- 投稿日:2020-05-27T23:29:04+09:00
UnityでHumanoidアバターをProgramaticallyに動かす方法3つ
Avatarについて
Unityでは、3Dのキャラクターモデルにはボーンの設定がされていることが多いですが、
ボーンの名前はモデルごとに異なり、Programaticallyに扱う際は不便が多いです。
Unityでは、Avatarという仕組みがあり、共通のボーン名にモデルのボーン名をマッピングでき、
共通ボーン名でボーンにアクセスできます。VRMのボーンは形式上、UnityのAvatarにマッピングされているようなので、
モデルごとのボーン名の違いに煩わされないために、
Avatar共通ボーンの操作のみで済む場合は、共通ボーンを使うようにするべきです。
(もちろんモデル固有のボーンを操作したいなら、Avatarは使えません。)ボーンに関しては次のような資料があります。
* Avatarに用意されているボーン
* string型でボーンの名前また、Avatarを生成するAvatarBuilderというものも用意されているようで、
これを使えば、Macanimの共通ボーンへマッピングしたAvatorを作成できます。Avatorクラスは、HumanDescriptionクラスを持っていて、その中には共通ボーンとモデルのボーンのマッピングや、関節Twiestの伝搬の仕方や、ボーンの角度の制約などがはいっています。
Avatorでは、HumanBoneクラスに標準ボーンとモデルで使われているボーン名とのペア情報が格納されていて、その配列がマッピング情報として使われていますが、その情報に加えて、ボーンの角度の制限も付与できます。
例えば、HumanDescription.lowerArmTwiestは、IKの処理で使われているようです。共通ボーン名でTransformの操作
Transform.FindでもボーンのTransformの取得と操作は、できるでしょうが、ボーン名を指定して、取得するため、モデルが変わると使えなることがほとんどでしょう。GetBoneTransformメソッドを使えば、ボーンのTransformを取得して、
回転させたり移動させたりできます。取得したTransformに幾何的な操作、例えば、RotateAroundメソッドの呼び出しやrotation, positionフィールドの変更などをしていけばいいです。ただ、これらの幾何的な操作を使う場合、PhysXベースの衝突判定がなされないようです。
(幾何学的操作全てかは不明。RotateAroundメソッドでは物理を無視して貫通することを確認。)例えば、次の文で右肩から肘のボーンを取得できます。
animator.GetBoneTransform(HumanBodyBones.RightLowerArm)HumanPoseによる操作
MikuMikuAkushuでは、HumanPoseによって、
ヒューマノイドモデルのポーズ変更をしたようです。物理モデルで動かす
物理モデルを当てはめて、それによりキャラクターを動かす方法もあります。
人の物理モデルとしては様々なモデルが考えられますが、
ここでは、関節をHingeJointでつなげて、HingeJointのMotorでキャラクターの関節を動かす方法を説明します。HingeJointとはヒンジ(蝶番)で連結されたJointで、マニュアルには、
It is perfect for doors, but can also be used to model chains, pendulums, etc.
と書かれています。この回答とか面白いです。
HingeJointでモデル作って歩かせようとしています。HingeJointの入門記事を読んでおいてください。この記事で解説されているように、RigidBody同士をHingeJointでつなげて、HingeJointは1軸に対する回転ができます。この回答のように、programaticallyに回転軸を変えられるみたいですが、動的に毎フレーム変えたりした場合に、物理計算にどう悪影響があるか不明です。パット見問題なさそうでした。
今回は、右手、前腕、上腕、肩の4つにRigidBody Componentを追加して、
手首、肘、肩関節にHingeJoint Componentを追加しています。
Avatorの名前を元に操作したいHingeJointを取るには、
次のようなコードを書けばいいです。これは右手前腕を動かすHingeを取るコードです。var i = System.Array.IndexOf(HumanTrait.BoneName, "RightLowerArm"); var hingeJoint = GameObject.Find(bone_mapper[i].boneName).GetComponent<HingeJoint>();このhingeJointに対して、motorを駆動させれば、
肘を動かせます。motorのサンプルコードのとおり、hingeにmotorを代入し直す、useMotorを設定しなおさないとモーターが動きません。hinge.motorのフィールドを直接操作することもできません。
- 投稿日:2020-05-27T20:56:52+09:00
Poiyomi Toon Shaderの使い方 (日本語マニュアル) How to use Poiyomi Toon Shader
https://twitter.com/MANKALO_kr
翻訳機を一緒に使用して翻訳が滑らかないところがあります。ご了承ください。
検収を手伝ってくれたかぷちや総合( https://discord.gg/NhHrfAV )のみなさんとReflex( @reflex_1124 )さん、ありがとうございます!
#概要
Poiyomiシェーダはpoiyomiというシェーダ開発者が作成し配布しているVRChatに最適化されたシェーダです、他のシェーダに比べかなり軽く、様々な機能がありますが、ただあまりにも多くの機能があって、西洋圏の人でなければ使いにくい場合があるので、このように各機能を説明して翻訳する文を作成することになりました。
https://github.com/poiyomi/PoiyomiToonShader/releasesGithubから無料でダウンロードして利用することができます!
https://www.patreon.com/poiyomi
また、patreon(スポンサーサイト)で月10ドルで、より多くの機能が入ったProシェーダを使用することができるので、参考にしてみてください。
講座ではPoiyomi Shader Pro V5.6を使用しています。
基礎に知っておくこと
検索法
検索を容易にするために、各機能の名称に[]をつけておきました。Lighting Rampという機能を探したいなら、Ctrl + fを押した後、[Lighting Ramp]を検索してください。シェーダの初心者なら?
もしすべての機能を扱える自信がなく、最小限のオプションを使用したい場合は、.poiyomi/ toon/ simpleシェーダを先に使ってみることをお勧めします。基本的なセッティングは自動的にしてくれるうえに、一般Poiyomiシェーダに移るとき、ここで設定しておいた値がそのまま移るのでとても便利です。Opaque? Cutout? TransParent?
Opaqueシェーダは、透明なものを持ってないシェーダです。すべて不透明で処理し、透明値がある場合は黒で処理。Cutoutシェーダは透明度を0、または1で受け入れられ、すなわち、完全に透明または不透明で中間がありません。TransParentは透明度を調整することができ、半透明の効果を使いたいときに使用することができます。
Opaque> Cutout> TransParent順に処理速度が遅くなるので、適切に調整することが大切です。各テクスチャのオプション
各テクスチャを入れるところの左を見ると、三角形のボタンがあり、それをクリックすると、追加のオプションが出てきます。
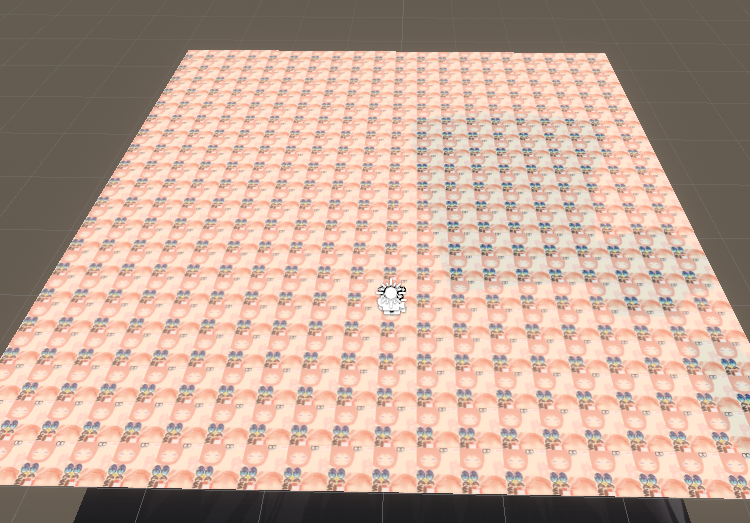
tilling - tillingを増やすと、各テクスチャを、その数だけ繰り返して見せることができます。
tilling x : 20, y : 20 に設定した例offset - offsetを調整すると、テクスチャの中心位置を調整することができます。
offset x : 0.2, y : 0.5に設定した例(整数だと変化が現れないので、小数で設定する必要があります。)panning - panningはある場合もあり、ない場合もあります。これはテクスチャに流れを与える役割をします(MainのTextureにはその項目がなく、MainのGlobal Pan Speedを使います。)
UV?
各テクスチャごとにUV#と記されている部分がありますが、これは、UVマップのレイヤを設定する役割をもっています。他UVに干渉する機能を使う場合には、レイヤーのような役割をしてくれます。DistortedUVの場合は、後述するUV Distortionに使用されます。
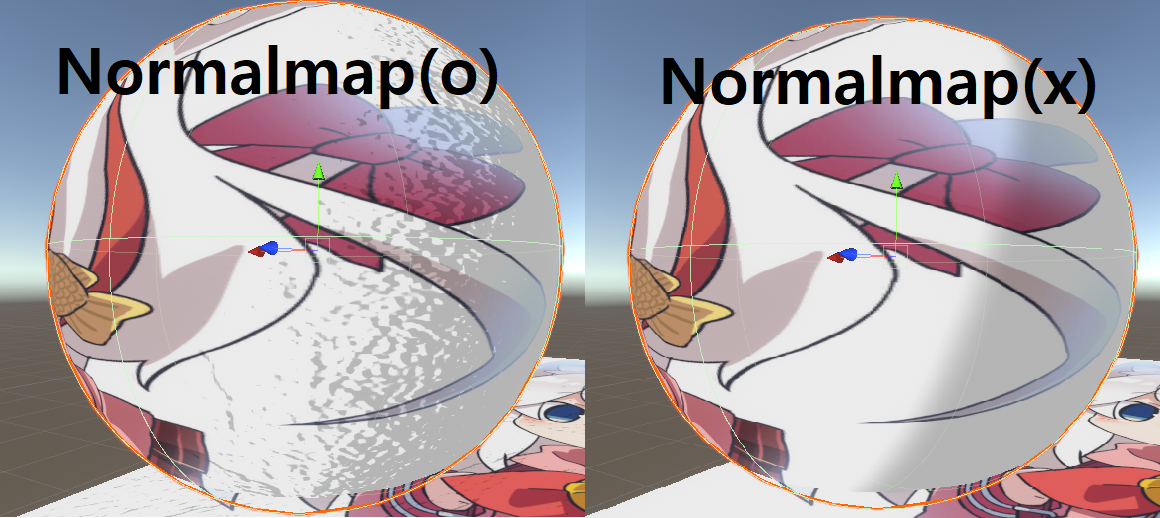
(基本的にUV0を利用します。)Normal Mapとは?
normal mapはマテリアルに設定してくれれば、光を受けたときに、そのnormal mapの値に基づいて、仮想的な凹凸を作ってくれます。こうすれば凸凹な質感をモデリングをせずに表現することができます。
** Poiyomi Shaderで組み込まれているテクスチャ達**
Poiyomi Shaderをインポートした場合、_PoiyomiShaders/ Texturesフォルダに様々なテクスチャが入っています。様々なnormal map、noise textureなどが同梱されているので、ぜひ一度みてみることをお勧めします。Emission? Intensity?
Emissionの意味は「発光」です、Post Processが適用されたワールドでEmissionを入れると伸びていくのを見ることができます、Intensityは輝度調整で、鮮やかさを大きくするのがEmission、輝度を上げるのがIntensityと考えると楽です。MapとMaskの違い
Mapは、色を混ぜて入れることで、Maskは色の強さに応じて、その場所に対応する機能が入るか否か判定する役割をする、Mapは特定のところに色を混合すること、Maskは特定のところに混ざらないようにするのが目標だと思うと良いよう。便利な機能
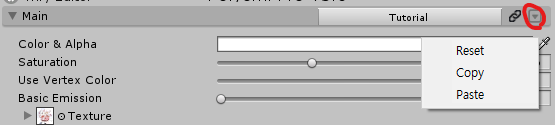
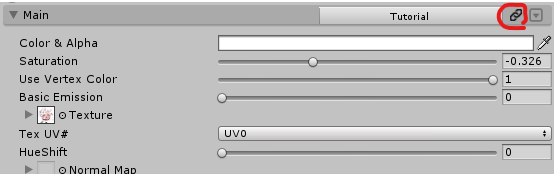
各オプションの右上を見ると、逆三角形が四角の中に入っているボタンがあって、このボタンを押すことでマテリアルのプロパティをリセット、コピー、ペーストすることができます。
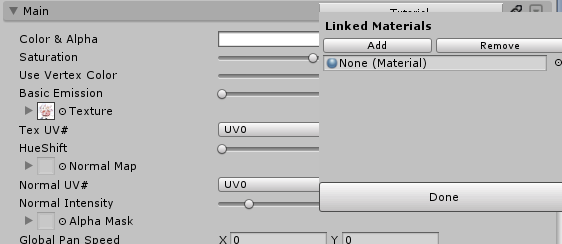
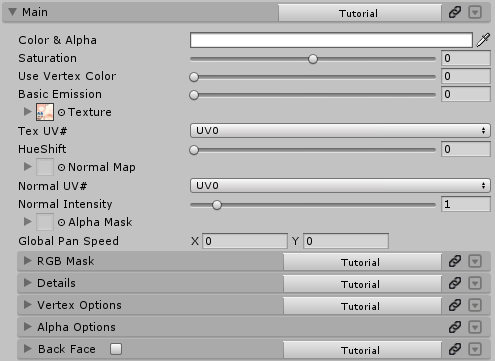
各オプションの右上を見ると、鎖のボタンがあって、このボタンを押して[Add]をクリックして、マテリアルグループを追加した後、他のマテリアルを入れるとプロパティの調節を一緒にすることができます。毎回コピーペーストする必要がない便利な機能です。[Main]
[Color & Alpha] - 色相&透明度
[Saturation] - 彩度
[Use Vertex Color]-Vertex Colorというモデリング段階で、各モデルに指定してくれることができる色がありますが、その色を表示します。例えばBoothで販売されているモデルでは、[クロノス]の涙シェーダで活用されています。
[Basic Emission] - 基本的な明るさです、一般的には、それだけ明るくしてくれるが、Post Process Stackが活用されたワールドでBloom効果を受けると光ります!image.png
Basic Emission値を20に設定した様子。(Post Process)
[Texture] - テクスチャ
[HueShift] - 色調
[Normal Map] - ノーマルマップ
[Normal Intensity] - ノーマルマップの明るさ(ノーマルマップがどのよう鮮明に表れるかを設定)
[Alpha Mask] - アルファ値のマスクです、白黒で作られたテクスチャを使用して、黒に近いほど、その部分が透明になります。
右上のAlpha Maskテクスチャ(_PoiyomiShaders/Textures/Noise/T_Noise_No (17))を適用した様子
[Global Pan Speed] - テクスチャを、x、y方向に流らせる機能
[RGB Mask]
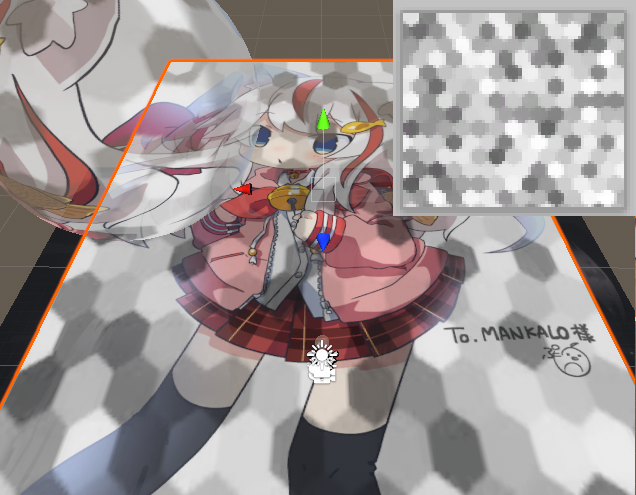
RGB Maskは、他のテクスチャを混ぜて入れるときに使用されている機能で、R、G、Bの値を用いてテクスチャを混ぜ入れ、一つのマテリアルに複数のテクスチャを混ぜ入れするときに使用される機能です。マスクテクスチャが黒であれば、元のテクスチャが見えて、白に近づくほど、テクスチャが真っ白に変わって。ここではこのテクスチャをマスクとして使用しました
(_PoiyomiShaders/Textures/Misc/T_RainbowHorizontal )
要約すると、R、G、B、それぞれの色の値を対応する色のテクスチャに指定されたテクスチャの透明度の値として使用すると考えば楽だと思います。
このようにシェーダの値を設定してくれれば
こうなります。[RGB Mask Enabled] - RGB Mask を使うか
[Mask] - RGB Mask
[R Color]
[R Texture]
[G Color]
[G Texture]
[B Color]
[B Texture][Details]
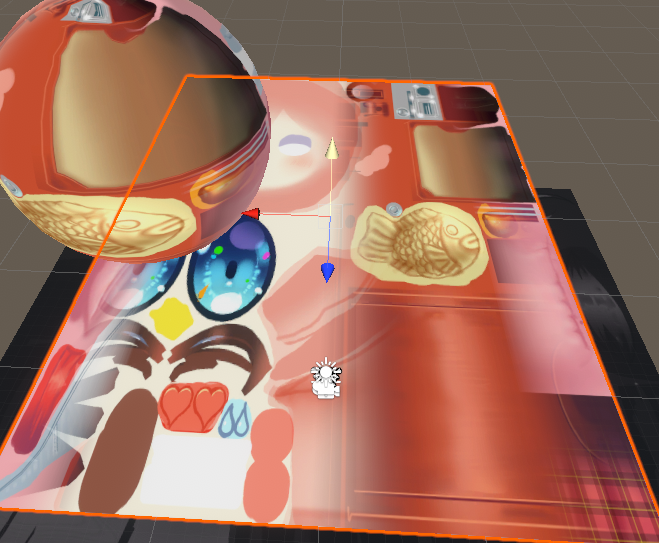
ディテールは、文字通りテクスチャにディテールを追加してくれる機能です、このように言えば曖昧だからテクスチャの上にテクスチャをもう一つ着せてあげは機能だと考えばいいと思う。テクスチャ一つでは表現しにくいことに役が立ちます。
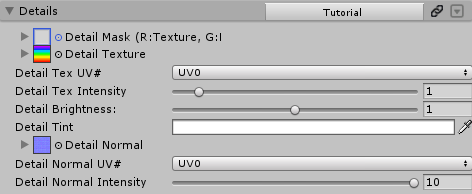
[Detail Mask] - ディテールに与えるマスクです。ディテールはTextureとNormal値を使用しますが、赤に近いほどTextureが、緑に近いほどNormalだけみえます。
[Detail Texture] - どのテクスチャを混ぜて入れるか
[Detail Tex Intensity] - ディテールテクスチャの透明度の調整、上げるほど、元のテクスチャがぼやけになる
[Detail Brightness] - ディテールテクスチャの明るさ
[Detail Tint] -ディテールテクスチャの色
[Detail Normal] - ディテールのノーマルマップ
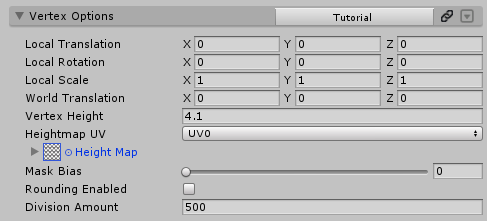
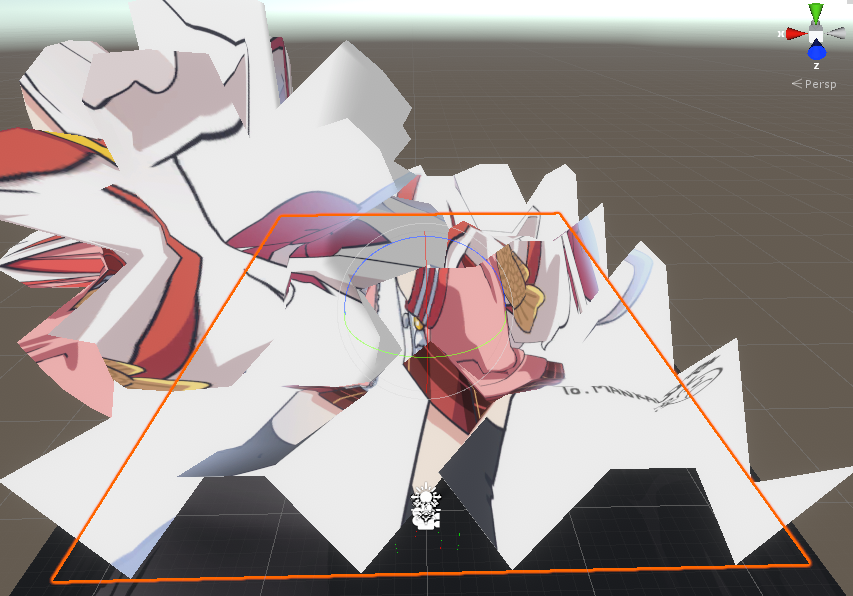
[Detail Normal Intensity] - ディテールのノーマルマップの鮮明度[Vertex Options]
Vertexは、モデルを構成する頂点をを調整するためのオプションです。使用用途は様々だとおもわれますが、Mesh擬似的に動いているように見せたり、ワールド座標に基づいて、メッシュを移動させるときにポリゴンの高さ任意に調節することができます。
[Local Translation] - メッシュ基準で位置を移動させるとき
[Local Rotation] - メッシュ基準で回転をさせるとき
[Local Scale] - メッシュ基準でサイズを調整するとき
[World Translation] - ワールド基準でメッシュを移動させるとき
[Vertex Height] - 頂点の高さを調整する必要があるとき
[Height Map] - 頂点の高さを任意に調整するテクスチャ
[Mask Bias] - Height Mapの基準を定める、床を基準に湧き上がるのか(0)、または天井を基準に降りてくるか(1)を調整
[Rounding Enabled] - 丸くしてくれるか(チェックならず場合、基本的に丸み)
[Division Amount] - どれくらい丸くするか(0にすると消える、500に近いほど丸くなる)[Alpha Options]
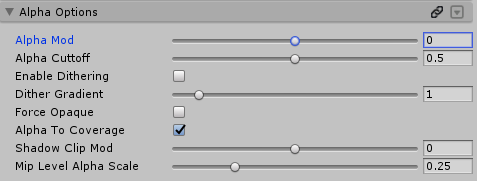
時々Poiyomi Shaderを調節しているとTransParentシェーダを使用していても、表情がおかしくなるということをききますが、そういう場合は大抵Alpha Optionsを調整していない場合があります。MainにあったAlpha Maskセッティングの値と関連しているので、テストするときは、Alpha Maskをセッティングしてみましょう。
[Alpha Mod] - 透明度の数値を調整、Cutout時は、特定の透明度以上の時に該当部分を不透明に設定する基準を定める
