ sudo rfkill list all 0: phy0: Wireless LAN Soft blocked: yes Hard blocked: no 1: hci0: Bluetooth Soft blocked: yes Hard blocked: no以下コマンドを実行することでwlan0が表示されるようになります。
$ rfkill unblock all $ dhclient wlan0IP固定化
今のままだと再起動の度にIPアドレスが変わってしまうのでIPの固定化を行います。
以下コマンドで設定ファイルを開きます。(WiFiが繋がるようになったので、予めvimをインストールします。付録参照)$ vim /etc/dhcpd.confファイルを開いたら、一番下までスクロールし、下記項目を追加します。
interface wlan0 static ip_address=192.168.3.x/24 // 固定IPアドレスxはお好みで。 "24"はサブネットマスク長 static routers=192.168.3.1 // デフォルトゲートウェイのIPアドレス static domain_name_servers=192.168.3.1 // DNSサーバのIPアドレスそれぞれの確認に困ったらこちらを参考に。
設定後、再起動しifconfigでIPアドレスを確認し設定が反映されていればOK。SSH接続
$ vim /etc/ssh/sshd_config PasswordAuthentication no // ファイルを保存後、sshd を再起動して設定を有効化します $ systemctl restart sshd // 正常に稼働しているかどうかは、次のようにコマンドを実行し、sshd が「Active: active (running)」なのを確認します $ systemctl status sshd // Active: active (running) が出てればOKあとはキーペアを作成し、ラズベリーパイに公開鍵を登録すればSSH接続ができるはずです。
キーペア作成及び公開鍵の登録については以前自分の書いたこちらを参考にできるかと思います。
ここまで完了すればあとはHDMI、キーボードを外しご自身の開発環境からSSH接続して操作すると快適かと思います。Node.jsのインストール
nodeに関してはやりたいことに応じて入れるバージョンなども変わってくると思いますので、パッケージ管理ツールNを使ってインストールします。個人的な都合でv8.17.0を入れていますが、お好みで変えて下さい。
$ sudo apt install npm $ sudo apt install nodejs $ sudo npm install n -g $ sudo n stable $ sudo apt purge -y nodejs npm $ sudo n 8.17.0 $ node -v付録
vimのインストール
$ apt-get install vimgitのインストール
$ apt install git $ git config --global user.email "hoge@gmail.com" $ git config --global user.name "hoge"aptのインストールでうまく行かないとき
$ apt-get update $ apt full-upgrade -y参考
- Raspberry pi 4 へOSをインストールしてみたよ!(とりあえずSSH接続できるまで)
- Raspbian Buster Liteの最速最小インストール
- Raspbian初期設定(RaspberryPi4)
- Raspberry Pi 3 (Raspbian Jessie)の無線LANに固定IPアドレスを設定する
- [Raspberry Pi 3B+]wlan0がifconfigで見えない時の対処法
- ラズベリーパイで固定IPアドレスを設定する
- 【Raspbian】apt-get upgradeがエラーになるときの対処法
- Ubuntu18.04で任意のバージョンのNode.jsをインストールする方法
- Raspberry PiのTimezoneをAsia/Tokyoに変更する
- 投稿日:2020-05-31T14:32:52+09:00
webpack はじめ方
この内容について
この内容は、私が運営しているサイトに、より見やすく掲載しているので、よければそちらもご活用ください。
【webpack】 導入手順 | コレワカ今回紹介する内容には、Sassのバンドルも含めていますので、Sassを使いたい人にもおすすめです。
webpackとは
オープンソースのJavaScriptモジュールバンドルのこと。
CSSやJavaScriptなどの複数のファイルを1つのファイルにまとめることが可能。webpackのメリット
多くのCSSやJavaScriptなどのファイルを1ページで読み込むとリクエスト数が増加してしまうため、
ページの表示速度が遅くなるなどのデメリットがあります。
それをwebpackを使って、1つのファイルにすることでリクエスト数が減り、ページ表示速度が速くなるなど
のメリットを得られます。
同時に最終的に1つにすれば良いので、開発時はファイルを分割して管理することも可能なので、開発効率の
アップにもつながります。はじめ方
プロジェクトを作成する
