- 投稿日:2020-05-27T17:52:28+09:00
子要素のmarginが親要素に適用されて困惑;゚д゚) #marginのはみ出し
親要素のcssに
overflow: hidden;で解決index.html<body> <div class="box1"> <div class="box2"></div> </div> </body>style.css.box1 { width: 400px; height: 400px; background-color: #bae8e8; } .box2 { width: 200px; height: 200px; background-color: #ffd803; }親要素からの余白が欲しいので
子要素にmarginを追加style.css.box2 { ### margin: 50px; ### }すると
オーマイガー;゚д゚)
親要素の淵からの余白が欲しかったものの、仕様なのか、縦の余白は親要素の外側に適用される。親要素に
overflow: hidden;を指定style.css.box1 { ### overflow: hidden; ### }
プログラミング初心者です。
ログイン画面のレイアウト作成中、ログインフォームのボックスにmarginを指定したら、背景のスタイルが崩れてしまい、なかなか思い通りに余白が設定できなかったので、今回はその覚書きとしました。参考
・親要素からはみ出してmarginが適用される対策
・CSSリファレンス overflow …… はみ出た要素の表示方法を指定する
サンプルコード
index.html<!DOCTYPE html> <html> <head> <title>Overflow</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>style.css* { margin: 0; padding: 0; box-sizing: border-box; } body { background-color: #e3f6f5; } .box1 { width: 400px; height: 400px; background-color: #bae8e8; /*親要素に追加*/ overflow: hidden; } .box2 { width: 200px; height: 200px; background-color: #ffd803; /*子要素に追加*/ margin: 50px; }ちなみに、親要素にテキストが含まれていたりmarginやpaddingが指定されていると、
overflow: hidden;を指定しなくても余白がはみ出ることはないみたいです。
style.css.box1 { width: 400px; height: 400px; background-color: #bae8e8; /* overflowの指定なし*/ } .box2 { width: 200px; height: 200px; background-color: #ffd803; margin: 50px; }
- 投稿日:2020-05-27T17:52:28+09:00
【HTML/CSS】子要素のmarginが親要素に適用される #marginのはみ出し
こんなお悩みに
marginを指定したら、背景もろとも余白が生まれて思い通りに設定できない
子要素にmargin指定したのに、親要素が子離れしないでついてくる親要素のcssに
overflow: hidden;で解決親要素と子要素を設置
index.html<body> <div class="box1"> <div class="box2"></div> </div> </body>style.css.box1 { width: 400px; height: 400px; background-color: #bae8e8; } .box2 { width: 200px; height: 200px; background-color: #ffd803; }子要素にmarginを追加
親要素からの余白が欲しいので、marginを設定します
style.css.box2 { ### margin: 50px; ### }すると
オーマイガー;゚д゚)
親要素の淵からの余白が欲しかったものの、仕様なのか、縦の余白は親要素の外側に適用される親要素に
overflow: hidden;を指定style.css.box1 { ### overflow: hidden; ### }
プログラミング初心者です。
ログイン画面のレイアウト作成中、ログインフォームのボックスにmarginを指定したら、背景のスタイルが崩れてしまい、なかなか思い通りに余白が設定できなかったので、今回はその覚書きとしました。参考
・親要素からはみ出してmarginが適用される対策
・CSSリファレンス overflow …… はみ出た要素の表示方法を指定する
サンプルコード
index.html<!DOCTYPE html> <html> <head> <title>Overflow</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>style.css* { margin: 0; padding: 0; box-sizing: border-box; } body { background-color: #e3f6f5; } .box1 { width: 400px; height: 400px; background-color: #bae8e8; /*親要素に追加*/ overflow: hidden; } .box2 { width: 200px; height: 200px; background-color: #ffd803; /*子要素に追加*/ margin: 50px; }ちなみに、親要素にテキストが含まれていたりmarginやpaddingが指定されていると、
overflow: hidden;を指定しなくても余白がはみ出ることはないみたいです。