[Alpha Cutoff] - Cutout場合にのみ作用する、Alpha To Coverageが入っていることであり、その場合Alpha Modとほぼ同様の役割をする
[Enable Dithering] - ディザリング(Alphaが適用されるエッジを滑らかに処理すること)を使用するかどうか、よくわからない場合には、Alpha To Coverageをオフにして適用させて見ること
[Dither Gradient] - ディザリングの程度調節
[Force Opaque] - Cutout場合にのみ作用する、Opaque(全不透明)に変わる
[Alpha To Coverage] - アルファを範囲に使用する
[Shadow Clip Mod] - アルファに影を適用させるか
[Mip Level Alpha Scale] - 視線が近いほど、アルファを適用させる[Back Face]
英語を直訳すると裏面という意味です、ユニティのMeshを内側から見ると、そのまま透明に見えます。そもそもテクスチャを表示させるところがないからであって、Meshを内側から見ても表示されたら最適化の問題もあるからですね、たまにスカートなどの服が外側だけモデリングされている場合等に、この機能を使用して内側に他のテクスチャを入れてくれることができます。
一応基本的に最下段のRendering OptionsでCullをOffにしたり、frontに変えてくれることを忘れないでください。
[Texture] - 裏面テクスチャ
[Detail Intensity] - 上記の手がけたディテールの明るさ
[Hue Shift] - 裏面の色調
[Emission Strength] - 裏面の明るさ[Lighting]
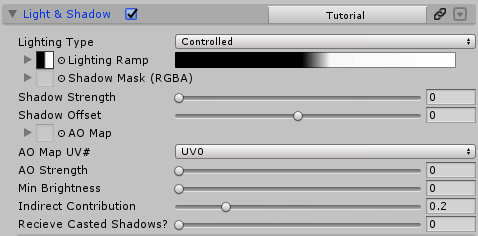
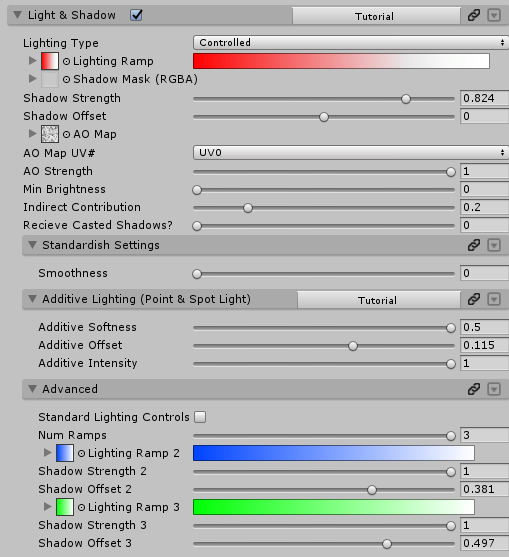
[Light & Shadows]
[Lighting Type] - ライティングタイプの設定、Neutralは標準設定としてAO設定を使用することができません。Controlledは、すべての設定を調整することができます。StandardishはUnityのStandardシェーダと同様の結果を出します。
[Lighting Ramp] - 影のRampを設定、右側をクリックしてウィンドウを開くことで影の色と深さを調節することができます。
[Shadow Mask] - 影のマスク
[Shadow Strength] - 影の強さの調整
[Shadow Offset] - 影の位置調節、高いほど影が少なくなる。
[AO Map] - Ambient Occlusionを調整するmapを設定してくれます。Noiseを入れて使用することができ、ここで影の形態を与える考えるといいです。
[AO Strength] - AOの強さ
[Min Brightness] - 最小の明るさ、暗い環境でも、最小限の明るさを維持する。
[Indirect Contribution] - 明るさ補正、1に近づくほど、明るさをあまり受ける。
[Recieve Casted Shadows?] - 影を受けるのか、他のオブジェクトの影をキャスティングするかを決定する。
[Standardish Settings]
[Smoothness] - Lighting TypeをStandardishに設定したとき、Smooth値をどのようくれる設定する。高めるほどSkyboxと少しずつ混ぜて、より自然に出てくるようにする。[Additive Lighting (Point & Spot Light)]
Point LightとSpot Lightが明るさを与えるとき、どのように作用するかを決定する数値
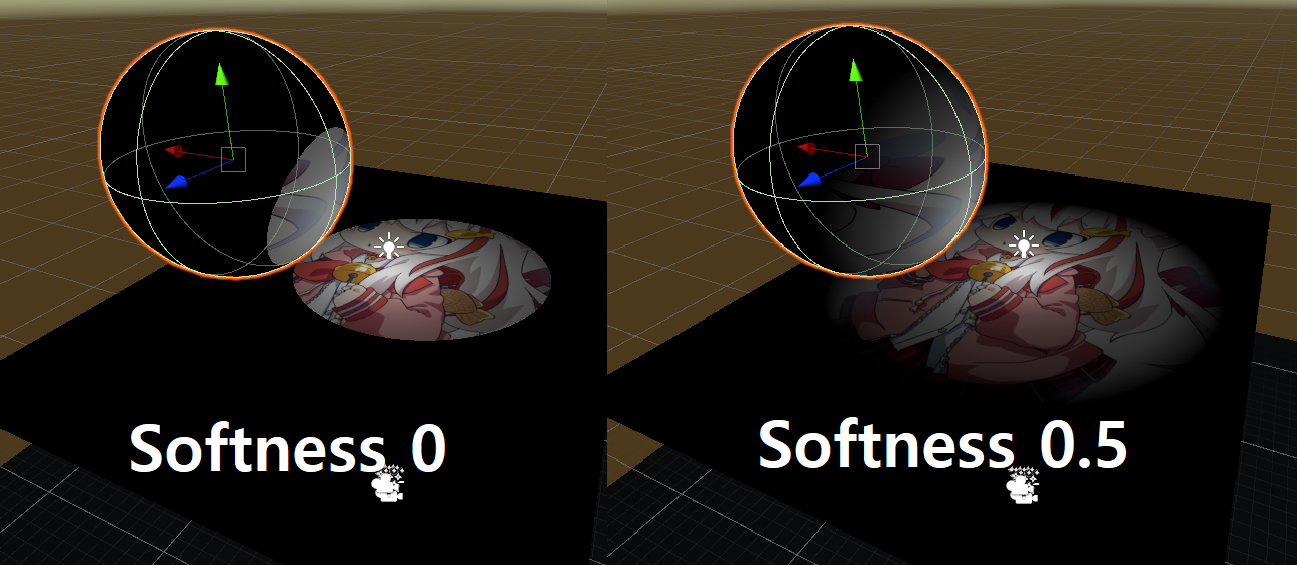
[Additive Softness] - 影を柔らかくする
[Additive Offset] - 影の大きさ
[Additive Intensity] - 影の明るさ
[Advanced]
Advancedでは、影を3段に分離して処理することができます、影の色の深さに応じて変わるべきのときに使えます。
[Standard Lighting Controls Toon Ramp] - Light BakingをするとToon Rampが表示されることができるようにする機能
[Num Ramps] - いくつかのLighting Rampを使用するかを定める。最大3つ
[Lighting Ramp 2]
[Shadow Strength 2]
[Shadow Offset 2]
[Lighting Ramp 3]
[Shadow Strength 3]
[Shadow Offset 3][Subsurface Scattering]
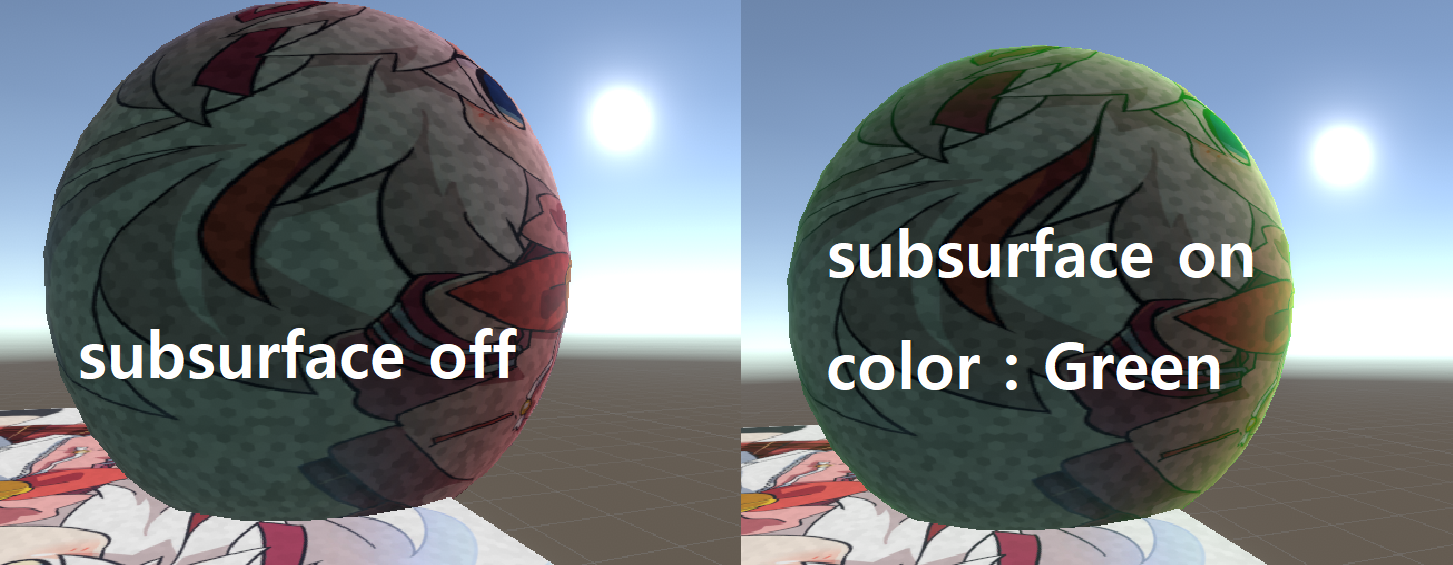
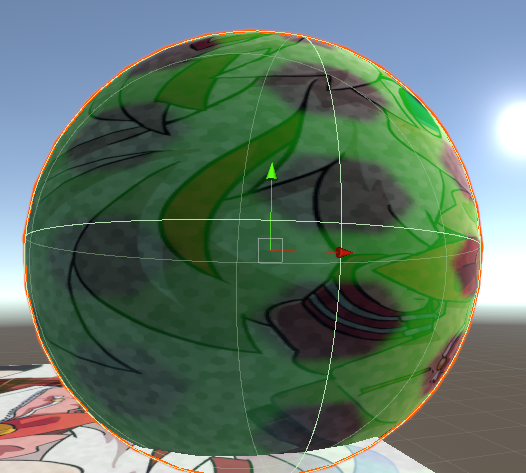
この機能は、光源がモデルの背後にある場合、周辺に光が漏れ入ってくる効果を与える機能です。もう少しリアルな効果を与えたいときで設定するといいです。
[Subsurface Color] - 漏れ入ってくる光の色
[Thickness Map] - 漏れ入ってくる光の形
[Thickness mod] - Thickness Mapの程度、0に近いほど鮮明になり、-1に近いほどsubsurfaceの色があらわれ、1に近いほど色も消える
[Light Strength] - 光の強さ
[Light Spread] - 光が広がる程度
[Light Distortion] - 0に近いほど、光が中央に侵さする[Rim Lighting]
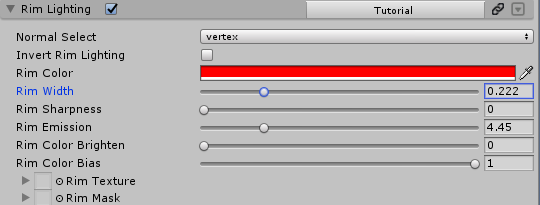
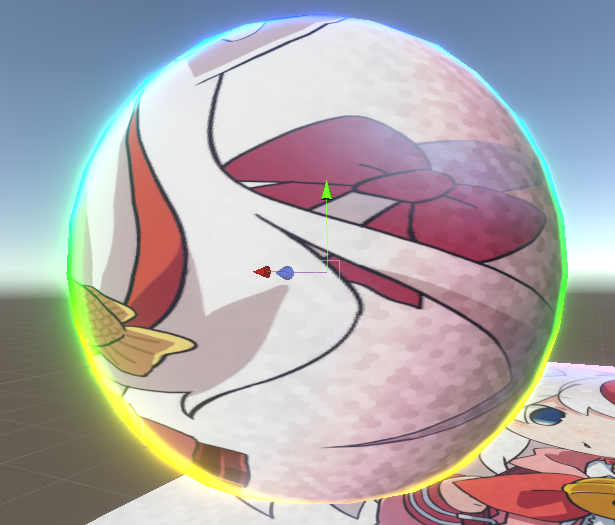
Rim(エッジ)Lightingは、エッジに色を与えることで、メッシュのエッジを輝かせてくれる効果です。あれこれおなじみの人も多いだろうと思います。
[Normal Select] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)
[Invert Rim Lighting] - Rim Lightingの結果を逆に裏返しする、すなわち、中心から適用される。
[Rim Color] - 色
[Rim Sharpness] - 光の強烈な程度調節
[Rim Emission] - 光の強さの調整
[Rim Color Brighten] - 色の明るさの調整
[Rim Color Bias] - 色の基準点の調節、0であれば白、1に近づくほど設定した色に近づく。
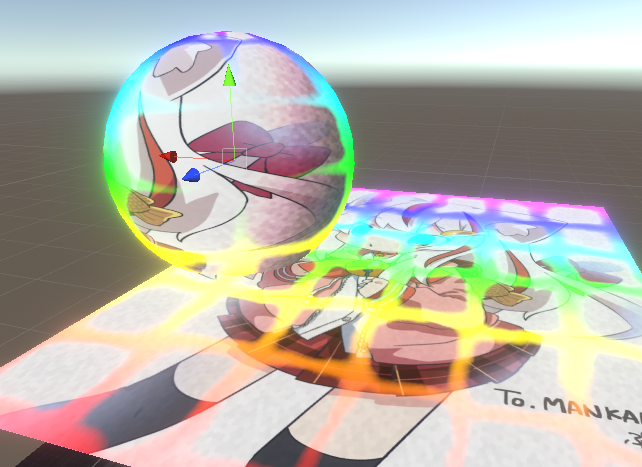
[Rim Texture] - Rimに使うTexture,例えばにじを入れたら下のように出ます。(Color bias = 1, Color = white)
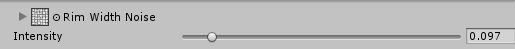
[Rim Mask] - マスク[Width Noise]
[Rim Width Noise] - Rimに適用されるノイズ
[Intensity] - 明るさ
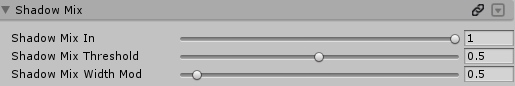
[Shadow Mix]
[Shadow Mix In] - 影とRim Lightを混合か設定する。影を無視して、そのままRim Lightを置くことができるがShadow Mix Inを1に上げてくれれば影の範囲内RimLightが侵さしない。
[Shadow Mix Threshold] - 限界設定
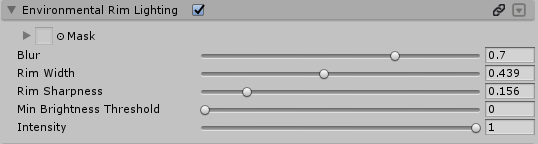
[Shadow Mix Width Mod] - Rim Lightが影に混合される範囲基準調整[Environmental Rim Lighting]
Environmental Rim LightingはSkyboxの色をRim Lightとして混ぜ入れる機能ですが、つまりワールドごとに異なるリムライティングを持つようになり、屋外ワールドなら、もう少し自然なライティングを置くことができます。
[Mask] - マスク
[Blur] - 濁る程度
[Rim Width] - 光の幅調節
[Rim Sharpness] - 光の強烈な程度調節
[Min Brightness Threshold] - 最小輝度限界
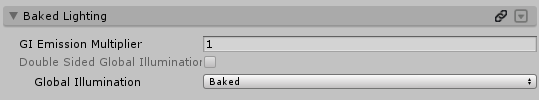
[Intensity] - 光の明るさ[Baked Lighting]
[GI Emssion Multiplier] -ライトベーキングするときに使われる明るさ程度
[Global Illumination] - リアルタイムのベーキングするか、ベーキングされたライトを使用するか[Reflections]
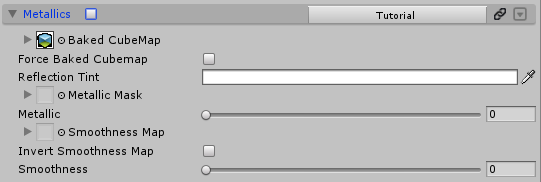
[Metallics]
シェーダにCubemapを入れてくれて周辺の物体を反射する感じができるようにする機能。どのCubemapを入れるかに応じ、様々な反射器感を出すことができます。
[Baked Cubemap] - Cubemap
[Force Baked Cubemap] - Baked Cubemapで入れたキューブマップを入れるかチェックすること、チェックしていない場合は、ワールドのSkyboxをCubemapとして受けてくる。
[Reflection Tint] - 反射色
[Metallic Mask] - メタリック効果マスク
[Metallic] - メタリック効果の程度、高くするほどライティング、影などを無視して、基本的な立体感だけを与える。
[Smoothness Map] - Smooth効果マスク
[Invert Smooth Map] - Smooth効果マスクの反転
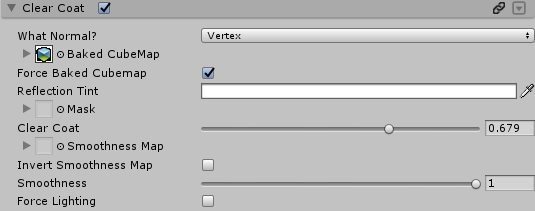
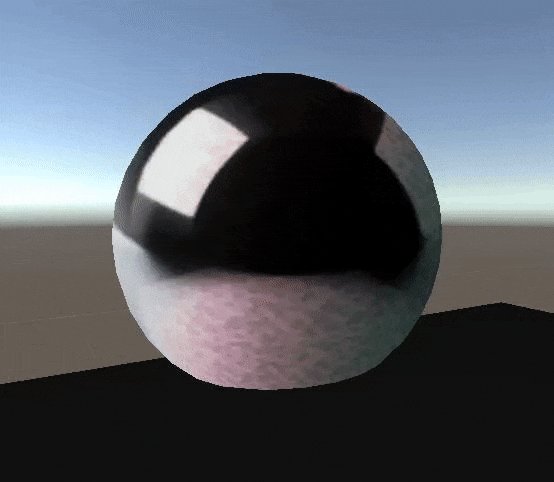
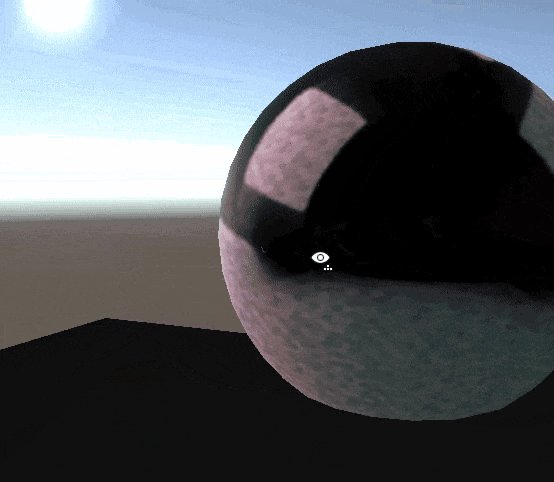
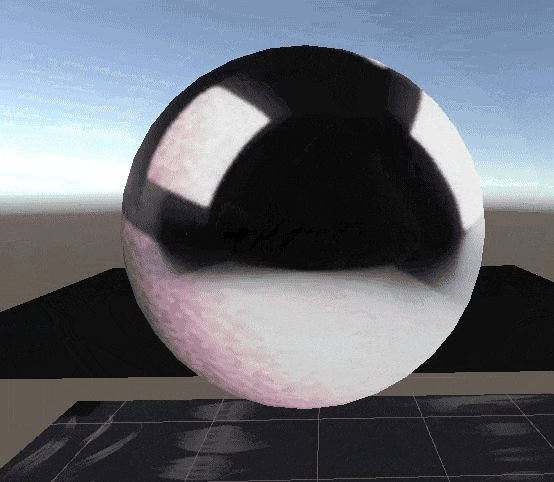
[Smoothness] - Smoothness効果の程度、高くするほど、Cubemapの広がりを減らす。[ClearCoat]
Metallicsとほぼ似ているが、元のテクスチャと混ぜ入れる程度を調節して。既存の感じを消しながらメタリック効果を与えることができます。
[What Normal?] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)
[Baked CubeMap] - キューブマップの設定
[Force Baked Cubemap] - Baked CubeMapで設定したキューブマップを使用するか、ワールドSkyboxを使用するかを設定
[Reflection Tint] - 反射色
[Mask] - Clear Coat効果マスク
[Clear Coat] - Clear Coat効果の程度、高いほどライティング、影、既存のテクスチャなどを無視して、基本的な立体感だけを与える。
[Smoothness Map] - Smooth効果マスク
[Invert Smooth Map] - Smooth効果マスクの反転
[Smoothness] - Smoothness効果の程度、高くするほど、Cubemapの広がりの程度を減らす。
[Force Lighting] - Lighting設定値を反映[Matcap]
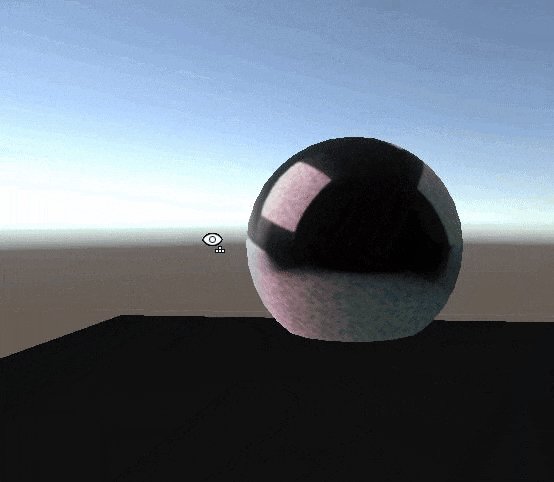
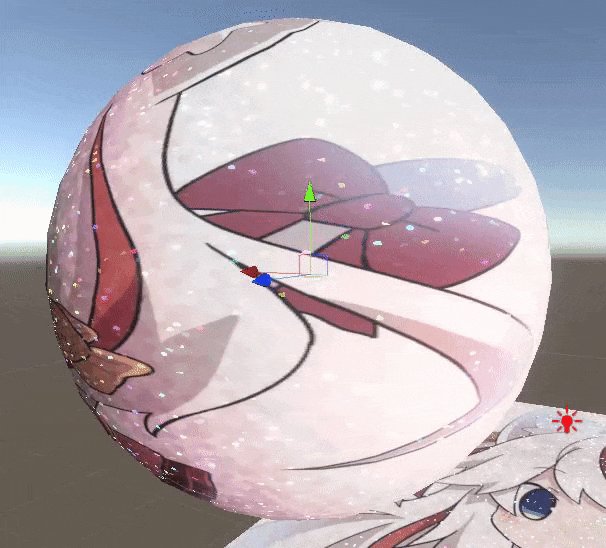
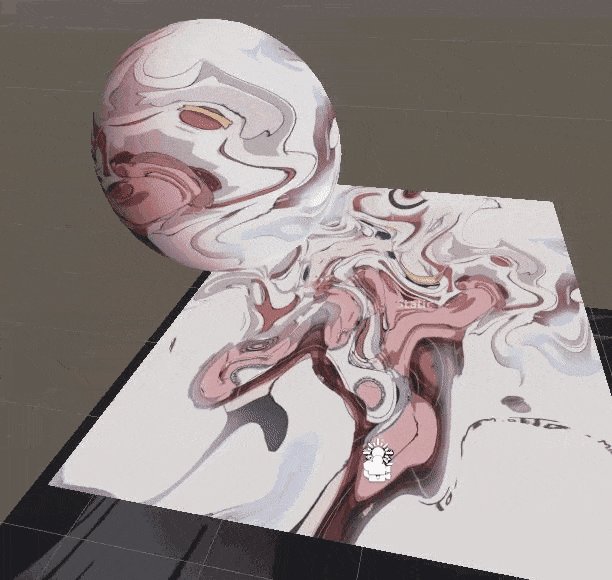
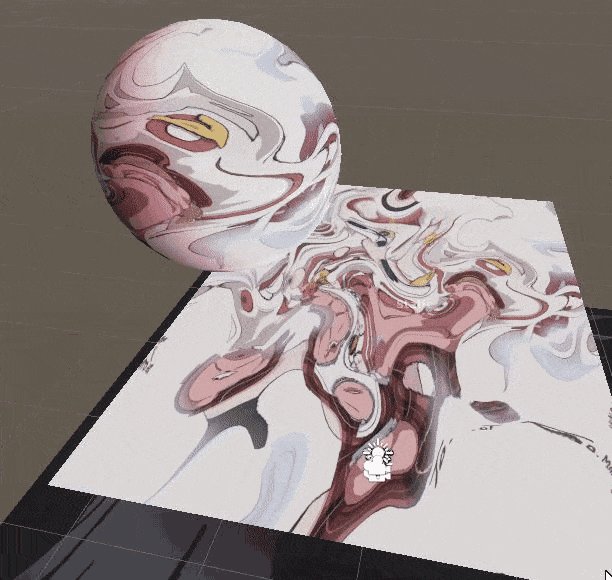
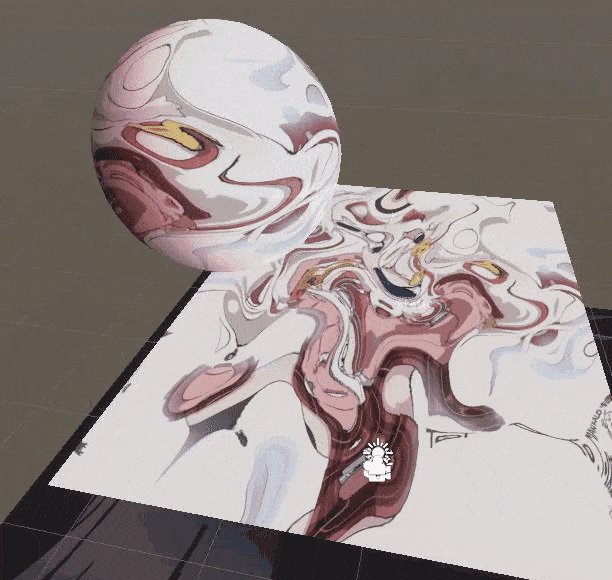
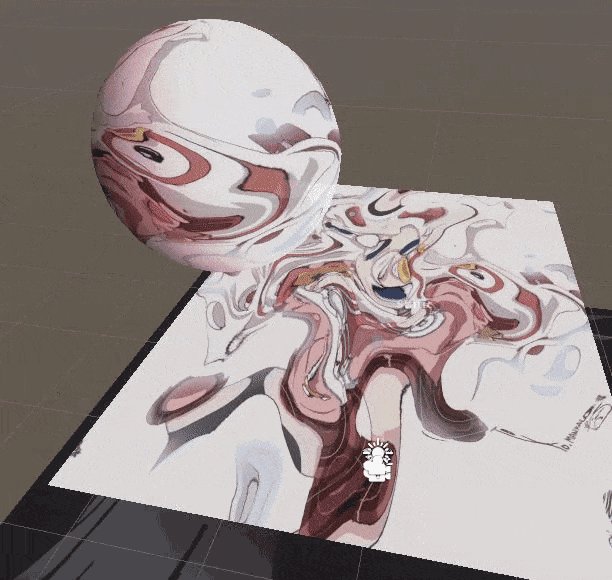
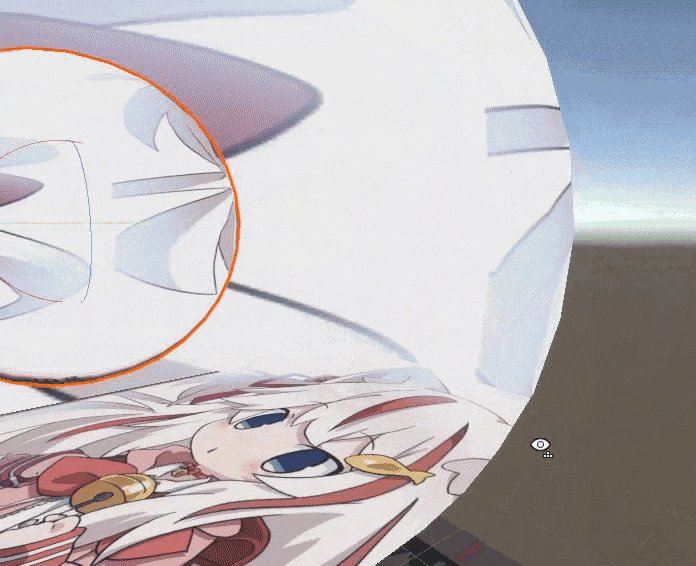
Matcapはマテリアル(mat)の上にテクスチャかを文字通りかぶせてくれる(cap)と考えるといいと思います。テクスチャ一つがマテリアルの上に浮かんように、いくつかの角度からでも同じ形を維持して。下のGIF画像を見ると、少し理解が楽だと思います。
一般的に、ハイライト効果で多く使われるが、肌や材質の質感表現に使われたりもします。
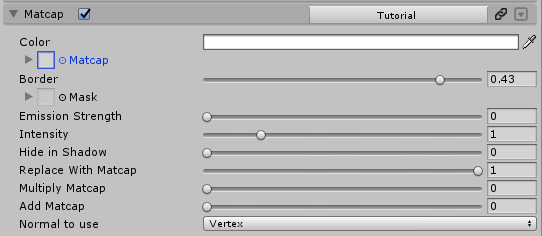
[Color] - Matcap 色
[Matcap] - Matcap テクスチャ
[Border] - Matcap境界、入れたMatcapテクスチャサイズ調整だと思えば楽
[Mask]- マスク
[Emission Strength] - Matcap全体の明るさ
[Intensity] - Matcap基礎明るさ
[Hide in Shadow] - 影に隠れる程度
[Replace With Matcap] - Matcapに置き換える程度、0に近いほど、元のテクスチャが出る
[Multiply Matcap] - Matcap乗算、Replace With Matcapを0にして、これを上げると、デフォルトのテクスチャとMatcapを乗算する
[Add Matcap] - Matcap加算、Replace With Matcapを0にして、これを上げると、デフォルトテクスチャにMatcapが加わる。
[Normal to use] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)[Matcap 2]
Matcapと完全同一で、Matcapをもう一つ入れたいときに使うものです。
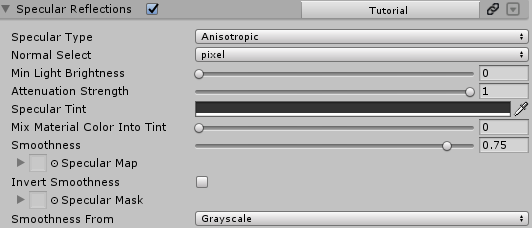
[Specular Reflections]
[Specular Type] - Realistic - ライトの方向に沿ってハイライトを作ってくれる, Toon - トゥーン感じでぴったり落ちるハイライトを作ってくれる, Anisotropic - 異方性光が入ってくる位置に応じてハイライトの形が変わる
[Normal Select] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)
[Min Light Brightness] - 最小輝度、1に近いほど光の明るさが低くてもハイライトが鮮明に見える
[Attenuation Strength] - Point Lightなどの光によって生じるハイライトの減衰調節、1に近いほど上がる。
[Specular Tint] - 反射光の色調整
[Mix Material Color Into Tint] - マテリアルの色を上の反射光の色に混ぜ入れる。
[Smoothness] - ハイライトの広がりの調節、1に近いほど少なく広がる。
[Specular Map] - 反射光マップ、ハイライトの形状調整
[Invert Smoothness] - ハイライトの広がり反転
[Specular Mask] - 反射光マスク
[Smoothness From] - 広がりの基準GrayScale:白黒、Alpha:透明度、Specular Mapでハイライトの形を変えて与えることができるが、透明度、または白黒の中何に基準を結ぶか、決定する[Toon Spacular]
[Inner/Outer Edge] - 中、外の境界調節。Toonに設定して、反射光の大きさを調整すること。
[Anisotropic]
[(Bi)Tangent?] - タンジェント...説明する面倒だからただ縦横だと考えてください。
[Spec1 Alpha] - 反射光の大きさを調整
[Spec2 Alpha] - 反射光の明るさを担当するサイズ変更
[Spec2 Smoothness] - Spec2の反射光の広がりを調節Spec2 Alphaと使ってみたら感を得ることができると思います。
[Use Directional Map?] - 光源によるマップを使用するか
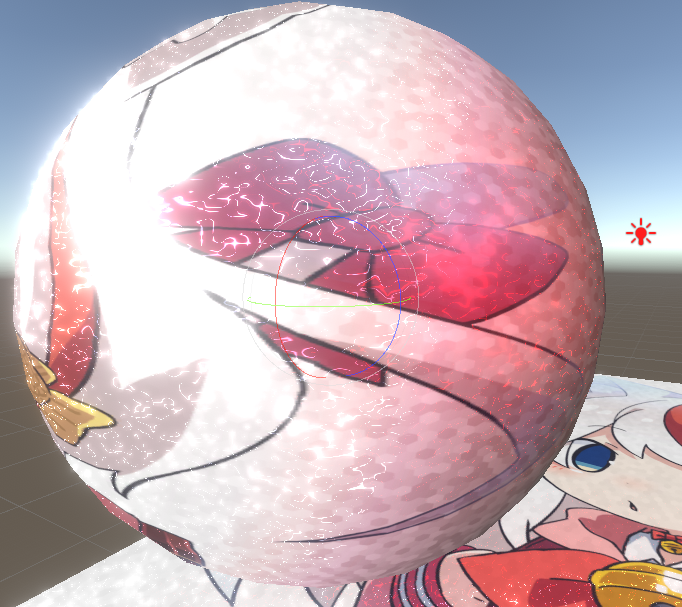
[AnisoTropic Directional Map] - 光源によるマップの設定、これを設定してくれれば、そのマップに合わせて特定の方向からの着信ライトによって輝かせて。ビニールのようなもののハイライトを作成するときによい、下は例示。
[Specular Reflections 2]
Specular Reflectionsと同じ
[Outlines] - (Outline Shaders only)
[Mode]
Basic - 一般的なアウトライン
└Tint - テクスチャの色をアウトラインにする
└RimLight - 光の反対方向の端をアウトラインにする
└Directional - Directional Offset XYで設定した方向にアウトライン
