- 投稿日:2020-02-10T23:02:02+09:00
未経験から始めるHTML/CSS ~float編~
はじめに
2020年2月より未経験ながらHTML/CSSをProgateにて学習を開始し、
その中でHTML/CSSを学習するに当たって私自身が疑問に思ったことを纏めてみました。
今後お互いの学習に役立てれば良いと考えQiitaに投稿を始めました。
今回はその2回目、floatについて説明して行きます。対象者
- ProgateでHTML/CSSを学習中の方
自己紹介
こんにちは。
私は現在27歳で、4年間半導体業界でテストエンジニアとしてSierにて働いております。
この度半導体業界の不景気により仕事がない状態が続いており2月29日を持ちまして退職、
また脱Sierを目指し学生時代に興味があったweb関係の仕事に就こうと考えている者です。floatとは?
floatの役割はブロック要素を縦から横にする際に使用します。
というのもブロック要素は要素を縦並びにする性質があります。その際にブロック要素を横にする際に必要なのがfloat: leftです。
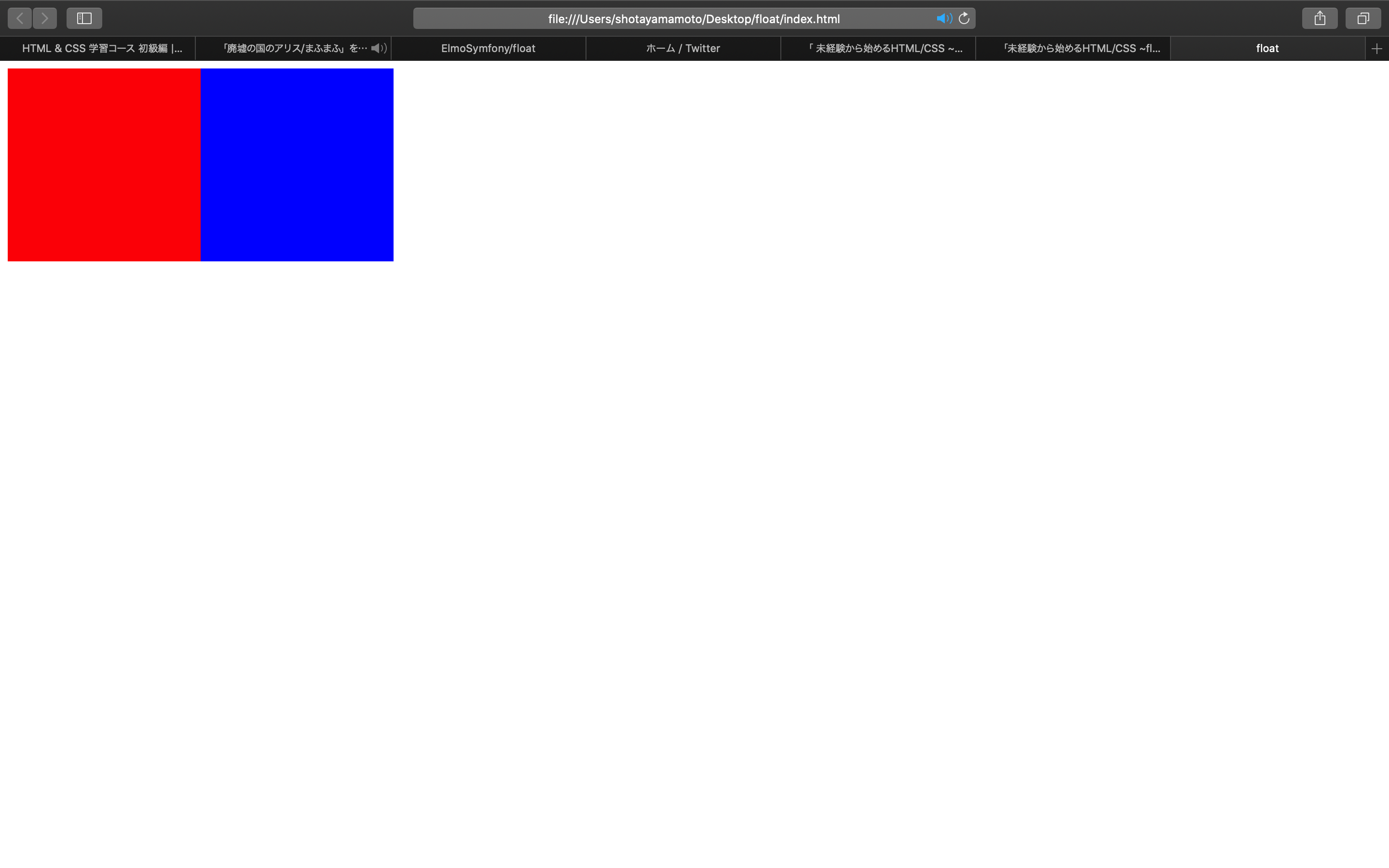
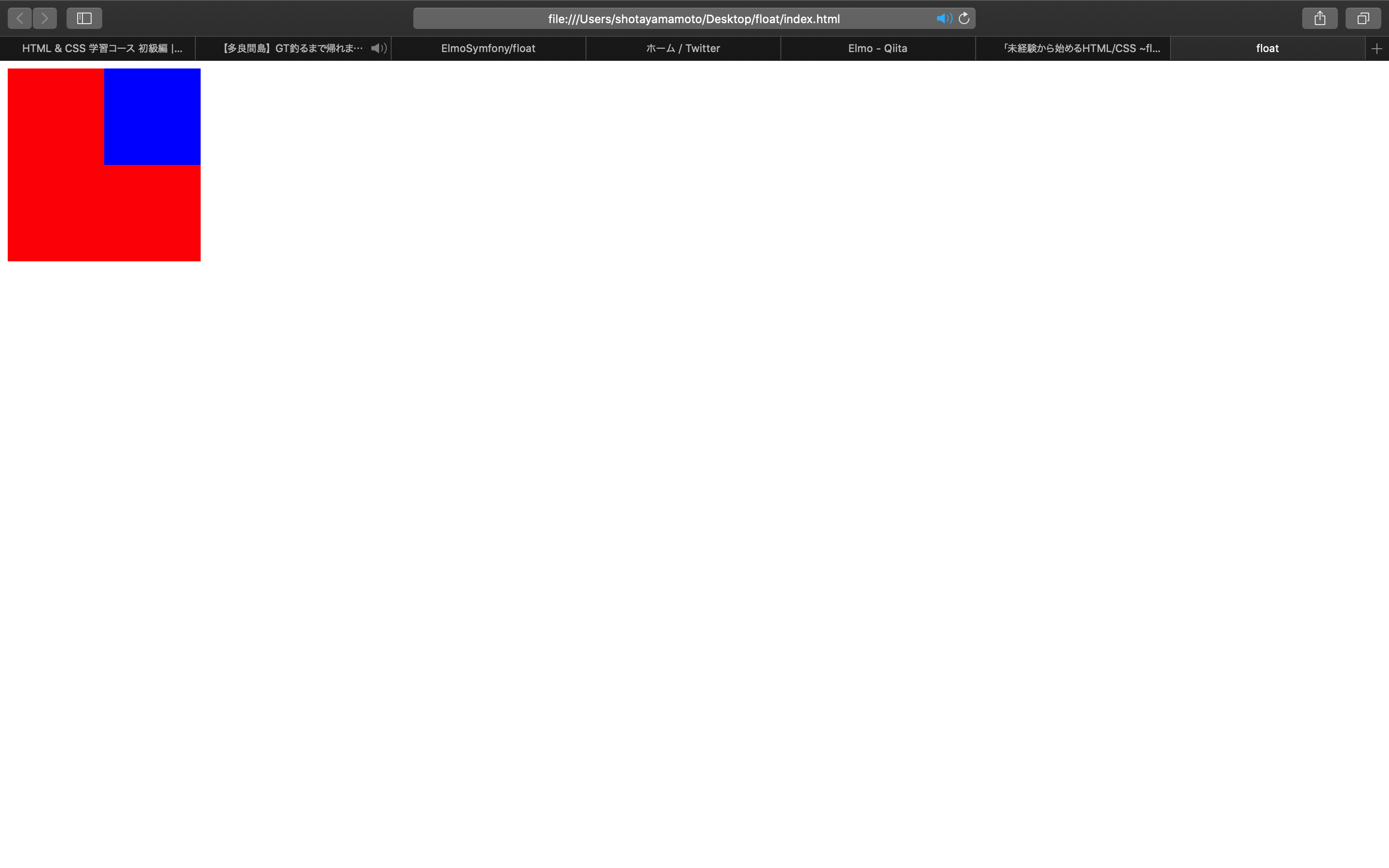
実際にfloatにleftを掛けてみましょう。index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title> float </title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="red"></div> <div class="blue"></div> </body> </html>style.css.red{ background-color: red; float: left; width: 200px; height: 