style.css.box1 { width: 400px; height: 400px; background-color: #bae8e8; /* overflowの指定なし*/ } .box2 { width: 200px; height: 200px; background-color: #ffd803; margin: 50px; }
- 投稿日:2020-05-27T17:07:25+09:00
【Vue/コピペでOK】 ページ遷移アニメーション(フェードアウト・イン)を実装する方法
開発環境
実際のコード
app.vueのstyleタグ内に下記コードをコピペしましょう
app.vue.v-enter { transform: translate(-100px, 0); opacity: 0; } .v-enter-to { opacity: 1; } .v-enter-active { transition: all 1s 0s ease; } .v-leave { transform: translate(0, 0); opacity: 1; } .v-leave-to { transform: translate(100px, 0); opacity: 0; } .v-leave-active { transition: all .5s 0s ease; }これで気持ちよく右にフェードアウトして左からフェードインするアニメーションが導入できたかと思います
他にも左にフェードアウトして右からフェードインするようなコードもあるのですが
複雑になるしあまり気持ちの良いアニメーションではないので今回は割愛させてもらいます。
以上です。
参考記事(templateのコードなどより詳しく記述してあります)
【Vue開発】ページ遷移CSSアニメーション(フェードアウト・イン)をコピペで実装する方法
- 投稿日:2020-05-27T16:08:06+09:00
iOS13.5 Safari でページがスクロールできないバグの解消
iOS13.5バグ発生
複雑なコードの一部のため、細かい発生条件の切り分けまでできていませんが…
高さを指定したdivにoverflow:auto指定をして、画面内でスクロールするコンテンツが、OSアップデートしたとたん動かなくなりました。解決法
いろいろ試し、結果として、以下が判明しました。
- CSSのoverflowの値を再定義してやればスクロールできるようになる。
- ただし、2度同じ再定義をしても、以後はスクロールできるようにならない。※
divの中のHTMLを動的に書き換えるコンテンツだったため、スクロールが必要だったり必要なかったりします。コード
結果として、すごくびみょうな方法ですが…値として
autoとscrollを交互に入れ替える方法で解決しました。//表示されてから実行するために、setTimeoutで遅延。 setTimeout(function(){ if($(target).css('overflow')=='auto'){ $(target).css('overflow','scroll'); }else{ $(target).css('overflow','auto'); } },100);
- 投稿日:2020-05-27T12:15:45+09:00
ググるは【力】!コーディングで困った時に役立つGoogleChromeのオススメ拡張機能
コーディングしていてわからないことはGoogle先生にお尋ねすることになりますよね
ただ、知りたい情報に早くいきつきたいものです
そんな時に使っているChromeの拡張機能まとめましたgoogle検索
AdBlock — 最高峰の広告ブロッカー
その名の通り、広告をブロックしてくれる拡張機能
情報に集中できるのはありがたいのですが、デメリットも
「あれ?ページ真っ白!」
「表示されないぞ?」
「なんか文字だけが表示されてる、CSS効いてない?」
こんなときはオフにしてみよう!
ちゃんと表示されないときはこの子が原因のときがよくある
(わたしは結構時間をむだにしました(。-ω-)z)SearchPreview
google検索結果に画像でプレビューを表示してくれます
雰囲気は画像がやはり把握しやすいAutoPagerize
たまにあるページを分割しているサイト
1 2 3 次のページ
これめんどくさいので、自動で一枚のページのように表示してくれます
Google検索結果も読み込んでくれます
サイトの設定もできて便利コーディングお助け拡張機能
Awesome Screenshot: キャプチャーと注釈
ブラウザに表示されているページをキャプチャできる
ページ全体もできるし、選択範囲を指定できたり編集機能もある
メモにも使えるし、サイトの素材としても使えるしgoodImage Downloader
もう一つ画像関係
ページに表示されている画像を一括でダウンロードできる
サイトを模写する時にお世話になります
注意:CSSでbackground-imageのように設定している画像はとれないみたい
HTMLのimgタグの画像のみColorPick Eyedropper
ブラウザの色を16進数やRGBでとることができる
これも模写でお世話になりますCSSViewer
これいれてたのにつかってなかった!忘れていた
選択したHTMLタグにどんなCSSが当たっているのか表示してくれる
ディベロッパーツールでも確認できるけど、それよりも手軽にできる
この記事書く時に、「こんなのいれてたのか!」って。書いてよかった(˘︶˘)Page Ruler Redux
選択ツールで要素の幅をはかれます
これも模写で活躍WhatRuns
サイトで使用しているサービスやツールをみることができます
同じブラウザで見てるのに違う技術っていっぱいあるんだなと感心した記憶が
プロジェクト始める前の参考によいですまとめ
詰まることが多い独学プログラミングは必然とググる回数も増えていきます
ググる力を身につけるのはもちろん大事ですがスピードを早めることも同じくらい大事です
頑張っていきましょう!