└DropShadow - Drop Direction XYで設定した方向にメッシュ影のアウトライン
[Fixed Size?] - アウトラインの線の太さを距離に関係なく固定
[V Color as Normal] - 頂点カラーをノーマルとして使用する
[Enable Lighting] - Tintアウトラインなどで、そのアウトラインのライティングセッティング値を適用させる
[Width] - 太さ
[Color] - 色
[Tint Mix] - Tintにテクスチャを混ぜ入れる程度
[Outline Emission] - アウトラインの明るさ
[Outline Texture] - アウトラインのテクスチャ
[Outline Mask] - アウトラインのマスク
[Texture XY | Mask ZW Pan] - X、Yは、テクスチャの流れを調整、Z、Wは、マスクの流れを調整する
[Shadow Strength] - Enable Lightingが設定されたとき、影の程度を調整
[Rim Light Blend] - Rim Lightを混ぜて入れる
[directional Offset XY] - Directional Modeでアウトラインの位置を設定する
[Drop Direction XY] - Drop Shadow Modeでアウトラインの位置を設定するAdvanced
[Outline distance Fade] - 通りに沿ってアウトラインの透明度を調節する、Yが最小距離、Xが最大距離。50:10程度に調節して確認するとどんなものかざっと知れるはず。
[cull] - アウトラインをどの方向に見えるようにするかの設定、off(両側)、Front(前面)、Back(裏側)[Special Effects]
[Emission / Glow]
Post Processが適用されたワールドで発光効果を与えたいと思うとき、または明るいオーバーレイ効果を与えたいと思うときに使用すると便利な機能
[Emission Color] - 色
[Emission Mask] - マスク
[Emission Strength] - 明るさ[Center Out Emission]
中心から外側に広がっていく効果
[Enable Center Out] - 使うかどうか
[Flow Speed] - 速度[Glow In The Dark Emission (Requires Lighting Enabled)]
明るいとき暗く、暗いときに明るく輝くようにする機能
[Enable Glow In The Dark] - 使うかどうか
[Lighting Type] - ライトの基準、Meshにすると、メッシュに打たれた影に基づいて光輝
[Min Emission Multiplier] - 最小Emission組み合わせ
[Max Emission Multiplier] - 最大Emission組み合わせ
どれだけ光の強度が必要か調整
[Min Lighting] - 最小Lighting
[Max Lighting] - 最大Lighting
どれくらいライティングが適用されるかの範囲の調整[Blinking Emission]
Emissionを一定周期で精度を上げた後下らせる。
[Emissive Blink Min] - 最小サイクル
[Emissive Blink Max] - 最大サイクル
[Emissive Blink Velocity] - 速度[Scrolling Emission]
Emissionをスクロールする。
[Enable Scrolling Emission] - 使うかどうか
[Use Curve] - カーブ値に応じて動くのか
[Curve] - カーブグラフの調整
[Emissive Scroll Direction] - スクロールされる方向の座標
[Emissive Scroll Width] - スクロールされるEmissiveの範囲
[Emissive Scroll Velocity] - スクロール速度
[Emissive Scroll Interval] - スクロールサイクル[Emission / Glow 2(Requires Emission 1 Enabled)]
Emissionをもう一つ適用、1を最初に適用させた後使わなければならない。
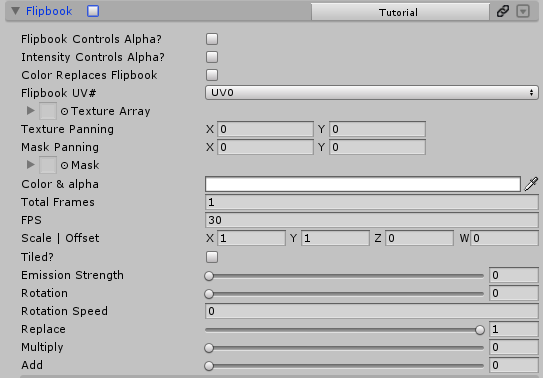
[Flipbook]
FlipbookはGif画像などをマテリアルに適用させる機能です。動く画像を置くことができて、多くの演出ができます。
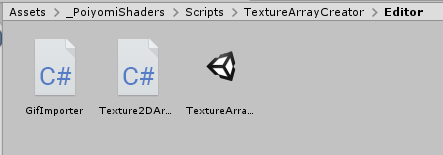
一応Assets/_PoiyomiShaders/Scripts/TextureArrayCreator/Editorに入って TextureArrayScripts.UnityPackageをダブルクリックしてインポートしてください。
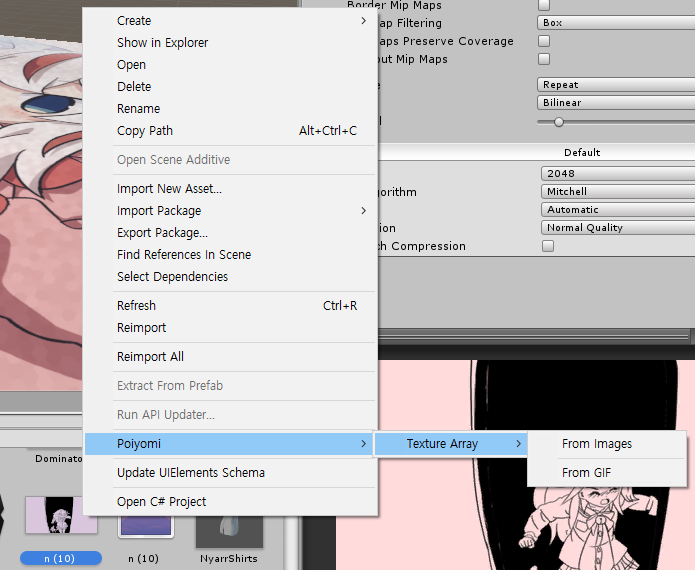
次に好きなGifファイルをプロジェクトウィンドウで右クリックをした後、Poiyomi-Texture Array-From Gifをクリックしてください。
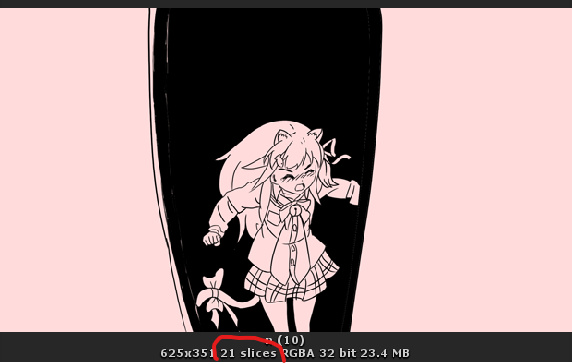
このようなファイルができたら成功。こうして作られたファイルをTexture Arrayと呼びます。[Flipbook Controls Alpha?] - Gifファイルの透明度を使用するか
[Intensity Controls Alpha?] - Gifファイルの黒い部分(彩度)を透明にするかどうか
[Color Replaces Flipbook] - 下のColor&Alphaで設定した色をFlipbookと置き換えるかどうか。
[Texture Array] - 入れるGifファイル(のTexture Array)
[Texture Panning] - テクスチャの流れ
[Mask Panning] - マスクの流れ
[Mask] - マスク
[Color & Alpha] - 色調整
[Total Frames] - フルフレーム数(下のスクリーンショットのようにTexture Arrayファイルをクリックして確認することができる)
[FPS] - 秒あたりのフレーム、再生速度
[Scale | Offset] - X、Yサイズ変更、Z、Wで中心位置の調整
[Tiled?] - タイルのように繰り返すか
[Emission Strength] - 明るさの調整
[Rotation] - 回転
[Rotation Speed] - 回転速度
[Replace] - ソーステクスチャと置き換えるかどうか
[Multiply] - ソーステクスチャと増加するかどうか
[Add] - ソーステクスチャに加えるか[Manual Frame Control]
[Current Frame] - 現在のフレームを指定(-1の場合指定なし)[Dissolve]
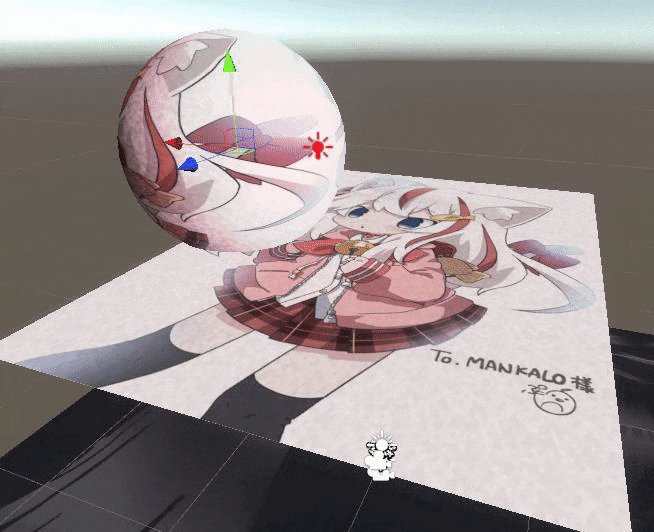
Dissolveはテクスチャを他のテクスチャにスムーズに変えてくれる機能です、変身演出などで、けっこう使われてます。
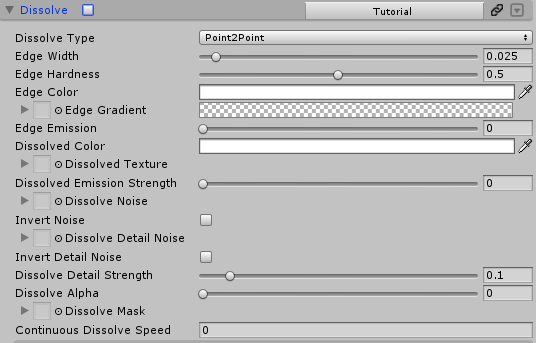
[Dissolve Type] - どのような方法でDissolveを与えるのか、Basicは普通のDissolve、Point to Pointは方向性があるDissolveで、以下で説明するPoint to Pointの項目で設定する。
[Edge Width] - Dissolveされるエッジの幅
[Edge Hardness] - Dissolveされるエッジのシャープネス
[Edge Color] - エッジの色
[Edge Gradient] - エッジのグラデーション
[Edge Emission] - エッジの明るさ
[Dissolved Color] - Dissolve Textureの色
[Dissolved Texture] - Dissolveされて変わるテクスチャ
[Dissolved Emission Strength] - Dissolved Textureの明るさ
[Dissolve Noise] - DissolveのNoise、形
[Invert Noise] - Dissolve Noise 反転
[Dissolve Detail Noise] - Dissolve NoiseにDissolveをもう一つ追加します。
[Invert Detail Noise] - Dissolve Detail Noise 反転
[Dissolve Detail Strength] - Dissolve Detail Noiseの強さ
[Dissolve Alpha] - Dissolveされる程度、0に近いほど、元のテクスチャに近く、1に近いほど変わるテクスチャに変わって行く。
[Dissolve Mask] - マスク
[Continuous Dissolve Speed] - 自動的にDissolveする速度[Point to Point]
[World/Local] - ワールドとローカル(自分自身)のどちらを基準にするか
[Edge Length] - エッジの長さ
[Start Point] - 開始点
[End Point] - 終わる点
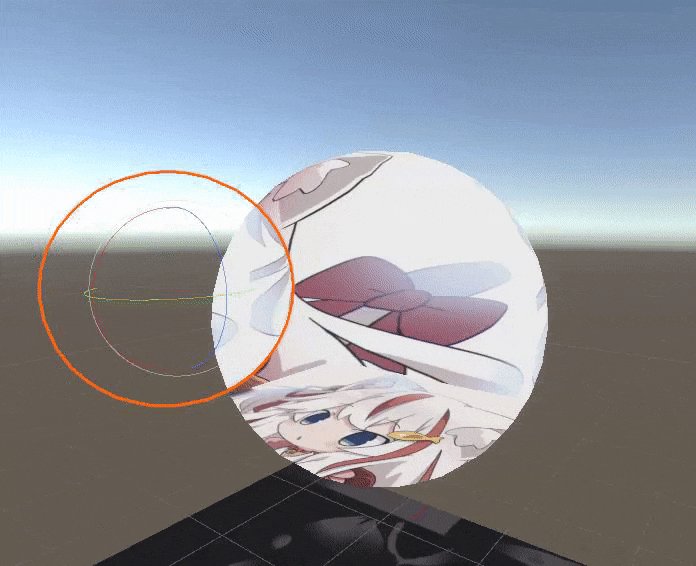
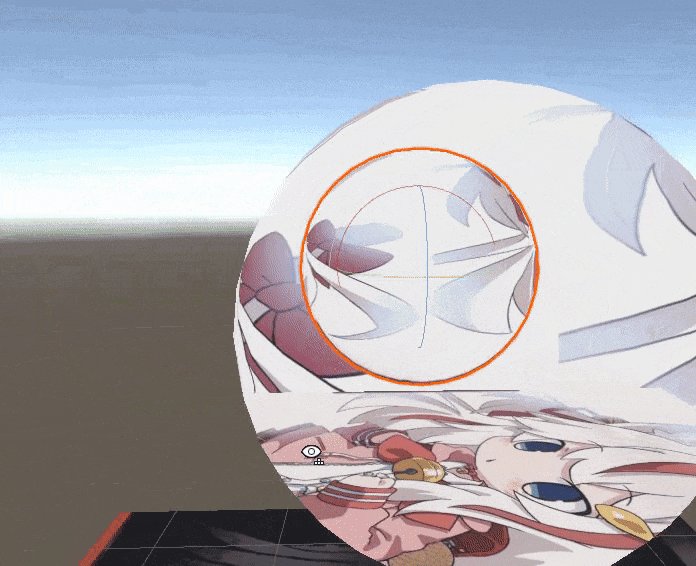
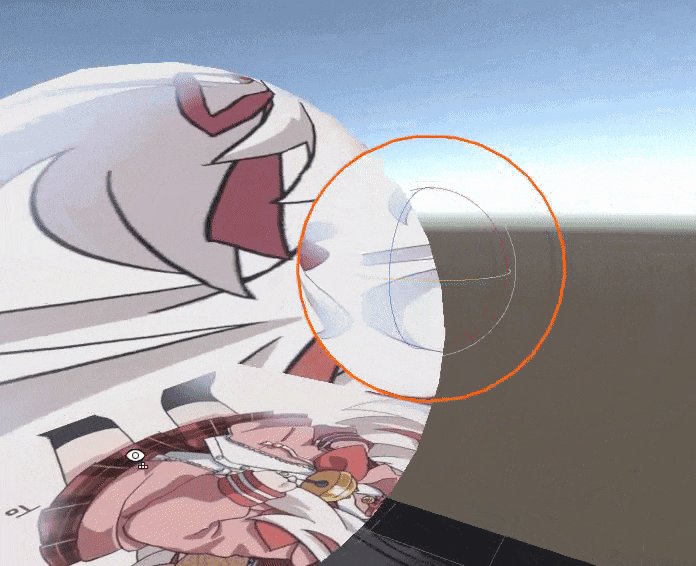
上記の設定をすべてしておいた後にSphereを一つ作成してマテリアルを入れて動かしてみると、どういう意味なのか一通り理解できると思います。[Panosphere]
Panorama Sphereの略で、パノラマ写真(360度写真)を表示する機能です。VRChatなどでPanorama機能で撮影した写真を入れることもできますし、Cubemapを入れて使用することもできます。
[Color] - 色
[Texture] - テクスチャ
[Mask] - マスク
[Emission Strength] - 明るさ
[Alpha] - 透明度
[Pan Speed] - テクスチャ流れ速度
[Use Cubemap] - Cubemapを使うかどうか
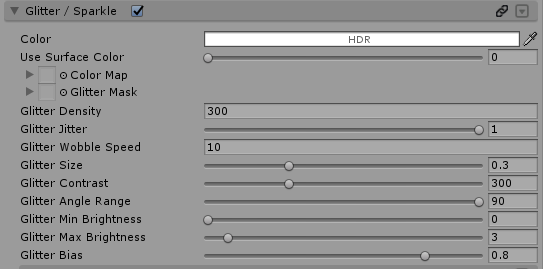
[Cubemap] - Cubemap テクスチャ[Glitter / Sparkle]
時々ドーナツなどに乗せている輝く粉...何かおいしく見えるようにする効果がありますね、そんな感じでマテリアルに輝く粉を乗せる機能です。
[Color] - 輝く粉の色
[Use Surface Color] - 表面の色に沿っていく
[Color Map] - 色マップ
[Glitter Mask] - マスク
[Glitter Density] - 輝く粉の数
[Glitter Jitter] - 輝く粉の形
[Glitter Wobble Speed] - 輝く粉の発光速度
[Glitter Size] - 輝く粉の大きさ
[Glitter Contrast] - 輝く粉のコントラスト、下に下げるほどもっと表せる。
[Glitter Angle Range] - 輝く粉の角度、下に下げるほどもっと真ん中に押し寄せる。
[Glitter Min Brightness] - 輝く粉の最小の明るさ
[Glitter Max Brightness] - 輝く粉の最大の明るさ
[Glitter Bias] - 輝く粉の露出基準[Random Colors]
輝く粉の色をランダムにする機能です。
[Enable] - 使うかどうか
[Saturation Range] - 彩度の範囲
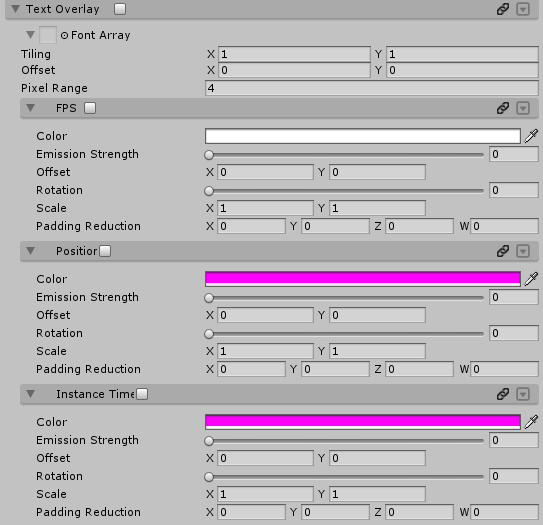
[Brightness Range] - 明るさの範囲[Text Overlay]
Text Overlayはマテリアルの上にFPS、座標、ローカルタイムを文字で表示してくれる機能です。名称が異なるだけで適用方法は同じなので一概に説明します。
[Font Array] - フォントテクスチャ、検索にfontと打てばpoiyomi shaderで組み込まれているいくつかの種類のフォントテクスチャを見つけることができます、直接作って使用してもいいです。[FPS] [Position] [Instance Time]
[Color] - フォントの色
[Emission Strength] - 明るさ
[Offset] - 位置
[Rotation] - 回転
[Scale] - 大きさ
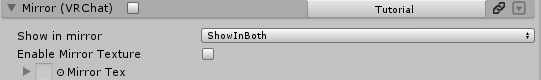
[Padding Reduction] - 空白処理、値を上げると、その方向に増え消える[Mirror (VRChat)]
VRChatでの鏡と関わる機能です。
[Show in Mirror] - ShowInBoth - 鏡の内外ですべて見られる、ShowOnlyInMirror - 鏡の中だけ見られる、DontShowInMirror - ミラーのみ見られる。
[Enable Mirror Texture] - チェックすると鏡の中では他のテクスチャに変更されて表示
[Mirror Tex] - 鏡の中で変更されるテクスチャ[Distance Fade]
距離に応じて透明度を調整してくれる機能です
[Minimum Alpha] - 最小透明度、どんなに遠くてもこの下に透明にならない。
[Fade Mask] - マスク
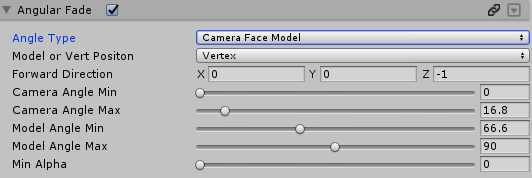
[Distance Fade X to Y] - Xの範囲だけに不透明になり、Yの範囲だけ透明になるXが大きくなる場合には、近づくほど不透明になり、Yがより大きい場合近づくほど透明になる[Angular Fade]
角度によって透明度を調節してくれる機能です
[Angle Type] - Camera Face Model - カメラあたり、Model Face Camera - モデルあたり、Face Each Other - 両方
[Model or Vert Position] - モデル基準座標を使うか、頂点基準座標を使うか
[Forward Direction] - モデルベースでどの方向を正面にするのか、方向のみ設定するので、1、0、-1のみ使ってもいい(Model Face Camera)
[Camera Angle Min] - カメラの角度の最小(Camera Face Model)
[Camera Angle Max] - カメラの角度の最大(Camera Face Model)
[Model Angle Min] - モデルの角度最小(Model Face Camera)
[Model Angle Max] - モデルの角度最大(Model Face Camera)
[Min Alpha] - 最小透明度[Distance Dither]
距離に応じてディザリング(点を交差して撮るグラフィック技法)を与える機能です。
[Dither Opaque Range] - ディザリングスペースの範囲
[Dither Invisible Range] - ディザリングが見えない範囲、この範囲でDither Opaque Rangeを引いただけディザリングが適用されると考えるといい。つまり逆に入れるものではない以上、常にこの値をDither Opaque Rangeより大きくするのが良い。
[Dither Min Dissolve] - ディザリングDissolve最小値
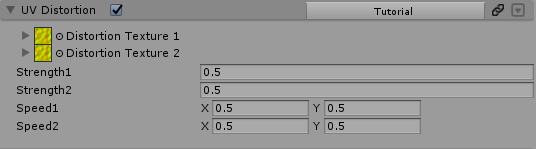
[Dither Max Dissolve] - ディザリングDissolve最大値[UV Distortion]
UVを歪曲させてテクスチャに流れを与える機能です。UVをDistortedUV1に変更したテクスチャのみ適用されるので設定していないかどうか必ずチェックしてください。
[Distortion Texture1] - 歪みせるテクスチャ
[Distortion Texture2] - さらに歪みせるテクスチャ
[Strength1] - 歪みの強さ1
[Strength2] - 歪みの強さ2
[Speed1] - 歪みの速度1
[Speed2] - 歪みの速度2[Patreon]
PoiyomiのPatreonで10ドルを後援した人々が使用可能な機能です。月10ドルでこのような追加機能を利用することができます。とかんがえればいいと思います。読みやすさのためにPatreon機能は下部で説明するようにするつもりです。
[Parallax]
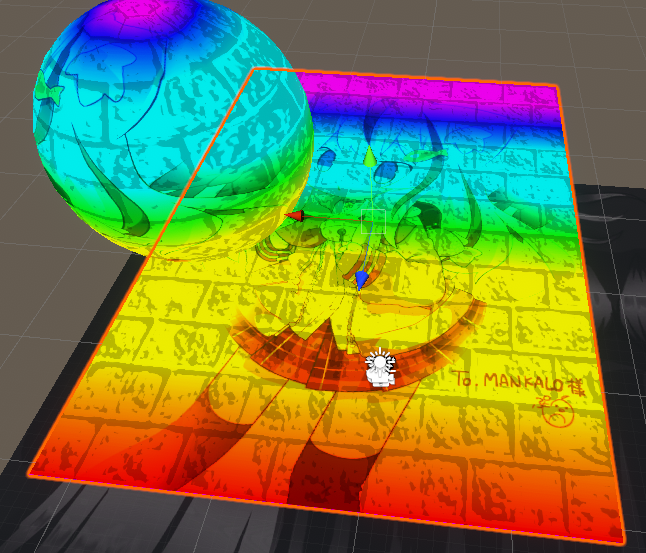
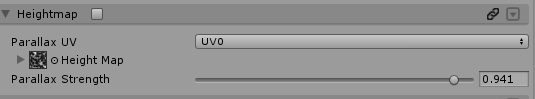
Parallax機能は、偽の深さを与える機能です。よりきれいな仕上がりを見せるためにhttps://chulin28ho.tistory.com/520#footnote_link_520_1 で猫テクスチャを持ってきて見ました。Heightmap