200px; } .blue{ background-color: blue; float: left; width: 200px; height: 200px; }上記のソースコードを実施すると、divタグ要素を左寄せで横にする事ができましたね。
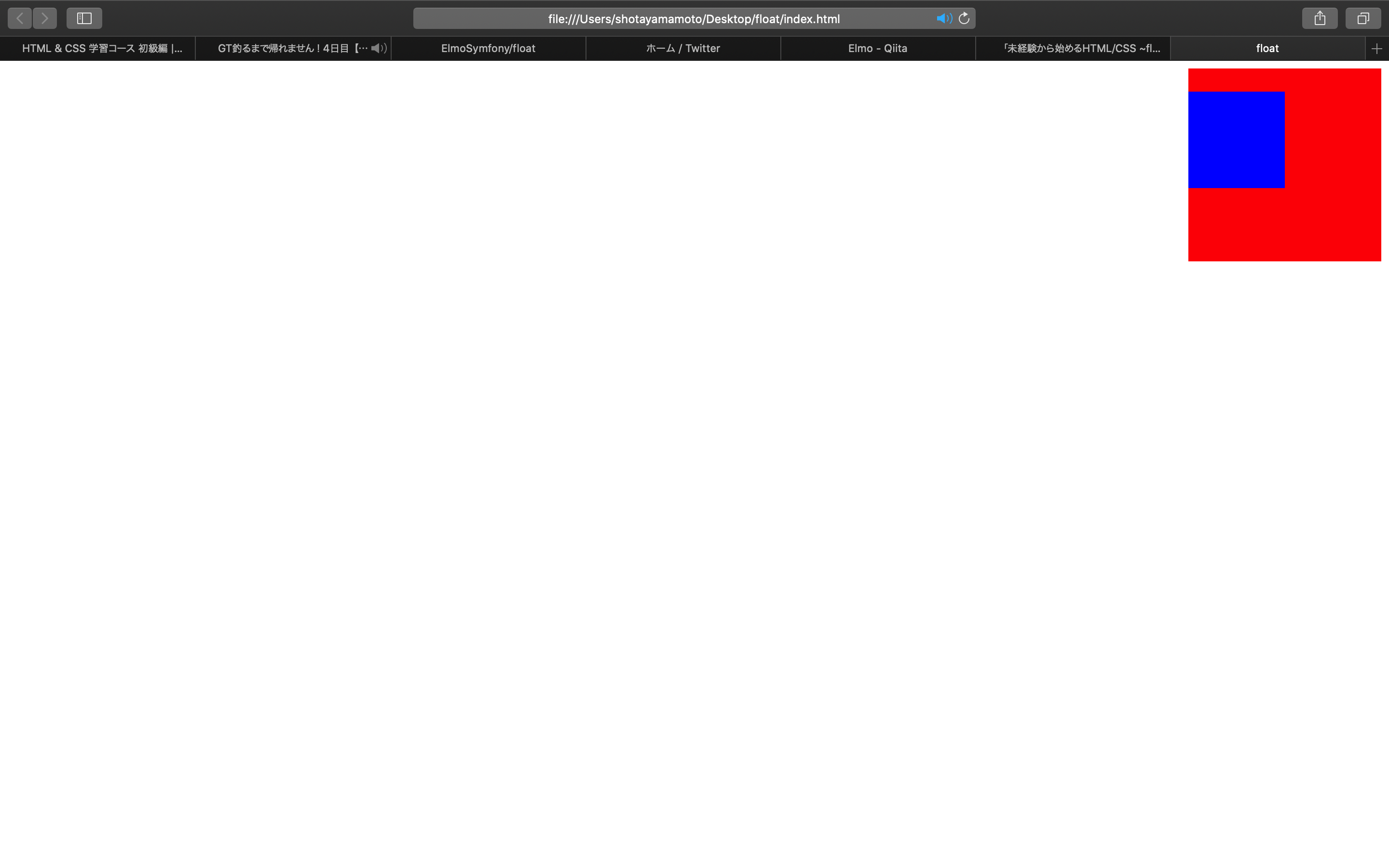
これを利用する事で横並びのメニューバーなども作る事ができます。次にblueのブロック要素にfloat: rightを掛けてみましょう。
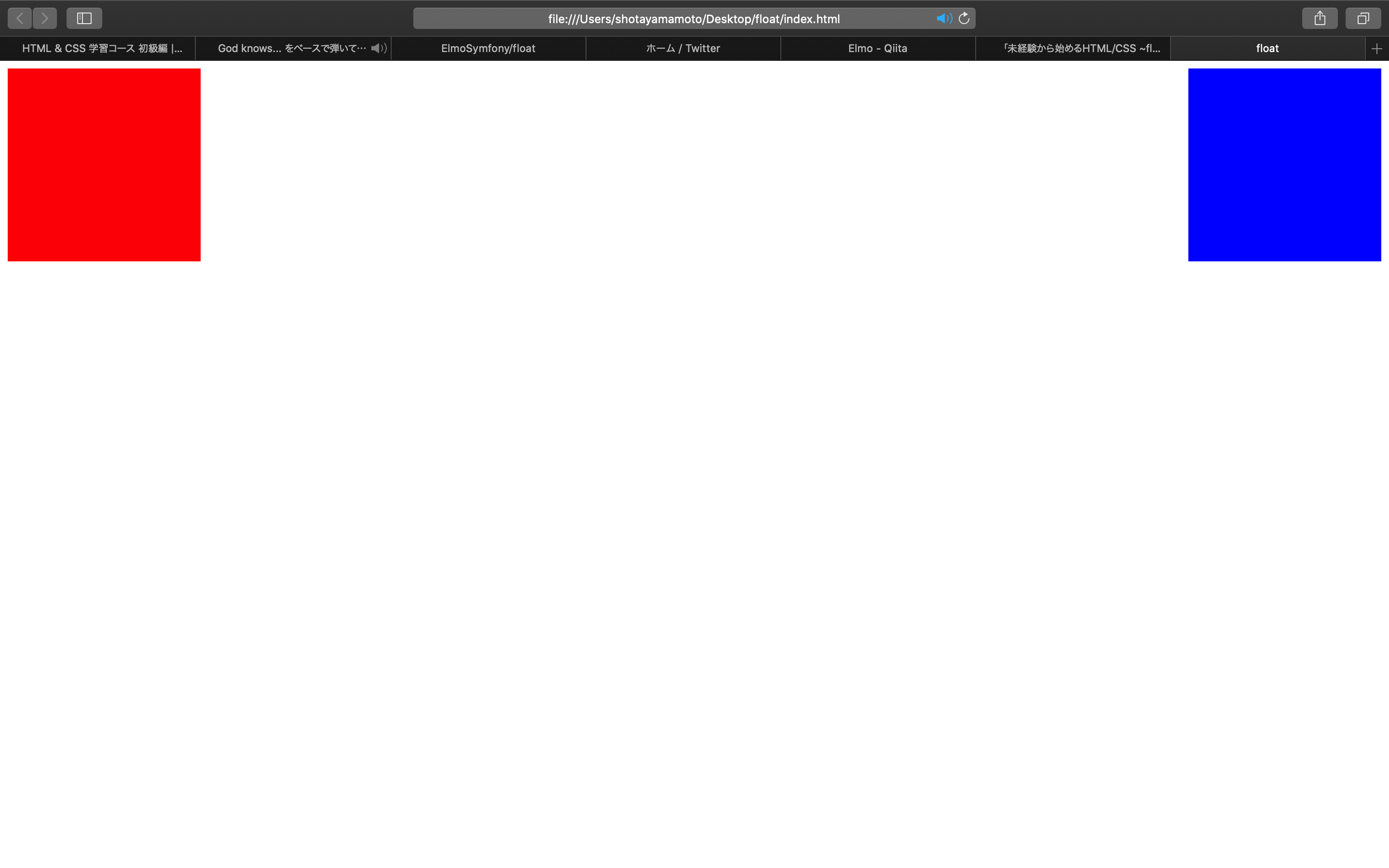
style.css.red{ background-color: red; float: left; width: 200px; height: 200px; } .blue{ background-color: blue; float: right; width: 200px; height: 200px; }上記のソースコードを実施すると、divタグを右寄せで横にする事ができましたね。