- 投稿日:2020-05-27T12:09:08+09:00
GithubでWebサイトを公開する時、原因不明の404エラーが出た時の解決策
Qiita初投稿です。
タイトル通り、Githubで404エラーが出たときに、特にエラー内容が書いていなかったので、リポジトリを作り直したり色々しましたがだめでした。
そこで、私はアカウント名の中のアルファベットの大文字がURLでは小文字になっていることに気が付きました。それを小文字にしたところ公開できました。
具体的にはKanprogramというアカウント名のときは
https://kanprogram.github.io/Home/
と、自動的に小文字になってしまっていたので
kanprogrammingというものに変えたところhttps://kanprogramming.github.io/Home/
無事公開することができました。
初学者ですがこれからも発信していきたいと思います。一緒に頑張りましょう。
- 投稿日:2020-05-27T11:44:02+09:00
独学者が気付きにくいこと(実践振り返り)
はじめに
こんにちはばーんです!
今回は案件をこなすうちにレビュー(指摘)頂いた内容をまとめました。
1人で学習していると気付きにくい事が多くあるなぁ…と感じました。
- 実務に携わっていない方
- 実務経験はあるけど、チーム開発など他者と組んで仕事していない方
は見ていただけると気付きがあるのかなと思います。
結論
最初に書きますw
1. 独学だけでやりきらない方が良い
メンターでなくとも、コミュニティなどで他者と交わりながら進めた方が絶対いいです。
独学だけだと知り得ない情報が沢山あるなぁと今回気づきました。2. Gitはお金払ってもいいので覚える
神ツールなので。これも独学でやり切るのは厳しいかも…GitHub
PR(プルリクエスト)のお作法