上の猫の絵が、この機能を使った例です。Heightmapにマッピングしただけの深さを与える役割をします。
[Height Map] - 高さの値を与えるテクスチャ
[Parallax Strength] - 深さ程度の調整Internal Parallax
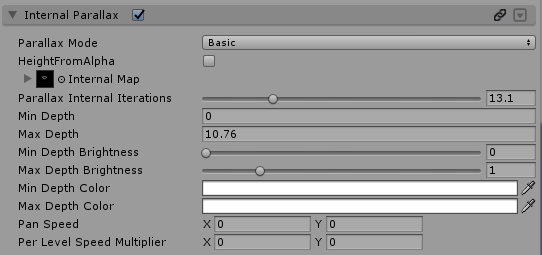
パターン化させて内側に深さを与える役割をします
[Parallax Mode] - Basic - 基本、Height Map - Height Mapを参照する
[HeightFromAlpha] - Height値を透明度で参照する
[Internal Map] - 中に繰り返すパターンテクスチャ
[Parallax Internal Iterations] - テクスチャ繰り返し数
[Min Depth] - 最小深さ
[Max Depth] - 最大深さ
[Min Depth Brightness] - 最小深さの明るさ
[Max Depth Brightness] - 最大深さの明るさ
[Min Depth Color] - 最小深さの色
[Max Depth Color] - 最大深さの色
[Pan Speed] - テクスチャ流れの速度
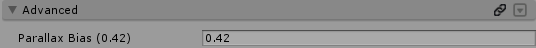
[Per Level Speed Multiplier] - テクスチャ流れの速度を深さに比例する[Advanced]
[Parallax Bias (0.42)] - Parallax 基準点 (基本 0.42)[Rendering Options]
シェーダのレンダリングに関連するオプションたちです。とても複雑でただ参考だけを求める程度だけで、詳細は検索みることをお勧めします。
事前に知っておくと良いこと
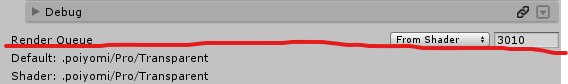
シェーダはRender Queueというものがあります、poiyomiシェーダでも一番下に降りてみると、Render Queueというのがあります。
このRender Queueは、画面では、このシェーダが描画される優先順位を意味で、すなわち、Render Queueが高いほど、画面上でより優先的にレンダリングをするという意味でし。下のZTestをAlwaysにしても、この優先順位はそのまま維持されます。
[Cull] : マテリアルの面をどの方向に向かって示すか
ㄴOff : 両面
ㄴFront : 裏側
ㄴBack : 表側[ZTest] : オブジェクトの前後を見たときの距離に応じてレンダリングをどのようにするかを決定すること。EX)LessEqualだとオブジェクトが他のオブジェクトよりも近い位置にある場合、見えるようにする。Alwaysにすると、どこにいてもそのオブジェクトが見えるようにすることが可能。
[Source Blend][Destination Blend] : ブレンドは混合という意味ですが、透明度がある場合、背景とどのように相互作用するか、で考えるといいです。マテリアルカラー値* Source Blend+背景色の値* Destination Blendで考えてください。
Srcはマテリアルカラー値を意味してDstは、背景色の値を意味すると考えると楽。例えばSource BlendをZeroに設定すると、マテリアルのカラー値が0になるのでマテリアルが見えなくなります。[ZWrite] : Z-Buffer(カメラ基準に画面の深さ情報)をかぶせるかを決定します、Z-Bufferをかぶせると背後にある情報を処理していないので、いくつかの透明度が適用された場合、背後にあるオブジェクトをレンダリングしていない場合がある、そんなときZ-BufferをOffにしてくれるんです。
[ZBias] : ほとんど使うことはないと思いますが、これを調整して、カメラとオブジェクトの距離を近くのように作成することができます、例えば、ZBiasを-1000に調整すると、カメラに1000ほど近く近づくようにできます。つまりLess Equalで後ろに隠れなければならないオブジェクトにZBias-1000を適用させて、他のオブジェクトの前に見えるようにすることができるのです。
[Ignore Fog] - 霧の効果無視
[Enable GPU Instancing] - https://docs.unity3d.com/jp/current/Manual/GPUInstancing.html GPU Instancing 効果を適用させます。影を使いすぎて重たくなったとき使えそうです。[Stencil]
Stencilを知る前に、僕たちは2つのことを先に知っておいた方がいいです。ZTestとStencil Testがそれです。
ZTestは上記したものと同一で、ZTestを通過するか、できないのかとStencil Testを通過するか、できないのかが結果値に影響を及ぼし、ZTestを通過するということは、画面に表示されることに成功したということです。
例えばZTestがGreaterなら何かの後ろにあってこそ見えると思います。すなわち、何かの後ろにいないときはZTestを通過しなかったということです。
Stencil Testは、私たちがStencil Reference Valueを設定したとき、Compareを利用して、両方の値を比較します。 例えばAマテリアルとBマテリアルのValueがそれぞれ3、10のとき、AにLessを設定した場合、3<10が合えからStencil Testを通過したことになります。もしGreaterやEqualなどを使用した場合、3>10、3=10ではないからStencil Testを通過できなかったことになります。
この二つの基準を使用すると、特定のマテリアルだけ隠されたり、特定のマテリアルの中でのみ見えるマテリアルを作成することができるようになります。
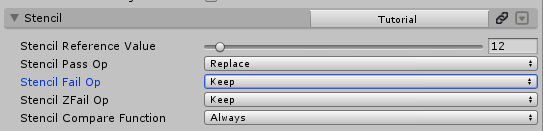
[Stencil Reference Value] - Stencil Testをする基準となる数字
[Stencil Pass Op] - ZTestとStencil Testの両方を通過したとき
[Stencil Fail Op] - Stencil Testを通過しなかったとき
[Stencil ZFail Op] - ZTestを通過しなかったときOp : テストに通過するとどのような判定を行うのかを意味する。
ㄴKeep : 特に変化なし
ㄴZero : 消す
ㄴReplace : 代替する(見えるようにする)
残りのセッティング値は僕も理解が難しいから説明はしません、でも上記の値だけ知っておけば、ほとんどの活用は可能だと思います。[Debug]
デバッグは開発する理由がなければ、別に使うことはないですが、いろんな機能が適用され、ライティングなどの情報が明確でないときに明確に確認したいときに使用します。
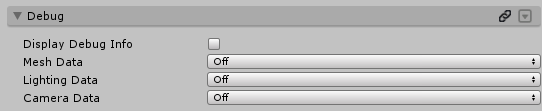
[Display Debug Info] - デバッグ情報を示すかしないかを設定する
[Mesh Data] - メッシュの情報を示す。
[Lighting Data] - 光と影の情報を示す。
[Camera Data] - ユーザカメラを基準に情報を表示します。[Patreon]
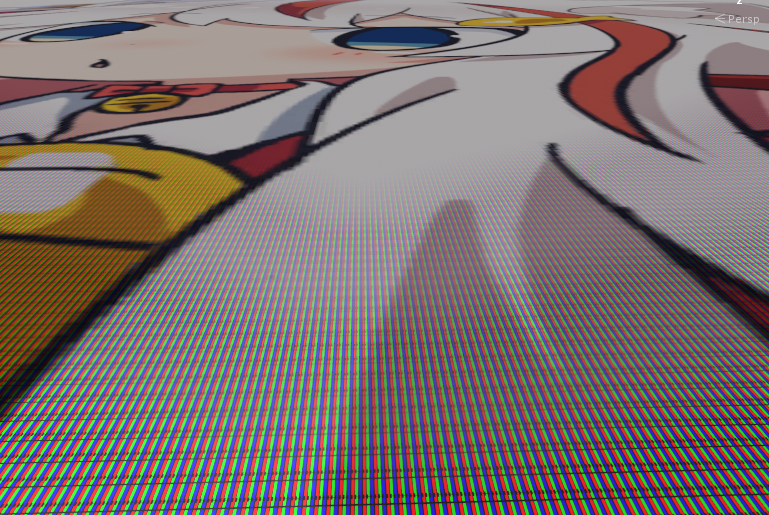
[Video]
Video機能は、テクスチャを特定の画面で見えるようにする機能でありますが、実際には同じスペースのVideo Playerを示す目的のために、より多くの使用されてます。VRChatでThe room of the rainなどのビデオパネルがあるワールドに行って、この機能を使えば、ビデオをこのマテリアルを通って見ることができます。
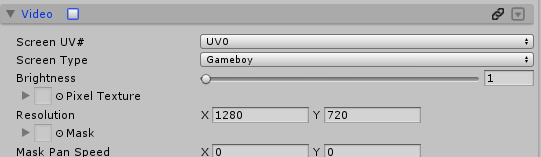
[ScreenType] - いくつかのスクリーンを使用するかを定める。
ㄴLCD - LCDパネル感じを与える。
ㄴTN - TNパネルな感じを与える。
ㄴCRT - CRTパネル感じで下のCRT Optionsの影響を受けて設定する。
ㄴOLED - OLEDパネル感じを与える。
ㄴGameboy - ゲームボーイ感じで下のGradient OptionsのColor Rampの影響を受けて設定する。
ㄴProjector - プロジェクター感じを与える。
[Brightness] - 明るさ
[Pixel Texture] - 近づくと見えるピクセルのテクスチャを定める。
[Resolution] - 画面の解像度
[Mask] - マスク
[Mask Pan Speed] - マスク流れの速度[Video Texture Settings]
この機能を使用する前に、すぐ下のVideo Debugを先に設定することをお勧めします。
[Enable Video Player] - Video Playerをテクスチャとして使用するかどうか
[Pixelate To Resolution] - 上で設定したピクセルのテクスチャに合わせて少しずつテクスチャを調整する。(遠くから見たときピクセルのような感じがする)
[Clamp To UV] - UVにテクスチャを固定させる
[Panning Speed] - テクスチャ流れの速度
[Tilling] - ビデオテクスチャのTilling値
[Offset] - ビデオテクスチャのOffset値
[Saturation] - ビデオテクスチャの色合い
[Contrast Boost] - ビデオテクスチャのコントラスト値の調整[Video Debug]
Video Playerを常に流しておいてテストすることができないから、その前に確認するためのテクスチャを設定します、VRChatアバターならアップロード前にオフにしてアップロードすることをお勧めします。
[Enable Debug] - 使うかどうか
[Video Debug Texture] - テクスチャ[CRT Options]
CRTモニターは古いモニタであるため、パチパチ効果がいたりして、それを意図的に与えるのです。
[Refresh Rate] - 一度にどのくらいのパチパチ効果を与えるのか
[Pixel Fade Time] - パチパチのグラデーション程度[Gradient Options]
Gameboyモードで使用されて、特定の色のグループでマテリアルの色を示す役割をする。
[Color Ramp] - 色グループ設定[Touch FX (Requires DepthGet Prefab)]
この機能を使うには、同じ空間に
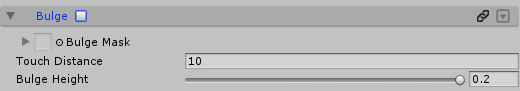
Assets/_PoiyomiShaders/ Shaders/ Pro/ DepthGet.prefabを入れてやる必要があります。[Bulge]
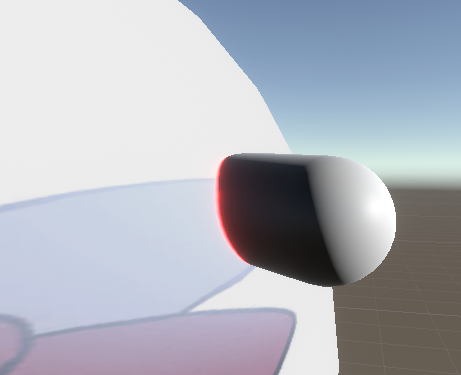
Bulgeはぱん飛び出しを意味し、他のオブジェクトが近くに来ると、その部分が軽く飛び出し出てくると思うといいです。粘性のある物体に手を離すと、少し飛び出す場合があるんでしょう、それだと考えると楽だと思います。
[Bulge Mask] - マスク
[Touch Distance] - タッチ距離
[Bulge Height] - 飛び出す高さ[Touch Color]
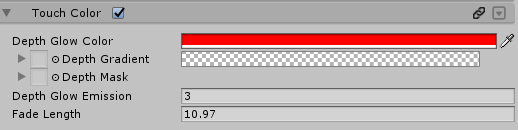
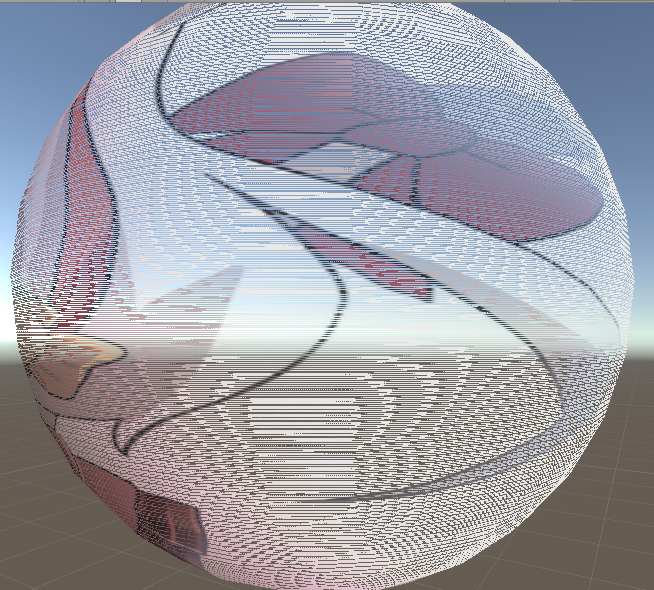
タッチされた場所の色を変えてくれる役割をします。
[Depth Glow Color] - 色
[Depth Gradient] - グラデーション
[Depth Mask] - マスク
[Depth Glow Emiision] - 発光強度
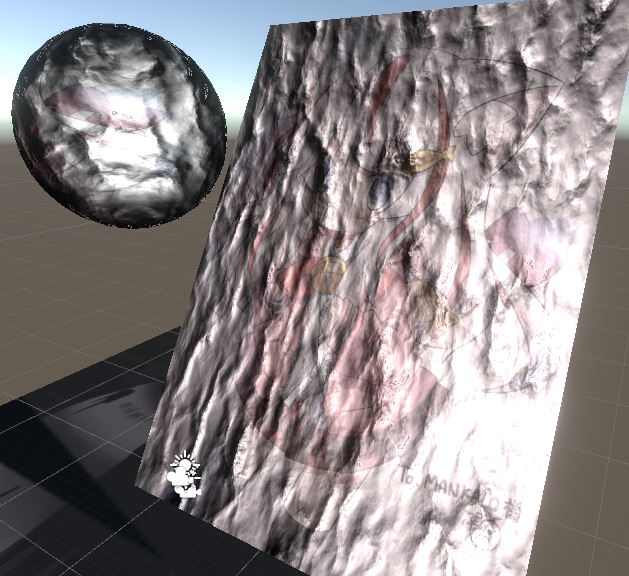
[Fade Length] - フェード範囲、数値を増やすほど、エッジがより太くなる。[Hologram Alpha]
Hologram Alphaはまるで映画の中のホログラムを見るように連なり積もった感じを与える機能です。
[Alpha Maptexture] - ホログラムグラフテクスチャ
[Coordinate Space] - 座標基準 World Space - ワールド基準、Local Space - オブジェクト基準、UV - テクスチャ基準
[Scroll Direction] - 方向の値
[Line Denisity] - 各フロアの範囲/太さ
[Scroll Speed] - スクロール速度[Fresnel Alpha]
Fresnelが周波数という意味ではあるですが...球体に入れた基準で端調整と考えたら楽です。
[Intensity] - エッジの調整程度
[Sharpness] - 境界鋭さの程度
[Width] - 境界の範囲[Wireframe] - (WireFrame Shaders Only)
Wireframe機能は、物体のポリゴンのedge、端を強調させて流れを表示する機能です。
[Enable Wireframe] - 使うかどうか
[Quad] - 長方形ポリゴンとして表示するか
[Wireframe Color] - ワイヤーフレームの色
[Color Map] - 色テクスチャ
[Panning] - 色流れ
[Emission Strength] - 明るさの強度
[Thickness] - Wireframe 太さ
[Edge Opacity] - Wireframe 透明度
[Face Opacity] - 既存のテクスチャの透明度[Iridescence]
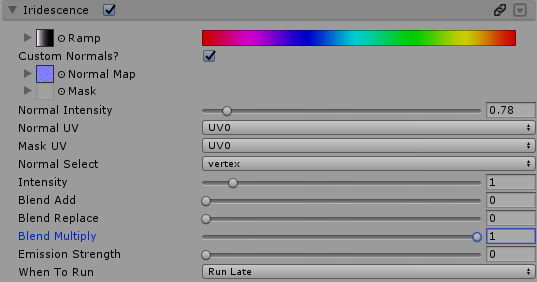
Iridescenceは、角度によって異なる色を与えることを意味します、これを通じて白黒グラデーションとノーマルマップに、上記のような結果を出すことも可能です。
[Ramp] - 色
[Custom Normals?] - ノーマルマップを適用させるのか
[Normal Map] - 適用させるノーマルマップ
[Mask] - マスク
[Normal Intensity] - ノーマルマップ明るさ
[Normal Select] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)
[Intensity] - 明るさ
[Blend Add] - 混ぜ入れるときに加えて入れる。
[Blend Replace] - 混ぜ入れるときに入れ替える。
[Blend Multiply] - 混ぜ入れるときの透明度に混ぜる。
[Emission Strength] - 放射輝度の調節
[When To Run] - 計算を先にするor遅くする[Vertex Glitching]
Vertex Glitchingは、文字通りVertexを振ってくれる機能です。プリンとか微妙な動きを与えたいと思うときに使えばいいと思います。
[Glitch Interval] - いくらに一度ずつ振ってくれるか
[Glitch Threshold] - どのように長く振らすか
[Glitch Strength] - どのよう強く振らすか[Spawns]
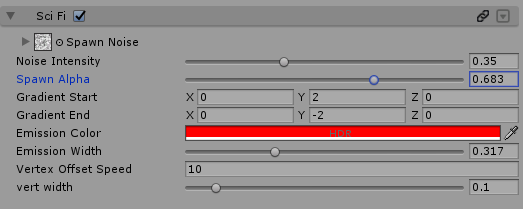
[Sci Fi]
[Spawn Noise] - スポン効果のNoiseテクスチャ
[Noise Intensity] - Noiseの程度
[Spawn Alpha] - スポン効果の進行程度、0であればすべて出てきたこと、1であれば出てくる前
[Gradient Start] - グラデーションの開始点
[Gradient End] - グラデーションエンドポイント
[Emission Color] - スポン効果色
[Emission Width] - 色の範囲
[Vertex Offset Speed] - 出現したときに、頂点の基準点の位置
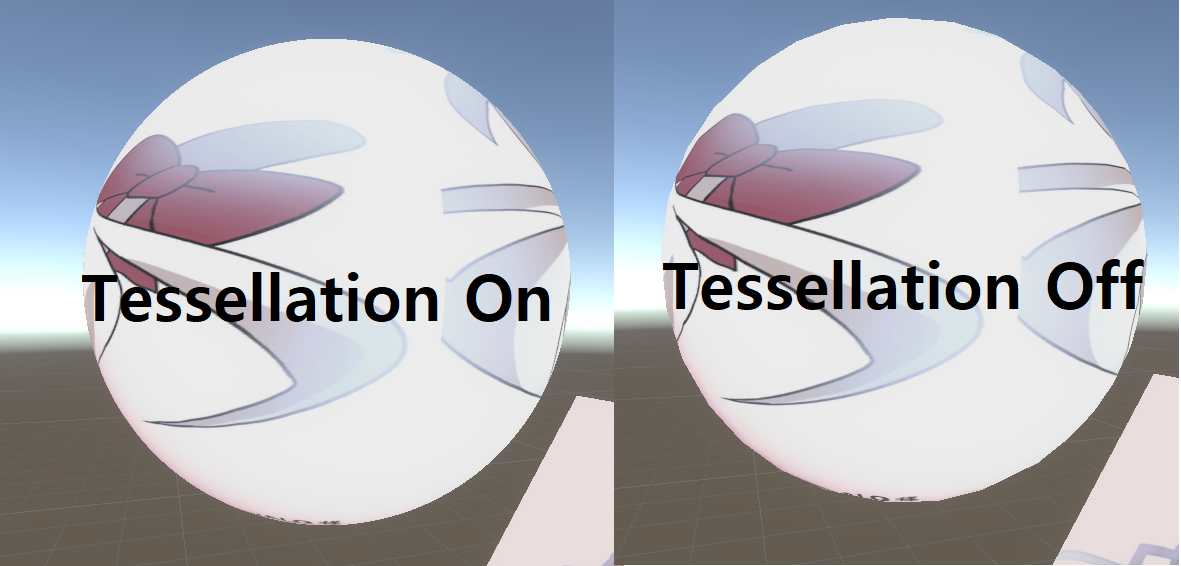
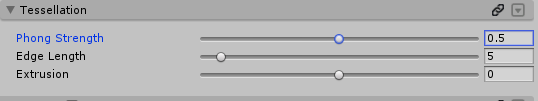
[vert width] - 出現したときに、頂点の範囲調節[Tessellation] - (Tessellation Shaders Only)
Tesssellation機能は外側のポリゴンが目立たず、丸く見えるようにする役割をします、上の写真をよく見ると、左が右より微妙に丸く見えることができるでしょう。
[Phone Strength] - 補正程度の調整
[Edge Length] - 頂点間の距離の調節、高いほどもう少し角度が生ずる
[Extrusion] - ふくらみの調節、高いほど、より丸くなるが形に歪みがひどく生ずるおわりに
poiyomiシェーダのマニュアルを書いただけでシェーダの根幹をほとんど覗かれる感じだったです。
ほぼすべてのシェーダ機能を一つずつだ覗いた感じがするほど多くの数値を調整することができるシェーダだからみんな一度ずつは使ってみることをお勧めします。
ではまた他のマニュアルで会えたらいいですね!またねー!
