- 投稿日:2020-02-23T23:17:27+09:00
kintoneでボタンを消したいときにすぐにクラスを見つける方法
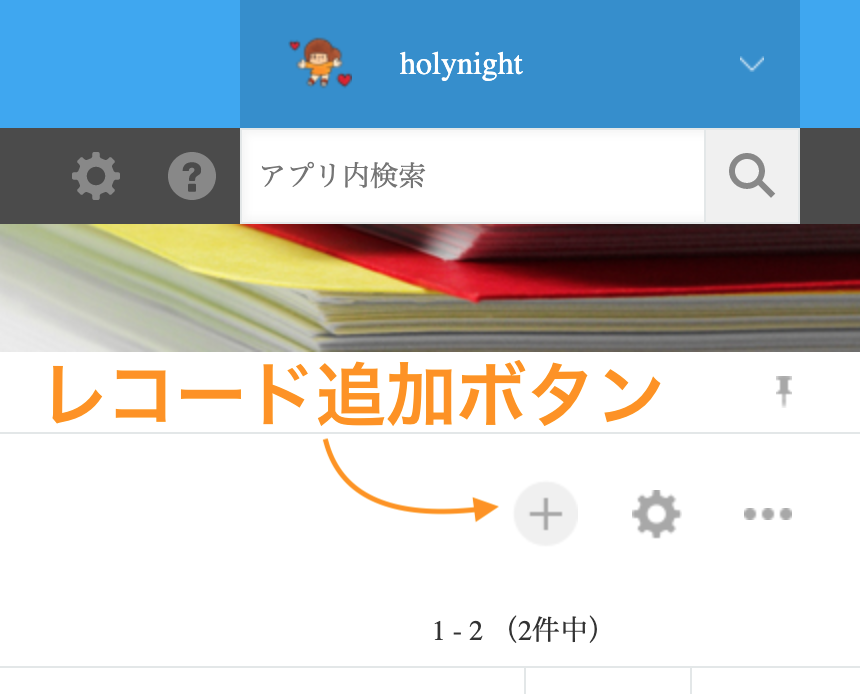
「レコード追加ボタンを消したい」
kintoneのカスタマイズを行っていて、標準の設定からレコードのアクセス権を設定することはできても、
何かしらの状況でレコード一覧画面やレコード詳細画面に表示している「レコード追加ボタン」を
非表示にしたいときがありました。無理やりCSSで見えなくなるように制御すればいいことはわかっていたものの、
要素を探すのにすこし手こずってしまったので解決方法をメモとして残しておきます。使用するツール
消したい要素のクラスを確認する際はGoogle Chromeの開発者ツールを使用する。
(F12を押せばすぐに出てきます)
kintoneのカスタマイズをする際によく使う機能ではありますが、
要素を探す際にもとっても役に立ちます。ボタンを消す手順
上記のGifを参考にしていただければいいのですが、少しずつ書いていこうと思います。
- 開発者ツールを開き、Elementsタブを表示する。
- モバイル画面切り替えボタンの左に選択ツールがあるので、選択ツールをクリックする。
- kintoneの画面上で操作したいボタンにカーソルをあわせてクリックする。
- ElementsタブのHTMLコードの中に選択した部分を記述しているクラスが表示される。
- ダブルクリックしてコピーする。
- kintoneのCSSカスタマイズファイルに非表示にするようにコードを書く。
- kintoneアプリにCSSファイルを適用する。
CSSに記述する際は以下のように記述すると消えます。
kintone_example.css/* .<消したいクラス> { display: none; } */ .gaia-argoui-app-menu-add.gaia-argoui-app-menu { display: none; }同じようにモバイル版でもクラスを探してCSSで記述してあげると、ボタンを消すことができました。
ただ、モバイル版はPC版とはボタンの位置がかなり違っていて、
ボタンのクラスを見つけるのが大変だったので、この方法がより役に立つなと感じました!
今度からはすぐに消せるのでひと安心。
- 投稿日:2020-02-23T23:00:16+09:00
PlayCanvasでサンディちゃんを歩かせるゲームを作るぞ☆(第5回)
こんなん作ってます。
https://playcanv.as/b/iAPwWXqY/
※本解説よりも開発が進んでいることもございますのでご了承ください。そういえばUIのことを考えていなかった・・・
ゲームのメイン部分を作っててメッセージとかステータスを表示するUI部分を忘れてた・・・てこと、よくありますよね。
私もよく後になってテキトーなものを作ることが多々あります。PlayCanvasはJavaScriptベース・・・ということは、HTMLがそのまんま使えるんじゃね?
・・・
チュートリアルにありました。(説明はない)
https://developer.playcanvas.com/ja/tutorials/htmlcss-ui/今回はほぼチュートリアルに沿う形で、かつ僕が使いやすいテンプレートになるように、HTMLでダイアログを作ってメッセージを表示するところまでやります。
表示したいHTMLを作成する
Assetsでuiディレクトリを作成し、その直下に「css」「message」を用意します。
「css」はそのままの意味です。(わかんない人は置いていく主義・・・)
.container { height: 16vh; width: 25vw; background-color: #444; padding: 8px; color: #fff; font-size: 18px; font-weight: 100; border-radius: 12px; box-shadow: 0 0 16px rgba(0, 0, 0, .3); } .container > .button { float: right; display: inline-block; background-color: #07f; padding: 0 16px; font-size: 18px; line-height: 32px; border-radius: 4px; cursor: pointer; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .container > .caption { background-color: #E85700; width :100%; //padding: 0 16px; font-size: 20px; line-height: 32px; border-radius: 0px; } .container > .message { //margin-top: 52px; padding: 0 16px; font-size: 18px; line-height: 32px; border-radius: 0px; } .pos_top_left { position: absolute; top: 0; left: 0; margin: auto; } .pos_top_center { position: absolute; left: 0; right: 0; margin: auto; } .pos_top_right { position: absolute; top: 0; right: 0; margin: auto; } .pos_center_left { position: absolute; top: 0; left: 0; bottom: 0; margin: auto; } .pos_center_center { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; } .pos_center_right { position: absolute; top: 0; right: 0; bottom: 0; margin: auto; } .pos_bottom_left { position: absolute; left: 0; bottom: 0; margin: auto; } .pos_bottom_center { position: absolute; left: 0; right: 0; bottom: 0; margin: auto; } .pos_bottom_right { position: absolute; right: 0; bottom: 0; margin: auto; }containerクラスはゲームからのメッセージを載せるダイアログの形状、pos_~のクラスは表示する位置(左上・中央上・右上・左中央・画面真ん中・右中央・左下・中央下・右下)を示します。
「message」は表示するHTMLを書きます。ヘッダ部などは今回は要りません。
<div class="container pos_center_center"> <div class="caption">center</div> <div class="message">center</div> <div class="button">Close</div> </div> <div class="container pos_top_left"> <div class="caption">top</div> <div class="message">left</div> <div class="button">Close</div> </div> <div class="container pos_top_center"> <div class="caption">top</div> <div class="message">center</div> <div class="button">Close</div> </div> <div class="container pos_top_right"> <div class="caption">top</div> <div class="message">right</div> <div class="button">Close</div> </div> <div class="container pos_center_left"> <div class="caption">center</div> <div class="message">left</div> <div class="button">Close</div> </div> <div class="container pos_center_right"> <div class="caption">center</div> <div class="message">right</div> <div class="button">Close</div> </div> <div class="container pos_bottom_left"> <div class="caption">bottom</div> <div class="message">left</div> <div class="button">Close</div> </div> <div class="container pos_bottom_center"> <div class="caption">bottom</div> <div class="message">center</div> <div class="button">Close</div> </div> <div class="container pos_bottom_right"> <div class="caption">bottom</div> <div class="message">right</div> <div class="button">Close</div> </div>9つのダイアログを表示します。
スクリプトからHTMLを読み込んで表示
まずスクリプトを作成。
Assetsでsrcディレクトリ直下に「ui.js」を作成。
スクリプト属性で「css」「html」を作成。
(後ほどエディタ上から、cssにはAssets/ui上のcssを、htmlには同じくmessageを渡すようにします)ui.jsvar Ui = pc.createScript('ui'); Ui.attributes.add('css', {type: 'asset', assetType:'css', title: 'CSS Asset'}); Ui.attributes.add('html', {type: 'asset', assetType:'html', title: 'HTML Asset'}); // initialize code called once per entity Ui.prototype.initialize = function() { // CSSを適用する var style = document.createElement('style'); document.head.appendChild(style); style.innerHTML = this.css.resource || ''; // DIVタグを作成し、messageファイルの中身を書き込む this.div = document.createElement('div'); this.div.innerHTML = this.html.resource || ''; // 画面に作成したDIVタグを載せる document.body.appendChild(this.div); };次にRoot直下に「ui」という名前で空のEntityを作成し、ADD COMPONENTでSCRIPTを追加し、ui.jsを使うように割り当てます。
そしてスクリプト属性「css」にアセットの「css」を、「html」にアセットの「html」を充てます。Launchすると・・・
はい、鬱陶しいほどダイアログが並んで出てきました!!
Closeボタンで閉じる
ui.js// initialize code called once per entity Ui.prototype.initialize = function() { ・・・ //最後に追加 this.bindEvents(); } Ui.prototype.bindEvents = function() { var self = this; // get button element by class var button_list = this.div.querySelectorAll('.button'); var container_list = document.querySelectorAll('.container'); button_list.forEach(function(button) { // add event listener on `click` button.addEventListener('click', function() { container_list.forEach(function(value) { value.style.display = 'none'; }); }, false); }); };DOM要素にイベントをバインドする関数を用意して、Initialize関数で呼び出しています。
「どれか一つでもCloseボタンを押したら全てが非表示になる」という仕様にしていますが、もちろん個別で消せるようにもできます。
今回はわかりやすく大雑把にやらせてもらいました。
- 投稿日:2020-02-23T23:00:16+09:00
PlayCanvasでサンディちゃんを歩かせるゲームを作るぞ☆(第5回)〜CSSとHTMLでUI部品作成〜
こんなん作ってます。
https://playcanv.as/b/iAPwWXqY/
※本解説よりも開発が進んでいることもございますのでご了承ください。そういえばUIのことを考えていなかった・・・
ゲームのメイン部分を作っててメッセージとかステータスを表示するUI部分を忘れてた・・・てこと、よくありますよね。
私もよく後になってテキトーなものを作ることが多々あります。PlayCanvasはJavaScriptベース・・・ということは、HTMLがそのまんま使えるんじゃね?
・・・
チュートリアルにありました。(説明はない)
https://developer.playcanvas.com/ja/tutorials/htmlcss-ui/今回はほぼチュートリアルに沿う形で、かつ僕が使いやすいテンプレートになるように、HTMLでダイアログを作ってメッセージを表示するところまでやります。
(とりあえずUI部品を画面全体に置いてみて)表示したいHTMLを作成する
Assetsでuiディレクトリを作成し、その直下に「css」「message」を用意します。
「css」はそのままの意味です。(わかんない人は置いていく主義・・・)
.container { height: 16vh; width: 25vw; background-color: #444; padding: 8px; color: #fff; font-size: 18px; font-weight: 100; border-radius: 12px; box-shadow: 0 0 16px rgba(0, 0, 0, .3); } .container > .button { float: right; display: inline-block; background-color: #07f; padding: 0 16px; font-size: 18px; line-height: 32px; border-radius: 4px; cursor: pointer; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .container > .caption { background-color: #E85700; width :100%; //padding: 0 16px; font-size: 20px; line-height: 32px; border-radius: 0px; } .container > .message { //margin-top: 52px; padding: 0 16px; font-size: 18px; line-height: 32px; border-radius: 0px; } .pos_top_left { position: absolute; top: 0; left: 0; margin: auto; } .pos_top_center { position: absolute; left: 0; right: 0; margin: auto; } .pos_top_right { position: absolute; top: 0; right: 0; margin: auto; } .pos_center_left { position: absolute; top: 0; left: 0; bottom: 0; margin: auto; } .pos_center_center { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; } .pos_center_right { position: absolute; top: 0; right: 0; bottom: 0; margin: auto; } .pos_bottom_left { position: absolute; left: 0; bottom: 0; margin: auto; } .pos_bottom_center { position: absolute; left: 0; right: 0; bottom: 0; margin: auto; } .pos_bottom_right { position: absolute; right: 0; bottom: 0; margin: auto; }containerクラスはゲームからのメッセージを載せるダイアログの形状、pos_~のクラスは表示する位置(左上・中央上・右上・左中央・画面真ん中・右中央・左下・中央下・右下)を示します。
「message」は表示するHTMLを書きます。ヘッダ部などは今回は要りません。
<div class="container pos_center_center"> <div class="caption">center</div> <div class="message">center</div> <div class="button">Close</div> </div> <div class="container pos_top_left"> <div class="caption">top</div> <div class="message">left</div> <div class="button">Close</div> </div> <div class="container pos_top_center"> <div class="caption">top</div> <div class="message">center</div> <div class="button">Close</div> </div> <div class="container pos_top_right"> <div class="caption">top</div> <div class="message">right</div> <div class="button">Close</div> </div> <div class="container pos_center_left"> <div class="caption">center</div> <div class="message">left</div> <div class="button">Close</div> </div> <div class="container pos_center_right"> <div class="caption">center</div> <div class="message">right</div> <div class="button">Close</div> </div> <div class="container pos_bottom_left"> <div class="caption">bottom</div> <div class="message">left</div> <div class="button">Close</div> </div> <div class="container pos_bottom_center"> <div class="caption">bottom</div> <div class="message">center</div> <div class="button">Close</div> </div> <div class="container pos_bottom_right"> <div class="caption">bottom</div> <div class="message">right</div> <div class="button">Close</div> </div>9つのダイアログを表示します。
スクリプトからHTMLを読み込んで表示
まずスクリプトを作成。
Assetsでsrcディレクトリ直下に「ui.js」を作成。
スクリプト属性で「css」「html」を作成。
(後ほどエディタ上から、cssにはAssets/ui上のcssを、htmlには同じくmessageを渡すようにします)ui.jsvar Ui = pc.createScript('ui'); Ui.attributes.add('css', {type: 'asset', assetType:'css', title: 'CSS Asset'}); Ui.attributes.add('html', {type: 'asset', assetType:'html', title: 'HTML Asset'}); // initialize code called once per entity Ui.prototype.initialize = function() { // CSSを適用する var style = document.createElement('style'); document.head.appendChild(style); style.innerHTML = this.css.resource || ''; // DIVタグを作成し、messageファイルの中身を書き込む this.div = document.createElement('div'); this.div.innerHTML = this.html.resource || ''; // 画面に作成したDIVタグを載せる document.body.appendChild(this.div); };次にRoot直下に「ui」という名前で空のEntityを作成し、ADD COMPONENTでSCRIPTを追加し、ui.jsを使うように割り当てます。
そしてスクリプト属性「css」にアセットの「css」を、「html」にアセットの「html」を充てます。Launchすると・・・
はい、鬱陶しいほどダイアログが並んで出てきました!!
Closeボタンで閉じる
ui.js// initialize code called once per entity Ui.prototype.initialize = function() { ・・・ //最後に追加 this.bindEvents(); } Ui.prototype.bindEvents = function() { var self = this; // get button element by class var button_list = this.div.querySelectorAll('.button'); var container_list = document.querySelectorAll('.container'); button_list.forEach(function(button) { // add event listener on `click` button.addEventListener('click', function() { container_list.forEach(function(value) { value.style.display = 'none'; }); }, false); }); };DOM要素にイベントをバインドする関数を用意して、Initialize関数で呼び出しています。
「どれか一つでもCloseボタンを押したら全てが非表示になる」という仕様にしていますが、もちろん個別で消せるようにもできます。
今回はわかりやすく大雑把にやらせてもらいました。・・・ただこのやり方よりも、vue.js使う方がよりスマートに作れそうな気がしてます。
- 投稿日:2020-02-23T21:45:28+09:00
【ハンバーガーメニュー】CSSだけでハンバーガーメニューの実装
CSSだけでハンバーガーメニューの実装
ここでは、CSSだけでハンバーガーメニューを実装していきます!
html<header> <input id="menu-cb" type="checkbox" value="off"> <label id="menu-icon" for="menu-cb"></label> <div id="ham-menu"> <ul class="header-items-sp"> <li class="header-item-sp">Home</li> <li class="header-item-sp">Works</li> <li class="header-item-sp">Contact</li> </ul> </div> <ul class="header-items"> <li class="header-item"><a href="">Home</a></li> <li class="header-item"><a href="">Works</a></li> <li class="header-item"><a href="">Contact</a></li> </ul> </header>css* { padding: 0; margin: 0; } li { list-style:none; } /* header */ header { background-color: rgb(30,40,54); height: 50px; display: flex; justify-content: center; } .header-items { display: flex; align-items: center; padding-right: 3%; } .header-item { margin-left: 65px; } .header-item a { text-decoration: none; color: #fff; font-weight: bold; } /* header hamburger */ #ham-menu, label#menu-icon { display: none;/*768px以上のWindow幅の場合は表示しないようにする*/ } #ham-menu { background-color: #fff; /*メニュー背景色*/ box-sizing: border-box; height: 100%; padding: 10px 40px; /*メニュー内左右上下余白*/ position: fixed; right: -100%; /*メニュー横幅 width と合わせる*/ top: 0; transition: transform 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/ width: 100%; /*メニュー横幅*/ z-index: 1000; text-align: center; } #menu-icon { background-color: rgb(30,40,54); /*アイコン部分 ハンバーガー中央色*/ border-radius: 10px; /*角丸*/ color: #333; /*アイコン(フォント)色*/ cursor: pointer; display: block; font-size: 50px; /*アイコン(フォント)サイズ*/ height: 5px; /*アイコン縦高さ*/ line-height: 50px; /*縦位置中央化*/ position: fixed; right: 10px; text-align: center; top: 20px; width: 30px; /*アイコン横幅*/ transition: all 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/ z-index: 1001; transition: 1s; } #menu-icon::before { content: ''; background-color: rgb(30,40,54); /*アイコン部分 ハンバーガー中央色*/ border-radius: 10px; /*角丸*/ display: block; height: 5px; width: 30px; position: absolute; top: -10px; transition: 1s; } #menu-icon::after { content: ''; background-color: rgb(30,40,54); /*アイコン部分 ハンバーガー中央色*/ border-radius: 10px; /*角丸*/ display: block; height: 5px; width: 30px; position: absolute; top: 10px; transition: 1s; } #menu-cb { display: none; /*チェックボックス本体は見えないようにしている*/ } #menu-cb:checked ~ #ham-menu { transform: translate(-100%); /*メニュー本体横幅 width と合わせる*/ text-align: center; } #menu-cb:checked ~ #menu-icon, #menu-cb:checked ~ #menu-icon::before, #menu-cb:checked ~ #menu-icon::after { background-color: rgb(30,40,54); /*開示の際に、バーの色を黒色に変化させる*/ } #menu-cb:checked ~ #menu-icon { background-color: #fff; /*中央バーを白色にして不可視に*/ } #menu-cb:checked ~ #menu-icon::before { transform: rotate(135deg); transition: 1s; /*上方バーを黒色にして傾ける*/ top: 0px; } #menu-cb:checked ~ #menu-icon::after { transform: rotate(-135deg); transition: 1s; /*下方バーを黒色にして傾ける*/ top: 0px; } @media screen and (max-width: 768px) { /* hewder */ header { position: absolute; } .header-items { z-index: 10; display: none; } /* header hamburger */ #ham-menu, label#menu-icon { display: block; } /* firstview */ .firstview { height: 100vh; } .firstview-imagearea { width: 55%; background: red; height: 300px; position: absolute; top: 100px; left: 50px; } .firstview-infoarea { position: absolute; top: 230px; right: 40px; width: 46%; } }以下のような感じになります!
See the Pen ハンバーガーメニュー by Kazuhito Nakayama (@kazuhito-nakayama) on CodePen.
- 投稿日:2020-02-23T20:08:28+09:00
HTMLとCSS
【HTMLについて】
【タグ】
➡「見出し」「リンク」の意味を持つ
⇒で囲む。<h1></h1>が一番大きな見出し。【段落】
⇒<p></p>で囲む。【コメント】
➡ブラウザには表示さえず、メモとして使う
⇒<!-- -->で囲む。【リンク】
⇒<a></a>で囲む。
⇒<a href="URL"></a>で囲むとURL部分にリンク先のURLを指定し、そのページへのリンクができる。【画像の表示】
➡終了タグは必要ない。
⇒<img src="URL">のURLの部分に画像のリンクを指定する。【リスト】
⇒<li></li>で囲むとリストができる囲む要素で以下のように種類が変わる!
⇒<ul></ul>で囲むと黒店が先頭につく
⇒<ol></ol>で囲むと数字が連番でつく例)入れ子状態ではインシデント(字下げする)
行の最初にtabキーでできる。
<ul>
<li>HTML</li>
<li>PHP</li>
<li>Ruby</li>
</ul>【CSSについて】
➡色、大きさ、配置を指定。デザインする
➡HTMLと別のファイルに記述する。【色の指定】
例)色は16進数のカラーコード(#ff0000のように)で色指定する
h1{ //どこの
color:red; //何を(色):どうする(redにする);
font-size: 10px; //文字を:10pxのサイズにする
font-family: "Avenir Next"; //フォントを:"フォント名"にする;
background-color: #ffd800; //背景フォントを:色にする;
width:500px; //横幅:500pxにする;
height:80px; //縦幅:80pxにする;
}【CSSのコメント】
⇒/* */で囲む。【クラスをつける】
HTML側
<ul>
<li class="selected">HTML</li> //class="クラス名"
<li>PHP</li>
</ul>CSS側
.selected { //class名には.をつける
color:red;
border:5px solid red; //線:太さ 種類 色;で線で囲まれる。(border-bottomで文字の
下のみに線がつく)
padding:20px; //上下左右に20pxの余白を追加する(padding-top(上部のみ、他-bottom、
-left、-right):20px;)
(borderの下に書くことで、枠の中に余白追加)
margin:20px; //borderの下に書くことで、枠の外側に余白がつく
}
li{
list-style:none; //リストのマークをなくす
float:left; //要素が左に横並びになる
}【HTMLのバージョン宣言】
<!DOCTYPE html>
<html>
<head> //ページに関する情報。WEBページには表示されない
<meta charset="utf-8"> //文字コード=”文字コード”
<title>Progate</title> //ページタイトル。ブラウザのタブ上に現れる
<link rel="stylesheet"href="stylesheet.css"> //CSSの読み込み”CSSのファイル名”
</head>
<body> //実際に表示したい内容
<div class="header"> //ヘッダーの<div>要素
<div class="header-logo">Progate //ロゴの<div>要素
<div class="header-list"> //ヘッダーのリストの<div>要素
<ul>
<ul>
</div>
</div><div class="main"> //メインの<div>要素
</div><div class="footer"> //フッターの<div>要素
<div class="footer-logo">Progate //ロゴの<div>要素
<div class="footer-list"> //フッターのリストの<div>要素
<ul>
<li></li>
<ul>
</div>
</div></body>
</html>
- 投稿日:2020-02-23T17:41:39+09:00
::selectionで選択された文字を装飾
::selectionとは何ぞや
テキストなどが選択(テキストをマウスでクリックやドラッグ) された際の装飾をするためのcssです。
デモページをご覧ください。デモページ https://hojihoji.net/selection/
黒字に黄色背景がおしゃれで見やすくて良いですね。
白字に黒背景もかっこいいです。
5つ目は見づらいので良くないですね。使い方
::selectionの後に記述をするだけです。
Firefox対策のためにmozのプレフィックスを記載します。css::selection{ color: #000; background: #ffff00; } ::-moz-selection{ color: #000; background: #ffff00; }使用可能なプロパティは以下です。
color
background-color
cursor
caret-color
outline およびその個別指定プロパティ
text-decoration および関連プロパティ
text-emphasis-color
text-shadow参考サイト: https://developer.mozilla.org/ja/docs/Web/CSS/::selection
色の組み合わせには注意が必要
MDNにも記載がありますが、色の組み合わせによっては、
見づらくなるケースもあるので使用の際には注意です。
デモページの5つ目などは見づらいですね。
- 投稿日:2020-02-23T17:32:37+09:00
【第 1 歩】CSSのFlexboxを使ってみました。
はじめに
はじめまして。
なびげーとです。今日は初めての投稿をします。
CSSのFlexboxについて勉強しているときに、いろいろ迷ったので、
備忘録としても活用できるように記事を書いてみようと思いました。至らない点も多々あると思いますが、誰かのお役に立てるような記事になれば幸いです。
目的
前提条件
各タイルは画像とし、画像にはリンクが設定されているものとする。
考え方
縦のFlexboxと横のFlexboxを組み合わせる。
準備
今回は四角の図形ばかりなので、わかりにくくならないためにそれぞれに名前と色をつけました。
開発環境:
VisualStudioCode実践
1. 縦のFlexbox
HTML
index.html<body> <header></header> <section main> <div class="container"> <div class="content-column"> <a href="#"><img src="../images/small_01.png"/></a> <a href="#"><img src="../images/small_02.png"/></a> </div> </div> </section> <footer></footer> </body>CSS
style.css.content-column { display: flex; flex-flow: column; } .content-column a { margin: 5px; }まず、htmlに2つの画像を用意し、その2つの画像を囲むdiv(content-column)を設定する。
2つの画像を囲ったdiv(content-column)に
display: flexを設定し、
縦に並べたいので、flex-folwはcolumnを指定。画像コンテンツの間に少し余白が欲しいので、ひとまずmarginも設定してます。
2. 横のFlexbox
このとき、横にFlexboxで並べるのは以下の3つです。
・large_01
・content-column(small_01, small_02)
・large_02
HTML
index.html<body> <header></header> <section main> <div class="container"> <div class="content-row"> <a href="#"><img src="../images/large_01.png"/></a> <div class="content-column"> <a href="#"><img src="../images/small_01.png"/></a> <a href="#"><img src="../images/small_02.png"/></a> </div> <a href="#"><img src="../images/large_02.png"/></a> </div> </div> </section> <footer></footer> </body>CSS
style.css.content-column { display: flex; flex-flow: column; } .content-column a { margin: 5px; } .content-row { display: flex; flex-flow: row; }実は今回は画像サイズを
small画像*2 = large画像にはしておらず、上記のような状況になっております。
今回は高さをpx指定で調整します。3. 画像サイズがバラバラなので、調整する
CSSだけ書き変えます。
CSS
style.css@charset "utf-8"; img { max-height: 100%; max-width: 100%; } .content-row { display: flex; flex-flow: row; } /* imgの親がaなので、aに対してheight指定しておかないと、imgのmax-heightが適用されない */ .content-row a { margin: 5px; height: 150px; } .content-column { display: flex; flex-flow: column; } /* imgの親がaなので、aに対してheight指定しておかないと、imgのmax-heightが適用されない */ .content-column a { margin: 5px; height: 70px; }自分がハマったポイントはどのタグ・要素に高さを指定するかでした。
最初<div class=container>に対して高さを指定しましたが、その場合<div content-column>内のimgのmax-height: 100%が<div class=container>に対しての高さに対して有効になってしまったため、samll画像の調整ができませんでした。
また、large画像の高さを調整するときも<div class=content-row>に150pxを指定してもうまくいきませんでした。
コメントにしてますが、imgの親であるaタグに対して高さを指定することでimgのmax-height: 100%が有効(自分がイメージしていた指定)になりました。まとめ
Flexboxの実装はとても簡単でした。
ただし、いくつか組み合わせようとしたとき、高さの指定や画像が想定の範囲に収まらないことがありました。
一見複雑な見た目でも全体像を「パズル」、作るのは「パズルのピース」とイメージをすることで、簡単に実装できました。そして、この記事を書いているときに気づいたのが....
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout
グリットレイアウトの方がよかったのでは....?
グリットレイアウトでも作成して比較できたらいいなと思います。今回は以上です!
- 投稿日:2020-02-23T16:32:41+09:00
CSSでマウスポインタ(カーソル)の形を変えてみる
はじめに
Webアプリケーションでは、clickなどのユーザーのアクションを要求する事が多くなります。
その際に時々見かけるのが、どこをclickすれば良いのか分からない画面です。考えられる対応策はいろいろありますが、個人的に簡単で効果が高いものは、アイコンとマウスポインタの形状変更だとおもっています。
そして、マウスポインタの形状はcssで変更が可能です。
ここではマウスポインタの形状変更の方法をまとめます。*なお、アイコンはこちらなどを使用すれば良いかと思います。
https://fontawesome.com/方法
CSSの
cursorを使用します。cursorとは
マウスポインタが要素の上にある時に表示されるカーソルの形状を設定するstyleプロパティです。
どんな形があるの?
こちらを参照してください。
https://developer.mozilla.org/ja/docs/Web/CSS/cursor#Syntax個人的に良く使用しているものはこちらです。
値 内容 pointer リンクの時に表示される矢印です。
私はA要素以外でclickで実行になる箇所に設置します。help ヘルプが使える事を示します。
私はヘルプ表示の箇所に設置します。not-allowed 操作できない事を示すカーソルになります。
私は未入力で実行できない時に、disabledと併用する事があります。コード例
.sum { cursor: pointer }<p class="sum">合計値を出す</p>* class意外にも
disabledなどをセレクタにすると、UIフレームワークで扱いやすいと思います。サンプル
See the Pen Cursor sample by H.N (@H_Naito) on CodePen.
注意すること
使い方自体はかんたんですが、使う場所とタイミングが大事かと思います。
例えばですが、helpでもない部分にhelpがあったり、clickできる状態なのにnot-allowedのままだと、エンドユーザーが混乱します。
うまく使い分けることで、使いやすい画面を作る事が出来ると思います。参考資料
CSS cursor プロパティ
https://developer.mozilla.org/ja/docs/Web/CSS/cursor
- 投稿日:2020-02-23T15:29:23+09:00
謎解きが好きすぎて未経験でも2週間で謎解きサイトが作れた話
自己紹介
こんにちは、おこめなんと言う者です。
普段はFree Templateという団体で謎解きやボードゲームをつくっています。2019年のクリスマスに謎解きサイトをつくったので、その時の経験を共有して
WEB謎制作のハードルを下げられたらと思って記事を書いています。お時間ある方は『クリスマスとイタズラ好きの悪魔ちゃん』を解いてみてくれたらうれしいです。
ちなみにWEB謎制作でプログラミングの楽しさにめざめて
今は謎解きスマホアプリを制作中です!
作りおわったらまた記事を書くと思うのでよろしくお願いします。対象の読者
web謎作ってみたいけどやり方わからない謎クラスタ
謎解きに興味あるエンジニア謎解きに興味もってくれて、「作りたい!」って思った人はTwitterでDMくれたら全力で手伝わせていただきます。
環境/言語
環境:wordpress(Cocoon)
言語:html,css,javascript,jQueryもともと謎解きのブログとして運用していたwordpressのサイト上で作っています。
Cocoonというテーマを使うと、編集画面からjavascriptを書けるので簡単にできます。基本的に画面の見た目はhtml,cssというものを使って
「クリックしたら〇〇する」みたいな条件はjavascriptを使うとできます。
jQueryはjavascriptみたいなものだと思ってます。(間違っていたらごめんなさい)
書き方が違うだけであまりやってることは変わらないと思います。具体的な例
ここからはネタバレになってしまうので、まだ解いていない人で解きたい方はこちらが終わってから読んでください。
難しいと思ったところだけピックアップして説明しています。アドベントカレンダー
の記事を参考にしました。
コピペでこんなにかっこいいカレンダーがつくれるのすごいですよね。あまり難しいことはわからないので、雪を降らすのはあきらめました。
重要なのはカレンダーの扉が開くなので!下記のコードは扉の一部です。
ざっくり説明すると
クリックしたときだけ特殊なCSSが効き扉が開いたように見える仕組みです。
疑似セレクタ?というらしいですが詳しくはわかりません。カレンダーの扉<td class="cale"> <div class="advent-calendar__item"> <input class="box" type="checkbox" name="1" value="1" id="1"> <label for="1"> <div class="contents"> <img src="画像のURL"> </div> <div class="contents2"> <span class="contentsText">き</span> </div> <div class="door"><span>1</span></div> </label> </div> </td>クリックで画像切り替え
HAPPY HALLOWEENがMERRY CHRISTMASに切り替わる部分です。
こちらも難しいことはやってなくて、クリックするとCSSが切り替わります。
魔女の帽子を隠す→サンタ帽を出す
みたいなことをやっています。帽子の切り替え<td class="cale"> <div class="hidden_box"> <label for="label1" class="boushi1"> </label> <input type="checkbox" id="label1"/> <div class="hidden_show"> H </div> <div class="hidden_show2"> M </div> </div> </td>帽子の切り替え/*チェックは見えなくする*/ .hidden_box input { display: none; } /*中身を非表示にしておく*/ .hidden_box .hidden_show { height: auto; opacity: 1; } /*クリックで中身表示*/ .hidden_box input:checked ~ .hidden_show { height: 0; padding: 0; overflow: hidden; opacity: 0; transition: 0.8s; } /*中身を非表示にしておく*/ .hidden_box .hidden_show2 { height: 0; padding: 0; overflow: hidden; opacity: 0; transition: 0.8s; } /*クリックで中身表示*/ .hidden_box input:checked ~ .hidden_show2 { height: auto; opacity: 1; }ただし、謎の答えを入力するまではクリックしても反応しないようにしたかったので
既に謎の答えを入力して正解していたら、クラスを切り替えるみたいなことを下記でやっています。帽子をクリックしたときの処理//魔女のぼうし $(".boushi1").click(function () { if (questionFlg2) { $(this).removeClass("boushi1"); $(this).addClass("boushi2"); $(this).next(".hidden_show").css('display', 'none'); $(this).next(".hidden_show").removeClass("hidden_show"); $(this).next().next().addClass("hidden_show3"); $(this).next().next().removeClass("hidden_show2"); } });questionFlg2が正解済みであることをチェックしている部分です。
蜘蛛の巣を動かす
こちらが参考サイトです。
・ドラッグアンドドロップする
JavaScriptを使って要素をドラッグ&ドロップで移動・枠に吸い込まれるような見た目をつくる
こちら↑の二つのサイトをコピペして組み合わせると蜘蛛の巣をドラッグアンドドロップして赤枠にはめると雪の結晶になる演出ができます。
スマホ全機種に対応するのが難しくて枠にはめる判定値(どれくらい近くにきたらはまった判定にするか)を大きくとらざるを得なかったので、クリックしただけで蜘蛛の巣が枠にはまった機種もあると思います。ごめんなさい。
あとはスマホだとドラッグしにくかったと思います。PC用にサイトをつくってしまったのが今回の反省点の一つです。
反省点
- レスポンシブ対応
- PC用の見た目を先につくってしまったので、スマホの見た目に修正するのがつらかったです。 次回つくるときは、スマホの見た目からつくることにします。
- 以前の作業を忘れる
- 1日3~4時間ずつ作っていたのですが前日やった作業を思い出すのに時間がかかっていた気がします。 まとまった時間をとって一気に作った方がいいと思いました!
- 名前を適当につけすぎた
- よくわからないフラグやクラス名が沢山あって過去の自分をぶんなぐりたくなりました
- よくわからないけど使ってみ過ぎた
- コピペを多用しすぎて、何やってるか分からないまま進めたので細かい修正が全くできなくて困りました。 少しは理解しつつ進めないとだめですね・・・
- 表示遅すぎ
- 勉強不足でいいプログラミングができていないのに加えて画像を多用しているのでサイトがめちゃくちゃ重くなってしまいました。 いらない処理を消したり、画像を軽くするともっと早くなると思います。
まとめ
プログラミング未経験でしたが、ググりまくってコピペしまくれば低クオリティだけどなんとか動かせるものは作れるということがわかりました。
謎クラの皆さんぜひWEB謎いっぱいつくって解かせてください!
- 投稿日:2020-02-23T13:15:45+09:00
製薬企業研究者が最低限知っておきたいHTMLとCSS
はじめに
HTML (hypertext markup language) とCSS (cascading style sheets) は、製薬企業研究者にとってはウェブスクレイピングを行う時に必要になってきます。
Webページの構造を把握するためにHTML・CSSの知識が必要になるわけです。
そこでこの記事では、製薬企業研究者が最低限知っておきたいHTMLとCSSの知識についてまとめてみます。
なお、HTMLやCSSを記述するためのエディタのインストール方法については、以下の記事で解説しています。
製薬企業研究者のためのVisual Studio Codeインストール方法HTML
HTMLはWebページの骨格を作るためのマークアップ言語です。
基本的に、以下に示す「タグ」を使って記述します。<タグ名 属性名=属性値></タグ名>よく使われる代表的なタグを挙げると以下のようになります。
<h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> <h4>見出し4</h4> <h5>見出し5</h5> <h6>見出し6</h6> <p>段落</p> <a href=URL>リンク<a> <img src=画像パス alt=画像の説明> <ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ul> <ol> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol> <table> <thead> <tr><th>タイトル</th><th>タイトル</th></tr> </thead> <tbody> <tr><th>項目1</th><td>内容</td></tr> <tr><th>項目2</th><td>内容</td></tr> <tr><th>項目3</th><td>内容</td></tr> </tbody> </table>ここから、実際のWebページがどのように構成されているか見ていきます。
overview.html<!DOCTYPE html> <!-- HYML5で記載された文書であることを宣言 --> <html> <head> <!-- ページタイトルや文字コードなどを記載する。Webページには表示されない。--> </head> <body> <!-- Webページの本体部分。商品情報やブログ記事など --> </body> </html>ドックタイプ宣言部分
<!DOCTYPE HTML>でHTML5で書かれたWebページであることを示して、headおよびbody部分が続きます。head部分
headには、ウェブページのメタ情報を記述します。
ここに書かれた情報はウェブページ上では表示されません。
(titleはブラウザのタブの部分に表示されます。)head.html<head> <meta charset="utf-8"> <title>サンプルページ</title> <link rel="stylesheet" href="style.css"> </head>body部分
bodyは、ウェブページのメインコンテンツにあたる部分です。
bodyは、header、main、footerの3つから構成されます。main.html<body> <header> <!-- ヘッダー画像やメニューバーなど --> </header> <main> <!-- 商品情報やブログ記事など --> </main> <footer> <!-- フッターメニューなど --> </footer> </body>header部分
headerは、ウェブページのタイトルやヘッダー画像、トップメニューなどを表示する場所です。header.html<header> <h1> <a href="overview.html"> <img src="image.png" alt="ヘッダー画像"> </a> </h1> <nav> <ul> <li>ホーム</li> <li>会社情報</li> <li>お問い合わせ</li> </ul> </nav> </header>main部分
mainは、ページごとに内容が異なる、個別ページのメインコンテンツです。
単に文章だけでなく、箇条書きや表のデータが使われる場合もあります。main.html<main> <section> <h2>タイトル</h2> <p>本文</p> <h2>タイトル</h2> <p>本文</p> <h2>タイトル</h2> <p>本文</p> </section> <section> <h2>タイトル</h2> <ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ul> </section> <section> <table> <thead> <tr><th>タイトル</th><th>タイトル</th></tr> </thead> <tbody> <tr><th>項目1</th><td>内容</td></tr> <tr><th>項目2</th><td>内容</td></tr> <tr><th>項目3</th><td>内容</td></tr> </tbody> </table> </section> </main>footer部分
footerは、ウェブページの最下部にある部分です。
プライバシーポリシーへのリンクをつけたフッターメニューを作る場合もあります。footer.html<footer> Copyright <a href="sample.html">サンプルサイト</a>. All Rights Reserved. </footer>CSS
CSSは、ウェブページの見た目を整えるためのマークアップ言語です。
文字の色やフォントサイズなどを指定することができます。
基本的に、以下のようにセレクタとプロパティを指定して記述することができます。セレクタ{ プロパティ名: 値; プロパティ名: 値; プロパティ名: 値; }ここで、サンプルとして以下のHTMLおよびCSSを使います。
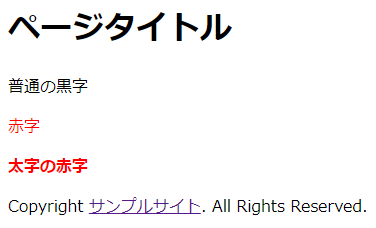
sample.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>サンプルページ</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h1>ページタイトル</h1> </header> <main> <p>普通の黒字</p> <p class="font-red">赤字</p> <p class="font-red" id="font-bold">太字の赤字</p> </main> <footer> Copyright <a href="sample.html">サンプルサイト</a>. All Rights Reserved. </footer> </body> </html>style.cssp.font-red{ color: red; } p#font-bold{ font-weight: bold; }ウェブページを表示すると、以下のようになります。
ここで、大事なのが、CSSがどのHTMLタグに対して指定されているか、です。
サンプルHTMLでは、class属性とid属性を指定しています。
そして、CSSでは、セレクタ部分に.が書かれているところではclass属性を、#が書かれているところではid属性を指定しています。
CSSにおけるclass属性およびid属性の指定の仕方は重要なので、覚えておきたいところです。
なお、同じウェブページに対してclass属性は同じものを何度でも指定できるのに対し、id属性は同じものは一つしか指定できません。
なので、ここで取り上げている例は赤字にするclass属性は2か所指定していますが、太字にするid属性は1か所にしか指定していません。まとめ
ここでは、製薬企業研究者が最低限知っておきたいHTML・CSSの基礎知識について解説しました。
この記事に書かれていることが理解できれば、ウェブスクレイピングにも応用が利きます。参考資料・リンク
- 投稿日:2020-02-23T00:12:05+09:00
flexboxで画像と文字の横並びアイテムを作る
はじめに
画像と文字の横並びをいい感じに作りたかったので、順を追って試してみたときのイメージ図を備忘録として残していく。
環境
※以下を使用する。
flexbox
bootstrap 4系まずはflexboxを使ってみる
style.css.img-container{ display:flex;/* flexbox */ }index.html<div class="img-container"> <img src="img.png"> 文言 </div>デフォルトは横並びみたいです。imgと文言がくっついちゃいます。
水平方向に真ん中にしてみる。
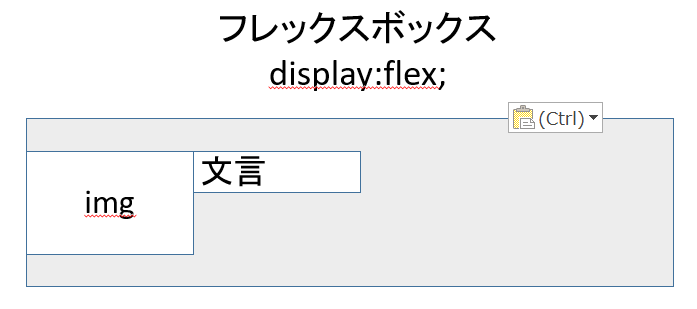
style.css.img-container{ display:flex;/* flexbox */ justify-content:center; /* 水平方向 */ }index.html<div class="img-container"> <img src="img.png"> 文言 </div>文言が真ん中にならないので何とかしなきゃ
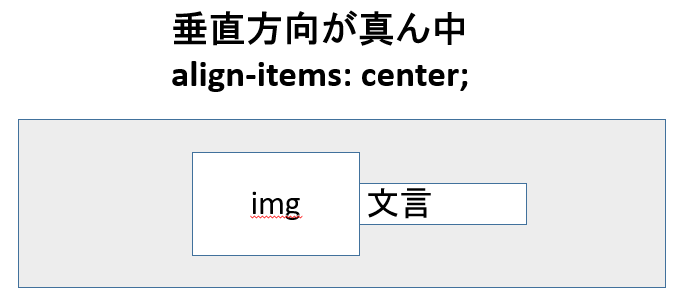
垂直方向を真ん中にしてみる
style.css.img-container{ display:flex;/* flexbox */ justify-content:center; /* 水平方向 */ align-items: center; /* 垂直方向 */ }index.html<div class="img-container"> <img src="img.png"> 文言 </div>画像と文字がくっついちゃってる。ぴったしくっついてる。余白明けたい。
余白を開けてみる。(ゴール)
style.css.img-container{ display:flex;/* flexbox */ justify-content:center; /* 水平方向 */ align-items: center; /* 垂直方向 */ }index.html<div class="img-container"> <img class="mr-3" src="img.png"> 文言 </div>bootstrapでmr-3を使ってイメージの右側に余白を開けてみた。