- できる限りわかりやすく
これはなにもIT業界だけに限った話ではありません。上司に資料を見せる時、お客様に見せる時なるべくわかりやすい説明を心がけませんか?事前に練習したり、他の人に見てもらって修正の意見聞いたり等。
レビュワーも人間なので30Pのびっしり書かれた資料を渡されても厳しいものがあります。
以下が実際に指摘を受けた内容です。1. 該当箇所をスクショ(新しく改善した場所を明示する)
TOPPAGEのsearch欄を変更しました。
と書くより写真で載せて印をつけて送った方が丁寧ですね。2. 事実と仮説を分ける
エラーなどが特にそうなのですが、「何をして何が起きたのか(事実)」と「だからどのように考えるのか(仮説)」は分別して記載すべきです。
分かりにくいですし、この記載がないとレビュワーも同じ方法を試して2度手間になるかもしれません。3. 粒度を適切にする
これはそのチームでの運用方法があればそちらに則る。なければ項目ごとに分けるのが良いかと思います。
例えばWebのサイト制作であればセクション毎、ページ毎など。
- マークダウンを正しく書く
QiitaやREAD.MEで積極的に書いて慣れることをオススメします。綺麗に書かれたマークダウンはとても見やすいです。
見やすい = 伝わりやすいとそれだけコミュニケーションコストも下がり全員が幸せになります^^
GitHubの使い方
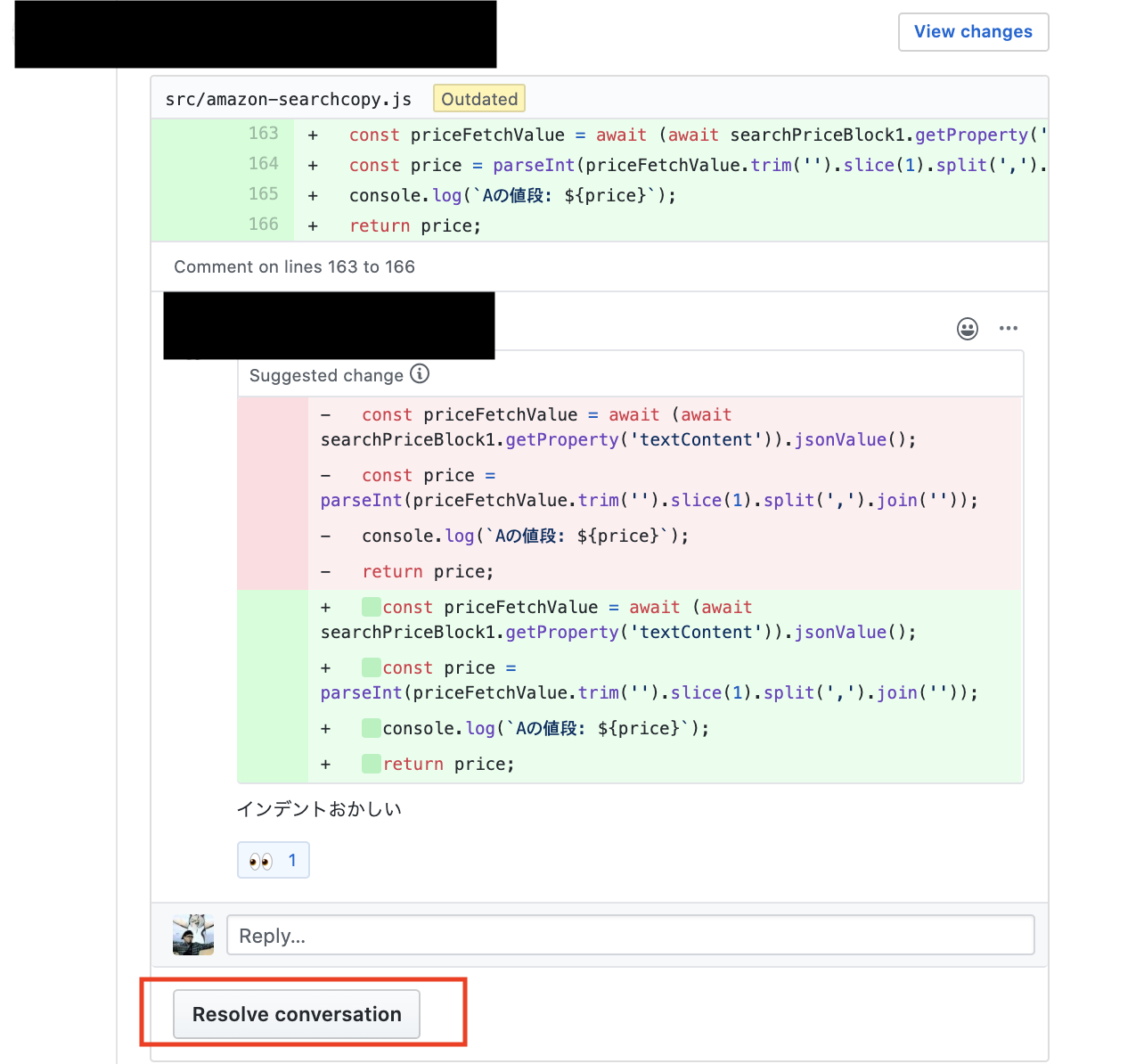
- Resolve conversation
コメントを書いてもらっている左下にあるボタンです。これを押すとコメントが閉じられます。
「対応終わったよ!」ってことですね。
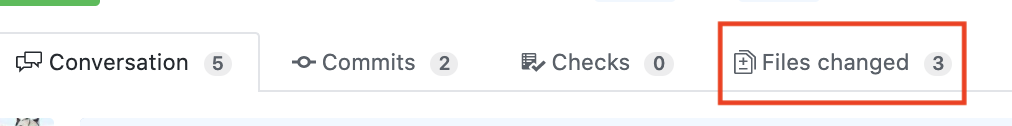
- files changed(差分確認)
PRをあげると前回との変更点(差分)が見れます!便利!