好きな名前でフォルダを作成します。
ターミナルmkdir dirフォルダ配下に移動
作成したフォルダ配下に移動します。
ターミナルcd dirnpm初期化
npm管理下にする初期化処理のコマンドを実行します。
ターミナルnpm init -ywebpackインストール
webpackをインストールするコマンドを実行します。
今回はSassも使えるような構成です。
Sassを使わない場合は、sass-loader以降は記述しなくて良いです。ターミナルnpm i -D webpack webpack-cli sass-loader node-sass style-loader css-loaderconfigファイル作成
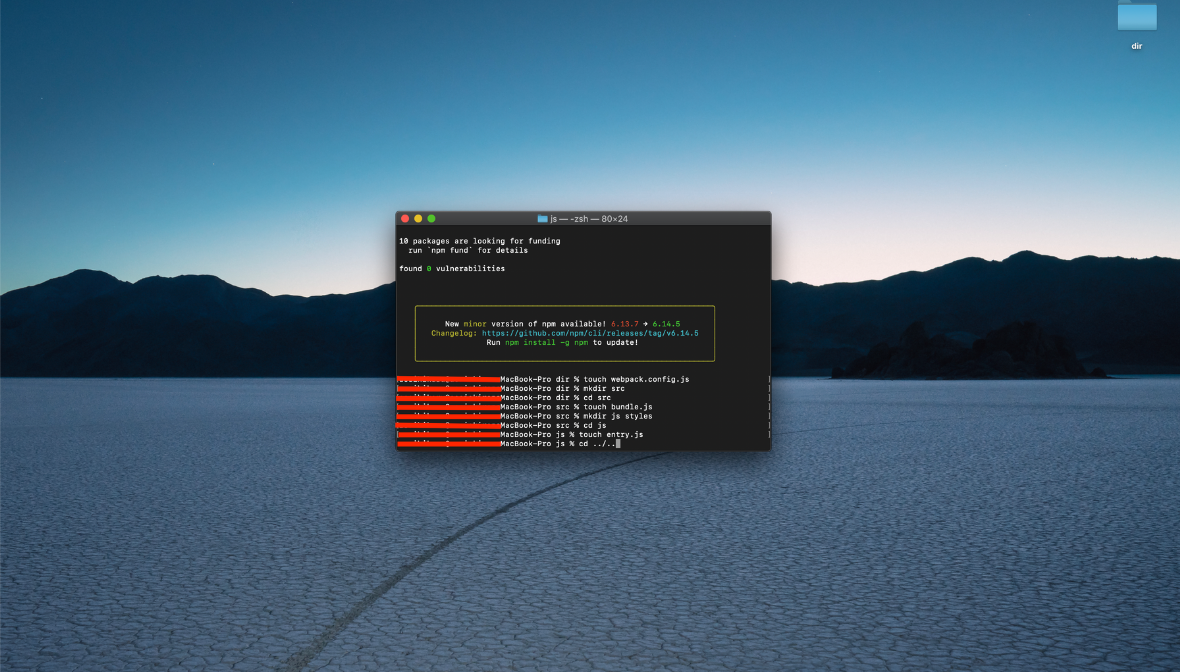
webpack.config.jsという名前でファイルを作成します。
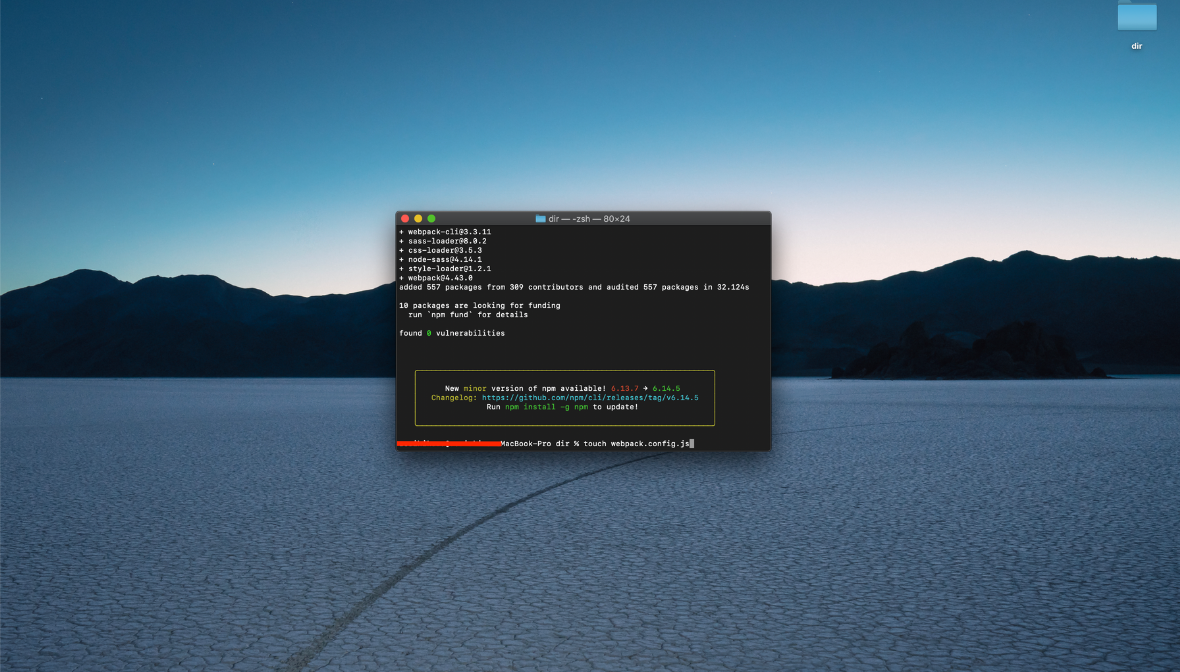
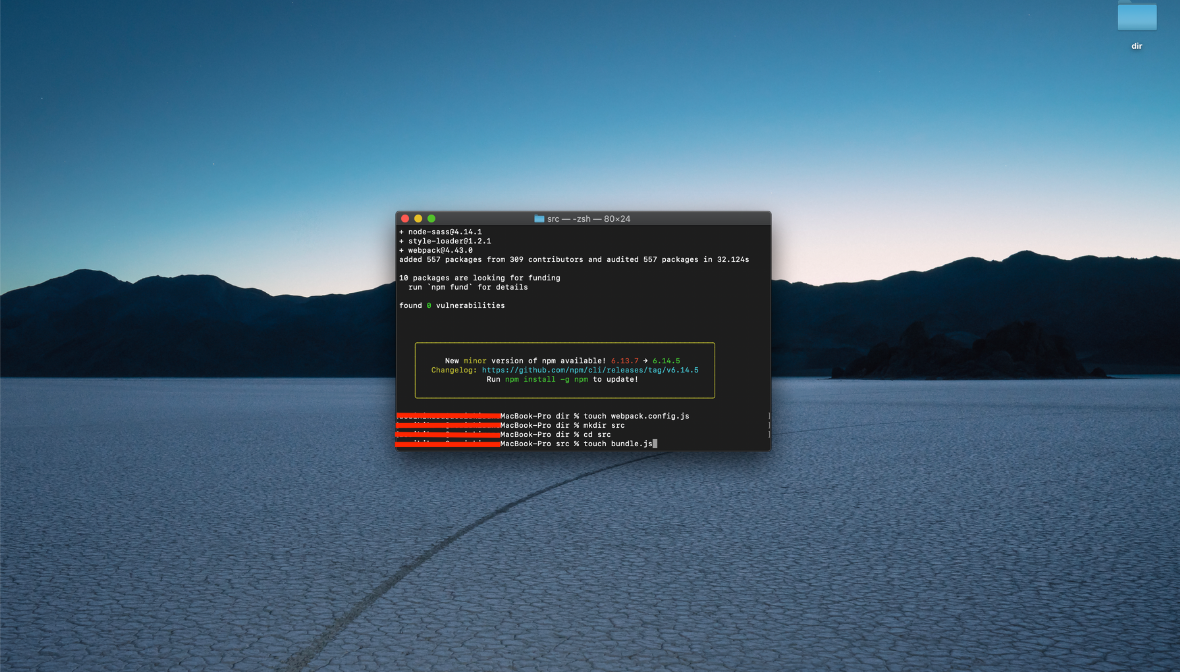
ターミナルtouch webpack.config.jsconfigファイルの中身の記述
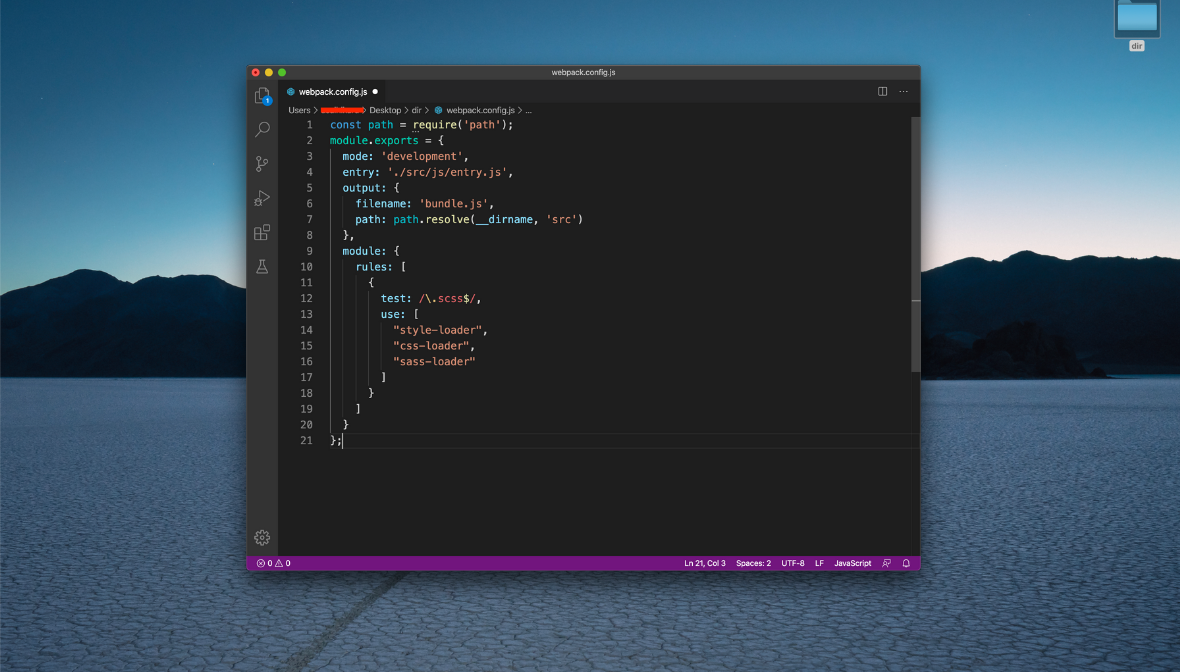
webpack.config.jsの中身を記述します。
modeは'production'と'development'があり、
'production'は本番環境用のバンドル(よりコンパクトな記述)で、
'development'は開発用のバンドル(より見やすい記述)で使い分けできます。(今回は'development')
entryに、バンドルするエントリーポイントとなるJavaScriptファイルを指定します。
outputに、バンドルされたファイルを出力する場所を指定します。
moduleの部分で詳細な設定ができ、今回はSassファイル(SCSSファイル)のバンドルもできるようにしています。webpack.config.jsconst path = require('path'); module.exports = { mode: 'development', entry: './src/js/entry.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'src') }, module: { rules: [ { test: /.scss$/, use: [ "style-loader", "css-loader", "sass-loader" ] } ] } };srcフォルダの作成
srcという名前でフォルダを作成します。
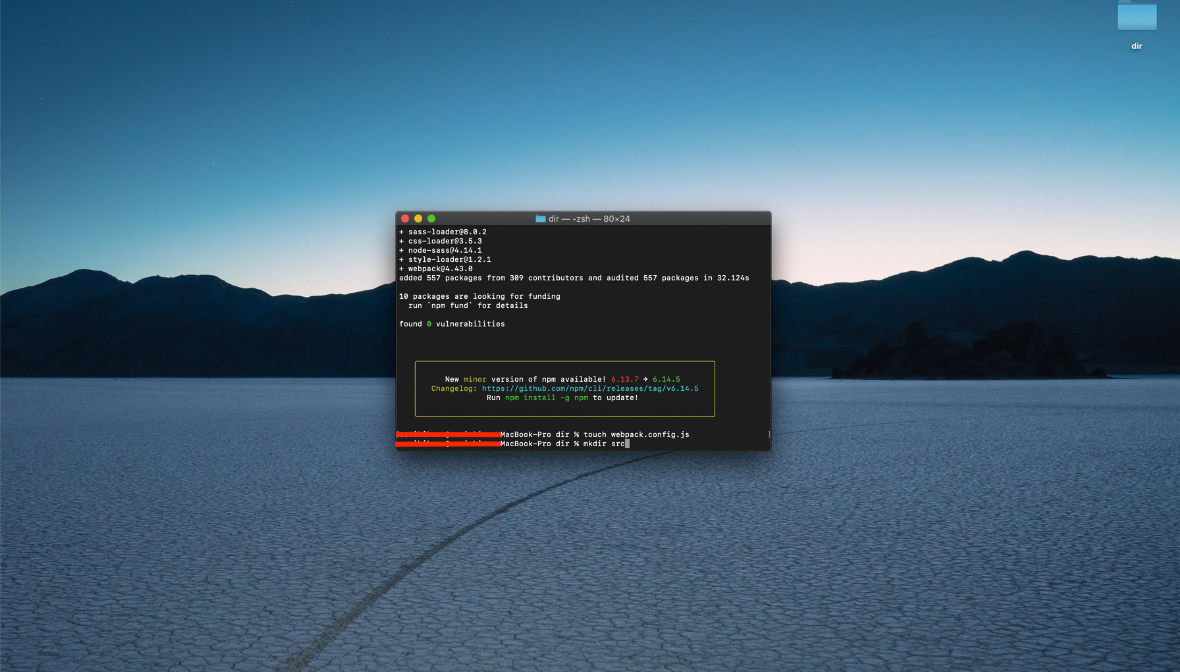
ターミナルmkdir srcsrc配下に移動
作成したsrcフォルダ配下に移動します。
ターミナルcd srcバンドルファイル作成
バンドルして出力されるファイルを作成します。
ターミナルtouch bundle.jsjs・stylesファイル作成
js・stylesという名前でフォルダを作成します。
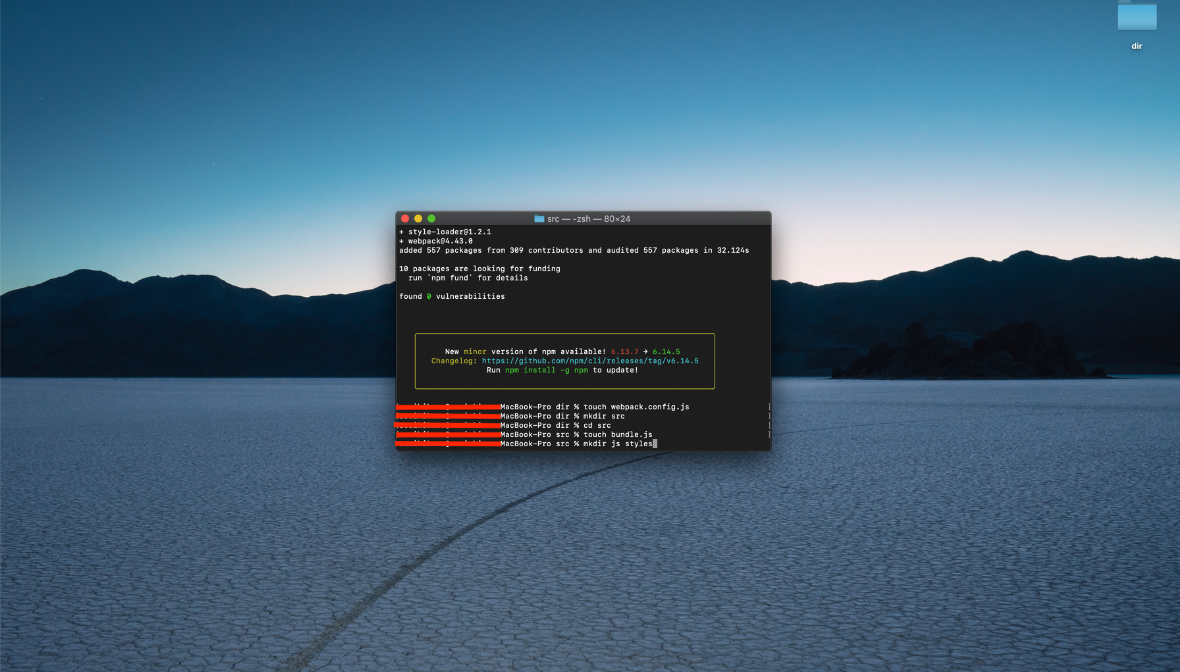
jsフォルダ配下にjsファイルを置いて、stylesフォルダ配下にSassファイルを置きます。ターミナルmkdir js stylesjs配下に移動
作成したjsフォルダ配下に移動します。
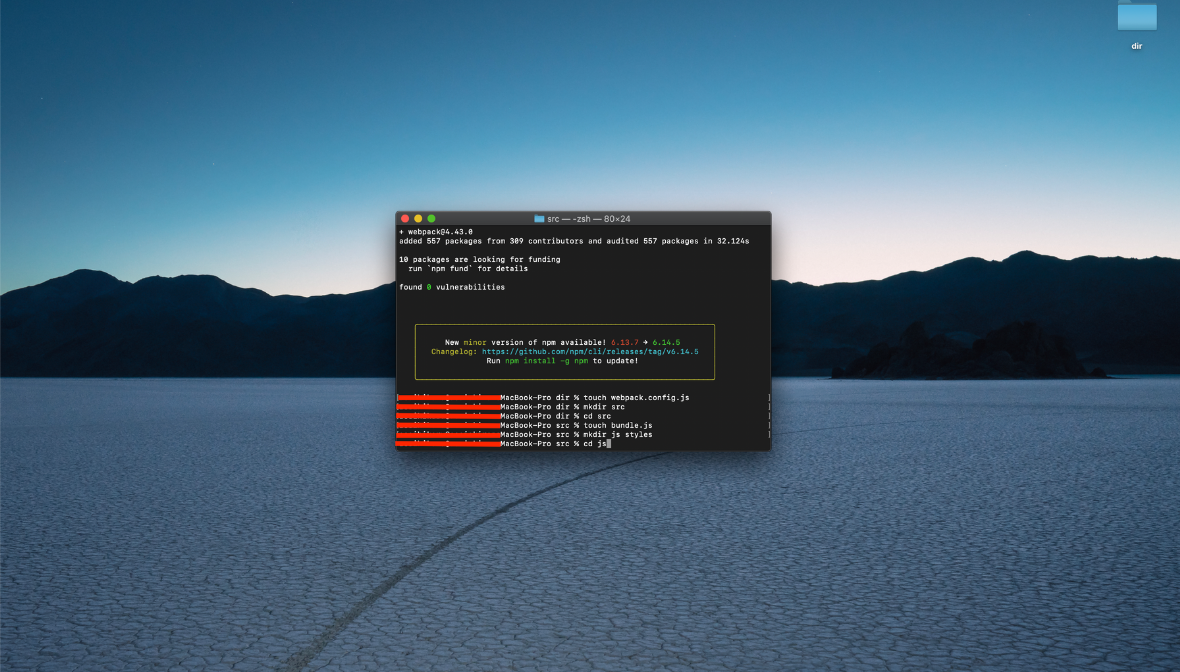
ターミナルcd jsバンドルの元となるファイルを作成
entry.jsという名前でファイルを作成します。
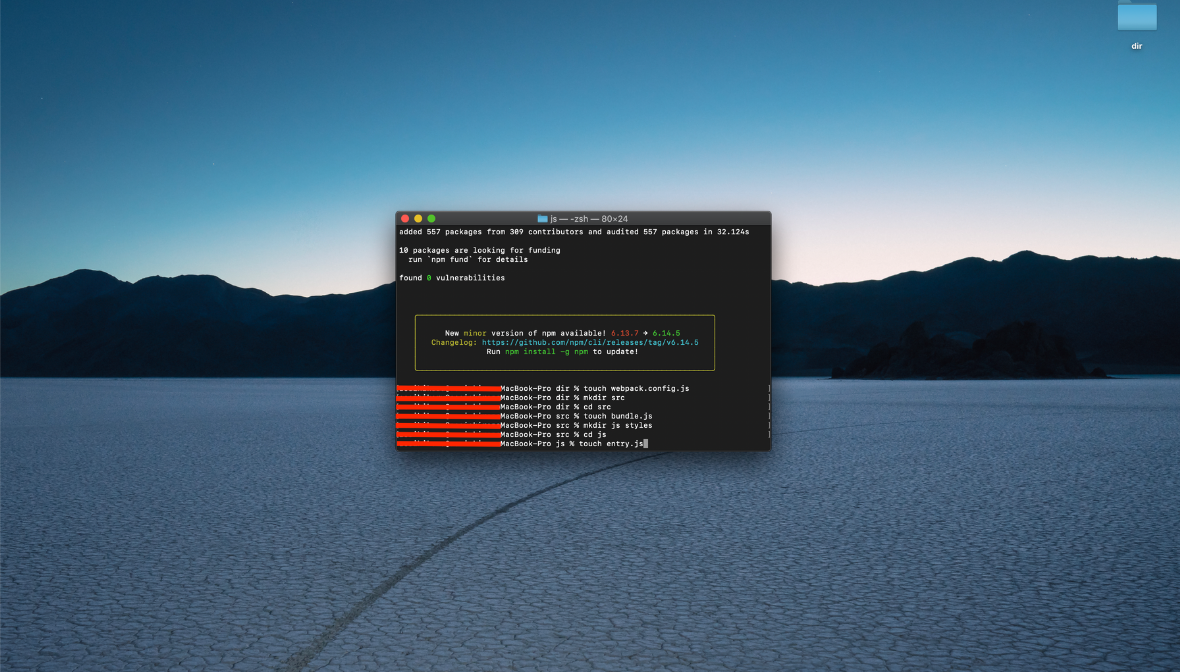
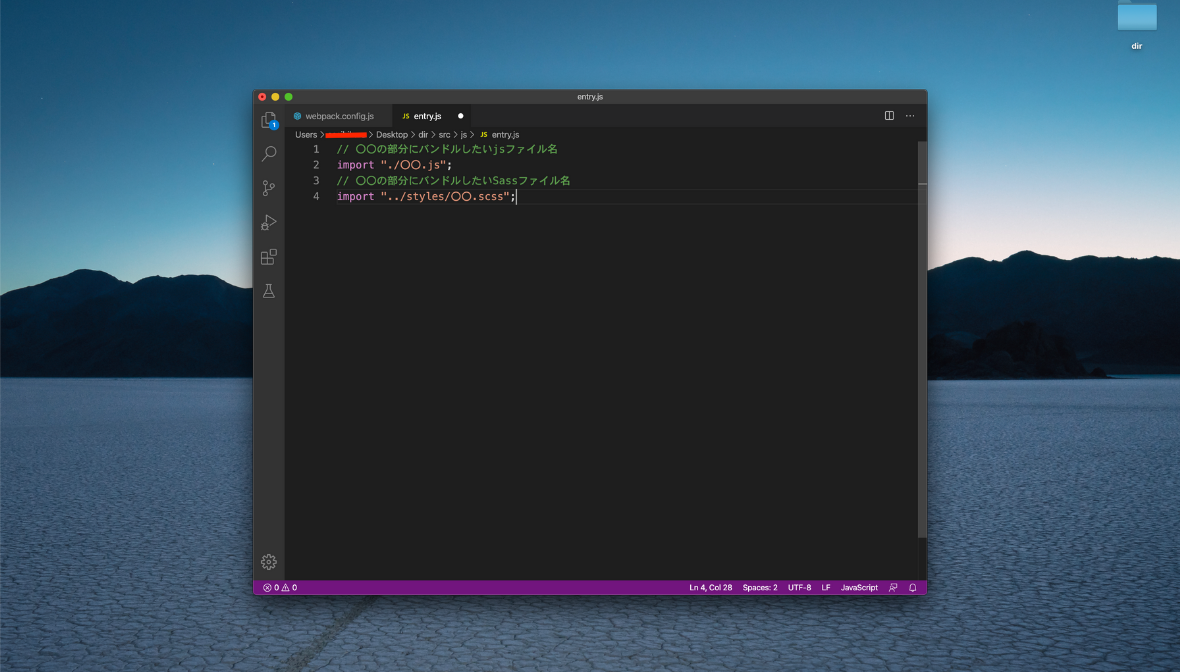
ターミナルtouch entry.jsバンドルの元となるファイルの中身の記述
entry.jsの中身を記述します。
entry.js// 〇〇の部分にバンドルしたいjsファイル名 import "./〇〇.js"; // 〇〇の部分にバンドルしたいSassファイル名 import "../styles/〇〇.scss";package.jsonの書き換え
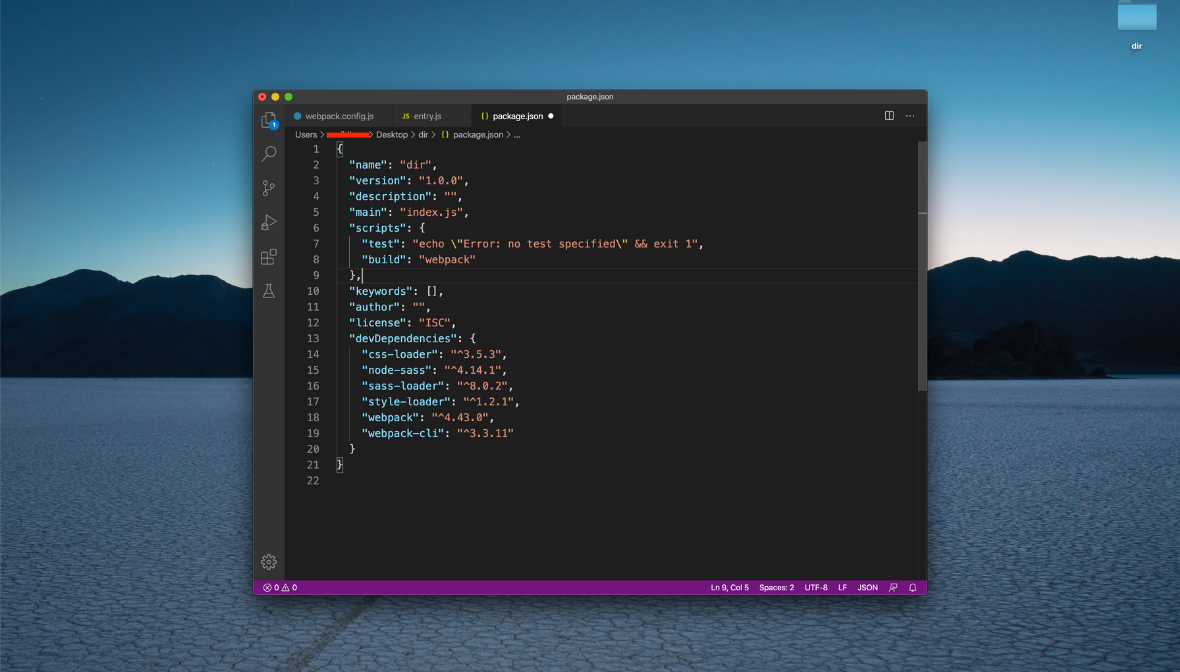
package.jsonファイルを開き、一部分を書き換えます。
package.json"scripts": { "test": "echo "Error: no test specified" && exit 1", "build": "webpack" }プロジェクトフォルダ配下に移動
プロジェクトフォルダ配下に移動します。
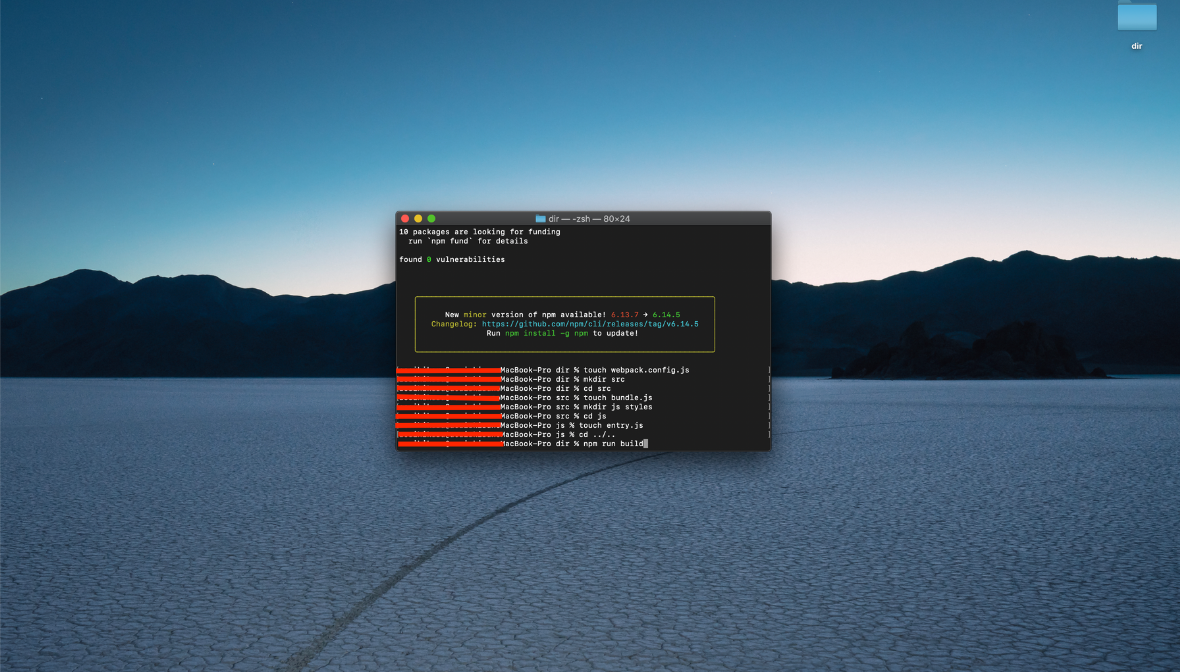
ターミナルcd ../..バンドルするコマンド実行
npm run buildのコマンドでwebpackコマンドを実行させます。
ターミナルnpm run buildバンドルされたファイルを記述
バンドルされたjsファイル(bundle.js)を読み込みます。
HTML<script src="./src/bundle.js"><script>最終的なファイル構成
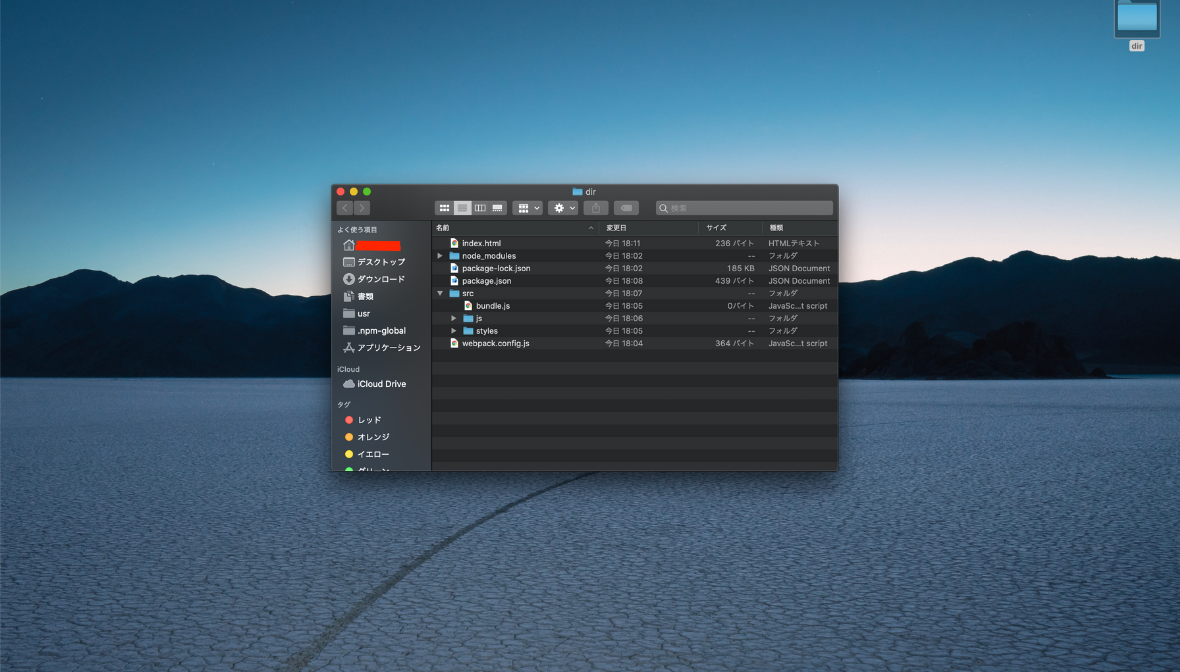
- index.html - node_mudules - package.json - src - bundle.js - js - entry.js - 〇〇.js - styles - 〇〇.scss - webpack.config.jsまとめ
今回紹介した手順通りにやるだけで、webpackを使えるようになると思いますので、どんどん利用していきましょう。
webpackはTwitterなどでも利用されている技術で、フロントエンドエンジニアには必須だろうと個人的に思いますので、
この記事を活用しながら、是非使ってみてください(^^)それから、webpackは、CSSやJavaScriptだけでなく、画像やFontawesomeなどのアイコンもバンドルすることが
できます。その手順に関しては、別記事にして紹介したいと思いますので、是非今後も僕の記事を読んでいただければと
思います(^^)この記事が良いと思った方は、LGTMをしていただければ嬉しいです!
フォローも是非お願い致します(^^)
- 投稿日:2020-05-31T02:42:01+09:00
Node.jsでパスワードを暗号化 | mongoose , Express, MongoDB
mongoose-bcryptをいれるnpm install mongoose-bcrypt --save
mongoose.Promiseを読み込んだmongoose.Promise = global.Promise; mongoose.connect(config.database);
.plugin(require('mongoose-bcrypt'),{ fields: ['password'] })するだけでいい。// get mongoose.Schema var mongoose = require('mongoose'); var Schema = mongoose.Schema; // make user model and export module.exports = mongoose.model('User', new Schema({ firstName: String, lastName: String, password: String }).plugin(require('mongoose-bcrypt'),{ fields: ['password'] }) );こんな感じで入ります
{ "firstName" : "鈴木", "lastName" : "太郎", "password" : "$2a$10$RXa.tr.mKfCZ2AJuVPP4N.lbA9k7X/NRMcEjHnextX.ValzFVzMgi",確認
user.verifyPassword('入れたパスワードで確認')備考
パスワードチェックではこうした。ダサすぎ!誰か改善案教えてください
app.post('/login', function(req, res) { User.findOne({email: req.body.mail}).then((user)=>{ user.verifyPassword(req.body.pw).then(function(err){ if(!err){ console.log("パスワードが違います"); }else{ //email: パスワードは必ずユニークであること // ***ダサい直したい User.findOne({email: req.body.mail}, function(err,obj) { if(err){ console.log("エラーが発生しました"); } res.json(obj); }); } }); }); });参考