float: leftが左寄せ、rightが右寄せと忘れないにしましょう。
子要素と親要素
次に子要素と親要素にfloatをかけた際にお互いにどういう影響を与えるか確認します。
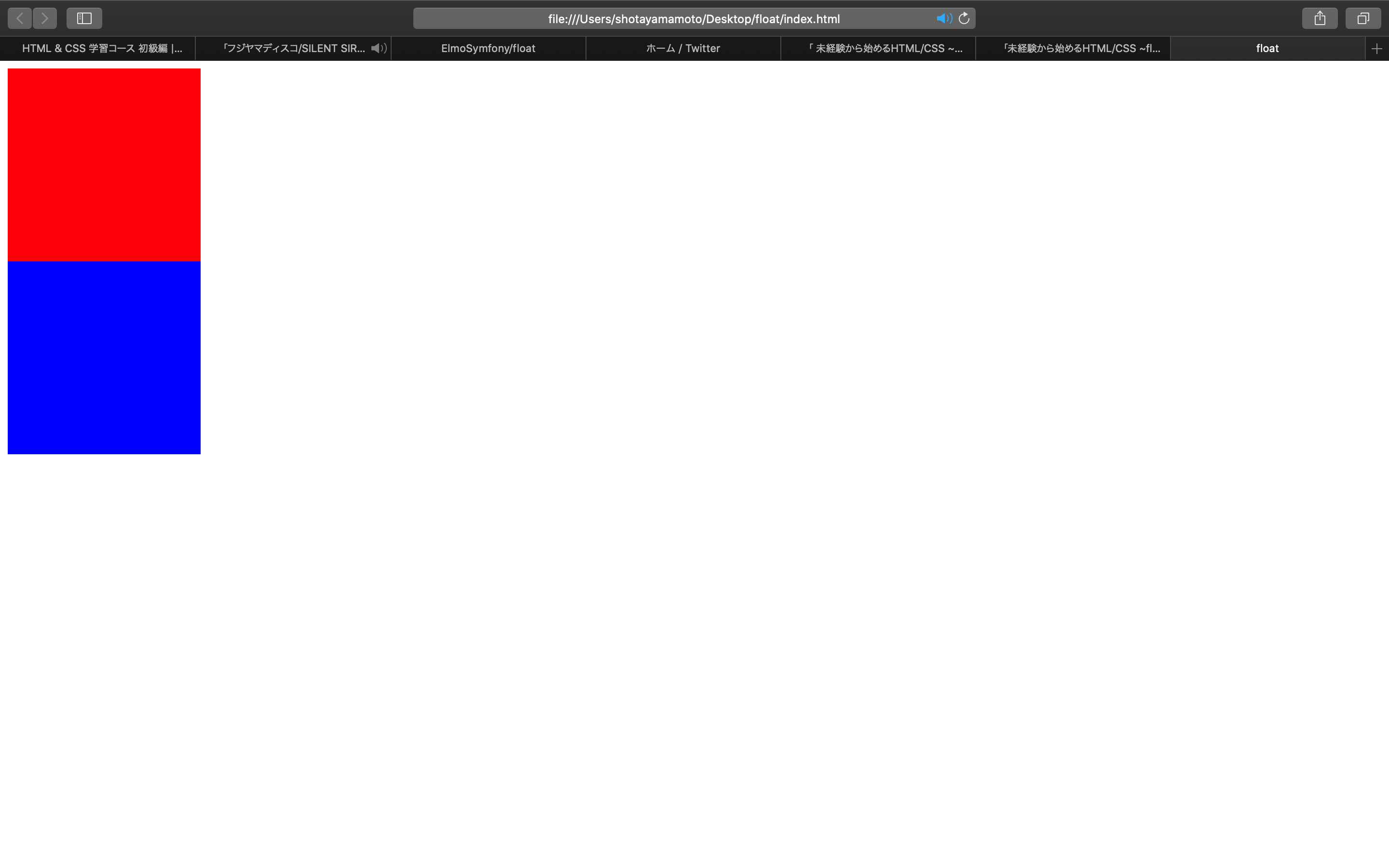
その前にfloatを掛けない状態ではどうなるでしょうか。index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title> float </title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="parent"> <div class="child"></div> </div> </body> </html>style.css.parent{ background-color: red; width: 