僕はこの存在を知るまでは人力で確認してました^^
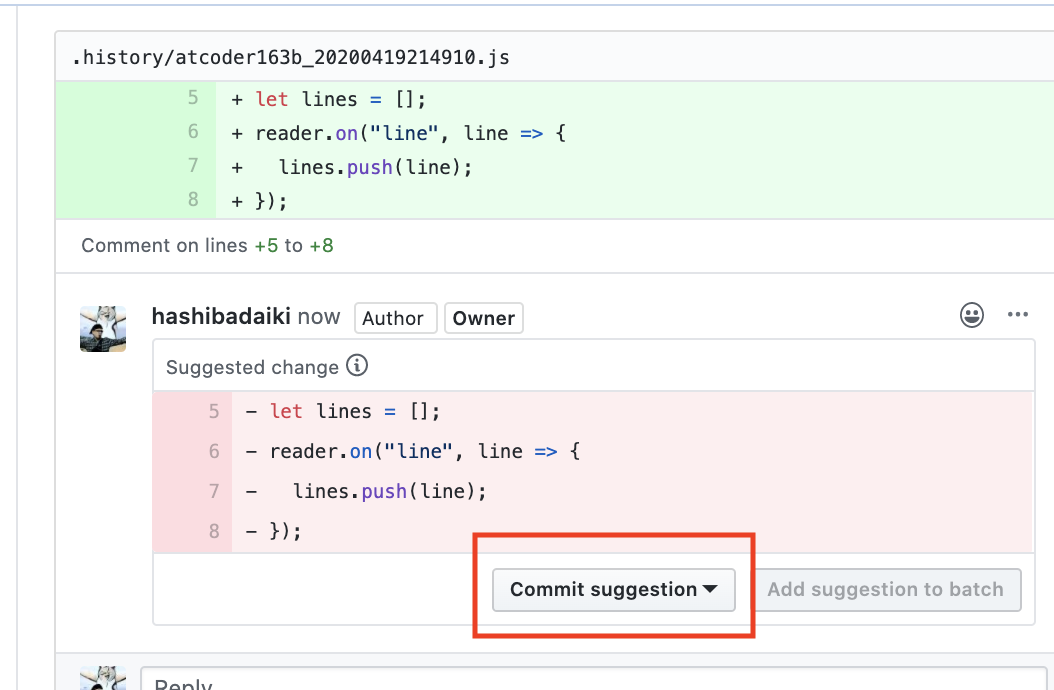
- commit suggestion
「こここっちの方が良くない?」「こっちに変えといたからcommitしといて〜」
とレビュワーが修正してくれたものを反映できるボタンです。神。
commit suggestionのボタンを押してpullするとローカルで反映できます。神。Git
- GitFlowを理解する
GitやGitHubの運用方法をチーム開発であれば決める事が多いかな〜と思います。
代表的なものが↓
https://qiita.com/hatt0519/items/23ef0866f4abacce7296
- コミットのお作法
- 関心毎にコミットする。まとめない
- コミットはなるべく分かりやすく書く(第3者が見ても何の変更がなぜ?どのように行われたか分かるように書く)
- [fix][add]のように、このコミットが何をしたのか?を最初に記す(下記の記事とか分かり易いです)
メールの最初に【共有】とか、【依頼】とつける事あると思いますがそれと似てます。
https://qiita.com/shikichee/items/a5f922a3ef3aa58a1839コミットは総じて分かりやすく書く事が大事ですね^^
自分1人で試してみる
これらGitやGitHubの使い方ですが、自分1人でも試せます。
- GitとGitHubを使いテキトーなディレクトリを管理する
- masterとは別のBranchを切ってpushする
- GitHub上に Compare & pull request という表記が出るのでそれを押す
これで自分自身でコメントしたり、ファイルの差分を確認したりできます^^
CSS(scss)
scssのお作法
- コンパイルについて
scssのコンパイルですが、相手がどういったコンパイル方法かは相手次第です。
ですので納品時にはこちらからコンパイル方法まで明記すると丁寧ですよね^^というお話です。
僕はEasySass(VSのプラグイン)で楽してたのですが、コンパイルするのに楽してたんだな…と痛感しました。したことないって方は是非してみてください。https://qiita.com/baan_nasebanaru/items/1974467f834bc6640ee6
また、納品も.min.cssなのか、通常の.cssなのかでコマンドの書き方やignoreする対象も変わります。
.min.cssの場合無駄なスペースがないのでより軽いファイルをデプロイできますし、第三者から読み取りにくい状態です。.cssの場合は納品後も修正ができます。
- mixinやinclude以外の使い方
実はmixinってincludeする以外の使い道ないと思ってましたw
https://qiita.com/nekoneko-wanwan/items/c8498a21ae0e2b2198be
この記事が分かりやすいのでオススメです^^
- 色やフォントの管理は変数で
フォントも色も使う種類は3種類程度とされています。なので最初にフォントや色を変数で宣言します。
その宣言を元にスタイルを当てる事で、統一感が出る + 修正時の管理が容易になります。https://francfranc.io/
こちらはfrancfrancのデザインガイドです。ご参考までに
- 完全な白と黒は使わない
#ffffff や #000000 は使わないという事です。
自然界にない色で目立ちすぎる為。使う場合は微妙にずらしましょう。クラス名について
絶対にタグにスタイル当てない
これそう聞いていても最初はやっちゃうと思います。BEMを知った後でも「BEMで詳細度上げた後のタグだからいっか」みたいな感覚でつけた事あります…
ダメです。全部にクラスつけます。スタイルもクラスに対して当てます(htmlに対してのfontなどは除く)具体的な名前をつけない
これはcssだけに限った話ではありませんが。
例えば海の写真をヒーローイメージに起用する時に ocean みたいなクラス名はダメです。
なぜなら写真の内容が変わった時にクラス名も変える必要がでてくるので。
これは逆も然りで、ファイル名に heroImage みたいなファイル名もダメです。
heroImageを別の写真にした時に修正が必要なので。ファイルパスの指定を絶対パス(相対ルートパス)でする場合
絶対パスのすすめ
http://osumituki.com/hack/internet/4684.html絶対パスと相対ルートパスで意味合いが微妙に違いますがしたいことは同じです。
納品者から指定されて相対ルートパスで納品した場合などに参照してください。
要するにローカルで作成している場合、ルートディレクトリがわからないので相対ルートパスだとスタイル当たらないというお話と、相対ルートパスでのスタイルの当てた時の確認の仕方が書いてます。その他
- (JS)アンチパターン
アンチパターンってなによ?って話ですが、要はやっちゃいけないこと。
自分が指摘されたのはevalの使用や、gotoについてです。eval
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/evalgoto