- 投稿日:2020-05-27T18:58:51+09:00
Photonを使ってのカメラワーク
FPSなどのゲームをつくって自分からのカメラ視点を設定した場合
Photonなどのネットワークを介して動作したときにカメラの視点がうまく
自分の視点に切り替わらなかったのでその時の対処法を備忘録的に、、photonManager的スクリプトで
// マッチングが成功した時に呼ばれるコールバック
public override void OnJoinedRoom()
{
// マッチング後、ランダムな位置に自分自身のネットワークオブジェクトを生成する
GameObject camera PhotonNetwork.Instantiate("Camera",player.transform.position,Quaternion.identity);
}
いたって簡単で
cameraのスクリプトに
if(!photonView.IsMine)
{
gameObject.SetActive(false);
}
にするだけでした。ちなみに私のプレーヤー追従のカメラスクリプトは以下です
参考までにvoid FixedUpdate()
{
if(!photonView.IsMine)
{
gameObject.SetActive(false);
}if(photonView.IsMine) { // カメラの位置を設定 Transform player = GameObject.FindGameObjectWithTag("Player").transform; var desiredPos = player.position - player.forward * baseDistance + Vector3.up * baseCameraHeight; cam.position = Vector3.Lerp(cam.position, desiredPos, Time.deltaTime * chaseDamper); // カメラの向きを設定 cam.LookAt(player); } }
- 投稿日:2020-05-27T17:50:28+09:00
UnityのOpenCVでARマーカーを使う/カメラキャリブレーション
用途
自分用のメモ。
OpenCV for Unity
ここを見る
https://qiita.com/foka22ok/items/378e1fb337d4b29a75ac
「OpenCV for Unity is an Assets Plugin for using OpenCV 4.3.0 from within Unity.
」 2020.05.27現在 4.3.0対応OpenCV for Unity(95USD)を半額セールの時に買う。
OpenCV Plus Unity 無料とZxing
OpenCV Plus Unity この記事によると、それなりに使えるらしい。
UnityでQRコード(Zxing)
[Zxing]UnityでQRコードを読み取りしてみる。QRコード作成
https://www.cman.jp/QRcode/qr_make/
1
2ARマーカー
QRコードだと解像度低いと認識されないので、ARマーカーarucoを使う QRコードよりシンプルなものです。
1-9のマーカーをDLするopencv_contrib
arucoはopencv_contribを導入する必要あり。
1)opencv_contribを配置する
2)配置場所をOPENCV_EXTRA_MODULES_PATHで指定する
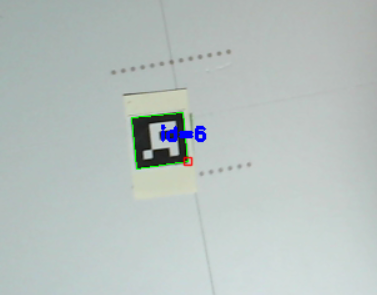
区切り文字はバックスラッシュにしてください。エクスプローラーからコピペするとエラーになります。例)C:/SDK/opencv/opencv_contrib-3.4.10/modulesArマーカー
キャリブレーション
カメラキャリブレーションopencv-python
カメラキャリブレーションご参考/OpenCVのサンプル
- 投稿日:2020-05-27T17:50:28+09:00
UnityのOpenCVでARマーカーを使う/カメラキャリブレーション/座標系作成
用途
自分用のメモ。
OpenCV for Unity
ここを見る
https://qiita.com/foka22ok/items/378e1fb337d4b29a75ac
「OpenCV for Unity is an Assets Plugin for using OpenCV 4.3.0 from within Unity.
」 2020.05.27現在 4.3.0対応OpenCV for Unity(95USD)を半額セールの時に買う。
OpenCV Plus Unity 無料とZxing
OpenCV Plus Unity この記事によると、それなりに使えるらしい。
UnityでQRコード(Zxing)
[Zxing]UnityでQRコードを読み取りしてみる。QRコード作成
https://www.cman.jp/QRcode/qr_make/
1
2ARマーカー
QRコードだと解像度低いと認識されないので、ARマーカーarucoを使う QRコードよりシンプルなものです。
1-9のマーカーをDLするopencv_contrib
arucoはopencv_contribを導入する必要あり。
1)opencv_contribを配置する
2)配置場所をOPENCV_EXTRA_MODULES_PATHで指定する
区切り文字はバックスラッシュにしてください。エクスプローラーからコピペするとエラーになります。例)C:/SDK/opencv/opencv_contrib-3.4.10/modulesカメラキャリブレーションから座標系作成まで
C++での実装例です。Releaseのみプロジェクト設定しています。
プロパティシートを作りたい..
DLArマーカー
キャリブレーション
カメラキャリブレーションopencv-python
カメラキャリブレーションご参考/OpenCVのサンプル
- 投稿日:2020-05-27T17:50:28+09:00
UnityのOpenCVでARマーカーを使う。
用途
自分用のメモ。
OpenCV for Unity
ここを見る
https://qiita.com/foka22ok/items/378e1fb337d4b29a75ac
「OpenCV for Unity is an Assets Plugin for using OpenCV 4.3.0 from within Unity.
」 2020.05.27現在 4.3.0対応OpenCV for Unity(95USD)を半額セールの時に買う。
OpenCV Plus Unity 無料とZxing
OpenCV Plus Unity この記事によると、それなりに使えるらしい。
UnityでQRコード(Zxing)
[Zxing]UnityでQRコードを読み取りしてみる。QRコード作成
https://www.cman.jp/QRcode/qr_make/
1
2ARマーカー
QRコードだと解像度低いと認識されないので、ARマーカーarucoを使う QRコードよりシンプルなものです。
1-9のマーカーをDLするopencv_contrib
arucoはopencv_contribを導入する必要あり。
1)opencv_contribを配置する
2)配置場所をOPENCV_EXTRA_MODULES_PATHで指定する
区切り文字はバックスラッシュにしてください。エクスプローラーからコピペするとエラーになります。例)C:/SDK/opencv/opencv_contrib-3.4.10/modulesArマーカー
ご参考/OpenCVのサンプル
- 投稿日:2020-05-27T17:50:28+09:00
UnityでOpenCV
#アセットの説明
ここを見る
https://qiita.com/foka22ok/items/378e1fb337d4b29a75ac
「OpenCV for Unity is an Assets Plugin for using OpenCV 4.3.0 from within Unity.
」 2020.05.27現在 4.3.0対応OpenCV for Unity(95USD)を半額セールの時に買う。
無料版
OpenCV Plus Unity この記事によると、それなりに使えるらしい。
- 投稿日:2020-05-27T17:11:51+09:00
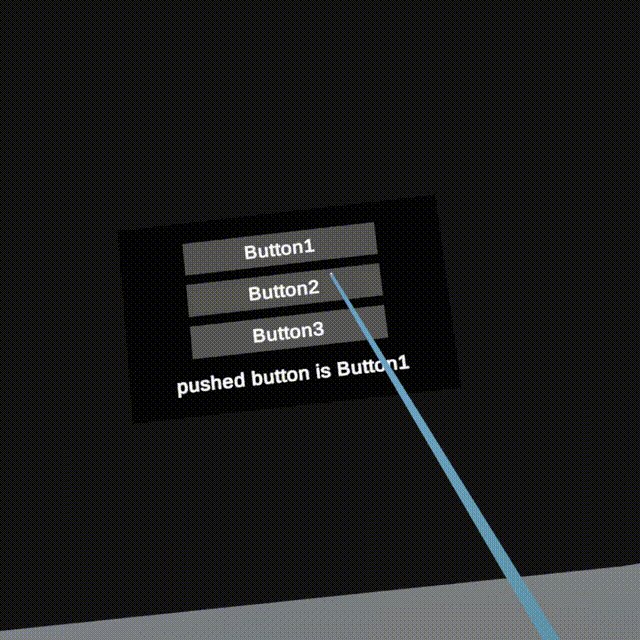
【Unity】【Oculus Quest】 uGUIを使う
やりたいこと
uGUIを使ってUIを作成する。ただし、UIはゲームのように常に前面に表示されるのではなく、3Dオブジェクトと同じようにシーンに配置されるようにする。
環境
MacOS Mojave 10.14.6
Unity : 2019.3.9f1
Oculus Integration : 16.0手順
0.前準備
- AssetStoreから
Oculus Integrationをインポートしてある。- シーンには
OVRPlayerControllerを配置してある。OVRPlayerController>OVRCameraRig>TrackingSpace>LeftHandAnchorにOculusTouchForQuestAndRiftS_Leftを追加、OVRPlayerController>OVRCameraRig>TrackingSpace>RightHandAnchorにOculusTouchForQuestAndRiftS_Rightを追加してある。Canvasの配置と設定
ゲームを作成するのと同じように
Canvasを配置する。ただし、Canvasコンポーネントの
RenderModeをWorldSpaceにする。EventCameraに、OVRPlayerController>OVRCameraRig>TrackingSpace>CenterEyeAnchorを設定する。
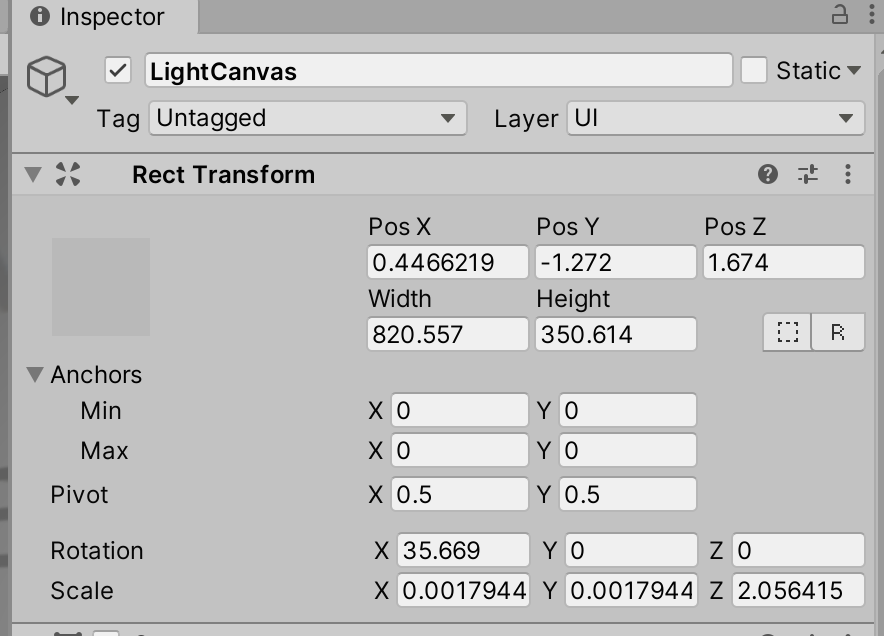
Canvasのサイズを3Dオブジェクトとどうやっても合わせるのか迷うが、サンプルシーン(Oculus>VR>Scenes>UI.scene)を確認すると、スケールを変更している事がわかる。
例えば幅2メートル高さ1メートルのUIを作成したいのなら、2000×1000で作成後、スケールを0.001にするのが良いのかもしれない。UIHelpersプレハブを配置
UIインタラクションを提供してくれるのが
UIHelpersプレハブ。これをシーンに配置する。既存のEventSystemを削除
この
UIHelpersは子にEventSystemを持っており、これにOVRInputModuleがアタッチされている。Canvas作成時に自動生成されたEventSystemは不要なので削除する。
OVRInputModuleのRayTransformに関しては、Object which points with Z axis. E.g. CentreEyeAnchor from OVRCameraRig
とあるので
CentreEyeAnchorを設定する。OVRRaycaster
CanvasにはデフォルトでGraphicRaycasterがアタッチされている。これはスクリーン上でのレイキャストのみをサポートしており、VR空間内のレイキャストには使用できないので削除する。代わりに、VR空間内でのレイキャストをサポートしているOVRRaycasterをアタッチするLaser Pointer
UIHelperの子オブジェクトのLaser PointerのMaterialがMissingになっているので、適当なマテリアルを設定する。ここまでの結果
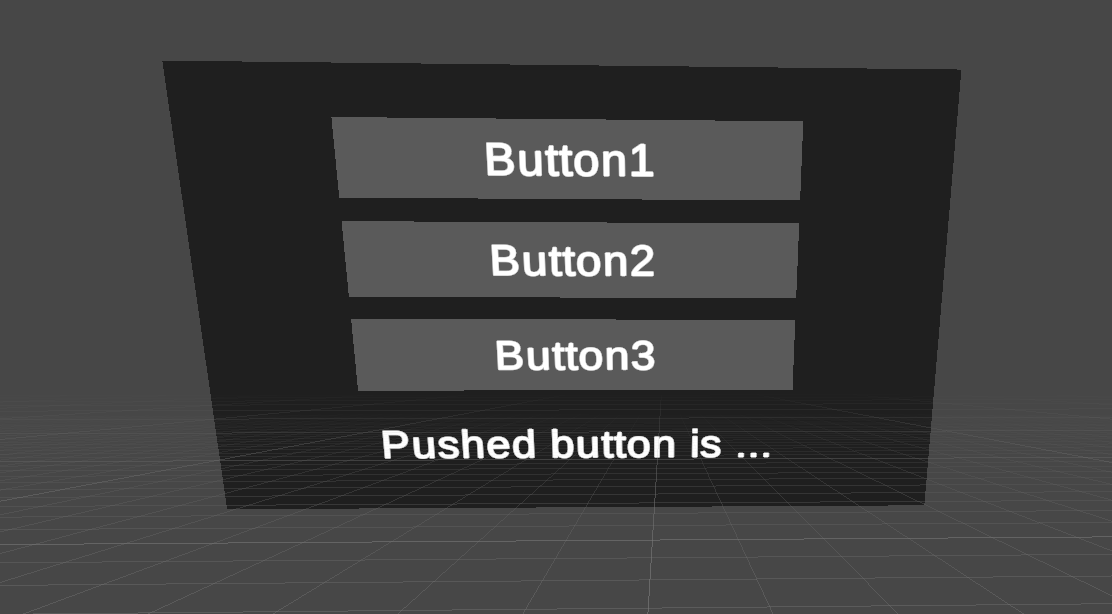
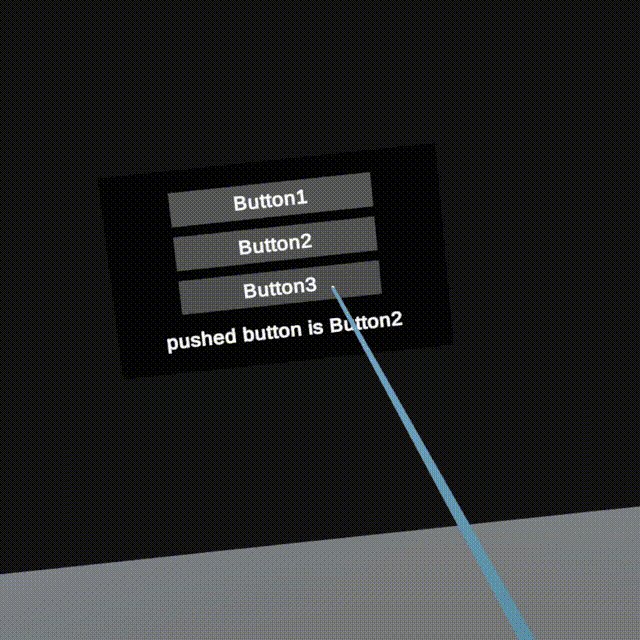
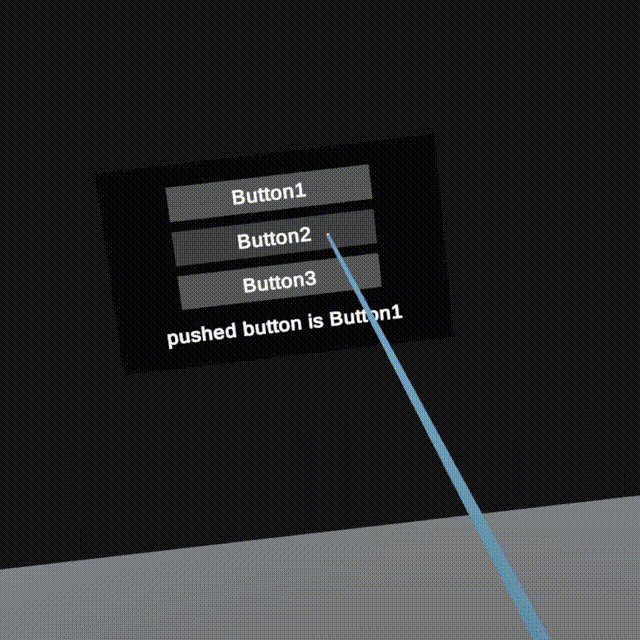
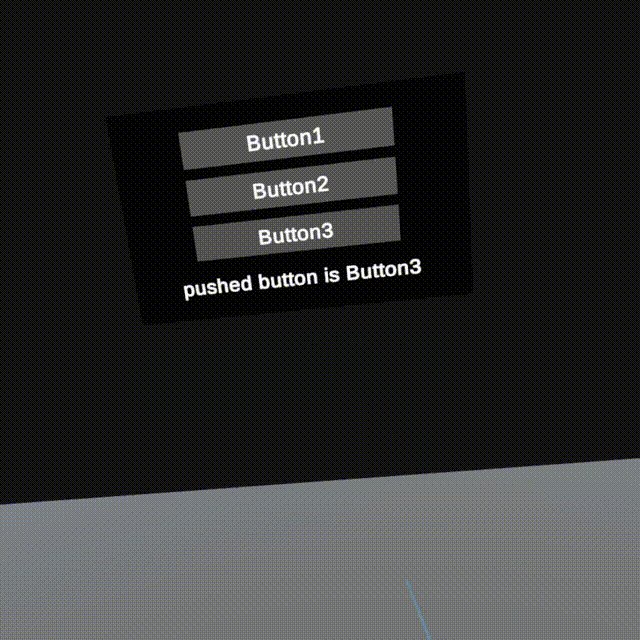
このようなスクリプトを作成する。
UITest.csusing UnityEngine; using UnityEngine.UI; using TMPro; public class UITest : MonoBehaviour { [SerializeField] private Button button1 = default; [SerializeField] private Button button2 = default; [SerializeField] private Button button3 = default; [SerializeField] private TextMeshProUGUI debugText = default; void Start() { button1.onClick.AddListener(() => debugText.text = $"pushed button is {button1.name}"); button2.onClick.AddListener(() => debugText.text = $"pushed button is {button2.name}"); button3.onClick.AddListener(() => debugText.text = $"pushed button is {button3.name}"); } }結果はこちら。
- 投稿日:2020-05-27T14:27:56+09:00
Poiyomi Toon Shader의 사용방법 (한국어 메뉴얼) How to use Poiyomi Toon Shader
https://twitter.com/MANKALO_kr
이전부터 강좌하고 싶었던 포이요미 쉐이더에 대하여 강좌해보고자 해
강좌하기 좋은 사이트를 찾고 찾다보니 결국 일본의 Qiita까지 오게 되었네日本語バージョンは準備中だよ。
일본어 버전은 준비중이야.개요
포이요미 쉐이더는 poiyomi라는 쉐이더 개발자가 만들고 배포하고 있는 VRChat에 최적화된 쉐이더야, 타 쉐이더에 비하여 상당히 가볍고 쓰기 좋으며, 다양한 기능들이 있다는 장점이 있지, 다만 너무 많은 기능들이 있다보니 서양권 사람이 아니면 사용하기 어려운 경우가 있더라고, 그래서 이렇게 각 기능들을 설명하고 번역하는 글을 작성하게 되었어.
https://github.com/poiyomi/PoiyomiToonShader/releases
Github에서 무료로 다운로드 받아서 사용할 수 있어!
https://www.patreon.com/poiyomi
또한 patreon(후원 사이트)에서 월 10달러로 더 많은 기능이 들어간 Pro 쉐이더를 사용할 수 있으니 참고해둬.
강좌에서 사용한 쉐이더는 Poiyomi Shader Pro V5.6 을 사용하고 있어.
기초로 알아둘 것
검색법
검색을 편하게 하기 위하여 각 기능의 명칭에 []를 붙여뒀어, Lighting Ramp라는 기능을 찾고싶다면 Ctrl+f를 누른 뒤 [Lighting Ramp]를 누르면 돼.쉐이더 초보라면?
만약 모든 기능을 다룰 자신은 없고 최소한의 옵션값을 사용하고 싶다면.poiyomi/toon/simple쉐이더를 먼저 사용해보는 것을 추천할게, 기본적인 세팅은 자동으로 해주는 데다가 일반 포이요미 쉐이더로 넘어가도 여기서 세팅해둔 값이 그대로 넘어가서 굉장히 편리해.Opaque? Cutout? TransParent?
Opaque 쉐이더는 투명한게 뭔지 모르는 쉐이더야. 전부 불투명으로 처리하고 투명값이 있다면 그냥 검은색으로 처리해. Cutout쉐이더는 투명도를 0, 또는 1로 받아들여, 즉 완전 투명하거나 불투명하거나 둘 중 하나고 중간이 없어. TransParent는 투명도를 조절할 수 있어서 반투명한 효과를 보여줄 때 사용할 수 있어.
이 3가지는 각자 Opaque>Cutout>TransParent 순으로 처리속도가 다르니 적절하게 조절해야 최적화에 도움이 될거야.각 텍스쳐의 옵션
각 텍스쳐를 넣는 칸 왼 쪽을 보면 삼각형 버튼이 있는데, 그것을 누르면 추가 옵션이 나와.
tilling - tilling을 늘리게 되면, 각 텍스쳐들을 해당 숫자만큼 반복하여 보여줘
tilling x : 20, y : 20 으로 설정한 예시offset - offset을 조정하면 텍스쳐의 중심위치를 조절할 수 있어
offset x : 0.2, y : 0.5로 설정한 예시(정수로 설정하면 변화가 딱히 없으니 소수로 설정해야 변화를 확인할 수 있어)panning - panning은 있는 경우도 있고, 없는 경우도 있는데, 이것은 텍스쳐에 흐름을 주는 역할을 해.(그냥 Texture에는 해당 항목이 없어서 Main의 Global Pan Speed를 썼어)
UV?
각 텍스쳐마다 UV#이라고 적혀있는 부분이 있는데, 이것은 UV맵의 레이어를 설정해주는 역할을 해. 타 UV에 간섭하는 기능을 쓰는 경우, 레이어같은 역할을 해줘. DistortedUV의 경우는 후술할 UV Distortion에 사용돼.Normal Map이란?
노말맵은 마테리얼에 설정해주면 빛을 받았을 때 해당 노말맵의 값에 따라 가상으로 그림자의 모양을 만들어주는 역할을 해, 이렇게 하면 우둘투둘한 질감을 굳이 모델링을 해주지 않아도 설정해주는 것이 가능해
Poiyomi Shader에서 기본제공하는 텍스쳐들
Poiyomi Shader를 임포트 했다면 _PoiyomiShaders/Textures 폴더에서 여러 텍스쳐들을 발견할 수 있는데, 다양한 normal map, noise texture 등을 제공하니 한 번 둘러보는 것도 좋아.Emission? Intensity?
Emission의 뜻은 '방사' 야, Post Process가 적용된 월드에서 Emission을 넣으면 뻗어나가는 것을 볼 수 있어, Intensity는 그냥 기본 밝기 조절이야, 뽀샤시를 크게 주는게 Emission, 아니고 밝기만 올리는게 Intensity라고 생각하면 편해.Map과 Mask의 차이
Map은 색상을 섞어넣는 것이고, Mask는 색상의 강도에 따라 해당 위치에 해당 기능이 들어가는지 아닌지 판정하는 역할을 해, Map은 원하는 곳에 색을 섞는 것, Mask는 원하는 곳에 섞이지 않도록 하는 것이 목표라고 생각하면 될듯.편의기능
각 옵션의 우측 상단을 보면 네모 안에 역삼각형이 들어있는 버튼이 있는데, 이 버튼을 누르는 것으로 마테리얼 속성을 리셋, 복사, 붙여넣기 할 수 있어.
각 옵션의 우측 상단을 보면 쇠사슬 버튼이 있는데, 이 버튼을 누르고 Add를 눌러 마테리얼 그룹을 추가한 다음에 다른 마테리얼을 넣으면 속성의 조절을 함께 할 수 있어. 매번 복사 붙여넣기 할 필요가 없는 편한 기능이야.[Main]
[Color & Alpha] - 색상 & 투명도
[Saturation] - 채도
[Use Vertex Color] -Vertex Color라는 모델링 단계에서 각 모델에 지정해줄 수 있는 색상이 있어, 해당 색상을 겉으로 드러나게 해주는 역할을 해, 예를 들자면 Booth에서 판매되고 있는 모델, [クロノス]의 눈물도 쉐이더에서 활용하기 위해 해당 기능을 사용하고 있지
[Basic Emission] - 기본적인 밝기야, 일반적으로는 그냥 그림자를 줄이지만 Post Process Stack이 활용된 월드에서 Bloom효과를 받으면 밝게 빛나게 돼
Basic Emission값을 20으로 설정한 모습
[Texture] - 텍스쳐
[HueShift] - 색조
[Normal Map] - 노말맵
[Normal Intensity] - 노말맵의 밝기 (노말맵이 얼마나 선명하게 드러나는지 설정)
[Alpha Mask] - 알파값의 마스크야, 흑백으로 만들어진 텍스쳐를 사용하고, 검은색에 가까울수록 해당 부분이 더 투명해져
우측 상단의 Alpha Mask텍스쳐(_PoiyomiShaders/Textures/Noise/T_Noise_No (17))를 적용시킨 모습
[Global Pan Speed] - 텍스쳐를 x, y방향으로 흘러가게 하는 기능
[RGB Mask]
RGB Mask는 다른 텍스쳐를 섞어넣을 때 사용되는 기능으로, R,G,B값을 이용하여 텍스쳐를 섞어넣어, 하나의 마테리얼에 여러 텍스쳐를 섞어넣어야 할 때 사용되는 기능이야. 마스크 텍스쳐가 검은색이면 원본 텍스쳐가 보이고, 하얀색에 가까워질수록 텍스쳐가 하얗게 변해. 여기서는 이 텍스쳐를 마스크로서 사용했어.
(_PoiyomiShaders/Textures/Misc/T_RainbowHorizontal )
요약하자면 R,G,B 각자 색상의 값을 해당 색상 텍스쳐로 지정된 텍스쳐의 투명도값으로 사용한다고 보면 될 것 같아.
이렇게 쉐이더 값을 설정해주면
이렇게 나와[RGB Mask Enabled] - RGB Mask 사용여부
[Mask] - RGB Mask
[R Color]
[R Texture]
[G Color]
[G Texture]
[B Color]
[B Texture][Details]
디테일은 말그대로 텍스쳐에 디테일을 추가해주는 기능이야, 이렇게 말하면 애매해지니 텍스쳐 위에 텍스쳐를 하나 더 입혀주는 기능이라고 생각하면 될 것 같아. 텍스쳐 하나로는 표현하기 힘든 것을 도와줘.
[Detail Mask] - G : Normal인데 어째서인지 안보이는 경우가 있나봐, 디테일에 주는 마스크야, 디테일에서는 Texture와 Normal값을 사용하는데, 빨간색에 가까울수록 Texture만, 초록에 가까울 수록 Normal만 보여줘.
[Detail Texture] - 어떤 텍스쳐를 섞어넣을지
[Detail Tex Intensity] - 디테일 텍스쳐의 투명도 조절, 올릴 수록 원래 텍스쳐가 희미해짐
[Detail Brightness] - 디테일 텍스쳐의 밝기
[Detail Tint] -디테일 텍스쳐의 색상
[Detail Normal] - 디테일 노말맵
[Detail Normal Intensity] - 디테일 노말맵의 선명도[Vertex Options]
Vertex는 모델을 이루는 폴리곤을 부르는 말이기도 해, 이 폴리곤들을 조정하는 옵션이야. 사용 용도는 다양하겠지만 Mesh를 이동시키지 않은 상태로 이동하게 보이고 싶거나, 월드 좌표를 기반으로 메시를 이동시켜야 할 때, 폴리곤의 높낮이를 임의로 조절해야할 때 사용할 수 있을 것 같아.
[Local Translation] - 메시 기준으로 위치를 이동해야 할 때
[Local Rotation] - 메시 기준으로 회전을 시켜야 할 때
[Local Scale] - 메시 기준으로 크기를 조정해야 할 때
[World Translation] - 월드 기준으로 메시를 이동시켜야 할 때
[Vertex Height] - 버텍스의 높이를 조정해야 할 때
[Height Map] - 버텍스의 높이를 임의로 조정하는 텍스쳐
[Mask Bias] - Height Map의 기준을 정함, 바닥을 기준으로 솟아오를지(0), 아니면 천장을 기준으로 내려올지(1)를 조절
[Rounding Enabled] - 둥글게 해줄 것인지( 체크 안되어있으면 기본적으로 둥글게 함)
[Division Amount] - 얼마나 둥글게 할 것인지(0으로 하면 아예 사라짐, 500에 가까울수록 둥글어짐)[Alpha Options]
가끔 Poiyomi Shader를 조절하던 중에 분명 TransParent 쉐이더를 사용했는데도 투명값을 사용하는 표정 세팅이 이상하게 된다는 말이 들리고는 하는데, 그럴 때는 대부분 Alpha Options를 제대로 조정하지 않았던 경우가 있어, Main에 있던 Alpha Mask 세팅값과 연관되어있는 수치이니 테스트 할 때는 Alpha Mask를 세팅해주고 하자.
[Alpha Mod] - 투명도의 수치를 조정, Cutout일 때는 특정 투명도 이상일 때 해당 부분을 불투명으로 설정해주는 기준을 정함
[Alpha Cutoff] - Cutout일 때만 작용함, Alpha To Coverage가 켜져있어야 하며, 그 경우 Alpha Mod와 거의 비슷한 역할을 함
[Enable Dithering] - 디더링 (Alpha가 적용되는 가장자리를 부드럽게 처리하는 것) 사용여부, 잘 이해하기 힘들 경우엔 Alpha To Coverage를 끄고 적용시켜볼 것
[Dither Gradient] - 디더링의 정도 조절
[Force Opaque] - Cutout일 때만 작용함, Opaque(전체 불투명)로 만듬
[Alpha To Coverage] - 알파를 범위로 사용함
[Shadow Clip Mod] - 알파에 그림자를 적용시킬 것인지
[Mip Level Alpha Scale] - 시선이 가까울 수록 알파를 적용시킴[Back Face]
영어를 직역하면 뒷면이라는 뜻이야, 유니티를 만져봤다면 알겠지만 유니티의 Mesh를 안쪽에서 보면 대부분 바깥이 그대로 투명하게 보이는 것을 알 수 있어 애초에 텍스쳐를 적용시키는 곳이 아니기 때문이지, Mesh를 안쪽에서 봐도 보이면 최적화 문제도 있고 할테니, 하지만 간혹 치마등 옷을 한 쪽 면만 모델링하는 모델러들이 있는데, 그런 경우에 이 기능을 사용하여 안쪽에 다른 텍스쳐를 넣어주는 것이 가능해.
일단 기본적으로 최하단의 Rendering Options에서 Cull을 Off로 하거나 front로 바꿔주는 것을 잊지마.
[Texture] - 뒷면 텍스쳐
[Detail Intensity] - 위에서 다루었던 디테일의 밝기
[Hue Shift] - 뒷면 색조
[Emission Strength] - 뒷면 밝기[Lighting]
[Light & Shadows]
[Lighting Type] - 라이팅 타입 설정, Neutral은 표준설정으로서 AO설정을 사용할 수 없음. Controlled는 모든 설정을 조정할 수 있으며, Standardish는 Unity의 Standard 쉐이더와 비슷한 결과를 낸다.
[Lighting Ramp] - 그림자의 Ramp를 설정, 우측을 클릭하여 창을 여는 것으로 그림자의 색상과 깊이를 조절할 수 있다.
[Shadow Mask] - 그림자가 지는 범위를 설정해준다.[Shadow Strength] - 그림자의 강도 조절
[Shadow Offset] - 그림자의 위치조절 높을수록 그림자가 덜 진다.
[AO Map] - Ambient Occlusion 를 조정하는 map을 설정해준다. Noise를 넣어서 사용할 수 있고, 여기서는 그림자에 모양을 준다고 생각하면 될 듯
[AO Strength] - AO의 강도
[Min Brightness] - 최소밝기, 아무리 어두운 환경에서도 최소한의 밝기를 유지한다.
[Indirect Contribution] - 밝기 보정, 1에 가까워질수록 밝기를 덜 받는다.
[Recieve Casted Shadows?] - 그림자를 받는지, 다른 오브젝트에 의해 지는 그림자를 캐스팅할지 결정한다.
[Standardish Settings]
[Smoothness] - Lighting Type을 Standardish로 설정했을 때, Smooth값을 얼마나 줄지 설정한다. 높일수록 Skybox와 약간씩 섞어서 보다 자연스럽게 나오게 해준다.[Additive Lighting (Point & Spot Light)]
Point Light와 Spot Light가 밝기를 줄 때 어떻게 작용하는지 결정해주는 수치, 이 2개의 라이팅 세팅은
[Additive Softness] - 그림자를 부드럽게 함
[Additive Offset] - 그림자의 크기
[Additive Intensity] - 그림자의 밝기
[Advanced]
Advanced에서는 그림자를 3단으로 분리하여 처리할 수 있어 그림자의 색상이 깊이에 따라서 달라져야 할 때 사용할 수 있지.
[Standard Lighting Controls Toon Ramp] - Light Baking을 하면 Toon Ramp가 나타날 수 있도록 해주는 기능
[Num Ramps] - 몇 개의 Lighting Ramp를 사용할지 정한다. 최대 3개
[Lighting Ramp 2]
[Shadow Strength 2]
[Shadow Offset 2]
[Lighting Ramp 3]
[Shadow Strength 3]
[Shadow Offset 3][Subsurface Scattering]
이 기능은 광원이 모델의 뒤에 있을 때 주변으로 빛이 새어들어오는 효과를 주는 기능이야. 조금 더 리얼한 효과를 주려면 설정해주는 것이 좋아.
[Subsurface Color] - 새어들어오는 빛의 색상
[Thickness Map] - 새어들어오는 빛의 모양
[Thickness mod] - Thickness Map의 정도, 0에 가까울수록 선명해지고, -1에 가까울수록 subsurface의 색상이 드러나고, 1에 가까울수록 색상도 사라짐
[Light Strength] - 빛의 강도
[Light Spread] - 빛이 퍼지는 정도
[Light Distortion] - 0에 가까울수록 빛이 더 중앙으로 침범함[Rim Lighting]
Rim(가장자리) Lighting은 가장자리에 빛깔을 주는 것으로 메시의 가장자리를 빛나게 해주는 효과야. 이래저래 익숙한 사람들도 많을거야.
[Normal Select] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)
[Invert Rim Lighting] - Rim Lighting의 결과를 거꾸로 뒤집어서 함, 즉 중심부터 적용됨.
[Rim Color] - 색상
[Rim Sharpness] - 빛의 강렬한 정도 조절
[Rim Emission] - 빛의 세기 조절
[Rim Color Brighten] - 색상의 밝기 조절
[Rim Color Bias] - 색상 기준점 조절, 0이면 하얀색, 1로 갈수록 설정한 색에 가까워짐.
[Rim Texture] - Rim에 씌울 Texture, 예를들어 무지개를 넣으면 아래사진처럼 나옴.(Color bias = 1, Color = white)
[Rim Mask] - 마스크[Width Noise]
[Rim Width Noise] - Rim에 적용되는 노이즈
[Intensity] - 밝기
[Shadow Mix]
[Shadow Mix In] - 그림자와 Rim Light를 섞을지 설정한다. 그림자를 무시하고 그대로 Rim Light를 넣을 수 있지만 Shadow Mix In을 1로 올려주면 그림자 범위 안으로 RimLight가 침범하지 않음.
[Shadow Mix Threshold] - 한계점 설정
[Shadow Mix Width Mod] - Rim Light가 그림자에 섞이는 Width 기준 조절[Environmental Rim Lighting]
Environmental Rim Lighting은 Skybox의 색상을 Rim Light로서 섞어넣는 기능이야, 즉 월드마다 다른 림 라이팅을 가지게 되고, 야외 월드라면 조금 더 자연스러운 라이팅을 넣어줄 수 있겠지.
[Mask] - 마스크
[Blur] - 뿌연 정도
[Rim Width] - 빛의 너비 조절
[Rim Sharpness] - 빛의 강렬한 정도 조절
[Min Brightness Threshold] - 최소 밝기 한계점
[Intensity] - 빛의 밝기[Baked Lighting]
[GI Emssion Multiplier] - 라이트 베이킹 할 때 쓰이는 밝기 정도
Global Illumination] - 리얼타임을 베이킹 할 것인지 베이킹 된 라이트를 사용할 것인지[Reflections]
[Metallics]
쉐이더에 Cubemap을 넣어주어서 주변 물체를 반사하는 느낌이 들 수 있도록 해주는 기능이야. 어떤 Cubemap을 넣느냐에 따라서 다양한 반사체 느낌을 낼 수 있어.
[Baked Cubemap] - 넣어줄 Cubemap
[Force Baked Cubemap] - Baked Cubemap에서 넣은 큐브맵을 넣을지 체크하는 것, 체크하지 않으면 해당 월드의 Skybox를 Cubemap으로 받아옴
[Reflection Tint] - 반사색상
[Metallic Mask] - 메탈릭 효과 마스크
[Metallic] - 메탈릭 효과의 정도, 높게 할 수록 라이팅, 그림자 등을 무시하고 기본적인 입체감만 줌
[Smoothness Map] - Smooth 효과 마스크
[Invert Smooth Map] - Smooth 효과 마스크 반전
[Smoothness] - Smoothness 효과의 정도, 높게 할 수록 Cubemap의 퍼지는 정도를 줄임.[ClearCoat]
Metallics와 거의 비슷하지만 원본 텍스쳐와 섞어넣는 정도를 조절해. 기존의 느낌을 지우면서 메탈릭 효과를 줄 수 있어.
[What Normal?] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)
[Baked CubeMap] - 큐브맵 설정
[Force Baked Cubemap] - Baked CubeMap에서 설정한 큐브맵을 사용할지 월드 Skybox를 사용할지 설정
[Reflection Tint] - 반사색상
[Mask] - Clear Coat 효과 마스크
[Clear Coat] - Clear Coat 효과 정도, 높을 수록 라이팅, 그림자, 기존 텍스쳐 등을 무시하고 기본적인 입체감만 줌
[Smoothness Map] - Smooth 효과 마스크
[Invert Smooth Map] - Smooth 효과 마스크 반전
[Smoothness] - Smoothness 효과의 정도, 높게 할 수록 Cubemap의 퍼지는 정도를 줄임.
[Force Lighting] - Lighting 설정값 반영[Matcap]
Matcap은 마테리얼(mat) 위에 텍스쳐 하나를 말 그대로 씌워준다(cap)라고 생각하면 될 것 같아. 텍스쳐 하나가 마테리얼 위에 떠있듯, 어떤 각도에서도 같은 형태를 유지해. 아래 GIF 이미지를 보면 조금 이해가 편할거야.
일반적으로 하이라이트 효과에 많이 쓰이지만 살이나 재질의 질감표현에 쓰이기도 해.
[Color] - Matcap 색상
[Matcap] - Matcap 텍스쳐
[Border] - Matcap 경계, 넣은 Matcap텍스쳐 크기조절이라고 생각하면 편해
[Mask]- 마스크
[Emission Strength] - Matcap 전체밝기
[Intensity] - Matcap 기초밝기
[Hide in Shadow] - 그림자에 가려지는 정도
[Replace With Matcap] - Matcap으로 대체하는 정도, 0에 가까울수록 원래 텍스쳐가 나옴
[Multiply Matcap] - Matcap 곱하기, Replace With Matcap을 0으로 하고 이걸 올리면 기본 텍스쳐랑 Matcap이 곱해짐
[Add Matcap] - Matcap 더하기, Replace With Matcap을 0으로 하고 이걸 올리면 기본 텍스쳐에 Matcap이 더해짐.
[Normal to use] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)[Matcap 2]
Matcap이랑 완전 동일해, Matcap을 하나 더 넣고싶을 때 쓰는 것.
[Specular Reflections]
매끈한 면을 경계로 일어나는 반사를 의미한대, 즉 마테리얼의 매끈함을 강조하고 싶을 때 쓸 수 있겠지, 물론 하이라이트로 쓰이는 경우도 많음.
[Specular Type] - Realistic - 라이트의 방향에 따라 하이라이트를 만들어줘, Toon - 툰 느낌으로 딱 떨어지는 하이라이트를 만들어줘, Anisotropic - 비등방성 라이트가 들어오는 위치에 따라서 하이라이트의 모양이 변해
[Normal Select] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)
[Min Light Brightness] - 최소 밝기, 1에 가까울 수록 라이트 밝기가 낮아도 하이라이트가 선명히 보임
[Attenuation Strength] - Point Light 등의 라이트에 의해 생기는 하이라이트의 감쇠 조절 1에 가까울 수록 올라감.
[Specular Tint] - 반사광 색상 조절
[Mix Material Color Into Tint] - 마테리얼의 색상을 위 반사광 색상에 섞어넣음.
[Smoothness] - 하이라이트 퍼짐 조절, 1에 가까울수록 덜 퍼짐
[Specular Map] - 반사광 맵, 하이라이트 모양 조절
[Invert Smoothness] - 하이라이트 퍼짐 반전
[Specular Mask] - 반사광 마스크
[Smoothness From] - 퍼짐 기준 GrayScale : 흑백, Alpha : 투명도, Specular Map으로 하이라이트의 모양을 바꿔줄 수 있는데, 투명도, 또는 흑백 중에서 무엇으로 기준을 잡을지 결정함.[Toon Spacular]
[Inner/Outer Edge] - 안, 밖의 경계 조절. Toon으로 설정하여 반사광의 크기를 조정하는 것.
[Anisotropic]
[(Bi)Tangent?] - 탄젠트... 설명하기 귀찮으니 그냥 가로세로라고 생각해.
[Spec1 Alpha] - 반사광의 크기 조정
[Spec2 Alpha] - 반사광의 밝기를 담당하는 크기 조절
[Spec2 Smoothness] - Spec2의 반사광의 퍼짐을 조절 Spec2 Alpha와 함께 써보면 감을 잡을 수 있을거야.
[Use Directional Map?] - 광원에 따른 맵을 사용할 것인지
[AnisoTropic Directional Map] - 광원에 따른 맵 설정, 이를 설정해주면 해당 맵에 맞추어 특정 방향에서 들어오는 라이트에 따라서 빛나게 돼. 비닐 같은 것의 하이라이트를 만들 때 좋음, 아래는 예시.
[Specular Reflections 2]
Specular Reflections랑 동일
[Outlines] - (Outline Shaders only)
[Mode]
ㄴBasic - 일반적인 아웃라인
ㄴTint - 텍스쳐의 색상을 아웃라인으로 씀
ㄴRim Light - 빛의 반대방향 가장자리를 아웃라인으로 씀
ㄴDirectional - Directional Offset XY에서 설정한 방향으로 아웃라인
ㄴDrop Shadow - Drop Direction XY에서 설정한 방향으로 메시모양 그림자 아웃라인
[Fixed Size?] - 아웃라인의 선 굵기를 거리에 관계없이 고정
[V Color as Normal] - 버텍스 컬러를 노멀로서 사용함
[Enable Lighting] - Tint 아웃라인 등에서 해당 아웃라인에 라이팅 세팅값을 적용시킨다
[Width] - 굵기
[Color] - 색상
[Tint Mix] - Tint에 텍스쳐를 섞어넣는 정도
[Outline Emission] - 아웃라인 밝기
[Outline Texture] - 아웃라인 텍스쳐
[Outline Mask] - 아웃라인 마스크
[Texture XY | Mask ZW Pan] - X,Y는 텍스쳐의 흐름을 조정, Z,W는 마스크의 흐름을 조정함
[Shadow Strength] - Enable Lighting이 설정되었을 때, 그림자의 정도를 조정
[Rim Light Blend] -
[directional Offset XY] - Directional Mode에서 아웃라인의 위치를 설정
[Drop Direction XY] - Drop Shadow Mode에서 아웃라인의 위치를 설정Advanced
[Outline distance Fade] - 거리에 따라서 아웃라인의 투명도를 조절함, Y가 최소거리, X가 최대거리. 50 : 10 정도로 조절해서 확인하면 어떤건지 대충 알 듯.
[cull] - 아웃라인을 어느 방향으로 보이게 할지 설정, off(양쪽), Front(앞쪽), Back(뒷쪽)[Special Effects]
[Emission / Glow]
Post Process가 적용된 월드에서 발광효과를 주고싶을 때, 또는 밝은 오버레이 효과를 주고싶을 때 사용하면 좋은 기능
[Emission Color] - 색상
[Emission Mask] - 마스크
[Emission Strength] - 밝기[Center Out Emission]
중심으로부터 바깥으로 퍼져나가는 효과
[Enable Center Out] - 쓸지말지
[Flow Speed] - 속도[Glow In The Dark Emission (Requires Lighting Enabled)]
밝을 때 어둡게, 어두울 때 밝게 빛나게 하는 기능
[Enable Glow In The Dark] - 쓸지말지
[Lighting Type] - 라이트의 기준, Mesh로 하면 메쉬에 쳐진 그림자를 기준으로 빛남
[Min Emission Multiplier] - 최소 Emission 조합
[Max Emission Multiplier] - 최대 Emission 조합
얼마나 빛의 강도가 필요한지 조정
[Min Lighting] - 최소 Lighting
[Max Lighting] - 최대 Lighting
얼마나 라이팅이 적용될지 범위 조절[Blinking Emission]
Emission을 일정주기로 정도를 올렸다 내린다.
[Emissive Blink Min] - 최소주기
[Emissive Blink Max] - 최대주기
[Emissive Blink Velocity] - 속도[Scrolling Emission]
Emission을 스크롤한다.
[Enable Scrolling Emission] - 쓸지말지
[Use Curve] - 커브값에 따라서 움직일 것인지
[Curve] - 커브 그래프 조절
[Emissive Scroll Direction] - 스크롤 되는 방향좌표
[Emissive Scroll Width] - 스크롤되는 Emissive의 범위
[Emissive Scroll Velocity] - 스크롤 속도
[Emissive Scroll Interval] - 스크롤 주기[Emission / Glow 2(Requires Emission 1 Enabled)]
Emission을 하나 더 적용, 1을 먼저 적용시킨 후 써야함.
[Flipbook]
Flipbook은 Gif이미지 등을 마테리얼에 적용시키는 기능이야. 움직이는 그림을 넣을 수 있어서 많은 연출이 가능해.
일단Assets/_PoiyomiShaders/Scripts/TextureArrayCreator/Editor에 들어가면 TextureArrayScripts.UnityPackage가 있을텐데 더블클릭해서 해당 파일을 import해줘.
그 다음 원하는 Gif파일을 프로젝트 창에서 우클릭을 한 후 Poiyomi-Texture Array-From Gif를 클릭해줘
이런 파일이 생겼으면 성공이야. 이렇게 만들어진 파일을 Texture Array라고 부를게[Flipbook Controls Alpha?] - Gif 파일의 투명도를 사용할 것인지
[Intensity Controls Alpha?] - Gif파일의 검은 부분(채도)을 투명도로 사용할 것인지
[Color Replaces Flipbook] - 아래의 Color & Alpha에서 설정한 색상을 Flipbook과 대체할 것인지.
[Texture Array] - 넣을 Gif파일(의 Texture Array)
[Texture Panning] - 텍스쳐의 흐름
[Mask Panning] - 마스크의 흐름
[Mask] - 마스크
[Color & Alpha] - 색상조절
[Total Frames] - 전체 프레임 갯수 (아래의 스크린샷 처럼 Texture Array파일을 클릭하여 확인할 수 있음)
[FPS] - 초 당 프레임, 재생속도
[Scale | Offset] - X,Y 크기조절, Z,W 중심위치조절
[Tiled?] - 타일처럼 반복할 것인지
[Emission Strength] - 밝기조절
[Rotation] - 회전
[Rotation Speed] - 회전속도
[Replace] - 원본 텍스쳐와 대체할 것인지
[Multiply] - 원본 텍스쳐와 곱할 것인지
[Add] - 원본 텍스쳐에 더할 것인지[Manual Frame Control]
[Current Frame] - 현재 프레임 지정(-1일 경우 지정안함)[Dissolve]
Dissolve는 텍스쳐를 다른 텍스쳐로 부드럽게 바꿔주는 기능이야 변신 연출 등에서 종종 쓰이고는 해.
[Dissolve Type] - 어떤 방식으로 Dissolve를 줄 것인지, Basic은 평범한 Dissolve고 Point to Point는 방향성이 있는 Dissolve, 아래에서 설명할 Point to Point항목에서 설정함
[Edge Width] - Dissolve되는 가장자리 너비
[Edge Hardness] - Dissolve되는 가장자리 선명도
[Edge Color] - 가장자리 색상
[Edge Gradient] - 가장자리 그라데이션
[Edge Emission] - 가장자리 밝기
[Dissolved Color] - Dissolve Texture의 색상
[Dissolved Texture] - Dissolve되어 바뀔 텍스쳐
[Dissolved Emission Strength] - Dissolved Texture의 밝기
[Dissolve Noise] - Dissolve의 Noise, 모양
[Invert Noise] - Dissolve Noise 반전
[Dissolve Detail Noise] - Dissolve Noise에 더하져 Dissolve를 하나 더 추가.
[Invert Detail Noise] - Dissolve Detail Noise 반전
[Dissolve Detail Strength] - Dissolve Detail Noise의 강도
[Dissolve Alpha] - Dissolve 되는 정도, 0일수록 원래 텍스쳐에 가깝고 1일수록 바뀔 텍스쳐로 바뀌어감.
[Dissolve Mask] - 마스크
[Continuous Dissolve Speed] - 자동으로 Dissolve 하는 속도[Point to Point]
[World/Local] - 월드와 로컬(자기자신) 중 어디를 기준으로 잡을 것인지
[Edge Length] - 가장자리 길이
[Start Point] - 시작점
[End Point] - 끝나는 점
위 설정을 다 해둔 다음에 Sphere를 하나 생성하여 마테리얼을 넣고 움직여보면 어떤 뜻인지 대충 이해할 수 있을거야.[Panosphere]
Panorama Sphere의 줄임말로, 파노라마 사진(360도 사진)을 보여주는 기능이야. VRChat 등에서 Panorama기능으로 찍은 사진을 넣을 수도 있고, Cubemap을 넣어서 사용할 수도 있어.
[Color] - 색상
[Texture] - 텍스쳐
[Mask] - 마스크
[Emission Strength] - 밝기
[Alpha] - 투명도
[Pan Speed] - 텍스쳐 흐름 속도
[Use Cubemap] - Cubemap을 사용할 것인지
[Cubemap] - Cubemap 텍스쳐[Glitter / Sparkle]
가끔 도너츠 등에 뿌려져있는 반짝이 가루... 뭔가 맛있어보이게 하는 효과가 있더라고, 그런 느낌으로 마테리얼에 반짝이 가루를 뿌려주는 기능이야.
[Color] - 반짝이 색상
[Use Surface Color] - 표면 색상을 따라감
[Color Map] - 색상 맵
[Glitter Mask] - 마스크
[Glitter Density] - 반짝이 갯수
[Glitter Jitter] - 반짝이 일그러짐(모양)
[Glitter Wobble Speed] - 반짝이 발광 속도
[Glitter Size] - 반짝이 크기
[Glitter Contrast] - 반짝이 대조, 아래로 내려갈수록 더 드러남
[Glitter Angle Range] - 반짝이 각도, 내릴수록 가운데로 몰림
[Glitter Min Brightness] - 반짝이 최소밝기
[Glitter Max Brightness] - 반짝이 최대밝기
[Glitter Bias] - 반짝이 노출기준[Random Colors]
반짝이 색상을 랜덤으로 주는 기능이야
[Enable] - 쓸지말지
[Saturation Range] - 채도 범위
[Brightness Range] - 밝기 범위[Text Overlay]
Text Overlay는 마테리얼 위에 FPS, 좌표, 로컬타임을 글씨로 표시해주는 기능이야. 명칭만 다르고 적용방법은 똑같으니 통틀어서 설명할게.
[Font Array] - 폰트 텍스쳐, 검색에 font라고 치면 poiyomi shader에서 기본제공하는 몇 종류의 폰트 텍스쳐를 찾을 수 있을거야, 직접 만들어서 사용해도 되긴 해[FPS] [Position] [Instance Time]
[Color] - 폰트색상
[Emission Strength] - 밝기
[Offset] - 위치
[Rotation] - 회전
[Scale] - 크기
[Padding Reduction] - 공백 처리, 값을 올리면 해당방향으로 늘어나며 사라짐[Mirror (VRChat)]
VRChat 게임에서 거울과 관련된 기능이야.
[Show in Mirror] - ShowInBoth - 거울의 안과 밖에서 전부 보임, ShowOnlyInMirror - 거울 안에서만 보임, DontShowInMirror - 거울에서만 안보임
[Enable Mirror Texture] - 체크하면 거울 안에서는 다른 텍스쳐로 변경되어 보여
[Mirror Tex] - 거울 내에서 변경될 텍스쳐[Distance Fade]
거리에 따라 투명도를 조절해주는 기능이야
[Minimum Alpha] - 최소 투명도, 아무리 멀어도 이 아래로 투명해지지 않아.
[Fade Mask] - 마스크
[Distance Fade X to Y] - X범위만큼 불투명해지고, Y 범위만큼 투명해짐 X가 더 클 경우, 가까이 다가갈수록 불투명해지며, Y가 더 클 경우 가까이 다가갈수록 투명해짐[Angular Fade]
각도에 따라 투명도를 조절해주는 기능이야
[Angle Type] - Camera Face Model - 카메라 기준, Model Face Camera - 모델 기준, Face Each Other - 둘다
[Model or Vert Position] - 모델기준 좌표를 쓸지, 버텍스기준 좌표를 쓸지
[Forward Direction] - 모델기준으로 어느 방향을 정면으로 할 것인지, 방향만 설정하는 것이기 때문에 1, 0, -1만 써도 됨(Model Face Camera)
[Camera Angle Min] - 카메라 각도 최소(Camera Face Model)
[Camera Angle Max] - 카메라 각도 최대(Camera Face Model)
[Model Angle Min] - 모델 각도 최소(Model Face Camera)
[Model Angle Max] - 모델 각도 최대(Model Face Camera)
[Min Alpha] - 최소 투명도[Distance Dither]
거리에 따라 디더링(점을 교차하여 찍는 그래픽 기법)을 주는 기능이야.
[Dither Opaque Range] - 디더링 공간 범위
[Dither Invisible Range] - 디더링이 안보이는 범위, 이 범위에서 Dither Opaque Range를 뺀 만큼 디더링이 적용된다고 생각하면 돼. 즉 거꾸로 넣을 것이 아닌이상 항상 이 값을 Dither Opaque Range보다 크게 하는게 좋아.
[Dither Min Dissolve] - 디더링 Dissolve 최소값
[Dither Max Dissolve] - 디더링 Dissolve 최대값[UV Distortion]
UV를 왜곡시켜서 텍스쳐에 흐름을 주는 기능이야. UV를 DistortedUV1 으로 변경한 텍스쳐들에만 적용되니 설정하지 않았는지 꼭 체크해봐
[Distortion Texture1] - 왜곡시키는 텍스쳐
[Distortion Texture2] - 추가로 왜곡시키는 텍스쳐
[Strength1] - 왜곡강도1
[Strength2] - 왜곡강도2
[Speed1] - 왜곡속도
[Speed2] - 왜곡속도2[Patreon]
Poiyomi의 Patreon에서 10달러를 후원한 사람들이 사용 가능한 기능이야. 월 10달러로 이런 추가기능들을 사용할 수 있다. 라고 보면 될 것 같아. 가독성을 위해서 Patreon 기능은 맨 아래에서 설명하도록 할게.
[Parallax]
Parallax 기능은 가짜 깊이를 주는 기능이라고 보면 될 것 같아. 좀 더 예쁜 결과물을 보여주기 위해서 https://chulin28ho.tistory.com/520#footnote_link_520_1 에서 고양이 텍스쳐를 가져와봤어.Heightmap
위 고양이 그림이 이 기능을 사용한거야 Heightmap으로 매핑한 만큼 깊이를 주는 역할을 해
[Height Map] - 높이값을 주는 텍스쳐
[Parallax Strength] - 깊이 정도 조절Internal Parallax
패턴화 시켜서 안쪽으로 깊이를 주는 역할을 해
[Parallax Mode] - Basic - 기본, Height Map - Height Map을 참조함
[HeightFromAlpha] - Height값을 투명도로 참조함
[Internal Map] - 안쪽으로 반복할 패턴 텍스쳐
[Parallax Internal Iterations] - 텍스쳐 반복개수
[Min Depth] - 최소깊이
[Max Depth] - 최대깊이
[Min Depth Brightness] - 최소깊이 밝기
[Max Depth Brightness] - 최대깊이 밝기
[Min Depth Color] - 최소깊이 색상
[Max Depth Color] - 최대깊이 색상
[Pan Speed] - 텍스쳐 흐름속도
[Per Level Speed Multiplier] - 텍스쳐 흐름 속도를 깊이에 비례함[Advanced]
[Parallax Bias (0.42)] - Parallax 기준점 (기본 0.42)[Rendering Options]
쉐이더의 렌더링과 관련된 옵션들이야. 너무 복잡하다보니 그냥 참고만 하라는 정도로 하고 넘어갈게, 자세한건 검색해보는걸 추천해.
미리 알아두면 좋은 것 하나를 짚고 넘어갈게.
쉐이더에는 Render Queue라는 것이 있어, 포이요미 쉐이더에서도 맨 아래로 내려보면 Render Queue라는 것이 있을거야.
이 Render Queue는 화면에서 이 쉐이더가 렌더링 되는 우선순위를 의미해, 즉 Render Queue가 높을 수록 화면에서 더 우선적으로 렌더링을 한다는 뜻이지. 아래의 ZTest를 Always로 하더라도 이 우선순위는 그대로 유지돼
[Cull] : 마테리얼의 면을 어느방향을 향해 보여줄지
ㄴOff : 양면
ㄴFront : 뒷면(안쪽)
ㄴBack : 앞면(바깥쪽)[ZTest] : 오브젝트의 앞뒤를 보았을 때 거리에 따라 렌더링을 어떻게 할 지 결정하는 것. EX)LessEqual이면 오브젝트가 다른 오브젝트보다 가깝거나 같은 위치에 있으면 보이게 한다. Always로 하면 어디에 있든 해당 오브젝트가 보이게 하는 것이 가능.
[Source Blend][Destination Blend] : 블렌딩은 섞는다는 뜻인데, 투명도가 있을 시 배경과 어떻게 상호작용하는지, 로 생각하면 될 것 같아. 마테리얼 색상값*Source Blend + 배경 색상값 * Destination Blend로 생각하면 될 듯 해.
Src는 마테리얼 색상값을 의미하고 Dst는 배경 색상값을 의미한다고 생각하면 편해. 예를 들면 Source Blend를 Zero로 설정하면 마테리얼 색상값이 0이 될테니 마테리얼은 아예 안보이게 되겠지.[ZWrite] : Z-Buffer(카메라 기준으로 화면의 깊이정보)를 씌울지 말지를 결정해, Z-Buffer를 씌우면 뒤에있는 정보를 처리하지 않기 때문에, 몇몇 투명도가 적용된 경우 뒤에있는 오브젝트를 렌더링 하지 않는 경우가 있어, 그럴 때 Z-Buffer를 꺼주는거야.
[ZBias] : 거의 쓸 일은 없겠지만, 이것을 조정해서 카메라와 오브젝트의 거리를 가까운 것처럼 만들 수 있어, 예를 들어 ZBias를 -1000으로 조정하면 카메라로 1000만큼 가까워지게 되는거야. 즉 Less Equal이라서 뒤에 가려져야 하는 오브젝트에 ZBias -1000을 적용시켜서 다른 오브젝트 앞에 보이도록 할 수 있는거지.
[Ignore Fog] - 안개효과 무시
[Enable GPU Instancing] - https://docs.unity3d.com/kr/current/Manual/GPUInstancing.html GPU Instancing 효과를 적용시킴, 그림자를 많이 사용해서 무거워질 때 사용할 수 있을 듯 해.[Stencil]
Stencil을 알기 전에 우리는 2가지를 먼저 알아야돼. ZTest와 Stencil Test야
ZTest는 위에서 적었던 것과 동일해, ZTest를 통과하는지, 통과하지 못하는지와 Stencil Test를 통과하는지, 못하는지가 결과값에 영향을 끼쳐, ZTest를 통과한다는 것은 화면에 보이는 것에 성공했다는 것이야.
예를들면 ZTest가 Greater라면 무언가의 뒤에 있어야만 보이겠지. 즉 무언가의 뒤에 있지 않을 때는 ZTest를 통과하지 못했다는 것이야.
Stencil Test는 우리가 Stencil Reference Value를 설정해 주었을 때, Compare를 이용하여 두 값을 비교해줘. 예를 들자면 A마테리얼과 B마테리얼의 Value가 각자 3, 10일 때 A에 Less를 설정했다면 3<10이 맞으니까 Stencil Test를 통과한거야. 만약 Greater나 Equal 등을 사용했다면 3>10, 3=10 이 아니니까 Stencil Test를 통과하지 못한거지.
이 두 개의 기준을 사용하면 특정 마테리얼에만 가려지거나, 특정 마테리얼 안에서만 보이는 마테리얼을 만들 수 있게 돼.
[Stencil Reference Value] - Stencil Test를 하는 기준이 되는 숫자
[Stencil Pass Op] - ZTest와 Stencil Test를 둘 다 통과했을 때
[Stencil Fail Op] - Stencil Test를 통과하지 못했을 때
[Stencil ZFail Op] - ZTest를 통과하지 못했을 때
둘 다 통과하지 못하면 그냥 안보여
Op : 테스트를 통과하면 어떤 판정을 할 지를 의미해.
ㄴKeep : 딱히 변화없음
ㄴZero : 없앰
ㄴReplace : 대체함(보여지게 함)
나머지 세팅값들은 나도 이해가 어려우니 설명은 넘어갈게, 그래도 위 값들만 알아두면 대부분의 활용은 가능할거야.[Debug]
디버그는 개발할 이유가 없으면 따로 사용할 일은 없겠지만, 이런저런 기능이 적용되어 라이팅 등의 정보가 명확하지 않을 때 명확하게 확인하고 싶을 때 사용해.
[Display Debug Info] - 디버그 정보를 보여줄지말지 설정한다
[Mesh Data] - 메쉬의 정보를 보여준다.
[Lighting Data] - 빛과 그림자의 정보를 보여준다.
[Camera Data] - 유저 카메라를 기준으로 정보를 보여준다.[Patreon]
Video기능은 텍스쳐를 특정 화면에서 보이는듯하게 만드는 기능인데, 사실 같은 공간의 Video Player를 보여주는 용도로 더 많이 사용돼. VRChat에서 The room of the rain 등 비디오 패널이 있는 월드에 가서 이 기능을 쓰면 해당 비디오를 이 마테리얼을 통해서 볼 수 있어.
[Video]
[ScreenType] - 어떤 스크린을 사용할 것인지 정한다.
ㄴLCD - LCD패널 느낌을 준다.
ㄴTN - TN패널 느낌을 준다.
ㄴCRT - CRT패널 느낌으로 아래 CRT Options의 영향을 받아서 설정한다.
ㄴOLED - OLED패널 느낌을 준다.
ㄴGameboy - 게임보이 느낌으로 아래 Gradient Options의 Color Ramp의 영향을 받아서 설정한다.
ㄴProjector - 프로젝터 느낌을 준다.
[Brightness] - 밝기
[Pixel Texture] - 가까이 가면 보이는 픽셀 텍스쳐를 정한다.
[Resolution] - 화면 해상도
[Mask] - 마스크
[Mask Pan Speed] - 마스크 흐름 속도[Video Texture Settings]
이 기능을 사용하기 전에 바로 아래의 Video Debug를 먼저 설정하는 것을 추천할게.
[Enable Video Player] - Video Player를 텍스쳐로 사용할 것인지
[Pixelate To Resolution] - 위에서 설정한 픽셀 텍스쳐에 맞추어 약간씩 텍스쳐를 조정한다.(멀리서 봤을 때 픽셀같은 느낌이 든다)
[Clamp To UV] - UV에 텍스쳐를 고정시킨다
[Panning Speed] - 텍스쳐의 흐름 속도
[Tilling] - 비디오 텍스쳐의 Tilling값
[Offset] - 비디오 텍스쳐의 Offset값
[Saturation] - 비디오 텍스쳐의 색조
[Contrast Boost] - 비디오 텍스쳐의 대조값 조절[Video Debug]
Video Player를 항상 틀어놓고 테스트 할 수 없으니 그 전에 확인하기 위한 텍스쳐를 설정하는 거야, 업로드 전에는 끄고 업로드하기를 추천할게.
[Enable Debug] - 쓸지말지
[Video Debug Texture] - 텍스쳐[CRT Options]
CRT모니터는 구형 모니터이기때문에 지직거리는 효과가 있곤 해, 그것을 고의적으로 주는거야.
[Refresh Rate] - 한 번에 얼마나 많은 지직거림 효과를 줄 것인지
[Pixel Fade Time] - 지직거림의 그라데이션 정도[Gradient Options]
Gameboy모드에 사용돼, 특정한 색상그룹으로 마테리얼의 색을 나타내는 역할을 해.
[Color Ramp] - 색상그룹 설정[Touch FX (Requires DepthGet Prefab)]
이 기능을 쓰려면 같은 공간에
Assets/_PoiyomiShaders/Shaders/Pro/DepthGet.prefab을 넣어줄 필요가 있어.[Bulge]
Bulge는 툭 튀어나옴을 의미해, 다른 오브젝트가 가까이 오면 그 부분이 살짝 튀어나온다고 생각하면 될 것 같아. 점성이 있는 물체에 손을 대었다가 떼면 약간 튀어나오는 경우가 있지, 그런거로 생각하면 편할 것 같아.
[Bulge Mask] - 마스크
[Touch Distance] - 터치되는 거리
[Bulge Height] - 튀어나오는 높이[Touch Color]
터치된 곳의 색상을 바꿔주는 역할을 해.
[Depth Glow Color] - 색상
[Depth Gradient] - 그라디에이션
[Depth Mask] - 마스크
[Depth Glow Emiision] - 발광 강도
[Fade Length] - 페이드 범위, 수치를 늘릴수록 가장자리가 더 굵어짐.[Hologram Alpha]
Hologram Alpha는 마치 영화속의 홀로그램을 보듯 층층이 쌓인 느낌을 주는 기능이야.
[Alpha Maptexture] - 홀로그램 그래프 텍스쳐
[Coordinate Space] - 좌표기준 World Space - 월드기준, Local Space - 오브젝트 기준, UV - 텍스쳐 기준
[Scroll Direction] - 방향값
[Line Denisity] - 각 층의 범위/굵기
[Scroll Speed] - 스크롤 속도[Fresnel Alpha]
Fresnel이 주파수라는 뜻이긴 한데... 구체에 넣었다는 기준으로 가장자리 조정이라고 보면 될듯해
[Intensity] - 가장자리 조정 정도
[Sharpness] - 경계 날카로움의 정도
[Width] - 경계의 범위[Wireframe] - (WireFrame Shaders Only)
Wireframe 기능은 해당 물체의 폴리곤의 edge, 가장자리를 강조시켜서 흐름을 보여주는 기능이야.
[Enable Wireframe] - 쓸지말지
[Quad] - 사각형 폴리곤으로서 보여줄 것인지
[Wireframe Color] - 와이어프레임 색상
[Color Map] - 색상 텍스쳐
[Panning] - 색상 흐름
[Emission Strength] - 밝기 강도
[Thickness] - Wireframe 굵기
[Edge Opacity] - Wireframe 투명도
[Face Opacity] - 기존 텍스쳐 투명도[Iridescence]
Iridescence는 각도에 따라서 다른 색상을 주는 것을 의미해, 이를 통해서 흑백 그라디에이션과 노말맵으로 위같은 결과를 내는 것도 가능해.
[Ramp] - 색상 값
[Custom Normals?] - 노말맵을 적용시킬 것인지
[Normal Map] - 적용시킬 노말맵
[Mask] - 마스크
[Normal Intensity] - 노말맵 밝기값
[Normal Select] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)
[Intensity] - 밝기
[Blend Add] - 섞어넣을때 더해넣는다.
[Blend Replace] - 섞어넣을 때 바꿔넣는다.
[Blend Multiply] - 섞어넣을 때 투명도로 섞는다.
[Emission Strength] - 방사 밝기의 조절
[When To Run] - 계산을 먼저한다 or 늦게한다[Vertex Glitching]
Vertex Glitching은 말그대로 Vertex를 흔들어주는 기능이야. 푸딩이라던가 미묘한 움직임을 주고싶을 때 쓰면 될 듯 해.
[Glitch Interval] - 얼마마다 한 번 씩 흔들어줄지
[Glitch Threshold] - 얼마나 길게 흔들지
[Glitch Strength] - 얼마나 세게 흔들지[Spawns]
Spawns는 물건이 소환되는 듯한 느낌을 주는 기능이야[Sci Fi]
[Spawn Noise] - 스폰 효과의 Noise 텍스쳐
[Noise Intensity] - Noise의 정도
[Spawn Alpha] - 스폰효과의 진행정도, 0이면 모두 나온 것, 1이면 나오기 이전
[Gradient Start] - 그라데이션 시작 포인트
[Gradient End] - 그라데이션 끝 포인트
[Emission Color] - 스폰효과 색상
[Emission Width] - 색상범위
[Vertex Offset Speed] - 스폰할 때 버텍스의 기준점 위치
[vert width] - 스폰할 때 버텍스의 범위조절[Tessellation] - (Tessellation Shaders Only)
Tesssellation 기능은 겉면의 폴리곤이 튀지 않고 둥글어보이게 하는 역할을 해 위 사진을 잘 보면 오른쪽이 왼쪽보다 미묘하게 각져있다는 것을 볼 수 있을거야.
[Phone Strength] - 보정정도 조절
[Edge Length] - 버텍스 사이의 거리 조절, 높을수록 조금 더 각이 생김
[Extrusion] - 부풀기 조절, 높을수록 더 둥글어지지만 모양에 왜곡이 심하게 생김마치며
포이요미 쉐이더 강좌 한 번 적은 것 만으로도 쉐이더의 근간을 거의 대부분 들여다보게되는 느낌이었어.
거의 모든 쉐이더 기능을 하나씩 다 들여다본 느낌이 들 정도로 많은 수치값을 조정할 수 있는 쉐이더이니 다들 한 번 씩 사용해보는 것을 추천할게.
모범적인 사례라고 하기엔 뭐 하지만, 트위터로 연락한 다음 VRChat 친추 해주면 직접 내 적용사례를 보여줄게
그럼 나중에 다른 강좌로 찾아올 수 있으면 좋겠네, 또 보자!
- 投稿日:2020-05-27T03:32:28+09:00
ほしゆきトゥーンシェーダーのUniversal RPおよびHDRP対応計画について
ほしゆきトゥーンシェーダーのUniversal RPおよびHDRP対応計画について
今後の方針的なもの。
はじめに
『ほしゆきトゥーンシェーダー(以下HTS)』は2017年末にGithub上で公開され、以下のような特徴を持っています。
- ビルトインパイプライン向け
- トゥーンシェーディング専用のグローバルイルミネーション
- Light Probe Proxy Volumeやライトマップへの対応
- HDR下での破綻のないライティング
- 物理ベースマテリアルとの調和のしやすさ
- サーフェイスシェーダーや専用の関数を通したカスタマイズ
公開以後、Unityがバージョンアップするにつれてスクリプタブルレンダリングパイプライン(SRP)が普及しShader GraphやVisual Effect Graphなどの利用も増えるなかで、ほしゆきトゥーンシェーダーはビルトインパイプライン向けであることがネックとなってきています。
また配布開始以来、広報面でも課題がありました。そこで新たにユニバーサルレンダリングパイプライン(Universal RP)およびHDレンダリングパイプライン(HDRP)上で動作する新しいシェーダーアセットの開発を計画します。
その名も『ほしゆきユニバーサルシェーダー』です(キリッ。
予定している機能
Shader GraphおよびVisual Effect Graphへの対応
LitおよびOutlineLitマテリアルをShader Graph上で編集可能にします。
また、HTSのシェーダー内部で使用されている補助関数をノード化して応用性を高める予定です。また、Visual Effect Graph上での制御も可能にする予定です。
その他
- HTSや、他のシェーダーからの移行を容易にする機能の搭載
- パラメーター変更やエディッタ拡張などを支援するスクリプトAPI
検討をしている機能
可能であれば搭載を予定している機能。
アウトライン機能の強化
ポストエフェクトの利用などによる従来のアウトラインよりもよりアニメやイラストに近い実装の検討。
これは調査や実験がかかるかもしれないです。遅延レンダリングの対応
スクリーンスペースアンビエントオクルージョン(SSAO)やスクリーンスペースリフレクション(SSR)などの機能を対応を目的。
現時点では完全な遅延レンダリングよりも、物理ベースマテリアルとの共存による対応を計画。
レイトレーシングの対応
動作が可能であれば検討。
広報など
HTSではwiki作成などの充実化などの便宜はあったものの、情報発信やアクセス解析に課題が見られた。
そのため以下の改善が必要と考えています。
- 発信手段および配布形態の見直し
- アクセス解析の改善
- チュートリアル作成などの資料の充実化
公開時期および配布方法など
- 配布予定 : 2020年秋
- 公開場所 : GithubかAsset Store
あとがき
2020年は社会はコロナの流行による不安、自分はなれない一人暮らしとテレワークによるSNS依存という逆風に立たされる羽目になりました。
この記事も実はSNS依存の影響が大きかったりしたりする。それはさておき、意見やご希望などがあればどんなことでもお構いなくコメントをどうぞ!