200px; height: 200px; } .child{ background-color: blue; width: 100px; height: 100px; }子要素、親要素両方ともブロックレベルなので縦並びでまた子要素は親要素に抱合されます。
では親要素にfloatを掛けた際に子要素がどのような挙動をするか見てしましょう。
親要素のみにfloat: rightを掛けてみます。style.css.parent{ background-color: red; width: 200px; height: 200px; float: right; } .child{ background-color: blue; width: 100px; height: 100px; }子要素は親要素の影響を受け一緒にfloat: right、つまり親要素と共に右寄せに移動しました。
次に子要素のみにfloat: rightを掛けた際に各要素はどうなるでしょうか。
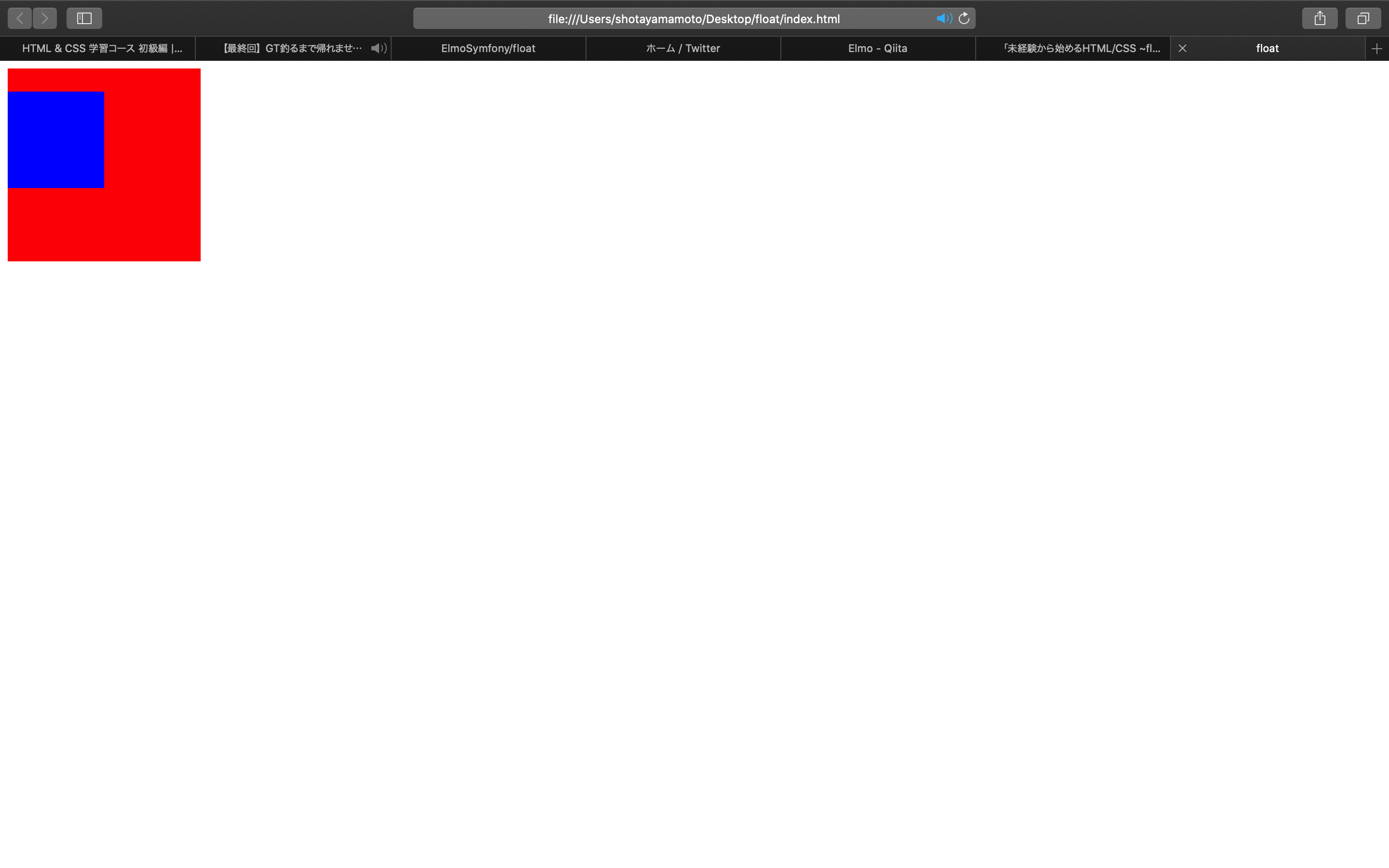
style.css.parent{ background-color: red; width: 200px; height: 200px; } .child{ background-color: blue; width: 100px; height: 100px; float: right; }子要素は親要素内で右寄せになりましたが、親要素は子要素の影響を受けません。
この子要素と親要素の関係を覚えて行くとfloatさせた際のレイアウト崩れを防止できますので
忘れないようにしましょう。
おわりに
学習中にふと「要素を右寄せにした際に、意図しない要素まで右寄せしレイアウトが崩れる」
事があり、今回疑問に思ったのでfloatさせた際にの親要素と子要素の関係を調べてみました。
私の経験が皆さんの役に立てれば幸いです。Twitterもやっています!