https://marycore.jp/coding/why-goto-statement-is-bad/言語名 アンチパターンで調べると沢山出てくるのでおすすめです。
(というか厳密にいうと自分が書いたコードが細かくどういう動きをするのか把握しろって話なんですが…)
- コメントは基本的にWhyを書く(なぜ?以外は書かない)
これはリーダブルコードでも明記されてましたね…
ただ、どーしても不安で書いてしまう。なぜ?以外を書いても良いとは思いますが書かなくて済む努力は必要ですね
- コードは常にきれいに
これは複数名から言われたので真理だと思いますw
一時的にコメントで消すのはOKですが、必要ないと判断したら消しましょう。そして、それに慣れましょう。さいごに
自分自身も↑に書いた事でまだできてない事沢山ありますが、それを知っておくことは大切かなと思います。
最後まで読んでいただきありがとうございましたm_ _m
1. 独学だけでやりきらない方が良い
2. Gitはお金払ってもいいので覚える一応結論をもう一回載せて締めにさせていただきます。ありがとうございましたm_ _m
- 投稿日:2020-05-27T11:34:26+09:00
Bootstrapで使うものと使わないものを分けていいとこどりをする
Bootstrapはとても便利なのですが、全部覚えようとするとけっこうな量があるので使うものを絞ってみました
絞り込む基準
- CSSを直接書いてもできるけれど、記述が簡単になるもの
- とりあえずのレイアウト確認に使用できるもの
他のライブラリでできるものはライブラリで
swiperとかボタン系
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-lg btn-primary" disabled="">Disabled button</button>レイアウト確認に便利
Emmet使うと即ですしバッジ系
<p>example<span class="badge badge-secondary">new</span></p> <span class="badge badge-pill badge-primary">Secondary</span> <span class="badge badge-primary">Primary</span>これもレイアウト確認に便利
ドロップダウン
<div class="dropdown"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> dropdown </button> <div class="dropdown-menu" aria-labelledby="dropdownMenu1"> <a class="dropdown-item" href="#">item1</a> <a class="dropdown-item" href="#">item2</a> </div> </div>フォーム系
<form> <div class="form-group"> <label for="form-input">label</label> <input type="text" class="form-control" id="form-input" placeholder="input"> </div> </form>グリッド系
<div class="container"> <div class="row"> <div class="col-md-4"> <!-- Content1 --> </div> <div class="col-md-4"> <!-- Content2 --> </div> <div class="col-md-4"> <!-- Content3 --> </div> </div> </div>簡単にレスポンシブ化できるのでとても好き
モーダル系
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal"> modal </button> <div class="modal" id="modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-body"> <!-- Content --> </div> </div> </div> </div>ナビ(nav)
<nav class="nav"> <a class="nav-link" href="#!">nav1</a> <a class="nav-link" href="#!">nav2</a> </nav>次のnavbarのほうが個人的お好み
ナビゲーションバー(navbar)
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">item1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">item2</a> </li> </ul> </div> </nav>仕組みを理解するのにちょっと時間かかるかも
カスタマイズするにはコードの意味やクラス名とかDOM関連知る必要ありテーブル系
<table class="table"> <thead class="thead-light"> <tr> <th>head1</th> <th>head2</th> </tr> </thead> <tbody> <tr> <td>item1</td> <td>item2</td> </tr> </tbody> </table>まとめ