参考リンク
- 投稿日:2020-05-27T03:32:28+09:00
【Unity】ほしゆきトゥーンシェーダーのUniversal RPおよびHDRP対応計画について
ほしゆきトゥーンシェーダーのUniversal RPおよびHDRP対応計画について
今後の方針的なもの。
はじめに
『ほしゆきトゥーンシェーダー(以下HTS)』は2017年末にGithub上で公開され、以下のような特徴を持っています。
- ビルトインパイプライン向け
- トゥーンシェーディング専用のグローバルイルミネーション
- Light Probe Proxy Volumeやライトマップへの対応
- HDR下での破綻のないライティング
- 物理ベースマテリアルとの調和のしやすさ
- サーフェイスシェーダーや専用の関数を通したカスタマイズ
公開以後、Unityがバージョンアップするにつれてスクリプタブルレンダリングパイプライン(SRP)が普及しShader GraphやVisual Effect Graphなどの利用も増えるなかで、ほしゆきトゥーンシェーダーはビルトインパイプライン向けであることがネックとなってきています。
また配布開始以来、広報面でも課題がありました。そこで新たにユニバーサルレンダリングパイプライン(Universal RP)およびHDレンダリングパイプライン(HDRP)上で動作する新しいシェーダーアセットの開発を計画します。
その名も『ほしゆきユニバーサルシェーダー』です(キリッ。
予定している機能
Shader GraphおよびVisual Effect Graphへの対応
LitおよびOutlineLitマテリアルをShader Graph上で編集可能にします。
また、HTSのシェーダー内部で使用されている補助関数をノード化して応用性を高める予定です。また、Visual Effect Graph上での制御も可能にする予定です。
その他
- HTSや、他のシェーダーからの移行を容易にする機能の搭載
- パラメーター変更やエディッタ拡張などを支援するスクリプトAPI
検討をしている機能
可能であれば搭載を予定している機能。
アウトライン機能の強化
ポストエフェクトの利用などによる従来のアウトラインよりもよりアニメやイラストに近い実装の検討。
これは調査や実験がかかるかもしれないです。遅延レンダリングの対応
スクリーンスペースアンビエントオクルージョン(SSAO)やスクリーンスペースリフレクション(SSR)などの機能を対応を目的。
現時点では完全な遅延レンダリングよりも、物理ベースマテリアルとの共存による対応を計画。
レイトレーシングの対応
動作が可能であれば検討。
広報など
HTSではwiki作成などの充実化などの便宜はあったものの、情報発信やアクセス解析に課題が見られた。
そのため以下の改善が必要と考えています。
- 発信手段および配布形態の見直し
- アクセス解析の改善
- チュートリアル作成などの資料の充実化
公開時期および配布方法など
- 配布予定 : 2020年秋
- 公開場所 : GithubかAsset Store
あとがき
2020年は社会はコロナの流行による不安、自分はなれない一人暮らしとテレワークによるSNS依存という逆風に立たされる羽目になりました。
この記事も実はSNS依存の影響が大きかったりしたりする。それはさておき、意見やご希望などがあればどんなことでもお構いなくコメントをどうぞ!
参考リンク
- 投稿日:2020-05-27T02:43:38+09:00
Unityで点群のロード・表示
概要
点群データ(LAS)をUnity上で読み込めるようにしてみます。
これまでにも、いろいろな手法が解説されていると思います。
- pcacheとして点群を読み込み、VFX Graphを使う
- テキストファイルを読み込む
などいろんなアプローチがあります。
この記事では、八分木(octree)で空間インデックス構築済みの形式であるPotreeに変換して読み込ませます。
既存のアセットを利用するだけなので、あまり難しくありません。Potreeを用意する
適当な点群データを引っ張ってきます。
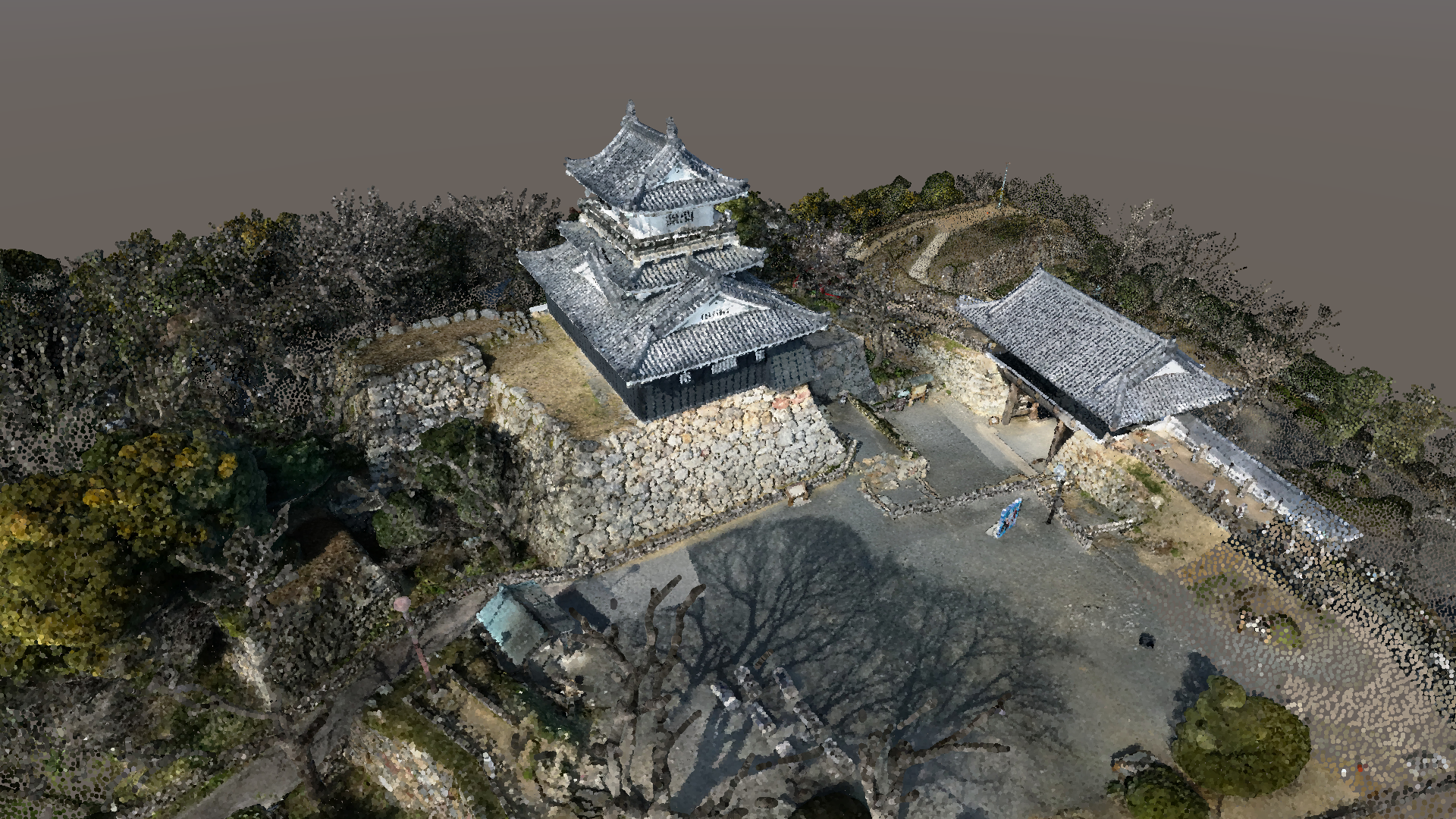
ここでは、浜松城の点群(出典:「静岡県ポイントクラウドデータベース」)を使います。
CC-BYで公開されています。
ダウンロードした点群は同じフォルダに格納してください。必要に応じて、CloudCompareなどを使って間引きなどを行ってください。
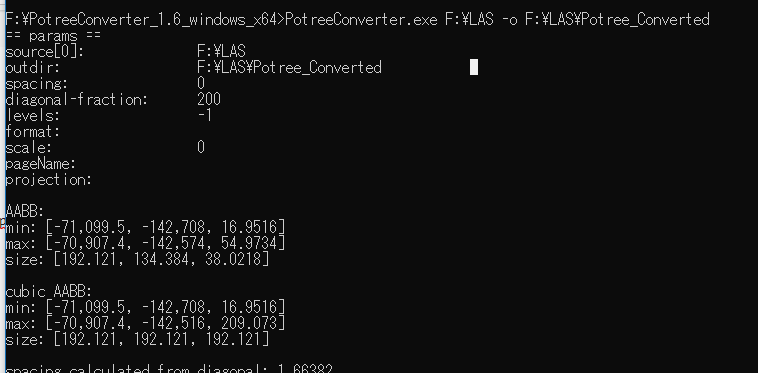
(上記データセットの規模なら不要だと思います)LASファイルを全部落としてきたら、Potree Converterを用意します。
PotreeConverter_1.6_windows_x64.zipをダウンロードして、展開します。コマンドプロンプトなどシェルを開いて
PotreeConverter LASファイルを置いたフォルダ -o 出力先フォルダを実行します。
出力フォルダを見ると、点群が細かいファイルに分割されて格納されていますが、これは八分木に基づいて分割されています。
Unityで点群を読み込む
Unityで新規プロジェクトを立ち上げます。
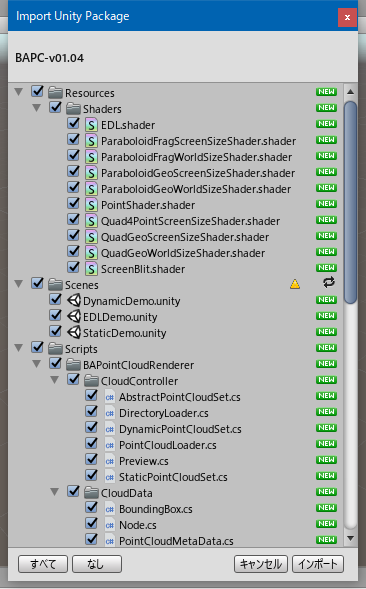
BA_PointCloudをダウンロードします。
UnityPackageをダウンロードし、ダブルクリックするとUnityでこのようなダイアログが出てきます。
「インポート」します。必要なスクリプトやシェーダなどがインポートされるので、点群を読み込むためのもろもろを行っていきます。
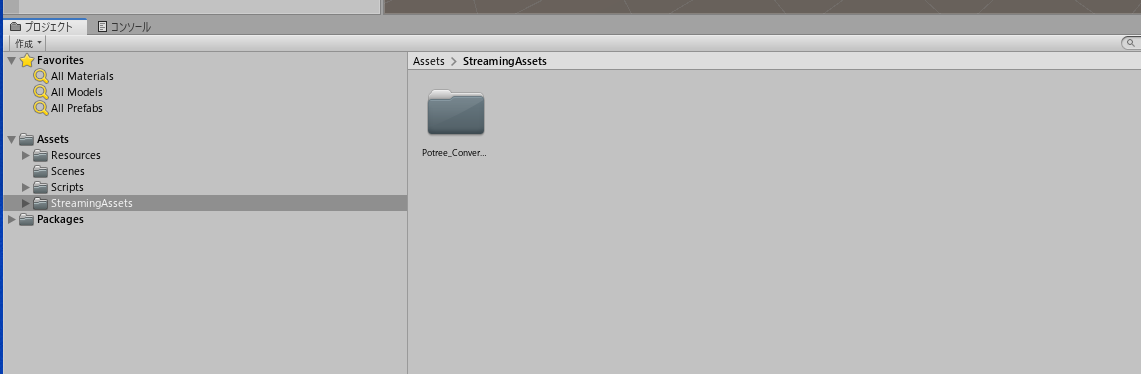
プロジェクト→Assetsフォルダに「StreamingAssets」フォルダを作成します。
ここにPotreeに変換した点群を投入していきます。小さなファイルがたくさんあるので、かなり時間がかかると思います。
(Unity詳しくないので微妙ですが、単一ファイルにまとめるなど簡略化する方法あるかもしれません)
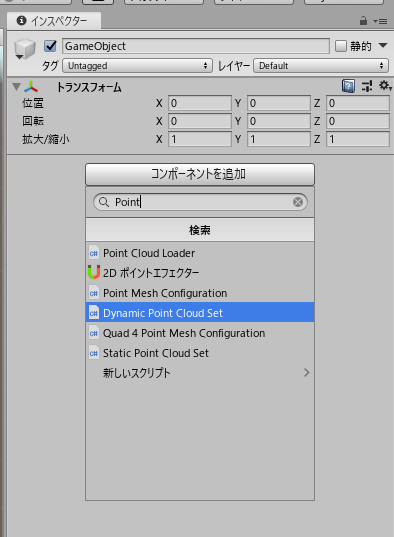
シーンを右クリックして、空のGameObjectを作成します。
「Dynamic Point Cloud Set」をコンポーネントに追加します。
同じ要領で、空のGameObjectを作成します。
「Point Cloud Loader」をコンポーネントに追加します。
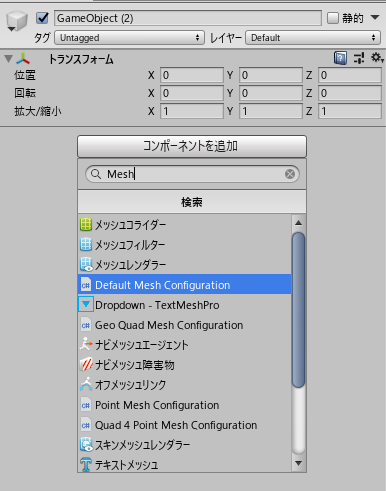
さらに、空のGameObjectを作成します。
「Default Mesh Configuration」をコンポーネントに追加します。
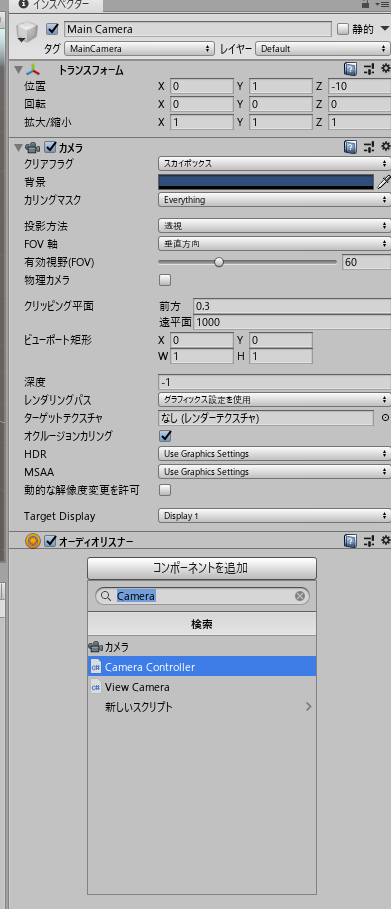
既存のMain Cameraオブジェクトに「Camera Controller」を追加します。
それぞれのコンポーネントに設定をしていきます。
Point Cloud Loader
点群のロード場所などを設定します。
- Cloud Path
- StreamingAssetsへ配置したフォルダ名
- Streaming Assets As Root
- true
- Set Controller
- Point Cloud Setを指定
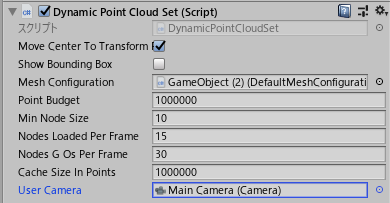
Dynamic Point Cloud Set
総合的な管理を行うコンポーネントです。
一度に読み込む点群の量やバッファなどを制御することができます。
パフォーマンス調整などに使えると思います。
- Mesh Configuration
- Default Mesh Configurationを指定
- User Camera
- Main Cameraを指定
Default Mesh Configuration
点群のシェーダに渡す設定を行います。
お好みで大丈夫です。
設定は大体こんな感じで終了です。
結果
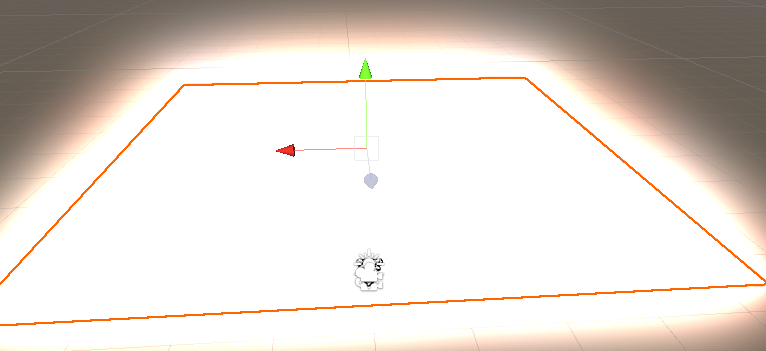
無事浜松城がUnity上でレンダリングされました。
視点を動かしてみるとわかりやすいですが、視点を動かした先の点群が充填されるように読み込まれていきます。
近傍にある点群では密な点群を表示し、遠くにある点群では疎な点群が読み込まれているはずです。
Potreeを使うと、Level of Detailのような感じで動的に読み込みできるようです。
- 投稿日:2020-05-27T01:46:37+09:00
タッチパネル向けソフトウェアキーボード(Senorita)をVR向けに実装してみた話
はじめに
先日のCHI '20(Conference on Human Factors in Computing Systems 2020)1にて、カルフォルニア大学のGulnar Rakhmetulla氏らが、タッチパネルを搭載した端末(スマートフォン / タブレット)向けのソフトウェアキーボードとして「Senorita2」を開発および発表しました。
このソフトウェアキーボードをVR向けに実装したら面白いと思って実装してみました。Senorita
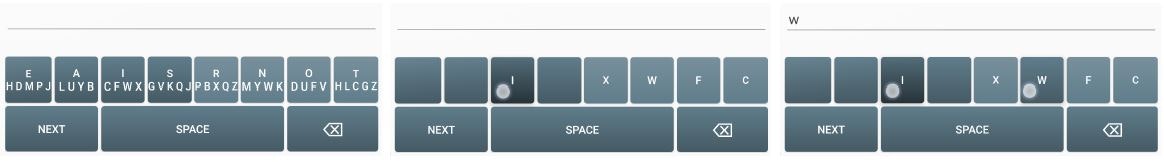
画像:
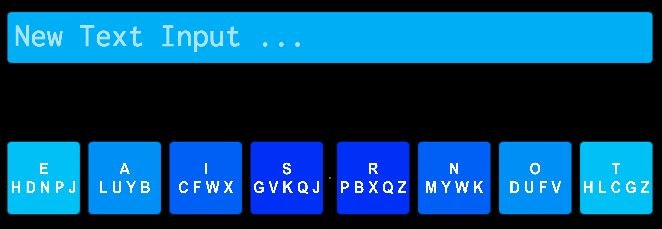
Senoritaキーボードの表示2。(左)初期状態。(中)1つ目のキーを押した状態。(右)2つ目のキーを押して、文字が入力される。Senoritaとは、2つのキーをそれぞれ入力することにより、1文字を入力できるキーボードです。
文字キーが1行8キー(左右4+4キー)のレイアウトに収まることにより、キーボード全体の表示面積が小さく、またブラインドタッチもしやすいです。入力方法は以下の通りです。
ここでは上記の画像に沿って「w」を入力する例を示します。
1. 8キーのうち1キーを押す(画像左)。
入力したい文字(w)が表示されたキー(左側、左から3番目)を押す。
2. 押したキーに対応して表示が変化する(画像中央)。
押したキー中に表示されていた文字(i, x, w, f, c)がそれぞれの位置に表示される。
- キー上段(i):押したキーの位置
- キー下段(x, w, f, c):押したキーの反対側4キーの左から1, 2, 3, 4番目の位置
3. 変化した表示のうち1キーを押す(画像右)。
入力したい文字(w)が表示されたキー(右側、左から2番目)を押す。入力補助として、Nextキー、Backspaceキー、Spaceキーが文字キーの下に配置されています。
(間違えていたらすみません。)
実装
VR向けの実装点
Oculus Quest向けコントローラを使用しました。
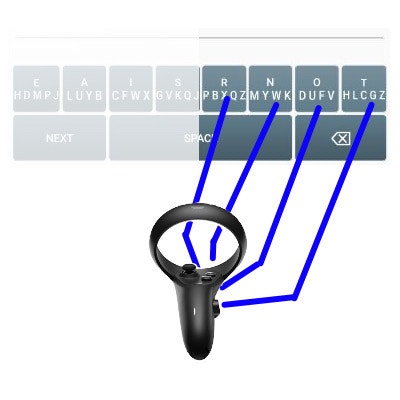
画像:コントローラの入力とキーの位置との対応。図中では右コントローラとキーボードの右側のキーとの対応を表す。片コントローラ中の4入力(ボタン1:親指, ボタン2:親指, トリガ(Index Trigger):人指指, グリップ(Hand Trigger):中指)を、Senoritaの片側4キーに割り当てました。
また、JoyStickによる操作(左コントローラのJoyStickを左に倒す等)を入力補助に割り当てました。実装環境
Unity, Vive Input Utility, Oculus Integration, Oculus Quest
使用感
Senorita自体の良し悪しは、当論文に記載されているため割愛します。
VR向けならではの点、またはVR向けにしてもなお感じた点を述べます。良かった点
- ブラインド入力(eyes-free入力)が可能である(短期間の使用で可能になるとは言ってない)。
- コントローラ、体および視線の位置に依らない入力が可能である。
- ボタン系を用いた入力で文字入力が完結する。
- キーボードを見る場合においても、キーボードとテキストの距離が近い(近くできる)。
- キーボードの表示面積が小さい(小さくできる)。
- キー配列が文字出現頻度および人間工学に基づいている。 出現頻度が高いとされるキー上段の「S, E, N, O, R, I, (T,) A」を1タップ(それぞれを押して、反対側を押さない)で入力可能である点が楽。
悪かった点
- キー配列および入力方法に慣れない。
- 2回の入力にて1文字が入力されるので、入力速度が低下する。
- Qwerty配列とは異なる配列である。
改善点
Q1. 「この位置はどの指で入力するんだっけ」が多発しました。 元々のSenoritaでは、すべての指を親指で押すので(多分)この課題は起きません。そもそも自分のキーの覚え方が悪い気がします。
A1. キー位置と入力位置を識別しやすい色で対応づけてみる。(以下は実装不十分点)
Q2. 入力補助キーの配置が悪い。JoyStickによる操作で「削除」「空白」「決定」等はやりにくいです(慣れかもしれませんね)。
A2. 用いたコントローラによる改善は思い浮かんでません。ただし、別のコントローラを用いるとボタン系の数が増加するので改善できると思います。例:Vive Cosmos コントローラ - バンパ(もう1つのトリガ)が増える。手形状認識(Valve Indexコントローラ / Leap Motion / Oclust Quest / etc ...) - 5本指による入力が可能である。全体的にフィードバック / フィードフォワードが物足りません。
おわりに
良かった点は非常に「良かった」と感じる点であり、従来のVR向けキーボードに対して自分が不満に思っていた点をことごとく改善してくれたように感じました。
このキーボードに慣れないと入力速度は非常に遅く、慣れることも苦労しそうだと感じましたが、キーボードに慣れれば(慣れるだけで)これまでの入力は快適になる気がします。
使用して悪いと感じた点として「Qwerty配列と異なる」という点を挙げましたが、自分は正直悪いとは思いません。「Qwerty配列と異なるので入力しづらいが、それは、入力に向いていないQwerty配列と、そんな配列に慣れて日常的に使用してる自分が悪い」といったところでしょうか。
Senoritaおよび実装したキーボードは文字(a--z)入力以外が不可能です。 しかし、キーボードの日常的な使用において、数字、記号または修飾キーの充実が必要ですし、この課題は自分が実装したキーボードにも言えることであるため、対応が必要ですね。参考文献
- Conference on Human Factors in Computing Systems 2020 (CHI '20)
- Senorita: A Chorded Keyboard for Sighted, Low Vision, and Blind Mobile Users: Paper - ACM, Movie - YouTube
- 11キーを両親指で操作する新キーボード配列「Senorita」カリフォルニア大学が開発 - ITmedia