もし興味が湧きましたらフォローよろしくお願いします。
- 投稿日:2020-02-10T18:11:35+09:00
個人的にオススメしたいHTML/CSSの学習教材
この記事では僕が今まで購入してきた中で
個人的にオススメしたいHTML/CSSの学習教材を三つ紹介していきたいと思います!①よくわかるHTML5+CSS3の教科書
➡https://www.amazon.co.jp/よくわかるHTML5-CSS3の教科書【第3版】-大藤幹/dp/4839965471
HTML/CSSを学ぶ人が最初に取り組むのに個人的にオススメな一冊です!
内容自体が教科書みたいな感じでHTML/CSSの基礎が網羅されています!②HTML5/CSS3 モダンコーディング
一冊目のHTML/CSSでは紹介されていなかったモダンなコーディングをする方法
(Font Awesomeの使い方等)を教えてくれる実用的な技術書です!
僕自身ポートフォリオを作成した時に重宝したので本当にオススメです!③[HTML/CSS/JavaScript]フロントエンドエンジニアになりたい人のWebプログラミング入門
➡https://www.udemy.com/course/html-css-js/
Udemyで分かりやすいと評判のTaniguchi Makotoさんの講座です!
特に参考になったことは
「CSSの詳細度」、
「真っ黒の文字は強すぎて見にくい」といった「デザインに関するアドバイス」、
「アクセシビリティの観点に立つことの重要性とその具体的アプローチ等」、
「『メソッド』」と『プロパティ』の区別の仕方」
などで、多くの重要な事柄を学習できました!
紹介は以上となります! 如何でしたでしょうか?
紹介されている教材がかなり少ないかもしれませんが
最初はこれ位がシンプルで良いのでは?と個人的に思います!参考になれれば嬉しい限りです(^^)
- 投稿日:2020-02-10T15:41:01+09:00
contenteditableの入力をイベントで検知する
結論
changeイベントでは発火しないけど、inputイベントならうまくいきます。
例
以下のような要素があったとします。
<div id="editor" contenteditable="true"></div>これに対する入力がなされたタイミングで処理したい場合があります。
そこで、changeイベントかな?と思って以下のように書きたくなると思います。//ダメな例 let editor = document.getElementsById("editor"); editor.addEventlistener("change",function(){ console.log("change"); });しかし、入力してもchangeイベントは発火しません。
contenteditableは、次のようにinputイベントで受け取りましょう。//よい例 let editor = document.getElementsById("editor"); editor.addEventlistener("input",function(){ console.log("input"); });
- 投稿日:2020-02-10T15:41:01+09:00
contenteditableな要素への入力をイベントで検知する
結論
changeイベントは発火しないけど、inputイベントは発火しています。
例
以下のような要素があったとします。
<div id="editor" contenteditable="true"></div>これに対する入力がなされたタイミングで処理したい場合があります。
そこで、changeイベントで取れるかな?と思って以下のように書きたくなると思います。//ダメな例 let editor = document.getElementById("editor"); editor.addEventListener("change",function(){ console.log("change"); });しかし、入力してもchangeイベントは発火しません。
contenteditableは、次のようにinputイベントで受け取りましょう。//よい例 let editor = document.getElementById("editor"); editor.addEventListener("input",function(){ console.log("input"); });