好みもだいぶいれましたが、Bootstrapはとても便利です
とくに初学者の人はCSSの知識を深めるのにいいと思います
どうしてこの記述なのだろうとか考えると面白いです
- 投稿日:2020-05-27T11:20:04+09:00
配置の微妙なズレを修正する方法
cssで絶対配置を書くときに、上下真ん中に配置しようと
すると微妙にずれてしまう時がある。
これをするために下記を記載すると真ん中に配置できるposition: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%);
- 投稿日:2020-05-27T10:43:30+09:00
【自分用学習メモ・備忘録】Sass
Sassを使うと…
- CSSより記述量を減らせる(拡張子.scss)
- コードを再利用できる
☆入れ子構造(同じセレクタを何度も書かなくて良い!) .header{ width: 100%; ul{ padding: 10px; } }☆&記号 li{ font-size: 15px; &:hover{ background-color: red; } } ☆li:hover → &:hoverに書き換えられる(同じ扱い) :activeなどにも同じように利用可能 ☆特定要素の指定も&記号で記述できる(e.g. li.second → &.second)変数
$変数名 :値; で定義できる。
文字色や文字サイズなどを定義して、値に変数名を記述すると繰り返し使えて変更も簡単。
※利用する箇所より前で定義する!mixin
@mixin mixin名{コード}で定義できる。
複数のコードをまとめて呼び出せる。
@include mixin名; で呼び出せる!引数
☆mixinの引数 @mixin font-data($color){ font-size: 14px; color: $color; } .card{ @include font-data(#ff0000); } ☆includeごとに値指定できる。関数
- color: darken(色, 50%); 色を暗くする関数
- color: lighten(色, 50%); 色を明るくする関数
- color: rgba(色, 0.5); 色の透明度を指定する関数
import (ファイル読み込み)
読み込み先のファイルの先頭には 「_」アンダーバーをつける
ファイルを読み込むには @import"ファイル名"
と記述する(アンダーバーと拡張子.scssを省略できる)☆mixinやimportを組み合わせて効率よくコードを書くとよし!
- 投稿日:2020-05-27T10:43:28+09:00
クリックイベントなどで出てくる背景を画面いっぱいに広げるとき
細かいテクニックだが、覚えておくと便利
position: absolute; top: 0; left: 0; right: 0; bottom: 0;
- 投稿日:2020-05-27T08:17:22+09:00
HTMLとCSSの関心の分離設計(下書き)
課題意識
HTMLとCSSは分離すべきだという一般論があるが、レイアウトの構造を整えるためのHTML要素やアニメーションで表現を変えるためのHTML要素も存在する。
HTMLとCSSは本当に分離できるのか、分離できるとしたら何が分離できて、分離できないとしたら何が分離できないかを整理する必要がある。
また、レイアウトは他のプログラミング機能と違い、単独のモジュールとしてでなく全体で初めて意味を持つ。
そのようなレイアウトの性質を踏まえ、どのようにレイアウトを設計すべきなのか。
レイアウトの共通化の単位はCSS単位ですべきなのかコンポーネント単位ですべきなのか。
コンポーネント単位だとしたら、それはHTMLとCSSが結合した状態に他ならず、分離を考えるよりもむしろ結合を前提にコンポーネント単位で関心を分離する方が適切なのではないか。そういった事に関する考察。
Memo
- What is content and what is layout.
- What is separation of concerns.
- Why does separation of concerns matter.
- Not separation but direction of dependency.
- Difference of component and css.
- What is Utility class
参考
- 投稿日:2020-05-27T05:31:56+09:00
初心者によるプログラミング学習ログ 327日目
100日チャレンジの327日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
327日目は、
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) May 26, 2020
327日目 2h
・ポートフォリオ作成2h:cssアニメーション導入など#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode